Ever wonder how people can add different attributes like color, size, etc to a product? WooCommerce variation swatches module of ShopEngine will let you add these variations to your product easily in a few minutes. Let’s get a clear overview of this module and how you can use it.
Quick Overview
ShopEngine is a WooCommerce variation swatches plugin along with a page builder. This tool has a dedicated module for adding variable products. Only free solution is enough for adding variation swatches to WooCommerce products. Besides this plugin, you will need two more free plugins such as:
Complementos necesarios: Elementor (free), WooCommerce (free), ShopEngine (Free)
Next to installing and activating these plugins on your WordPress website, follow the below steps:
✅ Enable the module.
✅ Attributes setup.
✅ Add attributes to products.
✅ Integrate product variations.
¿Qué es un módulo de muestras de variación? #
Un módulo de muestras de variación es un módulo mediante el cual puede agregar atributos a su producto WooCommerce. Por ejemplo, un producto está disponible en diferentes colores o tamaños. Puede agregar esta variación utilizando el módulo de muestra de variación de ShopEngine.
Este módulo aumentará la experiencia de usuario de su cliente. Los clientes pueden elegir la talla o el color del producto que necesitan o les gusta. También aumentará sus ventas.
¿Cómo utilizar el módulo de muestras de variación de ShopEngine? #
ShopEngine provides a user-friendly setup for Muestras de variación module. Here are the steps that you need to follow for implementing this module:
Step 1: Enable WooCommerce variation swatches module. #
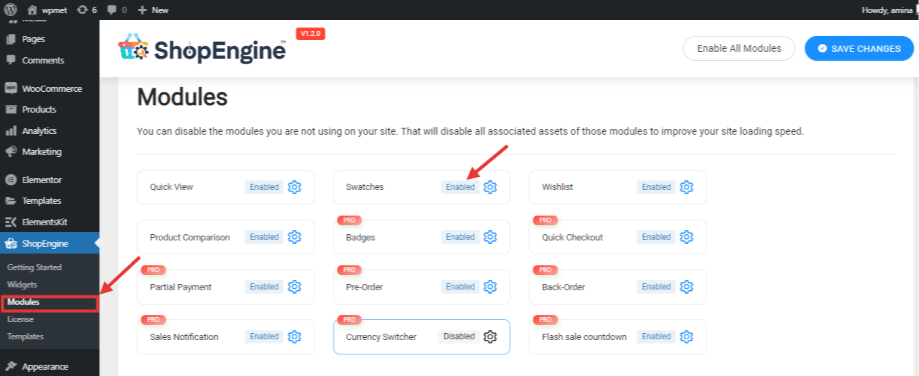
Primero, vaya a su panel de administración y luego visite ShopEngine>> módulos. Luego, haga clic en el módulo de muestras.

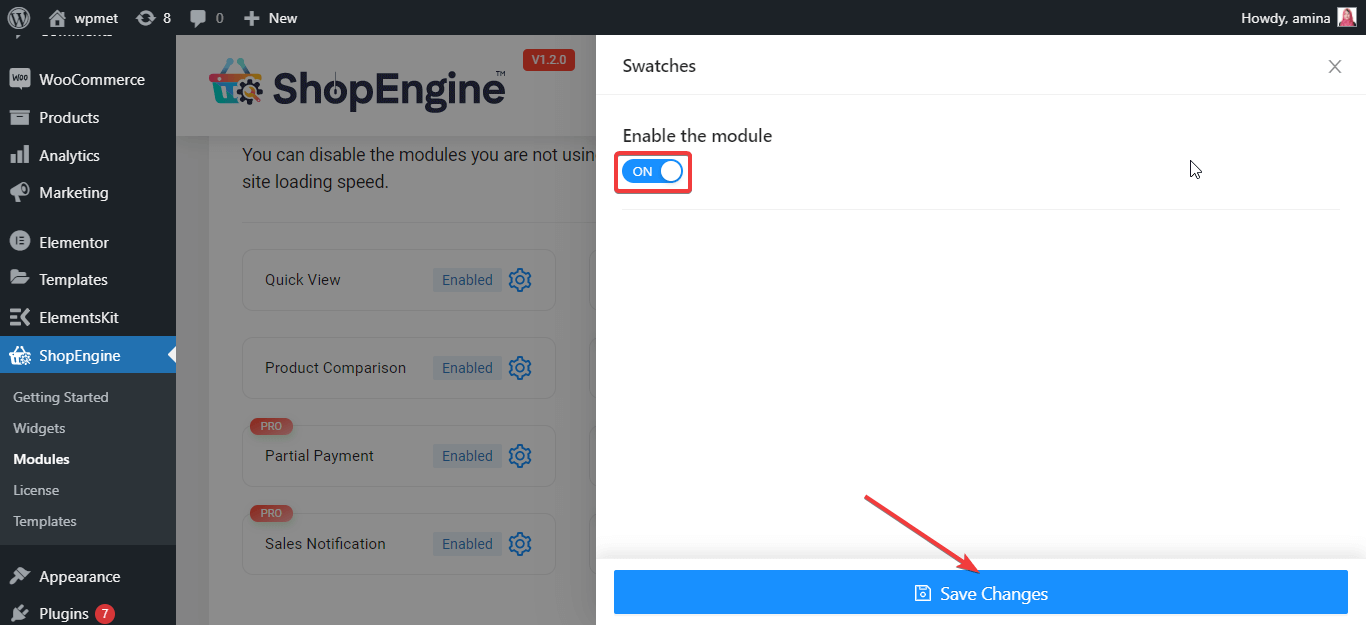
Después de eso, habilite el módulo y guarde los cambios.

Paso 2: agregue atributos. #
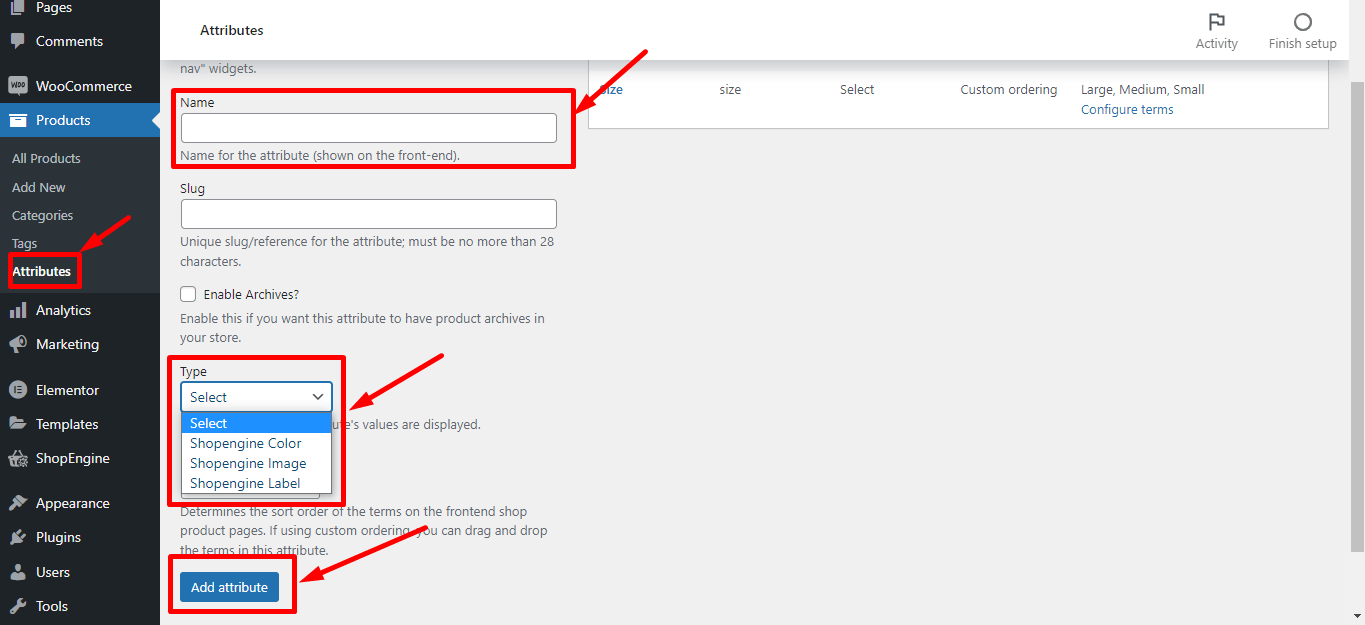
En el segundo paso, debe presionar los atributos debajo del producto. Inserte la siguiente información:
- Nombre: Color, tamaño u otros atributos que necesites guardar.
- Tipo: Seleccione el color o tamaño de ShopEngine.
Finalmente, presione el botón guardar.

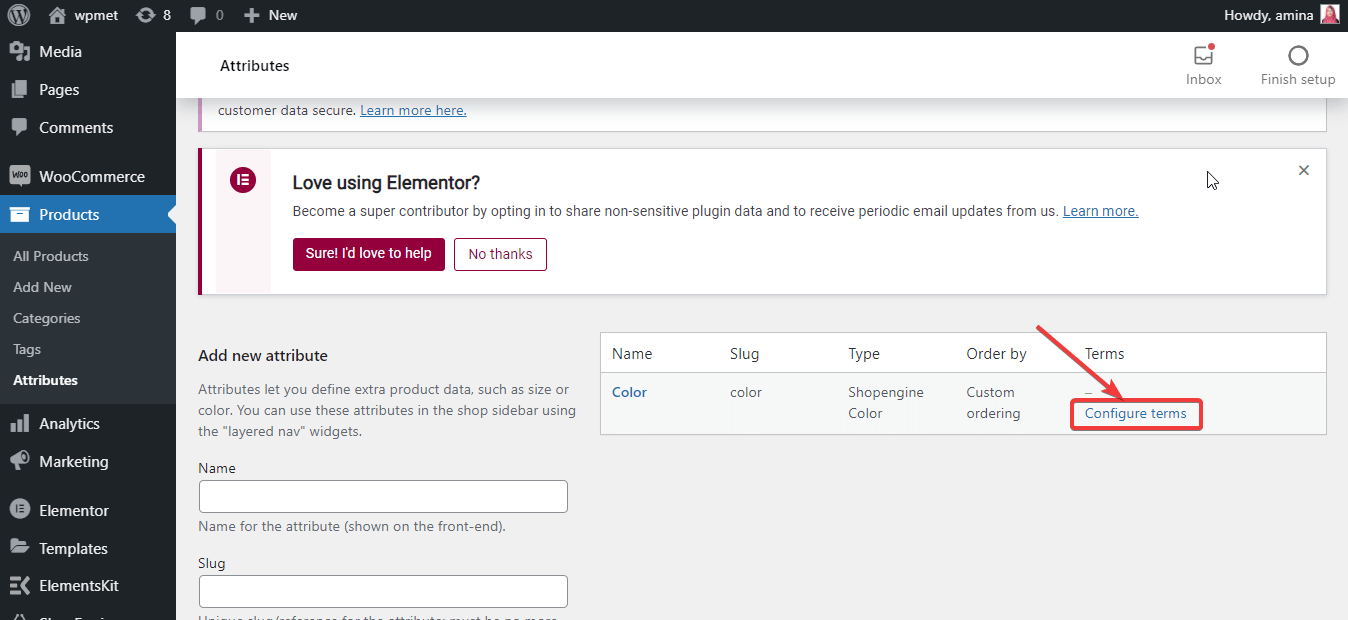
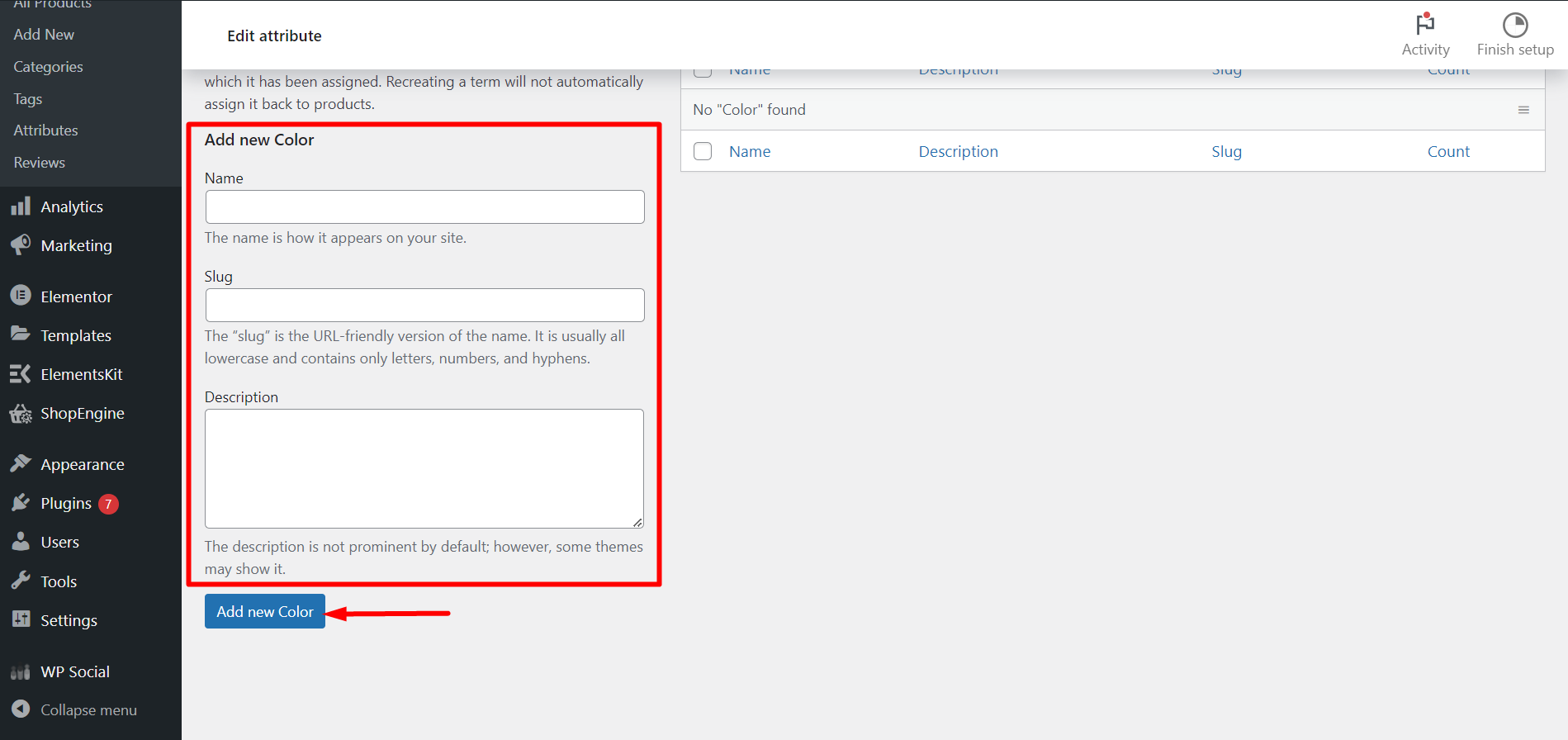
Ahora para agregar colores presione el botón configurar términos.

Aquí, para insertar un color, debe completar los campos en consecuencia. Puedes hacerlo escribiendo solo el nombre y finalmente tienes que presionar el botón Añadir nuevo botón de color.

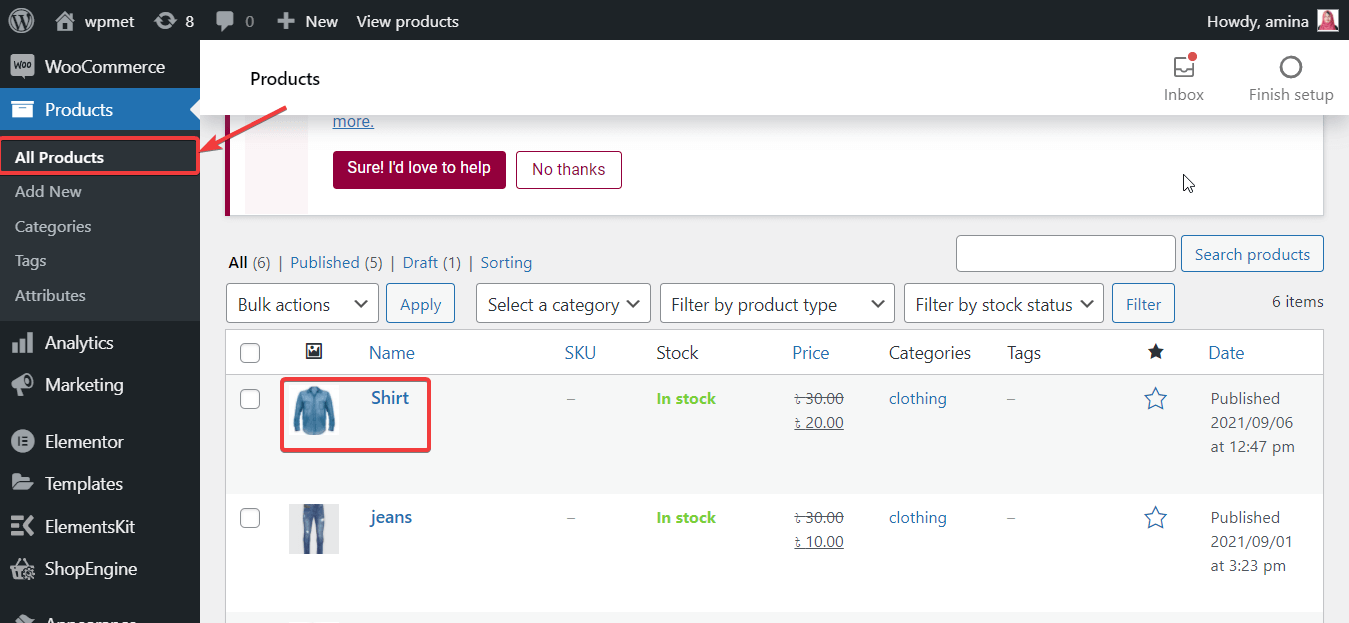
Paso 3: agregue atributos para un producto. #
Para agregar atributos a un producto, debe ir a todos los productos. Después de eso, edite el producto al que desea agregar atributos.

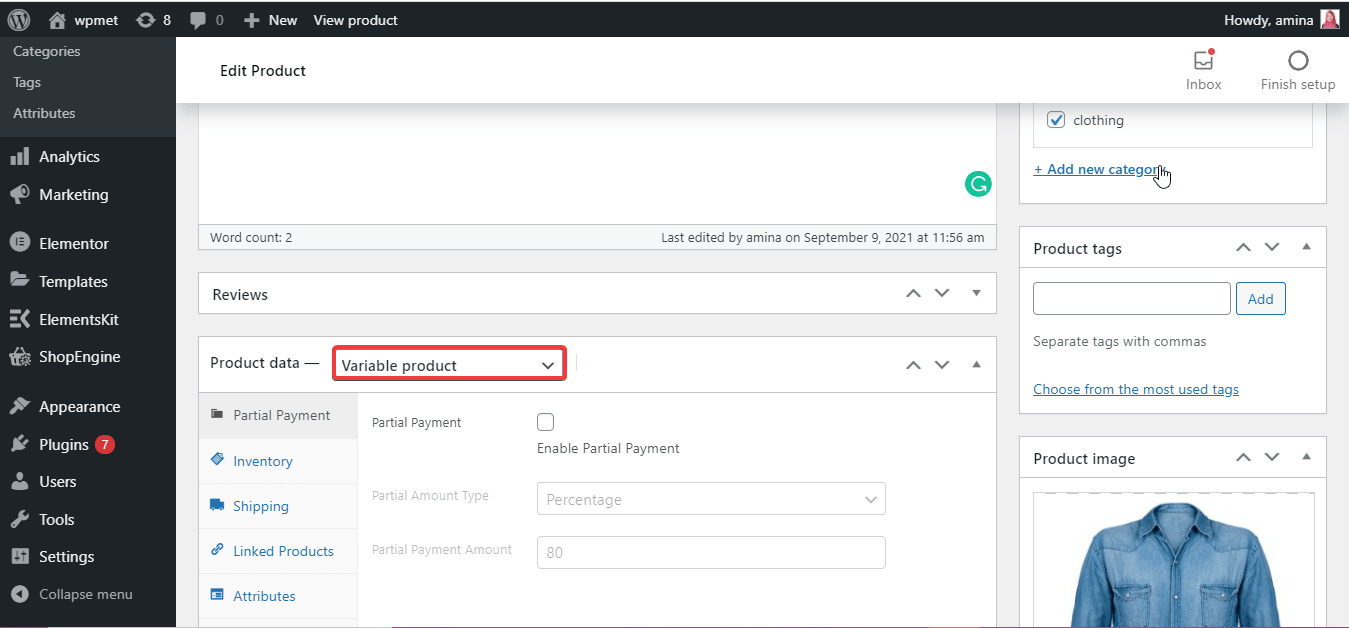
Elija la variable producto como datos del producto.

