Czy masz silną wolę pracy dla ludzi i ulepszania społeczeństwa? W takim razie najlepszym pomysłem jest założenie organizacji non-profit. Po prostu tego od ciebie wymaga wyślij główne przesłanie swojej organizacji do odpowiedniego kanału. Jeśli zbudujesz witrynę internetową organizacji non-profit, łatwo będzie o niej usłyszeć.
Faktem jest, że większość ludzi utknie na tym etapie, myśląc, że utworzenie witryny internetowej dla witryny non-profit to kwestia techniczna. Jeśli jesteś jednym z nich, zapewniam Cię, że bez wątpienia możesz to zrobić samodzielnie.
Teraz możesz się zastanawiać, jak to w ogóle możliwe! Na tym blogu dowiesz się, od czego zacząć, czego potrzebujesz i jak to zrobić w krótkim czasie.
Co to jest witryna non-profit?
Witryna internetowa organizacji non-profit to platforma internetowa używana przez organizację non-profit lub organizację charytatywną do promowania swojej sprawy, pozyskiwania darowizn i udostępniania informacji o swojej pracy. Strona internetowa zasadniczo pomaga uwidocznić wizję i misję organizacji docelowym odbiorcom.
Witryna non-profit zazwyczaj zawiera strona z głównymi przesłaniami organizacji, informacje o programach i wydarzeniach organizacji, blog i przycisk darowizny. Są to podstawowe rzeczy, które są wspólne dla każdej organizacji non-profit. W zależności od niszy i rodzaju organizacji struktura witryny może się różnić.

Rzeczy potrzebne do stworzenia witryny non-profit
Tutaj celem jest samodzielne zaprojektowanie całej witryny. Ale zanim rozpoczniesz proces projektowania, potrzebujesz kilku niezbędnych rzeczy, które są wymienione poniżej:
Nazwa domeny
Nazwa domeny będzie taka sama jak nazwa organizacji. Będzie to tożsamość internetowa Twojej organizacji.
Hosting
Hosting będzie bazą danych, w której przechowujesz informacje dotyczące Twojej organizacji.
CMS-a
Potrzebujesz systemu zarządzania treścią (CMS), aby ułatwić zarządzanie treścią.
Motyw do stylizacji witryny
Witryna będzie wymagać motywu dla lepszego interfejsu użytkownika.
Wtyczki umożliwiające personalizację i projektowanie witryny
Będziesz potrzebować narzędzi do zaprojektowania witryny. W dalszej części tego wpisu poznasz szczegóły dotyczące każdej z wymienionych rzeczy.
Kroki tworzenia witryny non-profit
Na koniec rozpoczniesz od zera właściwy proces tworzenia strony internetowej organizacji non-profit. Tutaj wszystko jest szczegółowo wyjaśnione z łatwymi do wykonania instrukcjami.
Krok 1: Wybierz system zarządzania treścią
Pierwszym krokiem do zbudowania witryny non-profit jest wybór odpowiedniego systemu zarządzania treścią. Dzięki systemowi zarządzania treścią jest to łatwe przesyłaj, modyfikuj, edytuj i usuwaj treści. Oznacza to, że zyskasz pełną kontrolę nad swoimi treściami i będziesz mógł wybrać, co chcesz pokazywać, a co nie.
Oczywiście istnieją inne opcje. Ale jeśli nie masz dużego budżetu lub zespołu wysokiej klasy programistów, nie powinieneś wybierać czegoś niestandardowego.
Różny Dostępne są systemy zarządzania treścią z różnymi funkcjami. Wśród nich najpopularniejszy jest WordPress. WordPress oferuje wszechstronne funkcje, łatwy system nawigacji i wiele zasobów stron trzecich. Co więcej, korzystanie z niego jest bezpłatne.

Krok 2: Zarejestruj nazwę domeny
Jak wspomniano powyżej, potrzebujesz nazwy domeny jako tożsamości online. Musi być wyjątkowy i chwytliwy. Zanim w ogóle wybierzesz nazwę organizacji, sprawdź dostępność domeny.
Może się zdarzyć, że wybrałeś nazwę dla organizacji charytatywnej, ale ta konkretna nazwa domeny nie jest dostępna. Sprawdzenie dostępności przed wybraniem nazwy pomoże uniknąć problemów.

Różny renomowane platformy rejestracji domen gdzie możesz sprawdzić dostępność nazwy domeny. Namecheap i GoDaddy to dwie najpopularniejsze platformy rejestracji domen. Odwiedź oficjalną stronę internetową i sprawdź dostępność.
Nie będzie kosztują więcej niż $15, chyba że jest to domena premium. Rejestrując nazwę domeny, wybierz rozszerzenie .org, ponieważ jest ono bardziej odpowiednie dla organizacji takich jak organizacje charytatywne i non-profit.
