Saviez-vous que convertir votre formulaire WordPress en une seule étape en plusieurs étapes formulaire WordPress peut augmentez votre conversion de près de 60%? En fait, dans certains cas, le le taux de conversion peut atteindre 300%.
Oui. Parce que de nos jours, les gens sont trop occupés et ont peu d’attention. De plus, si vous leur demandez de remplir un formulaire long en une étape, ils sont plus susceptibles de quitter votre site Web, laissant le formulaire incomplet.
Cependant, vous pouvez modifier ce scénario en utilisant un formulaire en plusieurs étapes pour votre site WordPress. Mais la question est comment ?
Eh bien, c'est pourquoi je suis ici pour vous montrer un guide étape par étape sur la façon d’ajouter un formulaire en plusieurs étapes dans WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
Qu'est-ce qu'un formulaire en plusieurs étapes ?
Eh bien, comme son nom l'indique, il s'agit d'un formulaire comportant plusieurs étapes dans lequel les questions/champs de saisie sont divisés en différentes étapes plutôt que de tout regrouper en une seule étape. Si vous cherchez une définition, voici comment HubSpot définit un formulaire en plusieurs étapes.
Un formulaire en plusieurs étapes est un formulaire long divisé en plusieurs morceaux. Ils sont utilisés pour rendre les formulaires longs moins intimidants et intimidants.
– Hubspot
Les formulaires en plusieurs étapes remplacent essentiellement les formulaires longs avec trop de champs de saisie. Si vous disposez d’un formulaire relativement plus petit, vous pouvez vous en tenir à un formulaire en une seule étape.
Maintenant que vous savez ce qu'est un formulaire en plusieurs étapes, examinons quelques-unes des raisons pour lesquelles vous devriez envisager d'ajouter un formulaire en plusieurs étapes à votre site WordPress.
Pourquoi utiliser le formulaire en plusieurs étapes dans WordPress ?
Eh bien, la réponse simple est de faire monter en flèche votre taux de conversion. Les formulaires en plusieurs étapes deviennent aujourd'hui extrêmement populaires sur les sites Web avec des utilisations telles que les formulaires d'inscription, les formulaires de réservation, les formulaires de commande de nourriture, etc. Certaines des raisons pour lesquelles vous devriez également envisager d'utiliser le formulaire en plusieurs étapes dans votre site Web incluent :
- Les formulaires en plusieurs étapes fonctionnent mieux lorsqu'il s'agit d'attirer l'attention de l'utilisateur. En conséquence, les gens s’engagent davantage et remplissent leur formulaire plus souvent.
- Les utilisateurs trouvent que le formulaire multi-étapes est plus convivial et offre une meilleure facilité d'utilisation qu'un long formulaire en une étape.
- Puisqu'il existe une barre de navigation/barre de progression avec un formulaire en plusieurs étapes, les utilisateurs se sentent plus encouragés à remplir un formulaire en plusieurs étapes.
- Les formulaires conditionnels en plusieurs étapes sont parfaits pour collecter uniquement les données pertinentes dont vous avez besoin.
- Grâce à tous les côtés positifs mentionnés ci-dessus, les formulaires en plusieurs étapes augmentent le taux de conversion.
Maintenant que vous savez que vous devez utiliser des formulaires en plusieurs étapes sur un site WordPress, il est temps de créer la configuration parfaite dont vous avez besoin pour créer votre formulaire en plusieurs parties.
Configuration dont vous avez besoin pour créer un formulaire WordPress en plusieurs étapes
Avec WordPress, vous auriez besoin de deux plugins supplémentaires pour créer facilement des formulaires en plusieurs étapes dans WordPress. Ces plugins WordPress sont :
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on comment installer MetForm.
Une fois l'installation terminée, vous devez créer une page avec le générateur de pages Elementor avant de pouvoir utiliser Metform. Pour cela, rendez-vous sur Tableau de bord ⇒ Page ⇒ Ajouter un nouveau.

Maintenant, fournissez un Titre, Sélectionner Elementor pleine largeur comme modèle, Click on Publish. After that, click on Modifiez avec Elementor.

Enfin, vous êtes prêt à créer votre formulaire en plusieurs étapes. Passons donc au processus principal.
Note: Dans ce tutoriel, je vais vous montrer comment ajouter un formulaire en plusieurs étapes à une page. Mais vous pouvez aussi ajoutez facilement des formulaires créés avec MetForm dans une fenêtre contextuelle modale.
Comment créer un formulaire en plusieurs étapes dans WordPress
Dans ce blog, vous apprendrez à créer un formulaire moderne en plusieurs étapes à partir de zéro en seulement 5 étapes simples :
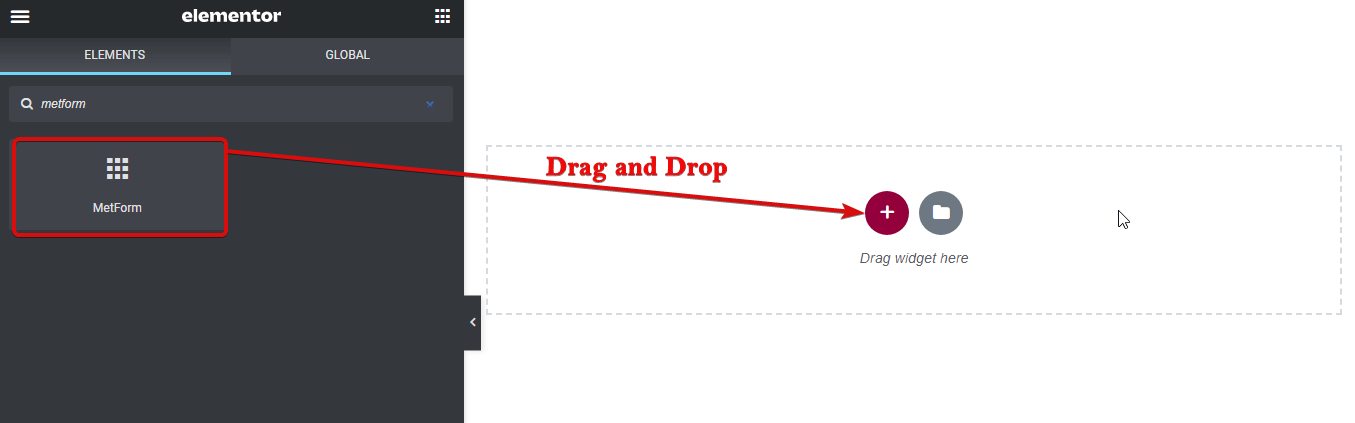
Étape 1 : Faites glisser et déposez MetForm
Une fois que vous êtes dans Modifier avec Elementor mode, recherche pour MetForm et glisser déposer à l'endroit où vous souhaitez que le formulaire apparaisse.

Étape 2 : Créer un nouveau formulaire
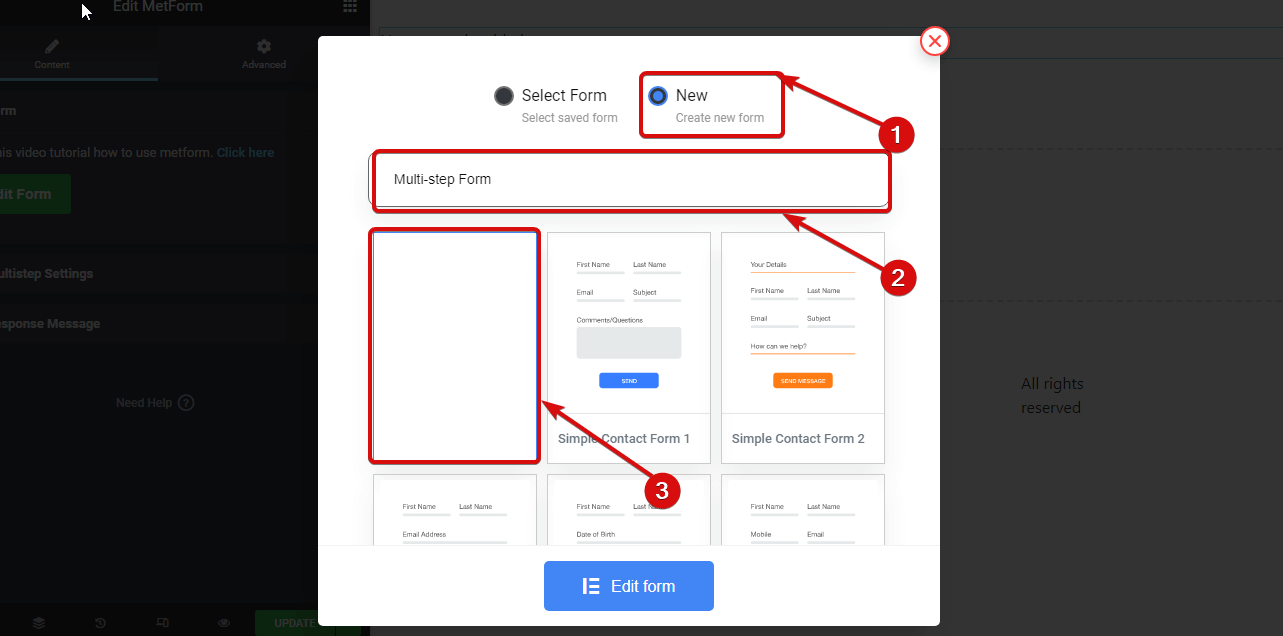
Cliquez sur la section formulaire pour accéder au Modifier MetForm choix. Cliquez sur sur le Modifier le formulaire Bouton.

Une fois qu'une nouvelle fenêtre apparaît
- Sélectionnez Nouveau (créer un nouveau formulaire)
- Fournir un formulaire nom pour le formulaire
- Choisissez le modèle vierge,
- et cliquez sur le Modifier le formulaire

