Lo sapevi convertire il tuo modulo WordPress a passaggio singolo in più passaggi modulo WordPress può aumentare il tuo conversione di quasi 60%? In effetti, in alcuni casi, il il tasso di conversione può arrivare fino a 300%.
SÌ. Perché al giorno d'oggi le persone sono troppo occupate e hanno una capacità di attenzione limitata. Oltre a ciò, se chiedi loro di compilare un modulo lungo in un solo passaggio, è molto probabile che lascino il tuo sito web, lasciando il modulo incompleto.
Tuttavia, puoi modificare questo scenario utilizzando un modulo in più passaggi per il tuo sito WordPress. Ma la domanda è: come?
Bene, ecco perché sono qui per mostrarti a guida passo passo su come aggiungere un modulo in più passaggi in WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
Cos'è un modulo a più fasi?
Bene, come suggerisce il nome, è un modulo con più passaggi in cui le domande/i campi di input sono divisi in diversi passaggi anziché metterli tutti in un solo passaggio. Se stai cercando una definizione, ecco come HubSpot definisce la forma a più passaggi.
Un modulo a più passaggi è un modulo lungo suddiviso in più parti. Sono usati per rendere le forme lunghe meno intimidatorie e scoraggianti.
– Hubspot
I moduli a più passaggi sono fondamentalmente un sostituto del formato lungo con troppi campi di input. Se disponi di un modulo relativamente più piccolo, puoi attenersi a un modulo in un solo passaggio.
Ora che sai cos'è un modulo in più passaggi, diamo un'occhiata ad alcuni dei motivi per cui dovresti prendere in considerazione l'aggiunta di un modulo in più passaggi al tuo sito WordPress.
Perché utilizzare il modulo Multi Step in WordPress?
Bene, la risposta semplice è aumentare alle stelle il tasso di conversione. I moduli a più passaggi stanno diventando estremamente popolari oggigiorno sui siti Web con utilizzi come moduli di registrazione, moduli di prenotazione, moduli per ordini di cibo, ecc. Alcuni dei motivi per cui dovresti considerare l'utilizzo del modulo a più passaggi nel tuo sito Web includono:
- I moduli a più passaggi funzionano meglio quando si tratta di attirare l'attenzione dell'utente. Di conseguenza, le persone si impegnano di più e completano l’invio del modulo più spesso.
- Gli utenti ritengono che il modulo multistep sia più intuitivo e offra una migliore facilità d'uso rispetto a un modulo lungo a un solo passaggio.
- Poiché è presente una barra di navigazione/barra di avanzamento con un modulo a più passaggi, gli utenti si sentono più incoraggiati a completare un modulo a più passaggi.
- I moduli condizionali a più passaggi sono ottimi per raccogliere solo i dati rilevanti di cui hai bisogno.
- Come risultato di tutti gli aspetti positivi sopra menzionati, i moduli a più fasi aumentano il tasso di conversione.
Ora che sai che dovresti utilizzare i moduli in più parti nel sito WordPress, è il momento di creare la configurazione perfetta di cui hai bisogno per creare il tuo modulo in più parti.
Configura ciò di cui hai bisogno per creare un modulo multi-fase WordPress
Insieme a WordPress, avresti bisogno di altri due plugin per creare facilmente moduli in più passaggi in WordPress. Questi plugin WordPress sono:
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on come installare MetForm.
Una volta terminata l'installazione, è necessario creare una pagina con il generatore di pagine Elementor prima di poter utilizzare Metform. Per questo, vai a Dashboard ⇒ Pagina ⇒ Aggiungi nuovo.

Ora, fornisci un file adatto Titolo, Selezionare Elementor a tutta larghezza come modello, Click on Publish. After that, click on Modifica con Elementor.

Infine, sei pronto per creare il tuo modulo in più passaggi. Passiamo quindi al processo principale.
Nota: In questo tutorial, ti mostrerò come aggiungere un modulo in più passaggi a una pagina. Ma puoi anche aggiungi facilmente moduli creati con MetForm in un popup modale.
Come creare un modulo in più passaggi in WordPress
In questo blog imparerai a creare da zero un modulo in più passaggi dall'aspetto moderno in soli 5 semplici passaggi:
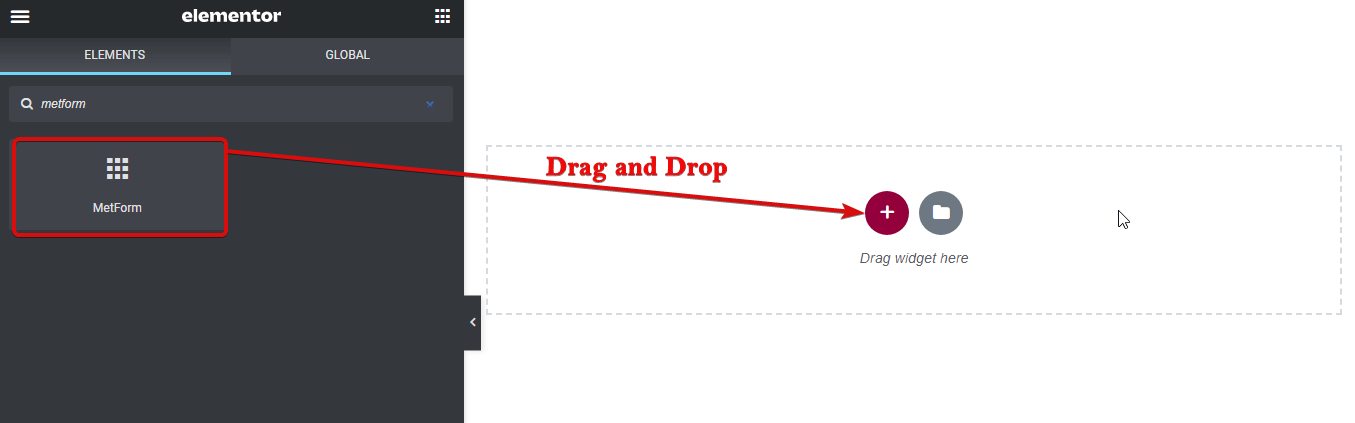
Passaggio 1: trascina e rilascia MetForm
Una volta dentro Modifica con Elementor modalità, ricerca per MetForm e trascinare e rilasciare nel luogo in cui desideri che appaia il modulo.

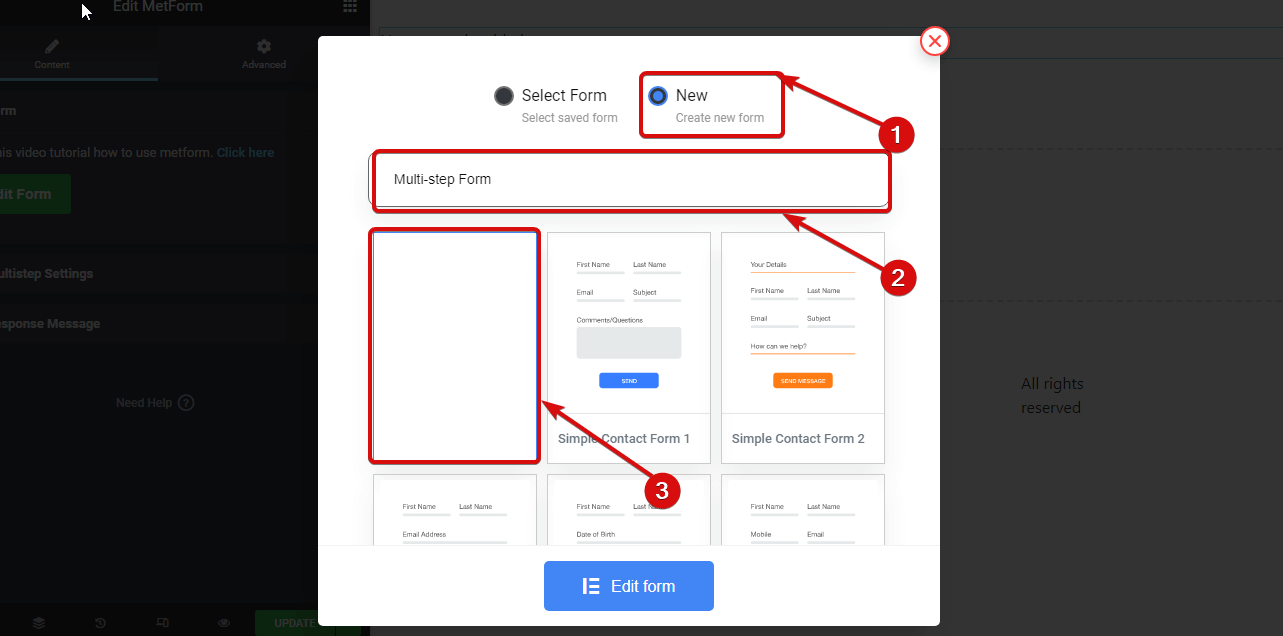
Passaggio 2: crea un nuovo modulo
Fare clic sulla sezione del modulo per accedere al Modifica MetForm opzioni. Clic sul Modifica modulo Pulsante.

Una volta visualizzata una nuova finestra
- Seleziona Nuovo (crea un nuovo modulo)
- Fornire un modulo nome per il modulo
- Scegli il modello vuoto,
- e fare clic su Modifica modulo