Krok 3: Wybierz plan hostingowy
Teraz nadszedł czas, aby wybrać dostawcę usług hostingowych, u którego będą przechowywane wszystkie informacje o Twojej witrynie. Dobrą rzeczą jest to, że są szczególne usługi hostingowe dla WordPress które radzą sobie lepiej niż inne.
Przejrzyj dostępne opcje usług hostingowych WordPress i wybierz tę, która odpowiada Twoim potrzebom. Podczas finalizowania plan hostingowy, sprawdź cenę, prędkość, miejsce na dysku i obsługę klienta.

Chociaż ceny usług hostingowych są różne, średni koszt wyniesie od $3 do $50 miesięcznie. Jeśli masz napięty budżet, możesz zacząć od Hosting współdzielony Bluehost.
Krok 4: Zainstaluj wtyczki Elementor i ElementsKit
Bez względu na to, jakiego CMS-a używasz, będzie on wymagał pewnych dodatków lub narzędzi do zaprojektowania i dostosowania strony internetowej. To samo tyczy się WordPressa. Po zakończeniu instalacji WordPressa musisz zainstalować wtyczki, które pomogą Ci dostosować strony Twojej witryny.
Nie musisz jednak instalować zbyt wielu wtyczek. Więc czego potrzebujesz?
Tutaj Elementor to przyjazny dla użytkownika narzędzie do tworzenia stron, które umożliwia użytkownikom tworzenie stron dla witryn WordPress bez kodowania. ElementsKit to dodatek do Elementora, który pozwala uzyskać więcej funkcjonalności dla Elementora.
Po pobraniu tych wtyczek przejdź do panelu WordPress > Wtyczki > Dodaj nowe. Następnie najpierw prześlij plik Wtyczka Elementor > Zainstaluj > Aktywuj. Można jednak zainstalować Darmowa wersja również.
Teraz prześlij plik Wtyczka ElementsKit > Zainstaluj > Aktywuj.

Krok 5: Zintegruj szablon charytatywny ElementsKit ze stroną internetową organizacji non-profit
Po zainstalowaniu Elementors i ElementsKit możesz teraz zaprojektować witrynę internetową organizacji non-profit. Z poziomu pulpitu nawigacyjnego WordPress musisz rozpocząć projektowanie stron. Nie martw się! Nie musisz pisać żadnego kodu.
ElementsKit zawiera gotowe szablony do projektowania szerokiej gamy stron internetowych bez kodowania. Użytkownicy mogą po prostu wybrać konkretny szablon podczas projektowania swojej witryny internetowej.
Najpierw musisz utworzyć stronę, aby zintegrować szablon. Idź do swojego Panel WordPress > Strony > Dodaj nowy. Na górze strony wybierz „Edytuj za pomocą Elementora”.

Przekieruje Cię do Edytora Elementora. Teraz kliknij ikonę ElementsKit na stronie, aby wyświetlić wszystkie dostępne szablony.
Przejrzyj listę szablonów i wybierz „Szablon organizacji charytatywnej”. Kliknij wstaw, a cała zawartość demonstracyjna zostanie zaimportowana na stronę. Zobaczysz wszystkie dostępne sekcje wymagane dla organizacji non-profit.

Każdą sekcję szablonu można w dużym stopniu dostosować. Możesz zmieniać obrazy, teksty, a nawet style.
Krok 6: Dostosuj szablon organizacji charytatywnej
Jak wcześniej wspomniano, wszystkie sekcje szablonu można dostosować. Teraz przyszedł czas na dostosowanie sekcji do własnych wymagań.
Wybierz dowolną sekcję na stronie i kliknij ikonę edycji. Otrzymasz wszystkie opcje dostosowywania. Na przykład, jeśli chcesz edytować nagłówek, kliknij ikonę edycji na górze nagłówka.
Teraz możesz edytować tytuł nagłówka, link, podtytuł, opis tytułu i wszystkie inne rzeczy.

