Con la Lista de categorías de productos, puede mostrar sus categorías de una manera más atractiva para que sus clientes conozcan los tipos de productos que ofrece y también ayudarlos a navegar fácilmente a diferentes categorías.
La lista de categorías de productos es un widget general de ShopEngine, por lo que puede usarlo en cualquiera de las plantillas de ShopEngine.
Aprendamos cómo puede utilizar los widgets de lista de categorías de productos en su sitio wooCommerce
Paso 1: habilite el widget de lista de categorías de productos #
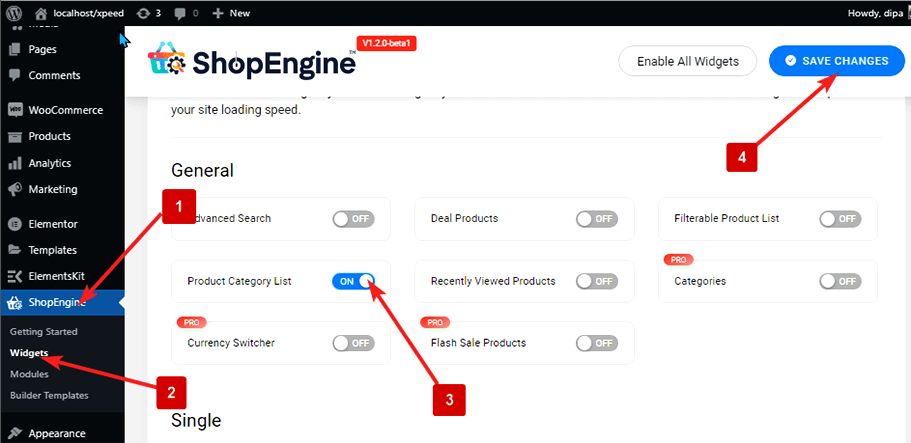
Para habilitar el widget,
- Vaya a ShopEngine > Widgets > Lista de categorías de productos
- Encender Lista de categorías de productos bajo la sección general
- Guardar cambios

Nota: También puede activar la Lista de categorías de productos con una configuración global que activa todos los widgets de ShopEngine. Para activar todos los widgets
- Vaya a ShopEngine > Widgets
- Haga clic en Habilitar todos los widgets
- Guardar cambios

Paso 2: Agregar lista de categorías de productos #
para agregar Lista de categorías de productos:
- Ir a ShopEngine > Plantillas > Cualquier plantilla de ShopEngine
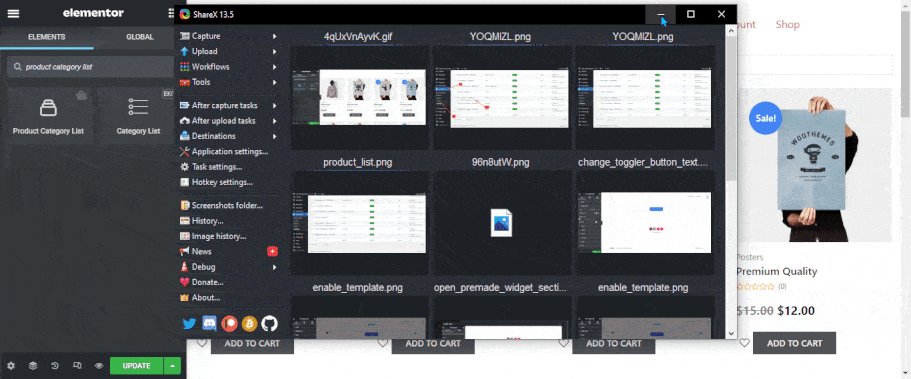
- Haga clic en Editar con Elementor

- Buscar para la lista de categorías de productos en la opción de búsqueda de elementos
- Arrastrar y soltar el widget donde quieres que aparezca
- Haga clic en Actualizar para guardar los cambios.

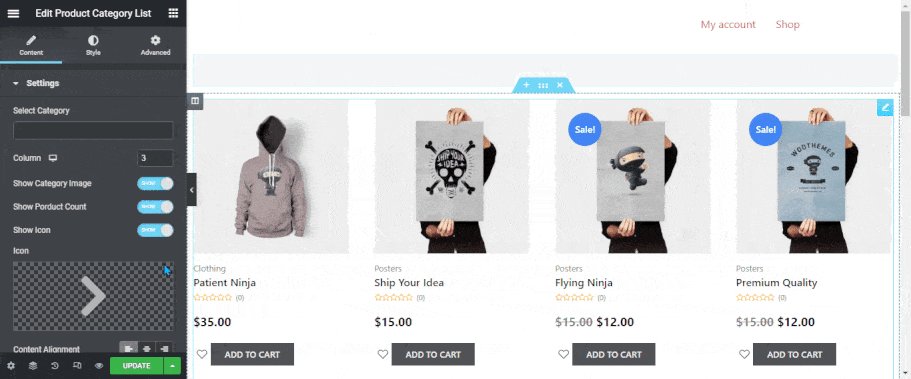
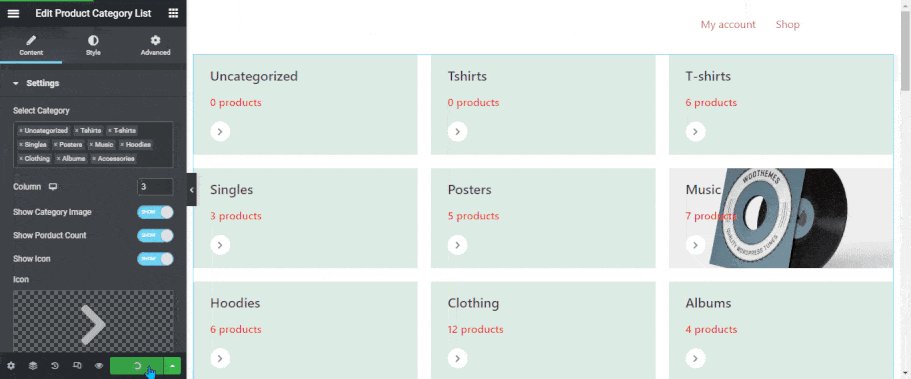
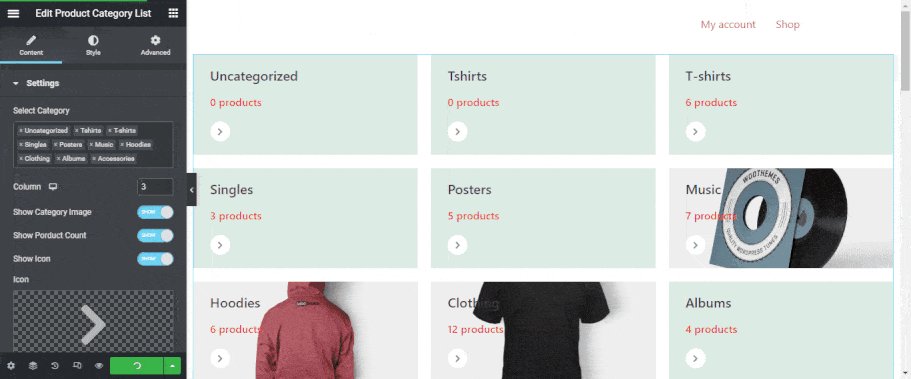
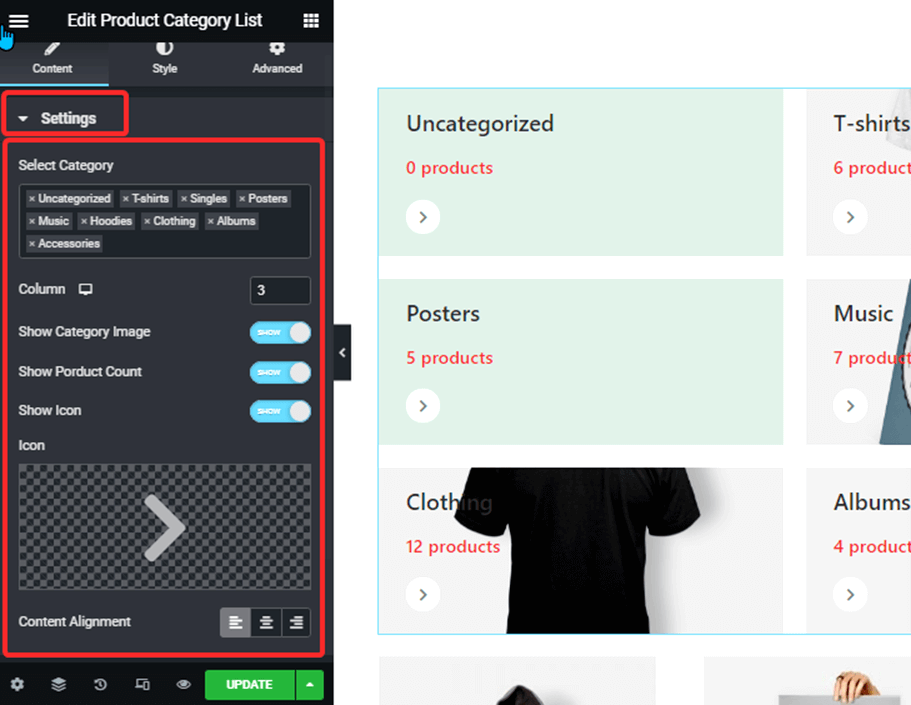
Paso 3: configurar los ajustes del widget #
Puede personalizar las siguientes configuraciones para la lista de categorías de productos:

Paso 4: Configuración de estilo #
Puede cambiar las siguientes configuraciones de estilo:

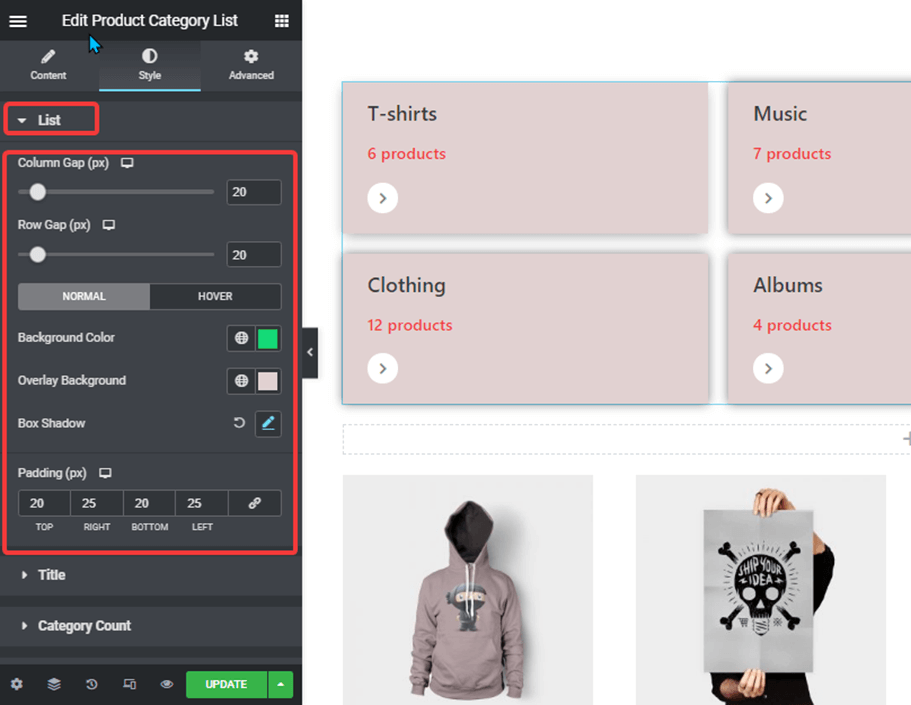
Lista: #
Aquí puede cambiar todas las configuraciones relacionadas con la lista de categorías:
- Espacio entre columnas: Establezca el espacio entre dos columnas en píxeles.
- Espacio entre filas: Establezca el espacio entre dos filas en píxeles.
- Normal: Establezca el color de fondo, el color de superposición y la sombra del cuadro para la vista normal.
- Flotar: Establezca el color de fondo, el color de superposición y la sombra del cuadro que desea mostrar cuando alguien pasa el cursor.
- Relleno: Establezca el relleno izquierdo, derecho, superior e inferior para cada una de las categorías en píxeles.
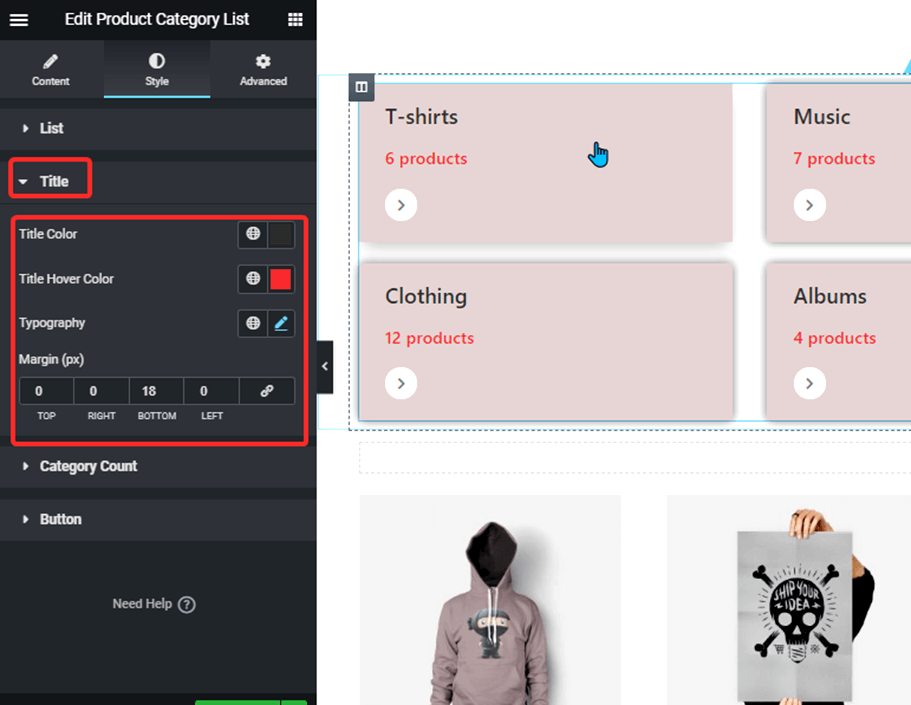
Título: #
Aquí puede configurar el estilo del título:

- Color del título: Establece el color del título de la categoría.
- Color de desplazamiento del título: Establezca el color del título que aparecerá cuando alguien pase el cursor.
- Tipografía: Establezca la familia de fuentes, el tamaño de fuente, el peso, la altura de la línea y elija cómo se debe transformar el texto.
- Margen: Establezca el margen superior, inferior, izquierdo y derecho.
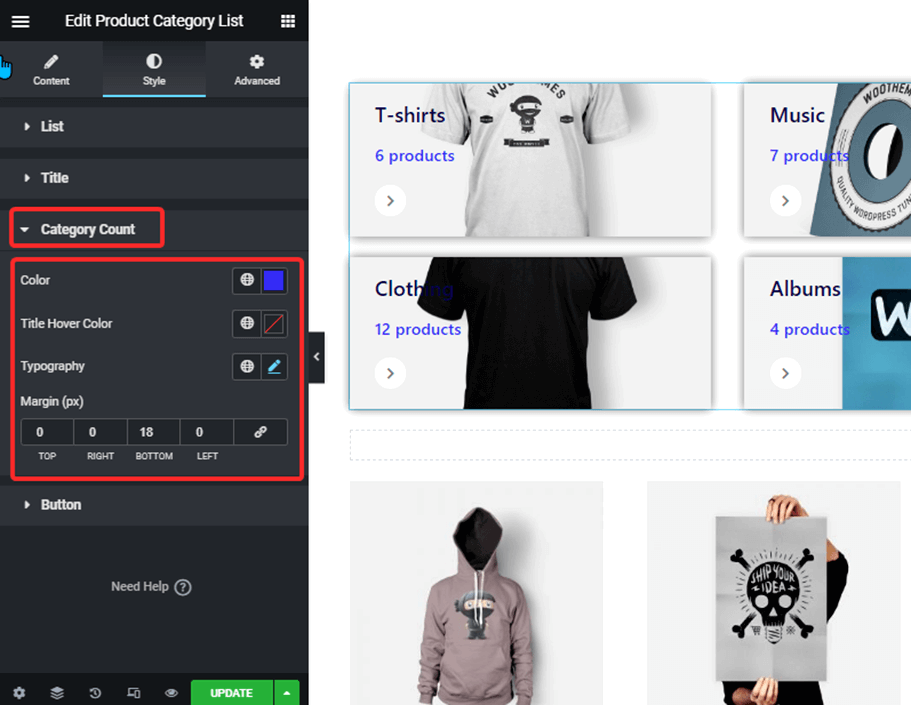
Recuento de categorías: #
Aquí puede configurar el estilo para el recuento de categorías:

:
- Color: Cambie el color del número de categoría.
- Color de desplazamiento del título: Establezca el color del título que aparecerá cuando alguien pase el cursor.
- Tipografía: Establezca la familia de fuentes, el tamaño de fuente, el peso, la altura de la línea y elija cómo se debe transformar el texto.
- Margen: Establezca el margen superior, inferior, izquierdo y derecho.
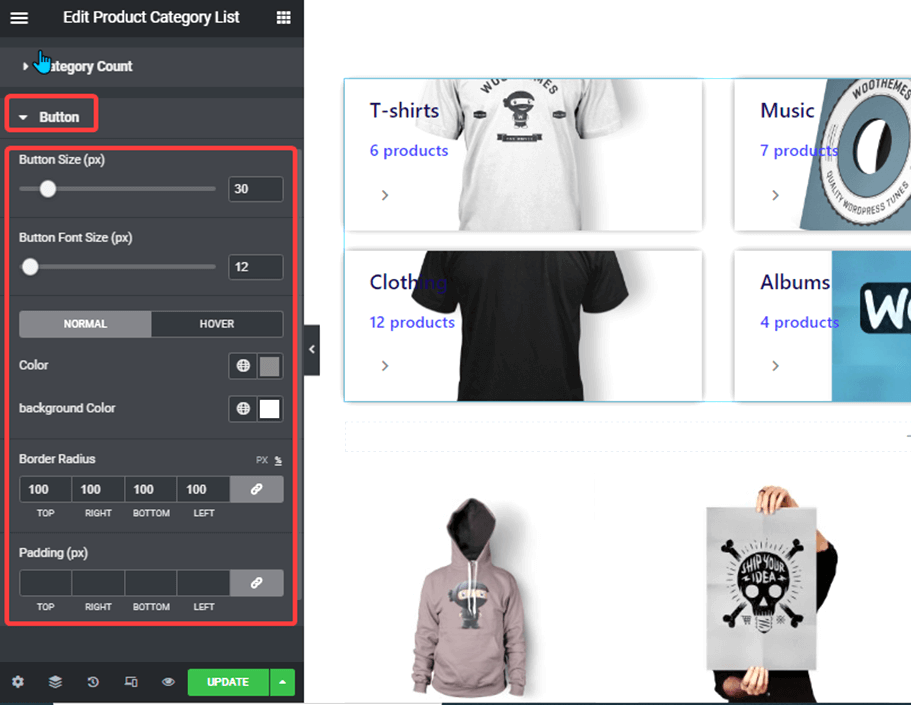
Botón: #
Aquí puede configurar el estilo del botón:

- Tamaño del botón: Establezca el tamaño de la sección del botón.
- Tamaño de fuente del botón: Establezca el tamaño de fuente para el icono del botón.
- Color: Establece el color del botón.
- Color de fondo: Establezca el color de fondo de la sección del botón.
- Radio de borde: Establezca el radio del borde de la sección de fondo del icono.
- Relleno: Establezca los valores de relleno superior, derecho, izquierdo e inferior para la sección de iconos.
Después de realizar todos los cambios, haga clic en actualizar ahorrar.





