Puede realizar promociones de cupones interesantes y beneficiosas utilizando este widget de cupón avanzado de WordPress. Es una herramienta útil que ayuda a crear una amplia gama de ofertas para sus clientes. Y puede comercializar mejor sus productos de una manera muy inteligente y rápida.
En esta documentación, analizamos el proceso de agregar el widget de cupón avanzado. ¡Échale un vistazo!
Widget de cupón avanzado de WordPress #
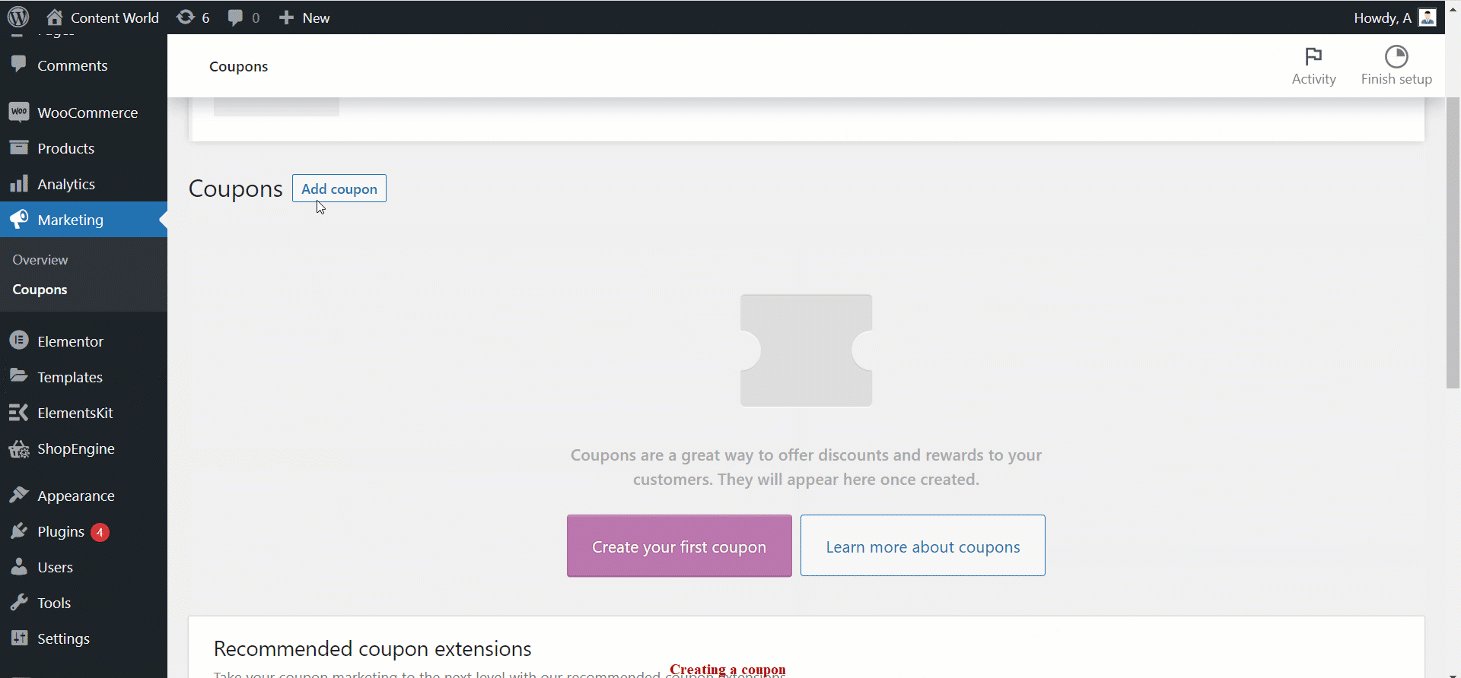
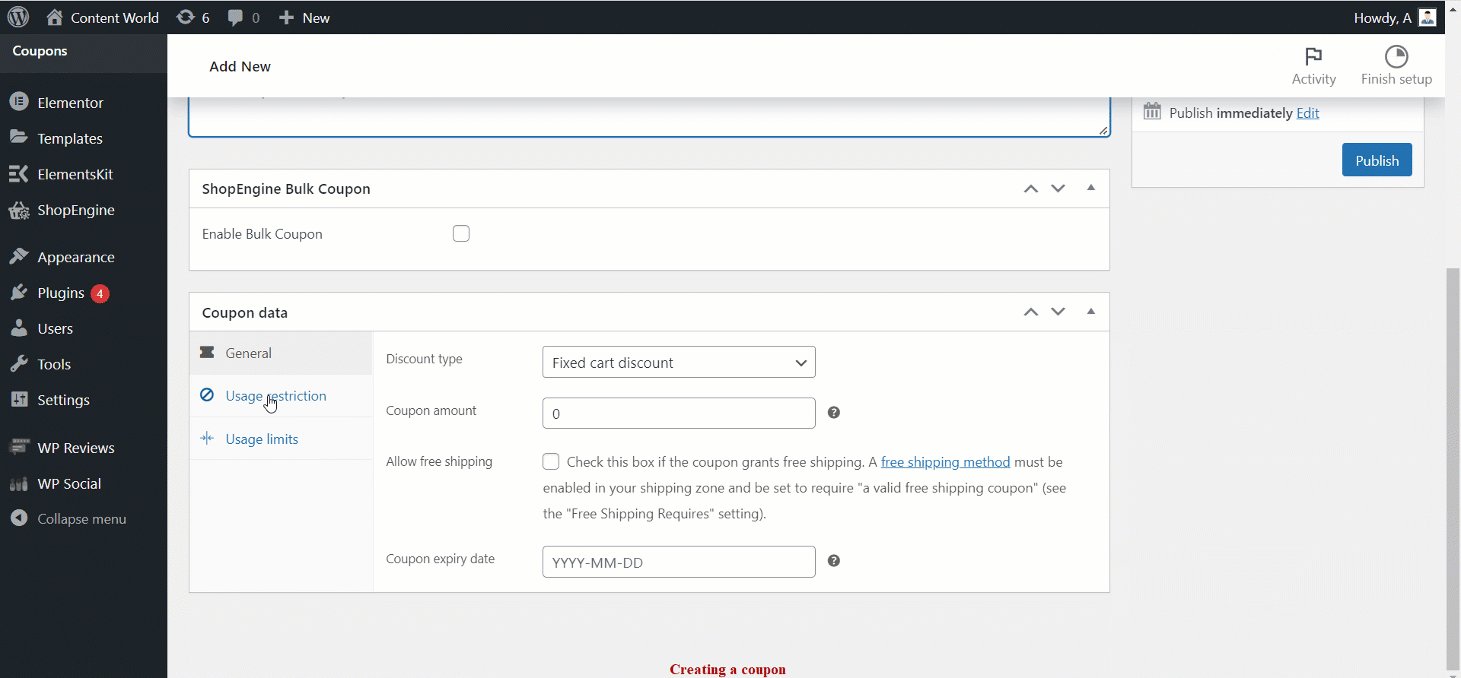
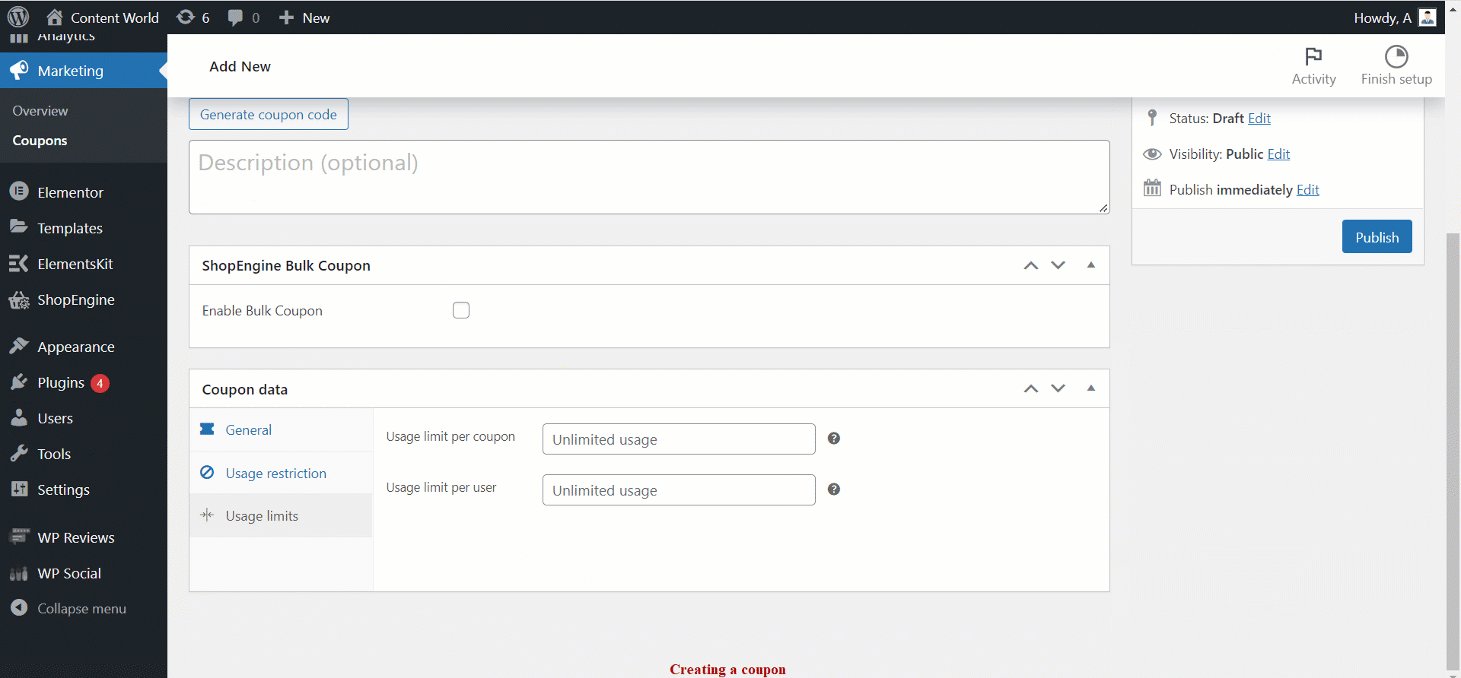
Para agregar cupones en cualquier página, primero debe crear cupones. Puede diseñar un cupón basado en sus ofertas y opciones. A continuación, siga los pasos para agregar cupones utilizando el widget de cupones avanzado de ShopEngine.

