Morphing signifie changer ou transformer une image ou une forme en une autre. C'est un effet spécial dans les films et les animations pour leur donner une transition parfaite. Pour ajouter un effet spécial à l'image de votre site Web, ElementsKit vous présente un nom de widget entièrement personnalisable. Transformation d'images.
Dans cette documentation, vous apprendrez comment utiliser le widget ElementsKit Image Morphing et rendre les images de votre site Web plus attrayantes.
Personnalisation du morphing d'image #
Vous aurez besoin d'ElementsKit pro pour utiliser le widget. Et commencez par activer le widget depuis le tableau de bord.
Activation du widget #
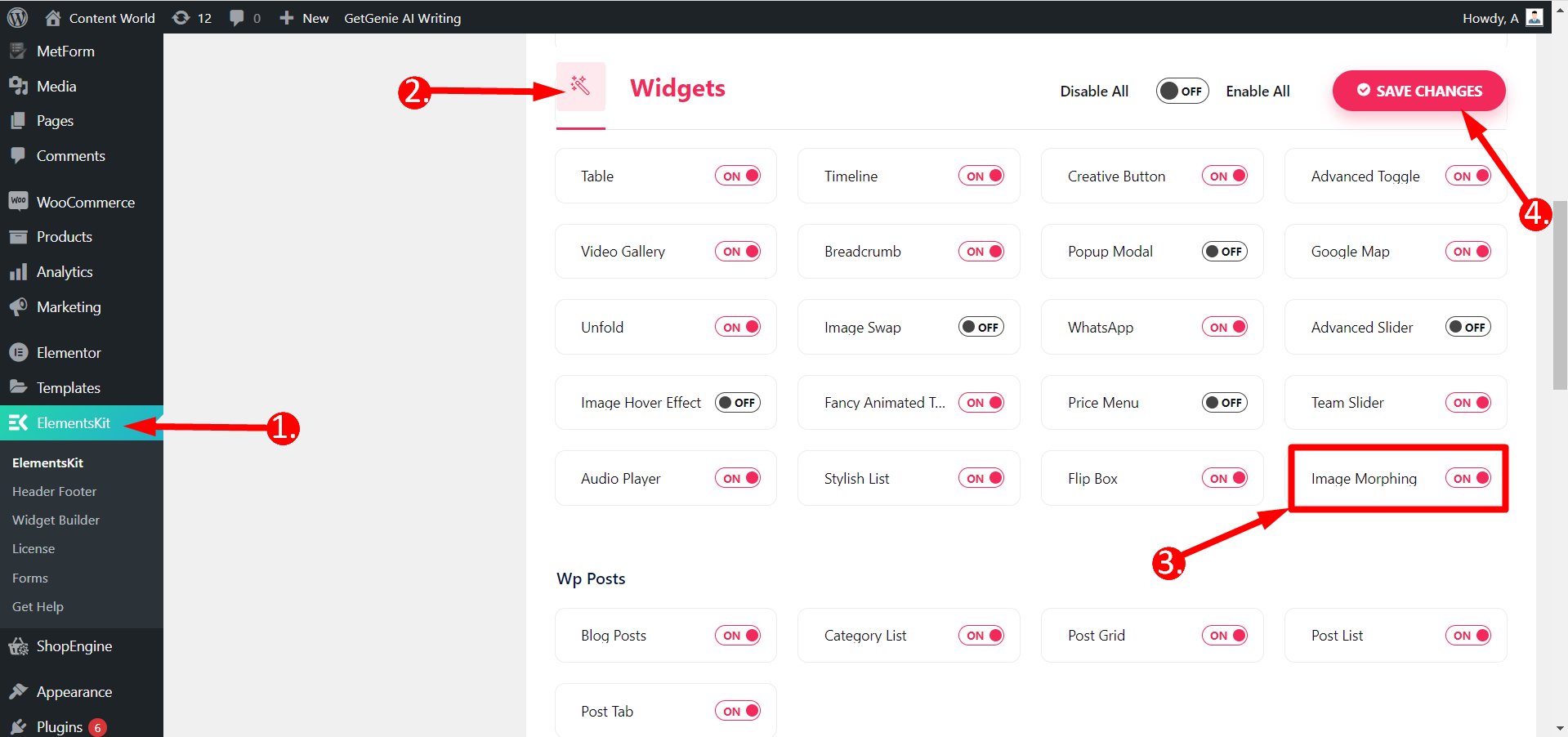
Accédez à votre tableau de bord WordPress ⇒ 1. Recherchez ElementsKit ⇒ 2. Cliquez sur Widgets ⇒ 3. Activez le widget Image Morphing ⇒ 4. Enregistrez les modifications.

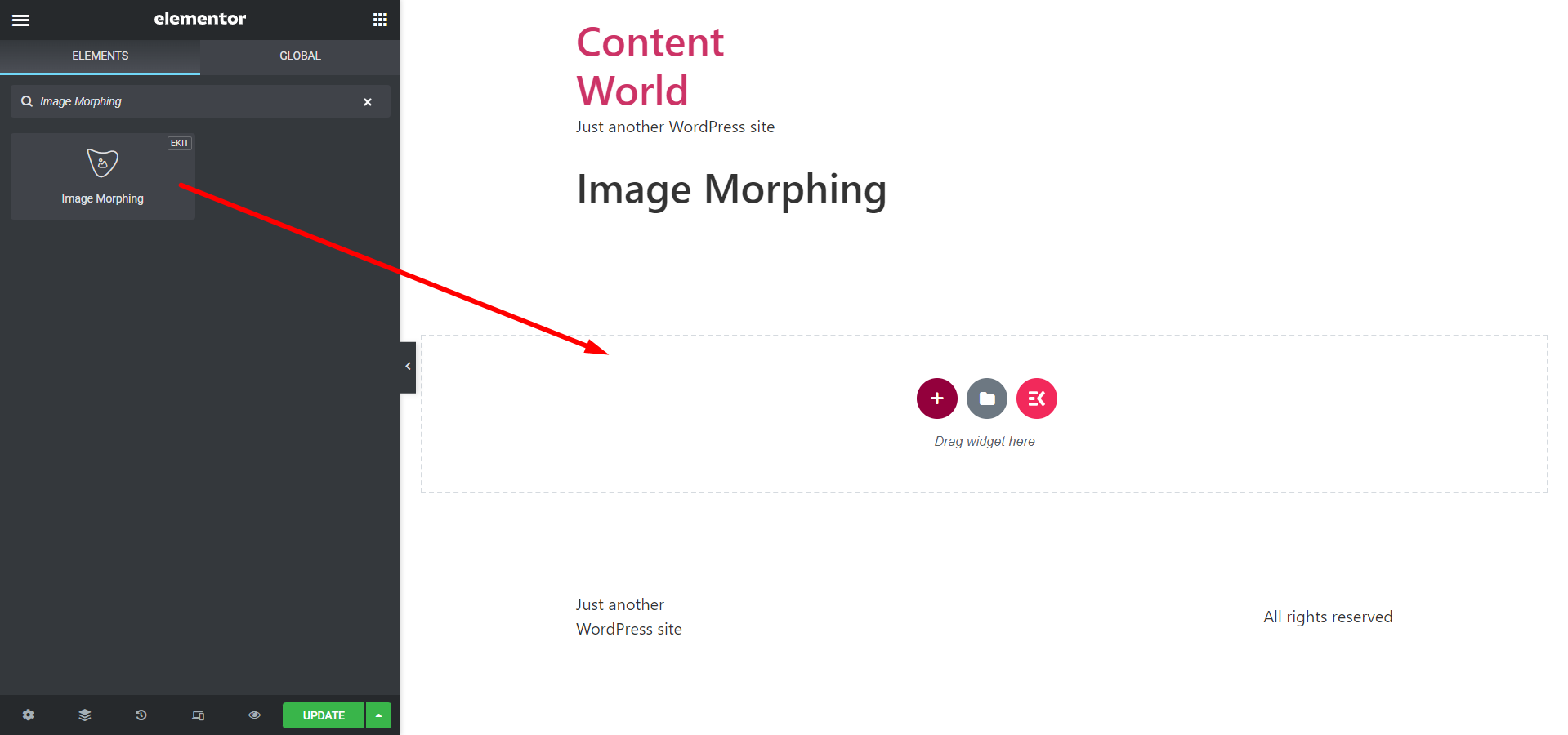
Fdepuis votre tableau de bord ⇒ Créez une page ou modifiez une ancienne page ⇒ Modifiez avec ElementsKit ⇒ Recherchez le widget Image Morphing ⇒ Faites-le glisser et déposez-le simplement

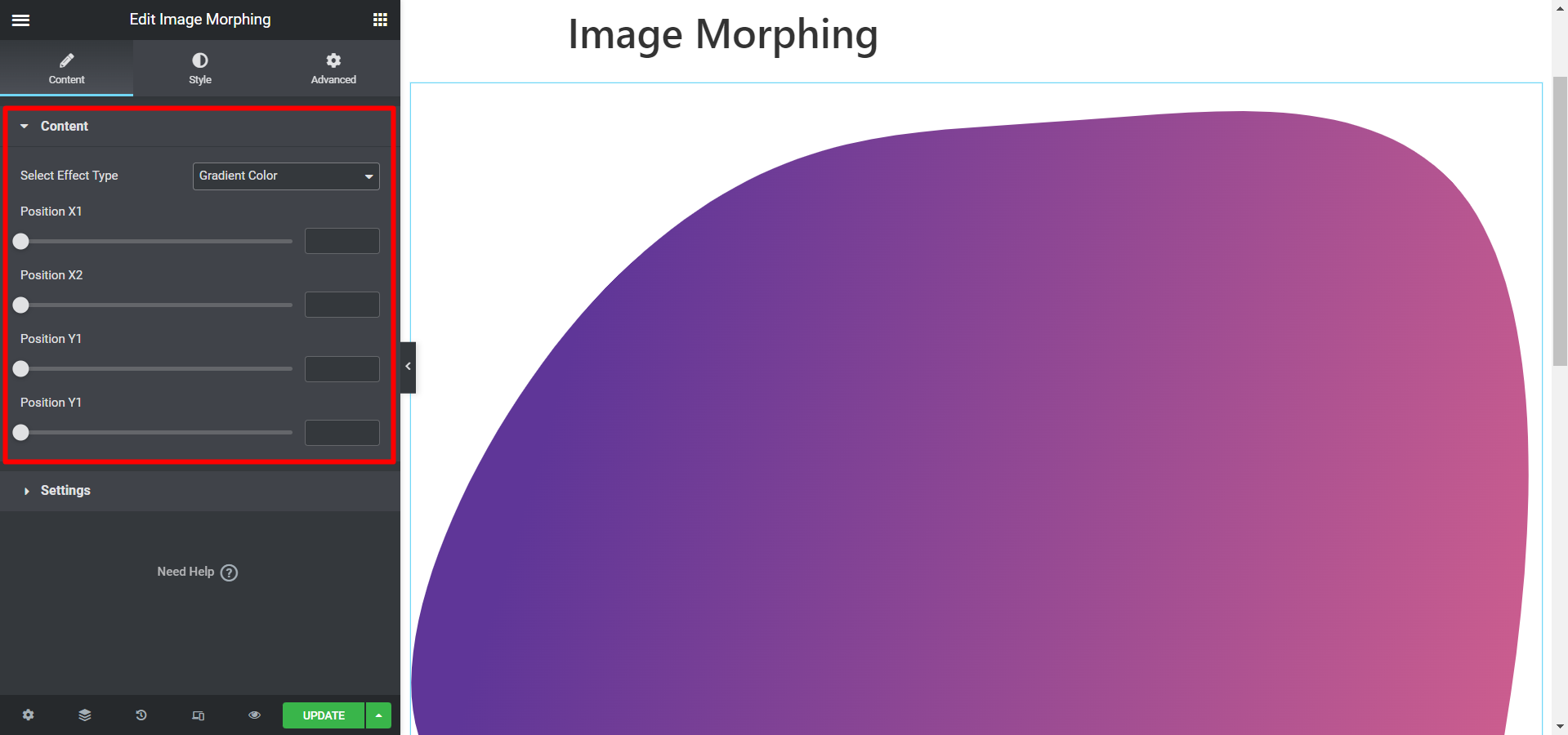
Contenu #
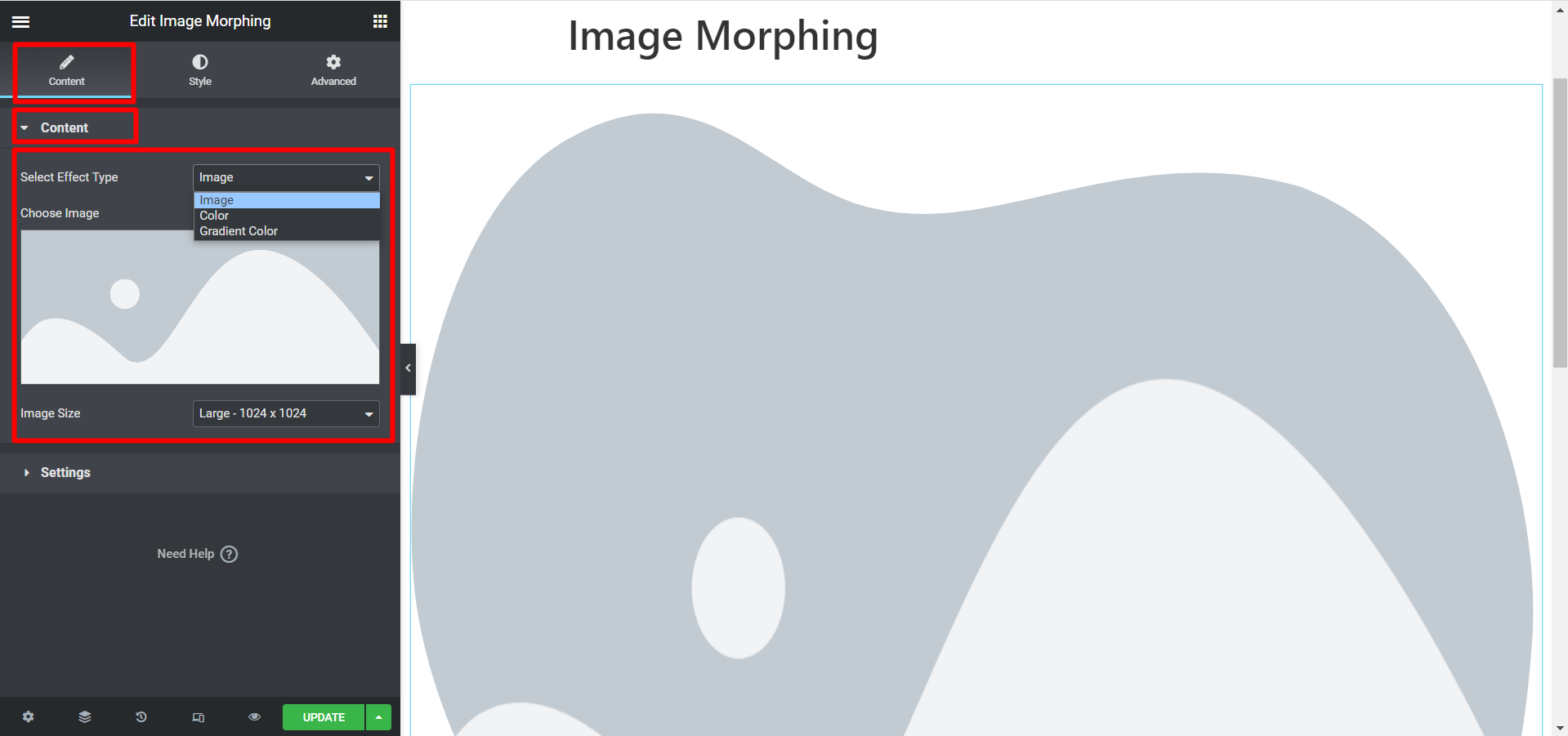
- Sélectionnez le type d'effet- Choisissez l'effet parmi Image, couleur et dégradé de couleur choix.