😕😕 Non sai perché dovresti scegliere MetForm e non Contact Form o Gravity Forms? Controlla il nostro blog su 👉🏽👉🏽 Perché MetFrom è il miglior generatore di moduli per WordPress.
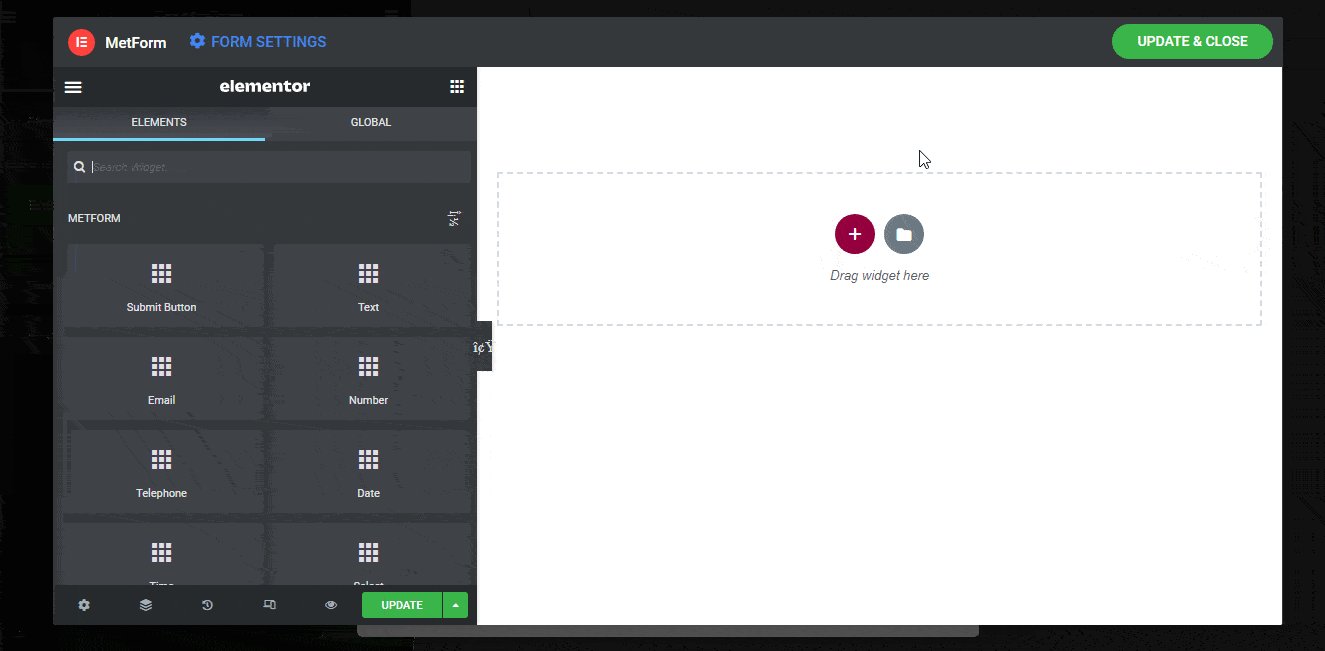
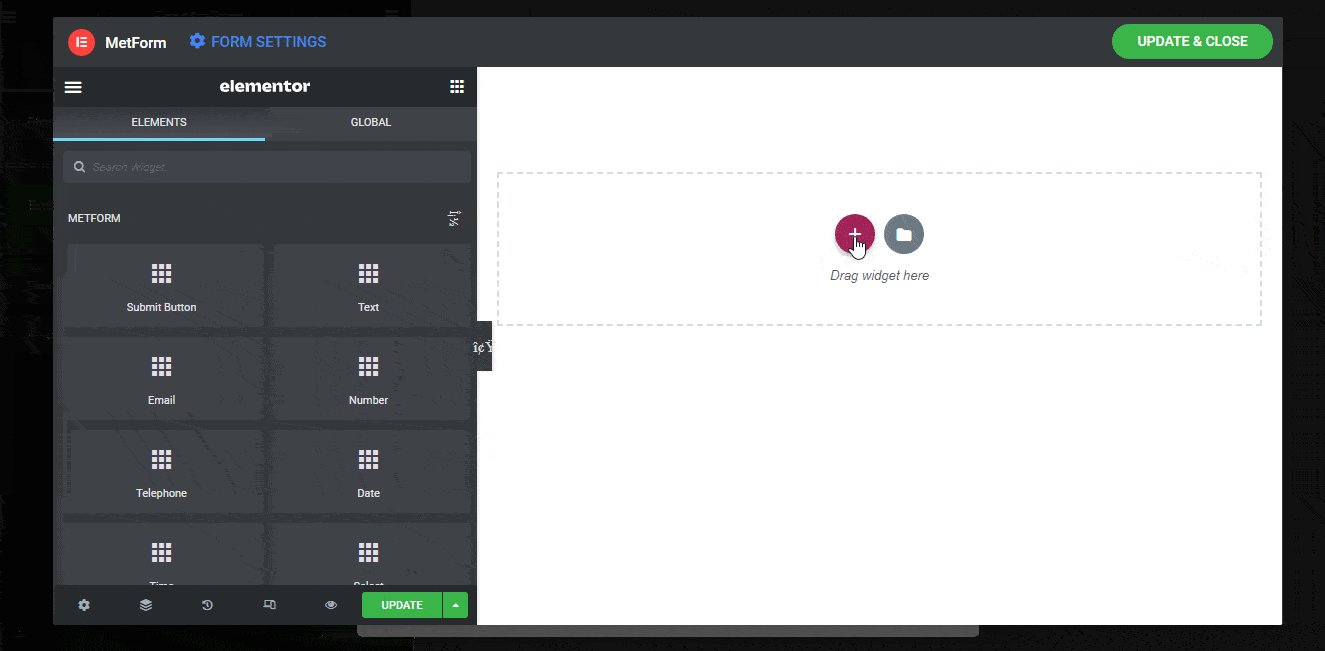
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
Dopo aver fatto clic su Modifica modulo, avrai accesso a un'altra nuova finestra con il generatore di pagine Elementor per creare il tuo modulo da zero. A costruire un unico passo del modulo a più passaggi, è necessario segui questi quattro passaggi:
✅ Aggiungi una nuova sezione
✅ Trascina e rilascia i campi di input in base ai requisiti
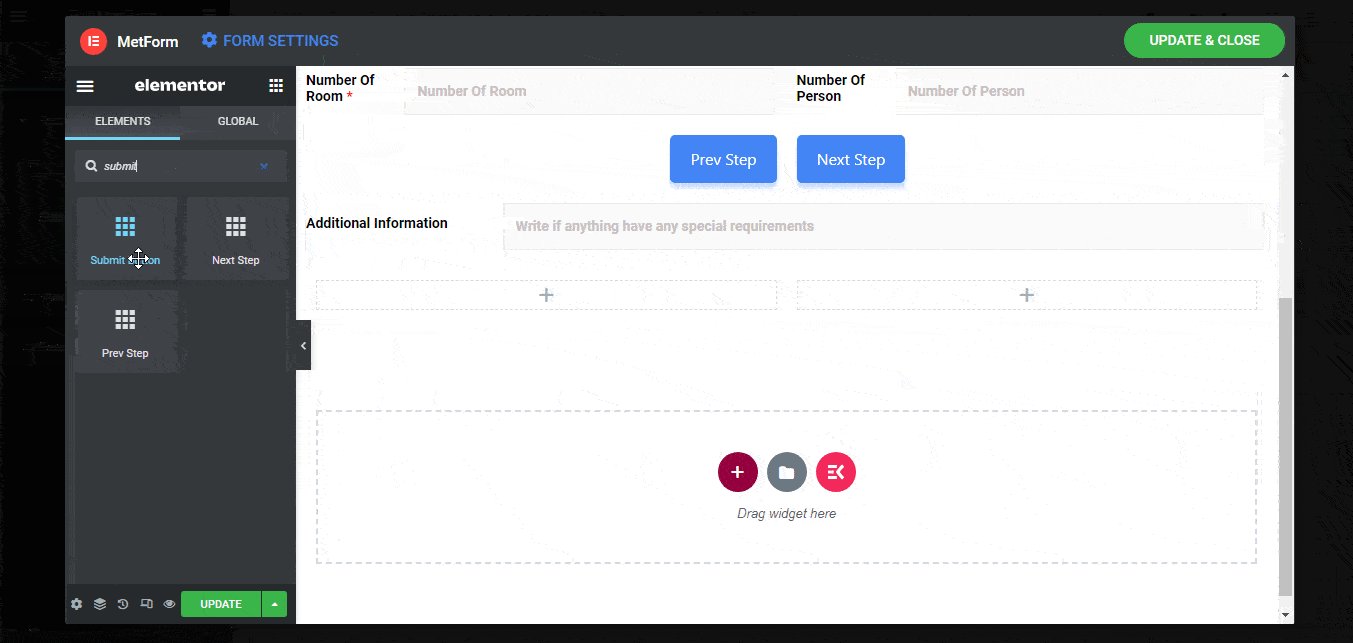
✅ Trascina e rilascia il pulsante Precedente/Avanti/Invia a seconda della frase del modulo
✅ Fornire un nome appropriato alla sezione
Per questo blog, creerò una demo del modulo in più passaggi per la prenotazione di hotel in 3 passaggi utilizzando i passaggi menzionati sopra. I tre passaggi del modulo includeranno informazioni personali, informazioni sulla prenotazione e informazioni aggiuntive
1️⃣ Modulo di prenotazione Fase uno – Informazioni personali:
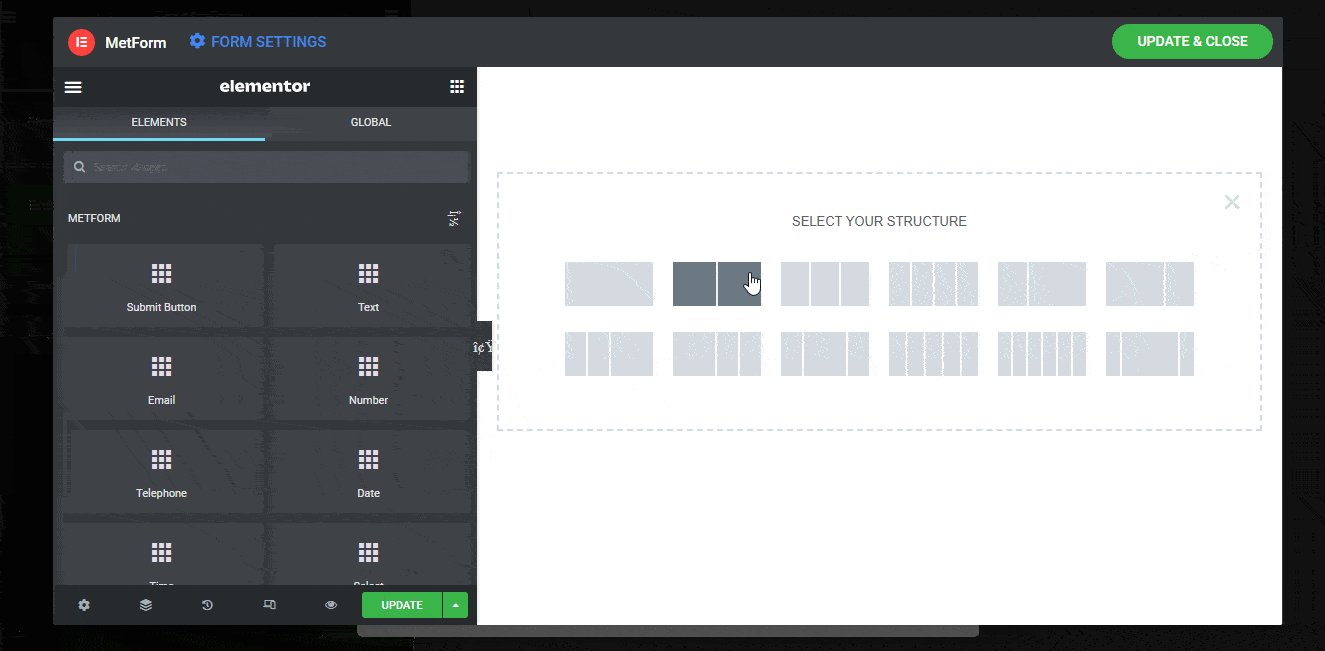
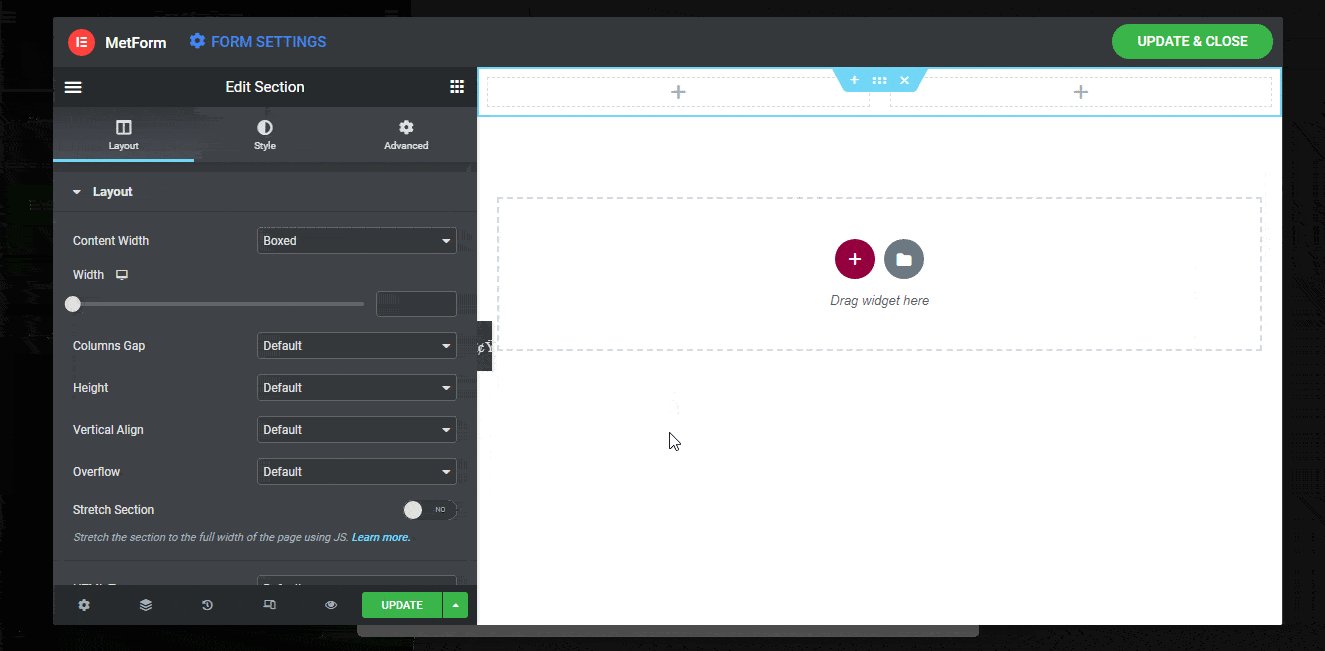
- Per la sezione Informazioni personali, fare clic su Elementor + icona e scegli a struttura con due colonne uguali.

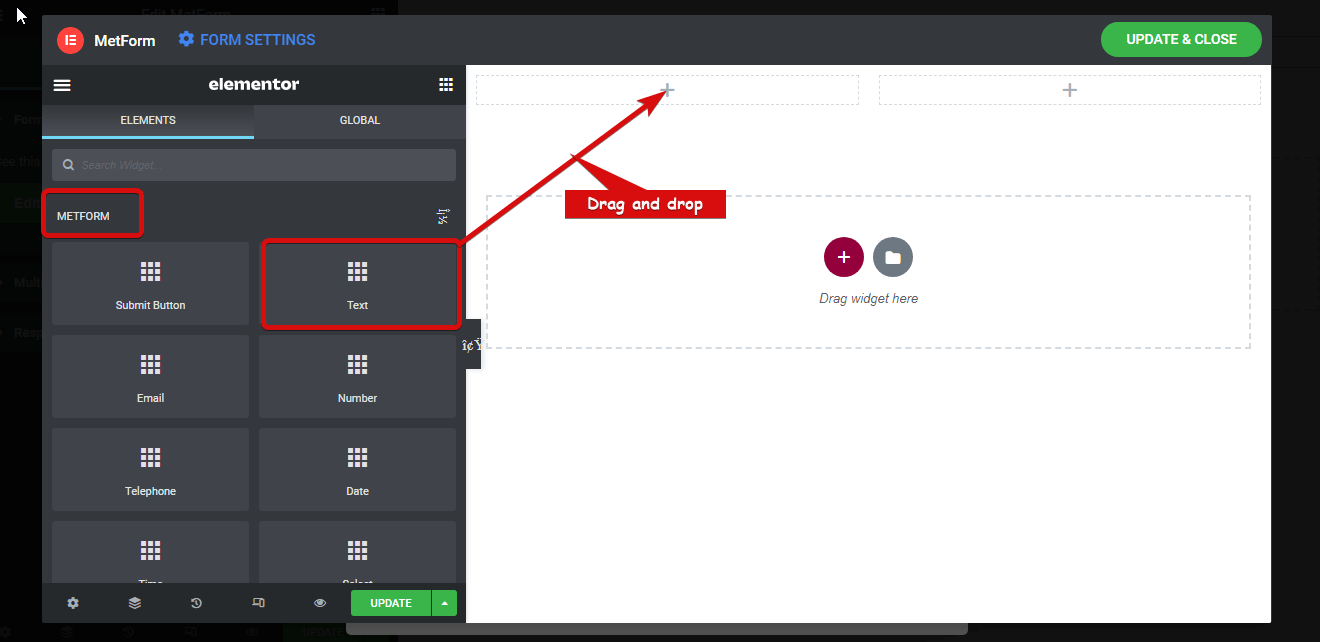
- Cerca il testo campo di input e trascina e rilascia il campo del modulo nella colonna di sinistra.