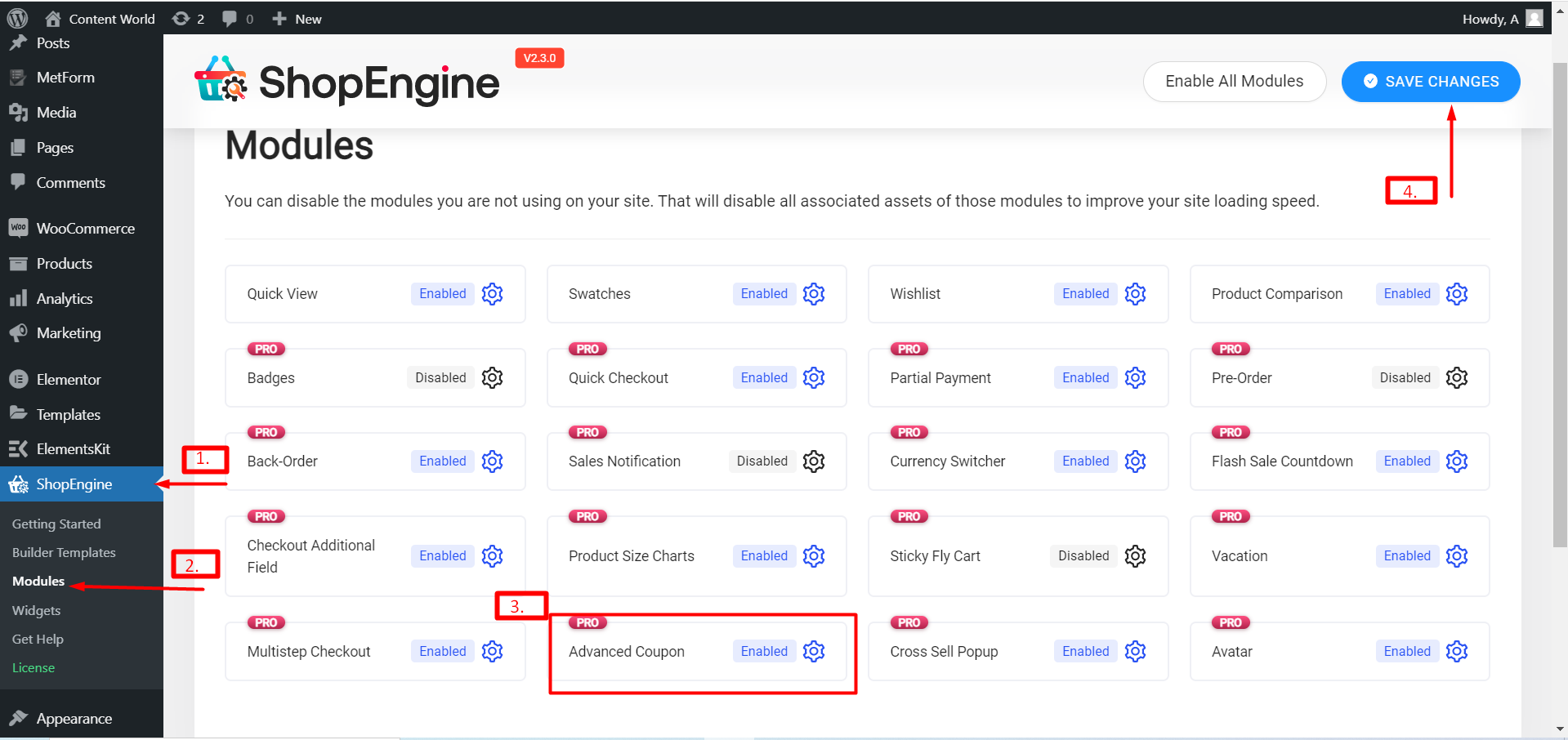
PASO 1: Navegue a su panel de control -> ShopEngine -> Módulos -> Habilitar cupón avanzado -> Guardar cambios

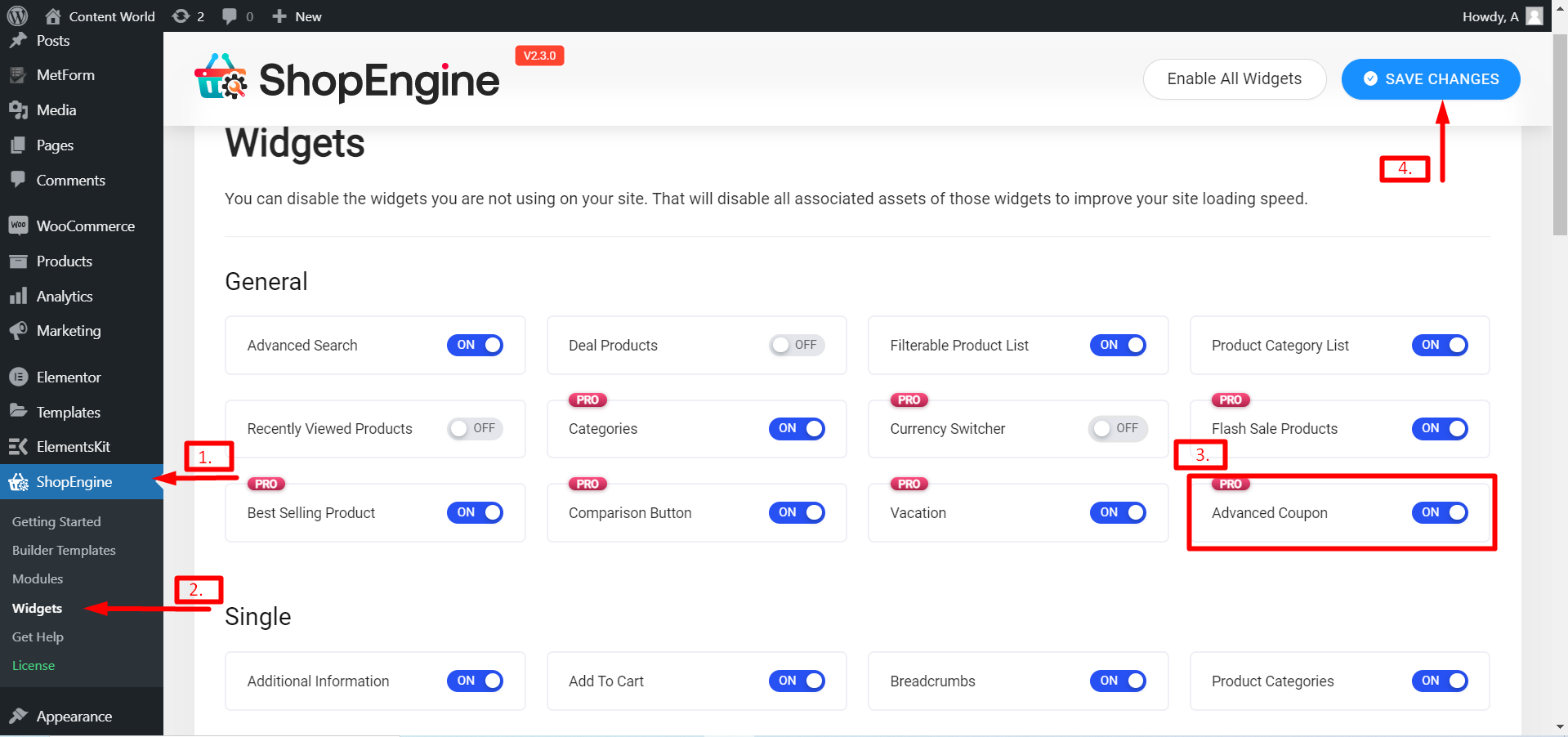
