¡Buenas noticias! 🎉🎉
ShopEngine ha añadido dos nuevos módulos a la ya rica lista de funciones de WooCommerce con su última versión. Las nuevas características de ShopEngine son el módulo de vacaciones y el módulo de pago en varios pasos.
¡No solo eso! Se han agregado nuevas funciones al módulo de insignia de imagen.
¿Estás emocionado de escuchar acerca de los nuevos módulos?
Entonces, ¡prepárate para emocionarte de alegría porque las funcionalidades/características que estos módulos tienen para ofrecer son realmente sorprendentes!
Además, estos módulos harán que la creación de WooCommerce sea más productiva y que la experiencia de compra en su sitio web sea más cómoda y sencilla.
Para saber exactamente cómo pasar a la parte principal donde conocerás ¿Qué hacen estos módulos? y como puedes usarlos...
Conozca los Nuevos Módulos ShopEngine:
Al igual que los módulos anteriores, la nueva incorporación de módulos también le brinda opciones para ampliar la funcionalidad de su sitio web de comercio electrónico para que pueda lograr un mayor éxito. Aprendamos con un poco más de detalle qué hacen estos módulos:

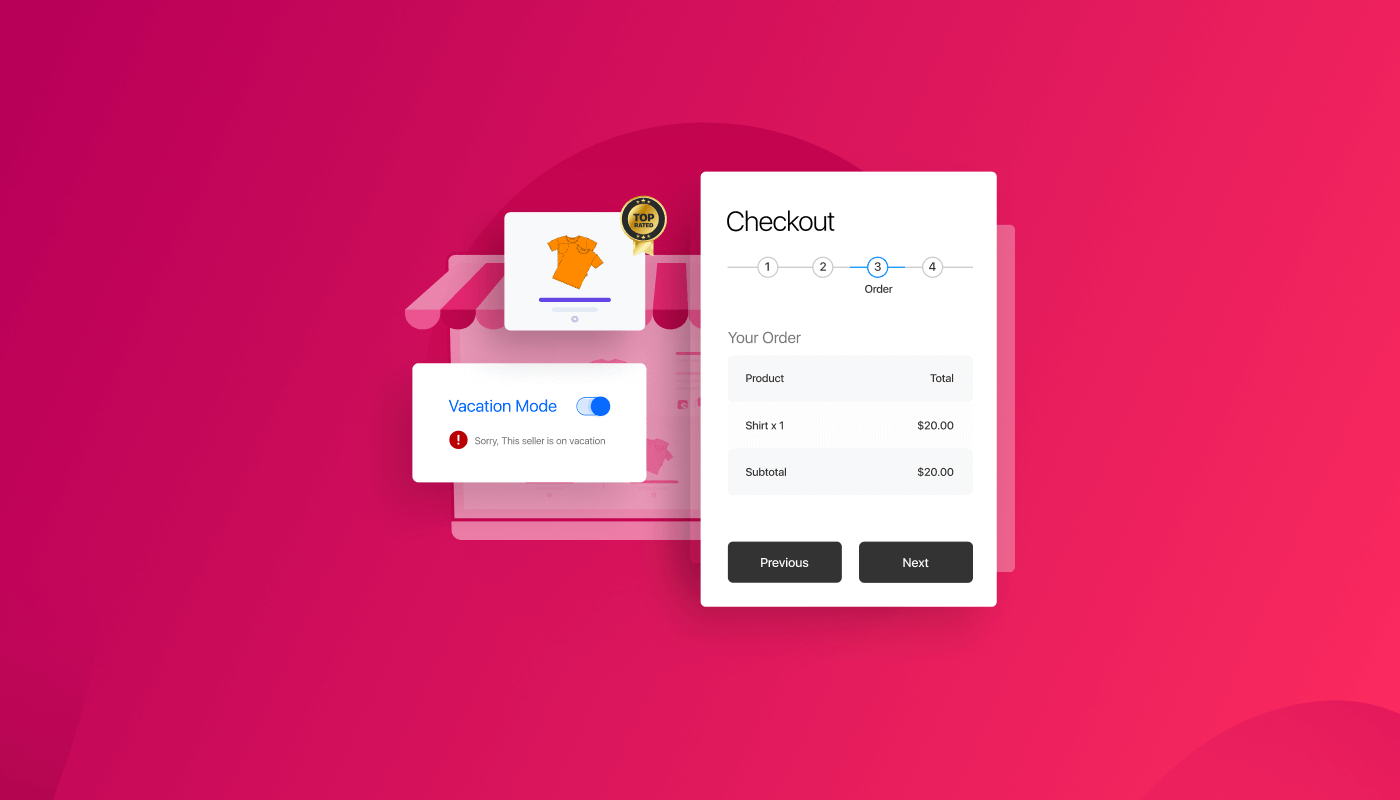
✨Modo vacaciones:
¡Las vacaciones son para todos! Y eso incluye a los propietarios de las tiendas y también a todo lo relacionado con el proceso.
Pero puedes terminar trabajando en días festivos si no colocas un aviso que diga que estás cerrado. Lo mismo ocurre cuando permites a tus clientes realizar pedidos durante ese período.
Ahora no tienes que preocuparte por eso gracias al módulo Vacaciones de ShopEngine.
Con este módulo podrás desactivar temporalmente la opción de compras (botón agregar al carrito) en tu WooCommerce sitio web. Este módulo de vacaciones tiene dos opciones para agregar días libres:
- Días libres semanales: Puede configurar días festivos semanales durante los cuales las compras no estarán disponibles para los visitantes de su sitio web. También puede optar por mostrar el mensaje de vacaciones semanales en el cuadro de aviso. Los días libres semanales se activarán todas las semanas hasta que desactive esta opción.
- Días de descanso: Aquí podrás configurar días libres específicos como las fiestas tradicionales o cualquier motivo personal por el que quieras desactivar la experiencia de compra en tu sitio web.
💡 ¿Viste lo que Elementor 3.6 tiene para ofrecer? Echa un vistazo a nuestro revisión de Elementor 3.6
✨Pago de varios pasos
Este es uno de nuestros módulos más demandados. Con este módulo de formulario de pago de varios pasos, ahora puede reemplace su formulario de pago de una página predeterminado de WooCommerce con un formulario de pago de varios pasos en unos pocos pasos.
El pago en varios pasos lo ayudará a crear una página de pago más fácil de usar donde el formulario se divide en pasos de formulario más pequeños, como inicio de sesión, facturación, descripción general del pedido, métodos de envío y métodos de pago.
Además, también obtendrá todos los campos de entrada y widgets para crear su propio formulario de pago de varios pasos personalizado. Y por supuesto, las opciones adicionales para personalizar los estilos también estarán ahí.
Si se enfrentaba a un abandono del carrito porque su formulario de pago era demasiado largo o demasiado aburrido, puede resolverlo fácilmente utilizando la plantilla de pago de varios pasos de ShopEngine.
