Vad är huvudlöst WordPress?
Har den inget huvud?
Hur är det skiljer sig från normal eller traditionell WordPress?
Ska jag överge mitt traditionella WordPress och börja använda huvudlöst WordPress CMS?
Dyker alla dessa frågor upp i ditt huvud och gör dig otålig efter svar?
Om ja, då är du på rätt plats. I den här artikeln kommer du lär dig allt du behöver veta om huvudlöst WordPress CMS.
Så låt oss komma till saken utan att behöva besvara...
Vad är Headless WordPress CMS?

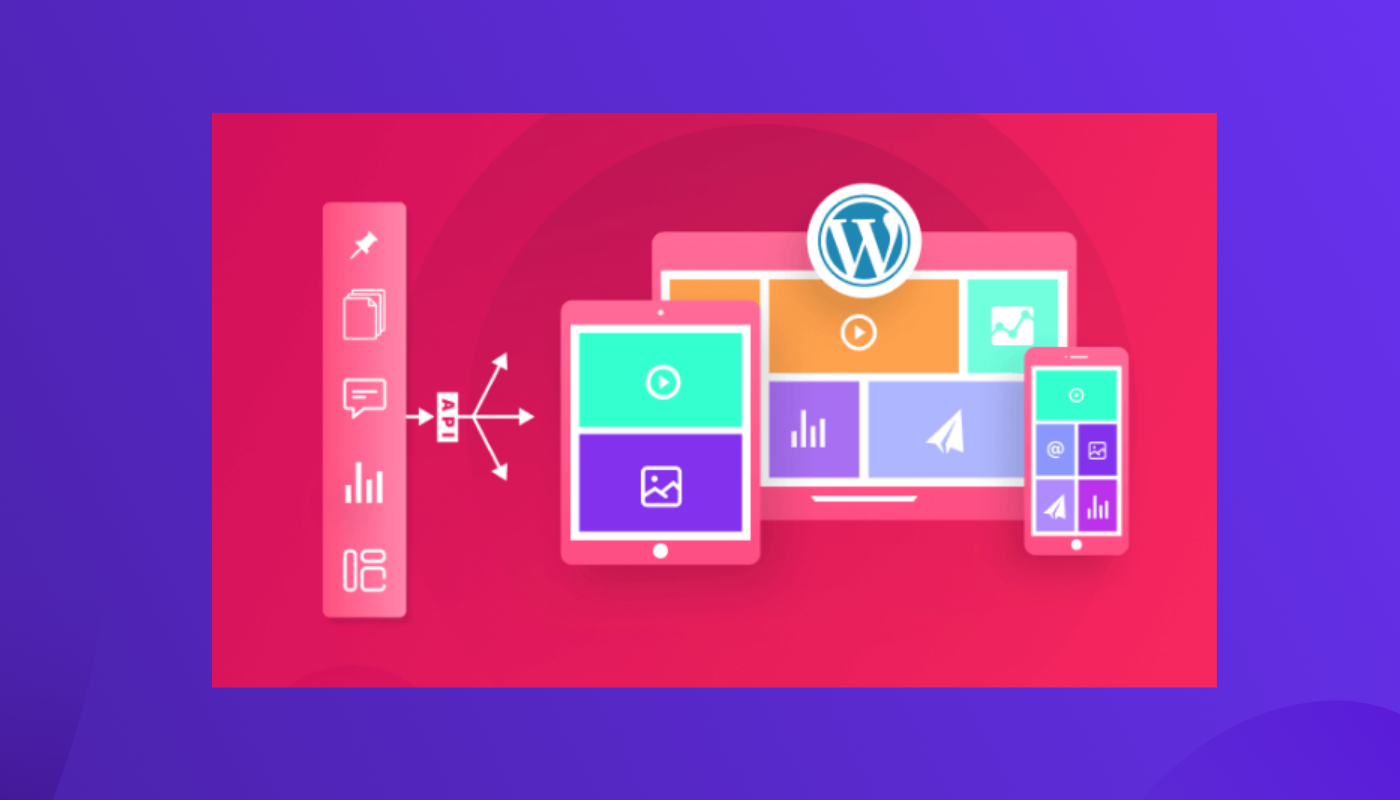
Headless WordPress CMS är ett frikopplat innehållshanteringssystem där frontänden av systemet är byggd med ett annat fristående ramverk än det som används i bakänden.
Låter det lite komplicerat?
Låt oss dela upp det så att du lätt kan förstå.
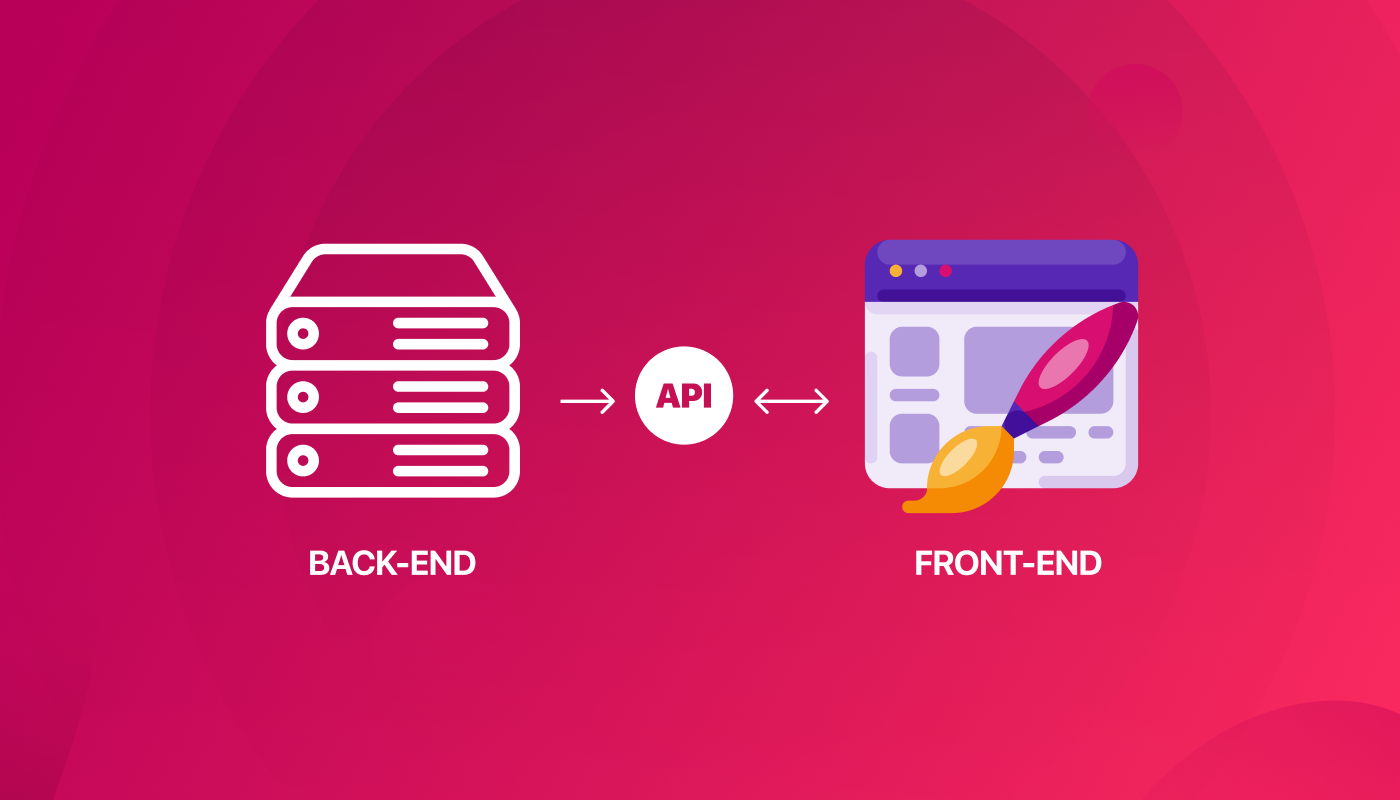
WordPress, som de flesta andra CMS, har två delar: frontend (huvud) och bakände (kropp). Frontend är gränssnittet på webbplatsen som besökarna ser och interagerar med. Å andra sidan är backend den del som representerar servern där all kod och databas lagras. Backend används för att anpassa och hantera innehållet på en webbplats.
Vanligtvis, i det traditionella monolitiska WordPress-systemet, byggs både backend och frontend med samma språk och ramverk och kopplas ihop i samma system. Det är därför de kallas kopplade Content Management Systems. Med hjälp av det kopplade CMS kan du hantera dina resurser såväl som frontend-visualen (med teman och blockredigerare) från instrumentpanelen.
Tvärtom, i WordPress headless CMS eller doecoupled WordPress, den främre änden (huvudet) är byggd med ett annat ramverk som är fristående. Eftersom huvudet håller på att separeras och använder ett annat ramverk kallas det Headless. Så, det är inte riktigt huvudlöst utan snarare ett annat huvud!

Hur exakt fungerar WordPress Headless CMS?

Nu uppstår frågan, om huvudet och kroppen använder olika ramverk eller system, hur kommunicerar dessa två? Hur fungerar den huvudlösa arkitekturen?
Tja, svaret är genom REST API. Både front- och backend delar data via WordPress REST API. Även med headless kan du skapa, redigera och ta bort innehåll från WordPress-instrumentpanelen. Du kan dock inte använda teman eller gränssnittsredigerare för att förhandsgranska ändringarna eller slutföra ändringarna i gränssnittet.
I grund och botten, när du väl gör ändringar på WordPres-backend, skickas data till frontend via WordPress REST API och sedan tar frontend-ramverket data och implementerar det på frontend.
Undrar du varför skulle någon göra det? För det verkar som att ta en ganska lång väg för att göra samma sak.
Nåväl, ingen tar den långa och svåra vägen om den inte har något bra att erbjuda!
Även om det verkar som extra arbete, har det faktiskt många fördelar och är idealiskt för många företag. Gå vidare till nästa avsnitt för att ta reda på mer...
Använder du WordPress nollplugin? Då måste du läsa vår blogg vidare Varför du bör sluta använda ett WordPress-nolltillägg omedelbart.
Fördelar med WordPress Headless CMS
Låt oss ta en titt på varför folk väljer att ta huvudet från sin WordPress-webbplats och använda ett fristående gränssnitt istället:
Snabb laddningshastighet

Ett av fördelarna med att byta till huvudlös är bättre sajtladdningshastighet. Eftersom WordPress använder PHP, varje gång en användare skickar en förfrågan träffar den servern för att samla in all data och konstruera sidan från början. Som ett resultat kan webbplatsens hastighet sakta ner.
Å andra sidan använder Headless WP Javascript-ramverk som Vue.js, React.Js, etc. Webbsidor skapas alltså inte varje gång en användare skickar en förfrågan. I dessa ramverk är sidorna byggda som statisk HTML och endast den del som behöver uppdateras uppdateras, vilket resulterar i en snabb laddningshastighet. Som ett resultat kommer din kund att få en bättre användarupplevelse.
Mer kontroll på gränssnittet
Medan WordPress ger dig en bra mängd anpassningsalternativ när det kommer till gränssnittet, multipliceras det beloppet utan huvud. Även om de flesta älskar de användarvänliga WordPress-anpassningsalternativen, känner vissa sig begränsade av det och vill bygga gränssnittet från början.
För människor som dessa är WordPress Headless CMS vägen att gå. Dessutom finns det inga fasta alternativ som du måste använda för att gå huvudlös med din WordPress-sajt. Du kan använda vilket javascript-ramverk du vill och bygga ditt användargränssnitt med ditt favoritramverk.
Skalbarhet med Multichannel Publishing
Du kan använda en traditionell WordPress-webbplats för stationära och mobila enheter. Men om du vill skala din verksamhet och vill att den ska fungera på flera plattformar som sociala medieplattformar, IoT-enheter, etc, kommer du inte att kunna göra det.
Headless WordPress ger dig möjlighet att bygga en enda central webbplats och publicera den på flera kanaler som sociala medier, smarta enheter, IoT-enheter, mobilappar och virtuella assistenter som Alexa, etc.
Och den stora delen är att när du gör ändringar i ditt CMS-slut kommer det automatiskt att publiceras på alla plattformar.
🤔🤔 Har du provat ett AI-skrivassistentverktyg för att skapa innehåll för din WordPress-webbplats? AI-skrivverktyg kan spara mycket tid genom att generera plagarismfritt kvalitetsinnehåll inom några ögonblick. Kolla in vår blogg på
👉👉 Jasper vs GetGenie: Vilken är den bättre AI-skrivassistenten?
Förbättrad säkerhet

Ja! Även om det kan verka som att du bråkar med CMS genom att separera det, erbjuder det faktiskt bättre säkerhet. Eftersom gränssnittet är fristående är det svårare för hackare att komma åt dina värdefulla data.
Headless CMS hjälper dig att säkra din webbplats från cyberhot som DDoS-attacker. Det är en av de stora fördelarna med Headless WordPress.
Vill du veta hur du återställer din webbplats om den tyvärr blir hackad?
Lära sig hur man återställer en hackad WordPress-webbplats.
Nackdelar med Headless WordPress CMS
Nej! Headless WordPress är inte felfritt. Här är några av nackdelarna med att använda den här typen av CMS:
Extra arbetsbelastning

Eftersom du med headless får en extra frontend som du behöver hantera separat blir det en extra arbetsbelastning. Beroende på din arbetskraft och expertis kan det bli svårt att underhålla två separata plattformar för en webbplats.
Dyr

Vi vet alla att WordPress är ett gratis CMS som alla utan kodningskunskaper också kan anpassa. Men om du vill bli huvudlös måste du anlita utvecklare för att bygga det åt dig. Att anställa flera utvecklare för att bygga och underhålla en separat front kommer kostar dig mycket mer. Så en av de anmärkningsvärda nackdelarna med att använda WordPress headless CMS är den extra kostnaden.
Beroende av utvecklare
En av huvudorsakerna till WordPresss popularitet är det faktum att man inte behöver kunna någon kodning för att bygga en webbplats med detta CMS. Kort sagt, inget beroende av programmerare. Men den här saken förändras totalt med huvudlöst CMS.
Med headless kommer du att vara beroende av utvecklarna för att bygga gränssnittet åt dig. Dessutom kan du inte använda plugins för att designa fronten så jämn för att göra de minsta ändringarna på fronten kommer du att vara beroende av utvecklarna.
Ingen tillgång till WordPress-funktionen
När du tappar "huvudet" förlorar du tillgången till alla underbara funktioner som WordPress erbjuder också. Det finns till exempel ingen liveförhandsvisning som du får med WordPress WYSIWYG-redigerare. Dessutom, som jag har nämnt tidigare, kan du inte använda WordPress-plugins för att anpassa gränssnittet.

Vem bör inte gå för huvudlöst WordPress CMS?
Här är några av fallen där du bör undvika att använda huvudlöst CMS:
- Om du för närvarande har en webbplats som använder många plugins som påverkar din frontend kraftigt. Som i liknande är din frontend starkt beroende av plugins.
- Dessutom, om du inte vet hur man kodar eller har inte råd att anlita en utvecklare för att göra den kodning som krävs för att bygga fronten på din webbplats.
- Om du är någon som gillar att dra och släppa redigerare som Elementor för att bygga din WordPress-sajt, då bör du undvika huvudlöst CMS.
Letar du efter en enkel handledning om hur man bygger en enhetsresponsiv webbplats? Kolla in bloggen på hur man skapar en webbsida med en sida i WordPress
Vem ska satsa på huvudlöst WordPress CMS?
Om du letar efter sakerna som listas nedan, kommer du att älska huvudlös WordPress-webbplats:
- Om du vill uppgradera säkerheten på din WordPress-webbplats.
- Du behöver mer flexibilitet när det kommer till frontend-anpassning som WordPress-teman och plugins inte kommer att göra.
- Slutligen, om din webbplats inte behöver regelbundna uppdateringar och uppgraderingar.
Intresserad av att veta om skillnaden mellan WooCommerce och OpenCart? Kolla in vår blogg på
WooCommerce VS OpenCart: Detaljerad jämförelse
Vad sägs om Headless WooCommerce?
En huvudlös WooCommerce-webbplats, som nämnts tidigare, skulle ha ett fristående front-end-gränssnitt byggt på ett annat språk. Återigen, det har alla för- och nackdelar som redan har nämnts ovan i den här bloggen.
Men en WooCommerce webbplatsen behöver oftare uppdateringar än en vanlig WordPress-webbplats. Så, jag skulle säga, om du är ägare till en WooCommerce-webbplats, bör du hålla dig till WordPress snarare än att gå för Headless.
Dessutom, om du använder en fantastisk WooCommerce-byggare får du maximal kontroll när det kommer till användargränssnittet på din webbplats. Du kan till exempel använda ShopEngine – Den mest kompletta WooCommerce-byggaren för Elementor.
Detta prisbelönt plugin låter dig anpassa alla dina WooCommerce-sidor inklusive Produktsida, Kategorisida, Varukorgssida, etc. Du kommer att ha tillgång till 70+ widgets för att anpassa dessa sidor utan någon kodning.
Tillsammans med sidmallarna får du också en 13+ avancerad nivå modul att lägga till funktioner som t.ex förbeställning, restorder, snabbvy, snabb utcheckning, delbetalning, etc till din WooCommerce-butik.
Och eftersom du får så många funktioner i ett plugin, behöver du inte oroa dig för att flera plugins saktar ner din webbplats heller. Så, skaffa ditt exemplar av ShopEngine nu om du är en WooCommerce-webbplatsägare med flexibel anpassning som första prioritet.
Slutord på WordPress som Headless CMS
Nu vet du att en huvudlös WordPress inte är riktigt huvudlös! Det är bara ett annat huvud (frontend) med ett annat språk och ramverk.
Den huvudlösa WordPress byggdes inte för att nödvändigtvis ersätta den traditionella WordPress. Men beroende på personens krav och förmågor kan det vara ett genomförbart alternativ för många.
Och om du är någon som inte är redo eller inte har råd att koda/hyra utvecklare för att gå huvudlös, kan du alltid lita på det pålitliga kopplade WordPress CMS som ger mer än en tillräckligt bra plattform för att bygga fantastiska webbplatser.
Om du behöver accentuera din WordPress kan du använda ElementsKit att bygga en webbplats med ditt önskade utseende. Detta är en dra och släpp WordPress-plugin med många inbyggda sektioner och sidor som du kan importera med några få klick och anpassa efter ditt val på nolltid.
Så gå med i a familj på en halv miljon människor som älskar ElementsKit att bygga en webbplats idag. Du kan ElementsKit Pro nu till 20% OFF med kupongkoden: gemenskap20

Lämna ett svar