Endlich ist der Countdown abgelaufen!
WordPress 6.2 (Dolphy) wurde am 29. März 2023 veröffentlicht. Und dieses Mal konzentrierten sich die WordPress-Entwickler hauptsächlich von der Root-Ebene bis zur Spitze, um Komplexitäten zu beseitigen!
Ziel ist es, die Navigation durch die komplizierten Schritte, Einstellungen und Stile einfacher zu gestalten, um das Benutzererlebnis zu verbessern.
Darüber hinaus wird WordPress 6.2 mitgeliefert 11 neue Funktionen nach Abschluss von 4 Betaversionen, 354 Fehlerbehebungen für Redakteure, 292 Verbesserungen und mehr als 195 Tickets.
Im heutigen Artikel werde ich einen vollständigen Überblick darüber geben Was ist neu in WordPress 6.2? zusammen mit den wichtigsten Funktionseinführungen und Testverfahren.
Lass uns anfangen!
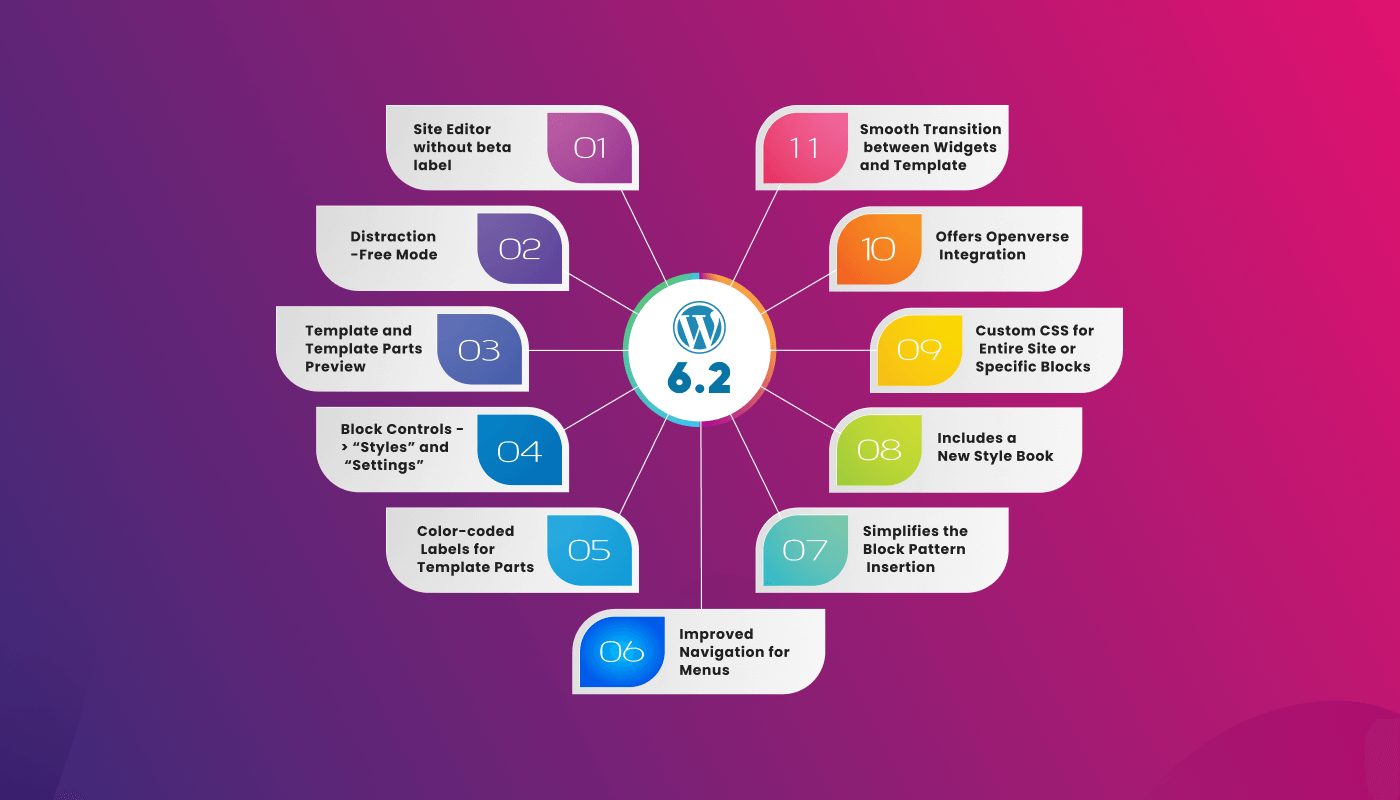
11 neue Funktionen in WordPress 6.2: Vollständiger Überblick

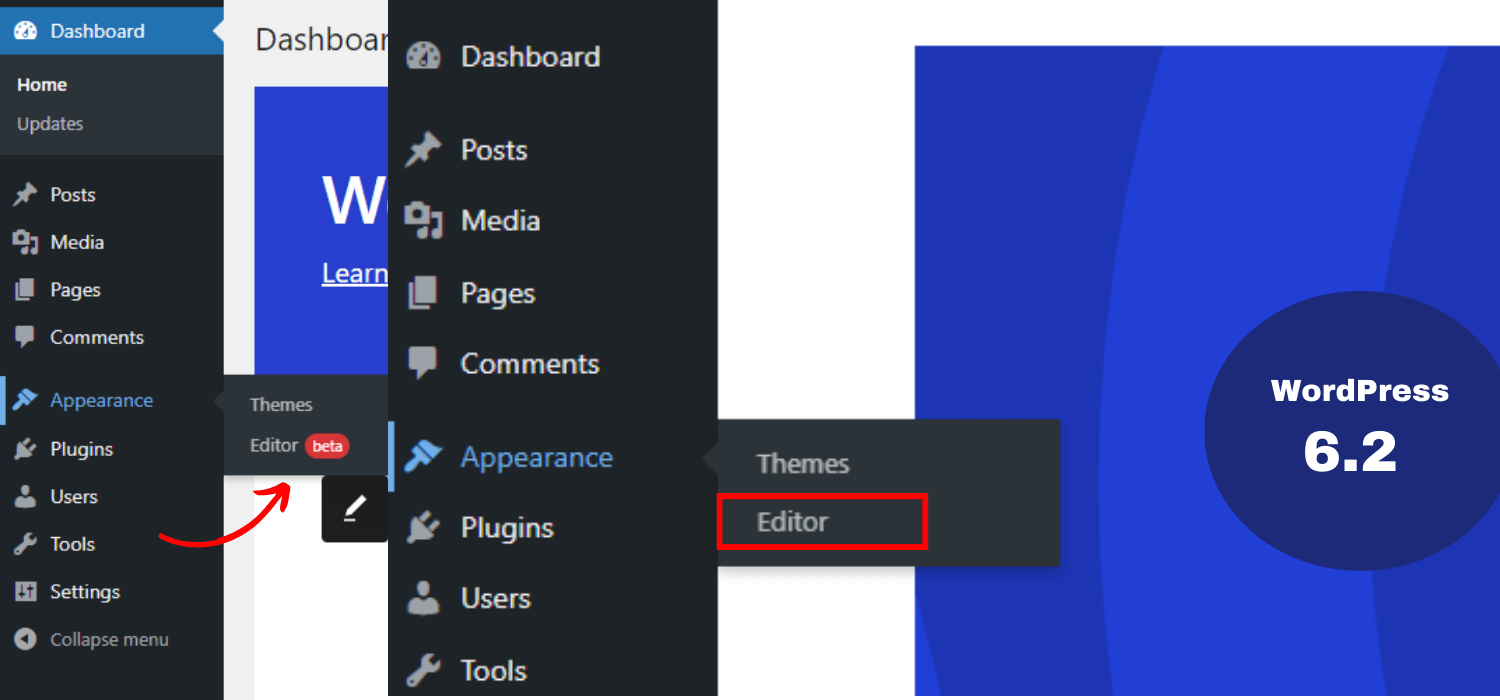
1. Die Bezeichnung „Beta“ wurde aus dem Site-Editor entfernt
Das erste, was Ihnen auffällt, ist der Editor ohne die Bezeichnung „Beta“. Bis zur WordPress-Version 6.1 haben wir den Editor als navigiert Aussehen -> Editor (Beta).
Und dieses Mal handelt es sich nicht nur um eine Namensänderung, sondern dieser Prozess beinhaltet ausführliche Diskussionen und mehrere Veröffentlichungen seit 5.9. Jetzt erhalten wir einen vollständigen und eleganten Editor.
Außerdem wirst du es tun alle Fehlerbehebungen erhalten und Verbesserungen für diesen Site-Editor wie die anderen Teile von WordPress.

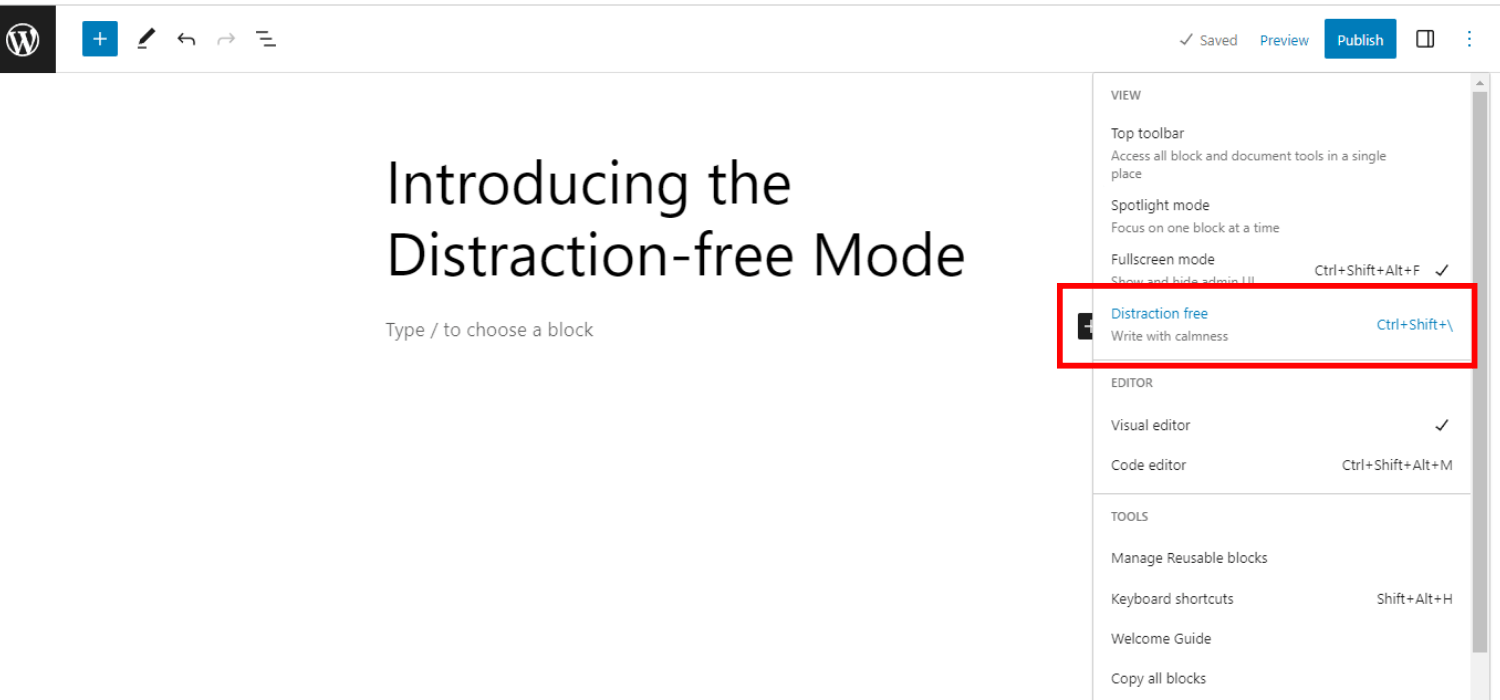
2. Einführung des ablenkungsfreien Modus
Als nächstes führt diese Version einen ablenkungsfreien Schreibmodus ein. Das bedeutet, dass Sie den Vollbild-Editor mit dem Titel und Inhalt der Seite/des Beitrags, an dem Sie arbeiten, sehen können.
Obwohl WordPress 5.4 standardmäßig über den Vollbild-Editor verfügt, verfügt es nicht über den ablenkungsfreien Modus. Deshalb kommt WordPress 6.2 mit sauberere Schnittstelle zum Schreiben und Bearbeiten.

Wenn Sie diesen Modus aktivieren, werden alle Editor-Steuerelemente ausgeblendet. Außerdem sind alle Symbolleisten weniger sichtbar, sodass Sie sich nur auf den Inhalt konzentrieren können.
Sie können diesen Modus wechseln an aus Wie von Ihnen erbeten. Insgesamt bietet Ihnen dieser Modus ein klares und konzentriertes Schreiberlebnis.
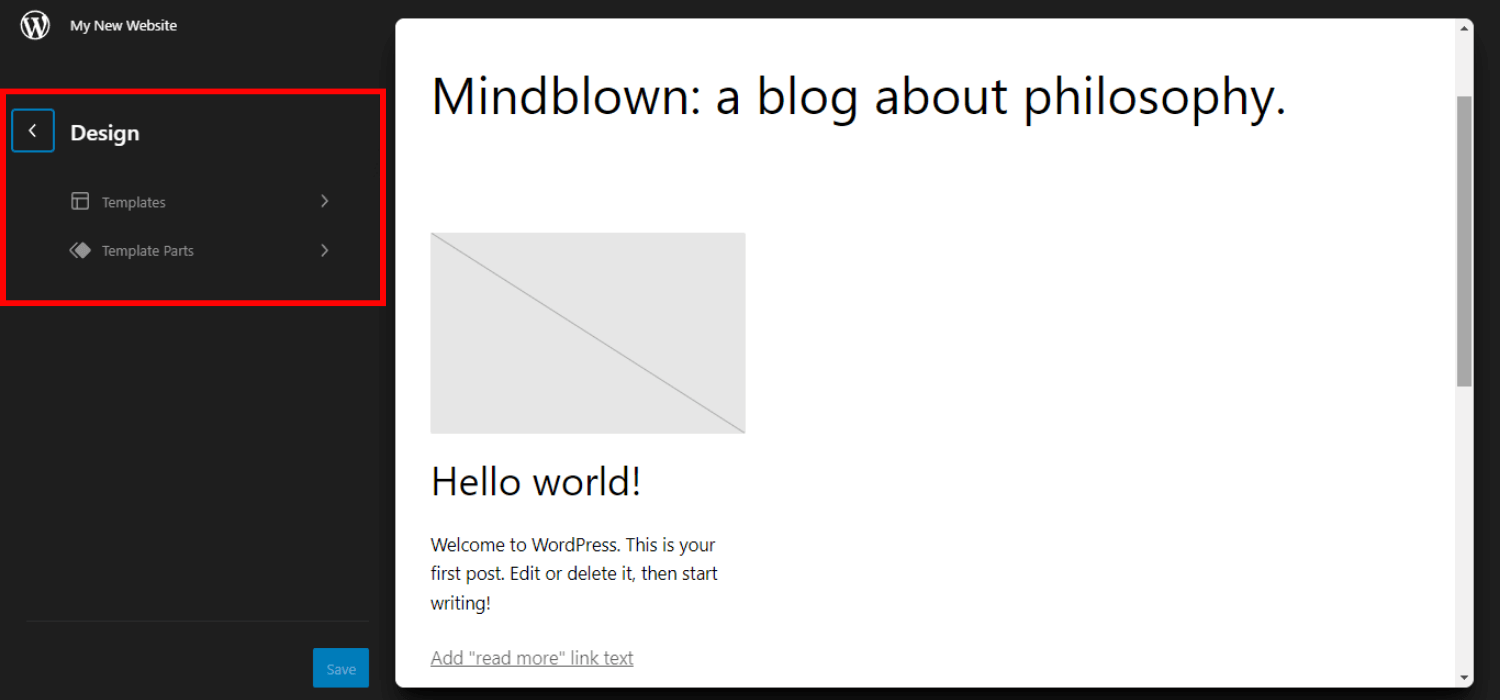
3. Zuerst die Vorschau der Vorlage und der Vorlagenteile anzeigen
Ein weiteres beeindruckendes Feature dieser Version besteht darin, dass zunächst die Vorschau der Vorlagen und Vorlagenteile angezeigt wird. Als Ergebnis können Sie Wählen Sie den genauen Teil/Abschnitt aus wo Sie bearbeiten möchten.
In den Vorgängerversionen von WordPress war das nicht möglich. Der Site-Editor hat die Home-Vorlage als Standardthema geladen. Und es scheint schwierig zu sein, insbesondere für den Anfänger, der irgendeinen Teil der Vorlagen bearbeiten möchte.
Mit WordPress 6.2 können Sie diese Probleme beseitigen um die Vorlagenvorschau zu laden Fenster zuerst. Dadurch können Sie mehrere Vorlagen durchsuchen und erhalten ein besseres Verständnis für die weitere Bearbeitung.
Es geht so -
- Gehe zum Aussehen -> Herausgeber
- Sie können die Optionen für sehen Vorlagen Und Vorlagenteile
- Klick auf das "Bearbeiten" Klicken Sie auf die Schaltfläche, indem Sie die Vorlage auswählen
- Ziehen Sie die Vorlagenteile per Drag & Drop
- Klicke auf Speichern nach der notwendigen Bearbeitung, um die Live-Vorschau zu sehen
- Klick auf das WordPress-Logo(obere linke Ecke), um die Seitenleiste des Vorlagenbrowsers zu laden

🔥 Bessere Musternavigation, Entwicklungsmodus und mehr! 🔥
👉 Vergessen Sie nicht, sich „Was ist neu in WordPress 6.3??“
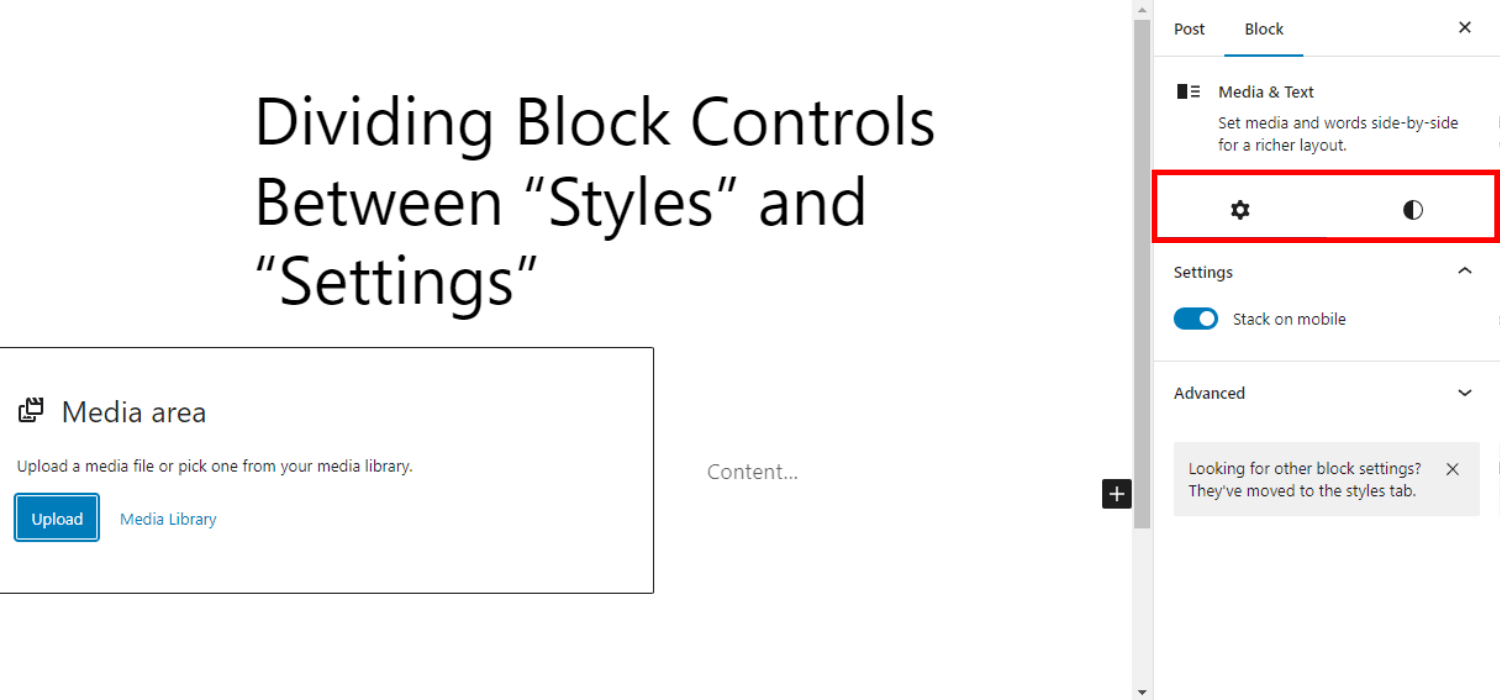
4. Blocksteuerelemente in „Stile“ und „Einstellungen“ aufteilen
Die Blockeinstellungen sind in WordPress 6.2 in zwei Unterbereiche unterteilt. Sie können durch die Blockeinstellungen navigieren als "Einstellungen" Und „Stile“.
In den Vorgängerversionen können Sie nur durch eine Blockeinstellung navigieren. Daher war es zeitaufwändig, die gewünschten Einstellungen oder Stile zu finden. Außerdem schien es für Anfänger schwierig zu sein, alle Stile zu kennen oder Steuerelemente einzustellen.
Jetzt trennt WordPress 6.2 sie voneinander. Und für die 2 einzelne Unterplatten, können Sie alles deutlich sehen, was jeder Block kann. Sparen Sie außerdem Zeit, indem Sie unnötiges Scrollen reduzieren, um das Gesuchte zu finden.
Insgesamt ermöglicht die Aufteilung in zwei Kategorien eine genauere Anpassung und Verwaltung der Blockeinstellungen.

5. Farbcodierte Etiketten für Vorlagenteile und wiederverwendbare Blöcke
Raten Sie mal, die WordPress-Version 6.2 enthält auch verschiedene Funktionen farbcodierte Etiketten für Schablonenteile und wiederverwendbare Blöcke, um diese schnell zu identifizieren!
Diese Eigenschaft fehlte in den vorherigen WordPress-Versionen. Dadurch war es nach längerer Zeit schwierig, die tatsächlichen Änderungen nachzuvollziehen, die Sie beim Navigieren vorgenommen haben.
Um das Erkennen unerwünschter Änderungen zu erleichtern und diese zu verhindern, kann Ihnen die Funktion der farbcodierten Etiketten in WordPress 6.2 auf jeden Fall helfen.

Überlegungen zur Kolorierung gelten für:
- Listenansicht (aktive Zustände, ruhend, schwebend)
- Kopfzeile Fußzeile
- Leinwand (Umrisse/Überlagerungen im Auswahlmodus)
- Symbolleiste blockieren
- Einfüger (Bausteinsymbol)
- Inspektor (Symbol in der Blockbeschreibung)
✨✨ Neugierig auf den Veröffentlichungsprozess dieser WordPress-Version?
👉👉 Sie können sich das ansehen Zeitplan für die Veröffentlichung von WordPress 6.2.
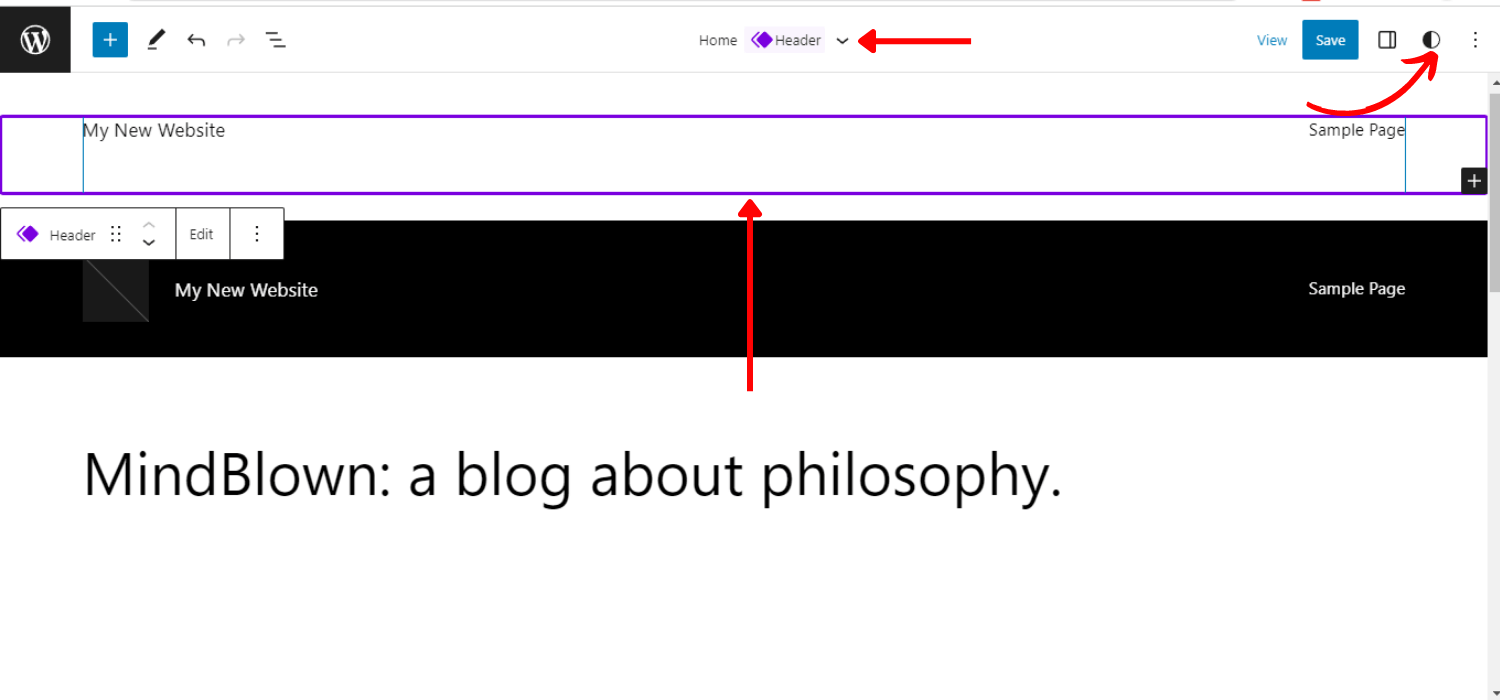
Diese WordPress 6.2-Version konzentriert sich auch auf die Menünavigationseigenschaft. Es kommt mit einer verbesserten Navigationsmenü um Menüelemente effizienter zu erstellen und zu verwalten.
Bisher mussten Benutzer die Navigationsmenüs im vollständigen Site-Editor hinzufügen. Um diesen Prozess benutzerfreundlicher zu gestalten, wurde in dieser Version ein Unterpanel unter dem Navigationsblock hinzugefügt.
Dadurch können Sie neue Menüelemente hinzufügen und diese in diesem Navigationsblock bearbeiten/entfernen, anstatt die Menüelemente inline zu bearbeiten.
- Gehe zum Aussehen → Herausgeber
- Wähle aus Header-Vorlage zum Bearbeiten
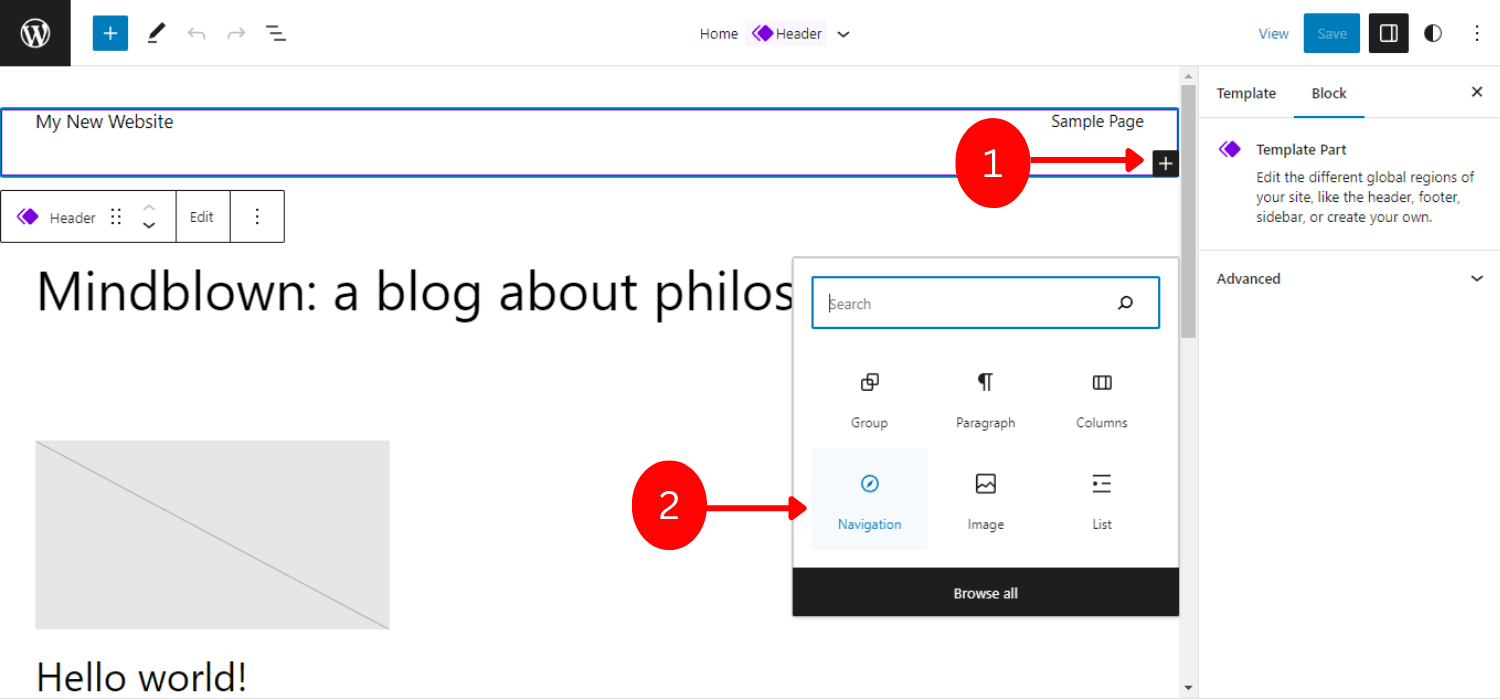
- Wählen Sie das Navigation Block

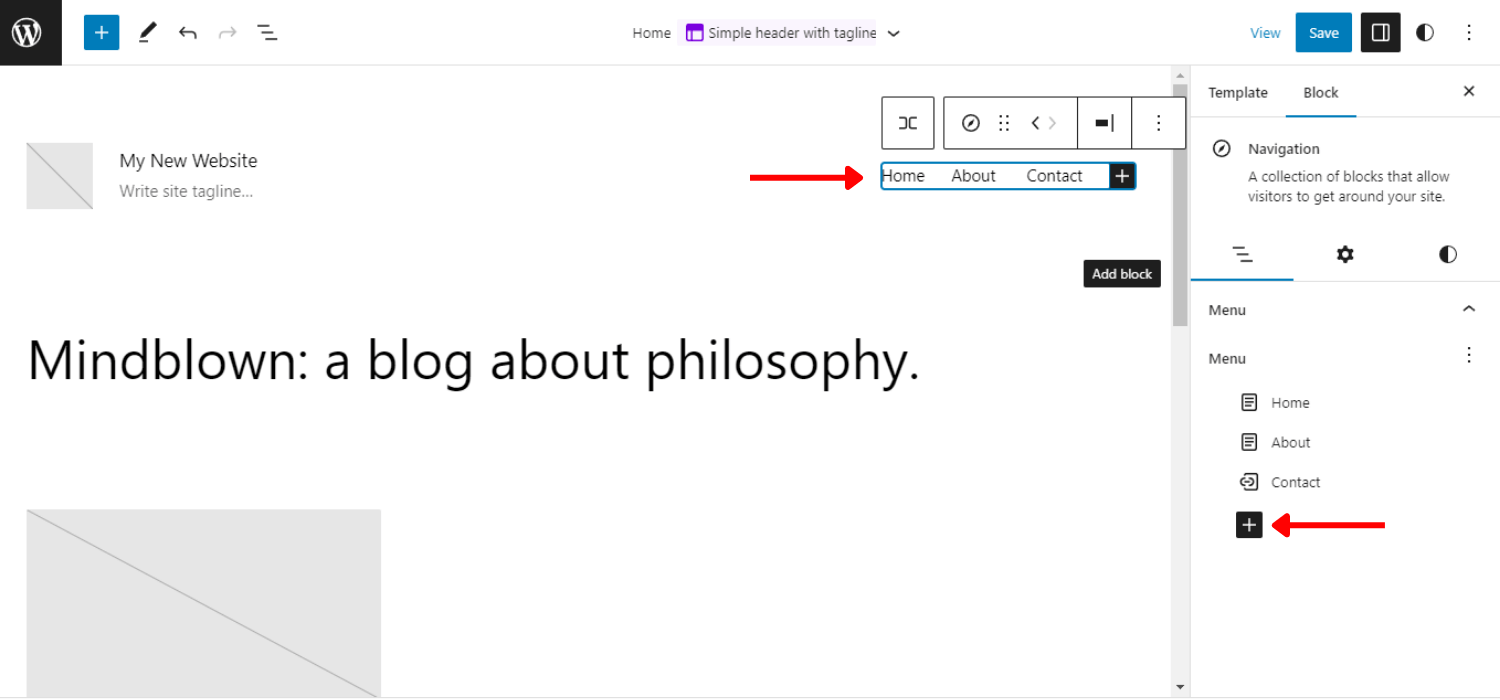
- Klicke auf Block hinzufügen (+) um einen neuen Menüpunkt hinzuzufügen
- Du kannst hinzufügen Seitenlinks und benutzerdefinierte Links
- Legen Sie ihre Eigenschaften fest, bearbeiten Sie die Elemente oder ordnen Sie sie neu an
- Klicke auf Dreipunkt um ein neues leeres Menü zu erstellen oder das vorherige neu zu laden

Diese erstaunliche Menünavigationsfunktion können Sie über die rechte Blockeinstellung Ihrer WordPress-Taskleiste erstellen, bearbeiten und verwalten.
✨✨ Möchten Sie ein vertikales Menü erstellen?
👉👉 Schauen Sie sich das an – So erstellen Sie ein vertikales Menü in WordPress
7. Vereinfachtes Einfügen von Blockmustern
Die Vereinfachung des Einfügens von Blockmustern ist eine weitere bemerkenswerte Funktion der WordPress-Version 6.2.
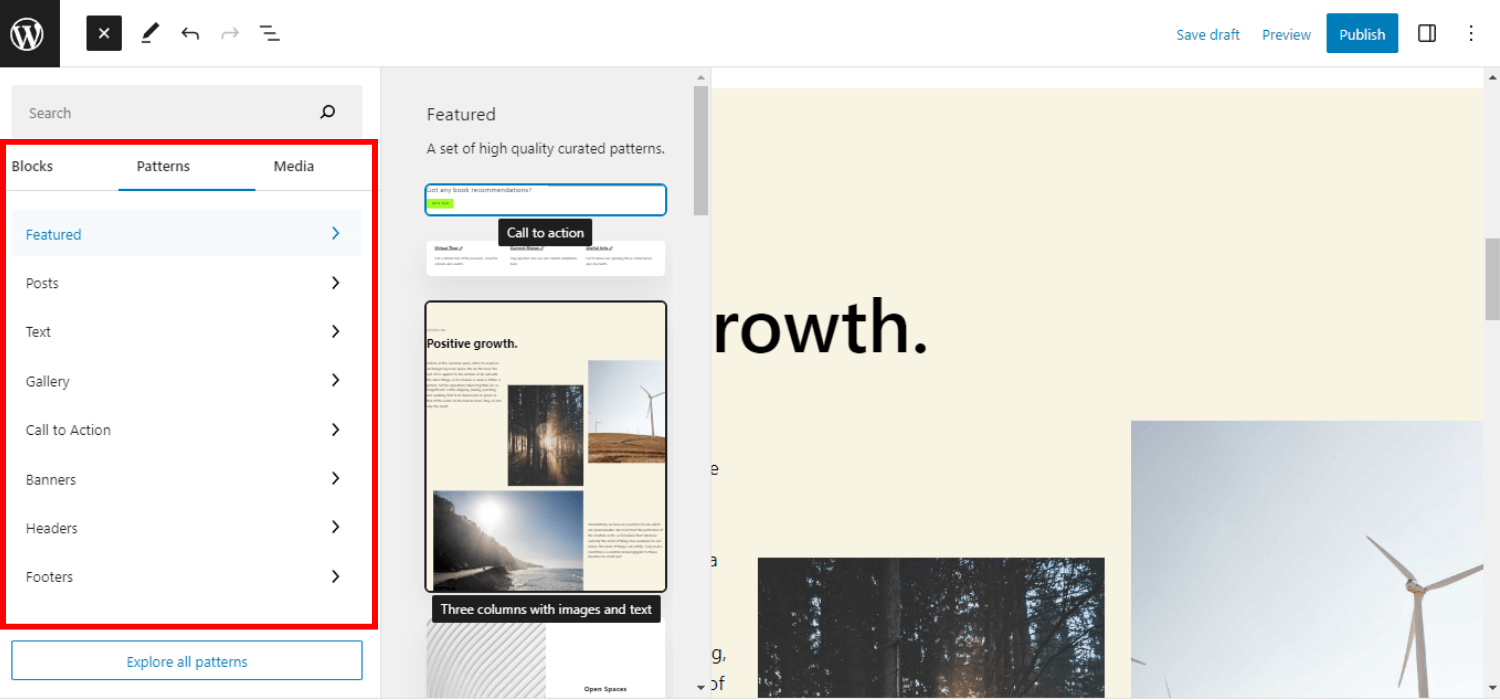
Blockmuster sind die Bausteine zum Erstellen des Inhaltslayouts in WordPress-Websites. Diese Blockmuster haben a Dropdown-Schalter zwischen den Musterkategorien. Diese Schnittstelle wurde jedoch in den Versionshinweisen zu 6.2 geändert.
Die WordPress-Version 6.2 macht es einfach, indem sie die Muster auflistet. Dadurch können Sie die Vorschau eines Musters sehen, bevor Sie es in Ihre Seite oder Ihren Beitrag einfügen.

Außerdem gibt es sie 2 neue Kategorien für Kopf- und Fußzeilenabschnitte, die ebenfalls hinzugefügt werden. Sie können die verfügbaren Muster sehen, indem Sie auf diese Kategorien klicken. Und dann klicken Sie einfach, um das Muster in Ihren Beitrag einzufügen.
8. Hinzufügen eines neuen Stylebooks
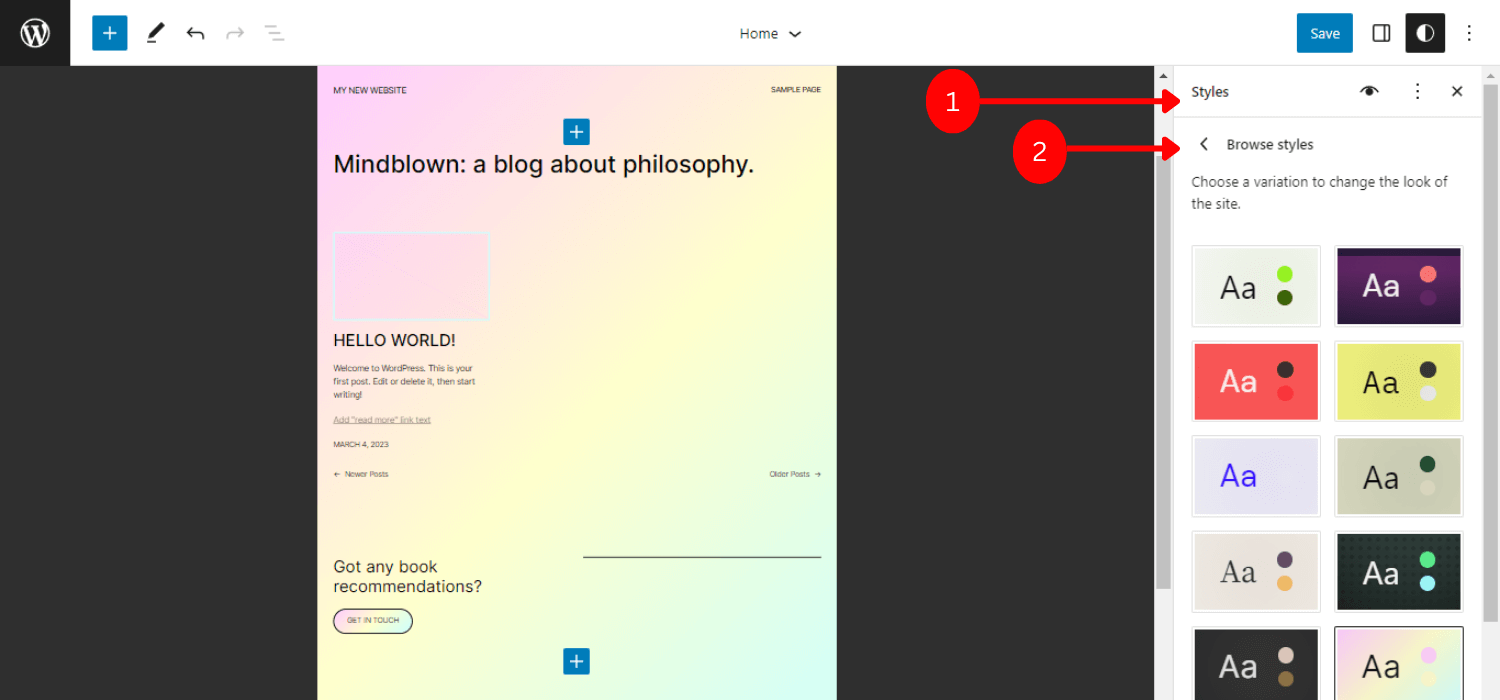
Neben anderen Einstellungen und Steuerungsänderungen wurde in WordPress 6.2 auch ein neues Stylebook hinzugefügt, um einen Block mit allen Stilen zusammen anzuzeigen.
Um das Stylebook zu verwenden, navigieren Sie zu Stile -> Stile durchsuchen -> Wählen Sie eine Variante, um das Aussehen der Website zu ändern.
Das Hauptziel dieses Stilbuchs besteht darin, Benutzern zu helfen, die Auswirkungen von Änderungen für einen Block zu verstehen. Hilft außerdem, eine bessere Vorstellung von Blockstilen zu bekommen und zu entscheiden, welcher Stil oder welche Anpassung den Anforderungen entspricht.
5 Elemente des Style Book:
- Thema – Zeigt die Stile für das Site-Logo, die Titelblöcke und die Site-Navigation an
- Text – Enthält den Stil textbasierter Inhalte wie Überschriften, Absätze, Tabellen usw.
- Medien – Zeigt die Vorschau der eingefügten Mediendateien an, z. B. Bilder, Videos und Audio.
- Design - Stellt die Designs von Spalten, Schaltflächen und Gruppen dar.
- Widgets – Zeigt die Vorschau von Widgets wie Kalendern, Seitenlisten, Archiven usw. an.

Für diese Elemente der Stylebook-Funktion können Sie sich einen vollständigen Überblick über das Designmuster und die Stildetails Ihrer Website verschaffen.
Dadurch können Sie mehr erstellen ordentliches und klares Design Außerdem machen sie ihre Wiederverwendung oder weitere Änderung effizienter.
9. Einfügen von benutzerdefiniertem CSS für die gesamte Site oder bestimmte Blöcke
Mit der WordPress-Version 6.2 können Sie mehr erstellen dynamisches und elegantes Design durch Hinzufügen von benutzerdefiniertem CSS für die gesamte Site oder einen bestimmten Block.
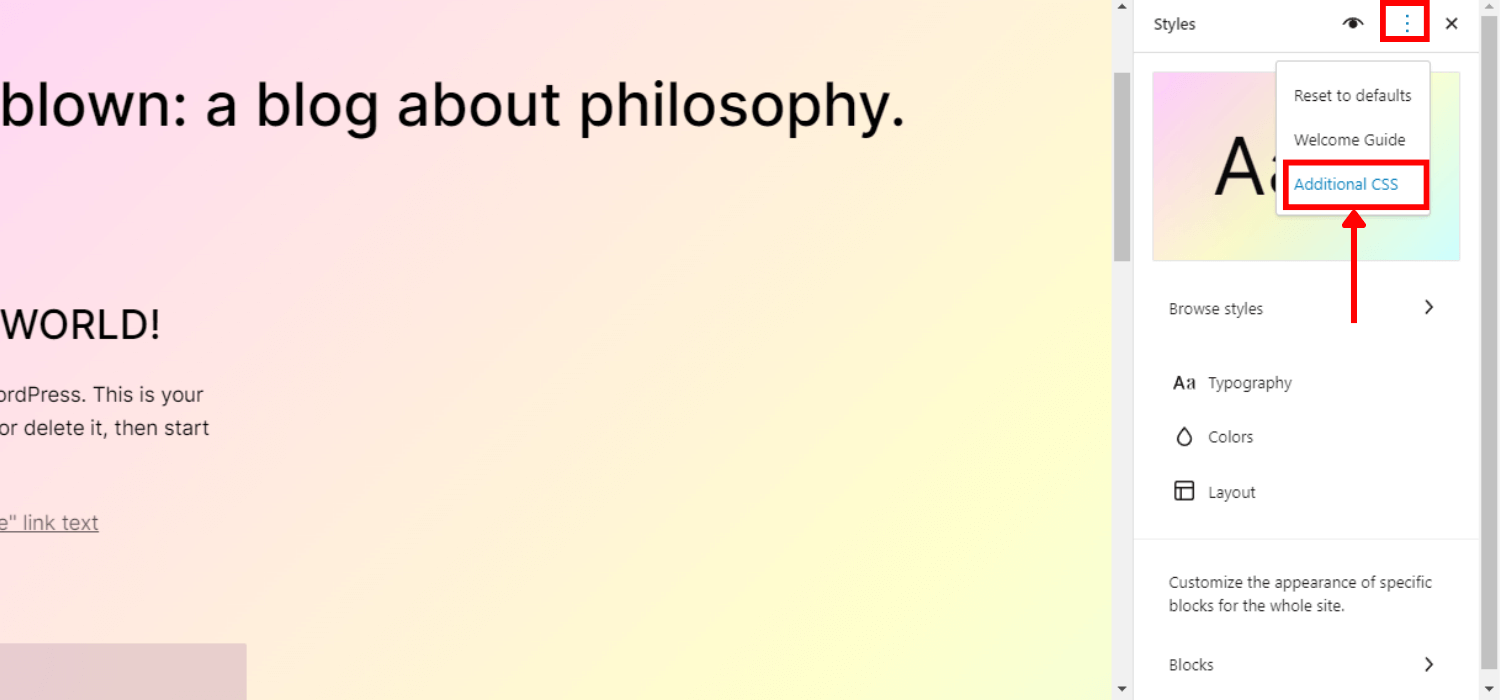
Sie können einfügen zusätzliches CSS auf zwei Arten aus dem Menü „Stile“. Zunächst können Sie benutzerdefiniertes CSS für Ihre gesamte Website hinzufügen:
- Klick auf das „Mehr Styles-Aktion“ Menüpunkt
- Wählen „Zusätzliches CSS“