👉👉 También puedes pagar Cómo agregar un conmutador de divisas al sitio web WooCommerce en 5 pasos
✨Insignia (nuevas funciones actualizadas)
¡Ahora el módulo Insignia no se limita solo a una insignia de ventas! También se ha convertido en una insignia de imagen.
Con el nuevo módulo Badge mejorado, ahora puedes mostrar varias insignias de imágenes junto con el porcentaje de ventas del producto en la imagen de su producto. La función de insignia se aplicará en la página/plantilla de Archivo, Tienda y Producto único.
El nuevas características del módulo de insigniason:
- Puedes añadir múltiples insignias de imagen personalizables (Por ejemplo, los más populares, los mejor valorados, etc.) a sus productos.
- Opciones para agregue insignias a categorías y productos individuales.
- También puedes elegir la alineación de las insignias de imagen.
Suena genial, ¿verdad? Porque la opción de insignia de imagen Enfoque sus productos. Además, tendrá un impacto psicológico positivo en sus visitantes que los animará a comprar esos productos.
Cómo utilizar el módulo de vacaciones de ShopEngine
Ahora, veamos el proceso de cómo aprovechar las funciones del módulo de vacaciones en su sitio web WooCommerce.
Paso 1: habilite el módulo de vacaciones y el widget de vacaciones de ShopEngine
Necesitas habilite tanto el módulo de vacaciones como el widget de vacaciones para aprovechar esta característica.
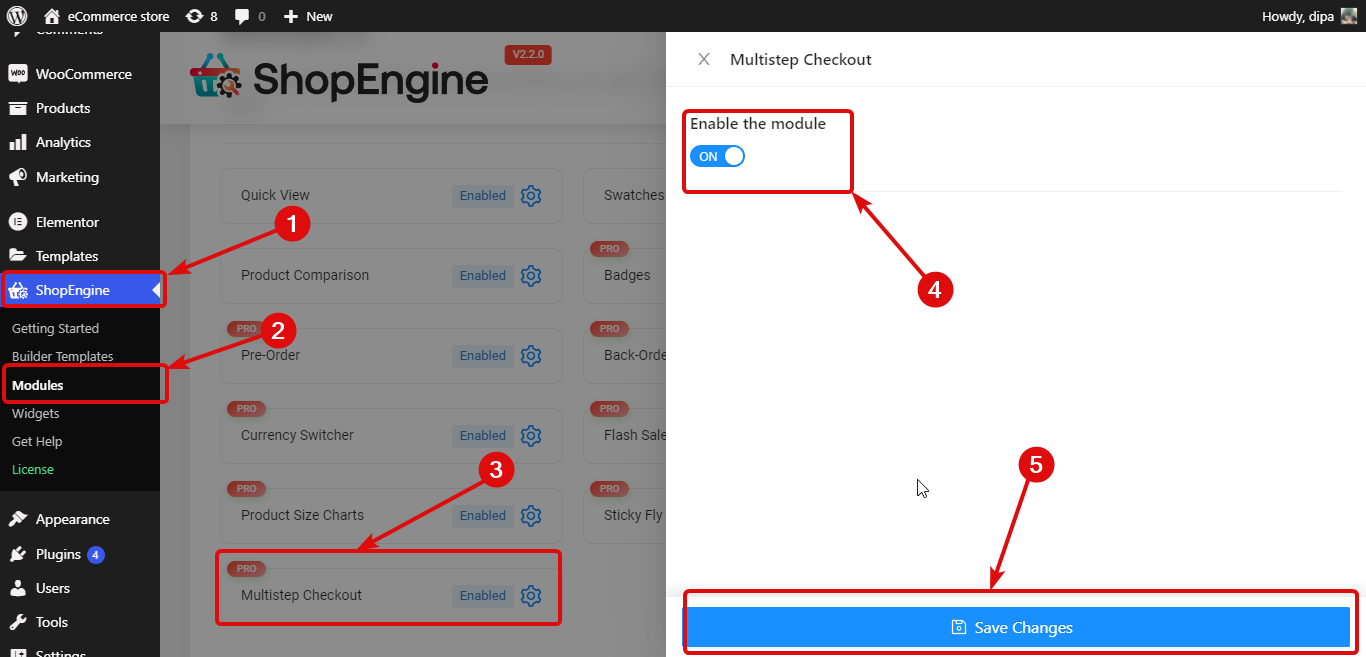
Para habilitar el módulo vaya a ShopEngine ⇒ Módulos ⇒ Vacaciones y haga clic en el ícono de Configuración. Una vez que se abre la ventana emergente de configuración, enciende el botón de alternar de la opción Habilitar el módulo.

