Deal Products es un widget general de ShopEngine que puede usar en cualquiera de las plantillas de WooCommerce. Este widget destaca los productos que están a la venta con un horario de inicio y fin de venta, productos disponibles, el número total de artículos vendidos y muchas más opciones.
Nota: Este widget solo muestra productos que están en venta con horario. Los productos en oferta sin horarios no aparecerán en este widget.
Aprendamos cómo puede utilizar los widgets de productos de oferta en su sitio wooCommerce:
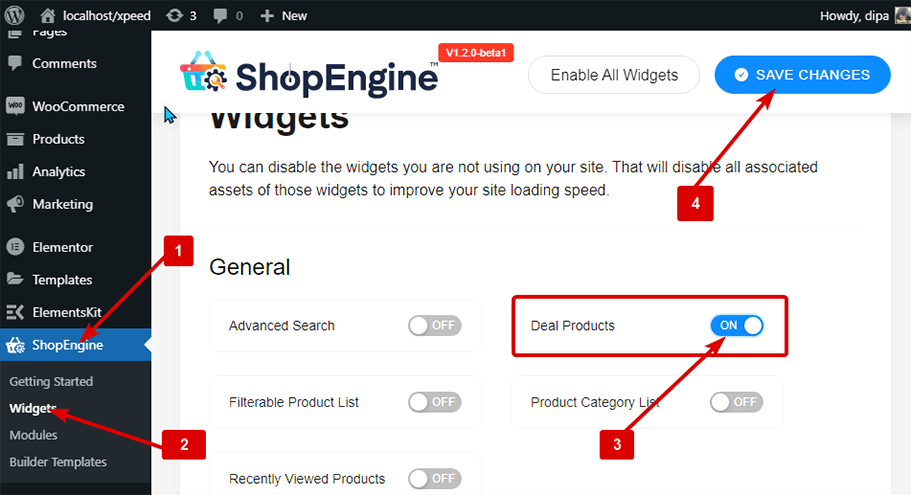
Paso 1: habilite el widget de productos de oferta #
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Productos de oferta
- Encender Oferta de productos en la sección General
- Ahorrar cambios

