Har du en stærk vilje til at arbejde for mennesker og gøre samfundet bedre? Så er det den bedste idé at starte en nonprofitorganisation. Det kræver bare, at du sende kernebudskabet i din organisation til den rigtige kanal.Hvis du bygger et nonprofit-websted, vil det være nemt at gøre det hørt.
Faktum er, at de fleste mennesker går i stå ved dette trin ved at tro, at det er en teknisk ting at oprette en hjemmeside til en nonprofit-webside. Hvis du er en af dem, så lad mig forsikre dig om, at du uden tvivl kan gøre det selv.
Nu undrer du dig måske over, hvordan det overhovedet er muligt! Igennem denne blog lærer du, hvor du skal starte, hvad du har brug for, og hvordan du får det gjort inden for kort tid.
Hvad er et nonprofit-websted?
Et nonprofit-websted er en onlineplatform, der bruges af en nonprofit- eller velgørenhedsorganisation til at promovere sin sag, anmode om donationer og give oplysninger om dens arbejde. Hjemmesiden er i bund og grund med til at synliggøre organisationens vision og mission for sin målgruppe.
Et nonprofit-websted omfatter typisk en side med organisationens kernebudskaber, information om organisationens programmer og arrangementer, blog og en donationsknap. Dette er de grundlæggende ting, der plejede at være fælles for enhver nonprofitorganisation. Afhængigt af nichen og typen af organisationen kan webstedsstrukturen variere.

Ting du skal bruge for at oprette en non-profit hjemmeside
Her er målet at designe hele hjemmesiden selv. Men før du starter designprocessen, har du brug for nogle væsentlige ting, der er nævnt nedenfor -
Domænenavn
Domænenavnet vil være det samme som organisationens navn. Det vil være online-identiteten for din organisation.
Hosting
Webhotellet vil være den database, hvor du gemmer oplysningerne vedrørende din organisation.
CMS
Du skal bruge et indholdsstyringssystem (CMS) for at gøre det nemt at administrere indholdet.
Tema til at style webstedet
Hjemmesiden vil kræve et tema for bedre brugergrænseflade.
Plugins til at tilpasse og designe webstedet
Du skal bruge en form for værktøjer til webstedets design. I det videre afsnit af dette indlæg vil du lære detaljerne om hver af disse nævnte ting.
Trin til at bygge en non-profit hjemmeside
Endelig vil du starte selve processen med at skabe et nonprofit-websted fra bunden. Her er alt forklaret i detaljer med nem at følge instruktioner.
Trin 1: Vælg et Content Management System
Det første skridt til at bygge et nonprofit-websted er at vælge det rigtige indholdsstyringssystem. Et content management system gør det nemt at uploade, ændre, redigere og slette indhold. Det betyder, at du får fuld kontrol over dit indhold, og du kan vælge, hvad du vil vise og hvad ikke.
Det er klart, at der er andre muligheder. Men medmindre du har et højt budget eller et team af avancerede udviklere, bør du ikke gå efter noget brugerdefineret.
Forskellige Content Management Systemer er tilgængelige derude med en række funktioner. Blandt dem er WordPress den mest populære. WordPress kommer med alsidige funktioner, et nemt navigationssystem og masser af tredjepartsressourcer. Oven i købet er det gratis at bruge.

Trin 2: Registrer et domænenavn
Som nævnt ovenfor skal du have et domænenavn som en online identitet. Det skal være unikt og fængende. Før du overhovedet vælger organisationens navn, skal du kontrollere tilgængeligheden af domænet.
Det kan ske, at du har valgt et navn til den velgørende organisation, men det pågældende domænenavn er ikke tilgængeligt. Hvis du tjekker tilgængeligheden, før du vælger navnet, hjælper det med at holde dig ude af problemerne.

Forskellige anerkendte domæneregistreringsplatforme er derude, hvor du kan tjekke domænenavnets tilgængelighed. Namecheap og GoDaddy er de to mest populære domæneregistreringsplatforme. Besøg den officielle hjemmeside og tjek tilgængeligheden.
Det vil det ikke koste mere end $15 medmindre det er et premium domæne. Mens du registrerer domænenavnet, skal du vælge .org som udvidelsen, da det er mere relevant for organisationer som velgørenhed og nonprofit.
Trin 3: Vælg en hostingplan
Nu er det tid til at vælge en hostingudbyder, hvor alle oplysninger om dit websted vil blive gemt. Det gode er, at der er særlige webhostingtjenester til WordPress der klarer sig bedre end andre.