- Taille de l'image- Si vous choisissez image alors ce champ vous permettra d'ajuster la taille de l'image.

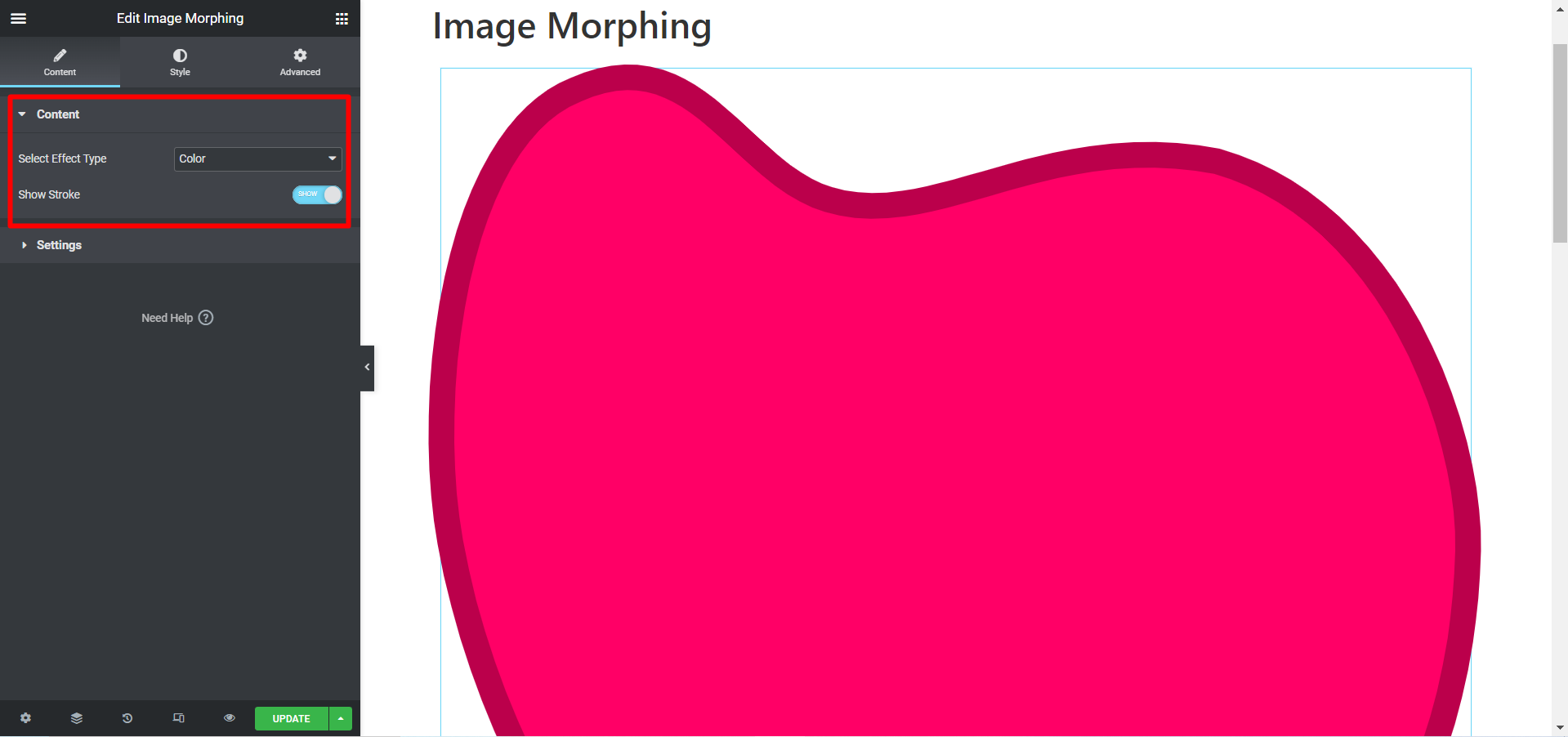
- Afficher le trait- Si tu choisir la couleur alors ce champ vous permettra de Afficher ou masquer le trait.

- Si tu choisir la couleur du dégradé comme type d'effet, vous aurez les options de réglage de la position - Position X1, Position X2, Position Y1 et Position Y2.