Nota: También puede activar Productos de oferta con una configuración global que enciende todos los widgets de ShopEngine.
Paso 2: agregar productos de oferta #
Antes de poder agregar el widget, primero debe crear una plantilla ShopEngine WooCommerce. Consulte la documentación en cómo crear una plantilla.
Para agregar productos de oferta:
- Ir a ShopEngine > Plantillas > Cualquier plantilla de ShopEngine
- Haga clic en Editar con Elementor

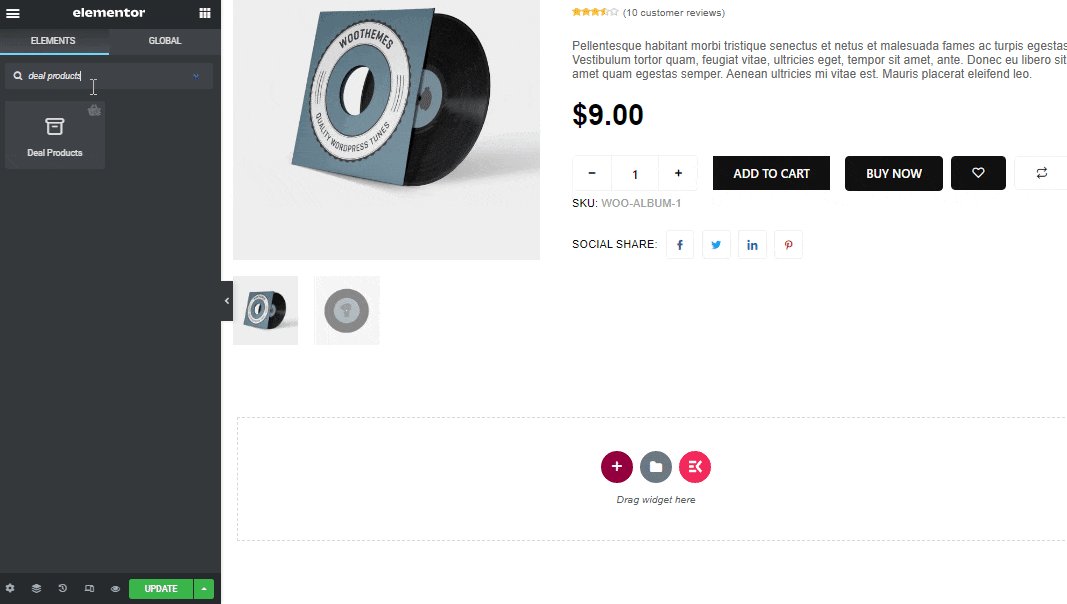
- Buscar para productos de oferta en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

Paso 3: Configuración de contenido de los productos de oferta #
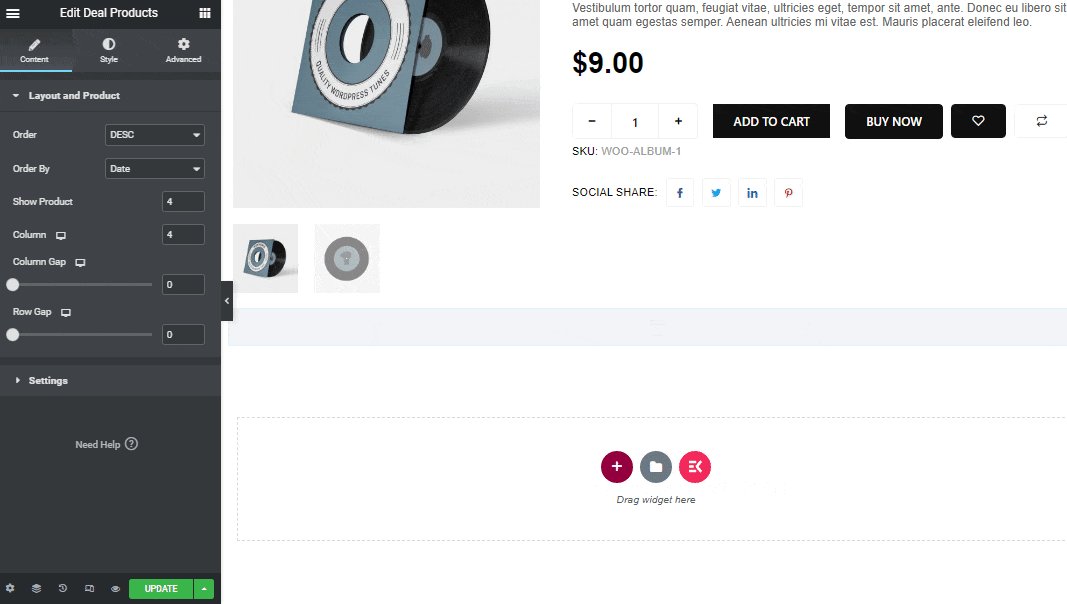
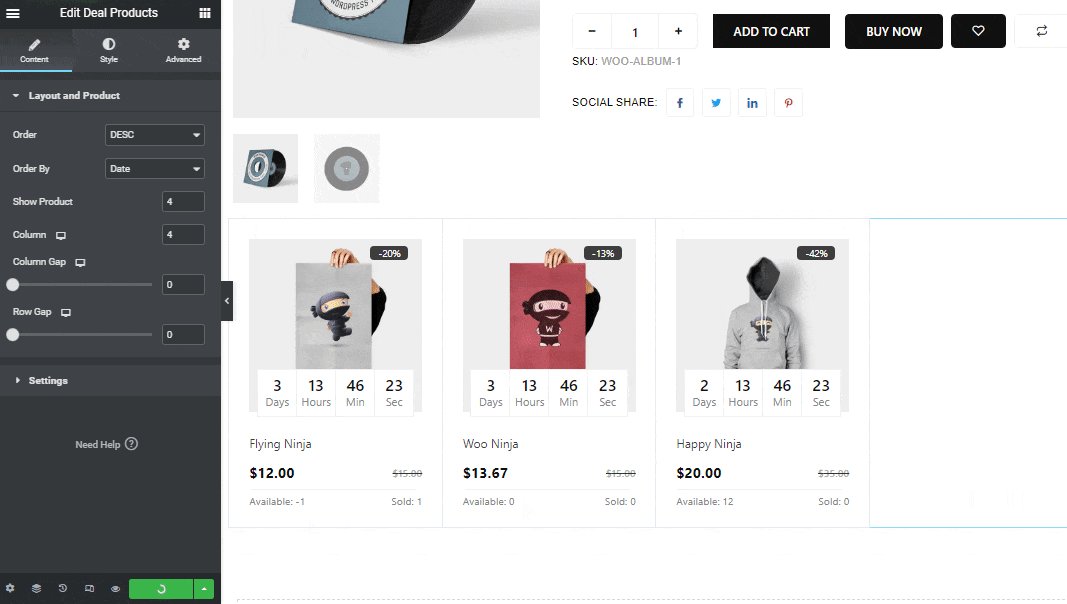
Haga clic en el icono de edición y vaya a Contenido pestaña para personalizar las siguientes configuraciones:
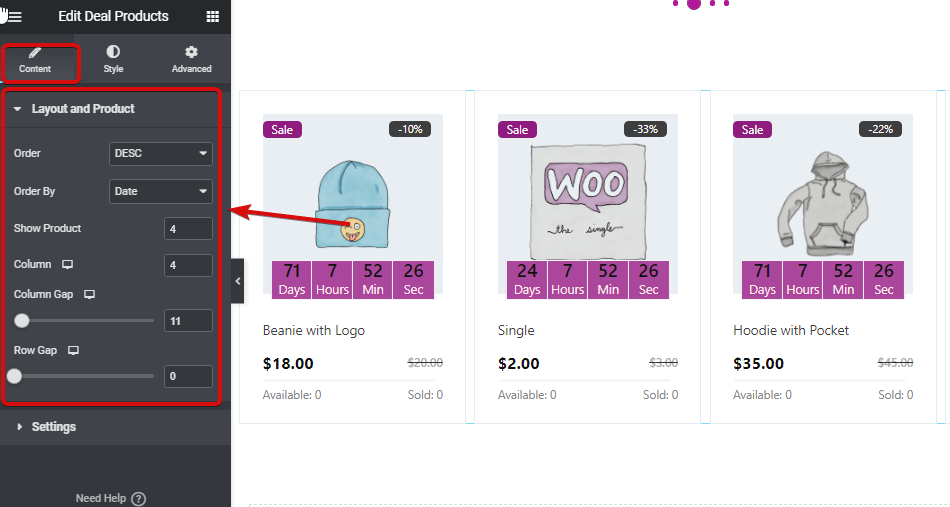
Expandir Diseño y producto opción para editar:
- Orden: Puede establecer el orden en ascendente o descendente.
- Ordenar por: Elija entre opciones de orden por identificación, título, nombre, fecha y popularidad.
- Mostrar producto: Establezca cuántos productos desea mostrar en este widget de productos de oferta.
- Columna: Elija el número del producto que desea mostrar por columna.
- Espacio entre columnas: Seleccione el espacio que desee entre columnas.
- Espacio entre filas: Aquí puede seleccionar el espacio entre cada columna.

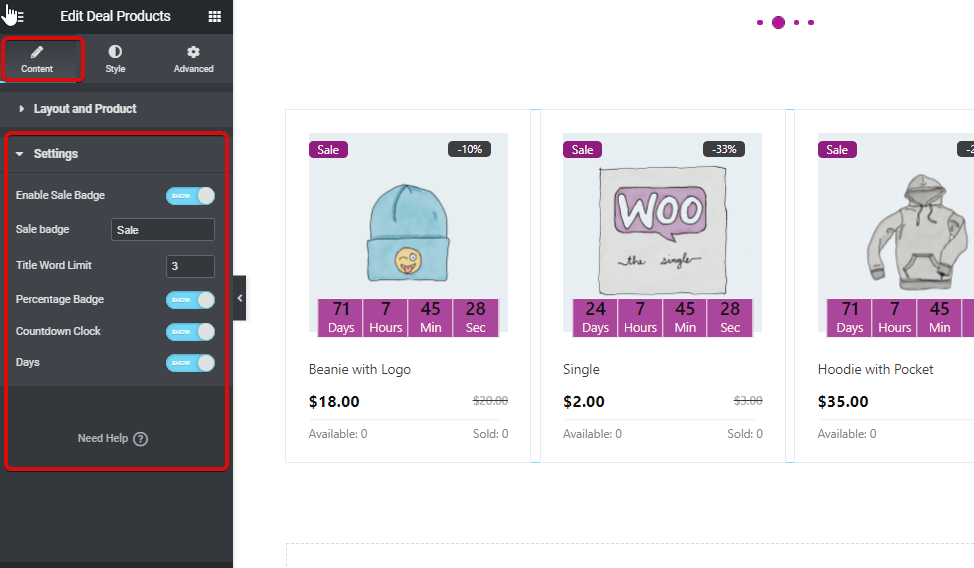
Ampliar la Ajustes opción para editar:
- Habilitar insignia de venta: Puede optar por mostrar u ocultar la insignia de venta.