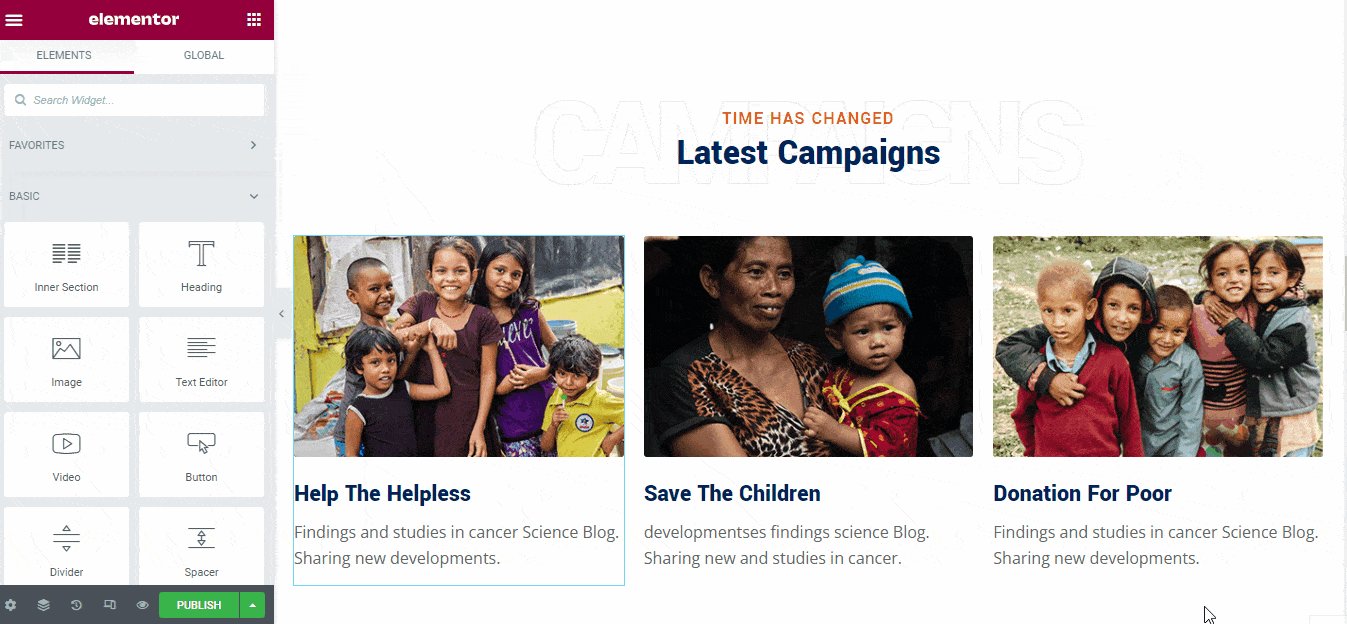
Krok 7: Zaprezentuj swoje prace
Być może zechcesz zaprezentować odwiedzającym wszystkie swoje prace i kampanie, prawda? W tym celu przewiń w dół edytora strony, a zobaczysz sekcję o nazwie Najnowsze kampanie. W tej sekcji możesz dostosować zawartość demonstracyjną za pomocą kilku kliknięć.
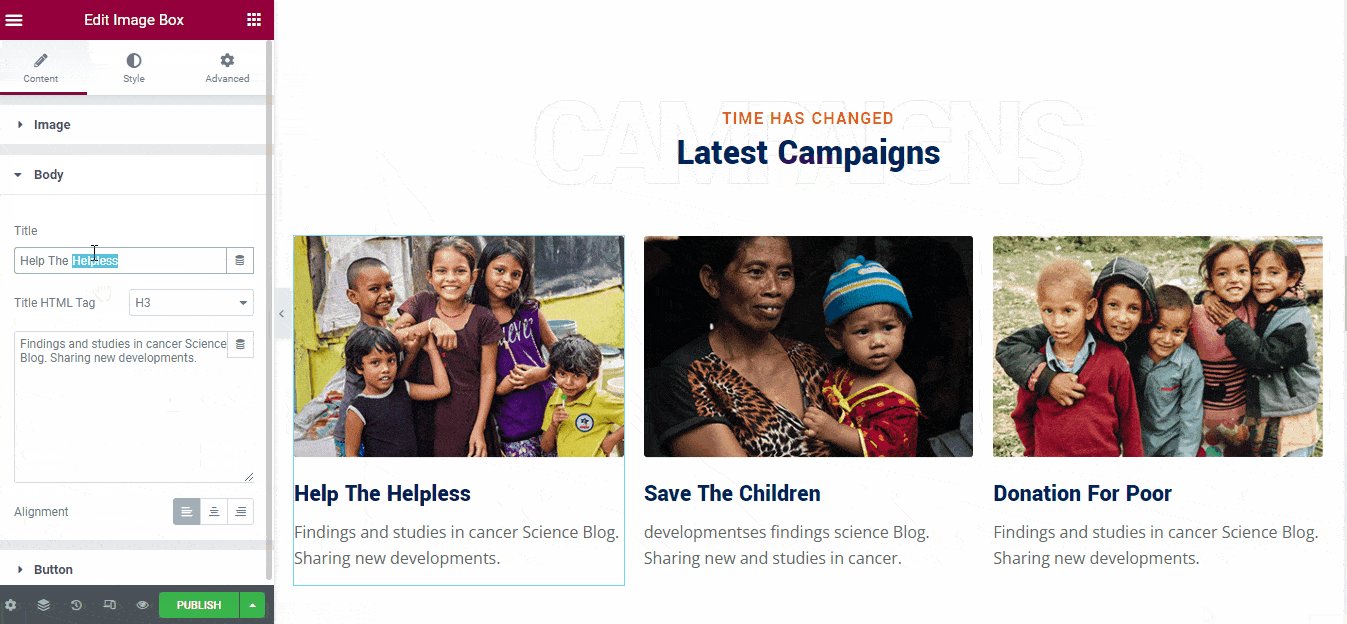
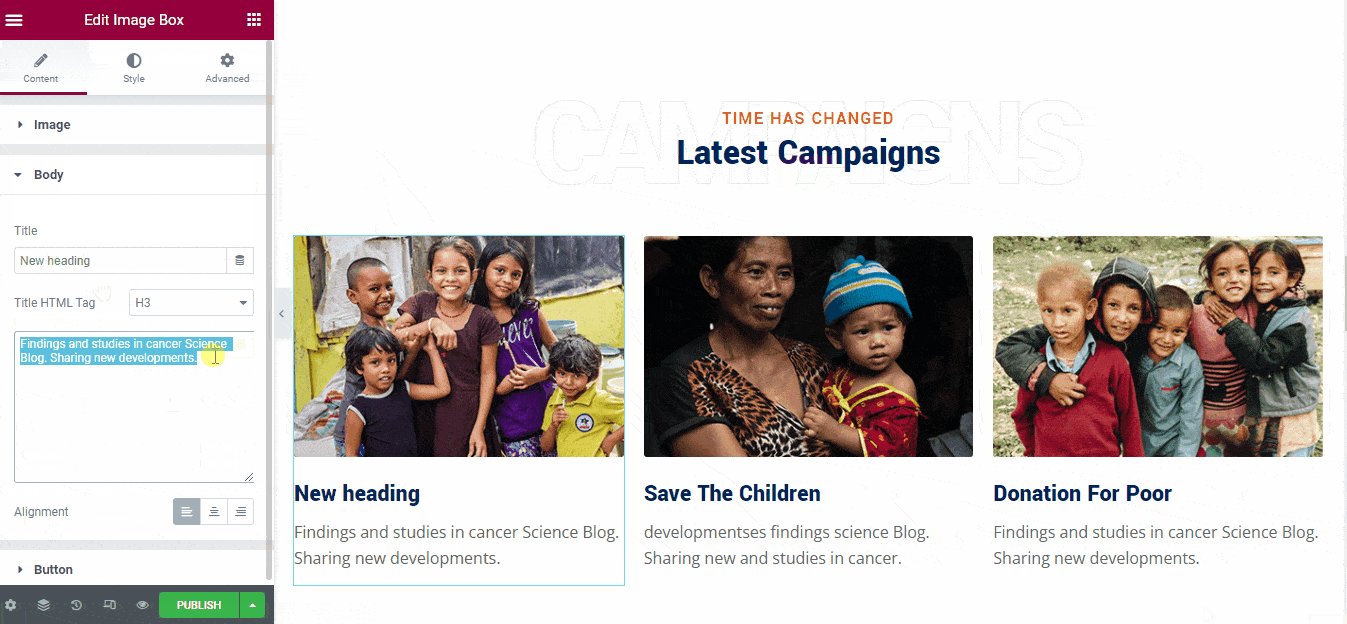
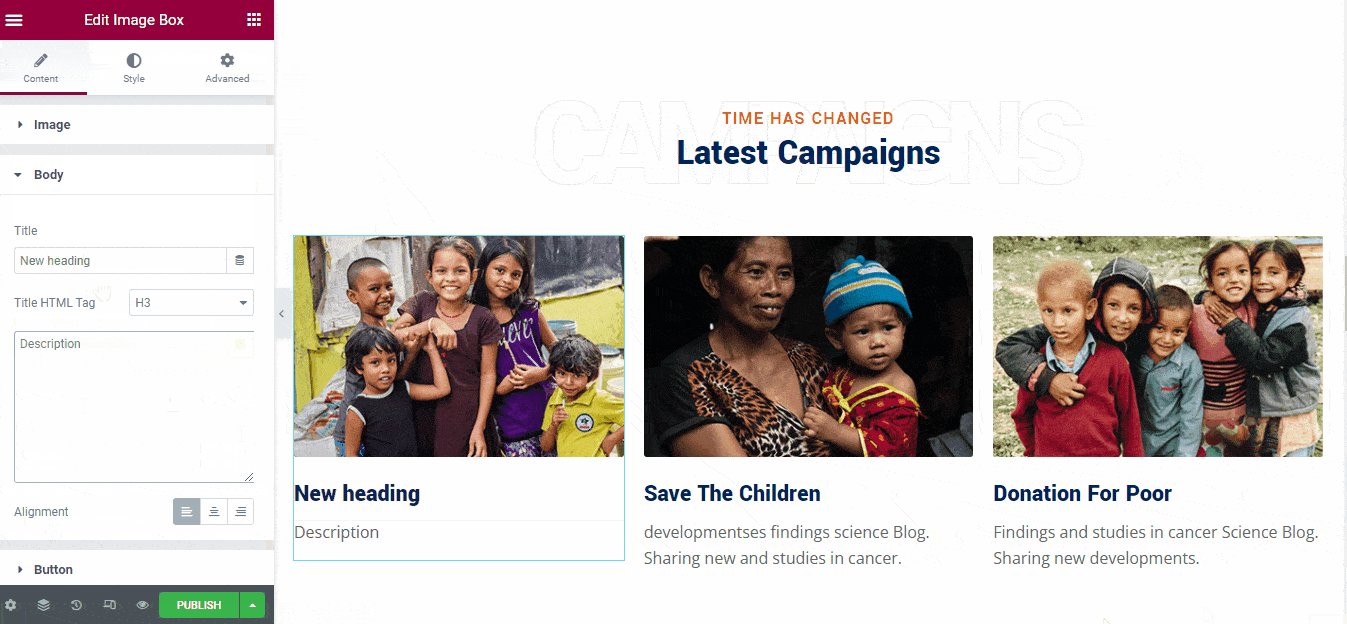
Kliknij ikonę edycji, a pojawi się opcja zmiany obrazu, nagłówka pod obrazem i opisu obrazu. Możesz wybrać dowolny obraz dla każdej sekcji, a następnie dodać nowe nagłówki i opisy.

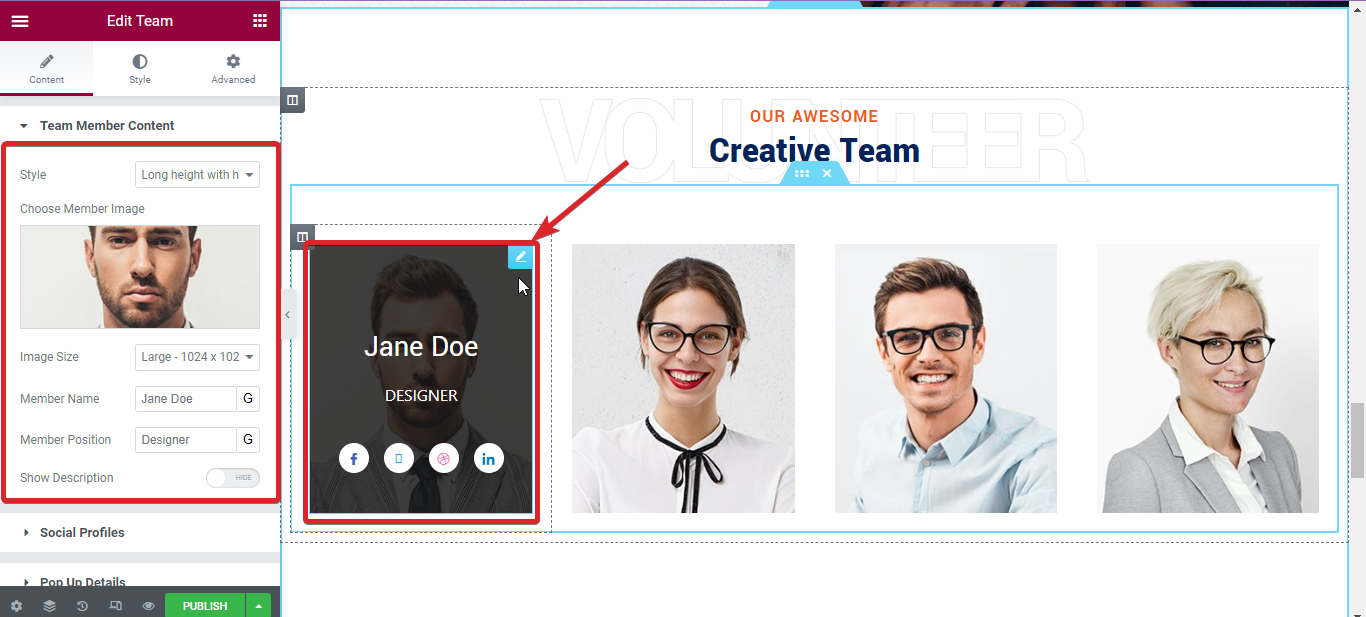
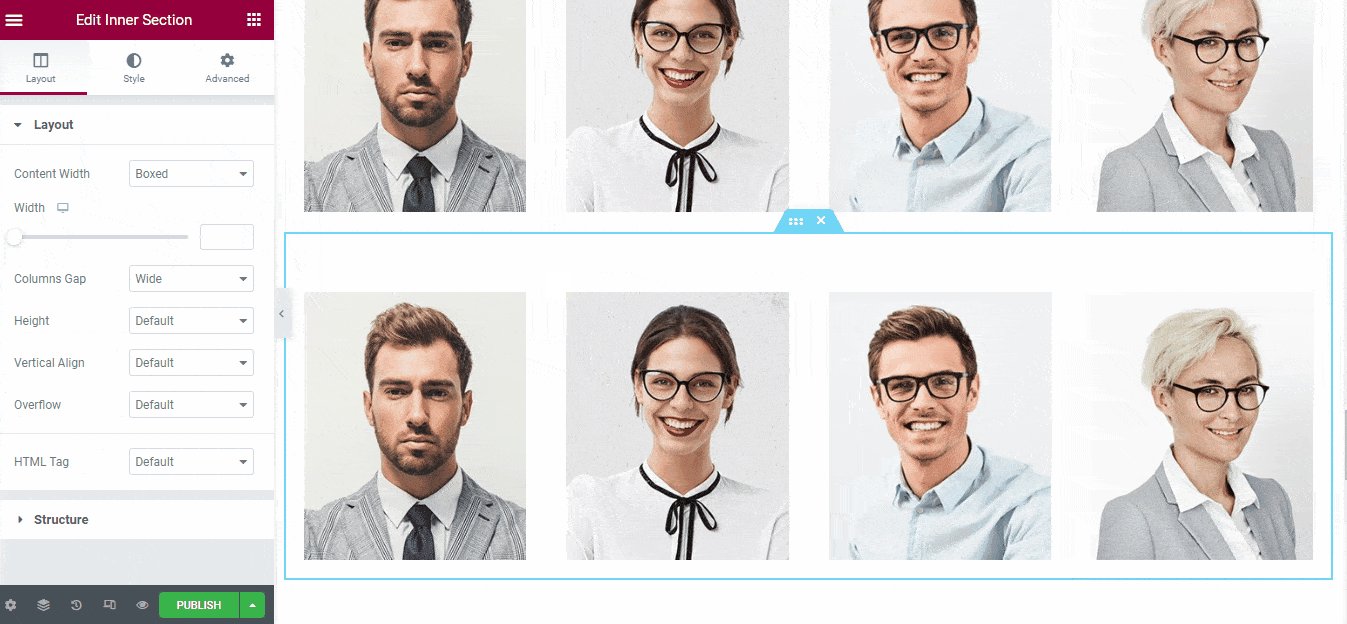
Krok 8: Dodaj członków swojego zespołu
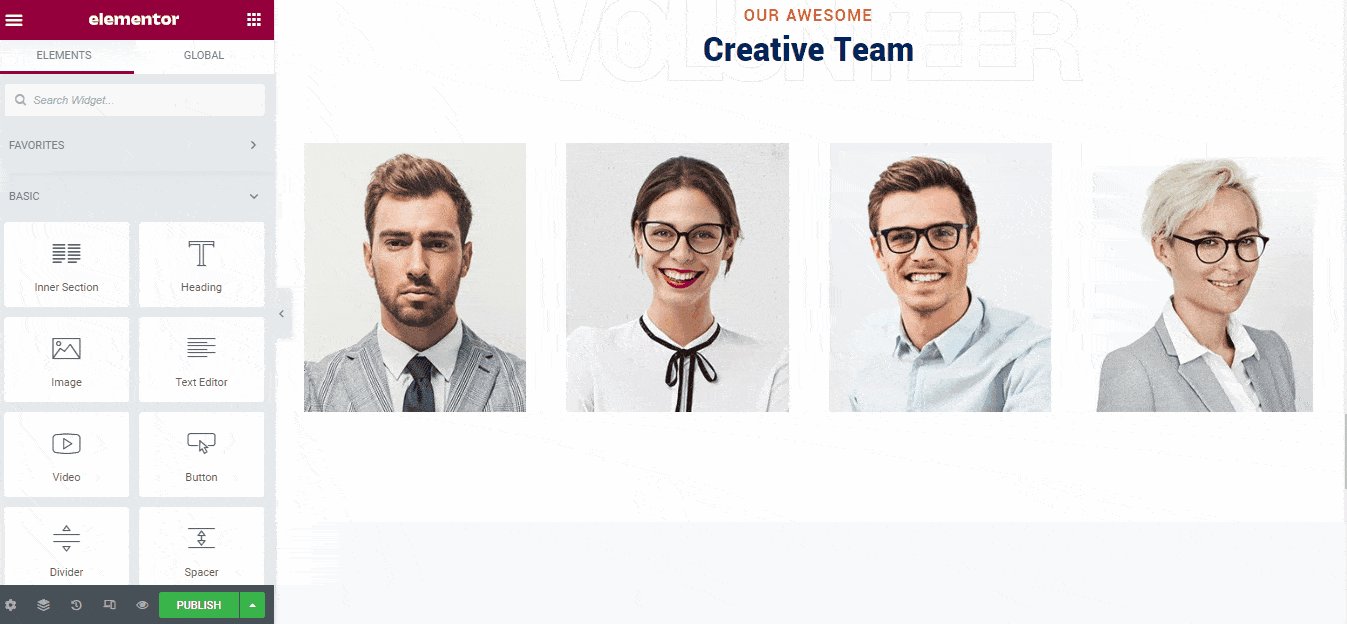
Na stronie szablonu znajduje się gotowa sekcja dla członków zespołu z nagłówkiem „NASZ NIESAMOWITY Zespół Kreatywny”. Znajdują się tam obrazy demonstracyjne i nagłówki członków zespołu. Zastąp obrazy