PASO 2: Navegue a su panel de control -> ShopEngine -> Widgets -> Habilitar cupón avanzado -> Guardar cambios

Puede elegir cualquier página o varias páginas donde desee mostrar cupones. Aquí, hemos editado una sola página de producto.
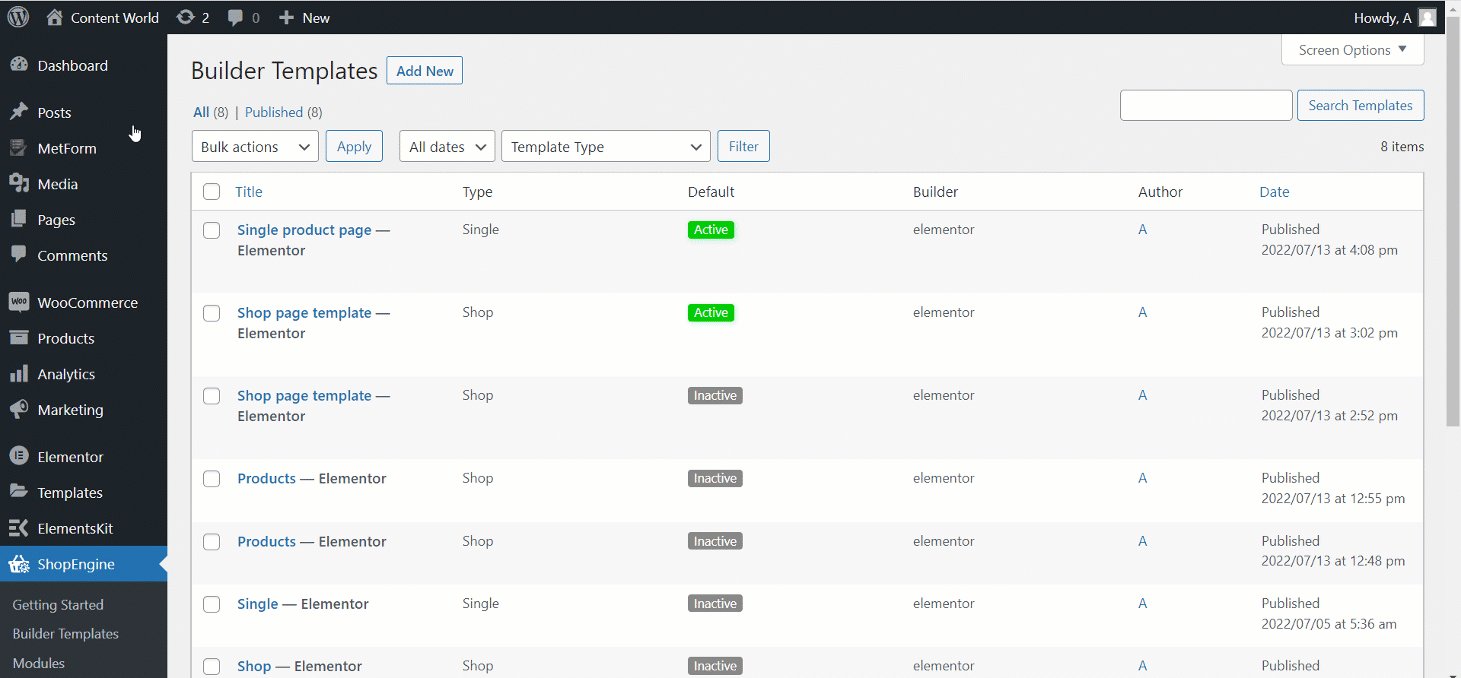
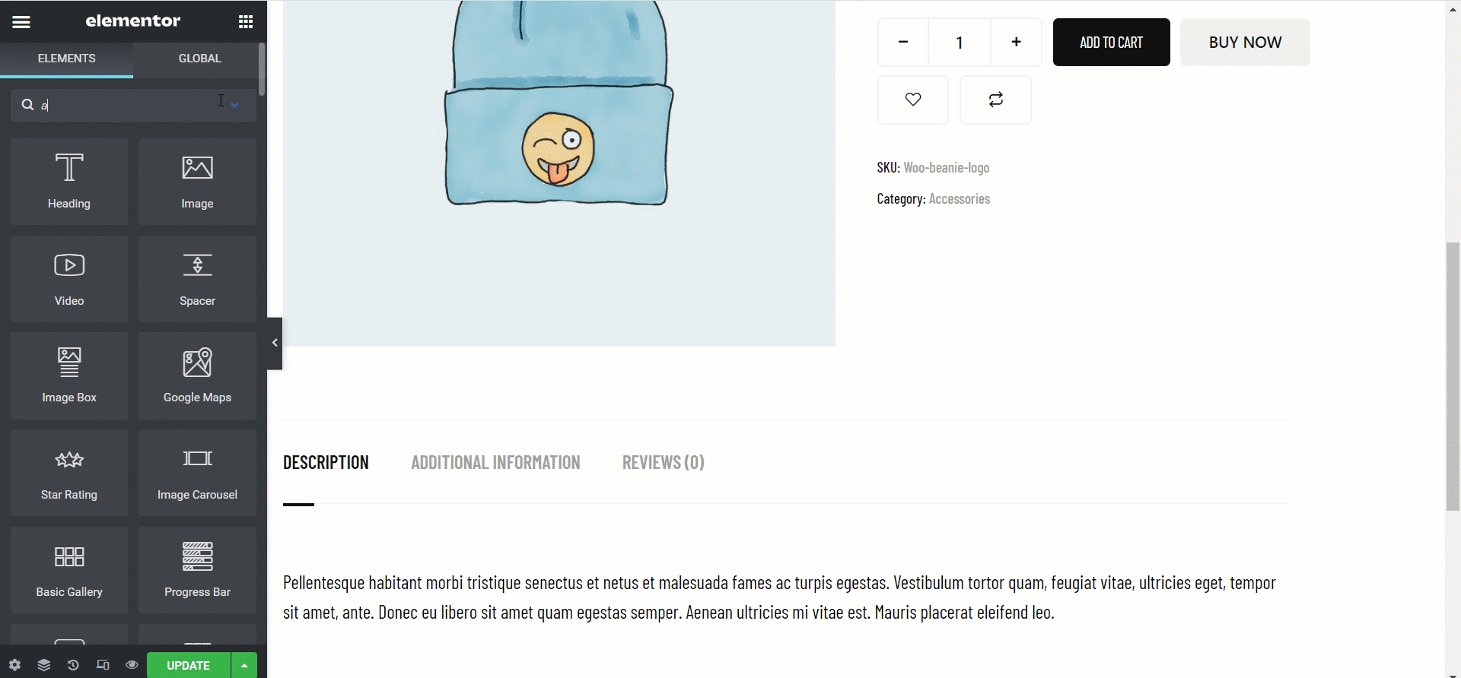
PASO 3: Navegue a su panel de control -> ShopEngine -> Plantillas de creación -> Edite la página seleccionada -> Widget de búsqueda avanzada de cupones

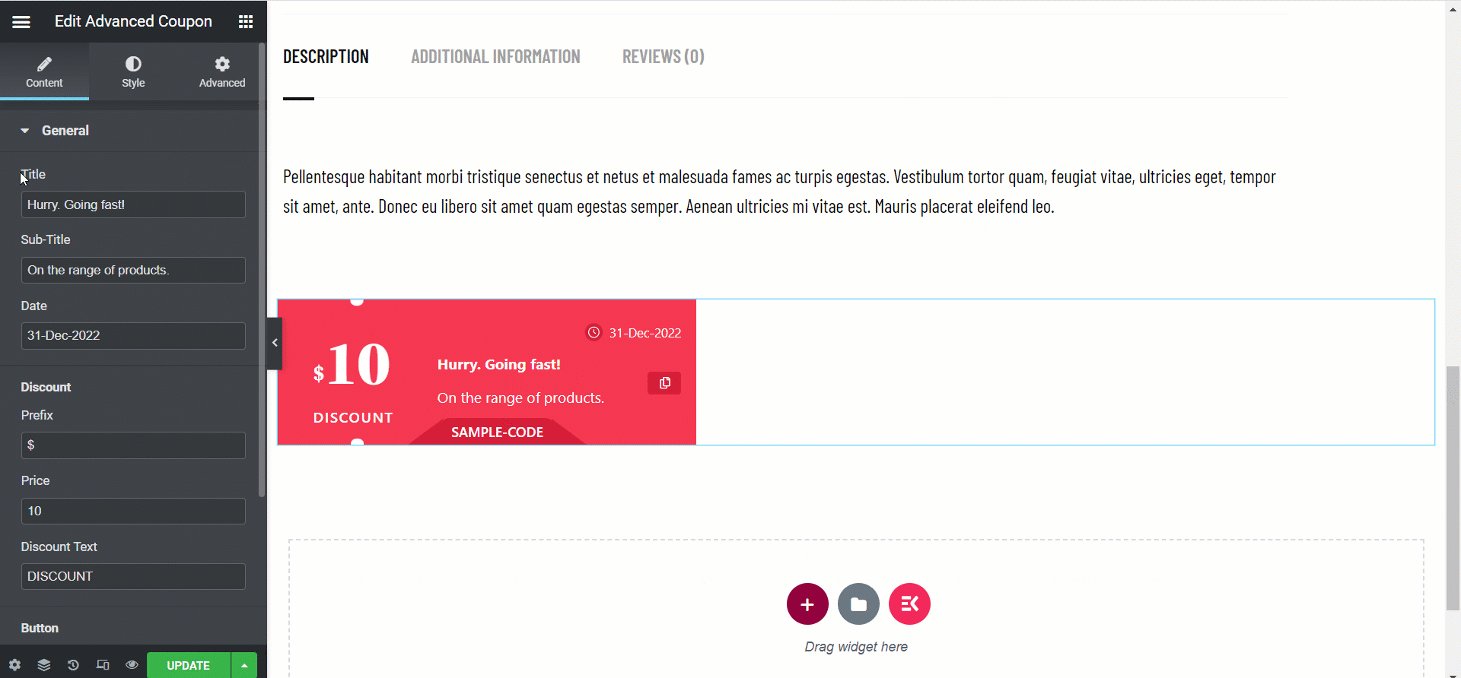
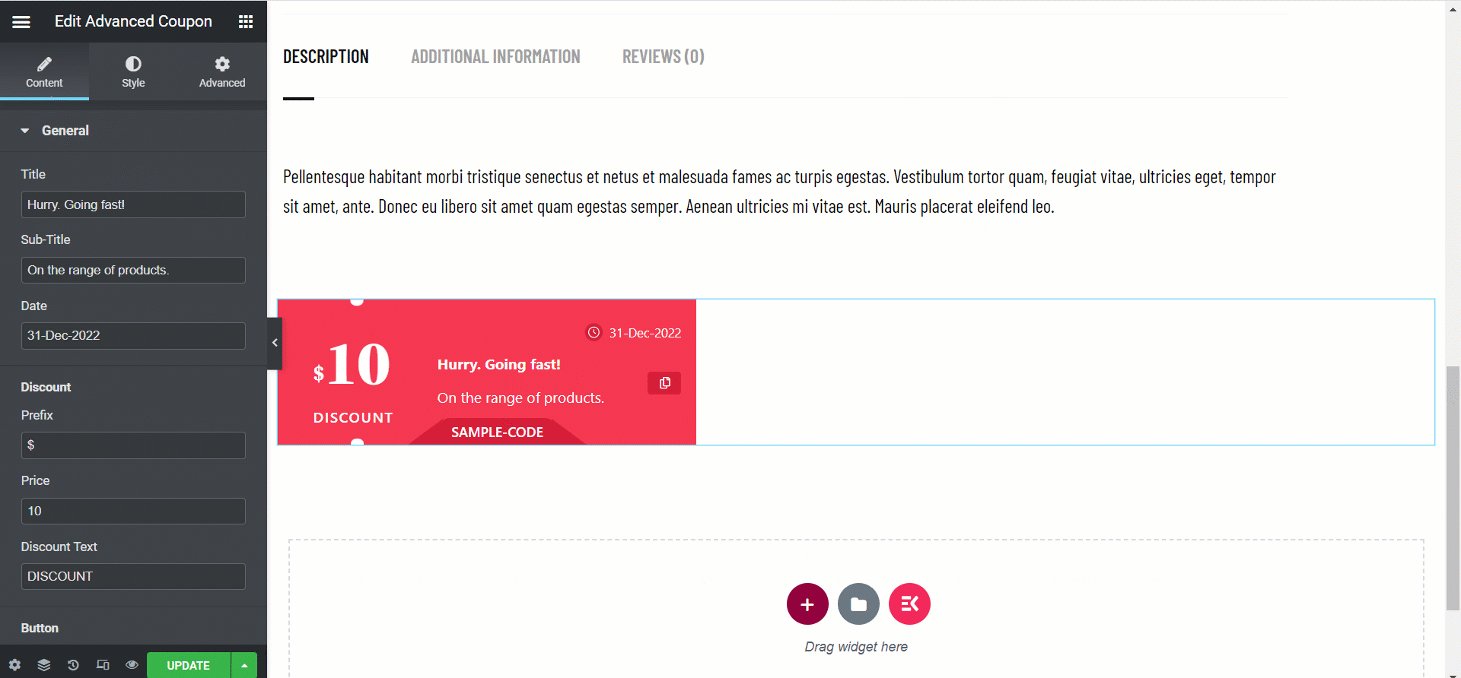