🔔 Nota: Tú Debe seleccionar la zona horaria por país manualmente desde la pestaña "Configuración". Evite compensaciones manuales ya que el módulo de vacaciones funcionará con las opciones de Compensación manual.
Para activar la insignia de vacaciones, navegue hasta el widget ShopEngine ⇒. Encuentra el widget de vacaciones y enciende el botón de alternar de Habilitar.

Paso 2: configure días libres regulares
Para configurar días libres regulares semanales. debe proporcionar la siguiente configuración:
- Días libres regulares: Elija los días en el menú desplegable Días libres regulares. Puede seleccionar varios días libres.
- Habilitar el tiempo de los días libres regulares: Active esta opción para activar los días laborables habituales. Una vez que active esta opción, verá las dos opciones siguientes.
- Hora de inicio: Establezca la hora de inicio para los días laborables habituales.
- Hora de finalización: Establezca la hora de finalización para los días laborables habituales.

Paso 3: Configure días libres informales
Además de los días libres semanales, también puede agregar días libres vocacionales. Para eso, haga clic en el botón + Agregar nuevo. Entonces dale un títuloy elige el Fecha de inicio y finalización.

Finalmente, haga clic en Guardar cambios para actualizar.
Consulte las funciones que se lanzaron con la última versión de ShopEngine
👉👉 Nuevas funciones de ShopEngine: tablas de tamaños de productos y carrito adhesivo
Paso 4: agregue el widget de vacaciones a la plantilla de ShopEngine
para hacer el aviso de vacaciones visible en la parte delantera, tú Necesitas agregarlo a la plantilla de la tienda.
Para esto, edite Plantilla de tienda ShopEngine con la opción Editar con Elementor. Una vez que esté en el modo editor, busque Aviso de vacaciones. Entonces arrastra y suelta el widget en la plantilla.

Paso 5: personalice la configuración de contenido del widget Aviso de vacaciones
Puede personalizar las siguientes opciones de aviso de vacaciones que serán visibles para los visitantes de su sitio web.
- Título: Proporcione un título para el aviso de vacaciones.
- Mensaje de vacaciones: Aquí puede personalizar el mensaje que desea que sus visitantes sepan.
- Título de vacaciones: Aquí puede personalizar el título que indicará los días libres semanales habituales.
- Título de emergencia: También puedes personalizar títulos de emergencia.
- Correo de emergencia: El correo electrónico de emergencia que tus clientes pueden usar para contactarte.
- Mostrar vacaciones: Puede activar/desactivar esta opción para mostrar/ocultar los detalles de los días libres semanales habituales.

¿Quiere agregar un campo personalizado a su página de pago de WooCommerce? Consulta nuestro blog
👉👉 Cómo agregar un campo de pago personalizado de WooCommerce en solo 3 pasos (sin codificación)
Paso 6: actualice y vea la vista previa
Ahora haga clic en Actualizar para guardar. Ahora el aviso de vacaciones debería estar visible en la parte frontal, como se muestra en la vista previa a continuación:

Además, también puedes personalizar tanto el contenido como la perspectiva del aviso que se mostrará durante los días libres. Para más detalles, consulte nuestro documentación.
Útil, ¿verdad? Ahora puede disfrutar de sus vacaciones sin tener que preocuparse de que alguien ignore accidentalmente su aviso de vacaciones y realice un pedido. Porque, junto con el debido aviso de día libre, la opción de compra tampoco estará disponible.
Cómo utilizar el pago en varios pasos
Integrar el pago de varios pasos en WooCommerce también es muy fácil con ShopEngine. Comprueba cómo puedes hacer esto:
Paso 1: habilite el módulo Pago en varios pasos
Para habilitar este módulo, vaya a ShopEngine ⇒ Módulos ⇒ Módulo de insignias y haga clic en el ícono de Configuración. Entonces enciende el botón de alternar para habilitar el módulo. Y, por último, pulsa en guardar cambios.

Paso 2: cree una plantilla de pago de varios pasos
Ahora puedes crear un pago de varios pasos, ve a ShopEngine ⇒ Plantilla de constructores. Luego haga clic en Agregar nuevo.
Proporcione las siguientes opciones para crear una plantilla de pago de varios pasos:
- Título: Dar un título adecuado
- Tipo: Elija el tipo como pago en el menú desplegable.
- Establecer predeterminado: Debe activar esta opción para que la plantilla de pago de varios pasos se convierta en su plantilla de pago predeterminada.
- Diseños de muestra: Desplázate y elige la plantilla de pago de varios pasos.

Ahora haga clic en Guardar cambios actualizar.
Aquí hay una vista previa de la plantilla de pago en varios pasos de ShopEngine.

