ElementsKit ist die Komplettlösung mit allen nützlichen Funktionen zum Erstellen von Websites mit Elementor. Dazu gehört eine Reihe von Social Media Feed-Widgets, mit denen Sie Ihren Social Media Feed in Ihre Website einbetten können. ElementsKit unterstützt derzeit die Integration von Twitter-Feeds, Facebook-Feeds, Instagram-Feeds, Dribble-Feeds, Behance-Feeds und Pinterest-Feeds.
So fügen Sie mit Elementor einen Pinterest-Feed zu WordPress hinzu #
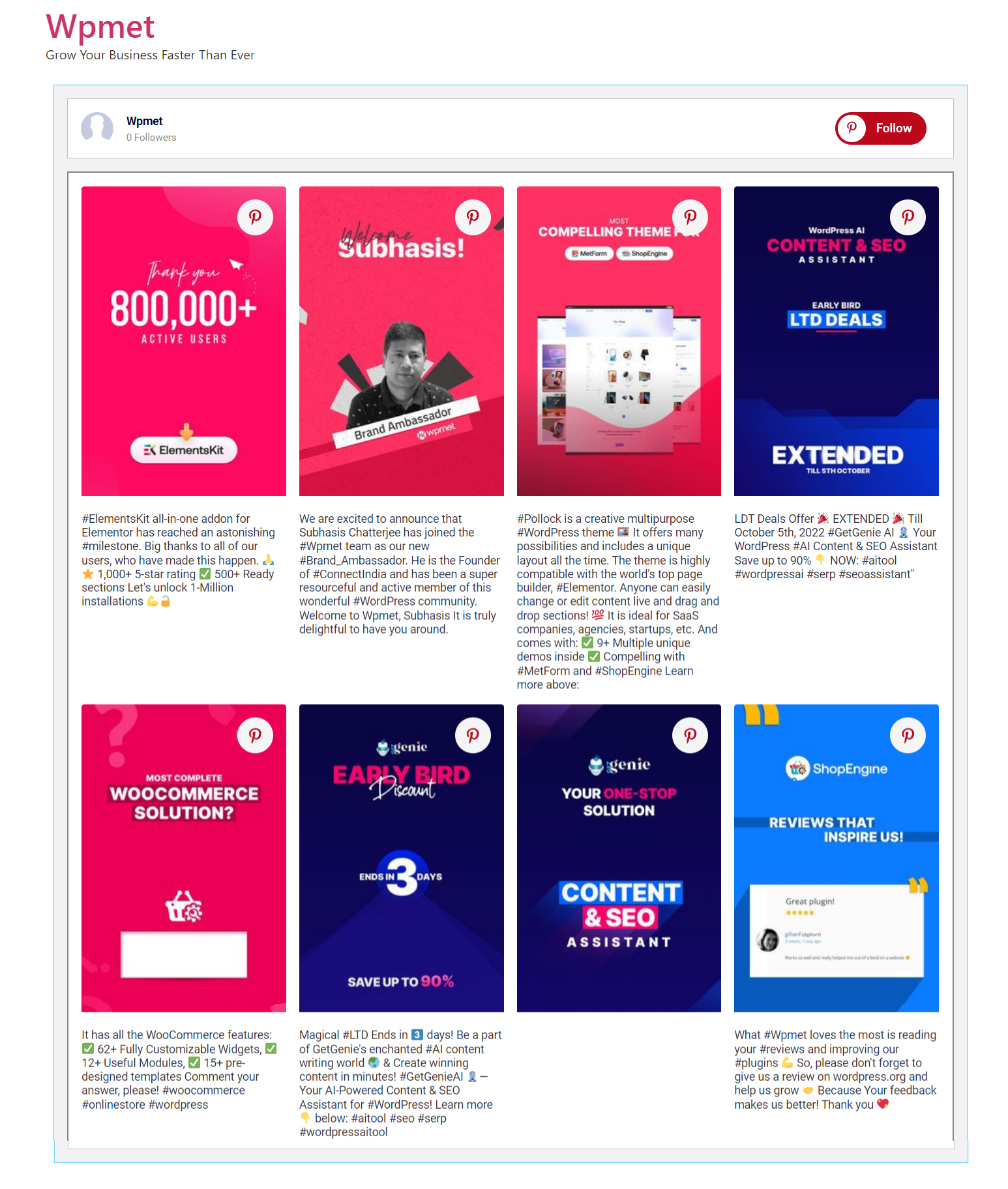
Das Einbetten von Pinterest-Bildern in WordPress ist mit ElementsKit ganz einfach. Mit dem Pinterest-Feed-Widget können Sie ganz einfach Pinterest-Feeds zu WordPress hinzufügen und Pinterest-Pins und -Boards mit den meisten Anpassungsoptionen auf Ihrer Website anzeigen.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie mit dem ElementsKit Pinterest Feed-Widget für Elementor Pinterest-Bilder zu WordPress hinzufügen.
Schritt 1: Aktivieren Sie das Pinterest-Feed-Widget #
Um das Pinterest Feed-Widget von ElementsKit zu verwenden,
- Melden Sie sich bei Ihrer WordPress-Site an.
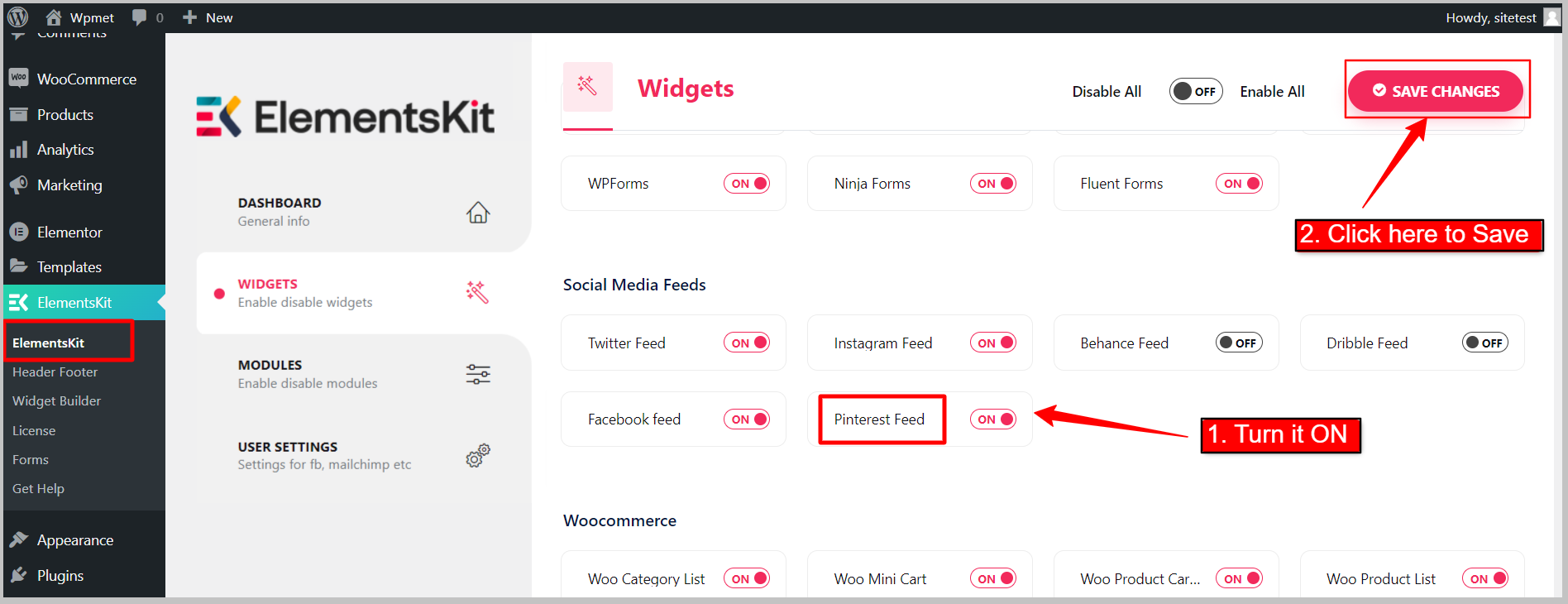
- Navigieren Sie zu ElementsKit > WIDGETS aus Ihrem WordPress-Dashboard.
- Scrollen Sie nach unten zum Abschnitt „Social Media Feeds“ und finden Sie die Pinterest-Feed Widget aus der Liste.
- Aktivieren Sie das Widget, indem Sie den Umschaltknopf auf AN.
- Klick auf das ÄNDERUNGEN SPEICHERN Taste.

Schritt 2: So verwenden Sie das Pinterest-Feed-Widget #
Jetzt können Sie das Pinterest Feed-Widget verwenden. Um das Widget zu verwenden, befolgen Sie die folgenden Schritte.
2.1 Fügen Sie das Widget in Ihr Design ein: #
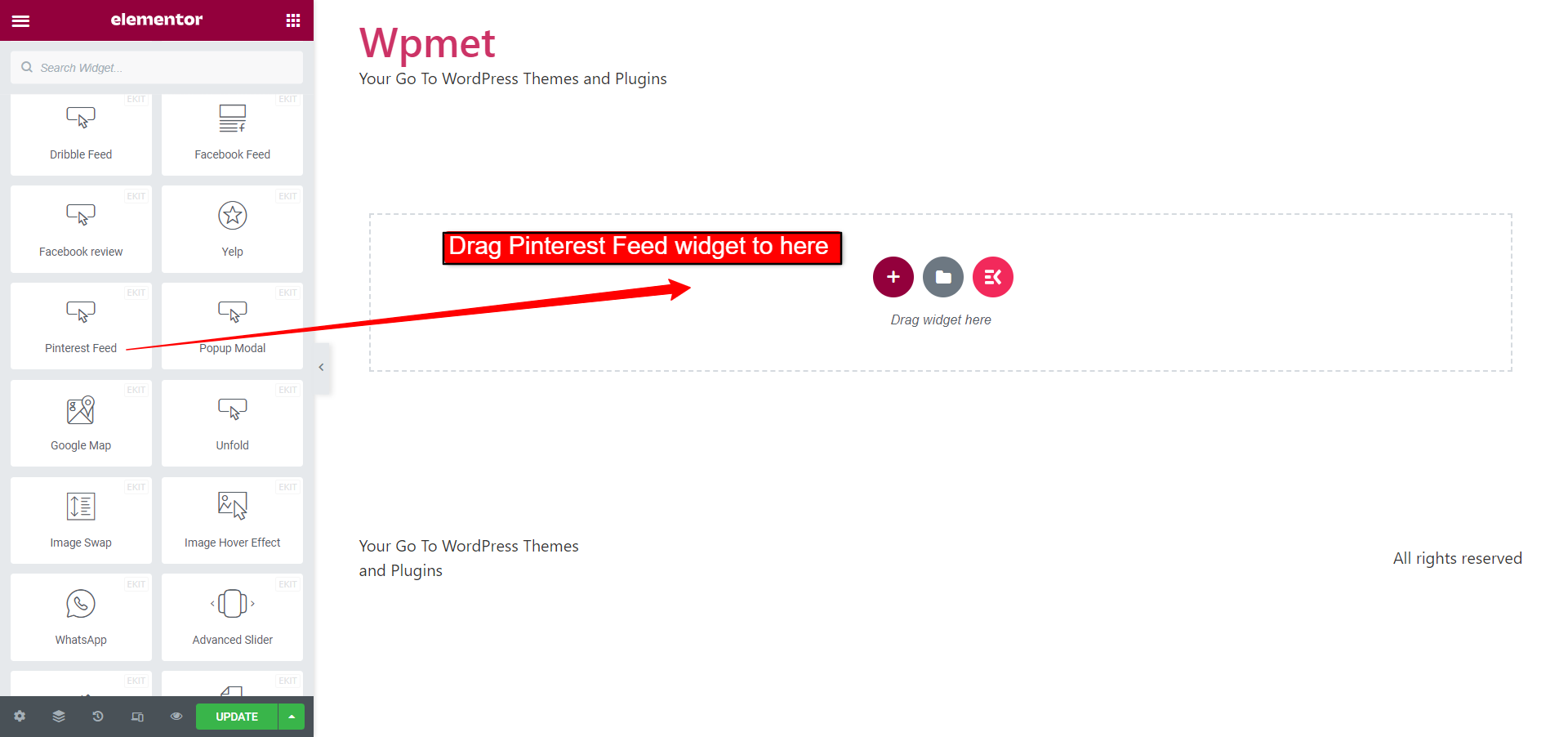
- Öffnen Sie eine Seite mit dem Elementor-Editor.
- Suchen Sie im linken Bereich nach dem Pinterest-Widget.
- Ziehen Sie das Widget per Drag & Drop in Ihr Design.

2.2 Konfigurieren Sie die Pinterest-Feed-Einstellungen: #
So konfigurieren Sie die Pinterest-Feed-Einstellung:
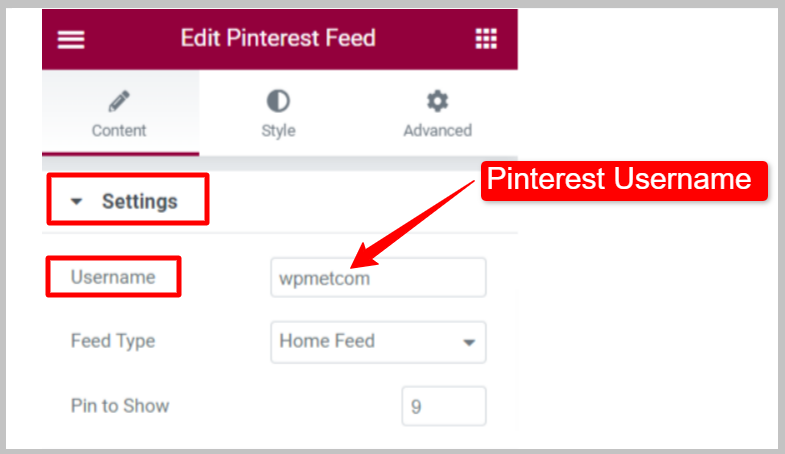
- Gehe zum Einstellung Abschnitt unter der Registerkarte „Inhalt“.
- Geben Sie Ihr Pinterest ein Nutzername.

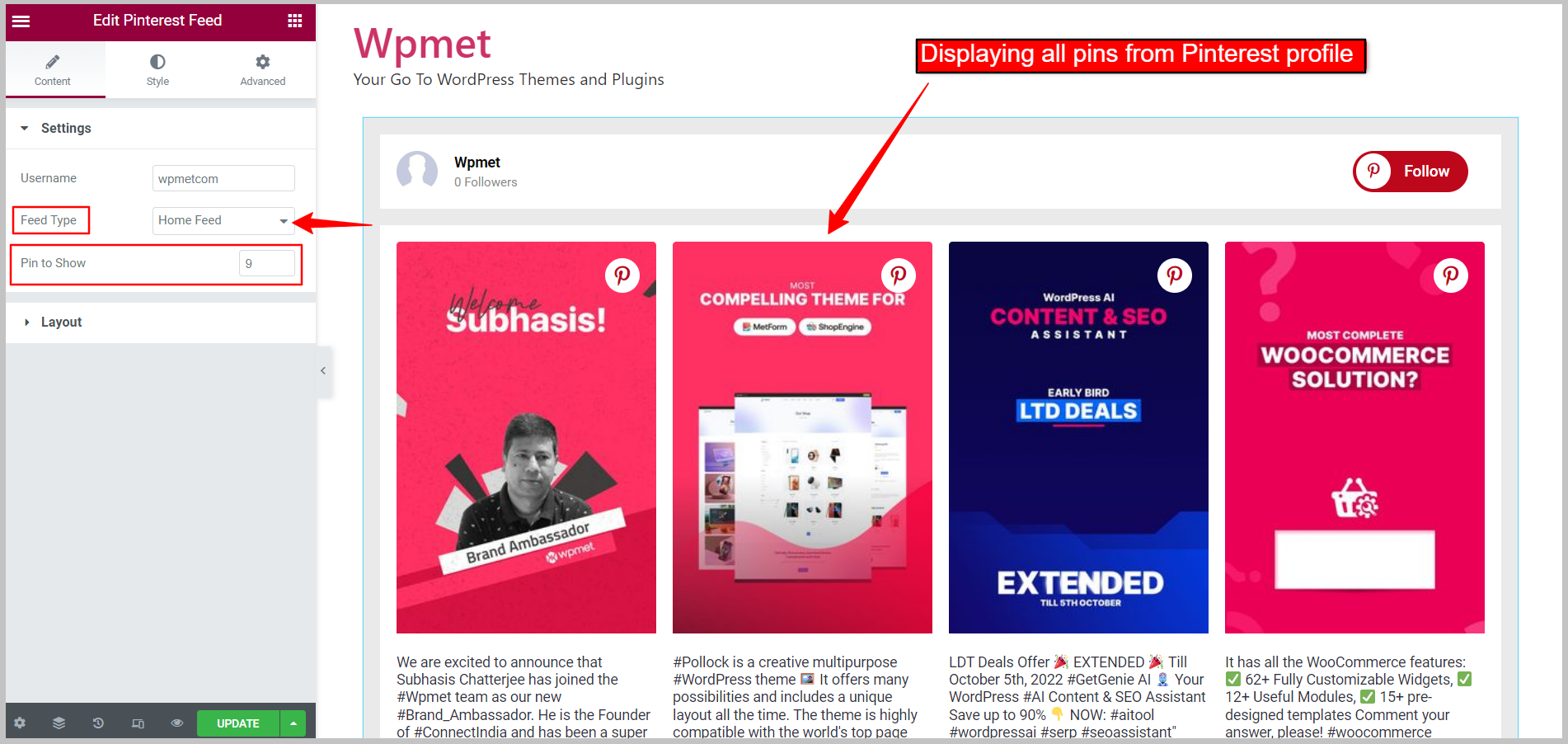
Wählen Feed-Typ um auszuwählen, ob die Pins oder die Boards auf der Website angezeigt werden sollen.
Futtertyp: Heimfutter #
Zeigt Pins aus dem Home-Feed des Profils.
- Futterart: Auf Home-Feed einstellen.
- Anzuzeigende Pins: Legen Sie die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

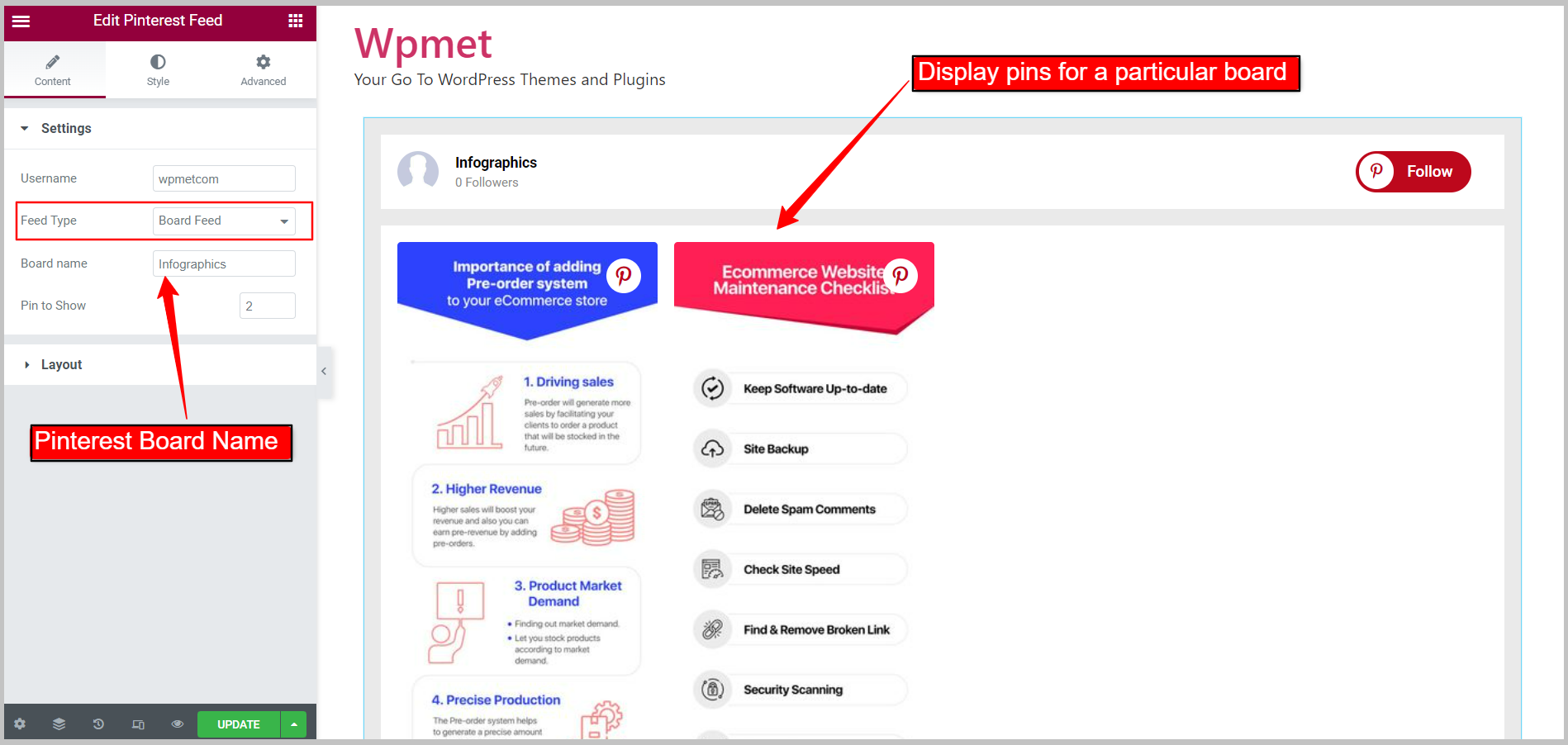
Feed-Typ: Board-Feed #
Zeigt ein bestimmtes Board aus Ihrem Pinterest-Profil.
- Futterart: Auf Board-Feed einstellen.
- Name des Boards: Geben Sie den Namen des Pinterest-Boards ein, das Sie anzeigen möchten.
- Anzuzeigende Pins: Legen Sie die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