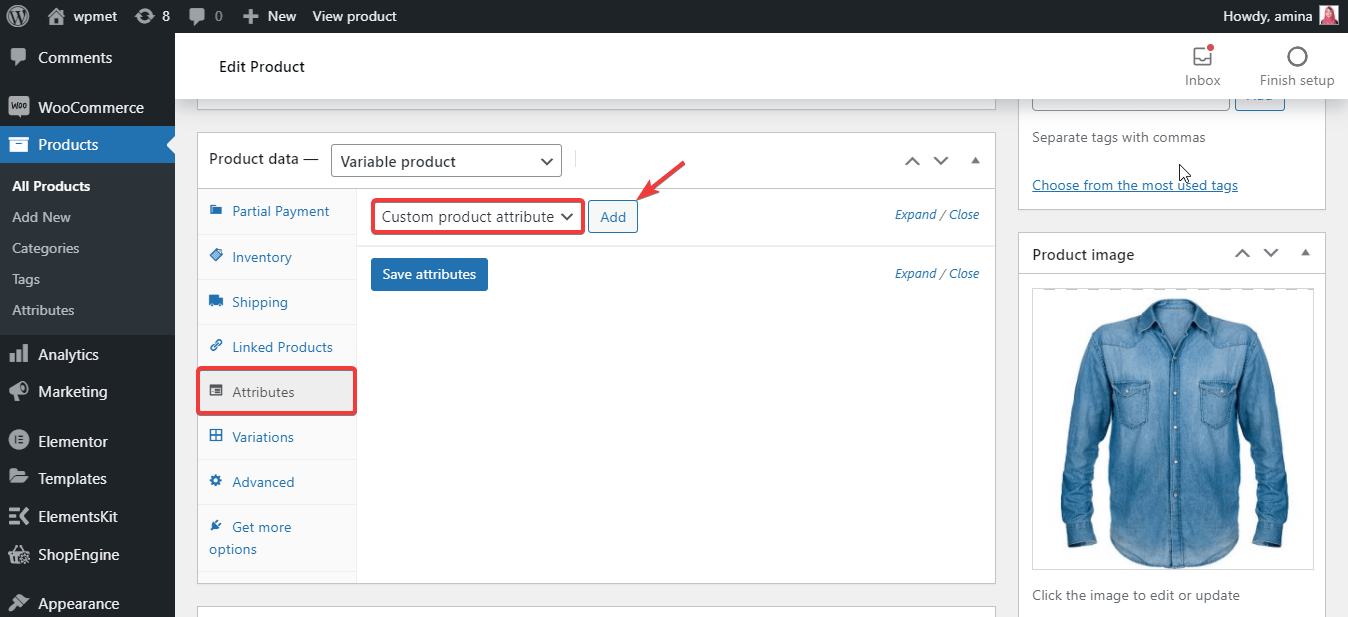
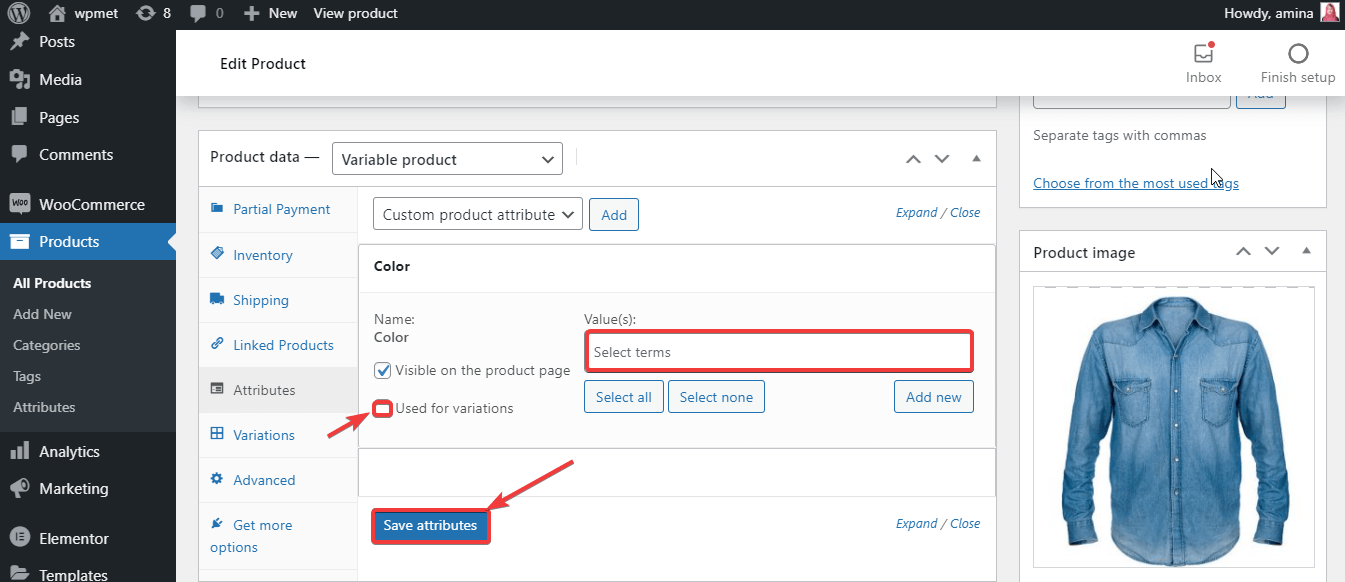
Ahora, haga clic en atributos y seleccione el atributo de producto personalizado. Luego presione el botón agregar.

Aquí, seleccione los nombres de los colores y haga clic en usar para variar. Finalmente, guarde el atributo.

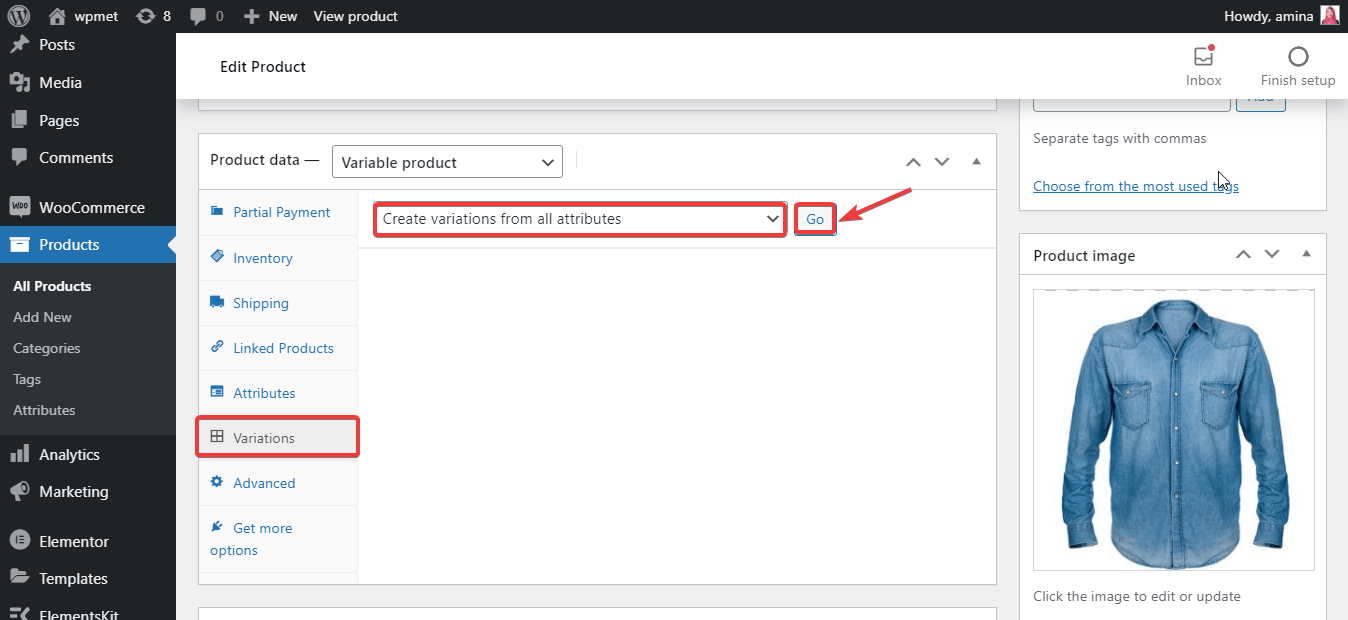
Paso 4: establece variaciones. #
En este paso, presione variaciones y seleccione crear variaciones a partir de todos los atributos. Ahora, presiona ir.

