Were you aware that nearly 36% of consumers dedicate over 30 minutes to comparing options before finalizing a purchase?
Research findings show that around 81% of consumers first turn to online sources for product or service information. They also turn to the internet to address queries before making a purchase.
Another study revealed that roughly 51% of consumers visit 4+ sites before finalizing a purchase.
So much effort and time to invest, right?
These struggles have led many business-minded individuals to create affiliate marketing websites. They aim to help consumers have convenient shopping experiences online. Consumers don’t have to spend too much time browsing so many websites just to get the best deals.
However, creating a comparison website isn’t that easy. It requires a good understanding of presenting data in a table.
If you are one of those interested in building a price comparison website in WordPress, fear not, a lot of plugins are now available. And I’ll show you how to use one to create a functional price comparison table in WordPress easily and quickly!
How Does a Price Comparison Table Work

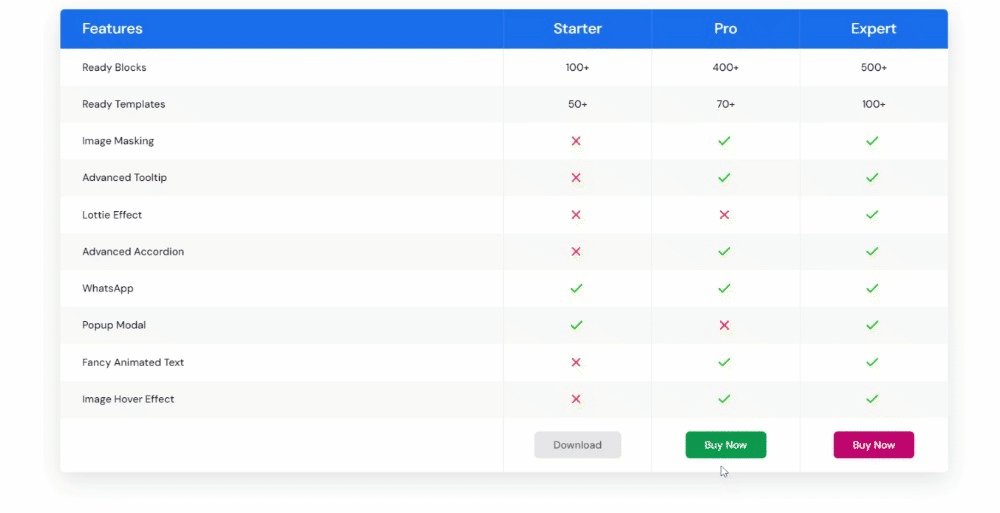
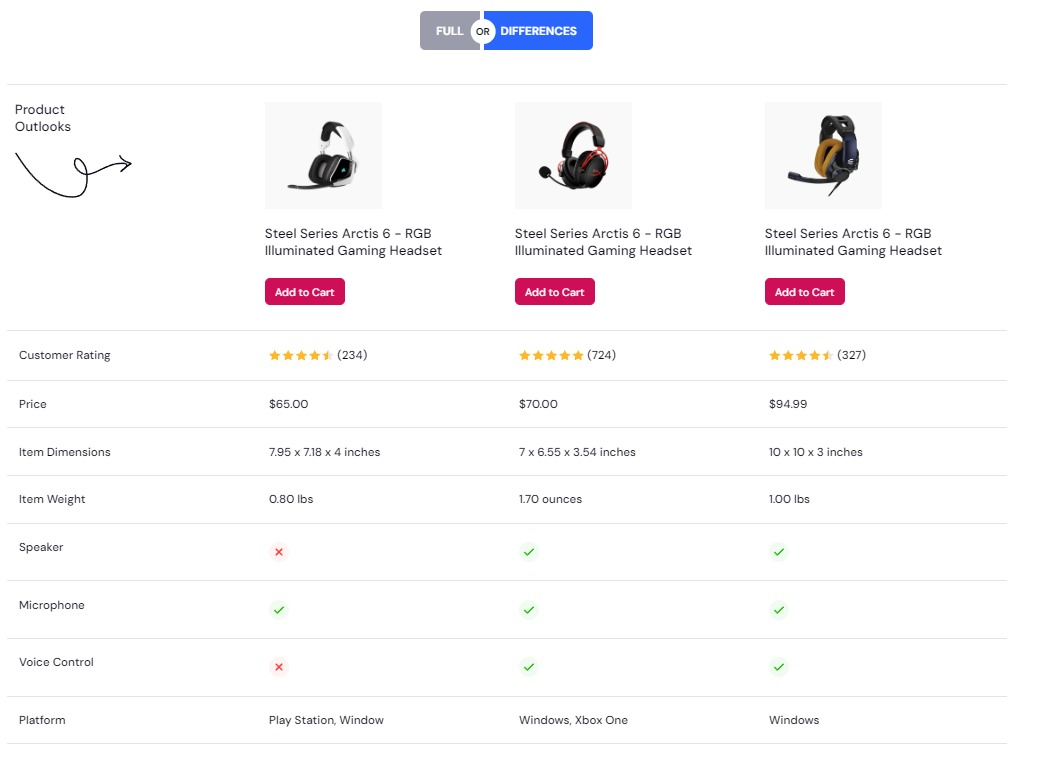
A price comparison table is a tool that helps users compare the prices of products or services from different providers or retailers. It’s in a systematic and organized format. The table may include:
- product information
- retailer/seller’s information
- additional offers
- user ratings and reviews.
A well-designed price comparison table simplifies the decision-making process for consumers. It allows them to quickly identify the best deals. They can compare features and make informed choices based on their preferences and budget.
How to Create Price Comparison Table [Steps]
With so many plugins that offer a comparison table to compare prices of products/services, one that has stood out is the ElementsKit.
Why ElementsKit?
- Uses the familiar and easy interface of Elementor page builder
- Has stunning and functional ready templates of price comparison tables
- Allows you to create a table without the need for coding skills
- Helps you build and customize tables using drag-and-drop UX and easy controls
Cool, right? 💯💯💯
Now, let’s move on to…
How to Make Price Comparison Tables Using Elementor and ElementsKit
Step 1: Install ElementsKit and Unlock Pro Features
Start by installing ElementsKit and upgrading to the Pro version for a full range of features. This robust toolkit offers various widgets, with the Comparison Table Widget as the centerpiece for creating your price comparison table.

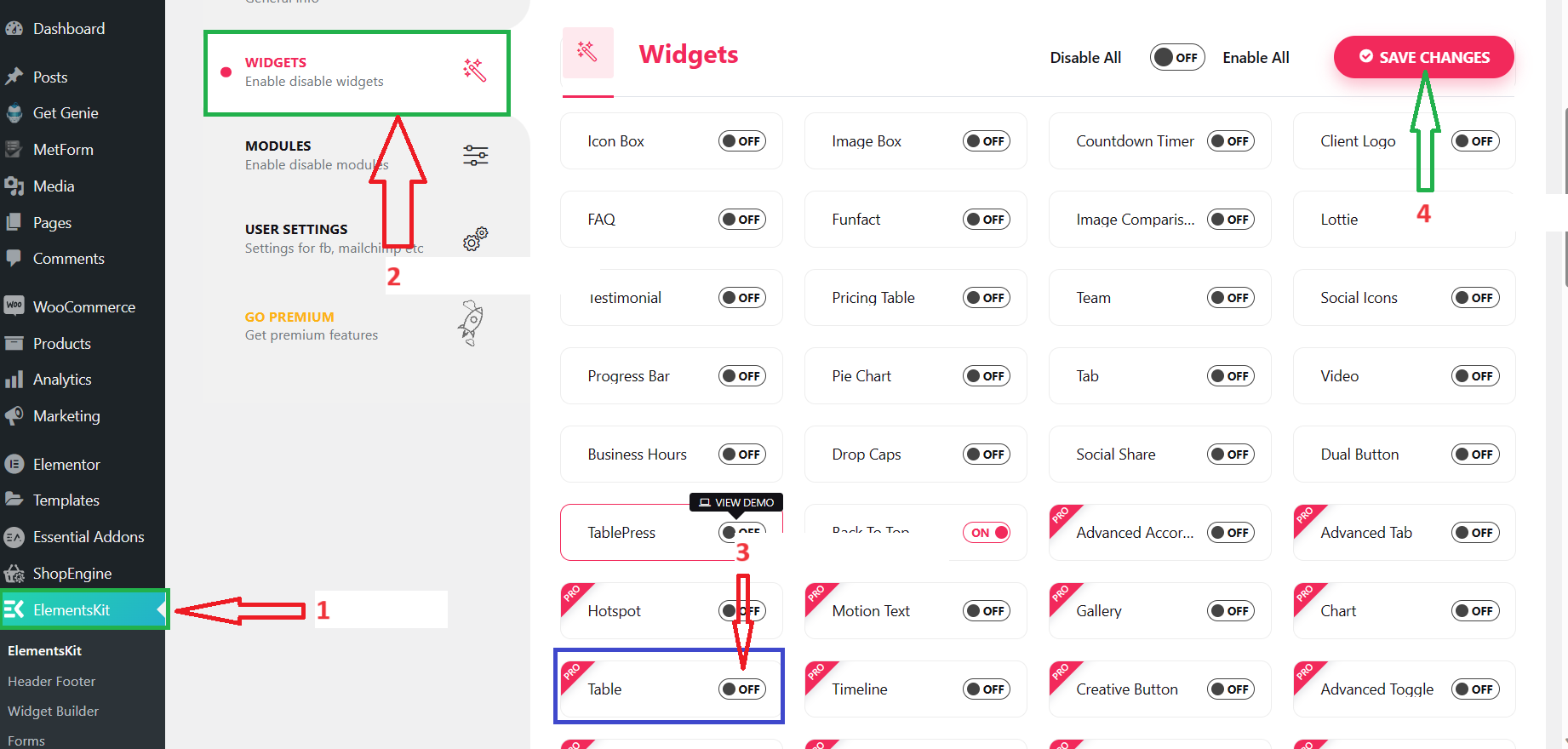
Step 2: Enable the Comparison Table Widget
Navigate to your WordPress dashboard, locate ElementsKit, and select “Widgets.” Turn on the “Table” widget and save changes to activate its functionality. Consider disabling other widgets for optimal loading performance.

