Wenn Sie ein erfahrener Fotograf sind und keine Website für ein Fotoportfolio haben, verpassen Sie viele Möglichkeiten. Mit einer professionellen Fotografie-Website können Sie mehr Zielgruppen und gezieltere Kunden erreichen. Und das Ergebnis? Mehr Kunden und mehr Gewinn!
Die größte Frage ist Wie würden Sie eine professionelle Fotografie-Website erstellen? wenn Sie kein Programmierer sind? Nun, dieser Blogbeitrag soll Ihnen die einfachste Lösung bieten.
Das Erstellen einer Foto-Portfolio-Website ist einfacher, als Sie vielleicht denken. Es sind verschiedene Seitenersteller auf den Markt gekommen, die äußerst einsteigerfreundlich sind. Sogar Profis nutzen sie.
Warum eine Foto-Portfolio-Website erstellen?
Es versteht sich von selbst, dass jeder Profi seine Zielgruppe erreichen muss. Früher probierte man es mit Medien wie Zeitungen, Zeitschriften, Werbetafeln usw. Aber der Trend hat sich geändert.
Heutzutage gibt es keine Alternative zur Erstellung einer Portfolio-Website, um potenzielle Kunden zu erreichen. Für Fotografen ist es relevanter.
Wenn Sie über eine eigene Website verfügen, können Sie alle Ihre Arbeiten direkt auf der Website präsentieren. Wenn jemand nach Ihren bisherigen Arbeiten fragt, können Sie einfach den Link zu Ihrer Website angeben.
Gleichzeitig entfällt der Verhandlungsbedarf mit den Kunden. Sie können die Preisdetails, Geschäftsbedingungen und alle anderen Details auf einer einzigen Seite bereitstellen. Dies ist sowohl für die Fotografen als auch für die Kunden von Vorteil.
Schritte zum Erstellen einer professionellen Fotografie-Website
Wenn Sie noch nie eine Website erstellt haben, fragen Sie sich vielleicht, was Sie tun und wo Sie anfangen sollen! In den folgenden Schritten habe ich alles von Grund auf geteilt. Unabhängig davon, ob Sie Anfänger sind oder über Webdesign-Kenntnisse verfügen, können Sie der Anleitung folgen.
Schritt 1: Wählen Sie eine Domain und ein Hosting
Der erste Schritt für jede Art von Website ist die Auswahl einer Domain. Der Domainname ist die Identität einer Website, über die Menschen Sie erreichen. Wenn Sie einen Namen für Ihr Unternehmen haben, ist es besser, den Domainnamen beizubehalten.

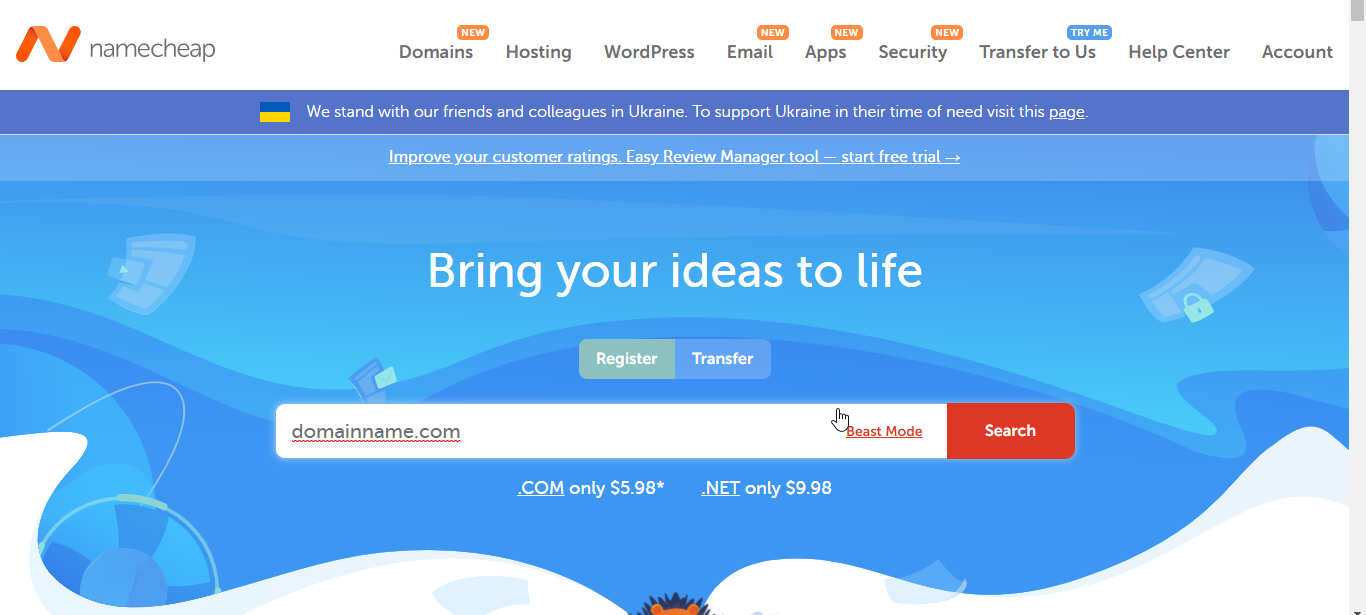
Um einen Domainnamen zu erwerben, können Sie Plattformen wie GoDaddy und Namecheap nutzen. Besuchen Sie eine der Plattformen und geben Sie Ihren gewünschten Domainnamen in das Suchfeld ein. Sie sehen, ob die Domain verfügbar ist oder nicht. Außerdem finden Sie ähnliche Optionen, aus denen Sie eine auswählen können. Der Kauf eines neuen Domainnamens könnte etwa $10 kosten.
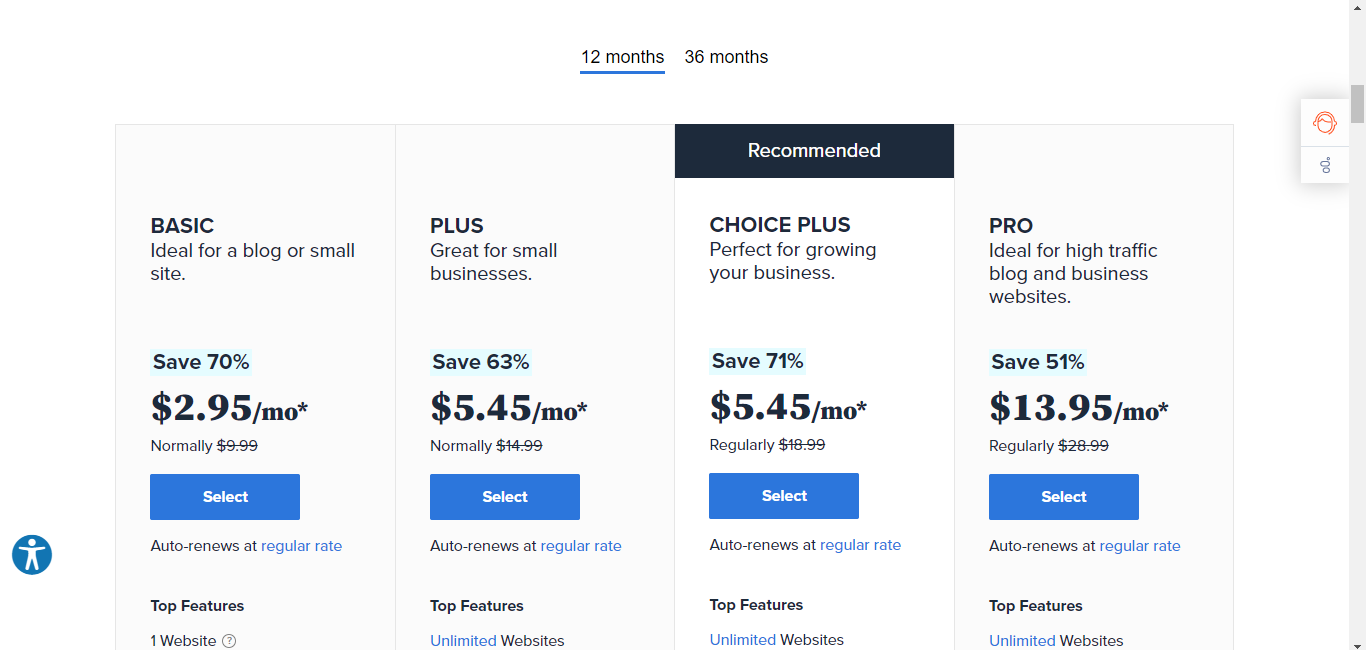
Als nächstes benötigen Sie einen Webhosting-Dienst, der als virtueller Speicher für die Website fungiert. Es gibt verschiedene kostengünstige Hosting-Dienste. Sie können Bluehost und Hostinger für erschwingliche Hosting-Pakete ausprobieren. Je nach Paket kann es etwa $3 pro Monat kosten.

Schritt 2: Wählen Sie das richtige Content Management System
Sie möchten eine professionelle Fotografie-Website ohne Programmierung erstellen, oder? Sie müssen also das richtige Content Management System (CMS) auswählen. Und wenn Sie nach dem besten CMS suchen, werden Sie unzählige Optionen finden.
Hier werde ich den Prozess mit dem WordPress CMS teilen. Warum? Denn WordPress ist das fortschrittlichste Open-Source-CMS, mit dem Sie kostenlos starten können. Unabhängig davon, welches Hosting-Paket Sie wählen, erhalten Sie eine WordPress-Installation mit nur einem Klick.
Gehen Sie also zum C-Panel des Hostings und installieren Sie WordPress. Das können Sie zum Beispiel Installieren Sie WordPress für Bluehost mit ein paar Klicks.

Schritt 3: Installieren Sie den Seitenersteller
Nachdem Sie WordPress mit Ihrem Hosting installiert haben, verfügen Sie über eine Website, auf der Sie Ihre Werke präsentieren können. Jetzt ist es an der Zeit, eine Fotografie-Website mit professionellem Aussehen zu erstellen. Sie müssen die Homepage und einige andere wichtige Seiten erstellen.
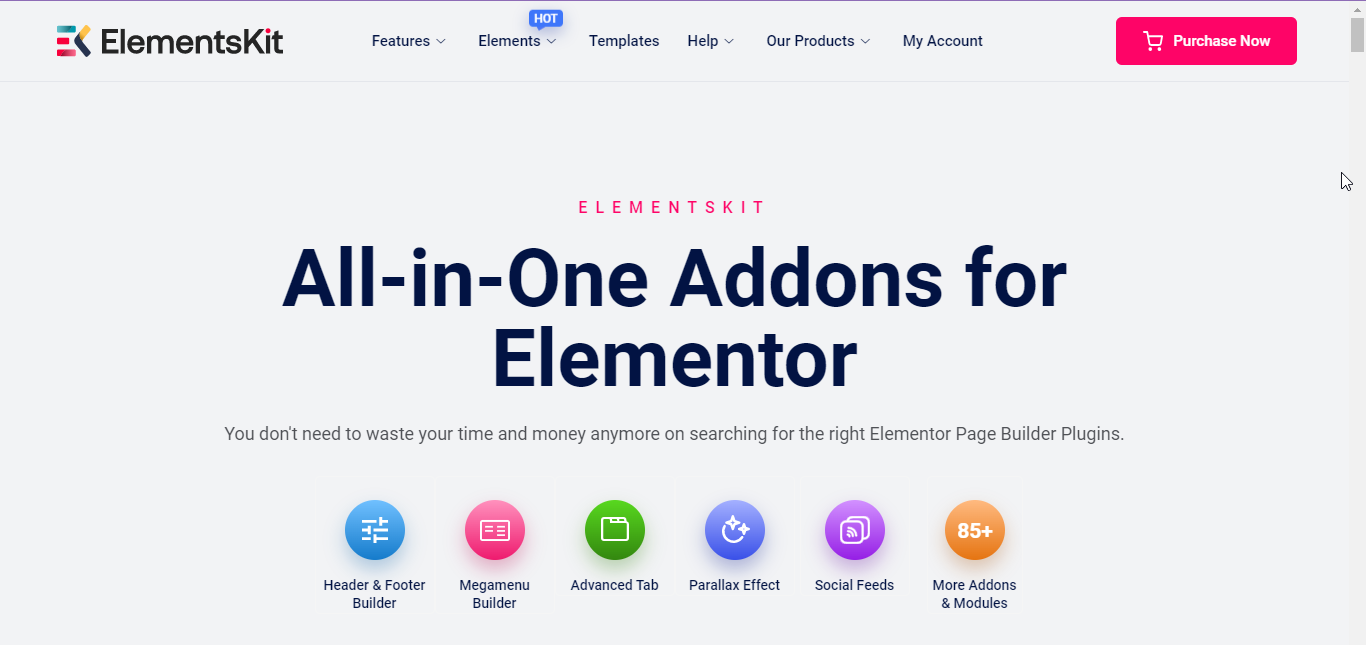
Um die Seiten zu erstellen, verwenden wir hier den Elementor-Seitenersteller und das ElementsKit-Addon für Elementor.
Laden Sie Elementor herunter und dann das Richtige auswählen Paket von ElementsKit. Dann erhalten Sie Zugriff auf alle Funktionen von ElementsKit.

Die Anschaffung dieser Plugins wird jedoch nicht viel kosten.
Schritt 4: Wählen Sie ein Thema
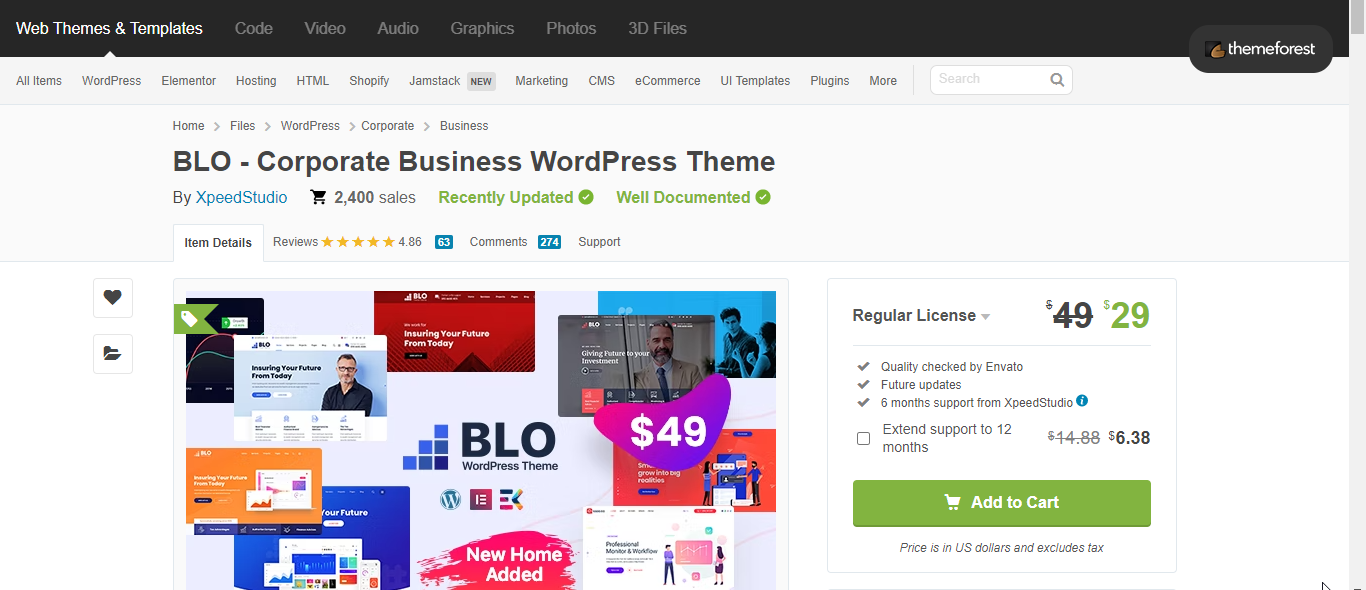
Obwohl die Seitenersteller die Seiten erstellen, benötigen Sie ein Thema, um Ihrer WordPress-Website ein gutes Aussehen zu verleihen. Wenn Sie nach einer erschwinglichen Option suchen, empfehle ich Ihnen dringend, die zu verwenden BLO WordPress-Theme. Der Vorteil dieses Themas besteht darin, dass es über einige fertige Seiten verfügt, die Ihnen bei weiteren Anpassungen der Fotografie-Portfolio-Website helfen können.

Es gibt jedoch auch kostenlose Optionen. Wenn Sie kein Budget für ein Premium-WordPress-Theme haben und mit begrenzten Anpassungen einverstanden sind, schauen Sie sich das an kostenlose Portfolio-WordPress-Themes. Aber es ist immer besser, mit einem Premium-Modell zu beginnen.
Schritt 5: Erstellen Sie eine neue Seite und integrieren Sie die Fotovorlage
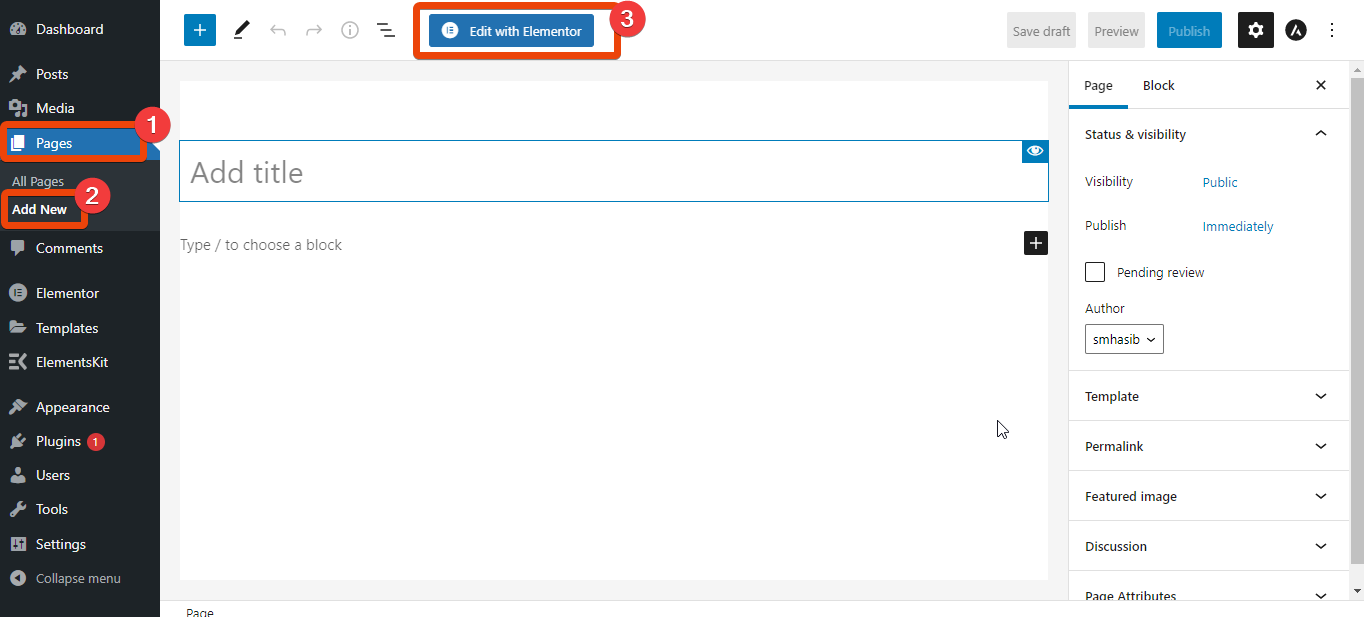
Haben Sie die oben genannten Schritte abgeschlossen? Glückwunsch! Sie haben 50% Arbeit geleistet, um eine Foto-Portfolio-Website zu erstellen. Es ist Zeit, mit der Erstellung der Seiten zu beginnen. Gehen Sie zunächst zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen.

Erstellen Sie eine neue Seite und wählen Sie „Mit Elementor bearbeiten“. Sie werden auf eine neue Seite weitergeleitet, auf der Sie die Funktionen von Elementor genießen können.
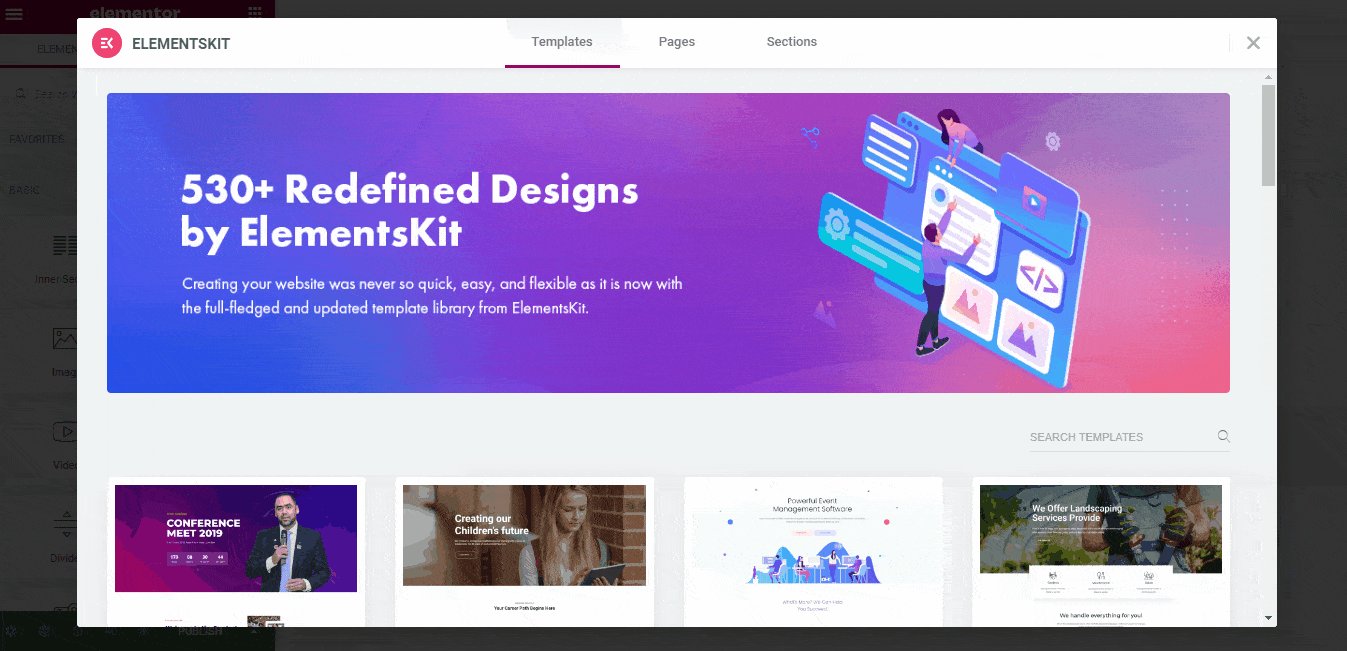
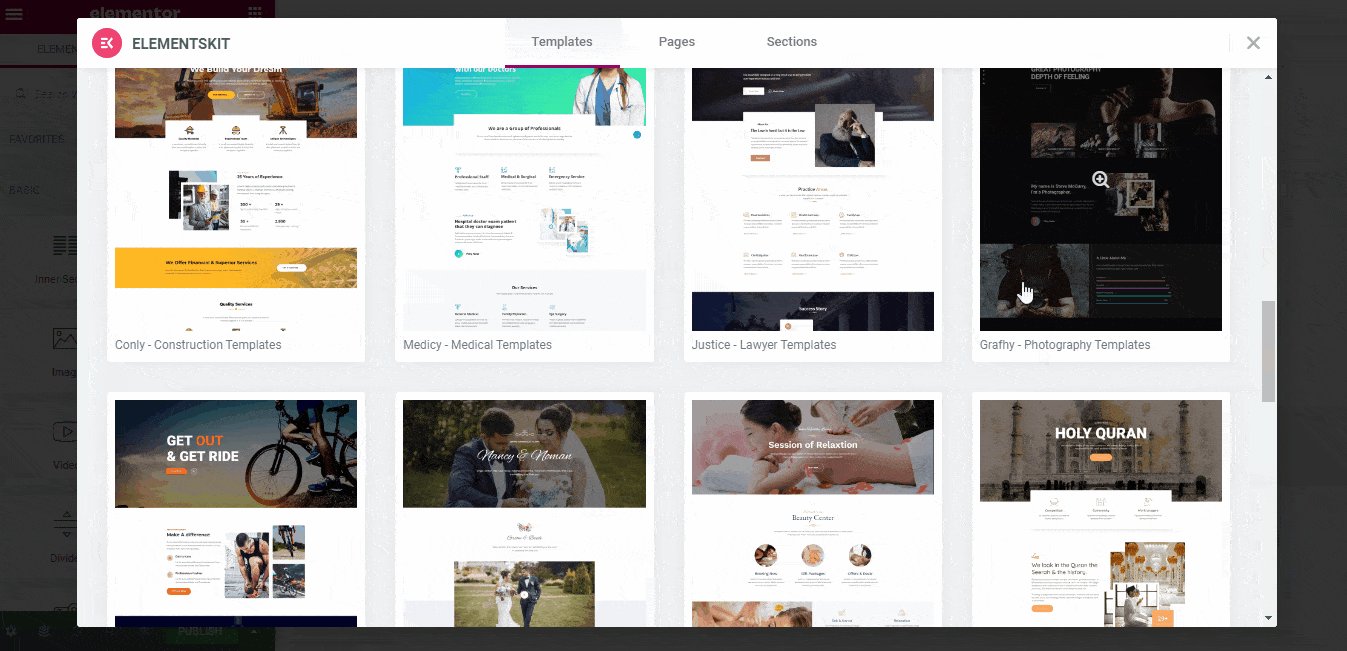
Klicken Sie rechts unten auf die Schaltfläche EKit. Sie sehen alle verfügbaren Vorlagen. Wählen Sie dort die Vorlage „Grafhy Photography“ aus der Liste aus.

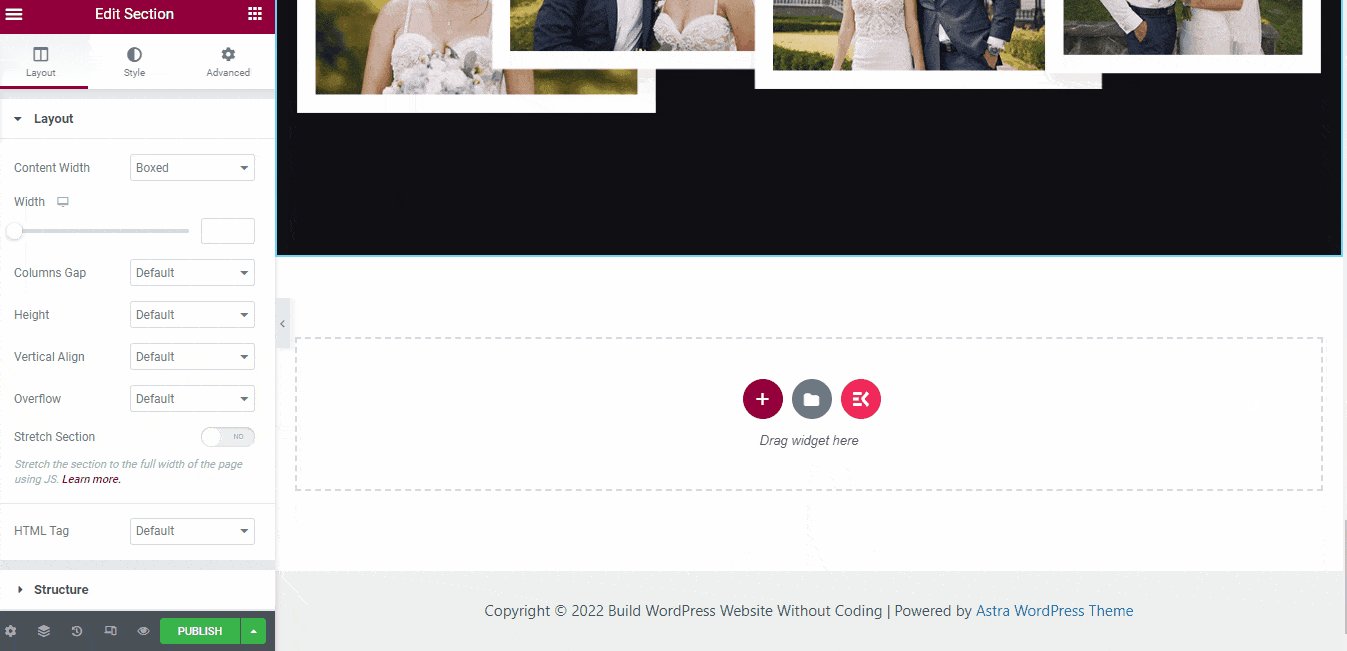
Sie sehen ein Layout wie unten gezeigt. Das Gute daran ist, dass Sie jeden Abschnitt dieser Vorlage anpassen können.
