Les textes conçus de manière intéressante attirent le plus l’attention des téléspectateurs. Les spécialistes du marketing stylisent leurs messages marketing en appliquant des effets fantaisistes. ElementsKit a apporté un widget si merveilleux avec des fonctionnalités avancées. Cela permet de créer facilement des textes animés et attrayants.
Apprenons à utiliser Widget de texte fantaisie ElementsKit en suivant les étapes ci-dessous.
Ajout de texte d'animation sophistiqué avec ElementsKit #
Accédez à votre tableau de bord -> Sélectionnez n'importe quelle page ou publication -> Cliquez sur Modifier avec ElementsKit -> Recherchez le widget ElementsKit Fancy Animation Text -> Faites glisser et déposez le widget
Section Contenu #
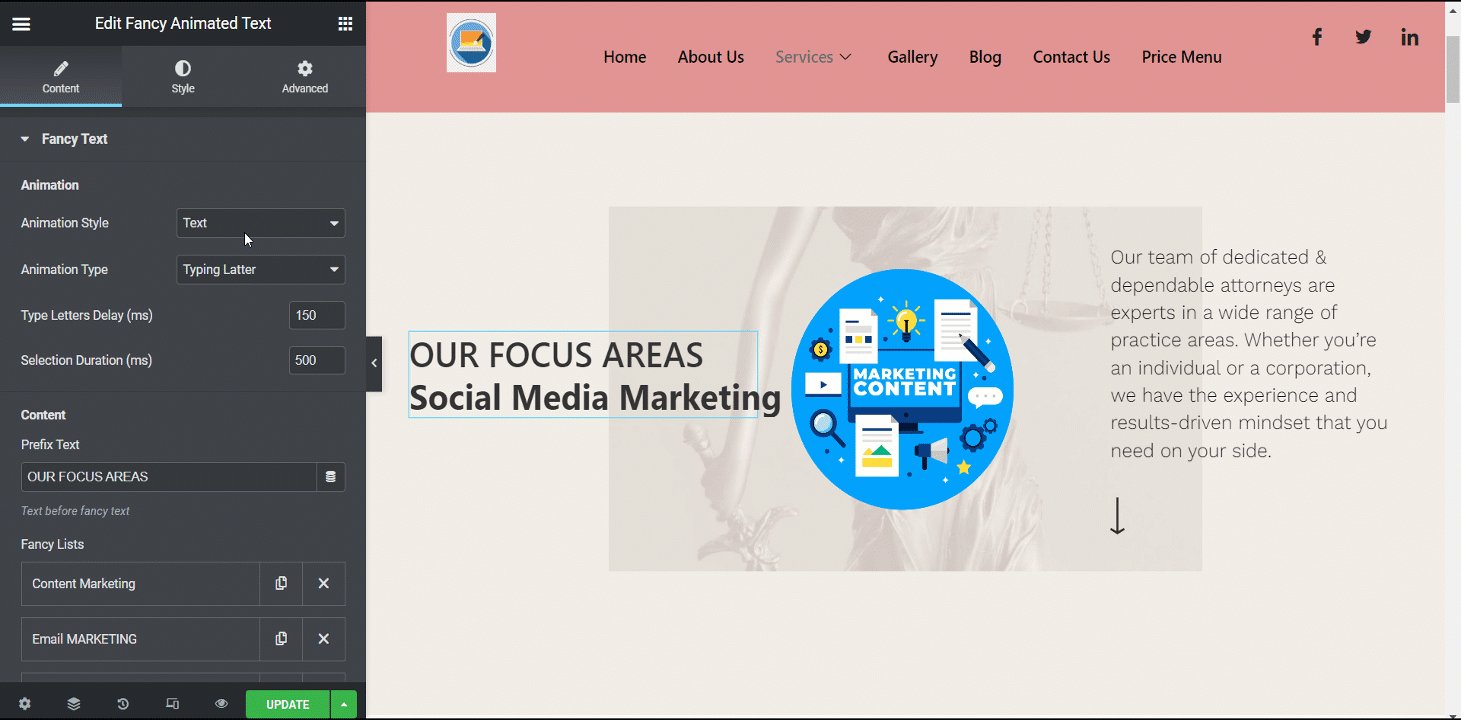
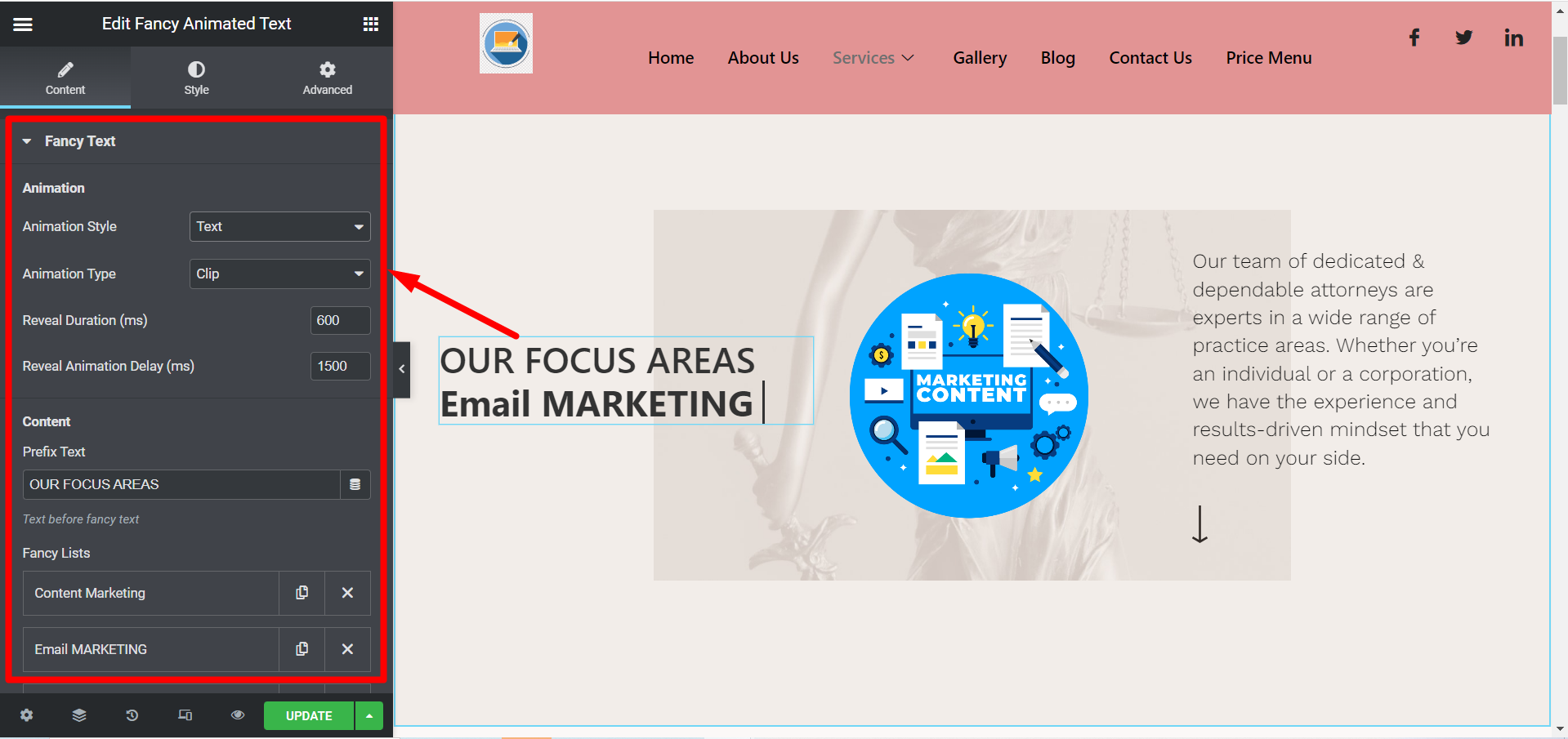
Ici, vous verrez Texte fantaisie partie, il contient les champs suivants-
Animation #
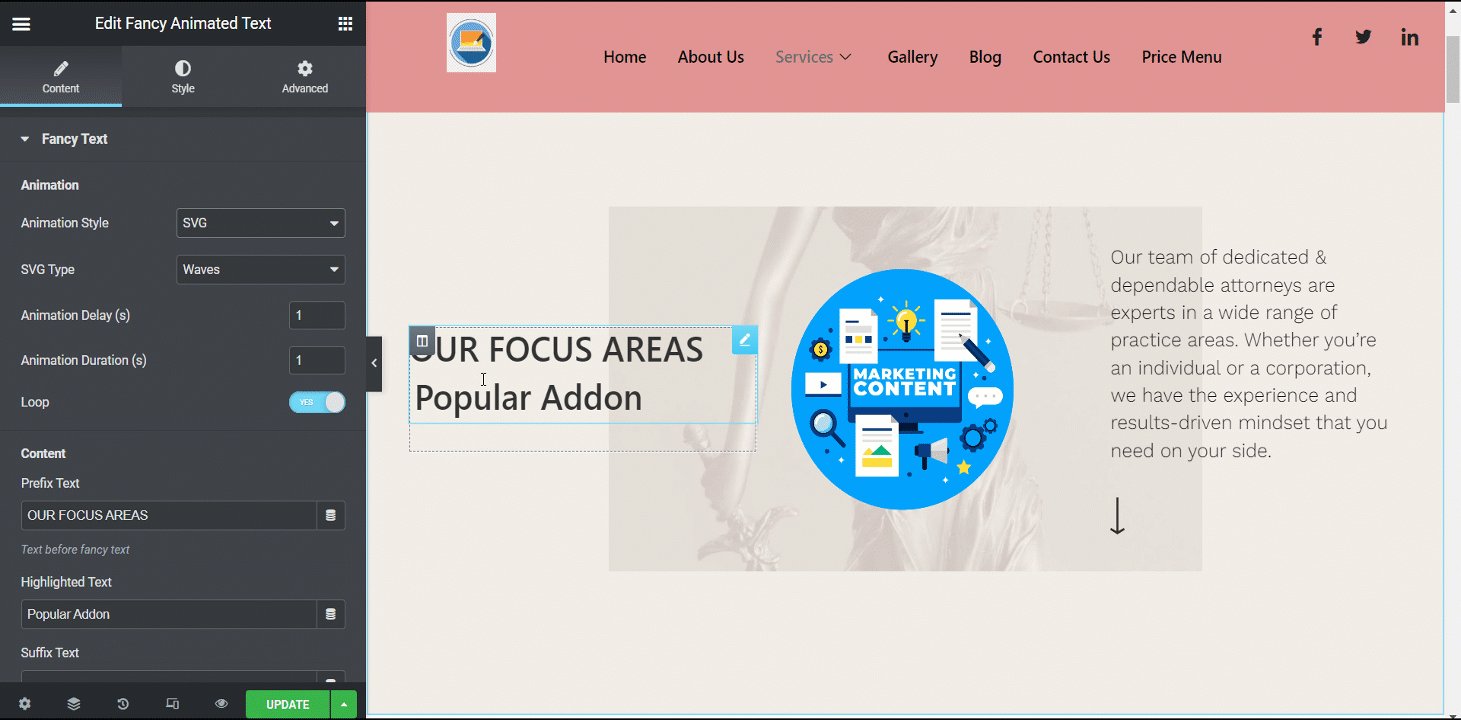
- Style d'animation- Vous pouvez sélectionner Texte ou SVG pour différents styles d'animation.
