Una barra de progreso de lectura le muestra exactamente cuánto se ha desplazado por un artículo y cuánto queda. GutenKit presenta un bloque de barra de progreso de lectura que le ayuda a recordar su progreso de lectura y a mantenerse motivado fácilmente.
Veamos cómo funciona el bloque.
Barra de progreso de lectura de GutenKit #
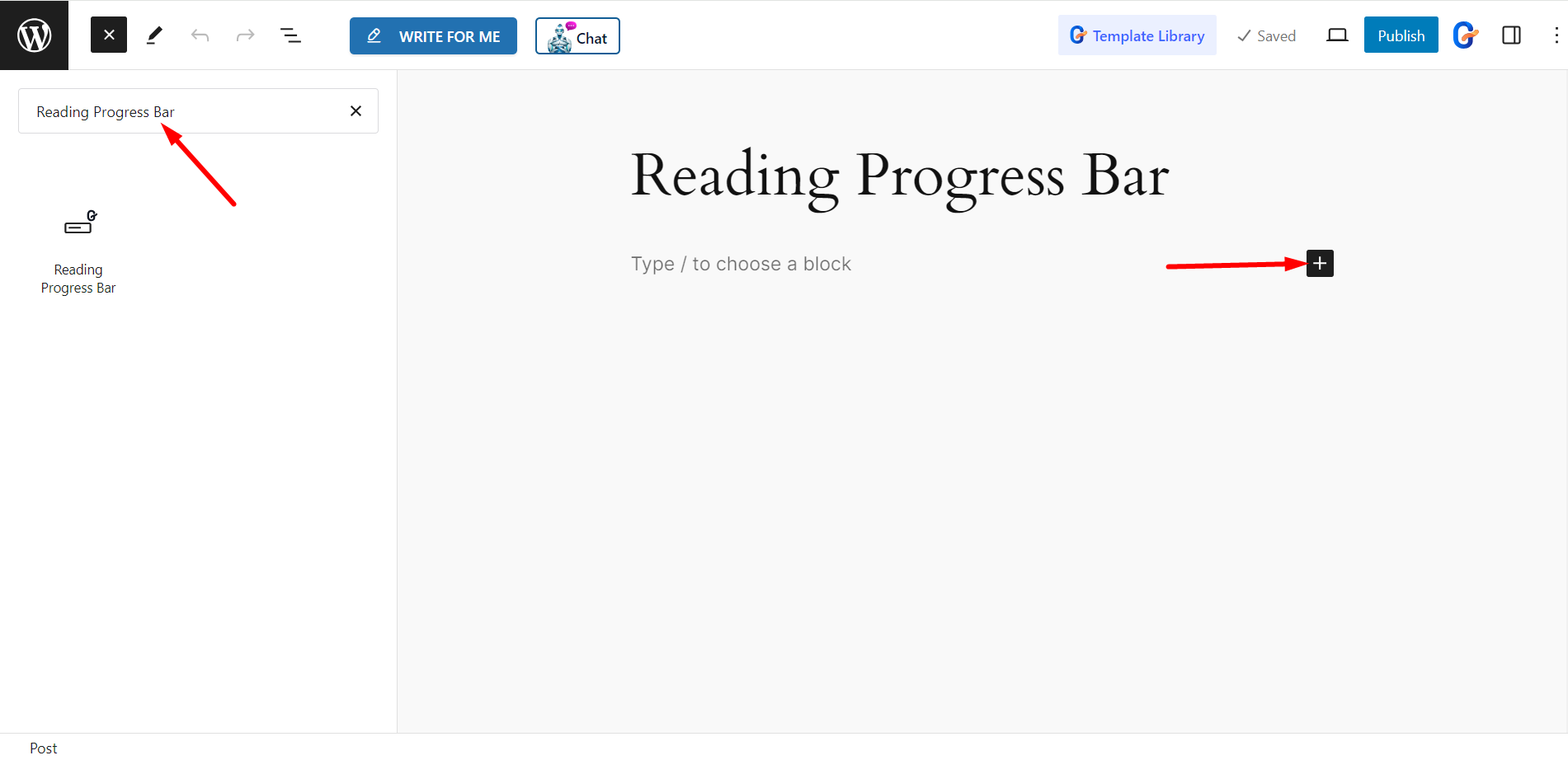
Desde su panel de WordPress, abra la página/publicación donde desea usar la barra de progreso de lectura.
Ahora busque y simplemente haga clic/arrastre y suelte el bloque de la barra de progreso de lectura de GutenKit.

Editar parte del contenido #
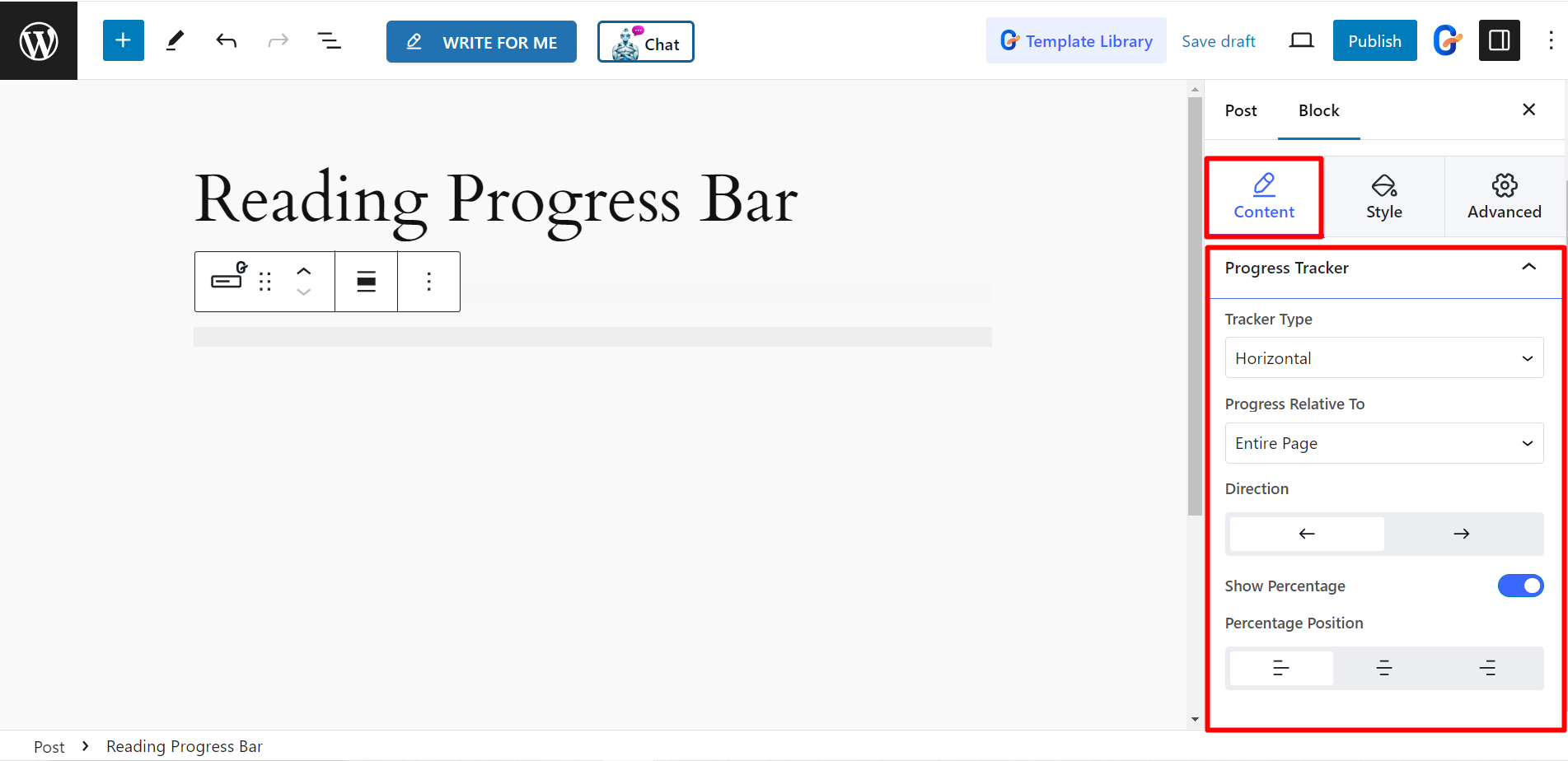
Seguimiento de progreso: Para editar el rastreador de progreso, utilice la siguiente función.
- Tipo de rastreador – Puede mostrar la barra como una forma horizontal o circular.
- Progreso relacionado con – El progreso puede estar relacionado con toda la página, contenido de la publicación o selector.
- Selector- Si elige el selector, debe agregar la identificación CSS o la clase del elemento específico para realizar un seguimiento de su progreso por separado.