🔔 Nota: Puede editar la plantilla prediseñadas y también crear un formulario de pago de varios pasos desde cero. Para obtener más detalles, consulte nuestro documentación.
Cómo utilizar el módulo de insignia de ShopEngine
Aprenda cómo agregar una insignia de ventas con una imagen en el sitio web de Elementor usando el módulo de insignia de ShopEngine.
Paso 1: habilite el módulo Insignia
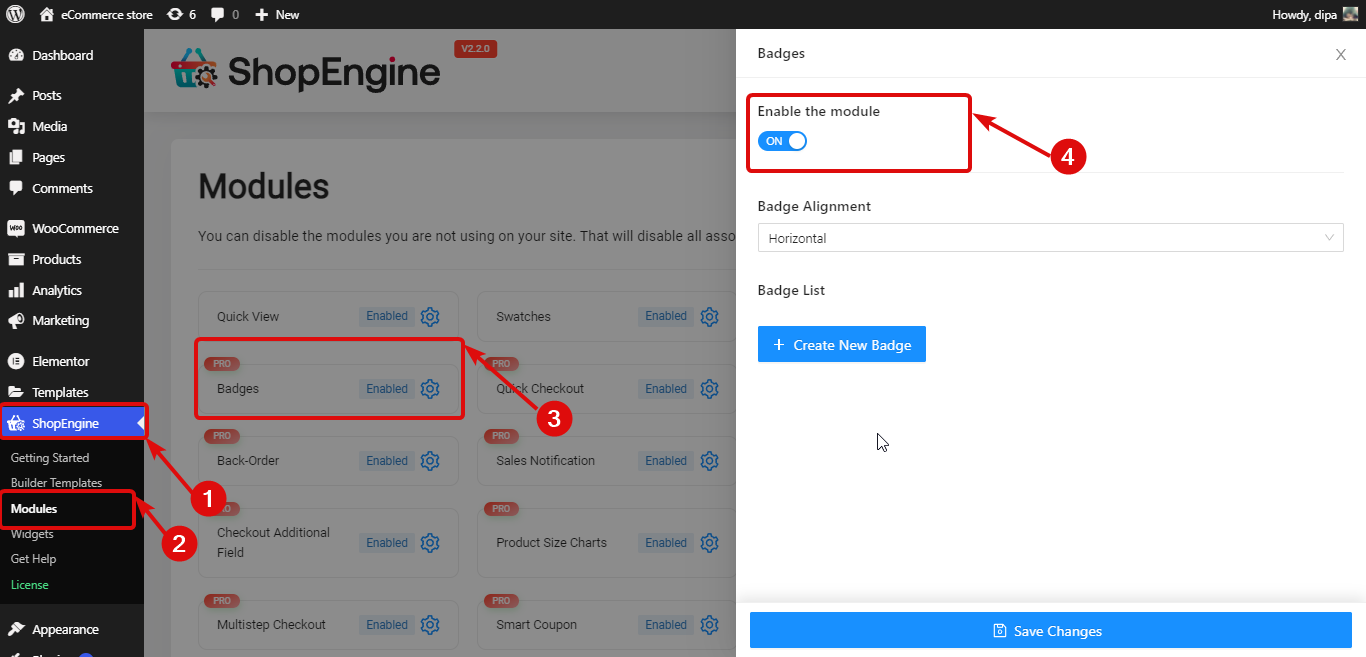
El primer paso es habilitar el módulo. Para eso, ve a ShopEngine ⇒ Módulos ⇒ Módulo de insignias y haga clic en el ícono de Configuración. Entonces enciende el botón de alternar para habilitar el módulo.

Paso 2: crea una nueva insignia
Haga clic en el ícono + Crear nueva insignia y luego proporcione las siguientes opciones:
- Título: proporcione un título.
- Insignia: Sube y elige una imagen para la insignia.
- Posición: Elija una posición en el menú desplegable. Las opciones son Arriba derecha, Arriba izquierda, Abajo derecha y Abajo izquierda.
- Asignar por: Aquí podrás elegir si quieres asignar las insignias por categorías o por productos.
- Categorías/productos aplicables: Aquí puedes escribir la inicial de la categoría/producto y elegir entre las sugerencias.
Una vez que proporciones toda la información, haga clic en Guardar cambios para guardar la insignia del producto.