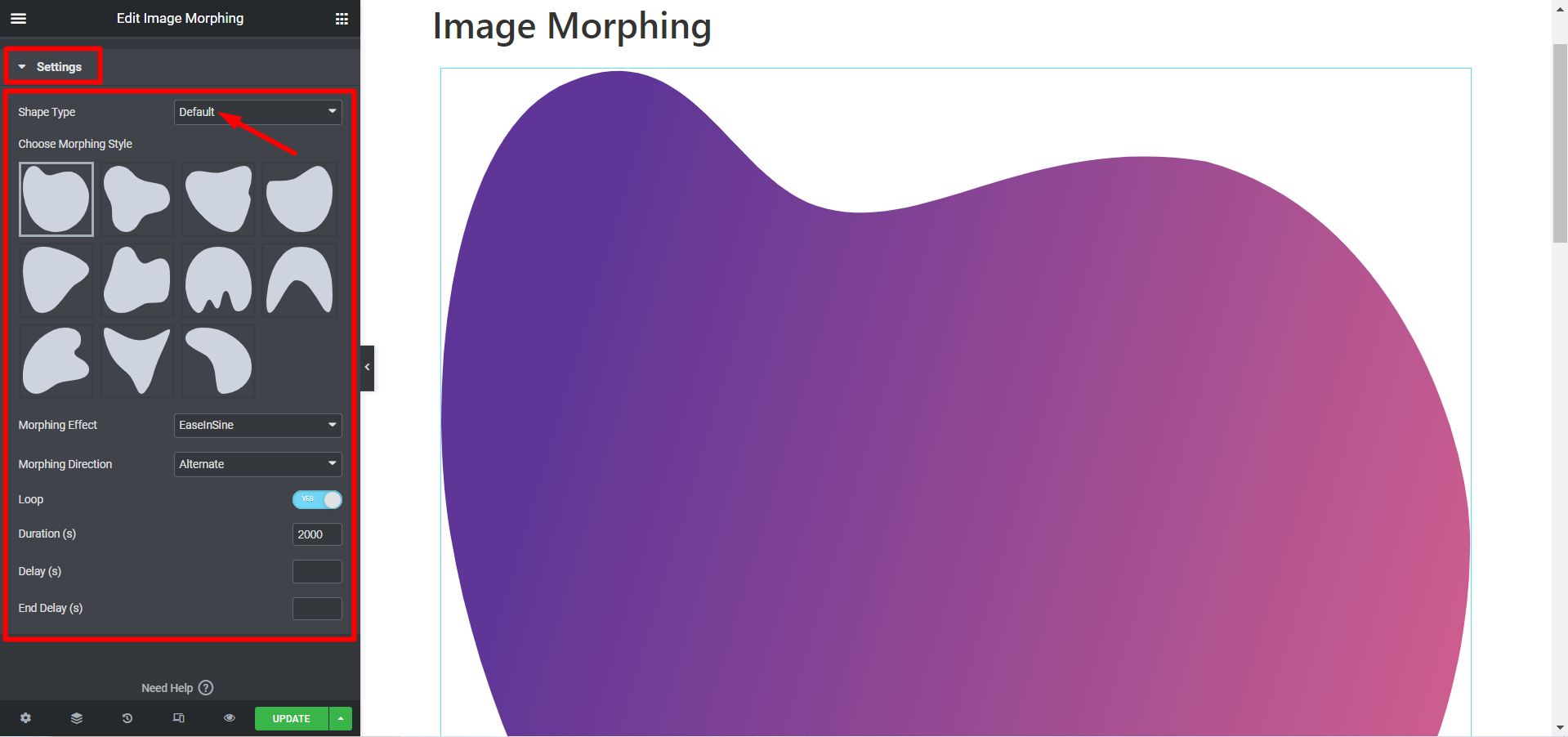
Paramètres #
Type de forme- Sélectionnez Par défaut, vous verrez les options de personnalisation ci-dessous :
- Choisissez le style de morphing- Il existe de nombreux styles différents à choisir.
- Effet Morphing- Il existe différentes options d'effets pour votre image.
- Direction de morphing- La direction de l'animation peut être Normal, inversé ou alternatif.