Gå gennem de tilgængelige muligheder for WordPress-webhostingtjenester og vælg en, der matcher dine behov. Mens man færdiggør hostingplan, tjek pris, hastighed, lagerplads og kundesupport.

Selvom priserne på hostingtjenester varierer, vil den gennemsnitlige pris være $3 til $50 pr. måned. Hvis du har et stramt budget, kan du starte med Bluehosts delte hosting.
Trin 4: Installer Elementor og ElementsKit plugins
Uanset hvilket CMS du bruger, vil det kræve nogle tilføjelser eller værktøjer til at designe og tilpasse hjemmesiden. Det samme gælder for WordPress. Når du er færdig med WordPress-installationen, skal du installere plugins, der hjælper dig med at tilpasse siderne på din hjemmeside.
Du behøver dog ikke installere for mange plugins. Så hvad har du brug for?
Her er Elementor en brugervenlig sidebygger, der giver brugerne mulighed for at oprette sider til WordPress hjemmesider uden kodning. Og ElementsKit er en Elementor-tilføjelse, der gør det muligt at få flere funktioner til Elementor.
Når du har downloadet disse plugins, skal du gå til dit WordPress-dashboard > Plugins > Tilføj nyt. Upload derefter først Elementor-plugin > Installer > Aktiver. Du kan dog installere gratis version såvel.
Upload nu ElementsKit-plugin > Installer > Aktiver.

Trin 5: Integrer ElementsKits velgørenhedsskabelon til nonprofit-websted
Efter installationen af Elementors og ElementsKit er du nu klar til at designe den almennyttige velgørenhedshjemmeside. Fra WordPress-dashboardet skal du begynde at designe siderne. Bare rolig! Du behøver ikke at skrive nogen kode.
ElementsKit kommer med klar skabeloner til at designe en bred vifte af websteder uden kodning. Brugere kan blot vælge den særlige skabelon, mens de designer deres hjemmeside.
Først skal du oprette en side for at integrere skabelonen. Gå til din WordPress dashboard > Sider > Tilføj nyt. Fra toppen af siden skal du vælge 'Rediger med Elementor'.

Det vil omdirigere dig til Elementor Editor. Klik nu på ElementsKit-ikonet fra siden, og det vil vise alle de tilgængelige skabeloner.
Gå gennem skabelonernes liste og vælg 'Velgørenhedsskabelon'. Klik på indsæt og alt demoindholdet importeres til siden. Du vil se alle de tilgængelige sektioner, der er nødvendige for en nonprofitorganisation.

Hver af sektionerne i skabelonen er meget tilpasselige. Du kan ændre billeder, tekster eller endda stilarter.
Trin 6: Tilpas velgørenhedsskabelonen
Som nævnt tidligere, alle sektioner af skabelonen kan tilpasses. Nu er det tid til at tilpasse sektionerne efter dine krav.
Vælg en hvilken som helst sektion fra siden, og klik på redigeringsikonet. Du får alle tilpasningsmulighederne. For eksempel, hvis du vil rediger overskriften, klik på redigeringsikonet øverst i overskriften.
Nu kan du redigere overskriftens titel, link, undertekst, titelbeskrivelse og alle tingene.

