Bonnes nouvelles! 🎉🎉
ShopEngine a ajouté deux nouveaux modules à la liste déjà riche de fonctionnalités de WooCommerce avec sa dernière version. Les nouvelles fonctionnalités de ShopEngine sont le module Vacances et le module Paiement en plusieurs étapes.
Pas seulement ça ! De nouvelles fonctionnalités ont été ajoutées au module Image Badge.
Êtes-vous impatient d’entendre parler des nouveaux modules ?
Alors préparez-vous à être ravi car les fonctionnalités/caractéristiques que ces modules ont à offrir sont vraiment étonnantes !
De plus, ces modules rendront la création de WooCommerce plus productive et l'expérience d'achat sur votre site Web plus pratique et plus simple.
Pour savoir exactement comment passer à la partie principale où vous apprenez à connaître que font ces modules et comment les utiliser…
Découvrez les nouveaux modules ShopEngine :
Comme les modules précédents, le nouvel ajout de modules vous offre également des options pour étendre les fonctionnalités de votre site Web de commerce électronique afin que vous puissiez obtenir un plus grand succès. Apprenons un peu plus en détail ce que font ces modules :

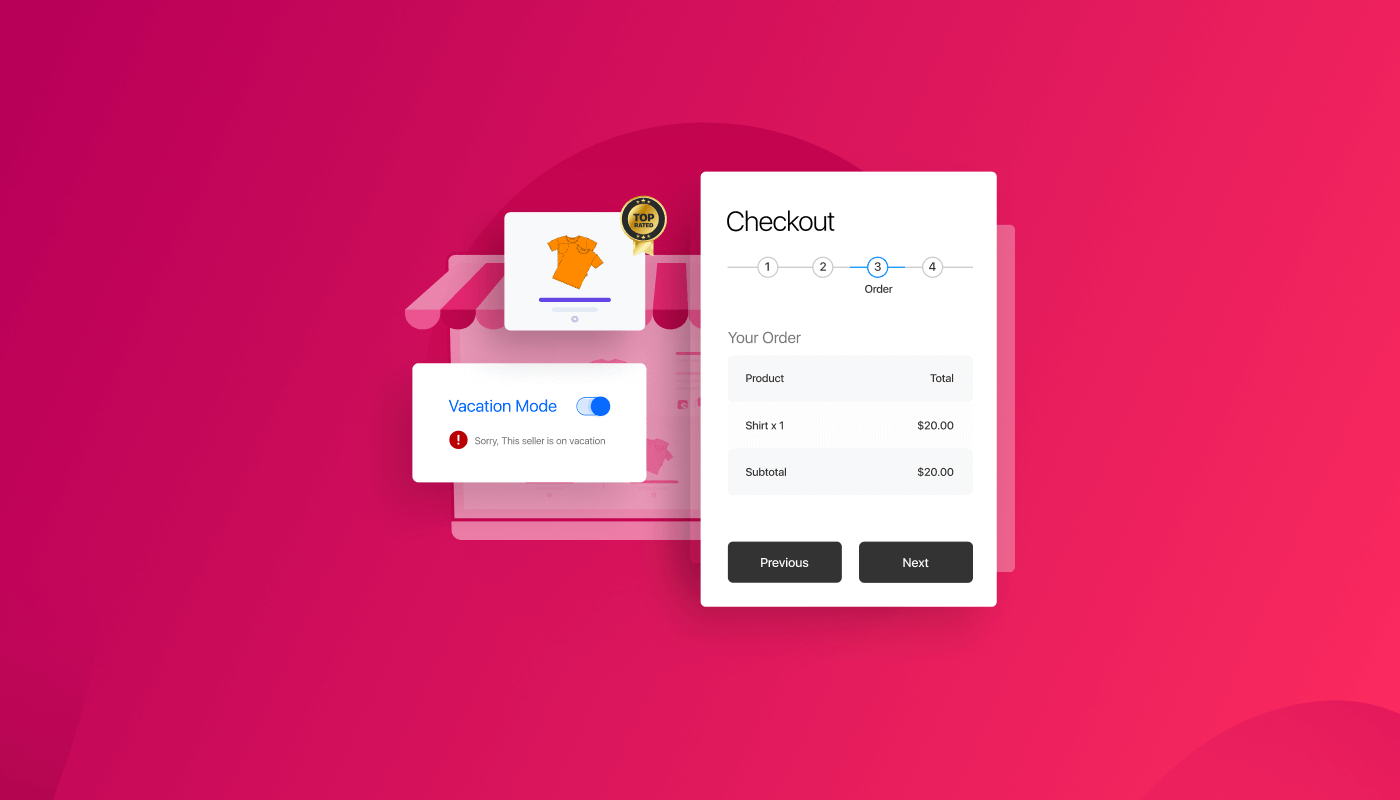
✨Mode vacances:
Les vacances, c'est pour tout le monde ! Et cela inclut également les propriétaires de magasins et tout ce qui est impliqué dans le processus.
Mais vous pouvez vous retrouver à travailler les jours fériés si vous n'affichez pas un avis indiquant que vous êtes fermé. Il en va de même lorsque vous autorisez vos clients à passer des commandes pendant cette période.
Désormais, vous n'avez plus à vous en soucier grâce au module Vacances de ShopEngine.
Avec ce module, vous pouvez désactiver temporairement l'option d'achat (bouton Ajouter au panier) sur votre WooCommerce site web. Ce module Vacances a deux options pour ajouter des jours fériés:
- Jours de repos hebdomadaires : Vous pouvez définir des jours fériés hebdomadaires pendant lesquels les achats ne seront pas disponibles pour les visiteurs de votre site Web. Vous pouvez également choisir d'afficher le message hebdomadaire des jours fériés sur la zone de notification. Les jours de congé hebdomadaires seront activés chaque semaine jusqu'à ce que vous désactiviez cette option.
- Jours de congé: Ici, vous pouvez définir des jours fériés spécifiques comme les festivités traditionnelles ou toute raison personnelle pour laquelle vous souhaitez désactiver l'expérience d'achat sur votre site Web.
💡 Avez-vous vérifié ce qu'Elementor 3.6 a à offrir ? Consultez notre examen d'Elementor 3.6
✨Paiement en plusieurs étapes
C'est l'un de nos modules les plus demandés. Avec ce module de formulaire de paiement en plusieurs étapes, vous pouvez désormais remplacez votre formulaire de paiement WooCommerce d'une page par défaut par un formulaire de paiement en plusieurs étapes en quelques étapes.
Le paiement en plusieurs étapes vous aidera à créer une page de paiement plus conviviale où le formulaire est divisé en des étapes de formulaire plus petites telles que la connexion, la facturation, l'aperçu de la commande, les méthodes d'expédition et les méthodes de paiement.
En outre, vous obtiendrez également tous les champs de saisie et widgets pour créer votre propre formulaire de paiement personnalisé en plusieurs étapes. Et bien sûr, les options supplémentaires pour personnaliser les styles seront également présentes.
Si vous étiez confronté à un abandon de panier parce que votre formulaire de paiement était trop long ou trop ennuyeux, vous pouvez facilement résoudre ce problème en utilisant le modèle de paiement en plusieurs étapes de ShopEngine.
👉👉 Vous pouvez également passer à la caisse Comment ajouter un sélecteur de devises au site Web WooCommerce en 5 étapes
✨Badge (nouvelles fonctionnalités mises à jour)
Désormais, le module Badge ne se limite pas à un badge de vente ! C’est aussi devenu un badge d’image.
Avec le nouveau module Badge amélioré, vous pouvez désormais afficher plusieurs badges d'image ainsi que le pourcentage de ventes du produit sur l'image de votre produit. La fonctionnalité de badge sera applicable sur la page/le modèle Archive, Boutique et Produit unique.
Le nouvelles fonctionnalités du module Badgesont :
- Vous pouvez ajouter plusieurs badges d'image personnalisables (Par exemple, les plus populaires, les mieux notés, etc.) à vos produits.
- Options pour ajoutez des badges aux catégories et aux produits individuels.
- Vous pouvez également choisir l’alignement des badges images.
Ça a l'air cool, non ? Parce que l'option de badge d'image mettez l'accent sur vos produits. De plus, il aura un impact psychologique positif sur vos visiteurs qui les inciteront à acheter ces produits.
Comment utiliser le module de vacances ShopEngine
Voyons maintenant comment vous pouvez tirer parti des fonctionnalités du module de vacances sur votre site Web WooCommerce.
Étape 1 : Activer le module de vacances ShopEngine et le widget de vacances
Vous devez activer à la fois le module Vacances et le widget Vacances pour exploiter cette fonctionnalité.
Pour activer le module, allez sur ShopEngine ⇒ Modules ⇒ Vacances et cliquez sur l'icône Paramètres. Une fois la fenêtre contextuelle des paramètres ouverte, allumez le bouton bascule de l’option Activer le module.

🔔 Note: Toi vous devez sélectionner manuellement le fuseau horaire par pays dans l’onglet « Paramètres ». Évitez les compensations manuelles car le module de vacances fonctionnera avec les options de décalage manuel.
Pour activer le badge de vacances, accédez à le widget ShopEngine ⇒. Trouvez le widget de vacances et allumez le bouton bascule de Activer.

Étape 2 : Configurer les jours de congé réguliers
Pour configurer des jours de congé réguliers hebdomadaires. vous devez fournir les paramètres suivants :
- Jours de congé réguliers : Choisissez les jours dans la liste déroulante Jours de congé réguliers. Vous pouvez sélectionner plusieurs jours de congé.
- Activer l'heure des jours de congé réguliers : Activez cette option pour activer les jours de semaine normaux. Une fois que vous avez activé cette option, vous verrez les deux options suivantes.
- Heure de début: Réglez l'heure de début pour les jours de semaine normaux.
- Heure de fin: Réglez l'heure de fin pour les jours de semaine normaux.

Étape 3 : Configurer les jours de congé occasionnels
En plus des jours de congé hebdomadaires, vous pouvez également ajouter des jours de congé professionnels. Pour ça, cliquez sur le bouton + Ajouter un nouveau. Donnez ensuite un titre, et choisissez le Date de début et de fin.

Enfin, cliquez sur Enregistrer les modifications pour mettre à jour.
Découvrez les fonctionnalités publiées avec la dernière version de ShopEngine
👉👉 Nouvelles fonctionnalités de ShopEngine : tableaux des tailles des produits et chariot à mouches collantes
Étape 4 : Ajouter un widget Vacances au modèle ShopEngine
Pour faire le avis de vacances visible en amont, vous vous devez l'ajouter au modèle de boutique.
Pour cela, éditez Modèle de boutique ShopEngine avec l’option Modifier avec Elementor. Une fois que vous êtes en mode éditeur, recherchez Avis de vacances. Alors faites glisser et déposez le widget sur le modèle.

Étape 5 : Personnalisez les paramètres de contenu du widget Avis de vacances
Vous pouvez personnaliser les options suivantes d'avis de vacances qui seront visibles par les visiteurs de votre site Web.
- Titre: Donnez un titre à l'avis de vacances.
- Message de vacances : Ici, vous pouvez personnaliser le message que vous souhaitez faire connaître à vos visiteurs.
- Titre de vacances : Ici, vous pouvez personnaliser le titre qui indiquera les jours de congé hebdomadaires réguliers.
- Titre d'urgence : Vous pouvez également personnaliser les titres d'urgence.
- Courrier d'urgence : L'e-mail d'urgence que vos clients peuvent utiliser pour vous contacter.
- Afficher les jours fériés : Vous pouvez activer/désactiver cette option pour afficher/masquer les détails des jours de congé hebdomadaires réguliers.

Vous souhaitez ajouter un champ personnalisé à votre page de paiement WooCommerce ? Consultez notre blog
👉👉 Comment ajouter un champ de paiement personnalisé WooCommerce en seulement 3 étapes (sans codage)
Étape 6 : Mettre à jour et voir l'aperçu
Cliquez maintenant sur Mettre à jour pour enregistrer. Désormais, l'avis de vacances devrait être visible sur le front-end, comme dans l'aperçu ci-dessous :

En outre, vous pouvez également personnaliser à la fois le contenu et les perspectives de l'avis qui sera affiché pendant les jours de congé. Pour plus de détails, consultez notre Documentation.
Utile, non ? Vous pouvez désormais profiter de vos vacances sans avoir à craindre que quelqu'un ignore accidentellement votre avis de vacances et passe une commande. Car, outre l’avis de jour férié approprié, l’option d’achat sera également indisponible.
Comment utiliser le paiement en plusieurs étapes
L'intégration du paiement en plusieurs étapes dans WooCommerce est également très simple avec ShopEngine. Vérifiez comment procéder :
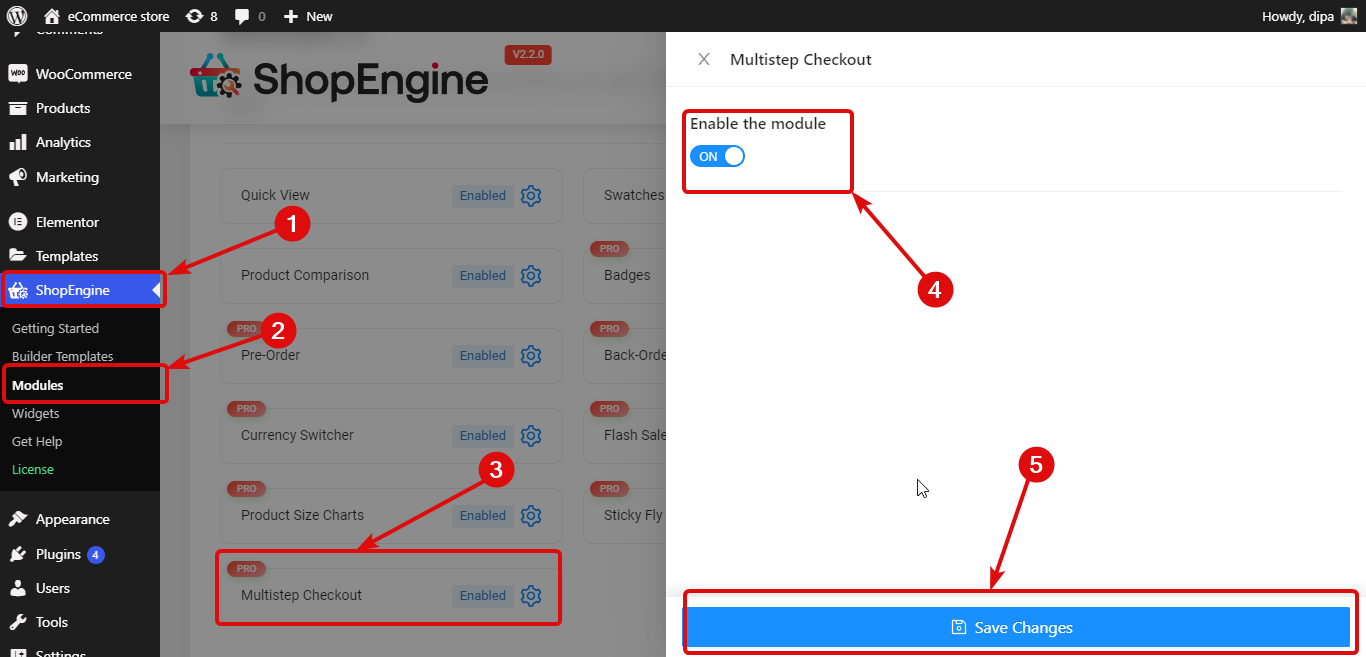
Étape 1 : Activer le module de paiement en plusieurs étapes
Pour activer ce module, allez sur ShopEngine ⇒ Modules ⇒ Module Badges et cliquez sur l'icône Paramètres. Alors allumez le bouton bascule pour activer le module. Et enfin, cliquez sur enregistrer les modifications.

Étape 2 : Créer un modèle de paiement en plusieurs étapes
Vous pouvez maintenant créer un paiement en plusieurs étapes, accédez à ShopEngine ⇒ Modèle de constructeurs. Cliquez ensuite sur Ajouter nouveau.
Fournissez les options suivantes pour créer un modèle de paiement en plusieurs étapes :
- Titre: Donnez un titre approprié
- Taper: Choisissez le type de paiement dans la liste déroulante.
- Définir par defaut: Vous devez activer cette option pour que le modèle de paiement en plusieurs étapes devienne votre modèle de paiement par défaut.
- Exemples de conceptions : Faites défiler et choisissez le modèle de paiement en plusieurs étapes.

Cliquez maintenant sur Sauvegarder les modifications mettre à jour.
Voici un aperçu du modèle de paiement en plusieurs étapes de ShopEngine.

🔔 Note: Vous pouvez modifier le modèle prédéfini et également créer un formulaire de paiement en plusieurs étapes à partir de zéro. Pour en savoir plus, consultez notre Documentation.
Comment utiliser le module de badge ShopEngine
Découvrez comment ajouter un badge de vente avec une image sur le site Web Elementor à l'aide du module de badge ShopEngine.
Étape 1 : Activer le module Badge
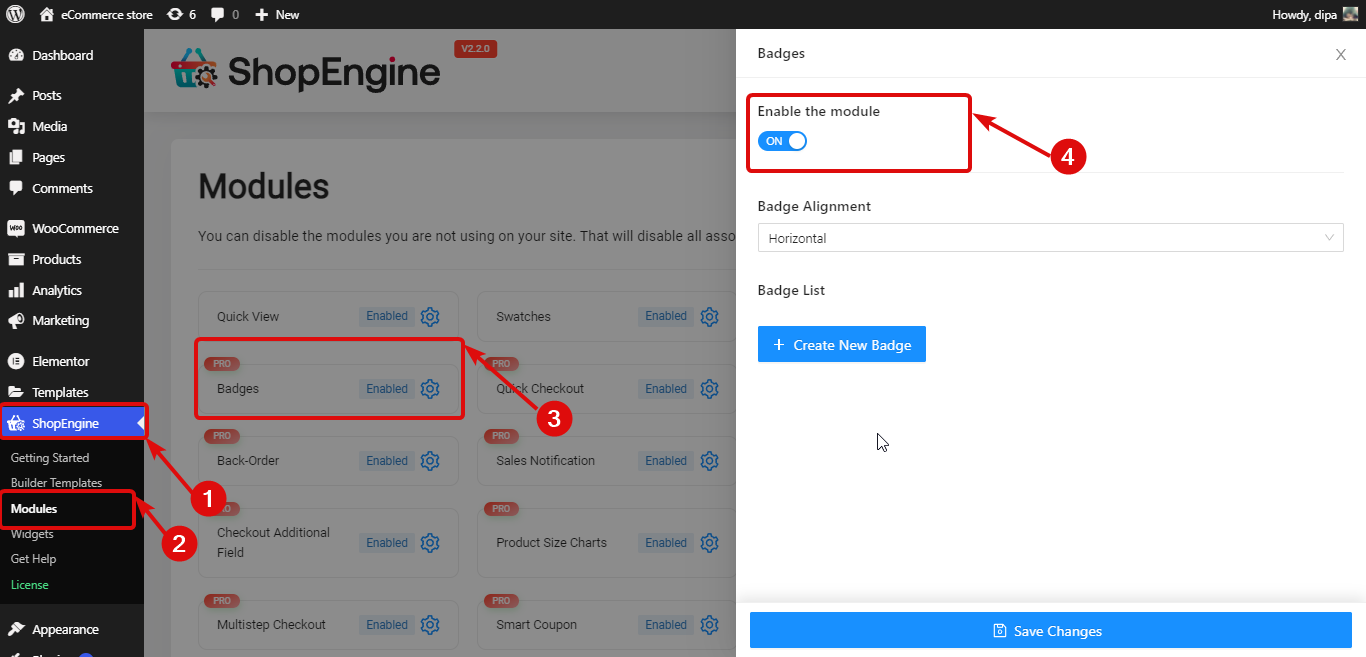
La première étape consiste à activer le module. Pour cela, rendez-vous sur ShopEngine ⇒ Modules ⇒ Module Badges et cliquez sur l'icône Paramètres. Alors allumez le bouton bascule pour activer le module.

Étape 2 : Créez un nouveau badge
Cliquez sur l'icône + Créer un nouveau badge, puis proposez les options suivantes :
- Titre: fournissez un titre.
- Badge: Téléchargez et choisissez une image pour le badge.
- Position: Choisissez un poste dans la liste déroulante. Les options sont Haut droit, Haut gauche, Bas droit et Bas gauche.
- Attribuer par: Ici, vous pouvez choisir si vous souhaitez attribuer les badges par catégories ou par produits.
- Catégories/produits applicables: Ici, vous pouvez saisir l'initiale de la catégorie/du produit et choisir parmi les suggestions.
Une fois que vous avez fourni toutes les informations, cliquez sur Enregistrer les modifications pour enregistrer le badge du produit.

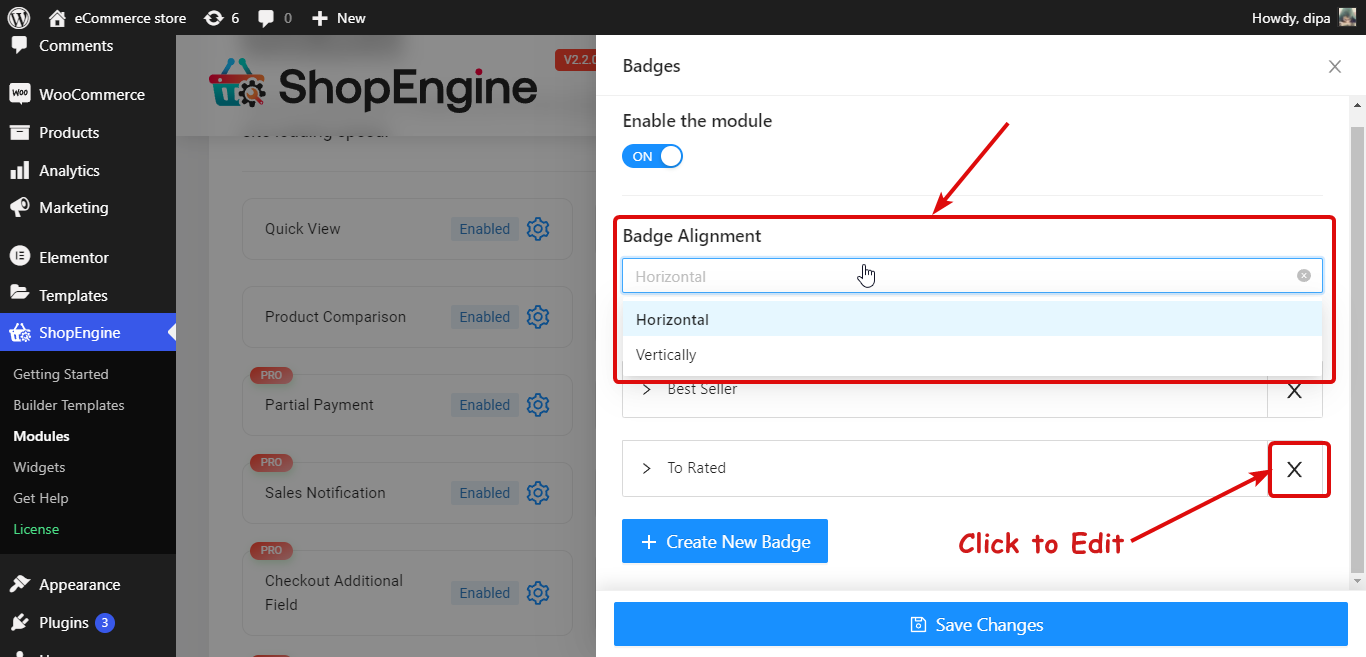
Étape 3 : Personnaliser les paramètres du badge
Tu peux suivez l'étape 2 pour créer plusieurs badges. Et une fois que vous avez ajouté les widgets, vous pouvez définissez l’alignement du badge sur horizontal ou vertical.

Cliquez maintenant sur Enregistrer les modifications et c'est tout. Les badges devraient désormais être visibles sur le front-end de votre site Web WooCommerce.
Voici un aperçu de ce à quoi ressemble le module ShopEngine Badge sur la page Boutique :

🔔 Remarque: Pour plus de détails sur ce module, consultez notre Documentation.
Utilisez-vous ShopEngine Nulled pour une raison quelconque ? Alors vous devez lire notre blog sur Pourquoi devriez-vous arrêter immédiatement d'utiliser un plugin WordPress annulé.
🔔 Voici les problèmes qui ont été résolus avec la sortie de ShopEngine (version 2.2.1) et ShopEngine Pro (version 1.7.0)
Journal des modifications:
✔️Corrigé : l'icône du panier volant collant ne s'affiche pas pour les utilisateurs non connectés
✔️Corrigé : problèmes de widgets de produits les plus vendus (alignement, écartement, contrôle).
✔️Corrigé : problème d'affichage de la double image RTL et du chariot volant.
✔️Corrigé : problème de traduction du texte du panier
Conclure
Tous les nouveaux ajouts et améliorations de ShopEngine sont très utiles pour maintenir et développer votre activité de commerce électronique.
Le module de vacances vous permettra de profiter de vos jours de congé tout en fermant totalement votre boutique en ligne pendant que vous pourrez parcourir votre site Web.
Le nouveau module Badge amélioré fournira une preuve sociale sous la forme d'un badge qui motivera fortement vos utilisateurs à acheter vos produits. D'un autre côté, une fois que vos clients essaient de commander, un formulaire de paiement en plusieurs étapes garantira qu'ils remplissent le formulaire complet et finissent par passer une commande.
Tu peux profitez de ces fonctionnalités avec ShopEngine Free (version 2.2.1) et ShopEngine Pro (version 1.7.0).
Notre équipe travaille dur pour vous fournir de nouveaux modules utiles à chaque nouvelle version. Et cette version n’est pas différente. En outre, de nombreux problèmes ont également été résolus.
Mettez à jour votre version ShopEngine avec la dernière version, essayez ces modules et fonctionnalités incroyables pour rendre votre WooCommerce plus convivial pour les acheteurs.


Laisser un commentaire