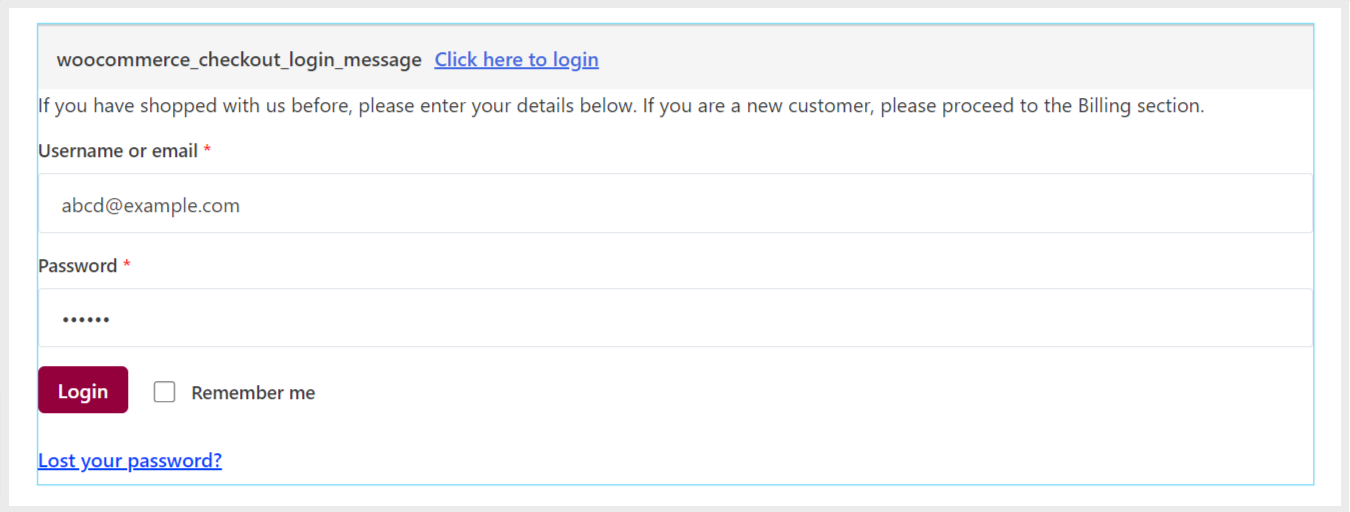
ShopEngine es una solución completa de WooCommerce para Elementor. Las características de ShopEngine incluyen la Inicio de sesión del formulario de pago de WooCommerce widget que le permite diseñar un formulario de inicio de sesión personalizado cuando los usuarios inician sesión en una cuenta existente durante el proceso de pago.
Lea esta documentación para aprender cómo crear y personalizar el formulario de inicio de sesión de pago con ShopEngine.
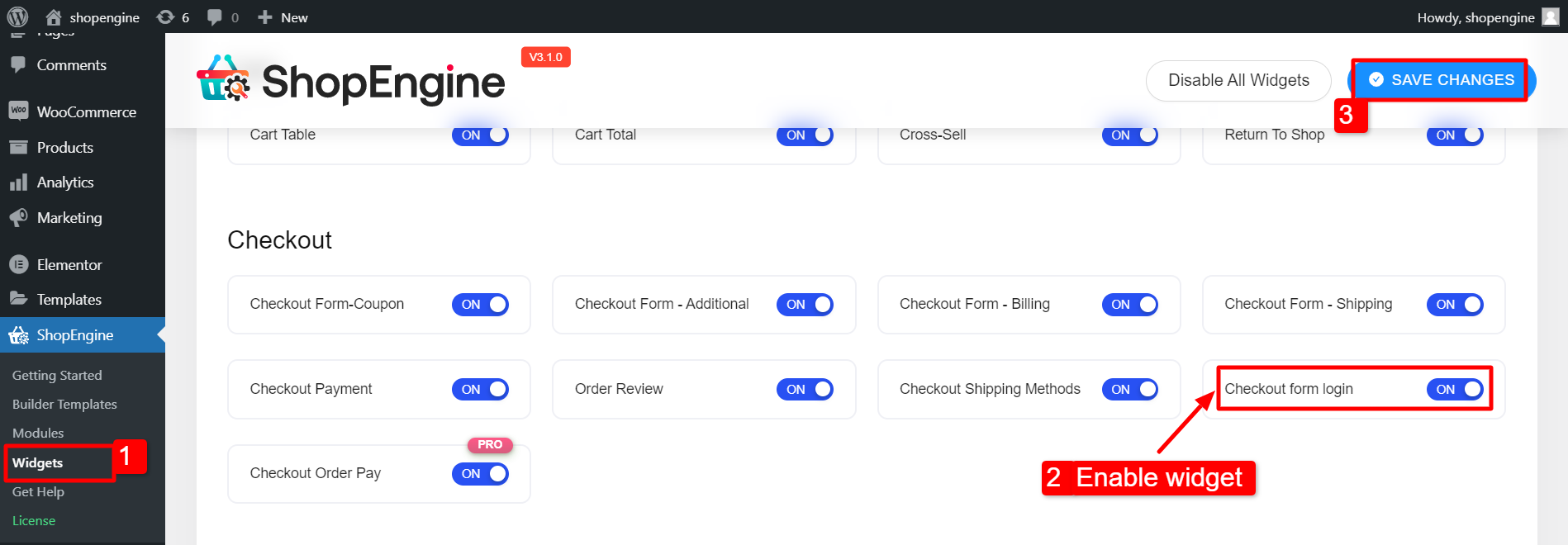
Paso 1: habilite el widget #
En primer lugar, para habilitar el widget "Inicio de sesión en el formulario de pago":
- Navegar a ShopEngine > Widgets desde su panel de WordPress.
- Encuentra el Iniciar sesión en el formulario de pago widget.
- Habilite el widget girando el interruptor a EN.
- Clickea en el GUARDAR CAMBIOS botón.

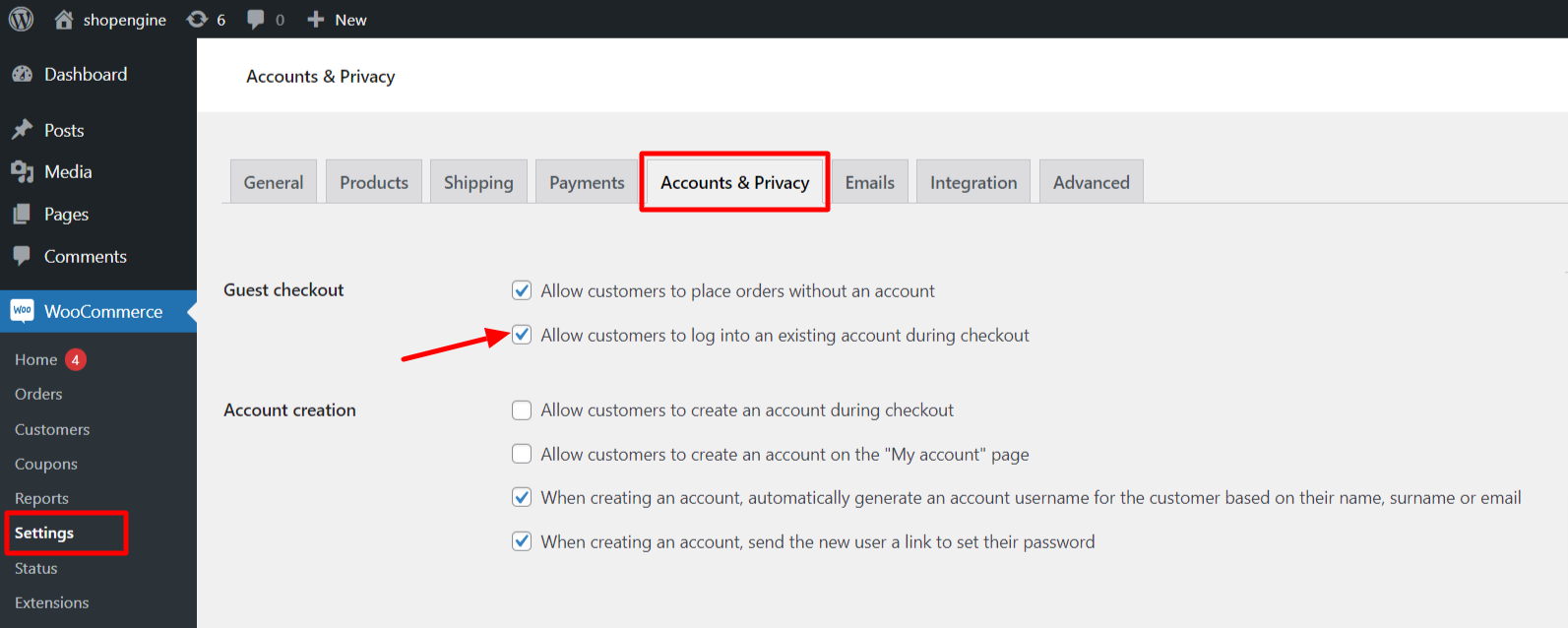
Paso 2: configurar los ajustes #
Para habilitar el inicio de sesión del cliente durante el pago:
- Navegar a WooCommerce > Configuración desde el panel de WordPress.
- Cambiar a Privacidad de la cuenta.
- En Pago de invitado, seleccione "Permitir que los clientes inicien sesión en una cuenta existente durante el pago" opción.
- Desplácese hacia abajo en la página y haga clic en Guardar cambios.

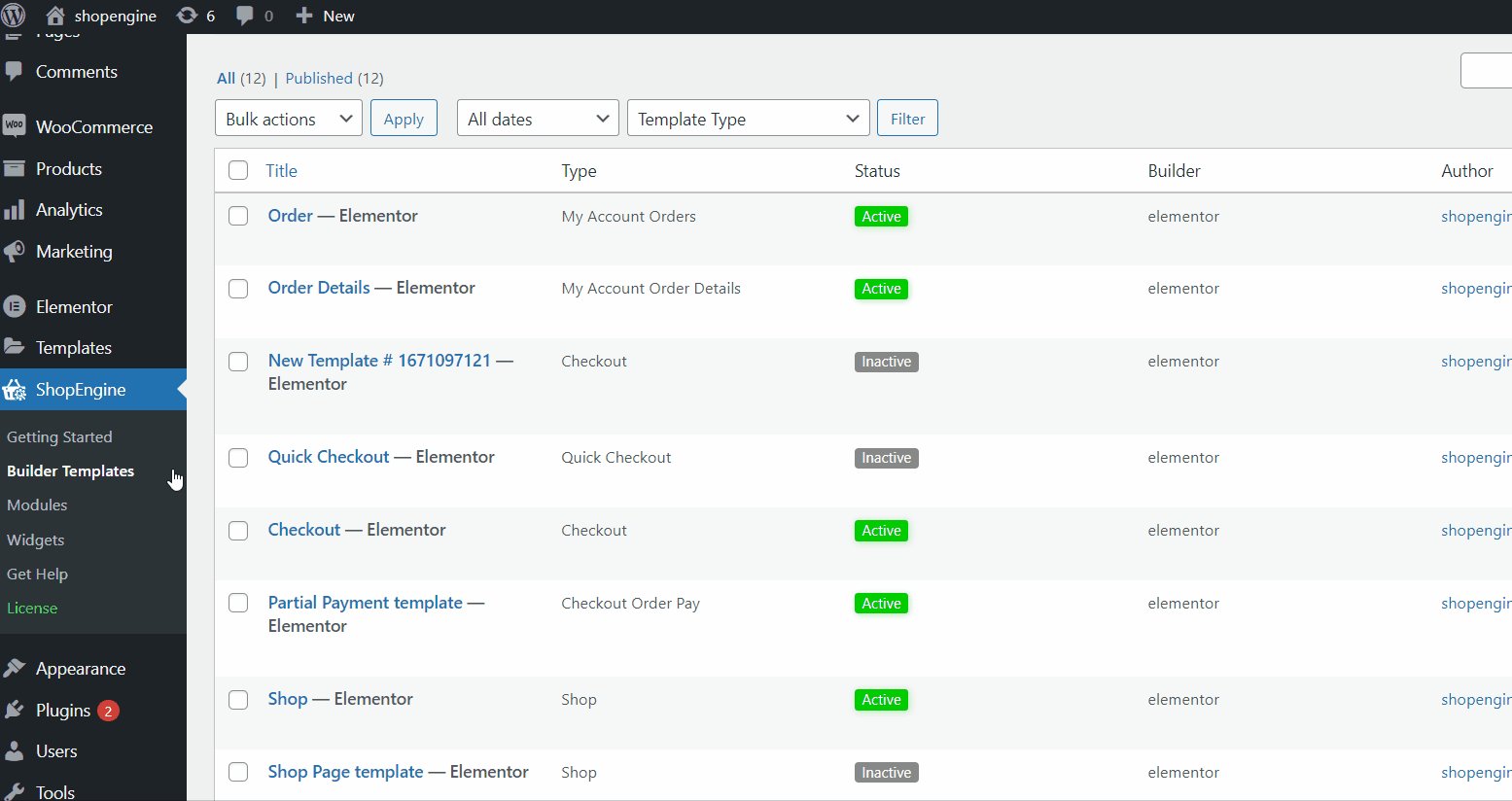
Paso 3: Personalice el inicio de sesión del formulario de pago #
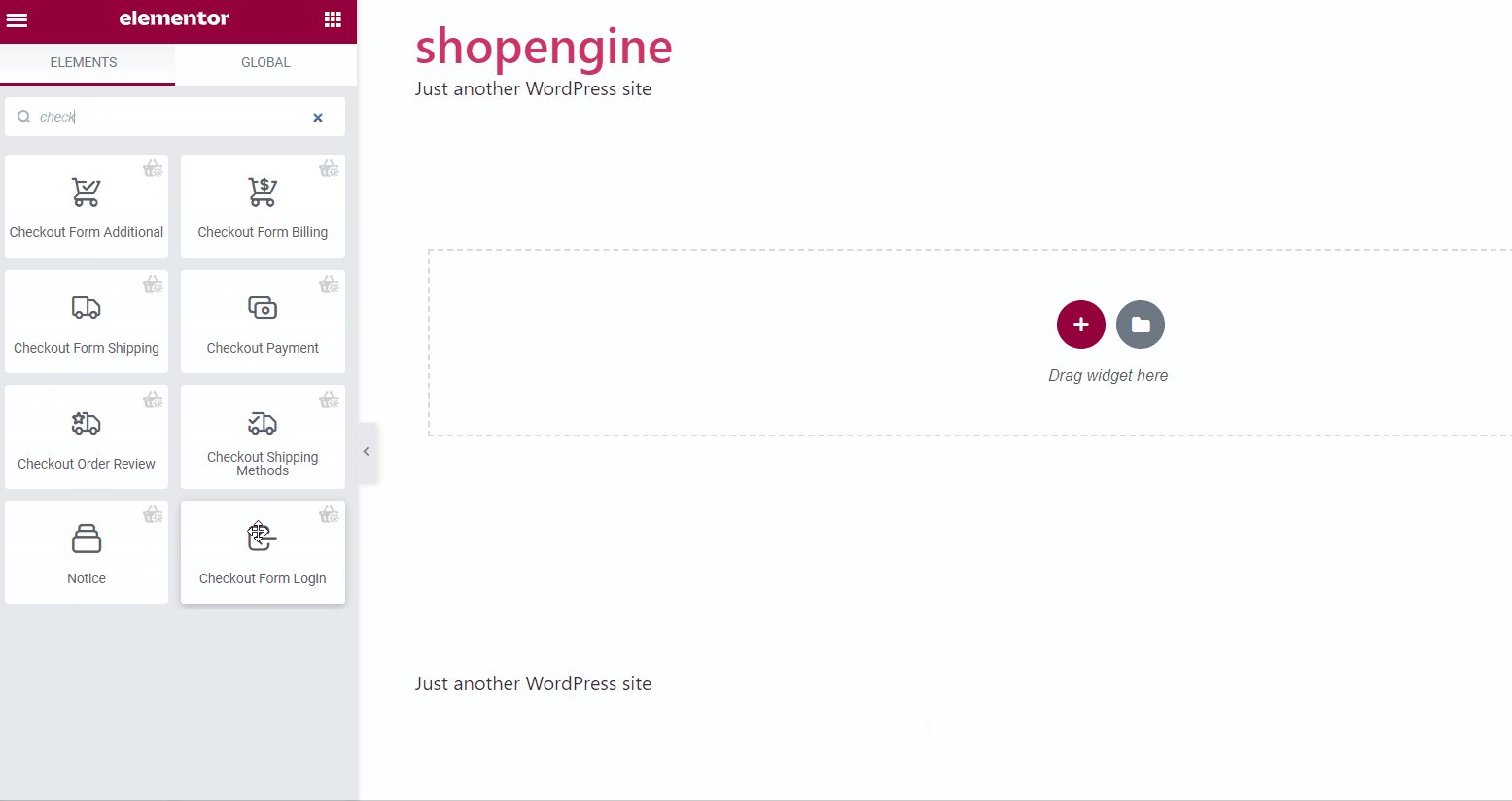
Ahora abra la plantilla de pago con Elementor.
Ve a la ShopEngine > Plantilla de creación. Busque la plantilla de pago y haga clic en "Editar con Elementor" junto con la plantilla.
Después de eso, expanda el formulario haciendo clic en el encabezado de alternancia.

Si aún no ha creado una plantilla de pago, siga nuestra documentación en
cómo crear una página de pago de WooCommece con ShopEngine.
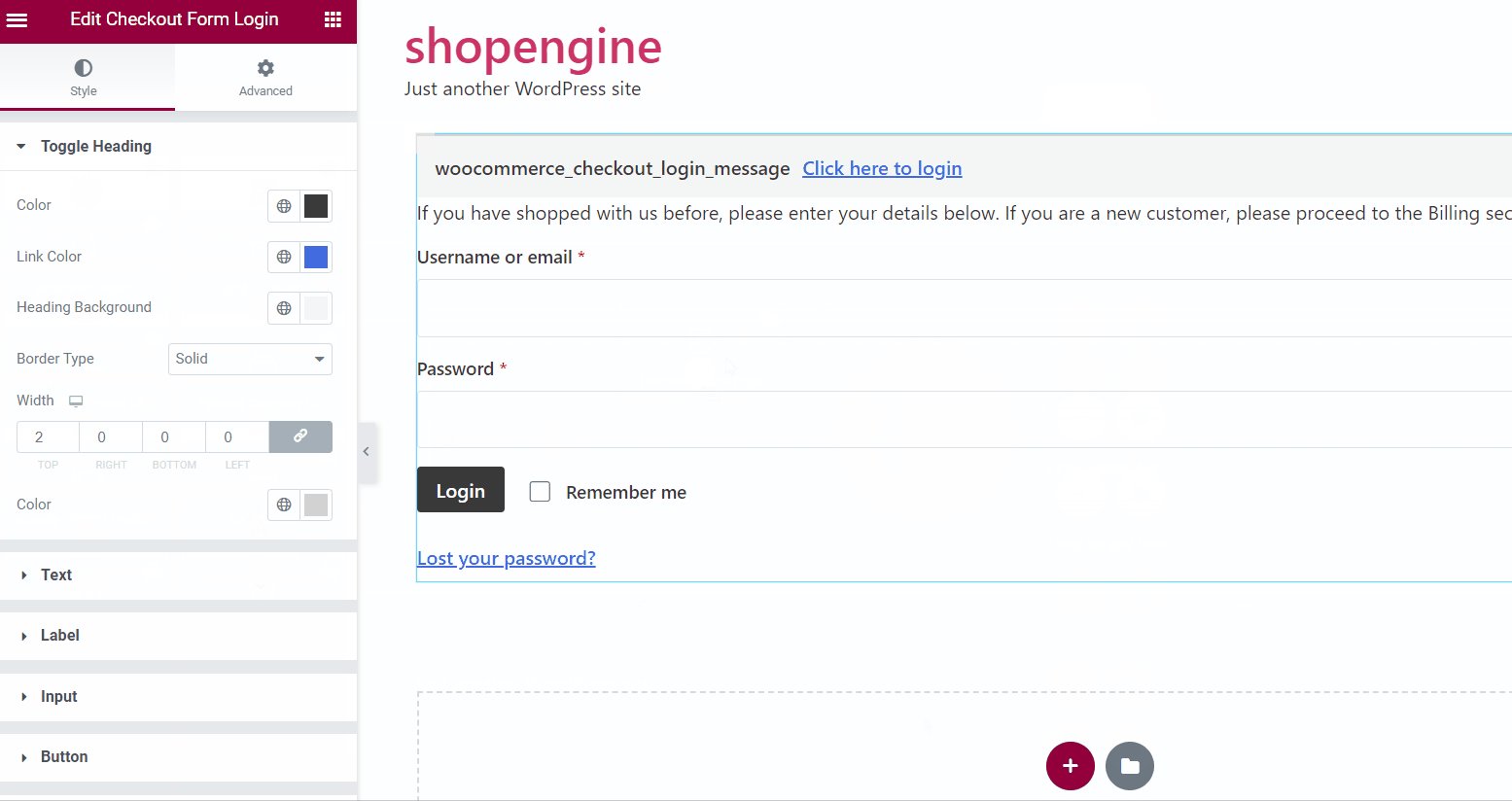
Después de eso, puede personalizar la apariencia del formulario de inicio de sesión de pago de WooCommerce.
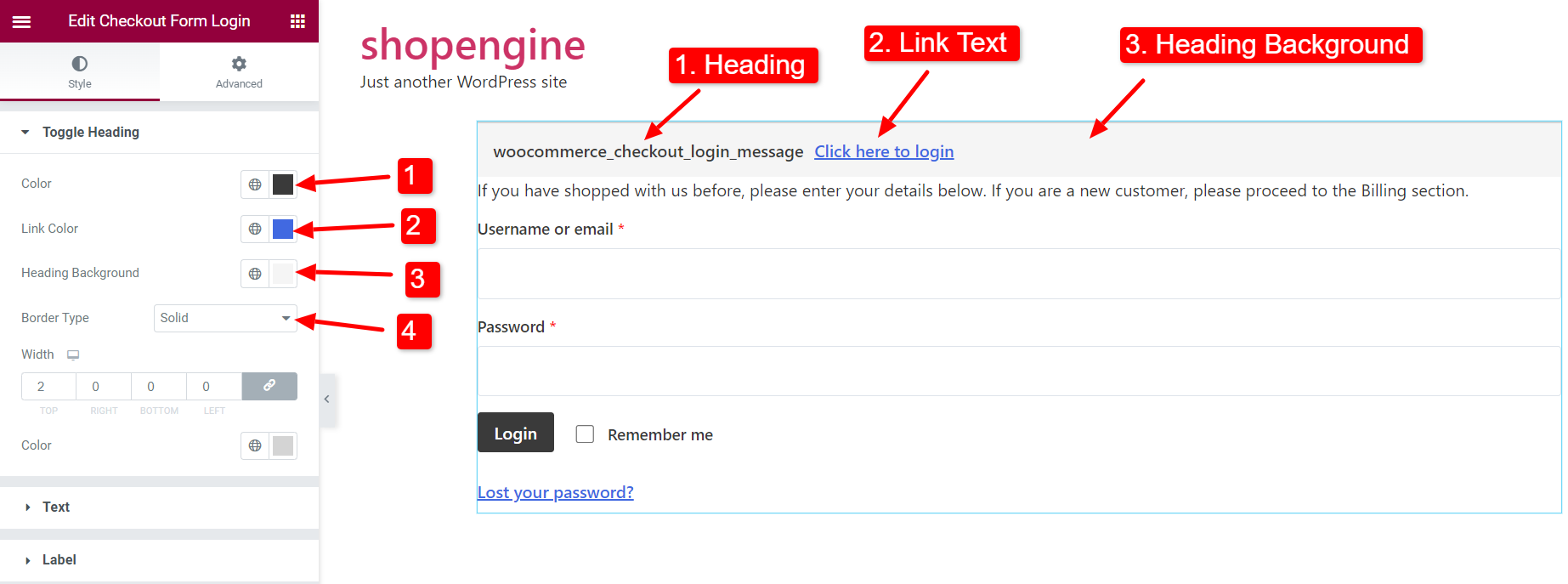
3.1 Alternar encabezado #
En la sección Alternar encabezado,
- Escoge un Color para el encabezado.
- Escoge un Color de enlace para textos con hipervínculos.
- Seleccione un Fondo del encabezado color.
- También puede seleccionar un tipo de borde, ancho y color para alternar encabezado.

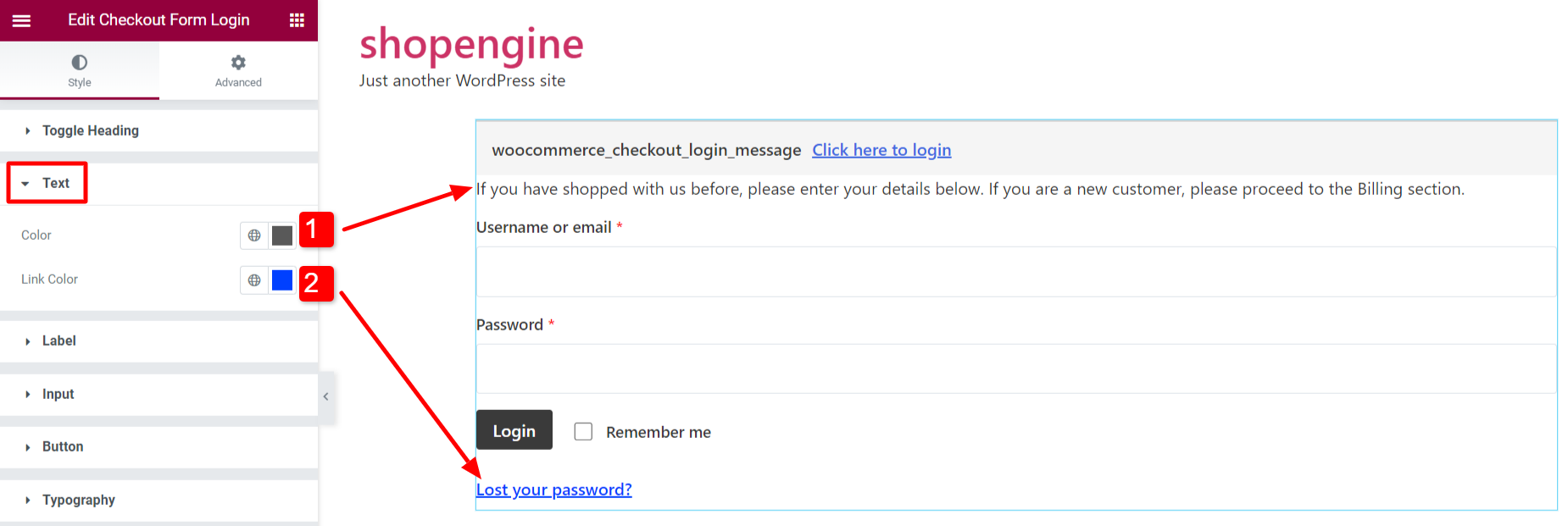
3.2 Texto #
Para el texto en el formulario de inicio de sesión de pago de WooCommerce,
- Elige un texto Color.
- Seleccione un Color de enlace para el texto con hipervínculo.

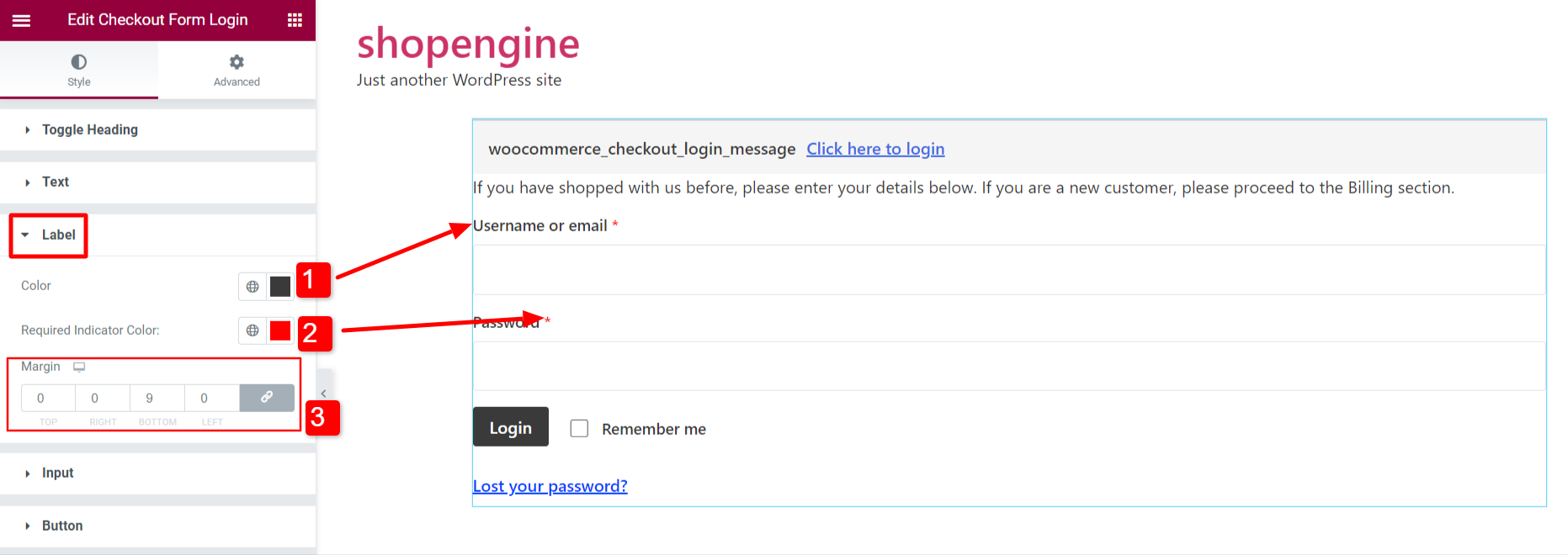
3.3 Etiqueta #
Para las etiquetas en el formulario de inicio de sesión de pago de WooCommerce,
- Elige un texto Color para la etiqueta.
- Seleccione un Color del indicador requerido para el campo de formulario requerido.
- Ajustar el Margen para etiquetas.

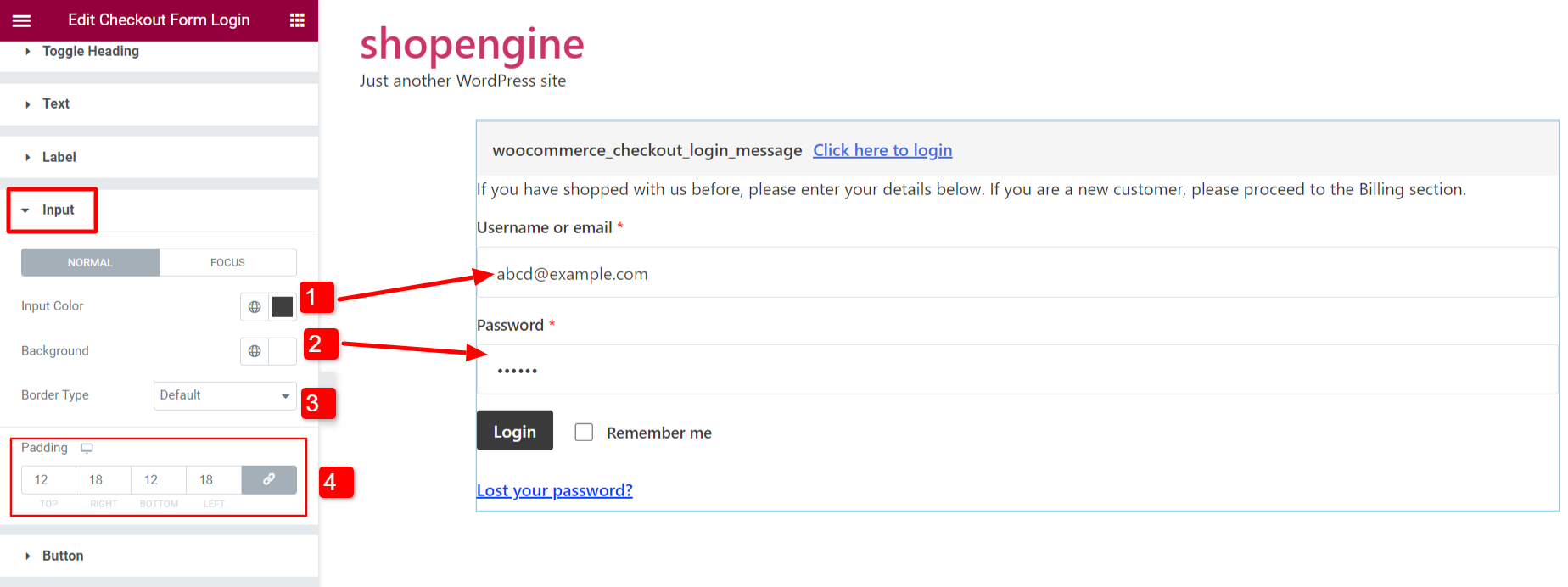
3.4 Entrada #
Para personalizar el campo de entrada del formulario de inicio de sesión,
- Elija un color de entrada para el texto.
- Selecciona el Fondo color para el campo de entrada.
- Selecciona el Tipo de borde.
- Ajustar Relleno del campo de entrada.

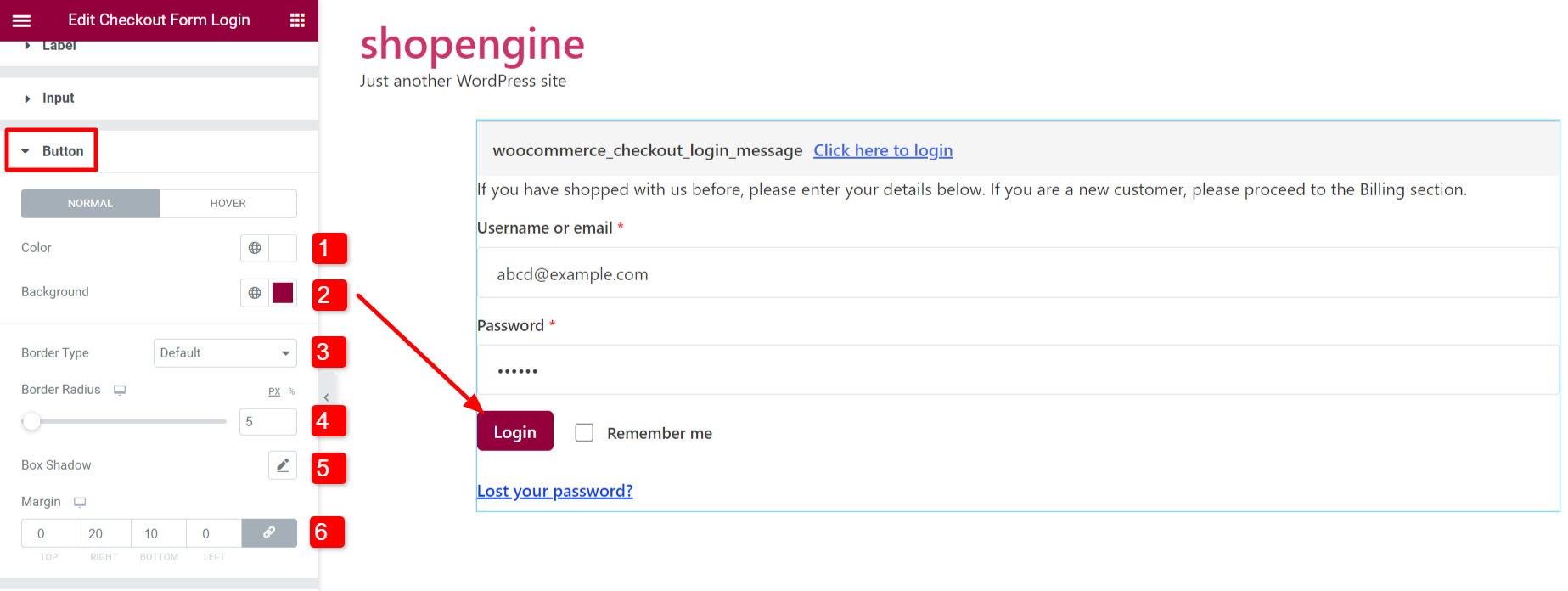
3.5 Botón #
Puede personalizar los estilos del botón de envío del formulario.
- Selecciona el Color del texto del botón.
- Elige el botón Color de fondo.
- Selecciona el Tipo de borde.
- Ajustar el Radio del borde.
- Ajustar el Sombra de la caja.
- Selecciona el Margen del botón.
Puede elegir diferentes colores de texto y colores de fondo para los estados "Normal" y "Hover".

3.6 Tipografía #
Establezca la tipografía primaria y secundaria para los textos en el formulario de inicio de sesión.
- La tipografía primaria funciona para alternar encabezado y texto.
- La tipografía secundaria funciona para el campo de entrada y el botón Enviar.

Finalmente, tiene un formulario de inicio de sesión de pago de WooCommerce personalizado listo para su sitio web.