Ajouter la logique conditionnelle du formulaire Elementor peut augmenter les taux de soumission des formulaires.
Comment? Eh bien, parce que le formulaire Elementor à logique conditionnelle peut garantir que vos clients n’ont pas à remplir de champs inutiles. En conséquence, il offre une meilleure expérience utilisateur.
Savez-vous quel est le meilleur aspect de ces formulaires ?
Eh bien, la meilleure partie est que créer un formulaire logique conditionnel Elementor est une tâche facile, surtout si vous suivez cet article. Dans ce blog, vous apprendrez à créer un Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Alors continuez à lire….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
La logique conditionnelle dans les formulaires est un moyen de contrôler la façon dont un formulaire agit en fonction de la saisie de l'utilisateur. Vous pouvez masquer des champs de formulaire spécifiques ou plusieurs champs et les rendre visibles uniquement après que votre utilisateur a effectué une certaine action ou choisi une certaine valeur dans vos formulaires.
C'est une pratique courante dans les formulaires WordPress de nos jours. Passez à la section suivante pour découvrir pourquoi la logique conditionnelle est populaire et quand les gens l'utilisent habituellement dans leurs formulaires.
Pourquoi et quand utiliser la logique conditionnelle dans Elementor Form ?
Les formulaires conditionnels sont très efficaces pour garantir à vos clients la meilleure expérience lorsqu’ils remplissent vos formulaires. En outre, cela garantit que vous obtenez la quantité exacte de données dont vous avez besoin.
Vous vous demandez comment ?
Eh bien, les clients n'aiment pas particulièrement remplir des formulaires. Soyons réalistes, ce n’est vraiment le hobby de personne !
En plus de cela, si vous leur demandez de fournir des informations qui ne leur sont pas particulièrement utiles/pertinentes, il est évident que vos utilisateurs seront ennuyés.
Et c’est exactement là que la logique conditionnelle dans les formulaires s’avère utile. Avec la logique conditionnelle, vous pouvez vous assurer que vos formulaires demanderont aux utilisateurs de remplir uniquement les informations pertinentes et non tous les champs du formulaire.
Fondamentalement, la forme conditionnelle dans Elementor suit la logique « If condition ». Par exemple, si la condition A est vraie, alors l’action X aura lieu, sinon elle n’aura pas lieu. Vous pouvez également définir plusieurs conditions pour une seule action. Par exemple, l'action X n'aura lieu que si la condition A et la condition B sont toutes deux vraies, ou si l'une ou l'autre est vraie.