- Dirección - Puede establecer la dirección de progreso en Izquierda o Derecha.
- Mostrar porcentaje – Si desea mostrar el porcentaje de progreso de la lectura, puede habilitar el botón.
- Posición porcentual – Establezca la posición porcentual en Izquierda, Venter o Derecha.

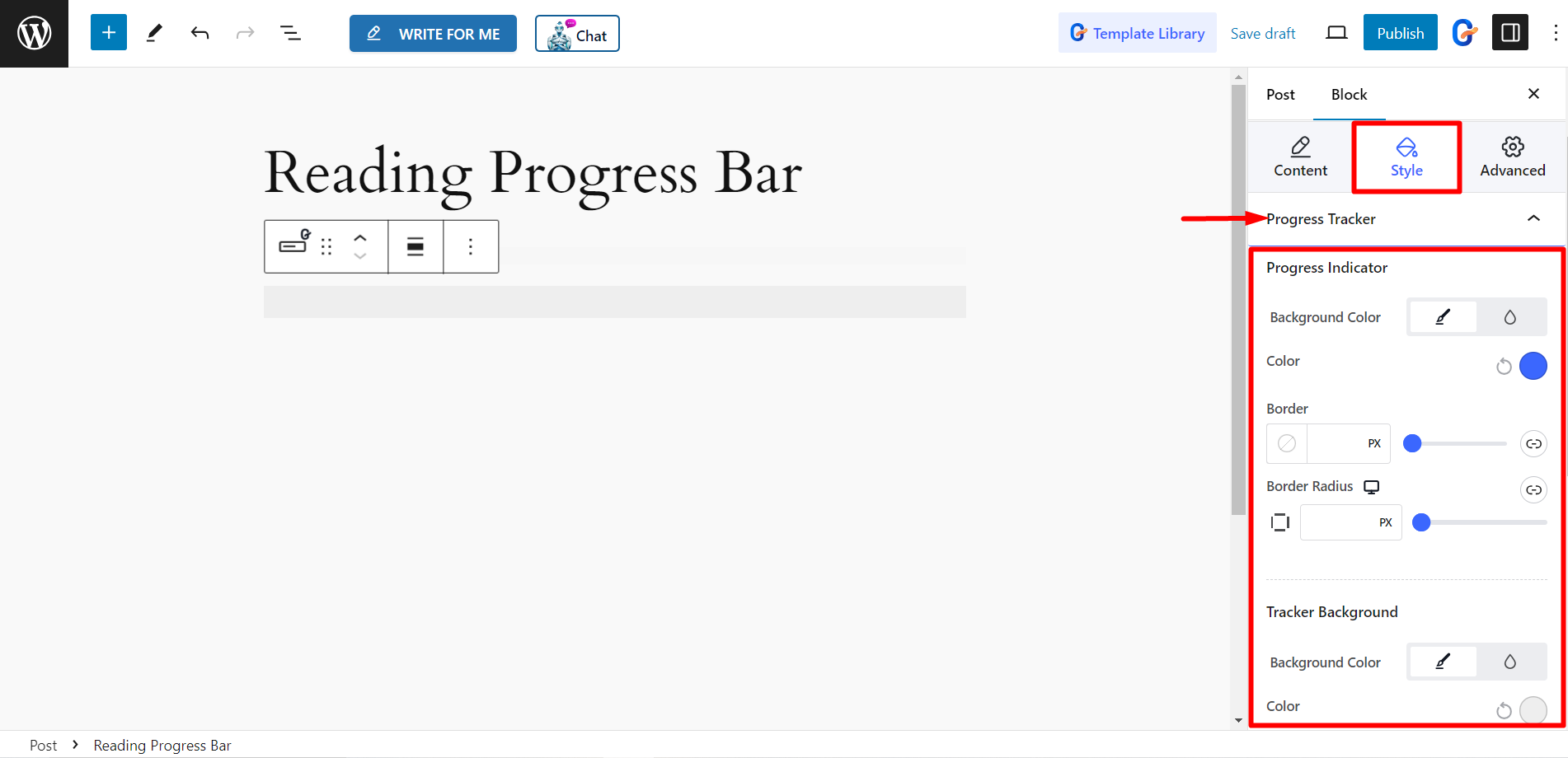
Estilo #
Indicador de progreso: Si desea diseñar el indicador de progreso, puede hacerlo desde aquí.
- Color de fondo - Cambie el color de fondo del indicador según sus preferencias.
- Color - Elija cualquier color que se adapte al indicador.
