Haben Sie sich schon einmal über die Popularität von Social Media gewundert? Die meisten Menschen sind heute bewusst oder unbewusst mit Social Media verbunden. Von allen Social-Media-Netzwerken steht Facebook, wenig überraschend, bei der Wahl der Benutzer ganz oben auf der Liste. In diesem Tutorial geht es im Wesentlichen darum, wie man einen WordPress-Facebook-Feed hinzufügt.
Zuvor möchte ich jedoch einige Statistiken über Facebook teilen, da das Thema mit Facebook zusammenhängt. Es ist wichtig zu wissen, ob es sich lohnt, einen Facebook-Feed zu Ihrer WordPress-Site hinzuzufügen.
Gemäß der Bericht 2022 von BacklinkoFacebook hat derzeit 1,9 Milliarden täglich aktive Nutzer, ein Anstieg von 6,891 TP3T im Vergleich zum Vorjahr.
Wenn es um monatlich aktive Nutzer geht, greifen derzeit 2,9 Milliarden Menschen auf die Plattform zu gemäß dem gleichen Bericht, ein Anstieg von 7,181 TP3T im Jahresvergleich.
Das ist schon eine gewaltige Summe, oder? Was wäre, wenn Sie den Facebook-Feed in Ihre WordPress-Site einbetten könnten? Es klingt spannend, nicht wahr? Durch das Hinzufügen eines Facebook-Feeds können Sie Ihren Website-Besuchern die Beiträge Ihrer Facebook-Unternehmensseite oder -Gruppe anzeigen. Dies gibt Ihnen die Möglichkeit, Ihr Publikum in größerem Umfang zu vergrößern.
Lassen Sie mich Ihnen nun die Methode zum Hinzufügen eines WordPress-Facebook-Feeds zu Ihrer Website zeigen. Sie können dies ganz einfach tun, indem Sie das Facebook-Feed-Widget von ElementsKit bereitstellen.
Wussten Sie, dass es auf dem Markt eine Reihe erstklassiger Social-Media-Plugins gibt? Aber wie erkennt man sie? Besuchen Sie den Blog „10 robuste WordPress-Social-Media-Plugins und reduzieren Sie Ihren Aufwand.“
Warum ElementsKit nutzen, um WordPress-Facebook-Feed hinzuzufügen:
ElementsKit ist ein benutzerfreundliches Add-on für Elementor. Es verfügt über unzählige Funktionen und Widgets, die Ihnen alle Vorteile bieten, die Sie von einem Seitenersteller erwarten. Unter den unzähligen Widgets ist der Facebook-Feed eines davon. Mit dem Facebook-Feed-Widget können Sie nahtlos benutzerdefinierte Facebook-Feeds zu Ihrer WordPress-Site hinzufügen.
Bevor ich Ihnen zeige, wie Sie mit ElementsKit einen WordPress-Facebook-Feed zu Ihrer Website hinzufügen, möchte ich näher auf den Grund eingehen, warum Sie sich dafür entscheiden sollten.
All-in-One-Plugin:
ElementsKit ist nicht nur ein Facebook-Feed-Plugin, sondern ein umfassendes Plugin. Neben der Möglichkeit, einen Facebook-Feed hinzuzufügen, stehen Ihnen auch viele andere Funktionen zur Verfügung. Sie können eine Kopf- und Fußzeile, ein Megamenü, Widgets erstellen, einen Parallaxeneffekt, bedingten Inhalt, ein Bildakkordeon, einen Countdown-Timer usw. hinzufügen.
Zahlreiche Anpassungsoptionen:
ElementsKit bietet unzählige Individualisierungsmöglichkeiten zu Ihrem Vorteil. Sie können den Stil der Feed-Beiträge aufpeppen, indem Sie die erforderlichen Änderungen vornehmen.
Reaktionsfähigkeit und Geschwindigkeit:
Unabhängig vom Gerät stellt ElementsKit sicher, dass Ihre Website sehr reaktionsschnell und superschnell erscheint. Ganz gleich, ob es sich um ein Mobiltelefon, einen Laptop, einen Desktop oder sogar ein Tablet handelt, Ihre Website wird auf all diesen Geräten einwandfrei angezeigt. Und das bei rasant hoher Geschwindigkeit.
Lassen Sie uns nun tiefer in den Prozess eintauchen, mit dem Sie mithilfe von ElementsKit einen Facebook-Feed zu Ihrer WordPress-Website hinzufügen. Sie können Facebook-Feeds auch zur WordPress-Startseite und zu anderen Seiten hinzufügen.

So fügen Sie Ihrer WordPress-Site einen Facebook-Feed hinzu:
Mit ElementsKit können Sie WordPress-Facebook-Feeds einfach und reibungslos zu Ihrer Website hinzufügen. In nur wenigen einfachen Schritten können Sie die Arbeit erledigen. Werfen wir ohne weiteres einen Blick auf die Schritte, mit denen Sie einen WordPress-Facebook-Feed zu Ihrer Website hinzufügen können.
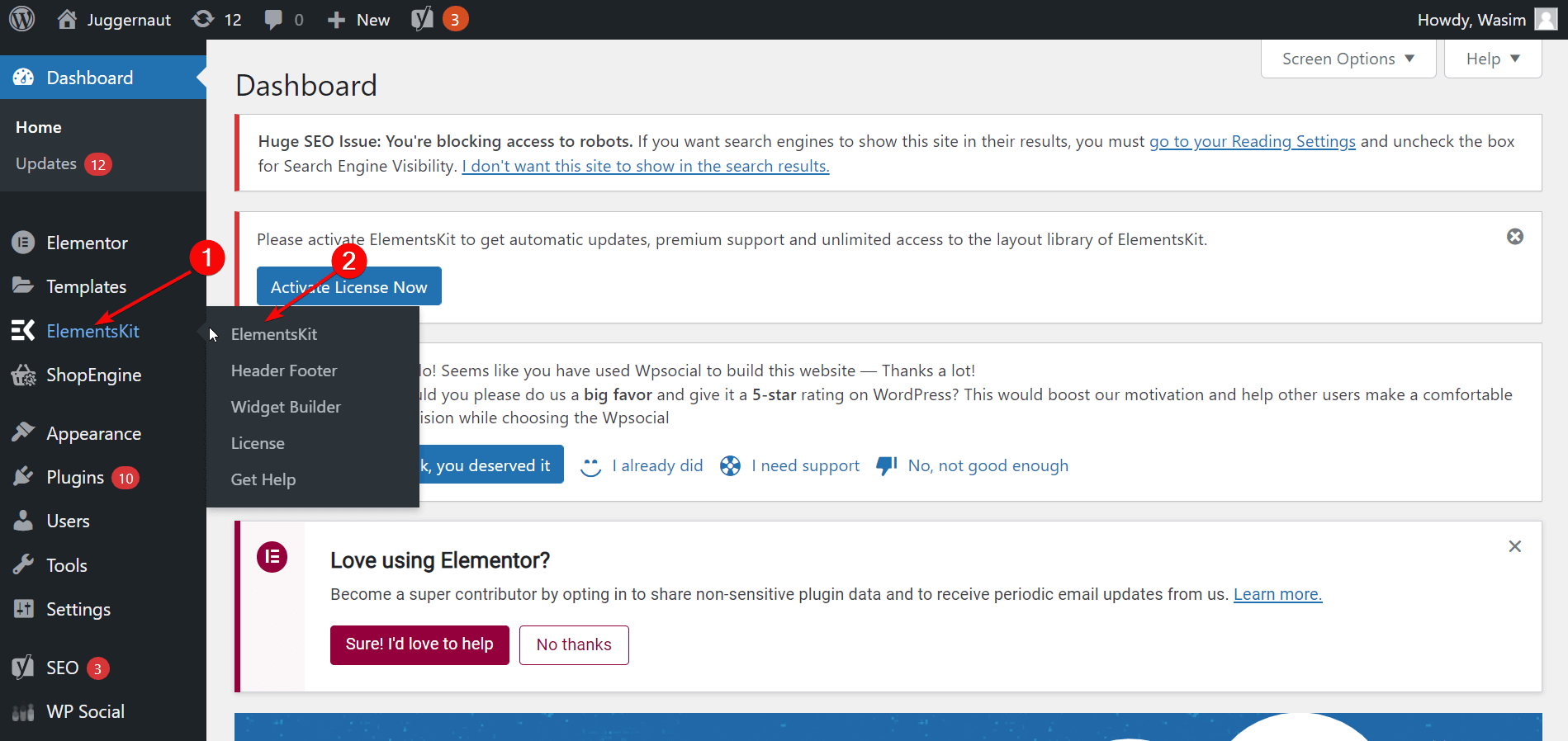
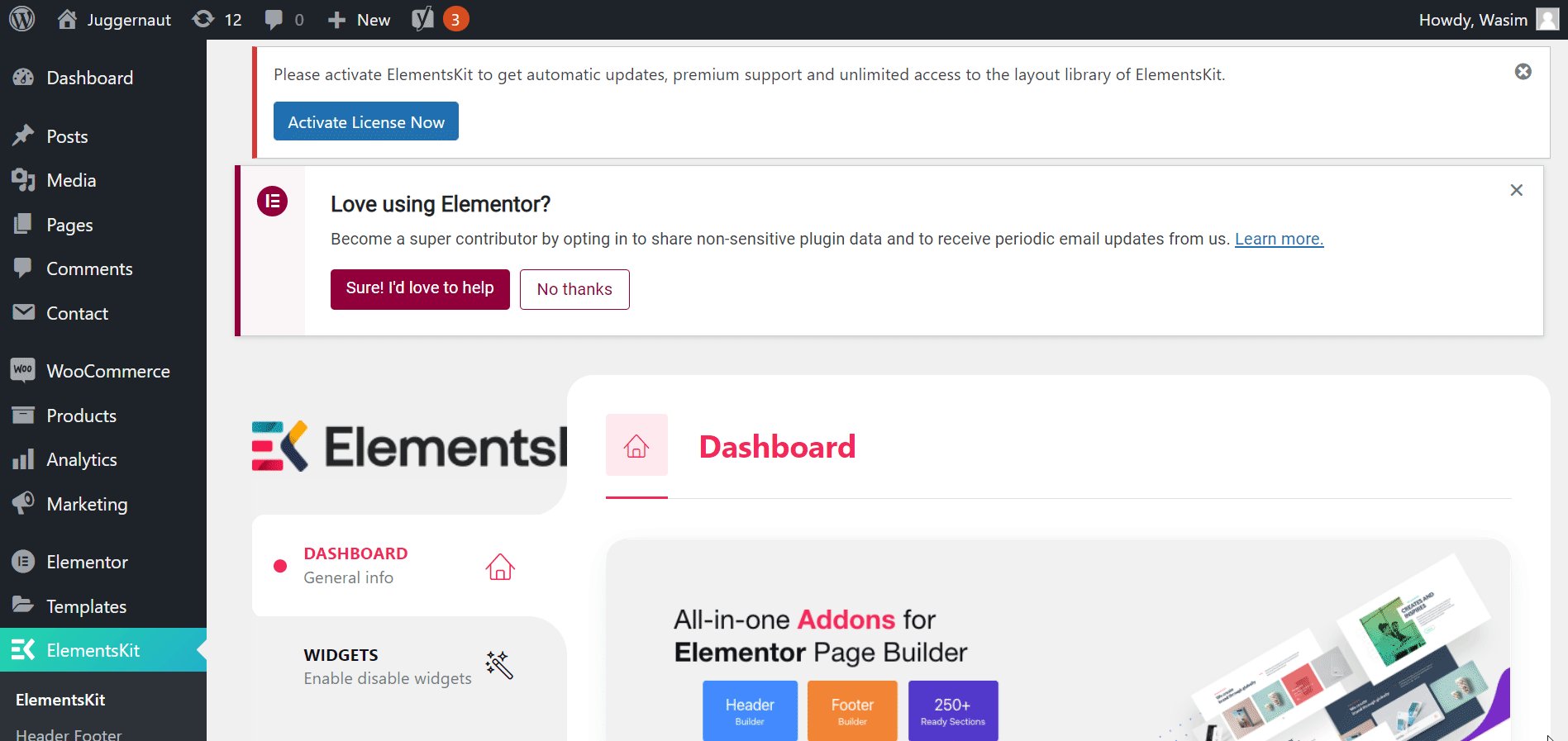
Gehen Sie zunächst zum Dashboard Ihrer Website und navigieren Sie im Seitenbereich zum ElementsKit. Klicken Sie im Menü auf ElementsKit.

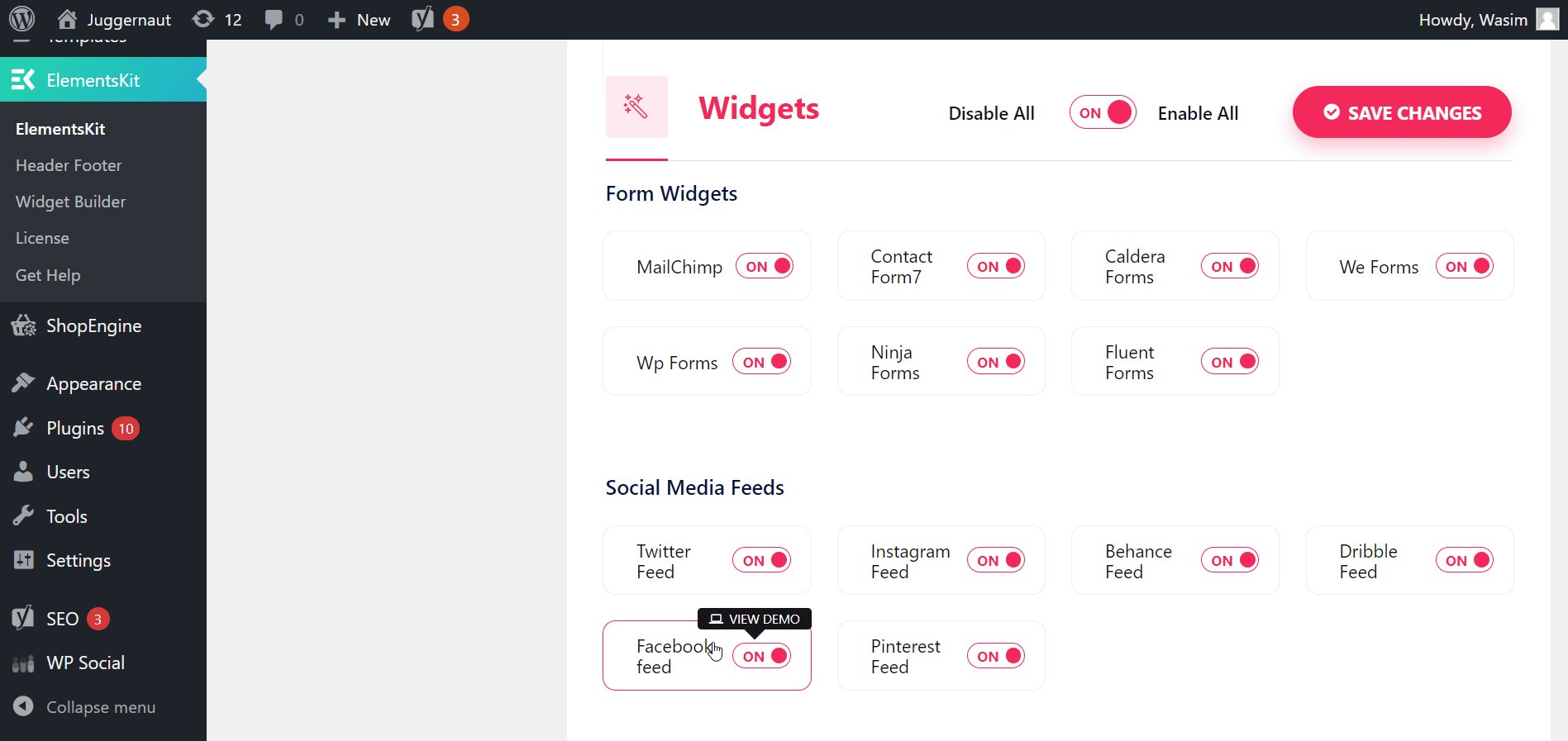
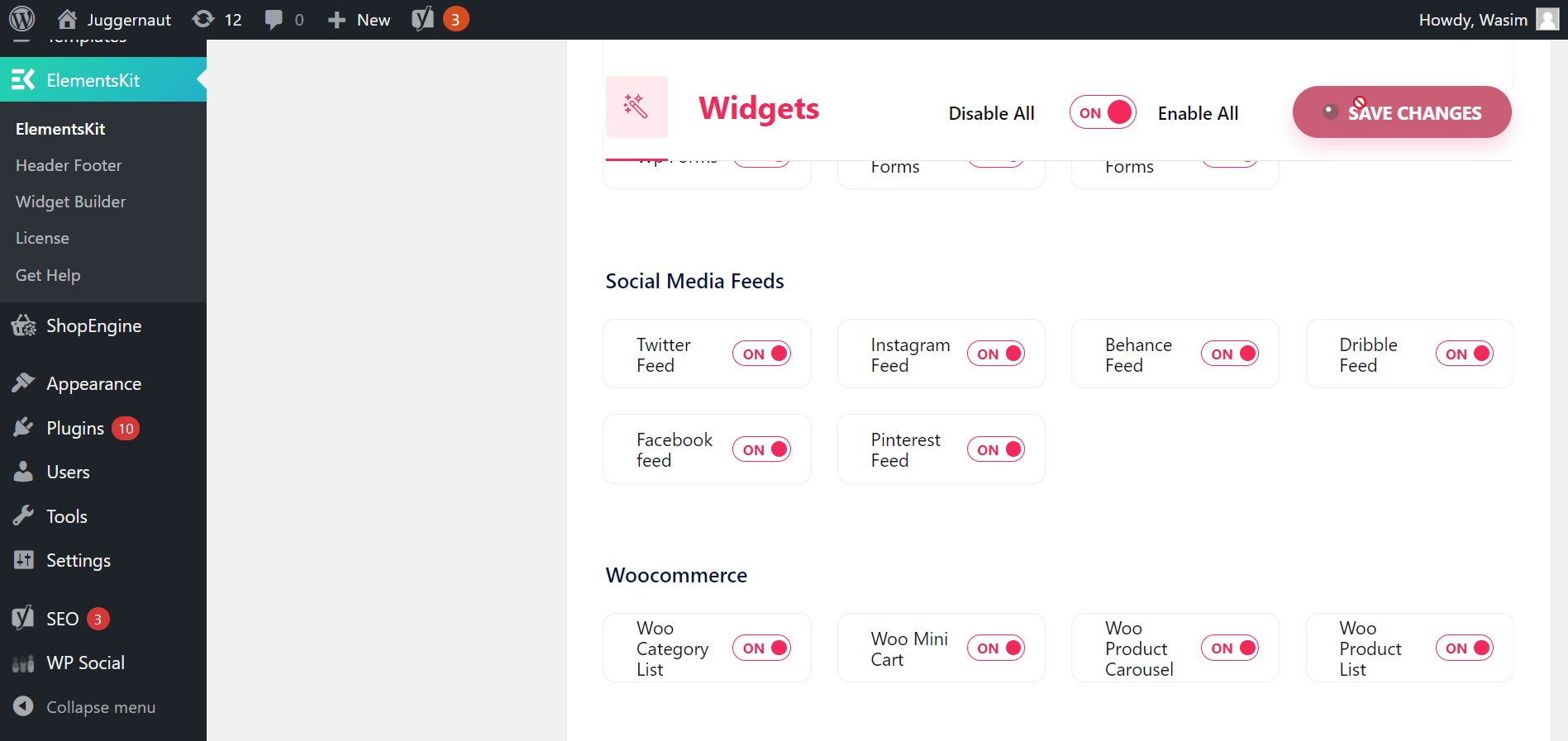
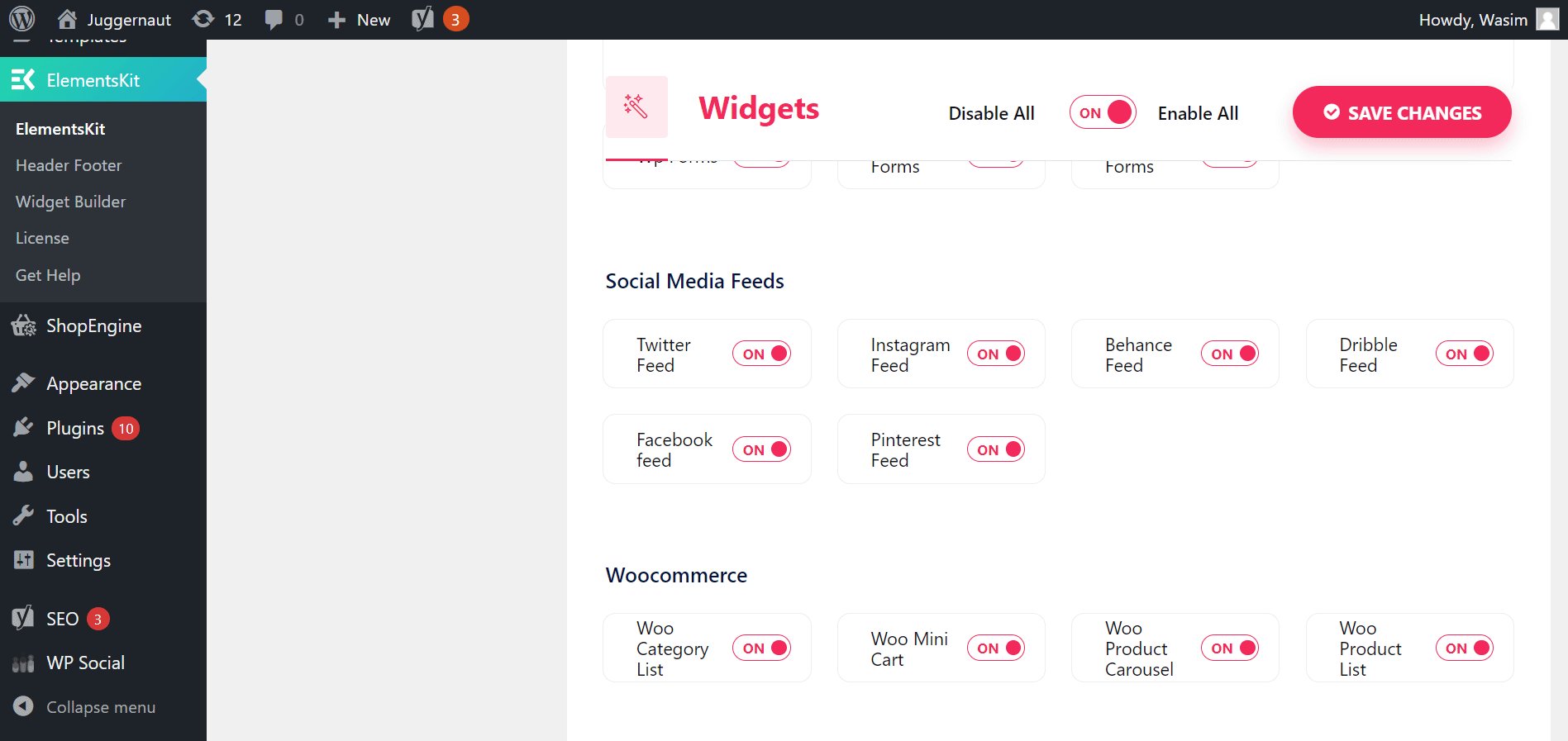
Wählen Sie dann „Widgets“. Daraufhin wird eine Liste mit Widgets angezeigt. Sie müssen jedoch ganz nach unten gehen und das Facebook-Feed-Widget finden. Stellen Sie sicher, dass das Facebook-Feed-Widget aktiviert ist. Klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