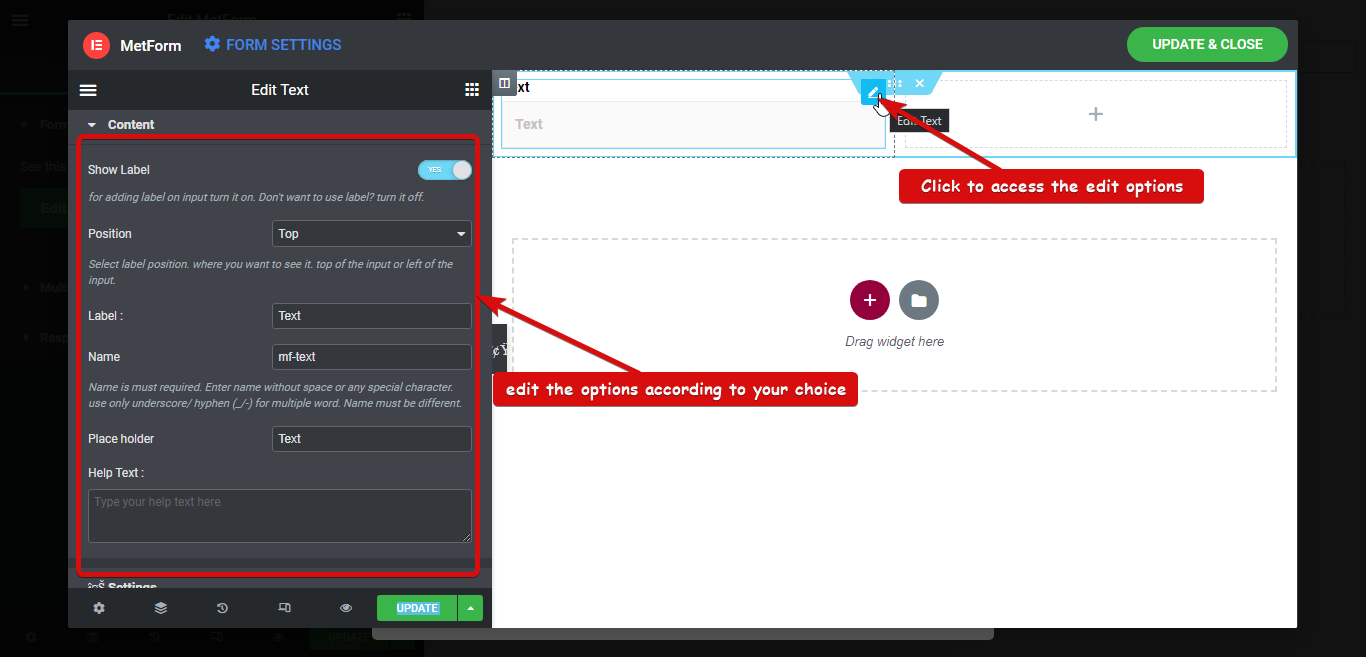
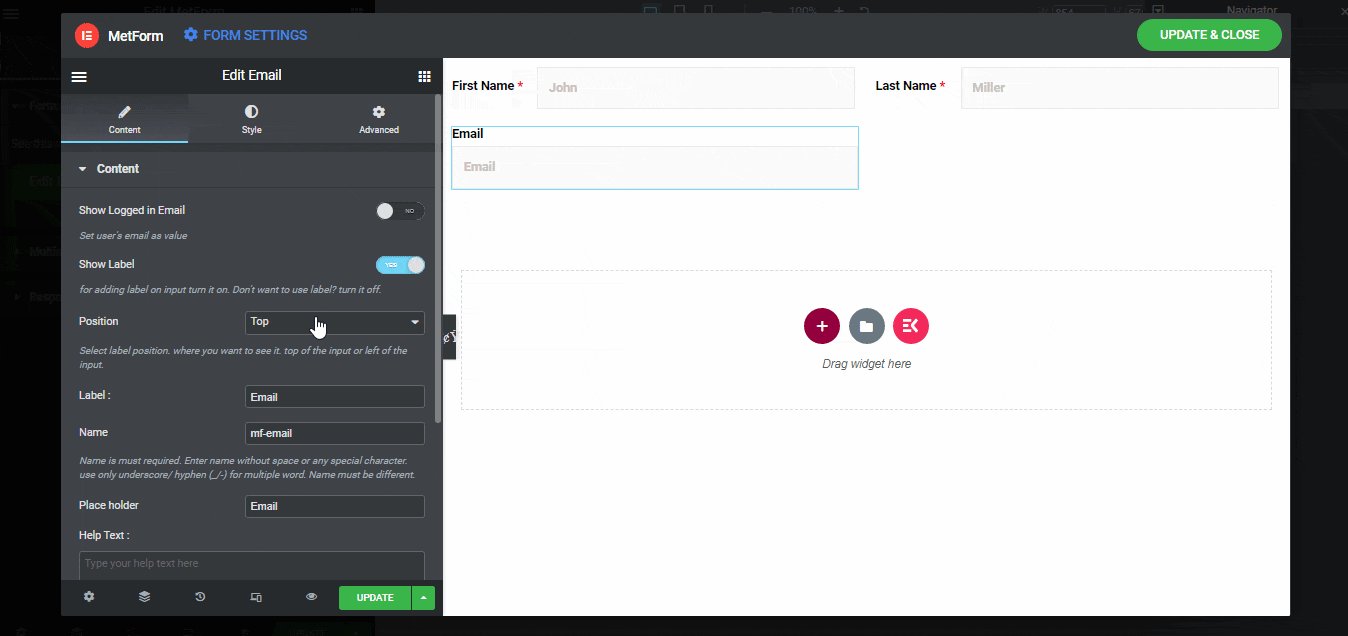
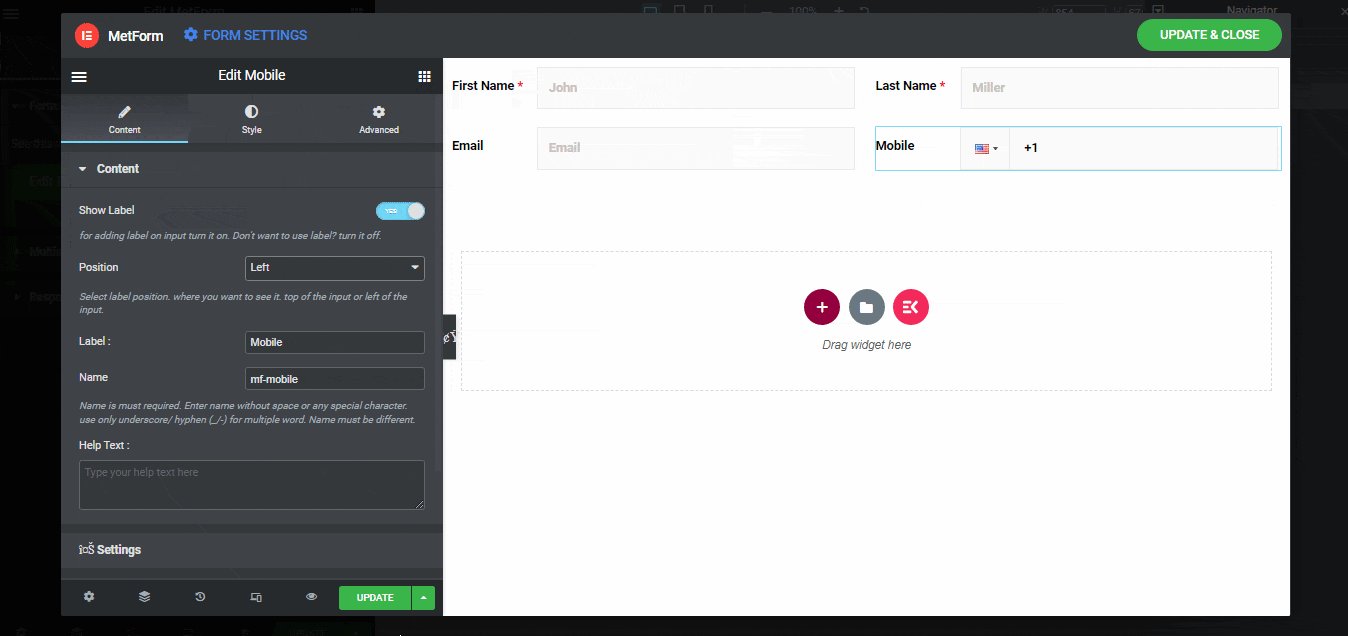
- Ora per modificare l'attributo di questo campo di input, fai clic sul segno di modifica, vai a Contenuto ⇒ contenuto e modificare le seguenti opzioni:
- Mostra etichetta: Attiva questa opzione per mostrare l'etichetta del campo di input.
- Posizione: Puoi scegliere di posizionare l'etichetta in alto o a sinistra.
- Etichetta: Dai un nome alla tua etichetta. Utilizzerò il "Nome".
- Nome: Il campo Nome è obbligatorio e deve essere univoco. Quindi, assicurati di dare un nome diverso a ciascun campo e di sostituire lo spazio con un carattere di sottolineatura/trattino.
- Segnaposto: Fornire un testo segnaposto.
- Testo guida: Nel caso in cui desideri fornire un testo di aiuto per gli utenti, puoi farlo qui.

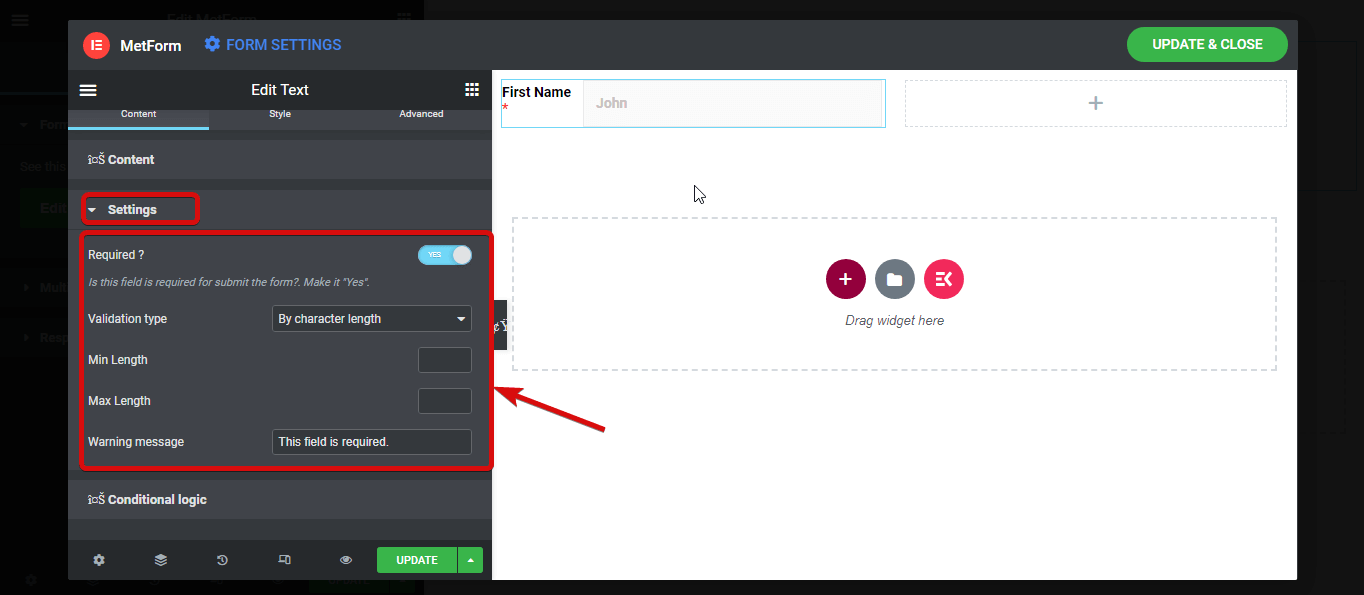
- Successivamente, vai a Contenuto ⇒ Impostazioni per modificare le seguenti opzioni:
- Necessario: Per rendere obbligatorio questo campo del modulo, attiva questa opzione.
- Tipo di convalida: È possibile impostare diversi tipi di convalida per il campo di testo in base alla lunghezza dei caratteri, alla lunghezza delle parole e all'espressione.
- Messaggio di avviso: Qui puoi impostare il messaggio di avviso che verrà visualizzato se il requisito non viene soddisfatto.

Nota: Utilizzerò il logica condizionale funzionalità nel secondo passaggio di questo modulo.
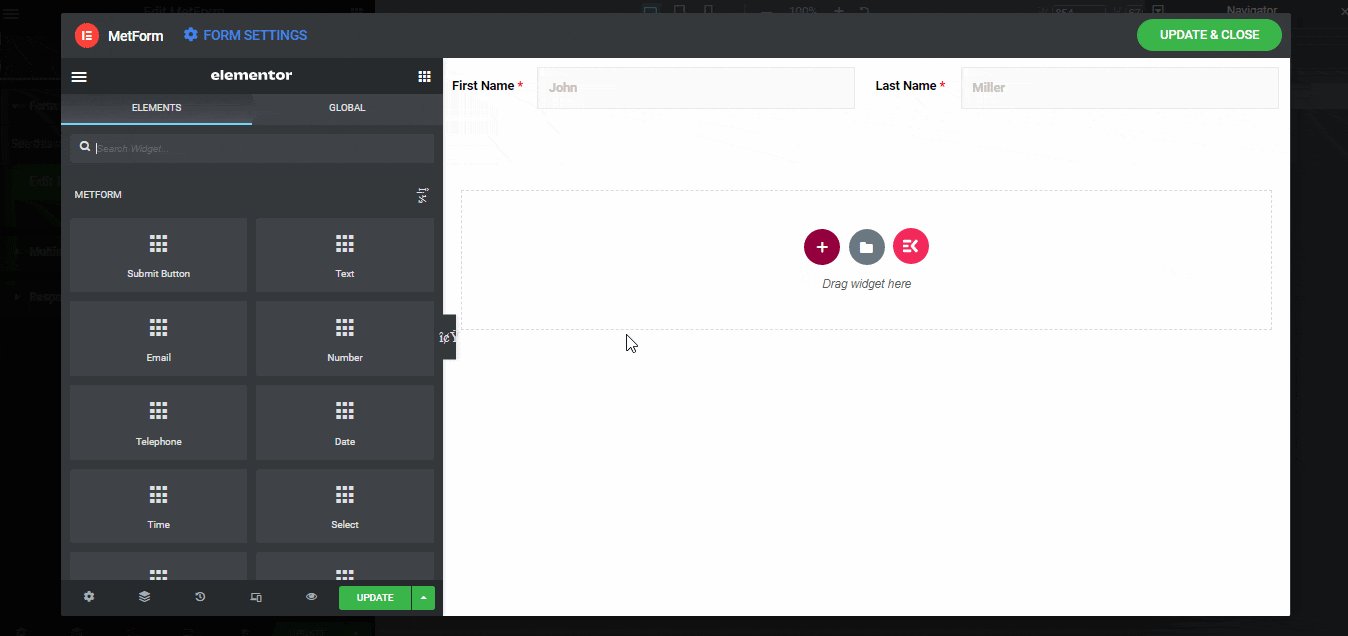
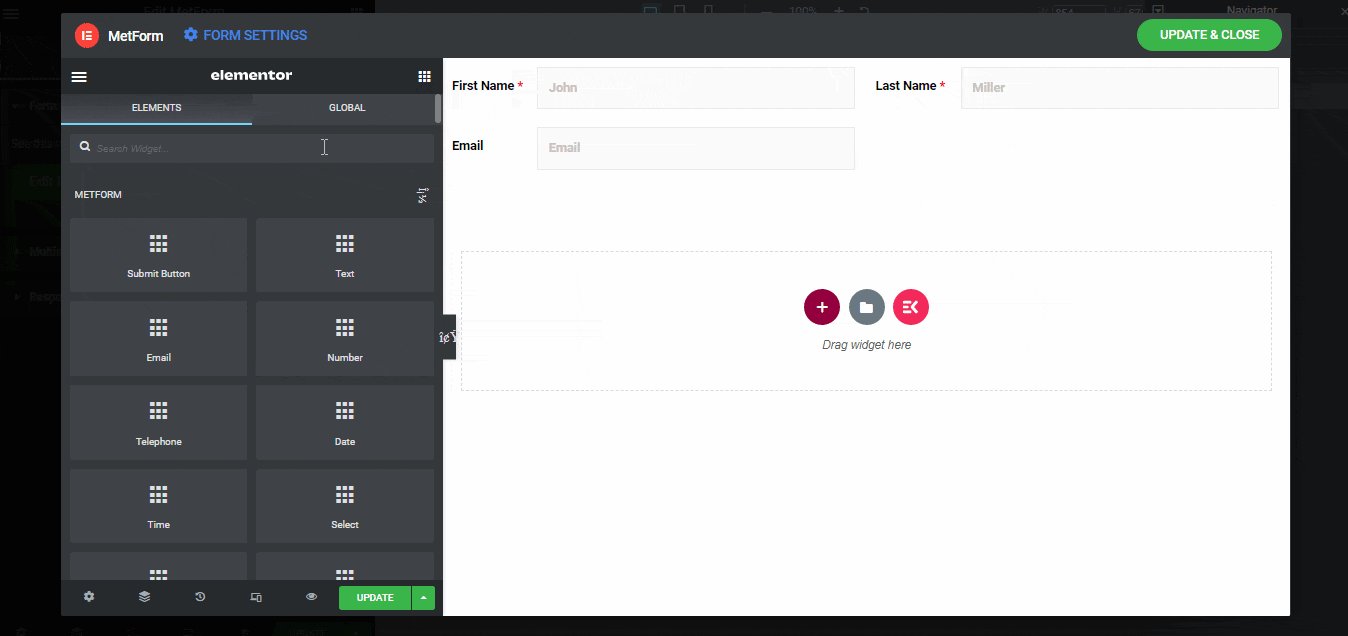
Proprio come il Nome, aggiungi un altro campo di immissione testo per il cognome. Come parte del passaggio delle informazioni personali, qui aggiungerò altri due campi; E-mail e numero di cellulare.