😕😕 Vous ne savez pas pourquoi vous devriez opter pour MetForm et non pour Contact Form ou Gravity Forms ? Consultez notre blog sur 👉🏽👉🏽 Pourquoi MetFrom est le meilleur générateur de formulaires pour WordPress.
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
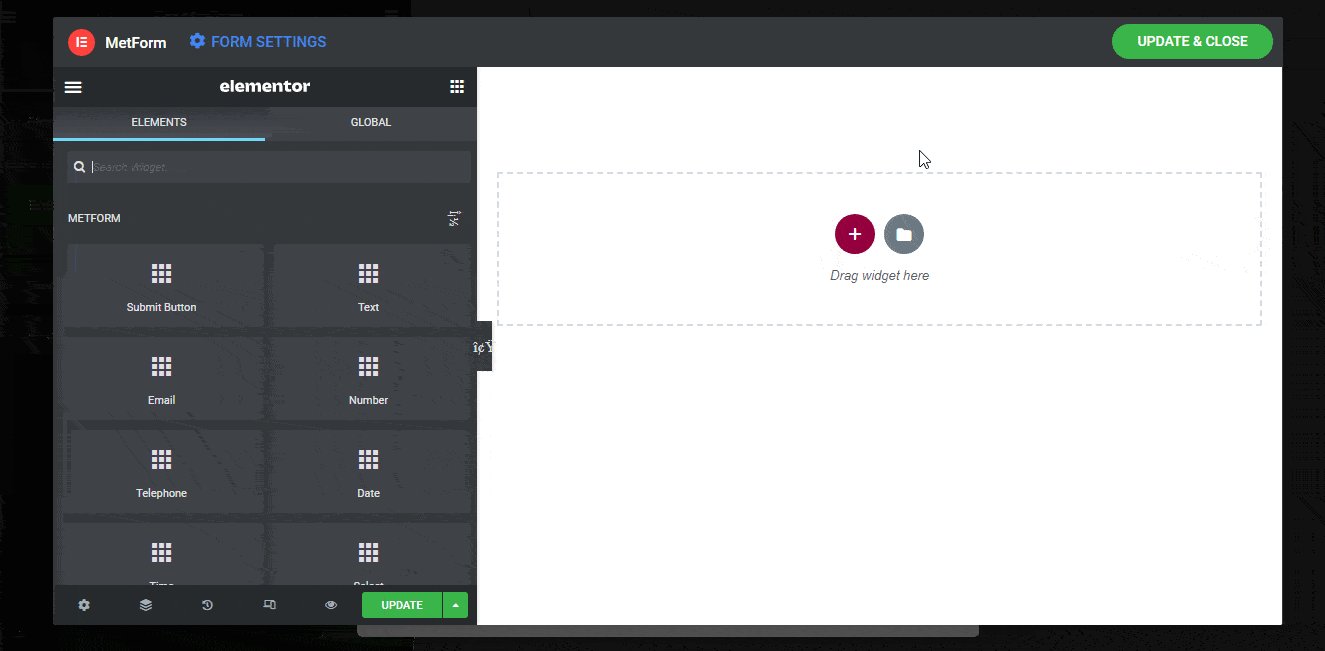
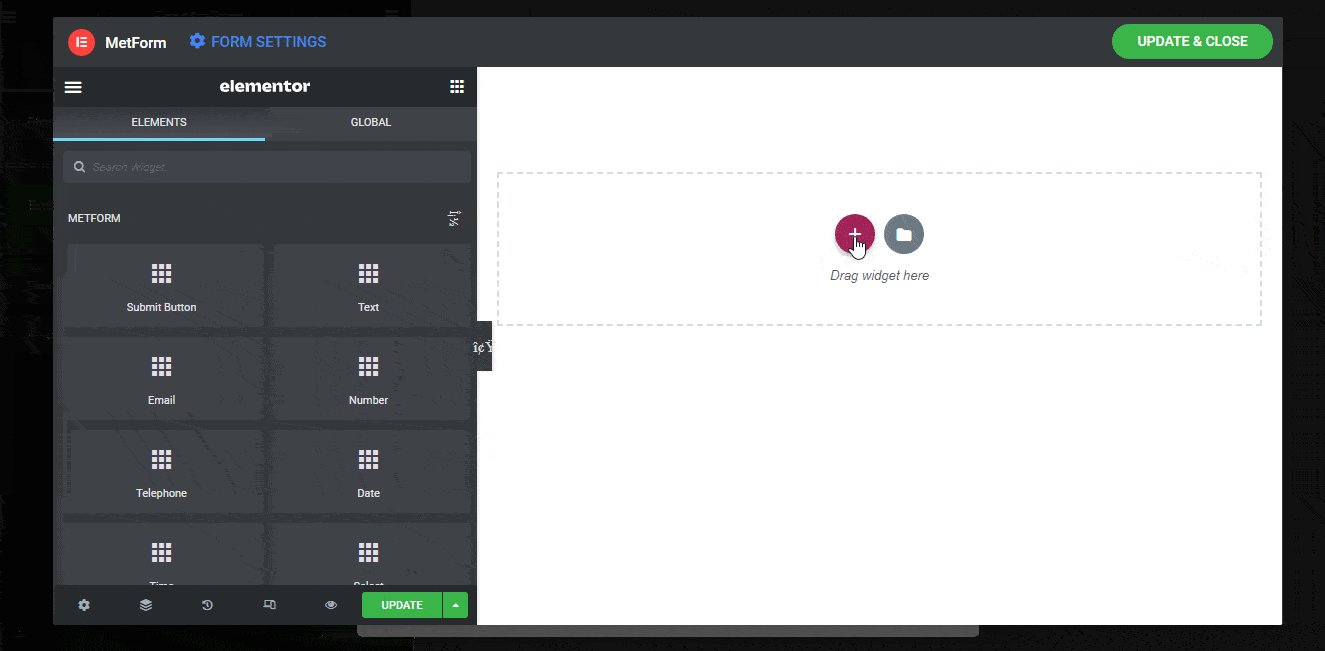
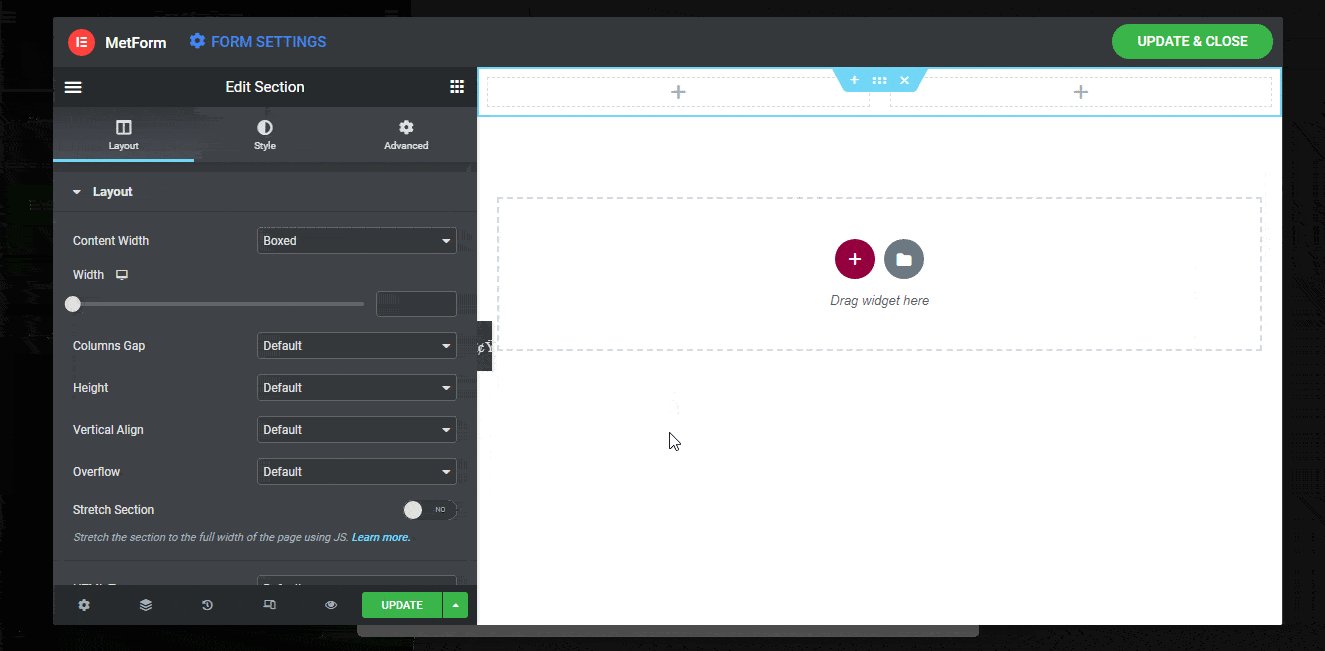
Une fois que vous aurez cliqué sur Modifier le formulaire, vous aurez accès à une autre nouvelle fenêtre avec le générateur de pages Elementor pour créer votre formulaire à partir de zéro. À construire une seule étape sous forme de plusieurs étapes, vous devez suivez ces quatre étapes :
✅ Ajouter une toute nouvelle section
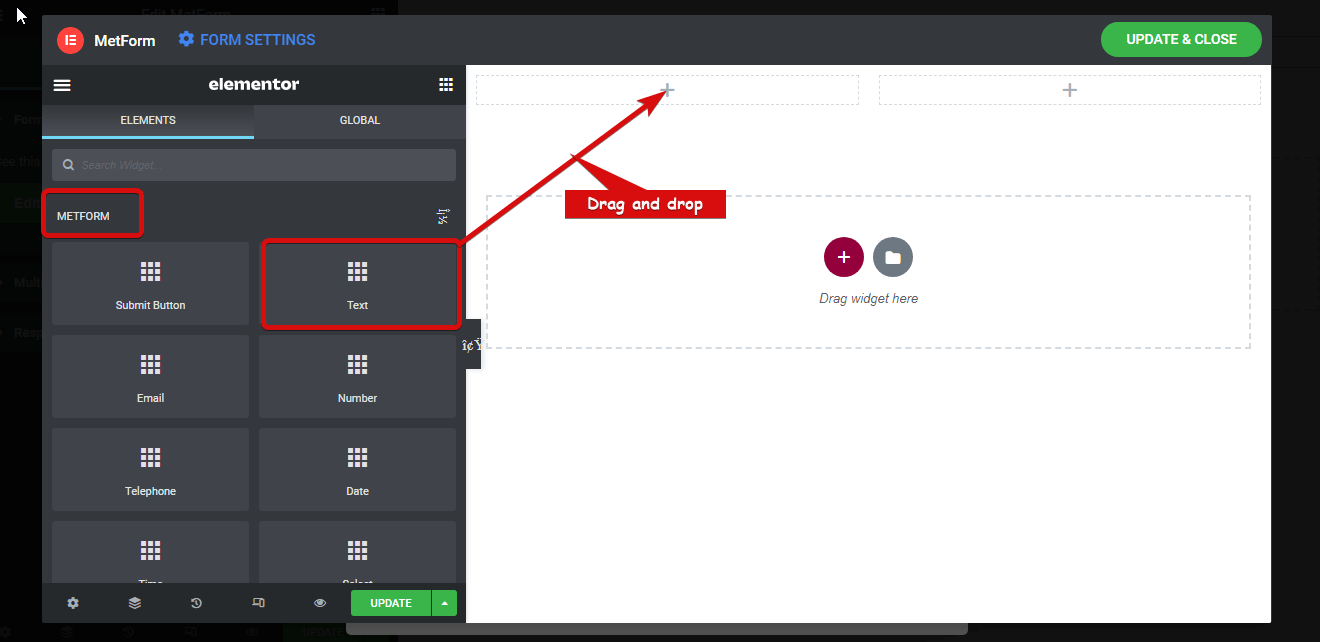
✅ Glissez et déposez les champs de saisie selon les besoins
✅ Glissez et déposez le bouton Précédent/Suivant/Soumettre en fonction de la phrase du formulaire
✅ Donnez un nom propre à la section
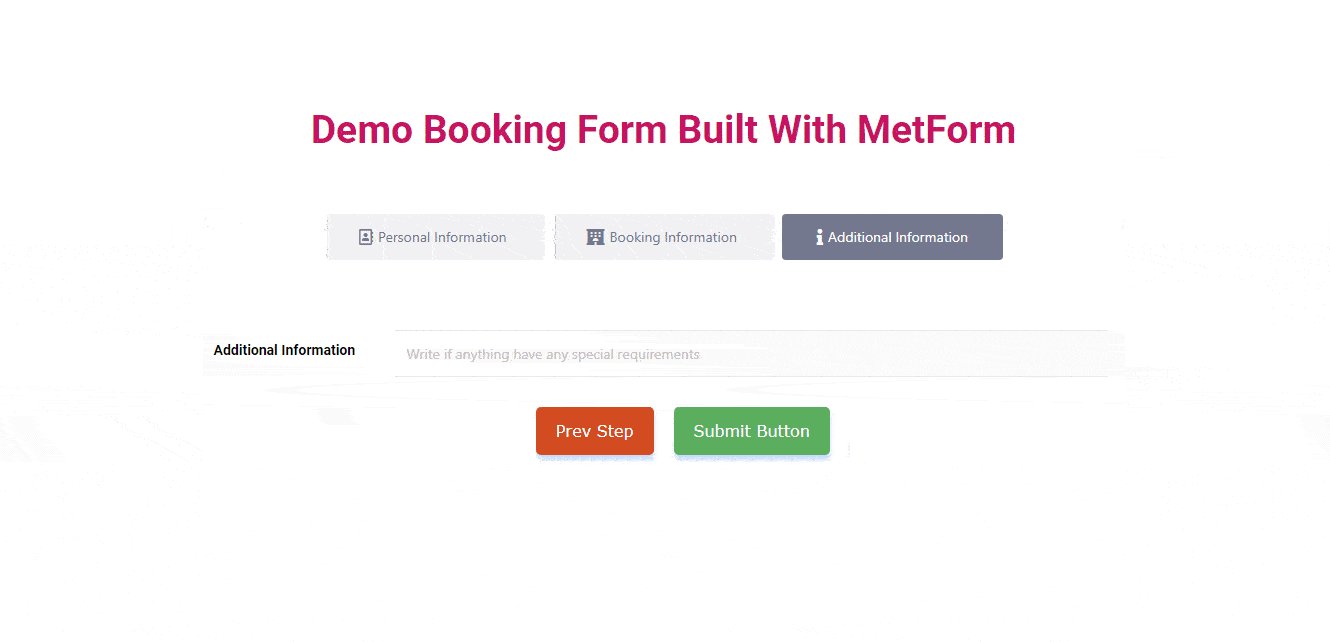
Pour ce blog, je vais créer une démo du formulaire de réservation d'hôtel en 3 étapes en plusieurs étapes en utilisant les étapes mentionnées ci-dessus. Les trois étapes du formulaire comprendront les informations personnelles, les informations de réservation et les informations supplémentaires.
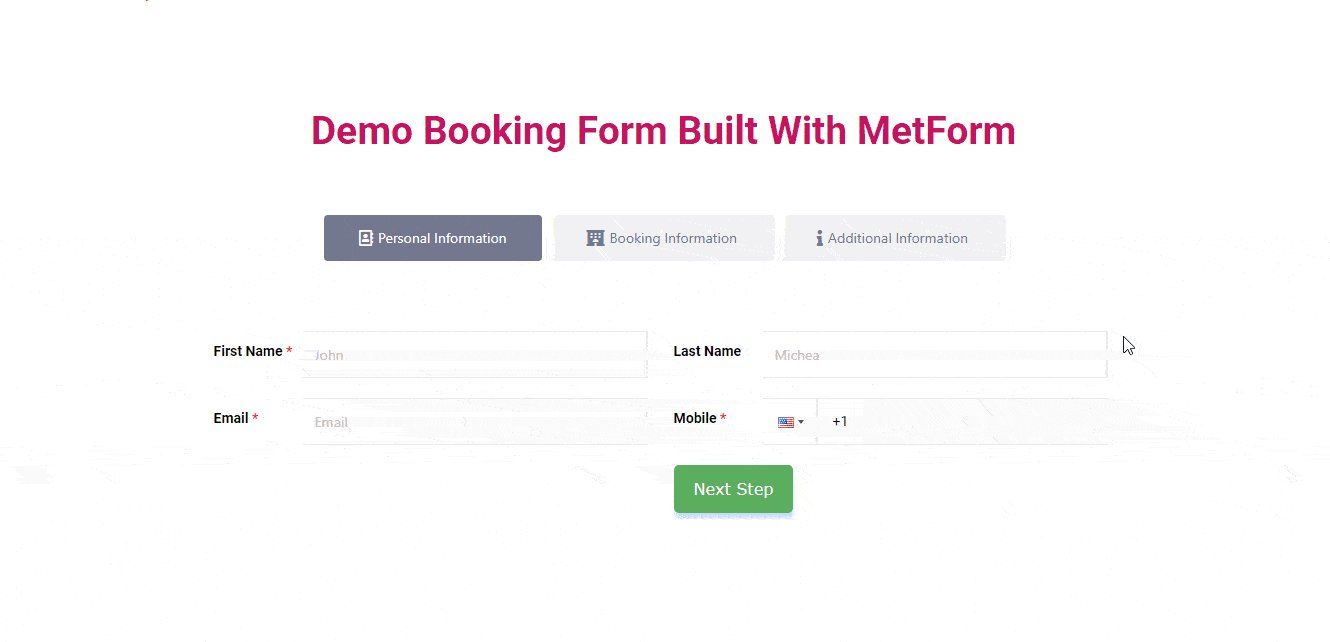
1️⃣ Formulaire de réservation Première étape – Informations personnelles :
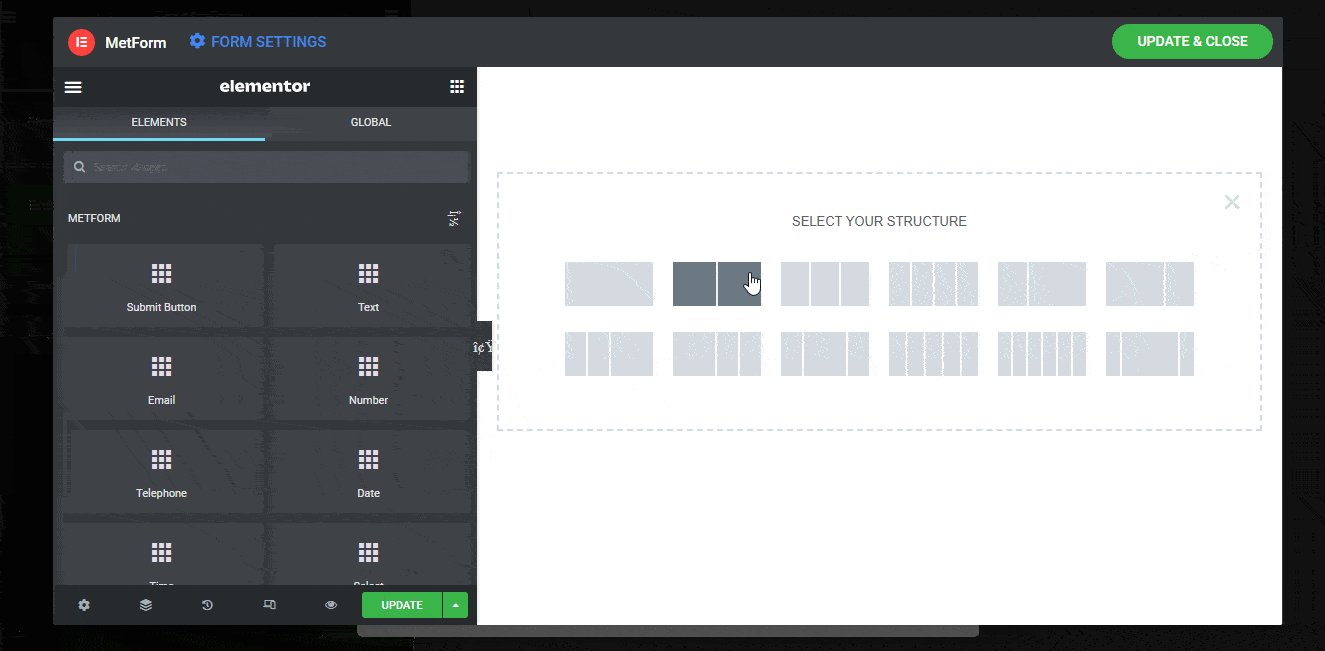
- Pour la section Informations personnelles, cliquez sur le Élémentor + icône et choisissez un structure à deux colonnes égales.

