Cos’è WordPress senza testa?
Non ha una testa?
Come è diverso dal WordPress normale o tradizionale?
Dovrei abbandonare il mio WordPress tradizionale e iniziare a utilizzare il CMS WordPress headless?
Tutte queste domande ti frullano per la testa lasciandoti impaziente di ricevere risposte?
Se sì, allora sei nel posto giusto. In questo articolo lo farai scopri tutto ciò che devi sapere sul CMS WordPress headless.
Quindi, senza indugi, arriviamo al punto…
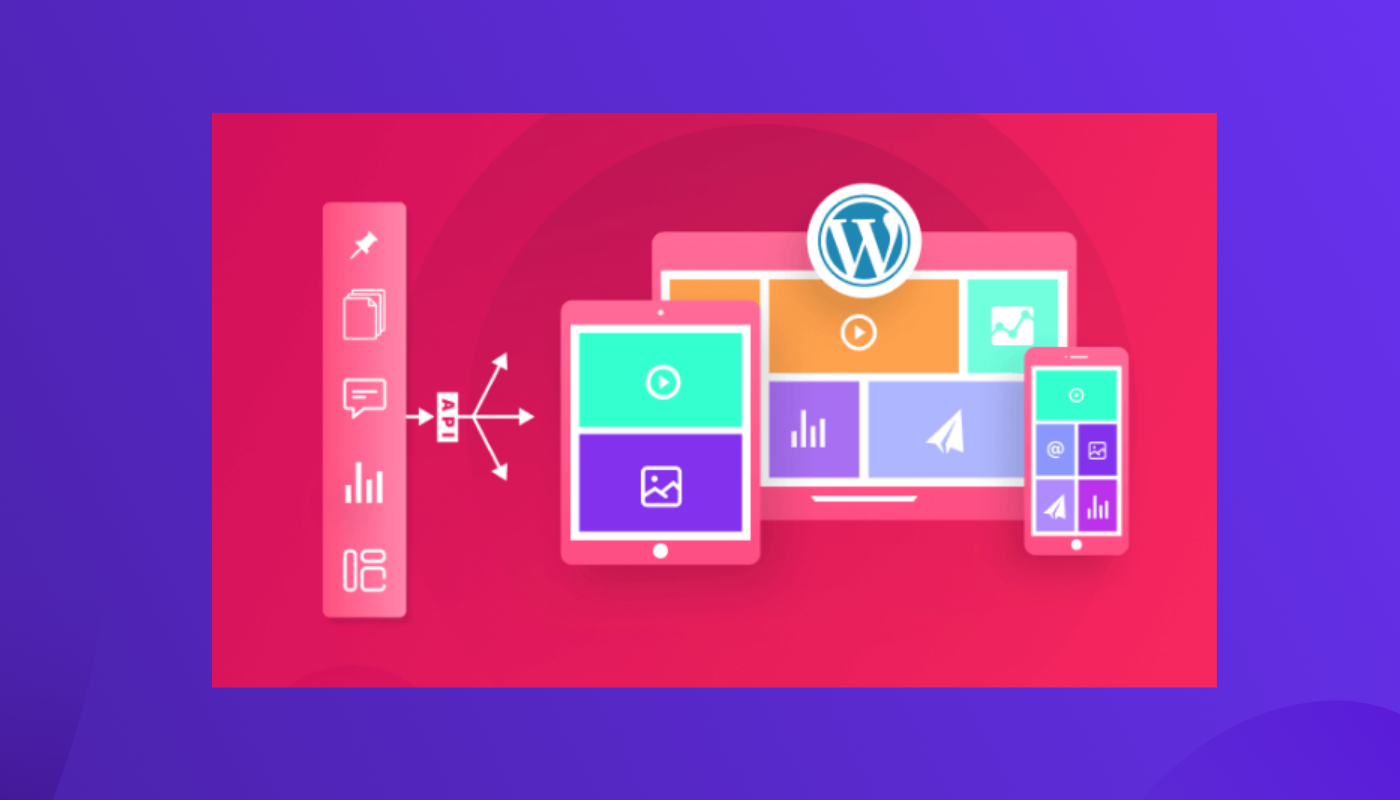
Cos’è il CMS WordPress headless?

Il CMS WordPress senza testa è un Sistema di gestione dei contenuti disaccoppiato dove il front-end del sistema è costruito utilizzando un framework autonomo diverso da quello utilizzato nel back-end.
Sembra un po' complicato?
Analizziamolo in modo che tu possa capire facilmente.
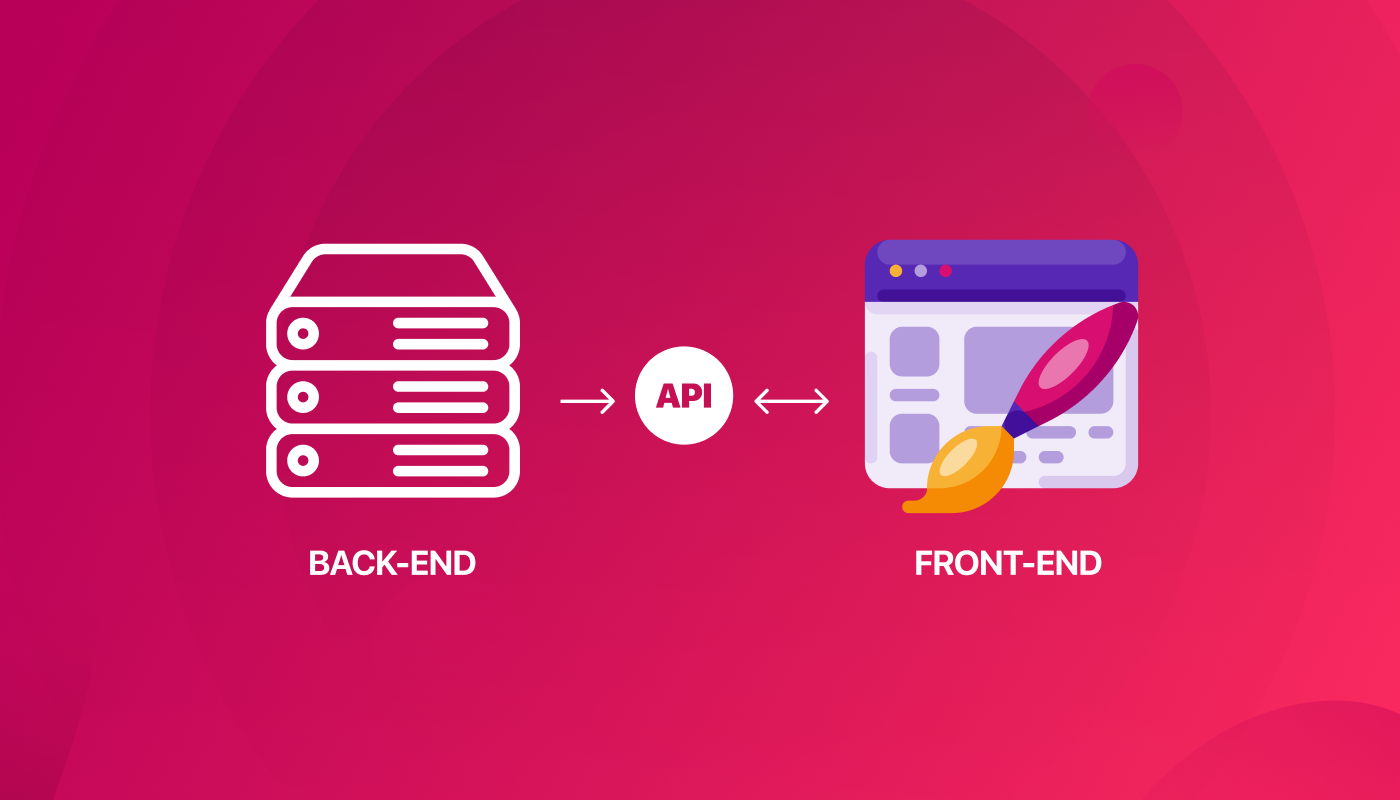
WordPress, come la maggior parte degli altri CMS, è composto da due parti: front-end (head) e back-end (body). Il front-end è l'interfaccia del sito web che i visitatori vedono e con cui interagiscono. Il backend, invece, è la parte che rappresenta il server dove sono archiviati tutto il codice e il database. Il backend viene utilizzato per personalizzare e gestire il contenuto di un sito web.
Di solito, nel tradizionale sistema WordPress monolitico, sia il backend che il frontend sono costruiti utilizzando lo stesso linguaggio e framework e sono accoppiati insieme nello stesso sistema. Ecco perché vengono chiamati sistemi di gestione dei contenuti accoppiati. Utilizzando il CMS accoppiato, puoi gestire le tue risorse e gli elementi visivi front-end (utilizzando temi ed editor a blocchi) dalla dashboard.
Al contrario, nel CMS headless di WordPress o WordPress doe-accoppiato, la parte anteriore (la testa) è costruita utilizzando una struttura diversa che è autonomo. Poiché la testa viene separata e utilizza una struttura diversa, si chiama Headless. Quindi non è realmente senza testa ma piuttosto una testa diversa!

Come funziona esattamente il CMS Headless WordPress?

Ora sorge la domanda: se la testa e il corpo utilizzano strutture o sistemi diversi, come comunicano questi due? Come funziona l'architettura senza testa?
Ebbene, la risposta è attraverso API REST. Sia il front che il back-end condividono i dati tramite l'API REST di WordPress. Anche con headless, puoi creare, modificare ed eliminare contenuti dalla dashboard di WordPress. Tuttavia, non puoi utilizzare temi o editor front-end per visualizzare in anteprima le modifiche o finalizzare le modifiche sul front-end.
Fondamentalmente, una volta apportate modifiche al backend di WordPres, i dati vengono inviati al front-end tramite l'API REST di WordPress e quindi il framework front-end prende i dati e li implementa sul front-end.
Ti stai chiedendo perché qualcuno dovrebbe farlo? Perché sembra che per fare la stessa cosa si debba fare un percorso piuttosto lungo.
Ebbene, nessuno intraprende la strada lunga e difficile se non ha qualcosa di buono da offrire!
Anche se sembra un lavoro extra, in realtà ha molti vantaggi ed è ideale per molte aziende. Passa alla sezione successiva per scoprirlo nel dettaglio…
Stai utilizzando il plugin annullato di WordPress? Allora devi leggere il nostro blog su Perché dovresti smettere immediatamente di utilizzare un plugin WordPress annullato.
Vantaggi del CMS Headless WordPress
Diamo un'occhiata al motivo per cui le persone scelgono di togliere la testa dal proprio sito WordPress e utilizzare invece un front-end autonomo:
Velocità di caricamento rapida

Uno dei vantaggi del passaggio all'headless è migliore velocità di caricamento del sito. Poiché WordPress utilizza PHP, ogni volta che un utente invia una richiesta, va al server per raccogliere tutti i dati e costruire la pagina dall'inizio. Di conseguenza, la velocità del sito web potrebbe rallentare.
D'altra parte, Headless WP utilizza framework Javascript come Vue.js, React.Js, ecc. Pertanto, le pagine Web non vengono create ogni volta che un utente invia una richiesta. In questi framework, le pagine sono costruite come HTML statico e solo la parte che deve essere aggiornata viene aggiornata, il che si traduce in un'elevata velocità di caricamento. Di conseguenza, il tuo cliente avrà una migliore esperienza utente.
Maggiore controllo sul front-end
Mentre WordPress ti offre una buona quantità di opzioni di personalizzazione quando si tratta del front-end, con headless tale importo si moltiplica. Sebbene la maggior parte delle persone ami le opzioni di personalizzazione user-friendly di WordPress, alcuni si sentono limitati e vogliono costruire il front-end da zero.
Per persone come queste, WordPress Headless CMS è la strada da percorrere. Inoltre, c'è nessuna opzione fissa che devi utilizzare per lavorare senza testa con il tuo sito WordPress. Puoi utilizzare qualsiasi framework Javascript che ti piace e creare il tuo front-end utilizzando il tuo framework preferito.
Scalabilità con la pubblicazione multicanale
Puoi utilizzare un sito WordPress tradizionale per dispositivi desktop e mobili. Ma se vuoi ampliare la tua attività e vuoi che funzioni su più piattaforme come piattaforme di social media, dispositivi IoT, ecc., non sarai in grado di farlo.
Headless WordPress ti consente di creare un unico sito centrale e pubblicarlo su più canali come siti di social media, dispositivi intelligenti, dispositivi IoT, app mobili e assistenti virtuali come Alexa, ecc.
E la parte migliore è che una volta apportate modifiche al tuo CMS, questo verrà automaticamente pubblicato su tutte le piattaforme.
🤔🤔 Hai provato uno strumento di assistente alla scrittura basato sull'intelligenza artificiale per creare contenuti per il tuo sito WordPress? Gli strumenti di scrittura basati sull'intelligenza artificiale possono farti risparmiare molto tempo generando contenuti di qualità privi di plagio in pochi istanti. Dai un'occhiata al nostro blog su
👉👉 Jasper vs GetGenie: qual è il migliore assistente di scrittura AI?
Sicurezza migliorata

SÌ! Anche se può sembrare che tu stia scherzando con il CMS separandolo, in realtà offre migliore sicurezza. Poiché il front-end è autonomo, è più difficile per gli hacker accedere ai tuoi dati preziosi.
Headless CMS ti aiuta a proteggere il tuo sito web da minacce informatiche come Attacchi DDoS. È uno dei principali vantaggi di Headless WordPress.
Vuoi sapere come ripristinare il tuo sito web se sfortunatamente viene violato?
Imparare come ripristinare un sito WordPress compromesso.
Svantaggi del CMS WordPress headless
NO! WordPress senza testa non è impeccabile. Ecco alcuni degli svantaggi dell’utilizzo di questo tipo di CMS:
Carico di lavoro extra

Dato che con headless ottieni un front-end aggiuntivo che dovrai gestire separatamente, ci sarà un carico di lavoro aggiuntivo. A seconda della tua manodopera e delle tue competenze, potrebbe diventarlo difficile mantenere due piattaforme separate per un sito web.
Costoso

Sappiamo tutti che WordPress è un CMS gratuito che chiunque non abbia conoscenze di programmazione può personalizzare. Tuttavia, se vuoi rimanere senza testa, dovresti assumere sviluppatori che lo creino per te. Assumere più sviluppatori per costruire e mantenere un testamento separato ti costa molto di più. Quindi, uno dei notevoli svantaggi dell’utilizzo del CMS headless di WordPress è la spesa extra.
Dipendenza dagli sviluppatori
Uno dei motivi principali della popolarità di WordPress è il fatto che non è necessario conoscere alcun codice per creare un sito utilizzando questo CMS. Insomma, nessuna dipendenza dai programmatori. Tuttavia questa cosa cambia totalmente con il CMS headless.
Con headless, dipenderai dagli sviluppatori per costruire il front-end per te. Inoltre, non è possibile utilizzare plugin per progettare il front-end in modo così uniforme per apportare le più piccole modifiche al front-end dipenderai dagli sviluppatori.
Nessun accesso alla funzionalità WordPress
Quando perdi la “testa”, perdi anche l’accesso a tutte le meravigliose funzionalità offerte da WordPress. Ad esempio, c'è nessuna anteprima dal vivo che ottieni con gli editor WYSIWYG di WordPress. Inoltre, come ho accennato prima, non è possibile utilizzare i plugin di WordPress per personalizzare il front-end.

Chi non dovrebbe optare per un CMS WordPress headless?
Ecco alcuni dei casi in cui dovresti evitare di utilizzare CMS headless:
- Se attualmente disponi di un sito Web che utilizza molti plugin che influenzano pesantemente il tuo frontend. Allo stesso modo, il tuo front-end dipende fortemente dai plugin.
- Inoltre, se non sai come programmare o non può permettersi di assumere uno sviluppatore per eseguire la codifica necessaria per creare il front-end del tuo sito web.
- Se sei una persona a cui piace trascinare e rilasciare gli editor come Elementor per costruire il tuo sito WordPress, dovresti evitare CMS headless.
Cerchi un semplice tutorial su come creare un sito web reattivo per dispositivi di una pagina? Dai un'occhiata al blog su come creare un sito Web a pagina singola con navigazione su una pagina in WordPress
Chi dovrebbe optare per un CMS WordPress headless?
Se stai cercando le cose elencate di seguito, adorerai il sito Web WordPress headless:
- Se lo desidera aggiorna la sicurezza del tuo sito web WordPress.
- Hai bisogno di maggiore flessibilità quando si tratta di personalizzazione del front-end che i temi e i plugin di WordPress non sono in grado di fare.
- Infine, se il tuo sito non necessita di aggiornamenti e upgrade regolari.
Ti interessa sapere la differenza tra WooCommerce e OpenCart? Dai un'occhiata al nostro blog su
WooCommerce VS OpenCart: confronto dettagliato
Che ne dici di WooCommerce senza testa?
Un sito WooCommerce headless, come accennato in precedenza, avrebbe un'interfaccia utente front-end autonoma realizzata in una lingua diversa. Ancora una volta, ha tutti i pro e i contro che sono già stati menzionati sopra in questo blog.
Tuttavia, a WooCommerce Il sito necessita di aggiornamenti più frequenti rispetto a un normale sito WordPress. Quindi, direi, se sei proprietario di un sito WooCommerce, dovresti attenersi a WordPress anziché optare per Headless.
Inoltre, se utilizzi un ottimo builder WooCommerce, otterrai il massimo controllo sull'interfaccia utente del tuo sito. Ad esempio, puoi usare ShopEngine: il builder WooCommerce più completo per ElementoR.
Questo premiato Il plugin ti consente di progettare in modo personalizzato tutte le tue pagine WooCommerce, incluso il Pagina del prodotto, Pagina di categoria, Pagina del carrello, ecc. Avrai accesso a oltre 70 widget per creare queste pagine personalizzate senza alcuna codifica.
Insieme ai modelli di pagina, riceverai anche un file Modulo di livello avanzato 13+ per aggiungere funzionalità come preordine, ordine arretrato, visualizzazione rapida, pagamento rapido, pagamento parziale, ecc. al tuo negozio WooCommerce.
E poiché ottieni così tante funzionalità in un unico plug-in, non dovrai nemmeno preoccuparti che più plug-in rallentino il tuo sito. Quindi, ottieni subito la tua copia di ShopEngine se sei il proprietario di un sito WooCommerce con la personalizzazione flessibile come prima priorità.
Parole finali su WordPress come CMS headless
Ora sai che un WordPress senza testa non è realmente senza testa! È solo una testa diversa (front-end) con un linguaggio e un framework diversi.
Il WordPress headless non è stato creato per sostituire necessariamente il WordPress tradizionale. Tuttavia, a seconda delle esigenze e delle capacità della persona, può essere un'opzione fattibile per molti.
E se sei una persona che non è pronta o non può permettersi di programmare/assumere sviluppatori per lavorare senza testa, puoi sempre fare affidamento sull'affidabile CMS WordPress accoppiato che fornisce più di una piattaforma abbastanza buona per creare siti Web straordinari.
Se hai bisogno di accentuare il tuo WordPress, puoi utilizzare ElementsKit per creare un sito web con l'aspetto desiderato. Si tratta di un plugin WordPress drag and drop con molte sezioni e pagine integrate che puoi importare in pochi clic e personalizzare in base alla tua scelta in pochissimo tempo.
Quindi, unisciti a famiglia di mezzo milione di persone che amano ElementsKit per creare un sito Web oggi. Puoi ora ElementsKit Pro a 20% OFF utilizzando il codice coupon: comunità20



Lascia un commento