Suchen Sie den Tab „Facebook-Seiten-Feed“:
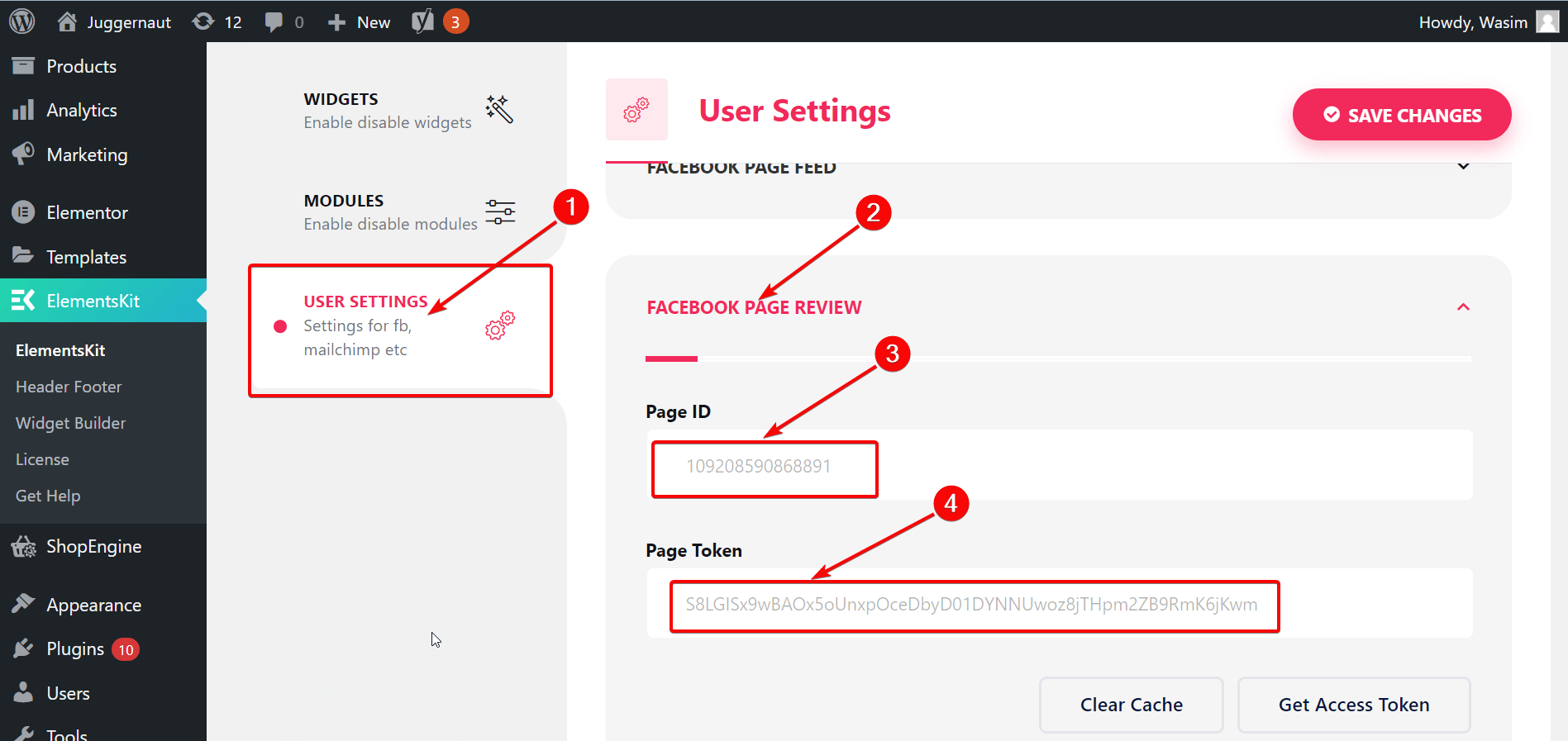
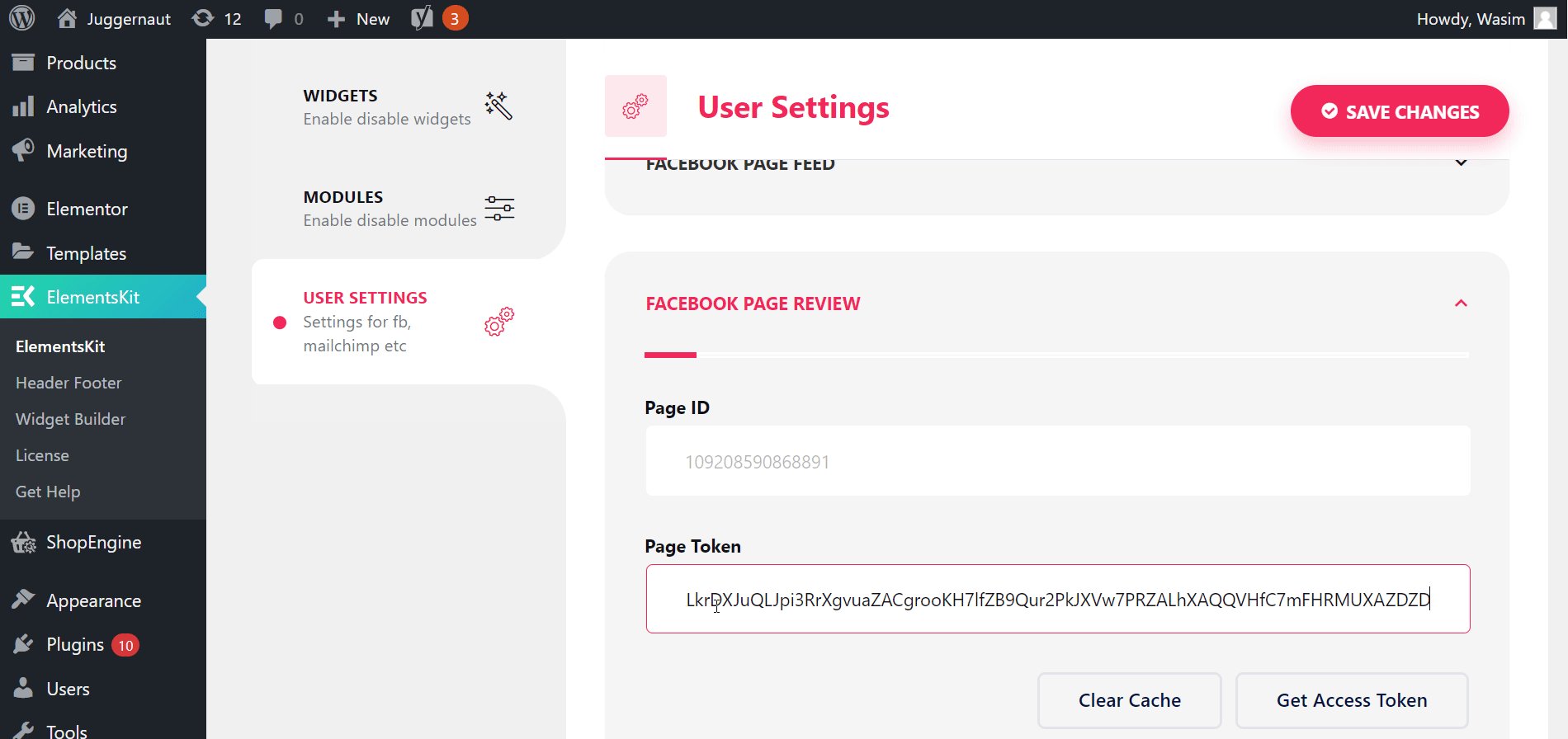
Klicken Sie nun in der Seitenleiste auf die Menüpunkte „Benutzereinstellungen“. Auf dem Bildschirm werden mehrere Registerkarten angezeigt. Sie müssen lediglich zur Registerkarte „Facebook-Seiten-Feed“ navigieren und auf das Dropdown-Menü klicken. Dadurch werden Sie aufgefordert, die Facebook-Seiten-ID und das Seitenzugriffstoken einzugeben.

Gehen Sie zur Facebook-Website für Entwickler:
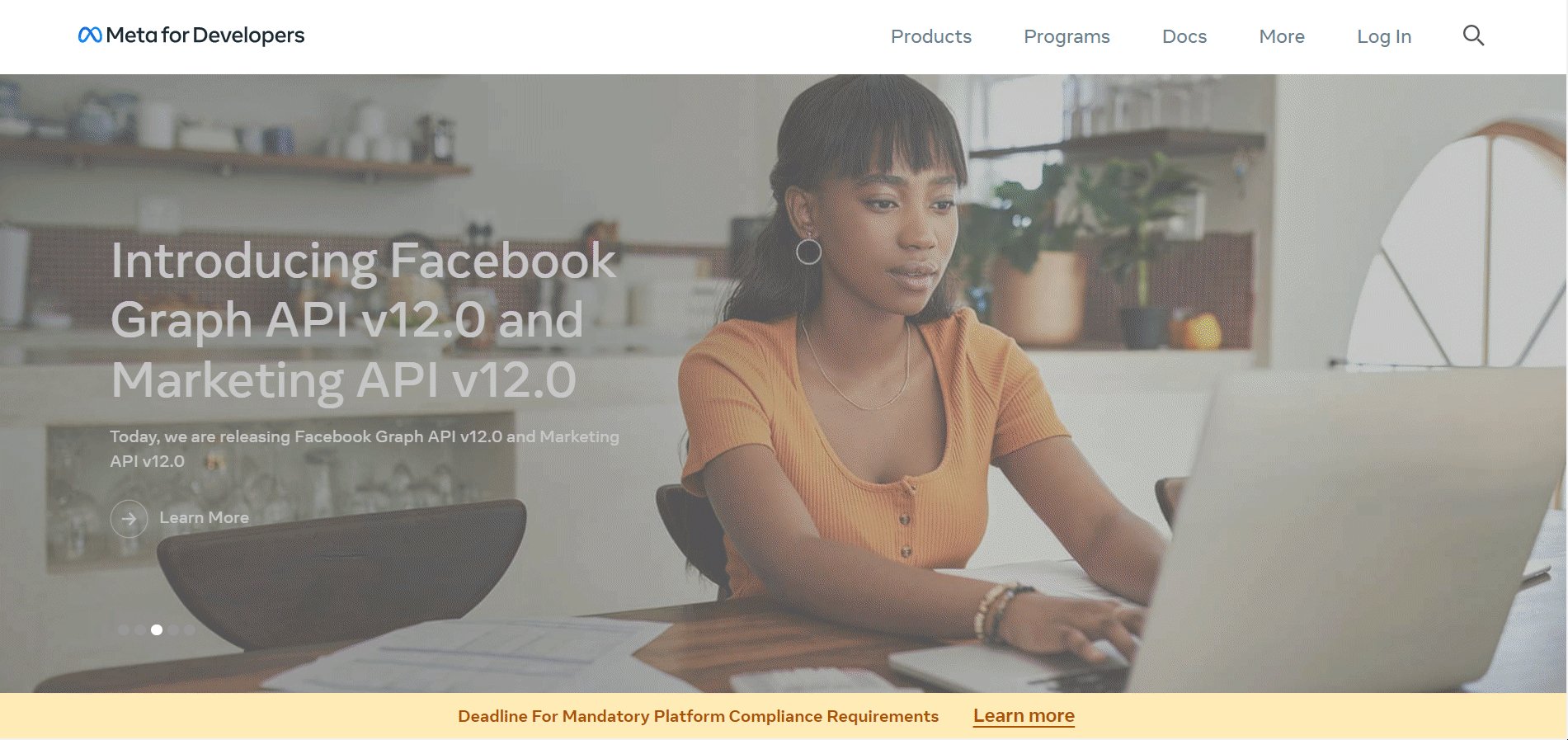
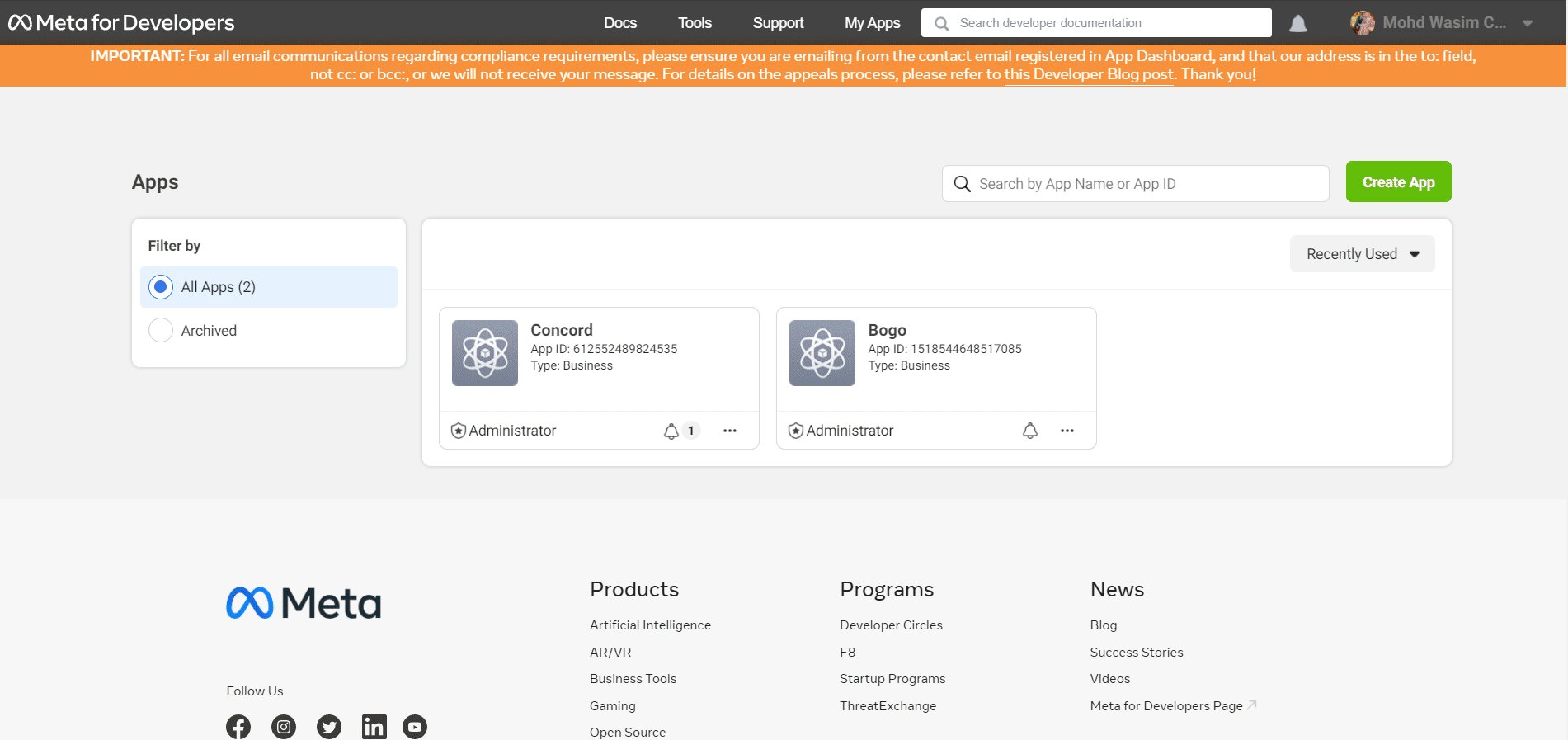
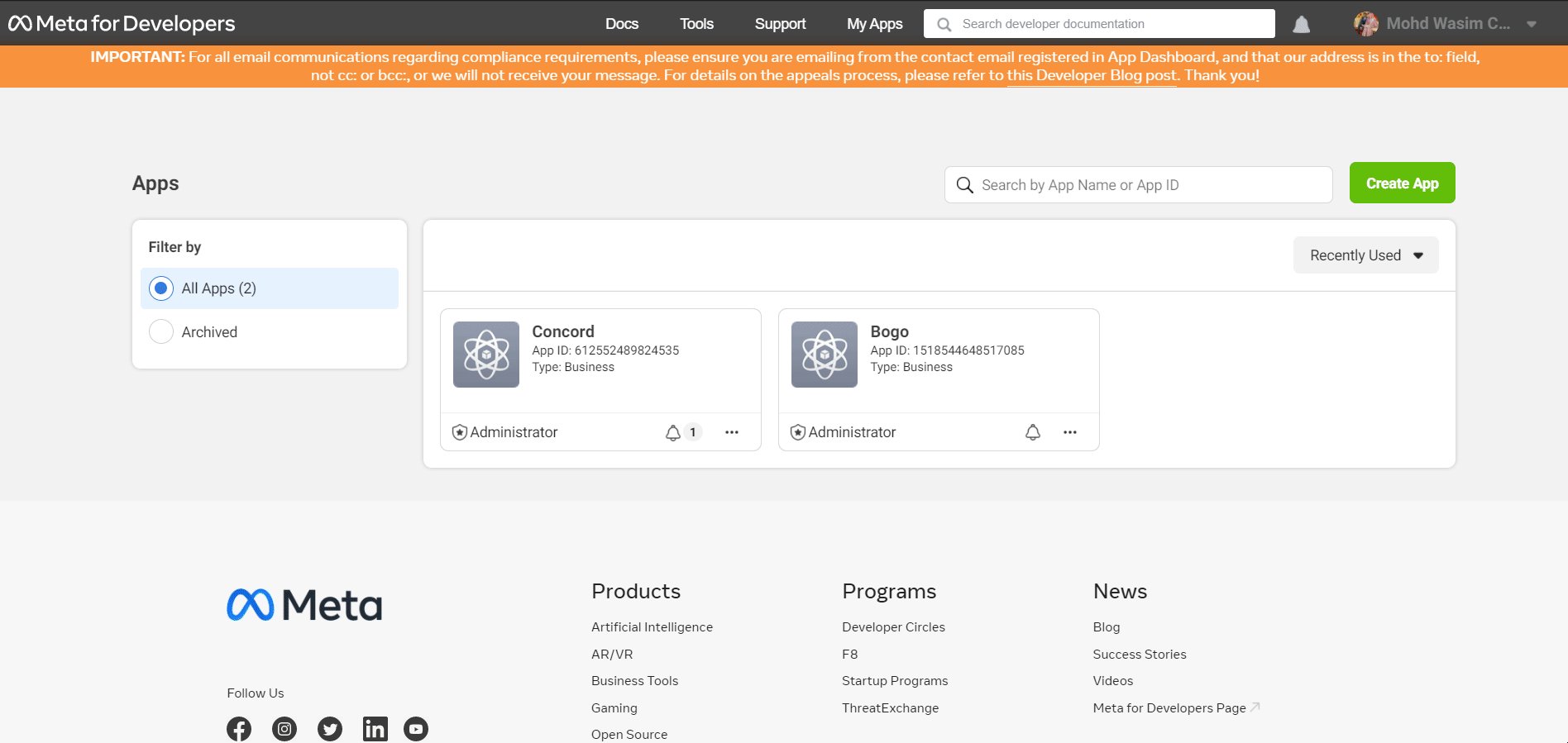
Um die Facebook-Seiten-ID und das Seitenzugriffstoken zu erhalten, besuchen Sie Developers.facebook.com. Melden Sie sich auf der Startseite auf der Seite „Facebook für Entwickler“ an und gehen Sie zu „Meine Apps“.

Erstellen Sie eine App:
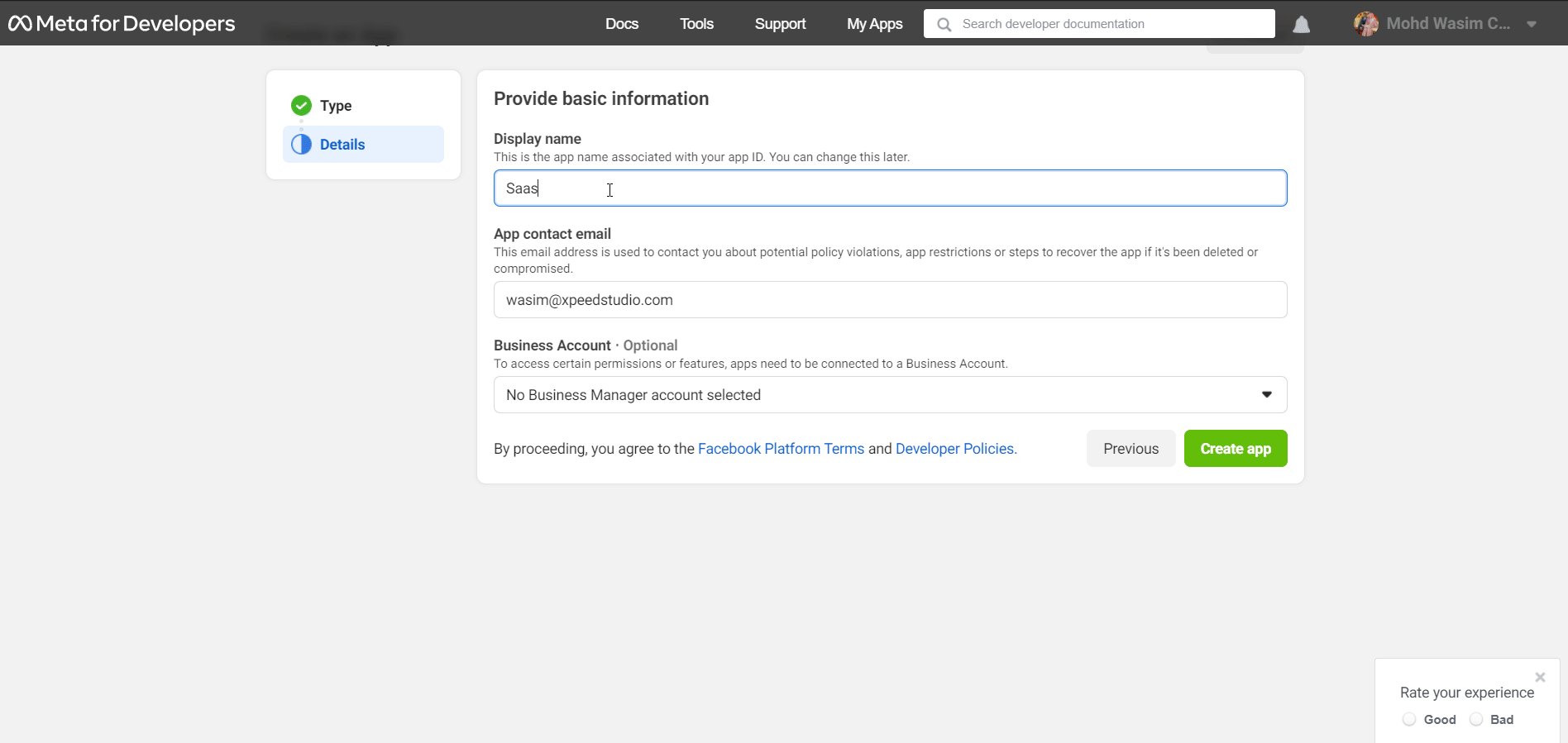
Jetzt ist es an der Zeit, eine App zu erstellen, falls Sie noch keine App erstellt haben. Klicken Sie auf die Schaltfläche „App erstellen“. Wählen Sie einen App-Typ aus und klicken Sie auf die Schaltfläche „Weiter“. Geben Sie Details wie den Anzeigenamen, den Kontakt, die E-Mail-Adresse und den Kontonamen des Geschäftsmanagers an, auch wenn dies optional ist.
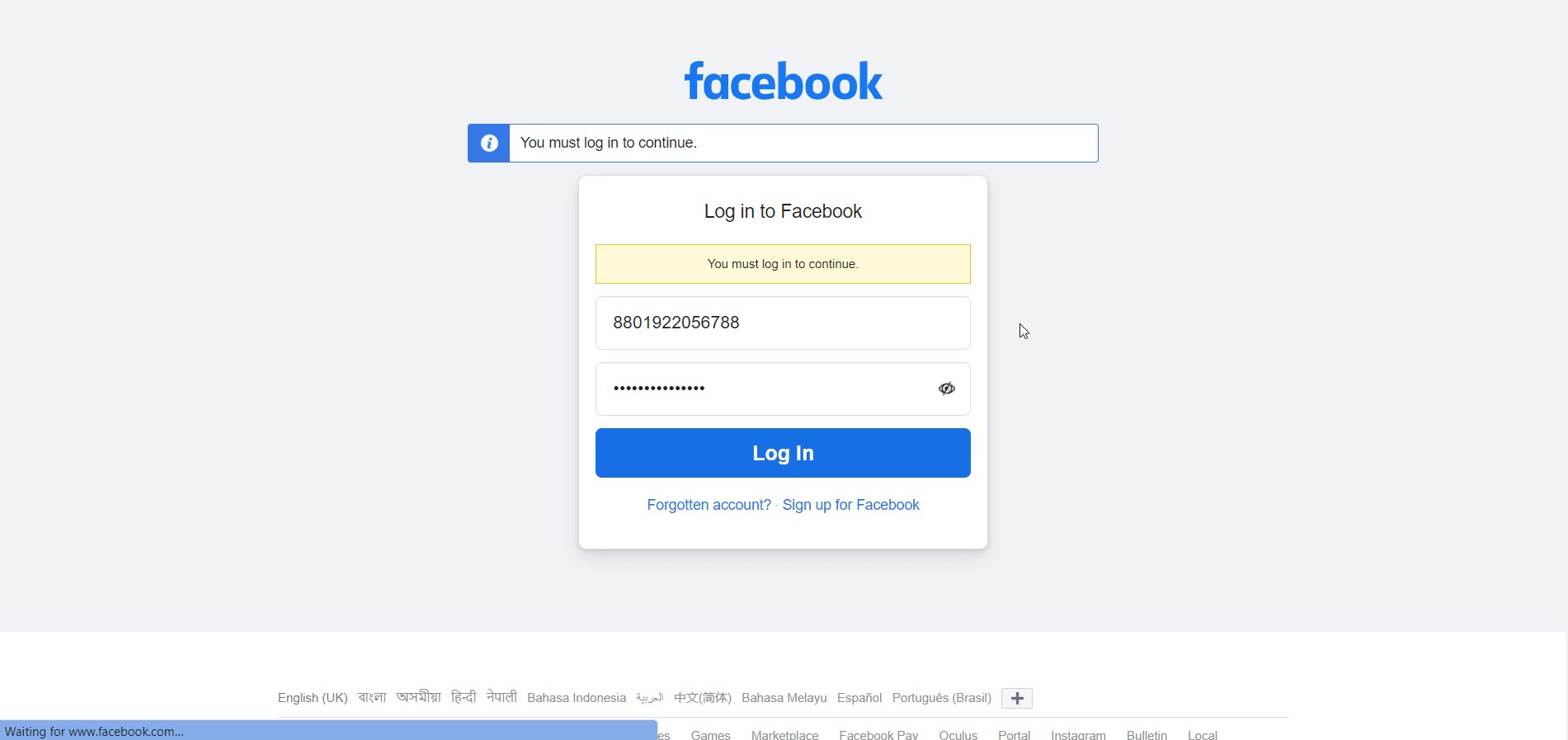
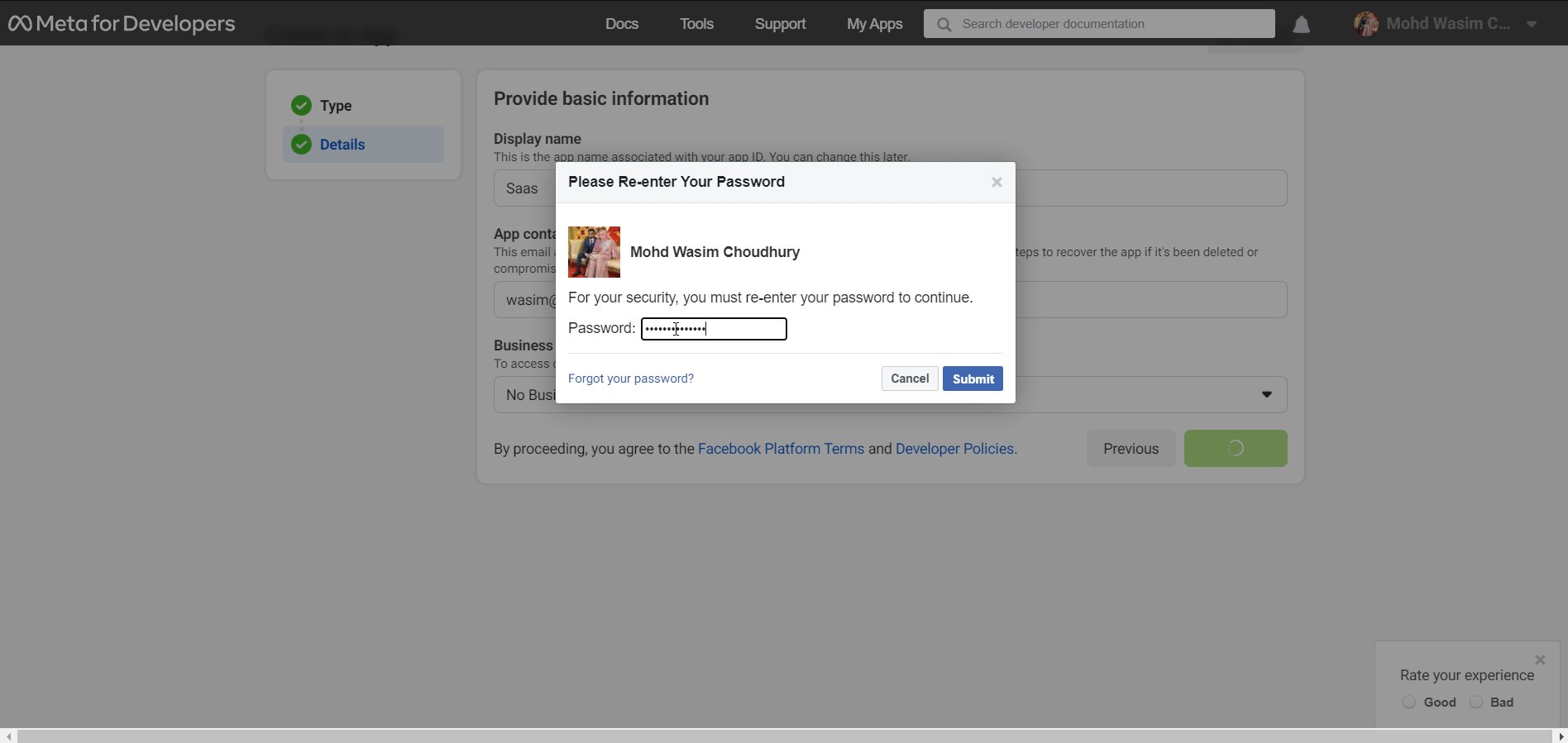
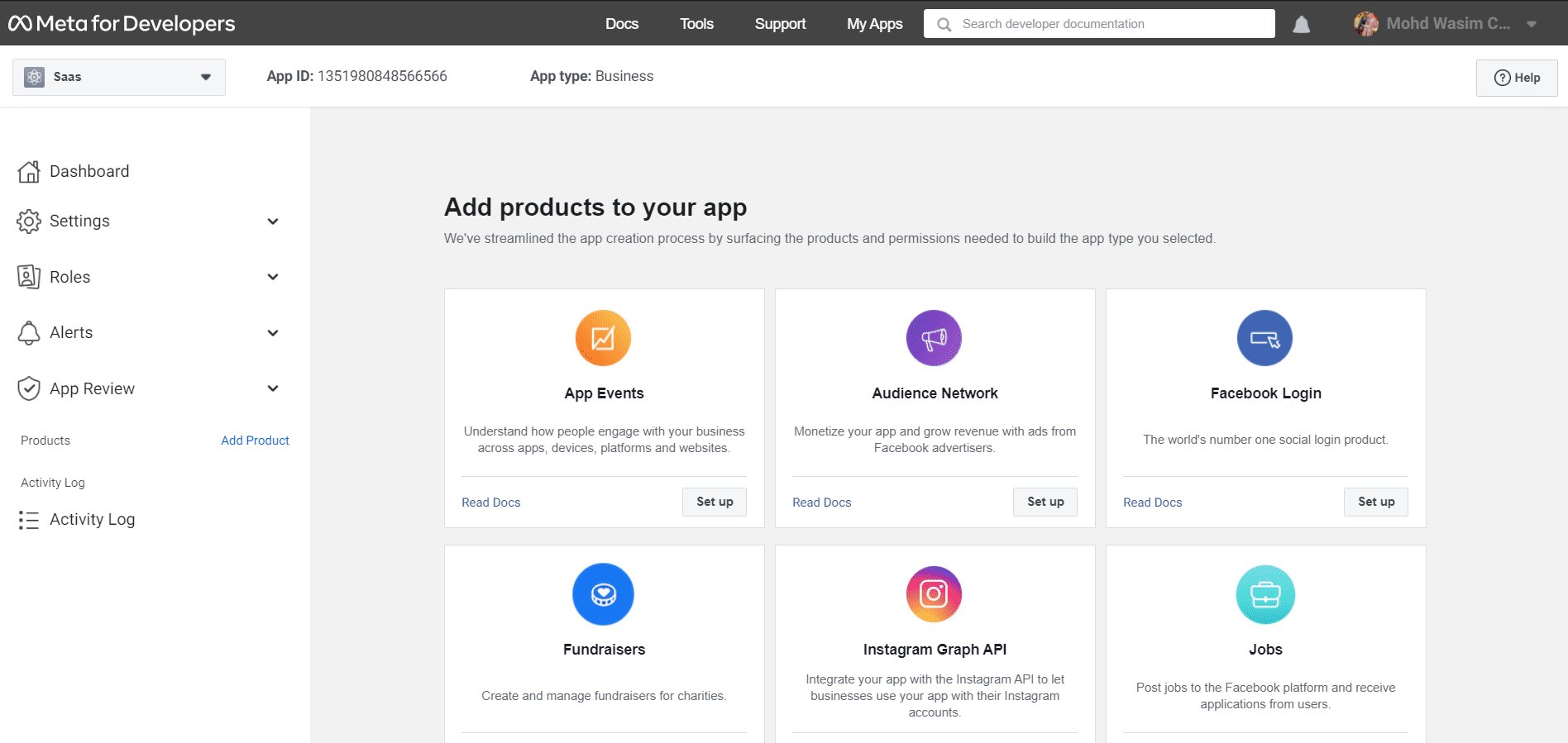
Klicken Sie anschließend auf die Schaltfläche „App erstellen“. Anschließend werden Sie zur Sicherheitsüberprüfung aufgefordert, Ihr Facebook-Passwort einzugeben. Klicken Sie abschließend auf die Schaltfläche „Senden“ und Sie gelangen direkt zur Produktseite.

