A página de pago permite a su visitante ingresar detalles de pago y completar su pedido. Esta página contiene detalles de pago y envío/facturación en su tienda Woocommerce. Aquí obtendrás algunos especificados. Compra en ShopEngine Widgets que incluyen facturación del formulario de pago, formulario de cupón, pedido de revisión de pago, pago de pago, etc.. Con estos widgets, puede organizar fácilmente su plantilla de página de pago de WooCommerce de la manera que desee. Y su plantilla creada será más exclusiva que el pago de Shopify o cualquier otra plantilla.
Quick Overview
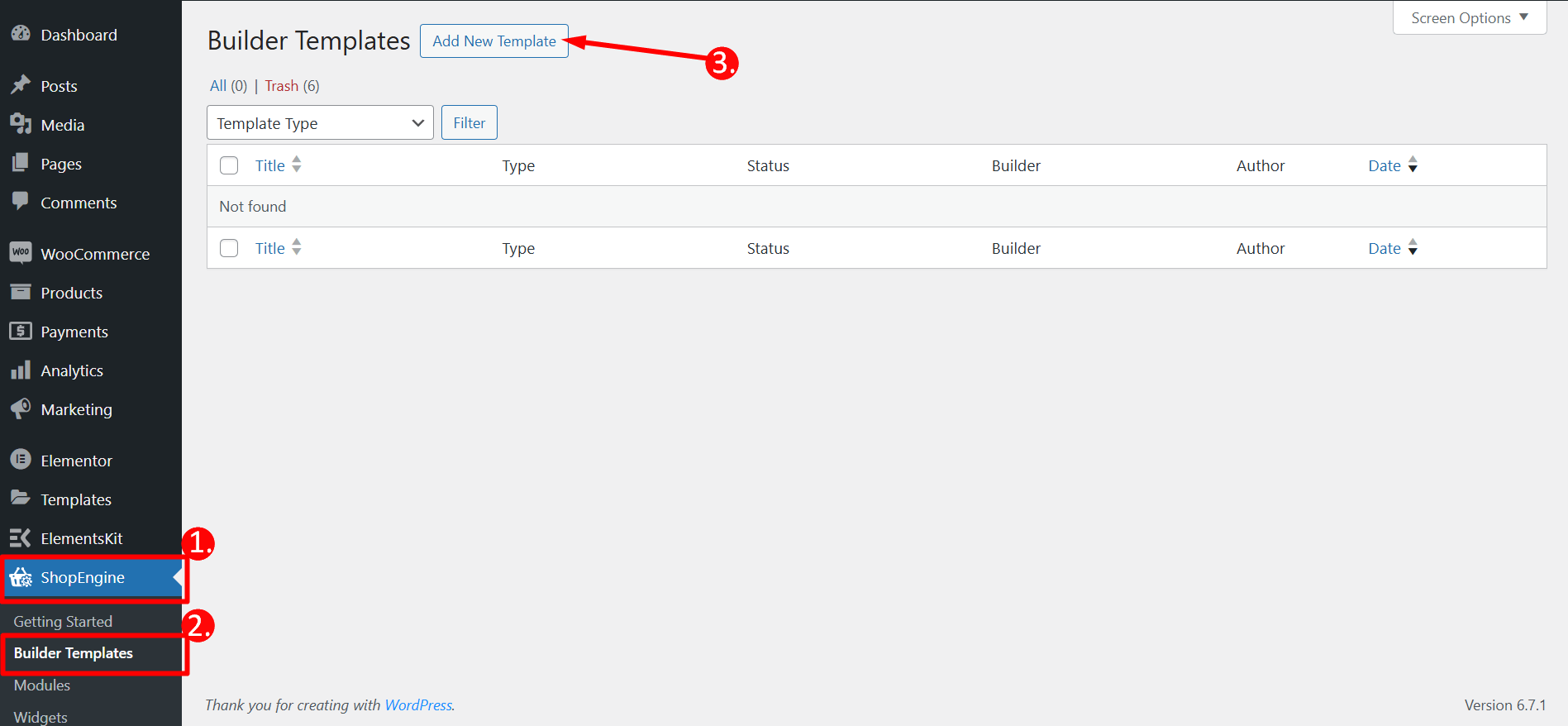
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
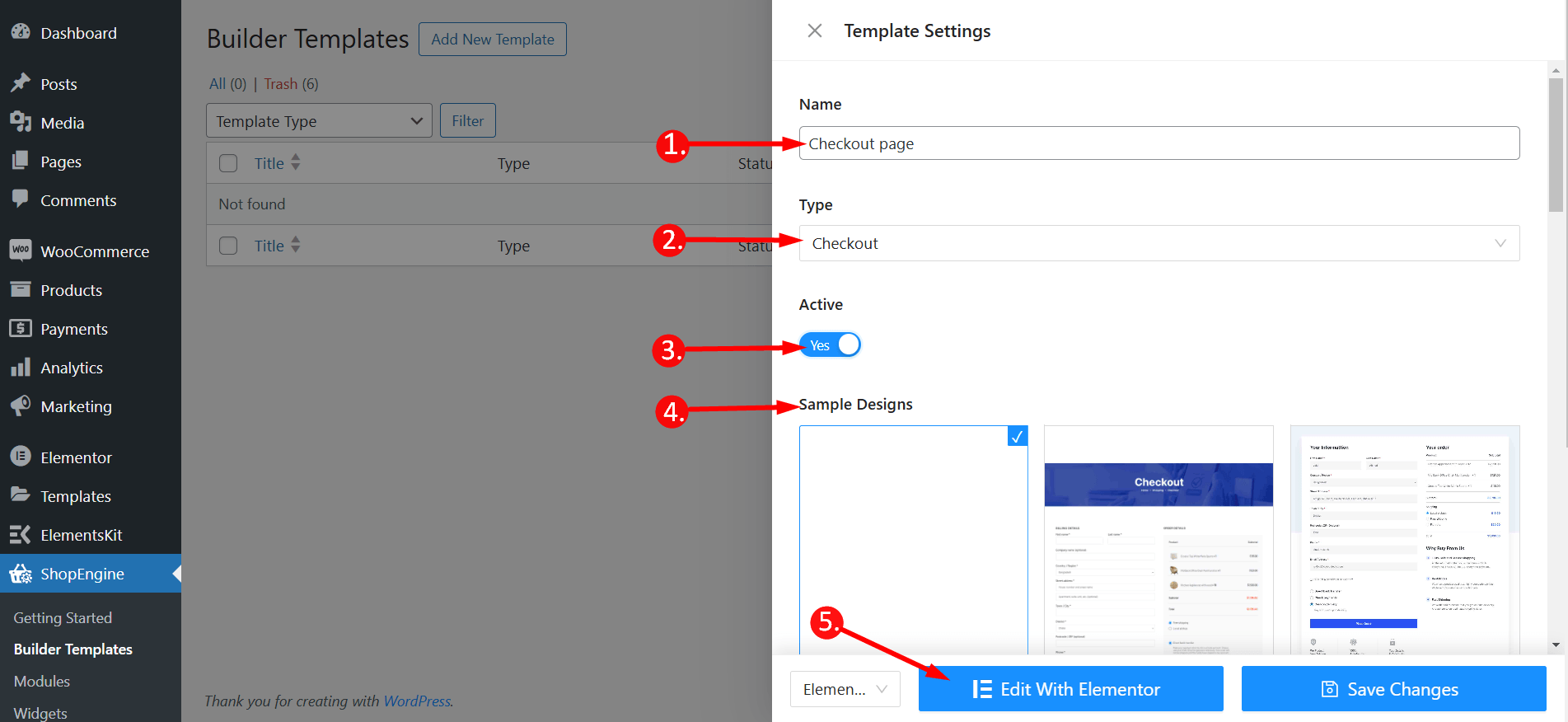
Then set the following: 1. Nombre de la plantilla, 2. Template type: Checkout, 3. Activar la plantilla, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Cómo crear una plantilla de página de pago de WooCommerce con ShopEngine #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
Paso 1: Crea una plantilla de página de pago #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

Configuración de plantilla
- Name – Type a name of the template
- Type – Seleccionar ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

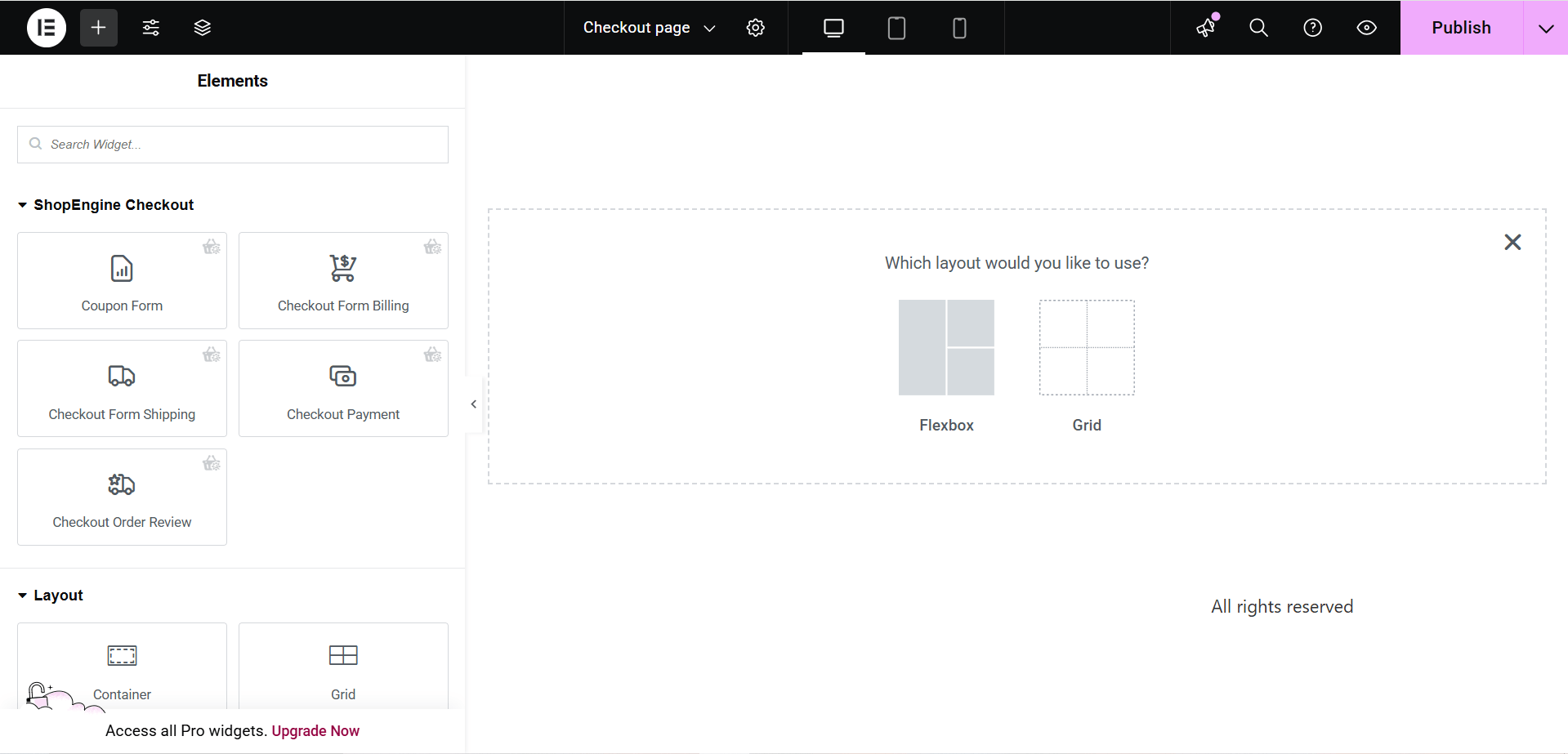
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

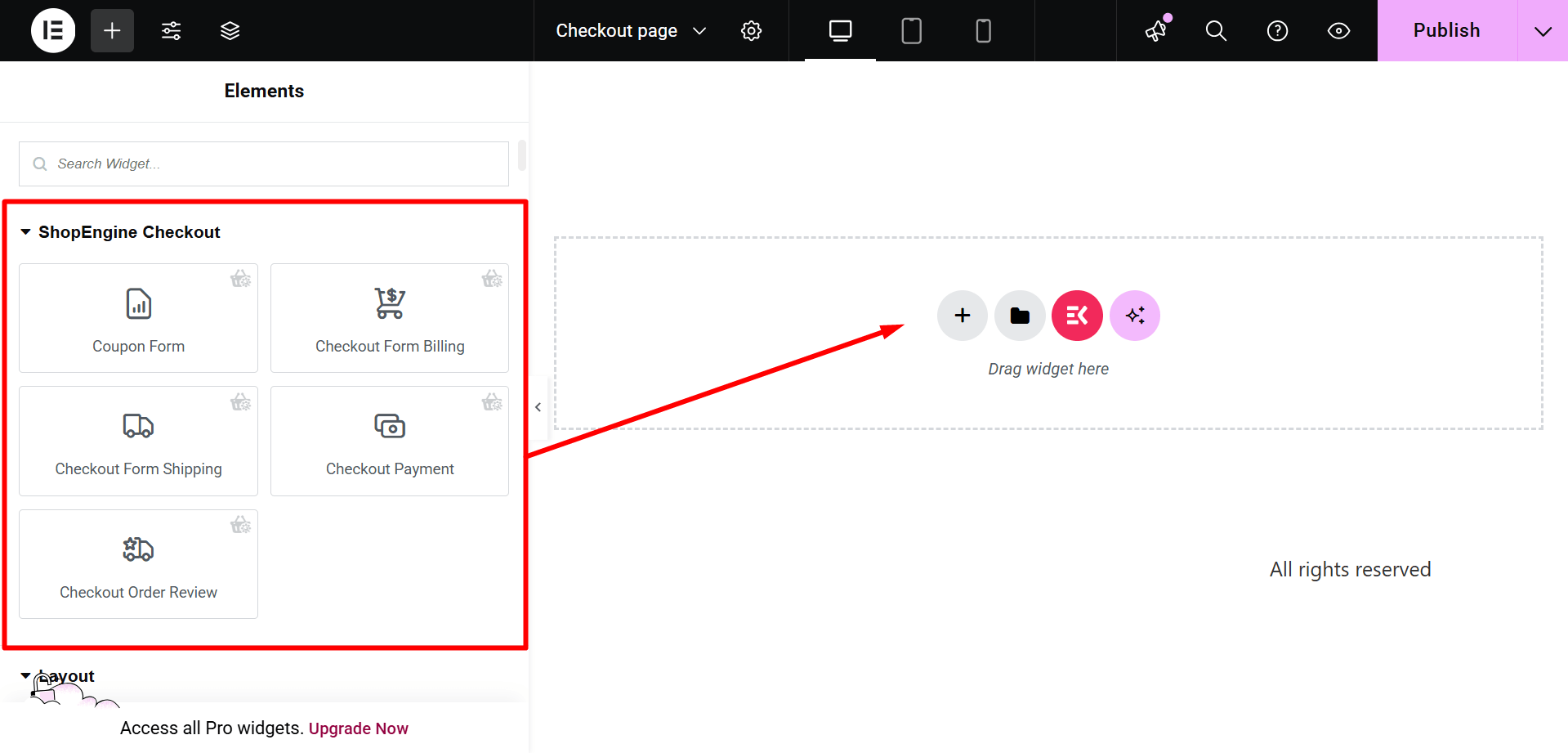
Step 3: Customize your WordPress checkout page template with Checkout widgets #
Vaya a un bloque de pago de ShopEngine y podrá diseñar el suyo propio. Aquí obtendrás algunos especificados. TiendaMotor Verificar Reproductores que incluyen Formulario de pago, facturación, formulario de cupón, pedido de revisión de pago, pago de pago, etc.. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Formulario de cupón
- Facturación del formulario de pago
- Envío del formulario de pago
- Pago de caja
- Checkout Order Review

Step 4: Publish your checkout page template #
- Después de diseñar, haga clic Publicar/Actualizar para activar su plantilla de página de pago de Elementor.
- Ahora ve a tu Verificar Página-> Puede ver que la página de pago deseada se muestra en consecuencia.

Al igual que la plantilla de página de pago, también puedes crear una Plantilla de página de carrito de WooCommerce, plantilla de página de tienda, plantilla de página de agradecimiento, plantilla de página de producto, y etc.