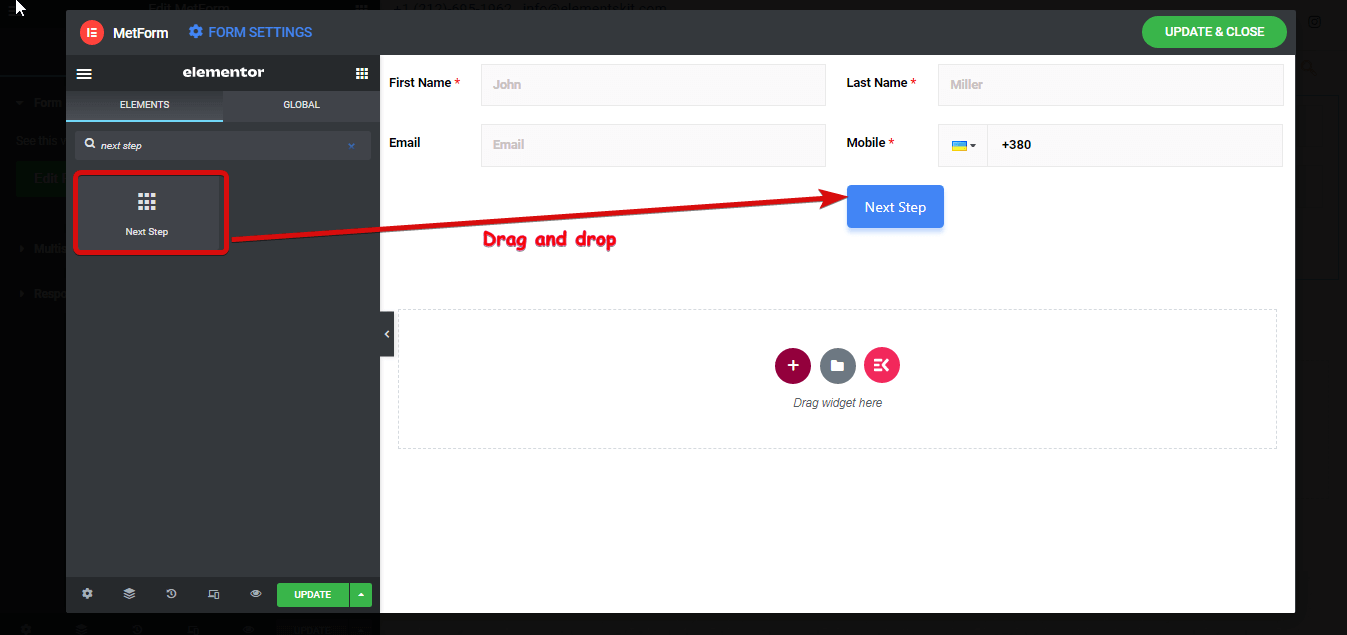
Una volta terminata la modifica delle impostazioni del campo E-mail e Numero di cellulare. Cerca e trascina e rilascia il pulsante Passaggio successivo. È possibile modificare diverse impostazioni dei pulsanti come etichetta, allineamento dei pulsanti, icona, posizione dell'icona, ecc.

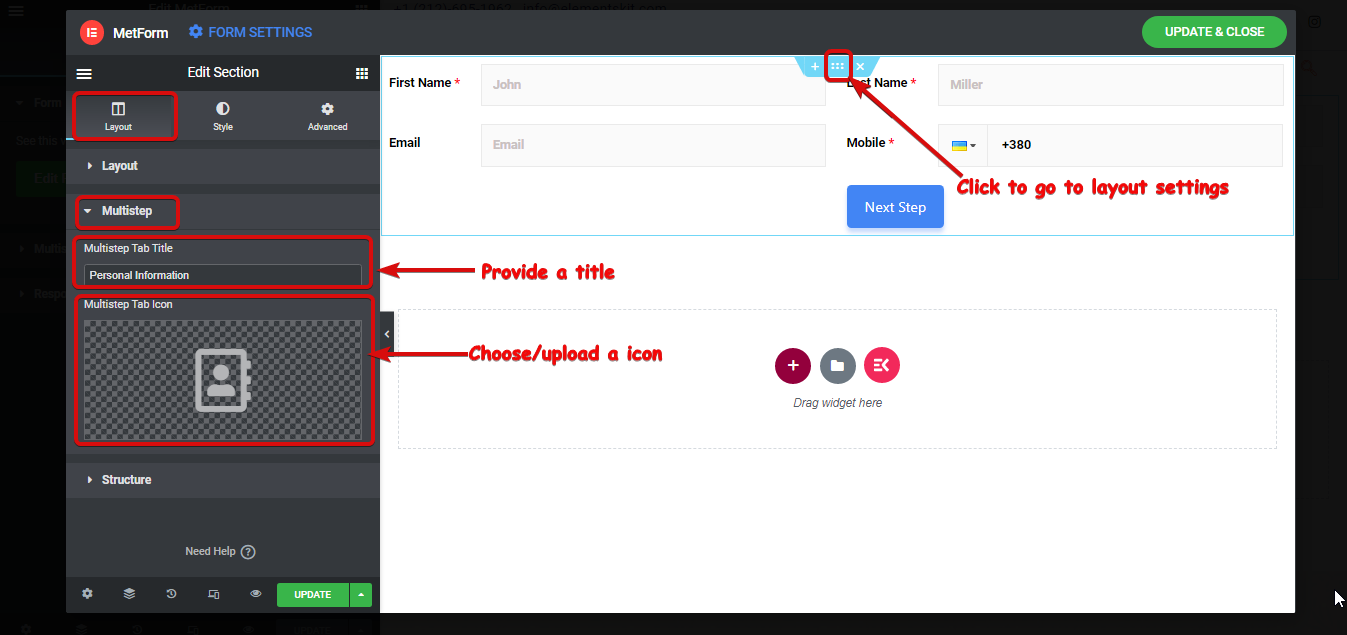
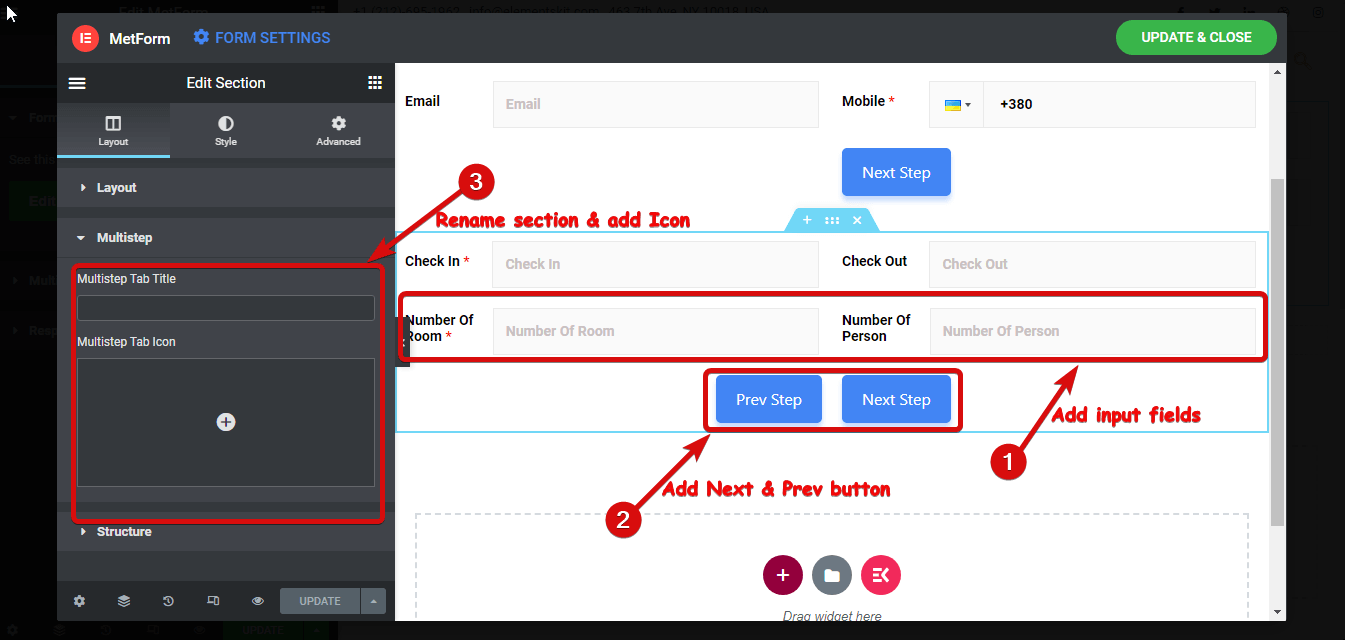
- Ora la sezione per il primo passo è pronta, per dare un nome proprio al primo passo
- Fai clic sull'icona a sei punti per aprire l'opzione delle impostazioni e vai a layout ⇒ multistep.
- Fornire un nome su Titolo della scheda a più passaggi opzione
- Scegli un'icona dalla libreria o carica un SVG.
- Fare clic su Aggiorna per salvare.

Ora che la prima sezione è pronta, costruiamo il Secondo Passo.
2️⃣ Modulo di prenotazione Fase due – Informazioni sulla prenotazione:
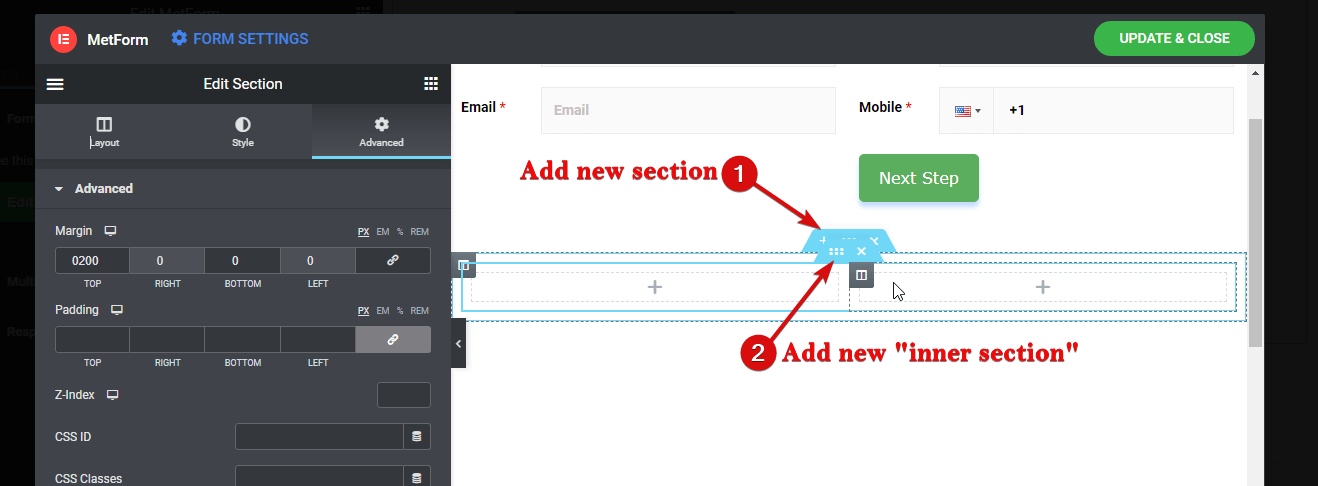
- Per il secondo passaggio è necessario scegliere una nuova sezione. Sceglierò una nuova sezione con una singola colonna e quindi aggiungerò una nuova sezione interna con due colonne uguali.
- Dopo aver scelto la colonna, trascina e rilascia il campo di inserimento delle 2 date per le opzioni di check-in e check-out.