- Boucle- Si vous souhaitez afficher le morphing en boucle, basculez le bouton Loop sur OUI, sinon NON.
- Durée(s)- Réglez ici la durée de l'animation.
- Retard(s)- Ajustez le temps de retard de l’animation de l’image dans ce champ.
- Fin du délai (s) - Écrivez ici l’heure de fin de l’animation.

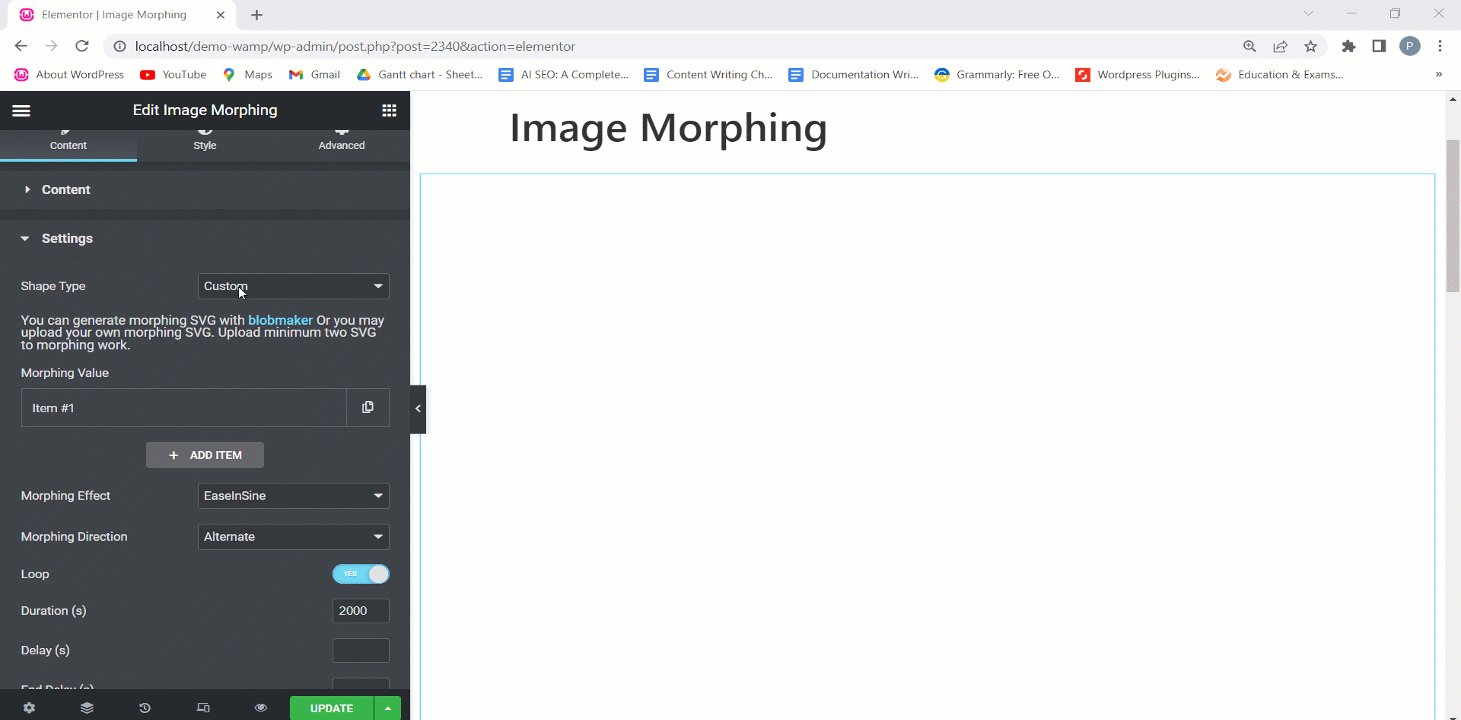
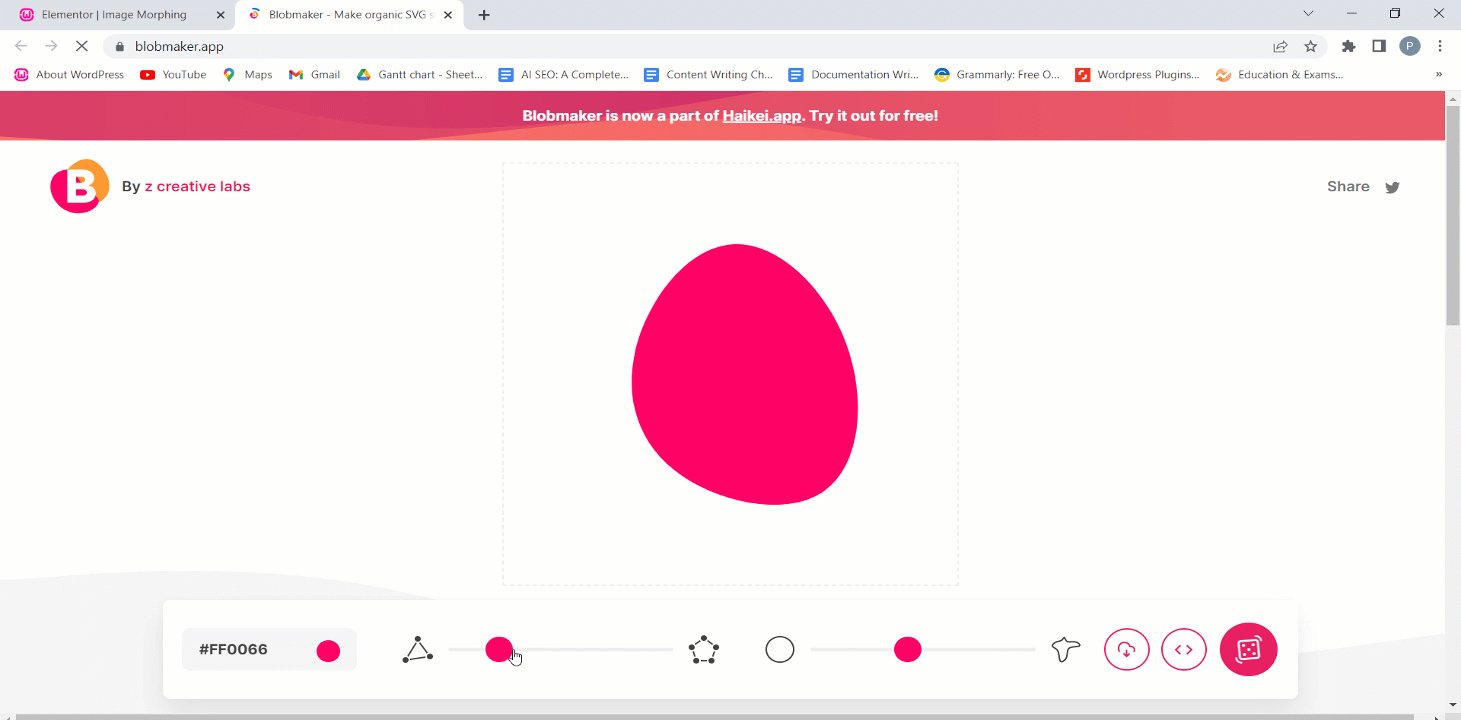
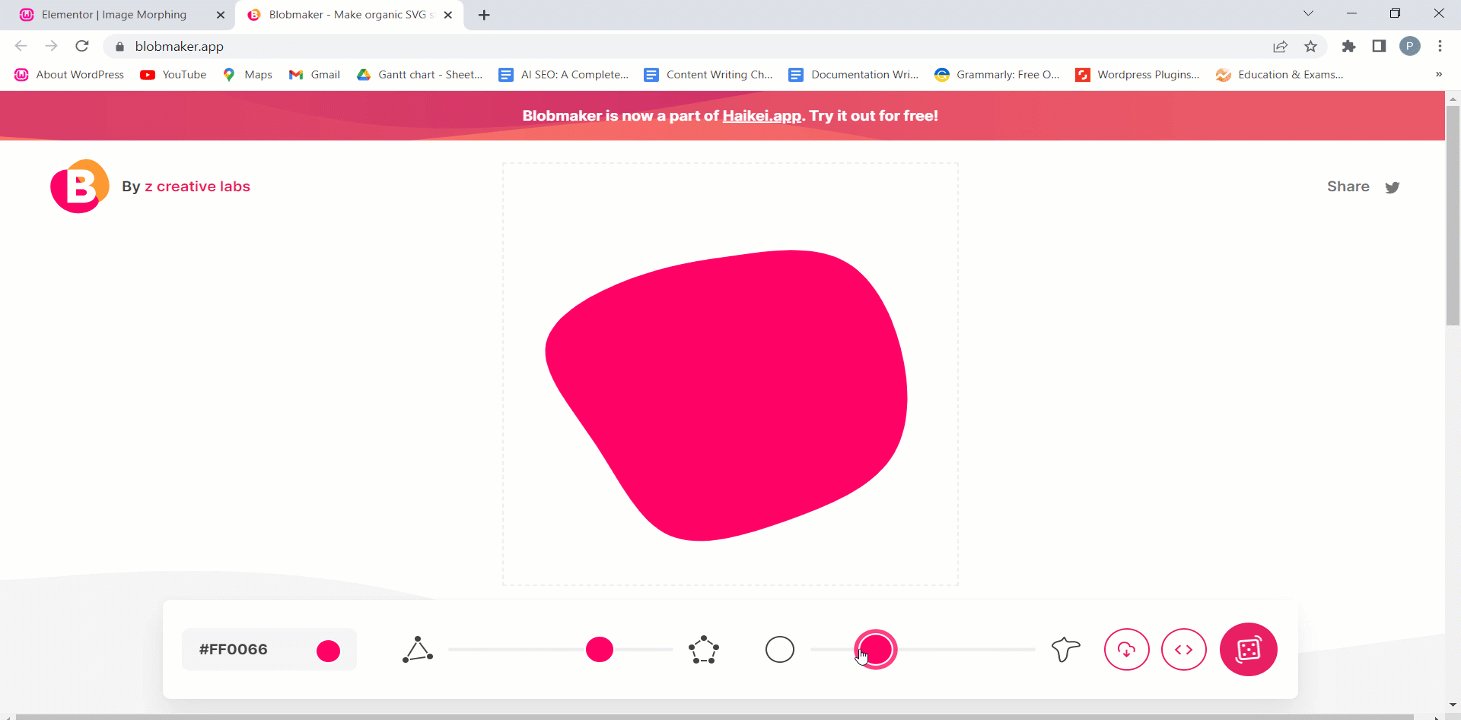
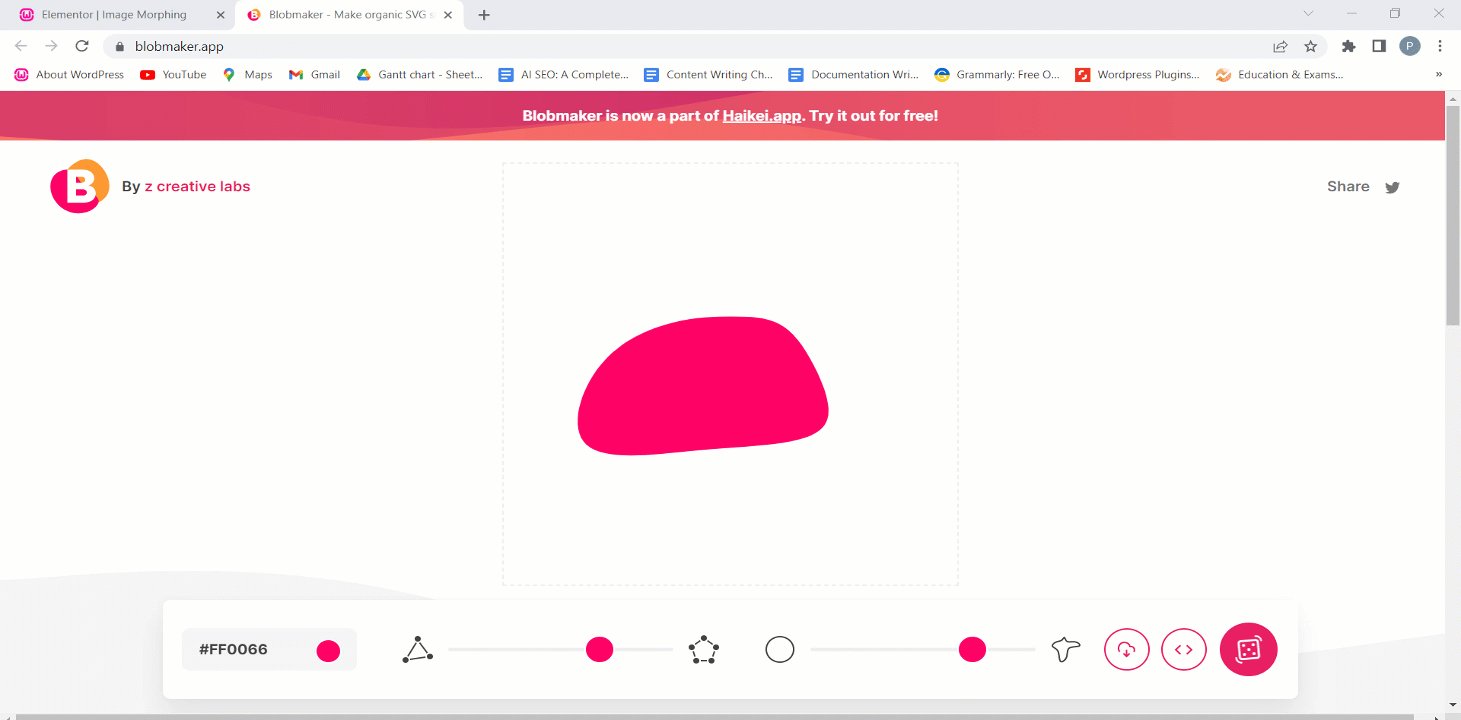
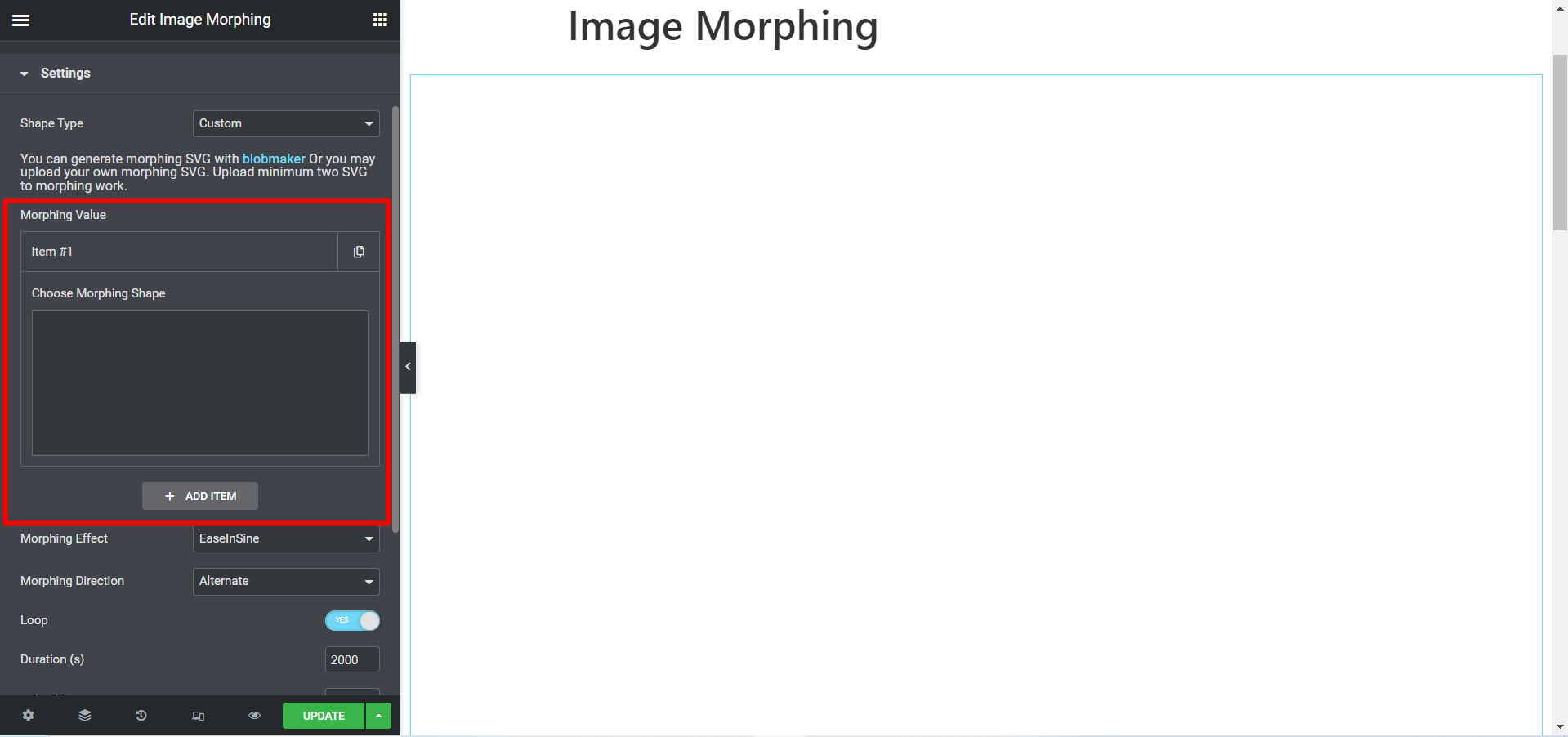
Toutefois, si vous choisissez style personnalisé alors vous pouvez générer du SVG de morphing avec blobmaker.

Vous pouvez également télécharger votre propre morphing SVG. Notez que vous devez télécharger minimum deux SVG au travail de morphing.

Style #
Les options de style sont disponibles pour les effets Image, Couleur et Dégradé.
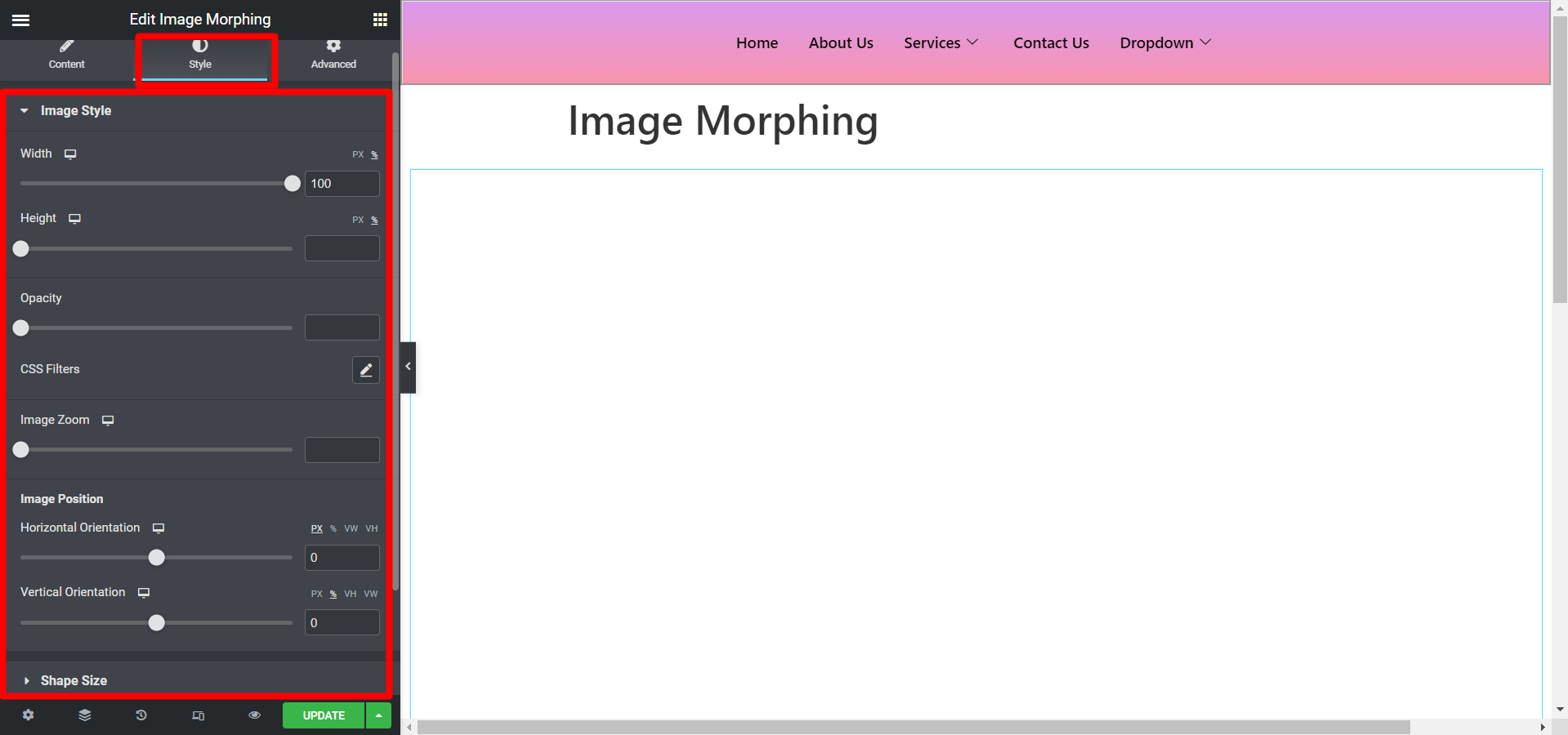
jeStyle d'image #
Dans cette section, vous pouvez ajuster la largeur, la hauteur, l'opacité, les filtres CSS, le zoom de l'image et la position de l'image en termes d'orientation horizontale et verticale.

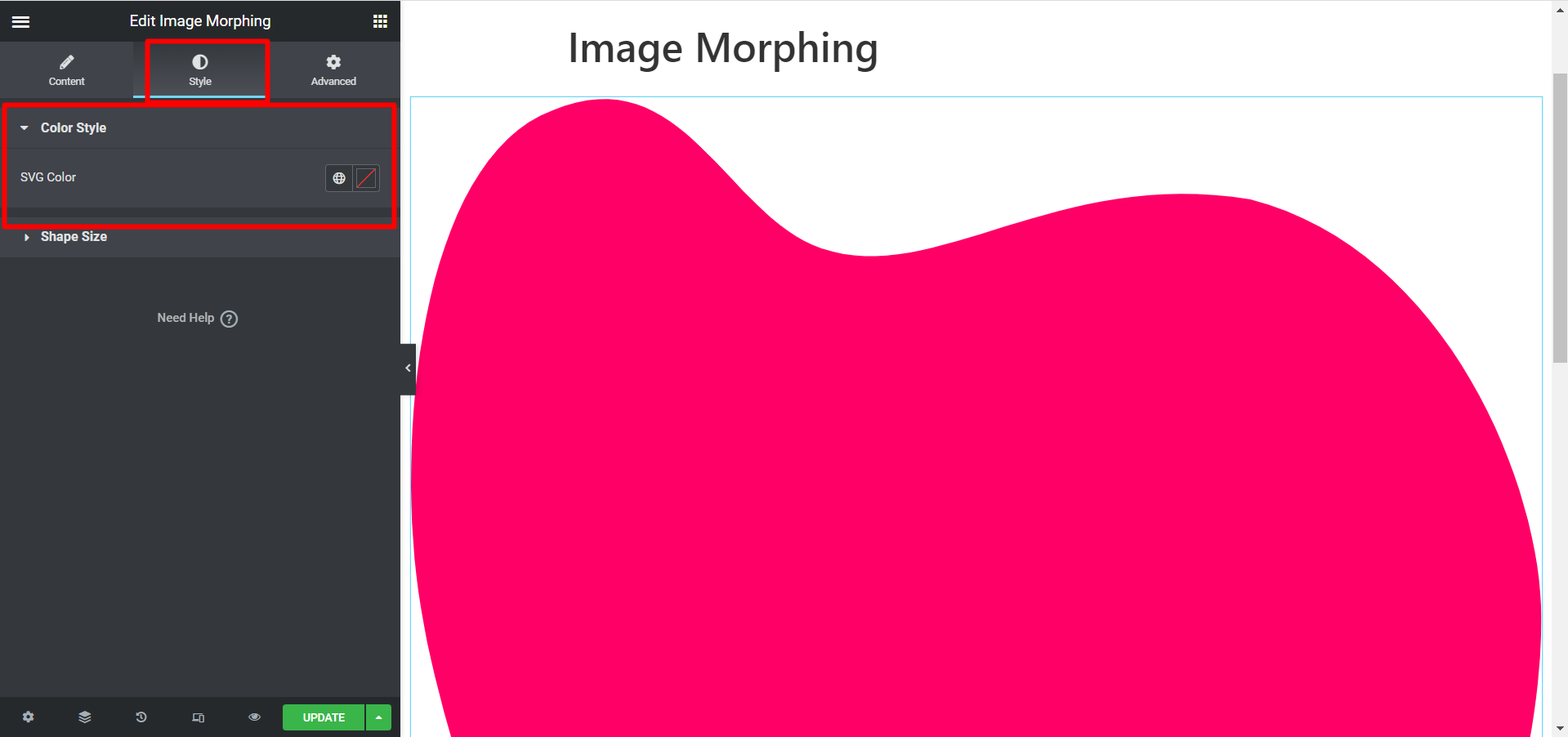
Style de couleur #
Pour le type d'effet Couleur, vous aurez des options pour personnaliser la couleur SVG.

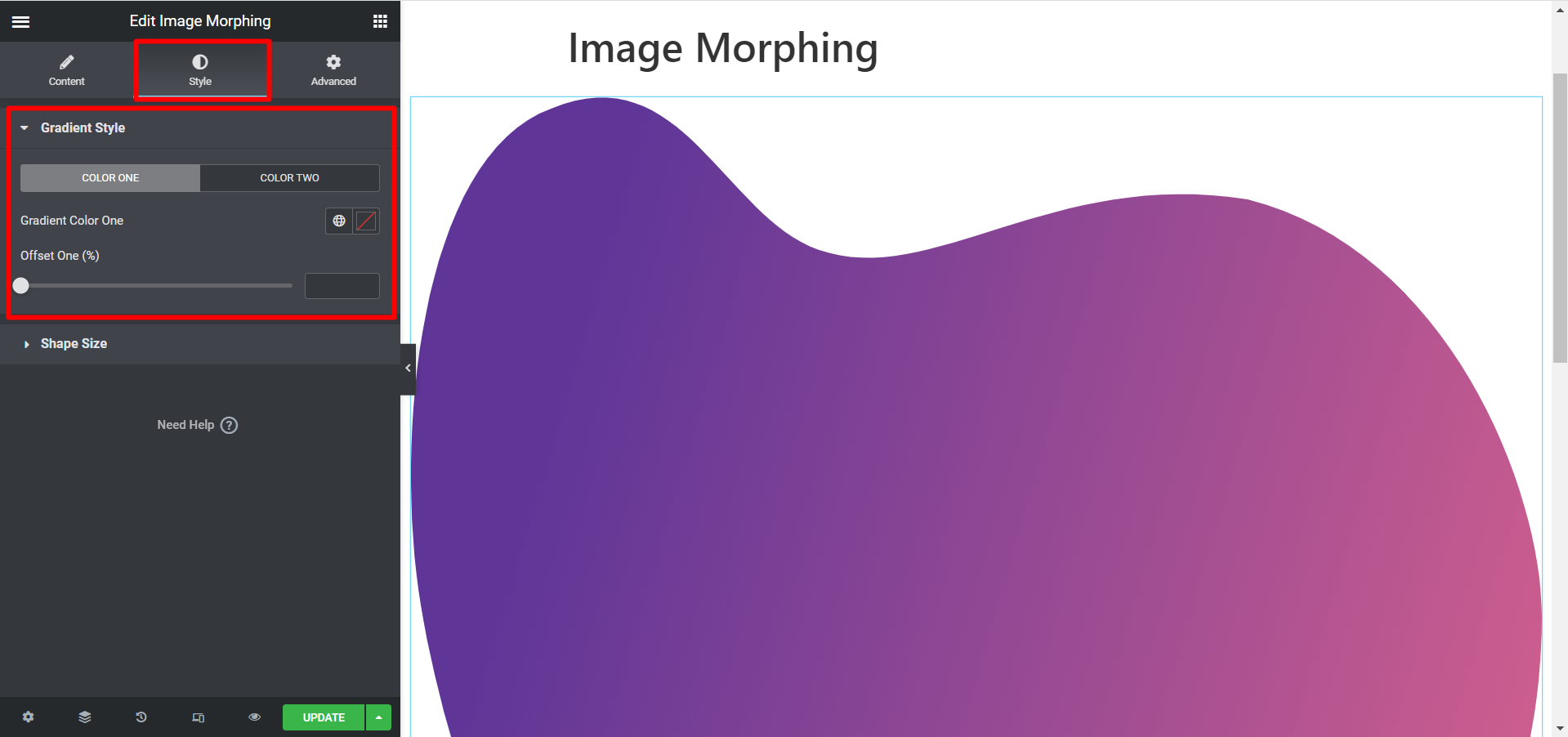
Style dégradé #
Il y a deux options de couleurs, vous devez choisir en conséquence et ajuster également le décalage.

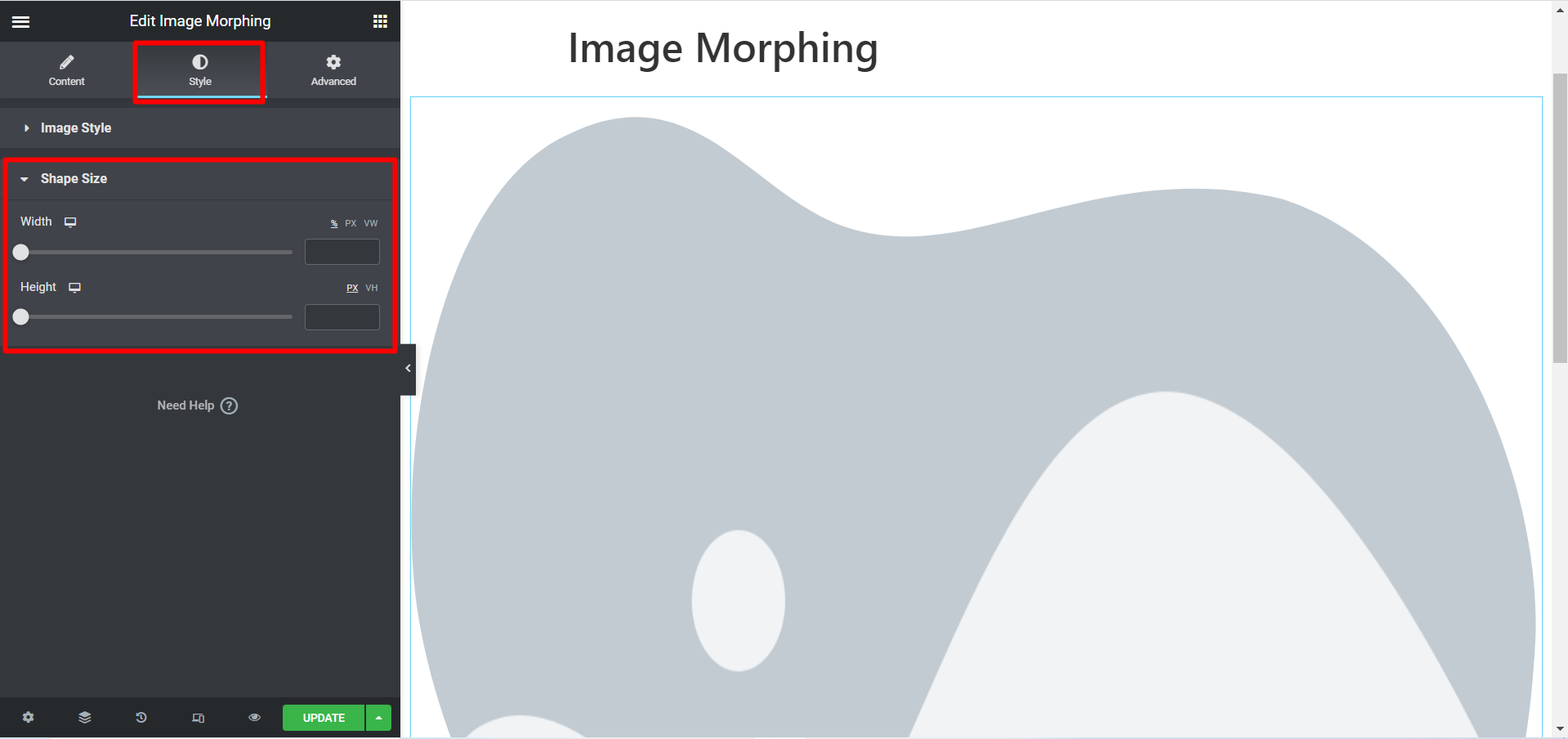
Taille de la sève #
Cette option est commune à tous les types d'effet. Vous pouvez ajuster la largeur et la hauteur des images en fonction de vos besoins.

Ceci est un exemple de morphing d'image que nous avons personnalisé pour vous.

Pour présenter différentes images de manière attrayante grâce à des animations et des effets inhabituels, le widget ElementsKit Image Morphing est votre meilleur choix.