demonstracyjne własnymi obrazami członków zespołu. Zmień także nazwę, profile społecznościowe i oznaczenie zgodnie ze swoimi potrzebami.

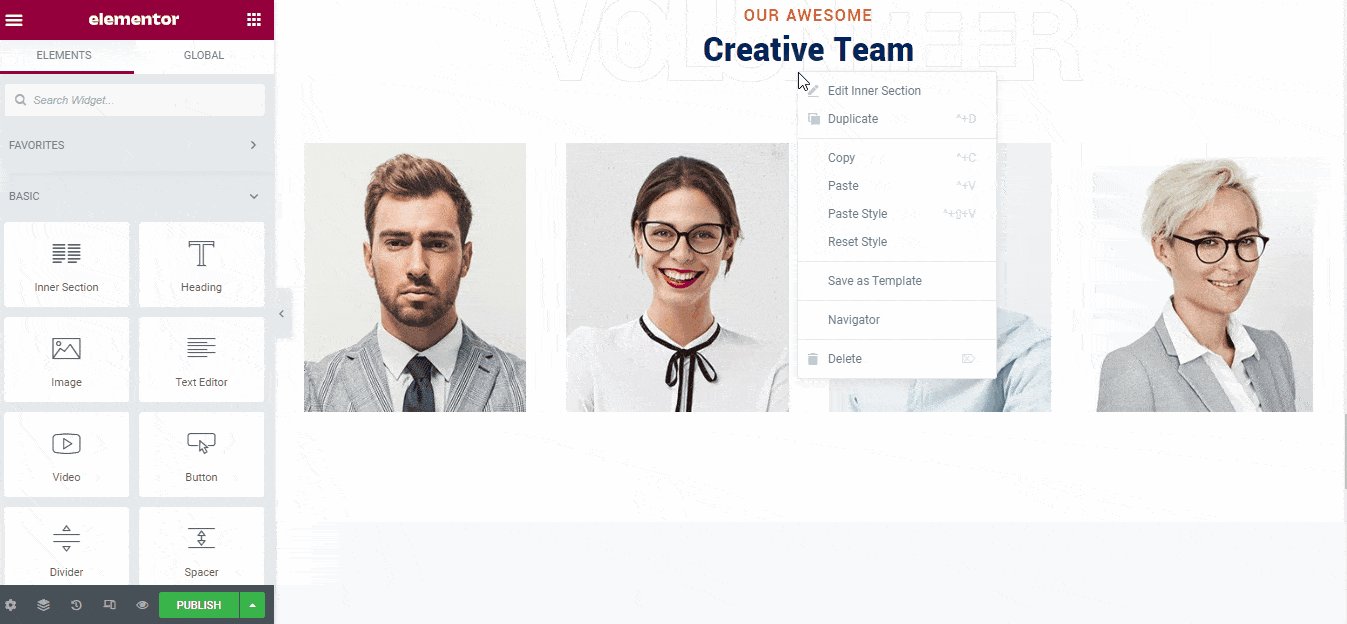
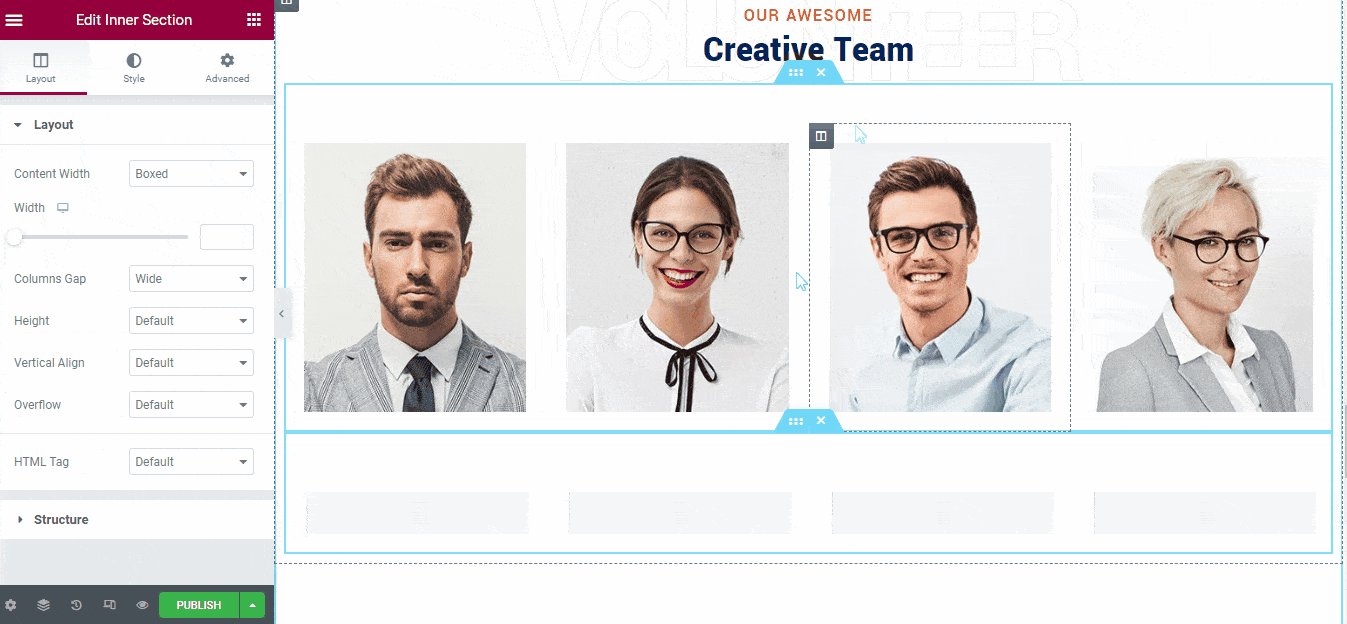
W zespole demonstracyjnym jest tylko czterech członków. Możesz potrzebować więcej. W tym celu możesz po prostu zduplikować całą sekcję i dodać nowych członków zespołu.

Podobnie, przeglądając inne sekcje szablonu, możesz je łatwo edytować i dostosowywać.