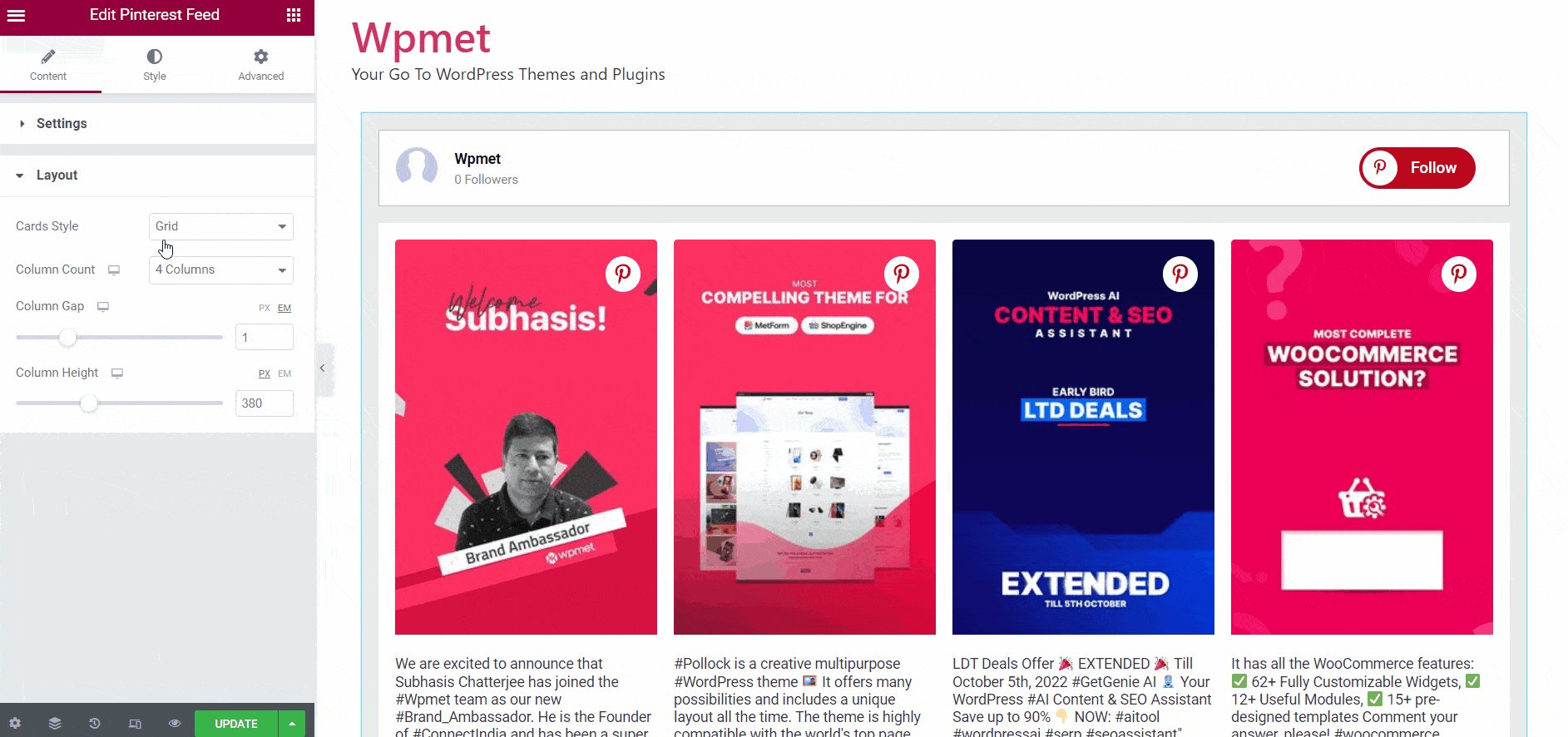
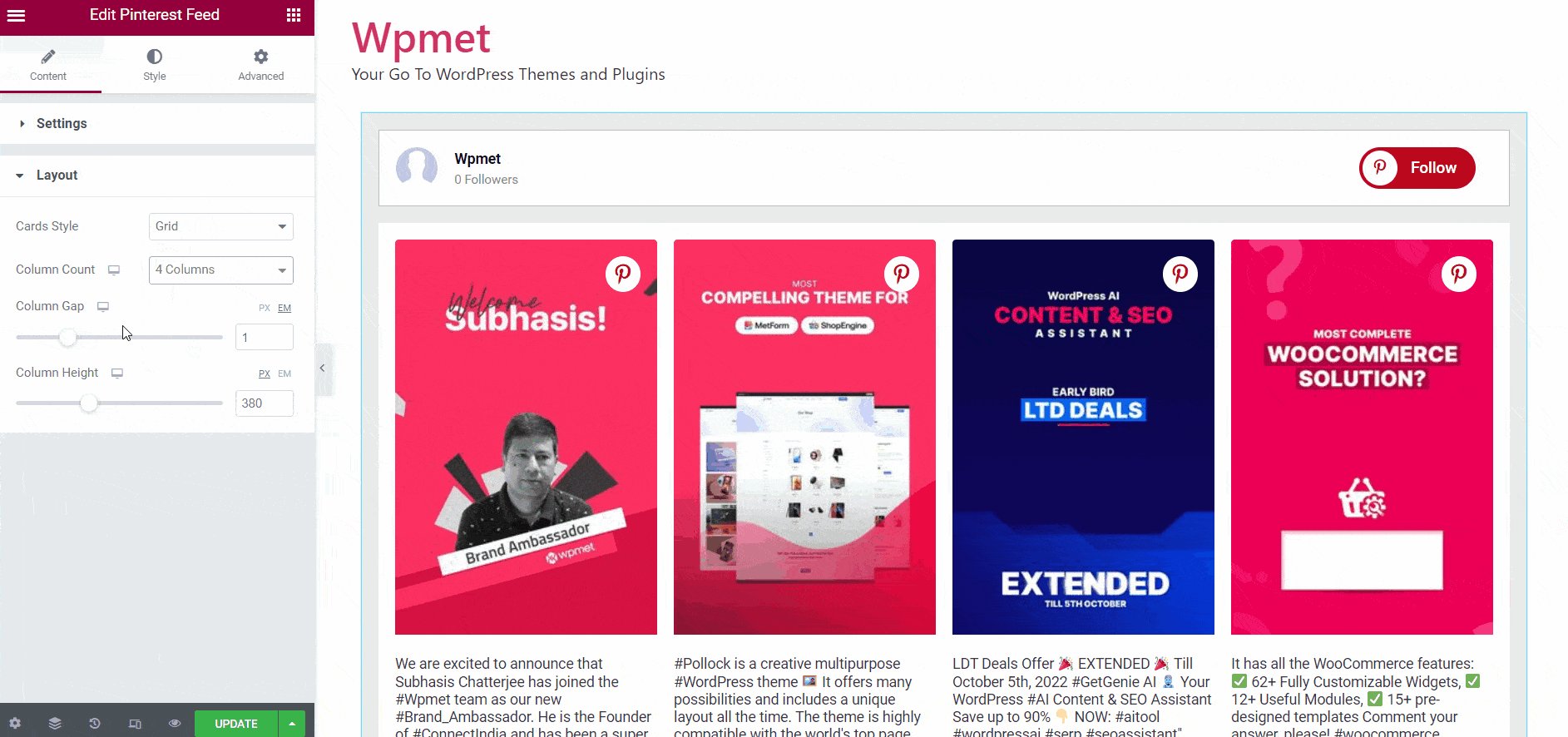
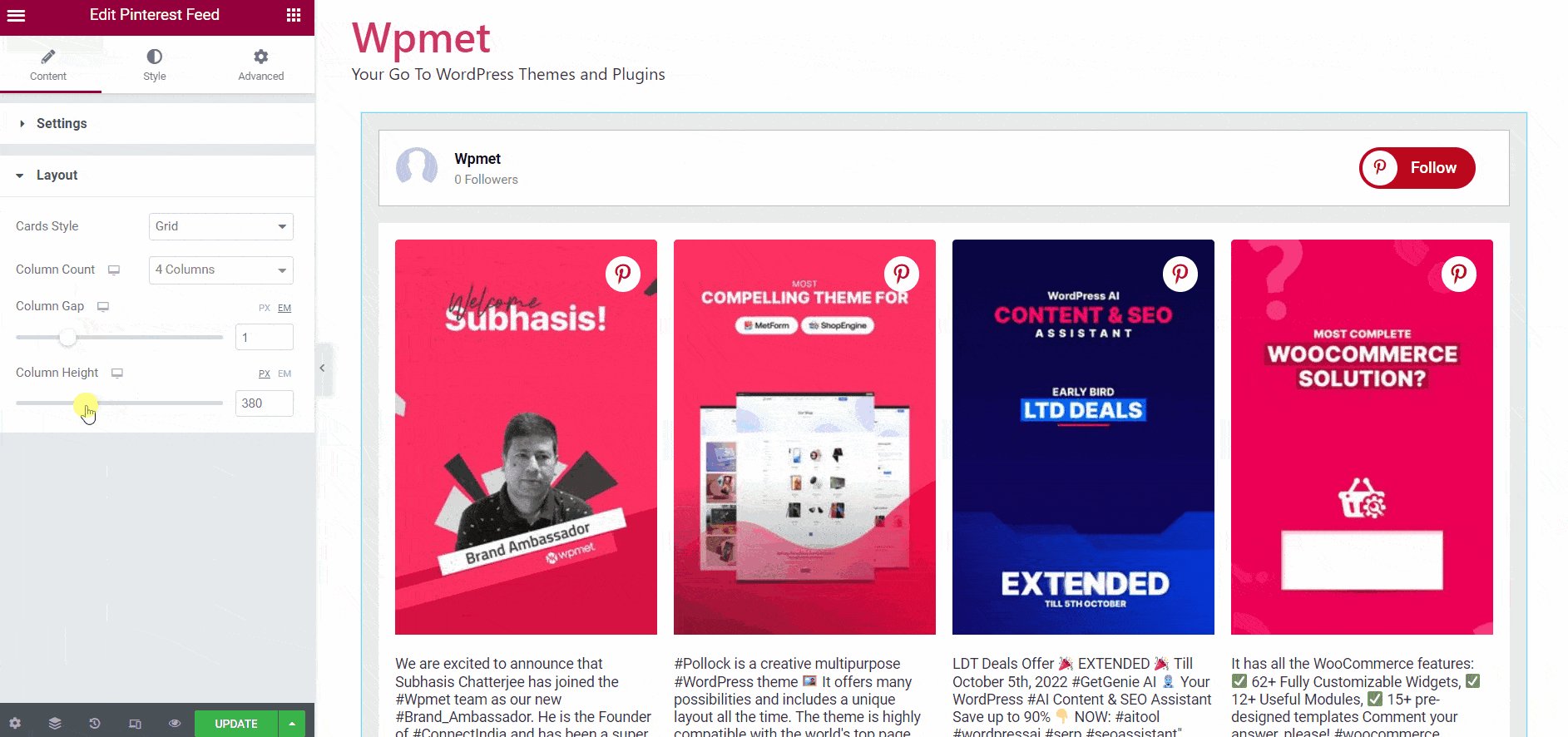
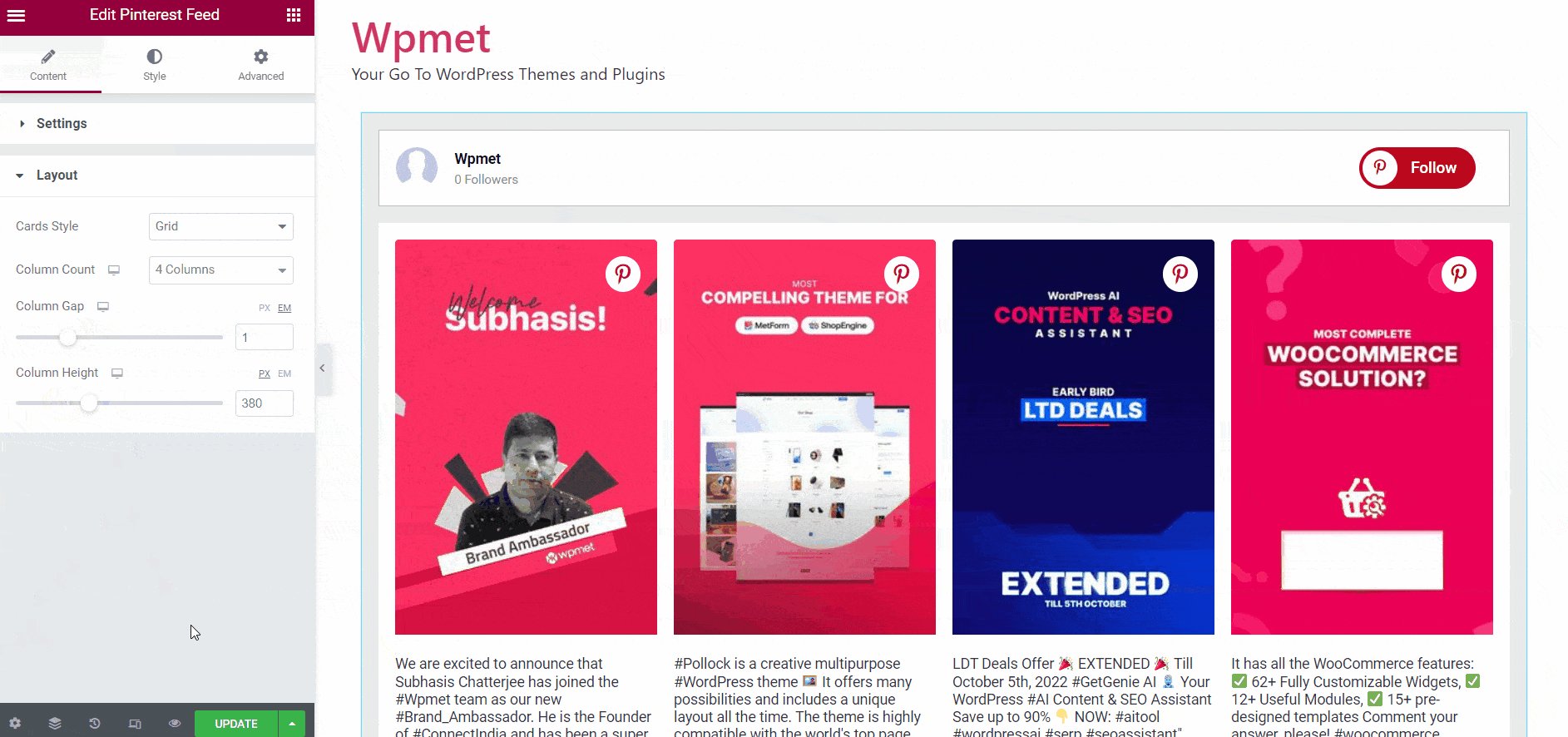
2.3 Konfigurieren Sie das Pinterest-Feed-Layout: #
Gehe zum Layout-Bereich unter der Registerkarte „Inhalt“. Für das Widget sind zwei Layoutstile verfügbar.
Kartenstil: Gird #
- Kartenstil: Auf Raster einstellen.
- Spaltenanzahl: Anzahl der Elemente, die in einer einzelnen Zeile angezeigt werden sollen.
- Spaltenabstand: Passen Sie den Abstand zwischen den Spalten an.
- Spaltenhöhe: Passen Sie die Spaltenhöhe der Elemente in jeder Zeile an.