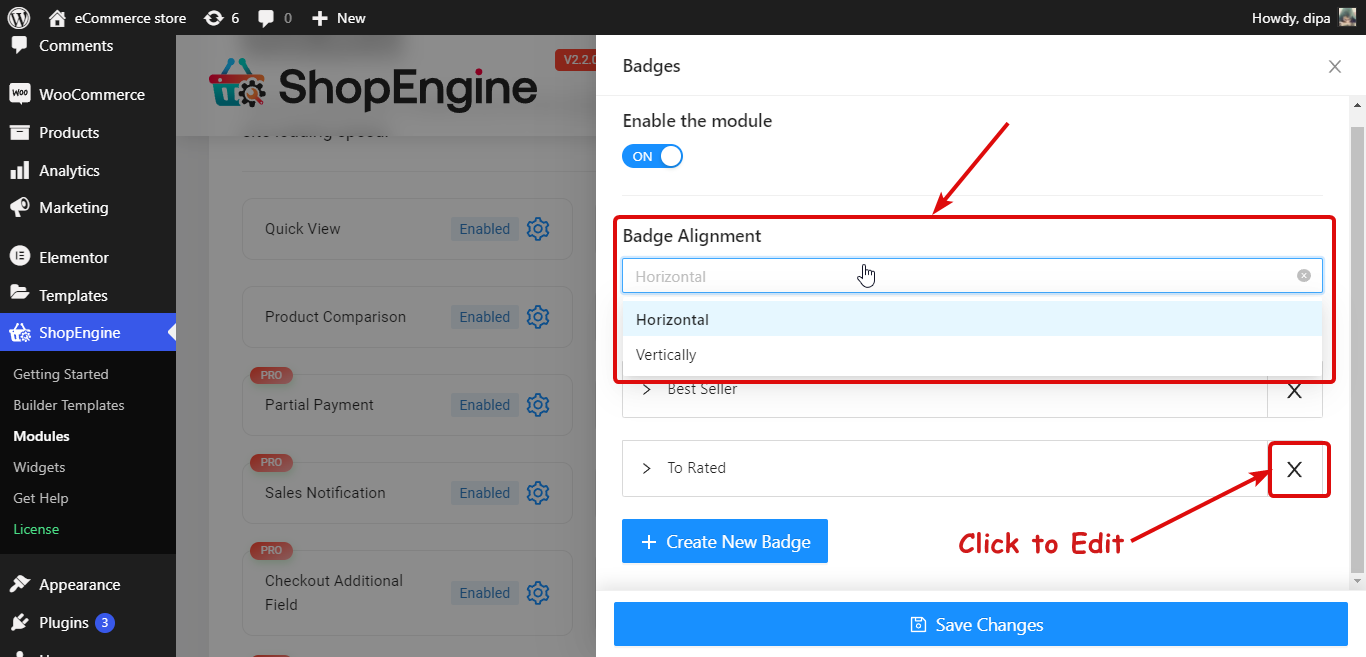
Paso 3: Personaliza la configuración de la insignia
Puede sigue el paso 2 para hacer varias insignias. Y una vez que agregues los widgets, podrás establezca la Alineación de la insignia como horizontal o vertical.

Ahora haz clic en Guardar cambios y listo. Ahora las insignias deberían estar visibles en la parte frontal de su sitio web WooCommerce.
Aquí hay una vista previa de cómo se ve el módulo ShopEngine Badge en la página Tienda:

🔔 Nota: Para obtener más detalles sobre este módulo, consulte nuestro documentación.
¿Estás utilizando ShopEngine Nulled por algún motivo? Entonces debes leer nuestro blog en Por qué deberías dejar de usar un complemento anulado de WordPress inmediatamente.
🔔 Estos son los problemas que se solucionaron con el lanzamiento de ShopEngine (versión 2.2.1) y ShopEngine Pro (versión 1.7.0).
Registro de cambios:
✔️Solucionado: el icono del carrito adhesivo no se muestra para los usuarios que no han iniciado sesión
✔️Solucionado: Problemas con los widgets de productos más vendidos (alineación, apertura, control).
✔️Solucionado: problema mostrado con doble imagen de RTL y carrito volador.
✔️Solucionado: problema de traducción del texto del carrito
Envolver
Todas las nuevas incorporaciones y mejoras de ShopEngine son muy útiles para mantener y hacer crecer su negocio de comercio electrónico.
El módulo de vacaciones le garantizará que pueda disfrutar de sus días libres mientras apaga totalmente su tienda electrónica mientras puede navegar por su sitio web.
El nuevo y mejorado módulo Insignia proporcionará prueba social en forma de insignia que motivará en gran medida a sus usuarios a comprar sus productos. Por otro lado, una vez que sus clientes intenten realizar un pedido, un formulario de pago de varios pasos garantizará que completen el formulario completo y terminen realizando un pedido.
Puede disfrute de estas funciones con ShopEngine Free (versión 2.2.1) y ShopEngine Pro (versión 1.7.0).
Nuestro equipo trabaja arduamente para brindarle nuevos módulos útiles con cada nueva versión. Y este lanzamiento no es diferente. Además, también se han solucionado muchos problemas.
Actualice su versión de ShopEngine a la última, pruebe estos increíbles módulos y funciones para hacer que su WooCommerce sea más amigable para los compradores.


Deja una respuesta