El Carrusel de productos WooCommerce El widget de ShopEngine le permite mostrar productos de una manera visualmente atractiva en su sitio web. Con esta función, los clientes pueden desplazarse por una gama de productos sin tener que navegar a páginas de productos individuales.
Asimismo, el escaparate de múltiples productos en un espacio pequeño en su sitio web WooCommerce les ayuda a encontrar lo que buscan.
Puede agregar este nuevo widget de ShopEngine a su sitio web WooCommece simplemente en 2 pasos. Además, obtendrá toneladas de opciones de personalización para que coincidan con la marca y el estilo de su sitio web.
✨✨ Requisitos
✅ ShopEngine Lite – Descargar ShopEngine Lite
✅ ShopEngine Pro – Obtenga ShopEngine Pro
✅ Elementor – Descargar Elementor
✅ WooCommerce – Descargar WooCommerce
Cómo mostrar el carrusel de productos WooCoomerce con ShopEngine #
Paso 1: habilite el widget del carrusel de productos de WooCommerce #
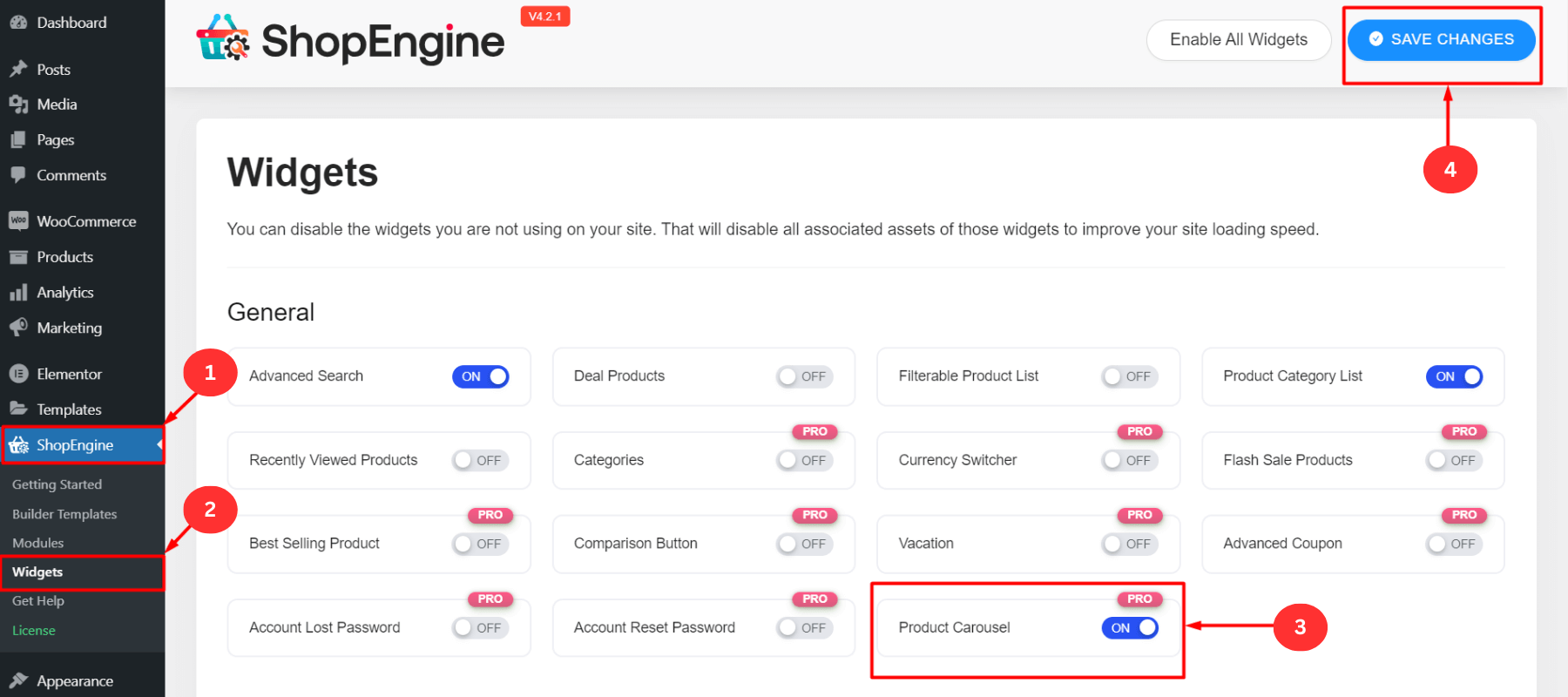
- Primero, inicie sesión en su panel de WordPress
- Haga clic en TiendaMotor ⇒ widgets
- Enciende el “Carrusel de productos (Pro)” widget
- Haga clic en "Guardar cambios"

Paso 2: arrastre y suelte el widget del carrusel de productos #
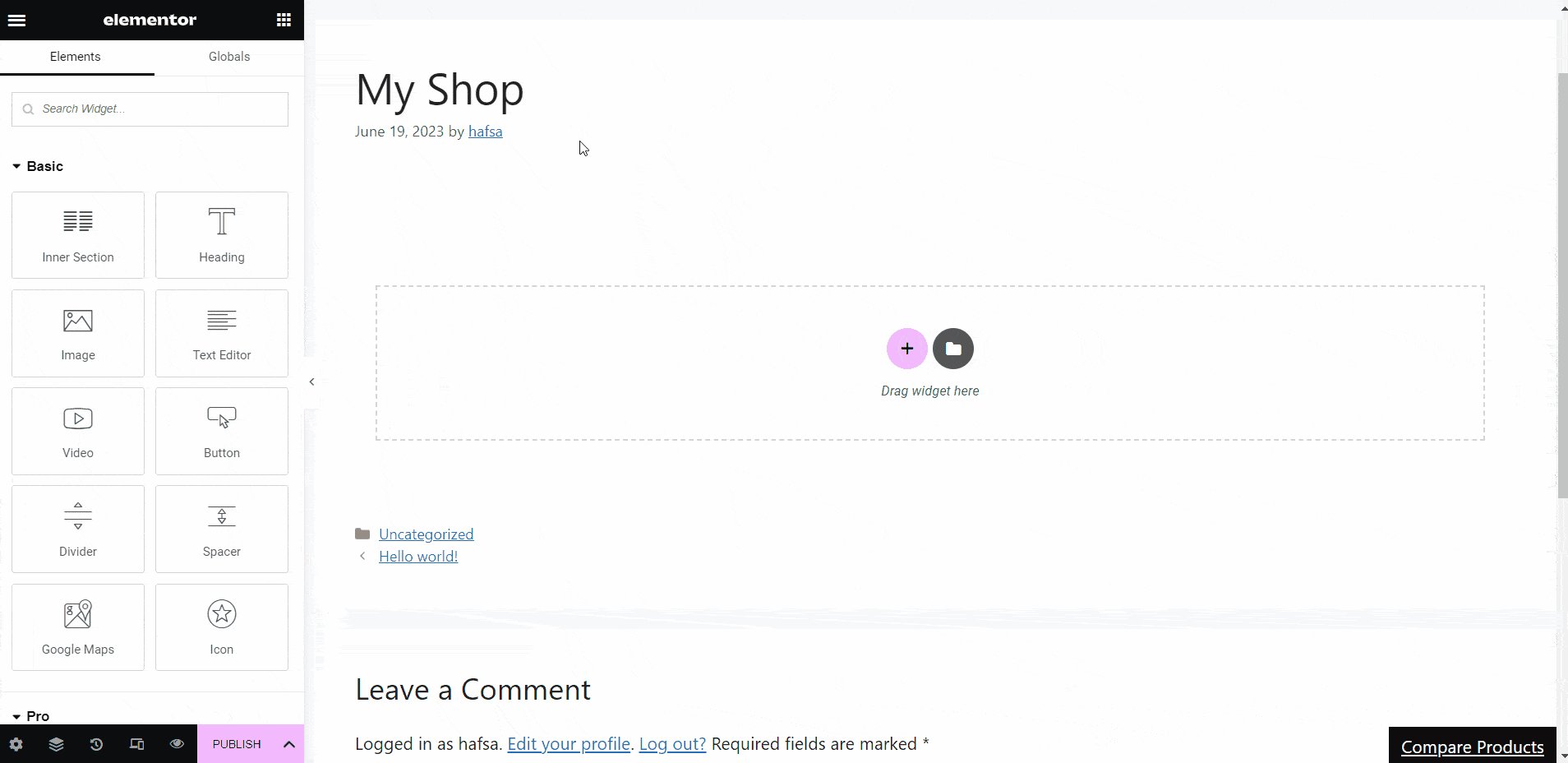
- Abra una página existente con Elementor
- O cree una nueva página y luego ábrala con "Editar con Elementor"
- Seleccione un bloque elementor donde desea mostrar el carrusel/control deslizante de productos
- buscar el “Carrusel de productos” widget en la barra de búsqueda
- Arrastrar y soltar el widget del carrusel de productos al bloque Elementor seleccionado
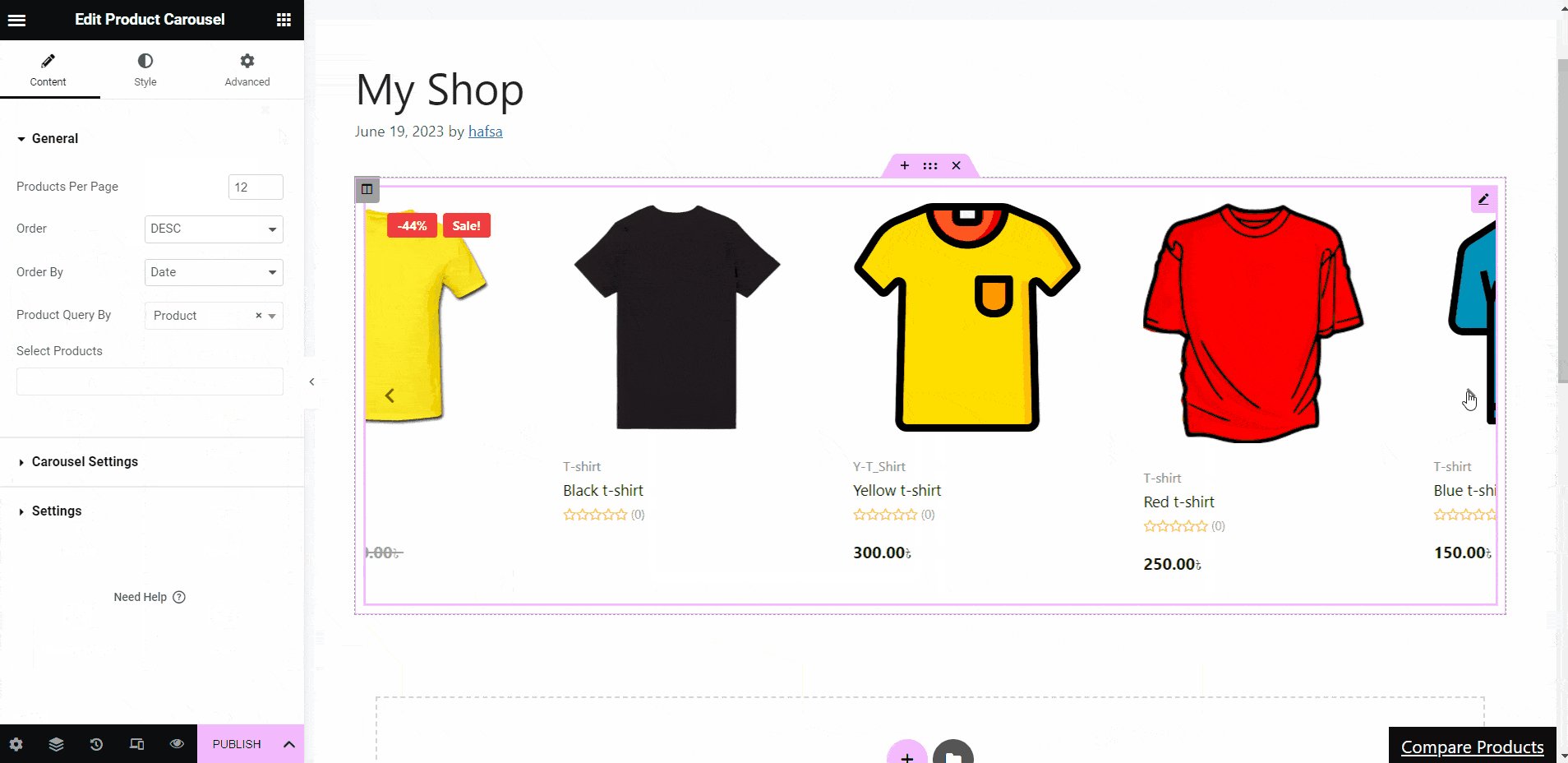
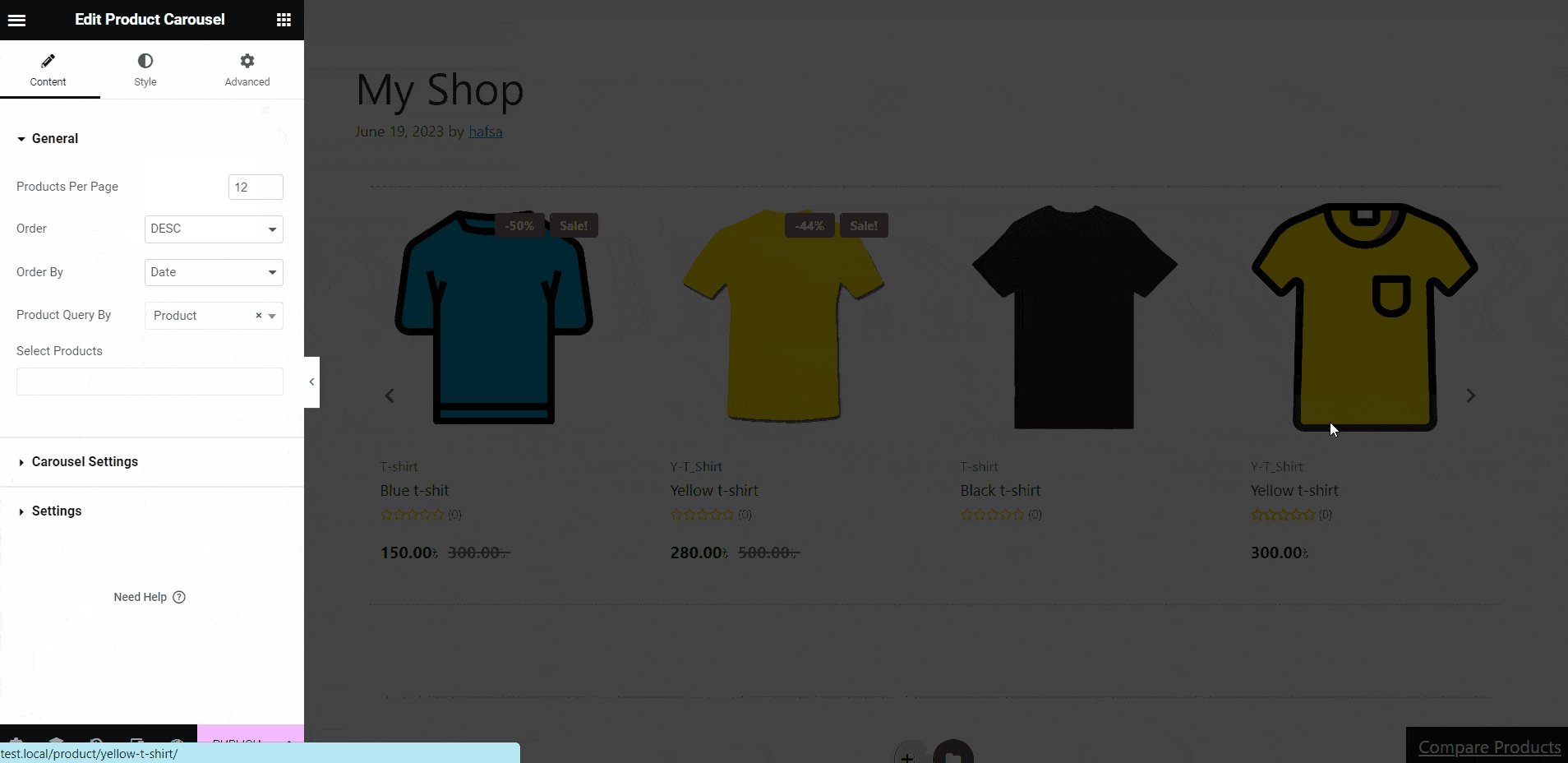
- El carrusel/control deslizante con su productos de la tienda con aparecer aquí
- Va a deslizarse automáticamente después de un cierto período de tiempo (puedes ajustar el tiempo)

- Puedes ver el Imagen del producto, nombre, categoría, calificación., etc
- Pase el cursor sobre cualquier producto para agregarlo lista de deseos o carrito
- Mostrará el producto Vista rápida así como comparar producto características
- Puedes ver el en stock, agotado, lote de venta, porcentaje de descuento, etc junto con productos
- Tú también puedes personalizar las propiedades o mantener las características predeterminadas
- Después de toda la personalización, haga clic en "Publicar"
Personalice el carrusel de productos WooCommerce con ShopEngine #
El widget del carrusel de productos de ShopEngine es totalmente personalizable. Puede personalizar el contenido del control deslizante, los estilos de visualización, el color, el fondo, la posición y la cantidad de productos que desea mostrar. También puede agregar efectos de movimiento, CSS personalizado y otros parámetros que se ajusten a sus necesidades específicas.
