Gute Nachrichten! 🎉🎉
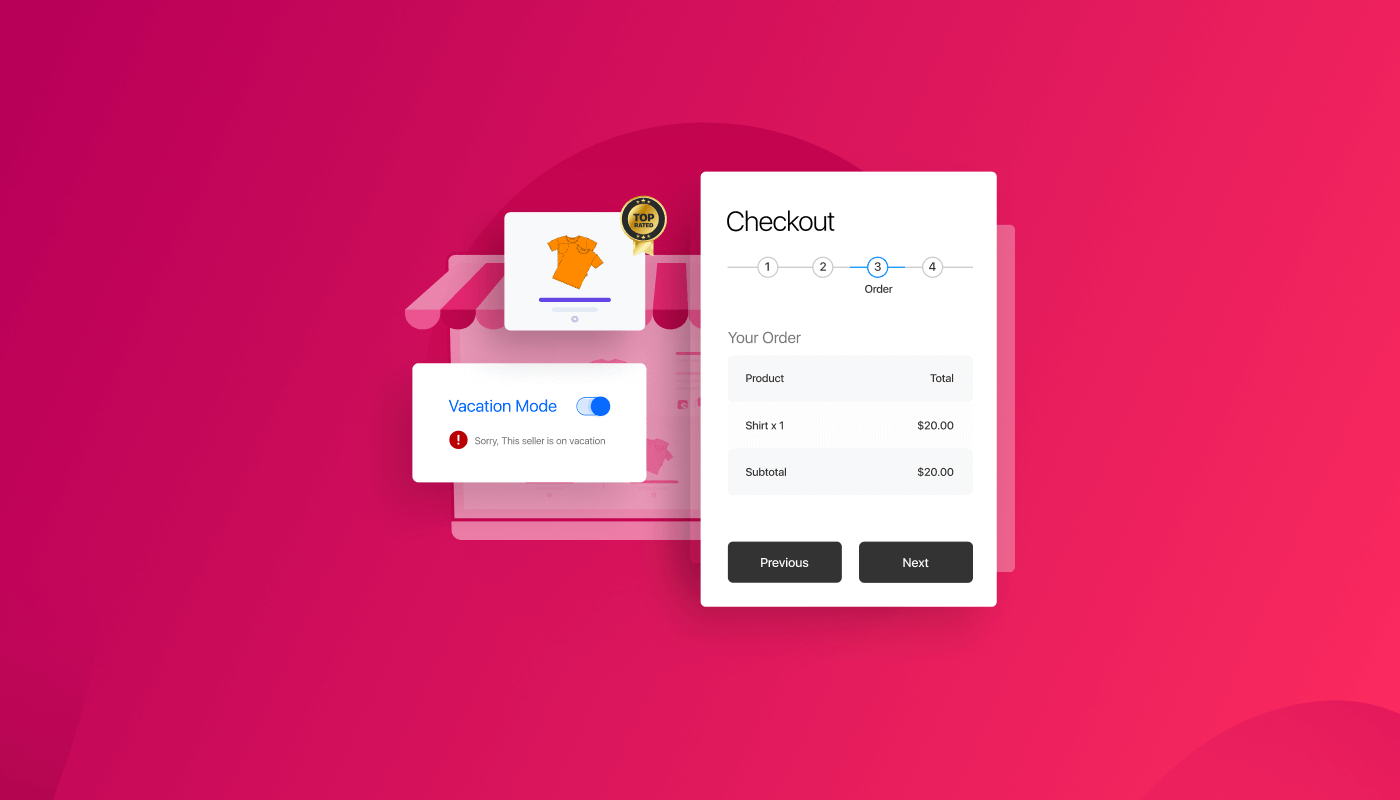
ShopEngine hat hinzugefügt zwei neue Module erweitert die bereits umfangreiche Liste der WooCommerce-Funktionen mit der neuesten Version. Neue Funktionen von ShopEngine sind das Urlaubsmodul und das Multi-Step-Checkout-Modul.
Nicht nur, dass! Dem Image Badge-Modul wurden neue Funktionen hinzugefügt.
Sind Sie schon gespannt, von den neuen Modulen zu hören?
Dann seien Sie bereit, vor Freude begeistert zu sein, denn die Funktionalitäten/Features, die diese Module zu bieten haben, sind wirklich erstaunlich!
Darüber hinaus machen diese Module den WooCommerce-Aufbau produktiver und das Einkaufserlebnis auf Ihrer Website bequemer und einfacher.
Um genau zu wissen, wie Sie zum Hauptteil übergehen, in dem Sie alles kennenlernen was diese Module bewirken und wie Sie sie nutzen können…
Lernen Sie die neuen ShopEngine-Module kennen:
Wie die vorherigen Module bietet Ihnen auch die neue Modulerweiterung die Möglichkeit, die Funktionalität Ihrer E-Commerce-Website zu erweitern, damit Sie einen größeren Erfolg erzielen können. Lassen Sie uns etwas detaillierter erfahren, was diese Module tun:

✨Urlaubsmodus:
Feiertage sind für alle da! Und dazu gehören auch Ladenbesitzer und alles, was mit dem Prozess zu tun hat.
Es kann jedoch sein, dass Sie an Feiertagen arbeiten, wenn Sie keine Mitteilung anbringen, dass Sie geschlossen sind. Das Gleiche gilt, wenn Sie Ihren Kunden erlauben, in diesem Zeitraum Bestellungen aufzugeben.
Dank des Vacation-Moduls von ShopEngine müssen Sie sich darüber keine Sorgen mehr machen.
Mit diesem Modul ist das möglich die Einkaufsoption vorübergehend deaktivieren (Schaltfläche „In den Warenkorb“) auf Ihrem WooCommerce Webseite. Dieses Urlaubsmodul hat Zwei Optionen zum Hinzufügen von Ruhetagen:
- Wöchentliche Ruhetage: Sie können wöchentliche Feiertage einrichten, an denen das Einkaufen für Ihre Website-Besucher nicht möglich ist. Sie können auch festlegen, dass die wöchentliche Feiertagsnachricht im Benachrichtigungsfeld angezeigt wird. Die wöchentlichen Ruhetage werden jede Woche aktiviert, bis Sie diese Option deaktivieren.
- Freie Tage: Hier können Sie bestimmte Ruhetage wie traditionelle Feste oder einen persönlichen Grund einrichten, aus dem Sie das Einkaufserlebnis auf Ihrer Website deaktivieren möchten.
💡 Hast du dir angesehen, was Elementor 3.6 zu bieten hat? Schauen Sie sich unsere an Rezension von Elementor 3.6
✨Mehrstufiger Checkout
Dies ist eines unserer gefragtesten Module. Mit diesem mehrstufigen Checkout-Formularmodul können Sie jetzt Ersetzen Sie in wenigen Schritten Ihr standardmäßiges einseitiges Checkout-Formular von WooCommerce durch ein mehrstufiges Checkout-Formular.
Mit Multi-Step Checkout können Sie eine benutzerfreundlichere Checkout-Seite erstellen, in die das Formular unterteilt ist kleinere Formularschritte wie Anmeldung, Abrechnung, Bestellübersicht, Versandmethoden und Zahlungsmethoden.
Darüber hinaus erhalten Sie alle Eingabefelder und Widgets, um Ihr eigenes benutzerdefiniertes mehrstufiges Checkout-Formular zu erstellen. Und natürlich gibt es auch zusätzliche Optionen zum Anpassen der Stile.
Wenn Sie mit dem Abbruch des Einkaufswagens konfrontiert waren, weil Ihr Checkout-Formular zu lang oder zu langweilig war, können Sie dieses Problem mithilfe der mehrstufigen Checkout-Vorlage von ShopEngine ganz einfach lösen.
👉👉 Du kannst auch zur Kasse gehen So fügen Sie in 5 Schritten den Währungsumschalter zur WooCommerce-Website hinzu
✨Abzeichen (Aktualisierte neue Funktionen)
Jetzt ist das Badge-Modul nicht nur auf ein Verkaufsabzeichen beschränkt! Es ist auch zu einem Image-Abzeichen geworden.
Mit dem neuen, verbesserten Badge-Modul ist das jetzt möglich Zeigen Sie mehrere Bild-Badges zusammen mit dem Verkaufsprozentsatz des Produkts an auf Ihrem Produktbild. Die Badge-Funktion ist auf der Seite/Vorlage „Archiv“, „Shop“ und „Einzelprodukt“ anwendbar.
Der neue Funktionen des Badge-Modulss sind:
- Du kannst hinzufügen mehrere anpassbare Bildabzeichen (z. B. Am beliebtesten, am besten bewertet usw.) für Ihre Produkte.
- Optionen zu Fügen Sie Abzeichen zu Kategorien und einzelnen Produkten hinzu.
- Sie können auch die Ausrichtung der Bild-Badges wählen.
Klingt cool, oder? Denn die Bild-Badge-Option wird es tun Bringen Sie den Fokus auf Ihre Produkte. Außerdem wird es eine haben positive psychologische Wirkung auf Ihre Besucher, die sie dazu ermutigen werden diese Produkte kaufen.
So verwenden Sie das ShopEngine Vacation-Modul
Lassen Sie uns nun den Prozess durchgehen, wie Sie die Urlaubsmodulfunktionen auf Ihrer WooCommerce-Website nutzen können.
Schritt 1: Aktivieren Sie das ShopEngine-Urlaubsmodul und das Urlaubs-Widget
Du brauchst Aktivieren Sie sowohl das Urlaubsmodul als auch das Urlaubs-Widget um diese Funktion zu nutzen.
Um das Modul zu aktivieren, gehen Sie zu ShopEngine ⇒ Module ⇒ Urlaub und klicken Sie auf das Einstellungssymbol. Sobald das Einstellungs-Popup geöffnet wird, Schalten Sie die Umschalttaste ein der Option Modul aktivieren.

🔔 Notiz: Du Sie müssen die länderspezifische Zeitzone manuell auf der Registerkarte „Einstellungen“ auswählen. Vermeiden Sie manuelle Offsets da das Urlaubsmodul mit den manuellen Offset-Optionen arbeitet.
Um den Urlaubsausweis zu aktivieren, navigieren Sie zu das ShopEngine ⇒ Widget. Finden Sie das Urlaubs-Widget und Schalten Sie die Umschalttaste ein von Aktivieren.

Schritt 2: Richten Sie regelmäßige arbeitsfreie Tage ein
So richten Sie wöchentliche regelmäßige Ruhetage ein. Sie müssen die folgenden Einstellungen vornehmen:
- Reguläre Ruhetage: Wählen Sie die Tage aus der Dropdown-Liste „Regelmäßige arbeitsfreie Tage“ aus. Sie können mehrere Ruhetage auswählen.
- Regelmäßige Ruhetage aktivieren: Aktivieren Sie diese Option, um die regulären Wochentage zu aktivieren. Sobald Sie diese Option aktivieren, werden Ihnen die folgenden zwei Optionen angezeigt.
- Startzeit: Legen Sie die Startzeit für normale Wochentage fest.
- Endzeit: Legen Sie die Endzeit für normale Wochentage fest.

Schritt 3: Richten Sie freie Tage ein
Neben wöchentlichen Ruhetagen können Sie auch berufsbedingte Ruhetage hinzufügen. Dafür, Klicken Sie auf die Schaltfläche + Neu hinzufügen. Dann gib ein Titel, und wählen Sie das aus Start- und Enddatum.

Klicken Sie abschließend auf „Änderungen zum Aktualisieren speichern“.
Sehen Sie sich die Funktionen an, die mit der letzten Version von ShopEngine veröffentlicht wurden
👉👉 Neue Funktionen von ShopEngine: Produktgrößentabellen und Sticky Fly Cart
Schritt 4: Fügen Sie das Urlaubs-Widget zur ShopEngine-Vorlage hinzu
Um das zu machen Urlaubsanzeige sichtbar am vorderen Ende, du Sie müssen es zur Shop-Vorlage hinzufügen.
Bearbeiten Sie dazu ShopEngine Shop-Vorlage mit der Option „Mit Elementor bearbeiten“. Suchen Sie im Editormodus nach „Abwesenheitsmitteilung“. Dann Ziehen Sie das Widget per Drag & Drop auf der Vorlage.

Schritt 5: Passen Sie die Inhaltseinstellungen des Urlaubsmitteilungs-Widgets an
Sie können die folgenden Optionen der Urlaubsbenachrichtigung anpassen, die für Ihre Website-Besucher sichtbar sind.
- Titel: Geben Sie einen Titel für die Urlaubsmitteilung an.
- Urlaubsnachricht: Hier können Sie die Nachricht anpassen, die Ihre Besucher wissen sollen.
- Feiertagstitel: Hier können Sie den Titel anpassen, der die regelmäßigen wöchentlichen Ruhetage anzeigt.
- Notfalltitel: Sie können auch Notfalltitel anpassen.
- Notfallmail: Die Notfall-E-Mail, über die Ihre Kunden Sie kontaktieren können.
- Feiertage anzeigen: Sie können diese Option ein-/ausschalten, um die regulären wöchentlichen Ruhetage-Details anzuzeigen/auszublenden.

Möchten Sie Ihrer WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzufügen? Schauen Sie sich unseren Blog an
👉👉 So fügen Sie ein benutzerdefiniertes WooCommerce-Checkout-Feld in nur 3 Schritten hinzu (ohne Codierung)
Schritt 6: Aktualisieren Sie und sehen Sie sich die Vorschau an
Klicken Sie nun zum Speichern auf Aktualisieren. Jetzt sollte die Urlaubsmitteilung im Frontend sichtbar sein, wie in der Vorschau unten:

Darüber hinaus können Sie sowohl den Inhalt als auch das Aussehen der Benachrichtigung anpassen, die an arbeitsfreien Tagen angezeigt wird. Weitere Informationen finden Sie in unserem Dokumentation.
Nützlich, oder? Jetzt können Sie Ihren Urlaub genießen, ohne befürchten zu müssen, dass jemand Ihre Urlaubsmitteilung versehentlich ignoriert und eine Bestellung aufgibt. Denn neben der ordnungsgemäßen Ankündigung am Ruhetag entfällt auch die Einkaufsmöglichkeit.
So verwenden Sie Multistep Checkout
Auch die Integration des mehrstufigen Checkouts in WooCommerce ist mit ShopEngine ganz einfach. Prüfen Sie, wie Sie dies tun können:
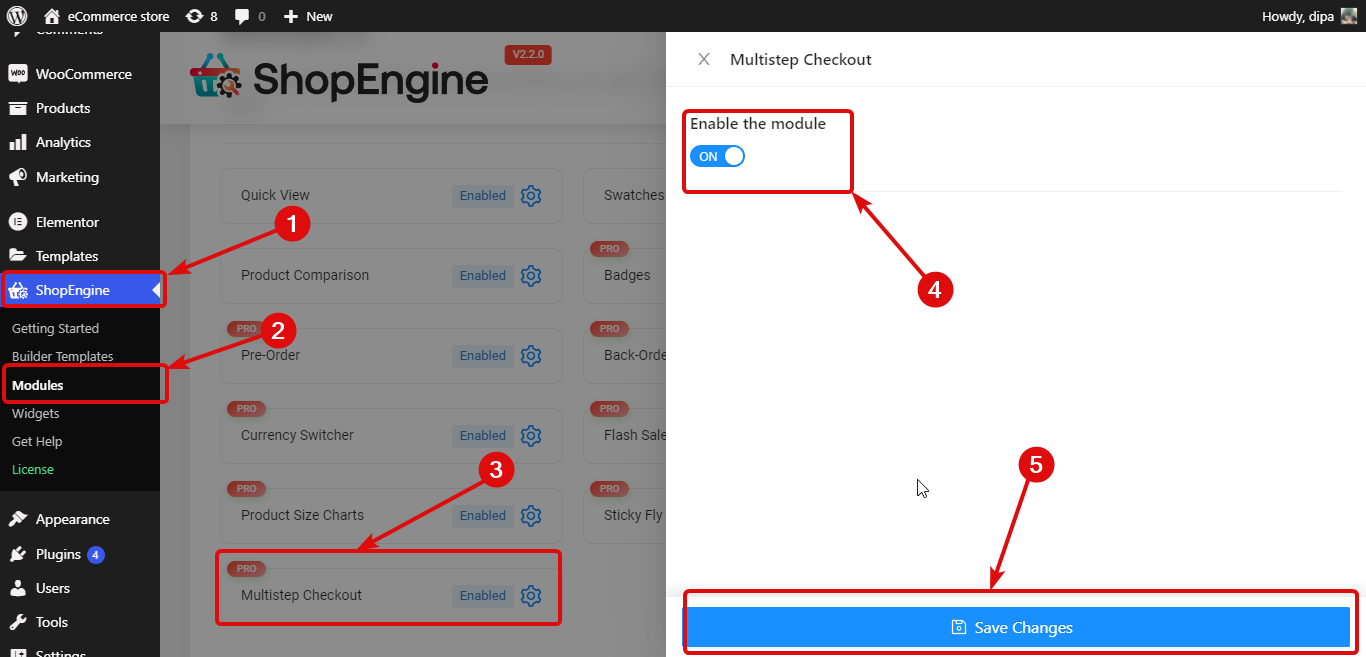
Schritt 1: Aktivieren Sie das Multistep Checkout-Modul
Um dieses Modul zu aktivieren, gehen Sie zu ShopEngine ⇒ Module ⇒ Badges-Modul und klicken Sie auf das Einstellungssymbol. Dann Schalten Sie die Umschalttaste ein um das Modul zu aktivieren. Klicken Sie abschließend auf „Änderungen speichern“.

Schritt 2: Erstellen Sie eine mehrstufige Checkout-Vorlage
Jetzt können Sie einen mehrstufigen Checkout erstellen, gehen Sie zu ShopEngine ⇒ Builder-Vorlage. Klicken Sie dann auf Neue hinzufügen.
Stellen Sie die folgenden Optionen bereit, um eine mehrstufige Checkout-Vorlage zu erstellen:
- Titel: Geben Sie einen passenden Titel an
- Typ: Wählen Sie im Dropdown-Menü den Typ „Auschecken“ aus.
- Standard festlegen: Sie müssen diese Option aktivieren, damit die mehrstufige Checkout-Vorlage zu Ihrer Standard-Checkout-Vorlage wird.
- Beispieldesigns: Scrollen Sie und wählen Sie die Vorlage für den mehrstufigen Checkout aus.

Klicken Sie nun auf Änderungen speichern aktualisieren.
Hier ist eine Vorschau der Multi-Step-Checkout-Vorlage der ShopEngine.

🔔 Notiz: Sie können die vorgefertigte Vorlage bearbeiten und auch ein mehrstufiges Checkout-Formular von Grund auf erstellen. Weitere Informationen finden Sie in unserem Dokumentation.
So verwenden Sie das ShopEngine-Badge-Modul
Erfahren Sie, wie Sie mithilfe des ShopEngine-Badge-Moduls ein Verkaufsabzeichen mit einem Bild auf der Elementor-Website hinzufügen.
Schritt 1: Aktivieren Sie das Badge-Modul
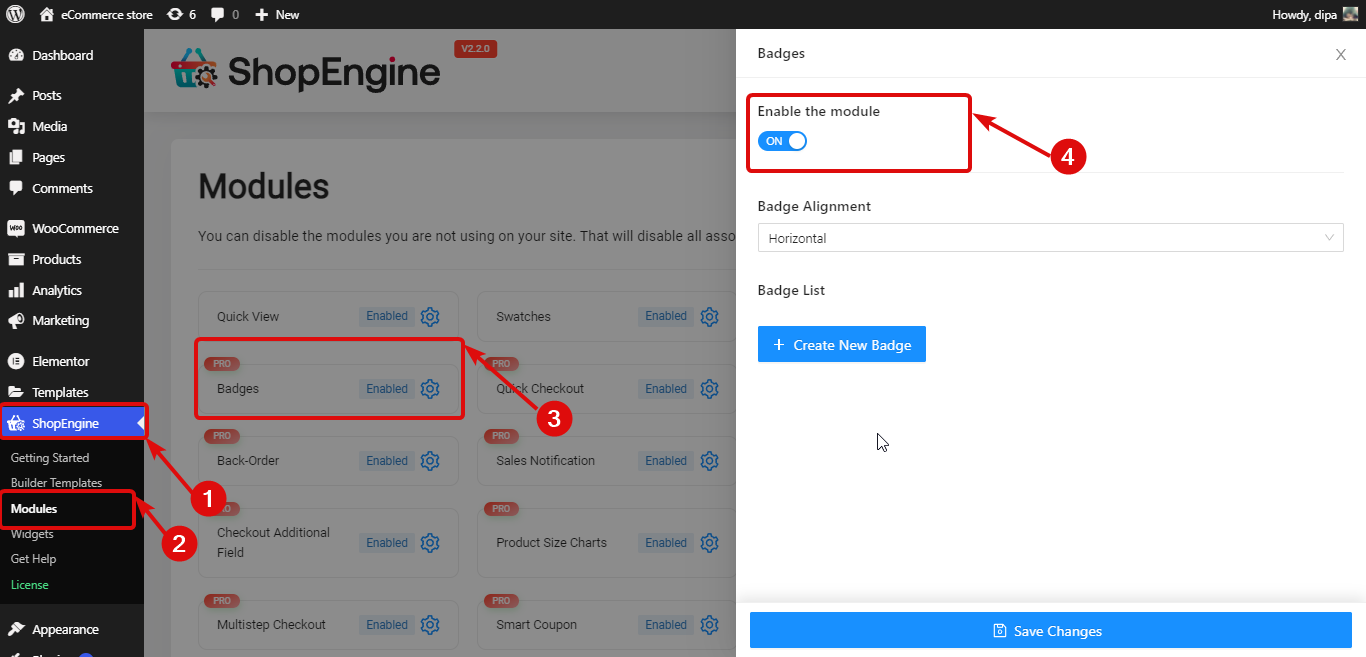
Der erste Schritt besteht darin, das Modul zu aktivieren. Gehen Sie dazu zu ShopEngine ⇒ Module ⇒ Badges-Modul und klicken Sie auf das Einstellungssymbol. Dann Schalten Sie die Umschalttaste ein um das Modul zu aktivieren.

