Avez-vous une forte volonté de travailler pour les gens et d’améliorer la société ? Alors créer une organisation à but non lucratif est la meilleure idée. Cela vous oblige simplement à envoyez le message principal de votre organisation sur le bon canal. Si vous créez un site Web à but non lucratif, il sera facile de le faire entendre.
Le fait est que la plupart des gens restent bloqués à cette étape en pensant que créer un site Web pour un site Web à but non lucratif est une tâche technique. Si vous en faites partie, laissez-moi vous assurer que vous pouvez le faire vous-même sans aucun doute.
Maintenant, vous vous demandez peut-être comment cela est possible ! Tout au long de ce blog, vous apprendrez par où commencer, ce dont vous avez besoin et comment y parvenir en peu de temps.
Quick Overview
A nonprofit website is a platform that is used for charity organization to collect donation from others. Thankfully, you can build a nonprofit website without coding in WordPress. For that, you will need a domain name, hosting, CMS, theme, and plugin.
Here are the steps you need to follow to create a nonprofit website without coding:
- Select WordPres as a CMS: Download WordPress, the most popular CMS platform. WordPress comes with versatile features, an easy navigation system, and lots of third party resources. On top of that, it is free to use.
- Register a domain name: Select a domain name after checking its availability with domain registration platform. Namecheap and GoDaddy are the two most popular domain registration platforms. Visit the official website and check for the availability.
- Pick a hosting plan: Go through the available options for WordPress web hosting services and choose one that matches your needs. While finalizing the plan d'hébergement, vérifiez le prix, la vitesse, le stockage et le support client.
- Install Elementor and ElementsKit: No matter what CMS you use, it will require some addons or tools to design and customize the website. Install and activate Elementor and Elementskit.
- Select ElementsKit’s charity template: Allez à votre Tableau de bord WordPress > Pages > Ajouter un nouveau. En haut de la page, sélectionnez 'Modifier avec Elementor'. Now click on the ElementsKit icon from the page and choose charity template from the “template list”.
- Customize charity template: All the sections of the template are customizable. Now it is time to customize the sections according to your requirements. Choose any of section from the page and click on the edit icon. You will get all the customization options.
- Add team member: Set up your team member section from the all control settings avaialable on the left side.
- Set donation plugin: There are different donation plugins available and you can start for free. Select one to collect donations.
- Publish charity website: Finally, press the publish button to live charity website.
Qu'est-ce qu'un site Web à but non lucratif ?
Un site Web à but non lucratif est une plateforme en ligne utilisée par une organisation à but non lucratif ou caritative pour promouvoir sa cause, solliciter des dons et fournir des informations sur son travail. Le site Web contribue essentiellement à rendre la vision et la mission de l'organisation visibles pour son public cible.
Un site Web à but non lucratif comprend généralement une page avec les messages clés de l'organisation, des informations sur les programmes et événements de l'organisation, un blog et un bouton de don. Ce sont les éléments de base qui étaient communs à toute organisation à but non lucratif. Selon le créneau et le type d'organisation, la structure du site peut varier.

Éléments dont vous avez besoin pour créer un site Web à but non lucratif
Ici, l’objectif est de concevoir vous-même l’intégralité du site Web. Mais avant de commencer le processus de conception, vous avez besoin de certains éléments essentiels mentionnés ci-dessous :
Nom de domaine
Le nom de domaine sera le même que le nom de l'organisation. Ce sera l'identité en ligne de votre organisation.
Hébergement
L'hébergement Web sera la base de données dans laquelle vous stockez les informations concernant votre organisation.
CMS
Vous avez besoin d’un système de gestion de contenu (CMS) pour faciliter la gestion du contenu.
Thème pour styliser le site
Le site Web nécessitera un thème pour une meilleure interface utilisateur.
Plugins pour personnaliser et concevoir le site
Vous aurez besoin d'une sorte d'outils pour la conception du site. Dans la section suivante de cet article, vous apprendrez les détails de chacune de ces choses mentionnées.
Étapes pour créer un site Web à but non lucratif
Enfin, vous allez démarrer le processus de création d’un site Web à but non lucratif à partir de zéro. Ici, tout est expliqué en détail avec des instructions faciles à suivre.
Étape 1 : Choisissez un système de gestion de contenu
La première étape pour créer un site Web à but non lucratif consiste à choisir le bon système de gestion de contenu. Un système de gestion de contenu facilite télécharger, modifier, éditer et supprimer du contenu. Cela signifie que vous aurez un contrôle total sur votre contenu et que vous pourrez choisir ce que vous souhaitez afficher ou non.
Il existe évidemment d’autres options. Mais à moins d’avoir un budget élevé ou une équipe de développeurs haut de gamme, vous ne devriez pas opter pour quelque chose de personnalisé.
