Co to jest bezgłowy WordPress?
Czy to nie ma głowy?
Jak to jest różni się od zwykłego lub tradycyjnego WordPressa?
Czy powinienem porzucić mój tradycyjny WordPress i zacząć korzystać z bezgłowego CMS-a WordPress?
Czy wszystkie te pytania pojawiają się w Twojej głowie i sprawiają, że nie możesz się doczekać odpowiedzi?
Jeśli tak, to jesteś we właściwym miejscu. W tym artykule to zrobisz dowiedz się wszystkiego, co musisz wiedzieć o bezgłowym systemie CMS WordPress.
Zatem bez zbędnych ceregieli przejdźmy do rzeczy…
Co to jest bezgłowy CMS WordPress?

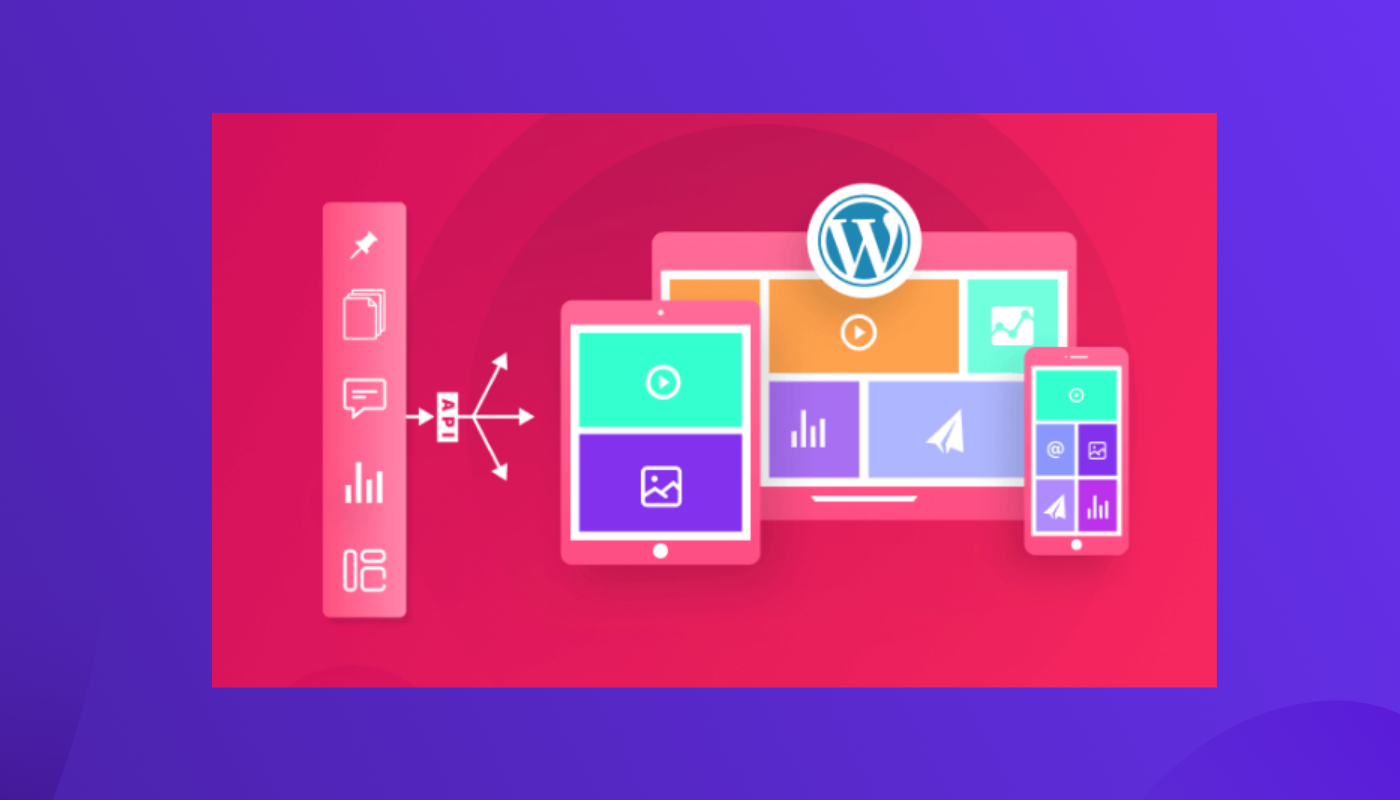
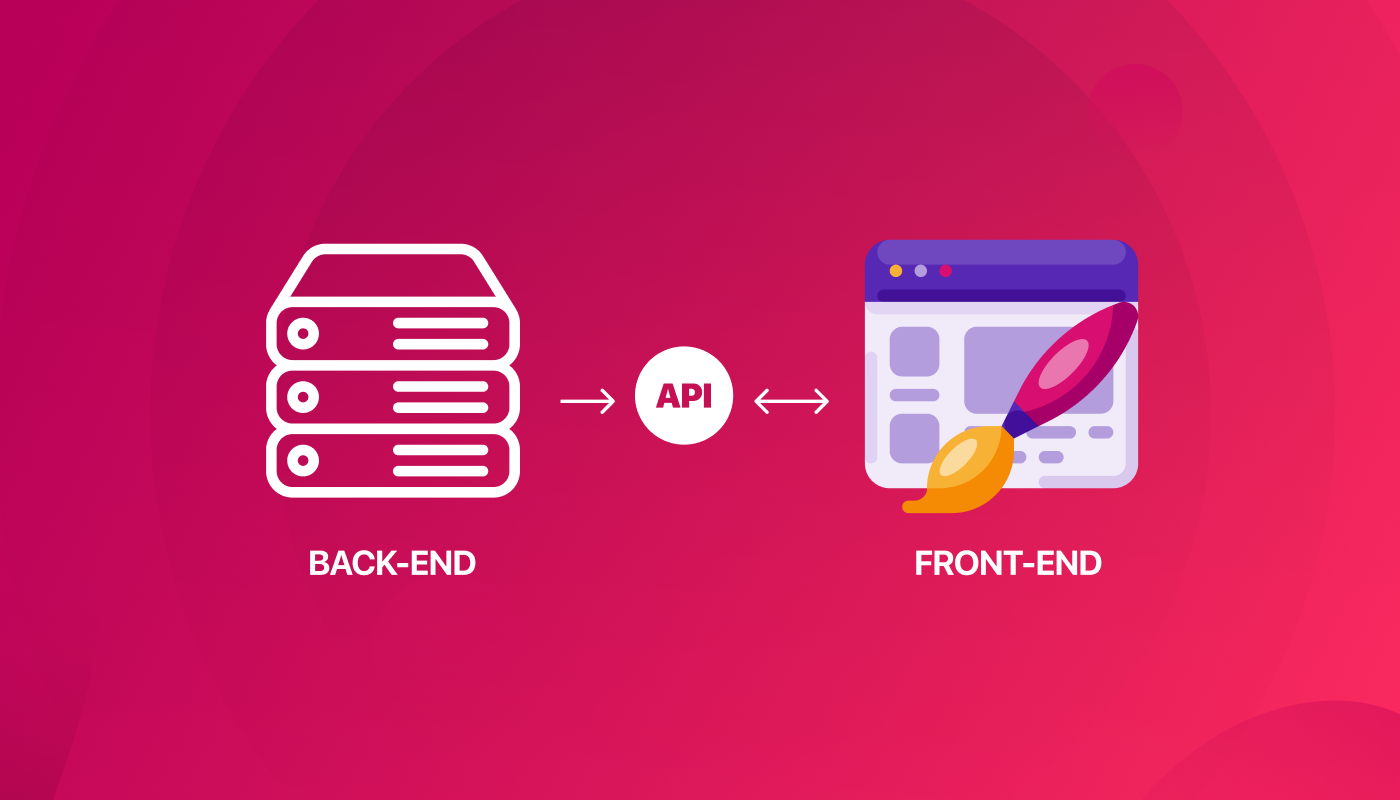
Bezgłowy CMS WordPress to oddzielony system zarządzania treścią gdzie front systemu jest zbudowany przy użyciu innego samodzielnego frameworka niż ten używany w back-endzie.
Brzmi trochę skomplikowanie?
Podzielmy to na części, abyś mógł łatwo zrozumieć.
WordPress, podobnie jak większość innych CMS-ów, składa się z dwóch części: front-endu (head) i back-endu (treści). Front-end to interfejs witryny internetowej, z którym odwiedzający widzą i z którym wchodzą w interakcję. Z drugiej strony backend to część reprezentująca serwer, na którym przechowywany jest cały kod i baza danych. Backend służy do dostosowywania i zarządzania zawartością strony internetowej.
Zwykle w tradycyjnym, monolitycznym systemie WordPress zarówno backend, jak i frontend są budowane przy użyciu tego samego języka i frameworku oraz są łączone w tym samym systemie. Dlatego nazywane są połączonymi systemami zarządzania treścią. Korzystając z połączonego CMS, możesz zarządzać swoimi zasobami, a także wizualizacjami front-end (za pomocą motywów i edytorów bloków) z poziomu pulpitu nawigacyjnego.
Wręcz przeciwnie, w bezgłowym systemie CMS WordPress lub w WordPressie sprzężonym, przód (głowa) jest zbudowany przy użyciu innego szkieletu który jest samodzielny. Ponieważ głowa jest oddzielana i używa innego frameworka, nazywa się to Headless. Więc to nie jest tak naprawdę bezgłowa, ale raczej inna głowa!