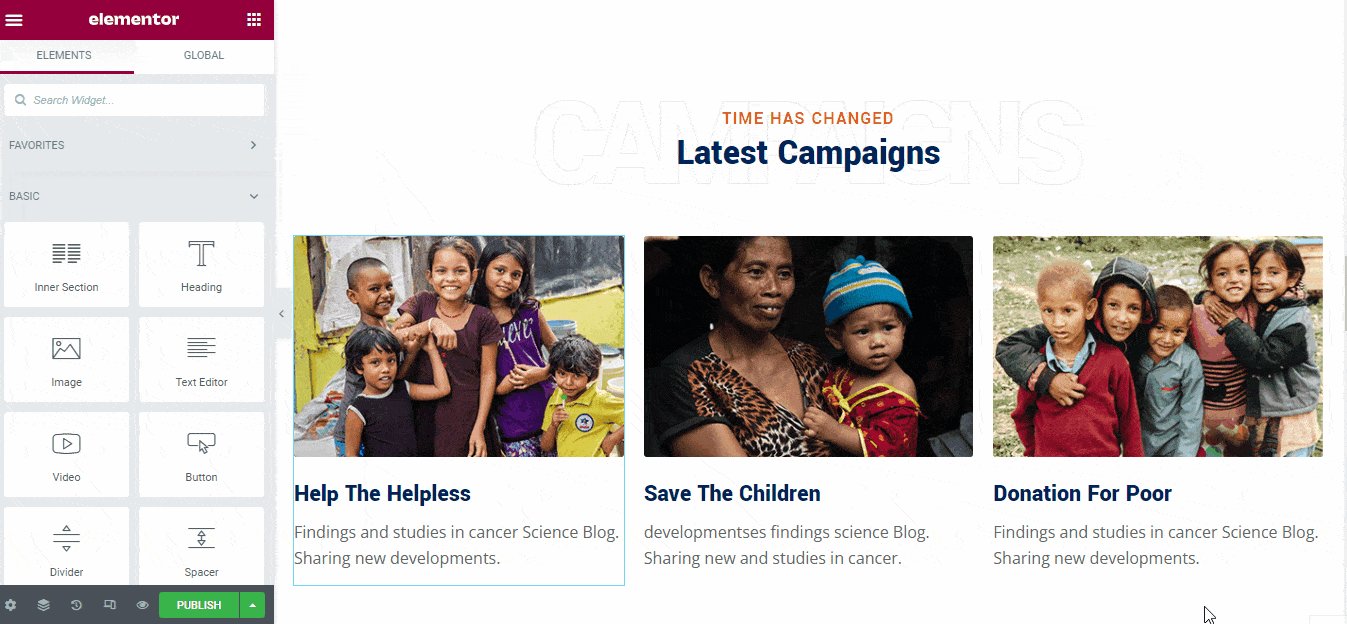
Trin 7: Fremvis dine værker
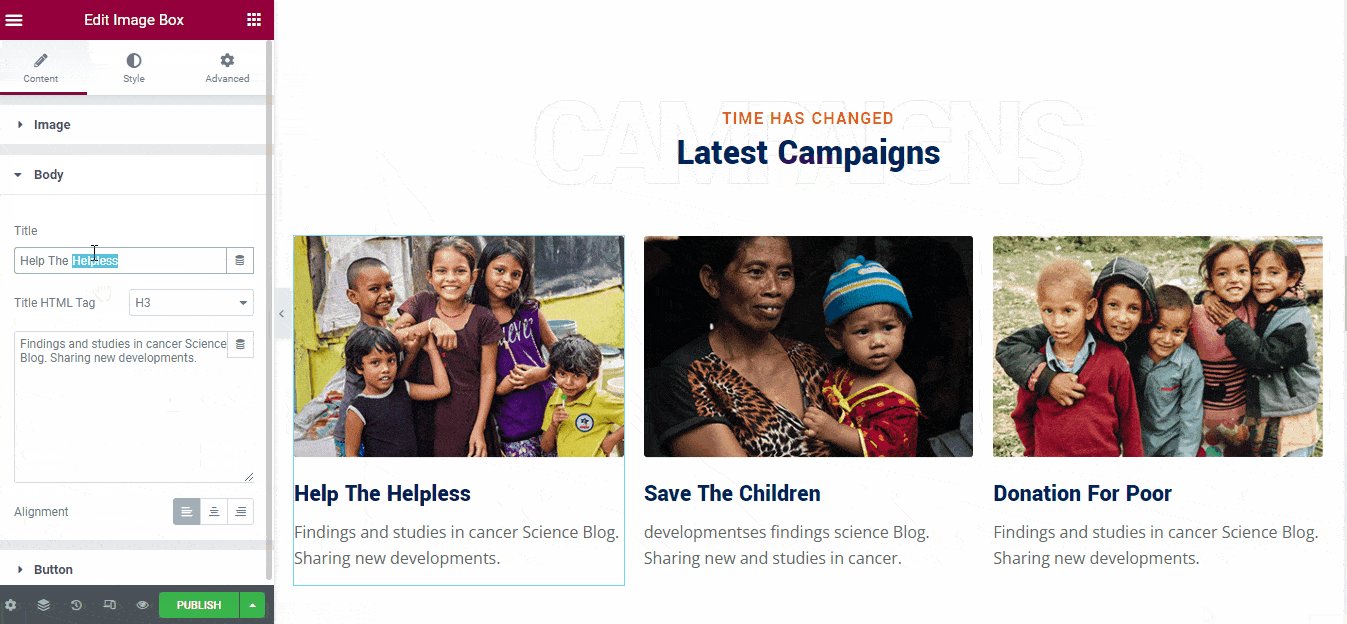
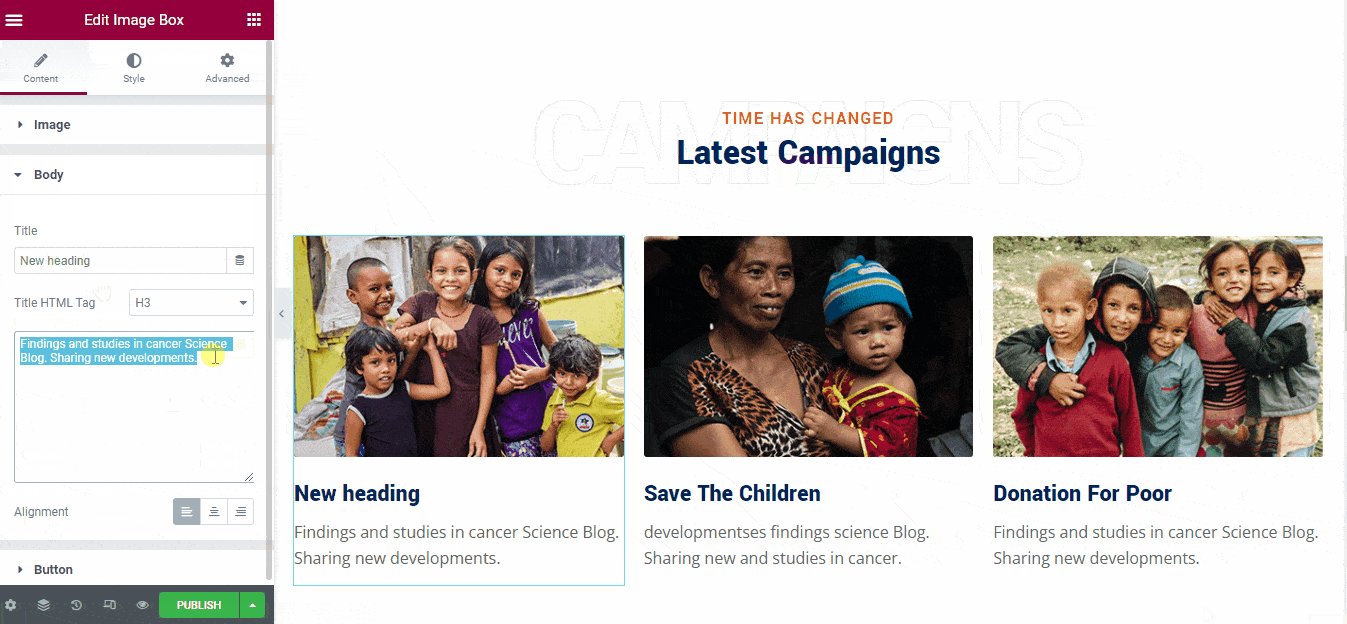
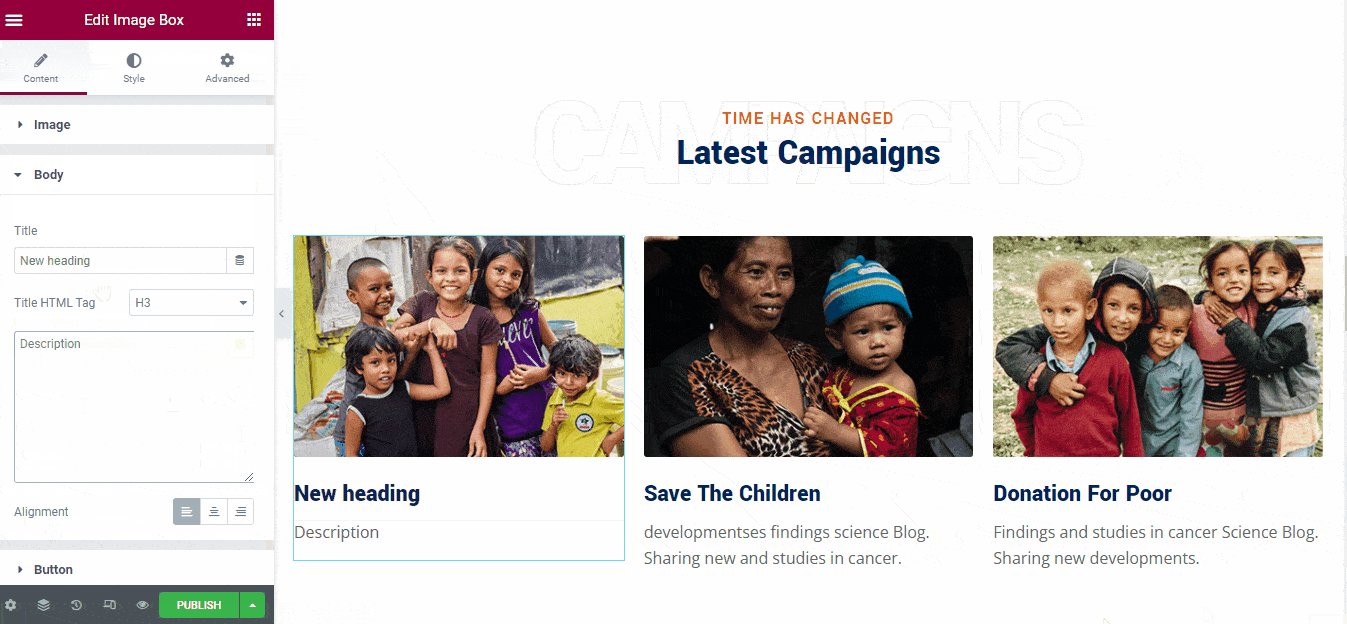
Du ønsker måske at fremvise alle dine værker og kampagner for de besøgende, ikke? For at gøre dette skal du rulle ned på sideeditoren, og du vil se en sektion med navnet seneste kampagner. I dette afsnit kan du tilpasse demoindholdet med nogle få klik.
Klik på redigeringsikonet og du får mulighed for at ændre billede, overskrift under billede og beskrivelse af billedet. Du kan vælge et hvilket som helst billede for hver af sektionerne og derefter tilføje nye overskrifter og beskrivelser.

Trin 8: Tilføj dine teammedlemmer
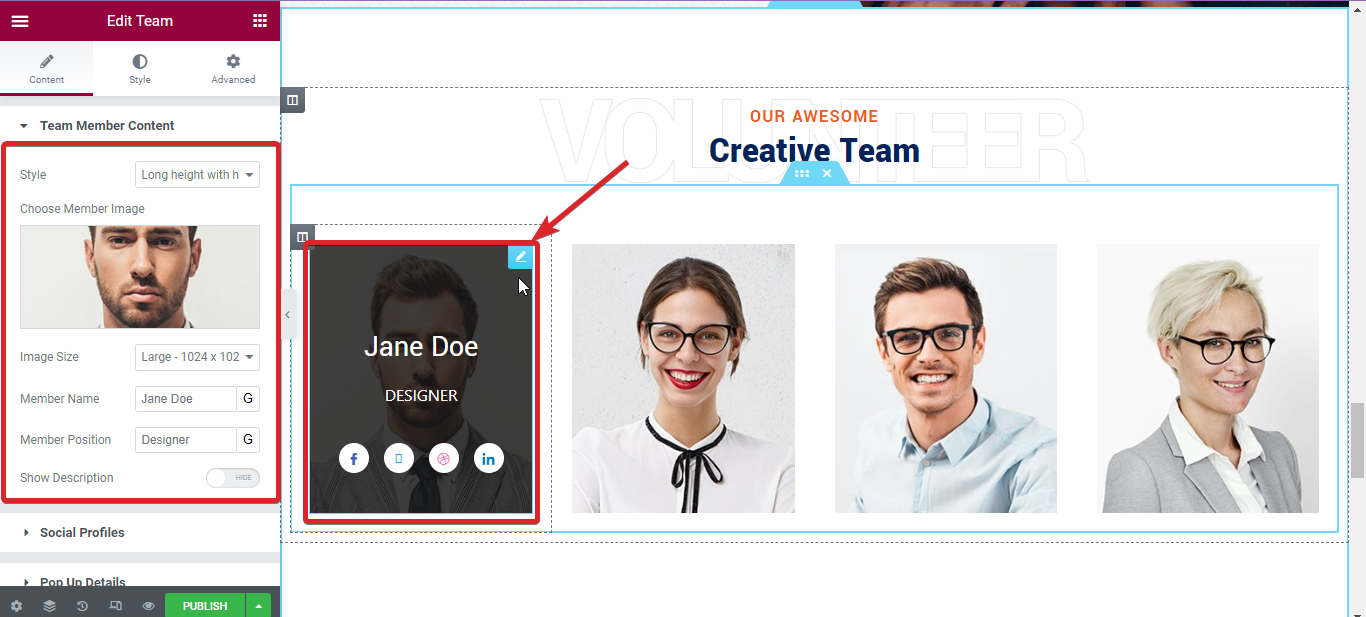
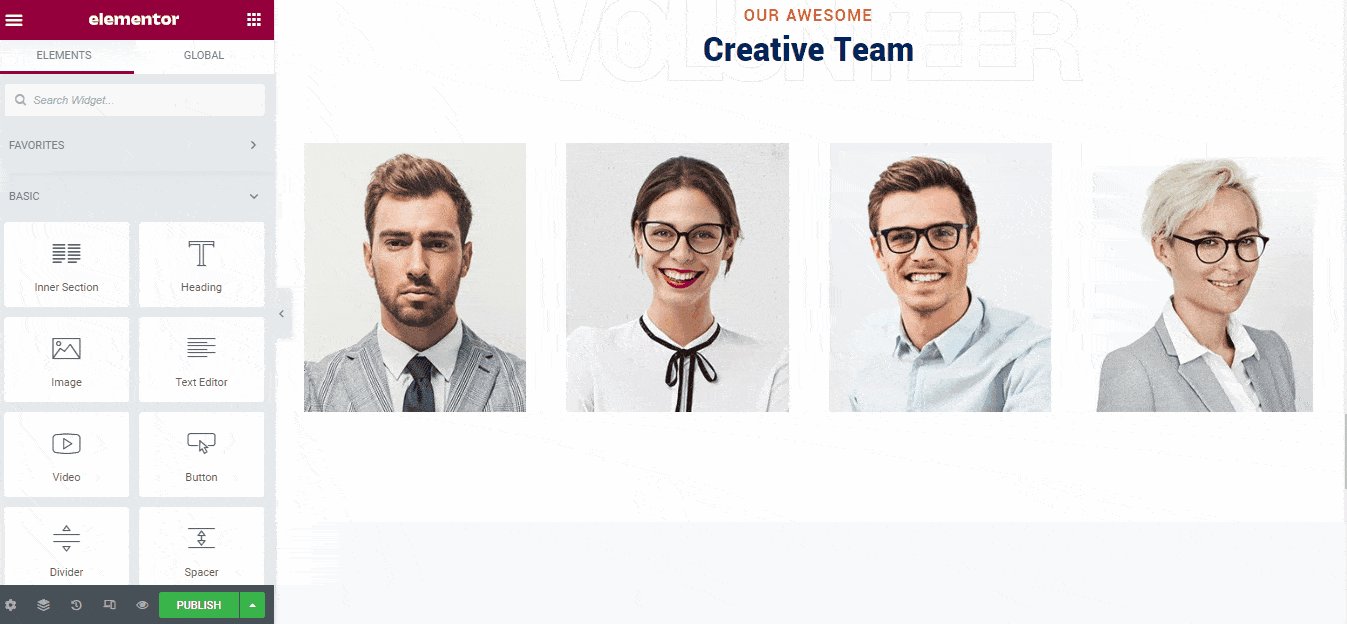
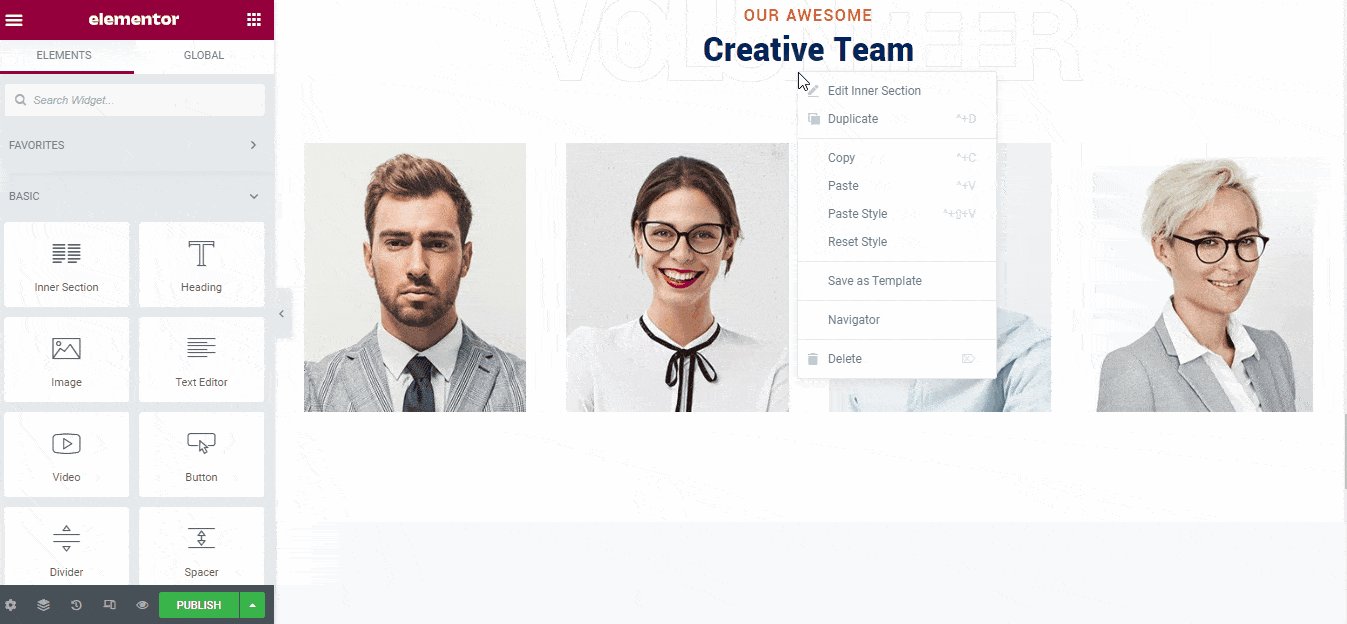
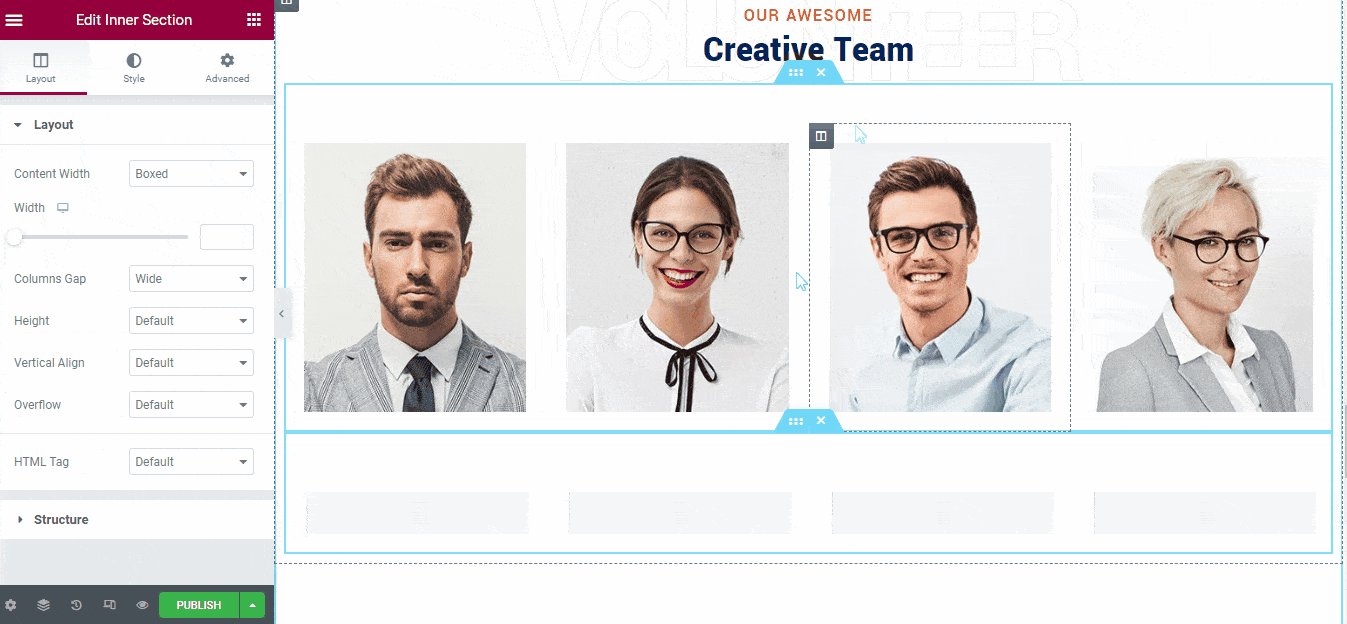
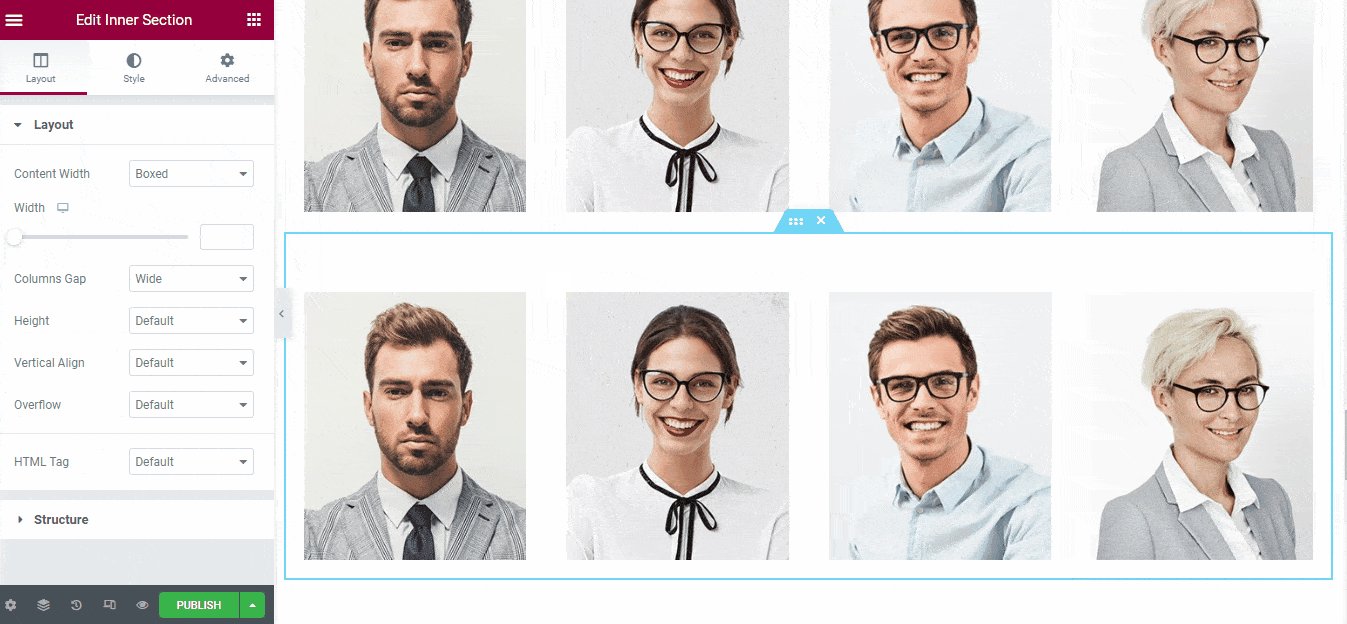
På skabelonsiden er der en klar sektion til teammedlemmerne, som har overskriften 'VORES FANTASTISKE Kreative Team'. Der er demobilleder og