Haben Sie den starken Willen, sich für Menschen einzusetzen und die Gesellschaft zu verbessern? Dann ist die Gründung einer gemeinnützigen Organisation die beste Idee. Es erfordert nur, dass Sie es tun Senden Sie die Kernbotschaft Ihrer Organisation zum richtigen Kanal. Wenn Sie eine gemeinnützige Website erstellen, ist es einfach, ihr Gehör zu verschaffen.
Tatsache ist, dass die meisten Leute bei diesem Schritt stecken bleiben, weil sie denken, es sei eine technische Sache, eine Website für eine gemeinnützige Website zu erstellen. Wenn Sie einer von ihnen sind, kann ich Ihnen versichern, dass Sie es ohne Zweifel selbst tun können.
Jetzt fragen Sie sich vielleicht, wie das überhaupt möglich ist! In diesem Blog erfahren Sie, wo Sie anfangen sollten, was Sie brauchen und wie Sie es innerhalb kurzer Zeit erledigen können.
Was ist eine gemeinnützige Website?
Eine gemeinnützige Website ist eine Online-Plattform, die von einer gemeinnützigen oder Wohltätigkeitsorganisation genutzt wird, um für ihr Anliegen zu werben, um Spenden zu bitten und Informationen über ihre Arbeit bereitzustellen. Die Website trägt grundsätzlich dazu bei, die Vision und Mission der Organisation für ihre Zielgruppe sichtbar zu machen.
Eine gemeinnützige Website enthält normalerweise: eine Seite mit den Kernbotschaften der Organisation, Informationen zu den Programmen und Veranstaltungen der Organisation, Blog und eine Spendenschaltfläche. Dies sind die grundlegenden Dinge, die für jede gemeinnützige Organisation üblich sind. Abhängig von der Nische und der Art der Organisation kann die Site-Struktur variieren.

Dinge, die Sie zum Erstellen einer gemeinnützigen Website benötigen
Ziel ist es hier, die gesamte Website selbst zu gestalten. Bevor Sie jedoch mit dem Designprozess beginnen, benötigen Sie einige wesentliche Dinge, die im Folgenden aufgeführt sind:
Domainname
Der Domänenname ist mit dem Namen der Organisation identisch. Es wird die Online-Identität Ihrer Organisation sein.
Hosting
Das Webhosting ist die Datenbank, in der Sie die Informationen zu Ihrer Organisation speichern.
CMS
Um die Verwaltung der Inhalte zu vereinfachen, benötigen Sie ein Content-Management-System (CMS).
Thema zum Gestalten der Website
Die Website benötigt ein Theme für eine bessere Benutzeroberfläche.
Plugins zum Anpassen und Gestalten der Website
Sie benötigen bestimmte Tools für die Gestaltung der Site. Im weiteren Abschnitt dieses Beitrags erfahren Sie Einzelheiten zu jedem der genannten Dinge.
Schritte zum Aufbau einer gemeinnützigen Website
Abschließend beginnen Sie mit dem eigentlichen Prozess der Erstellung einer gemeinnützigen Website von Grund auf. Hier wird alles ausführlich mit leicht verständlichen Anweisungen erklärt.
Schritt 1: Wählen Sie ein Content-Management-System
Der erste Schritt zum Aufbau einer gemeinnützigen Website ist die Auswahl des richtigen Content-Management-Systems. Ein Content-Management-System macht es einfach Inhalte hochladen, ändern, bearbeiten und löschen. Das bedeutet, dass Sie die volle Kontrolle über Ihre Inhalte haben und entscheiden können, was Sie zeigen möchten und was nicht.
Natürlich gibt es auch andere Möglichkeiten. Aber wenn Sie nicht über ein hohes Budget oder ein Team von High-End-Entwicklern verfügen, sollten Sie sich nicht für etwas Individuelles entscheiden.
Anders Content-Management-Systeme sind verfügbar mit einer Vielzahl von Funktionen. Unter ihnen ist WordPress das beliebteste. WordPress verfügt über vielseitige Funktionen, ein einfaches Navigationssystem und viele Ressourcen von Drittanbietern. Darüber hinaus ist die Nutzung kostenlos.

Schritt 2: Registrieren Sie einen Domainnamen
Wie oben erwähnt, benötigen Sie einen Domainnamen als Online-Identität. Es muss einzigartig und eingängig sein. Bevor Sie überhaupt den Namen der Organisation auswählen, prüfen Sie die Verfügbarkeit der Domain.
Es kann vorkommen, dass Sie einen Namen für die Wohltätigkeitsorganisation ausgewählt haben, dieser bestimmte Domainname jedoch nicht verfügbar ist. Um Probleme zu vermeiden, prüfen Sie vor der Namenswahl die Verfügbarkeit.