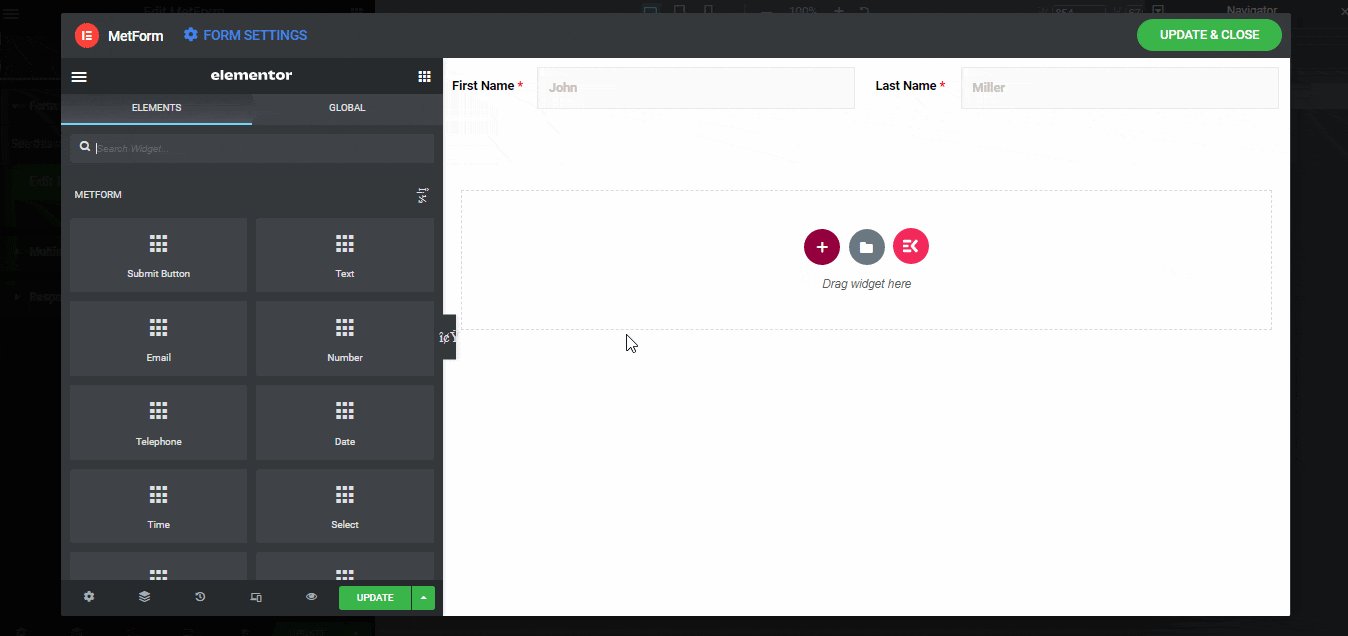
- Rechercher le texte champ de saisie et faites glisser et déposez le champ du formulaire dans la colonne de gauche.

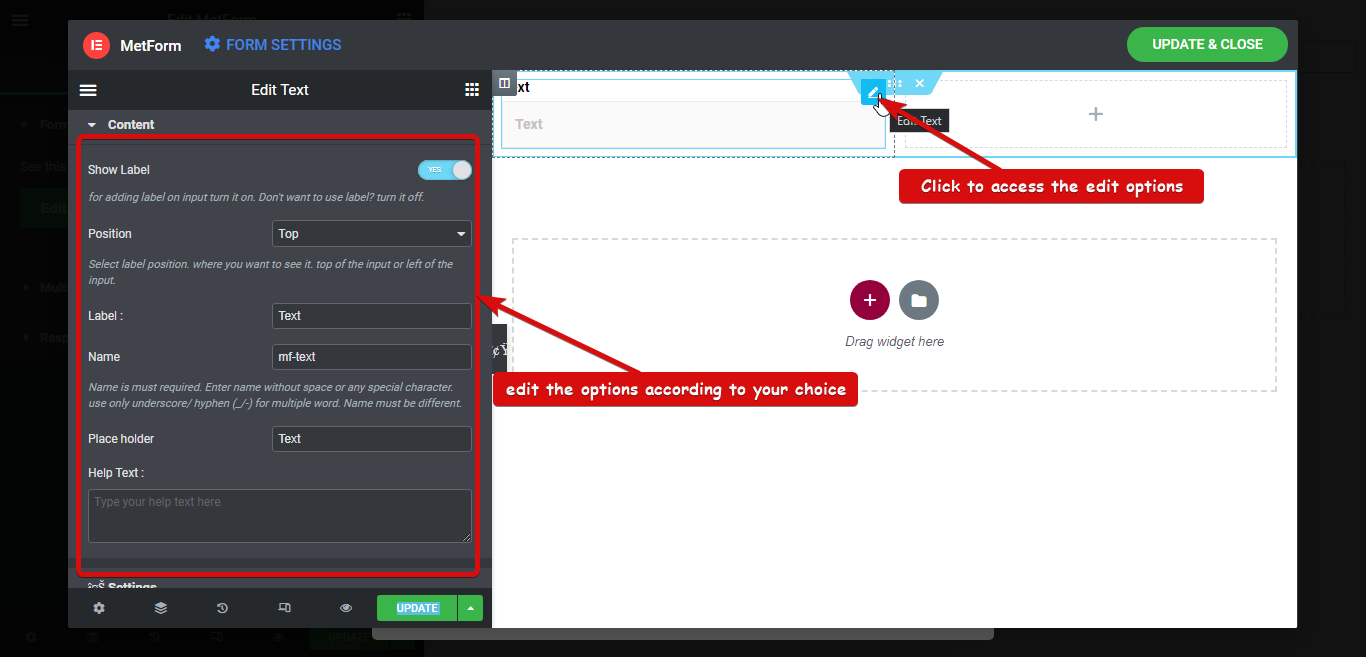
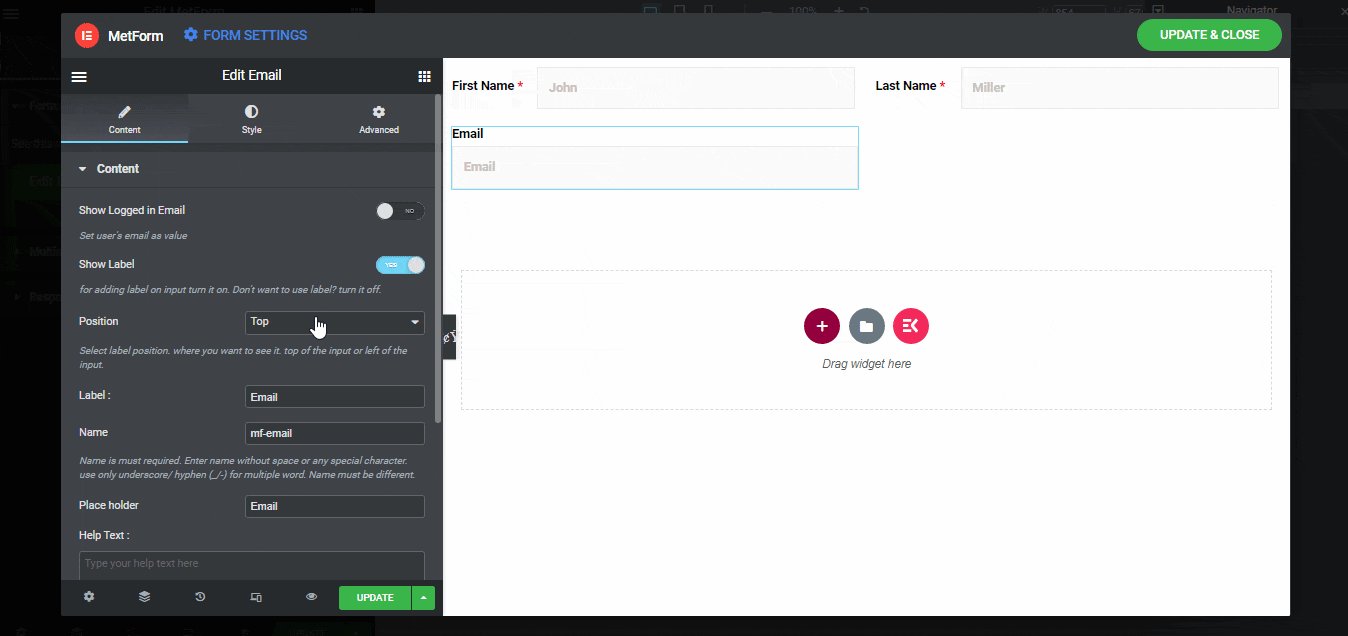
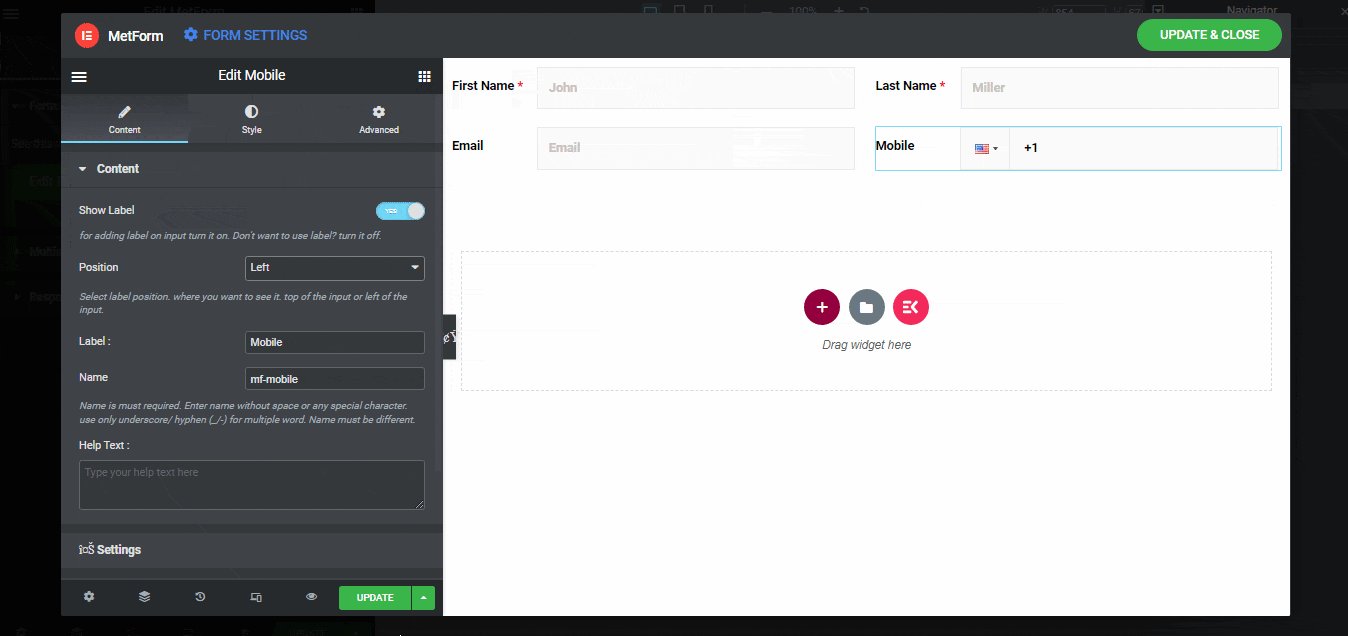
- Maintenant, pour modifier l'attribut de ce champ de saisie, cliquez sur le signe d'édition, allez dans Contenu ⇒ contenu et modifiez les options suivantes :
- Afficher l'étiquette : Activez cette option pour afficher le libellé du champ de saisie.
- Position: Vous pouvez choisir de positionner l'étiquette en haut ou à gauche.
- Étiquette: Donnez un nom à votre étiquette. Je vais utiliser « Prénom ».
- Nom: Le champ Nom est obligatoire et doit être unique. Assurez-vous donc de donner un nom différent à chaque champ et de remplacer l'espace par un trait de soulignement/trait d'union.
- Espace réservé : Fournissez un texte d’espace réservé.
- Texte d'aide: Si vous souhaitez fournir un texte d'aide aux utilisateurs, vous pouvez le faire ici.

