Was ist Headless WordPress?
Hat es keinen Kopf?
Wie ist das anders als normales oder traditionelles WordPress?
Sollte ich mein traditionelles WordPress aufgeben und anfangen, ein Headless-WordPress-CMS zu verwenden?
Schicken Ihnen all diese Fragen durch den Kopf, sodass Sie ungeduldig auf Antworten warten?
Wenn ja, dann sind Sie hier genau richtig. In diesem Artikel werden Sie es tun Erfahren Sie alles, was Sie über das Headless-WordPress-CMS wissen müssen.
Kommen wir also ohne Umschweife zum Punkt …
Was ist Headless WordPress CMS?

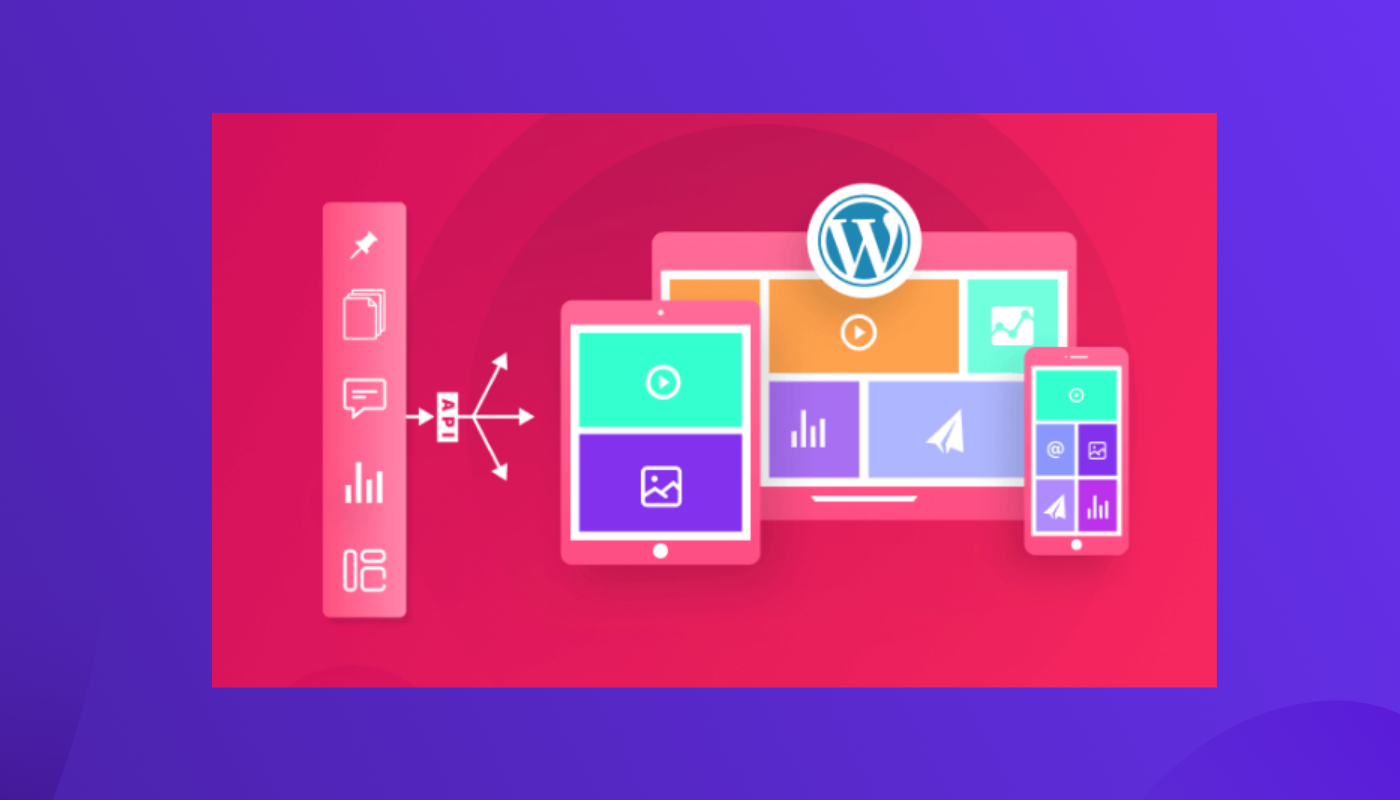
Headless WordPress CMS ist ein entkoppeltes Content Management System Dabei wird das Front-End des Systems mit einem anderen eigenständigen Framework erstellt als das, das im Back-End verwendet wird.
Klingt etwas kompliziert?
Lassen Sie es uns aufschlüsseln, damit Sie es leicht verstehen können.
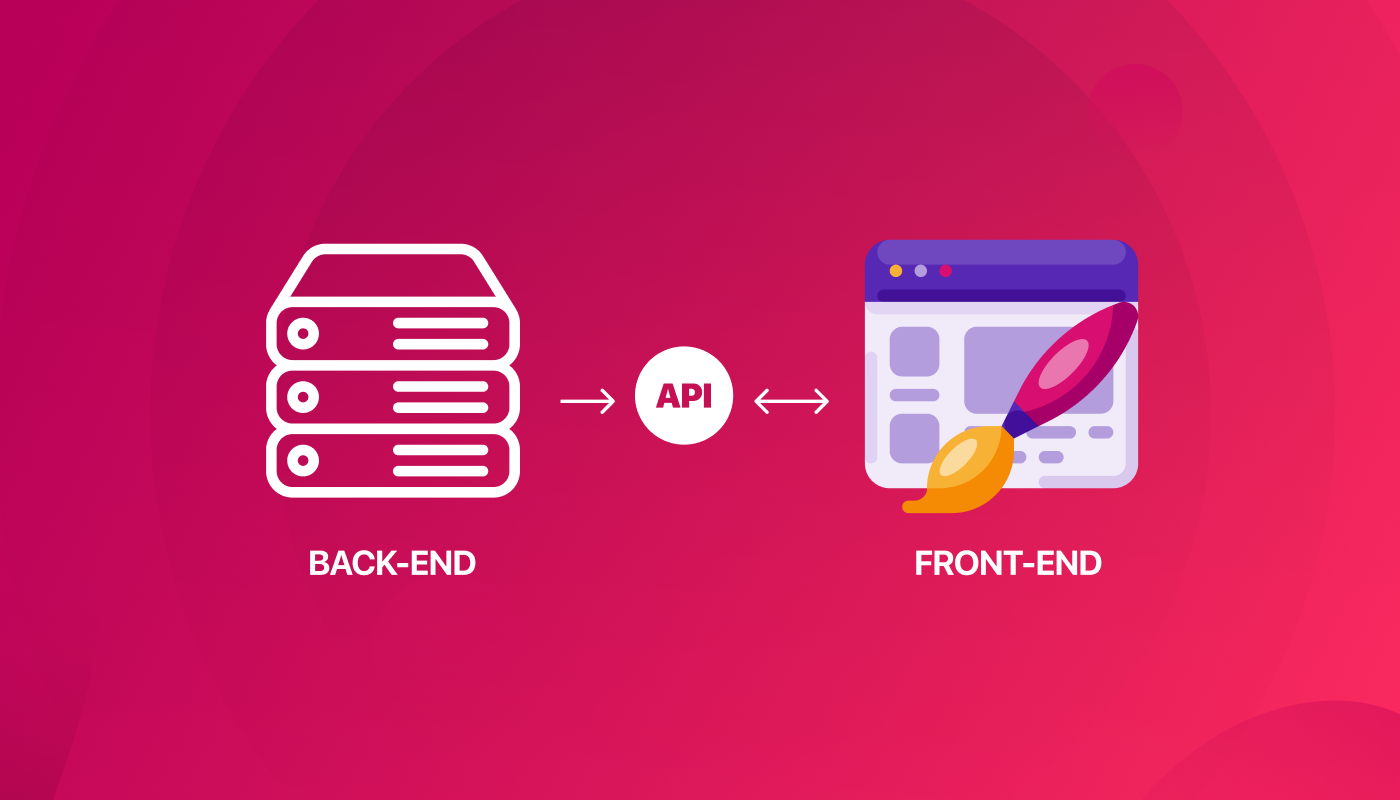
