WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
Este módulo es útil en caso de que desee agregar un campo de formulario personalizado adicional a su página de pago, además de los existentes que proporciona WooCommerce. Además, también tienes la opción de hacer que el campo del formulario requerido/no requerido dependiendo de la información que desee que envíe el cliente.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
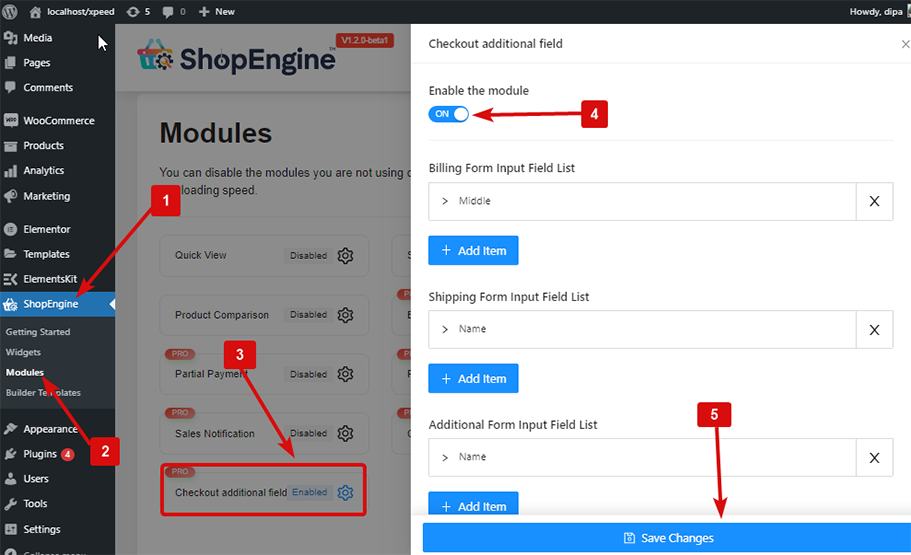
Paso 1: habilite el módulo de campo adicional de pago #
Debe habilitar el módulo para que se active. Para habilitar el módulo
- Ir a: ShopEngine > Modules > Checkout Additional Field
- Clickea en el Icono de configuración
- Enciende el Habilitar el módulo opción
- Ahorrar cambios.

Nota: También puedes habilitar todos los módulos al mismo tiempo. Mira como puedes Encienda todos los módulos a la vez.
Step 2: Settings of Checkout Additional Field Module #
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