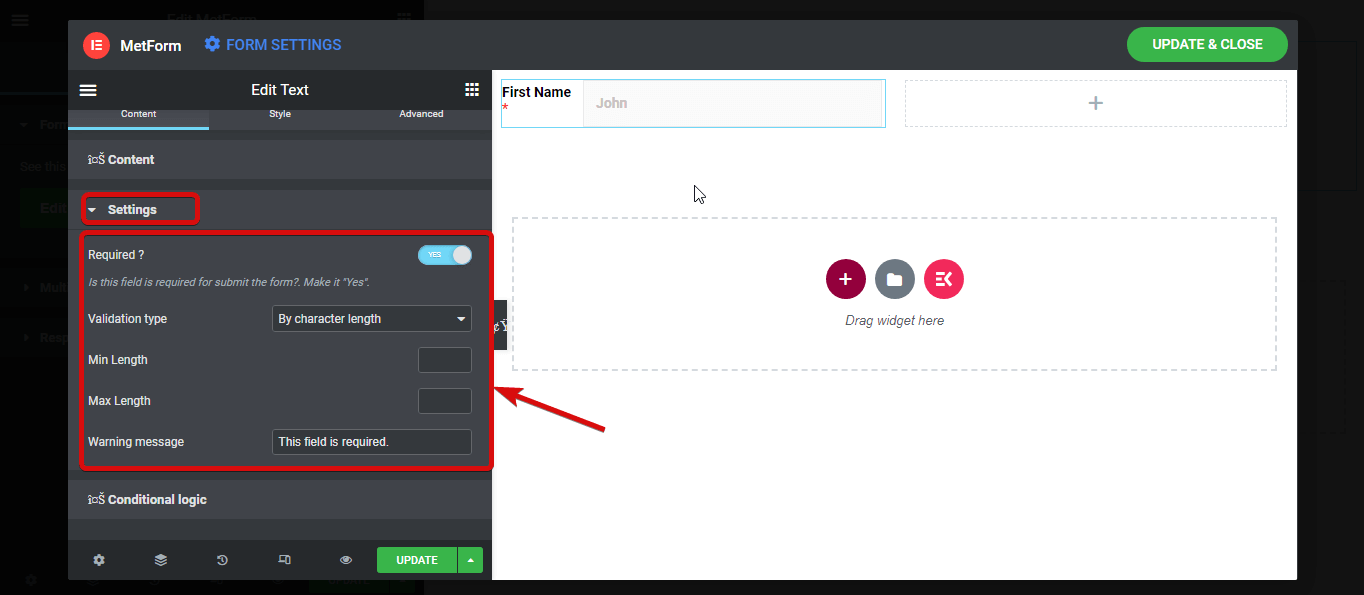
- Ensuite, allez au Contenu ⇒ Paramètres pour modifier les options suivantes :
- Requis: Pour rendre ce champ de formulaire obligatoire, activez cette option.
- Type de validation : Vous pouvez définir différents types de validation pour le champ de texte en fonction de la longueur des caractères, de la longueur des mots et de l'expression.
- Message d'alerte: Ici, vous pouvez définir le message d'avertissement qui s'affichera si la condition n'est pas remplie.

Note: j'utiliserai le logique conditionnelle figurer à la deuxième étape de ce formulaire.
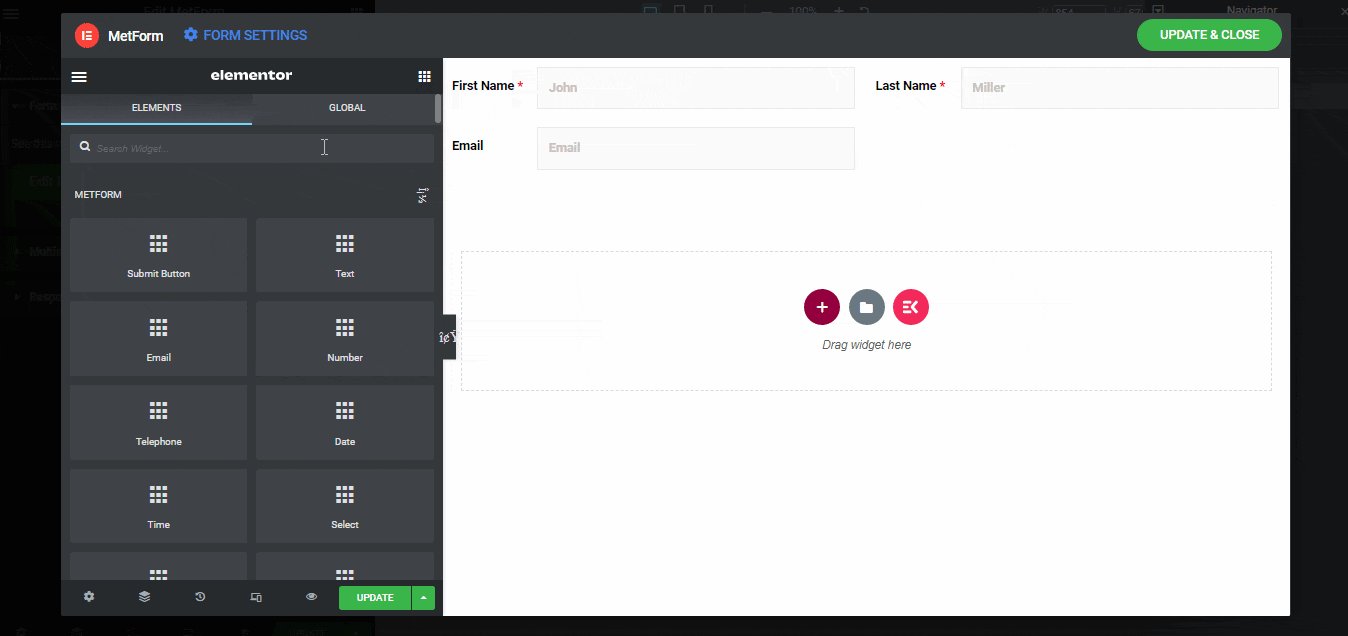
Tout comme pour le prénom, ajoutez un autre champ de saisie de texte pour le nom de famille. Dans le cadre de l'étape des informations personnelles, je vais ici ajouter deux champs supplémentaires ; Email et numéro de portable.

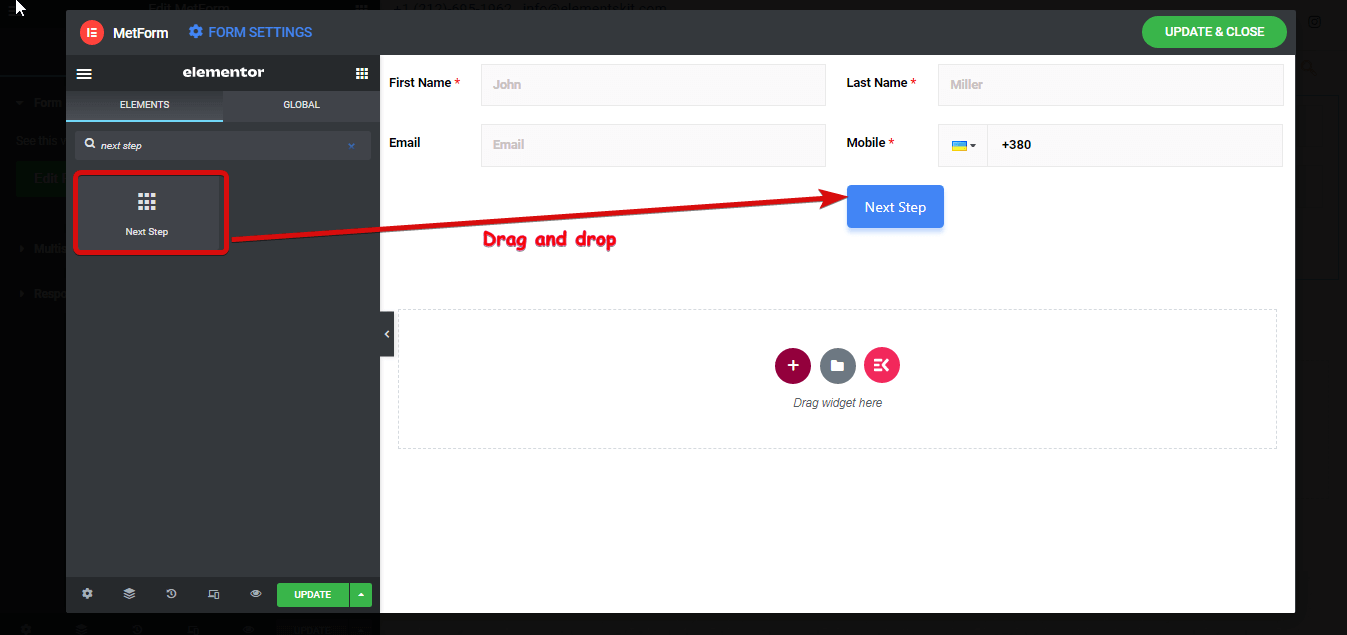
Une fois que vous avez terminé de modifier les paramètres du champ Email et numéro de mobile. Rechercher et faites glisser et déposez le bouton Étape suivante. Vous pouvez modifier différents paramètres de boutons tels que l'étiquette, l'alignement des boutons, l'icône, la position de l'icône, etc.

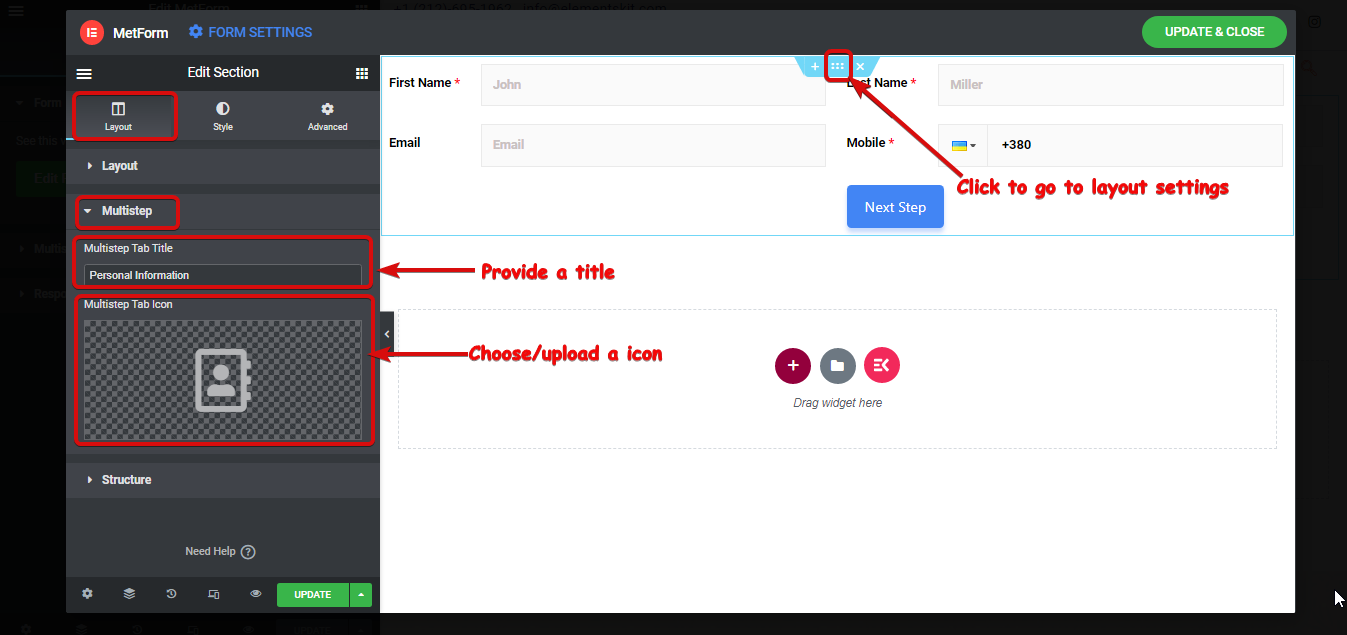
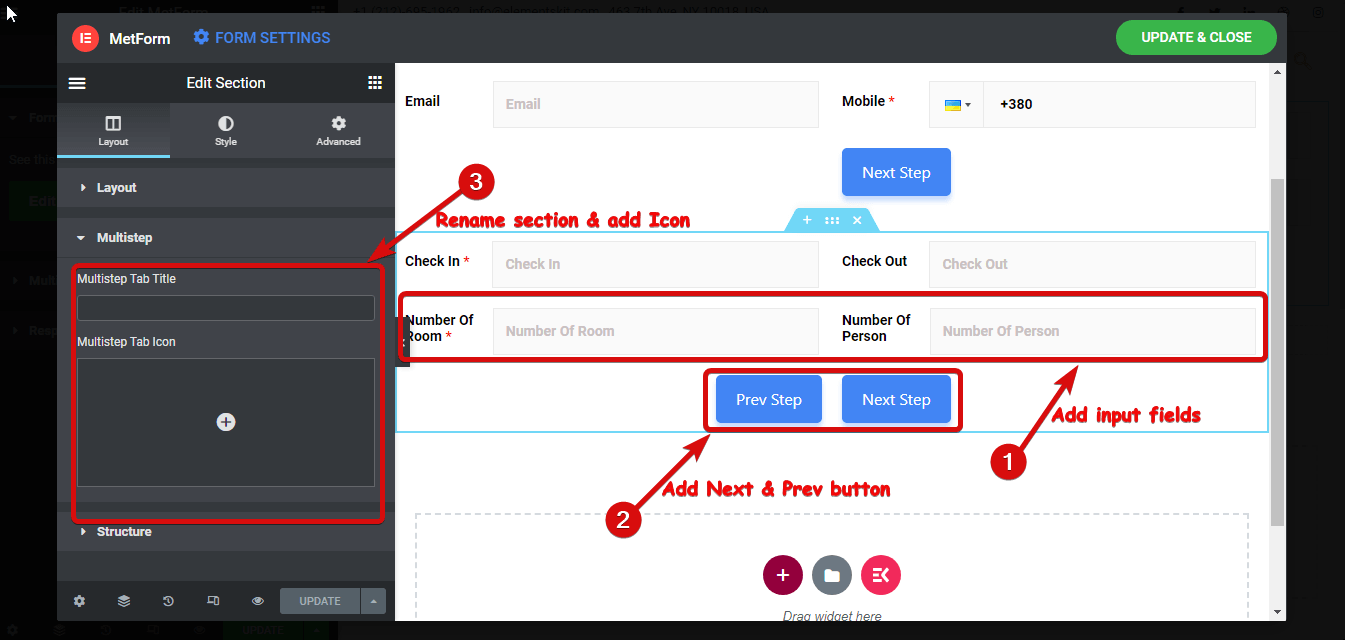
- La section pour la première étape est maintenant prête, pour donner un nom propre à la première étape
- Cliquez sur l'icône à six points pour ouvrir l'option des paramètres et accéder à disposition ⇒ plusieurs étapes.
- Indiquez un nom sur le Titre de l'onglet en plusieurs étapes option
- Choisissez une icône dans la bibliothèque ou téléchargez un SVG.
- Cliquez sur mettre à jour pour enregistrer.