WordPress besteht, wie die meisten anderen CMS, aus zwei Teilen: Frontend (Kopf) und Backend (Körper). Das Frontend ist die Schnittstelle der Website, die Besucher sehen und mit der sie interagieren. Andererseits ist das Backend der Teil, der den Server darstellt, auf dem der gesamte Code und die Datenbank gespeichert sind. Das Backend dient dazu, den Inhalt einer Website anzupassen und zu verwalten.
Normalerweise werden im traditionellen monolithischen WordPress-System sowohl das Backend als auch das Frontend mit derselben Sprache und demselben Framework erstellt und sind im selben System miteinander gekoppelt. Deshalb werden sie auch als gekoppelte Content-Management-Systeme bezeichnet. Mit dem gekoppelten CMS können Sie Ihre Ressourcen sowie die Frontend-Visuals (mithilfe von Themes und Blockeditoren) über das Dashboard verwalten.
Im Gegenteil, in WordPress Headless CMS oder Doe-Coupled WordPress, Das vordere Ende (der Kopf) wird mit einem anderen Rahmen aufgebaut Das ist eigenständig. Da der Kopf abgetrennt wird und ein anderes Framework verwendet, wird er Headless genannt. Es ist also nicht wirklich kopflos, sondern eher ein anderer Kopf!