Personalización de contenido #
Puede personalizar el contenido del carrusel de productos WooCommerce de ShopEngine utilizando la siguiente configuración:
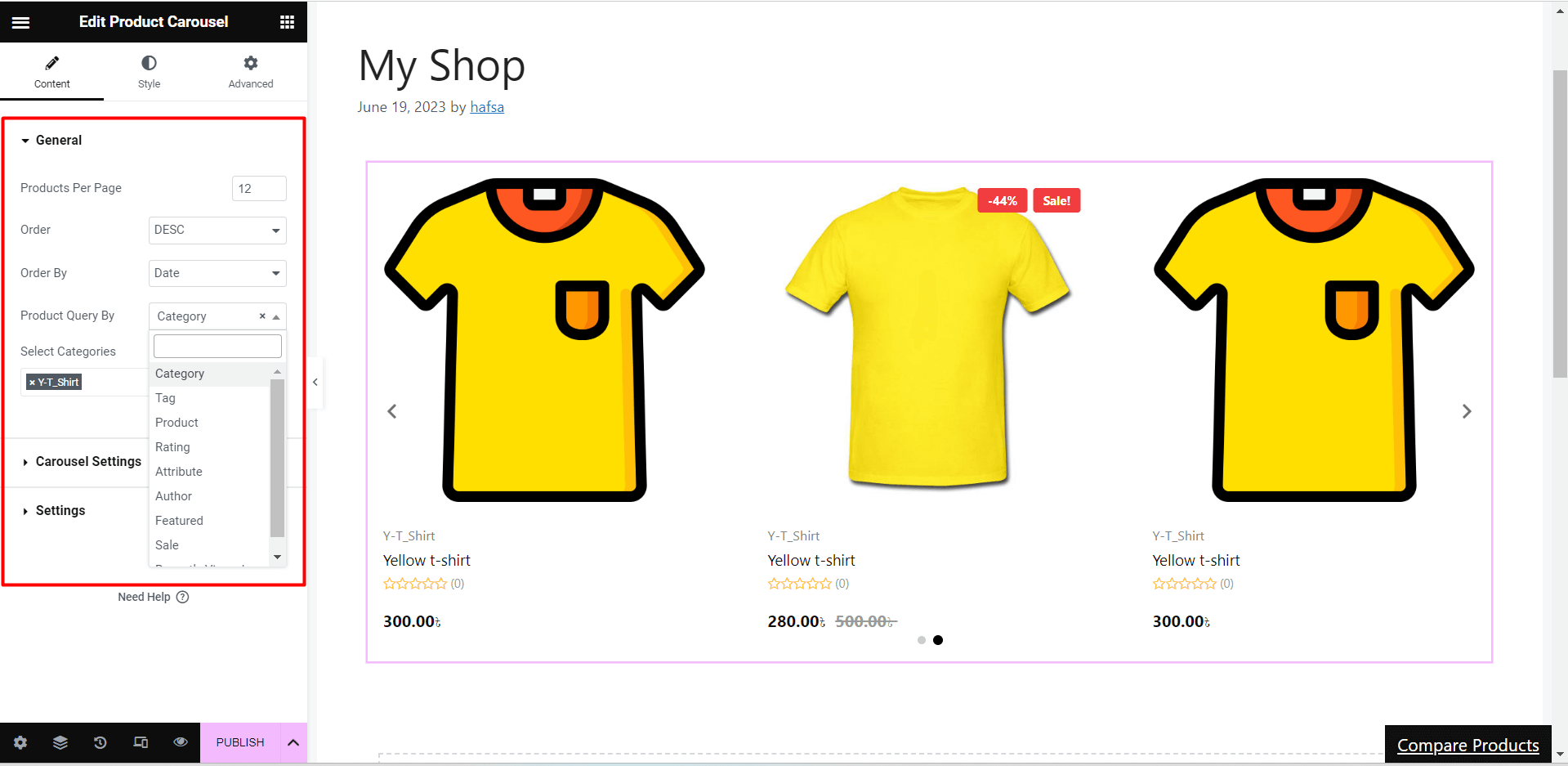
General #
- Producto por página: Establezca la cantidad de productos que desea mostrar por página en el control deslizante
- Orden: Organice los productos en orden ASC (ascendente) o DESC (descendente)
- Ordenar por: Muestra el orden de los productos del carrusel por ID, título, nombre, fecha, popular, modificado, precio, ventas, mejor valorado, aleatorio, SKU o estado de existencias.
- Consulta de producto por: Filtrar productos por categoría, etiquetas, productos, atributos, autor, destacados, venta y vistos recientemente

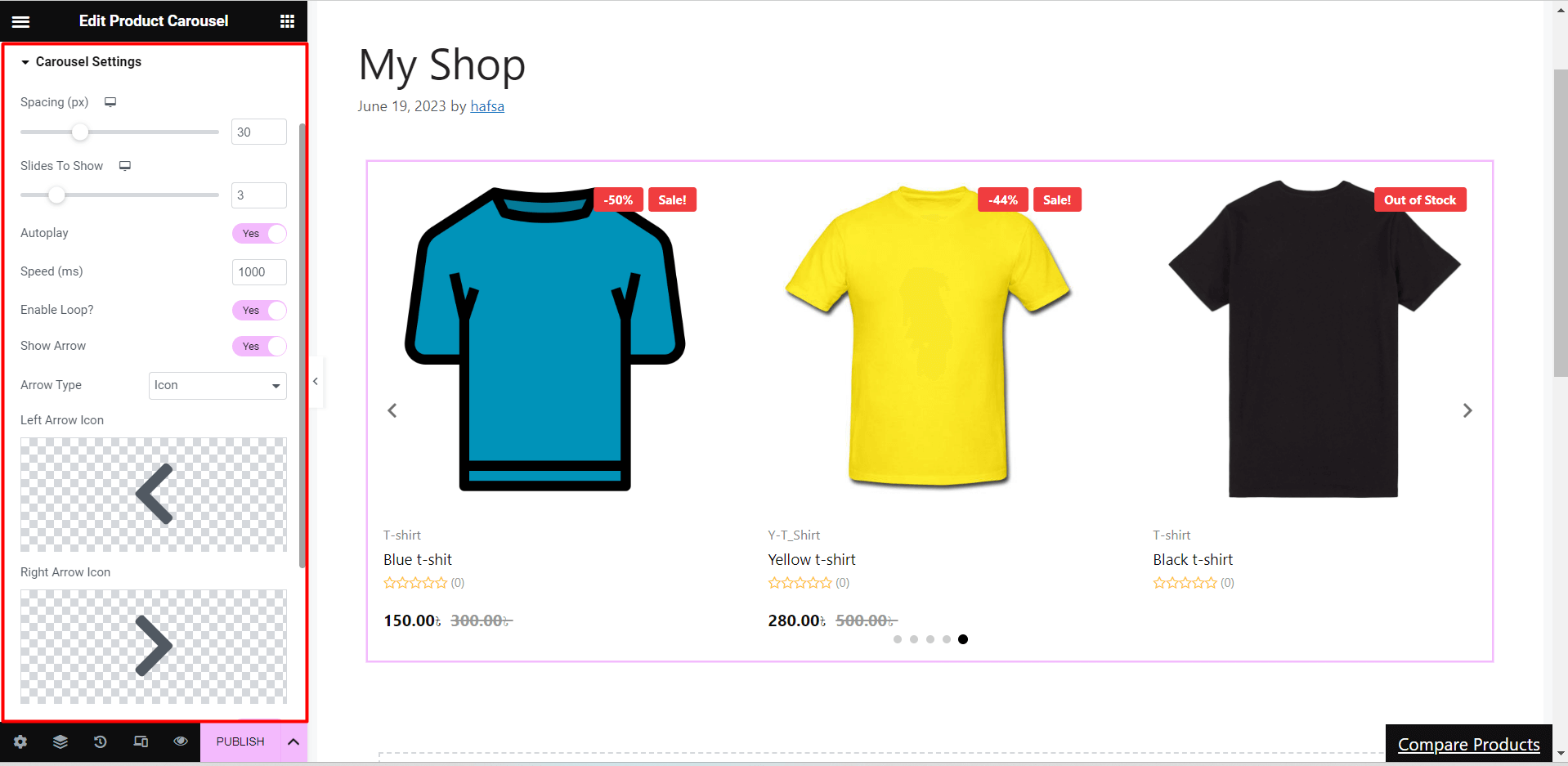
Configuración del carrusel #
- Espaciado: Ajustar el espacio entre productos.
- Diapositivas para mostrar: Establezca un número (1,2,3….n) para mostrar esa cantidad de productos a la vez
- Auto-reproducción: Activar la reproducción automática del control deslizante
- Velocidad (ms): Establezca el tiempo en milisegundos (1 s = 1000 ms) para la reproducción automática
- Habilitar bucle: Activar o desactivar el bucle deslizante
- Mostrar flecha: Activa o desactiva la flecha para las opciones siguiente/anterior
- Tipo de icono: Seleccione el tipo de ícono, como ícono, texto o ícono con texto para las opciones siguientes/anteriores
- Mostrar punto: Sintonice para indicar cuántas imágenes hay en el control deslizante.

