¿Estás aburrido de la página estática del carrito? ¿Qué pasaría si pudiera crear una plantilla de página de carrito única para su sitio web WooCommerce?
ShopEngine, un creador de WooCommerce compatible con Elementor y Gutenberg, viene con múltiples widgets que incluyen tabla del carrito, total del carrito, venta cruzada y devolución a la tienda. para crear plantillas de páginas de carrito personalizadas.
Para que pueda crear plantillas de carrito para Múltiples idiomas (compatible con WordPress) para escrituras de izquierda a derecha (p. ej., inglés) y de derecha a izquierda (p. ej., árabe). Esto ayudará a que la página del carrito sea más dinámica y fácil de usar.
✨✨Complementos requeridos:
👉👉Motor de tienda: Descargar ShopEngine
👉👉Elemento: Descargar Elementor
👉👉WooCommerce: Descargar WooCommerce
Widgets de ShopEngine para plantilla de página de carrito: descripción general rápida #
| widget | Objetivo |
| Mesa de carrito | Imagen, nombre, cantidad (se puede aumentar), subtotal total |
| Total del carrito | Mostrar subtotal, cargo de envío, cargo total, pago |
| Venta cruzada | Para mostrar productos |
| Botón Volver a la tienda | Seguir comprando |
| Mensaje de carrito vacío | Mostrar el mensaje "Su carrito está actualmente vacío" |
| Actualización de la compra | Actualizar elementos recién seleccionados |
| Vaciar carrito | Eliminar todos los elementos |
| Botón de cupón | Para ingresar el código de cupón |
Cómo crear una plantilla de página de carrito con ShopEngine – 2 estilos #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Estilo 1 – Estilo de carrito fronterizo #
Paso 1: cree una nueva plantilla de carrito #
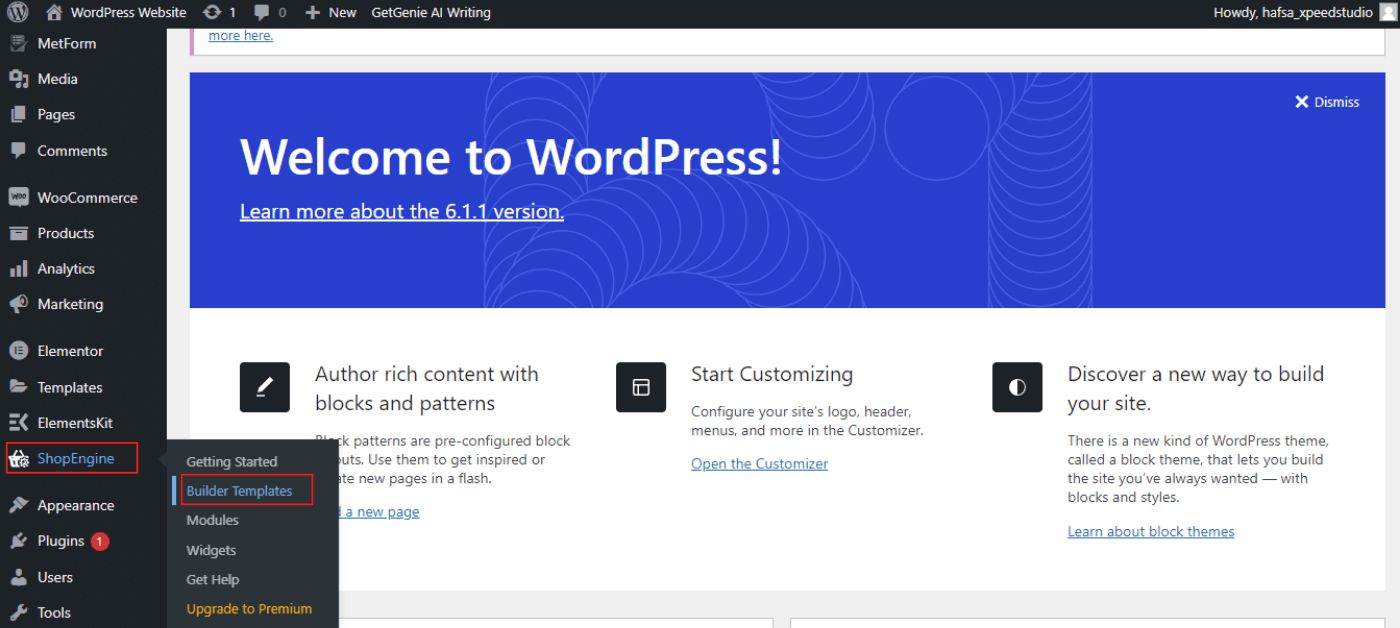
- Después de iniciar sesión en su panel de WordPress, vaya a "ShopEngine” -> “Plantillas de creación”

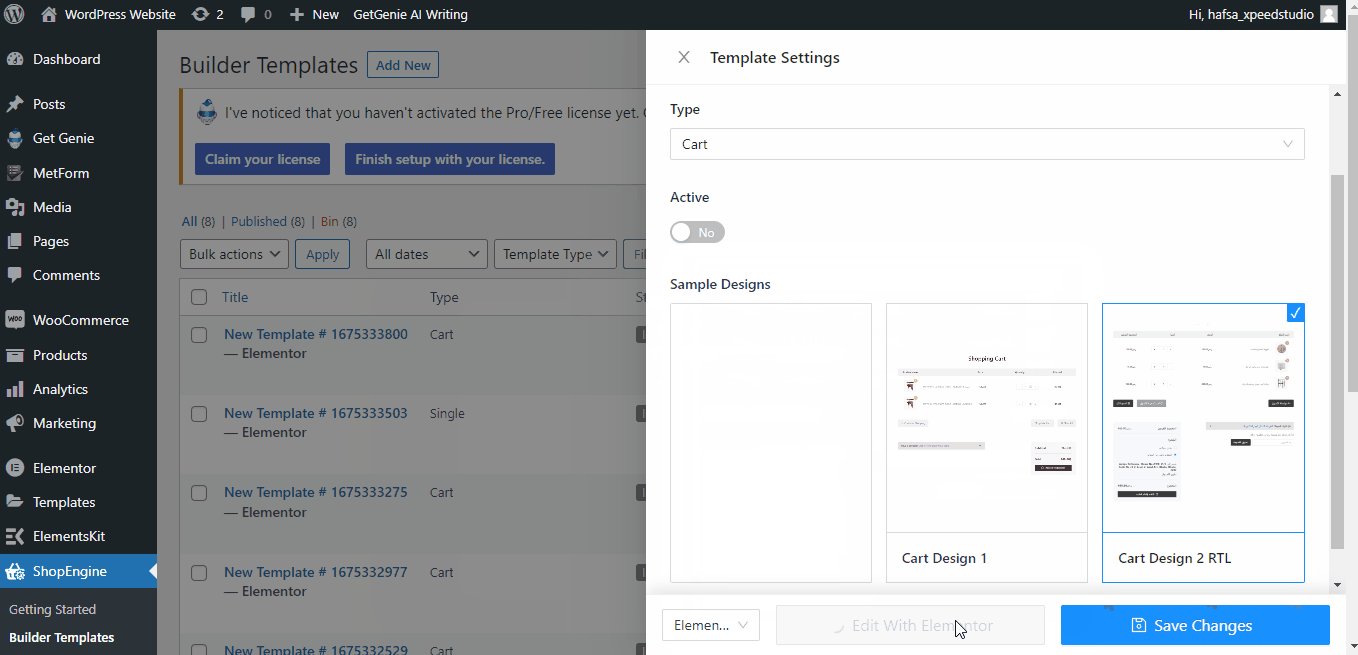
- Haga clic en “Agregar nuevo”. Aparecerá una pestaña de configuración de plantilla
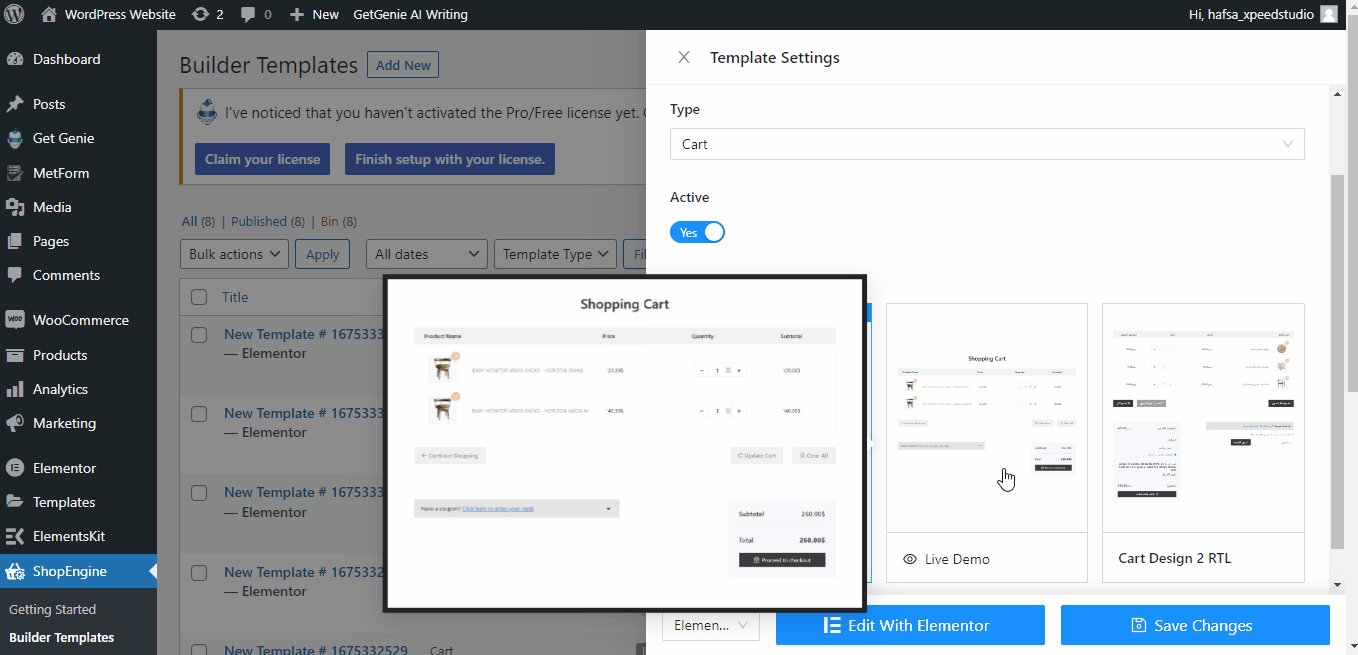
- Selecciona el "Nombre de la plantilla". Próximo, Seleccione Tipo de página -> Carrito
- Puedes encender el "Activo" o manténgalo apagado. También se puede cambiar después de completar el diseño de la plantilla.
- Selecciona el “Diseño de muestra vacía” para desarrollar su propio diseño utilizando widgets de la página del carrito
- Ahora haga clic en "Editar con Elementor"

Paso 2: elija la estructura del bloque #
A continuación, podrás ver todos los widgets en el lado izquierdo. En el lado derecho, debe seleccionar la estructura del bloque. Puede arrastrar y soltar los widgets para crear el diseño.
Paso 3: embellezca la plantilla de la página de su carrito con widgets de carrito #
Vaya a un bloque de carrito de ShopEngine y podrá diseñar el suyo propio. Aquí obtendrá algunos widgets de carrito de ShopEngine específicos, incluida la tabla del carrito, el total del carrito, las ventas cruzadas, el mensaje de carrito vacío, volver a la tienda, etc. Solo necesita arrastrar los siguientes widgets y soltarlos en el área seleccionada.
Además, puedes utilizar los widgets de Elementor como encabezados, editor de texto, botones, widgets de imágenes, etc.
Veamos cómo personalizarlos:

Paso 4: publique la plantilla de la página de su carrito #
- Una vez que haya terminado de diseñar, haga clic en "Actualizar".
- Ahora ve al Página del carrito -> Puede ver que la página de carrito deseada se muestra en consecuencia.
Estilo 2 – estilo RTL #
El procedimiento para crear la plantilla de página de carrito de estilo RTL es el mismo que el del estilo de carrito de borde. Sólo necesitas iniciarlos en la dirección de tu derecha.
Este estilo es especialmente útil para los idiomas de derecha a izquierda, como el árabe, el urdu, el persa, etc.
Nota: asegúrese de haber cambiado la configuración de idioma del sitio a su idioma preferido. Ir a Configuración ⇒ General ⇒ seleccione "Idioma del sitio".
👉👉Más información – Cómo utilizar el diseño RTL en las plantillas de ShopEngine
Cómo insertar una plantilla de página de carrito de ShopEngine preconstruida #
¿No tienes tiempo para diseñar desde cero? ¡No te preocupes!
ShopEngine tiene 2 preconstrucción Plantillas de carrito de compras como Border Cart Style y RTL.
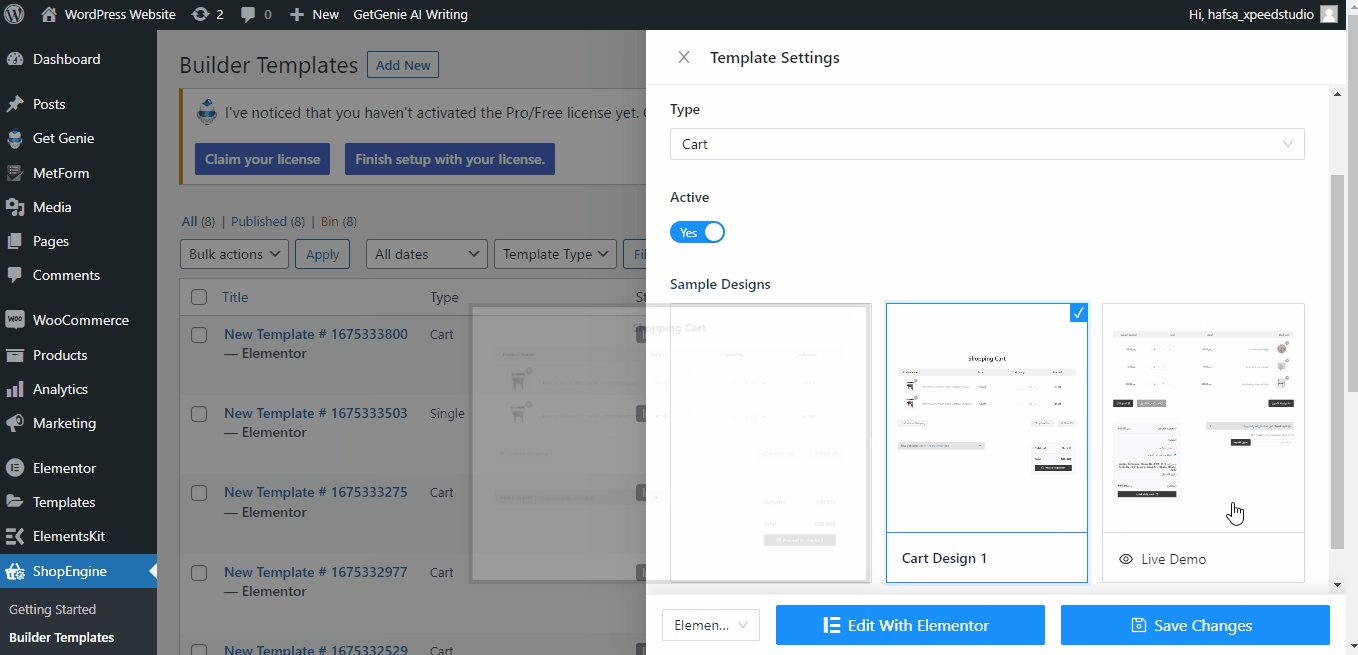
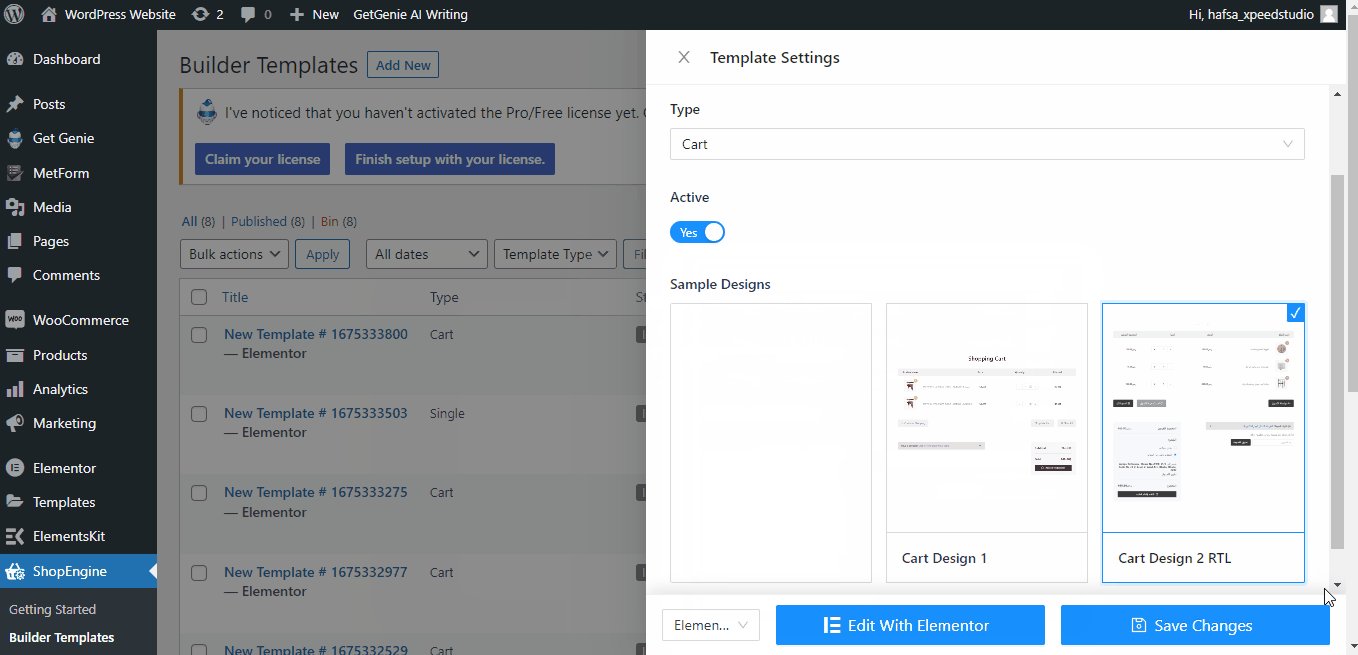
- Navegue por ShopEngine como en el paso 1 de Estilo de carrito de borde
- Elegir el Estilo de carrito de borde o RTL plantilla en lugar de elegir un diseño de muestra vacío
- Haga clic en "Editar con Elementor"
También puede personalizarlos según sus preferencias utilizando otros widgets o reorganizando o modificando los widgets existentes.
- Haga clic en "Actualizar"

Entonces, ¿por qué estás esperando? Diseñe la página de su carrito de forma más dinámica con las plantillas de página de carrito de ShopEngine.