Schritt 6: Passen Sie die Website-Vorlage für Fotografie an
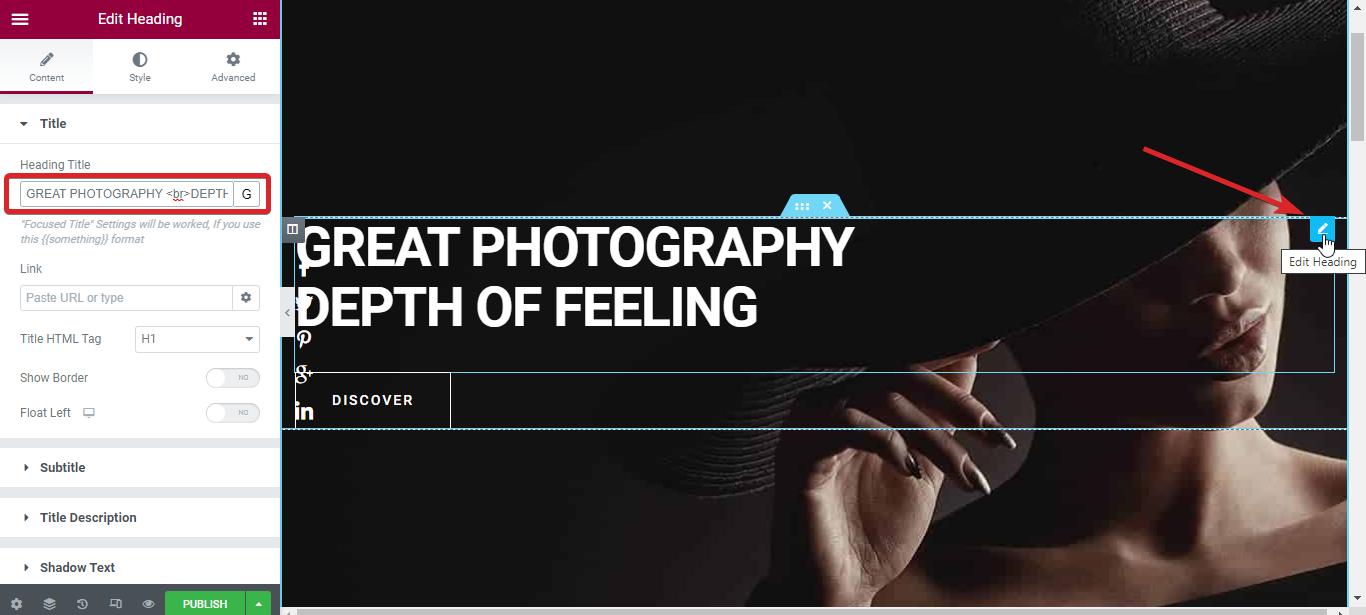
Um einen der Abschnitte dieser Vorlage anzupassen, müssen Sie nur auf das Bearbeitungssymbol klicken. Anschließend werden alle Optionen zum Anpassen dieses bestimmten Abschnitts angezeigt. Um beispielsweise die Überschrift der Website zu bearbeiten, klicken Sie auf die Überschrift und dann auf das Bearbeitungssymbol.

Es werden die Optionen wie angezeigt Überschriftentext, Ausrichtung, Schriftarten, und mehr. Sie können für alle diese Felder benutzerdefinierte Optionen auswählen.
Möchten Sie einige Ihrer besten Werke auf der Website zeigen? Scrollen Sie in der Vorlage nach unten und Sie sehen einen Abschnitt mit dem Namen
Der Anpassungsprozess ist für alle Abschnitte gleich. Bewegen Sie also bei Bedarf einfach den Mauszeiger über den jeweiligen Bereich, überprüfen Sie die Optionen und wählen Sie aus, was Sie anzeigen möchten.
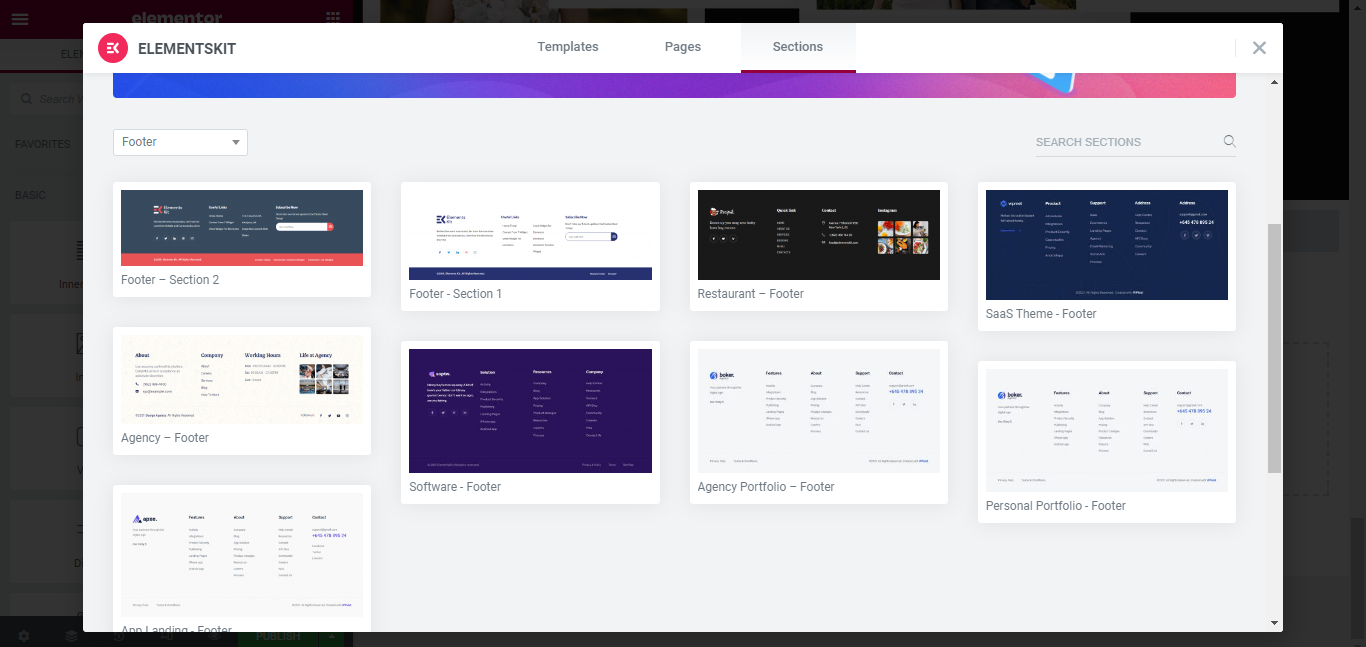
Beim Einfügen der Fotovorlage wird eine Überschrift für die Website angezeigt. Aber keine Sorge, mit ElementsKit sind benutzerdefinierte Kopf- und Fußzeilenvorlagen verfügbar. Gehen Sie zu den fertigen Vorlagen des ElementsKit > Abschnitte. Wählen Sie dann die Kategorie aus der Liste aus. Wählen Sie für die Überschrift die Überschriftenkategorie und eine Vorlage aus, die Ihnen gefällt.

Wählen Sie für eine benutzerdefinierte Fußzeile entsprechend die Fußzeile als Kategorie und eine fertige Fußzeile aus. Wie andere Vorlagen und fertige Abschnitte sind auch Kopf- und Fußzeile in hohem Maße anpassbar.
Schritt 9: Vorschau der Seite anzeigen und veröffentlichen
Sobald Sie die Seiten und alle erforderlichen Abschnitte der Foto-Website erstellt haben, sehen Sie sich die Seiten in der Vorschau an. Wenn alles gut aussieht, veröffentlichen Sie es.
Schritt 10: Führen Sie SEO für die Website durch
Schließlich haben Sie eine professionelle Fotografie-Website erstellt. Es ist an der Zeit, etwas Traffic auf Ihre Website zu bringen, und das erfordert eine Optimierung Ihrer Website. Dazu müssen Sie in den Kopien der Website branchenrelevante Wörter verwenden.