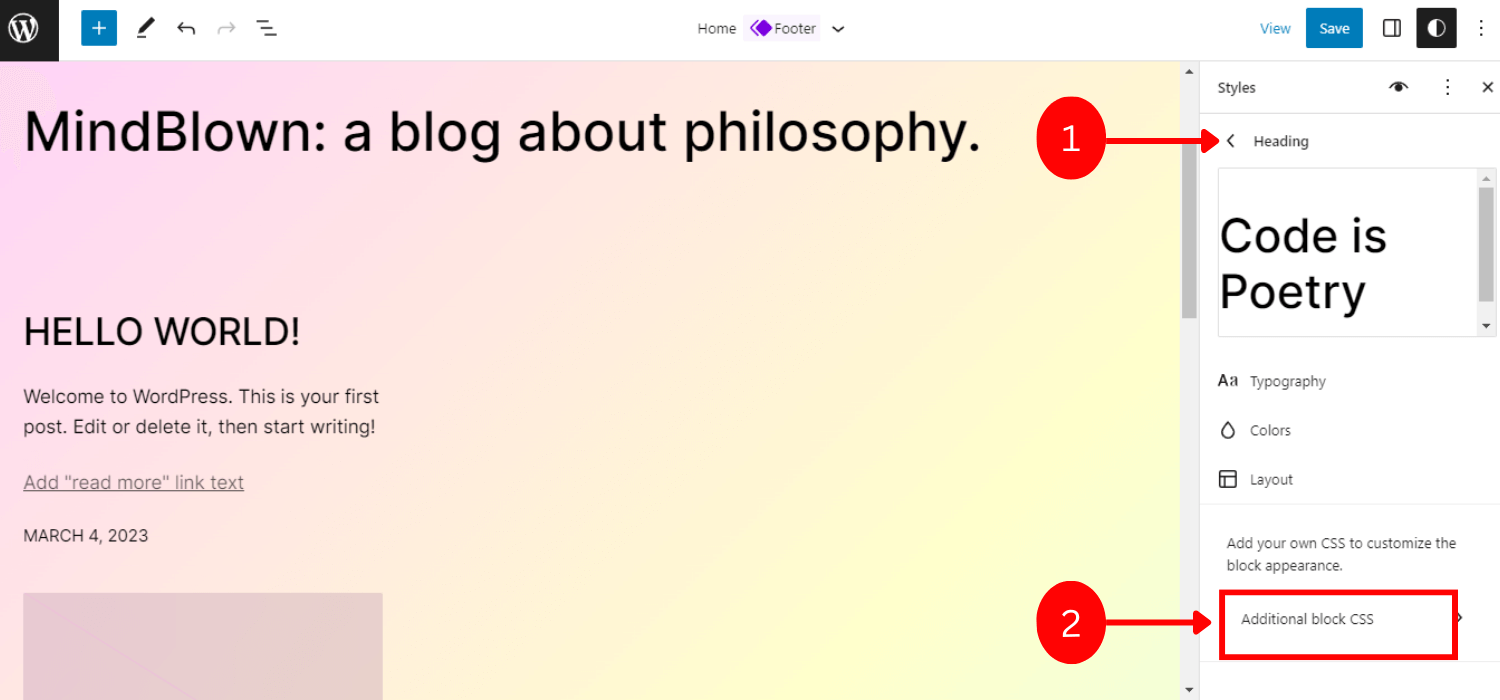
Alternativ können Sie benutzerdefiniertes CSS für Vorblöcke zur Anpassung anwenden:
- Navigieren Stile -> Blöcke
- Wählen Sie einen Block aus, dem Sie benutzerdefiniertes CSS hinzufügen möchten
- Fügen Sie den CSS-Code hinzu, indem Sie auswählen Zusätzliches CSS-Feld

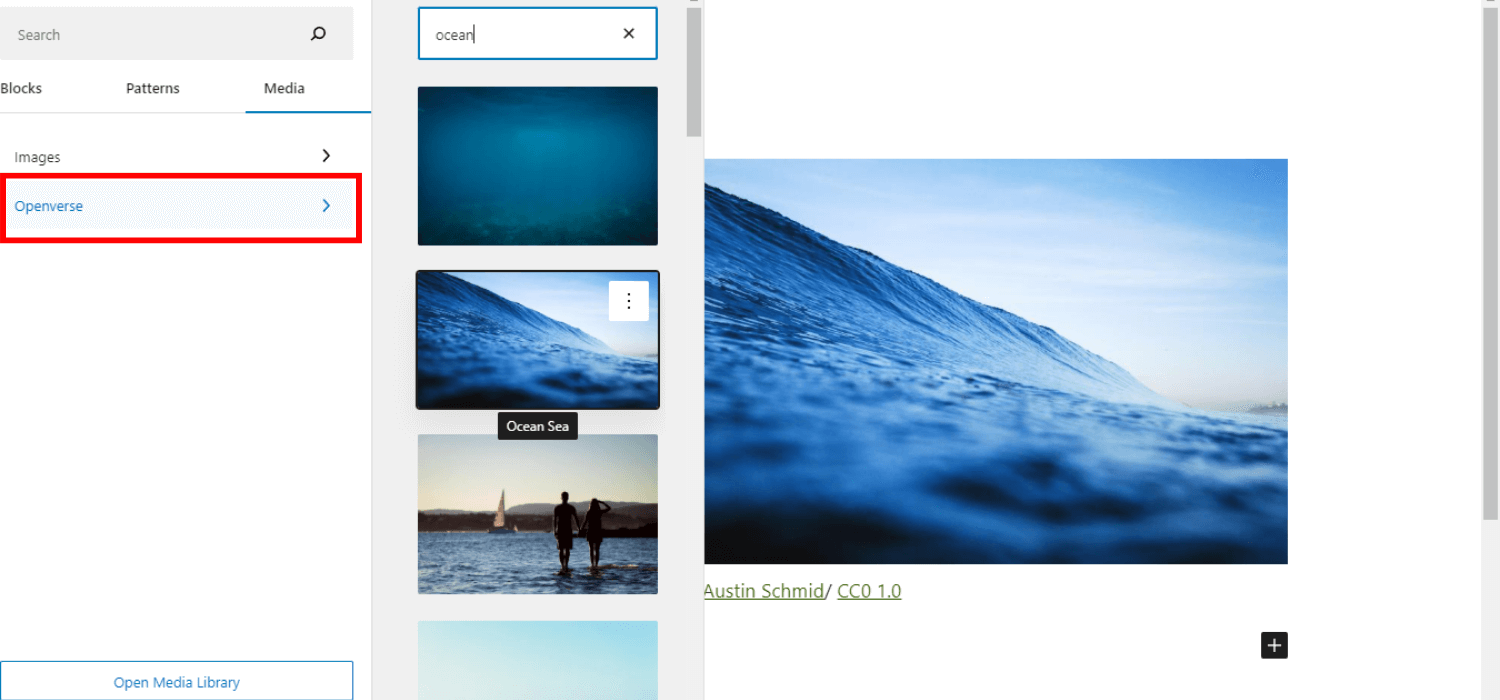
10. Openverse-Integration anbieten
Die Einbeziehung der Openverse-Integration ist wirklich eine aufregende Funktion in dieser WordPress 6.2-Version. Grundsätzlich, Openverse ist eine Quelle für kostenlose Fotos und Audio.
Mit dieser Version können Sie jetzt einfügen über 300 Millionen offen lizenzierte sowie gemeinfreie Bilder von Openverse auf Ihrer Website.
Diese kostenlosen Mediendateien fügen Sie ein:
- Melden Sie sich beim WP-Administrator an und navigieren Sie zu Seite/Beitrag -> Neu hinzufügen.
- Klicken Sie auf den Blockeinfüger
- Wählen Sie als Nächstes ein neues aus "Medien" Tab
- Wähle aus Openverse
- Scrollen Sie oder suchen Sie nach den gewünschten Mediendateien
- Wählen Sie die Datei aus, die in den Beitrag eingefügt werden soll

Bisher können Sie mit dieser fantastischen Funktion Bilder anzeigen direkt auf Ihrer Website. Es kann Ihre Website mehr machen elegant und dynamisch Gleichzeitig sparen Sie Zeit bei der Suche nach den passenden Bildern.
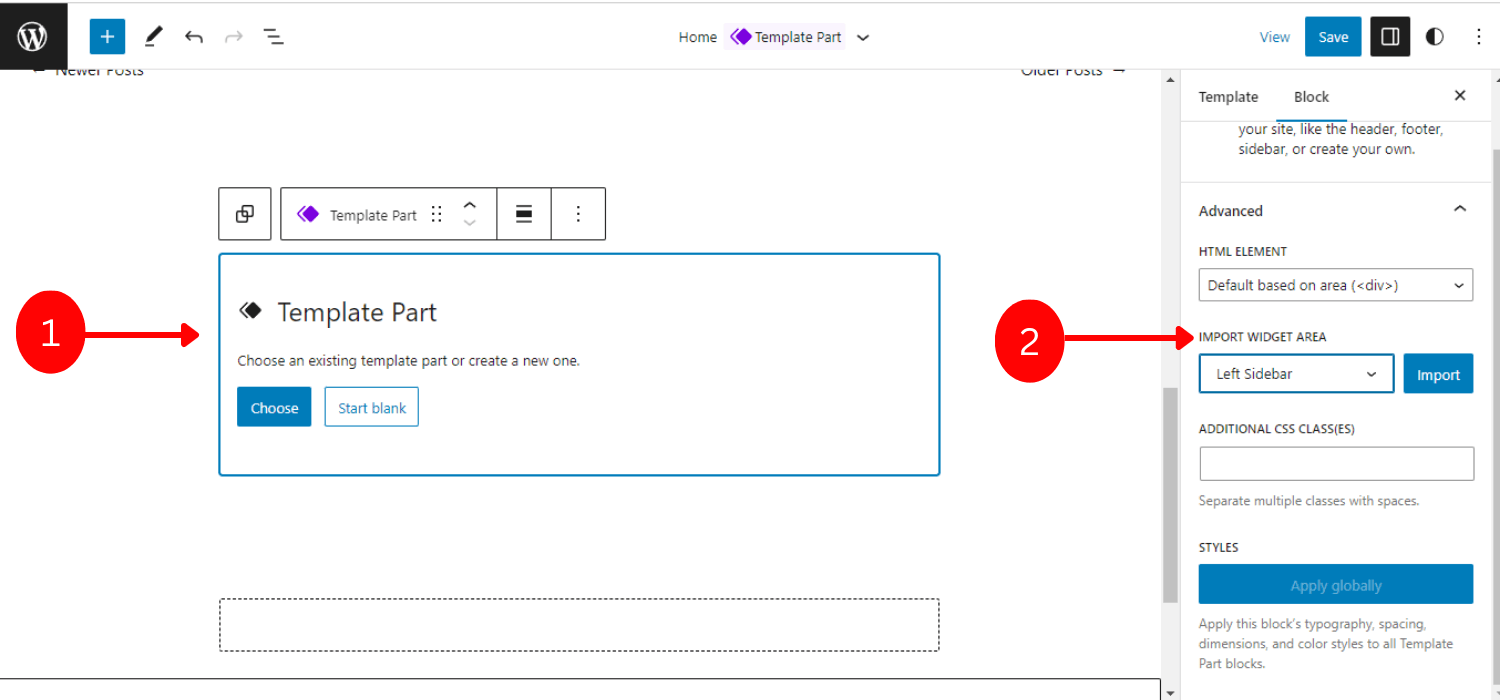
11. Implementierung eines reibungslosen Übergangs zwischen Widgets und Vorlage
Und zu guter Letzt: Das können Sie Widgets importieren als Vorlagenteile in Blockthemen.
In früheren Versionen von WordPress verloren Benutzer ihre alten Widgets, wenn sie zum Block-Theme wechselten.
Um dieses Problem zu lösen, bietet WordPress Version 6.2 einen schönen und reibungslosen Fallback, um das Legacy-Widget in die Teile Ihrer Themes zu konvertieren.
So importieren Sie klassische Widgets in einen Teil des Vorlagenteils im Block-Design:
- Navigieren Erscheinungsbild -> Site-Editor -> Vorlagenteileblock
- Erstelle eine neue Vorlagenteil oder wählen Sie ein Standardteil
- Wählen Sie die Blockeinstellungen aus und navigieren Sie zu "Fortschrittlich" Abschnitt.
- Wählen Sie das Widget unten aus „WIDGET-BEREICH IMPORTIEREN“
- Klicken "Importieren"

Sie können loslegen! Insgesamt ist dieser Prozess der Umwandlung von Vorlagenteilen aus einem Widget sehr reibungslos und flexibel.
WordPress 6.2 – 5 zusätzliche Funktionen
Neben diesen 11 Hauptfeature-Releases enthält WordPress 6.2 auch 5 weitere interessante Features wie:
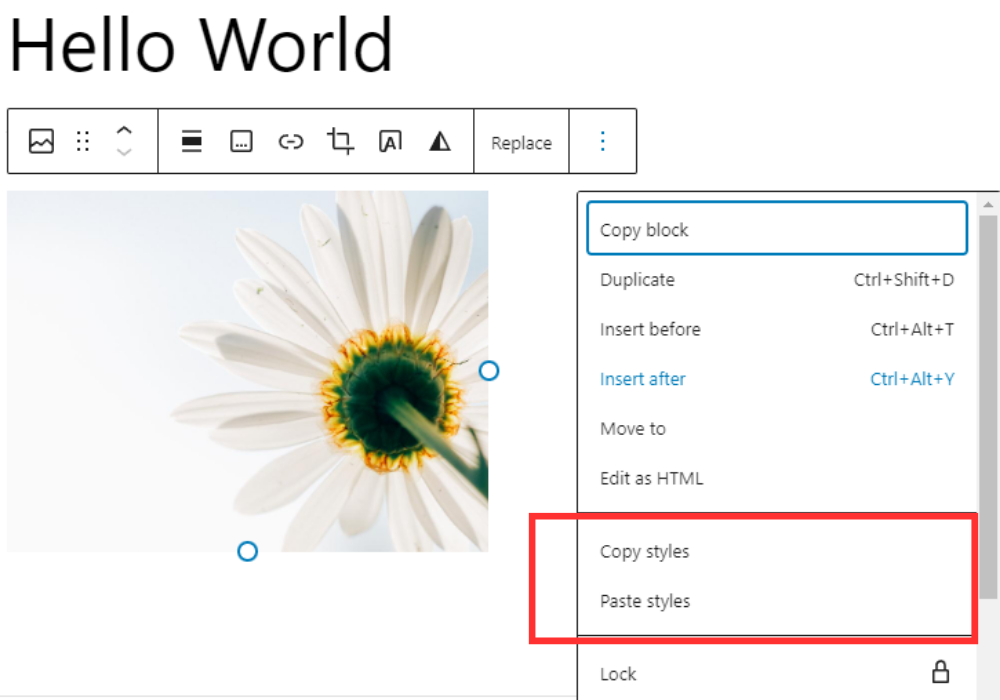
Kopieren/fügen Sie die Blockstile ein
Wenn Sie denselben Stil auf einen anderen Block anwenden möchten, mussten Sie zuvor den gesamten Block duplizieren, um die Stile zu kopieren.
Aber jetzt macht die Version 6.2 den Prozess einfacher und flexibler. Du kannst einfach kopieren jeder Stil aus einem Block und Paste sie in einen anderen Block.

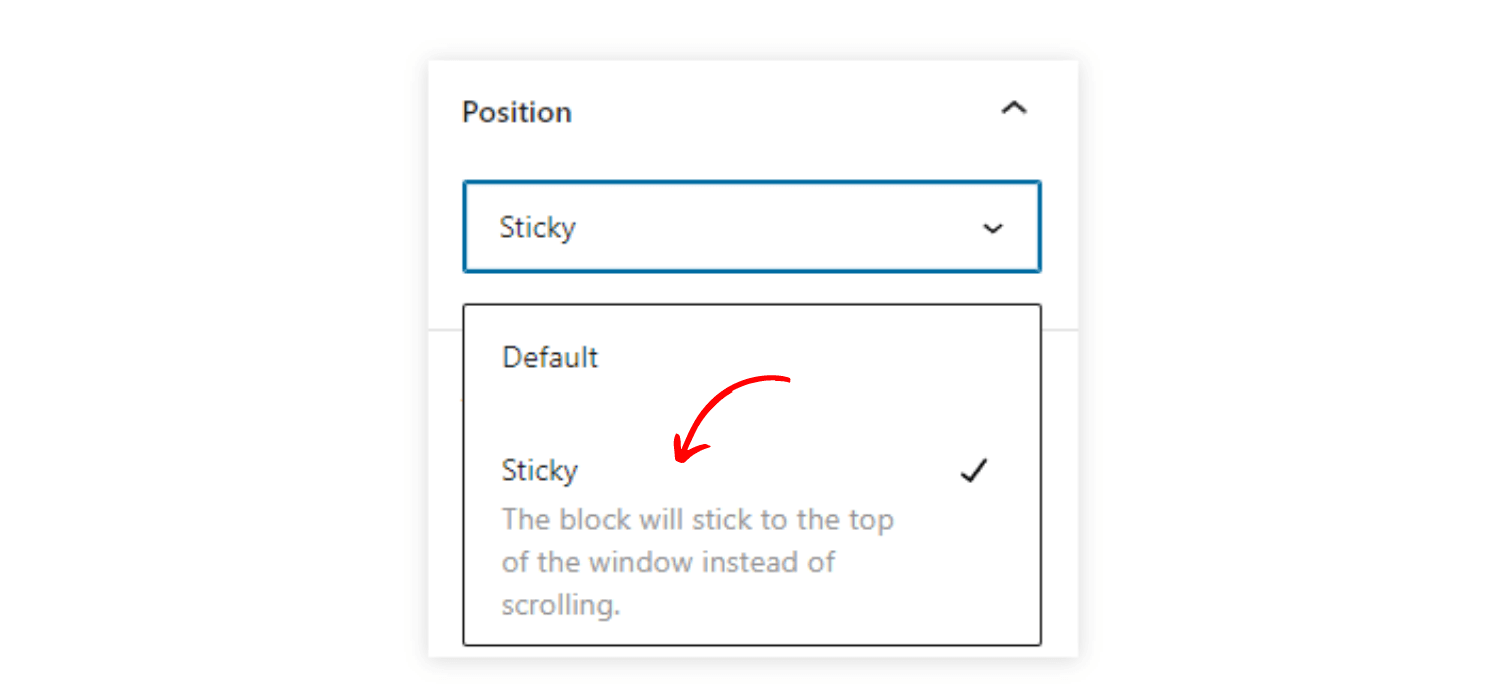
Klebrige Positionierung
Die Positionsblockunterstützung verfügt jetzt über die Option „Sticky“. Es kann einen Block bilden innerhalb des Aussichtspunkts sichtbar und dennoch kann der Benutzer durch den Inhalt scrollen. Daher sind diese Funktionen nützlich, um Countdowns, Statusmeldungen oder Werbeaktionen zu präsentieren.
Das Beste daran ist, dass diese „Sticky“-Funktion sowohl mit dem Blockeditor als auch mit dem Frontend kompatibel ist und ein echtes WYSIWYG-Erlebnis bietet.

Globaler Blockstil
Durch die Implementierung des globalen Blockstils für WordPress-Sites können Sie alle Blöcke mit nur einem Klick aktualisieren.
Um diese Funktion zu aktivieren, navigieren Sie zu "Fortschrittlich" Einstellungen, dann klicken Sie auf "Veröffentlichen". Sie können die Option zum Veröffentlichen aller gepushten Stile sehen. Diese Funktion macht den Stilaktualisierungsprozess einfacher und effizienter.
Laden Sie den Link für Mediendateien herunter
Zeigt an einen Link zum Herunterladen der Datei im Medienbildschirm beim Navigieren in der Listenansicht.
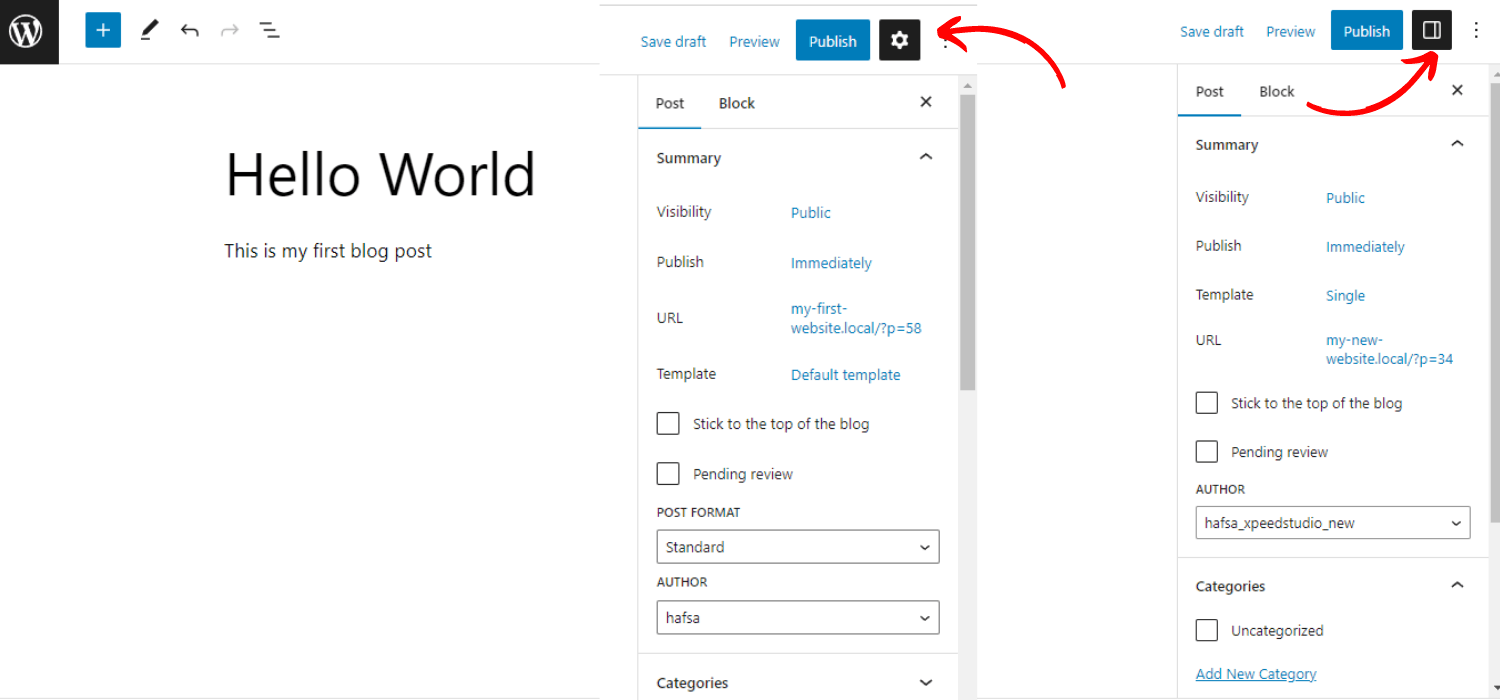
Neues Symbol für die Blockeinstellungen
Das Zahnradsymbol für das Einstellungsfeld hat sich geändert. Jetzt zeigen eine neue elegante Ikone um die Einstellungen anzuzeigen.

So testen Sie WordPress 6.2
Da die WordPress-Version 6.2 bereits veröffentlicht ist, können Sie sie auf drei verschiedene Arten testen, bevor Sie die Version aktualisieren.
Option 1: Installieren und aktivieren Sie das Beta Tester-Plugin
Sie müssen das installieren und aktivieren WordPress-Beta-Tester Plugin.
- Gehen Sie zu Extras -> Betatests.
- Wählen Sie das "Modernste" Optionen und wählen Sie „Nur Beta/RC“.
- Speichern Sie die Änderungen
- Navigieren Sie zum Dashboard -> Aktualisierung
- Aktualisieren Sie die neueste Beta-Version
Nach der Aktualisierung können Sie mit diesem Plugin Ihre Website mit allen Funktionen der Betaversion erkunden.
Option 2: Laden Sie die Beta 1-Version (zip) direkt herunter
Dieser ist dem ersten Prozess ziemlich ähnlich, Sie müssen ihn nur herunterladen Beta-1-Version zip Datei herunter und aktivieren Sie sie auf Ihrer lokalen Site.
Option 3: Verwenden Sie den WP-CLI-Befehl:
Sie können diesen Befehl verwenden integrieren Laden Sie die Beta-1-Version auf Ihre lokale Website herunter.
- wp core update –version=6.2-beta
✔️ ✔️ Wichtiger Hinweis
Vergessen Sie nicht, Ihre Website vor dem Testen und Aktualisieren zu sichern. Und testen Sie diese Betaversion in einem lokalen oder untergeordneten Theme.
Wie aktualisiere ich mein WordPress auf die neue Version 6.2?
Sie können Ihre vorherige WordPress-Version auf WordPress 6.2 aktualisieren, indem Sie diese einfachen Schritte befolgen:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an
- Du kannst das ... sehen Benachrichtigung automatisch in der oberen Leiste für das Update auf die Version 6.2
- Klicke auf „Bitte jetzt aktualisieren“
- Es initiiert das Website-Update und führt Sie zum Aktualisieren Sie WordPress Seite
- Klicke auf Die "Jetzt aktualisieren" Taste
Es dauert ein paar Sekunden und Sie sind bereit, die erstaunlichen Features und Funktionalitäten von WordPress 6.2 zu erkunden
✔️✔️ Sie können die Version 6.2 von der herunterladen Release-Archiv und installieren Sie es.
Was ist neu in WordPress 6.2: Die Endnote
Gesamt, WordPress 6.2 (Dolphy) Die Veröffentlichung enthält die besten Funktionen und Verbesserungen aller Zeiten, um das Benutzererlebnis zu verbessern. Außerdem kann es WordPress-Websites eleganter und einfacher zu navigieren machen.
Sind Sie also bereit, diese gewaltige Neuerung in der WordPress-Welt zu erleben? Und welche Funktion erscheint Ihnen nützlicher?
Zögern Sie nicht, uns Ihre Meinung und Vorschläge mitzuteilen!
Danke fürs Lesen, bleiben Sie dran!



Schreibe einen Kommentar