Kartenstil: Mauerwerk #
- Kartenstil: Auf Mauerwerk eingestellt
- Spaltenanzahl: Anzahl der Elemente, die in einer einzelnen Zeile angezeigt werden sollen.
- Spaltenabstand: Passen Sie den Abstand zwischen den Spalten an.
[Bild 2.3b/gif]
Schritt 3: Stile des Pinterest-Feeds anpassen #
Sie können das Erscheinungsbild des Pinterest-Feeds auf Ihrer Website mit den meisten verfügbaren Optionen anpassen. Hier sind die folgenden Schritte:
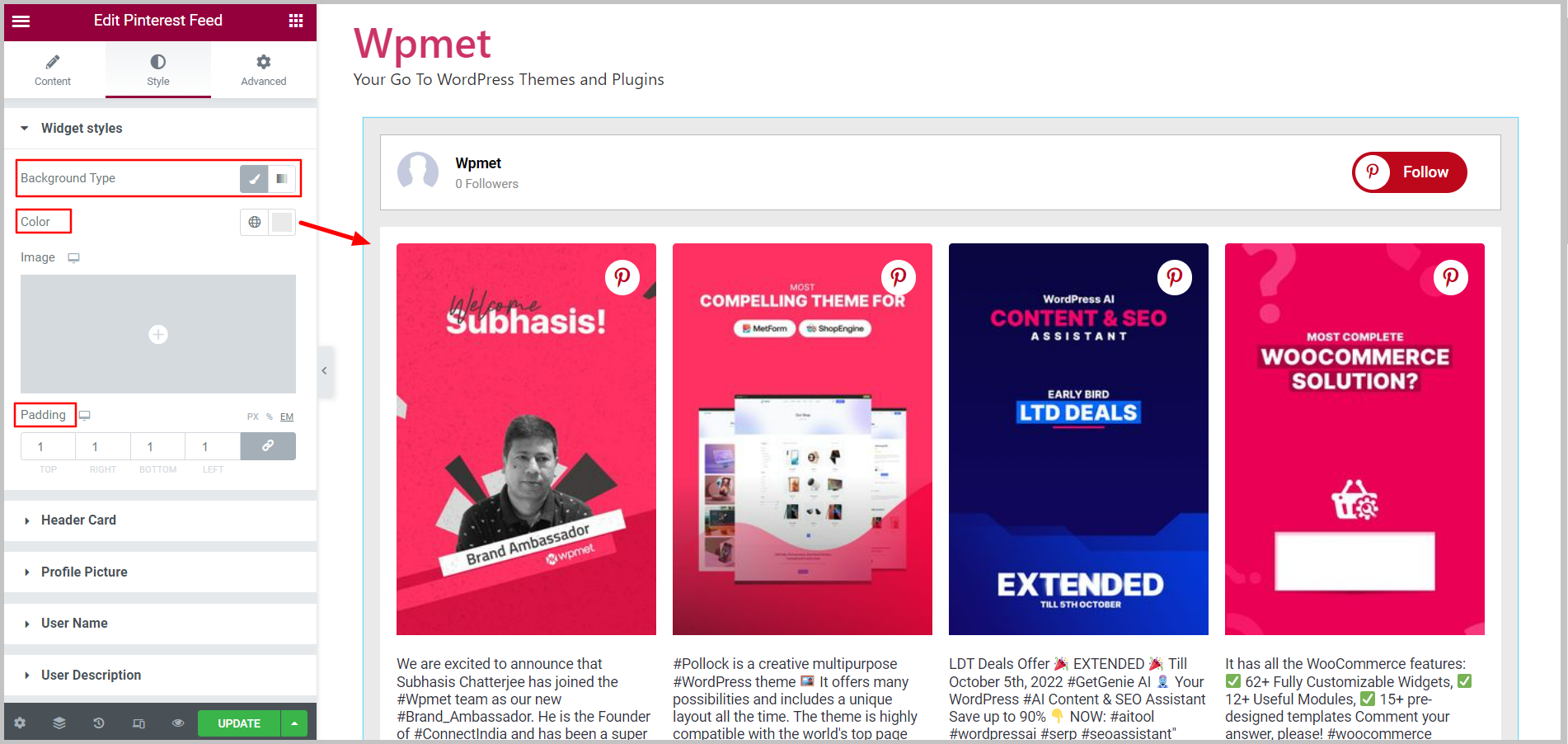
3.1 Widget-Stil #
Stiloption für den gesamten Feed. Um die Stile anzupassen,
- Hintergrundtyp: Wählen Sie den Hintergrundfarbtyp; Klassisch oder Gradient.
- Farbe: Wählen Sie die Hintergrundfarbe.
- Bild: Kann ein Bild als Hintergrund verwenden.
- Polsterung: Legen Sie die Polsterung für den gesamten Pinterest-Feed fest.

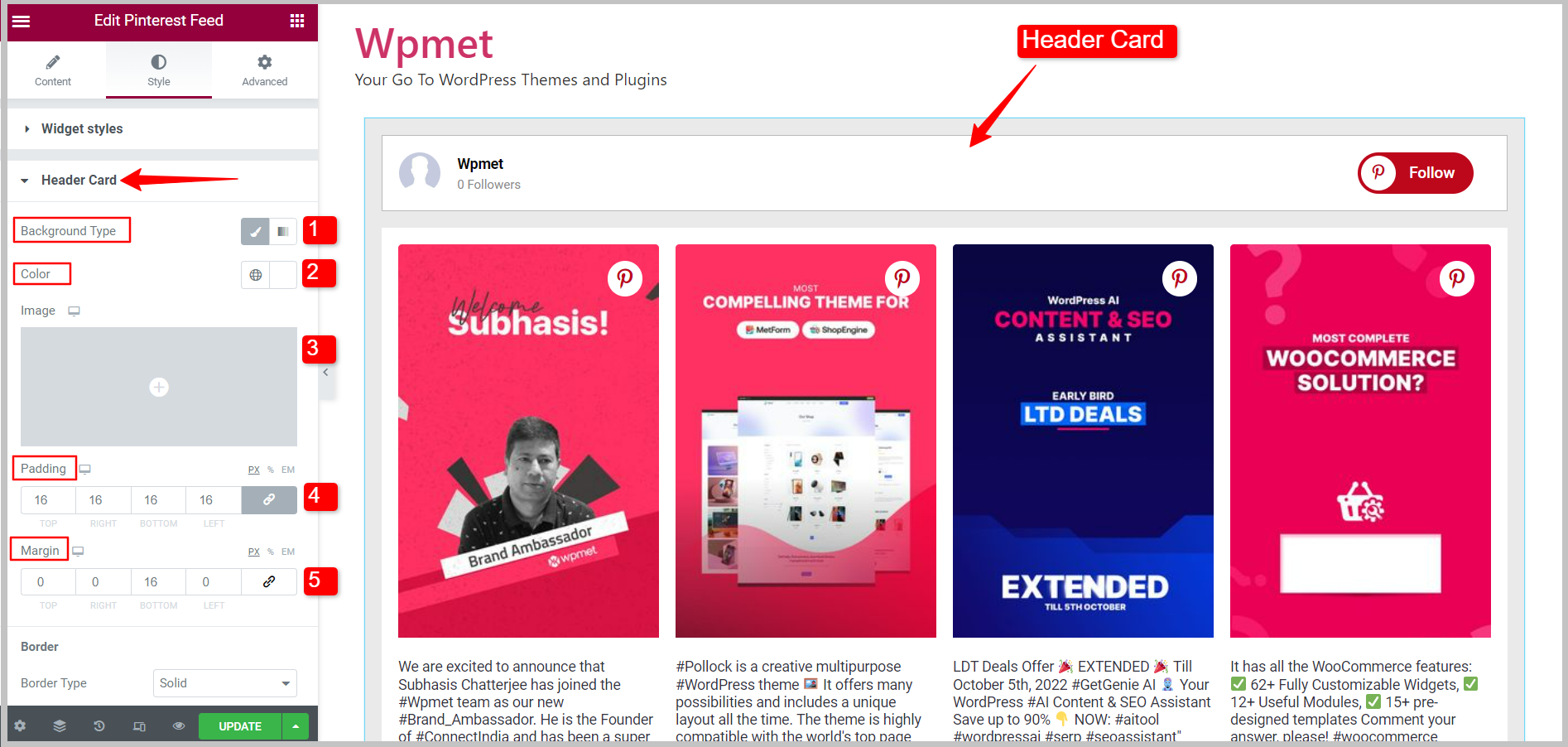
3.2 Kopfkarte #
Stiloptionen für die Kopfzeile des Feeds. Um die Stile anzupassen,
- Hintergrundtyp: Wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf.
- Farbe: Wählen Sie die Hintergrundfarbe für die Kopfkarte.
- Bild: Kann ein Bild als Hintergrund verwenden.
- Polsterung: Legen Sie die Polsterung für die Kopfzeilenelemente fest.
- Marge: Passen Sie den Rand für Elemente in der Kopfkarte an.

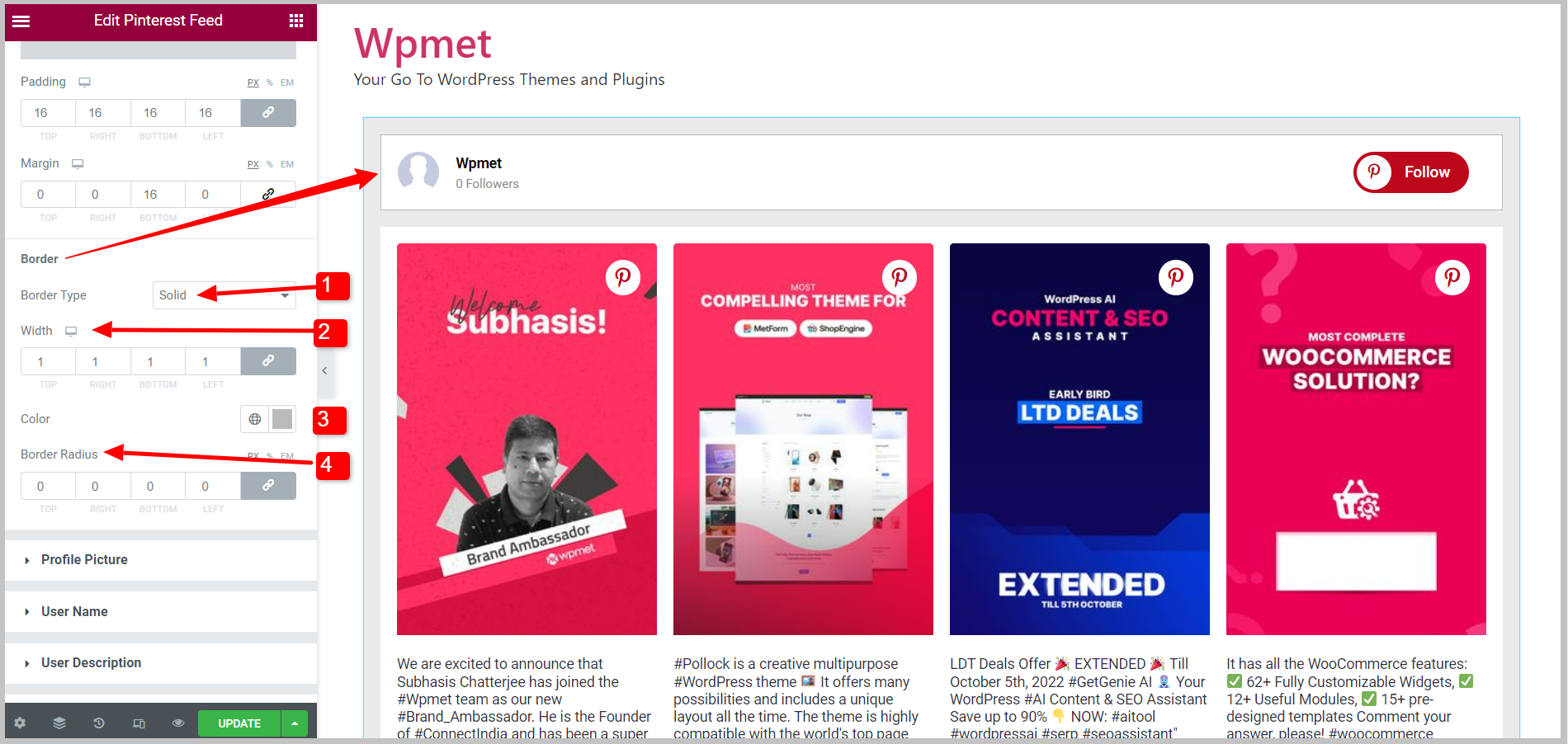
Rand der Kopfkarte
- Randtyp: Wählen Sie den Rahmentyp für die Kopfkarte aus den angegebenen Optionen aus: Durchgezogen, Doppelt, Gepunktet, Gestrichelt, Gerillt oder Keine (kein Rahmen).
- Breite: Legen Sie die Rahmenbreite für die Kopfkarte fest.
- Farbe: Legen Sie die Rahmenfarbe für die Kopfkarte fest.
- Randradius: Legen Sie den Rahmenradius für die Kopfkarte fest.

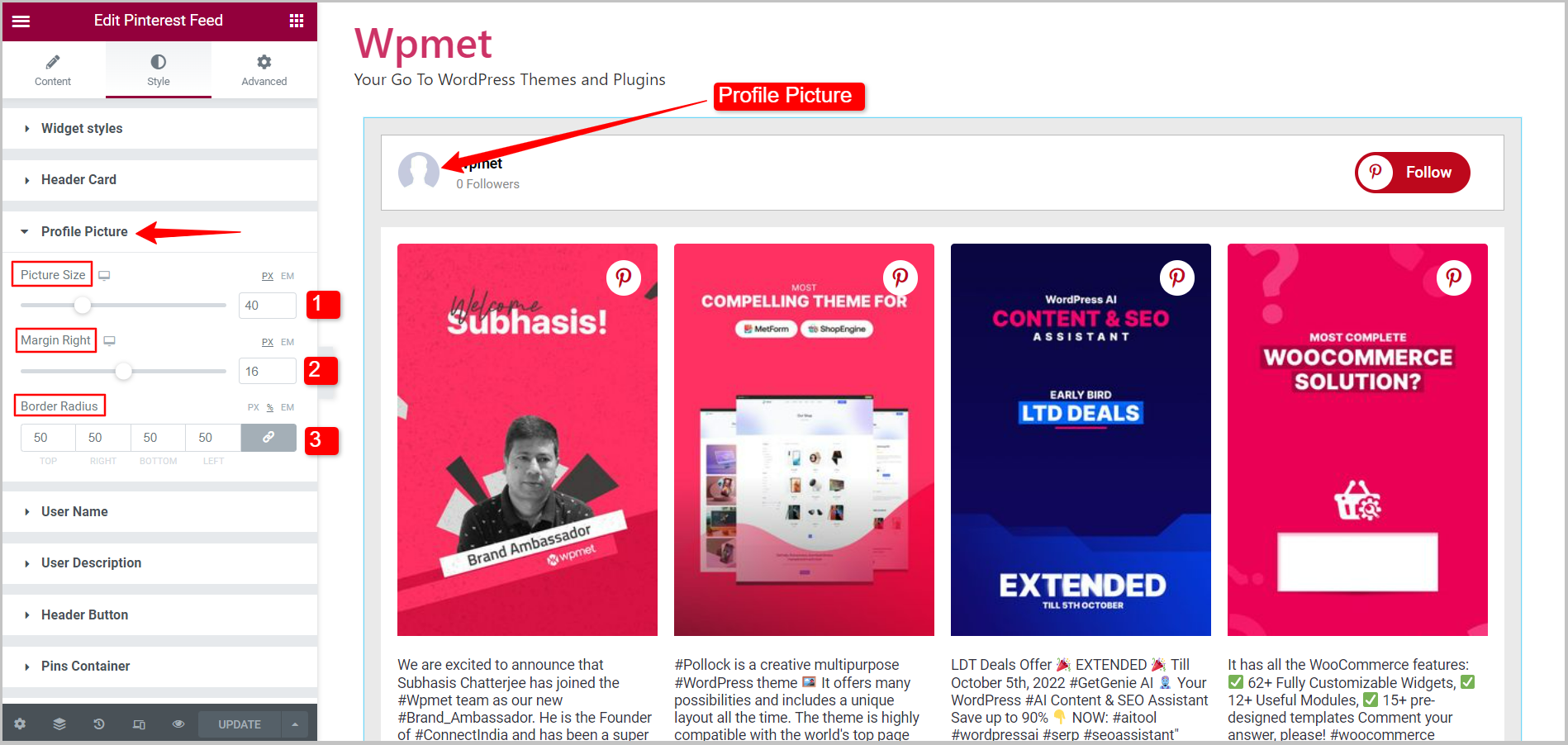
3.3 Profilbild #
Stiloptionen für das Profilbild in der Anzeige. Um die Stile anzupassen,
- Bildgröße: Passen Sie die Größe des Profilbilds an.
- Rand rechts: Passen Sie den Rand nach rechts an.
- Randradius: Legen Sie den Rahmenradius des Profilbilds fest.

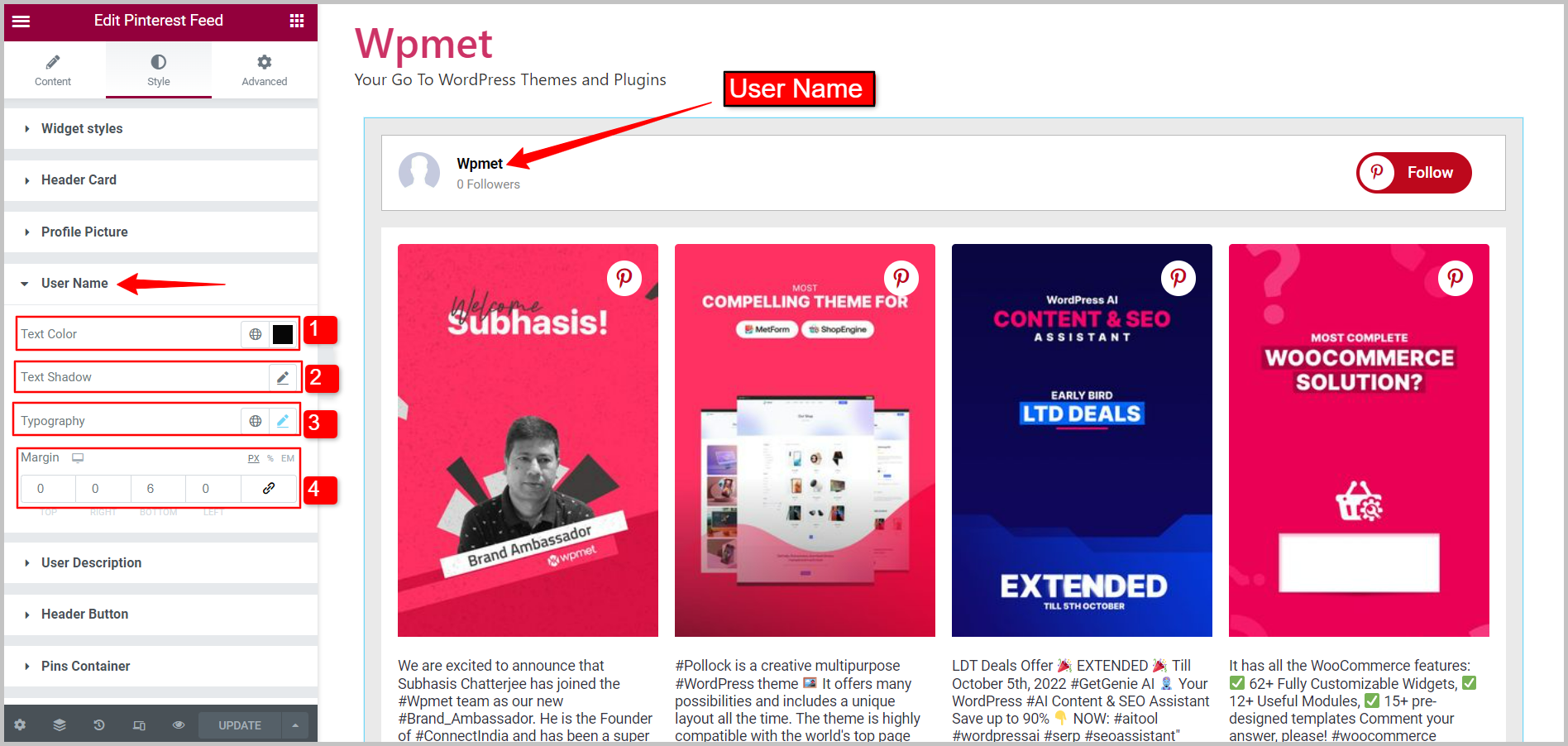
3.4 Benutzername #
Stiloptionen für den anzuzeigenden Benutzernamen. Um die Stile anzupassen,
- Textfarbe: Wählen Sie eine Farbe für den Benutzernamentext.
- Textschatten: Passen Sie das Design an, indem Sie dem Benutzernamen einen Textschatten hinzufügen.
- Typografie: Legen Sie die Typografie für den Benutzernamen fest.
- Marge: Passen Sie den Rand um den Benutzernamen an.

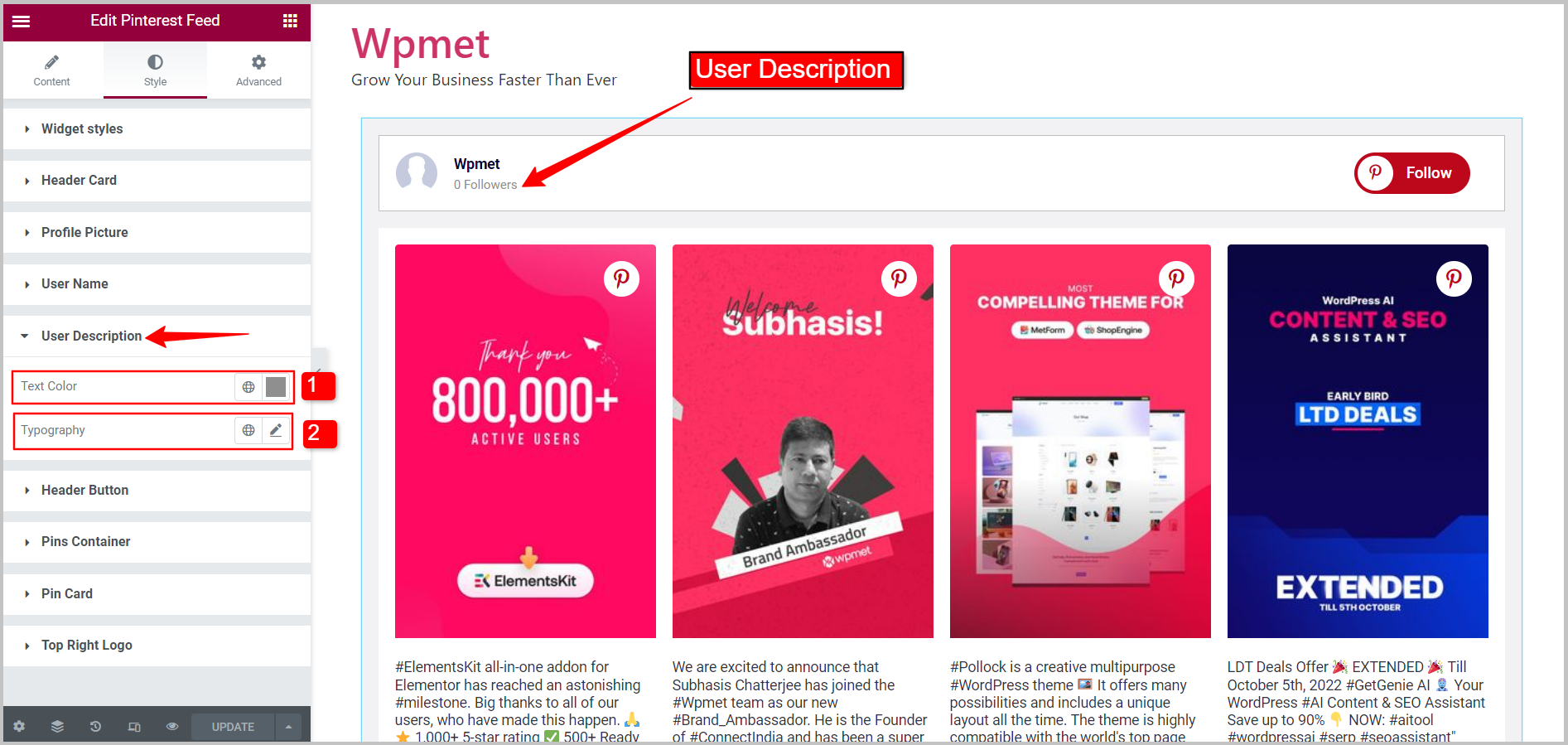
3.5 Benutzerbeschreibung #
Stiloptionen für die anzuzeigende Benutzerbeschreibung. Um die Stile anzupassen,
- Textfarbe: Wählen Sie eine Farbe für den Benutzerbeschreibungstext.
- Typografie: Legen Sie die Typografie für die Benutzerbeschreibung fest.

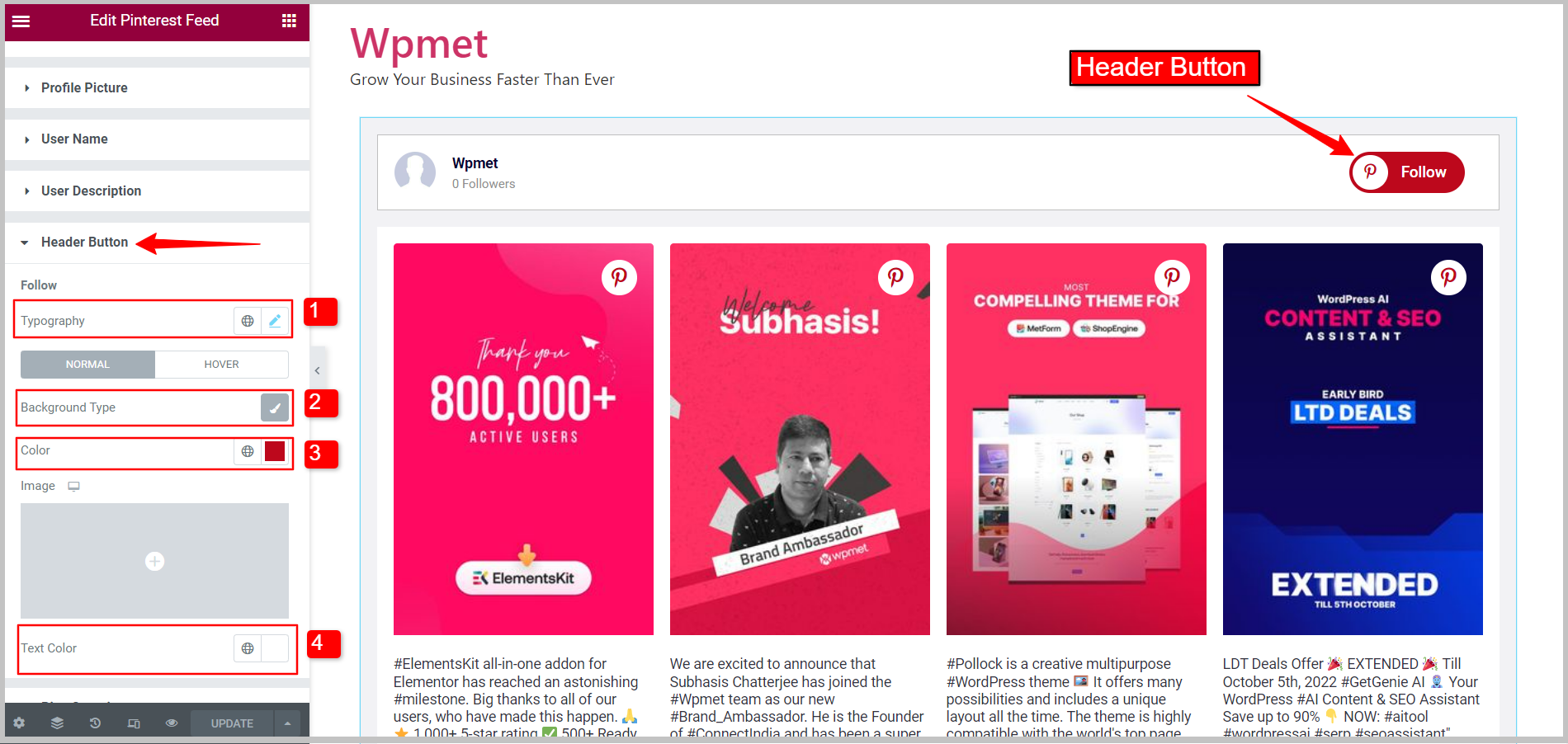
3.6 Kopfzeilenschaltfläche #
Stiloptionen für die Schaltfläche „Folgen“ in der Kopfzeile. Um die Stile anzupassen,
- Typografie: Legen Sie die Texttypografie für die Kopfzeilenschaltfläche fest.
- Hintergrundtyp: Wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf.
- Farbe: Wählen Sie die Hintergrundfarbe für die Kopfzeilenschaltfläche.
- Bild: Kann ein Bild als Hintergrund verwenden.
- Textfarbe: Wählen Sie eine Farbe für den Text in der Schaltfläche „Folgen“ in der Kopfzeile aus.

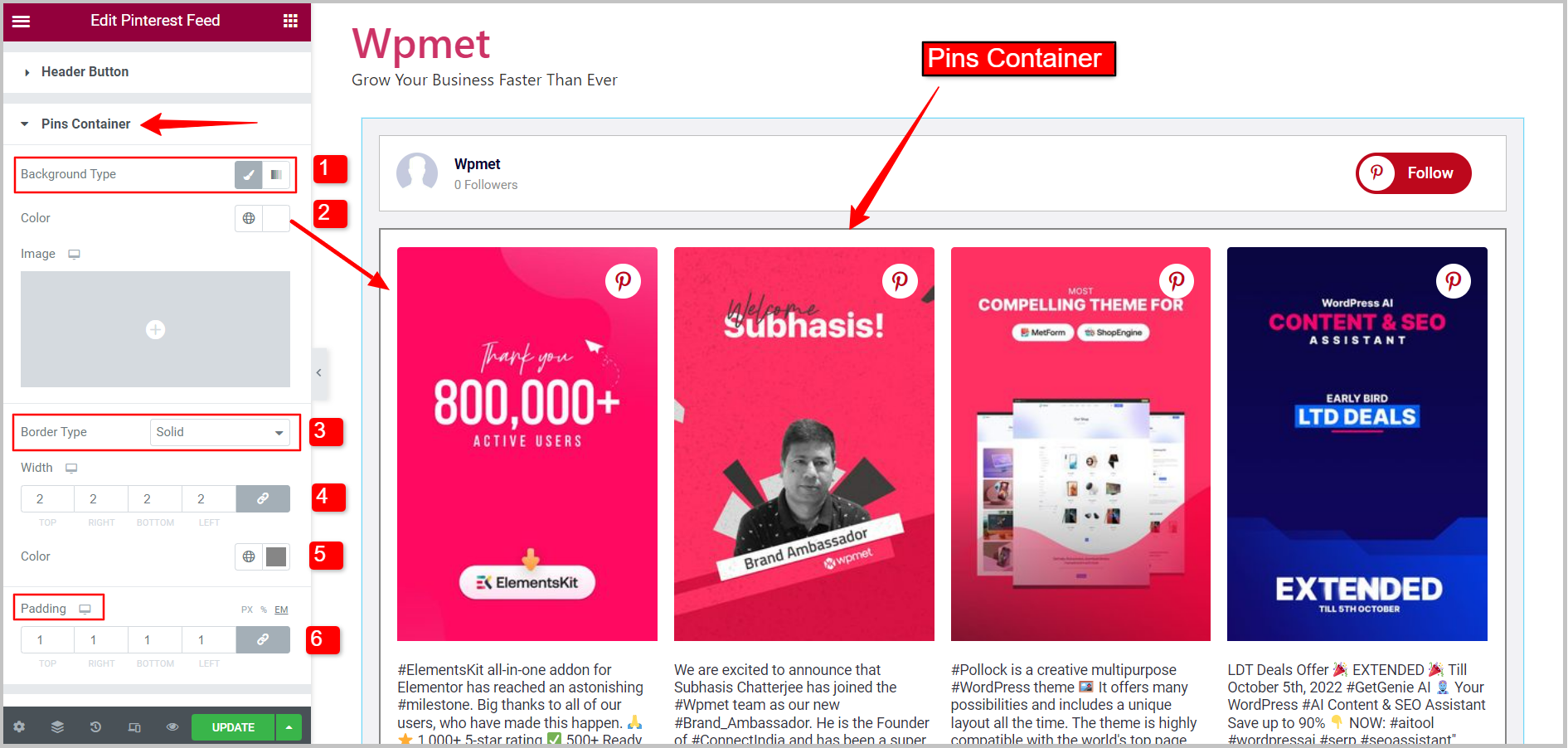
3.7 Pins-Behälter #
Stiloptionen für den Container, in dem Pins angezeigt werden. Um die Stile anzupassen,
- Hintergrundtyp: Wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf.
- Farbe: Wählen Sie die Hintergrundfarbe für den Pins-Container.
- Bild: Kann ein Bild als Hintergrund verwenden.
- Randtyp: Wählen Sie den Rahmentyp für den Pins-Container aus den angegebenen Optionen aus: Durchgezogen, Doppelt, Gepunktet, Gestrichelt, Rille oder Keine (kein Rahmen).
- Breite: Legen Sie die Rahmenbreite für den Pins-Container fest.
- Farbe: Legen Sie die Rahmenfarbe für den Pins-Container fest.
- Randradius: Legen Sie den Randradius für den Pins-Container fest.

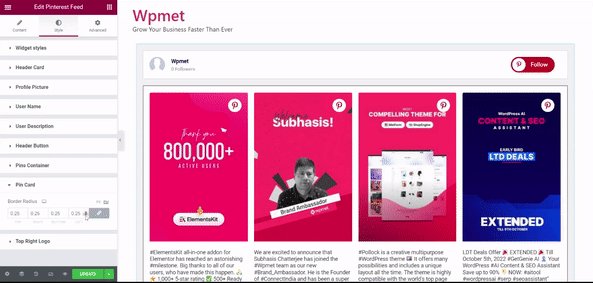
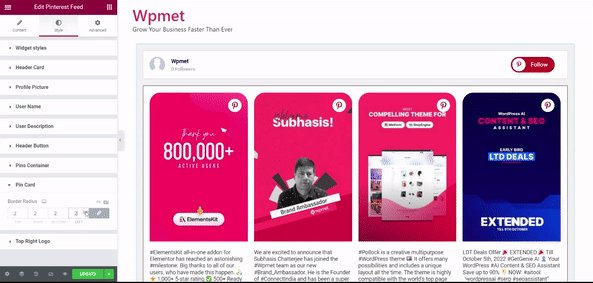
3.8 Pin-Karte #
Stiloptionen für die Pin-Karte, in denen Sie den Rahmenradius ändern können. Um den Stil anzupassen, ändern Sie die Grenzradius für die Pinkarten.

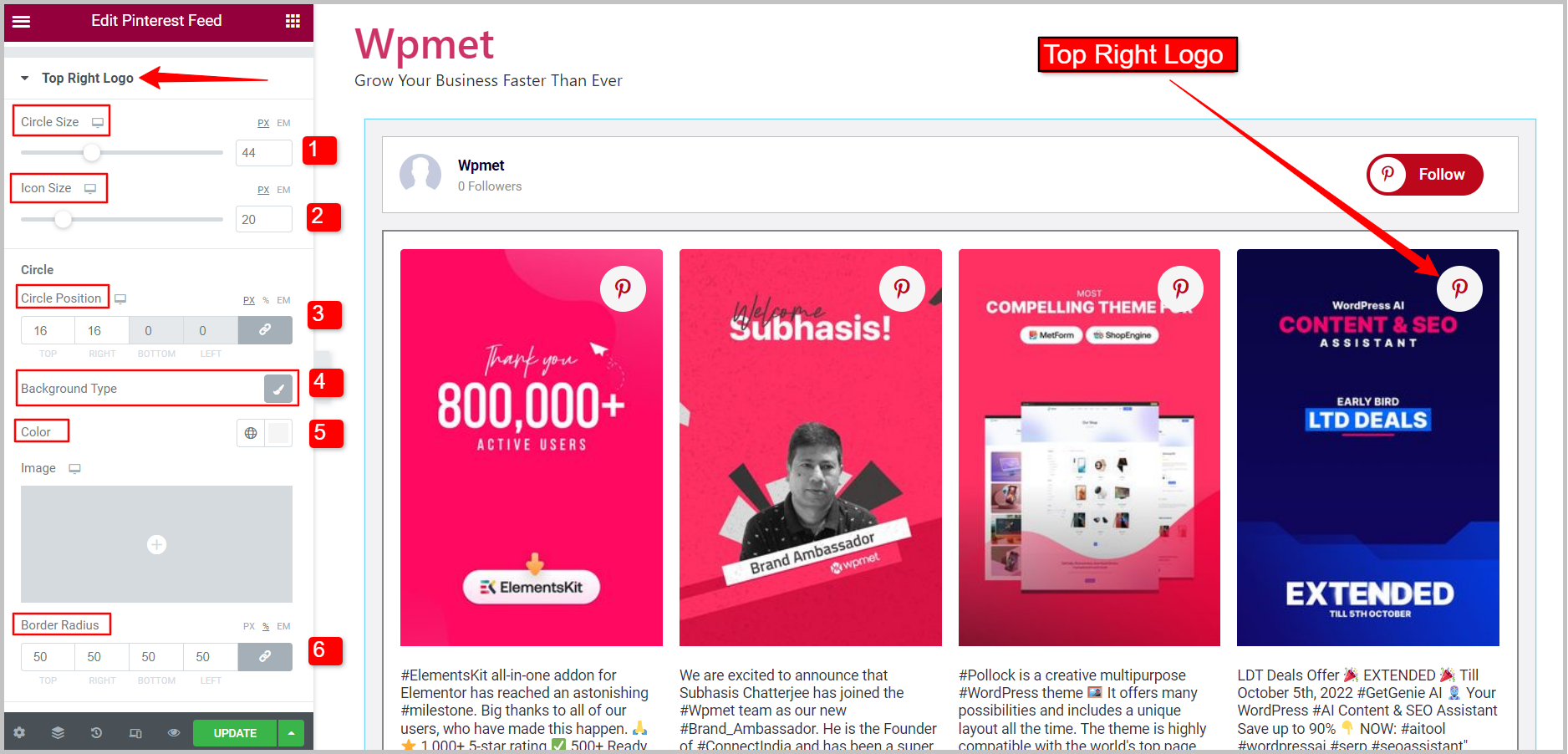
3.9 Logo oben rechts #
Stiloption zum Anpassen des Pinterest-Logos auf den Karten in der oberen rechten Ecke. Um den Stil anzupassen,
- Kreisgröße: Passen Sie die Größe des Kreises um das Logo an.
- Symbolgröße: Passen Sie die Größe des Symbols an.
Kreis des Logos
- Kreisposition: Legen Sie fest, wo Sie das Logo auf den Karten platzieren möchten.
- Hintergrundtyp: Wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf.
- Farbe: Wählen Sie die Hintergrundfarbe für den Kreis.
- Bild: Kann ein Bild als Hintergrund verwenden.

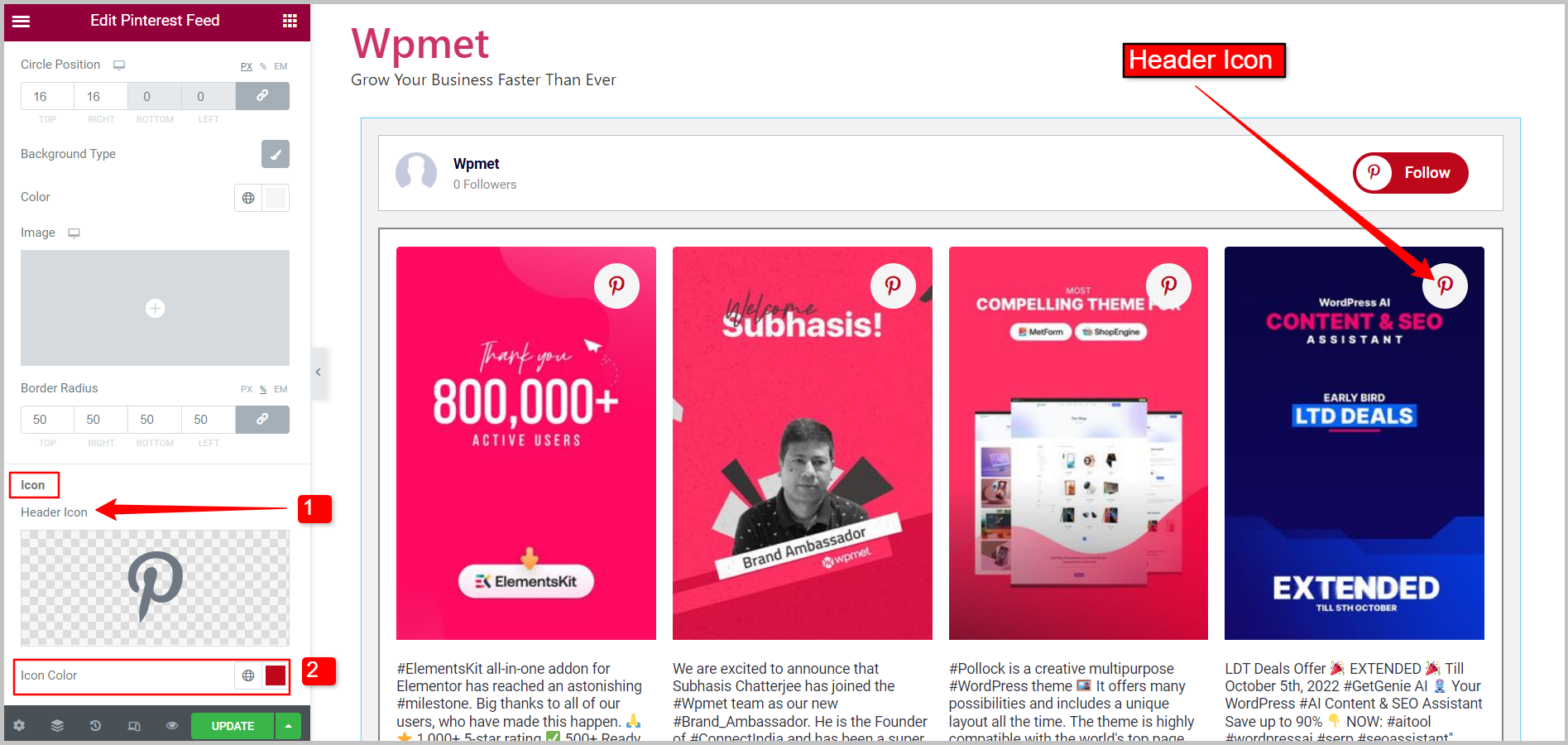
Symbol im Logo oben rechts
- Kopfzeilensymbol: Wählen Sie ein Symbol für das Logo oben rechts.
- Symbolfarbe: Wählen Sie eine Farbe für das Symbol im Logo oben rechts aus.

Schließlich wird Ihr Pinterest-Feed zu Ihrer WordPress-Website hinzugefügt. ElementsKit erleichtert Ihnen das Einbetten Ihrer Pinterest-Pins und -Boards in Ihre Website mit Elementor.