Hinzufügen Bedingte Logik für Elementor-Formulare kann die Formularübermittlungsraten steigern.
Wie? Nun, weil das Elementor-Formular mit bedingter Logik sicherstellen kann, dass Ihre Kunden keine unnötigen Felder ausfüllen müssen. Dadurch bietet es ein besseres Benutzererlebnis.
Wissen Sie, was das Beste an diesen Formularen ist?
Das Beste daran ist, dass das Erstellen einer bedingten Logikform für Elementor eine einfache Aufgabe ist, insbesondere wenn Sie diesem Artikel folgen. In In diesem Blog erfahren Sie, wie man eine baut Elementor conditional logic form using MetForm, the best WordPress conditional form builder in just 5 steps.
Moreover, you will learn the advantages and use case of it.
Lesen Sie also weiter….
Quick Overview
This tutorial includes lorem ipsum dolor sit amet.
Tools Used: Elementor, MetForm free, & MetForm pro.
Steps you need to follow while creating conditional form with MetForm:
1. Install required plugins.
2. Add MetForm widget.
3. Create form to a WordPress page.
4. Integrate conditional logic to form fields.
5. Customize other form settings such as confirmation, notification, etc.
What is Conditional Logic in Forms?
Bedingte Logik in Formularen ist eine Möglichkeit, die Funktionsweise eines Formulars basierend auf Benutzereingaben zu steuern. Sie können bestimmte Formularfelder oder mehrere Felder ausblenden und sie erst sichtbar machen, nachdem Ihr Benutzer eine bestimmte Aktion ausgeführt oder einen bestimmten Wert in Ihren Formularen ausgewählt hat.
Dies ist heutzutage eine gängige Praxis in WordPress-Formularen. Fahren Sie mit dem nächsten Abschnitt fort, um herauszufinden, warum bedingte Logik beliebt ist und wann sie normalerweise in ihren Formularen verwendet wird.
Warum und wann sollte bedingte Logik in Elementor-Form verwendet werden?
Bedingte Formulare sind sehr effektiv, um sicherzustellen, dass Ihre Kunden beim Ausfüllen Ihrer Formulare das beste Erlebnis haben. Außerdem stellt es sicher, dass Sie genau die Datenmenge erhalten, die Sie benötigen.
Sie fragen sich, wie?
Nun ja, Kunden haben keine besondere Freude daran, Formulare auszufüllen. Seien wir ehrlich, es ist nicht wirklich irgendjemandes Hobby!
Darüber hinaus ist es offensichtlich, dass Ihre Benutzer verärgert sind, wenn Sie sie bitten, Informationen herauszugeben, die für sie nicht besonders hilfreich/relevant sind.
Und genau hier kommt die bedingte Logik in Formularen zum Einsatz. Mit bedingter Logik können Sie sicherstellen, dass Ihre Formulare Benutzer nur auffordern, die relevanten Informationen und nicht alle Felder im Formular auszufüllen.
Grundsätzlich folgt die bedingte Form in Elementor der „Wenn-Bedingung“-Logik. Wenn beispielsweise Bedingung A wahr ist, wird Aktion X ausgeführt, andernfalls nicht. Sie können auch mehrere Bedingungen für eine einzelne Aktion einrichten. Beispielsweise wird Aktion
Lassen Sie uns über ein Beispiel aus dem wirklichen Leben sprechen. Angenommen, Sie möchten wissen, wie viele Kinder man zu einer Veranstaltung mitbringen wird.
Jetzt müssen Sie nicht mehr jeden bitten, die Anzahl der Kinder anzugeben. Sie können sie zunächst fragen, ob sie planen, Kinder mitzubringen, und sobald sie „Ja“ sagen, können Sie im Formular die Option anzeigen, auszuwählen, wie viele Kinder sie mitbringen möchten.
Auf diese Weise müssen diejenigen Personen, die kein Kind mitbringen, nicht die Anzahl der Kinderfelder ausfüllen. Tatsächlich verfügen sie über ein kürzeres Formular, das sie dazu motiviert, das Formular zu Ende auszufüllen, anstatt es mittendrin abzubrechen.
Zusammenfassend sind hier die Vorteile der Verwendung von bedingter Logik in Elementor-Form aufgeführt:
- Dies spart Benutzern Zeit, da Benutzer nur die für sie bestimmten Felder ausfüllen müssen.
- Verbessert die Benutzererfahrung, da bedingte Formulare bequemer sind.
- Ermutigt Benutzer zum Ausfüllen des Formulars, da es kürzer ist als diejenigen ohne bedingte Logik.
- Sie erhalten alle relevanten Informationen und eine erhöhte Formulareinreichungsrate.
Nachdem Sie nun wissen, wie nützlich bedingte Logik sein kann, fahren wir mit dem nächsten Abschnitt fort, in dem Sie erfahren, wie Sie bedingte Logik zum Elementor-Formular hinzufügen.
How to build conditional logic Elementor form: Step-by-step guide
Befolgen Sie alle Schritte sorgfältig, um Ihr Elementor-Formular mit bedingter Logik in wenigen Augenblicken zu erstellen.
Schritt 1: Installieren Sie die erforderlichen Plugins
Um bedingte Logik zu einem Elementor-Formular hinzuzufügen, zusammen mit Elementor Für die kostenlose Version müssen Sie den Elementor-Formularersteller MetForm installieren. Sie werden beides brauchen
- MetForm (Frei)
- MetForm Pro
Sie können einen Blick darauf werfen Dokumentation wenn Sie Hilfe bei der Installation und Aktivierung von MetForm benötigen.
Notiz: Sie benötigen nicht die Elementor Pro-Version, um eine bedingte Logikform hinzuzufügen.
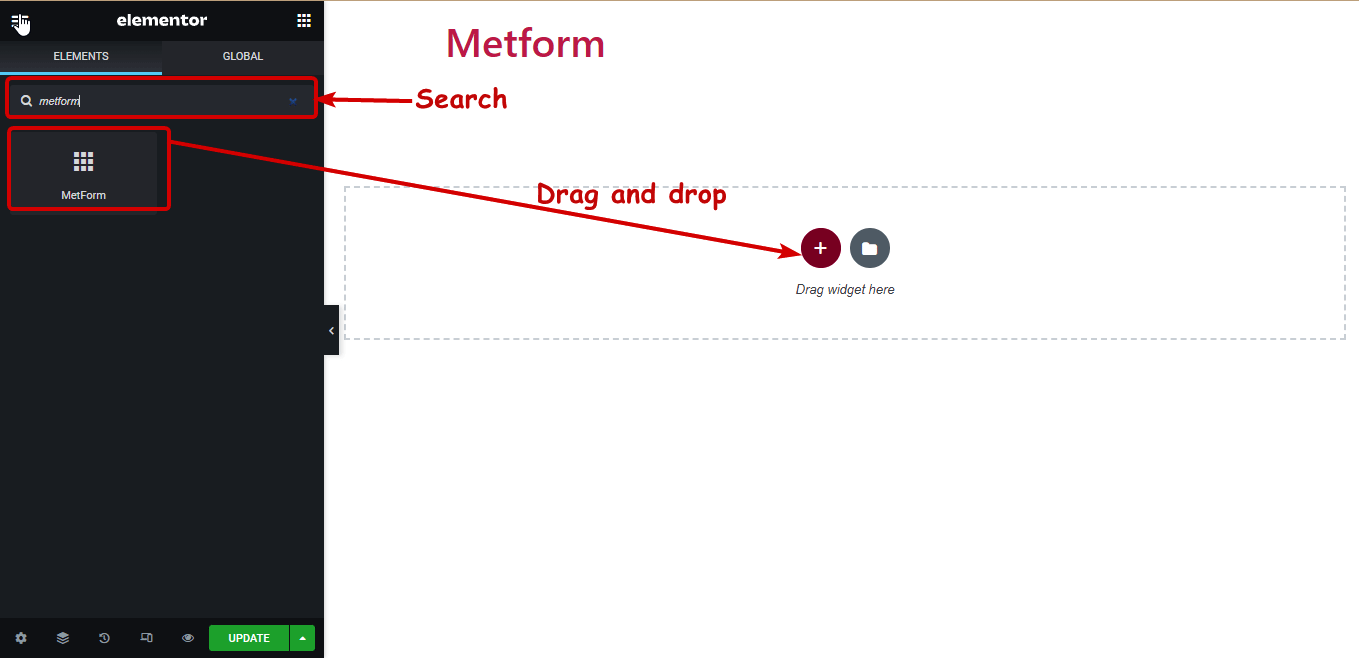
Schritt 2: Ziehen Sie das MetForm-Widget per Drag & Drop auf Ihre Elementor-Seite
Gehen Sie nun zu der Seite, auf der Sie Ihr bedingtes Elementor-Logikformular hinzufügen möchten. Sie können das bedingte Formular zu einer vorhandenen Seite hinzufügen oder eine neue Seite erstellen. Stellen Sie jedoch sicher, dass Sie sich auf dem befinden Bearbeiten mit Elementor Modus.