Différent Des systèmes de gestion de contenu sont disponibles avec une variété de fonctionnalités. Parmi eux, WordPress est le plus populaire. WordPress est livré avec des fonctionnalités polyvalentes, un système de navigation simple et de nombreuses ressources tierces. En plus de cela, son utilisation est gratuite.

Étape 2 : Enregistrez un nom de domaine
Comme mentionné ci-dessus, vous avez besoin d’un nom de domaine comme identité en ligne. Il doit être unique et accrocheur. Avant même de choisir le nom de l'organisation, vérifiez la disponibilité du domaine.
Il se peut que vous ayez choisi un nom pour l'association mais que ce nom de domaine particulier ne soit pas disponible. Vérifier la disponibilité avant de choisir le nom vous aidera à éviter les problèmes.

Différent plateformes d'enregistrement de domaines renommées sont disponibles, où vous pouvez vérifier la disponibilité du nom de domaine. Namecheap et GoDaddy sont les deux plateformes d'enregistrement de domaine les plus populaires. Visitez le site officiel et vérifiez la disponibilité.
Ce ne sera pas coûte plus de $15 à moins que c'est un domaine premium. Lors de l'enregistrement du nom de domaine, choisissez .org comme extension car elle est plus pertinente pour les organisations telles que les organisations caritatives et à but non lucratif.
Étape 3 : Choisissez un plan d'hébergement
Il est maintenant temps de choisir un hébergeur où toutes les informations de votre site Web seront stockées. Ce qui est bien, c'est qu'il y a des services d'hébergement Web pour WordPress qui fonctionnent mieux que d’autres.
Parcourez les options disponibles pour les services d'hébergement Web WordPress et choisissez celle qui correspond à vos besoins. En finalisant le plan d'hébergement, vérifiez le prix, la vitesse, le stockage et le support client.

Bien que le prix des services d'hébergement varie, le coût moyen sera de $3 à $50 par mois. Si vous avez un budget serré, vous pouvez commencer par L'hébergement mutualisé de Bluehost.
Étape 4 : Installez les plugins Elementor et ElementsKit
Quel que soit le CMS que vous utilisez, certains modules complémentaires ou outils seront nécessaires pour concevoir et personnaliser le site Web. Il en va de même pour WordPress. Une fois l’installation de WordPress terminée, vous devez installer les plugins qui vous aideront à personnaliser les pages de votre site Web.
Cependant, vous n'êtes pas obligé d'installer trop de plugins. Alors, de quoi as-tu besoin ?
Ici, Elementor est un constructeur de pages convivial qui permet aux utilisateurs de créer des pages pour les sites Web WordPress sans codage. Et ElementsKit est un addon Elementor qui permet d'obtenir plus de fonctionnalités pour Elementor.
Une fois que vous avez téléchargé ces plugins, accédez à votre tableau de bord WordPress > Plugins > Ajouter un nouveau. Ensuite, téléchargez d'abord le Plugin Elementor > Installer > Activer. Cependant, vous pouvez installer le version gratuite aussi.
Téléchargez maintenant le Plugin ElementsKit > Installer > Activer.

Étape 5 : Intégrez le modèle caritatif d'ElementsKit pour un site Web à but non lucratif
Après l'installation d'Elementors et d'ElementsKit, vous êtes maintenant prêt à concevoir le site Web caritatif à but non lucratif. Depuis le tableau de bord WordPress, vous devez commencer à concevoir les pages. Ne t'inquiète pas! Vous n'avez pas besoin d'écrire de code.
ElementsKit est livré avec des modèles prêts à concevoir une large gamme de sites Web sans codage. Les utilisateurs peuvent simplement choisir le modèle particulier lors de la conception de leur site Web.
Tout d’abord, vous devez créer une page pour intégrer le modèle. Allez à votre Tableau de bord WordPress > Pages > Ajouter un nouveau. En haut de la page, sélectionnez 'Modifier avec Elementor'.

Il vous redirigera vers l'éditeur Elementor. Cliquez maintenant sur l'icône ElementsKit de la page et elle affichera tous les modèles disponibles.
Parcourez la liste des modèles et choisissez le « Modèle caritatif ». Cliquez sur insérer et tout le contenu de la démo sera importé sur la page. Vous verrez toutes les sections disponibles requises pour une organisation à but non lucratif.

Chacune des sections du modèle est hautement personnalisable. Vous pouvez modifier les images, les textes ou même les styles.
Étape 6 : Personnalisez le modèle caritatif
Comme mentionné précédemment, toutes les sections du modèle sont personnalisables. Il est maintenant temps de personnaliser les sections en fonction de vos besoins.
Choisissez n’importe quelle section de la page et cliquez sur l’icône d’édition. Vous obtiendrez toutes les options de personnalisation. Par exemple, si vous voulez modifiez le titre, cliquez sur l'icône d'édition en haut du titre.