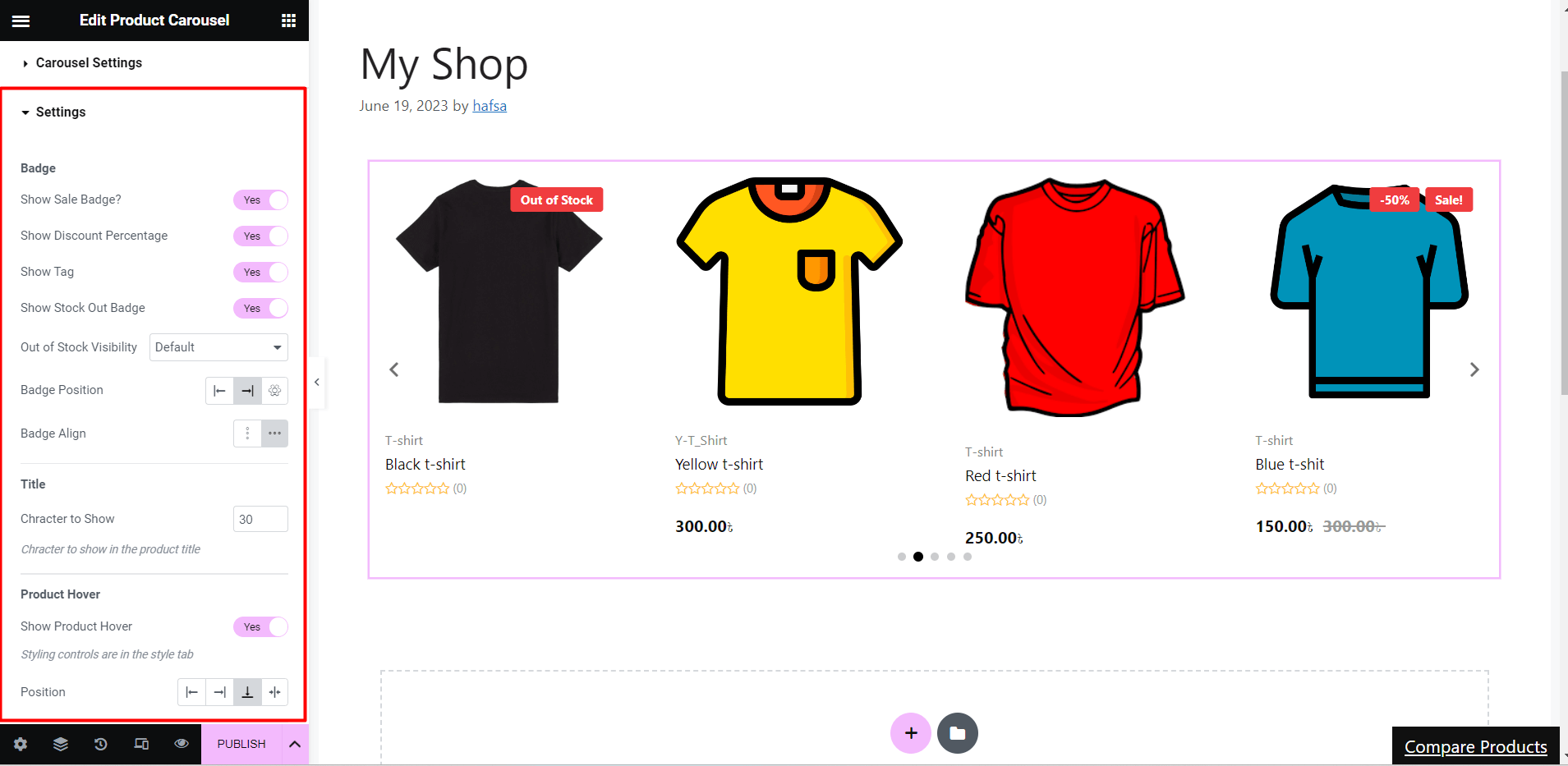
Ajustes #
- Insignia
- Activar/desactivar la insignia de mostrar venta, mostrar el porcentaje de descuento, mostrar la etiqueta y mostrar la insignia de desabastecimiento
- Mostrar u ocultar la visibilidad de Agotado
- Ajustar la posición y alineación de la insignia (por ejemplo, izquierda, centro, derecha)
- Título
- Establecer los valores para que el personaje se muestre en el carrusel de productos.
- Colocar el cursor sobre el producto
- Habilite o deshabilite la opción mostrar el cursor sobre el producto
- Establecer la posición de desplazamiento a la izquierda, derecha, centro o abajo

- Precio
- Establezca la alineación de la etiqueta de precio al inicio, al centro o al final
- Activar/desactivar la etiqueta de alarde
- Categoría
- Activar/desactivar la opción de categoría de espectáculo
- Establezca el número de límite de categoría para mostrar con el carrusel de productos
- Mostrar calificación
- Active la opción Mostrar calificación para mostrar la calificación del usuario junto con los productos o manténgala desactivada si no desea mostrar las calificaciones.
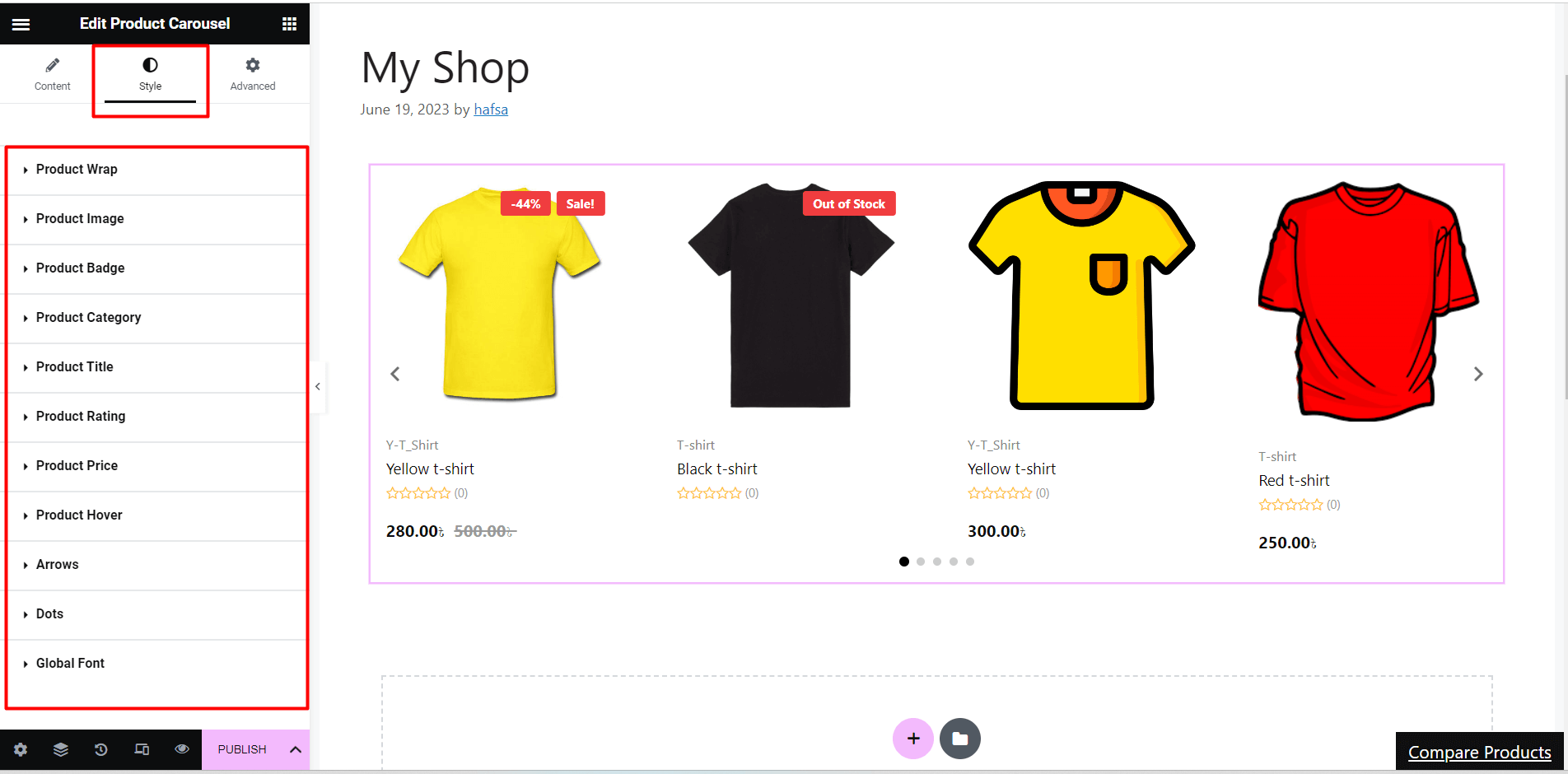
Personalización de estilo #

Envoltura del producto #
- Alineación de contenido: Ajustar la alineación del contenido del carrusel a la izquierda, derecha o centro
- Color de fondo: Personaliza el color de fondo del carrusel
- Espacio de columna: Establezca el valor e (px) para definir la brecha entre productos
- Relleno: establece valores de relleno personalizados para izquierda, derecha, arriba y abajo
- Borde: Agregue un borde sólido, doble, punteado, discontinuo o ranurado o manténgalo predeterminado
Imagen del producto #
- Fondo de imagen: Personaliza el color de fondo de la imagen.
- Margen: establece valores personalizados para el margen superior, inferior, izquierdo y derecho
Etiqueta de producto #
- Tipografía: Seleccione fuente personalizada, tamaño de fuente, peso de fuente, transformación, alto de línea y espaciado entre palabras
- Color: Personalice el color de la insignia del producto, el color de fondo, el fondo de la insignia de porcentaje y el fondo de la insignia de la etiqueta
- Otras propiedades: Establezca un valor de espacio intermedio (px), relleno personalizado, margen, borde y tipo de borde
categoria de producto #
- Tipografía: Personalice la fuente, el tamaño y el peso de la fuente, la transformación, el alto de línea y el espaciado entre palabras para la categoría
- Color: Establecer propiedades de desplazamiento de categoría y normal de color personalizado
- Relleno: Ajustar los valores de relleno izquierdo, derecho, superior e inferior
Titulo del producto #
- Tipografía: Seleccione el tipo de título (normal/desplazado), agregue una fuente personalizada y personalice las propiedades relacionadas con la fuente
Calificación del producto #
- Tamaño de estrella de calificación: Ajustar el tamaño de las estrellas de calificación para el carrusel de productos
- Color de estrella: Personaliza el color del color de estrella vacía y llena.
- Otros: Establezca tipografía y color personalizados para el recuento de estrellas, ajuste el relleno izquierdo, derecho, superior e inferior
Precio del producto #
- Color: Establecer un color personalizado para el texto del precio y el color del precio de oferta
- Tipografía: Seleccione una fuente personalizada y espacio entre los precios.
Colocar el cursor sobre el producto #
- Color: Seleccione el texto y el color de fondo para pasar el cursor
- Tamaño de fuente: Ajusta el tamaño de fuente del carrusel mientras pasas el cursor
- Espacio entre elementos: Establecer espacio entre elementos
- Borde: Seleccione el tipo de borde (por ejemplo, sólido, doble, discontinuo), radio de borde y margen envolvente
Flechas #
- Posición de la flecha: Establezca los ejes x e y para la posición del texto/icono de flecha izquierda y derecha
- Color: Personaliza el color y el fondo de la flecha.
