O que é WordPress sem cabeça?
Não tem cabeça?
Como é diferente do WordPress normal ou tradicional?
Devo abandonar meu WordPress tradicional e começar a usar WordPress CMS headless?
Todas essas perguntas estão surgindo na sua cabeça deixando você impaciente por respostas?
Se sim, então você está no lugar certo. Neste artigo, você aprenda tudo o que você precisa saber sobre CMS WordPress headless.
Então, sem enrolação, vamos direto ao ponto…
O que é CMS WordPress sem cabeça?

Headless WordPress CMS é um sistema de gerenciamento de conteúdo desacoplado onde o front-end do sistema é construído usando uma estrutura autônoma diferente daquela usada no back-end.
Parece um pouco complicado?
Vamos decompô-lo para que você possa entender facilmente.
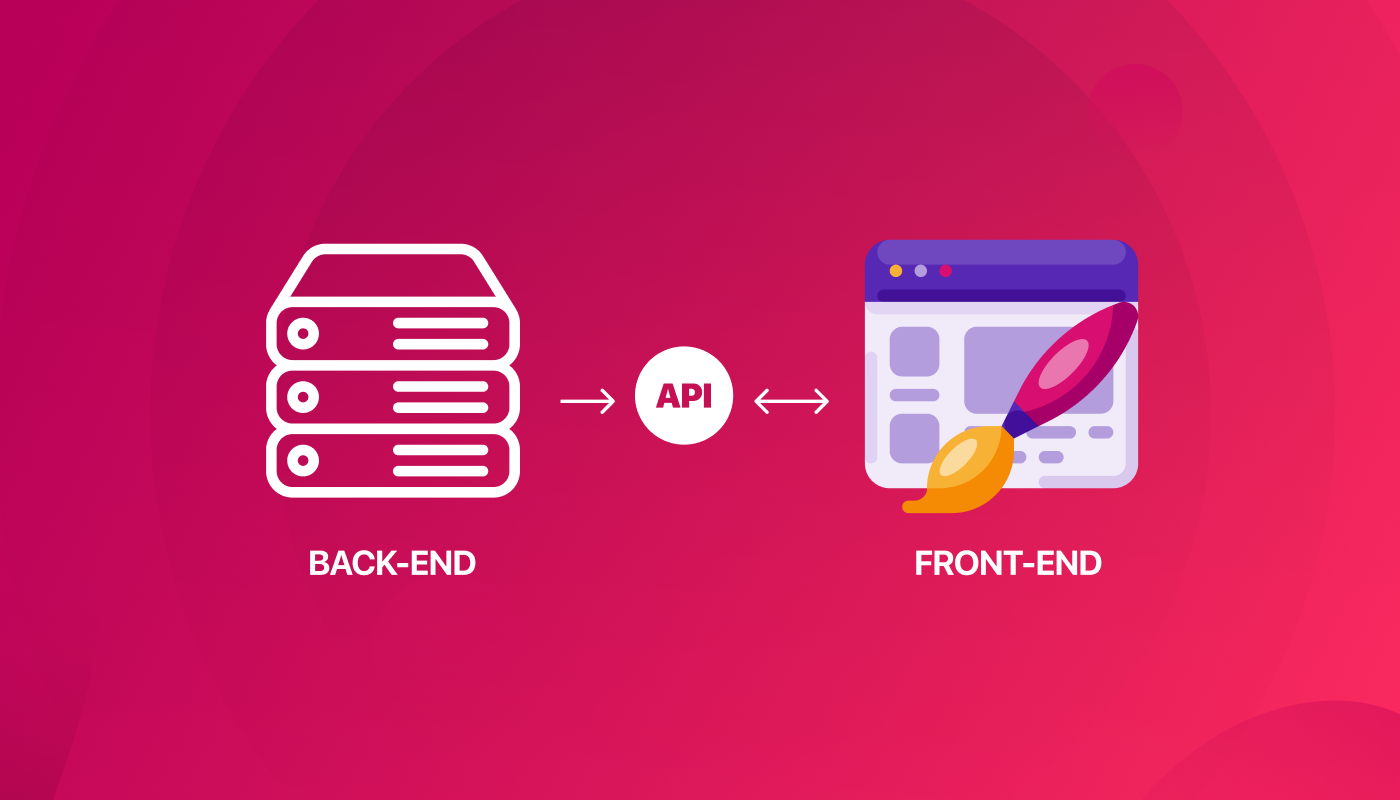
O WordPress, como a maioria dos outros CMS, tem duas partes: front-end (cabeça) e back-end (corpo). O front end é a interface do site que os visitantes veem e com a qual interagem. Por outro lado, o backend é a parte que representa o servidor onde estão armazenados todo o código e banco de dados. O backend é usado para personalizar e gerenciar o conteúdo de um site.
Normalmente, no sistema WordPress monolítico tradicional, tanto o backend quanto o frontend são construídos usando a mesma linguagem e estrutura e são acoplados no mesmo sistema. É por isso que são chamados de Sistemas de Gerenciamento de Conteúdo acoplados. Usando o CMS acoplado, você pode gerenciar seus recursos, bem como os visuais de front-end (usando temas e editores de bloco) a partir do painel.
Pelo contrário, no WordPress CMS headless ou WordPress doecoupled, o front-end (o cabeçote) é construído usando uma estrutura diferente que é autônomo. Como o head está sendo separado e usa uma estrutura diferente, ele é chamado de Headless. Então, não é realmente sem cabeça, mas sim uma cabeça diferente!