Regola da seguire: Devi scegli una nuova sezione per iniziare il nuovo passaggio, altrimenti, qualsiasi campo di input aggiunto verrà aggiunto al passaggio precedente. Quindi, ricorda sempre, i nuovi passaggi richiedono una nuova sezione anche se ha lo stesso layout.
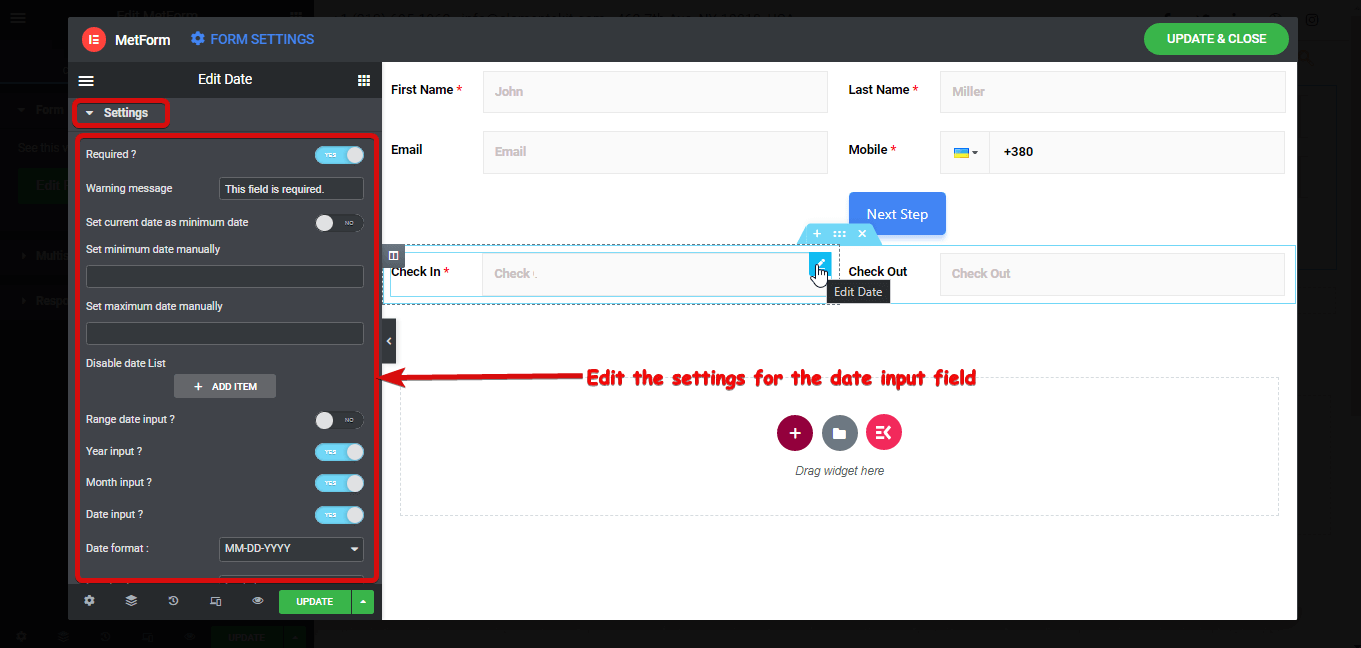
- Insieme all'opzione di impostazione menzionata per il campo di testo, ottieni le seguenti impostazioni per il campo di immissione Data sotto Contenuto ⇒ Impostazioni
- Imposta la data corrente come data minima: Attiva questa opzione per impostare la data corrente come data minima.
- Imposta manualmente la data minima: Se non desideri impostare la data corrente come data minima, puoi impostare la data minima anche manualmente.
- Imposta manualmente la data massima: Qui è possibile impostare la data massima.
- Disabilita elenco date: Puoi utilizzare questa opzione per disabilitare alcune date. Per disabilitare qualsiasi data fare clic sul pulsante +AGGIUNGI ARTICOLO e selezionare la data.
- Immissione data intervallo: Attivando questa opzione puoi consentire agli utenti di selezionare un intervallo di date. Ma per questo modulo lascerò questa opzione disattivata.
- Inserimento anno: Attiva questa opzione per inserire un anno come parte dell'immissione della data.
- Inserimento del mese: Per abilitare il mese come parte dell'immissione della data, attiva questa opzione.
- Immissione della data: Attiva questa opzione per inserire una data (giorno) come parte dell'immissione della data
- Formato data: Imposta qui il formato di immissione della data.
- Localizzazione: Scegli la posizione dal menu a discesa in base alle tue preferenze.
- Vuoi inserire il tempo con esso: Attiva questa opzione per prendere tempo insieme ai dati come input. Se attivi questa opzione, otterrai un'altra opzione che è Abilita ora 24 ore. Usando questa opzione puoi abilitare il formato 24 ore.

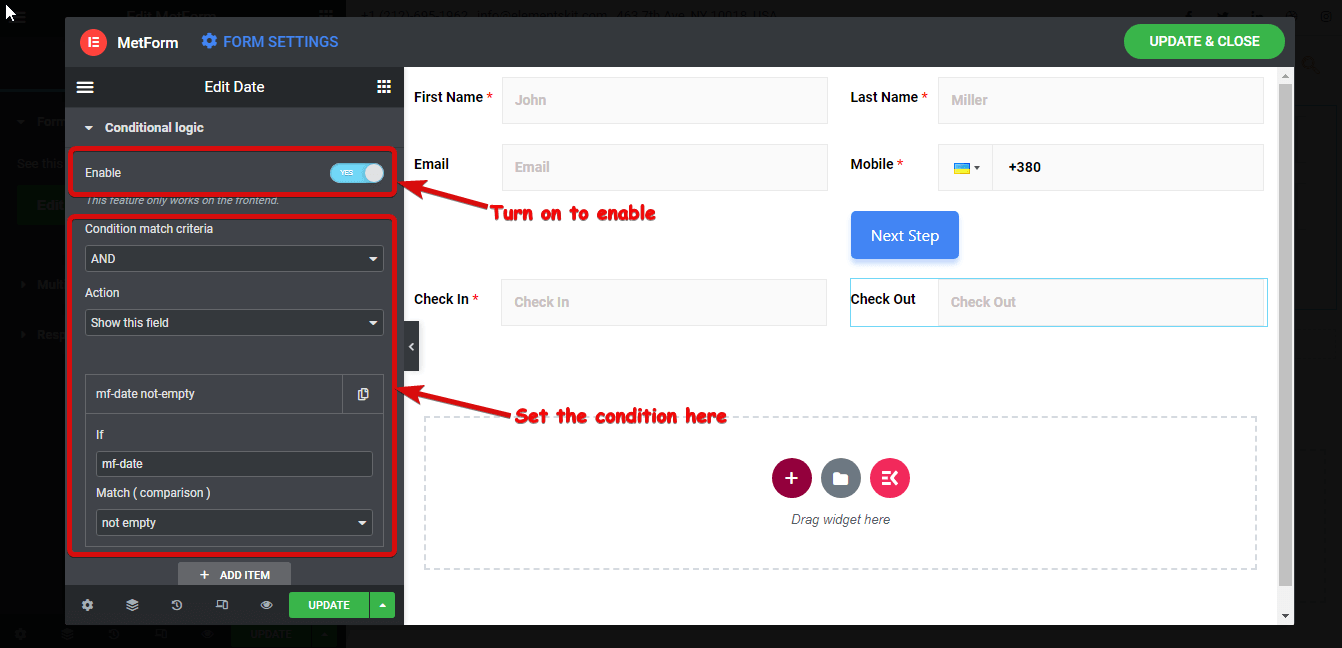
Ora, finalmente, utilizzeremo il file caratteristica della forma condizionale per il campo Check Out. Per rendere visibile il campo check out solo quando il campo check in è vuoto,
- Copia il valore del Nome del campo di input Check-In.
- Quindi vai a Contenuto ⇒ Condizionale, Accendi il abilitare opzione
- Scegli E dal menu a discesa Criteri di corrispondenza delle condizioni.
- Dalle opzioni a discesa Azione, scegli Mostra questo campo.
- Clicca su + AGGIUNGI ARTICOLO, nel campo di input if, incolla il valore del nome del campo di check-in che hai copiato.
- Scegliere "non vuoto" dal menu a discesa di Match (confronto).

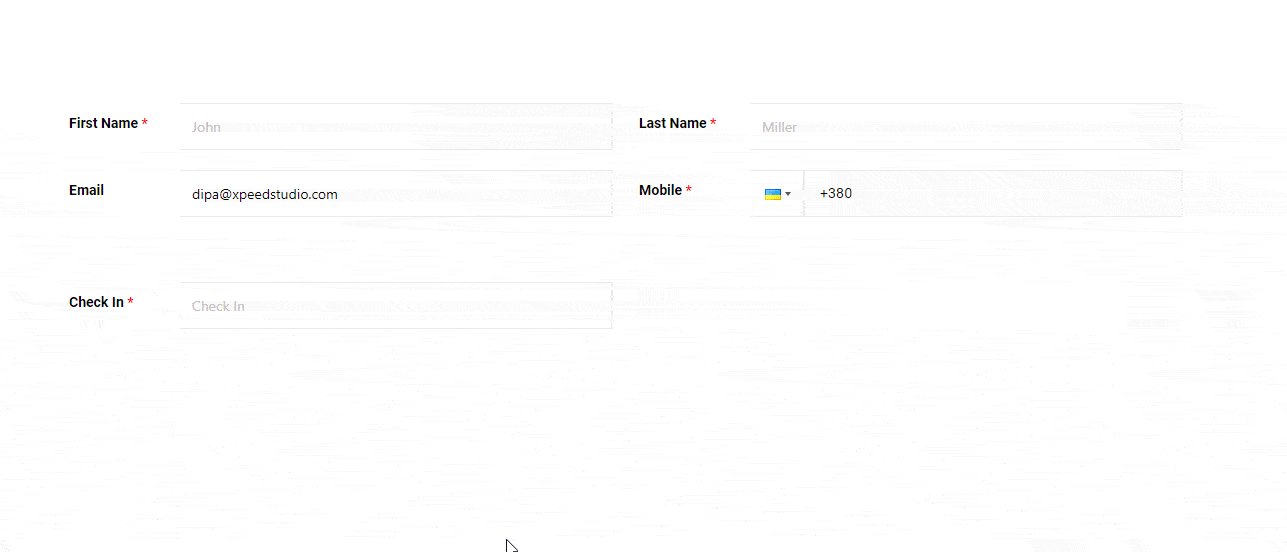
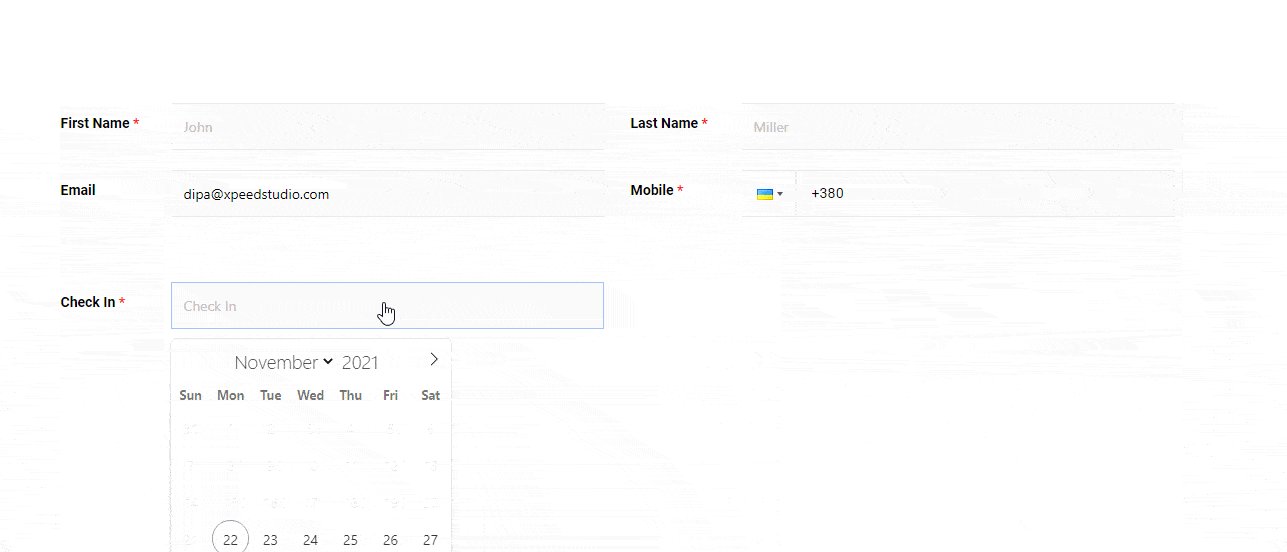
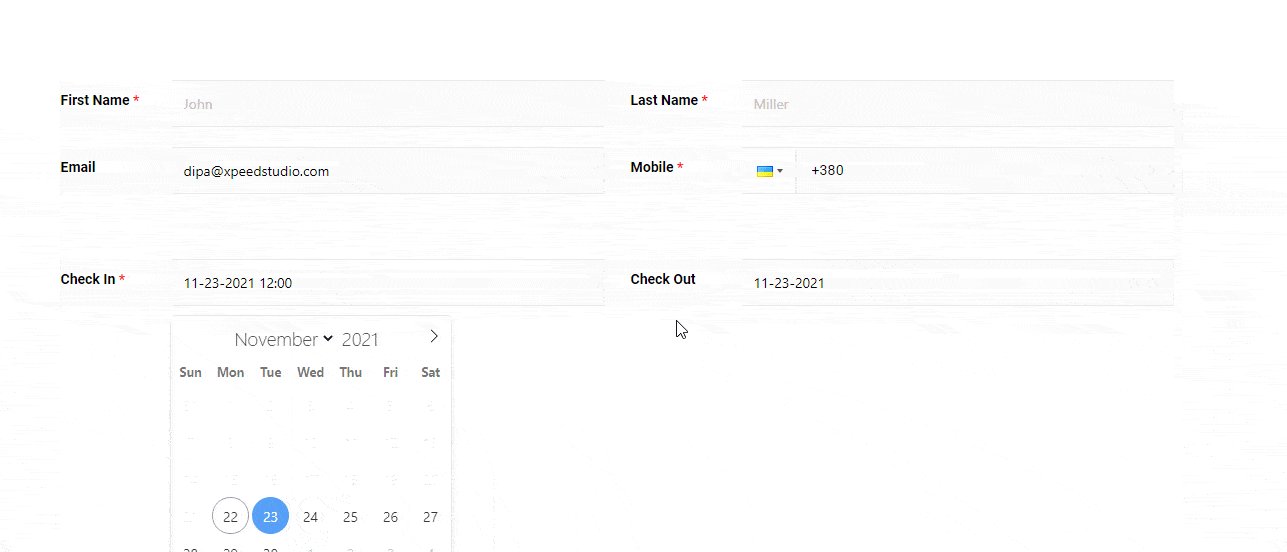
Ora fai clic sul pulsante di anteprima per vedere. Il campo di check-out dovrebbe essere visibile solo dopo aver scelto una data di check-in.

