Con TiendaMotor, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Cómo crear y personalizar una página de restablecimiento de contraseña de WooCommerce #
Para crear una página de restablecimiento de contraseña de WooCommerce, primero debe habilitar el widget y luego crear una plantilla de restablecimiento de contraseña de WooCommerce.
Complementos requeridos:
- WooCommerce: Descargar complemento
- Elementor gratuito: Descargar complemento
- TiendaEngine Lite: Descargar complemento
- TiendaEngine Pro: Obtener complemento
Paso 1: habilite el widget #
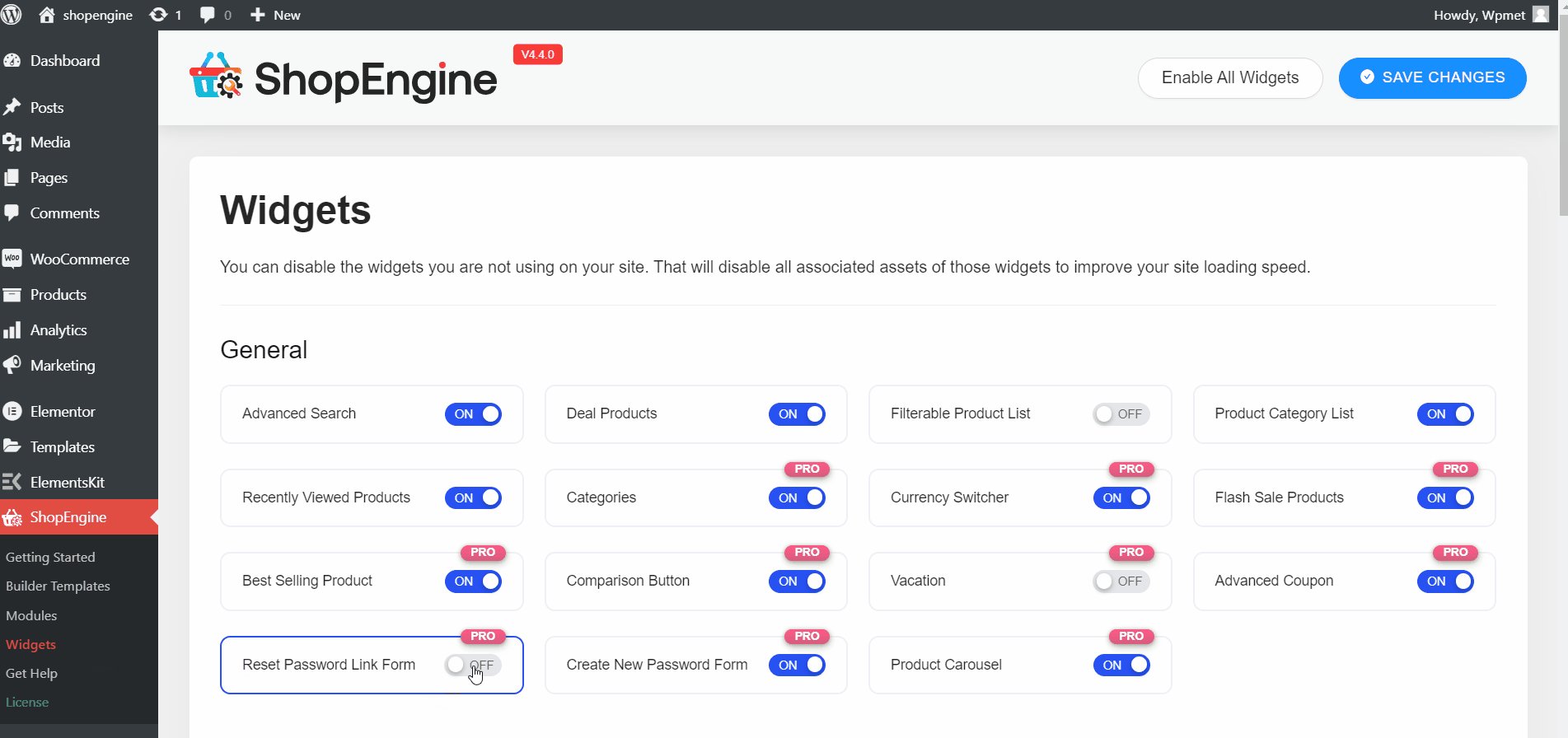
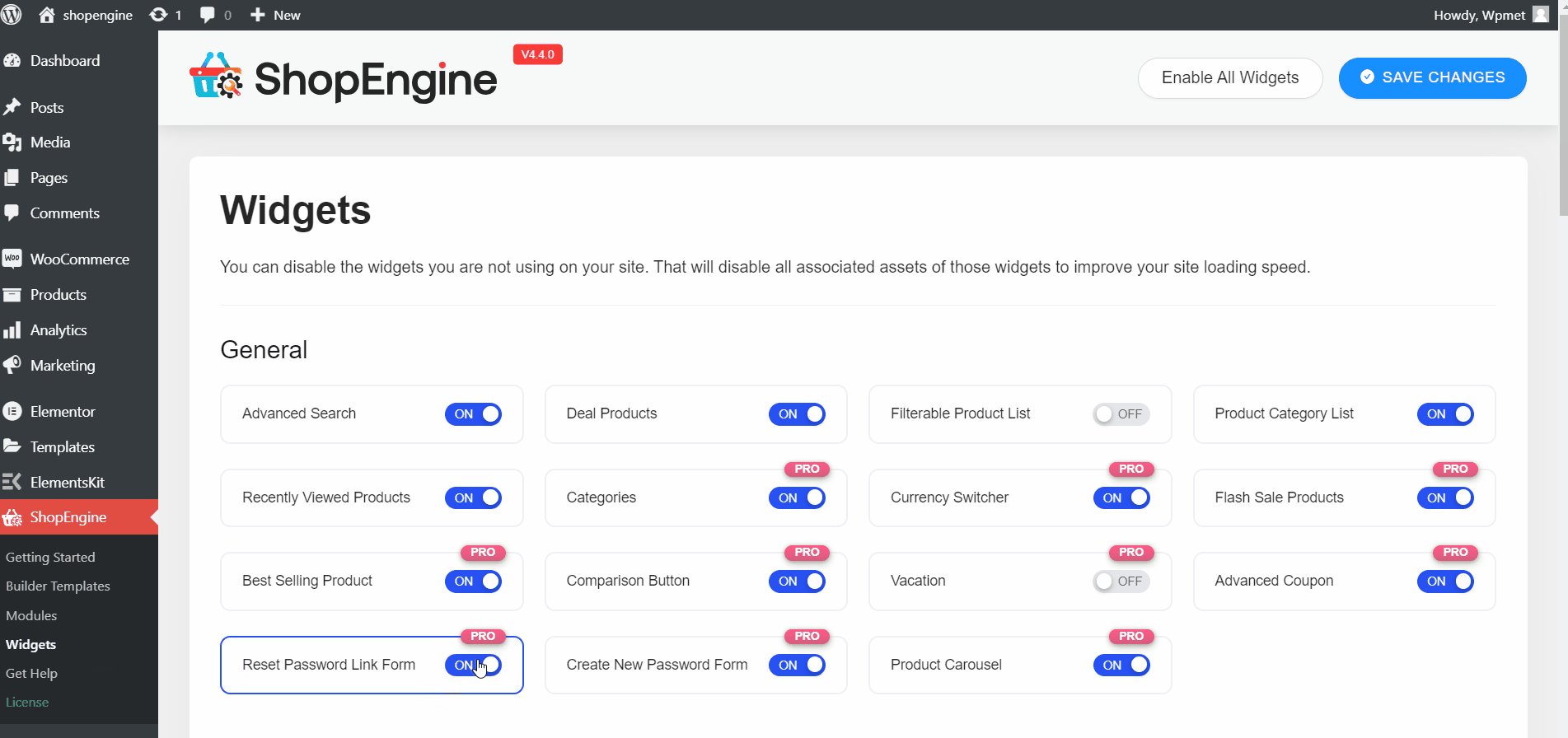
Para habilitar el formulario de enlace de restablecimiento de contraseña, primero inicie sesión en su panel de WordPress. Después,
- Navegar a ShopEngine > Widgets.
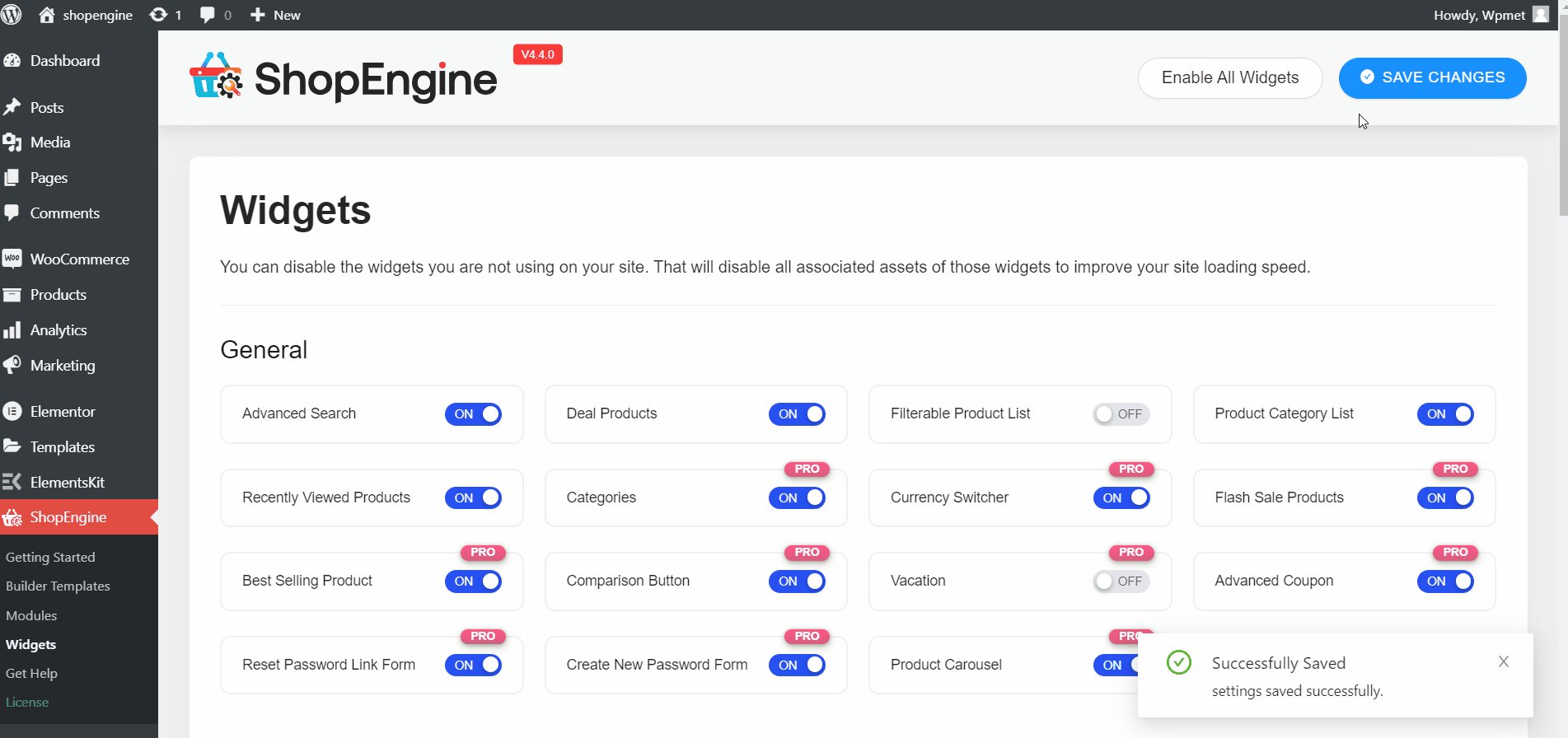
- Encuentra el Formulario de enlace para restablecer contraseña widget y cambie a "EN“.
- Clickea en el GUARDAR CAMBIOS botón en la esquina superior derecha.

Paso 2: cree una plantilla de página de restablecimiento de contraseña de WooCommerce #
El formulario de enlace para restablecer contraseña solo está disponible para la plantilla "Formulario para restablecer contraseña". Por lo tanto, necesita crear una plantilla para esta página.
Para crear una plantilla:
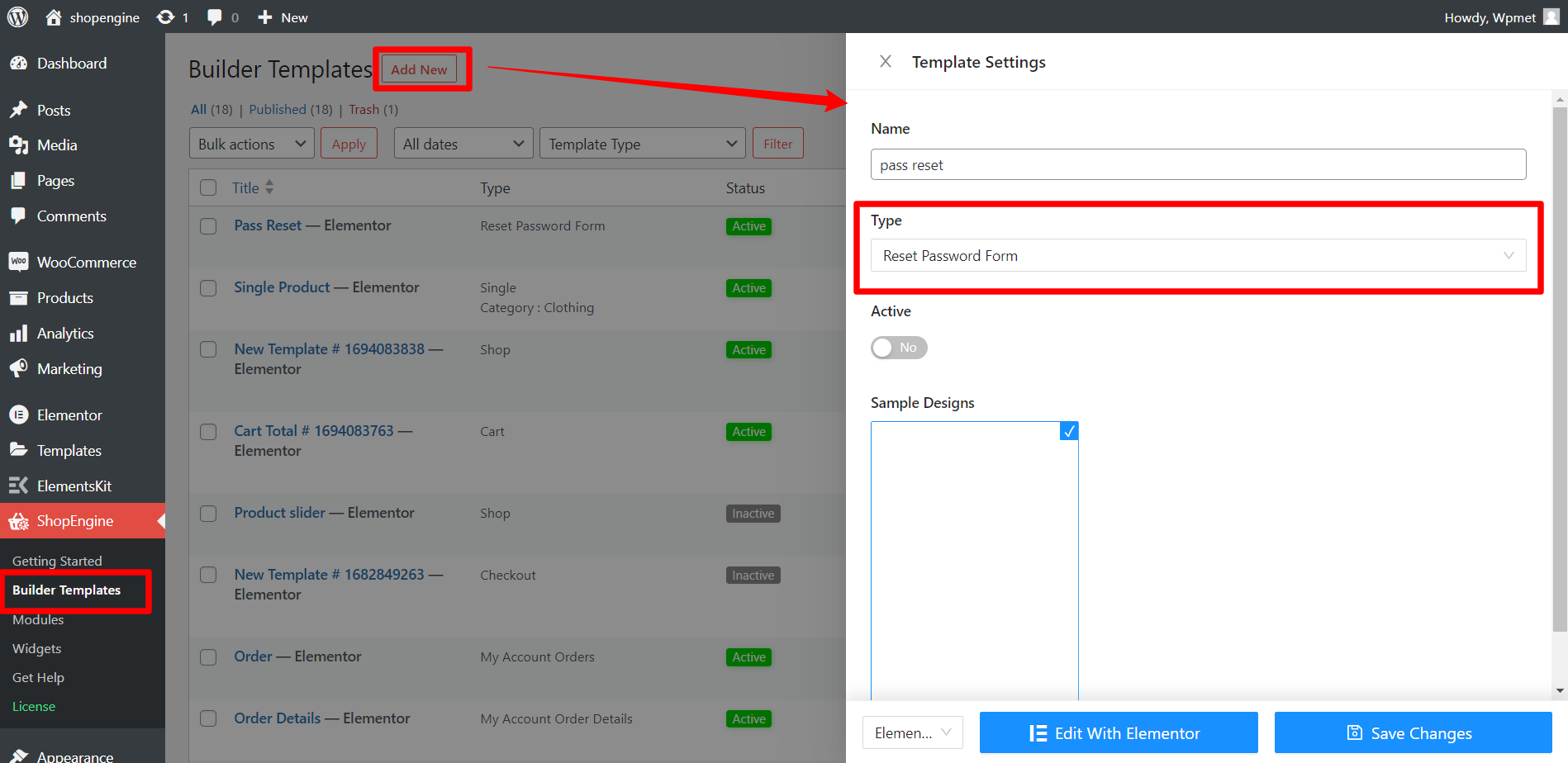
Ir a ShopEngine > Plantilla de creación > Agregar nuevoy configure la plantilla desde Configuración de plantilla.
Lea la documentación: Cómo crear una plantilla para restablecer contraseña para detalles.

Después de eso, haga clic en el botón "Editar con Elementor" para personalizar la plantilla en Elementor Editor.
Paso 3: Personalice el widget del formulario de restablecimiento de contraseña #
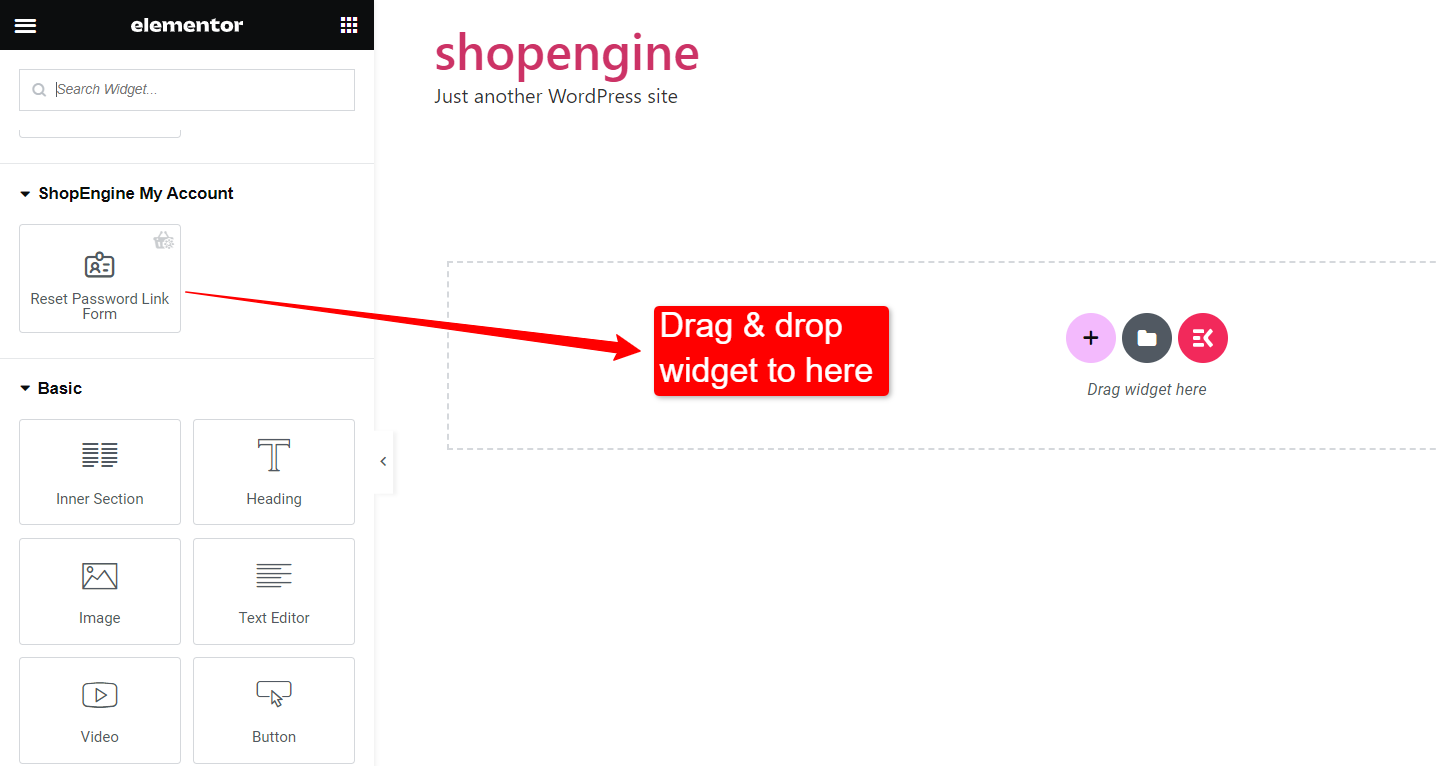
En Elementor Editor, arrastre y suelte el widget Formulario de restablecimiento de contraseña en el área de diseño.

Con el widget Formulario de restablecimiento de contraseña, puede personalizar el Etiqueta, Aporte, y Botón estilos.
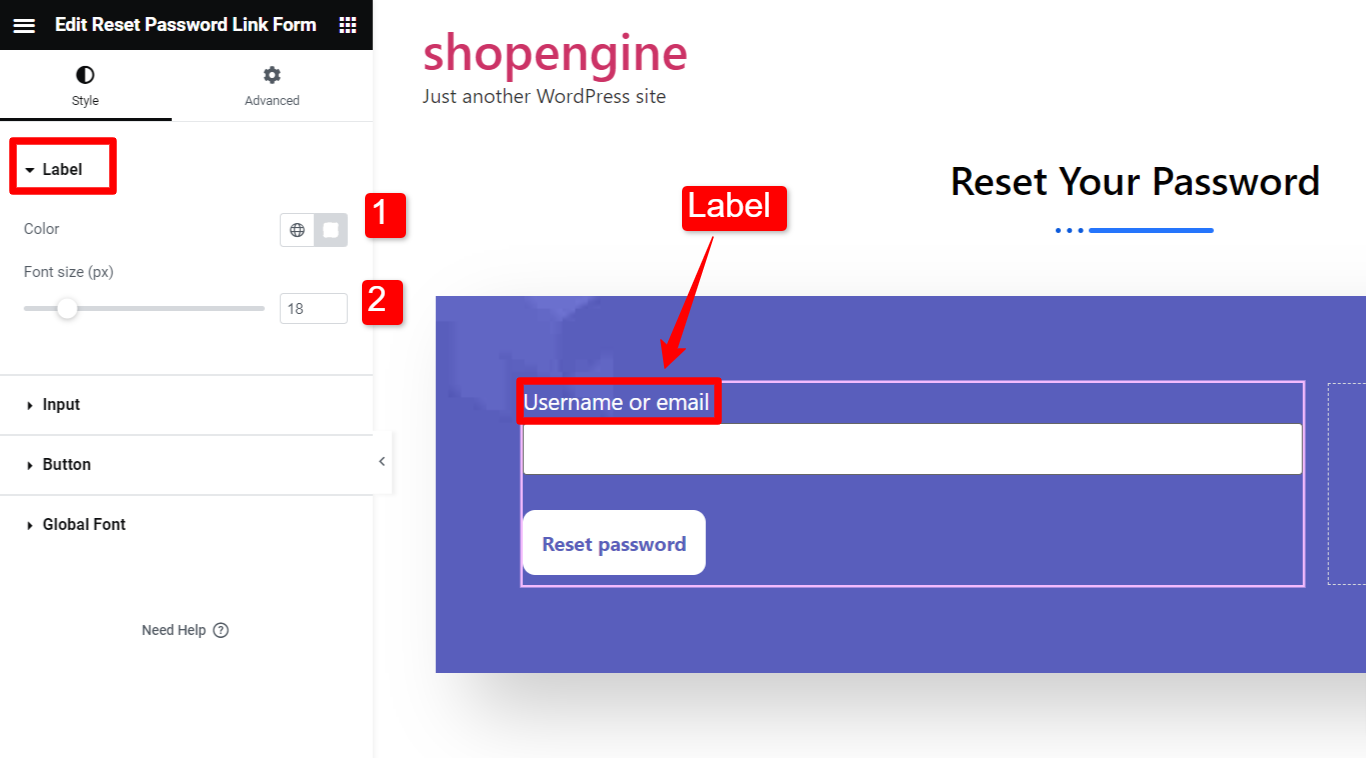
3.1 Etiqueta
Las siguientes opciones personalizables están disponibles para Etiqueta:
- Elige el texto color de la etiqueta.
- Ajustar Tamaño de fuente para el texto de la etiqueta.