Treffen Sie die erforderliche Auswahl:
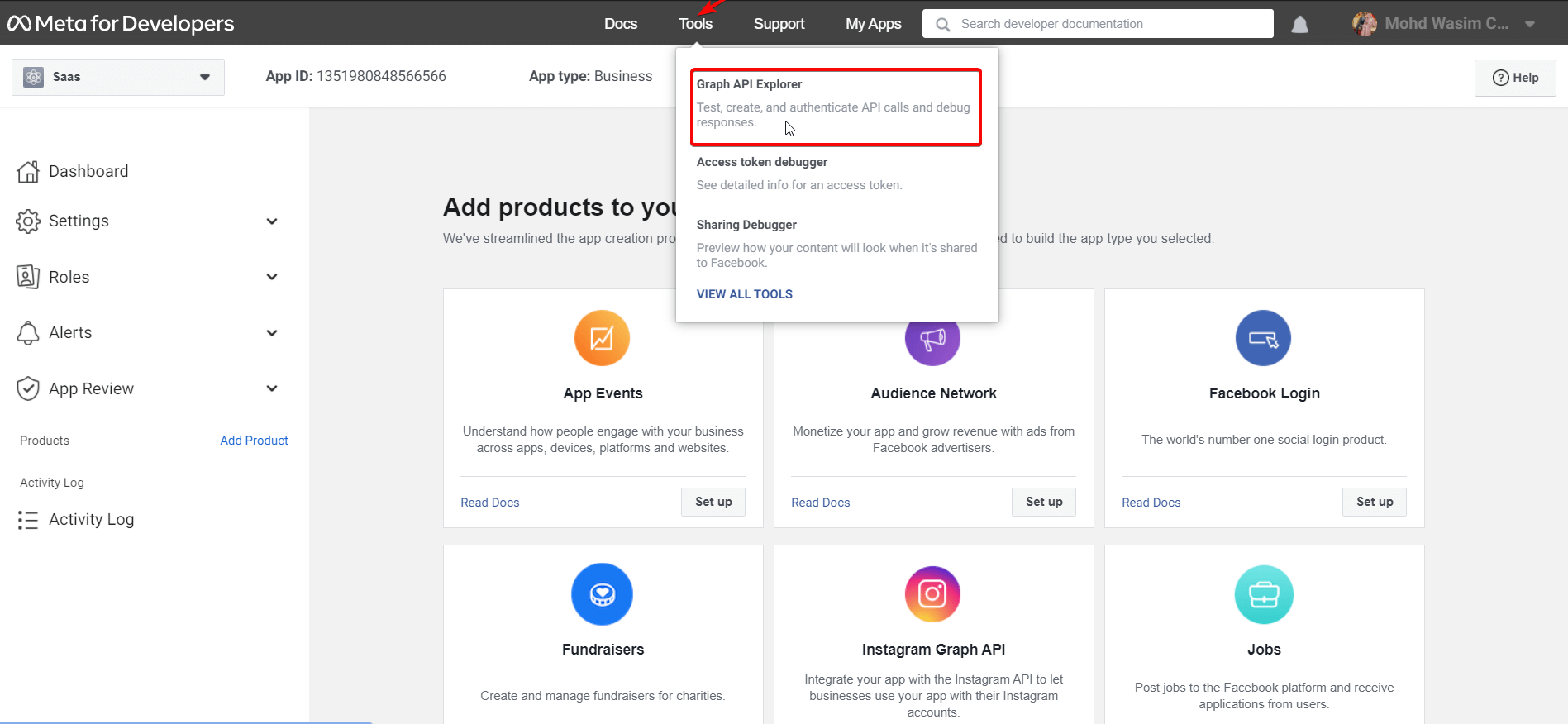
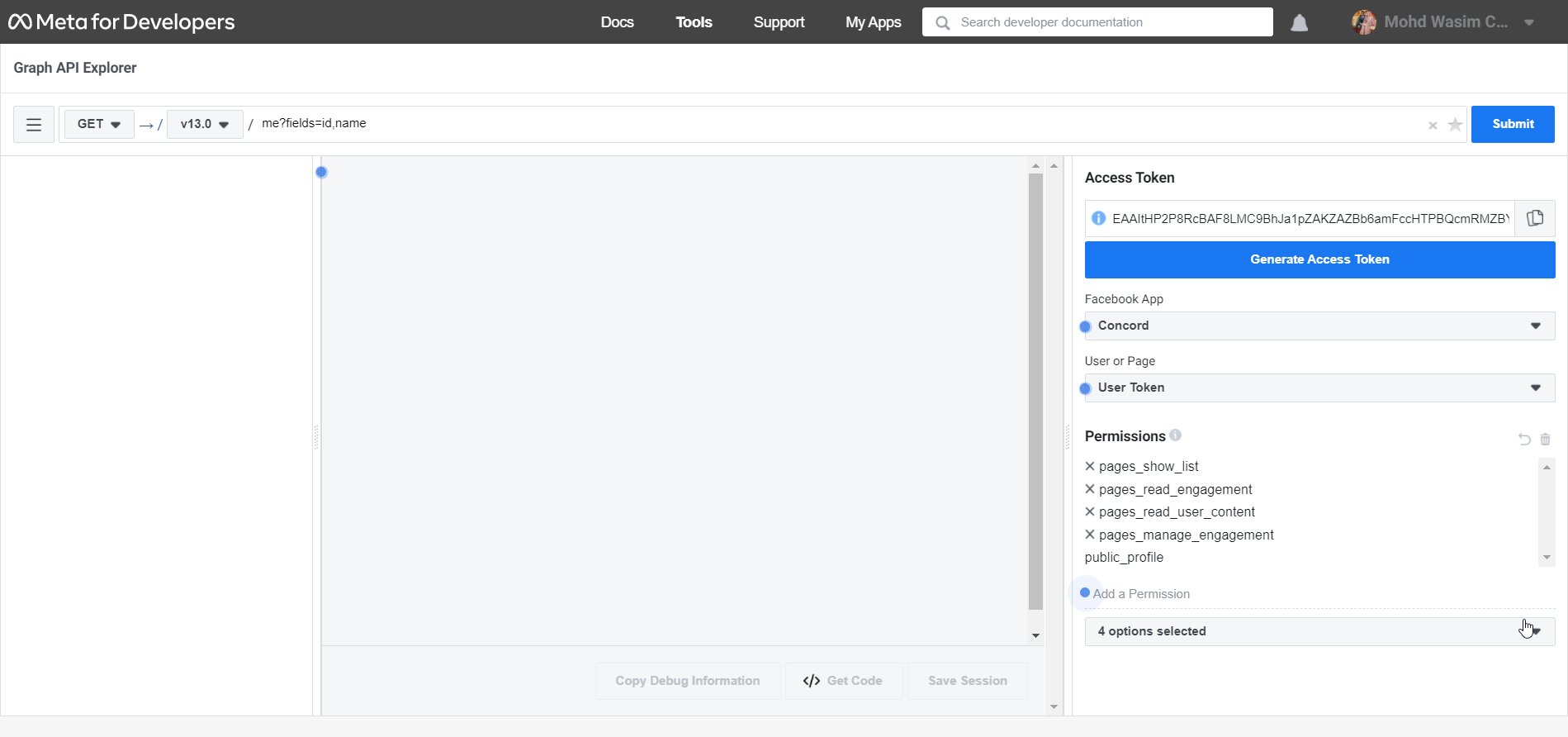
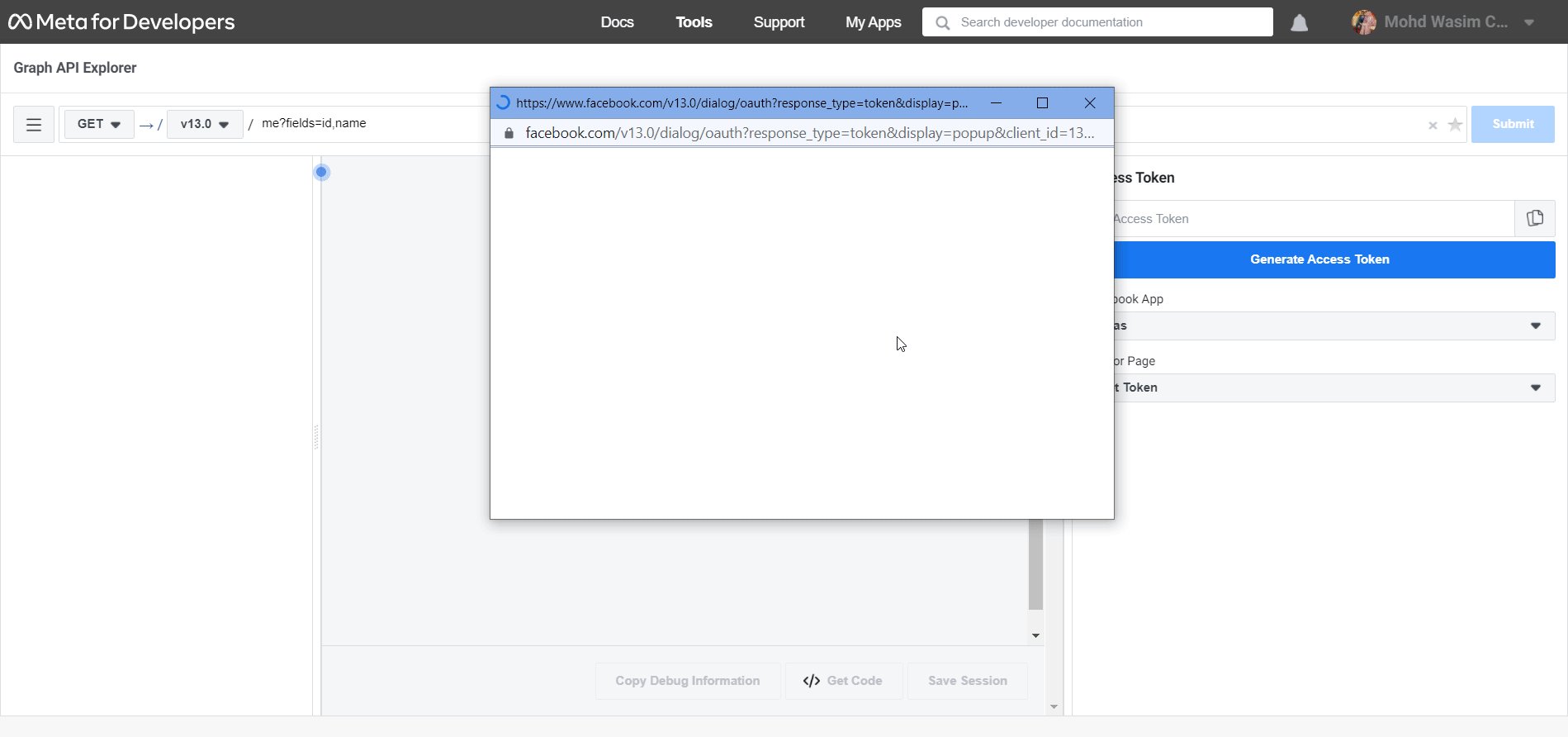
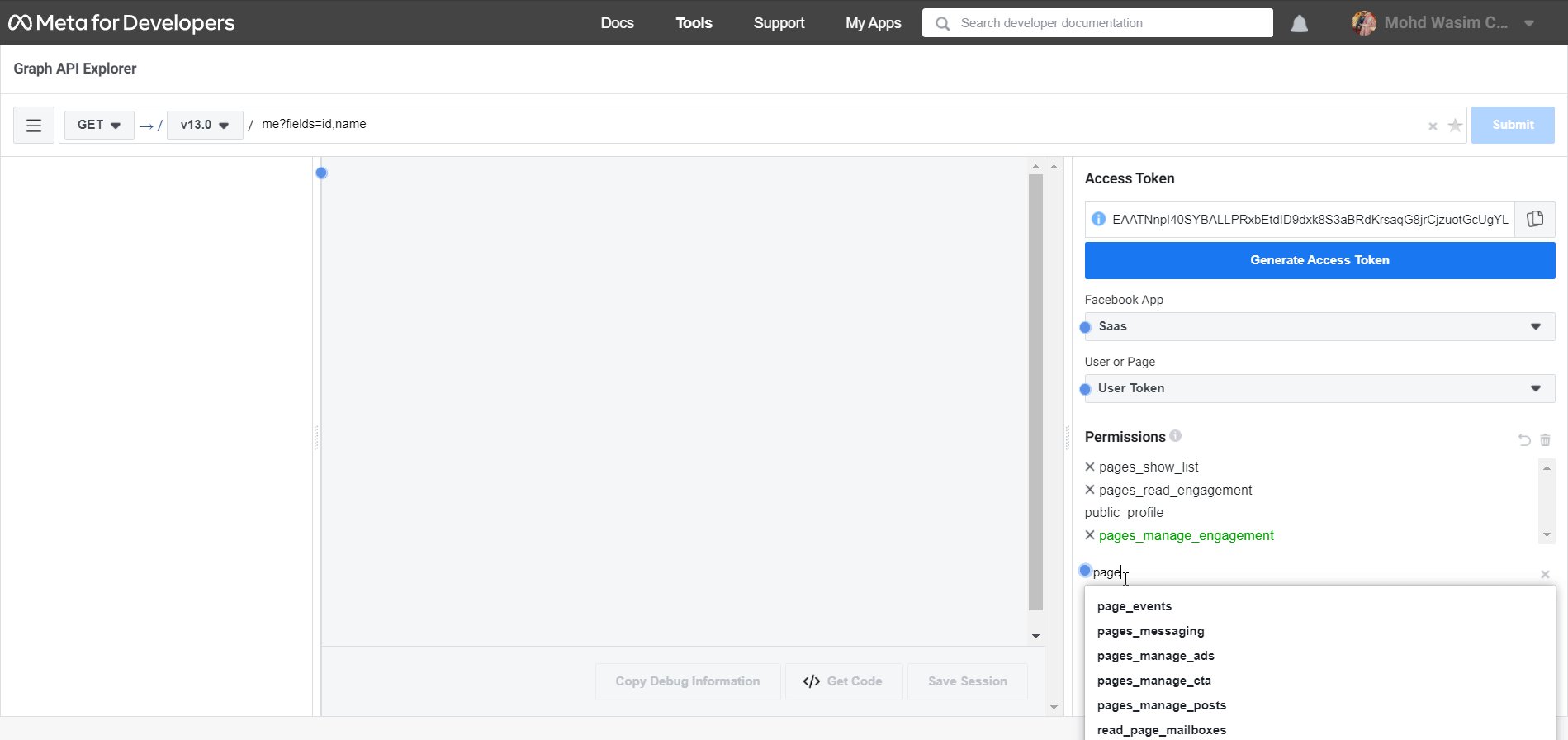
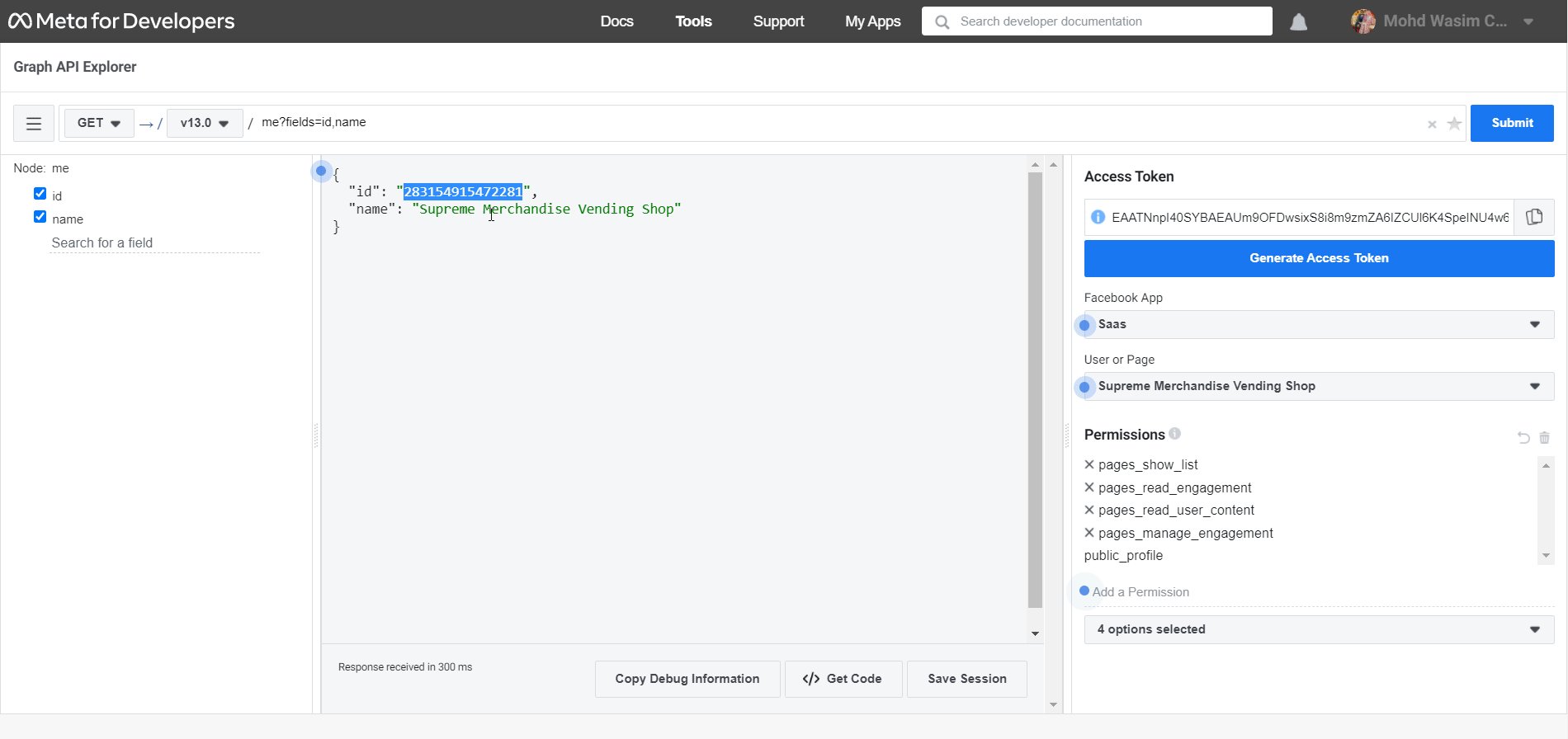
Gehen Sie nun zu „Extras“ und klicken Sie dann auf „Graph API Explorer“. Dadurch werden auf der rechten Seite des Bildschirms eine Reihe von Elementen angezeigt, darunter die Facebook-App und der Benutzer oder die Seite. Wählen Sie Ihre App aus dem Facebook-App-Menü aus und wählen Sie „Seitenzugriffstoken abrufen“ aus dem Benutzer- oder Seitenmenü.