Maintenant que la première section est prête, construisons la deuxième étape.
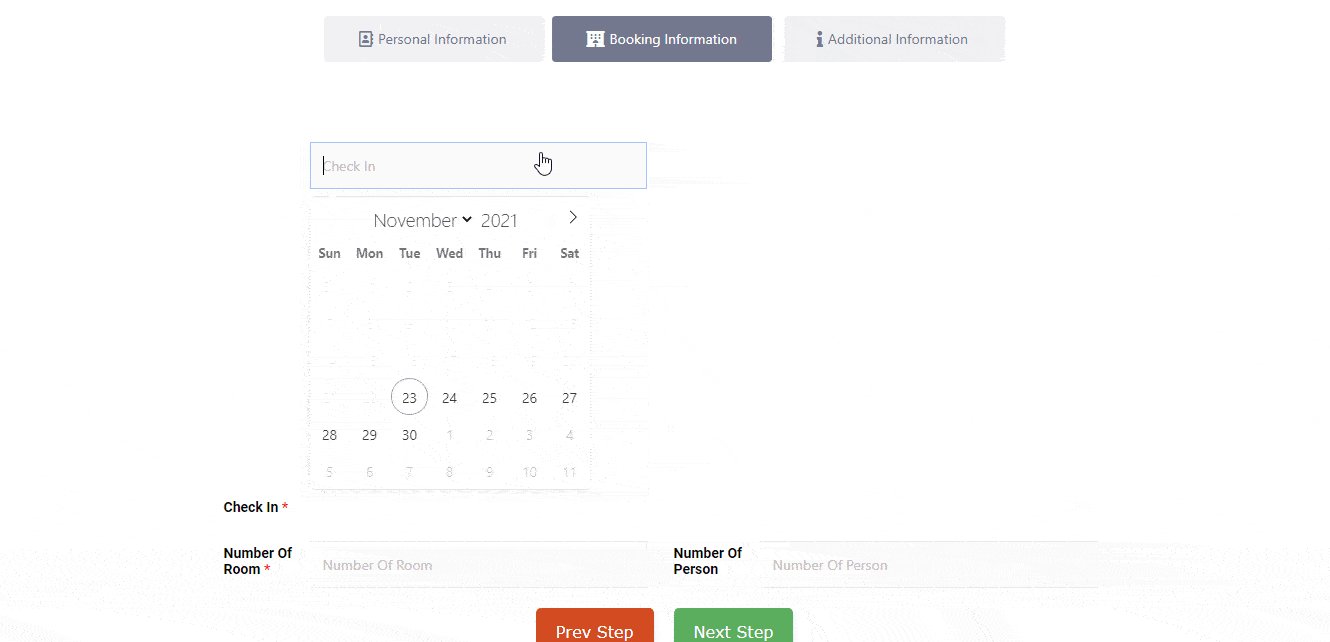
2️⃣ Formulaire de réservation Deuxième étape – Informations sur la réservation :
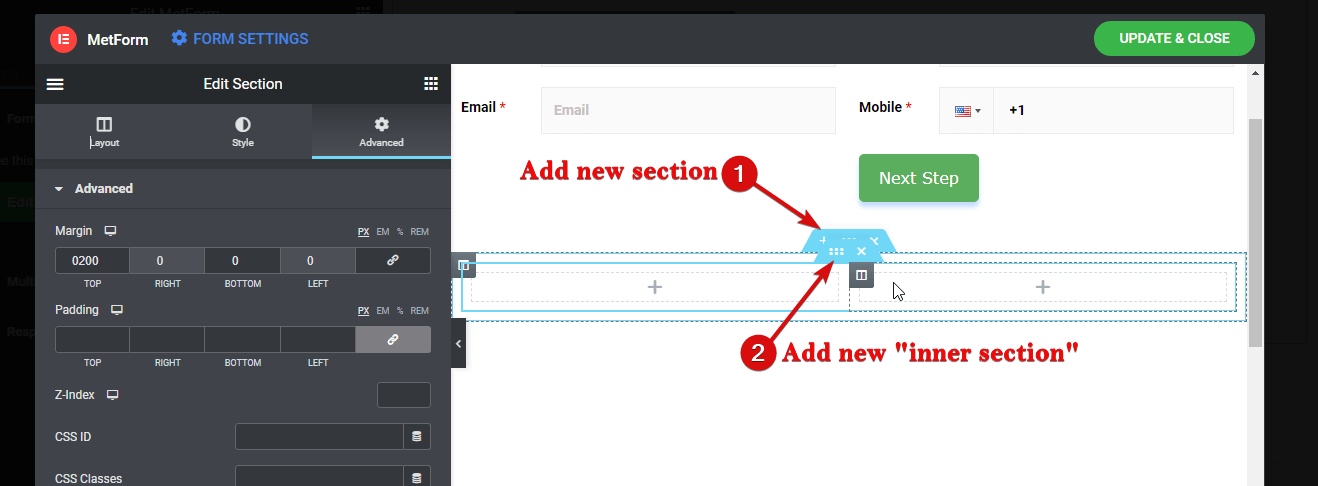
- Pour la deuxième étape, vous devez choisir une nouvelle section. Je vais choisir une nouvelle section avec une seule colonne, puis ajouter une nouvelle section intérieure avec deux colonnes égales.
- Après avoir choisi la colonne, faites glisser et déposez le champ de saisie de 2 dates pour les options d'arrivée et de départ.

Règle à suivre: Vous devez choisissez une nouvelle section pour commencer la nouvelle étape, sinon, tout champ de saisie que vous ajoutez sera ajouté à l'étape précédente. Alors, souviens-toi toujours, les nouvelles étapes nécessitent une nouvelle section même s'il a la même disposition.
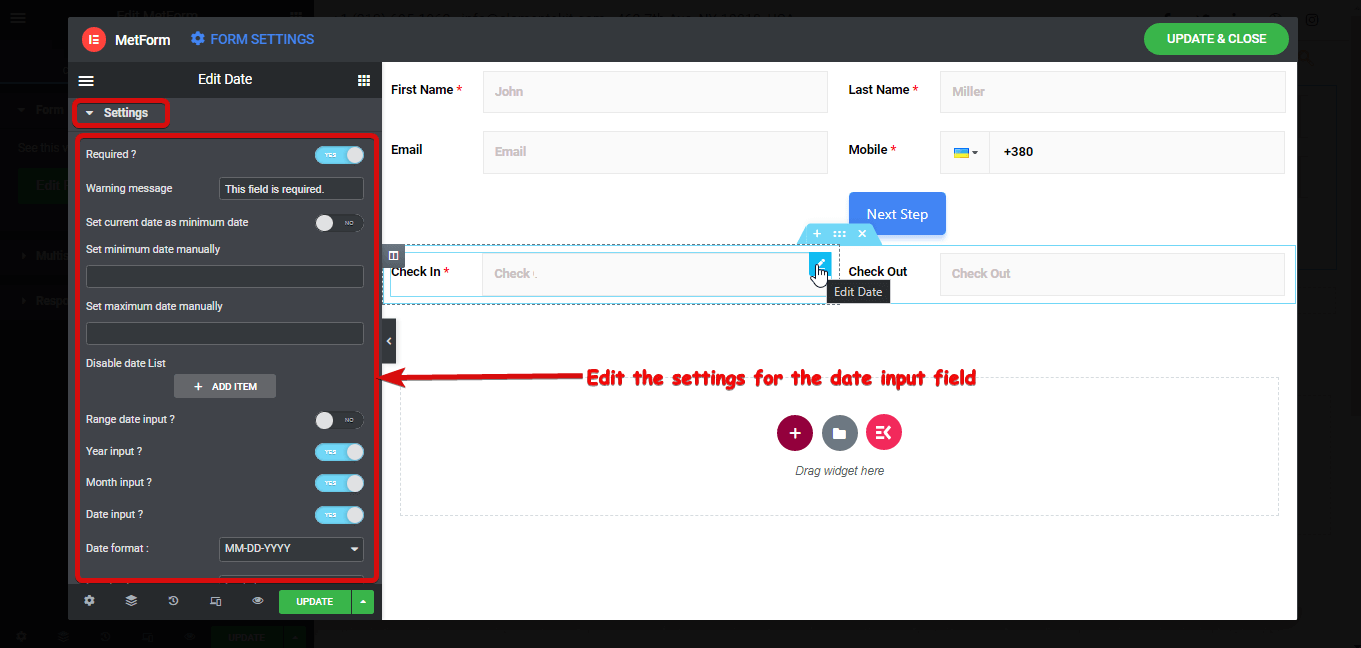
- En plus de l'option de paramètres mentionnée pour le champ de texte, vous obtenez les paramètres suivants pour le champ de saisie Date sous Contenu ⇒ Paramètres
- Définir la date actuelle comme date minimale : Activez cette option pour définir la date actuelle comme date minimale.
- Définir la date minimale manuellement : Si vous ne souhaitez pas définir la date actuelle comme date minimale, vous pouvez également définir la date minimale manuellement.
- Définir la date maximale manuellement : Ici, vous pouvez définir la date maximale.
- Désactiver la liste des dates : Vous pouvez utiliser cette option pour désactiver certaines dates. Pour désactiver une date, cliquez sur le bouton + AJOUTER UN ÉLÉMENT et sélectionnez la date.
- Saisie de la plage de dates : En activant cette option, vous pouvez permettre aux utilisateurs de sélectionner une plage de dates. Mais pour ce formulaire, je laisserai cette option désactivée.
- Entrée de l'année : Activez cette option pour prendre un an dans le cadre de la saisie de la date.
- Saisie du mois : Pour activer le mois dans le cadre de la saisie de la date, activez cette option.
- Saisie des dates : Activez cette option pour prendre une date (jour) dans le cadre de la saisie de la date
- Format de date: Définissez ici le format de la saisie de la date.
- Localisation: Choisissez l'emplacement dans la liste déroulante en fonction de vos préférences.
- Vous souhaitez saisir du temps avec : Activez cette option pour prendre du temps avec les données en entrée. Si vous activez cette option, vous obtiendrez une autre option qui est Activer l'heure 24 heures. En utilisant cette option, vous pouvez activer le format 24 heures.

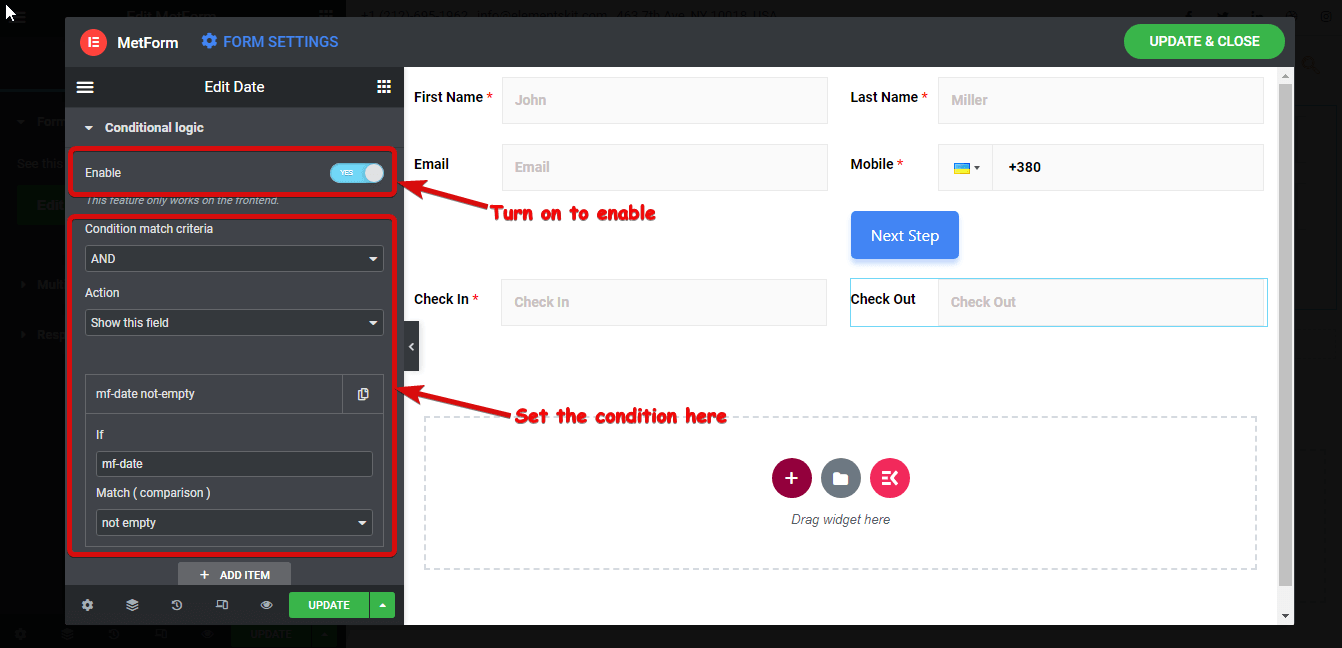
Maintenant, enfin, nous allons utiliser le fonctionnalité de formulaire conditionnel pour le champ Extraire. Pour rendre le champ d'extraction visible uniquement lorsque le champ d'arrivée est vide,
- Copiez la valeur du Nom du champ de saisie Check-In.
- Allez ensuite au Contenu ⇒ Conditionnel, allume le activer option
- Choisissez ET dans la liste déroulante Critères de correspondance de condition.
- Dans les options déroulantes Action, choisissez Afficher ce champ.
- Cliquer sur + AJOUTER UN ARTICLE, dans le champ de saisie if, collez la valeur du nom du champ d'enregistrement que vous avez copiée.
- Choisir "pas vide» dans la liste déroulante Match (comparaison).