Como exatamente funciona o WordPress Headless CMS?

Agora surge a questão: se a cabeça e o corpo usam estruturas ou sistemas diferentes, como é que estes dois comunicam? Como funciona a arquitetura sem cabeça?
Bem, a resposta é através do API REST. Tanto o front quanto o backend compartilham dados via API REST do WordPress. Mesmo sem cabeça, você pode criar, editar e excluir conteúdo do painel do WordPress. No entanto, você não pode usar temas ou editores front-end para visualizar as alterações ou finalizar as alterações no front-end.
Basicamente, depois que você faz alterações no back-end do WordPres, os dados são enviados para o front-end por meio da API REST do WordPress e, em seguida, a estrutura do front-end pega os dados e os implementa no front-end.
Você está se perguntando por que alguém faria isso? Porque parece percorrer um caminho bastante longo para fazer a mesma coisa.
Bem, ninguém segue o caminho longo e difícil a menos que tenha algo de bom a oferecer!
Embora pareça um trabalho extra, na verdade traz muitos benefícios e é ideal para muitas empresas. Vá para a próxima seção para descobrir em detalhes…
Você está usando o plugin anulado do WordPress? Então você deve ler nosso blog em Por que você deve parar de usar um plugin anulado do WordPress imediatamente.
Vantagens do CMS WordPress Headless
Vamos dar uma olhada em por que as pessoas optam por tirar a cabeça do site WordPress e usar um front-end independente:
Velocidade de carregamento rápida

Uma das vantagens de mudar para o headless é melhor velocidade de carregamento do site. Como o WordPress usa PHP, toda vez que um usuário envia uma solicitação, ele acessa o servidor para coletar todos os dados e construir a página desde o início. Como resultado, a velocidade do site pode diminuir.
Por outro lado, Headless WP usa estruturas Javascript como Vue.js, Reagir.Js, etc. Portanto, as páginas da web não são construídas sempre que um usuário envia uma solicitação. Nesses frameworks, as páginas são construídas como HTML estático e apenas a parte que precisa ser atualizada é atualizada, o que resulta em uma velocidade de carregamento rápida. Como resultado, seu cliente terá uma melhor experiência de usuário.
Mais controle no front-end
Embora o WordPress ofereça uma boa quantidade de opções de personalização quando se trata de front-end, com o headless essa quantidade se multiplica. Embora a maioria das pessoas adore as opções de personalização fáceis de usar do WordPress, algumas se sentem limitadas por elas e desejam construir o front-end do zero.
Para pessoas como essas, WordPress Headless CMS é o caminho a percorrer. Além disso, há sem opções fixas que você deve usar para ficar sem cabeça com seu site WordPress. Você pode usar qualquer estrutura javascript que desejar e construir seu front-end usando sua estrutura favorita.
Escalabilidade com publicação multicanal
Você pode usar um site WordPress tradicional para desktops e dispositivos móveis. Mas se você deseja expandir seu negócio e quer que ele funcione em múltiplas plataformas, como plataformas de mídia social, dispositivos IoT, etc., então você não será capaz de fazer isso.
Headless WordPress permite que você construa um único site central e publique-o em vários canais como sites de mídia social, dispositivos inteligentes, dispositivos IoT, aplicativos móveis e assistentes virtuais como Alexa, etc.
E a melhor parte é que assim que você fizer alterações no final do seu CMS, ele será publicado automaticamente em todas as plataformas.
🤔🤔 Você já experimentou uma ferramenta assistente de escrita de IA para criar conteúdo para o seu site WordPress? As ferramentas de escrita de IA podem economizar muito tempo, gerando conteúdo de qualidade livre de plágio em poucos instantes. Confira nosso blog em
👉👉 Jasper vs GetGenie: Qual é o melhor assistente de redação de IA?
Segurança aprimorada

Sim! Embora possa parecer que você está mexendo com o CMS ao separá-lo, na verdade ele oferece melhor segurança. Como o front-end é independente, é mais difícil para os hackers acessarem seus dados valiosos.
Headless CMS ajuda você a proteger seu site contra ameaças cibernéticas como Ataques DDoS. É um dos principais benefícios do Headless WordPress.
Quer saber como recuperar seu site caso ele seja hackeado?
Aprender como recuperar um site WordPress hackeado.
Desvantagens do CMS WordPress sem cabeça
Não! O WordPress sem cabeça não é perfeito. Aqui estão algumas das desvantagens de usar este tipo de CMS:
Carga Extra de Trabalho

Como com o headless você obtém um front-end extra que precisa gerenciar separadamente, haverá uma carga de trabalho extra. Dependendo de sua mão de obra e experiência, pode se tornar difícil manter duas plataformas separadas para um site.
Caro

Todos sabemos que o WordPress é um CMS gratuito que qualquer pessoa sem conhecimento de codificação também pode personalizar. No entanto, se você quiser ficar sem cabeça, precisará contratar desenvolvedores para construí-lo para você. Contratar vários desenvolvedores para construir e manter uma frente separada irá custa muito mais. Portanto, uma das desvantagens notáveis de usar o CMS WordPress headless é a despesa extra.
Dependência de desenvolvedores
Uma das principais razões para a popularidade do WordPress é o fato de não ser necessário saber nenhuma codificação para construir um site usando este CMS. Resumindo, nenhuma dependência de programadores. No entanto, isso muda totalmente com o CMS headless.
Com o headless, você dependerá dos desenvolvedores para construir o front-end para você. Além disso, você não pode usar plugins para projetar o front-end, então mesmo para fazer as menores alterações no front-end você dependerá dos desenvolvedores.
Sem acesso ao recurso WordPress
Ao perder a “cabeça”, você também perde o acesso a todos os recursos maravilhosos que o WordPress oferece. Por exemplo, há sem visualização ao vivo que você obtém com os editores WYSIWYG do WordPress. Além disso, como mencionei antes, você não pode usar plug-ins do WordPress para personalizar o front end.

Quem não deveria optar pelo CMS WordPress sem cabeça?
Aqui estão alguns dos casos em que você deve evitar o uso de CMS headless:
- Se você atualmente tem um site que usa muitos plug-ins que afetam fortemente seu front-end. Da mesma forma, seu front-end depende muito dos plug-ins.
- Além disso, se você não sabe como codificar ou não tem condições de contratar um desenvolvedor para fazer a codificação necessária para construir o front-end do seu site.
- Se você gosta de arrastar e soltar editores como Elementor para construir seu site WordPress, você deve evitar CMS headless.
Procurando um tutorial fácil sobre como construir um site responsivo para dispositivos de uma página? Confira o blog em como criar um site de página única com navegação de uma página no WordPress
Quem deve optar pelo CMS WordPress sem cabeça?
Se você está procurando os itens listados abaixo, então vai adorar o site WordPress sem cabeça:
- Se você quiser atualize a segurança do seu site WordPress.
- Você precisa de mais flexibilidade quando se trata de personalização de front-end que os temas e plug-ins do WordPress não oferecem.
- Por último, se o seu site não precisar de atualizações e upgrades regulares.
Interessado em saber a diferença entre WooCommerce e OpenCart? Confira nosso blog em
WooCommerce VS OpenCart: comparação detalhada
E quanto ao WooCommerce sem cabeça?
Um site WooCommerce sem cabeça, conforme mencionado anteriormente, teria uma interface de usuário front-end independente construída em um idioma diferente. Novamente, tem todos os prós e contras que já foram mencionados acima neste blog.
No entanto, um WooCommerce site precisa de atualizações mais frequentes do que um site WordPress normal. Então, eu diria que, se você é proprietário de um site WooCommerce, deve se limitar ao WordPress em vez de optar pelo Headless.
Além disso, se você usar um ótimo construtor WooCommerce, você terá controle máximo no que diz respeito à IU do seu site. Por exemplo, você pode usar ShopEngine – O construtor WooCommerce mais completo para ElementoR.
Esse premiado O plugin permite que você crie um design personalizado de todas as suas páginas WooCommerce, incluindo o Página do produto, Página de categoria, Página do carrinho, etc. Você terá acesso a mais de 70 widgets para criar essas páginas de forma personalizada, sem qualquer codificação.
Junto com os modelos de página, você também receberá um Módulo de nível avançado 13+ para adicionar funcionalidades como pré-encomenda, pedido em espera, visualização rápida, check-out rápido, pagamento parcial, etc para sua loja WooCommerce.
E como você está obtendo tantos recursos em um plug-in, também não precisará se preocupar com vários plug-ins que tornarão seu site lento. Portanto, obtenha sua cópia do ShopEngine agora se você for proprietário de um site WooCommerce com personalização flexível como primeira prioridade.
Palavras finais sobre WordPress como CMS Headless
Agora você sabe que um WordPress sem cabeça não é realmente sem cabeça! É apenas uma cabeça diferente (front-end) com uma linguagem e estrutura diferentes.
O WordPress headless não foi construído para substituir necessariamente o WordPress tradicional. No entanto, dependendo dos requisitos e capacidades da pessoa, pode ser uma opção viável para muitos.
E se você é alguém que não está pronto ou não pode se dar ao luxo de codificar/contratar desenvolvedores para ficar sem cabeça, você sempre pode contar com o CMS WordPress acoplado confiável, que fornece mais do que uma plataforma boa o suficiente para construir sites incríveis.
Se precisar acentuar seu WordPress, você pode usar Kit de Elementos para construir um site com a aparência desejada. Este é um plugin WordPress de arrastar e soltar com muitas seções e páginas integradas que você pode importar com apenas alguns cliques e personalizar de acordo com sua escolha em um piscar de olhos.
Então, junte-se a um família de meio milhão de pessoas que amam o ElementsKit para construir um site hoje. Você pode ElementsKit Pro agora em 20% OFF usando o código de cupom: comunidade20



Deixe um comentário