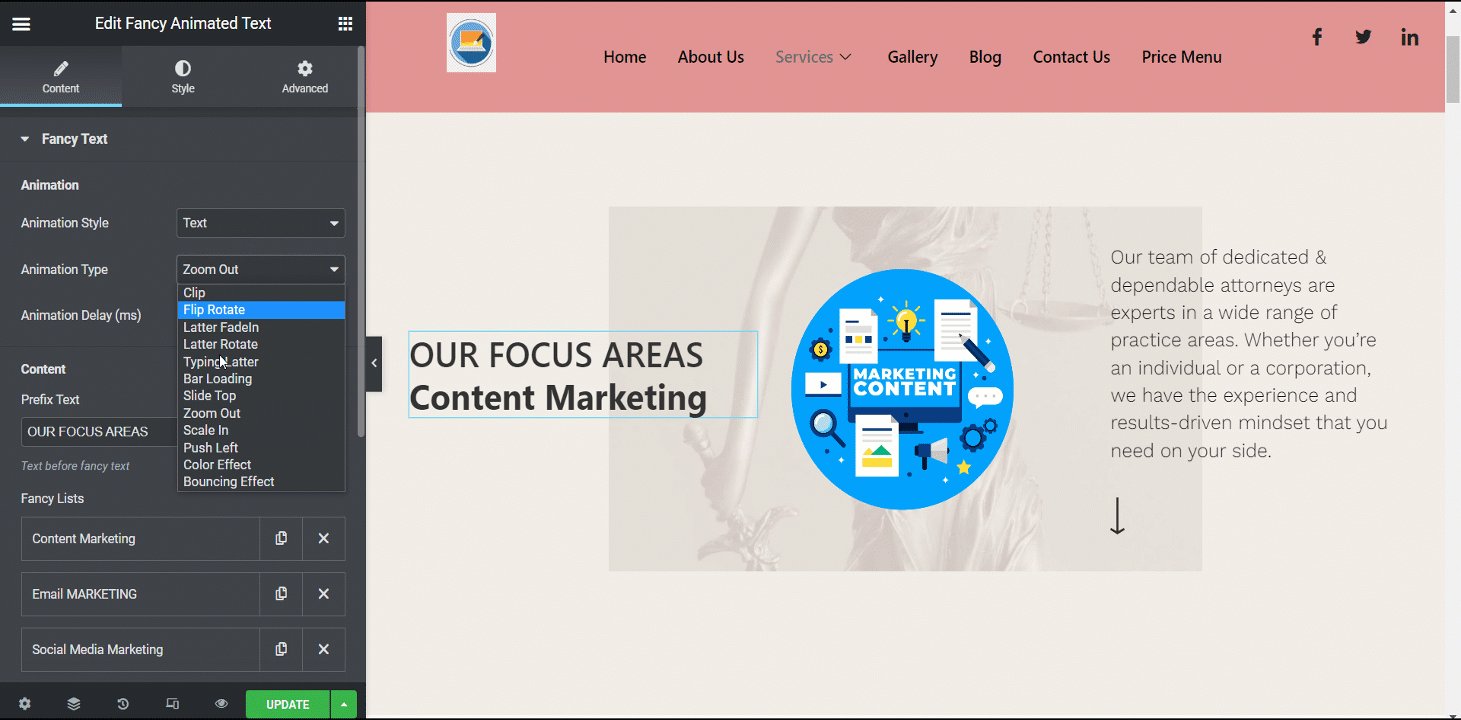
- Type d'animation– En fonction de votre type d’animation, vous aurez ici différents choix.

- Révéler la durée (ms)/ Type de délai de lettres (ms)/Retard d'animation, etc.- Selon le style et le type d'animation, vous devez ajuster la durée.
- Révéler le délai d'animation (ms)/durée de sélection (ms)/retard de lettres (ms) etc.- Ce champ est également associé au style et au type d'animation.
Contenu #
- Texte du préfixe– Écrivez le contenu du préfixe que vous souhaitez afficher. Cela signifie qu'il sera écrit avant l'animation sophistiquée.