Aggiungi una nuova sezione interna quindi il modulo non ha un bell'aspetto quando l'opzione condizionale nasconde inizialmente il check-out. Trascina e rilascia due volte il campo del modulo Numero per creare altri due campi per il numero di stanze e il numero di persone.
E poiché è il passo intermedio, dobbiamo farlo includere sia i pulsanti Precedente che Successivo.

Una volta terminata la modifica delle impostazioni per tutti i campi aggiunti a questa sezione, modificare il file nome della sezione/passo dal layout ⇒ multistep proprio come hai fatto con la prima sezione. Lo chiamerò Informazioni sulla prenotazione.
👉🏽👉🏽 Per imparare maggiori dettagli sulla funzionalità della forma condizionale di MetForm fare clic Qui.
Ora il secondo passaggio è pronto, passiamo al terzo passaggio
3️⃣ Modulo di prenotazione Fase tre: informazioni aggiuntive
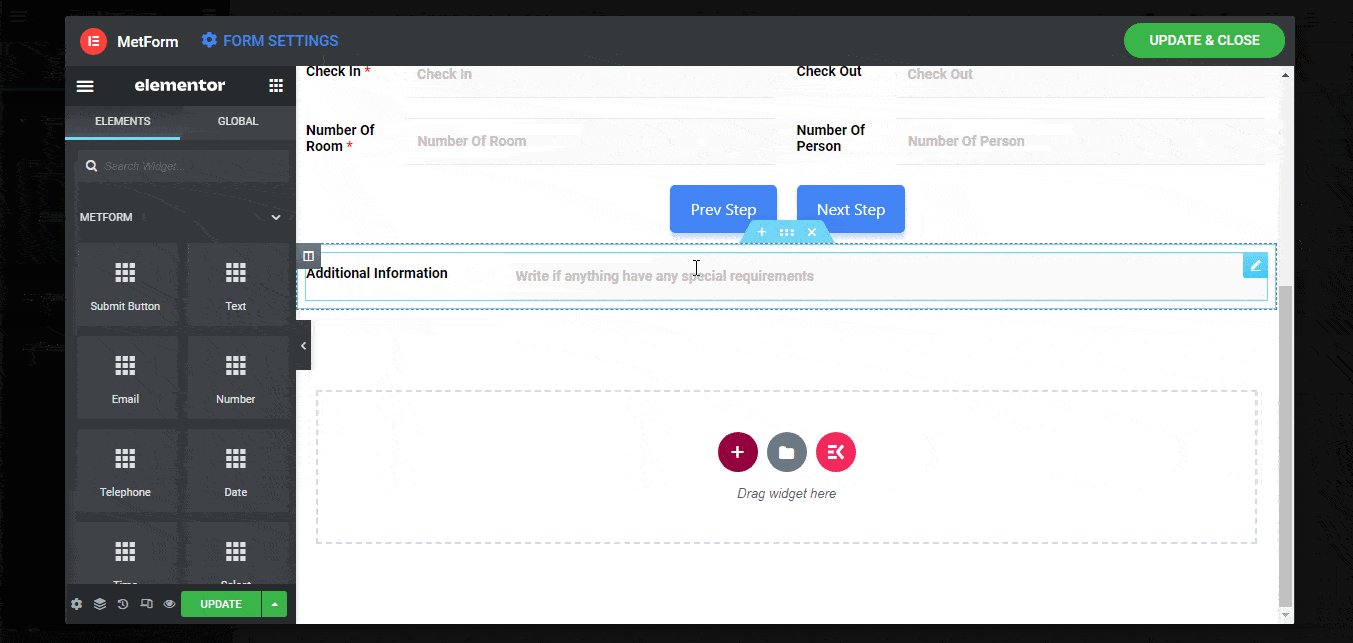
Per il terzo passaggio, aggiungiamo una nuova sezione con una singola colonna. Aggiungi un campo di testo e chiamalo Informazioni aggiuntive.
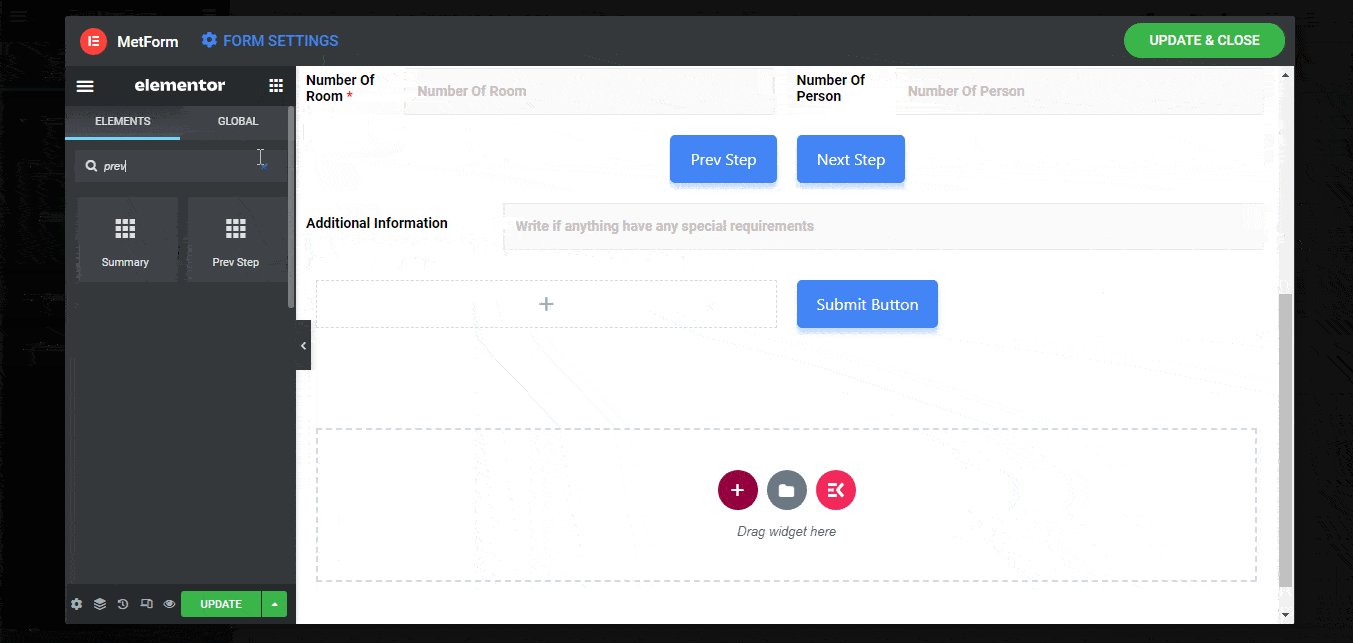
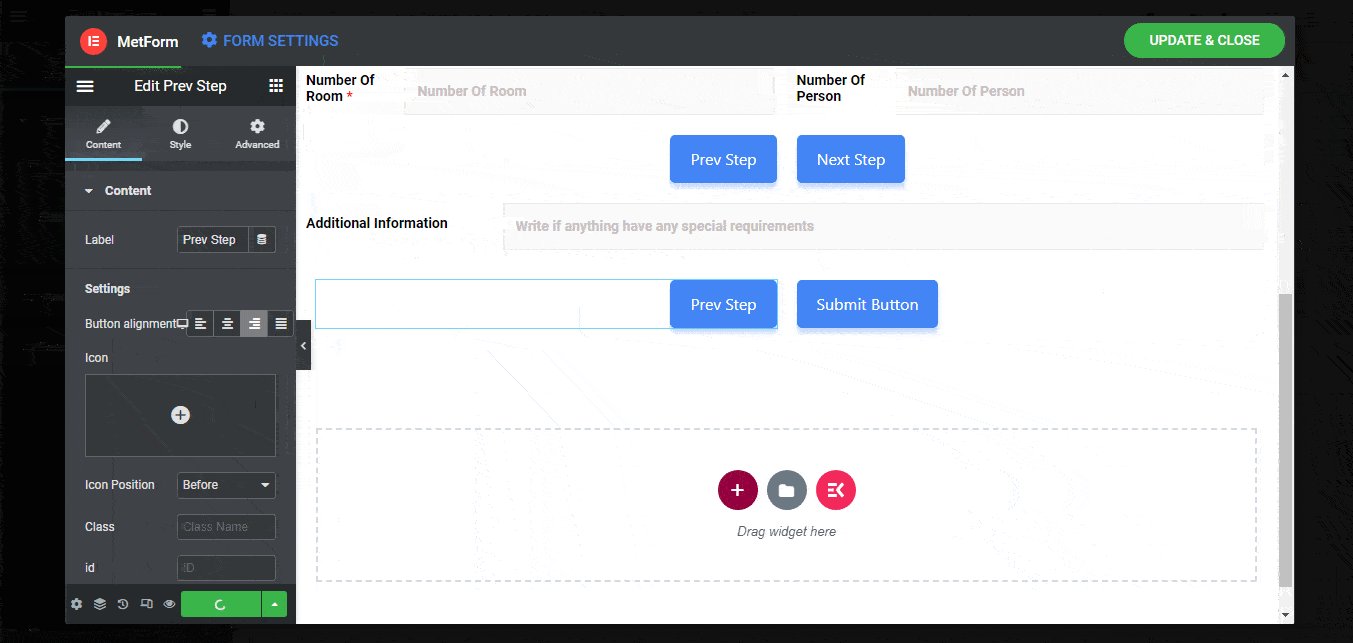
Successivamente, aggiungi una sezione interna di due colonne all'interno della sezione. Dopo di che, trascina e rilascia un pulsante Indietro e poi un pulsante Invia per l'invio del modulo.

Nota: puoi aggiungere tutte le sezioni interne che desideri. Ma per creare un nuovo passaggio, devi aggiungere una nuova sezione.
Per dare un nome alla terza sezione vai a layout ⇒ multistep e aggiungi il titolo "Informazioni aggiuntive" e aggiungi un'icona.
Alla fine, abbiamo finito di costruire il nostro modulo WordPress in più passaggi con 3 passaggi. Ora fai clic su Aggiorna per salvare e chiudi la finestra per passare alle impostazioni in più passaggi.
👉👉 Puoi anche dare un'occhiata al nostro blog Come creare un modulo di sondaggio WordPress in Elementor utilizzando MetForm
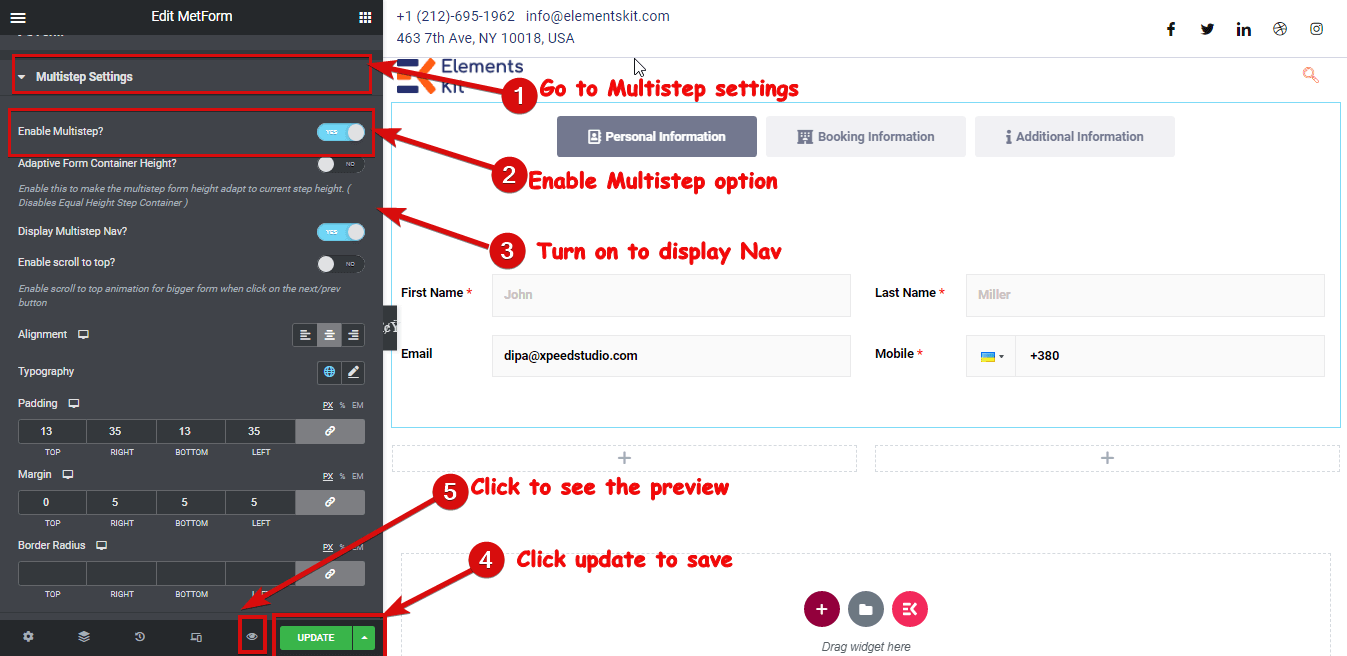
Passaggio 4: attiva l'opzione Modulo a più passaggi di MetForm
Ora che abbiamo il nostro modulo, è il momento di convertirlo in un modulo funzionante in più passaggi. Fare così
- Vai su Contenuto ⇒ Impostazioni multifase
- Attiva l'opzione Abilita multi-passaggio per rendere attive le opzioni multi-passaggio
- Abilita Display Multistep Nav in modo che il menu Sezione venga visualizzato in alto. Puoi anche modificare le diverse impostazioni come Altezza contenitore modulo adattivo, Abilita scorrimento verso l'alto, ecc.
- Dopo aver apportato tutte le modifiche, fare clic su Aggiorna per salvare