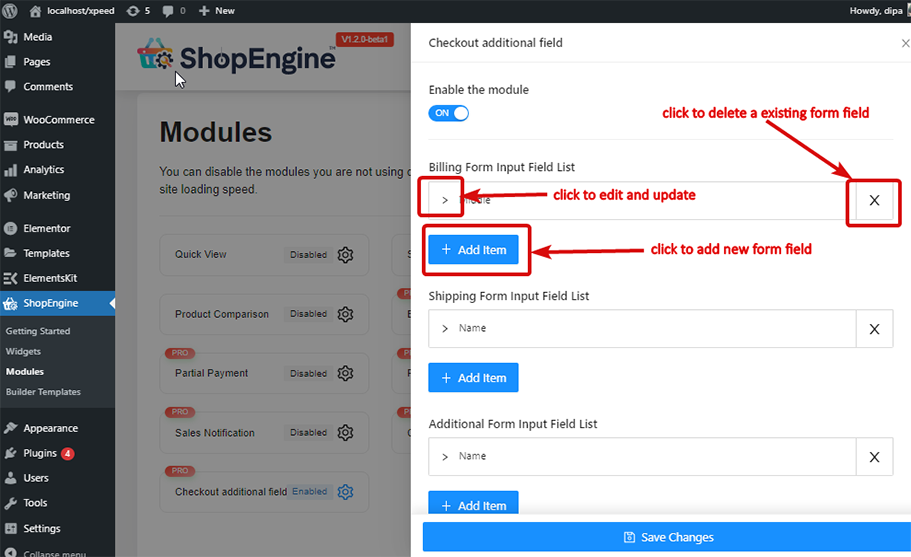
Agregar: #
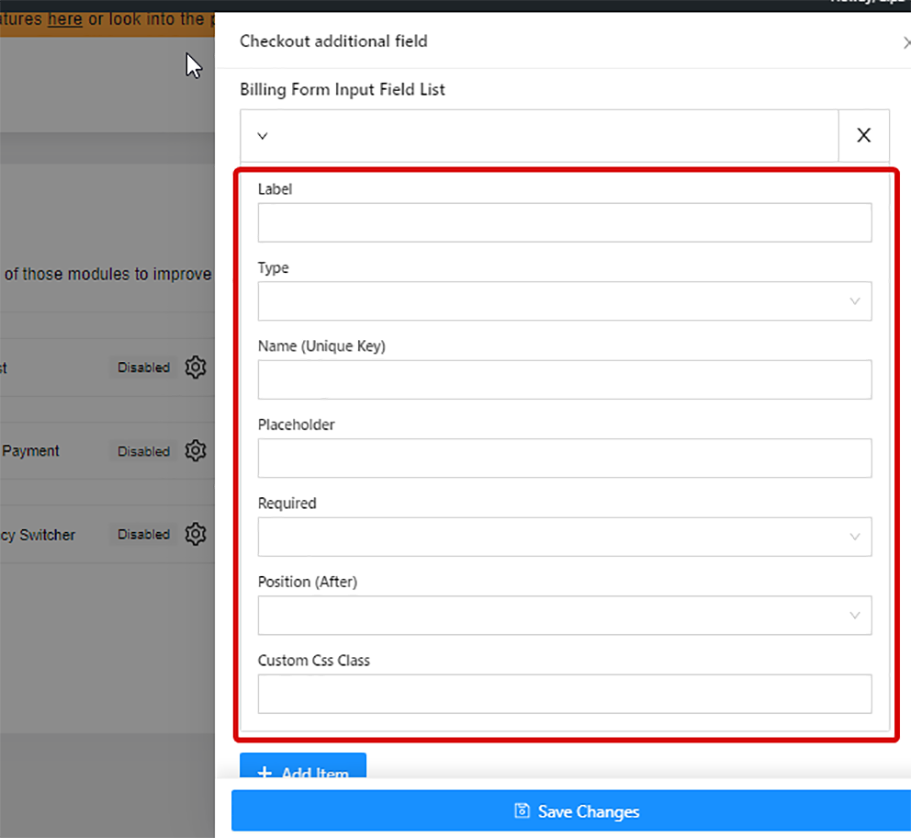
Para agregar cualquier campo de formulario + Agregar artículo elemento y agregue el siguiente campo:
- Etiqueta: Dé un título de etiqueta aquí.
- Tipo: Elija el tipo de campo que desee.
- Nombre (Clave única): Dar una clave única. Asegúrese de que no haya espacios entre ellos ni ningún carácter especial. Y asegúrese siempre de darle un nombre único a cada campo que cree.
- Marcador de posición: Escribe el texto para el marcador de posición.
- Requerido: Elija si desea que este campo sea obligatorio o no.
- Posición (después): Elija la posición del campo.
- Clase CSS personalizada: Puede agregar cualquier clase CSS personalizada aquí si lo desea.
Ahora hacer clic al guardar cambios para guardar el formulario de campo.

Editar: #
Para editar, el elemento existente hace clic en el > opción para realizar todos los cambios y hacer clic guardar cambios actualizar.
Borrar: #
A borrar cualquiera de los formularios creados haga clic en el X icono y hacer clic al guardar cambios.
Nota: Si haces cualquiera de los campo de formulario requerido, entonces tú debe agregar tan relevante Widget de formulario de pago a la plantilla de pago. Y puede cambiar el estilo del campo de formulario recién agregado desde la configuración del widget relacionado.
Aquí está el vista previa final de cómo realizar el pago del módulo de campos adicionales: