Formulario de pago de ShopEngine: el envío es un widget bastante útil ya que con él puede agregar una apelación a su formulario de pago de envío. Puede realizar todos los cambios necesarios en los elementos del formulario directamente desde la fuente hasta la apariencia.
¿Cómo utilizar el formulario de pago y el widget de envío? #
La creación de un formulario de envío de pago implica dos pasos principales. 1. Cree una plantilla y 2. Diseñe el formulario de envío en Elementor.
Crear una plantilla #
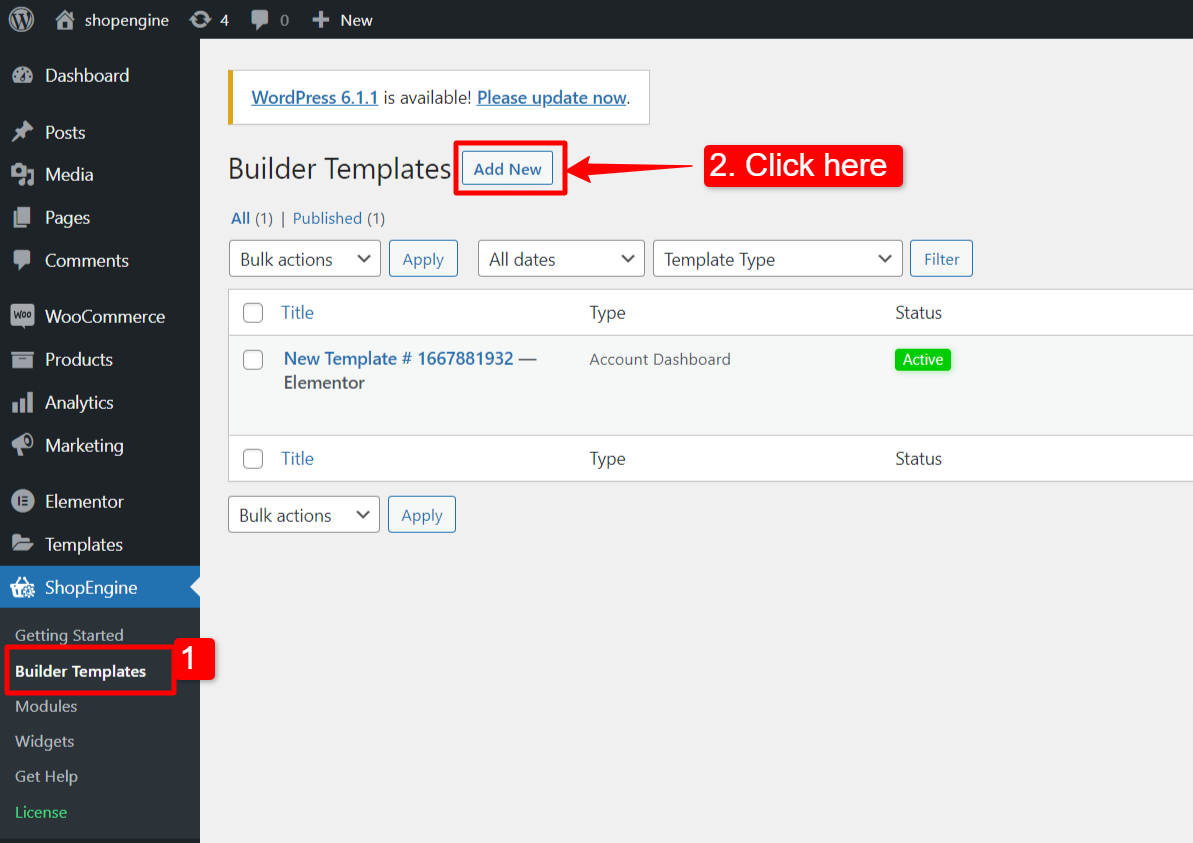
En primer lugar, inicie sesión en su panel de WordPress y navegue hasta ShopEngine > Plantillas de creación.
Luego, haga clic en "Agregar nuevo"Botón en la esquina superior derecha.

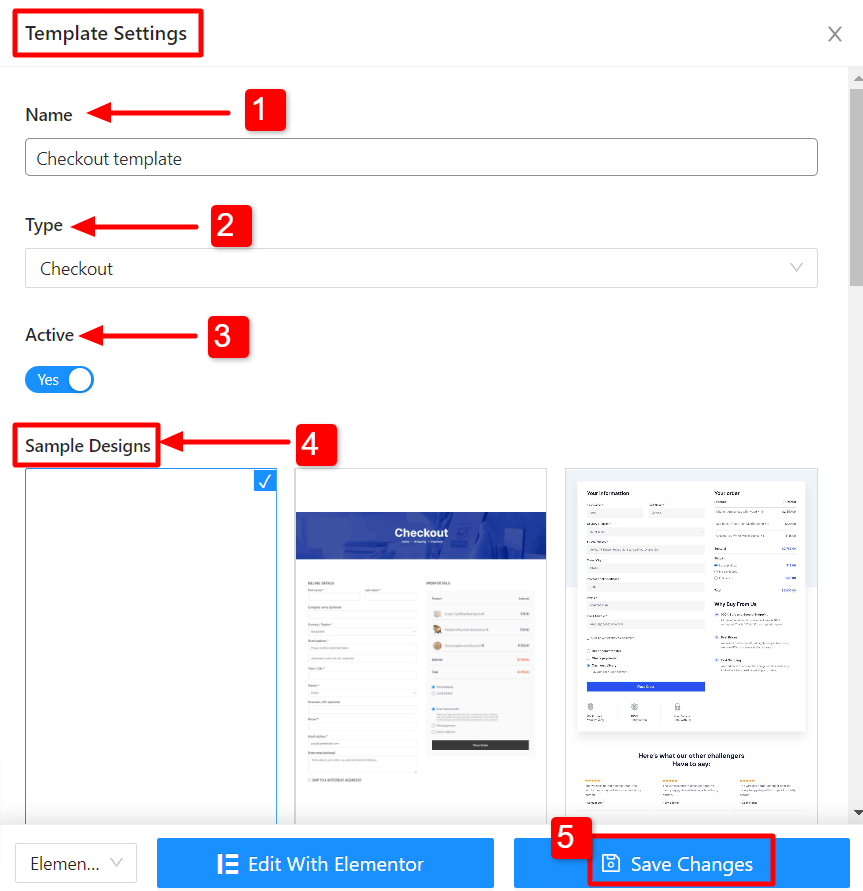
Inmediatamente después de eso, aparecerá una ventana emergente para la configuración de la plantilla. En la ventana Configuración de plantilla:
- Introduzca una plantilla Nombre.
- Seleccione la plantilla Tipo: Verificar.
- Activar la plantilla.
- Escoge un Diseño de muestra o empezar a diseñar desde cero.
- Finalmente, presione el botón "Guardar cambios" botón.

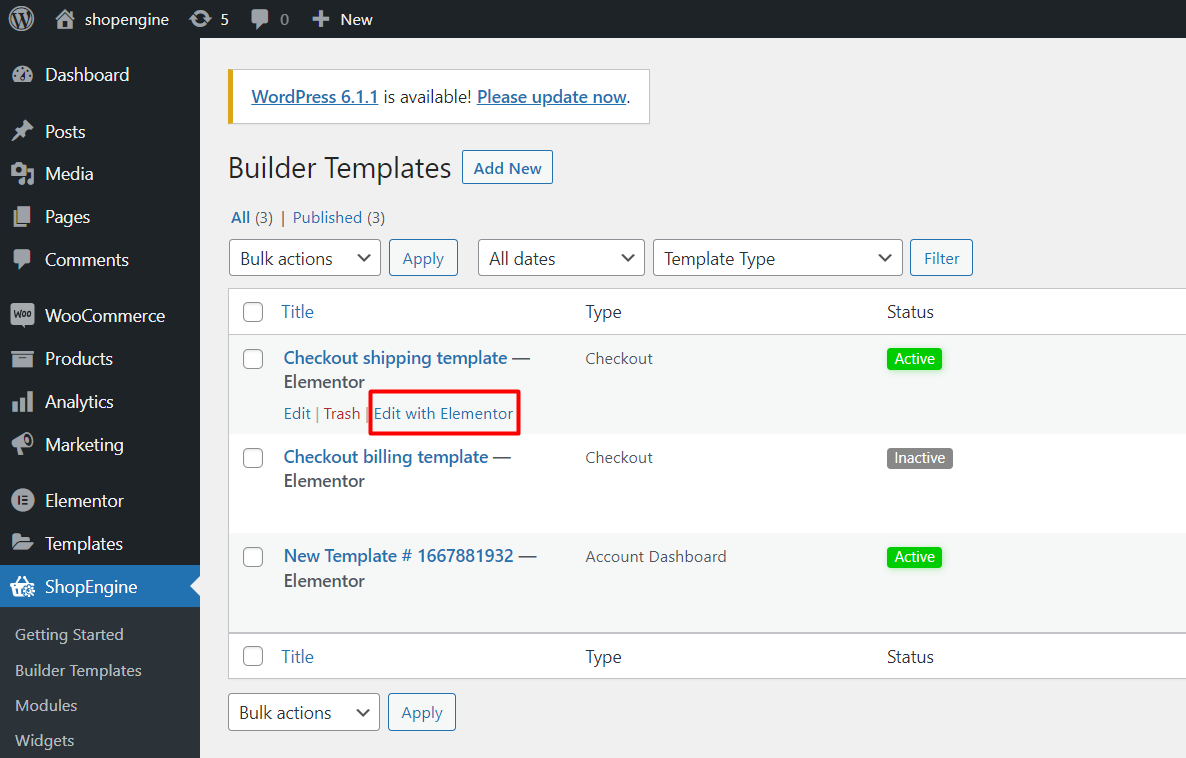
Su plantilla está creada y puede verla en la parte superior de la lista. Ahora, haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

Diseñar formulario de envío en Elementor #
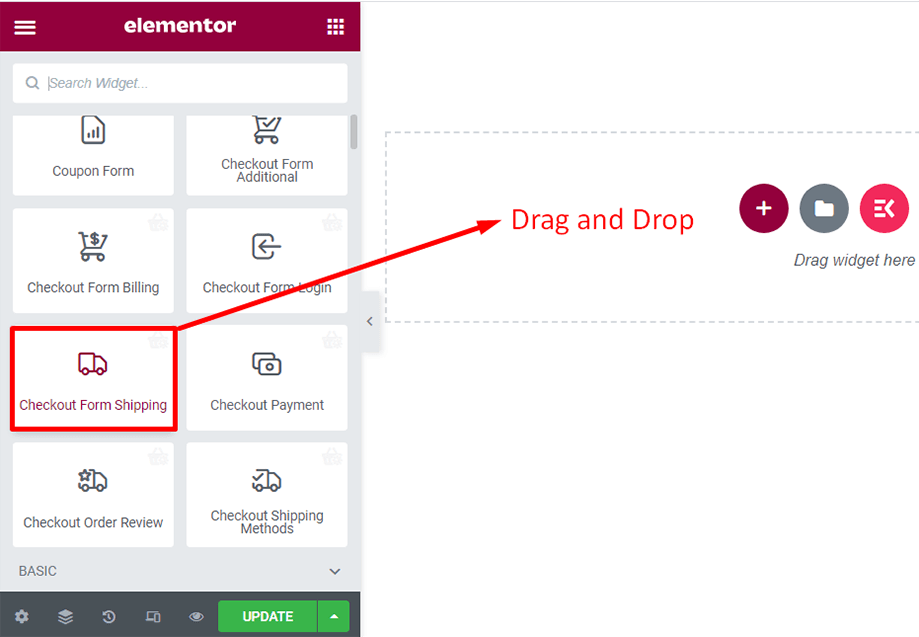
En este paso, diseñará un formulario de envío para la página de pago. En el editor de Elementor, arrastrar y soltar el widget Envío del formulario de pago en el área de diseño.

El formulario de pago y envío aparecerá instantáneamente después de eso.
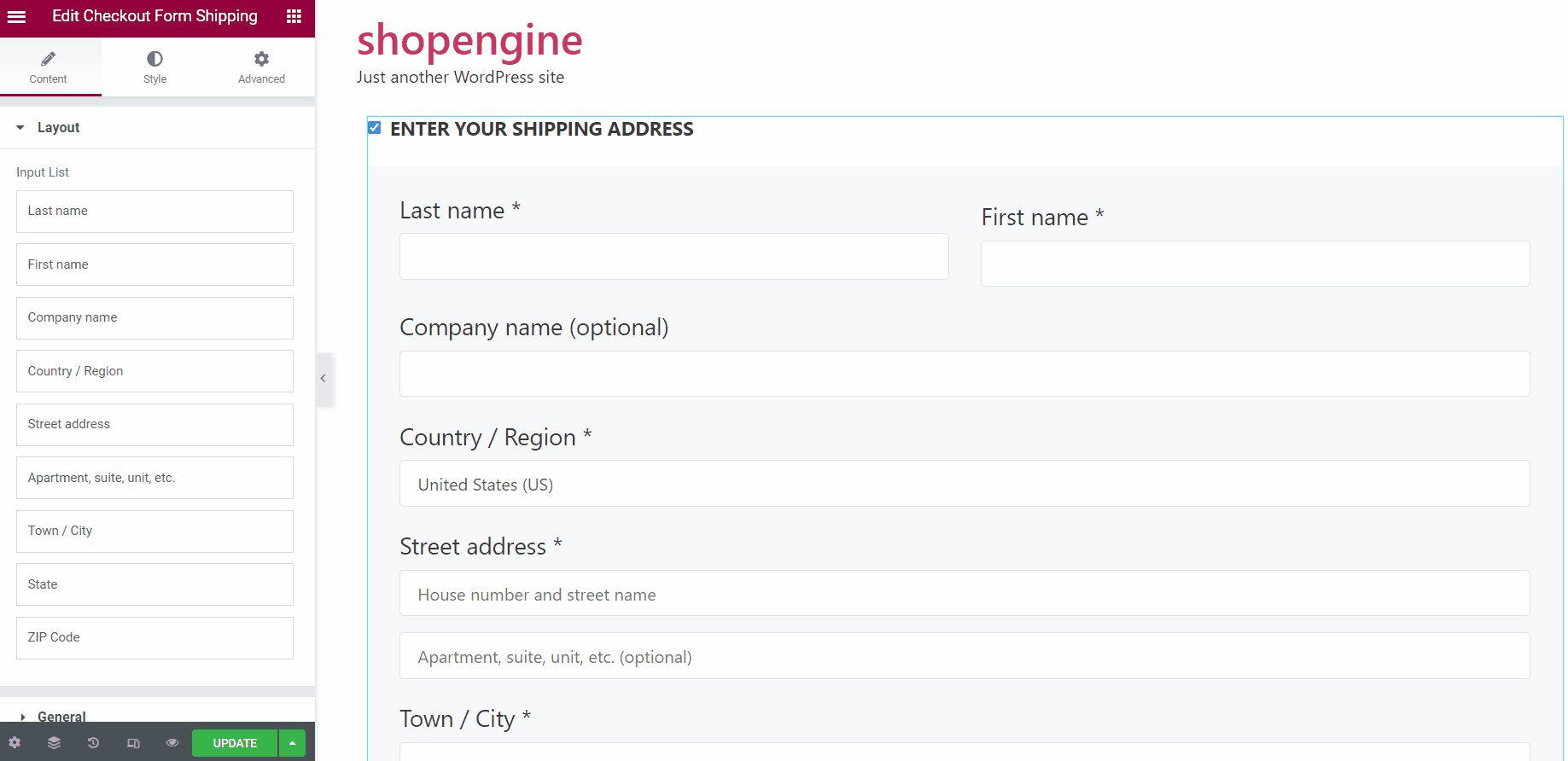
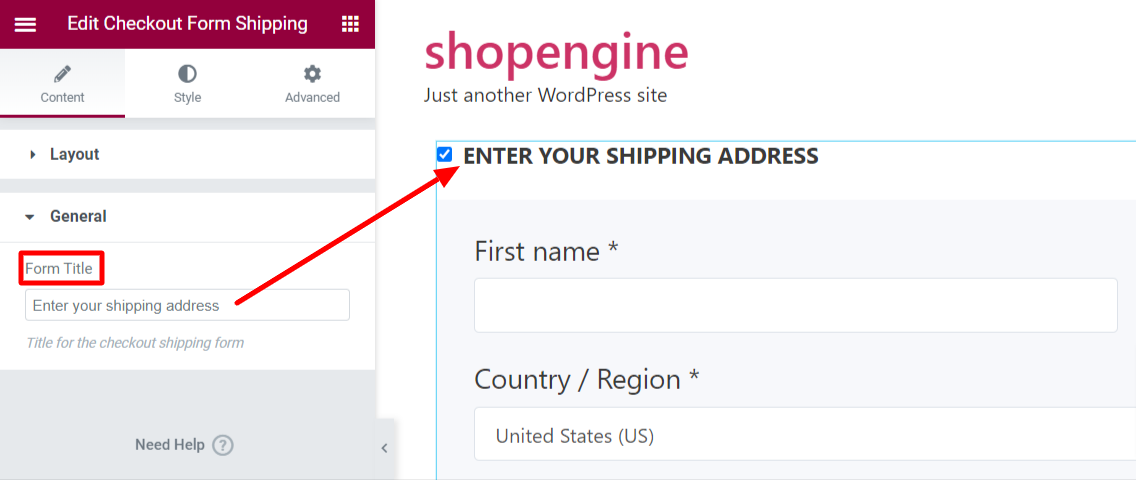
En la pestaña Contenido
Puede cambiar el diseño y el título del formulario de envío de pago.
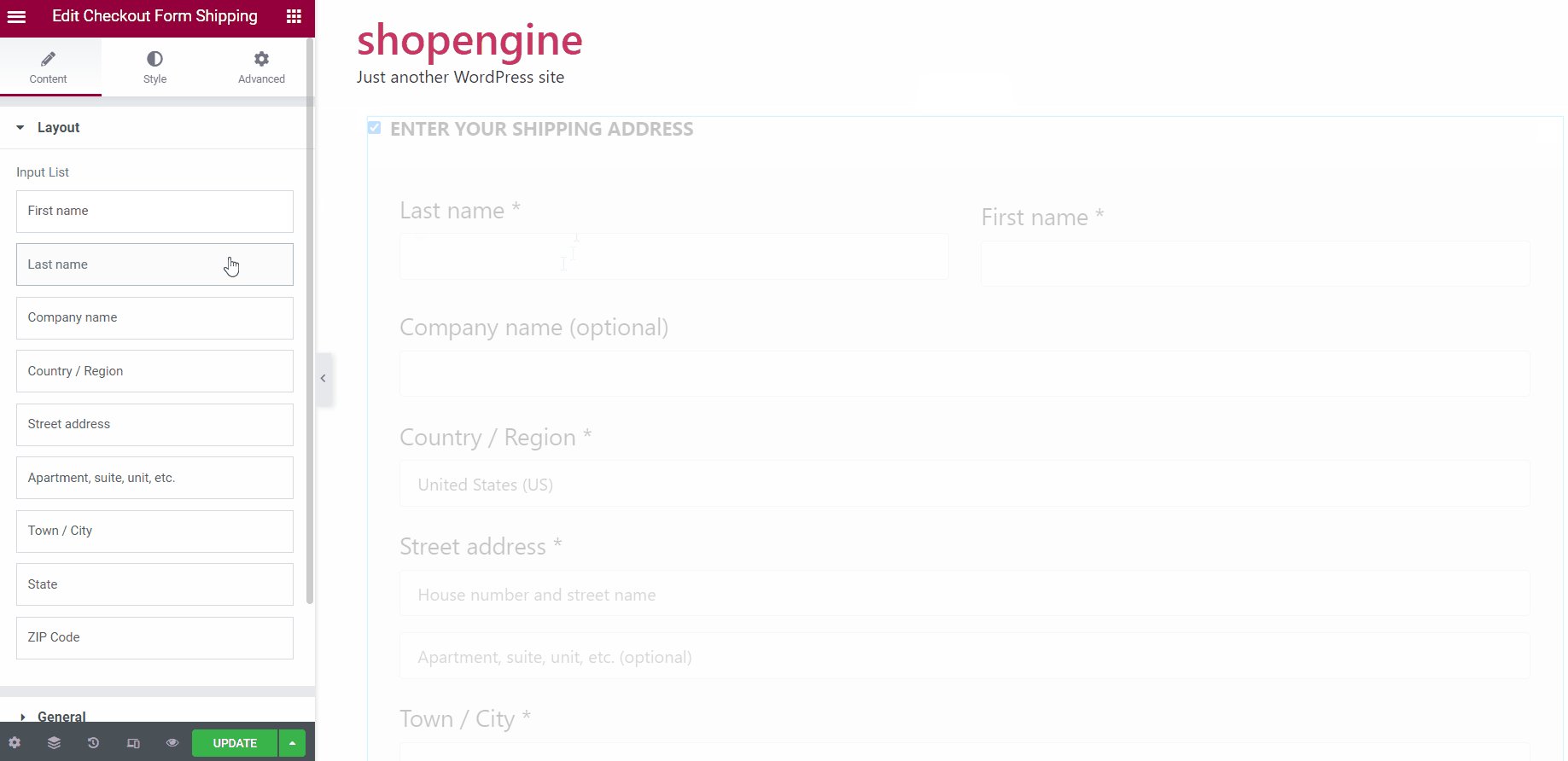
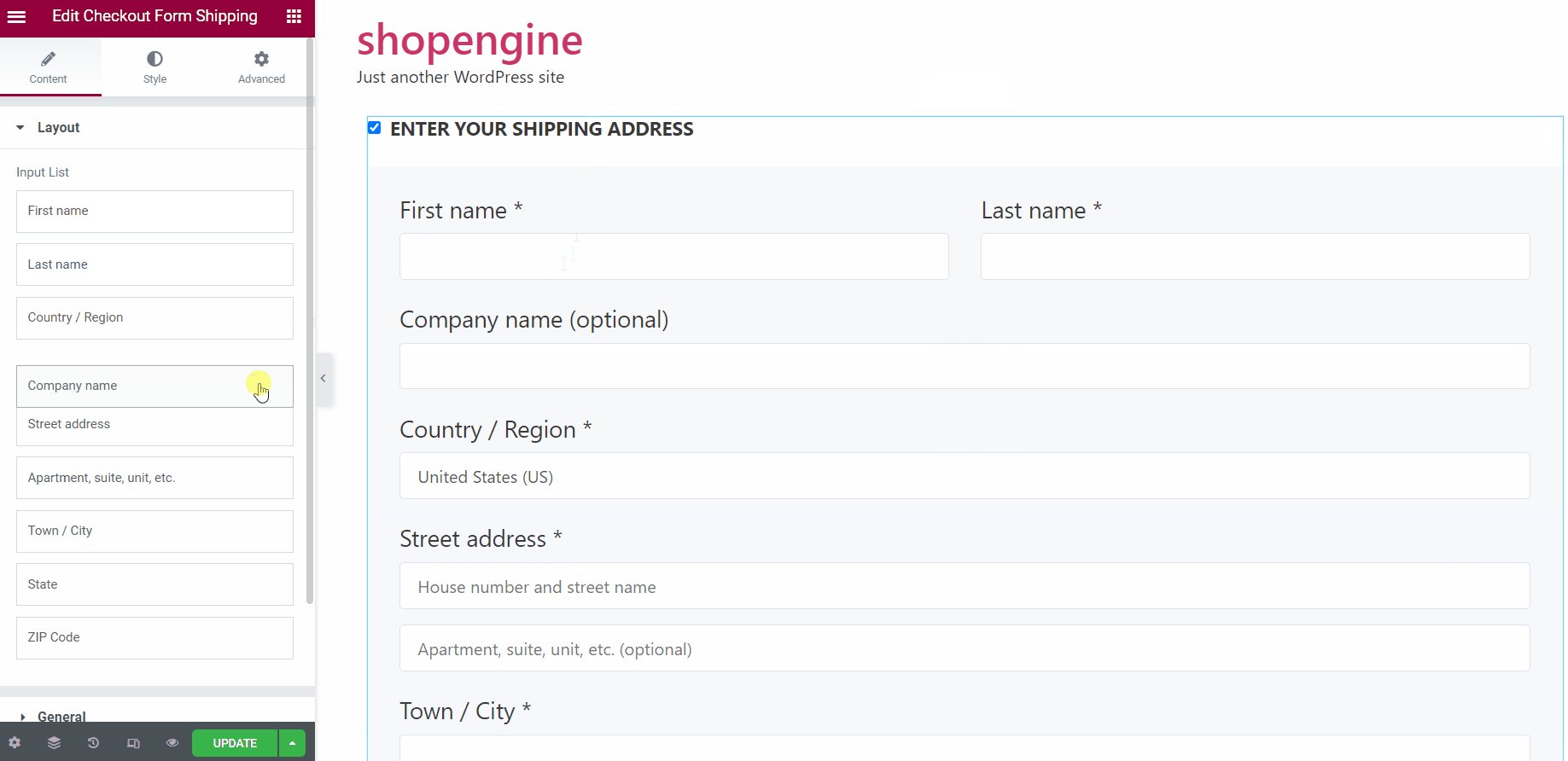
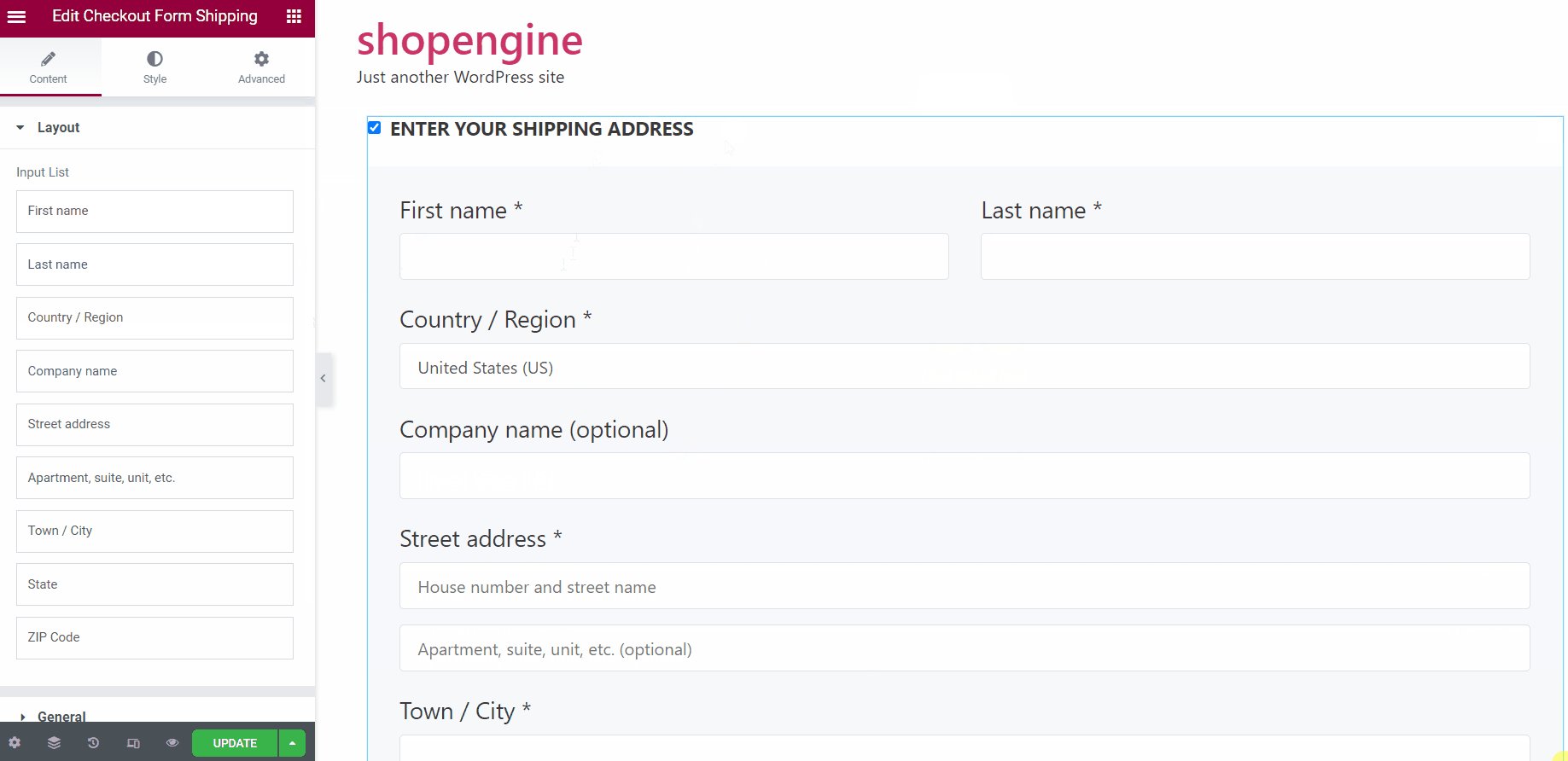
En el Disposición sección, puedes ordenar el campo de entrada y cambiar manualmente la secuencia de los campos.
Puede editar el título de la casilla de verificación desde la pestaña Estilo usando parámetros como color, tamaño de fuente y margen.

En el General sección, puede agregar un Título del formulario para el formulario de envío de pago.

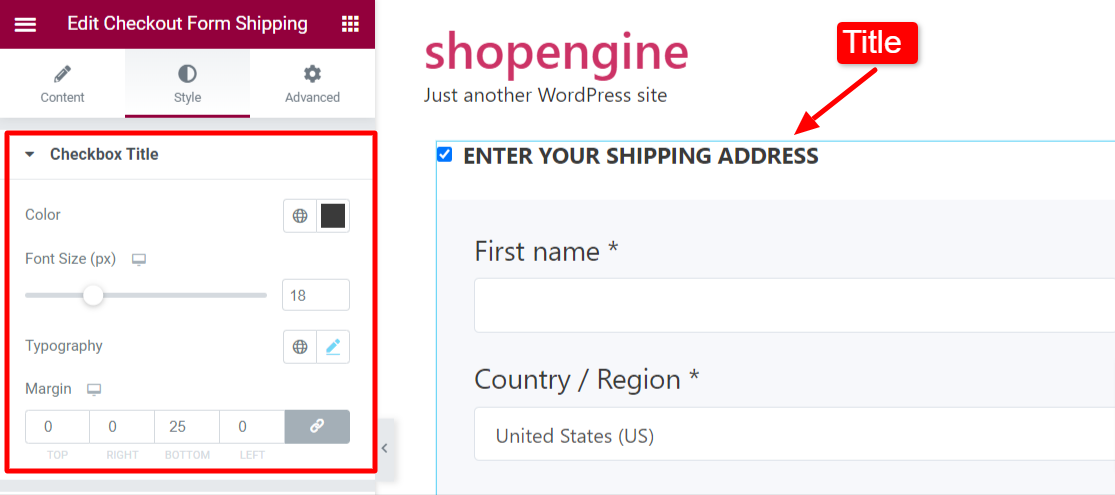
En la pestaña Estilo
Puedes personalizar el Título de la casilla de verificación cambiando el color, el tamaño de fuente, la tipografía y el margen.

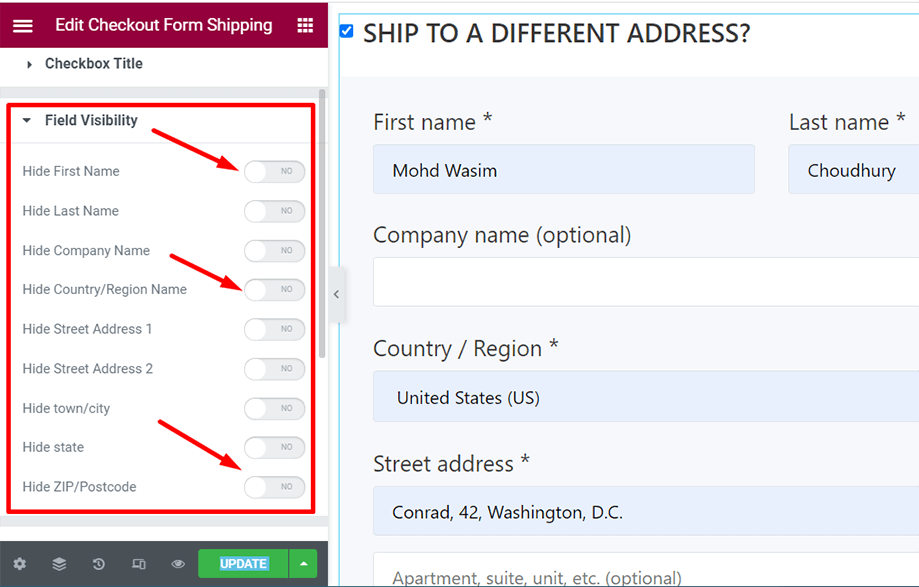
También puede mostrar u ocultar diferentes elementos en el formulario, como nombre, apellido, nombre de la empresa, dirección postal, etc., activando las opciones en el Visibilidad de campo sección.

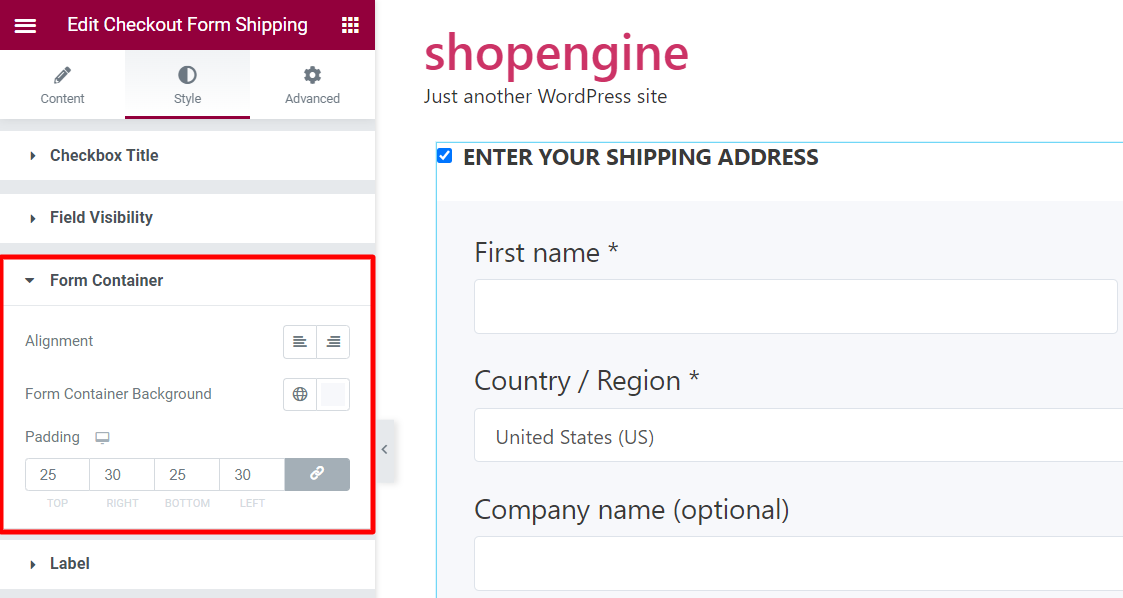
En el Contenedor de formularios sección, puede configurar la Alineación del contenedor, elegir Fondo del contenedor del formulario y Relleno.

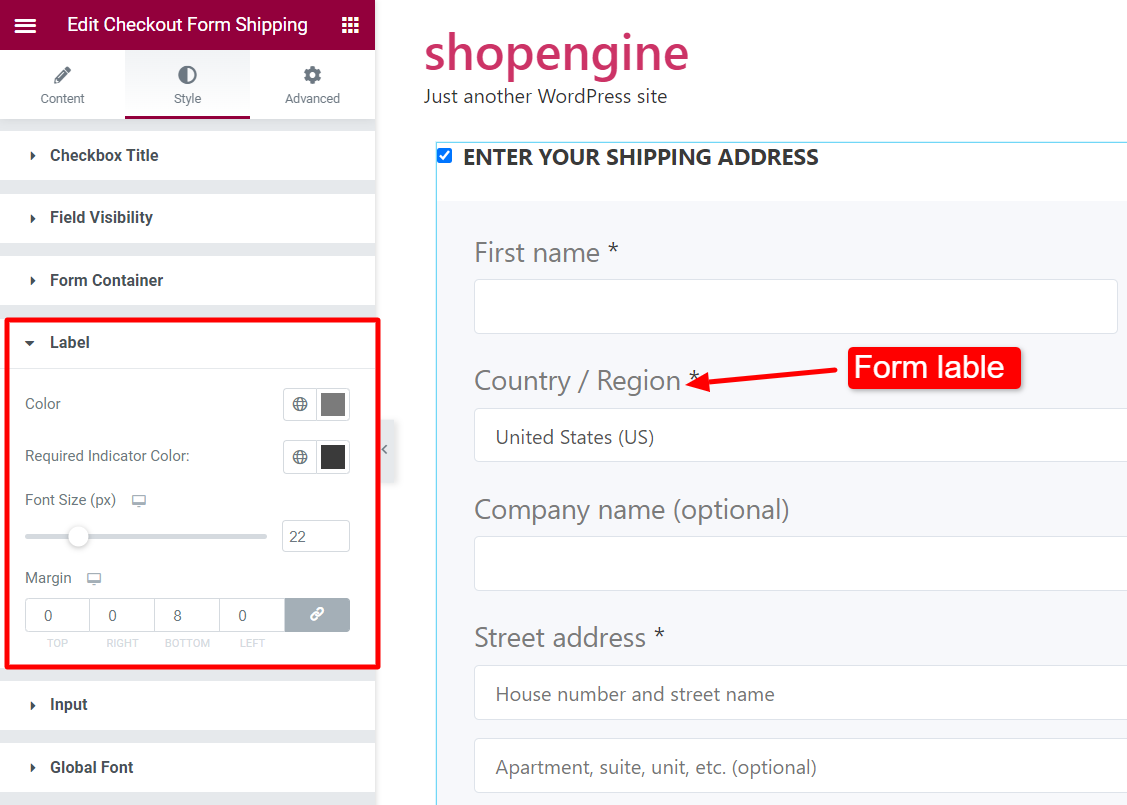
En el Etiqueta sección, puede elegir el Color, el Color del indicador requerido, el Tamaño de fuente y el Margen.

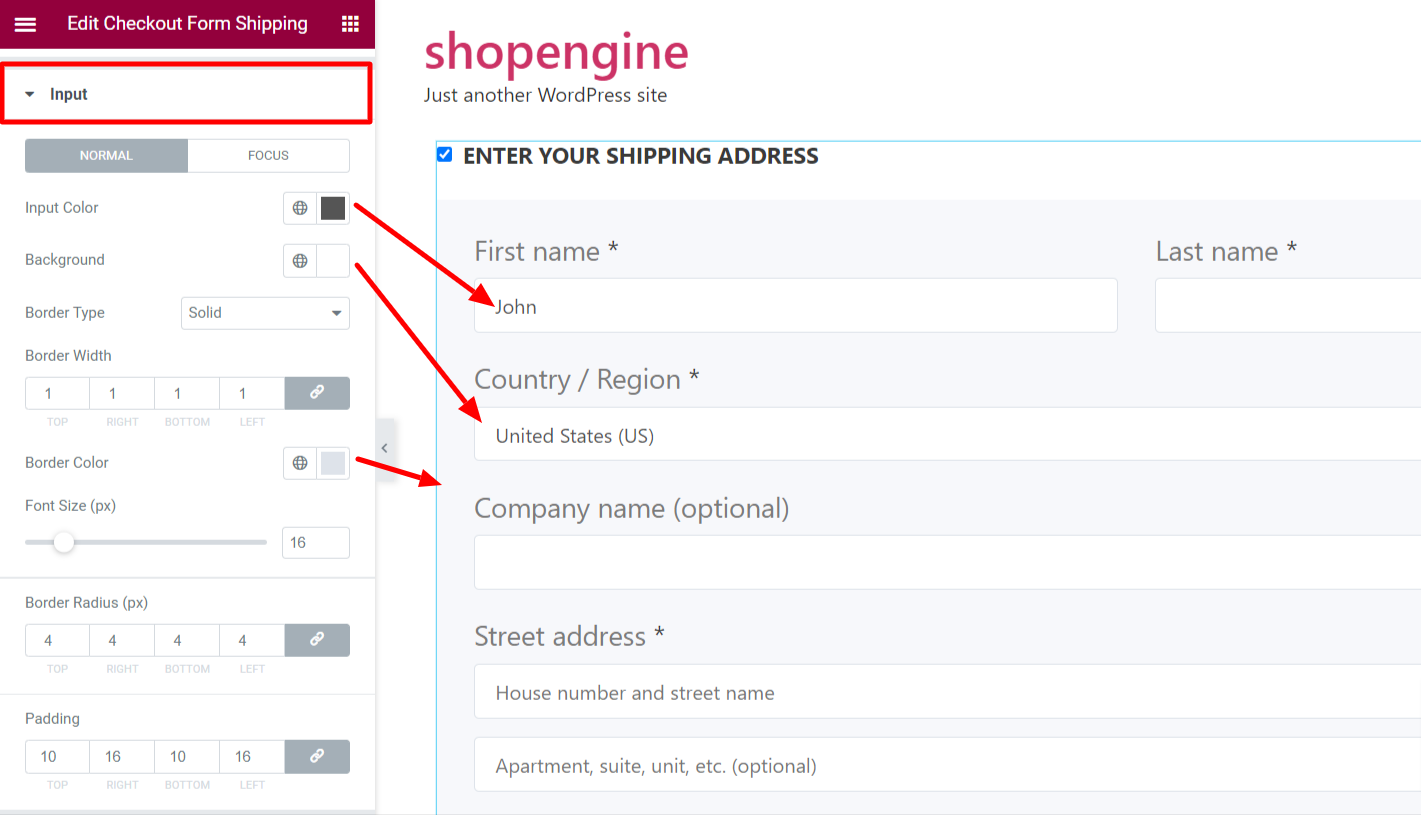
Puedes personalizar el Aporte campo y su apariencia a partir de las opciones dadas como Color de entrada, Fondo, Color de borde, Tamaño de fuente, etc.

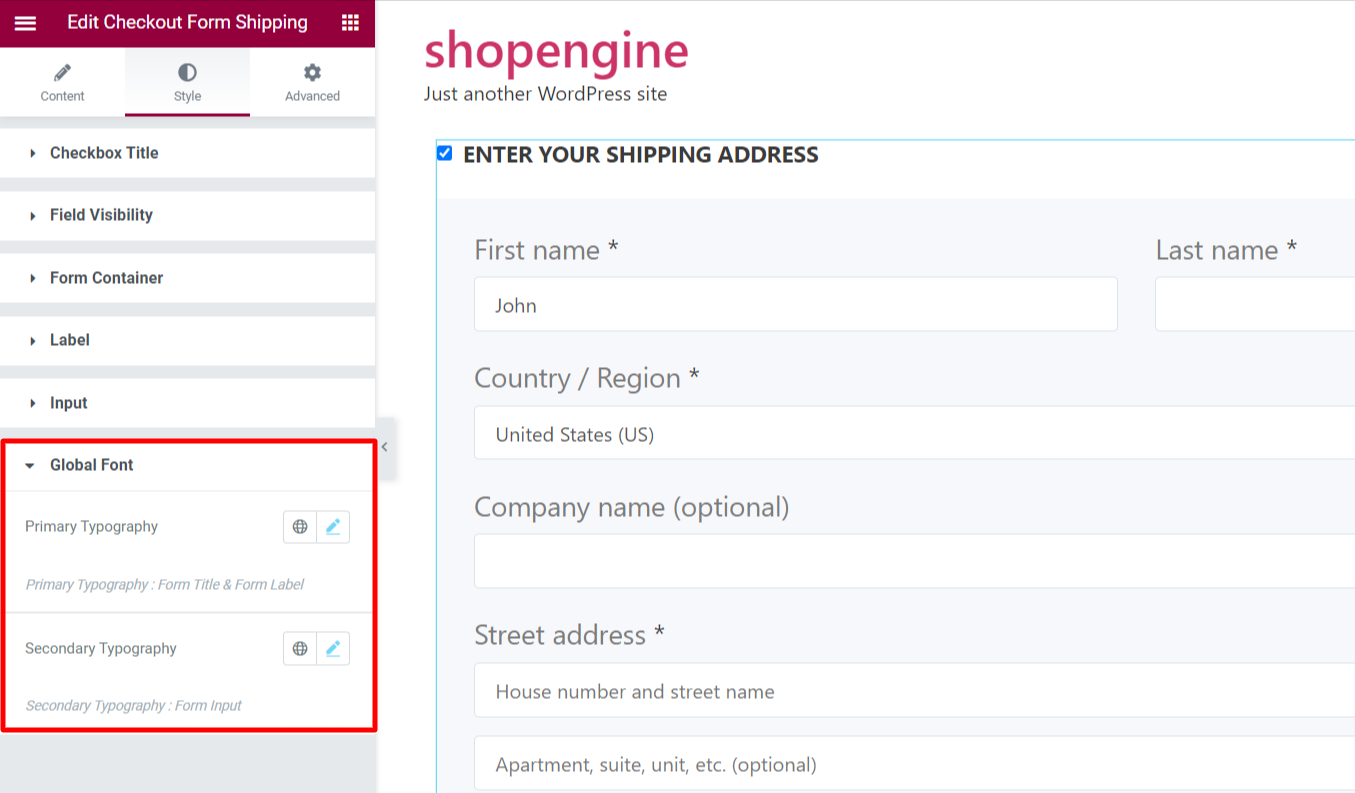
Con el Fuente global sección, puede ajustar la tipografía del texto desde los parámetros de Tipografía primaria y secundaria para el formulario de envío de pago.

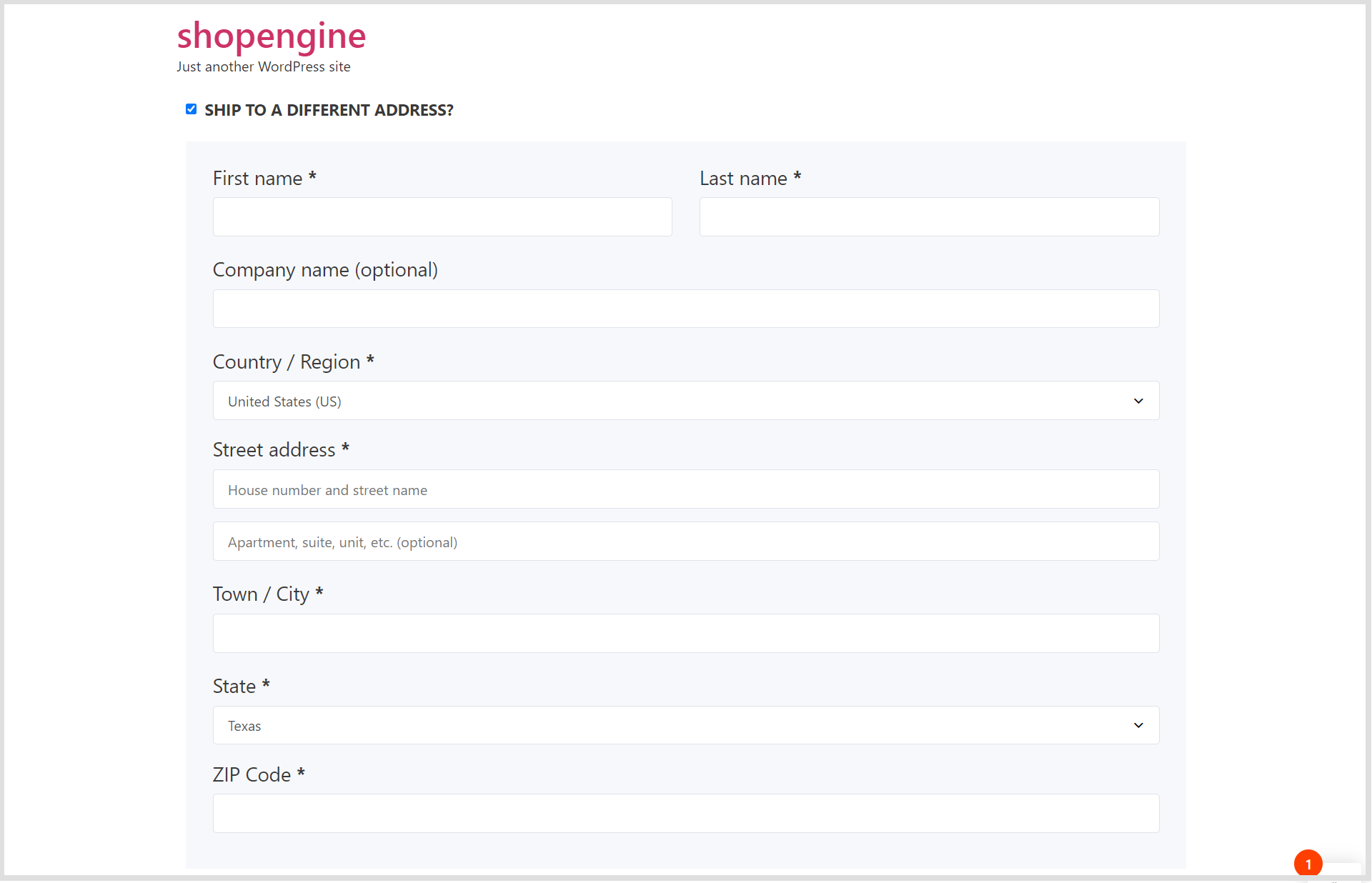
En la captura de pantalla siguiente, puede ver el formulario de pago y envío con todos los detalles de envío.

Así es como puede aprovechar el widget Formulario de pago y envío y brindarles a sus clientes una experiencia fluida.
Para obtener acceso a campos adicionales de pago, habilite el módulo de campos adicionales de pago y eche un vistazo a los campos adicionales de pago. Luego, realice los cambios necesarios en los campos adicionales.