- Límite de palabras del título: Personaliza el título de la insignia de venta.
- Insignia de porcentaje: Puede utilizar esta opción para mostrar el porcentaje de venta.
- Reloj de cuenta regresiva: Active esta opción para mostrar el reloj de cuenta regresiva.
- Días: Si dona por menos de un día, puede usar esta opción para ocultar la opción del día del reloj de cuenta regresiva.

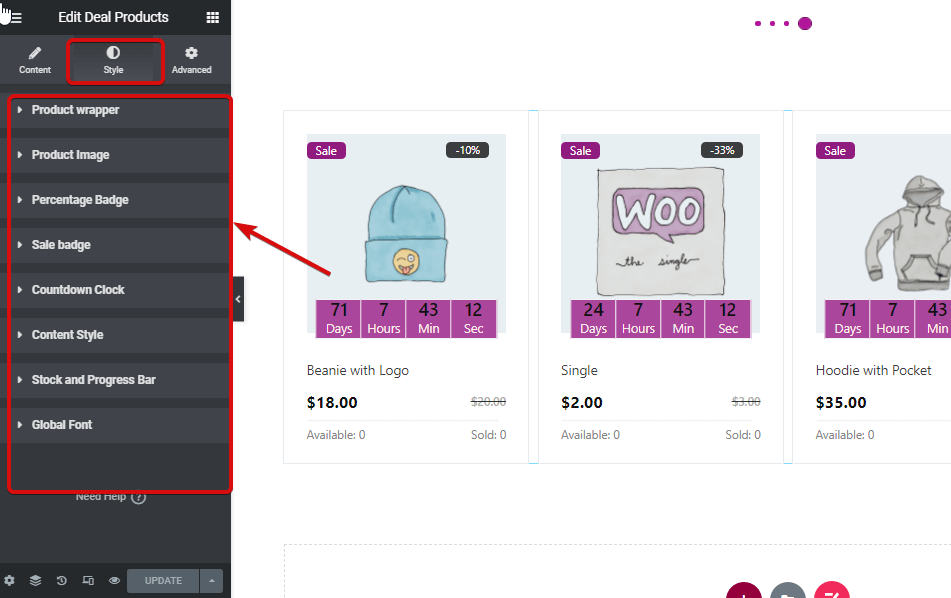
Paso 4: Configuración de estilo de los productos de oferta #
Ve a la Estilo pestaña para personalizar las siguientes configuraciones de estilo:

- Envoltorio del producto
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo.
- Color de fondo: Cambia el color de fondo del widget.
- Ancho del borde: Seleccione el ancho del borde que desea alrededor de cada una de las secciones del producto.
- Color del borde: Elija un color para el borde.
- Imagen del producto
- Altura: Seleccione la altura de la imagen del producto para el widget.
- Tamaño: Puede seleccionar el tamaño de la imagen como contenido o portada.
- Posición: Si decides elegir una portada, tendrás otra opción para elegir el puesto. Aquí puede elegir la posición para que sea superior, central o inferior.
- Insignia de porcentaje:
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo.
- Radio del borde: Elija los valores superior, derecho, inferior e izquierdo para el radio del borde.
- Posición izquierda: Aquí puede ajustar la posición horizontal de la insignia de porcentaje.
- Posición superior: Ajuste la posición vertical de la insignia de porcentaje.
- Color: Elija el color para el texto del porcentaje.
- Fondo: Elija un color de fondo para el fondo de la insignia de porcentaje.
- Tipografía: Haga clic en editar tipografía para elegir el color y el peso de la fuente.
- Insignia de venta:
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo.
- Radio del borde: Elija los valores superior, derecho, inferior e izquierdo para el radio del borde.
- Posición izquierda: Aquí puedes ajustar la posición horizontal de la insignia de venta..
- Posición superior: Ajustar la posición vertical de la insignia de venta..
- Color: Elija el color para el texto de venta.
- Fondo: Elija un color de fondo para el fondo de la insignia de venta.
- Tipografía: Haga clic en editar tipografía para elegir el color y el peso de la fuente.
- Reloj de cuenta regresiva:
- Color del número: Elige un color para los números del reloj de cuenta regresiva.
- Tipografía de números: Aquí puede elegir el tamaño de fuente, el peso y el estilo de transformación.
- Color de la etiqueta: Elija el color para la etiqueta día, hora, minuto y segundo.
- Tipografía de etiqueta: Aquí puede elegir el tamaño de fuente, el peso, el estilo de transformación y la altura de línea de las etiquetas.
- Fondo: Cambie el color de fondo de las etiquetas.
- Color del borde: Elija el color del borde.
- Ancho del borde: Seleccione el tamaño del ancho del borde.
- Relleno: Ajustar el relleno superior, derecho, inferior e izquierdo
- Fondo del espacio: Aquí puedes elegir el espacio inferior.
- Ancho del contenedor de cuenta regresiva: Elija el ancho para toda la sección de cuenta regresiva.
- Estilo de contenido:
- Color del título: Cambia el color del título del producto.
- Color de desplazamiento del título: Elija un color flotante para el título.
- Tipografía del título: Aquí puede cambiar el tamaño de fuente, el peso, la transformación y la altura de la línea del título.
- Margen del título: Elija el margen superior, derecho, inferior e izquierdo para el título.
- Margen de fila de precios: Seleccione el margen superior, derecho, inferior e izquierdo para la fila de precios.
- Color de precio regular: Elija un color por el precio normal.
- Tipografía de precio regular: Aquí puede seleccionar el tamaño y el peso de la fuente y transformarla por el precio normal.
- Color del precio de venta: Elija un color para el precio de oferta.
- Tipografía de precio de venta: Aquí puede seleccionar el tamaño de fuente, el peso y transformarlo por el precio de venta.
- Barra de acciones y progreso
- Color de texto: Cambie el color de las opciones disponibles y vendidas.
- Tipografía de texto: Aquí puede seleccionar el tamaño de fuente, el peso, la transformación y la altura de la línea para la opción disponible y vendida.
- Estilo de tapa de línea: Puede elegir que el estilo de tapa redonda sea redondo o cuadrado.
- Color de línea normal: Elija el color del borde de cada sección de stock.
- Altura de línea normal: Seleccione la altura de la línea.
- Color de línea activa: Cambie el color de la línea activa aquí.
- Altura de línea activa: Aquí puede elegir la altura de la línea activa.