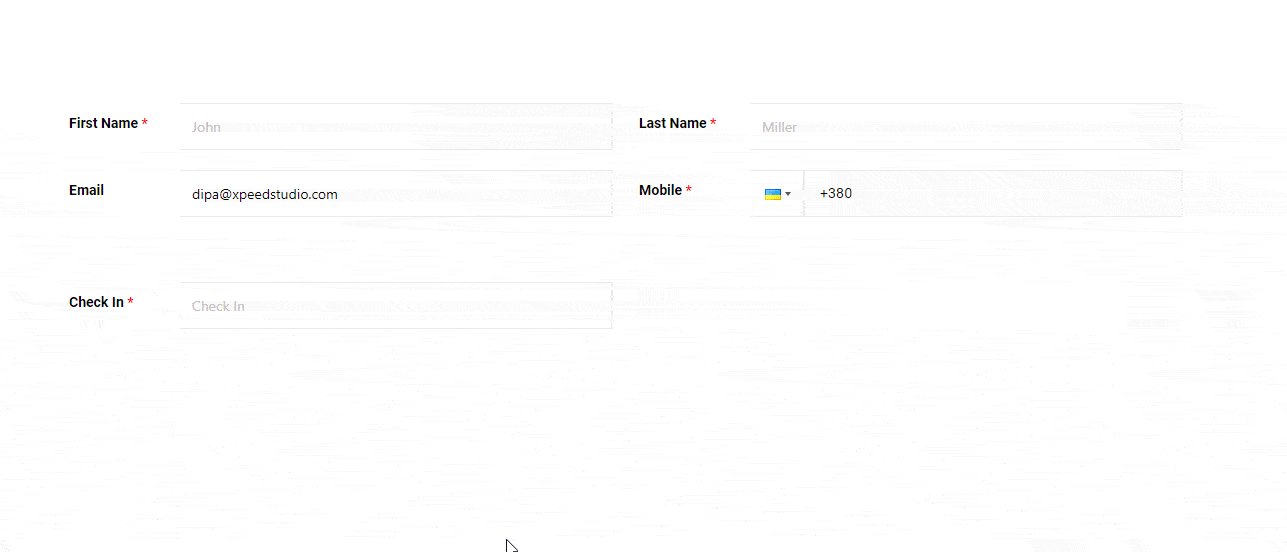
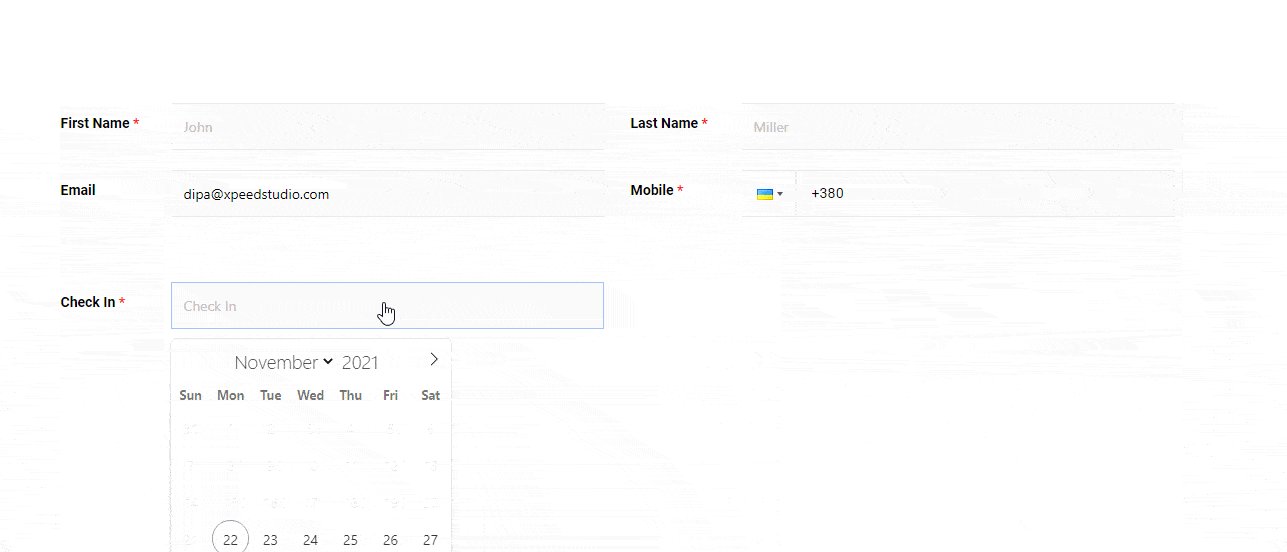
Cliquez maintenant sur le bouton Aperçu pour voir. Le champ de départ ne doit être visible qu’une fois que vous avez choisi une date d’arrivée.

Ajouter une nouvelle section intérieure Ainsi, le formulaire n'a pas l'air mauvais lorsque l'option conditionnelle masque l'extraction initiale. Faites glisser et déposez le champ du formulaire Numéro deux fois pour créer deux champs supplémentaires pour le nombre de pièces et le nombre de personnes.
Et puisque c'est l'étape intermédiaire, nous devons inclure les boutons Précédent et Suivant.

Une fois que vous avez terminé de modifier les paramètres de tous les champs ajoutés à cette section, modifiez le nom de la section/étape de la mise en page ⇒ multi-étape tout comme vous l'avez fait avec la première section. Je l'appelle Informations de réservation.
👉🏽👉🏽 Pour apprendre plus de détails sur la fonctionnalité de formulaire conditionnel de MetForm cliquez ici.
Maintenant que la deuxième étape est prête, passons à la troisième étape
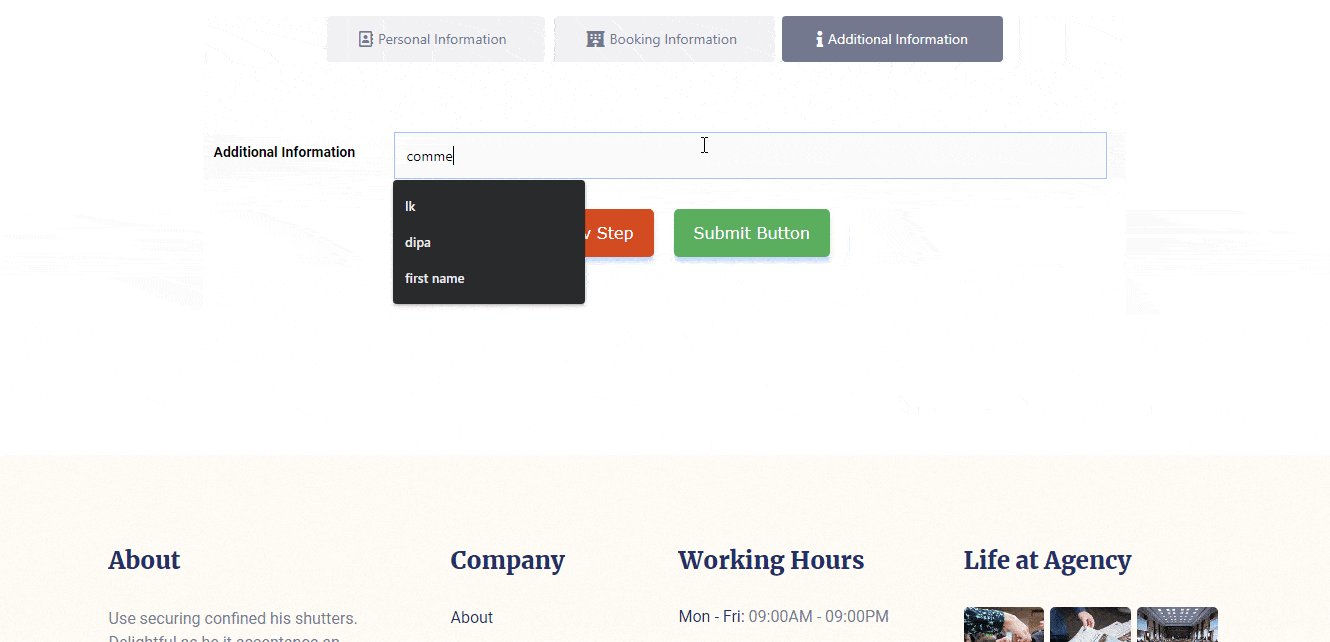
3️⃣ Formulaire de réservation Troisième étape – Informations supplémentaires
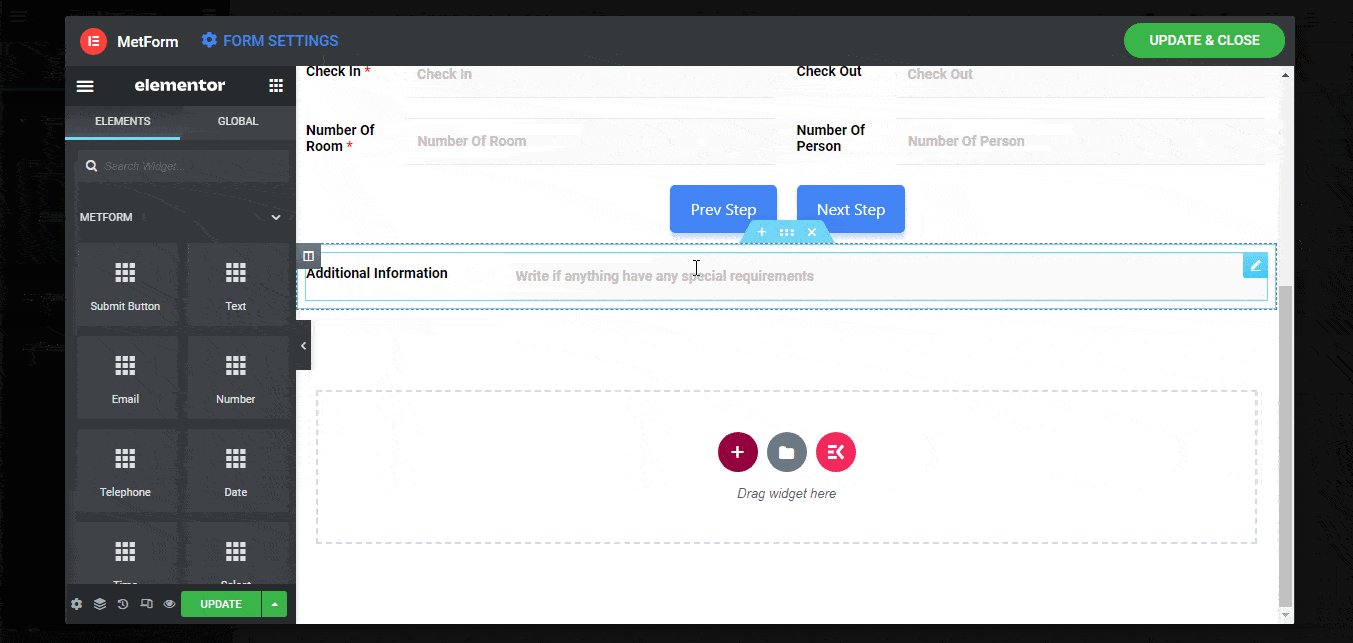
Pour la troisième étape, ajoutons une nouvelle section avec une seule colonne. Et ajoutez un champ de texte et nommez-le Informations supplémentaires.
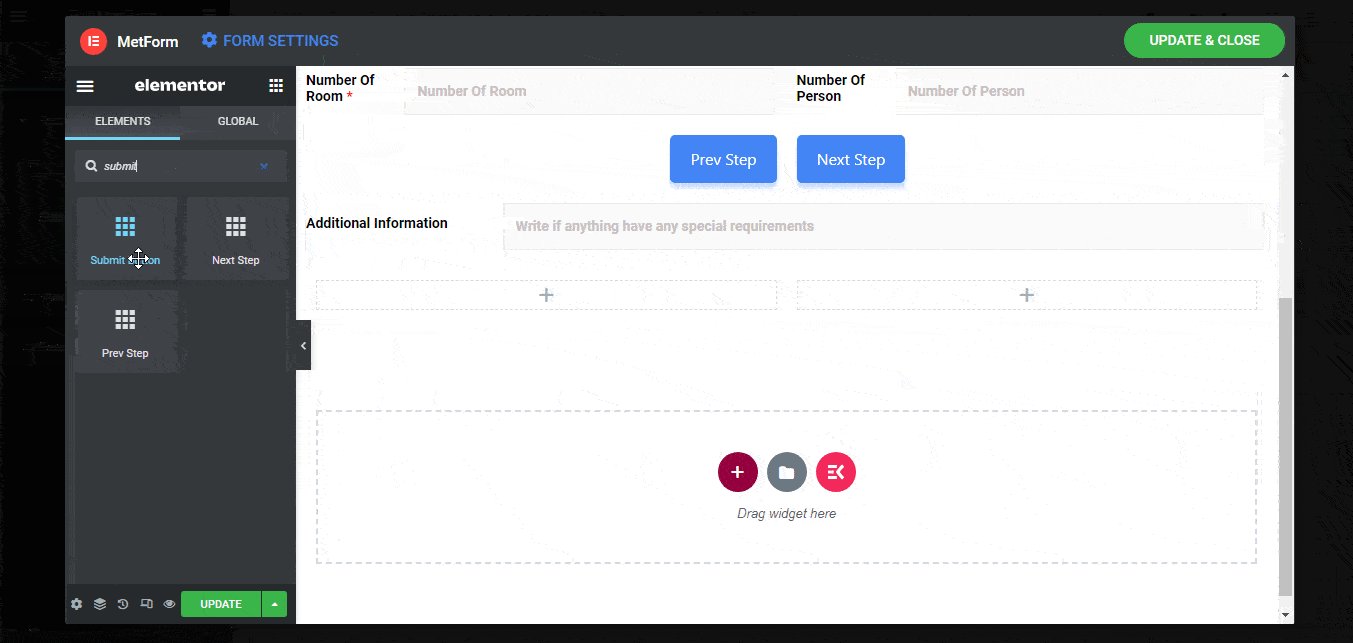
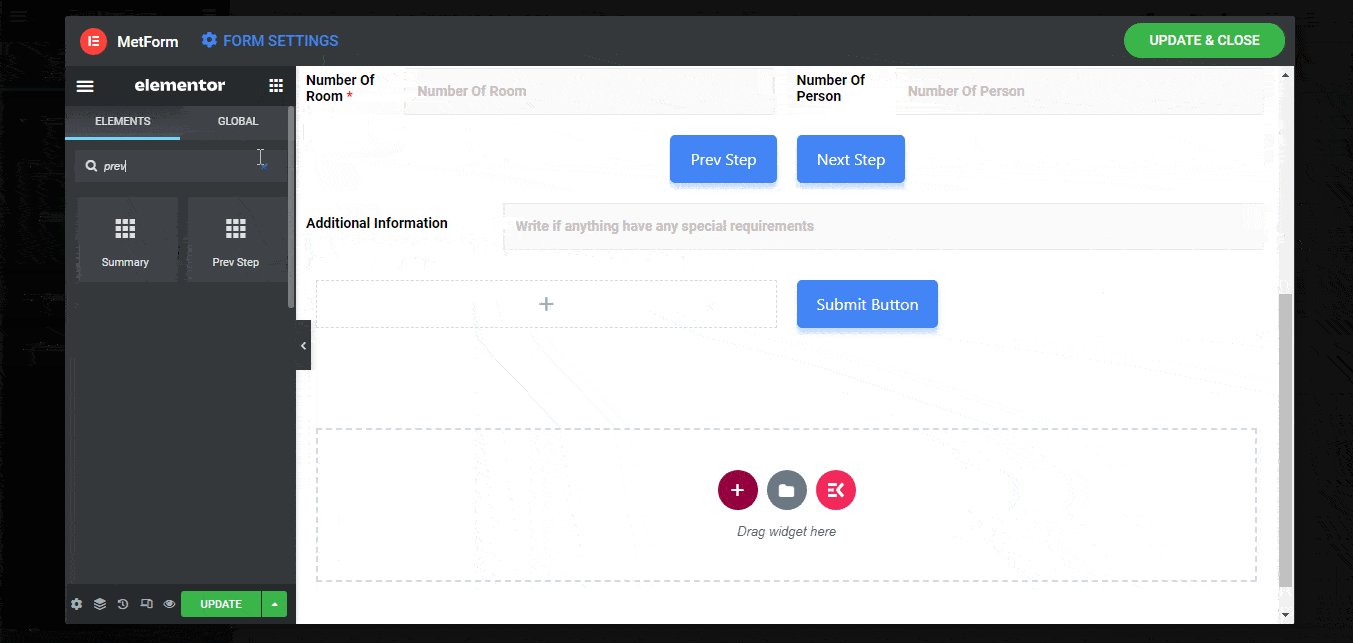
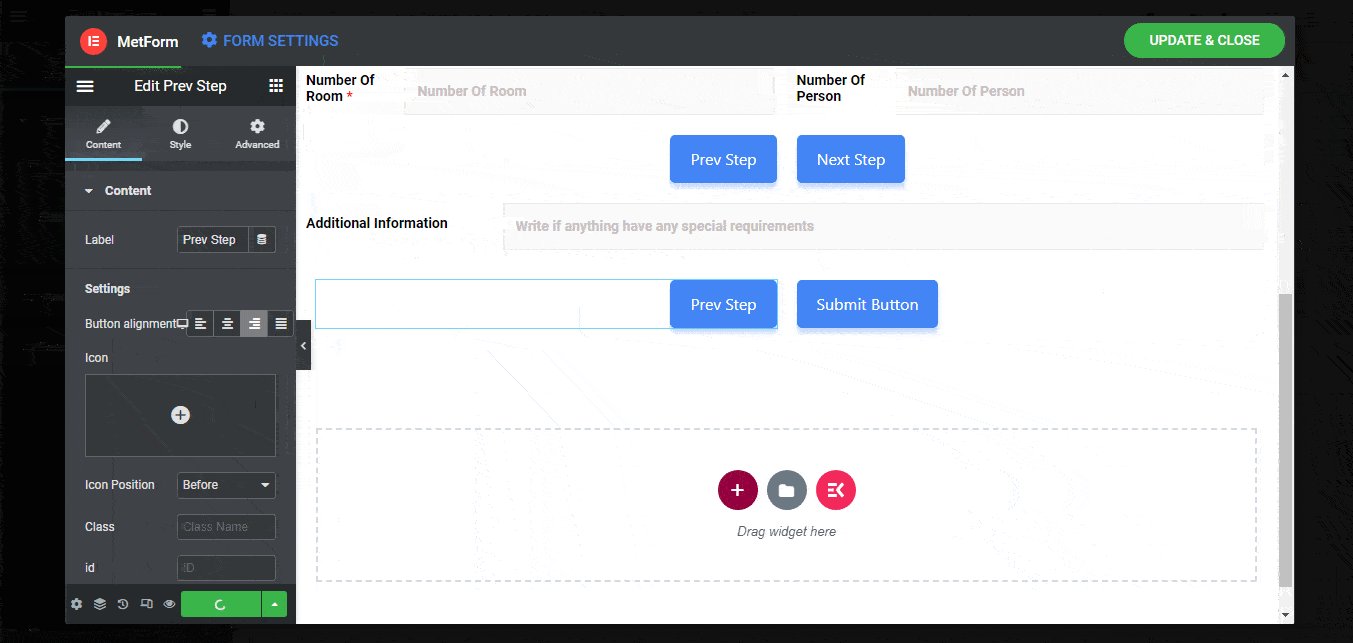
Ensuite, ajoutez une section intérieure de deux colonnes dans la section. Après cela, faites glisser et déposez un bouton précédent puis un bouton soumettre pour la soumission du formulaire.