Passaggio 5: configura la conferma, la notifica e altre impostazioni da completare
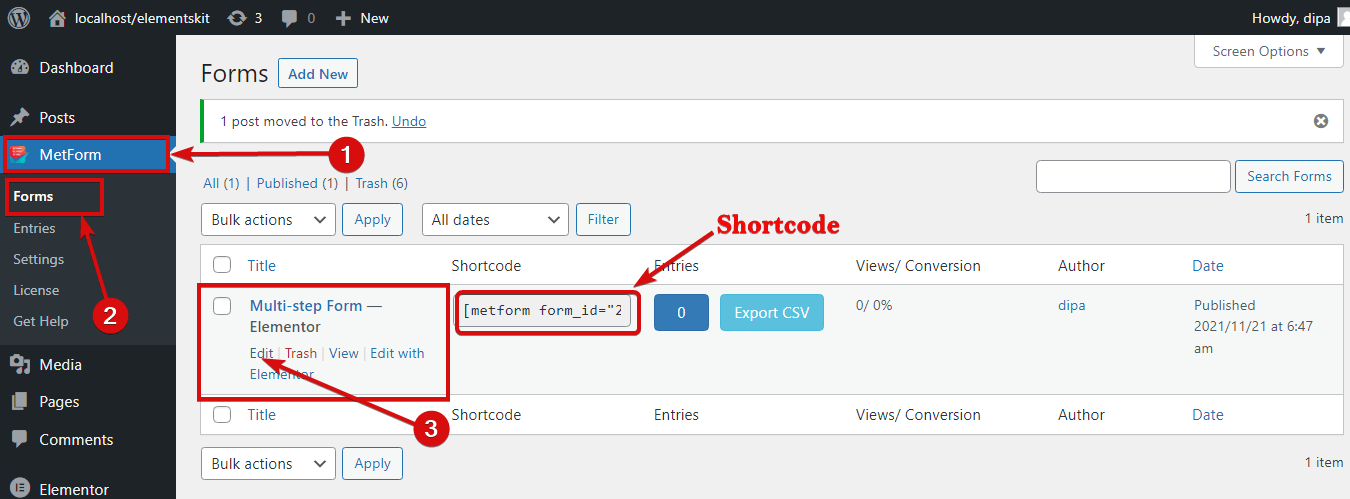
Now that you have designed the WordPress multistep form, let’s configure all the form settings MetForm has to offer. To modify the MetForm settings from the WordPress dashboard, vai su MetForm ⇒ Moduli ⇒ Fai clic su Modifica opzione del modulo appena creato.

Nota: Qui troverai anche il shortcode del modulo hai creato e basta copiarlo e incollarlo per aggiungere il modulo ovunque sul sito web. È possibile accedere alle impostazioni del modulo da Modifica Modulo anche l'opzione.
Qui troverai le seguenti impostazioni:
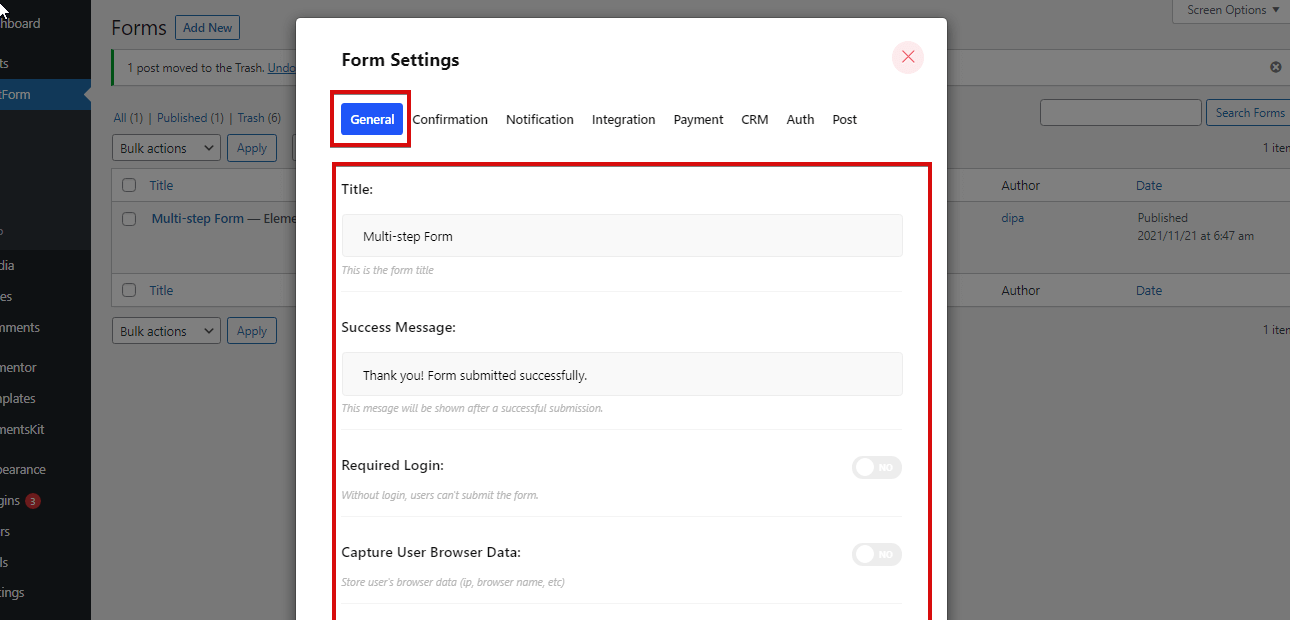
Generale:
Come parte delle impostazioni generali, puoi modificare Titolo, messaggio di successo, accesso richiesto, conteggio visualizzazioni, ecc. È anche possibile impostarne uno qualsiasi URL personalizzato a cui vuoi che gli utenti arrivino dopo aver inviato il modulo.

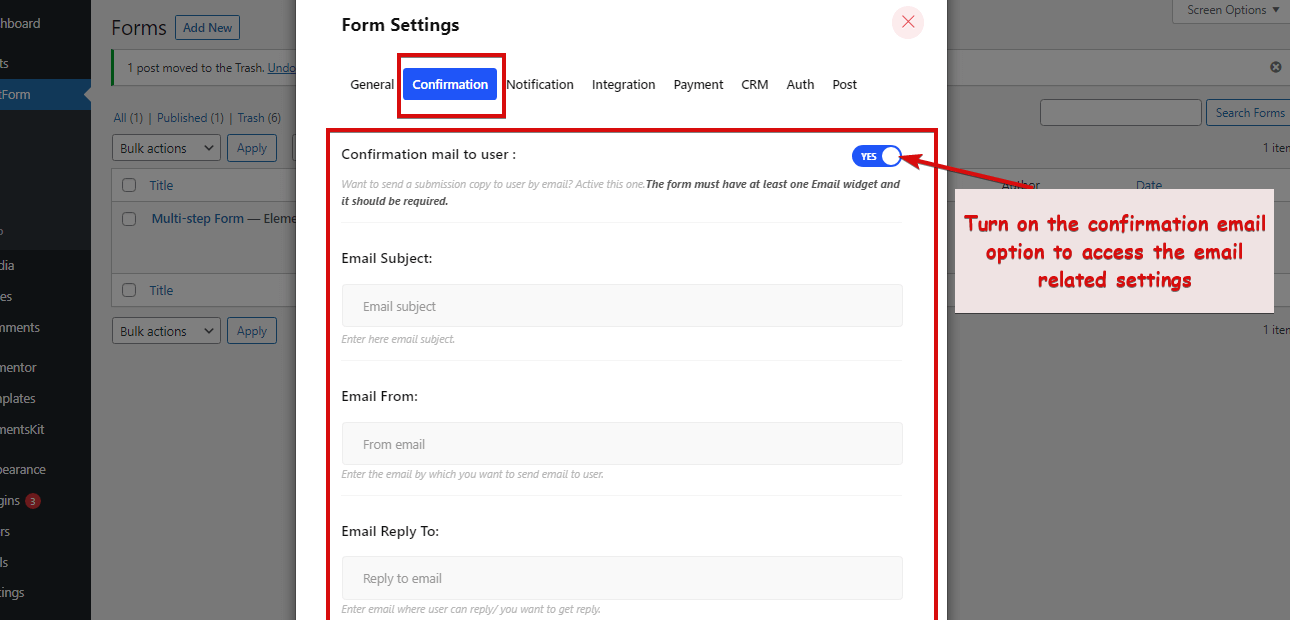
Conferma:
Puoi inviare un'e-mail di conferma ai tuoi utenti con una copia del modulo inviato con questo plug-in per la creazione di moduli. Attiva l'opzione di conferma e poi puoi impostare Oggetto e-mail, E-mail da, Da e-mail, Rispondi e-mail a e Messaggio di ringraziamento.

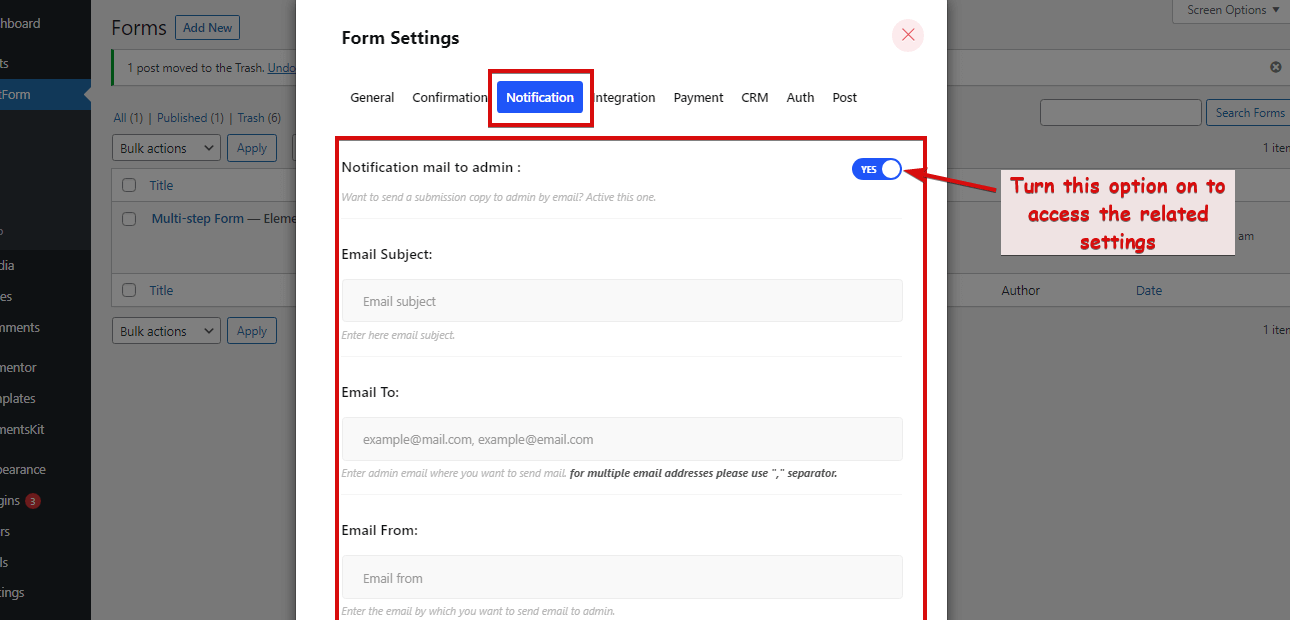
Impostazioni di notifica:
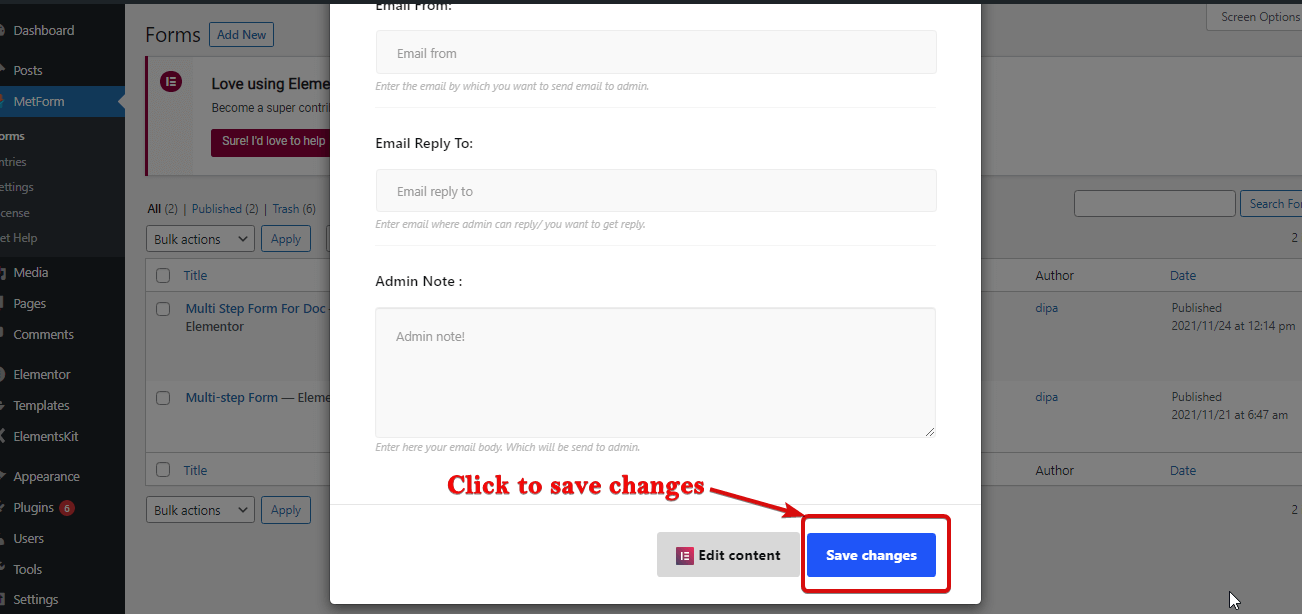
Puoi inviare e-mail di notifica del modulo all'amministratore anche con MetForm. Abilita l'e-mail di notifica all'opzione di amministrazione. Quindi impostare il Oggetto e-mail, E-mail a, E-mail da, Nota amministratore, eccetera.

Dopo aver apportato tutte le modifiche, scorrere verso il basso e fare clic su Salva modifiche per aggiornare le impostazioni.