teammedlemmers overskrifter. Erstat demobillederne med dine egne teammedlemsbilleder. Skift også navn, sociale profiler og betegnelse i henhold til dine behov.

Der er kun fire demo-teammedlemmer. Du har måske brug for mere. Til dette kan du nemt duplikere hele sektionen og tilføje nye teammedlemmer.

På samme måde, hvis du gennemgår de andre sektioner af skabelonen, kan du nemt redigere og tilpasse dem.
Som standard vil skabelonen have sidehoved og sidefod. Men du kan skabe tilpasset sidehoved og sidefod med Elementor Hvis du vil.
Trin 9: Integrer et donationsplugin
I første omgang har du måske ikke nogen plan om at indsamle donationer. Men hvis du ønsker at indsamle donationer i fremtiden, skal du integrere mindst ét donationsplugin.
Der er forskellige donationsplugins tilgængelige, og du kan starte gratis. Du kan for eksempel starte med GiveWP – Donation Plugin og Fundraising Platform.

Trin 10: Forhåndsvis og udgiv den almennyttige hjemmeside
Til sidst kan du forhåndsvise de sider, du har oprettet, og hvis alt ser godt ud, udgiv dem.
Funktioner, der skal integreres på et non-profit-websted
Hvis du vil bygge et effektivt nonprofit-websted, der får mere engagement, skal du inkludere nogle væsentlige funktioner på webstedet.
- Skal holde en side med organisationens vision
- Hvis du accepterer donation, skal du nævne det tydeligt og beholde en betalingsgateway
- Siden skal have et letforståeligt navigationssystem
- Fortæl folk om dit team med en holdsiden
- Brug billeder og videoer af høj kvalitet om dine kampagner
Afsluttende ord
Ved at følge ovenstående trin kan du nemt bygge et nonprofit-websted fra bunden. Da du vil bruge klar skabelon, vil der ikke være behov for at skrive koder. I øvrigt, velgørenhedsskabelonen for ElementsKit er meget tilpasselig, der giver et professionelt udseende til hjemmesiden.




Skriv et svar