Domyślnie szablon będzie miał nagłówek i stopkę. Ale możesz tworzyć niestandardowy nagłówek i stopka w Elementorze Jeśli chcesz.
Krok 9: Zintegruj wtyczkę darowizny
Początkowo możesz nie mieć żadnego planu zbierania datków. Jeśli jednak w przyszłości chcesz zbierać datki, będziesz musiał zintegrować co najmniej jedną wtyczkę darowizn.
Dostępne są różne wtyczki do przekazywania darowizn, a możesz zacząć za darmo. Możesz na przykład zacząć od GiveWP – wtyczka do darowizn i platforma zbierania funduszy.

Krok 10: Wyświetl podgląd i opublikuj witrynę non-profit
Na koniec wyświetl podgląd utworzonych stron i jeśli wszystko wygląda dobrze, opublikuj je.
Funkcje do integracji ze stroną internetową organizacji non-profit
Jeśli chcesz zbudować skuteczną witrynę non-profit, która będzie bardziej angażująca, musisz uwzględnić w niej kilka niezbędnych funkcji.
- Musi zachować stronę z wizją organizacji
- Jeśli przyjmujesz darowiznę, wyraźnie o tym wspomnij i prowadź bramkę płatniczą
- Strona powinna posiadać łatwy do zrozumienia system nawigacji
- Poinformuj innych o swoim zespole za pomocą strona zespołu
- Używaj wysokiej jakości zdjęć i filmów na temat swoich kampanii
Ostatnie słowa
Wykonując powyższe kroki, możesz łatwo zbudować od podstaw witrynę internetową organizacji non-profit. Ponieważ będziesz korzystać z gotowego szablonu, nie będzie potrzeby pisania kodów. Ponadto, szablon charytatywny ElementsKit jest wysoce konfigurowalny, co zapewnia profesjonalny wygląd strony internetowej.




Dodaj komentarz