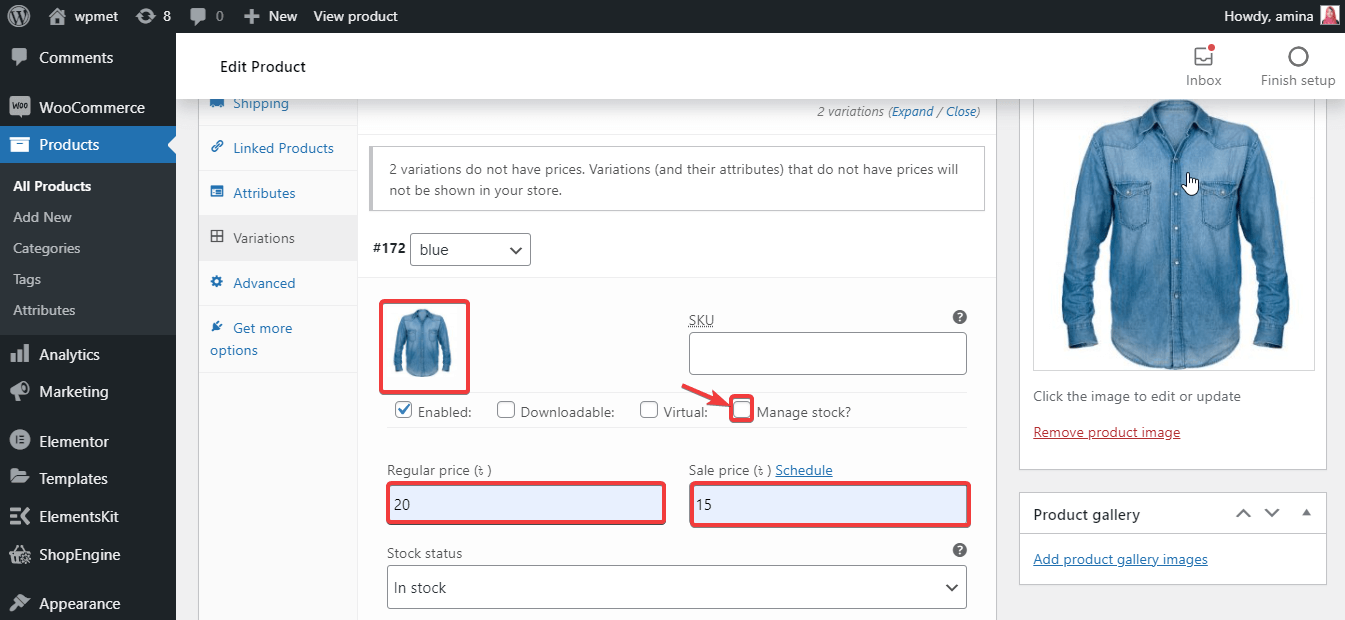
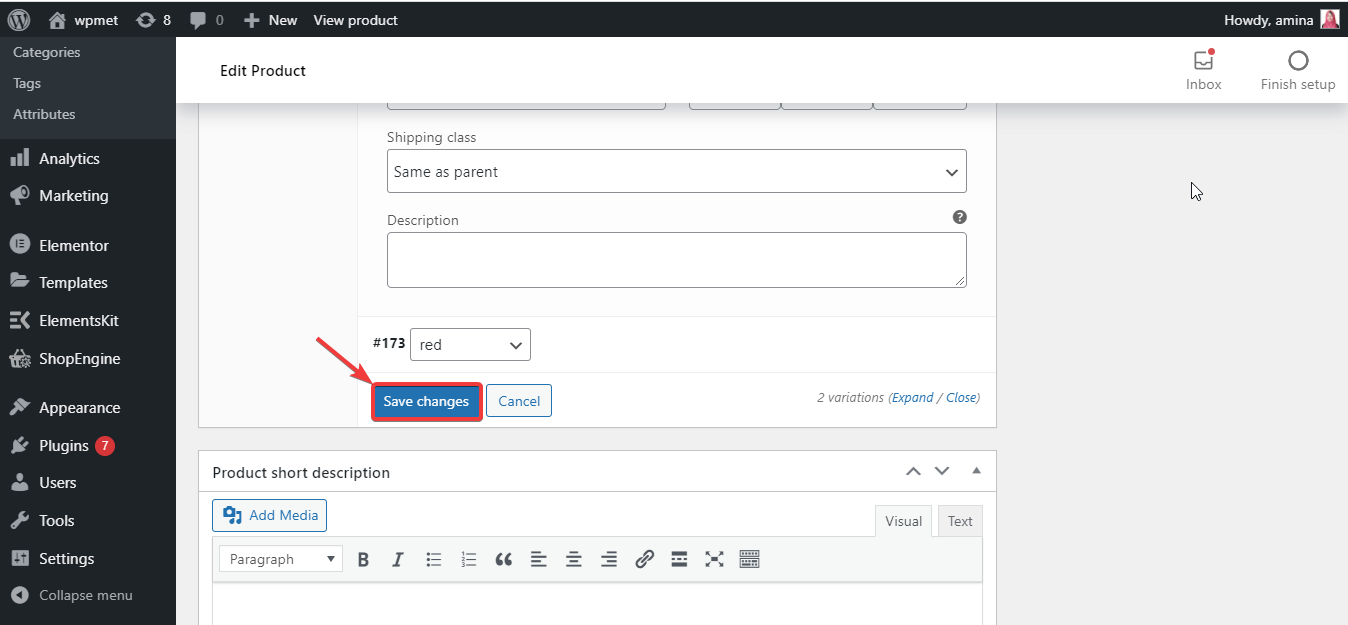
Ahora, haz clic en los colores o tallas del producto y añade la siguiente información:
- Imagen: Insertar imagen.
- Gestionar stock: Con esta opción podrás gestionar tu producto en stock.
- Precio regular: Establece un precio regular para tu producto.
- Precio de venta: Insertar precio de venta.

Ahora, guarda los cambios.