Parlons d'un exemple concret, supposons que vous vouliez savoir combien d'enfants on amènera à un événement.
Désormais, vous n'avez plus besoin de demander à tout le monde de renseigner le nombre d'enfants. Vous pouvez d'abord leur demander s'ils envisagent d'amener des enfants, et une fois qu'ils auront répondu oui, vous pourrez alors afficher l'option dans le formulaire pour sélectionner le nombre d'enfants qu'ils amèneront.
De cette façon, les personnes qui n'emmèneront aucun enfant n'auront pas à remplir le champ du nombre d'enfants. En fait, ils disposeront d’un formulaire plus court, ce qui les motivera à terminer de remplir le formulaire plutôt que de l’abandonner à mi-chemin.
Pour résumer, voici les avantages de l’utilisation de la logique conditionnelle sous la forme Elementor :
- Cela fait gagner du temps aux utilisateurs car ils ne doivent remplir que les champs qui leur sont destinés.
- Améliore l'expérience utilisateur car les formulaires conditionnels sont plus pratiques.
- Encourage les utilisateurs à remplir le formulaire car ils sont plus courts que ceux sans logique conditionnelle.
- Vous obtenez toutes les informations pertinentes et un taux de soumission de formulaires accru.
Maintenant que vous savez à quel point la logique conditionnelle peut être utile, passons à la section suivante où vous apprendrez comment ajouter une logique conditionnelle au formulaire Elementor.
How to build conditional logic Elementor form: Step-by-step guide
Suivez correctement toutes les étapes pour créer votre formulaire Elementor de logique conditionnelle en quelques instants.
Étape 1 : Installez les plugins nécessaires
Pour ajouter une logique conditionnelle à un formulaire Elementor, ainsi que le Élémentor version gratuite, vous devez installer un générateur de formulaires Elementor MetForm. Vous aurez besoin des deux
- MetForm (Gratuit)
- MetFormPro
Vous pouvez jeter un oeil à Documentation si vous avez besoin d'aide pour le processus d'installation et d'activation de MetForm.
Note: Vous n'avez pas besoin de la version Elementor Pro pour ajouter un formulaire logique conditionnel.
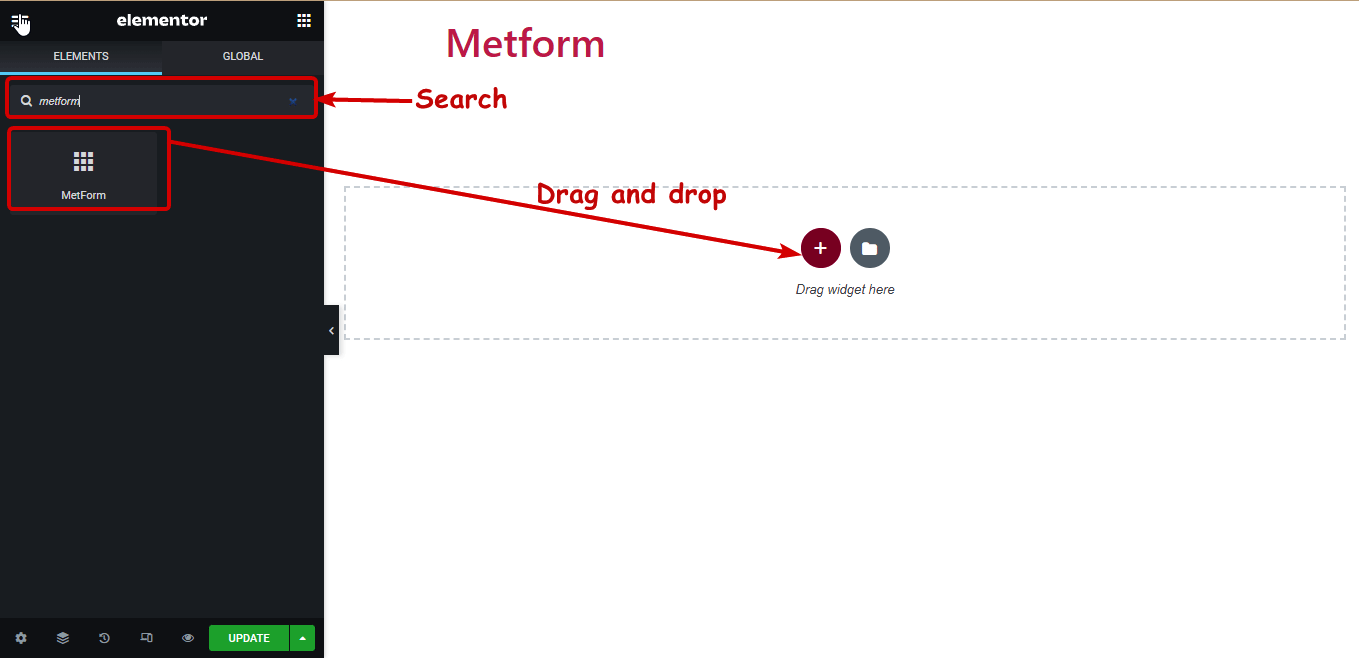
Étape 2 : Faites glisser et déposez le widget MetForm sur votre page Elementor
Accédez maintenant à la page où vous souhaitez ajouter votre formulaire de logique conditionnelle Elementor. Vous pouvez ajouter le formulaire conditionnel à une page existante ou créer une nouvelle page. Cependant, assurez-vous d'être sur le Modifier avec Elementor mode.

Recherchez maintenant MetForm, une fois que vous avez trouvé le widget, glisser déposer sur la page.

👉👉 Vous pouvez également consulter notre blog Comment créer un formulaire d'enquête WordPress dans Elementor à l'aide de MetForm
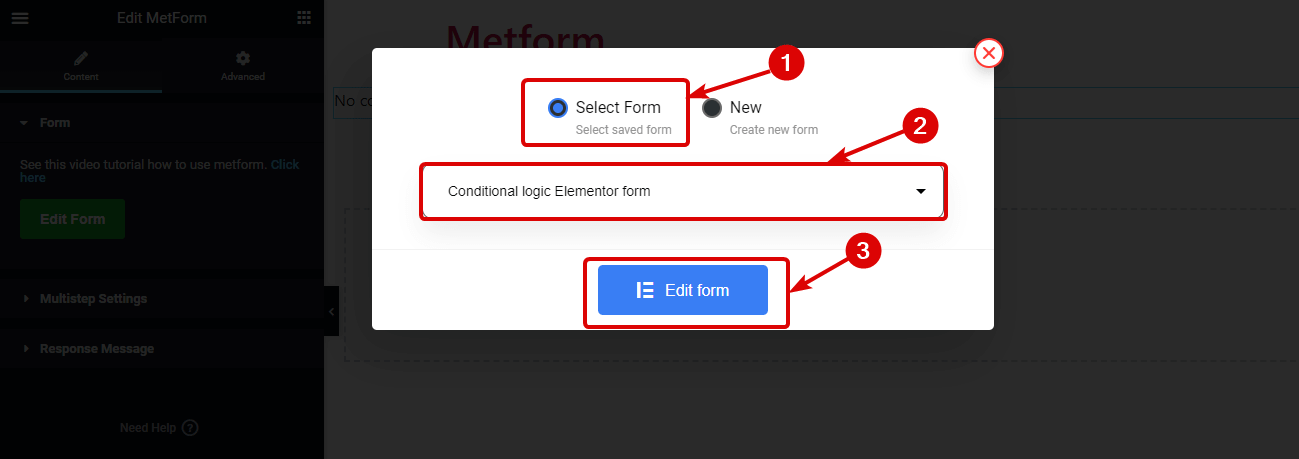
Étape 3 : Créer/Ajouter un formulaire à votre page
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, cliquez sur le bouton Modifier le formulaire.

J'ai déjà créé un formulaire de réservation de démo, je vais donc
- Choisissez « Sélectionner un formulaire ».
- Sélectionner mon formulaire existant nommé « Formulaire Elementor de logique conditionnelle » à partir du dérouler.
- puis cliquez sur Modifier le formulaire.

🔔🔔 Si tu veux créez votre formulaire à partir de zéro en utilisant MetForm, consultez notre blog sur
👉👉 comment créer un formulaire de contact en plusieurs étapes à partir de zéro en utilisant MetForm.
Étape 4 : Ajouter la logique conditionnelle MetForm aux champs du formulaire Elementor
À l'aide de la fonctionnalité conditionnelle MetForm, vous pouvez créer un formulaire masquer/afficher le champ en fonction de plusieurs conditions comme si le champ dépendant est vide, non vide, égal (correspond à une valeur), non égal, supérieur à, supérieur à égal, inférieur à, etc. De plus, vous pouvez personnaliser si toutes les conditions doivent être vraies ou si l'une d'entre elles doit être vraie pour que l'action ait lieu.
Dans cet article, je vais appliquer quelques-unes de ces conditions, vous pouvez suivre les mêmes étapes pour appliquer toutes les conditions. Pour appliquer n’importe quelle condition, vous devez suivre les étapes suivantes :
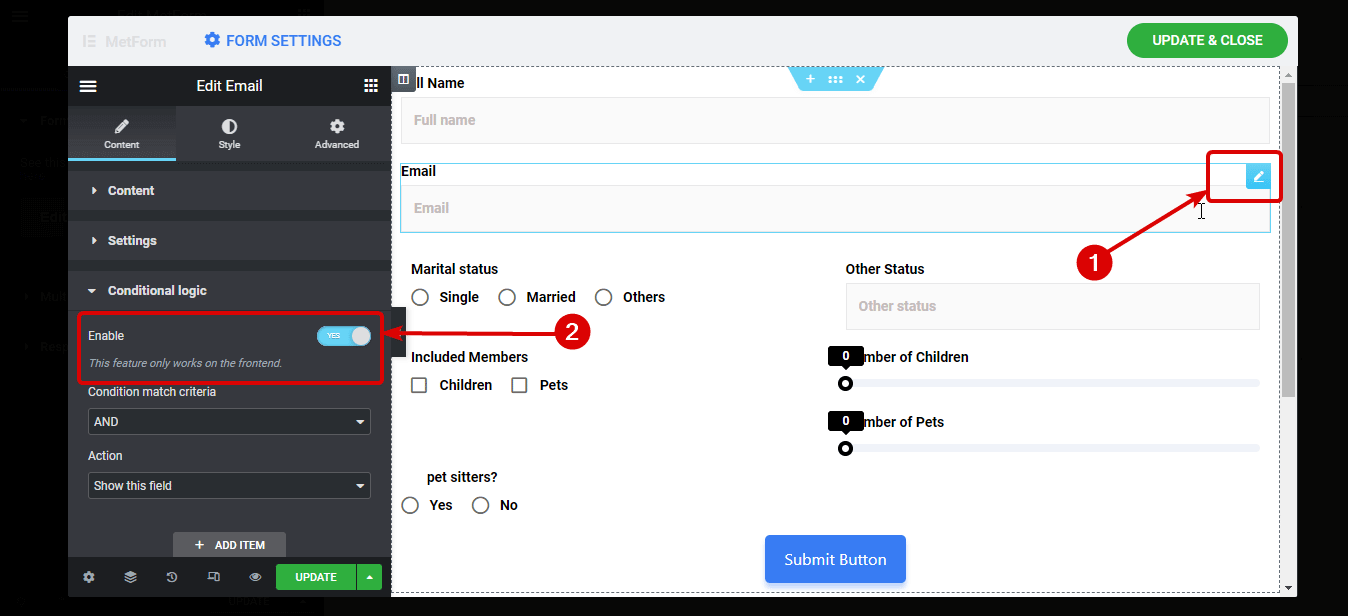
1️⃣ Modifiez le champ et activez la logique conditionnelle
Pour cela, sur le champ du formulaire, cliquez sur l'icône d'édition dans le coin supérieur droit, puis sur le panneau de paramètres de gauche et faites défiler un peu vers le bas, puis développez l'option Logique de condition et enfin activez le bouton Activer.

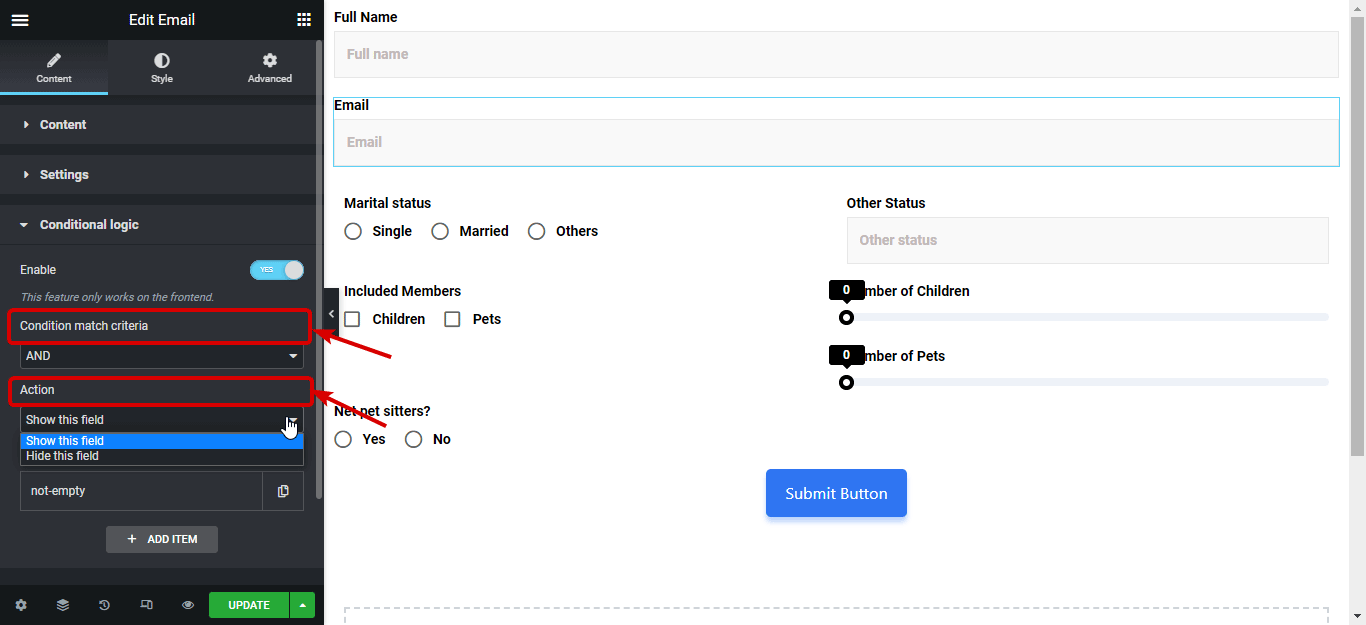
2️⃣ Définir les critères et l'action
Maintenant, choisissez le Critères de correspondance de condition comme ET/OU et Type d'action comme Afficher ce champ/masquer ce champ dans la liste déroulante.

3️⃣ Définir la condition
Il est maintenant temps de poser la condition, de poser une condition
- Clique sur le + AJOUTER UN NOUVEL article
- Sur le Si champ, ajoutez le nom du champ par rapport auquel vous souhaitez ajouter la condition
- Du Correspondance (comparaison) la liste déroulante choisit la condition.
Par exemple, je souhaite rendre le champ E-mail visible uniquement lorsque le champ Nom complet n'est pas vide. Par conséquent, lorsque quelqu'un remplit uniquement son nom, le champ E-mail apparaîtra visible. Pour cela, je vais
- Copiez le nom du champ de texte du nom complet
- Revenez à la section de logique conditionnelle du champ de courrier électronique et collez-le dans le champ « Si »
- Enfin, choisissez pas vide du Liste déroulante Correspondance (comparaison).

Suivez ces étapes exactes pour ajouter une logique conditionnelle à tous les champs du formulaire conditionnel Elementor ou à quelques-uns en fonction de vos besoins.
Note: Si tu veux définir des conditions pour les champs de formulaire comme Radio ou Checkbox là où vous avez plusieurs options, vous devez placez le nom du champ sur le champ If et définissez la valeur des options dans la radio/case à cocher sur le champ Match value.
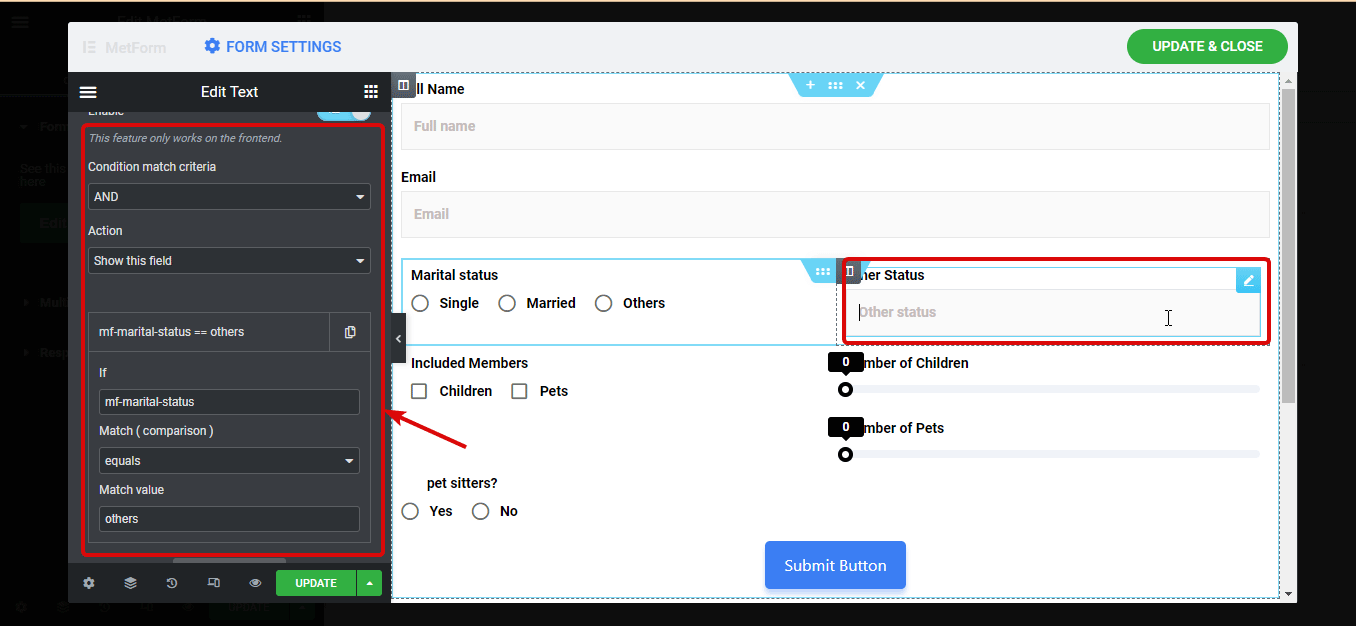
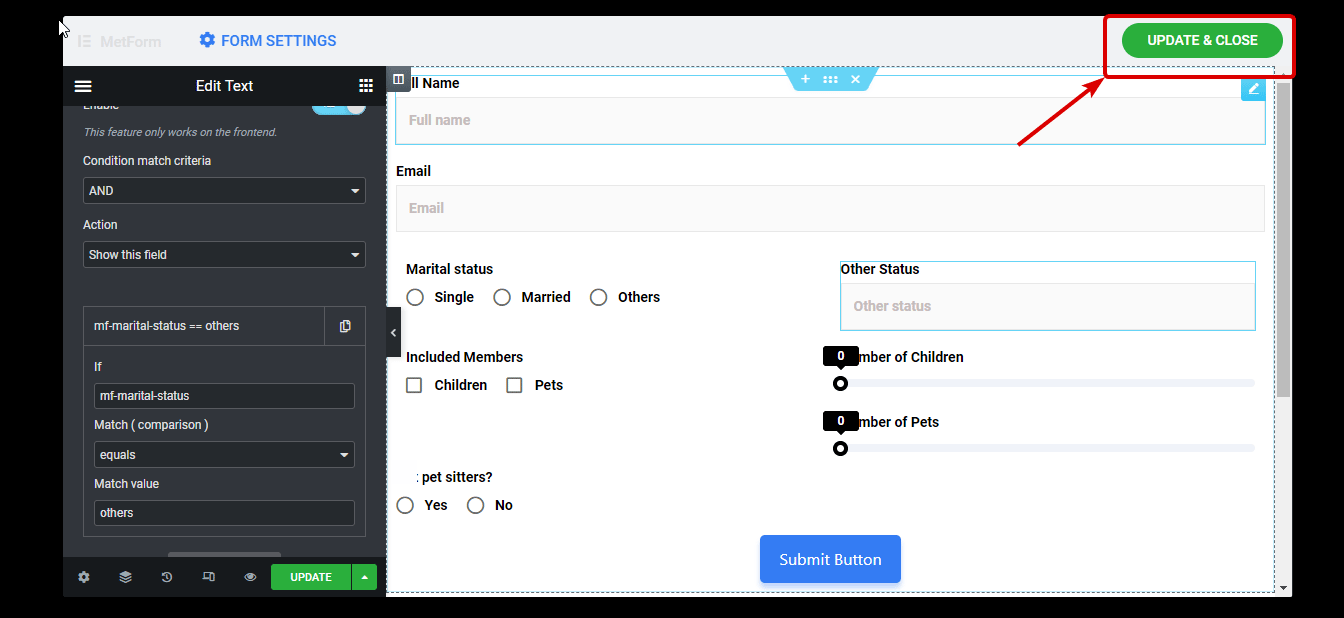
Par exemple, pour faire apparaître le champ Autre statut uniquement lorsque quelqu'un en choisit d'autres comme leur statut matériel, vous devez
- Choisir Correspondance (comparaison) sur un pied d'égalité
- Copiez le nom du champ État civil
- Pâte il au Option « Si » de la logique conditionnelle d'Autre statut
- Copiez la valeur de l'option Autres du Champ Ratio d’état civil
- alors colle-le au « Valeur équivalente » option de la logique conditionnelle d'Autre Statut