Jak dokładnie działa WordPress Headless CMS?

Teraz pojawia się pytanie, jeśli głowa i ciało korzystają z różnych struktur lub systemów, w jaki sposób te dwa elementy się komunikują? Jak działa architektura bezgłowa?
Cóż, odpowiedź jest poprzez API RESTOWE. Zarówno front, jak i backend udostępniają dane za pośrednictwem interfejsu API REST WordPress. Nawet w trybie Headless możesz tworzyć, edytować i usuwać treści z pulpitu nawigacyjnego WordPress. Nie można jednak używać motywów ani edytorów front-end do podglądu zmian ani finalizowania zmian w interfejsie.
Zasadniczo, po wprowadzeniu zmian w backendie WordPres, dane są wysyłane do frontonu poprzez API REST WordPress, a następnie framework frontendu pobiera dane i implementuje je w frontonie.
Zastanawiasz się, dlaczego ktoś miałby to zrobić? Ponieważ wydaje się, że zrobienie tego samego jest dość długą trasą.
Cóż, nikt nie wybiera długiej i trudnej trasy, jeśli nie ma ona nic dobrego do zaoferowania!
Choć wydaje się to dodatkową pracą, w rzeczywistości ma wiele zalet i jest idealne dla wielu firm. Przejdź do następnej sekcji, aby dowiedzieć się szczegółów…
Czy używasz zerowej wtyczki WordPress? Następnie musisz przeczytać nasz blog dalej Dlaczego powinieneś natychmiast przestać używać zerowej wtyczki WordPress.
Zalety Headless CMS WordPress
Przyjrzyjmy się, dlaczego ludzie decydują się odejść od swojej witryny WordPress i zamiast tego używać samodzielnego interfejsu:
Szybka prędkość ładowania

Jedną z zalet przejścia na technologię bezgłową jest lepsza prędkość ładowania strony. Ponieważ WordPress używa PHPza każdym razem, gdy użytkownik wysyła żądanie, trafia ono do serwera w celu zebrania wszystkich danych i zbudowania strony od początku. W rezultacie prędkość witryny może spaść.
Z drugiej strony Headless WP korzysta z frameworków JavaScript, takich jak Vue.js, Reaguj.Jsitp. Dlatego strony internetowe nie są tworzone za każdym razem, gdy użytkownik wysyła żądanie. W tych frameworkach strony są budowane jako statyczny kod HTML i aktualizowana jest tylko część wymagająca aktualizacji, co skutkuje dużą szybkością ładowania. W rezultacie Twój klient będzie miał lepsze doświadczenia z użytkowania.
Większa kontrola w interfejsie użytkownika
Podczas gdy WordPress zapewnia dużą liczbę opcji dostosowywania, jeśli chodzi o interfejs użytkownika, w przypadku wersji bezgłowej liczba ta ulega zwielokrotnieniu. Chociaż większość ludzi uwielbia przyjazne dla użytkownika opcje dostosowywania WordPressa, niektórzy czują się przez to ograniczeni i chcą zbudować interfejs od zera.
Dla takich osób rozwiązaniem będzie WordPress Headless CMS. Poza tym istnieje brak stałych opcji których musisz użyć, aby bezproblemowo korzystać ze swojej witryny WordPress. Możesz użyć dowolnego frameworka JavaScript, który Ci się podoba i zbudować swój interfejs, używając swojego ulubionego frameworka.
Skalowalność dzięki publikowaniu wielokanałowemu
Możesz używać tradycyjnej witryny WordPress na komputerach stacjonarnych i urządzeniach mobilnych. Jeśli jednak chcesz skalować swój biznes i chcesz, aby działał na wielu platformach, takich jak platformy mediów społecznościowych, urządzenia IoT itp., nie będziesz w stanie tego zrobić.
Headless WordPress umożliwia zbudowanie jednej centralnej witryny i opublikuj go na wielu kanałach takie jak serwisy społecznościowe, urządzenia inteligentne, urządzenia IoT, aplikacje mobilne i wirtualni asystenci, tacy jak Alexa itp.
A najlepsze jest to, że gdy wprowadzisz zmiany w swoim CMS-ie, zostanie on automatycznie opublikowany na wszystkich platformach.
🤔🤔 Czy wypróbowałeś narzędzie asystenta pisania AI do tworzenia treści dla swojej witryny WordPress? Narzędzia do pisania AI mogą zaoszczędzić dużo czasu, generując wysokiej jakości treści wolne od plagiatów w ciągu kilku chwil. Sprawdź nasz blog na
👉👉 Jasper vs GetGenie: Który asystent pisania AI jest lepszy?
Lepsze bezpieczeństwo

Tak! Chociaż może się wydawać, że mieszasz się z CMS-em, oddzielając go, w rzeczywistości on oferuje lepsze bezpieczeństwo. Ponieważ interfejs jest samodzielny, hakerom trudniej jest uzyskać dostęp do cennych danych.
Headless CMS pomaga zabezpieczyć Twoją witrynę przed zagrożeniami cybernetycznymi, takimi jak Ataki DDoS. To jedna z głównych zalet Headless WordPress.
Chcesz wiedzieć, jak odzyskać swoją witrynę, jeśli niestety zostanie zhakowana?
Uczyć się jak odzyskać zhakowaną witrynę WordPress.
Wady bezgłowego CMS-a WordPress
NIE! Bezgłowy WordPress nie jest bezbłędny. Oto niektóre wady korzystania z tego typu CMS-ów:
Dodatkowe obciążenie pracą

Ponieważ w przypadku Headless zyskujesz dodatkowy interfejs, którym musisz zarządzać osobno, będzie to dodatkowe obciążenie pracą. W zależności od siły roboczej i wiedzy specjalistycznej może tak się stać trudno utrzymać dwie oddzielne platformy dla jednej witryny internetowej.
Drogi

Wszyscy wiemy, że WordPress to darmowy CMS, który każdy, kto nie ma wiedzy na temat kodowania, może również dostosować. Jeśli jednak chcesz działać bez głowy, musisz zatrudnić programistów, aby zbudowali to za Ciebie. Zatrudnianie wielu programistów w celu zbudowania i utrzymania osobnej woli frontowej kosztuje o wiele więcej. Tak więc jedną z zauważalnych wad korzystania z bezgłowego CMS-a WordPress jest dodatkowy koszt.
Uzależnienie od deweloperów
Jednym z głównych powodów popularności WordPressa jest fakt, że nie trzeba znać żadnego programowania, aby zbudować witrynę przy użyciu tego CMS-a. Krótko mówiąc, brak zależności od programistów. Jednak sytuacja ta całkowicie się zmienia wraz z bezgłowym CMS-em.
Dzięki Headless będziesz zależny od programistów, którzy zbudują dla Ciebie interfejs. Poza tym nie da się za pomocą wtyczek zaprojektować tak równego front-endu aby dokonać najmniejszych zmian w interfejsie, będziesz zależny od programistów.
Brak dostępu do funkcji WordPress
Kiedy stracisz „głowę”, stracisz dostęp do wszystkich wspaniałych funkcji, jakie oferuje WordPress. Na przykład istnieje brak podglądu na żywo które otrzymujesz dzięki edytorom WYSIWYG WordPress. Co więcej, jak wspomniałem wcześniej, nie można używać wtyczek WordPress do dostosowywania interfejsu.

Kto nie powinien wybierać bezgłowego CMS-a WordPress?
Oto kilka przypadków, w których powinieneś unikać używania headless CMS:
- Jeśli obecnie masz witrynę internetową używa wielu wtyczek które mają duży wpływ na Twój frontend. Podobnie, Twój interfejs użytkownika jest w dużym stopniu zależny od wtyczek.
- Ponadto, jeśli nie wiesz, jak kodować lub nie stać mnie na zatrudnienie programisty aby wykonać kodowanie wymagane do zbudowania frontonu Twojej witryny.
- Jeśli jesteś osobą, która lubi przeciągać i upuszczać edytory, np Elementora aby zbudować witrynę WordPress, powinieneś unikać headless CMS.
Szukasz prostego samouczka na temat tworzenia jednostronicowej witryny internetowej responsywnej dla urządzeń? Sprawdź blog na jak utworzyć witrynę jednostronicową z nawigacją na jednej stronie w WordPress
Kto powinien wybrać bezgłowy CMS WordPress?
Jeśli szukasz rzeczy wymienionych poniżej, pokochasz bezgłową witrynę WordPress:
- Jeśli chcesz uaktualnij zabezpieczenia swojej witryny WordPress.
- Potrzebujesz większej elastyczności, jeśli chodzi o dostosowywanie frontonu, czego nie zapewnią motywy i wtyczki WordPress.
- Wreszcie, jeśli Twoja witryna nie wymaga regularnych aktualizacji i uaktualnień.
Chcesz wiedzieć o różnicy między WooCommerce i OpenCart? Sprawdź nasz blog na
WooCommerce VS OpenCart: szczegółowe porównanie
A co z Headless WooCommerce?
Bezgłowa witryna WooCommerce, jak wspomniano wcześniej, miałaby samodzielny interfejs użytkownika zbudowany w innym języku. Ponownie ma wszystkie zalety i wady, które zostały już wspomniane powyżej na tym blogu.
Jednakże, A WooCommerce witryna wymaga częstszych aktualizacji niż zwykła witryna WordPress. Powiedziałbym więc, że jeśli jesteś właścicielem witryny WooCommerce, powinieneś trzymać się WordPressa, zamiast wybierać Headless.
Poza tym, jeśli użyjesz świetnego kreatora WooCommerce, uzyskasz maksymalną kontrolę nad interfejsem użytkownika swojej witryny. Możesz na przykład użyć ShopEngine – Najbardziej kompletny kreator WooCommerce dla ElementoR.
Ten nagrodzony Wtyczka umożliwia niestandardowe projektowanie wszystkich stron WooCommerce, w tym strona produktu, Strona kategorii, Strona koszykaitp. Będziesz mieć dostęp do ponad 70 widżetów, dzięki którym możesz tworzyć własne strony bez żadnego kodowania.
Wraz z szablonami stron otrzymasz także plik Moduł poziomu zaawansowanego 13+ dodać funkcjonalności takie jak zamówienie w przedsprzedaży, zamówienie oczekujące, szybki podgląd, szybka realizacja zamówienia, płatność częściowa, itp. do Twojego sklepu WooCommerce.
A ponieważ w jednej wtyczce znajduje się tak wiele funkcji, nie będziesz musiał się martwić, że wiele wtyczek spowalnia Twoją witrynę. Zatem zdobądź teraz swoją kopię ShopEngine, jeśli jesteś właścicielem witryny WooCommerce, dla której priorytetem jest elastyczne dostosowywanie.
Ostatnie słowa na temat WordPressa jako Headless CMS
Teraz już wiesz, że bezgłowy WordPress tak naprawdę nie jest bezgłowy! To po prostu inna głowa (frontend) z innym językiem i frameworkiem.
Bezgłowy WordPress nie został zbudowany w celu zastąpienia tradycyjnego WordPressa. Jednakże, w zależności od wymagań i możliwości danej osoby, dla wielu może to być wykonalna opcja.
A jeśli jesteś osobą, która nie jest gotowa lub nie możesz sobie pozwolić na kodowanie/zatrudnianie programistów, aby działać bezmyślnie, zawsze możesz polegać na niezawodnym połączonym systemie CMS WordPress, który zapewnia więcej niż wystarczająco dobrą platformę do tworzenia niesamowitych stron internetowych.
Jeśli chcesz zaakcentować swój WordPress, możesz użyć Zestaw elementów zbudować stronę internetową o pożądanym wyglądzie. Jest to wtyczka WordPress typu „przeciągnij i upuść” z wieloma wbudowanymi sekcjami i stronami, które możesz zaimportować kilkoma kliknięciami i błyskawicznie dostosować według własnego wyboru.
Dołącz więc do A półmilionowa rodzina którzy kochają ElementsKit do tworzenia witryn internetowych już dziś. Możesz teraz skorzystać z ElementsKit Pro w cenie 20%, korzystając z kodu kuponu: społeczność20

Dodaj komentarz