Vous pouvez maintenant modifier le titre du titre, le lien, le sous-titre, la description du titre et tout le reste.

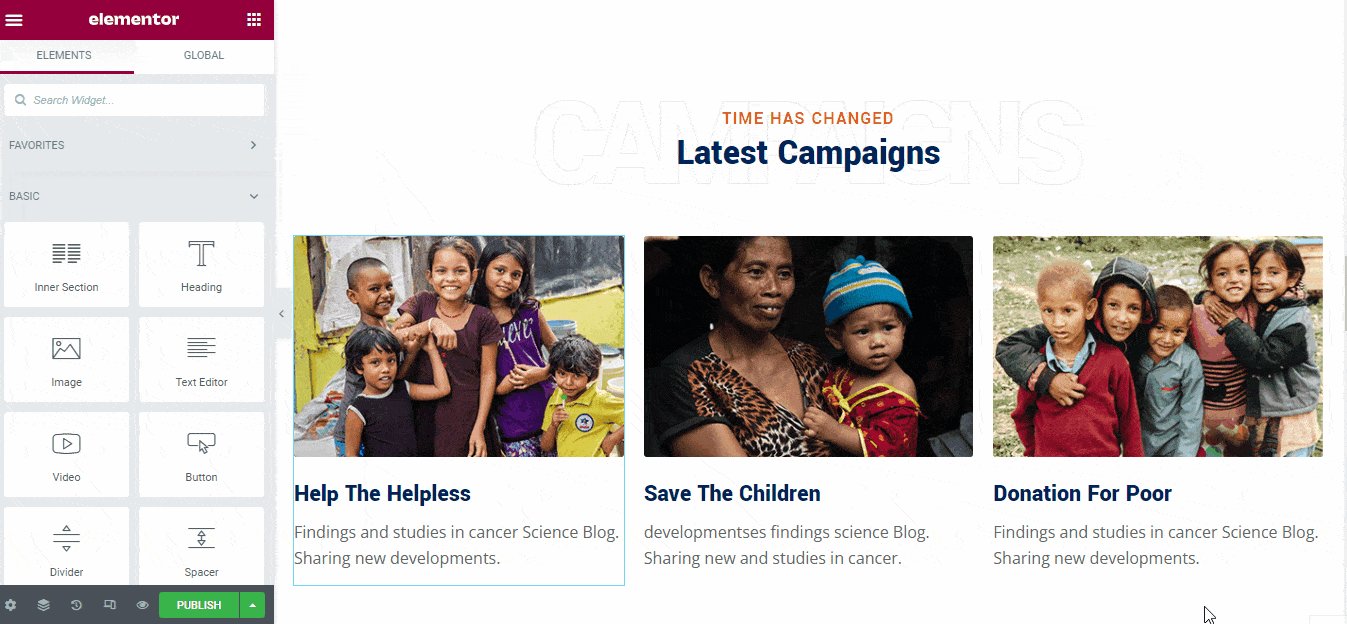
Étape 7 : Présentez vos œuvres
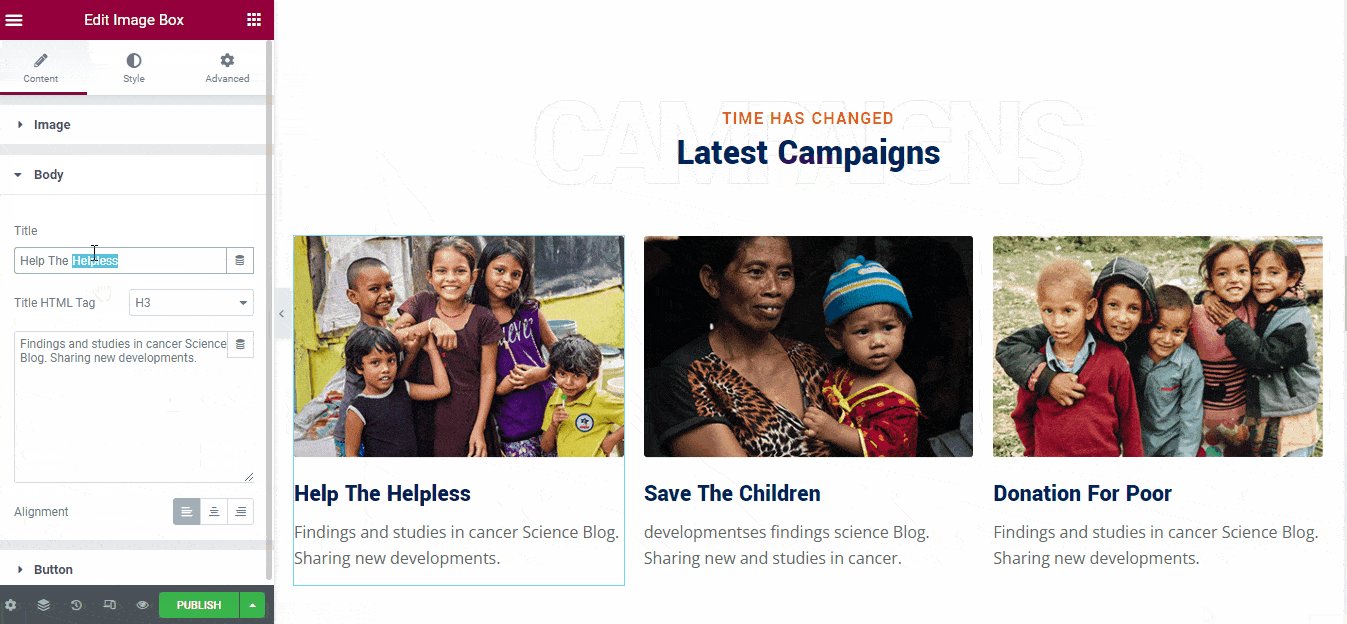
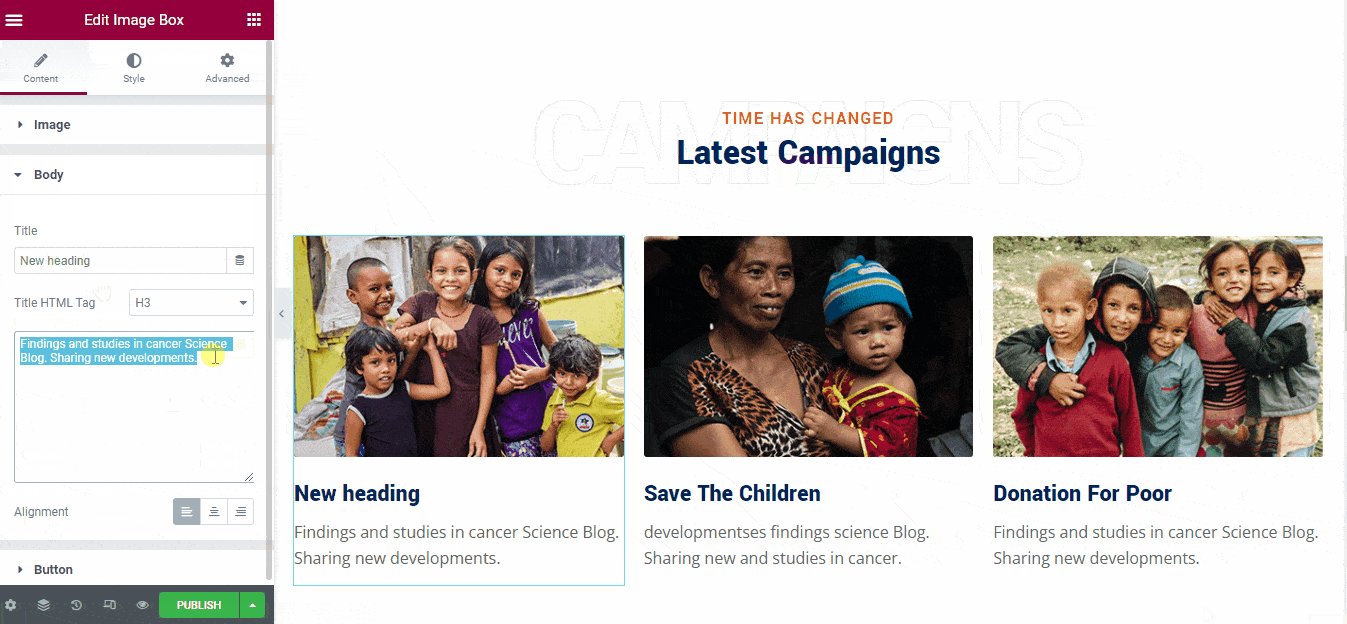
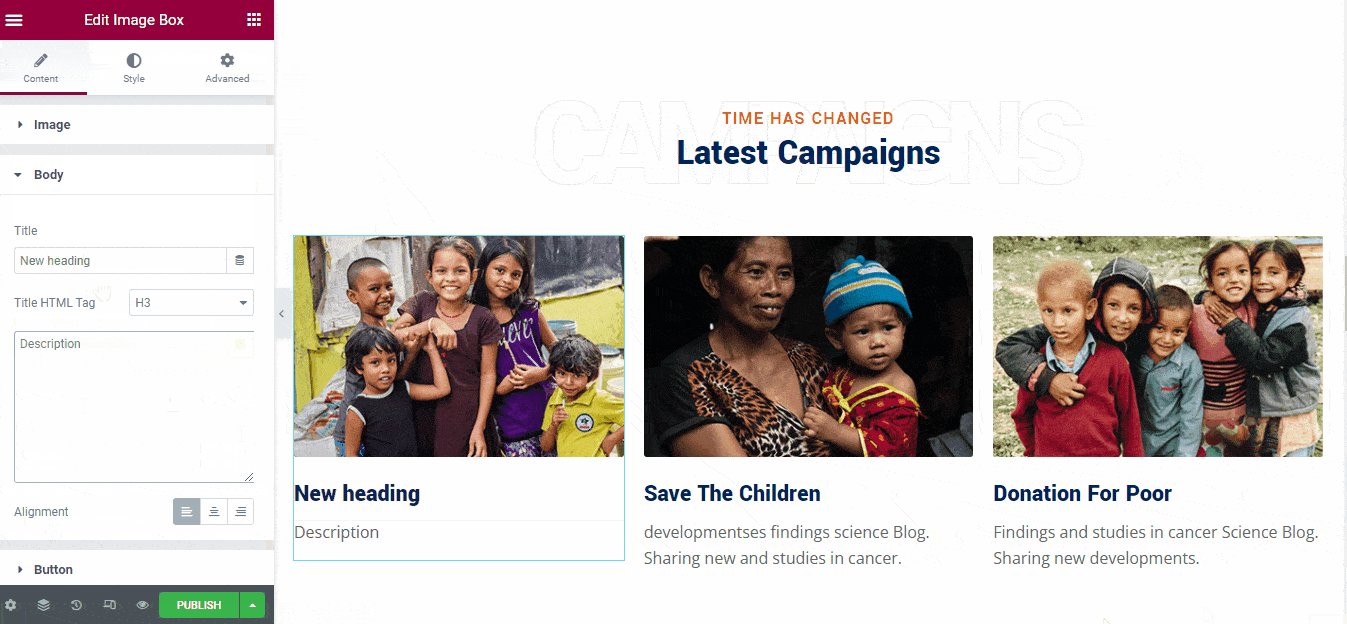
Vous voudrez peut-être présenter toutes vos œuvres et campagnes aux visiteurs, n'est-ce pas ? Pour cela, faites défiler vers le bas sur l'éditeur de page et vous verrez une section nommée dernières campagnes. Dans cette section, vous pouvez personnaliser le contenu de la démo en quelques clics.