Oltre alle impostazioni di cui ho parlato in questo blog, ottieni anche l'integrazione come API REST, Mail Chimp, Foglio Google, ecc. Inoltre, Integrazione di gateway di pagamento come PayPal, Stripe. Integrazione CRM che include HubSpot, Zoho, ecc. Ottieni anche opzioni di autenticazione come accesso e registrazione. Per maggiori dettagli su queste impostazioni, consulta il nostro documentazione di MetForm.
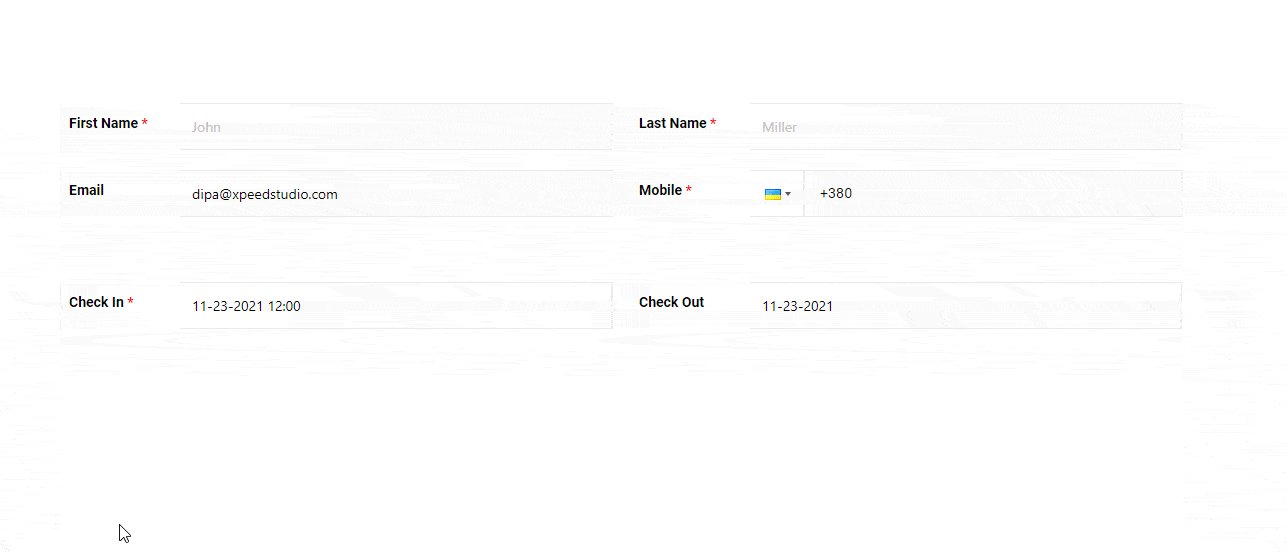
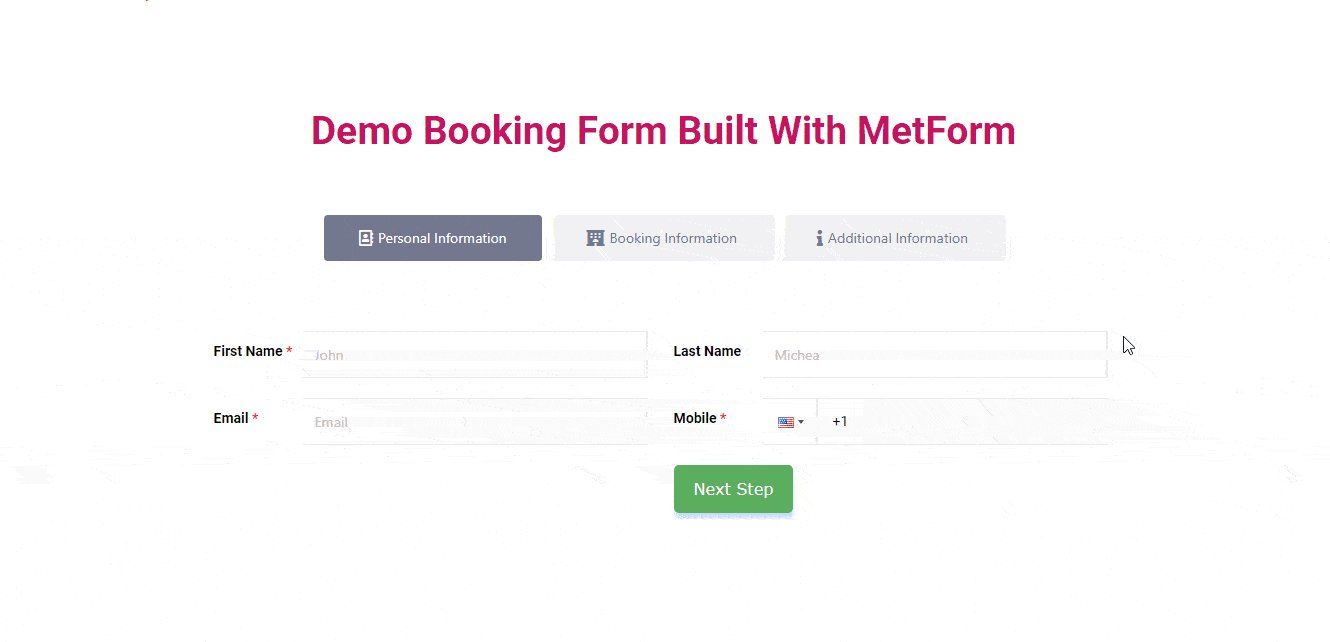
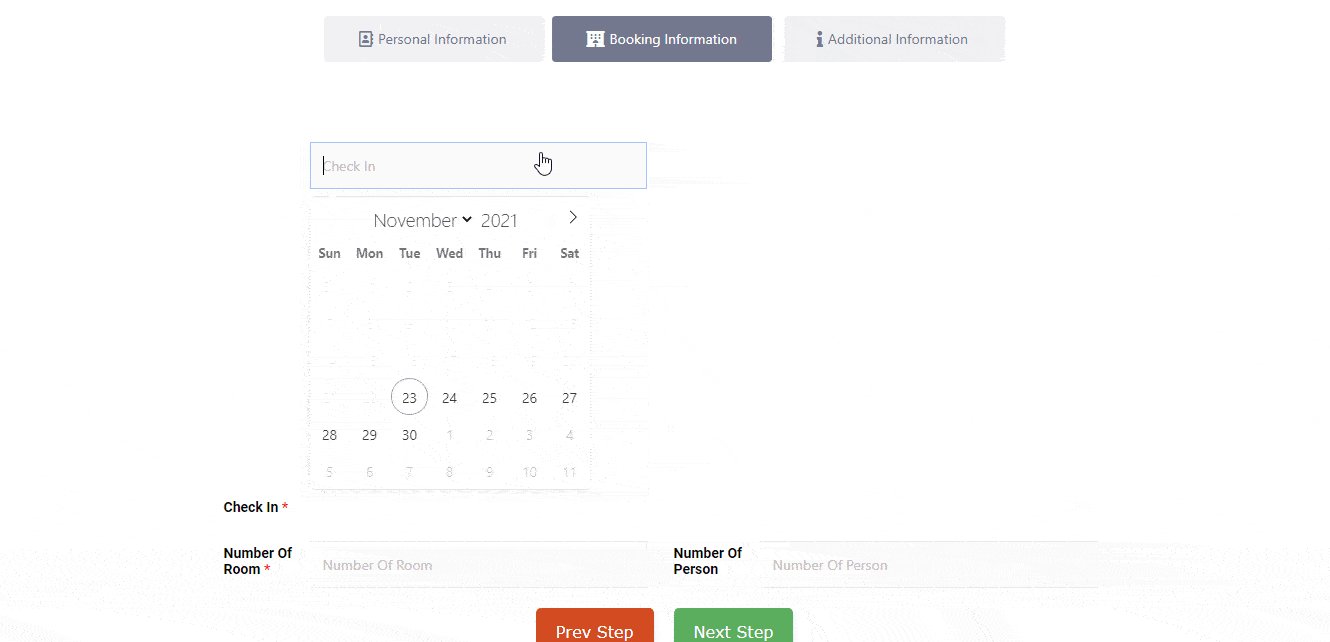
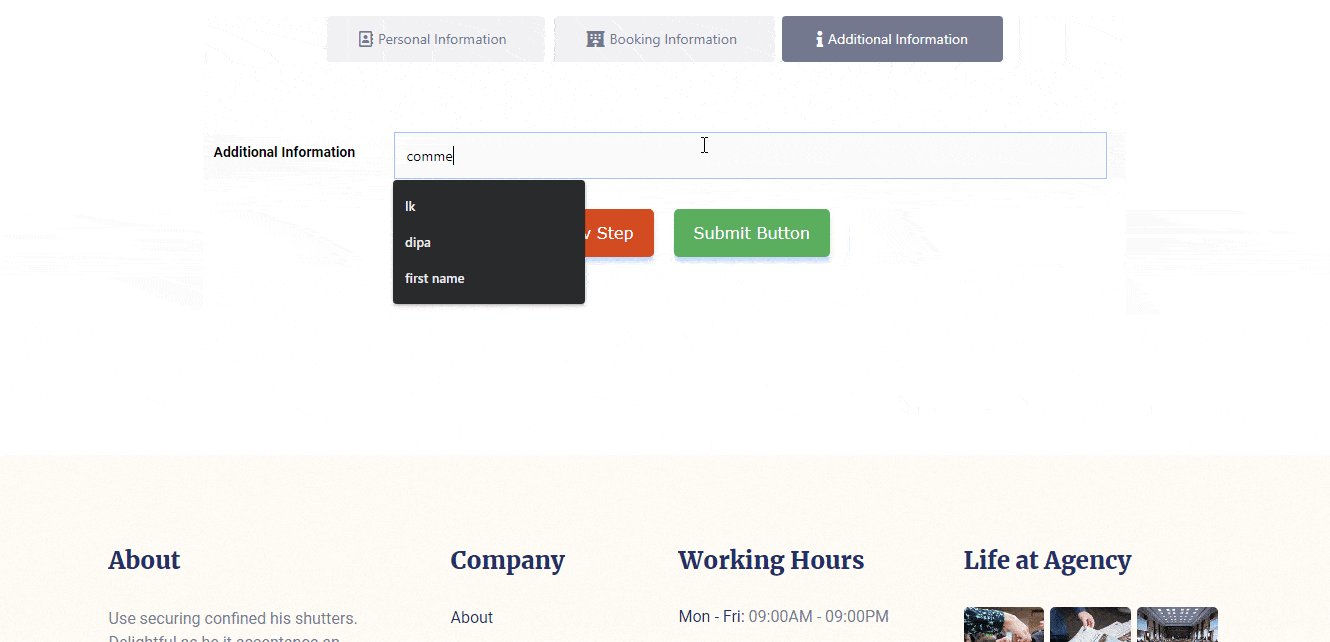
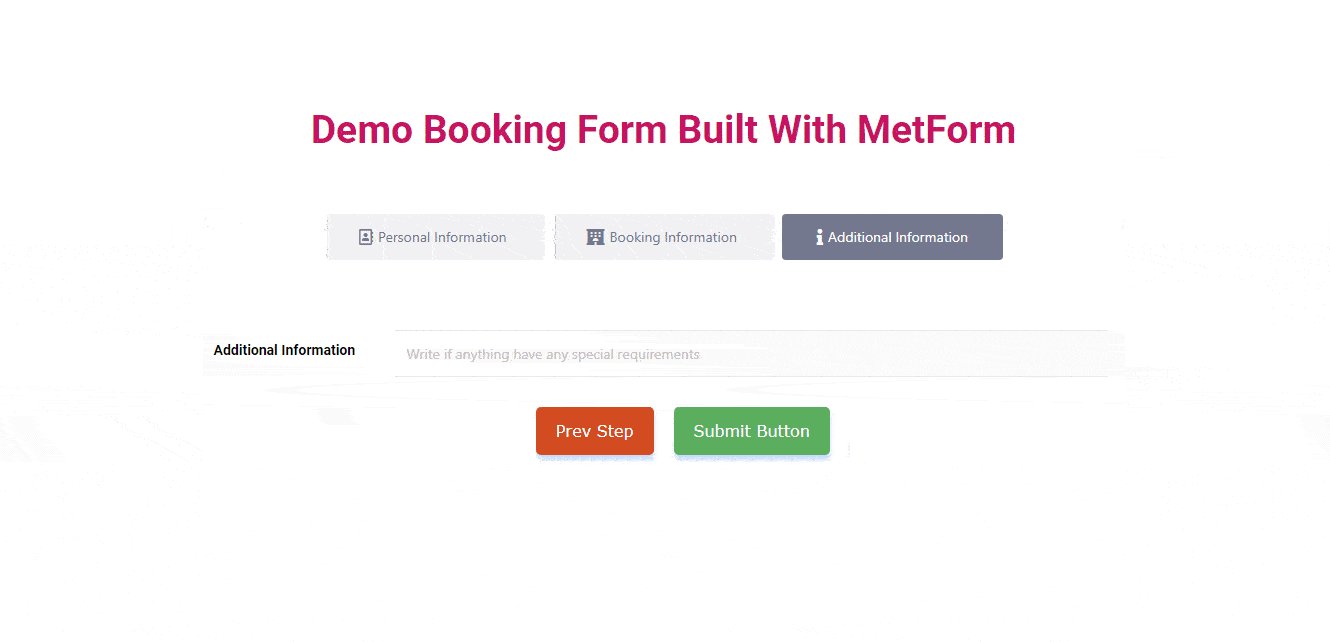
Se hai seguito correttamente i passaggi indicati, dovresti ottenere un modulo di prenotazione in più passaggi come quello seguente:

👉🏽👉🏽 Anche creare un modulo per un'offerta di lavoro è semplicissimo utilizzando modello di modulo di domanda di lavoro preconfezionato. Per consultare il blog completo 👉🏽clicca qui.
Incartare
There, you have just created your WordPress multistep form in a few minutes. If you think this form is simple then don’t worry. The main purpose of this blog was to show how you can create a multi-step form in WordPress using MetForm.
Ora che sai come creare un modulo in più passaggi WordPress, puoi creare il modulo e la logica personalizzati. Spero che utilizzerai le funzionalità di MetForm per creare meravigliosi moduli in più passaggi. Nel caso in cui dovessi riscontrare problemi lungo il percorso, condividili con noi, il nostro team ti risponderà al più presto.
Non dimenticare di controllare tutte le straordinarie funzionalità che MetForm ha da offrire.
La buona notizia è che puoi unisciti alla comunità MetForm a 20% prezzo inferiore utilizzando il codice coupon comunità20

Lascia un commento