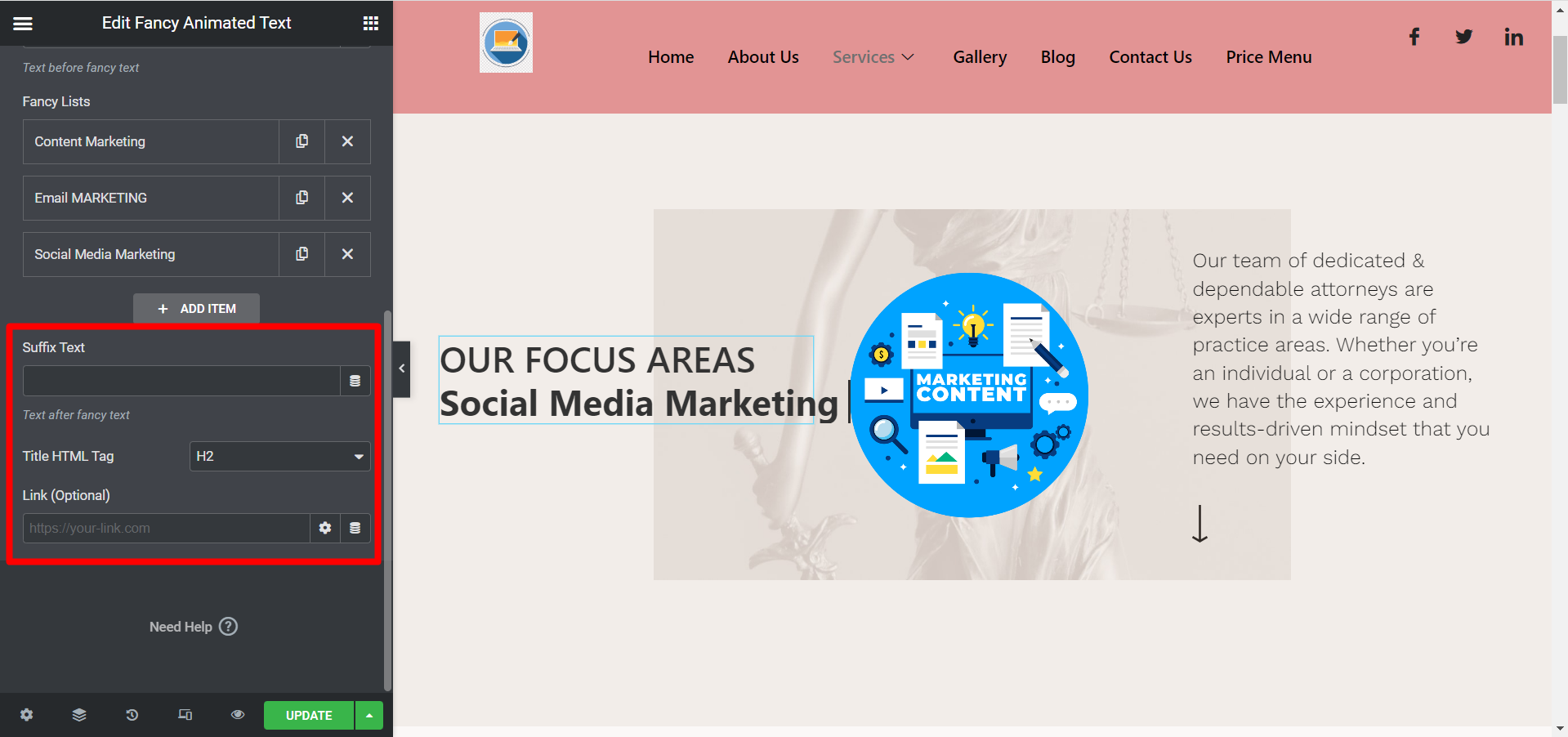
- Listes fantaisie– Ajoutez des éléments ici pour une animation sophistiquée.

- Suffixe Texte– Écrivez le contenu du suffixe que vous souhaitez afficher. Cela signifie qu'il sera écrit après l'animation sophistiquée.
- Balise HTML de titre– Sélectionnez ici la balise HTML du contenu.
- Lien (facultatif)– Ajoutez n’importe quel lien si vous souhaitez que les utilisateurs soient redirigés vers un autre emplacement.

