Sind Sie hier, um die Verwirrung darüber zu beseitigen, welches WooCommerce-Countdown-Timer-Plugin Sie verwenden sollen? Wenn ja, dann sind Sie bei uns genau richtig. Denn hier erfahren Sie mehr über die Die 6 besten WooCommerce Countdown-Timer-Plugins.
Das Hinzufügen eines Countdown-Timers ist die am häufigsten verwendete Strategie, mit der Vermarkter den Umsatz steigern. Es kann Ihre Verkäufe in WooCommerce vervielfachen, da es ein psychologisches Spiel mit den Kunden spielt. Dadurch werden Kunden während der Flash-Countdown-Verkäufe ausgetrickst und konvertiert.
Die Verfügbarkeit zahlreicher Countdown-Timer-Plugins für WooCommerce sorgt für Verwirrung bei der Auswahl. Dieser Blog wurde geschrieben, um Ihre Verwirrung zu beseitigen. Aber vorher wollen wir noch die Einzelheiten der Countdown-Timer-Plugins herausfinden …
Was ist ein WordPress-Countdown-Timer-Plugin?
Ein WordPress-Countdown-Timer-Plugin ermöglicht es Ihnen Fügen Sie Ihrer Website einen Timer hinzu Dadurch wird die von Ihnen eingestellte Zeit heruntergezählt Sonderverkäufe oder Rabatte. Dieser WooCommerce-Countdown-Timer wird hauptsächlich oben auf der Zielseite hinzugefügt, damit jeder den Zeitpunkt des Beginns eines Angebots oder den Endzeitpunkt laufender Verkäufe erkennen kann.
Bedeutung der Verwendung des Countdown-Timer-Plugins in WooCommerce
Der WooCommerce-Countdown-Timer hat eine große Bedeutung den Umsatz steigern. Da es bei Ihren Kunden ein Gefühl der Dringlichkeit erzeugt, kann es den Umsatz steigern 3,5 bis 10%. Das Hinzufügen eines Countdown-Timers in WooCommerce bietet noch weitere Vorteile. Schauen wir uns einmal an, welche Vorteile ein Countdown-Timer bietet:

Hilft, schnell Maßnahmen zu ergreifen:
Da ein WooCommerce-Verkaufscountdown-Timer einen erstellt Gefühl der Dringlichkeit, Besucher Handeln Sie in weniger Zeit Zeit für die Angst, Angebote zu verlieren. Außerdem steigert es den Umsatz, indem es mit den Kunden Gedankenspiele spielt. Benutzer zeigen immer mehr Interesse daran, Dinge zu kaufen, die auf dem Markt knapp und stark nachgefragt sind.
Der Verkaufs-Countdown-Timer von WooCommerce nutzt genau diesen Trick, um zu generieren höhere Umsätze. Wenn ein Benutzer also merkt, dass die Angebotszeit abläuft, ergreift er sofort Maßnahmen, ohne darüber nachzudenken.
Höhere Popularität:
Der Verkaufs-Countdown-Timer gibt einen Eindruck davon Produktpopularität an die Benutzer. Wenn Sie beispielsweise ein Angebot für ein Produkt mit einem Countdown-Timer sehen, werden Sie mit Sicherheit schneller handeln als für ein Produkt mit einem allgemeinen Verkaufsabzeichen.
Da niemand das Risiko eingehen möchte, der erste Kunde zu sein, werden die Leute das Angebot ergreifen, wenn sie feststellen, dass es viele Benutzer hat.
Macht auffällige Angebote:
Durch das Hinzufügen eines Verkaufs-Countdown-Timers für WooCommerce können Sie das Angebot verlockender gestalten. Besucher werden dem mehr Aufmerksamkeit schenken verlockendes Angebot eher als ein normales.
Das sind also die Vorteile des Hinzufügens eines Verkaufs-Countdown-Timers für WooCommerce-Websites. Jetzt ist es an der Zeit, Ihre Verwirrung loszuwerden. Lesen Sie einfach weiter diesen Artikel, der Sie dabei unterstützt, das beste Countdown-Timer-Plugin für Ihre E-Commerce-Site auszuwählen.