Step 3: Open Your Page and Add the Comparison Table
Whether working on an existing page or starting fresh, open it for editing with Elementor.

Search for the “Comparison Table” widget. Make sure to select the widget with the “EKIT” badge if you have other Elementor Addons installed. Drag and drop the widget onto your page, and customize it by entering the items/parameters to your table.

Step 4: Customize Table Elements
Fine-tune the appearance and data of your table using the settings available in the “Content” section. You can customize your table’s Heading, Body, and Button.

Further enhance the visual appeal in the “Style” section.

Step 5: Save and Preview
Once satisfied with the customization, save your work and preview the page. Ensure that the comparison table aligns with your expectations and seamlessly integrates into your website’s design.

For the complete walkthrough/more information, you can refer to this documentation.
How to Create a Price Comparison Website with WordPress [Tips]

Now that you know how to create a comparison table, you are now ready to create a price comparison website.
A price comparison website allows users to assess different products within a specific niche. It provides links to multiple stores for convenient purchases. This platform empowers consumers to discover the best deals. It influences their product choices and can turn a one-time purchase into a repeat customer.
So, here are the tips on how to create a price comparison website with WordPress:
💡 Identify a Product Niche
Success hinges on your chosen product niche. Choose a specific product category for your price comparison site, focusing on what you know well. This expertise is vital for guiding customers in making informed purchase decisions.
Aim to monetize your site through affiliate marketing, earning fees or commissions for sales. While the Amazon Affiliates program is popular, consider specific seller programs for potentially higher commissions.
💡 Register a Domain and Acquire Hosting
Registering a domain involves selecting a name related to your product niche. Use a domain name generator for ideas. After securing your desired domain, choose managed WordPress hosting. It streamlines maintenance tasks, allowing you to concentrate on website growth.
💡 Establish WordPress and Apply a Suitable Theme
Installing WordPress is straightforward, and some web hosts may have it pre-installed. Focus on learning the Content Management System (CMS) to create pages/posts, install plugins, and select a theme.
Choosing a theme is crucial, and it should align with your niche. Fortunately, there are numerous free and premium WordPress themes available. You may opt for ElementsKit as your WordPress theme which can be accessed for free. It has a solid foundation in making a website a stunning one with a simple interface ideal for beginners.
💡 Integrate Price Comparison Tables
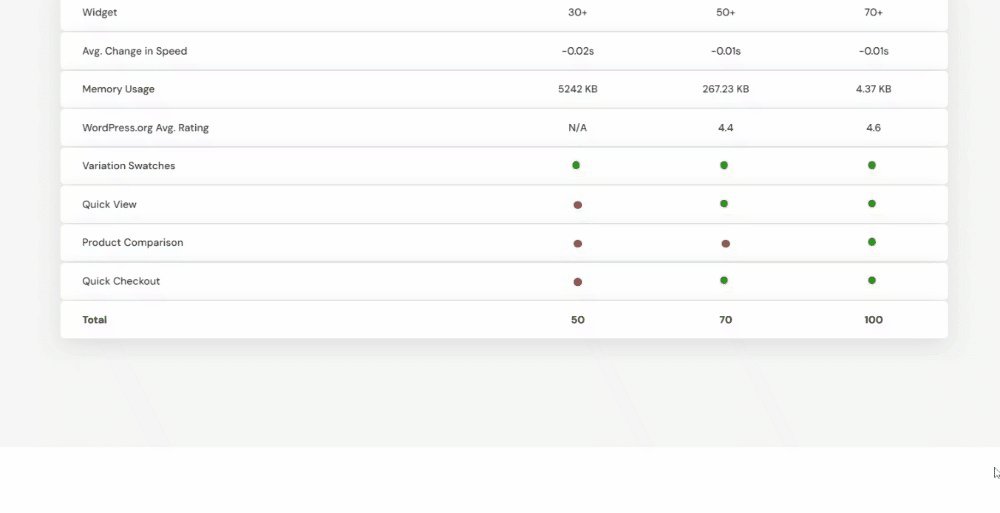
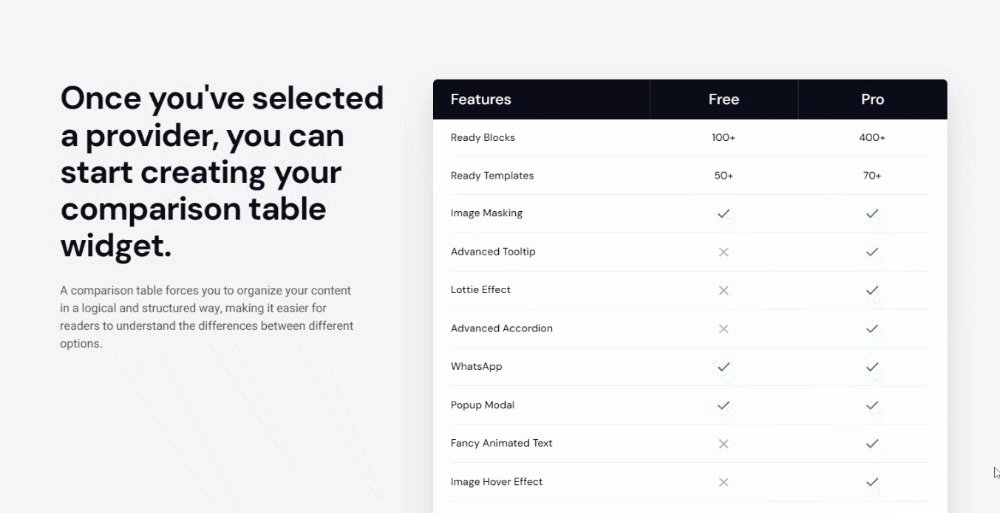
The crucial aspect of creating a price comparison website is mastering the setup of tables. When you examine popular websites, you’ll see detailed price comparison tables for various plans or products.
These tables aren’t ordinary. The designs must visually compare multiple products. They must guide customers toward the preferred option.
🤔 Wondering how to do that?
Well, just follow the steps above to create a comparison table ☝️☝️☝️!
Important to mention that you can use a web scraping tool to collect pricing data of similar products and display them to your audience.
💡 Incorporate Reviews and Ratings
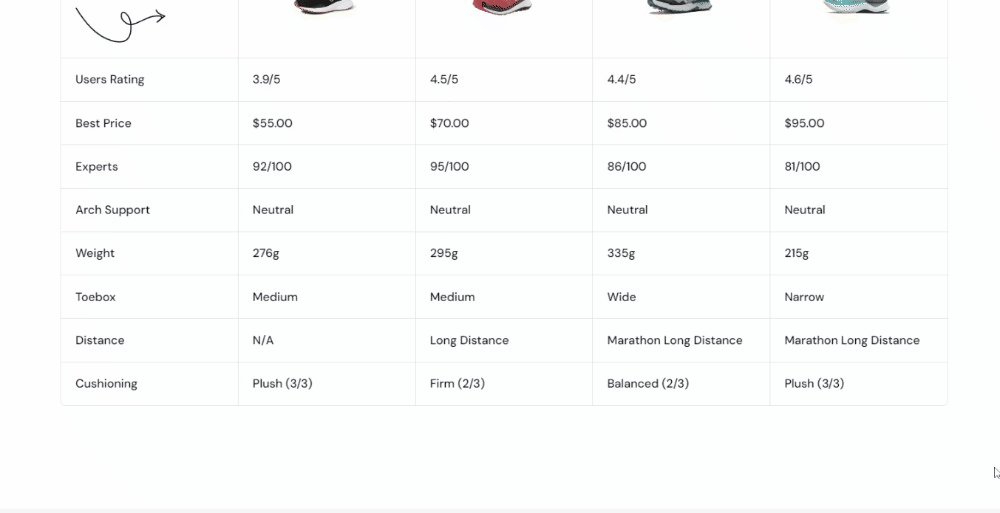
Tables are the core of price comparison websites, but they shouldn’t be the sole tool for persuading users to make a purchase. Incorporating reviews and ratings is crucial in assisting users in selecting the product that best meets their needs.
You can also use a plugin to showcase reviews and ratings of the products you are affiliating. You may consider the WP Ultimate Review tool, your all-in-one review plugin for WordPress.
Check out these other resources for your gain:
🔥 How to Develop Business Consulting Website
🔥 How to Create a Portfolio Website that Gets Leads
Benefits of a Price Comparison Table
Price Comparison Tables offer many benefits, including:
✅ It allows consumers to easily compare prices, features, and specifications of different products or services in the same category.
✅ Consumers can quickly scan the table to find the best deals without having to visit multiple websites or stores.
✅ Tables provide a visual representation of data, making it easier for users to process information. This visual aid enhances user experience and comprehension.
✅ The table format promotes transparency by presenting all relevant details in one place. Buyers can see the pricing structure, key features, and ratings at a glance, fostering trust in the information provided.
✅ A well-designed table contributes to an overall positive user experience. It simplifies the shopping process, reducing frustration. It also increases the likelihood of users returning to the site for future purchases.
🤔 Looking for option for Elementor Table Plugins?
➡️ We have 11 best options for you to try on!
Final Thoughts
Whether you are a techy or non-techy person, the step-by-step guide provided here ensures that you can navigate the intricate process of creating a price comparison website with ease. You are not only helping the consumers by eliminating their online shopping struggles, but you are also engaging yourself in endless profits.


Leave a Reply