Remarque : Vous pouvez ajouter autant de sections intérieures que vous le souhaitez. Mais pour créer une nouvelle étape, vous devez ajouter une nouvelle section.
Pour donner un nom à la troisième section, rendez-vous sur disposition ⇒ plusieurs étapes et ajoutez le titre "Informations Complémentaires» et ajoutez une icône.
Enfin, nous avons fini de créer notre formulaire WordPress en plusieurs étapes en 3 étapes. Cliquez maintenant sur mettre à jour pour enregistrer et fermez la fenêtre pour passer aux paramètres en plusieurs étapes.
👉👉 Vous pouvez également consulter notre blog Comment créer un formulaire d'enquête WordPress dans Elementor à l'aide de MetForm
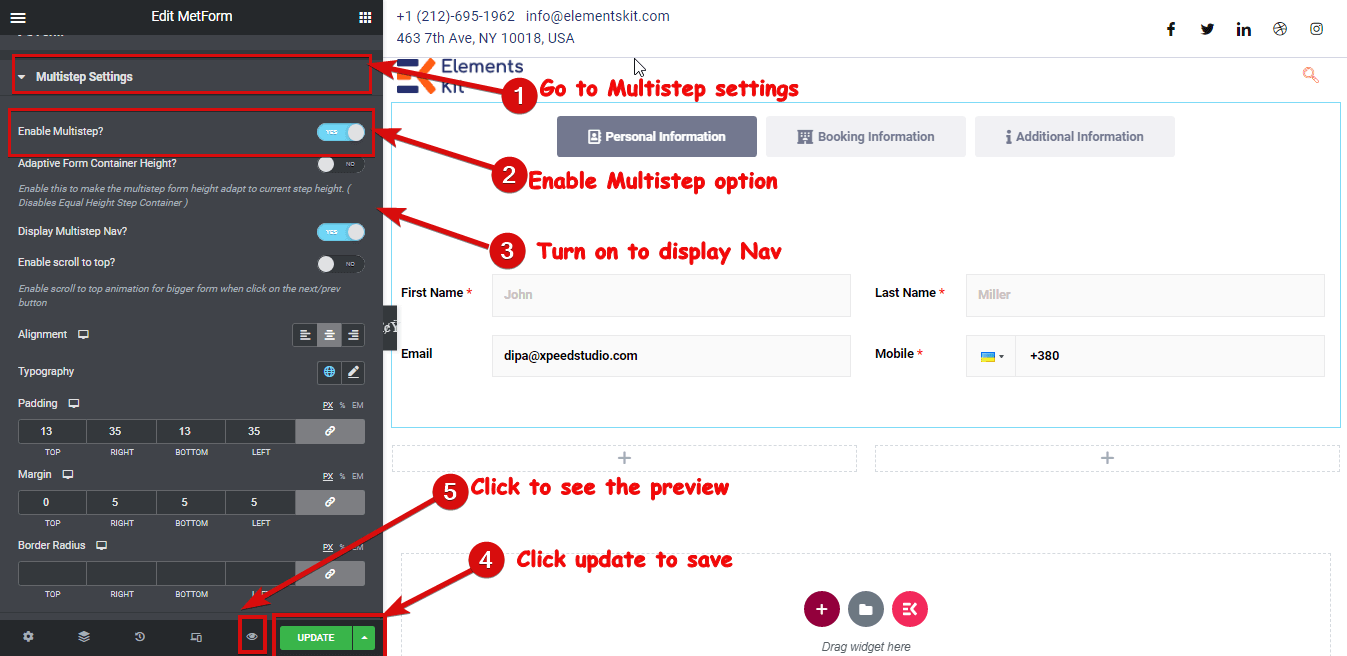
Étape 4 : Activer l'option de formulaire en plusieurs étapes de MetForm
Maintenant que nous avons notre formulaire, il est temps de le convertir en un formulaire fonctionnel en plusieurs étapes. Faire cela
- Accédez à Contenu ⇒ Paramètres en plusieurs étapes
- Activez l'option Activer plusieurs étapes pour activer les options multi-étapes.
- Activez l'affichage de la navigation en plusieurs étapes pour que le menu Section apparaisse en haut. Vous pouvez également modifier les différents paramètres tels que la hauteur du conteneur de formulaire adaptatif, activer le défilement vers le haut, etc.
- Après avoir effectué toutes les modifications, cliquez sur mettre à jour pour enregistrer

Étape 5 : Configurer la confirmation, la notification et d'autres paramètres pour terminer
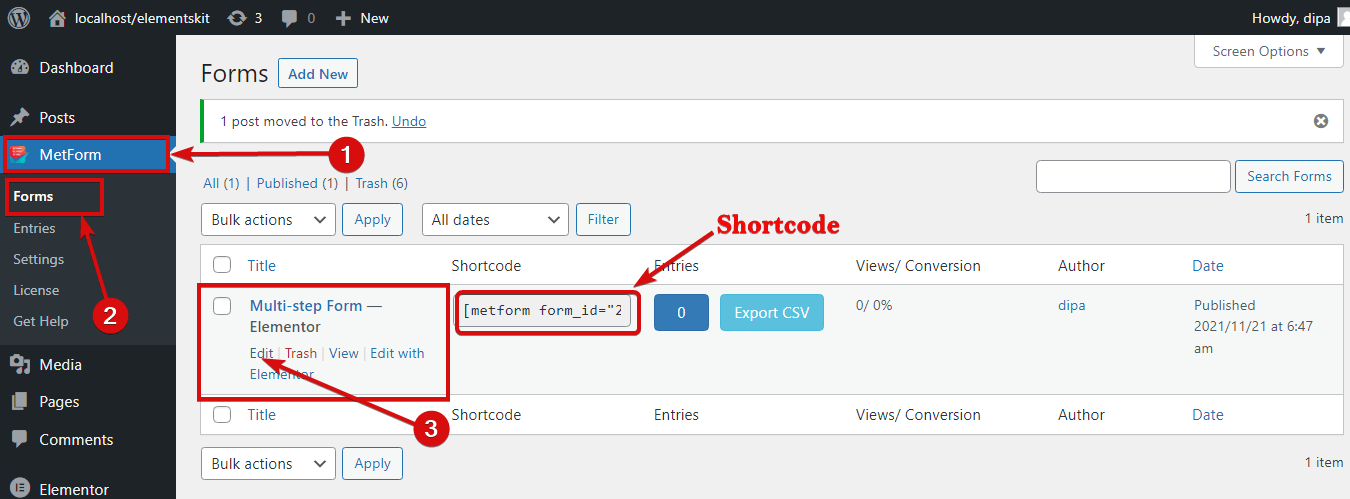
Now that you have designed the WordPress multistep form, let’s configure all the form settings MetForm has to offer. To modify the MetForm settings from the WordPress dashboard, allez dans MetForm ⇒ Formulaires ⇒ Cliquez sur Modifier option du formulaire que vous venez de créer.

Note: Ici vous trouverez également le shortcode du formulaire que vous avez créé et que vous venez de copier et coller pour ajouter votre formulaire n'importe où sur le site Web. Vous pouvez accéder aux paramètres du formulaire depuis la page Modifier Formulaire possibilité également.
Vous trouverez ici les paramètres suivants :
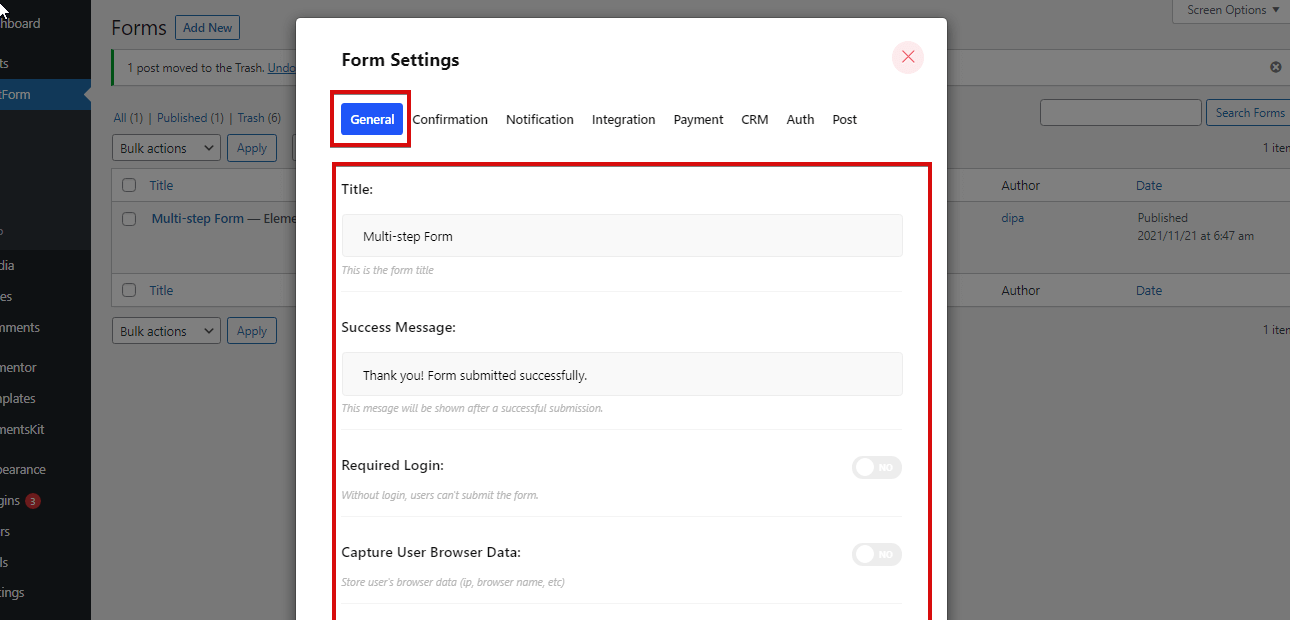
Général:
Dans le cadre des paramètres généraux, vous pouvez modifier Titre, message de réussite, connexion requise, nombre de vues, etc. Vous pouvez également définir n'importe quel URL personnalisée sur lequel vous souhaitez que les utilisateurs atterrissent après avoir soumis le formulaire.