Wie genau funktioniert WordPress Headless CMS?

Nun stellt sich die Frage: Wie kommunizieren diese beiden, wenn Kopf und Körper unterschiedliche Frameworks oder Systeme verwenden? Wie funktioniert die Headless-Architektur?
Nun, die Antwort ist durch REST-API. Sowohl Front- als auch Backend teilen Daten über die WordPress-REST-APIAuch mit Headless können Sie Inhalte über das WordPress-Dashboard erstellen, bearbeiten und löschen. Sie können jedoch keine Designs oder Frontend-Editoren verwenden, um die Änderungen in der Vorschau anzuzeigen oder die Änderungen im Frontend abzuschließen.
Sobald Sie Änderungen am WordPress-Backend vornehmen, werden die Daten grundsätzlich über die WordPress-REST-API an das Frontend gesendet und dann übernimmt das Frontend-Framework die Daten und implementiert sie im Frontend.
Sie fragen sich, warum jemand das tun sollte? Denn es scheint, als würde man einen ziemlich langen Weg einschlagen, um dasselbe zu erreichen.
Nun, niemand geht den langen und schwierigen Weg, es sei denn, er hat etwas Gutes zu bieten!
Auch wenn es nach zusätzlicher Arbeit aussieht, bringt es tatsächlich viele Vorteile mit sich und ist für viele Unternehmen ideal. Fahren Sie mit dem nächsten Abschnitt fort, um mehr darüber zu erfahren …
Verwenden Sie das WordPress-Nulled-Plugin? Dann müssen Sie unbedingt unseren Blog lesen Warum Sie die Verwendung eines WordPress-Nulled-Plugins sofort einstellen sollten.
Vorteile des WordPress Headless CMS
Werfen wir einen Blick darauf, warum Menschen sich dafür entscheiden, ihre WordPress-Site zu entkernen und stattdessen ein eigenständiges Frontend zu verwenden:
Schnelle Ladegeschwindigkeit

Einer der Vorteile der Umstellung auf Headless ist bessere Ladegeschwindigkeit der Website. Da WordPress verwendet PHPJedes Mal, wenn ein Benutzer eine Anfrage sendet, gelangt diese an den Server, um alle Daten zu sammeln und die Seite von Anfang an zu erstellen. Infolgedessen kann sich die Geschwindigkeit der Website verlangsamen.
Andererseits verwendet Headless WP Javascript-Frameworks wie Vue.js, React.Jsusw. Daher werden Webseiten nicht jedes Mal erstellt, wenn ein Benutzer eine Anfrage sendet. In diesen Frameworks werden die Seiten als statisches HTML erstellt und nur der Teil aktualisiert, der aktualisiert werden muss, was zu einer schnellen Ladegeschwindigkeit führt. Dadurch wird Ihr Kunde ein besseres Benutzererlebnis haben.
Mehr Kontrolle im Frontend
Während WordPress Ihnen eine Menge Anpassungsoptionen bietet, wenn es um das Frontend geht, vervielfacht sich diese Menge mit Headless. Obwohl die meisten Leute die benutzerfreundlichen WordPress-Anpassungsoptionen lieben, fühlen sich einige dadurch eingeschränkt und möchten das Frontend von Grund auf neu erstellen.
Für solche Leute ist WordPress Headless CMS die richtige Wahl. Außerdem gibt es keine festen Optionen die Sie verwenden müssen, um mit Ihrer WordPress-Site kopflos umzugehen. Sie können jedes beliebige Javascript-Framework verwenden und Ihr Frontend mit Ihrem bevorzugten Framework erstellen.
Skalierbarkeit mit Multichannel Publishing
Sie können eine herkömmliche WordPress-Site für Desktop- und Mobilgeräte verwenden. Wenn Sie Ihr Unternehmen jedoch skalieren möchten und möchten, dass es auf mehreren Plattformen wie Social-Media-Plattformen, IoT-Geräten usw. funktioniert, ist dies nicht möglich.
Mit Headless WordPress können Sie eine einzige zentrale Site erstellen und Veröffentlichen Sie es auf mehreren Kanälen wie Social-Media-Sites, Smart Devices, IoT-Geräte, mobile Apps und virtuelle Assistenten wie Alexa usw.
Und das Tolle daran ist, dass sobald Sie Änderungen an Ihrem CMS vornehmen, diese automatisch auf allen Plattformen veröffentlicht werden.
🤔🤔 Haben Sie einen KI-Schreibassistenten ausprobiert, um Inhalte für Ihre WordPress-Site zu erstellen? KI-Schreibtools können Ihnen viel Zeit sparen, indem sie innerhalb weniger Augenblicke plagarismusfreie Qualitätsinhalte generieren. Schauen Sie sich unseren Blog an
👉👉 Jasper vs. GetGenie: Welcher ist der bessere KI-Schreibassistent?
Verbesserte Sicherheit