Cliquez sur l'icône d'édition et vous aurez la possibilité de modifier l'image, le titre sous l'image et la description de l'image. Vous pouvez choisir n'importe quelle image pour chacune des sections, puis ajouter de nouveaux titres et descriptions.

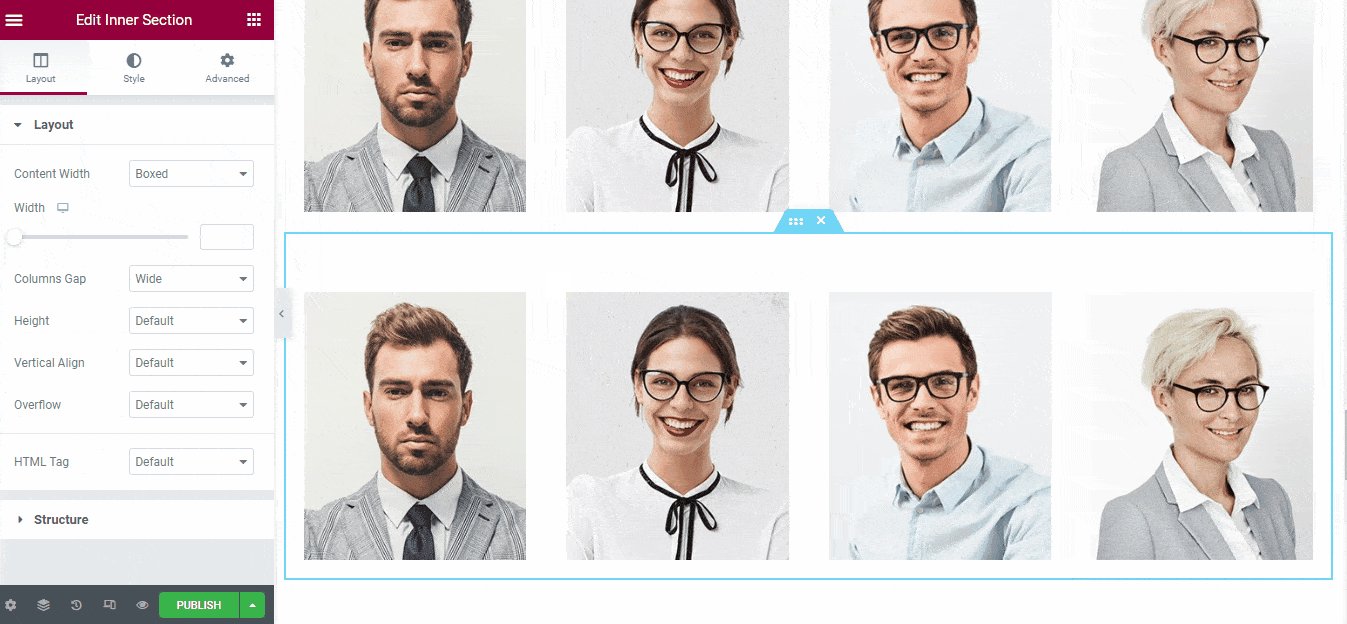
Étape 8 : Ajoutez les membres de votre équipe
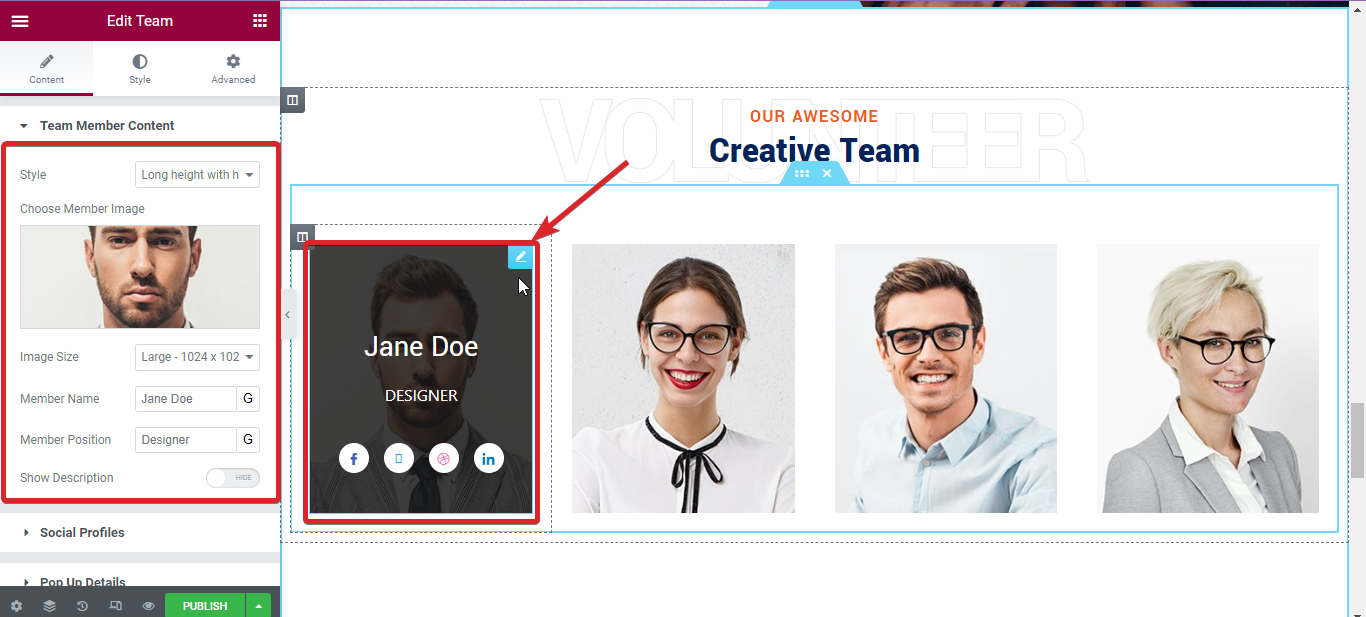
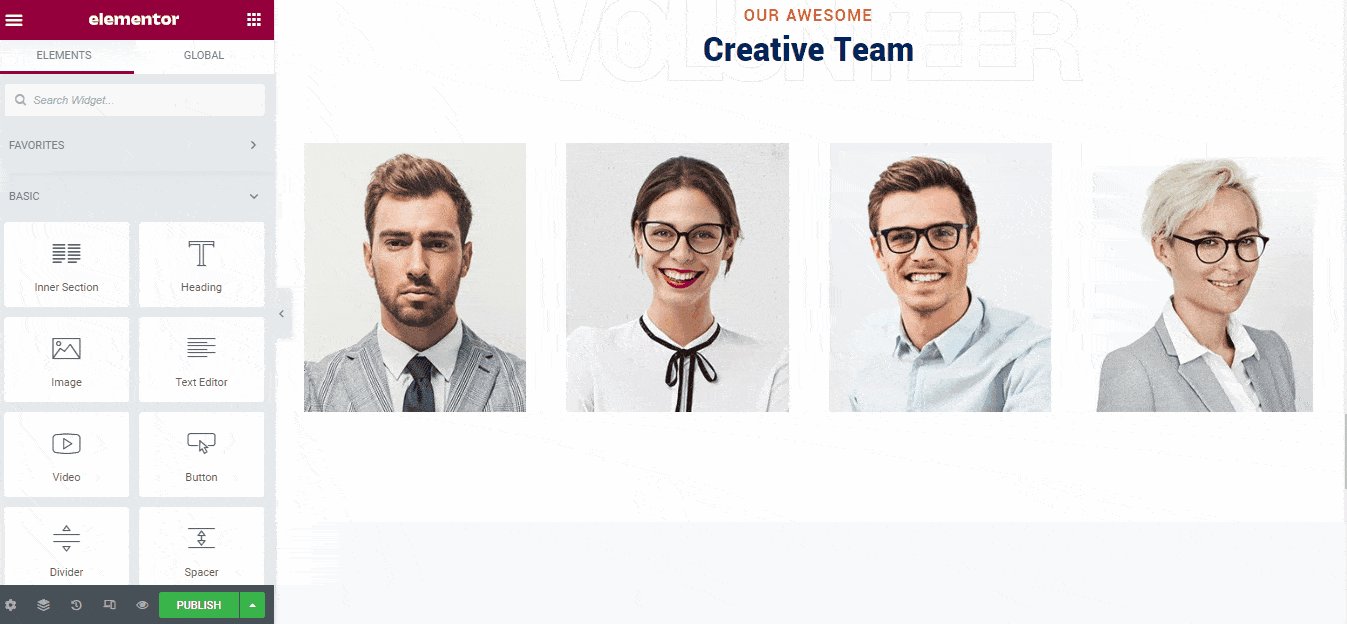
Dans la page modèle, il y a une section prête pour les membres de l'équipe qui porte le titre « NOTRE IMPRESSIONNANTE