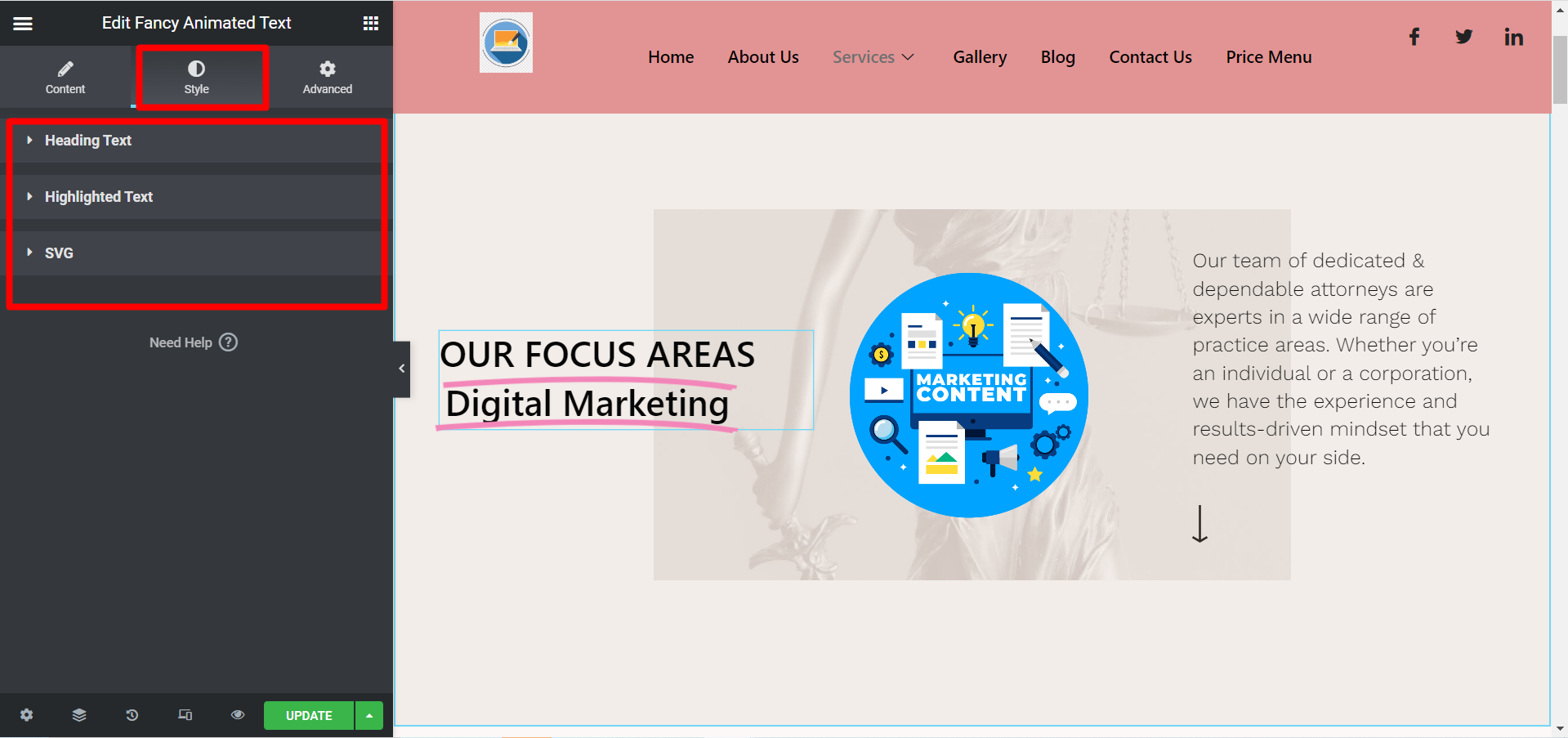
Section Styles #
- Texte du titre- Ici, vous pouvez ajuster l'alignement, la typographie, la couleur, etc.
- Texte surligné- Utilisez ce champ pour ajuster la typographie, la couleur et le remplissage.
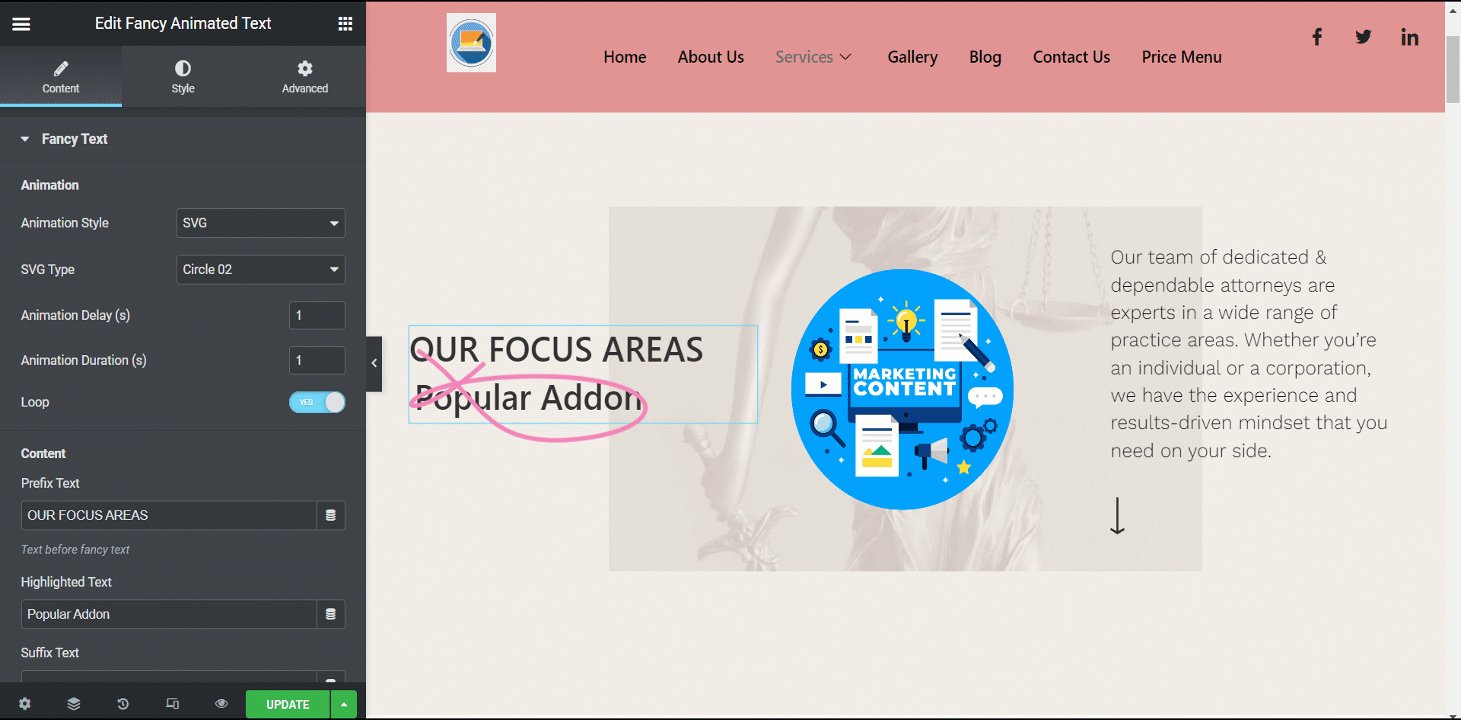
- SVG- sélectionnez ici la couleur et l’épaisseur du trait.