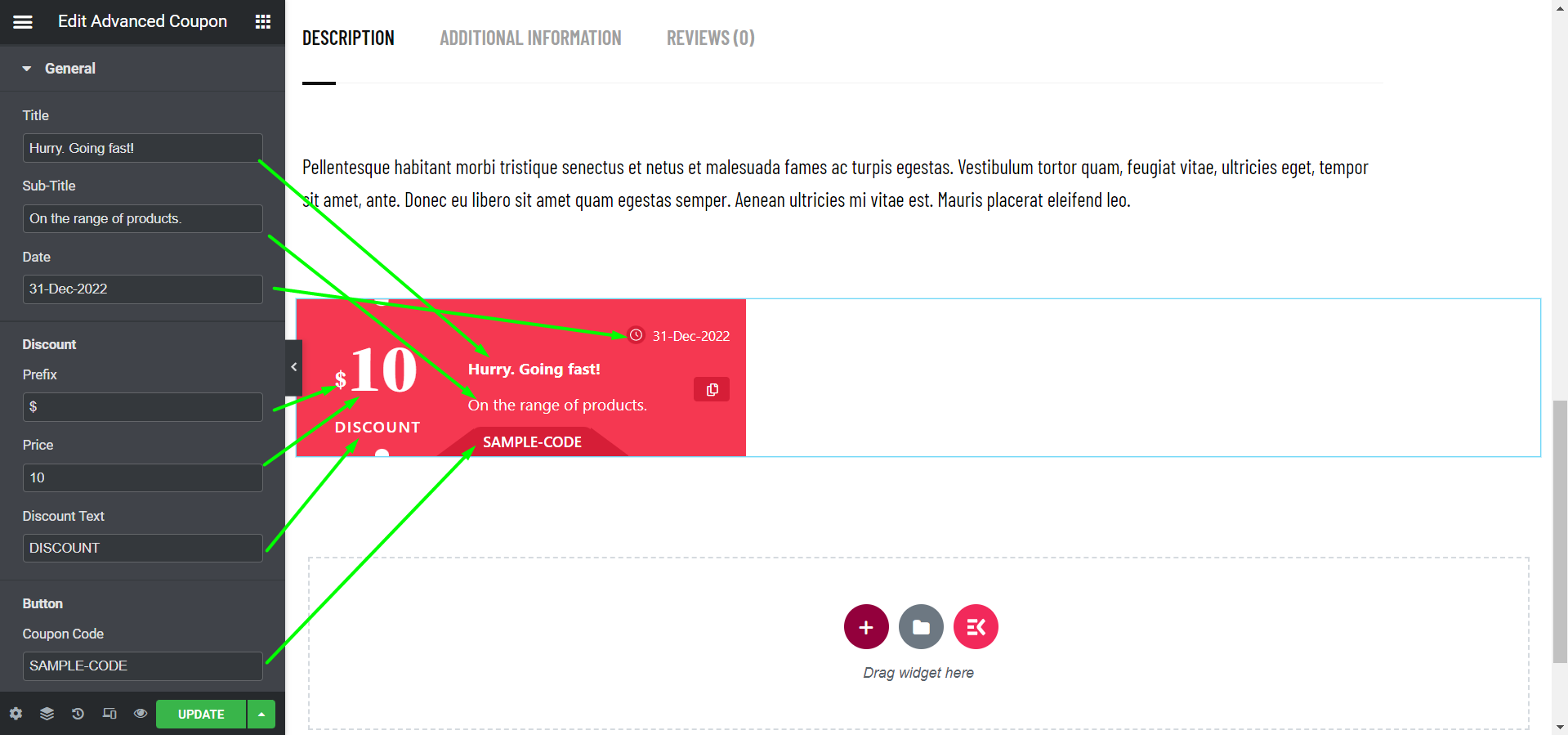
ETAPA 4: En el Sección de contenido, puedes editar el sección general. Las opciones aquí son-
- Título- Escribe un título atractivo para tu cupón.