- Fuente global
- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
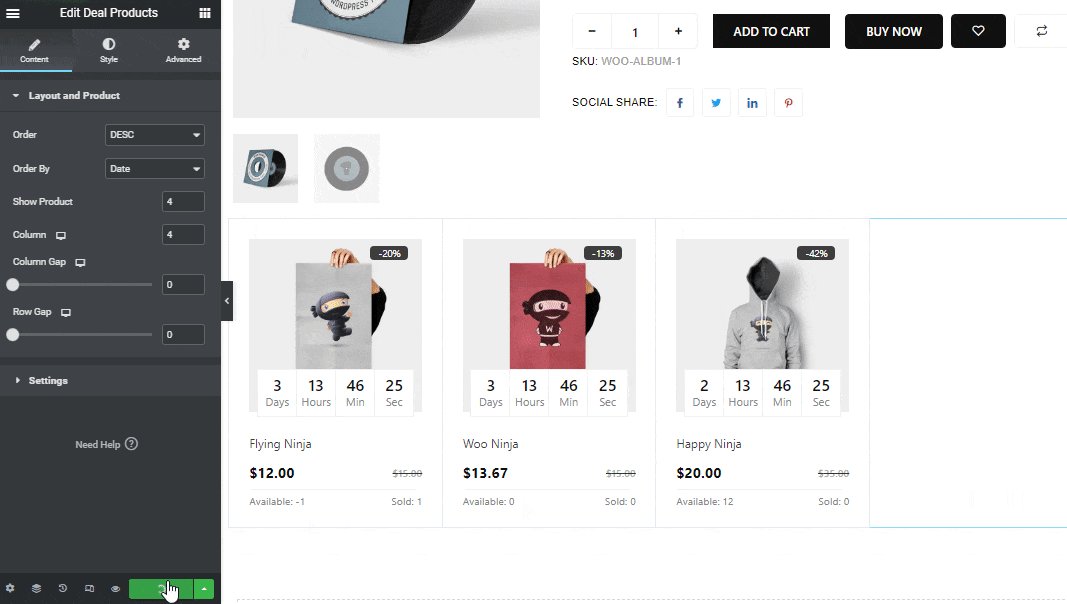
Después de realizar todos los cambios, haga clic en actualizar ahorrar. Ahora los productos de oferta deberían estar visibles en el