Sie können mit ElementsKit auch einen Blog-Bereich erstellen, um Content-Marketing zu betreiben. Wie die Fotovorlage, ElementsKit verfügt über eine Blog-Vorlage mit dem Sie den Blog-Bereich für Ihre Website gestalten können. Schreiben Sie über verschiedene Themen rund um die Fotografie.
Häufig gestellte Fragen
Hier finden Sie einige häufig gestellte Fragen zum Erstellen einer professionellen Fotografie-Website.
Was ist der Zweck einer Fotografie-Website?
Der Hauptzweck der Erstellung einer Fotografie-Website besteht darin, ein Portfolio zu pflegen. Es hilft, mehr Kunden zu gewinnen und die Werke besser zu präsentieren.
Was ist der einfachste Weg, eine Fotografie-Website zu erstellen?
Der einfachste Weg, eine Fotografie-Website zu erstellen, ist die Verwendung von WordPress CMS und die Gestaltung von Seiten mit Fotografie-Website-Vorlagen. Es besteht keine Notwendigkeit, Codes zu schreiben oder Seiten von Grund auf zu entwerfen.
Wie viel kostet es, eine Foto-Portfolio-Website zu erstellen?
Es hängt davon ab, wonach Sie auf der Website suchen. Aber wenn Sie dem Weg folgen, den ich hier beschrieben habe, können Sie eine Portfolio-Website innerhalb von $200-$300 fertigstellen.
Wie erstelle ich eine Online-Fotogalerie?
Fügen Sie nach dem Entwerfen der Foto-Website das Elementor-Galerie-Widget ein und laden Sie die Fotos hoch, die Sie in der Galerie teilen möchten.
Sobald Sie eine Website für professionelle Fotografie erstellt haben, teilen Sie den Link zur Website mit Ihren Kunden. Kunden können alle Abschnitte einschließlich der Fotos durchgehen. Die beste Idee zum Teilen von Fotos ist die Beibehaltung eines Galeriebereichs auf der Website.
Einpacken
Jetzt wissen Sie, wie Sie eine Website für Portfoliofotografie richtig erstellen. Befolgen Sie jeden der oben genannten Schritte und Ihre Website wird innerhalb weniger Stunden fertig sein. Passen Sie die Website an, sobald Sie mit den Vorlagen, Widgets und Anpassungsmöglichkeiten vertraut sind.


Schreibe einen Kommentar