Anders renommierte Domain-Registrierungsplattformen gibt es da draußen, wo Sie die Verfügbarkeit des Domainnamens prüfen können. Namecheap und GoDaddy sind die beiden beliebtesten Domain-Registrierungsplattformen. Besuchen Sie die offizielle Website und prüfen Sie die Verfügbarkeit.
Das wird es nicht kosten mehr als $15, es sei denn Es handelt sich um eine Premium-Domain. Wählen Sie bei der Registrierung des Domainnamens .org als Erweiterung, da diese für Organisationen wie Wohltätigkeitsorganisationen und gemeinnützige Organisationen relevanter ist.
Schritt 3: Wählen Sie einen Hosting-Plan
Jetzt ist es an der Zeit, einen Hosting-Anbieter auszuwählen, bei dem alle Informationen Ihrer Website gespeichert werden. Das Gute ist, es gibt bestimmte Webhosting-Dienste für WordPress die besser abschneiden als andere.
Sehen Sie sich die verfügbaren Optionen für WordPress-Webhosting-Dienste an und wählen Sie eine aus, die Ihren Anforderungen entspricht. Während der Fertigstellung Hosting-Plan, überprüfen Sie den Preis, die Geschwindigkeit, den Speicherplatz und den Kundensupport.

Obwohl die Preise für Hosting-Dienste variieren, betragen die durchschnittlichen Kosten $3 bis $50 pro Monat. Wenn Ihr Budget knapp ist, können Sie damit beginnen Shared Hosting von Bluehost.
Schritt 4: Installieren Sie die Elementor- und ElementsKit-Plugins
Unabhängig davon, welches CMS Sie verwenden, sind zum Entwerfen und Anpassen der Website einige Add-ons oder Tools erforderlich. Das Gleiche gilt für WordPress. Sobald Sie mit der WordPress-Installation fertig sind, müssen Sie die Plugins installieren, die Ihnen bei der Anpassung der Seiten Ihrer Website helfen.
Sie müssen jedoch nicht zu viele Plugins installieren. Also was brauchst du?
Hier ist Elementor ein benutzerfreundlicher Seitenersteller, der es Benutzern ermöglicht, Seiten für WordPress-Websites ohne Programmieraufwand zu erstellen. Und ElementsKit ist ein Elementor-Add-on, das es ermöglicht, mehr Funktionalitäten für Elementor zu erhalten.
Sobald Sie diese Plugins heruntergeladen haben, gehen Sie zu Ihrem WordPress-Dashboard > Plugins > Neu hinzufügen. Laden Sie dann zunächst die hoch Elementor-Plugin > Installieren > Aktivieren. Sie können jedoch das installieren Freie Version sowie.
Laden Sie nun die hoch ElementsKit-Plugin > Installieren > Aktivieren.

Schritt 5: Integrieren Sie die Charity-Vorlage von ElementsKit für die Website einer gemeinnützigen Organisation
Nach der Installation von Elementors und ElementsKit können Sie nun die Website für gemeinnützige Organisationen entwerfen. Vom WordPress-Dashboard aus müssen Sie mit der Gestaltung der Seiten beginnen. Mach dir keine Sorge! Sie müssen keinen Code schreiben.
ElementsKit enthält fertige Vorlagen zum Entwerfen einer Vielzahl von Websites ohne Codierung. Benutzer können beim Entwerfen ihrer Website einfach die jeweilige Vorlage auswählen.
Zunächst müssen Sie eine Seite erstellen, um die Vorlage zu integrieren. Gehen Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen. Wählen Sie oben auf der Seite aus „Mit Elementor bearbeiten“.

Sie werden zum Elementor-Editor weitergeleitet. Klicken Sie nun auf der Seite auf das ElementsKit-Symbol und es werden alle verfügbaren Vorlagen angezeigt.
Gehen Sie die Liste der Vorlagen durch und wählen Sie die aus „Charity-Vorlage“. Klicken Sie auf „Einfügen“ und der gesamte Demo-Inhalt wird auf die Seite importiert. Sie sehen alle verfügbaren Abschnitte, die für eine gemeinnützige Organisation erforderlich sind.

Jeder Abschnitt der Vorlage ist hochgradig anpassbar. Sie können die Bilder, Texte oder sogar Stile ändern.
Schritt 6: Passen Sie die Vorlage für eine Wohltätigkeitsorganisation an
Wie bereits erwähnt, Alle Abschnitte der Vorlage sind anpassbar. Jetzt ist es an der Zeit, die Abschnitte entsprechend Ihren Anforderungen anzupassen.
Wählen Sie einen beliebigen Abschnitt auf der Seite aus und klicken Sie auf das Bearbeitungssymbol. Sie erhalten alle Anpassungsoptionen. Zum Beispiel, wenn Sie möchten Um die Überschrift zu bearbeiten, klicken Sie auf das Bearbeitungssymbol oben in der Überschrift.
Jetzt können Sie den Überschriftentitel, den Link, den Untertitel, die Titelbeschreibung und alles andere bearbeiten.

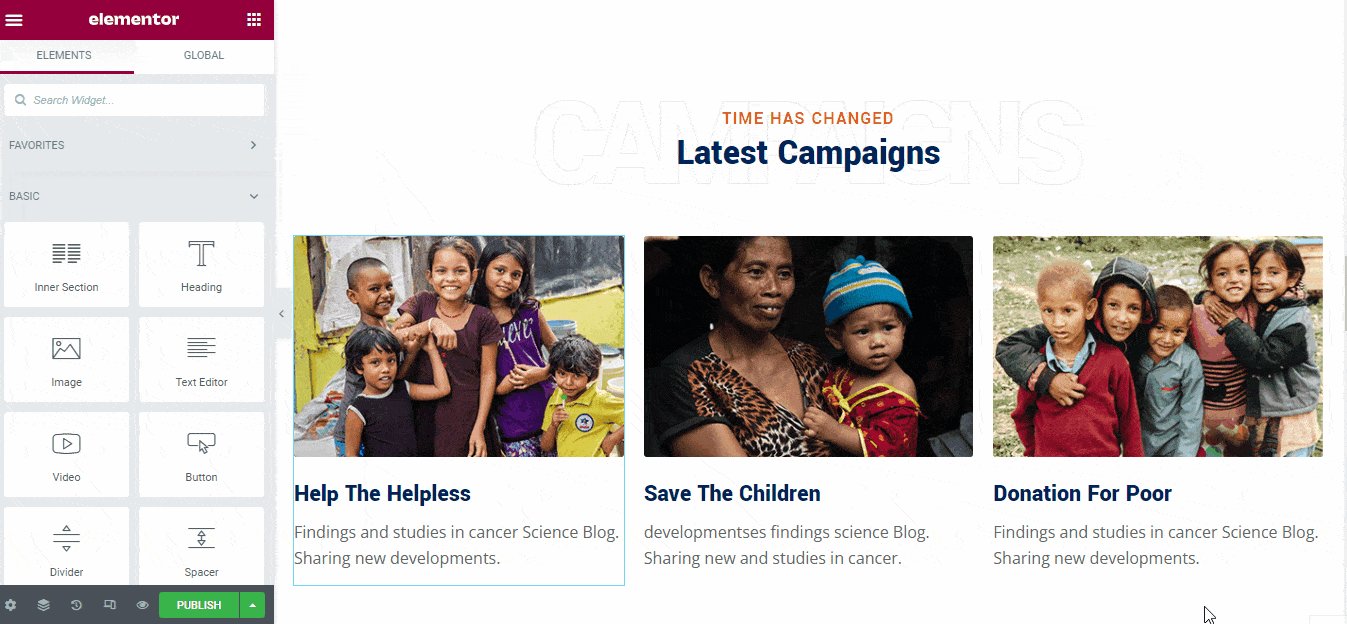
Schritt 7: Präsentieren Sie Ihre Werke
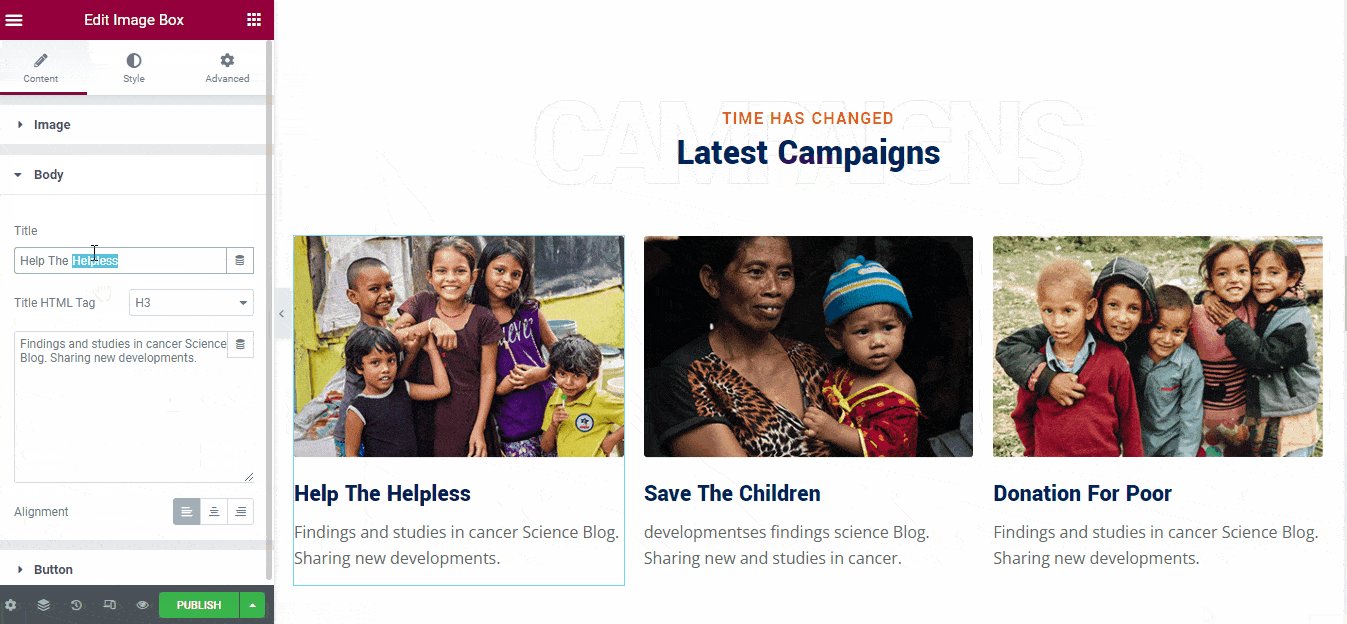
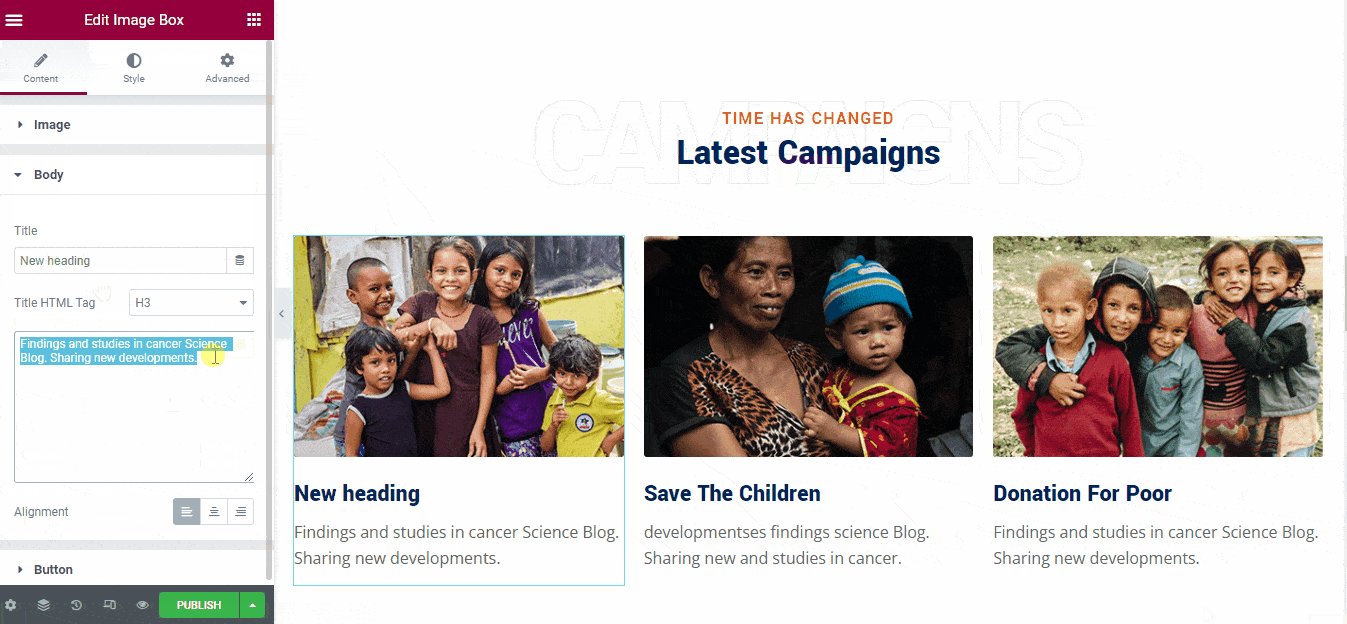
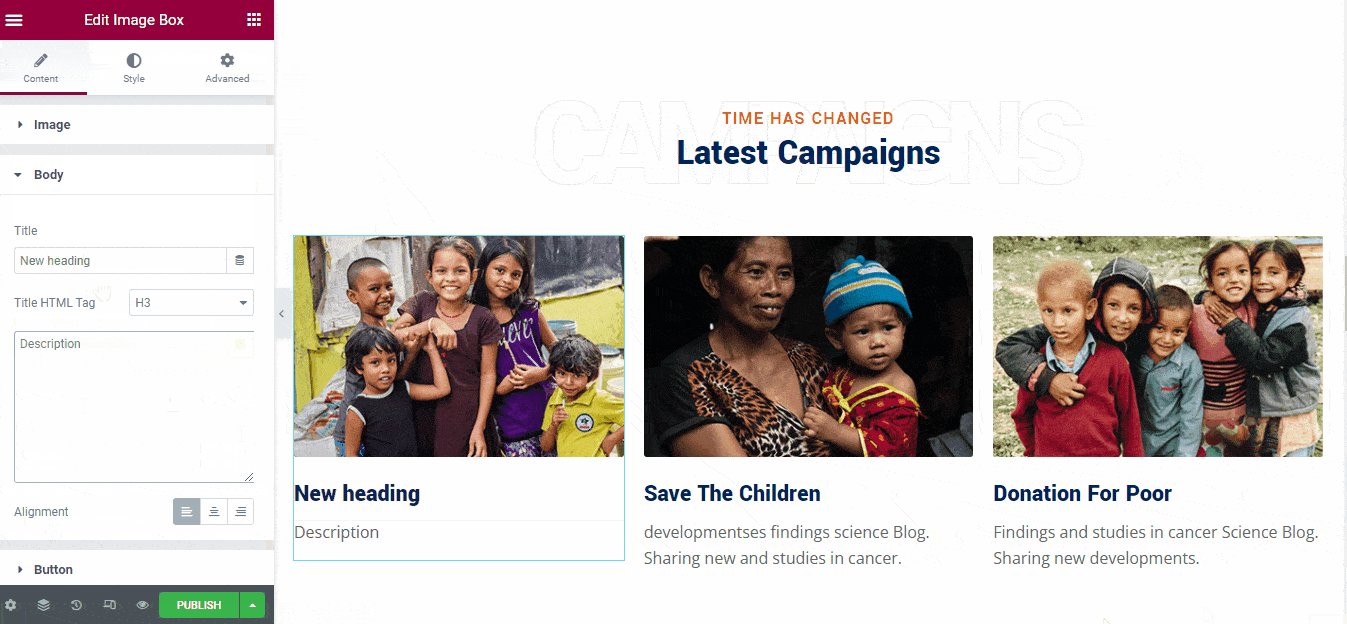
Vielleicht möchten Sie den Besuchern alle Ihre Werke und Kampagnen präsentieren, oder? Scrollen Sie dazu im Seiteneditor nach unten und Sie sehen einen Abschnitt mit dem Namen „Neueste Kampagnen“. In diesem Abschnitt können Sie den Demoinhalt mit wenigen Klicks anpassen.
Klicken Sie auf das Bearbeitungssymbol und Sie erhalten die Möglichkeit, das Bild, die