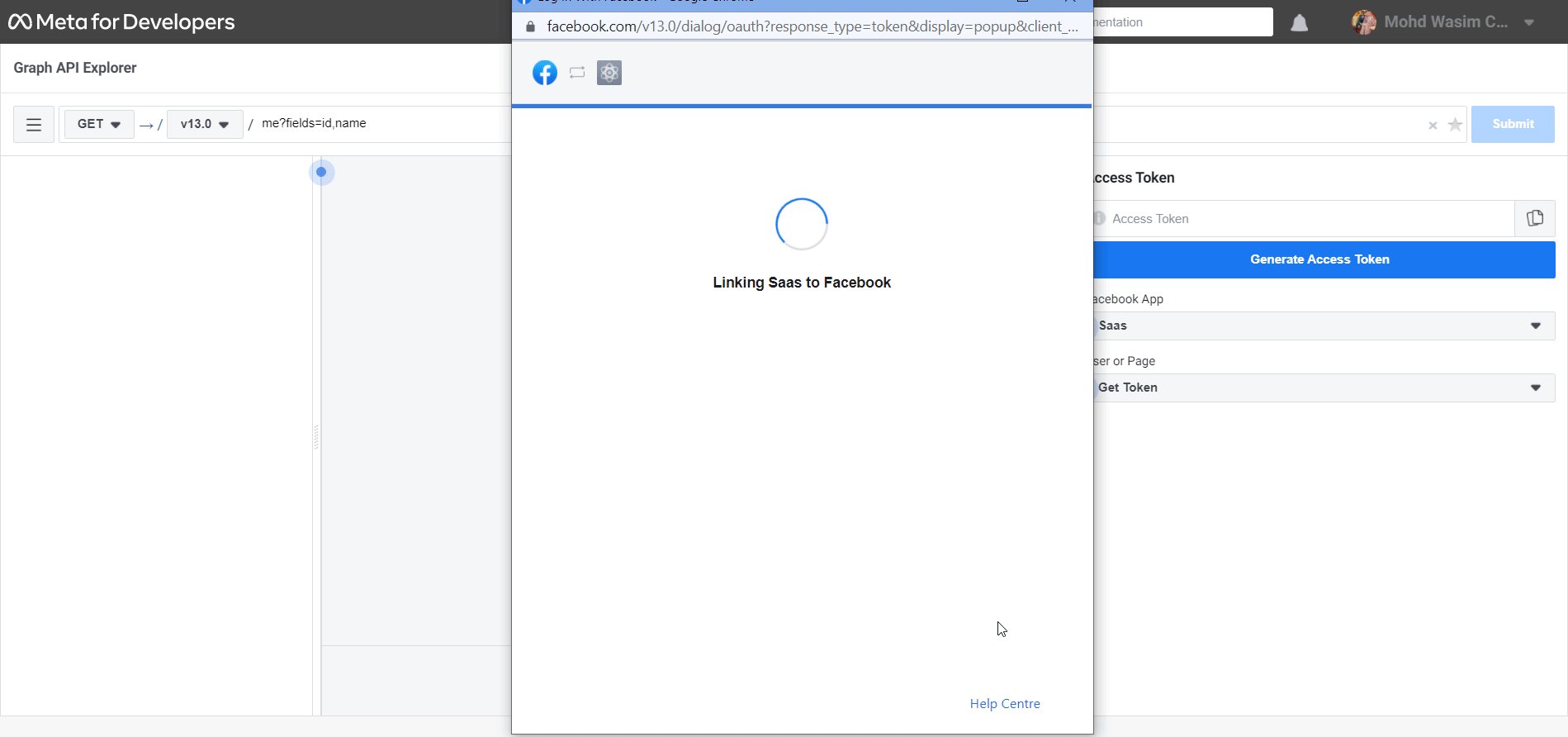
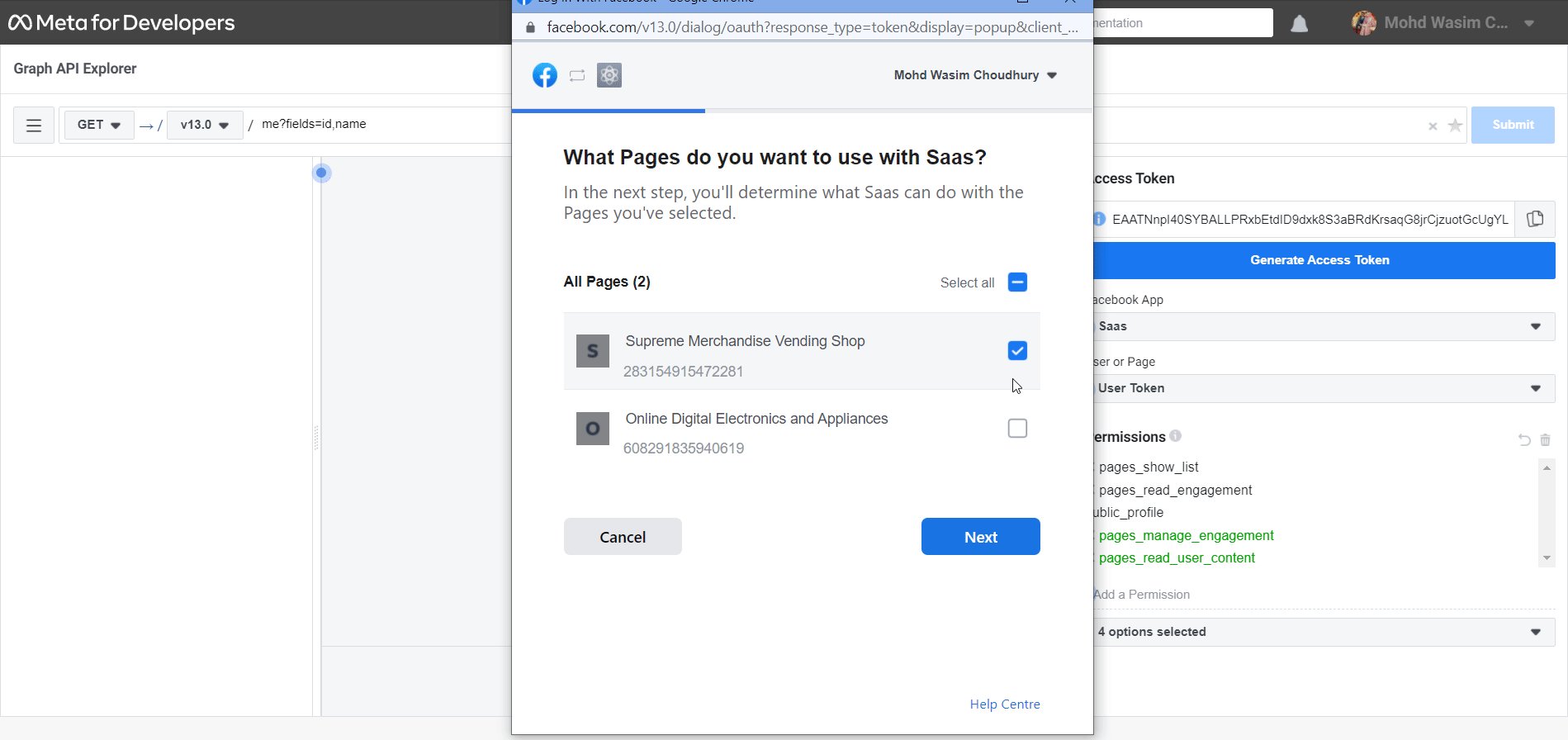
Daraufhin öffnet sich ein neues Fenster mit Ihrem Konto. Klicken Sie auf „Als „Ihr Konto“ fortfahren“ und wählen Sie dann die Seite aus, auf der Sie den Feed zu Ihrer Website hinzufügen möchten. Klicken Sie dann auf „Weiter“, „Fertig“ und „OK“, um den Vorgang abzuschließen. Sie können feststellen, dass danach zwei Berechtigungen erteilt wurden.

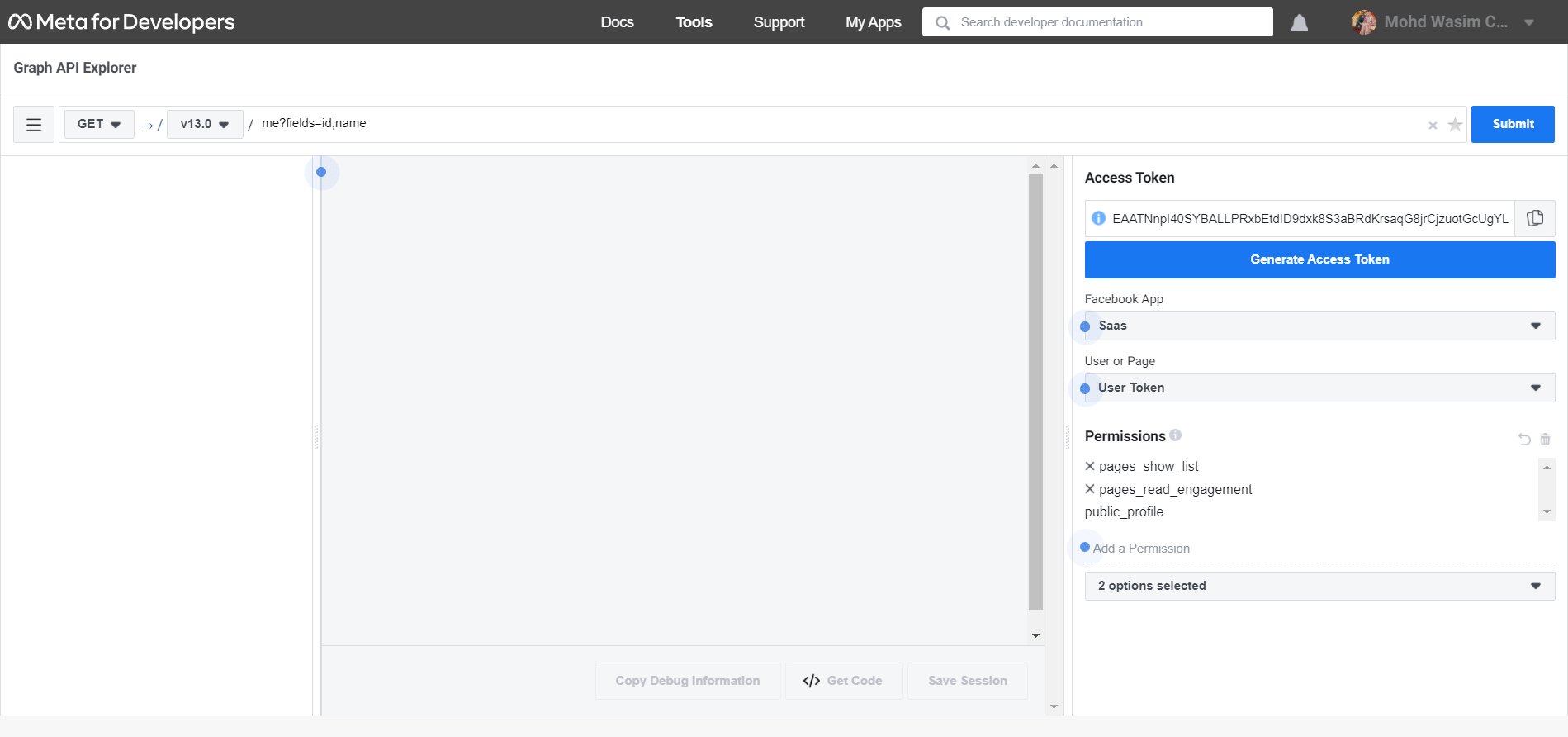
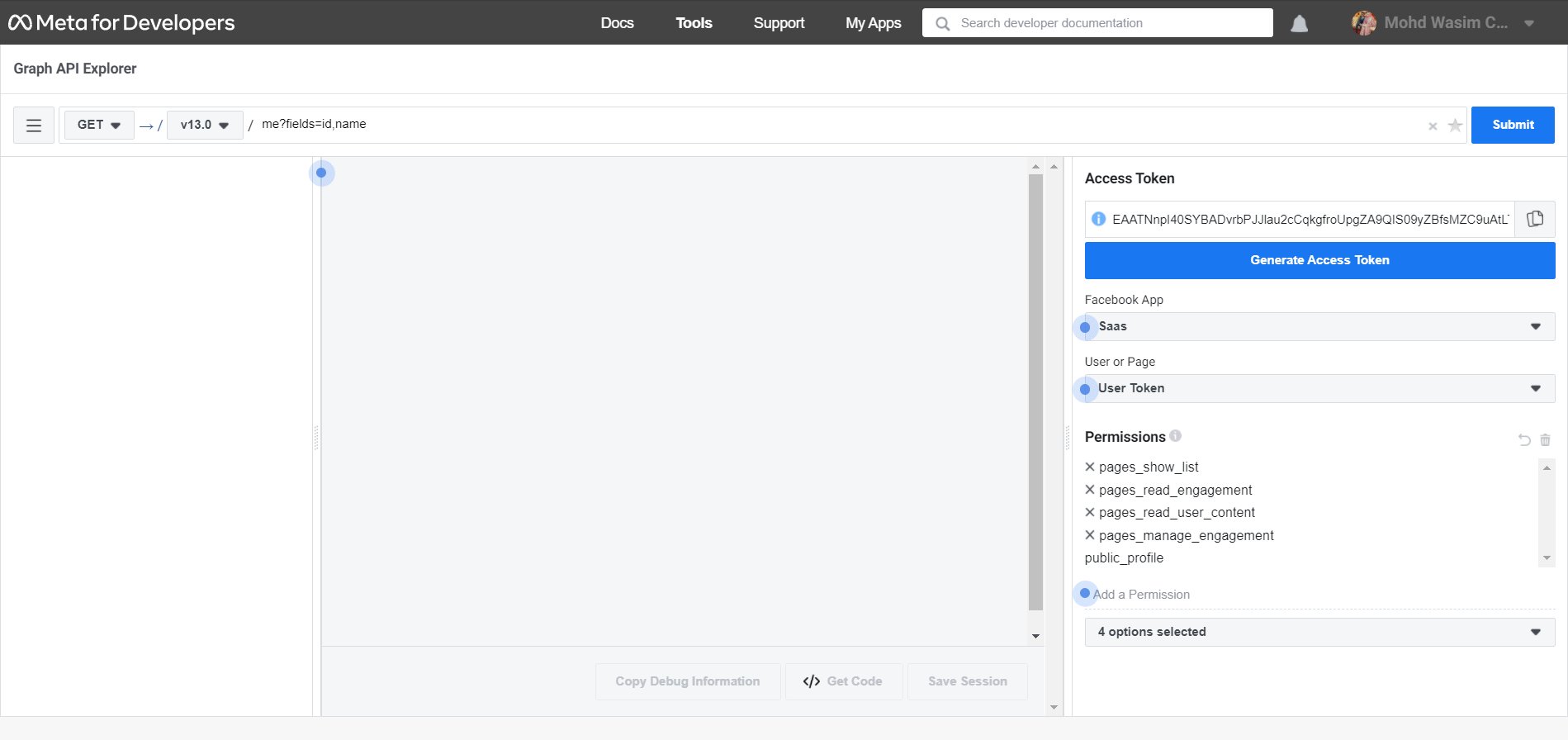
Sie müssen zwei weitere Berechtigungen hinzufügen: „pages_manage_engagement“ und „pages_read_user_content“. Wählen Sie dazu beide Optionen aus dem Menü aus und klicken Sie auf „Zugriffstoken generieren“. Fahren Sie dann mit dem oben beschriebenen Vorgang fort.

Kopieren Sie die Facebook-Seiten-ID und das Zugriffstoken und fügen Sie sie ein:
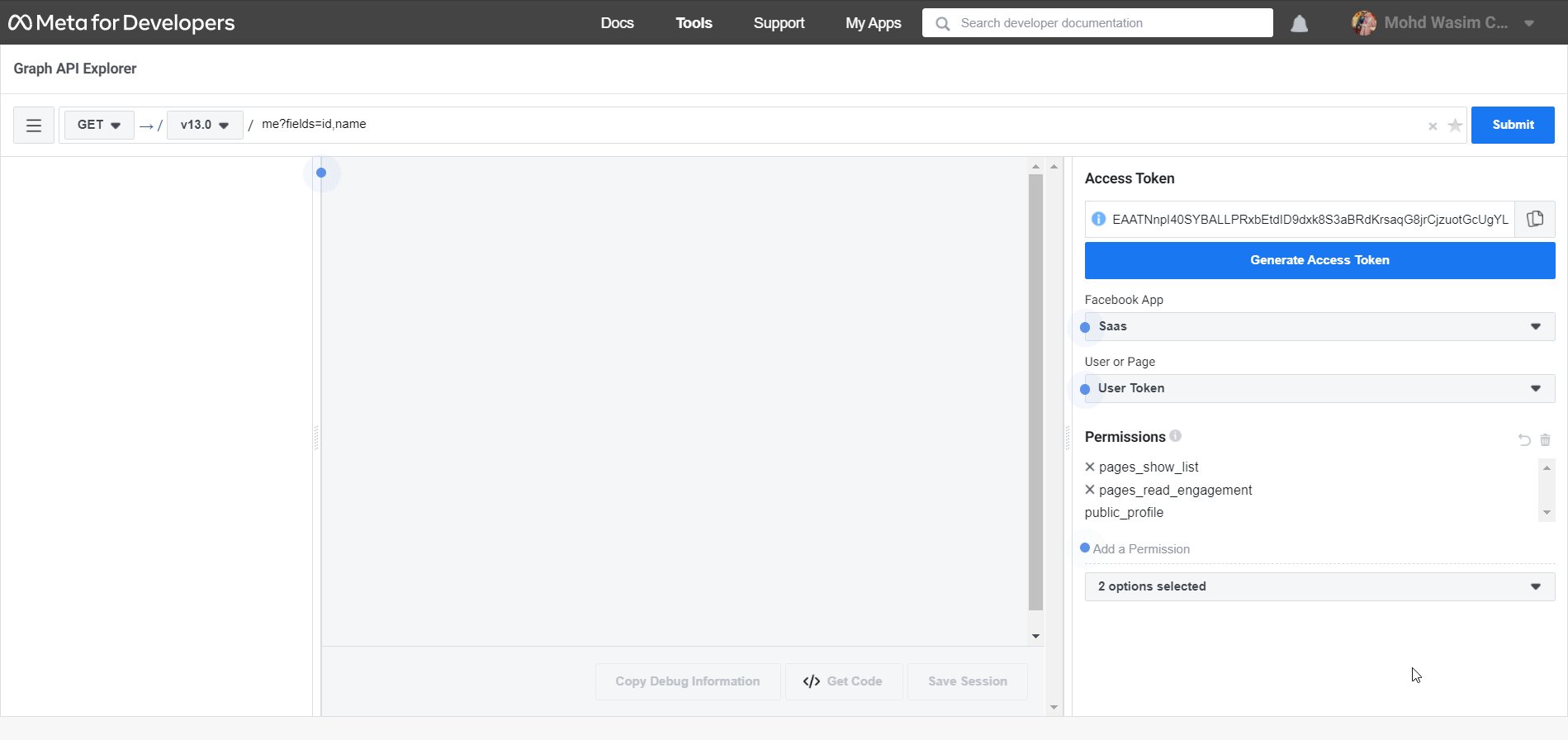
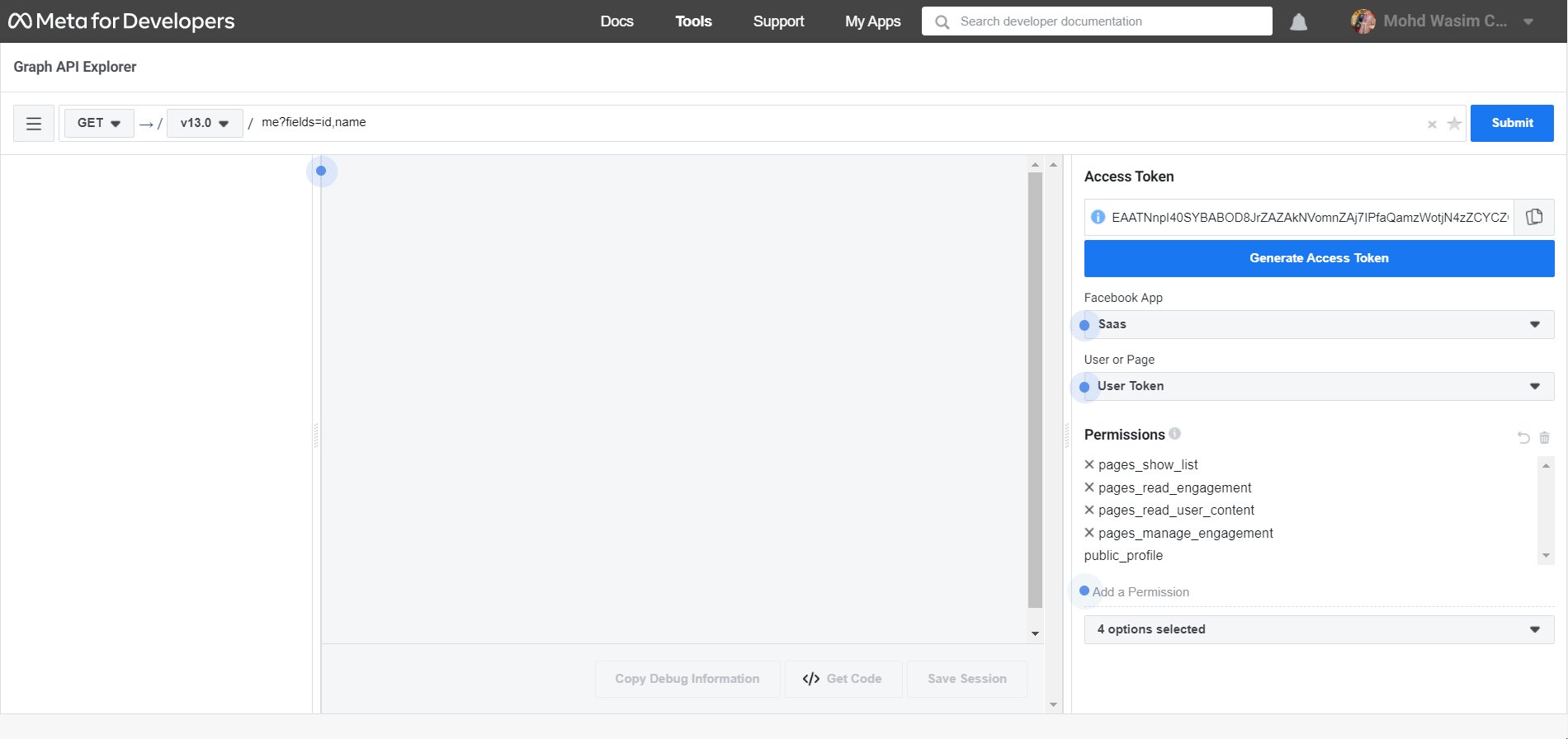
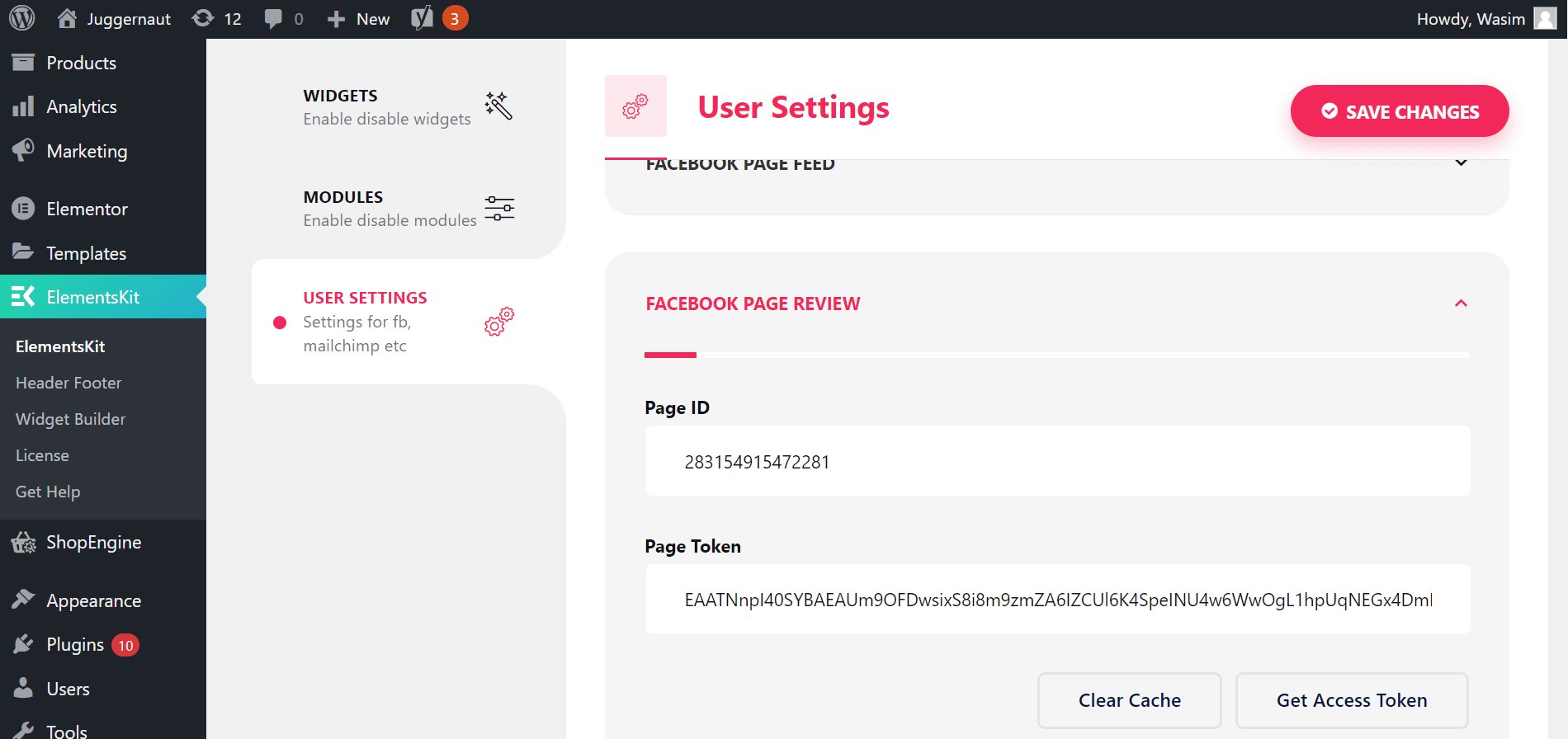
Danach werden Sie die zwei hinzugefügten Berechtigungen im Abschnitt „Berechtigung“ bemerken. Wählen Sie nun Ihre Seite aus der Option „Benutzer“ oder „Seite“ aus. Kopieren Sie dann das Zugriffstoken und fügen Sie es in das ElementsKit ein.
Klicken Sie anschließend auf „Senden“, kopieren Sie die Facebook-Seiten-ID, fügen Sie sie in den Abschnitt „Facebook-Seiten-ID“ von ElementsKit ein und speichern Sie schließlich die Änderungen, indem Sie auf die Schaltfläche „Änderung speichern“ klicken.

Öffnen Sie eine Seite mit dem Elementor-Fenster und verwenden Sie den Facebook-Feed:
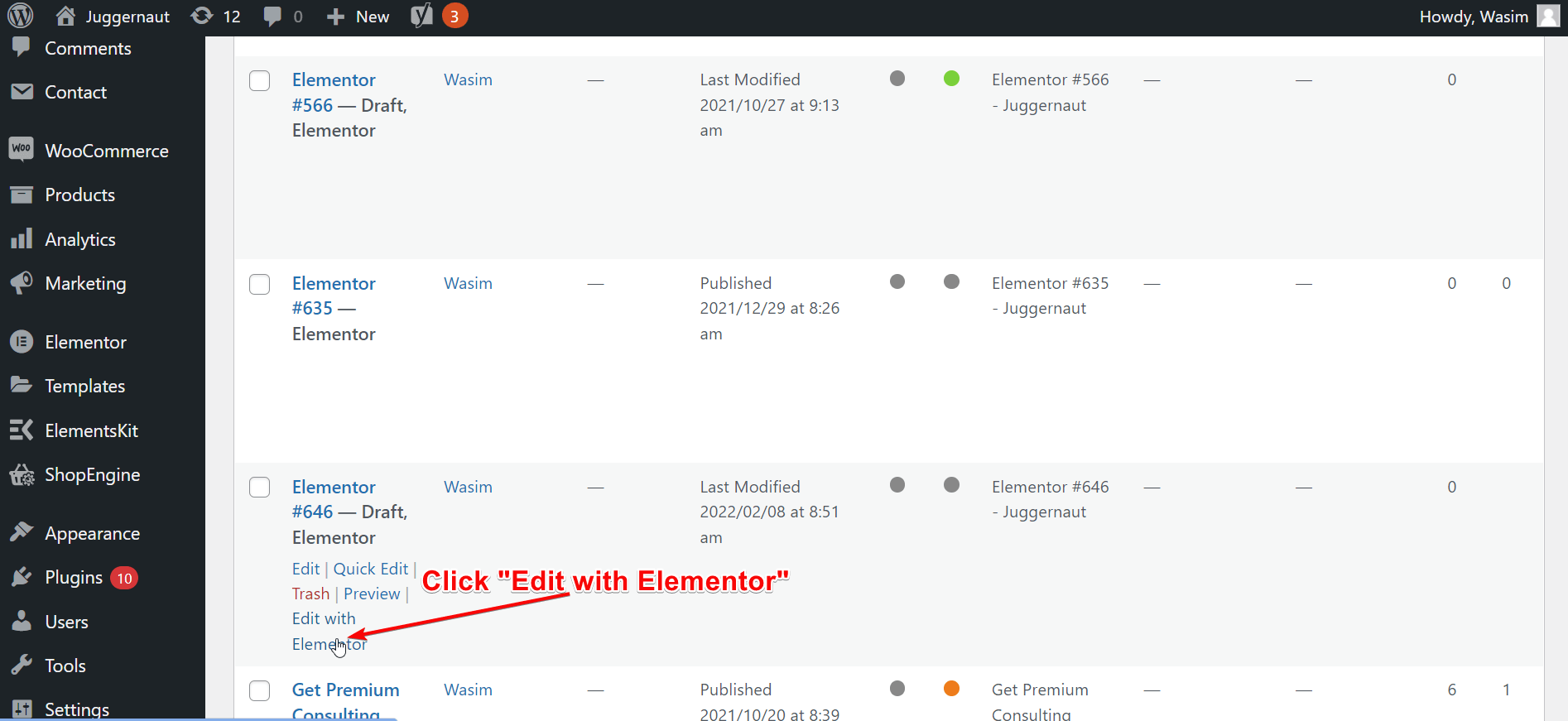
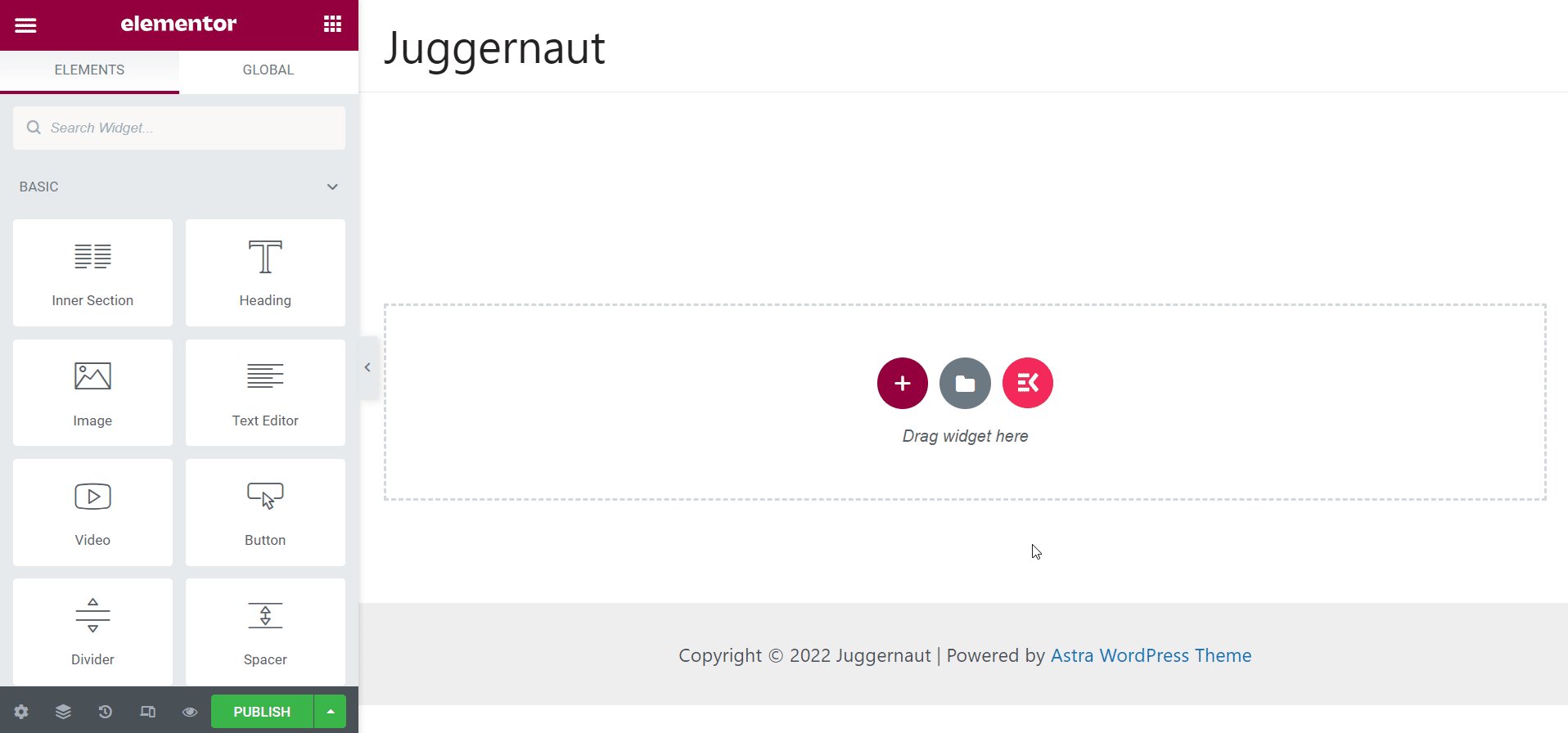
Öffnen Sie nun eine beliebige Seite mit dem Elementor-Fenster. Suchen Sie dazu die Seite, die Sie öffnen möchten, und klicken Sie auf „Mit Elementor bearbeiten“, um zum Elementor-Fenster zu wechseln.

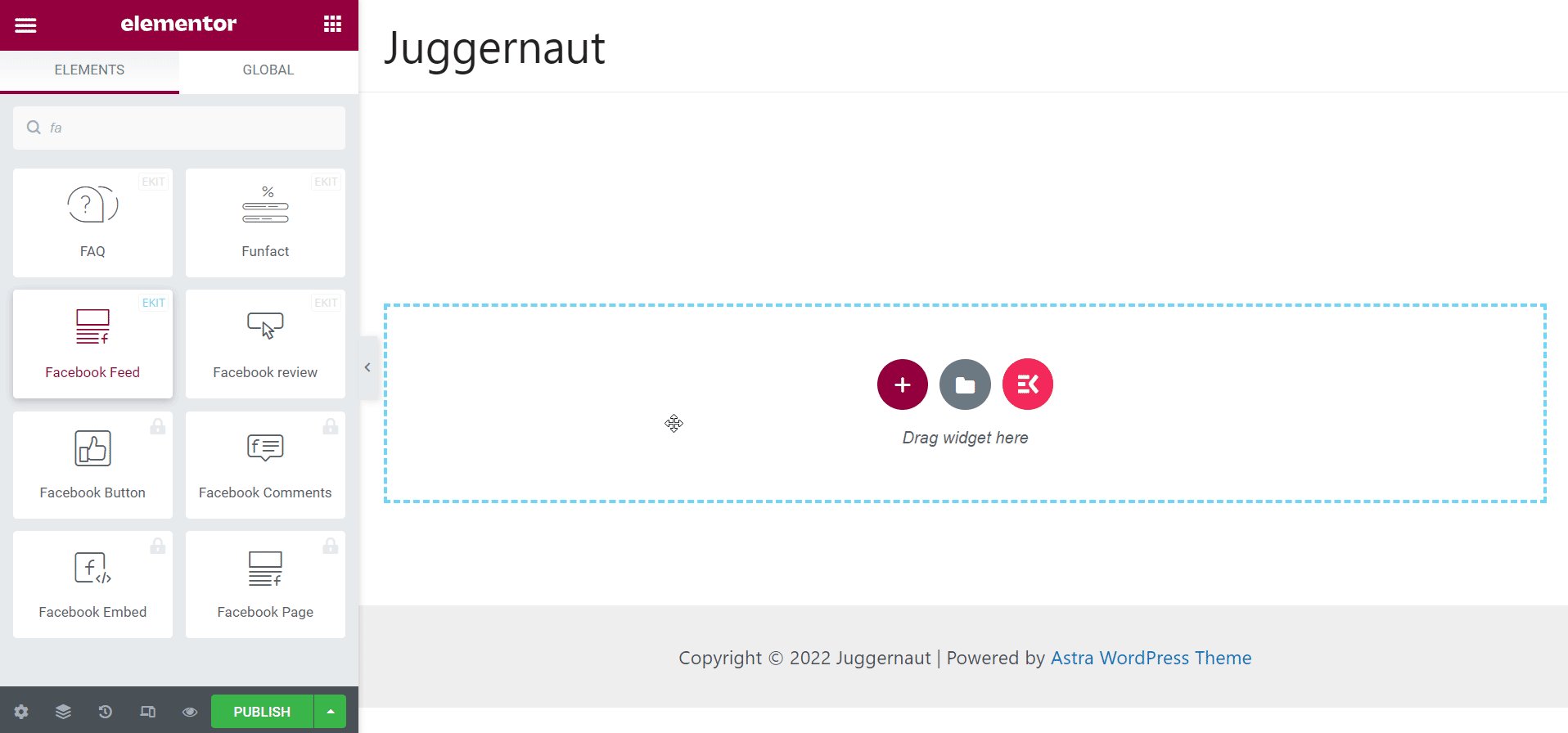
Suchen Sie anschließend in der Suchleiste nach dem Facebook-Feed-Widget. Sobald Sie das Facebook-Feed-Widget gefunden haben, ziehen Sie es per Drag & Drop in den dafür vorgesehenen Bereich. Der Facebook-Feed Ihrer Seite wird sofort angezeigt.