- Borde - Personaliza el borde con un bonito color y estilo desde aquí.
- Radio del borde – Le permite ajustar el radio del borde del indicador.
Antecedentes del rastreador: Esta opción le permite personalizar el color de fondo, el color, la altura, el borde, el radio del borde, la sombra del cuadro y el relleno del rastreador.

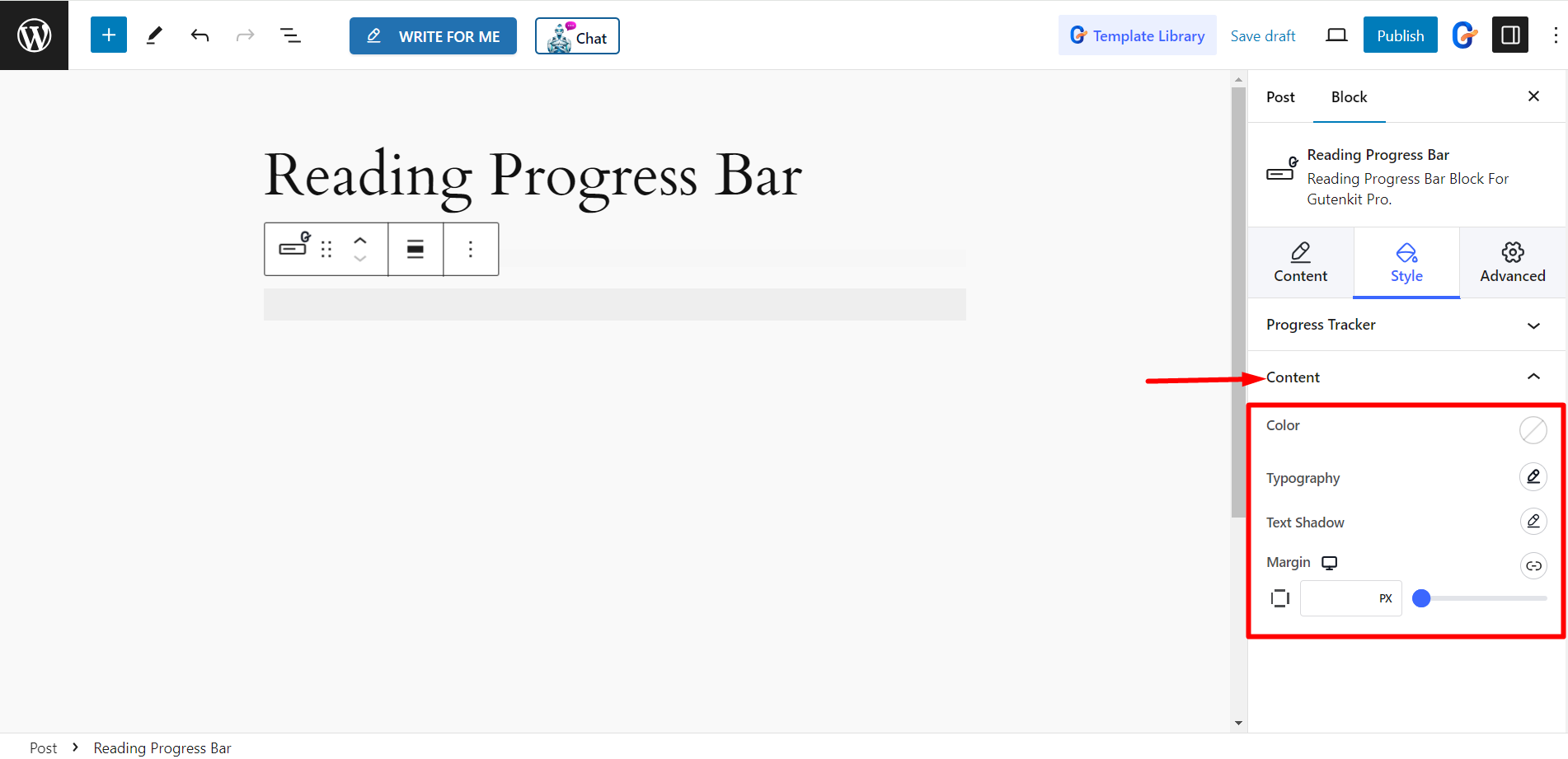
Contenido: Aquí puede editar el color, la tipografía, la sombra del texto y el margen del contenido.

Panorama final #
Una barra de progreso de lectura personalizada.