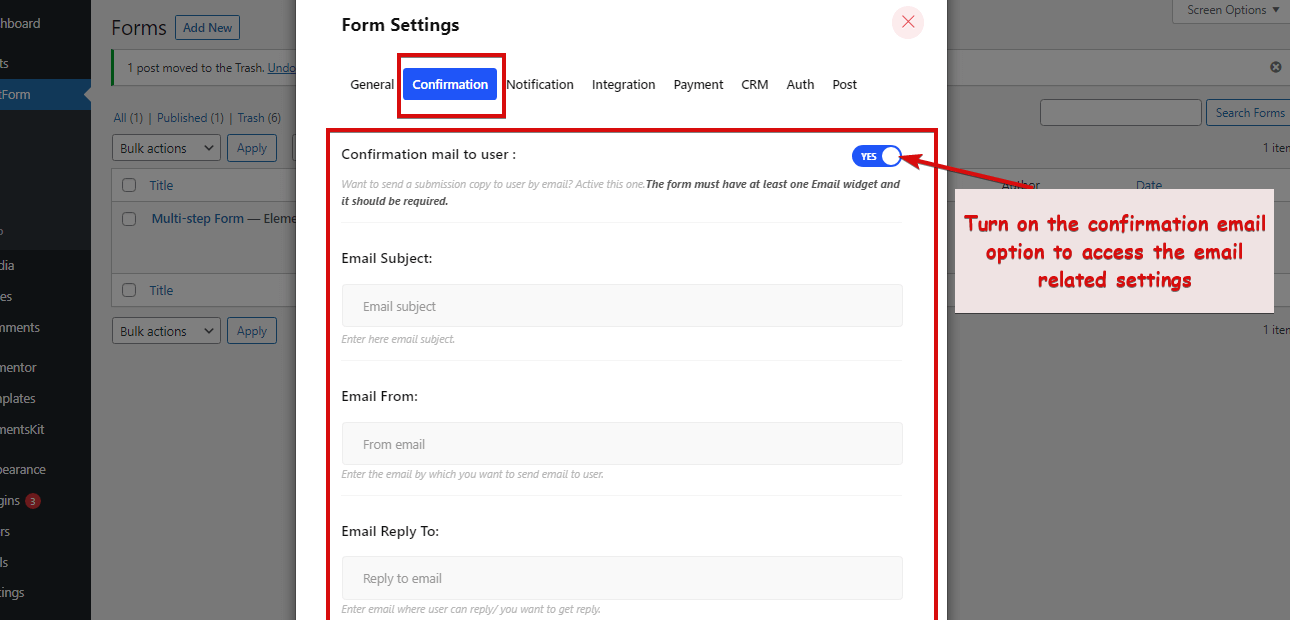
Confirmation:
Vous pouvez envoyer un e-mail de confirmation à vos utilisateurs avec une copie de leur formulaire soumis avec ce plugin de création de formulaire. Activez l'option de confirmation et ensuite vous pouvez définir Objet de l'e-mail, E-mail de, De l'e-mail, Réponse par e-mail à et Message de remerciement.

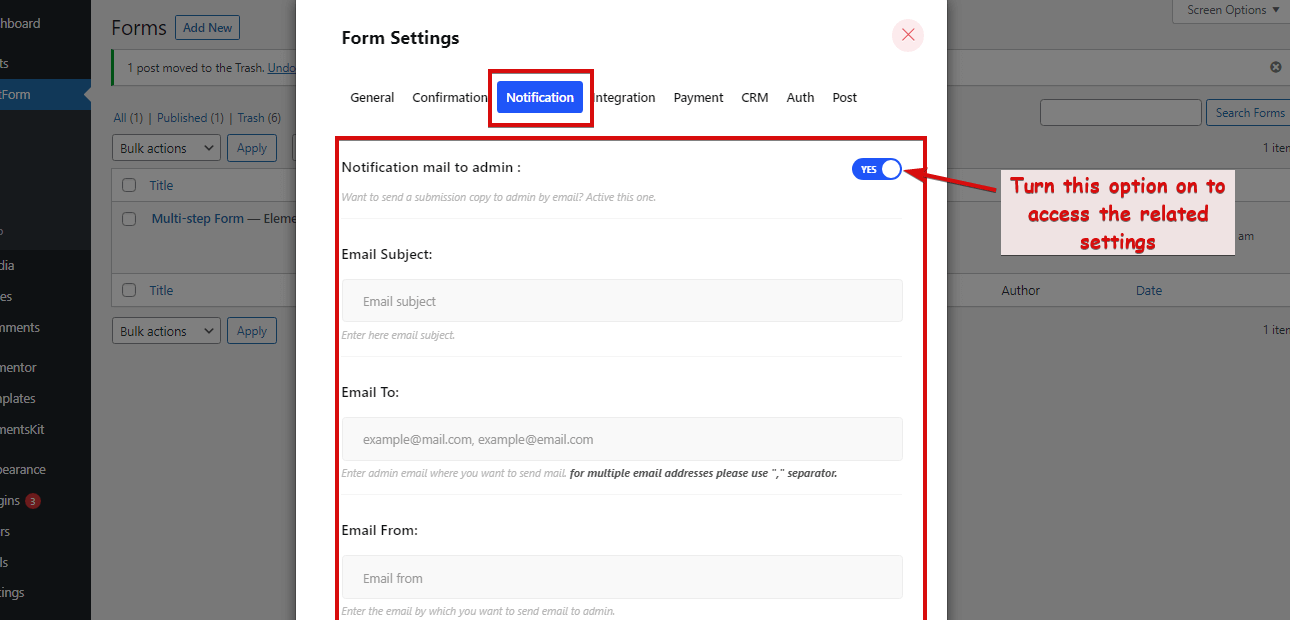
Paramètres de notification:
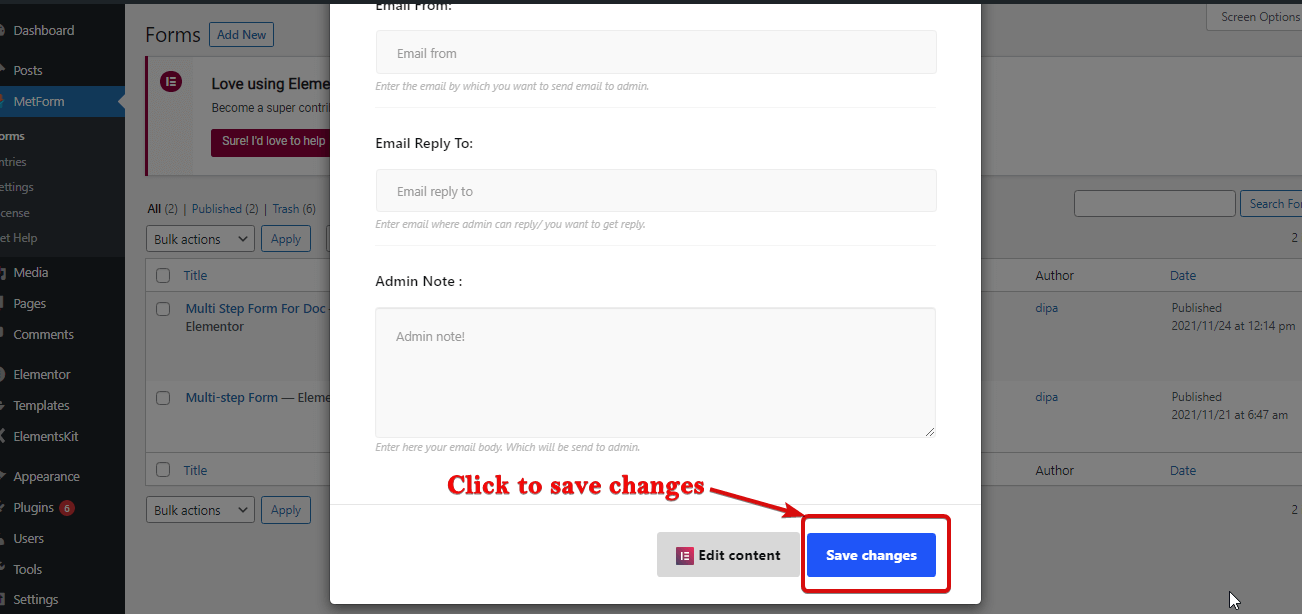
Vous pouvez également envoyer des e-mails de notification de formulaire à l'administrateur avec MetForm. Activer le courrier de notification à l'option administrateur. Ensuite, réglez le Objet de l'e-mail, e-mail à, e-mail de, note de l'administrateur, etc.

Après avoir effectué toutes les modifications, faites défiler vers le bas et cliquez sur enregistrer les modifications pour mettre à jour les paramètres.

Outre les paramètres que j'ai abordés dans ce blog, vous bénéficiez également d'une intégration telle que API REST, Mail Chimp, Google Sheet, etc. Aussi, intégration de passerelles de paiement comme PayPal, Stripe. Intégration CRM qui inclut HubSpot, Zoho, etc. Vous obtenez également options d'authentification telles que la connexion et l'enregistrement. Pour plus de détails sur ces paramètres, consultez notre documentation de MetForm.
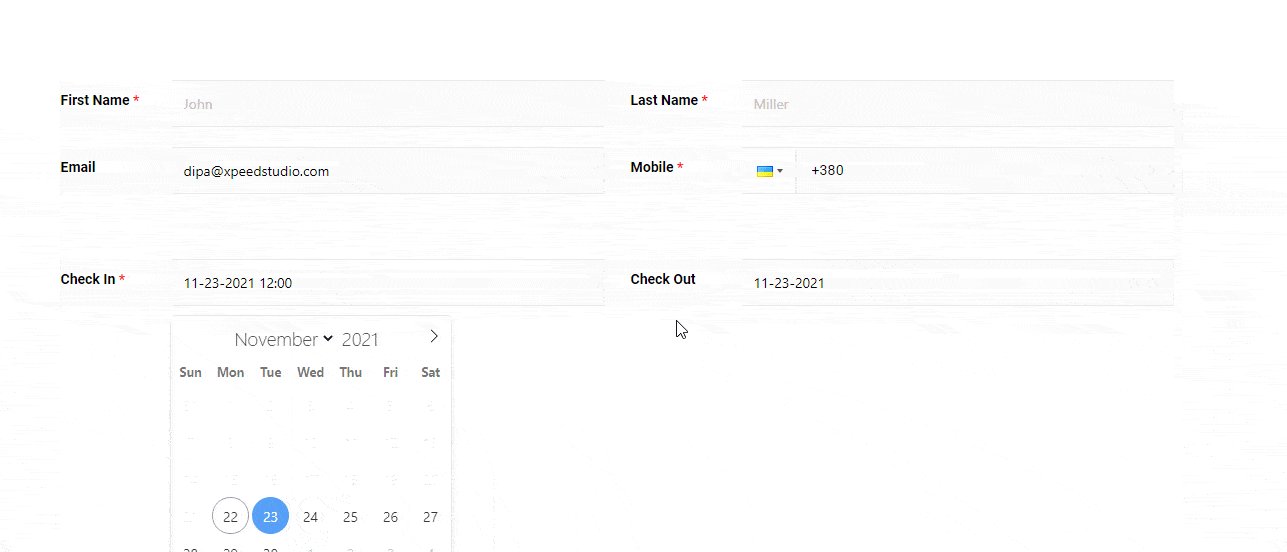
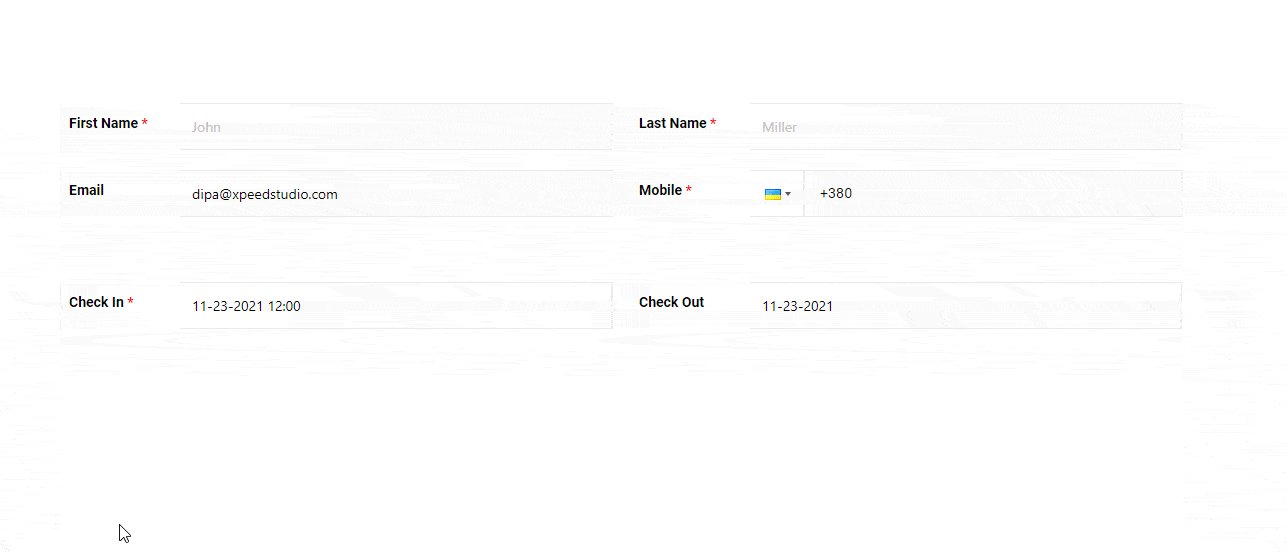
Si vous avez correctement suivi les étapes mentionnées, vous devriez obtenir un formulaire de réservation en plusieurs étapes comme celui ci-dessous :

👉🏽👉🏽 Créer un formulaire d'offre d'emploi est également très simple en utilisant Modèle de formulaire de demande d'emploi prédéfini. Pour consulter le blog complet 👉🏽Cliquez ici.
Conclure
There, you have just created your WordPress multistep form in a few minutes. If you think this form is simple then don’t worry. The main purpose of this blog was to show how you can create a multi-step form in WordPress using MetForm.
Maintenant que vous savez comment créer un formulaire WordPress en plusieurs étapes, vous pouvez créer votre formulaire et votre logique personnalisés. J'espère que vous utiliserez les fonctionnalités de MetForm pour créer de merveilleux formulaires en plusieurs étapes. Si vous rencontrez des problèmes en cours de route, partagez-les avec nous, notre équipe vous répondra dès que possible.
N'oubliez pas de vérifier toutes les fonctionnalités étonnantes que MetForm a à offrir.
La bonne nouvelle est que vous pouvez rejoignez la communauté MetForm lors d'un 20% moins de prix en utilisant le code promo communauté20


Laisser un commentaire