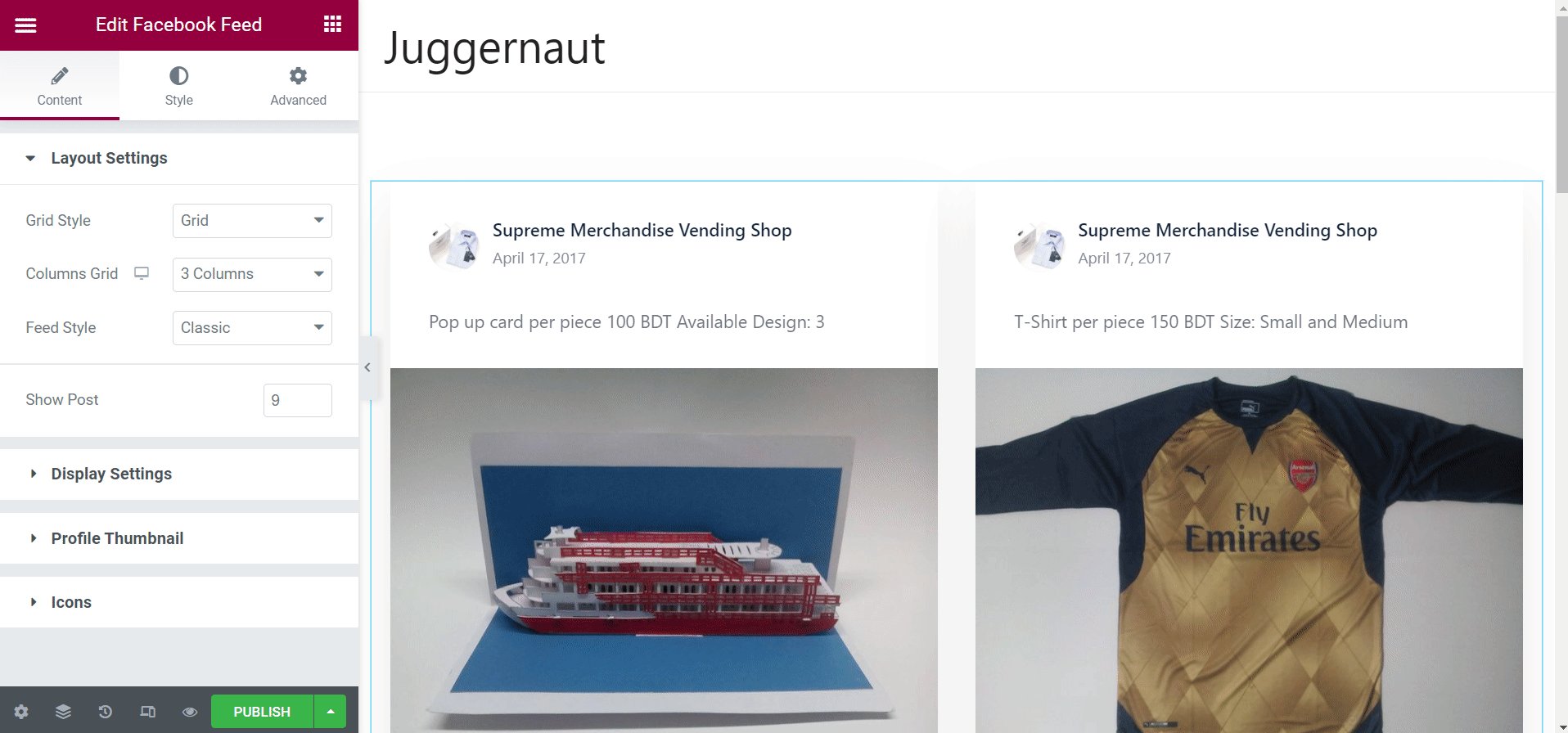
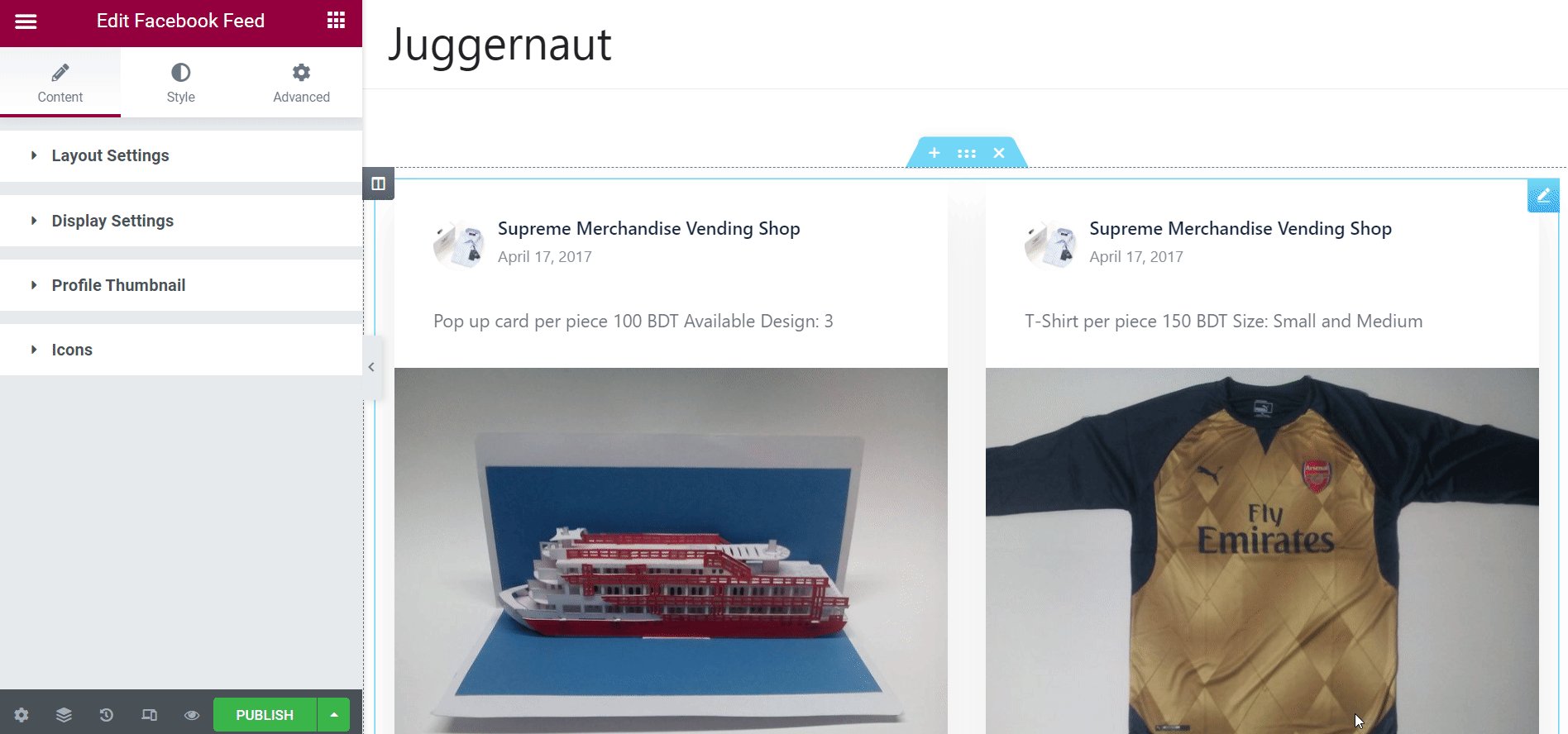
Passen Sie die Registerkarte „Inhalt“ an:
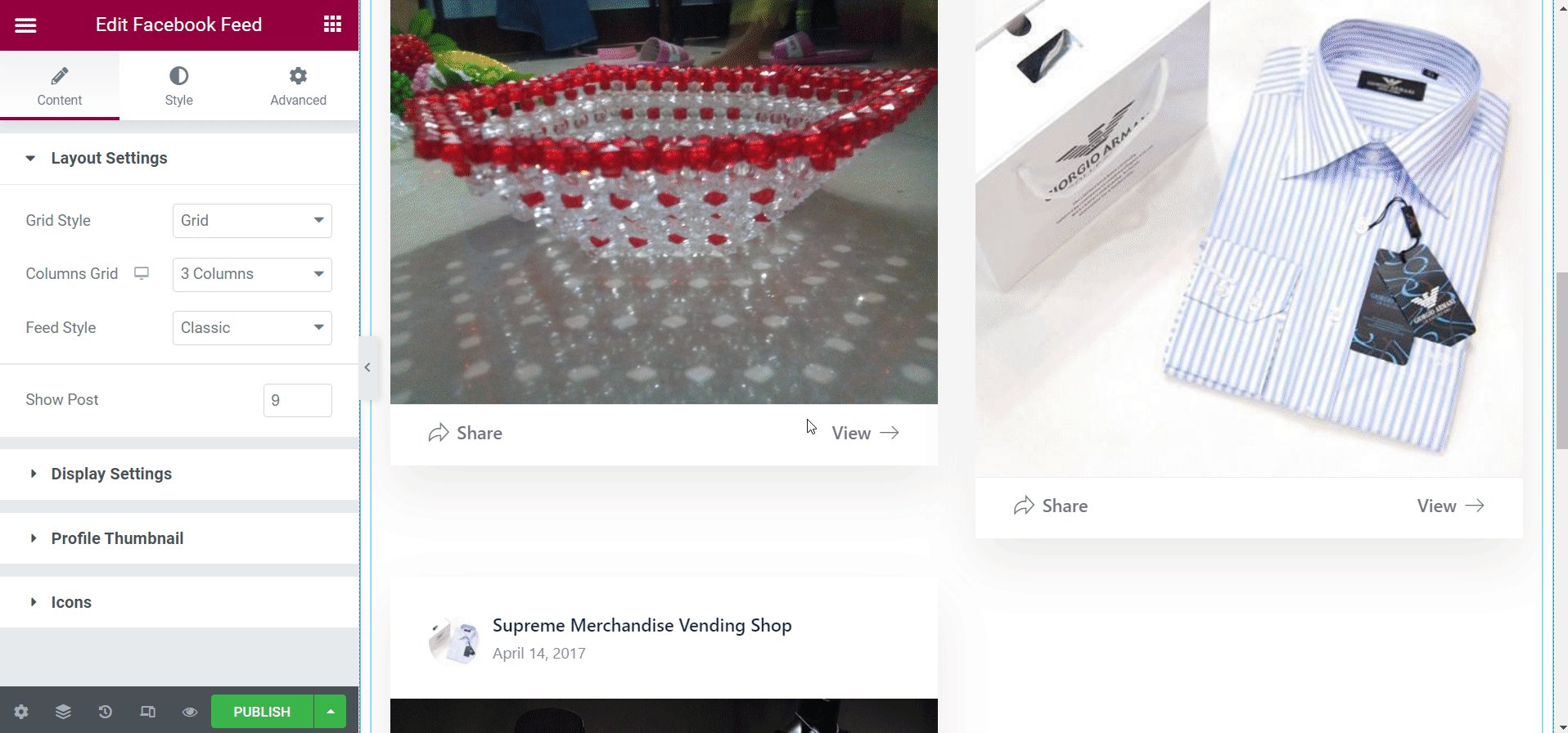
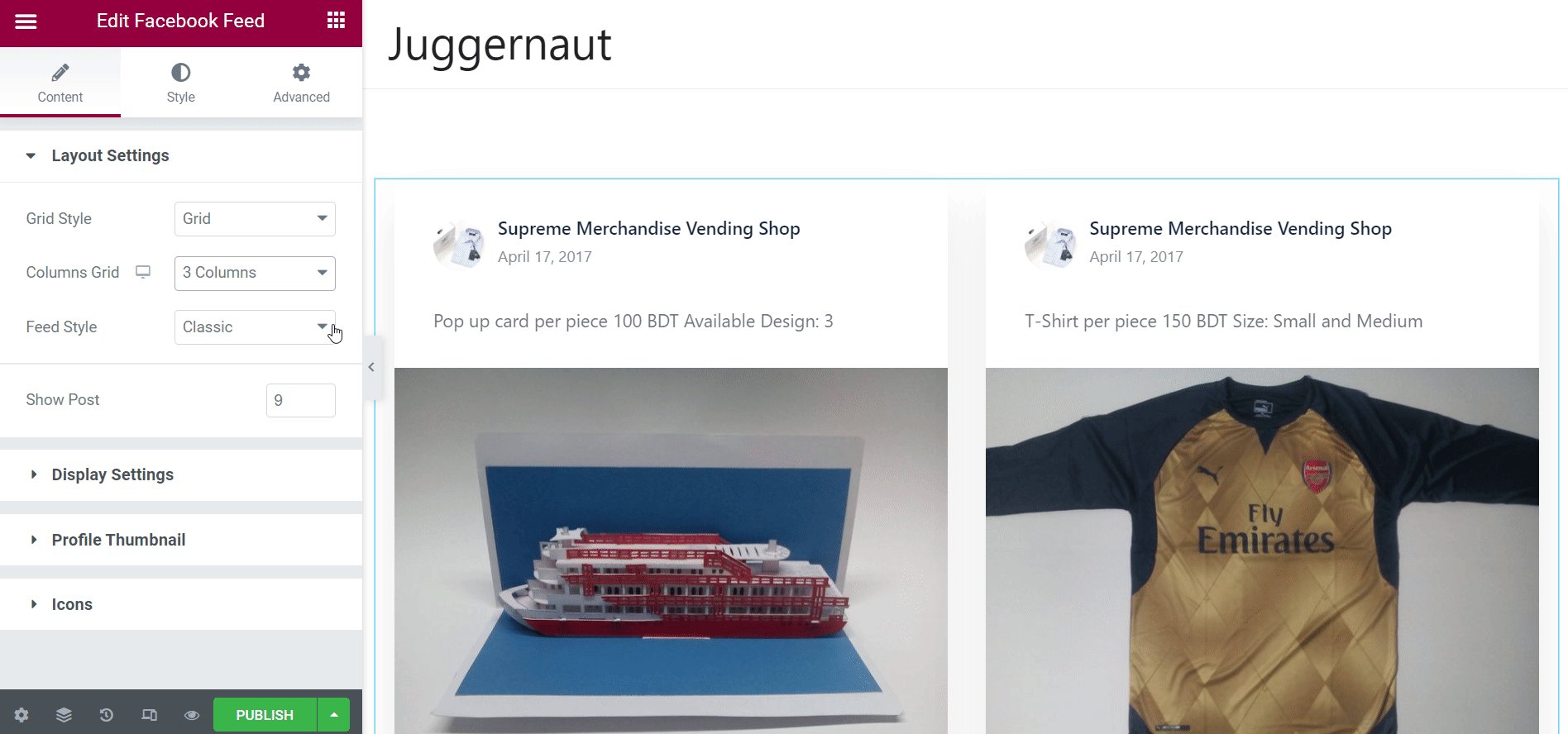
Auf der linken Seite können Sie unter der Registerkarte „Inhalt“ eine Reihe von Optionen erkennen, z. B. Layouteinstellungen und Anzeigeeinstellungen. In den Layout-Einstellungen können Sie Änderungen am Rasterstil, dem Spaltenraster und dem Feed-Stil vornehmen.
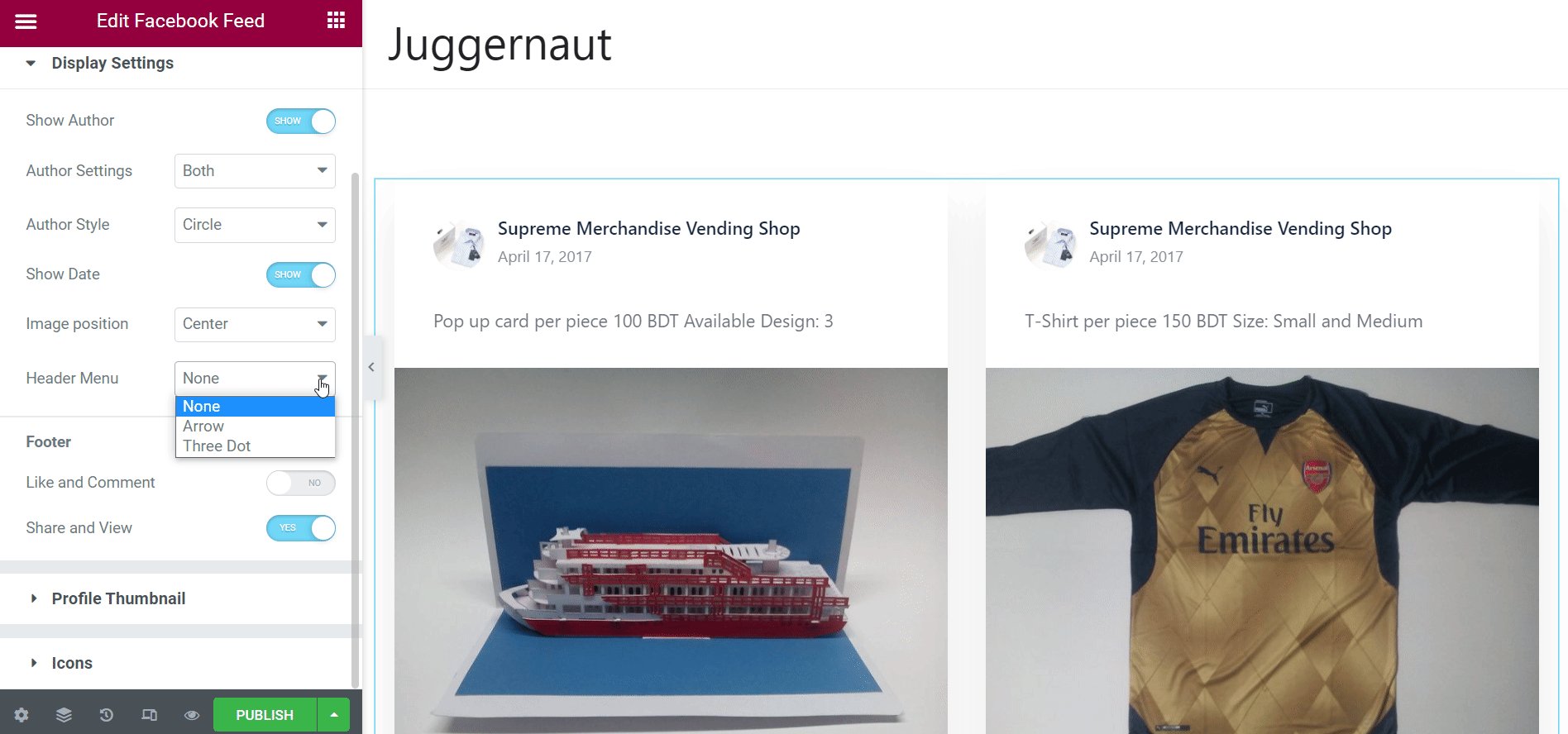
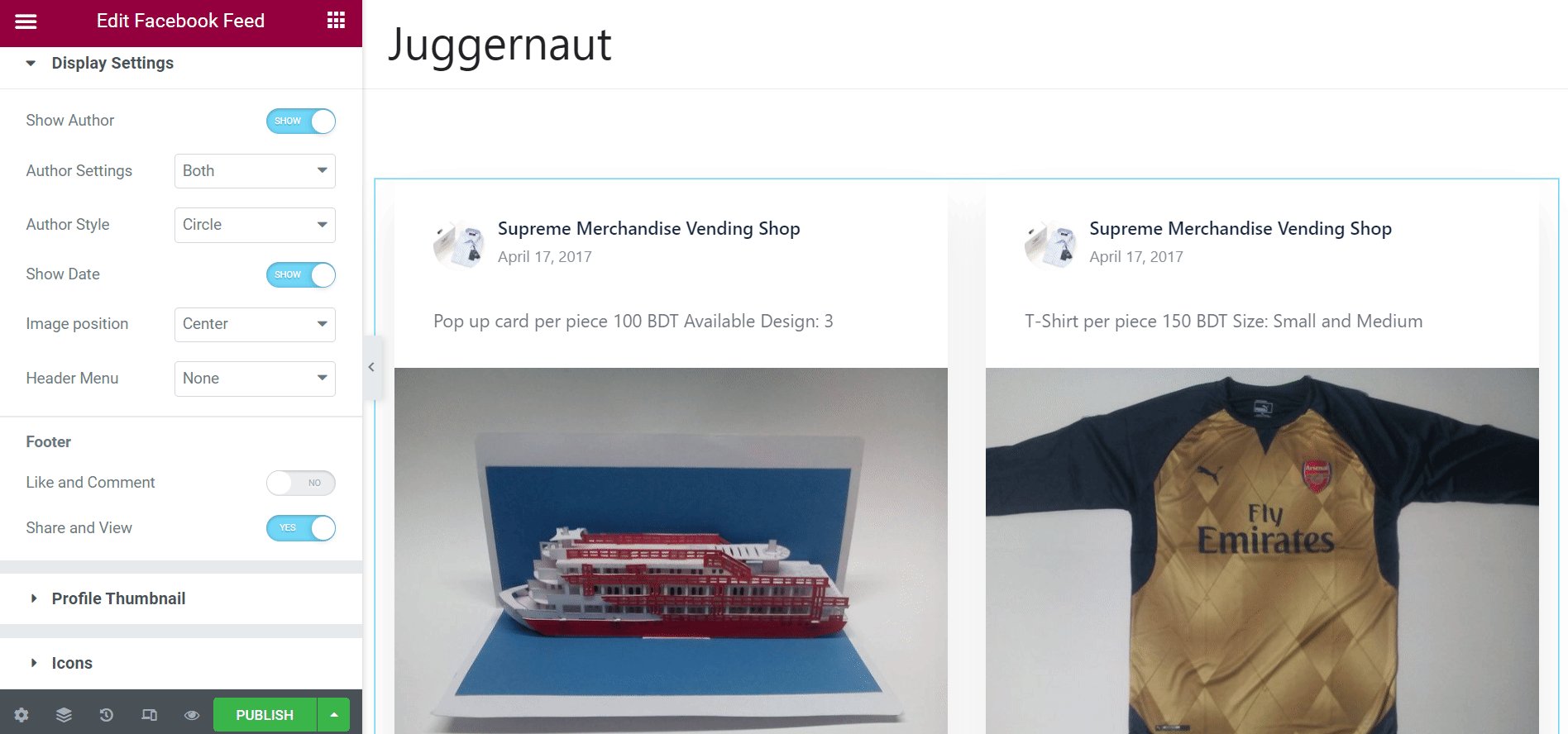
Und über die Anzeigeeinstellungen können Sie Parameter wie „Autor anzeigen“, „Autorenstil“, „Datum anzeigen“ usw. steuern.