Suchen Sie nun nach MetForm. Sobald Sie das Widget gefunden haben, Drag & Drop es auf der Seite.

👉👉 Sie können auch unseren Blog besuchen So erstellen Sie ein WordPress-Umfrageformular in Elementor mit MetForm
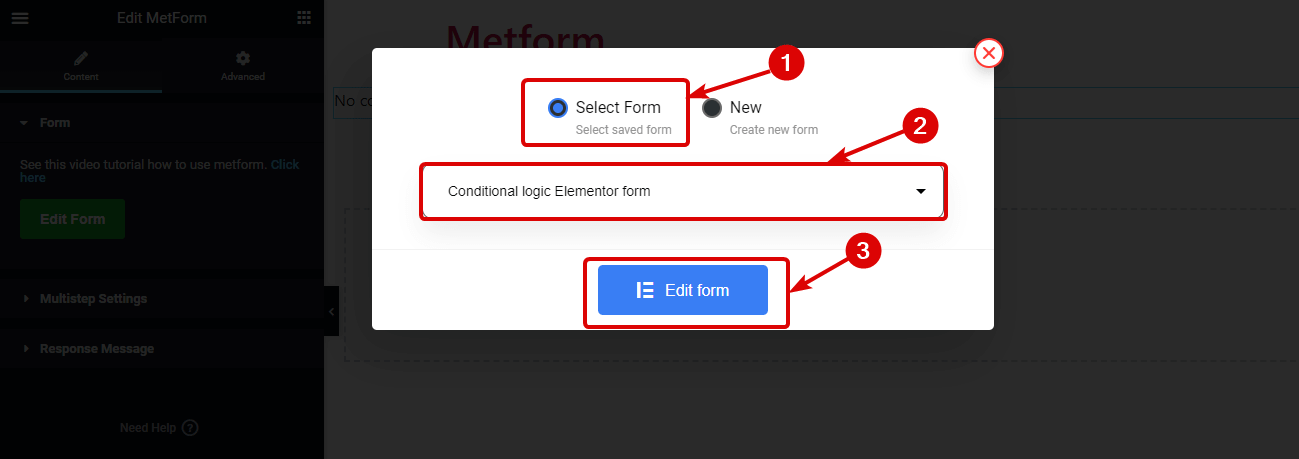
Schritt 3: Erstellen/Fügen Sie ein Formular zu Ihrer Seite hinzu
Now, you can either pick an existing MetForm conditional logic form or create a new one. To create a new form or add an already existing one with WordPress conditional form builder, Klicken Sie auf die Schaltfläche Formular bearbeiten.

Ich habe bereits ein Demo-Buchungsformular erstellt, also werde ich es tun
- Wählen Sie „Formular auswählen“.
- Wählen Sie mein vorhandenes Formular aus mit dem Namen „Bedingte Logik-Elementor-Form“ aus dem runterfallen.
- dann klicken Sie auf Formular bearbeiten.

🔔🔔 Wenn Sie wollen Erstellen Sie Ihr Formular mit MetForm von Grund auf, schauen Sie sich unseren Blog an
👉👉 So erstellen Sie mit MetForm ein mehrstufiges Kontaktformular von Grund auf.
Schritt 4: Fügen Sie den Elementor-Formularfeldern die bedingte MetForm-Logik hinzu
Mit der Bedingungsfunktion von MetForm können Sie ein Formular erstellen Ein-/Ausblenden von Feldern basierend auf mehreren Bedingungen Zum Beispiel, wenn das abhängige Feld ist leer, nicht leer, gleich (entspricht einem Wert), nicht gleich, größer als, größer als gleich, kleiner alsusw. Darüber hinaus können Sie anpassen, ob alle Bedingungen oder nur eine davon erfüllt sein müssen, damit die Aktion ausgeführt werden kann.
In diesem Artikel werde ich einige dieser Bedingungen anwenden. Sie können die gleichen Schritte ausführen, um alle Bedingungen anzuwenden. Um eine beliebige Bedingung anzuwenden, müssen Sie die folgenden Schritte ausführen:
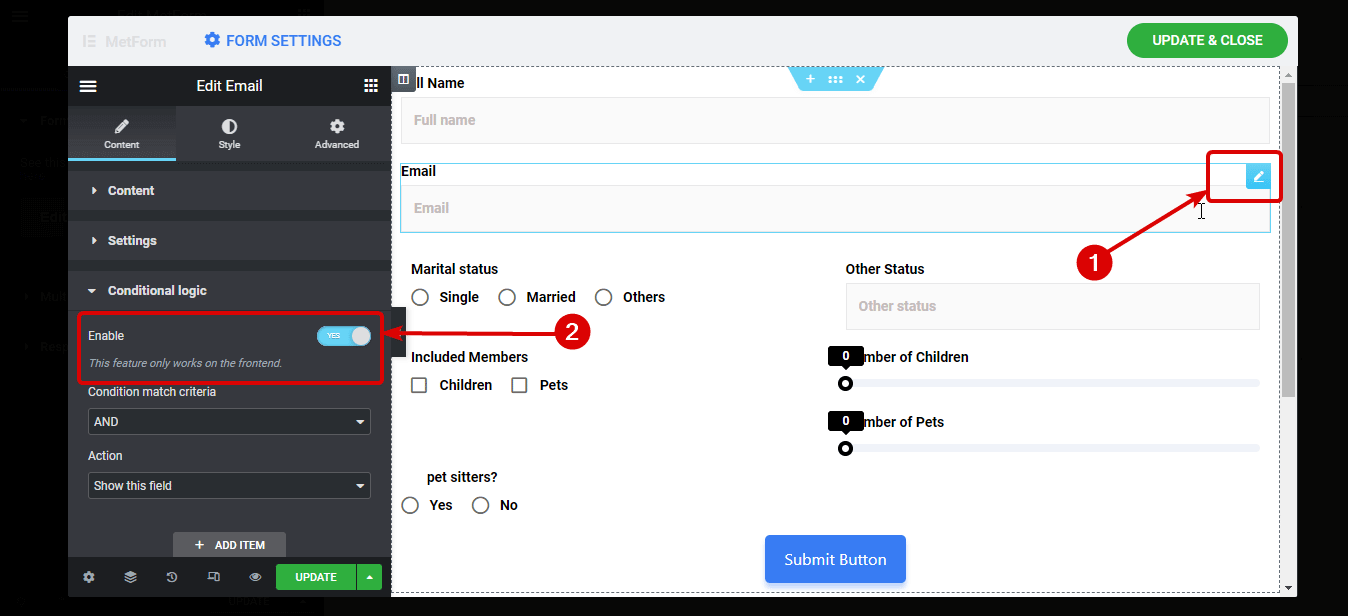
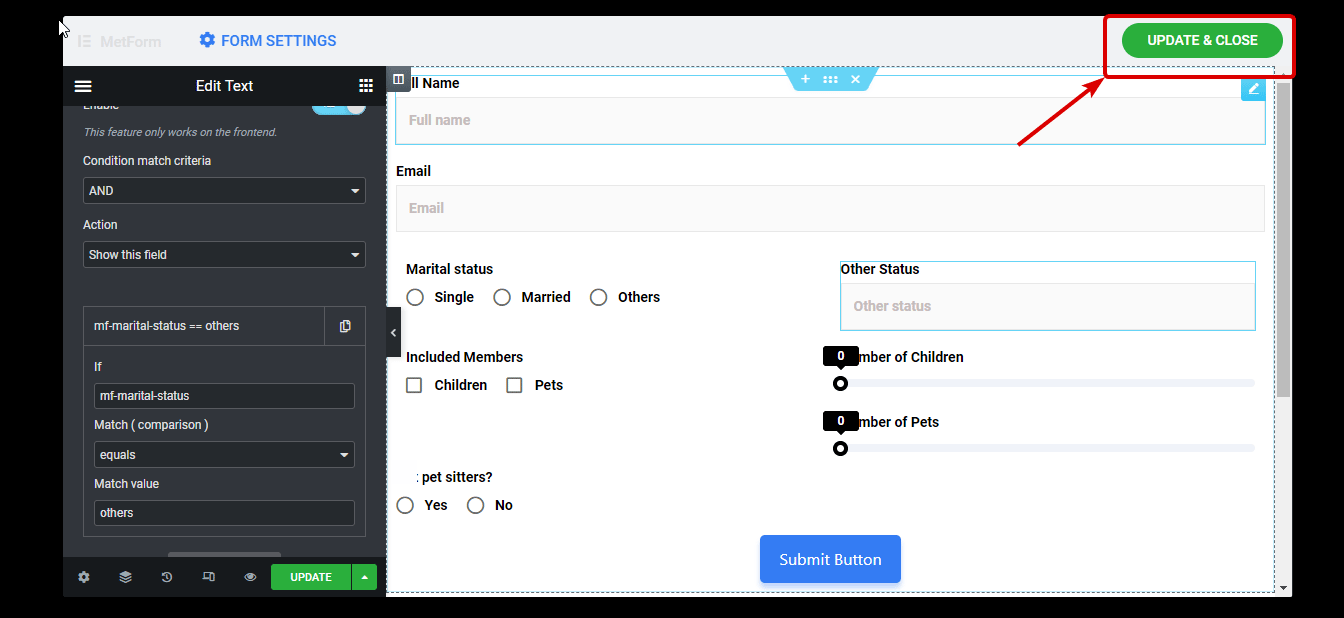
1️⃣ Bearbeiten Sie das Feld und aktivieren Sie die bedingte Logik
Dazu im Formularfeld Klicken Sie oben rechts auf das Bearbeitungssymbol, dann im linken Einstellungsfeld und scrollen Sie dann ein wenig nach unten Erweitern Sie die Option Bedingungslogik und schlussendlich Aktivieren Sie die Schaltfläche „Aktivieren“.

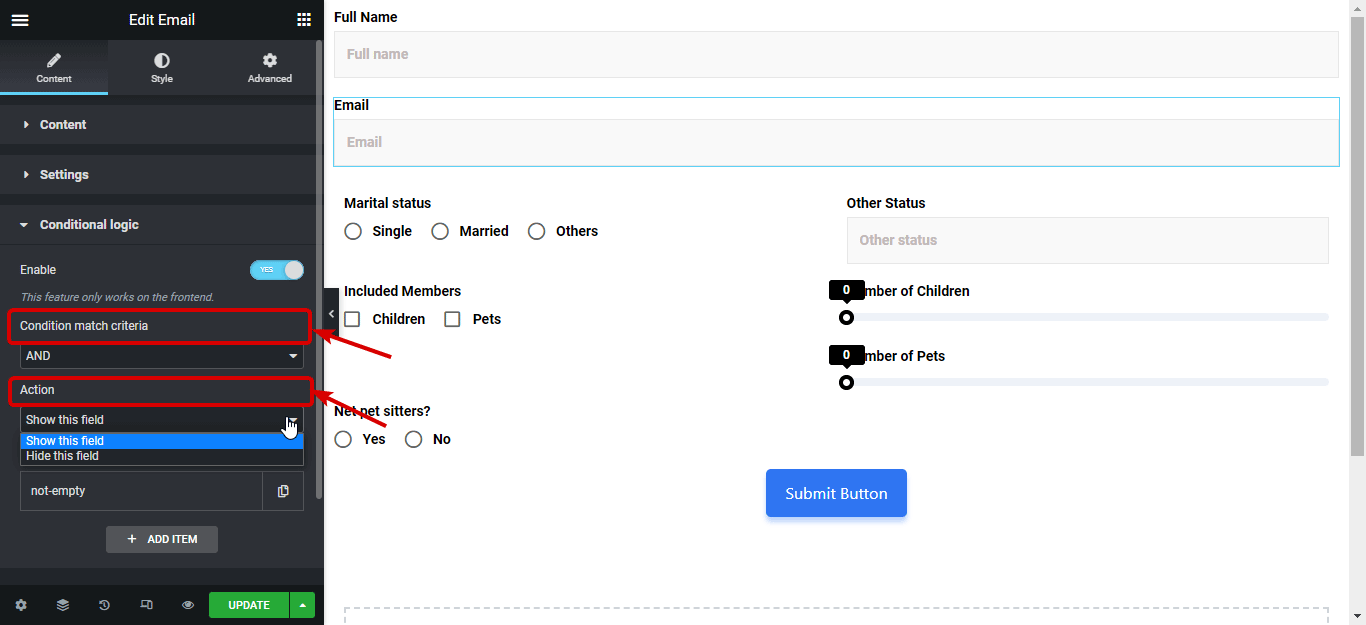
2️⃣ Legen Sie die Kriterien und die Aktion fest
Wählen Sie nun das aus Bedingungsübereinstimmungskriterien als UND/ODER und Aktionstyp als Dieses Feld anzeigen/dieses Feld ausblenden aus dem Dropdown-Menü.

3️⃣ Legen Sie die Bedingung fest
Jetzt ist es an der Zeit, die Bedingung festzulegen, eine Bedingung festzulegen
- Klick auf das + NEUES Element HINZUFÜGEN
- Auf der Wenn-Feld, Fügen Sie den Namen des Feldes hinzu, gegen das Sie möchten die Bedingung hinzufügen
- Von dem Übereinstimmung (Vergleich) Wählen Sie im Dropdown-Menü die Bedingung aus.
Ich möchte beispielsweise das Feld „E-Mail“ nur sichtbar machen, wenn das Feld „Vollständiger Name“ nicht leer ist. Wenn also jemand nur seinen Namen eingibt, wird das E-Mail-Feld sichtbar angezeigt. Dafür werde ich es tun
- Kopieren Sie den Namen des Textfelds „Vollständiger Name“.
- Kehren Sie zum Abschnitt zur bedingten Logik des E-Mail-Felds zurück und Fügen Sie es in das „Wenn-Feld“ ein.
- Zum Schluss wählen Sie nicht leer von dem Dropdown-Liste „Übereinstimmung“ (Vergleich).

Befolgen Sie genau diese Schritte, um je nach Ihren Anforderungen allen bedingten Formularfeldern von Elementor oder einigen wenigen bedingte Logik hinzuzufügen.
Notiz: Wenn Sie wollen Legen Sie Bedingungen für Formularfelder wie Radio oder Checkbox fest Wenn Sie mehrere Optionen haben, müssen Sie dies auch tun Geben Sie den Feldnamen in das Feld „Wenn“ ein und legen Sie den Wert der Optionen im Optionsfeld/Kontrollkästchen im Feld „Übereinstimmungswert“ fest.
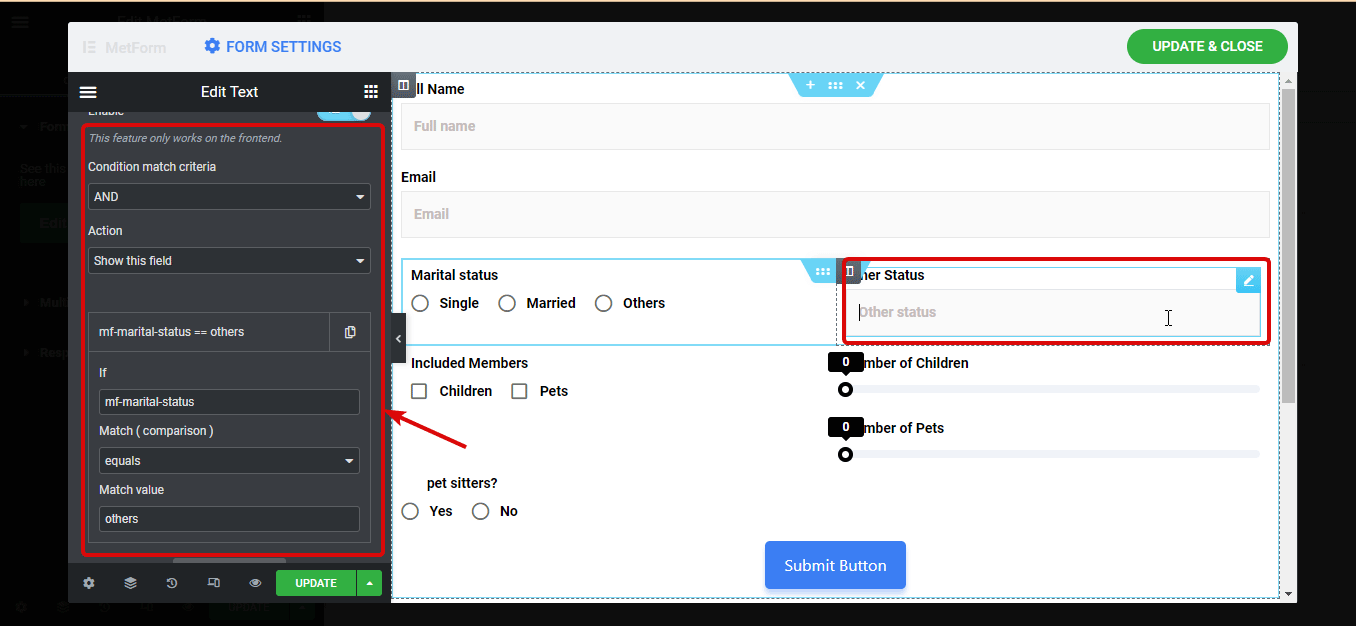
Zum Beispiel, um Lassen Sie das Feld „Anderer Status“ nur erscheinen, wenn jemand andere auswählt als ihren materiellen Status müssen Sie
- Wählen Match (Vergleich) auf Augenhöhe
- Kopieren Sie den Feldnamen „Familienstand“.
- Paste es zum „Wenn“-Option der bedingten Logik von „Anderer Status“.
- Kopieren Sie den Wert der Option „Andere“. von dem Feld Familienstandsverhältnis
- Dann füge es ein zum „Übereinstimmungswert“ Option der bedingten Logik von Other Status

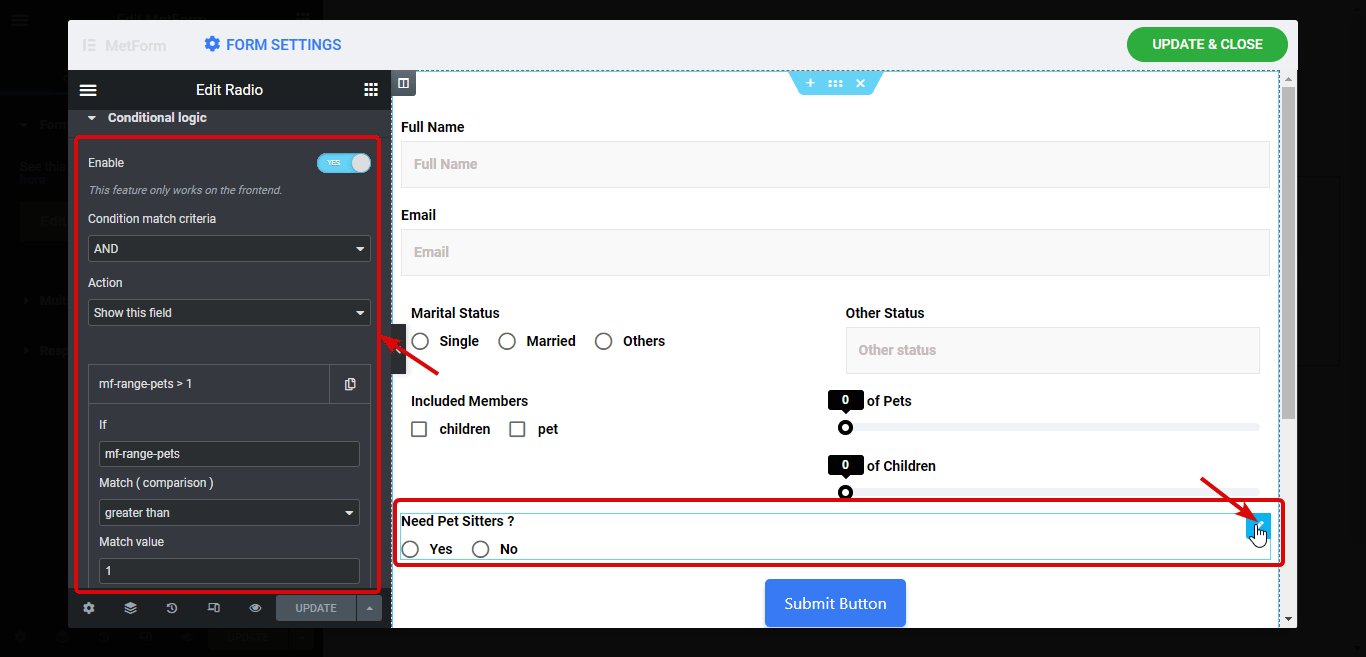
Ich habe die gleichen Schritte befolgt, um das zu machen Brauchen Sie Tiersitter Form nur sichtbar, wenn die Die Anzahl der Haustiere ist größer als 1.

✨✨ Das Hinzufügen von Formularen in einem Popup ist ein bewährter Lead-Magnet. Prüfen Sie, wie Sie können Fügen Sie in nur 3 Schritten Formulare im modalen Popup hinzu.
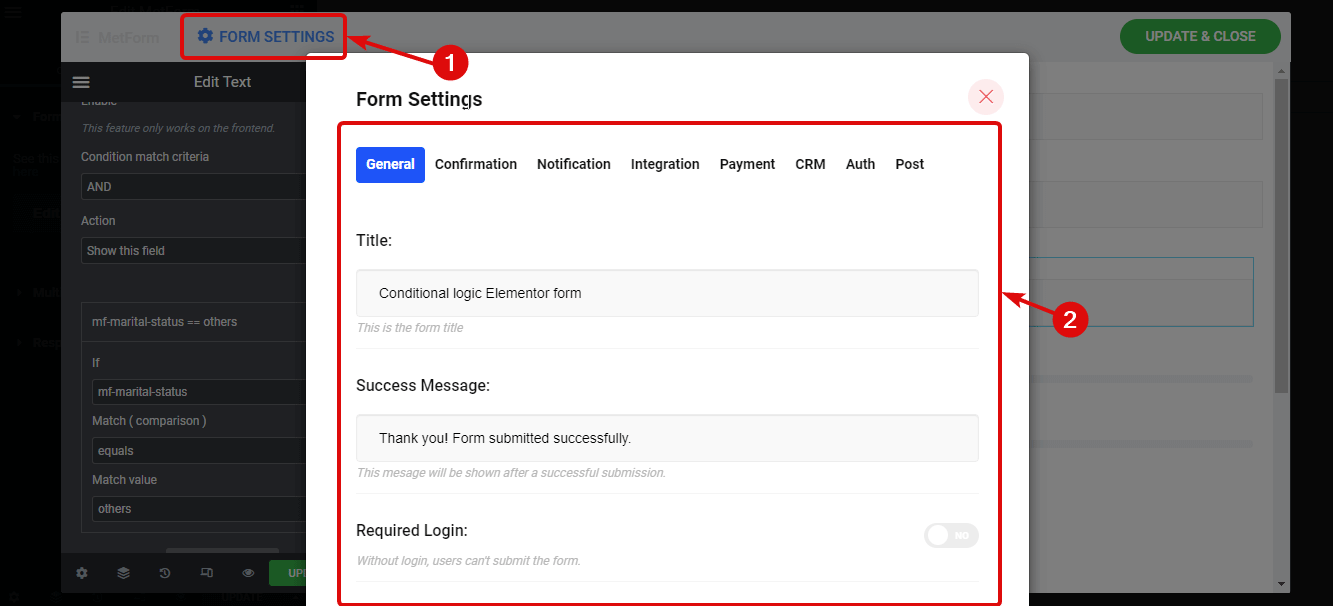
Wenn Sie mit dem Hinzufügen der gesamten bedingten Logik zu Ihrem Elementor-Formular fertig sind, klicken Sie auf FORMULAREINSTELLUNGEN um verschiedene Einstellungen anzupassen. Sie können
- Passen Sie Titel, Erfolgsmeldung, erforderliche Anmeldung, Anzahl der Aufrufe usw. in den allgemeinen Einstellungen an.
- Unter den Bestätigungseinstellungen können Sie Optionen wie das Einschalten der Bestätigung, das Festlegen von E-Mail-Betreff, E-Mail von, Von E-Mail und Dankesnachricht usw. anpassen.
- Unter Benachrichtigungseinstellungen erhalten Sie E-Mail-Benachrichtigungsoptionen wie „Benachrichtigungs-E-Mail an den Administrator aktivieren“, „E-Mail-Betreff“, „E-Mail an“, „E-Mail von“, „Administratornotiz“ usw.
You can also set the different Payment and CRM integrations if you want with this best WordPress conditional form builder. For more details on these topics, check out the Dokumentation. After making all the changes scroll down and click on save changes.

Klicke auf AKTUALISIEREN & SCHLIESSEN um das soeben erstellte bedingte Formular zu speichern.

Wenn Sie nun auf die Schaltfläche „Vorschau“ klicken, sollten Sie Ihr bedingtes Elementor-Formular wie das unten gezeigte sehen:

So verwenden Sie die vorgefertigte Vorlage von MetForm, um ein bedingtes Formular in Elementor hinzuzufügen
Wenn Sie nun nach einer vorgefertigten Vorlage für ein Elementor-Formular mit bedingter Logik suchen, können Sie keine bessere Option als MetForm finden. Weil dieser WordPress-Formular-Builder Folgendes bietet 6+ vorgefertigte Elementor-Formularvorlagen für bedingte Logik.
Um die vorgefertigten bedingten Formen von MetForm zu verwenden, wenn Sie den dritten Schritt des oben genannten Prozesses erreichen, scrollen Sie ein wenig nach unten, um alle bedingten Formen zu finden. Um das von Ihnen bevorzugte Formular auszuwählen, Klicken Sie auf das Formular und dann Klicken Sie auf Formular bearbeiten.

Wenn das Formular geladen wird, klicken Sie auf AKTUALISIEREN & SCHLIESSEN und speichern Sie schließlich Ihre Seite. Hier ist eine Vorschau des vorgefertigten Elementor-Formulars für bedingte Logik von MetForm:

🔔🔔 In Verbindung stehende Artikel:
👉 MetForm vs. Contact Form 7 vs. Gravity Forms: Welches ist der beste Form Builder?
👉 So erstellen Sie ein ansprechendes Bewerbungsformular für eine freie Stelle
👉 Wie erstelle ich Buchungsformulare in WordPress?
Ist Elementor SEO-freundlich?
Ja, Elementor erstellt schnelle und SEO-freundliche Websites, die von Suchmaschinen problemlos gecrawlt und indiziert werden können. Außerdem ist es mit den meisten SEO-Plugins kompatibel, die eine qualitativ hochwertige Optimierung Ihrer Website gewährleisten.
Sind Elementor-Formulare sicher?
Elementor bringt regelmäßige Verbesserungen und Sicherheitsfixes. Es verhindert unbefugten Zugriff durch die Verwendung einer SSL-Verschlüsselung. Aus diesem Grund sind die über Formulare übermittelten Daten geschützt.
Verfügen Elementor-Formulare über bedingte Logik?
Standardmäßig verfügen Elementor-Formulare nicht über bedingte Logikfelder. Sie müssen bedingte Logikfelder hinzufügen, indem Sie MetForm wie den Elementor-Formular-Builder verwenden.
Letzte Worte
Congratulations! Now you know how to add conditional logic to Elementor form fields using MetForm. I hope now you will use this process to make a user-friendly Elementor conditional logic form in your WordPress-Website.
Keep in mind that your job is to make sure that users are required to make minimal effort to fill out your form. And that’s why MetForm’s conditional features work amazingly. Besides, MetForm, the WordPress conditional form builder also supports shortcodes.
Vergessen Sie nicht die vorgefertigten Elementor-Formularvorlagen für bedingte Logik. Außerdem würde ich Ihnen wärmstens empfehlen, sich alle erstaunlichen Funktionen von MetForm anzusehen. Die erweiterten Funktionen davon WordPress-Plugin wird Ihnen helfen, optimiertere Elementor-Formulare zu erstellen.


Schreibe einen Kommentar