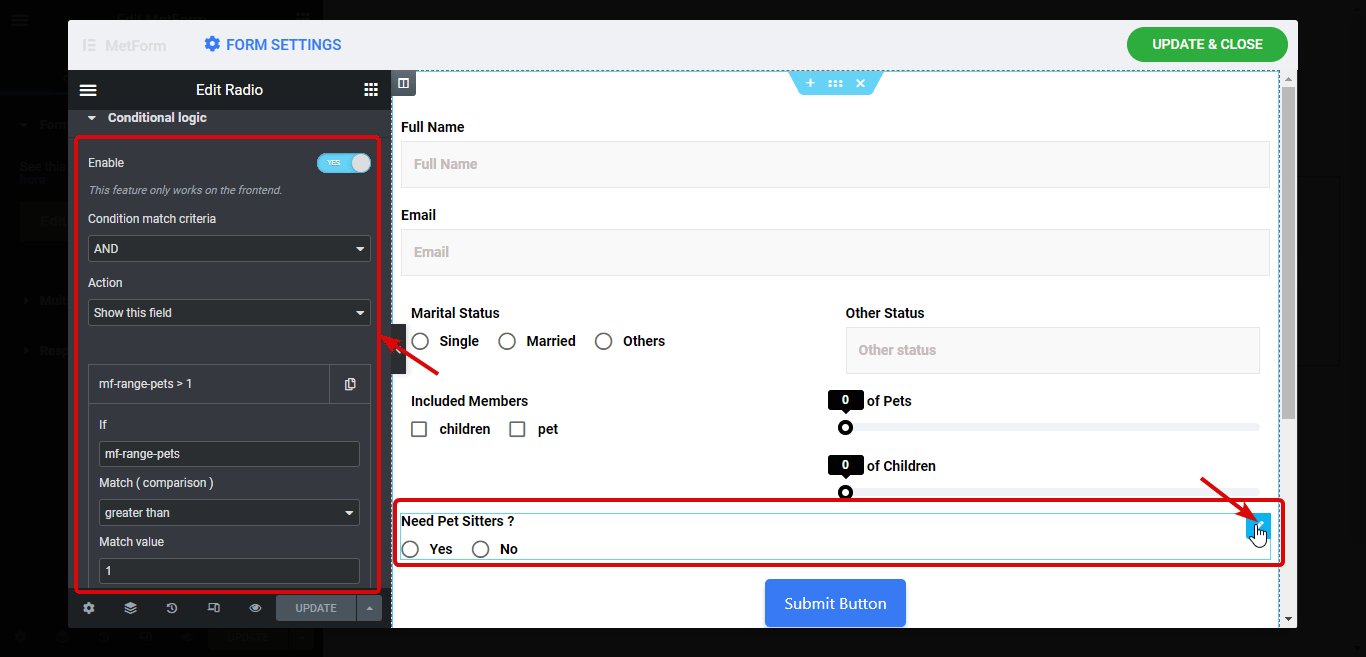
J'ai suivi les mêmes étapes pour faire le Besoin de gardiens d'animaux formulaire visible uniquement lorsque le Le nombre d'animaux est supérieur à 1.

✨✨ L'ajout de formulaires dans une popup est un aimant à prospects éprouvé. Vérifiez comment vous pouvez ajoutez des formulaires dans une fenêtre contextuelle modale en seulement 3 étapes.
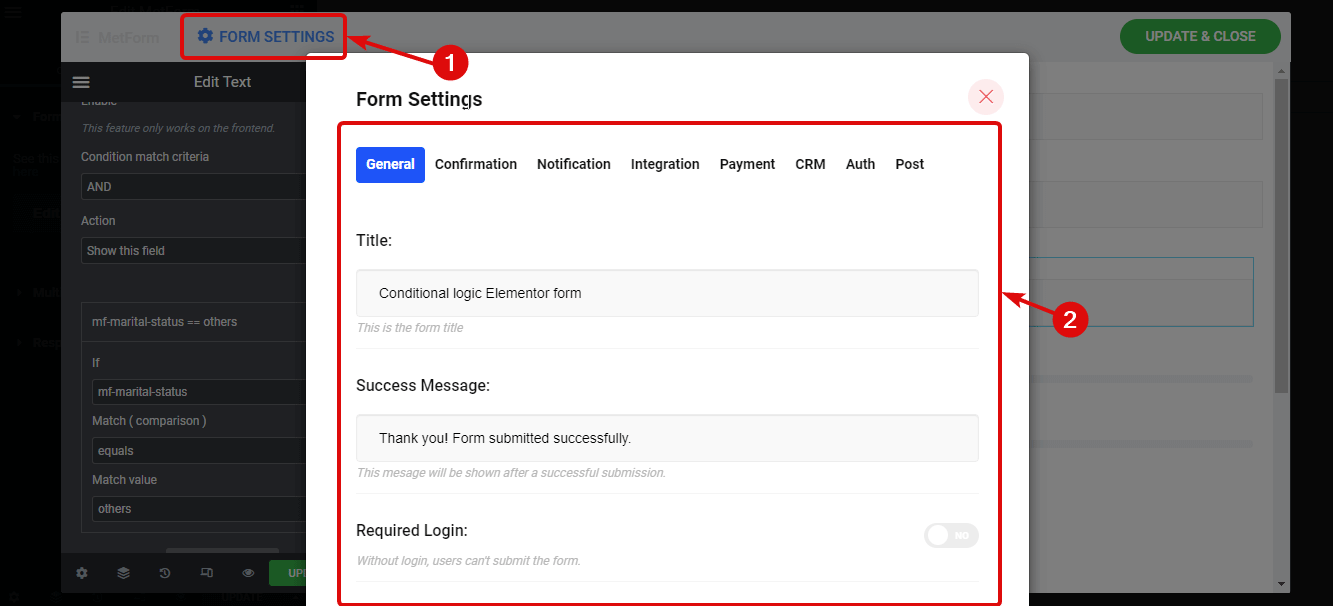
Une fois que vous avez fini d’ajouter toute la logique conditionnelle à votre formulaire Elementor, cliquez sur PARAMÈTRES DU FORMULAIRE pour personnaliser différents paramètres. Tu peux
- Personnalisez le titre, le message de réussite, la connexion requise, le nombre de vues, etc. dans les paramètres généraux.
- Vous pouvez personnaliser des options telles que l'activation de la confirmation, la définition de l'objet de l'e-mail, de l'e-mail de, de l'e-mail et du message de remerciement, etc. dans les paramètres de confirmation.
- Sous Paramètres de notification, vous obtiendrez des options de notification par e-mail telles que Activer l'e-mail de notification à l'administrateur, Objet de l'e-mail, Envoyer par e-mail, Envoyer par e-mail, Note de l'administrateur, etc.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the Documentation. After making all the changes scroll down and click on save changes.

Cliquer sur MISE À JOUR ET FERMETURE pour enregistrer le formulaire conditionnel que vous venez de créer.

Maintenant, si vous cliquez sur le bouton d'aperçu, vous devriez voir votre formulaire conditionnel Elementor comme celui présenté ci-dessous :

Comment utiliser le modèle pré-construit de MetForm pour ajouter un formulaire conditionnel dans Elementor
Maintenant, si vous recherchez un modèle prédéfini de formulaire logique conditionnel Elementor, vous ne pouvez pas trouver de meilleure option que MetForm. Parce que ce générateur de formulaires WordPress fournit Plus de 6 modèles de formulaires de logique conditionnelle Elementor prédéfinis.
Pour utiliser les formes conditionnelles prédéfinies de MetForm, lorsque vous atteignez la troisième étape du processus mentionné ci-dessus, faites défiler un peu vers le bas pour trouver toutes les formes conditionnelles. Pour choisir la forme que vous préférez, cliquez sur le formulaire et puis cliquez sur Modifier le formulaire.

Lorsque le formulaire se charge, cliquez sur METTRE À JOUR ET FERMER, et enfin enregistrez votre page. Voici un aperçu du formulaire logique conditionnel Elementor prédéfini par MetForm :

🔔🔔 Articles Liés:
👉 MetForm vs Contact Form 7 vs Gravity Forms : quel est le meilleur générateur de formulaires ?
👉 Comment créer un formulaire de candidature à un poste vacant attrayant
👉 Comment créer des formulaires de réservation dans WordPress ?
Elementor est-il compatible avec le référencement ?
Oui, Elementor crée des sites Web rapides et optimisés pour le référencement que les moteurs de recherche peuvent facilement explorer et indexer. De plus, il est compatible avec la plupart des plugins SEO qui assurent une optimisation de qualité à votre site.
Les formulaires Elementor sont-ils sécurisés ?
Elementor apporte régulièrement des améliorations et des correctifs de sécurité. Il empêche tout accès non autorisé en utilisant le cryptage SSL. C'est pourquoi les données soumises via les formulaires sont protégées.
Les formulaires Elementor ont-ils une logique conditionnelle ?
Par défaut, les formulaires Elementor n'ont pas de champs logiques conditionnels. Vous devez ajouter des champs logiques conditionnels en utilisant MetForm comme le générateur de formulaires Elementor.
Derniers mots
Congratulations! Now you know how to add conditional logic to Elementor form fields using MetForm. I hope now you will use this process to make a user-friendly Elementor conditional logic form in your Site WordPress.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
N'oubliez pas les modèles de formulaires de logique conditionnelle Elementor prédéfinis. De plus, je vous recommande fortement de consulter toutes les fonctionnalités étonnantes de MetForm. Les fonctionnalités avancées de ce Plugin WordPress vous aidera à créer des formulaires Elementor plus optimisés.



Laisser un commentaire