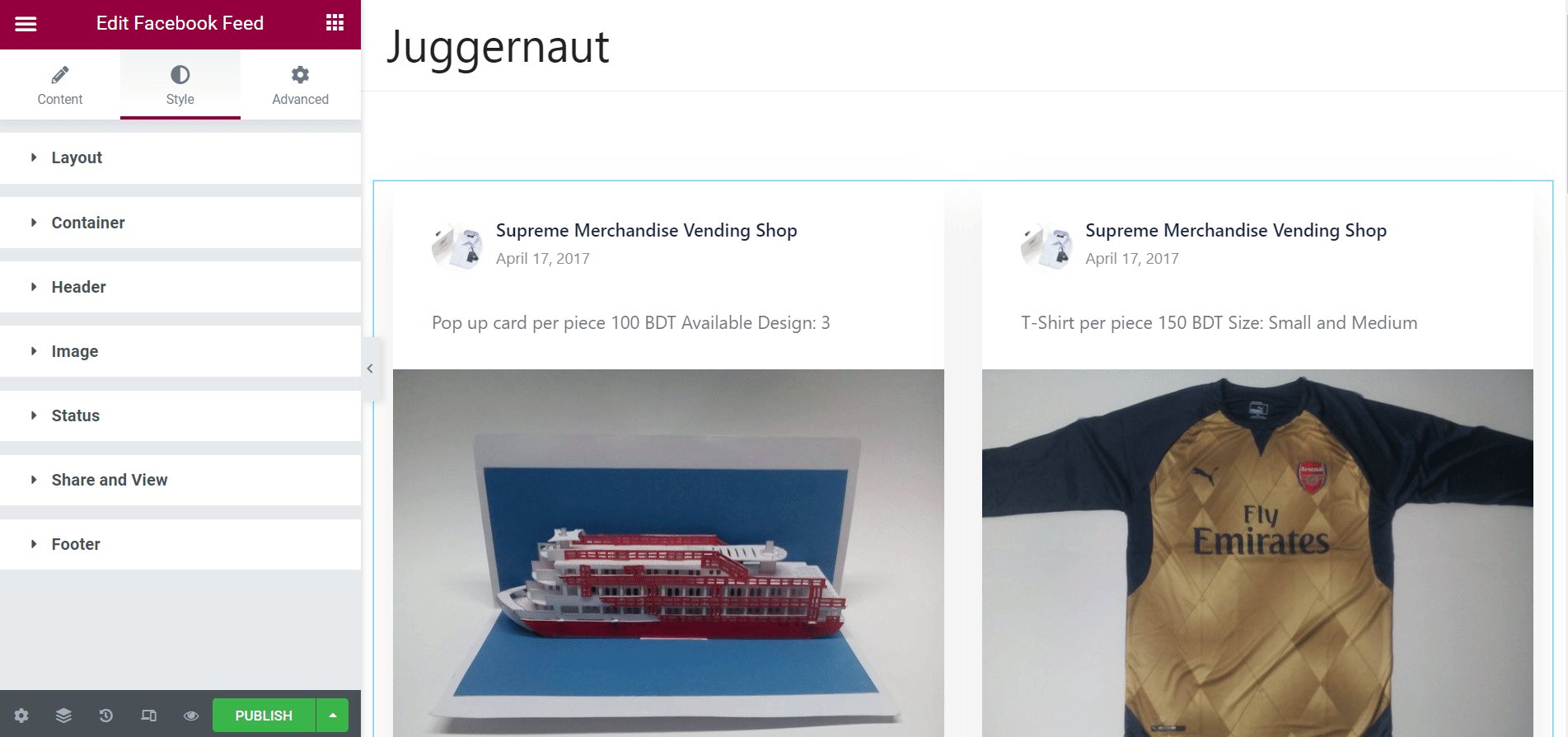
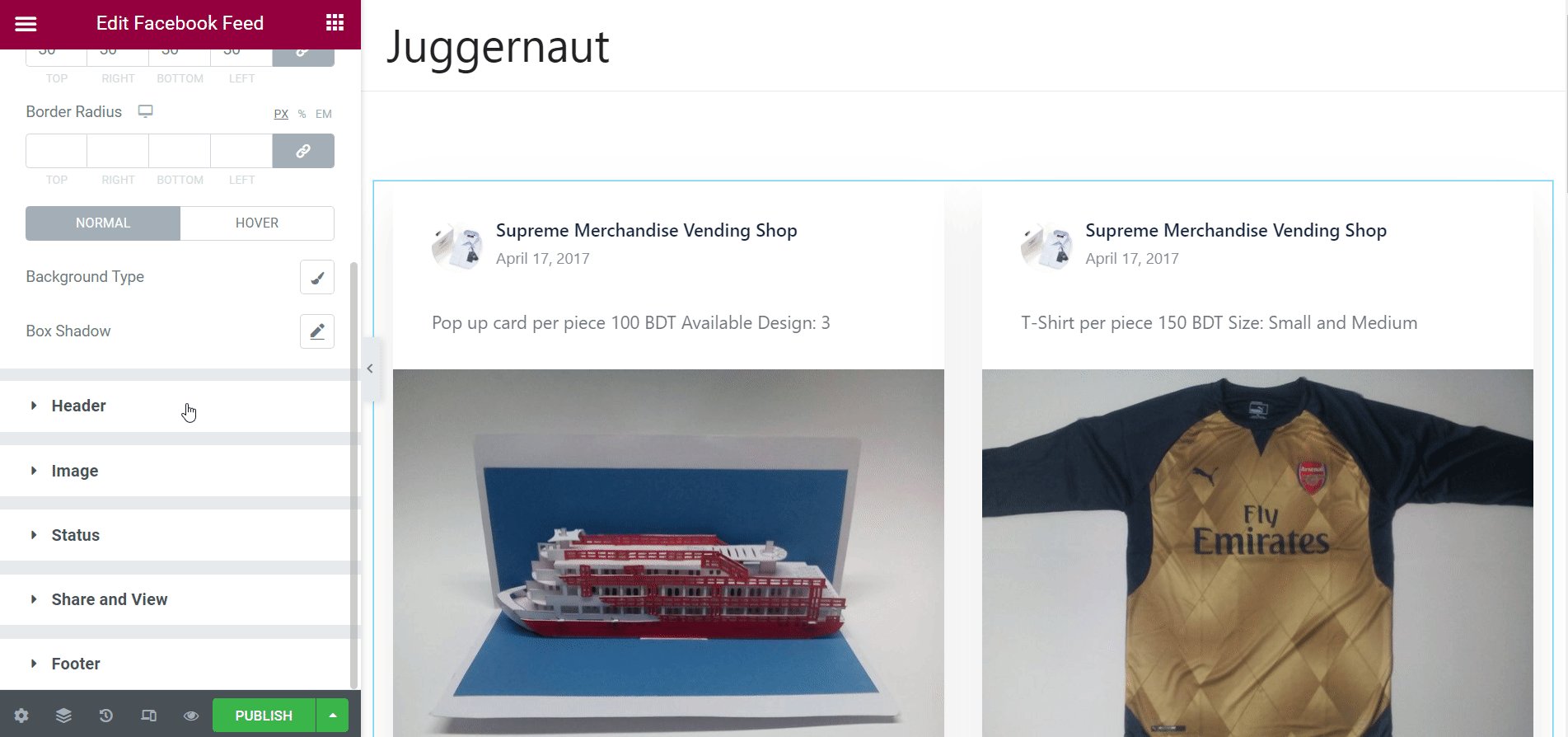
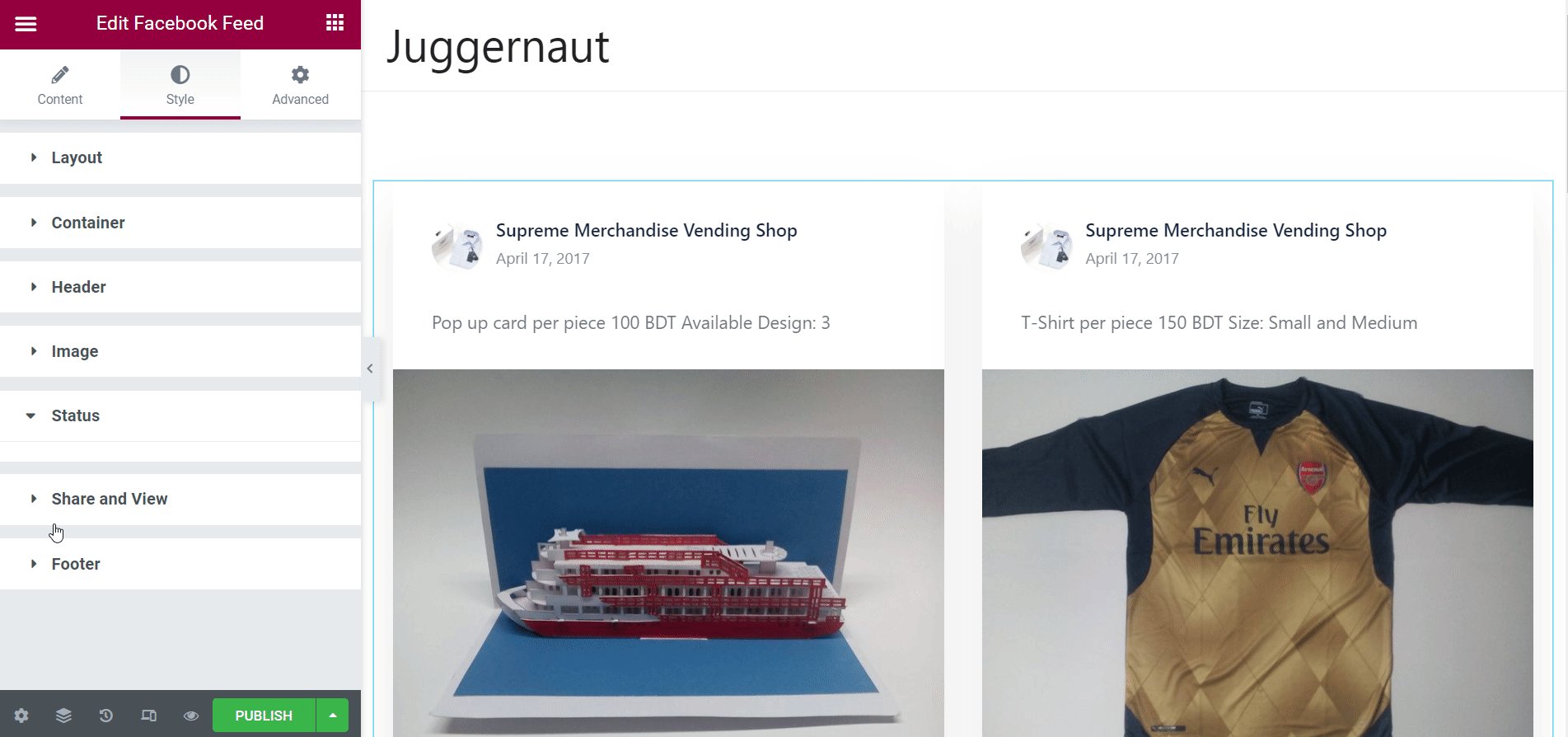
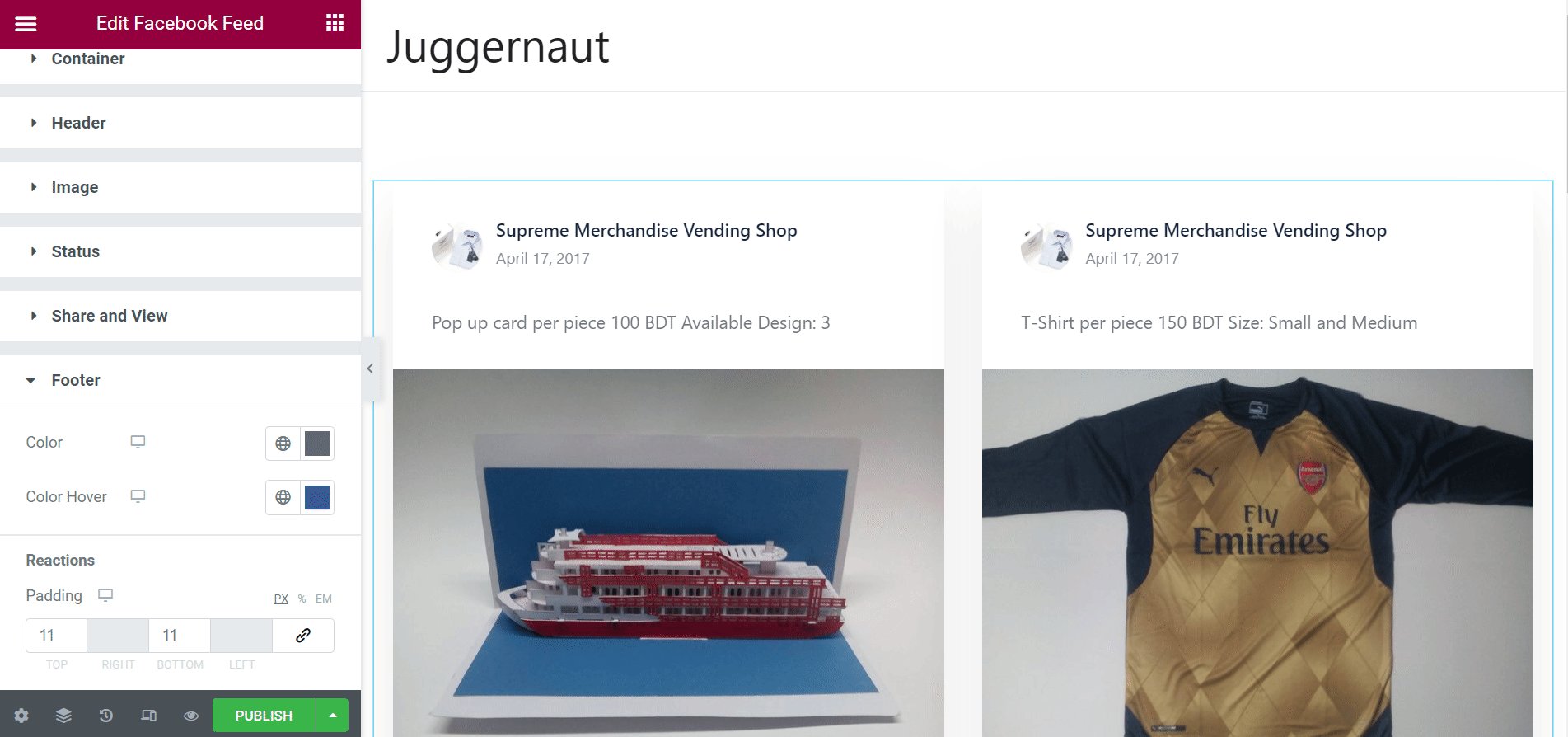
Passen Sie die Registerkarte „Stil“ an:
Auf der Registerkarte „Stil“ können Sie weitere Parameter wie Layout, Container, Kopfzeile, Fußzeile, Medien und Link steuern. Im Abschnitt „Layout“ finden Sie Steuerelemente wie „Gutter“ und „Merge Button“, die Sie mit Schiebereglern anpassen können. Ebenso gibt es weitere Parameter, die Sie entsprechend Ihren Anforderungen anpassen können.

Schlussbemerkungen:
So können Sie es tun Fügen Sie den WordPress-Facebook-Feed hinzu Fügen Sie mit ElementsKit Ihre Website hinzu und bewerben Sie Ihr Unternehmen. Dadurch werden sich Ihre Conversions und Verkäufe verdoppeln.
Das ist alles, was ich in diesem umfassenden Tutorial für Sie hatte. Hoffentlich hat Ihnen diese Schritt-für-Schritt-Anleitung enorm geholfen. Bevor ich mich von Ihnen verabschiede, vergessen Sie nicht, uns durch unsere zu folgen Facebook Seite.
Möchten Sie wissen, wie Sie eine Facebook-Werbekampagne für Ihr Unternehmen durchführen können? Klicken Sie auf den Link unten, um eine ganzheitliche Vorstellung von der Schaltung von Facebook-Anzeigen zu erhalten.



Schreibe einen Kommentar