- Borde: Establezca un borde (sólido, doble, discontinuo, punteado o ninguno) y un radio de borde personalizado
- Relleno: Ajustar el relleno para el ícono de flecha, texto o ícono de texto
Punto #
- Espacio entre: Ajustar el espacio entre los puntos.
- Opacidad: Aumentar o disminuir la opacidad/transparencia de los puntos.
- Alto-Ancho: Establezca una altura y un ancho personalizados para los puntos del carrusel
- Borde: Establecer borde alrededor de puntos y radio de borde
- Activo: Establezca el punto activo y su fondo, posición, altura, widget y tipo de borde
Fuente global #
- Familia tipográfica: Aplicar fuente global (por ejemplo, Arial, Tahoma, Times New Roman, etc.) para todo el carrusel de productos.
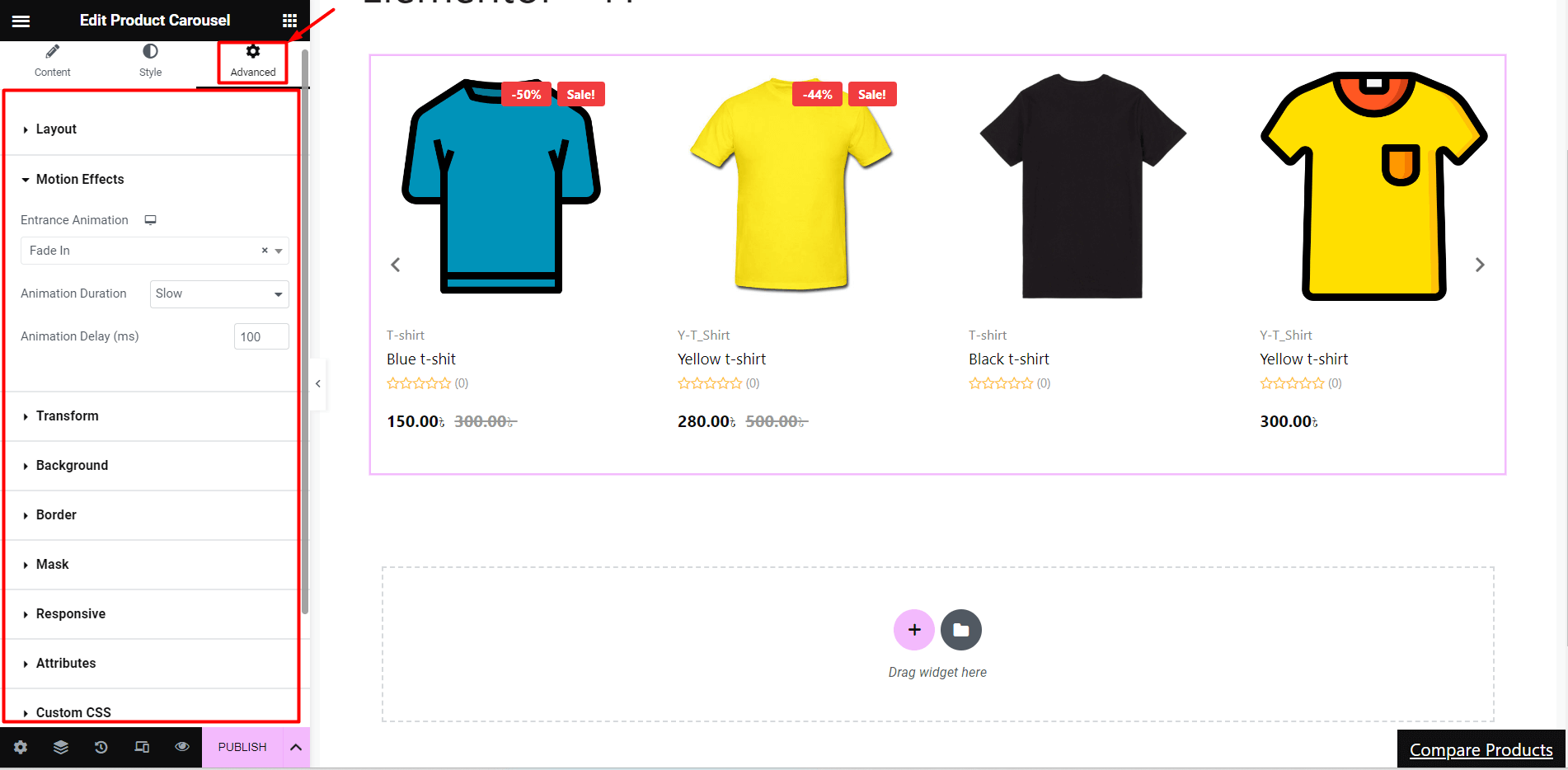
Personalización avanzada #
- Establezca el ancho, el margen, el relleno, la posición y el índice z personalizados de todo el diseño
- Agregue varios efectos de movimiento (por ejemplo, aparecer, desaparecer, acercar) a los campos de entrada
- Personalice las propiedades de duración de la animación (lenta, normal o rápida) y retraso (ms)
- Personaliza el tipo de fondo y el color del diseño.
- Seleccione el borde, la máscara y la capacidad de respuesta del dispositivo
- Agregue atributos y CSS personalizado para funcionalidades adicionales

Al mostrar varios productos de una manera visualmente atractiva e interactiva, la función de control deslizante de productos de Widget del carrusel de productos de ShopEngine puede mejorar la experiencia del usuario y aumentar las ventas de su sitio web WooCommerce.