Ja! Auch wenn es den Anschein hat, als würden Sie mit der Trennung das CMS durcheinander bringen, ist es tatsächlich so bessere Sicherheit. Da das Frontend eigenständig ist, ist es für Hacker schwieriger, auf Ihre wertvollen Daten zuzugreifen.
Headless CMS hilft Ihnen, Ihre Website vor Cyber-Bedrohungen zu schützen DDoS-Angriffe. Dies ist einer der Hauptvorteile von Headless WordPress.
Möchten Sie wissen, wie Sie Ihre Website wiederherstellen können, wenn sie leider gehackt wird?
Lernen So stellen Sie eine gehackte WordPress-Site wieder her.
Nachteile von Headless WordPress CMS
NEIN! Headless WordPress ist nicht fehlerfrei. Hier sind einige der Nachteile der Verwendung dieser Art von CMS:
Zusätzliche Arbeitsbelastung

Da Sie mit Headless ein zusätzliches Frontend erhalten, das Sie separat verwalten müssen, entsteht ein zusätzlicher Arbeitsaufwand. Abhängig von Ihrer Arbeitskraft und Ihrem Fachwissen kann dies der Fall sein Es ist schwierig, zwei separate Plattformen für eine Website zu verwalten.
Teuer

Wir alle wissen, dass WordPress ein kostenloses CMS ist, das auch jeder ohne Programmierkenntnisse anpassen kann. Wenn Sie jedoch Headless nutzen möchten, müssen Sie Entwickler beauftragen, es für Sie zu erstellen. Beauftragung mehrerer Entwickler mit der Erstellung und Pflege eines separaten Testaments kostet dich viel mehr. Einer der bemerkenswerten Nachteile der Verwendung des WordPress Headless CMS sind die zusätzlichen Kosten.
Abhängigkeit von Entwicklern
Einer der Hauptgründe für die Beliebtheit von WordPress ist die Tatsache, dass man keine Programmierkenntnisse benötigt, um mit diesem CMS eine Website zu erstellen. Kurz gesagt, keine Abhängigkeit von Programmierern. Mit dem Headless CMS ändert sich dies jedoch völlig.
Bei Headless sind Sie darauf angewiesen, dass die Entwickler das Frontend für Sie erstellen. Außerdem kann man Plugins nicht nutzen, um das Frontend so selbst zu gestalten Um die kleinsten Änderungen am Frontend vorzunehmen, sind Sie auf die Entwickler angewiesen.
Kein Zugriff auf die WordPress-Funktion
Wenn Sie den „Kopf“ verlieren, verlieren Sie auch den Zugriff auf all die wunderbaren Funktionen, die WordPress bietet. Es gibt zum Beispiel keine Live-Vorschau die Sie mit den WordPress WYSIWYG-Editoren erhalten. Darüber hinaus können Sie, wie ich bereits erwähnt habe, keine WordPress-Plugins verwenden, um das Frontend anzupassen.