Équipe Créative ». Il existe des images de démonstration et des titres des membres de l'équipe. Remplacez les images de démonstration par les images des membres de votre équipe. Modifiez également le nom, les profils sociaux et la désignation en fonction de vos besoins.

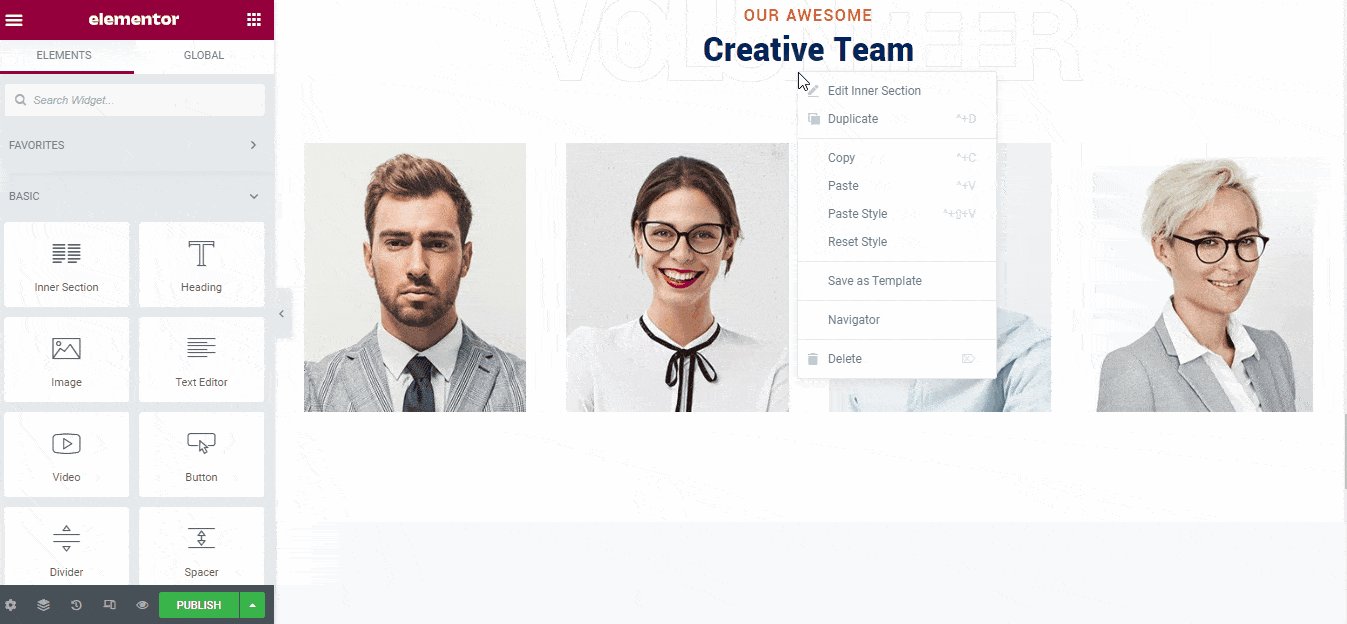
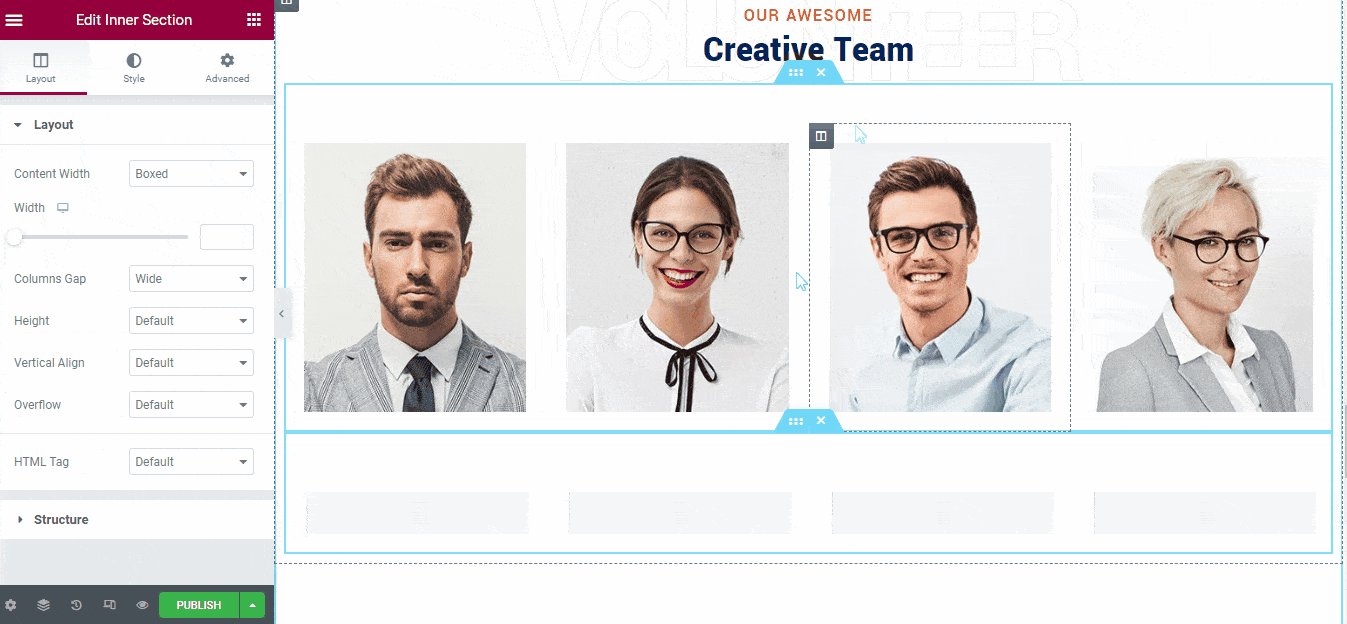
Il n'y a que quatre membres de l'équipe de démonstration. Vous pourriez avoir besoin de plus. Pour cela, vous pouvez simplement dupliquer toute la section et ajouter de nouveaux membres à l’équipe.