6 konvertierungsfreundliche, beste WooCommerce-Countdown-Timer-Plugins
Jetzt ist es an der Zeit, Ihnen die Hauptanleitung zu geben. Schauen Sie sich ohne weitere Umschweife die folgende handverlesene Liste mit 6 konvertierungsfreundlichen Plugins an:
Countdown-Timer-Widget von ElementsKit:

Mit diesem WordPress-Countdown-Timer-Widget können Sie dies tun Präsentieren Sie Ihren Timer zum Verkaufund neue Produkte, die in einzigartigen Stilen auf Ihrer Landingpage eingeführt werden. Außerdem können Sie das Erscheinungsbild Ihres Countdown-Timers nach Ihren Wünschen anpassen. Es gibt keine Einschränkung bei der Präsentation von Timern auf der Landingpage.
Da es sich außerdem um ein Elementor-Countdown-Timer-Plugin handelt, können Sie mit diesem Plugin ganz einfach einen Timer hinzufügen Ziehen und Ablegen. Sie benötigen keine Codierung zum Anpassen des Aussehens eines Countdown-Timers. Da es sich um ein vielseitiges Elementor-Add-on handelt, können Sie neben hunderten anderen Dingen auch einen Timer hinzufügen.
Funktionen des Countdown-Timer-Widgets von ElementsKit
- Attraktiv Standardstile sind verfügbar.
- Es besteht die Möglichkeit, Etiketten anzupassen.
- Mit diesem Elementor-Countdown-Timer-Plugin können Sie Ablauftitel und Inhalte hinzufügen.
- Stilbearbeitungsoption zum Hinzufügen eines benutzerdefinierten Stils zum Timer.
- Legen Sie die Farbe und Typografie Ihres WordPress-Countdown-Timers fest.
- Es sind auch erweiterte Anpassungen möglich, z. B. das Festlegen von Sticky-Funktionen, das Hinzufügen von Bewegungen usw.
- Es generiert einen 100% reaktionsschnellen und optimierten Timer für Gerät und Geschwindigkeit.
Schneller Blick:
- WordPress.org-Bewertung: 4.9
- Aktive Benutzer: 10,00,000+
- 5-Sterne-Bewertung: 1500+
- Aktualisieren: Häufig
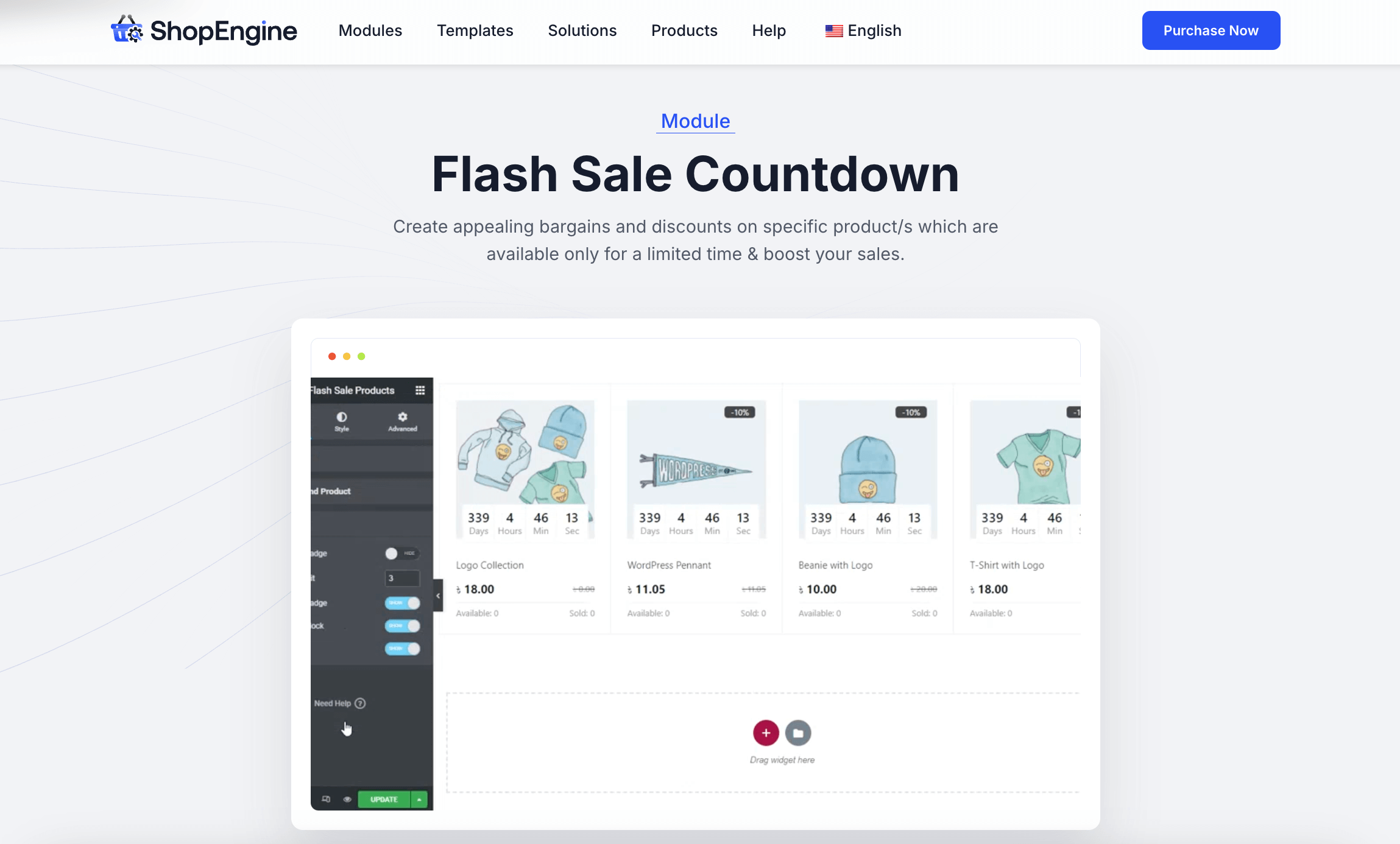
Flash-Sale-Countdown von ShopEngine:

Das Flash Sale Countdown-Modul von ShopEngine ist eine leistungsstarke Funktion, mit der Sie einen Countdown-Timer mit Verkaufsprodukten hinzufügen können. Dieser Countdown-Timer erzeugt bei Ihrer Zielgruppe ein Gefühl der Dringlichkeit und motiviert sie zum Kauf. Außerdem haben Sie vollständige Flexibilität bei der Anpassung Rabattprozentsatz oder -betrag.
Wieder ist es ein Codelos, benutzerfreundlich und leicht Plugin mit Drag-and-Drop-Oberfläche. Daher können Sie dieses Countdown-Timer-Plugin problemlos verwenden.
Funktionen des Flash Sale Countdown-Moduls von ShopEngine:
- Mit diesem Plugin können Sie einen benutzerdefinierten Kampagnentitel festlegen.
- Der Countdown für den Blitzverkauf kann auf ausgewählte Produkte oder Kategorien angewendet werden.
- Mit ShopEnigne können Sie Ihren Kunden feste oder prozentuale Rabatte anbieten.
- Sie können diesen Verkauf auch einer Gruppe von Zielgruppen anbieten.
Schneller Blick:
- WordPress.org-Bewertung: 4.7
- Aktive Benutzer: 40,000
- 5-Sterne-Bewertung: 150+
- Aktualisieren: Häufig
Countdown-Timer Ultimate:

Es ist ein weiteres beliebtes WooCommerce-Produkt-Countdown-Timer-Plugin, mit dem Sie sogar mit Gutenberg-Shortcodes einen Timer hinzufügen können. Außerdem können Sie einen attraktiver WooCommerce-Countdown-Timer innerhalb weniger Minuten zu einer beliebigen Seite oder einem beliebigen Beitrag gelangen. Sie müssen nicht stundenlang damit verbringen. Dies ist die einfachste Möglichkeit, einen vollständig anpassbaren HTML5-Countdown-Timer zu platzieren.
Countdown-Timer Ultimate ist ein voll reaktionsfähig Plugin, mit dem Sie in weniger als ein paar Minuten einen unbegrenzten Countdown-Timer für Ihre Website erstellen können. Darüber hinaus müssen Sie sich nicht die Mühe machen, Code zu erstellen. Schauen wir uns die Funktionen dieses Countdown-Timer-Plugins an.
Funktionen des Countdown-Timers Ultimate:
- 12+ unglaubliche Designs für den Timer.
- Elementor-, Divi-, Beaver- und Fusion-Seitenersteller werden unterstützt.
- Vollständig anpassbare Hintergrundfarbe und Text.
- Einfache Integration mit WooCommerce-Gutschein.
- Leicht und mehrsprachig unterstützt.
Schneller Blick:
- WordPress.org-Bewertung: 4
- Aktive Benutzer: 20,000
- 5-Sterne-Bewertung: 24+
- Aktualisieren: Häufig
Verkaufs-Countdown-Timer:

Es ist ein Elementor-Countdown-Timer-Plugin, mit dem Sie den Umsatz ankurbeln Ihrer Marketingkampagnen, indem Sie faszinierende Timer auf Ihrer Countdown-Landingpage oder einer anderen Seite anzeigen. Außerdem werden diese Timer Vollständig reaktionsfähig auf das Gerät Dies hilft ihnen, sich an die Bildschirmgröße anzupassen.
Darüber hinaus können Sie mit diesem Plugin den Timer mit Shortcodes hinzufügen. Darüber hinaus können Sie es auf jeder Seite anzeigen, z. B. auf der Shop-Seite, auf Einzelprodukt-, Archiv-, Checkout- und Warenkorbseiten. Außerdem können Sie damit sowohl zu Beginn als auch am Ende des Verkaufs besondere Nachrichten übermitteln.
Funktionen des Verkaufs-Countdown-Timers:
- Es zeigt einen Verkaufsfortschrittsbalken oder einen Bestandsmengenbalken an, mit dem Besucher oder Benutzer den Lagerbestand des Produkts überprüfen können.
- Dieses WooCommerce-Countdown-Timer-Plugin zeigt Nachrichten mit Shortcodes an.
- Der Verkaufsfortschrittsbalken kann in zwei Stilen angezeigt werden.
- 100%-Designanpassung.
- Option zur Auswahl der Zeit für den Timer im Backend.
- Dieser Verkaufs-Countdown-Timer für WooCommerce verfügt über eine Option zum Bereitstellen von Angeboten, bevor der Timer auf Null läuft.
Schneller Blick:
- WordPress.org-Bewertung: 4.4
- Aktive Benutzer: 6,000
- 5-Sterne-Bewertung: 15+
- Aktualisieren: Häufig
Countdown-Timer für Elementor:

Möchten Sie Ihren Verkaufs-Countdown-Timer auf die eleganteste und konvertierungsfreundlichste Weise präsentieren? Dann ist Countdown Timer für Elementor das Plugin, nach dem Sie suchen. Dieser kostenlose Countdown Timer für Elementor hilft Ihnen, ein Gefühl der Dringlichkeit zu erzeugen, indem er einen einzigartiger und eingängiger Timer auf Ihrer Landingpage. Darüber hinaus können Sie, da es Elementor-kompatibel ist, einen Timer hinzufügen Ziehen und Ablegen. Darüber hinaus sind die Anpassungsmöglichkeiten noch einfacher.
Funktionen des Countdown-Timers für Elementor:
- Es verfügt über eine Timer-Neustartoption nach einer bestimmten Zeit.
- Dieser WooCommerce-Countdown-Timer stellt einen Cookie-basierten Timer ein.
- 100% reaktionsfähiger Timer für Gerät und Geschwindigkeit.
Schneller Blick:
- WordPress.org-Bewertung: 4.8
- Aktive Benutzer: 6,000
- 5-Sterne-Bewertung: 5+
- Aktualisieren: Weniger häufig
Countdown-Timer:

Countdown Timer ist ein von Elementor unterstütztes Plugin, das hinzufügt prächtige und funktionale Timer auf WordPress-Websites in weniger als ein paar Minuten. Es handelt sich um ein Konvertierungs-Timer-Plugin, das vollständig für Gerät und Geschwindigkeit optimiert ist. Außerdem können Sie eine hinzufügen unbegrenzt Fügen Sie mit diesem WooCommerce-Countdown-Timer-Plugin einen Countdown-Timer für Ihre Website hinzu.
Die Premium-Version dieses Plugins eröffnet weitere Möglichkeiten, indem sie Animationseffekte, vertikale Schieberegler und vieles mehr bietet. Aufgrund seiner funktionalen Anpassungsoptionen kann dies ein konvertierungsfreundliches und effektives Timer-Plugin sein.
Funktionen des Countdown-Timers:
- Über 39 einzigartige und wunderschöne Animationseffekte.
- Es legt die Aktion nach Ablauf des Timers fest.
- Der Countdown-Timer sendet nach dem Ende des Verkaufs eine Nachricht.
- Positionsauswahlmöglichkeit des Timers.
- Es kann Timer in verschiedenen Stilen anzeigen.
- Vollständig anpassbares Countdown-Timer-Plugin.
Schneller Blick:
- WordPress.org-Bewertung: 3.6
- Aktive Benutzer: 10,000
- 5-Sterne-Bewertung: 30+
- Aktualisieren: Häufig
Vergleich der besten Countdown-Timer-Plugins
Lassen Sie uns in den direkten Vergleich der besten Countdown-Timer-Plugins für WooCommerce eintauchen:
| Merkmale | Countdown-Timer-Widget von ElementsKit | Flash Sale Countdown von ShopEngine | Countdown-Timer Ultimate | Verkaufs-Countdown-Timer | Countdown-Timer für Elementor | Countdown-Timer |
|---|---|---|---|---|---|---|
| Benutzerfreundlichkeit | Ziehen und Ablegen (Elementor) | Ziehen und Ablegen (Elementor) | Ziehen und Ablegen (Elementor) | Ziehen und Ablegen (Elementor) | Ziehen und Ablegen (Elementor) | Ziehen und Ablegen (Elementor) |
| Hauptmerkmale | Attraktive Standardstile Anpassbare Beschriftungen, Farben und Typografie Erweiterte Anpassung (Sticky, Bewegungseffekte) 100% reagiert | Benutzerdefinierte Kampagnentitel Festgelegte Rabatte (fest oder prozentual) Kann auf bestimmte Produkte, Kategorien oder Zielgruppen ausgerichtet sein | 12+ Designs Unterstützt mehrere Seitenersteller (Elementor, Divi, Beaver, Fusion) Mehrsprachig und leicht Einfache WooCommerce-Gutscheinintegration | – Zeigt den Verkaufsfortschrittsbalken oder die Lagermenge an – Shortcode-Integration – Vollständig anpassbares Design – Sondernachrichten zu Verkaufsbeginn und -ende | Option zum Neustarten des Timers Cookie-basierter Timer Drag-and-Drop-Funktionalität mit Elementor 100% reagiert | 39+ Animationseffekte Aktion nach Ablauf des Timers (Weiterleitung, Nachricht usw.) Positionsauswahl Zu den Premium-Funktionen gehören vertikale Schieberegler |
| WordPress.org Bewertung | 4.9 | 4.7 | 4 | 4.4 | 4.8 | 3.6 |
| Aktive Benutzer | 1,000,000+ | 40,000 | 20,000 | 6,000 | 6,000 | 10,000 |
| 5-Sterne-Bewertungen | 1,500+ | 150+ | 24+ | 15+ | 5+ | 30+ |
| Aktualisierungshäufigkeit | Häufig | Häufig | Häufig | Häufig | Weniger häufig | Häufig |
Wie füge ich einen Countdown-Timer in WooCommerce hinzu?
WordPress verfügt über viele Countdown-Timer-Plugins, mit denen Sie innerhalb weniger Sekunden einen Timer hinzufügen können. Die gute Nachricht ist, dass die Verwendung dieser Timer-Plugins kostenlos ist. Sie müssen lediglich ein passendes Countdown-Timer-Plugin für Ihre Website installieren und aktivieren und schon kann es losgehen.
Wenn Sie beispielsweise mit ElementsKit einen Timer hinzufügen möchten, müssen Sie lediglich das Plugin aktivieren und zu den Seiten oder Beiträgen gehen, auf denen Sie einen Timer hinzufügen möchten. Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und ziehen Sie das Widget „Countdown-Timer“ per Drag & Drop auf das Plus-Symbol. Jetzt können Sie den Timer nach Ihren Wünschen anpassen.
Möchten Sie sich die vollständige Anleitung zum Hinzufügen eines Countdown-Timers in WooCommerce ansehen?
Schauen Sie sich den Blog an „So fügen Sie in WooCommerce in einfachen Schritten einen Countdown-Timer hinzu“.
Steigern Sie Ihren Umsatz mit einem Countdown-Timer-Plugin
Jetzt haben Sie eine handverlesene Liste mit 6 Top-Plugins mit den besten Konvertierungsoptionen für Ihre Site. Treffen Sie Ihre endgültige Entscheidung und wählen Sie ein WooCommerce-Produkt-Countdown-Timer-Plugin aus, das Ihrer Meinung nach für Ihre Site geeignet und effektiv ist. Alle oben genannten Plugins sind jedoch reaktionsfähig und vollständig anpassbar.
Beachten Sie jedoch, dass alle Timer-Plugins außer dem auf das Hinzufügen von Timern beschränkt sind ElementsKit Das ist ein All-in-One-Elementor-Addon das zahlreiche WooCommerce-Funktionalitäten erfüllt. Sie können beispielsweise eine hinzufügen Facebook-Feed, Zoom-Meeting, WooCommerce-Öffnungszeiten, benutzerdefinierte Facebook-Like-Buttonsund vieles mehr mit ElementsKit. Aufgrund seiner endlosen Beiträge, ElementsKit wird von mehr als 1 Million Elementor-Benutzern verwendet Jetzt. Daher ist es das am besten geeignete Countdown-Timer-Plugin für Ihre Website.

Schreibe einen Kommentar