Überschrift unter dem Bild und die Beschreibung für das Bild zu ändern. Sie können für jeden Abschnitt ein beliebiges Bild auswählen und dann neue Überschriften und Beschreibungen hinzufügen.

Schritt 8: Fügen Sie Ihre Teammitglieder hinzu
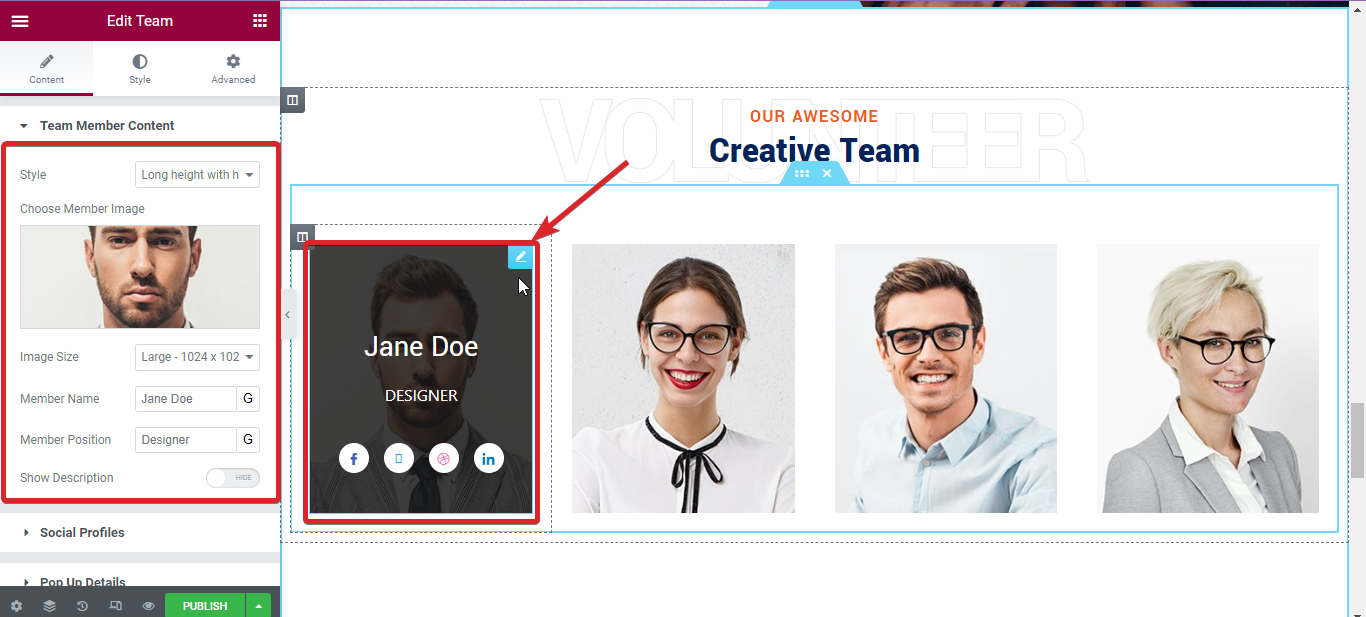
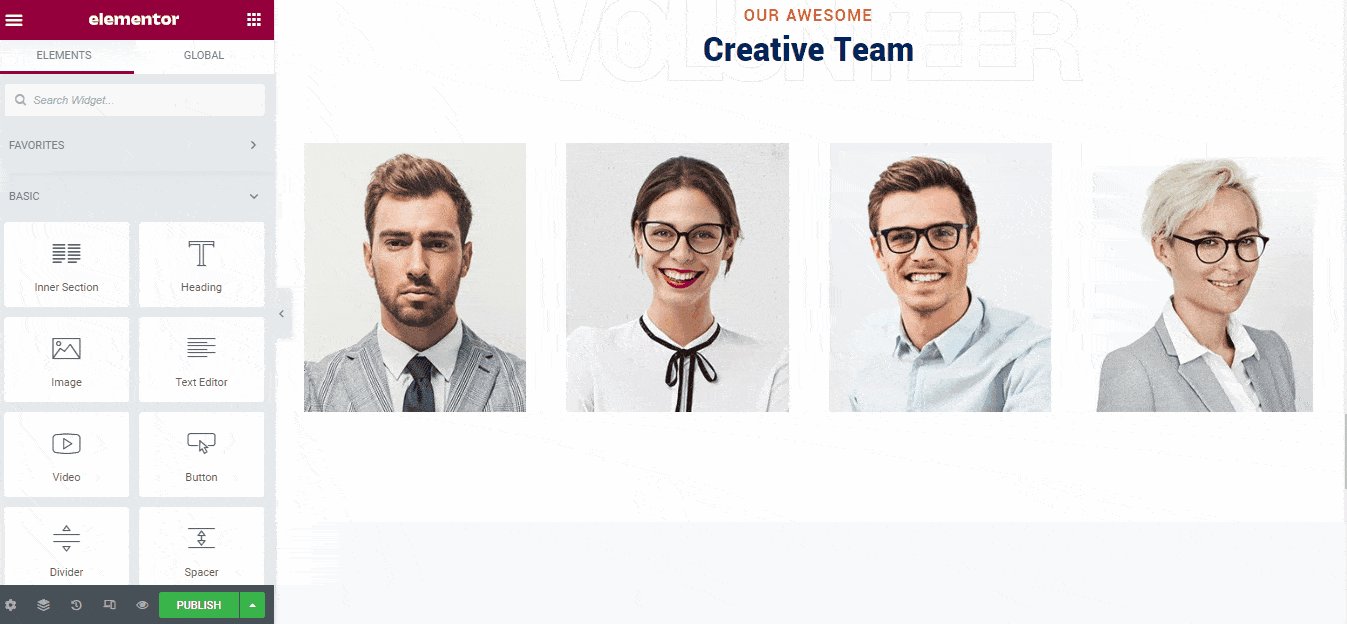
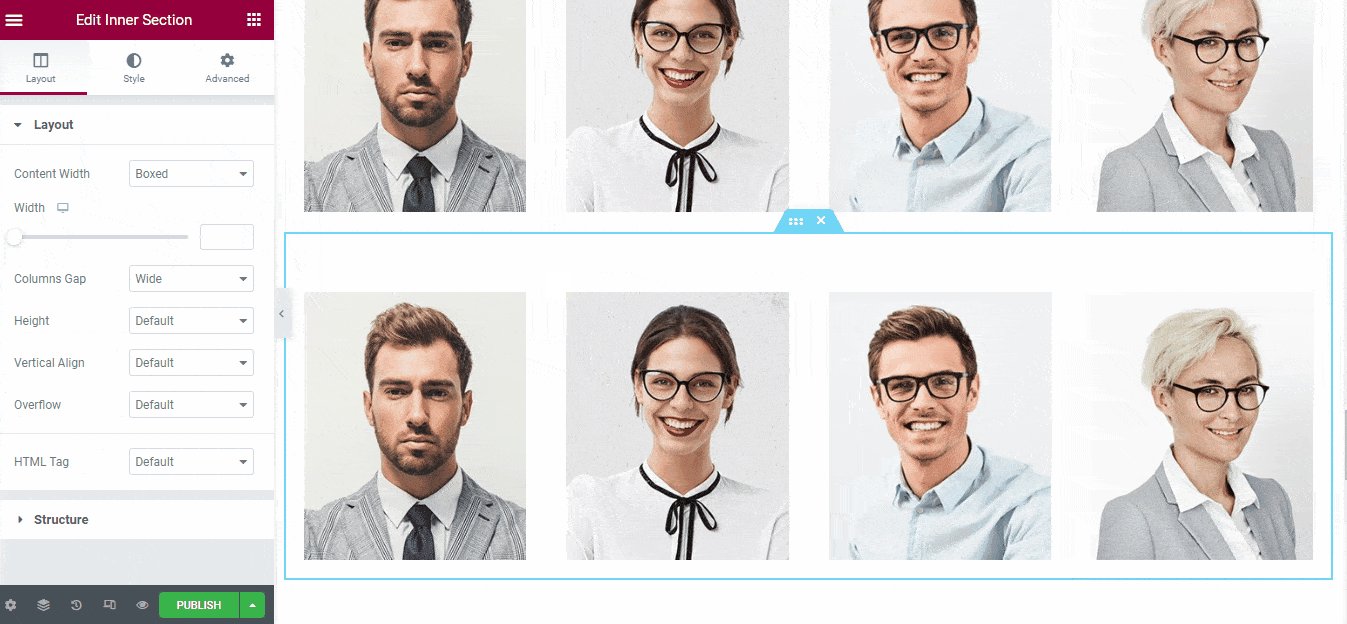
Auf der Vorlagenseite gibt es einen fertigen Abschnitt für die Teammitglieder mit der Überschrift „UNSER FANTASTISCHES Kreativteam“. Es gibt Demobilder und Überschriften für Teammitglieder. Ersetzen Sie die