- Subtitular- Establezca un subtítulo relacionado con el título.
- Fecha- Establece la fecha del cupón.
- Descuento
- Prefijo- Establezca el prefijo o signo de moneda.
- Precio- Establece el precio de tu cupón.
Texto de descuento- Escribir DESCUENTO
- Botón
- Código promocional- Establecer CÓDIGO DE MUESTRA

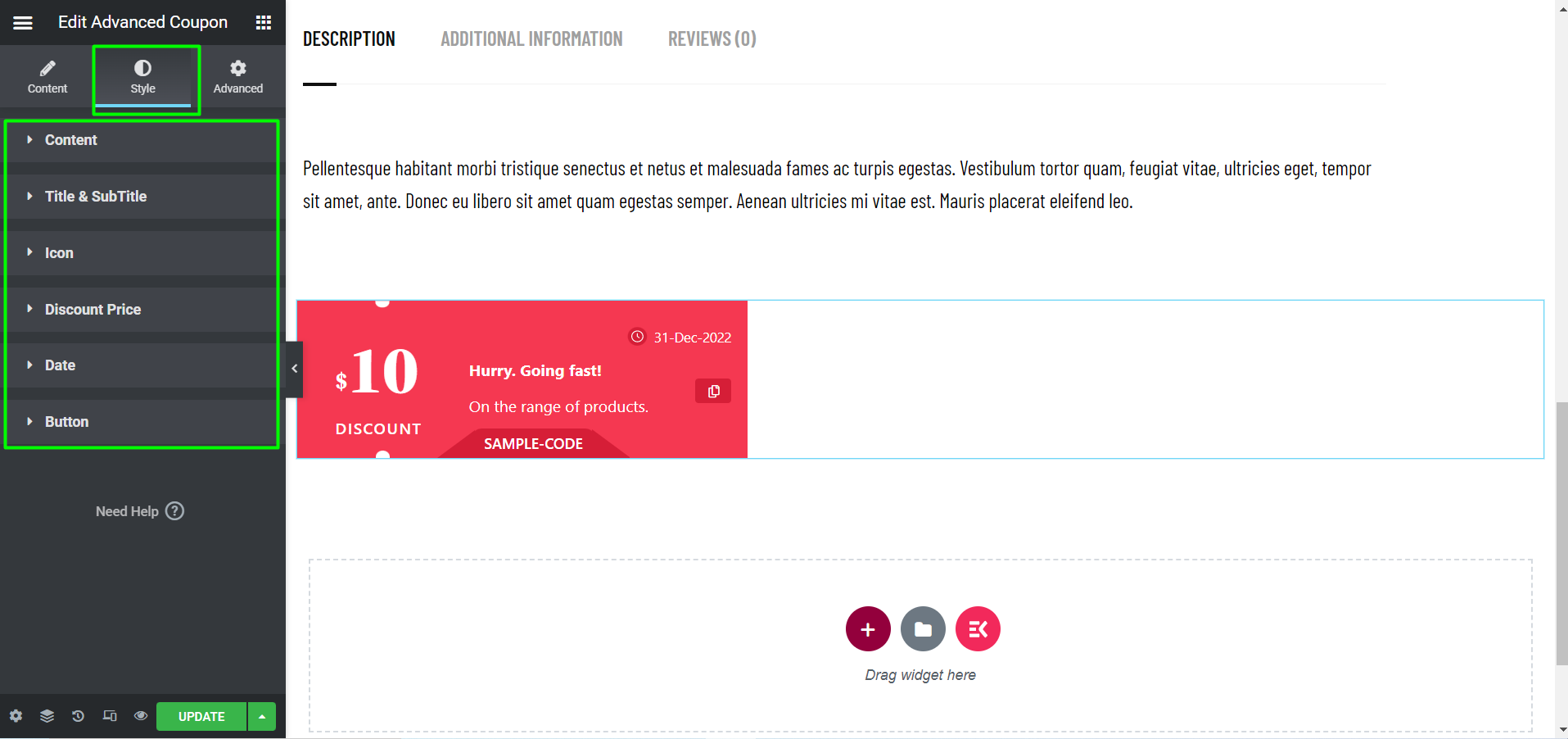
Ahora, en el sección de estilo, Obtendrás la parte de contenido para editar.
- Contenido- Encuentre opciones de alineación y edición de fondo aquí.
- Título y subtítulo Edite el color, la tipografía y el peso de la fuente de los subtítulos.
- Icono- Puede editar el fondo del icono y el tamaño del icono en esta opción.
- Precio de descuento- Establezca el color del precio de descuento según su elección.
- Fecha- Cambie el color de la fecha y la tipografía como desee.
- Botón- Esta opción permite editar el color y el fondo del botón.

Después de editar el widget, simplemente haga clic en actualizar. Funcionará y se verá así desde el principio:

Agregar un widget de cupón avanzado es una manera fácil de ofrecer códigos de descuento y otras maravillosas ofertas para hacer felices a sus clientes. Así, tus ventas empezarán a crecer mientras tus clientes disfrutarán de flexibilidad.