escaparate con toda la personalización y el estilo.
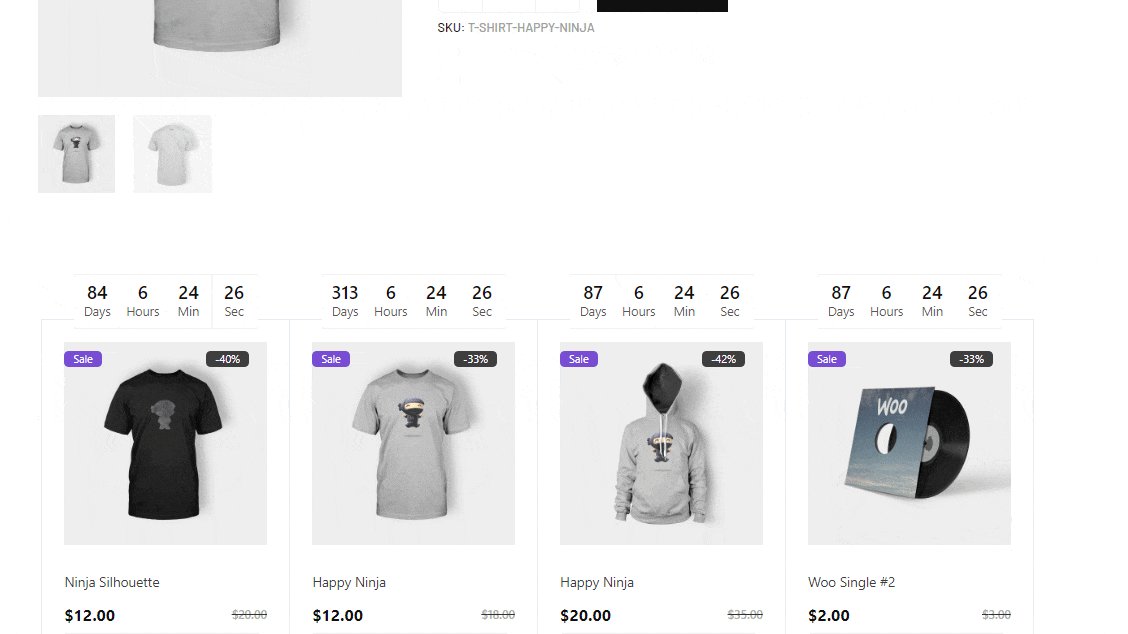
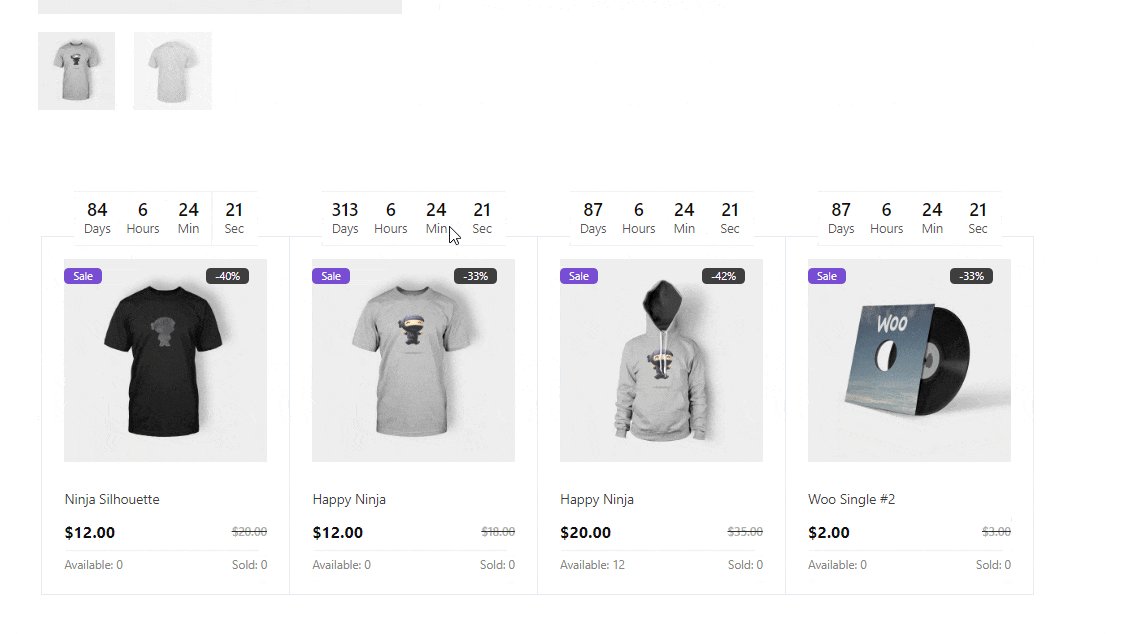
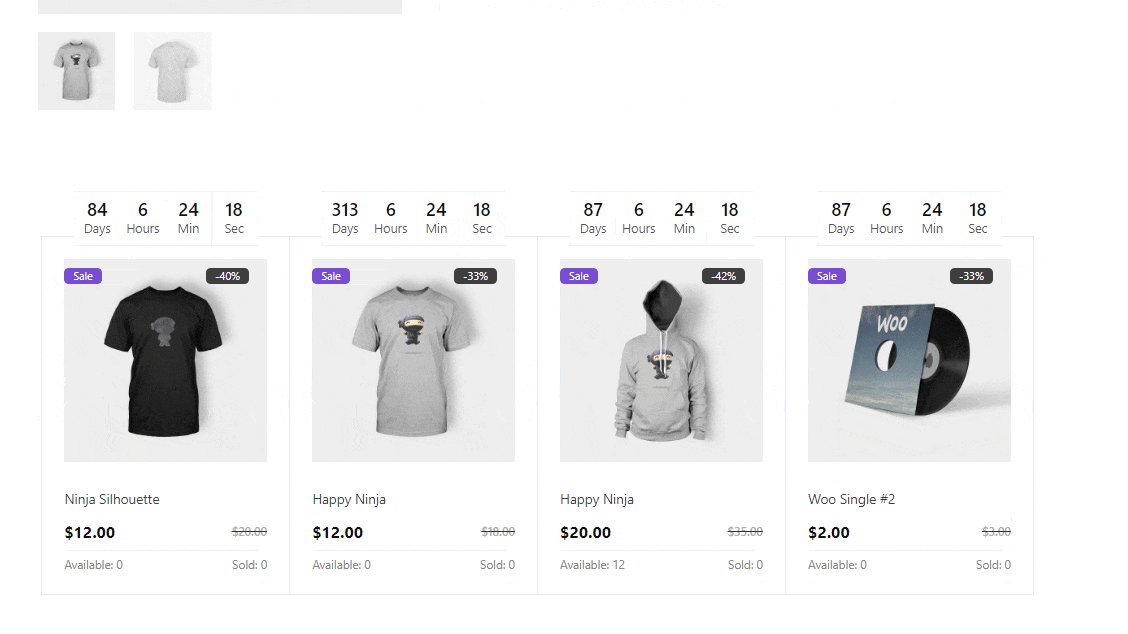
Aquí está una vista previa de cómo se ve el widget de productos de oferta