Demobilder durch die Bilder Ihrer eigenen Teammitglieder. Ändern Sie außerdem den Namen, die sozialen Profile und die Bezeichnung entsprechend Ihren Anforderungen.

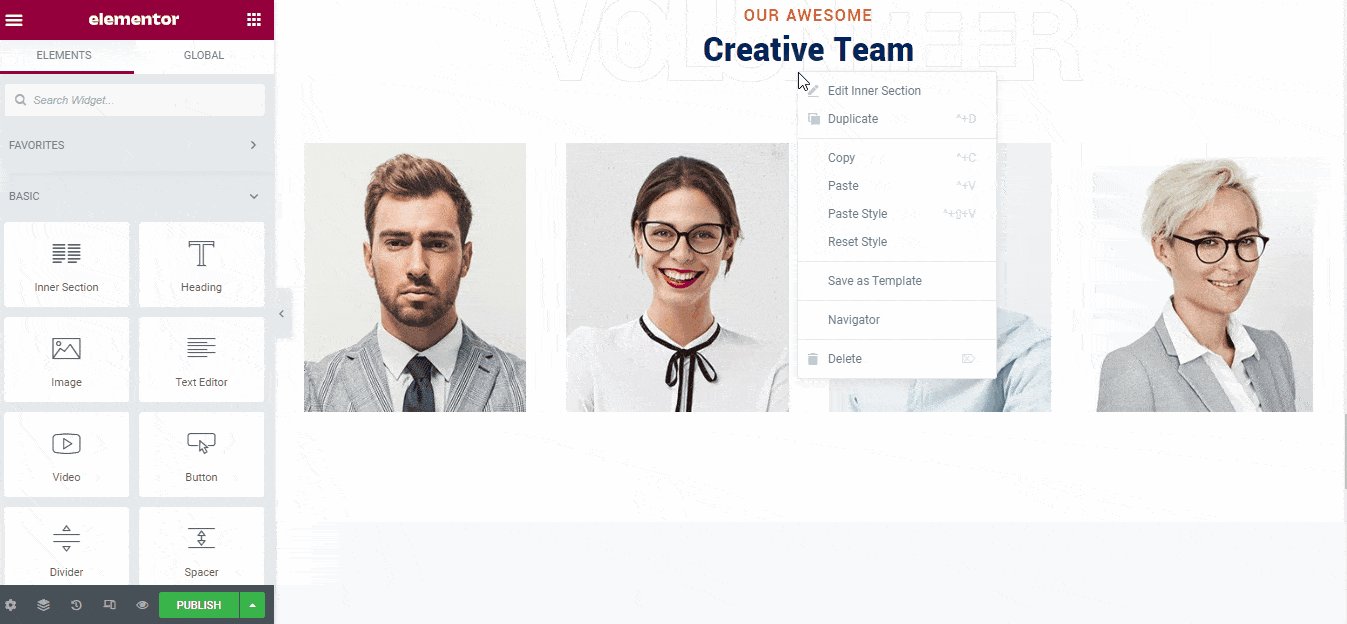
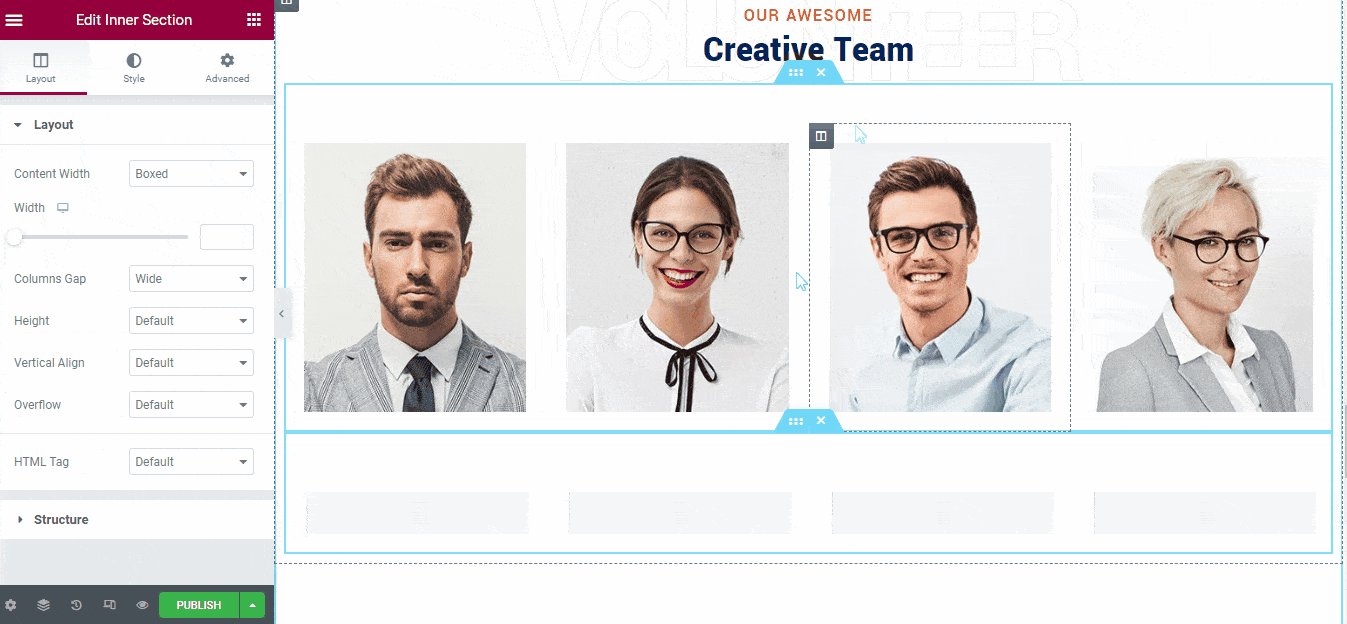
Es gibt nur vier Demo-Teammitglieder. Möglicherweise benötigen Sie mehr. Dazu können Sie einfach den gesamten Abschnitt duplizieren und neue Teammitglieder hinzufügen.

Wenn Sie die anderen Abschnitte der Vorlage durchgehen, können Sie diese ebenfalls problemlos bearbeiten und anpassen.