Schritt 2: Erstellen Sie ein neues Abzeichen
Klicken Sie auf das Symbol + Neues Abzeichen erstellen und stellen Sie dann die folgenden Optionen bereit:
- Titel: Geben Sie einen Titel an.
- Abzeichen: Laden Sie ein Bild für das Abzeichen hoch und wählen Sie es aus.
- Position: Wählen Sie eine Position aus der Dropdown-Liste. Die Optionen sind „Oben rechts“, „Oben links“, „Unten rechts“ und „Unten links“.
- Zuweisen von: Hier können Sie wählen, ob Sie die Badges nach Kategorien oder Produkten zuweisen möchten.
- Anwendbare Kategorien/Produkte: Hier können Sie den Anfangsbuchstaben der Kategorie/des Produkts eingeben und aus den Vorschlägen auswählen.
Sobald Sie alle Informationen bereitgestellt haben, Klicken Sie auf Änderungen speichern um das Produktabzeichen zu speichern.

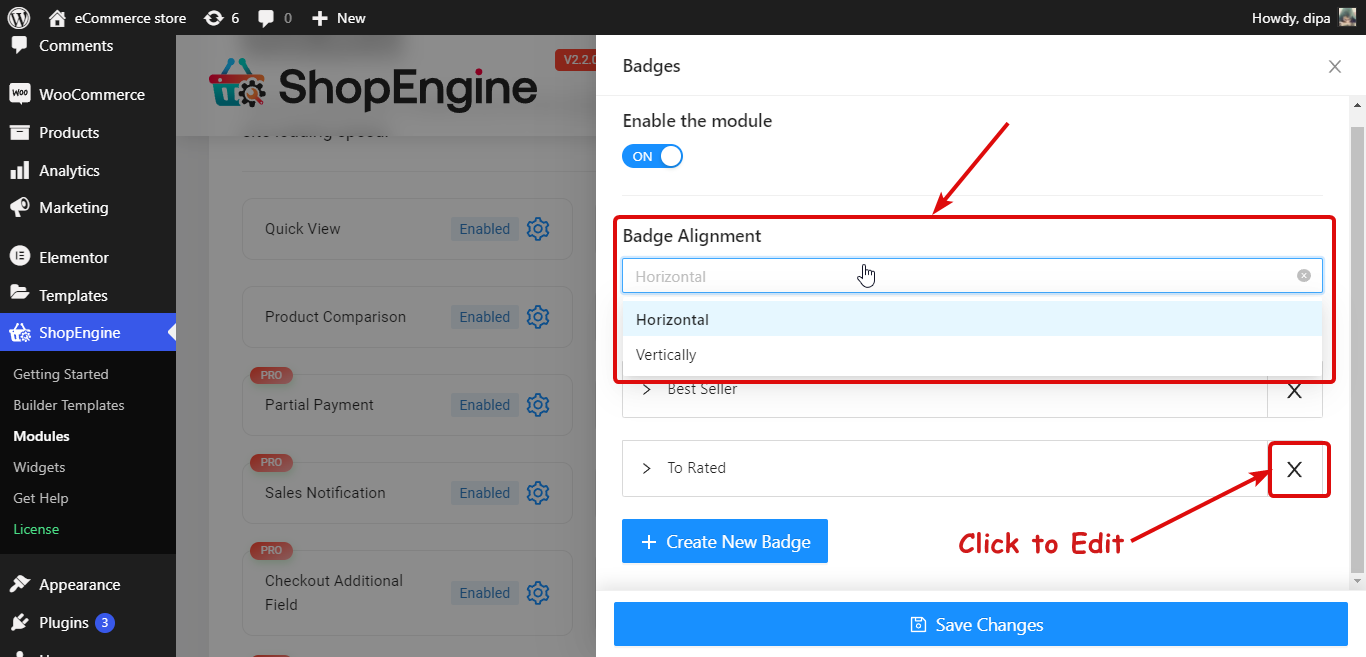
Schritt 3: Passen Sie die Badge-Einstellungen an
Du kannst Befolgen Sie Schritt 2, um mehrere Abzeichen zu erstellen. Und sobald Sie die Widgets hinzugefügt haben, können Sie es tun Legen Sie die Ausrichtung des Abzeichens auf horizontal oder vertikal fest.

Klicken Sie nun auf Änderungen speichern und fertig. Jetzt sollten Abzeichen im Frontend Ihrer WooCommerce-Website sichtbar sein.
Hier ist eine Vorschau, wie das ShopEngine Badge-Modul auf der Shop-Seite aussieht:

🔔 Hinweis: Weitere Informationen zu diesem Modul finden Sie in unserem Dokumentation.
Verwenden Sie ShopEngine aus irgendeinem Grund Nulled? Dann müssen Sie unbedingt unseren Blog lesen Warum Sie die Verwendung eines WordPress-Nulled-Plugins sofort einstellen sollten.
🔔 Hier sind die Probleme, die mit der Veröffentlichung von ShopEngine (Version 2.2.1) und ShopEngine Pro (Version 1.7.0) behoben wurden.
Änderungsprotokoll:
✔️Behoben: Das Sticky-Fly-Cart-Symbol wird für nicht angemeldete Benutzer nicht angezeigt
✔️Behoben: Probleme mit dem meistverkauften Produkt-Widget (Ausrichtung, Lückenbildung, Kontrolle).
✔️Behoben: Problem mit der Anzeige von Doppelbildern bei RTL und Flying Cart.
✔️Behoben: Problem mit der Textübersetzung im Warenkorb
Einpacken
Alle neuen Ergänzungen und Verbesserungen von ShopEngine sind äußerst nützlich für die Aufrechterhaltung und das Wachstum Ihres E-Commerce-Geschäfts.
Das Urlaubsmodul stellt sicher, dass Sie Ihre freien Tage genießen können, während Sie Ihren eStore vollständig abschalten und auf Ihrer Website stöbern können.
Das neue und verbesserte Badge-Modul bietet einen sozialen Beweis in Form eines Badges, der Ihre Benutzer stark zum Kauf Ihrer Produkte motiviert. Sobald Ihre Kunden hingegen eine Bestellung aufgeben möchten, stellt ein mehrstufiges Checkout-Formular sicher, dass sie das gesamte Formular ausfüllen und am Ende eine Bestellung aufgeben.
Du kannst Genießen Sie diese Funktionen mit ShopEngine Free (Version 2.2.1) und ShopEngine Pro (Version 1.7.0).
Unser Team arbeitet engagiert daran, Ihnen mit jeder neuen Version neue nützliche Module zur Verfügung zu stellen. Und diese Veröffentlichung ist nicht anders. Außerdem wurden viele Probleme behoben.
Aktualisieren Sie Ihre ShopEngine-Version auf die neueste Version und probieren Sie diese erstaunlichen Module und Funktionen aus, um Ihren WooCommerce kundenfreundlicher zu gestalten.



Schreibe einen Kommentar