De même, si vous parcourez les autres sections du modèle, vous pouvez les modifier et les personnaliser facilement.
Par défaut, le modèle aura un en-tête et un pied de page. Mais tu peux créer en-tête et pied de page personnalisés avec Elementor si tu veux.
Étape 9 : Intégrez un plugin de don
Au départ, vous n’avez peut-être pas l’intention de collecter des dons. Mais si vous souhaitez collecter des dons à l'avenir, vous devrez intégrer au moins un plugin de don.
Il existe différents plugins de don disponibles et vous pouvez commencer gratuitement. Par exemple, vous pouvez commencer par le GiveWP – Plugin de don et plateforme de collecte de fonds.

Étape 10 : Prévisualisez et publiez le site Web à but non lucratif
Enfin, prévisualisez les pages que vous avez créées et si tout semble bon, publiez-les.
Fonctionnalités à intégrer dans un site Web à but non lucratif
Si vous souhaitez créer un site Web à but non lucratif efficace qui suscite davantage d'engagement, vous devez inclure certaines fonctionnalités essentielles dans le site Web.
- Doit garder une page avec la vision de l'organisation
- Si vous acceptez un don, mentionnez-le clairement et conservez une passerelle de paiement
- Le site doit avoir un système de navigation facile à comprendre
- Faites connaître votre équipe aux gens avec un page d'équipe
- Utilisez des images et des vidéos de haute qualité sur vos campagnes
Derniers mots
En suivant les étapes ci-dessus, vous pouvez facilement créer un site Web à but non lucratif à partir de zéro. Comme vous utiliserez un modèle prêt, vous n’aurez pas besoin d’écrire de codes. De plus, le modèle caritatif d'ElementsKit est hautement personnalisable, ce qui donne un aspect professionnel au site Web.


Laisser un commentaire