Wer sollte sich nicht für ein Headless-WordPress-CMS entscheiden?
Hier sind einige Fälle, in denen Sie den Einsatz von Headless CMS vermeiden sollten:
- Wenn Sie derzeit eine Website haben, die verwendet viele Plugins die Ihr Frontend stark beeinflussen. Daher ist Ihr Frontend stark von den Plugins abhängig.
- Auch wenn Sie nicht wissen, wie man programmiert oder Ich kann es mir nicht leisten, einen Entwickler einzustellen um die Codierung durchzuführen, die zum Erstellen des Frontends Ihrer Website erforderlich ist.
- Wenn Sie jemand sind, der Drag-and-Drop-Editoren mag Elementor Um Ihre WordPress-Site zu erstellen, sollten Sie ein Headless-CMS vermeiden.
Suchen Sie nach einer einfachen Anleitung zum Erstellen einer einseitigen, auf Geräte reagierenden Website? Schauen Sie sich den Blog an So erstellen Sie eine einseitige Website mit einseitiger Navigation in WordPress
Wer sollte sich für ein Headless-WordPress-CMS entscheiden?
Wenn Sie nach den unten aufgeführten Dingen suchen, werden Sie von der Headless-WordPress-Website begeistert sein:
- Wenn Sie wollen Verbessern Sie die Sicherheit Ihrer WordPress-Website.
- Sie benötigen mehr Flexibilität bei der Frontend-Anpassung, die mit WordPress-Themes und -Plugins nicht möglich ist.
- Und schließlich, wenn Ihre Website keine regelmäßigen Updates und Upgrades benötigt.
Möchten Sie mehr über den Unterschied zwischen WooCommerce und OpenCart erfahren? Schauen Sie sich unseren Blog an
WooCommerce VS OpenCart: Detaillierter Vergleich
Was ist mit Headless WooCommerce?
Eine Headless-WooCommerce-Site hätte, wie bereits erwähnt, eine eigenständige Front-End-Benutzeroberfläche, die in einer anderen Sprache erstellt wurde. Auch hier gibt es alle Vor- und Nachteile, die oben in diesem Blog bereits erwähnt wurden.
Allerdings a WooCommerce Die Website muss häufiger aktualisiert werden als eine normale WordPress-Website. Ich würde also sagen, wenn Sie Besitzer einer WooCommerce-Site sind, sollten Sie lieber bei WordPress bleiben als sich für Headless zu entscheiden.
Wenn Sie außerdem einen großartigen WooCommerce-Builder verwenden, erhalten Sie maximale Kontrolle über die Benutzeroberfläche Ihrer Website. Sie können zum Beispiel verwenden ShopEngine – Der umfassendste WooCommerce-Builder für ElementoR.
Das preisgekrönt Mit dem Plugin können Sie alle Ihre WooCommerce-Seiten individuell gestalten, einschließlich Produktseite, Kategorieseite, Warenkorbseiteusw. Sie haben Zugriff auf über 70 Widgets, um diese Seiten ohne Programmieraufwand individuell zu erstellen.
Zusammen mit den Seitenvorlagen erhalten Sie auch eine Modul für Fortgeschrittene ab 13 Jahren um Funktionalitäten hinzuzufügen, wie z Vorbestellung, Rückstand, Schnellansicht, Schnellkauf, Teilzahlung, usw. zu Ihrem WooCommerce-Shop.
Und da Sie so viele Funktionen in einem Plugin erhalten, müssen Sie sich auch keine Sorgen machen, dass mehrere Plugins Ihre Website verlangsamen. Holen Sie sich also jetzt Ihr Exemplar von ShopEngine, wenn Sie Besitzer einer WooCommerce-Website sind und flexible Anpassungen oberste Priorität haben.
Abschließende Worte zu WordPress als Headless CMS
Jetzt wissen Sie, dass ein Headless-WordPress nicht wirklich Headless ist! Es ist nur ein anderer Kopf (Frontend) mit einer anderen Sprache und einem anderen Framework.
Das Headless-WordPress wurde nicht unbedingt als Ersatz für das traditionelle WordPress entwickelt. Abhängig von den Anforderungen und Fähigkeiten der Person kann es jedoch für viele eine praktikable Option sein.
Und wenn Sie jemand sind, der nicht bereit ist oder es sich nicht leisten kann, Entwickler zu programmieren bzw. einzustellen, um kopflos zu arbeiten, können Sie sich immer auf das zuverlässige gekoppelte WordPress-CMS verlassen, das mehr als eine ausreichend gute Plattform für die Erstellung fantastischer Websites bietet.
Wenn Sie Ihr WordPress hervorheben müssen, können Sie es verwenden ElementsKit um eine Website mit Ihrem gewünschten Aussehen zu erstellen. Dies ist ein Drag-and-Drop-WordPress-Plugin mit vielen integrierten Abschnitten und Seiten, die Sie mit wenigen Klicks importieren und im Handumdrehen nach Ihren Wünschen anpassen können.
Also, treten Sie einem bei Familie mit einer halben Million Menschen die ElementsKit lieben, um heute eine Website zu erstellen. Sie können ElementsKit Pro jetzt für 20% OFF mit dem Gutscheincode kaufen: Community20

Schreibe einen Kommentar