GutenKit Creative Button le permite mostrar un botón interactivo y atractivo en su sitio web de Gutenberg. Puede aplicar fácilmente estilos divertidos de desplazamiento, insertar íconos personalizados y usar otras toneladas de funciones para personalizar un botón atractivo para guiar a sus visitantes.
Repasemos esta guía para aprender a utilizar el bloque de botones creativos de GutenKit en su sitio web de Gutenberg.

¿Cómo utilizar el bloque de botones creativos de GutenKit? #
Asegúrese de tener instaladas las versiones gratuita y pro de GutenKit en su sitio web de Gutenberg. Luego, siga los pasos a continuación:
Paso 1: agregue el bloque de botones creativos de GutenKit #
Comience editando una página o publicación en su editor de bloques del sitio web de WordPress. Haga clic en el "+”En la pantalla del editor y busque el Botón creativo de GutenKit bloquear. Una vez que lo veas, arrástralo y suéltalo en el panel del editor.
Paso 2: agregar contenido y efectos del botón #
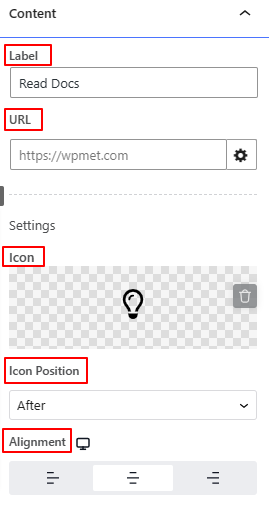
Al insertar el bloque de botones Creativo, vaya a la Pestaña Contenido y configurar el texto del botón, la posición y la animación al pasar el cursor.

Contenido,
- Etiqueta: Introduzca el texto de su botón.
- URL: Inserte el enlace de la página a la que desea redirigir a sus visitantes.
- Configuración de iconos: Elija un ícono de la biblioteca de íconos o cargue el suyo propio. Y configúrelo antes o después del texto.
- Alineación: establece la posición horizontal del botón.

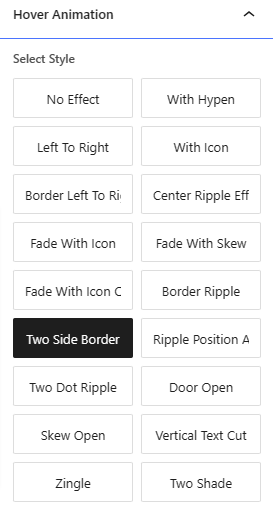
Animación al pasar el cursor: elija un efecto de animación al pasar el mouse entre más de 19 opciones. Desplace el cursor del mouse sobre ellos para ver cómo actúan.
Paso 3: Botón de estilo creativo #
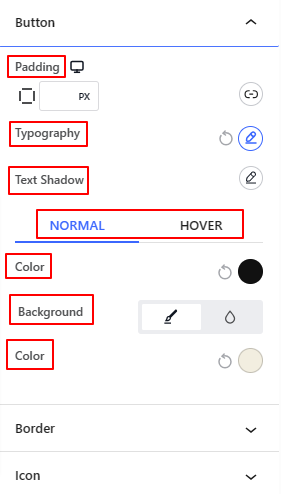
Ahora cubriremos las opciones de estilo del bloque de botones creativos. Ve a la Pestaña Estilo y ajuste las siguientes opciones.

Botón: obtenga todos los controles de estilo del botón creativo, como tipografía, efectos de sombra de texto, color de texto, color de fondo y relleno.
Borde: ajusta la redondez del borde y los efectos de sombra. Además, establezca el color y el grosor.
Icono: Desde aquí, puede personalizar la apariencia del ícono cambiando su color, tamaño, color al pasar el mouse y relleno.
¡Eso es todo! Así es como puedes utilizar el bloque de botones creativos de GutenKit.