Standardmäßig verfügt die Vorlage über eine Kopf- und Fußzeile. Aber man kann etwas erschaffen Benutzerdefinierte Kopf- und Fußzeile mit Elementor falls Sie es wollen.
Schritt 9: Integrieren Sie ein Spenden-Plugin
Möglicherweise haben Sie zunächst keinen Plan, Spenden zu sammeln. Wenn Sie jedoch in Zukunft Spenden sammeln möchten, müssen Sie mindestens ein Spenden-Plugin integrieren.
Es stehen verschiedene Spenden-Plugins zur Verfügung und Sie können kostenlos starten. Sie können zum Beispiel mit dem beginnen GiveWP – Spenden-Plugin und Fundraising-Plattform.

Schritt 10: Vorschau und Veröffentlichung der gemeinnützigen Website
Sehen Sie sich abschließend eine Vorschau der von Ihnen erstellten Seiten an und veröffentlichen Sie sie, wenn alles gut aussieht.
Funktionen zur Integration in eine gemeinnützige Website
Wenn Sie eine effektive gemeinnützige Website erstellen möchten, die mehr Engagement weckt, müssen Sie einige wesentliche Funktionen in die Website integrieren.
- Es muss eine Seite mit der Vision der Organisation geführt werden
- Wenn Sie eine Spende annehmen, erwähnen Sie dies deutlich und führen Sie ein Zahlungsportal
- Die Website sollte über ein leicht verständliches Navigationssystem verfügen
- Informieren Sie die Leute mit einem über Ihr Team Teamseite
- Verwenden Sie hochwertige Bilder und Videos zu Ihren Kampagnen
Letzte Worte
Wenn Sie die oben genannten Schritte befolgen, können Sie ganz einfach eine gemeinnützige Website von Grund auf erstellen. Da Sie eine fertige Vorlage verwenden, ist es nicht erforderlich, Codes zu schreiben. Darüber hinaus, die Wohltätigkeitsvorlage von ElementsKit ist hochgradig anpassbar und verleiht der Website ein professionelles Aussehen.


Schreibe einen Kommentar