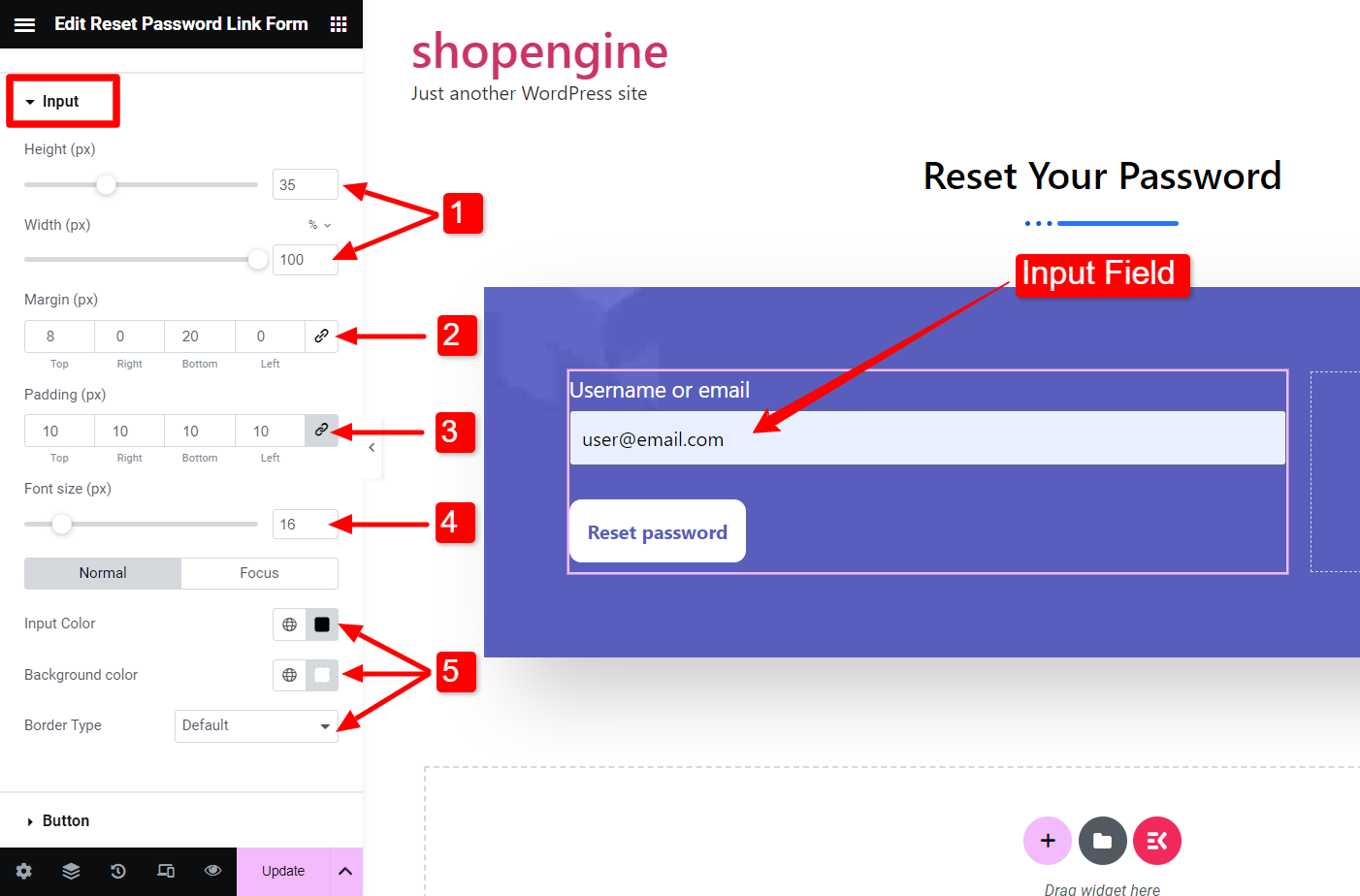
3.2 Entrada
Puede personalizar el campo Entrada de la siguiente manera:
- Ajustar el Altura y Ancho del campo de entrada individualmente.
- Selecciona el Margen para el campo de entrada.
- Selecciona el Relleno para el campo de entrada.
- Ajustar el Tamaño de fuente para el texto de entrada.
- Puede configurar individualmente el Color de entrada (color de texto), Color de fondo, y Tipo de borde para el estado normal y concentrado.

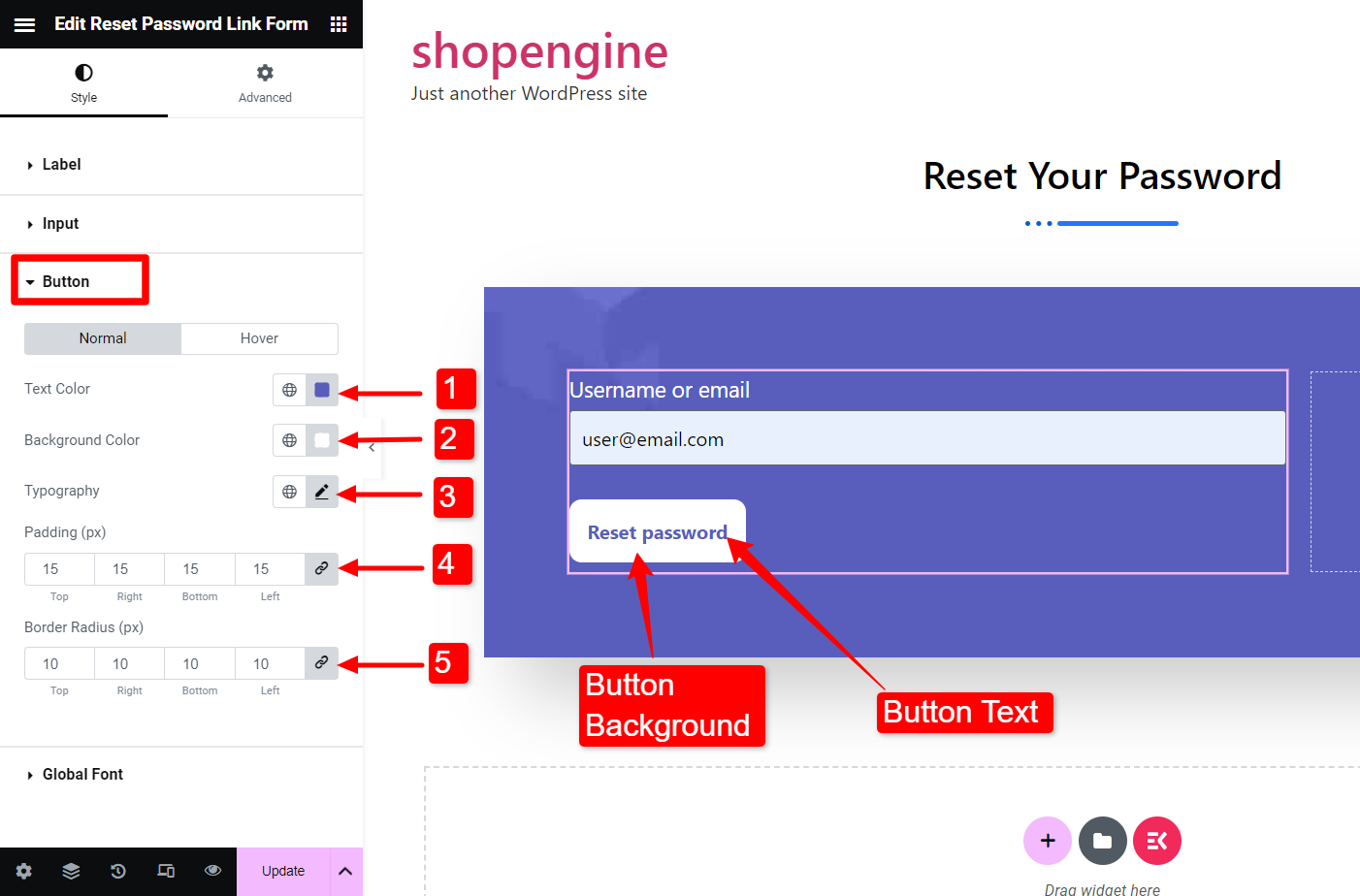
3.3 Botón
Los estilos de los botones también se pueden personalizar.
- Escoge un Color de texto para el texto del botón.
- Escoge un Color de fondo para el botón.
- Selecciona el Tipografía para el texto del botón.
- Ajustar el Relleno del botón.
- Ajustar el Radio del borde.
Puede establecer estilos separados para los estados Normal y Flotar del botón.

Finalmente golpea el Actualizar para completar la personalización.
ShopEngine viene con muchas más funciones sorprendentes para hacer la vida más fácil al crear sitios web WooCommerce. ¡Obtenga ShopEngine Pro y obtenga acceso a funciones avanzadas ahora mismo!