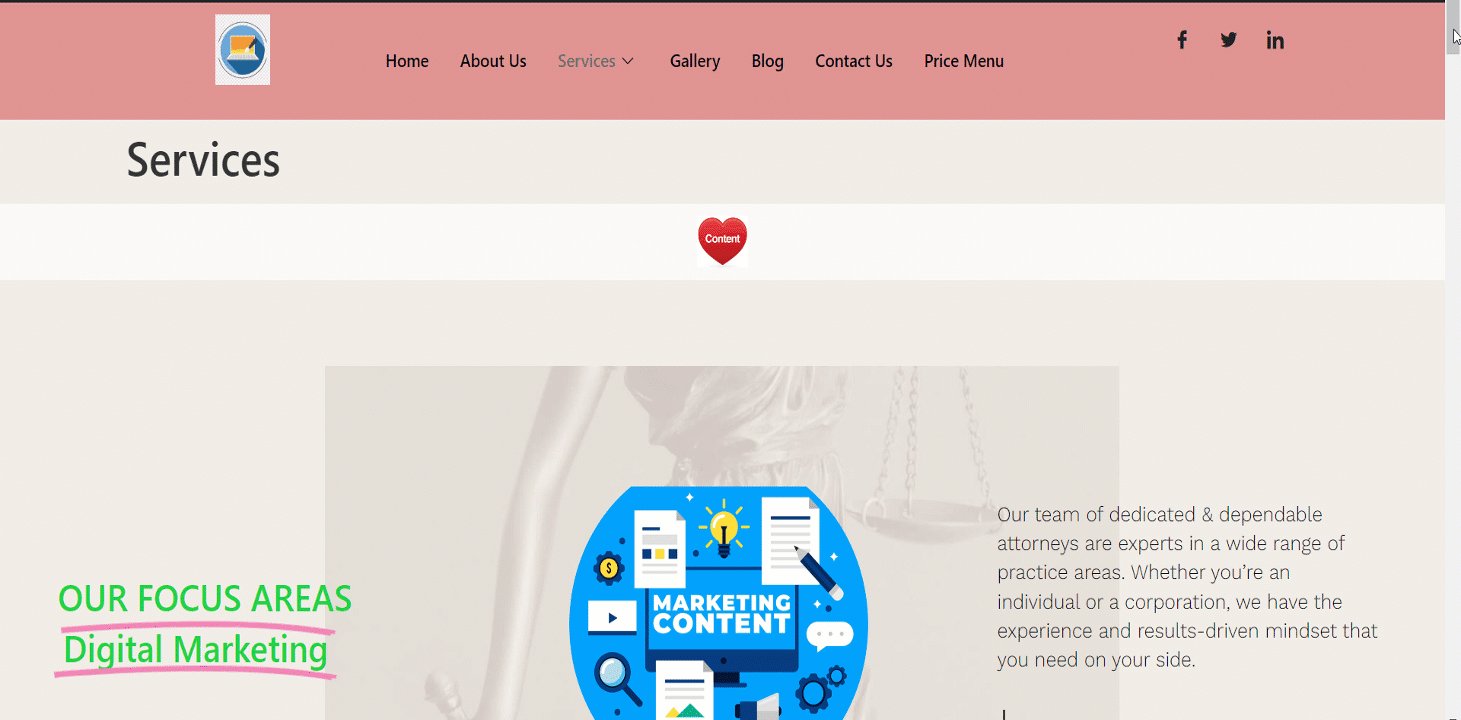
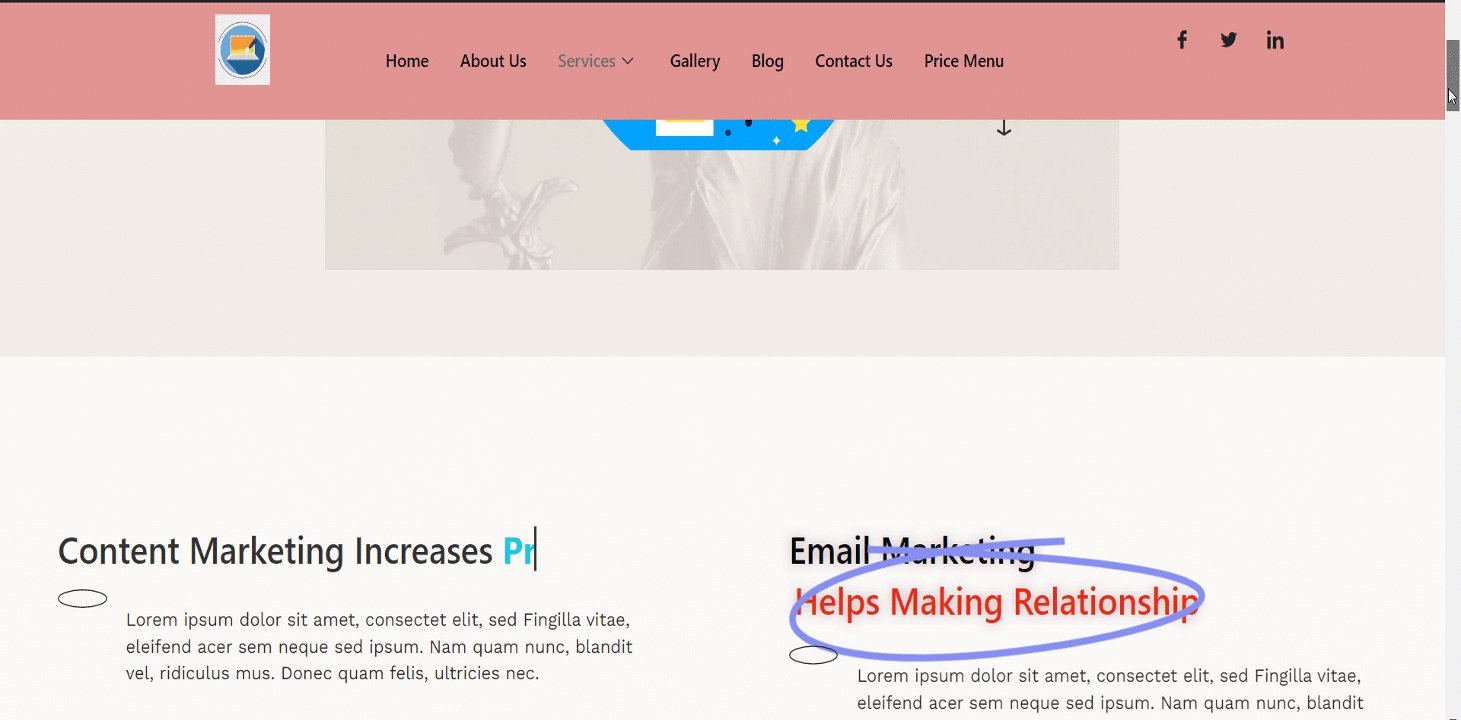
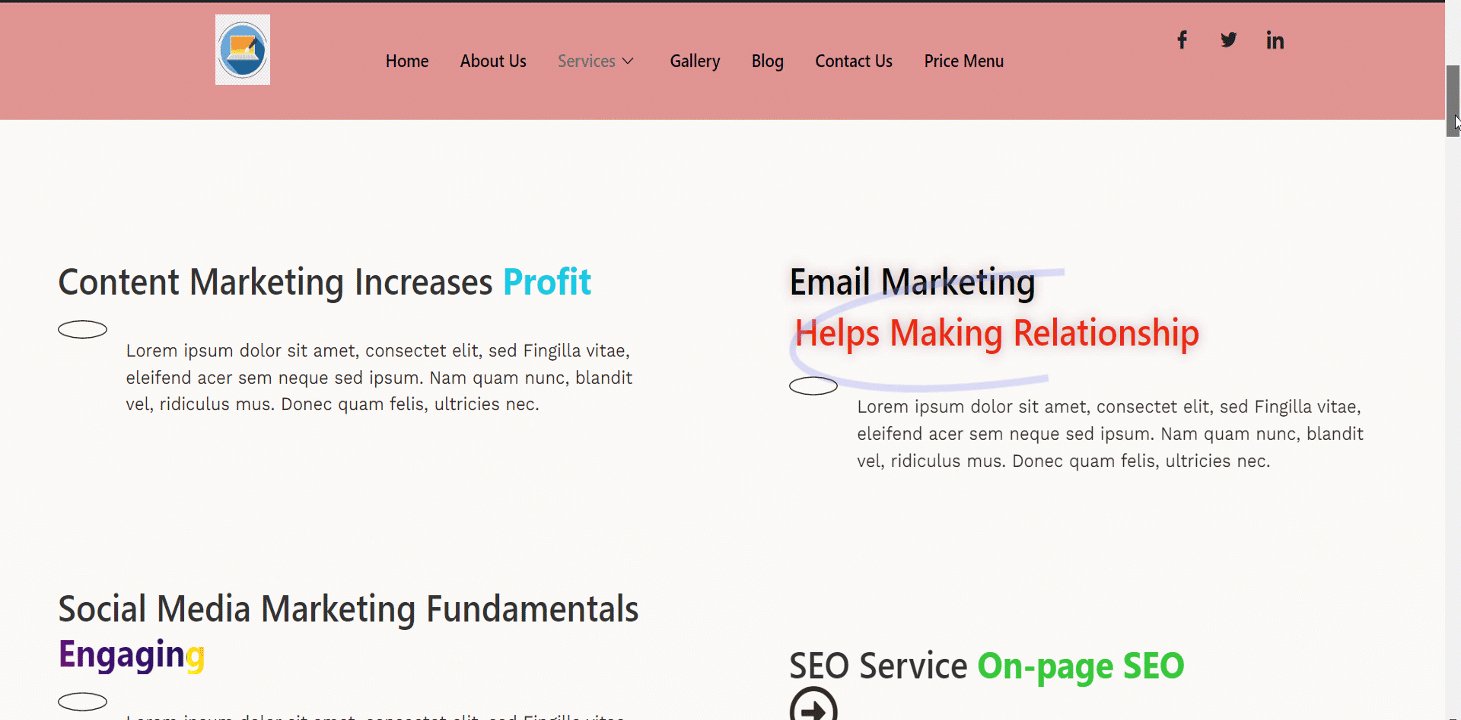
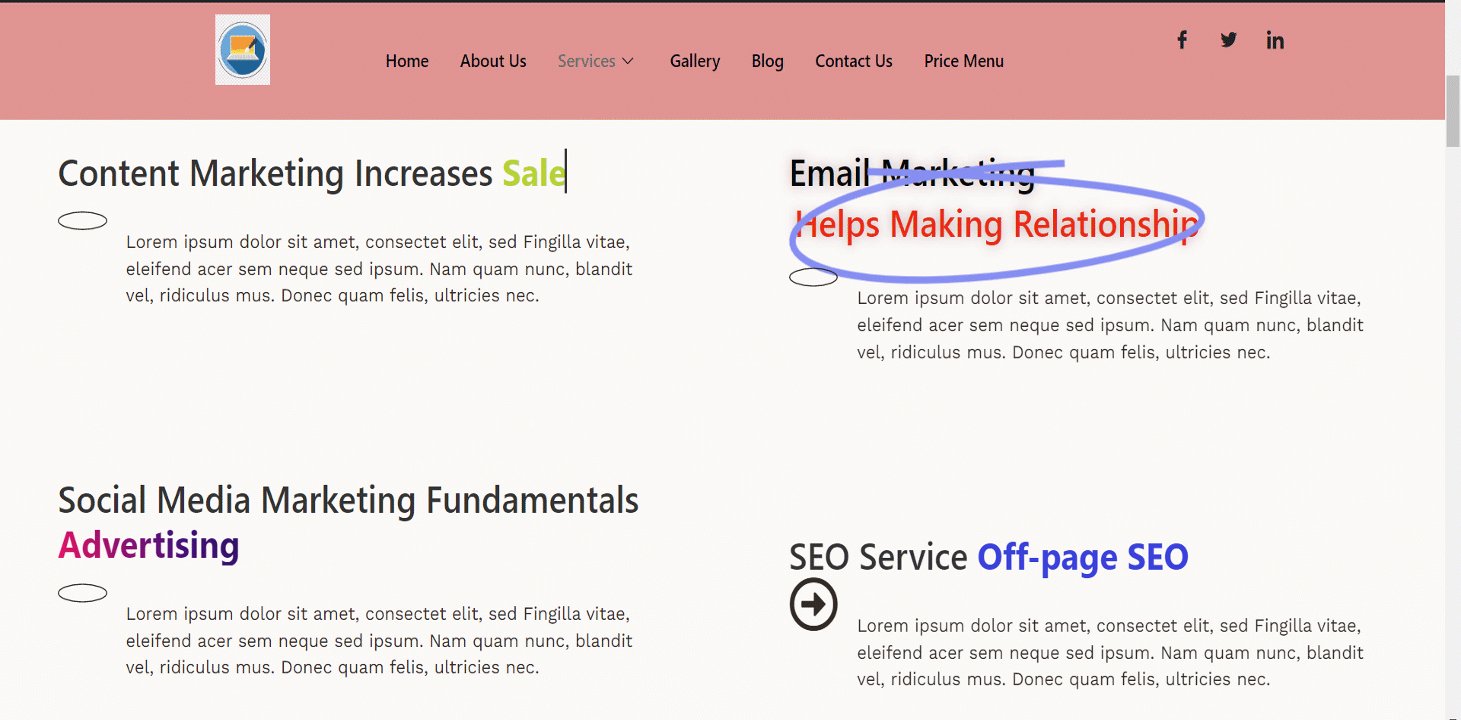
Après avoir modifié et stylisé toutes vos instructions requises, cliquez sur Mettre à jour et voyez les modifications depuis le front-end. Un exemple est-

Utilisez l'outil utile aujourd'hui, c'est rapide et bien systématique. Vous pouvez rendre vos titres importants et vos déclarations promotionnelles plus accrocheurs en personnalisant le contenu à l'aide du widget de texte sophistiqué ElementsKit.