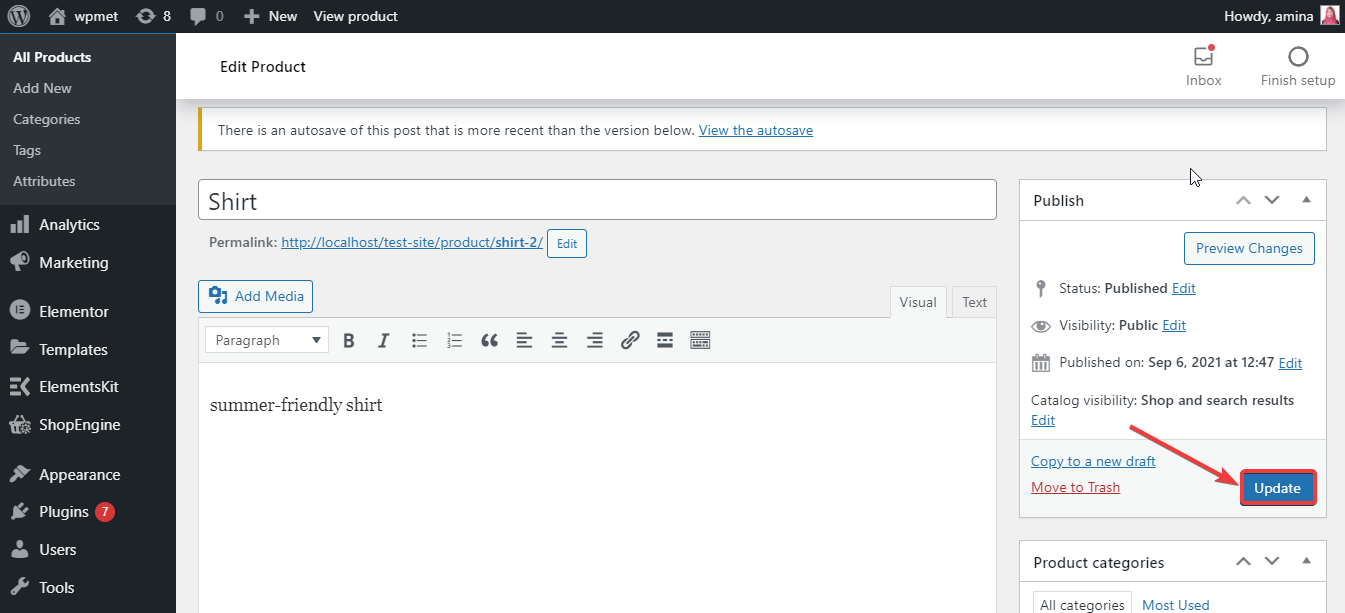
Paso 5: actualice la variación de su producto. #
Finalmente, haga clic en actualizar para realizar todos los cambios en vivo.

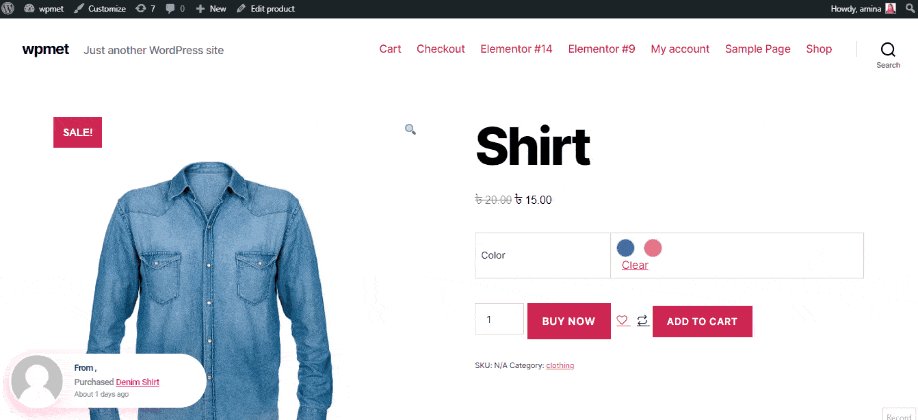
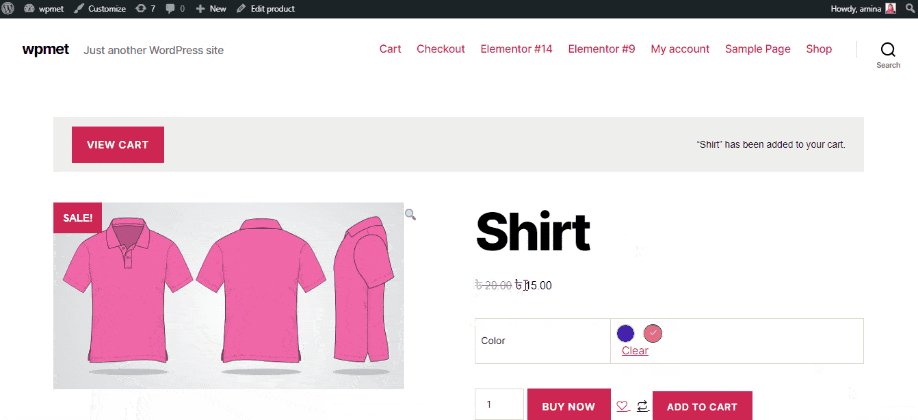
Aspecto final después de usar el módulo de muestras de variación. #
Here is the final look after adding variable products with ShopEngine, a WooCommerce variation swatches plugin: