Mit dem WhatsApp-Widget von ElementsKit können Sie den WhatsApp-Kontaktsupport in Ihre Website einbinden. Ziehen Sie das Widget einfach per Drag & Drop in den Elementor-Designeditor und WhatsApp-Schaltfläche abrufen nahtlos auf der Website.
WhatsApp ist heute eine der beliebtesten sicheren Messaging-Optionen. Die Leute bevorzugen es als Instant-Messaging-Medium. Daher ist dieses Widget hilfreich, um unmittelbare Fragen, Interessen und Wünsche von Kunden zu hören.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Elementor WhatsApp-Schaltflächen-Widget von ElementsKit verwenden.
Schritt 1: Holen Sie sich den Elementor WhatsApp Button auf der Website – ElementsKit #
Um die WhatsApp-Schaltfläche auf Ihrer Website zu erhalten, aktivieren Sie zunächst das WhatsApp-Widget von ElementsKit, öffnen Sie dann den Elementor-Editor und ziehen Sie das Widget per Drag & Drop in den Designbereich.
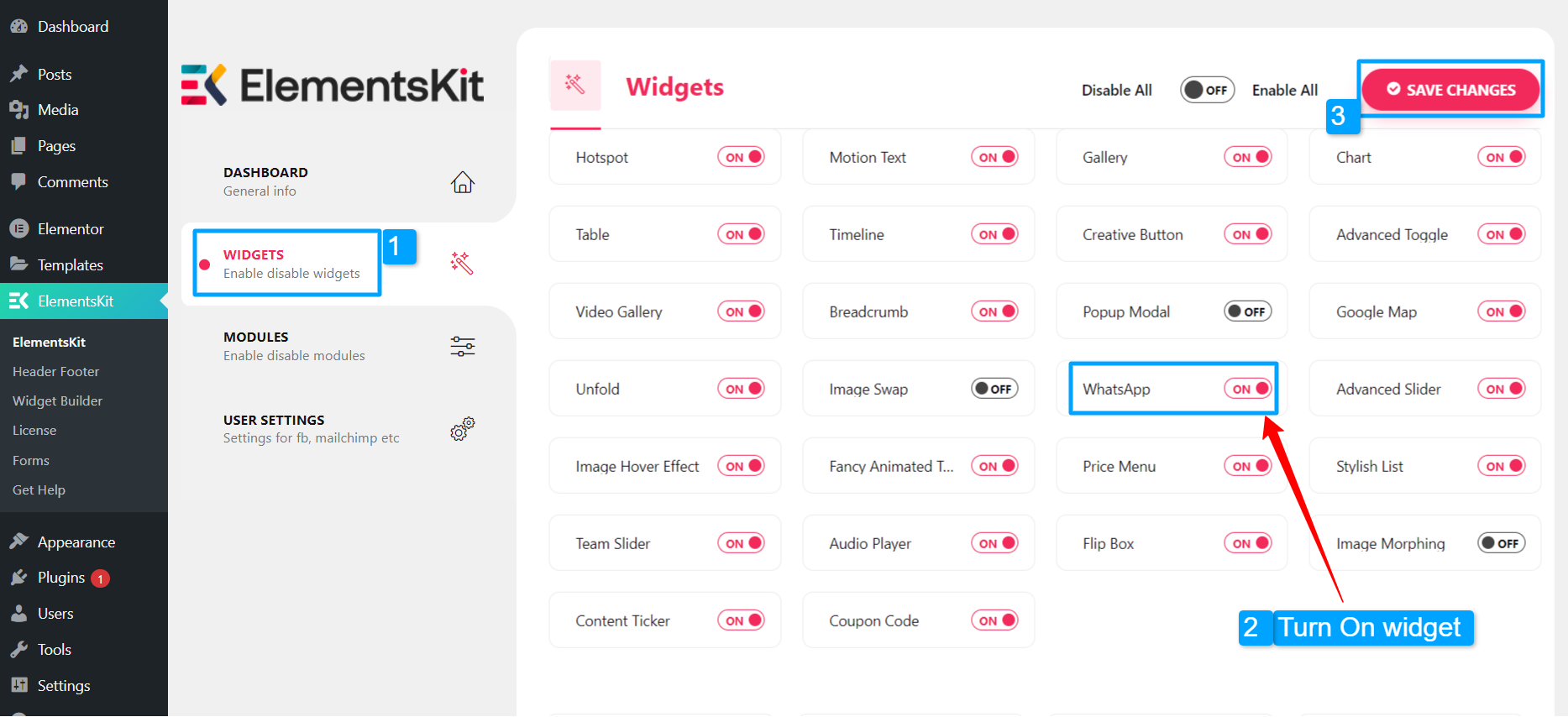
WhatsApp-Widget aktivieren: #
Um das Widget zu aktivieren:
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie den Gutscheincode und Aktivieren Sie das Widget.
- Klicken Sie auf ÄNDERUNGEN SPEICHERN.

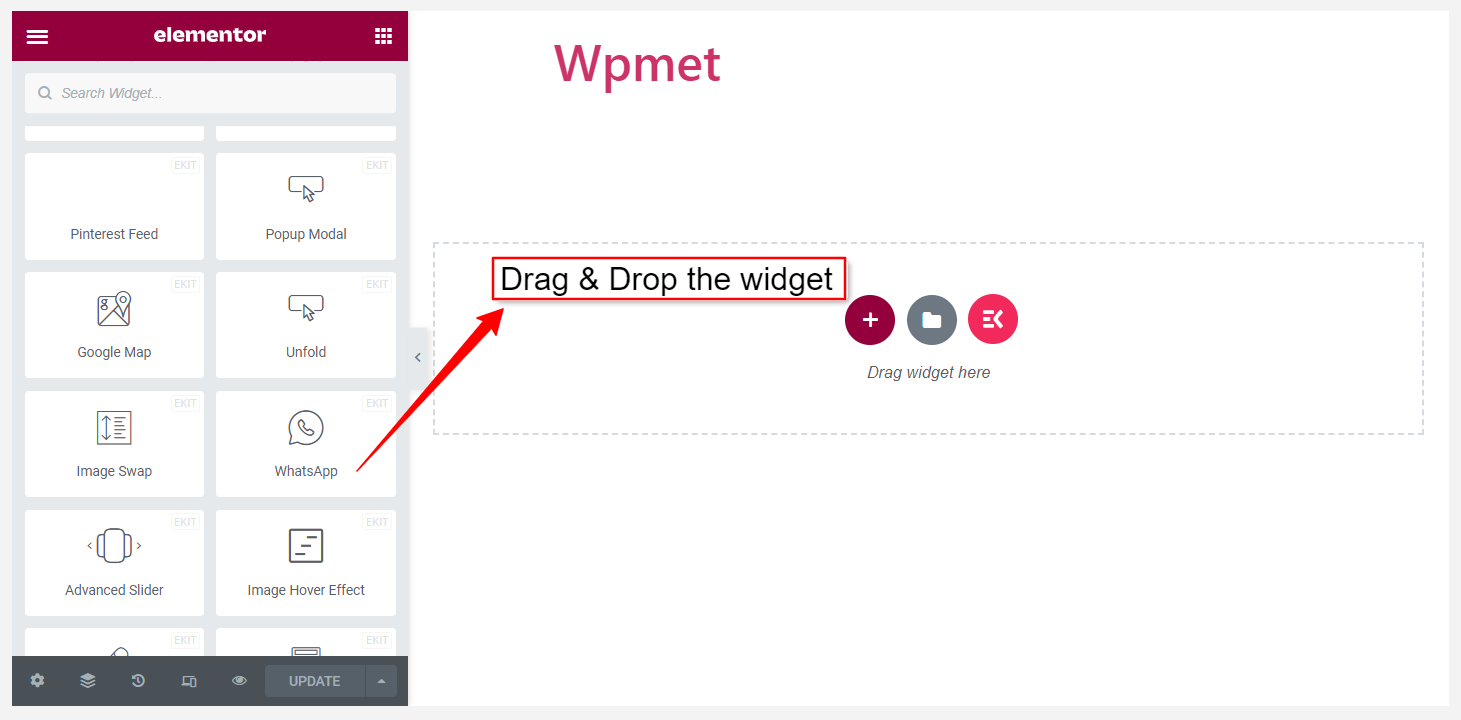
Ziehen Sie das Widget per Drag-and-Drop: #
Ziehen Sie anschließend das ElementsKit Content Ticker-Widget per Drag & Drop in den Designbereich des Elementor-Editors.

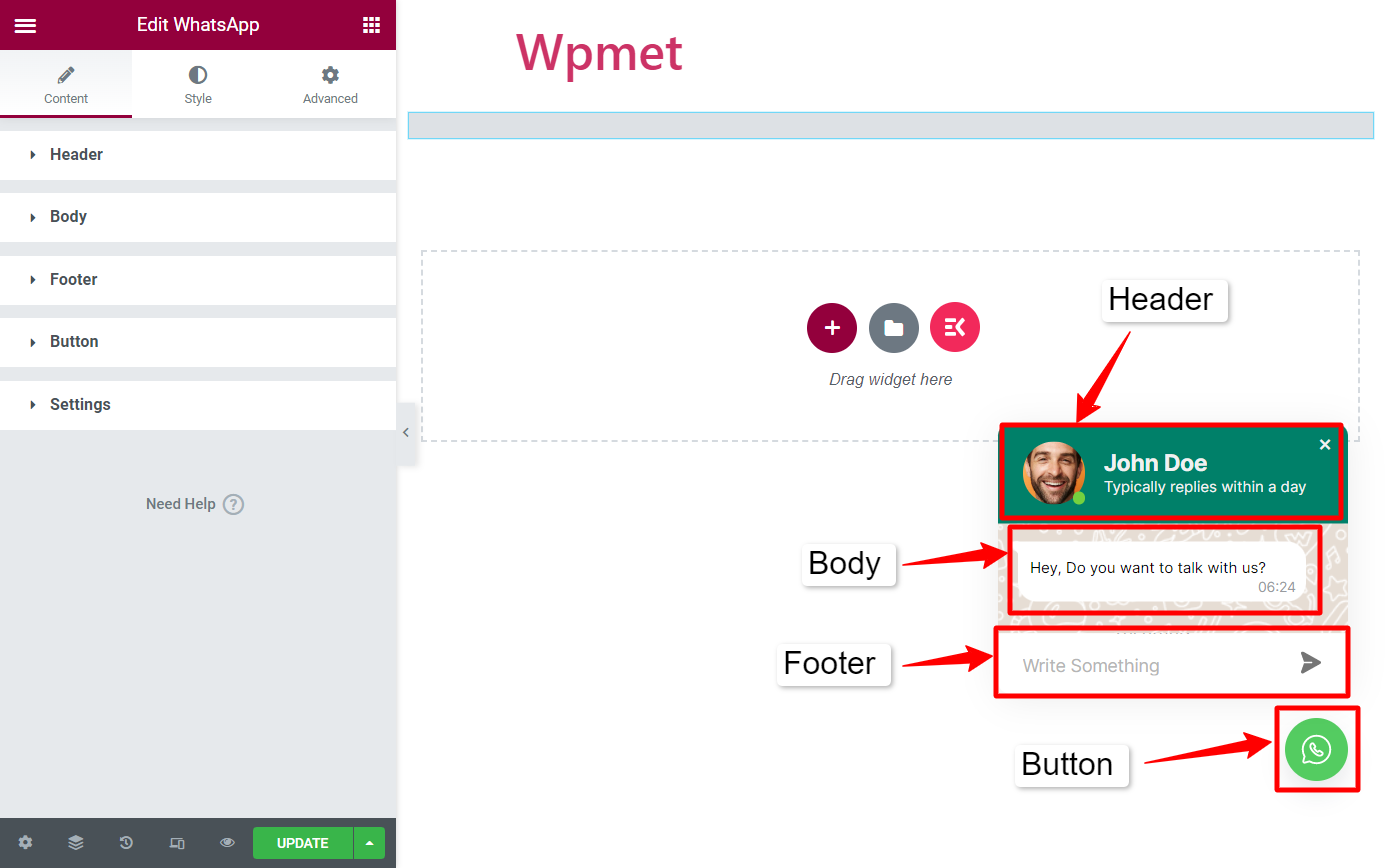
Schritt 2: WhatsApp-Widget konfigurieren #
Sie können Kopfzeile, Textkörper, Fußzeile, Schaltfläche und Einstellungen des ElementsKit WhatsApp-Widgets konfigurieren.

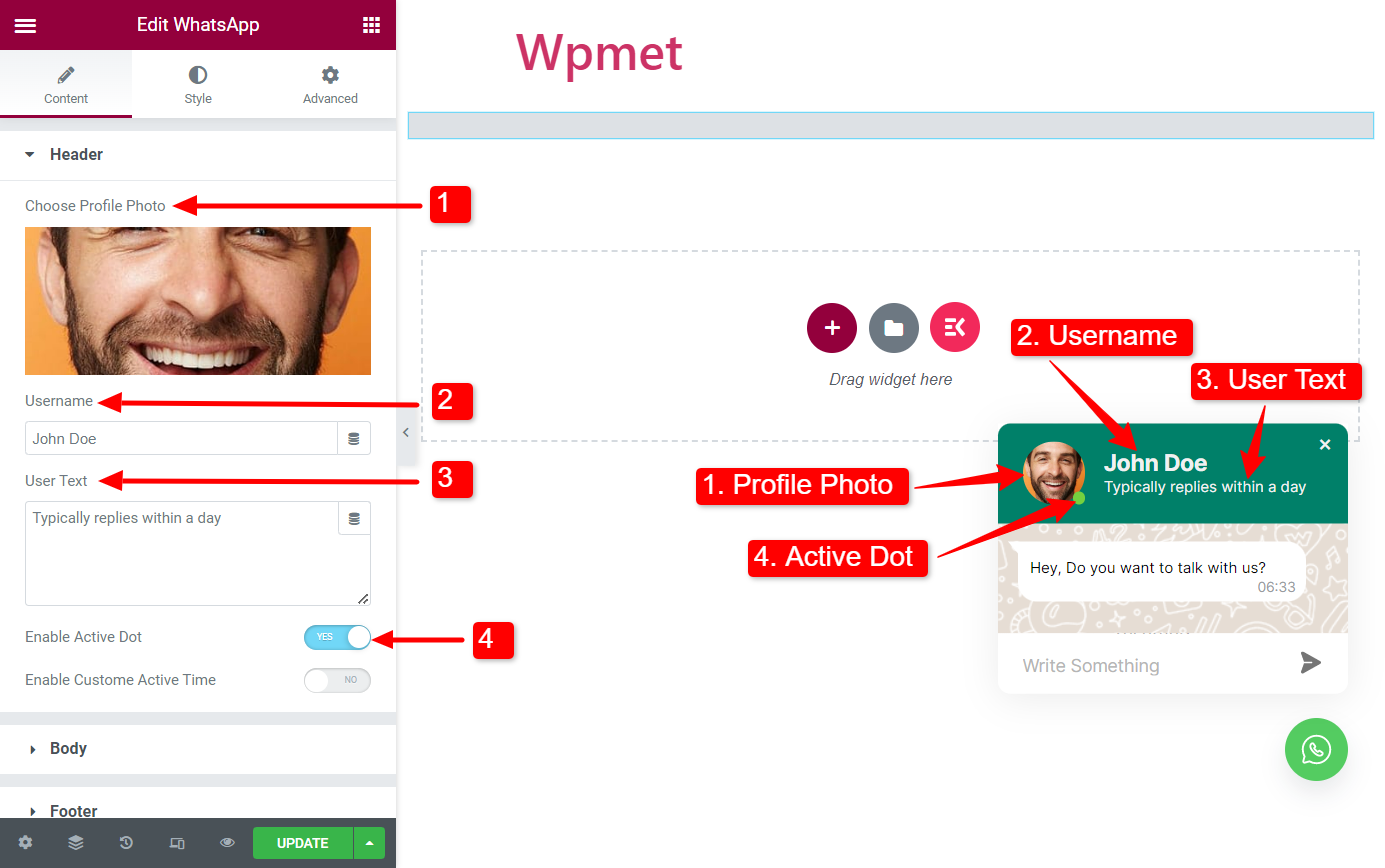
Header #
- Wählen Sie Profilfoto: Sie können der WhatsApp-Chatbox ein Profilfoto hinzufügen. Laden Sie ein Foto hoch oder wählen Sie eines aus der WordPress-Medienbibliothek aus.
- Nutzername: Geben Sie Ihren Namen in das Feld „Benutzername“ ein.
- Benutzertext: Sie können einen kurzen Text eingeben, der unter dem Benutzernamen erscheint.
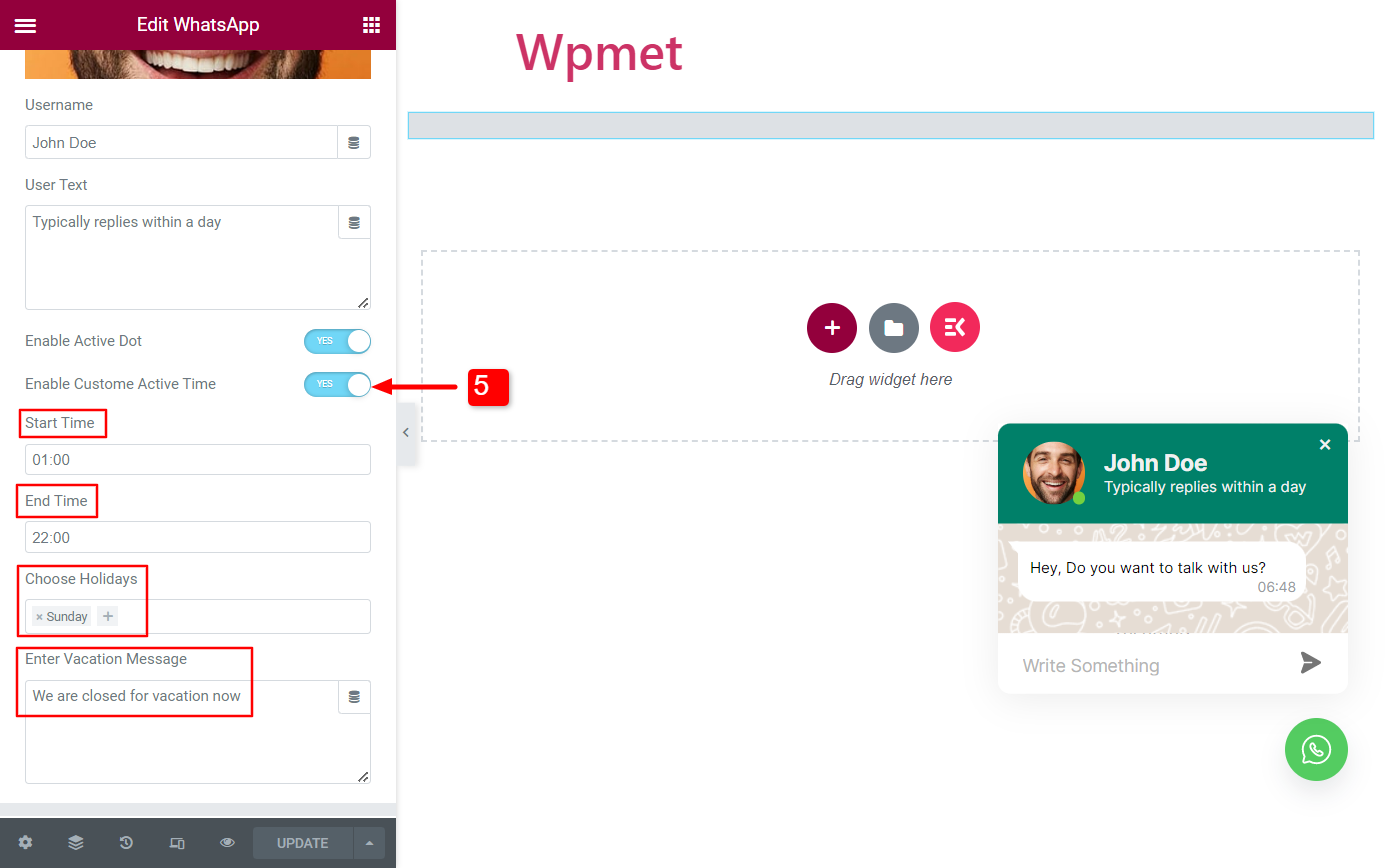
- Aktiven Punkt aktivieren: Zeigen Sie Ihren aktiven Status an, indem Sie den aktiven Punkt aktivieren.

- Aktivieren Sie die benutzerdefinierte aktive Zeit(Verfügbar, wenn Active Dot aktiviert ist): Sie können den aktiven Status für eine bestimmte Tageszeit anzeigen, indem Sie diese Funktion aktivieren. Wenn diese Option aktiviert ist, sind die folgenden Optionen verfügbar:
- Startzeit: Legen Sie eine Tageszeit fest, zu der Sie online sein werden.
- Endzeit: Legen Sie eine Tageszeit fest, zu der Sie nicht mehr online verfügbar sein werden.
- Wählen Sie Feiertage: Wählen Sie die freien Tage.
- Geben Sie die Urlaubsnachricht ein: Sie können eine Nachricht für die Kunden festlegen, wenn Sie im Urlaub sind.

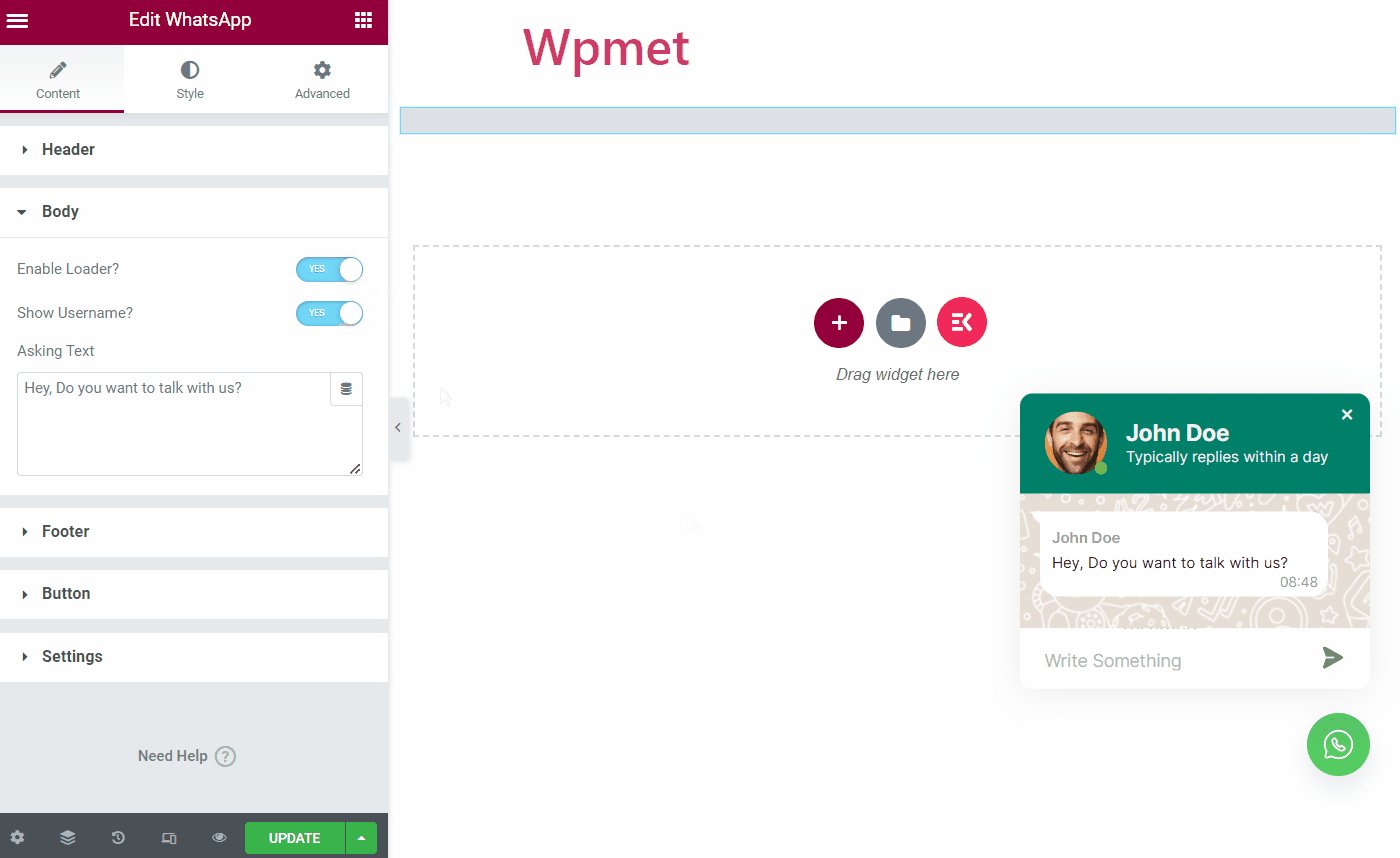
Körper #
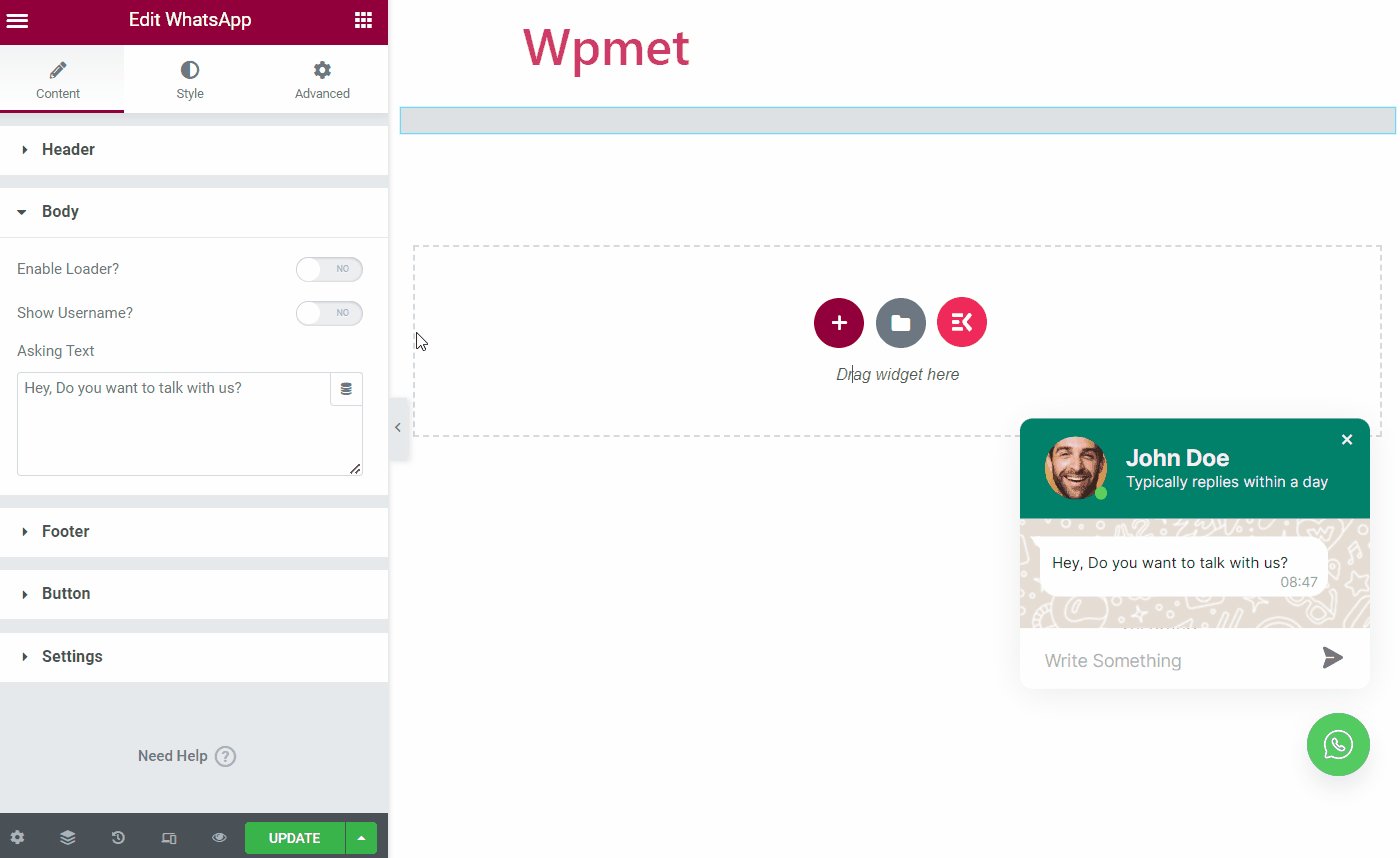
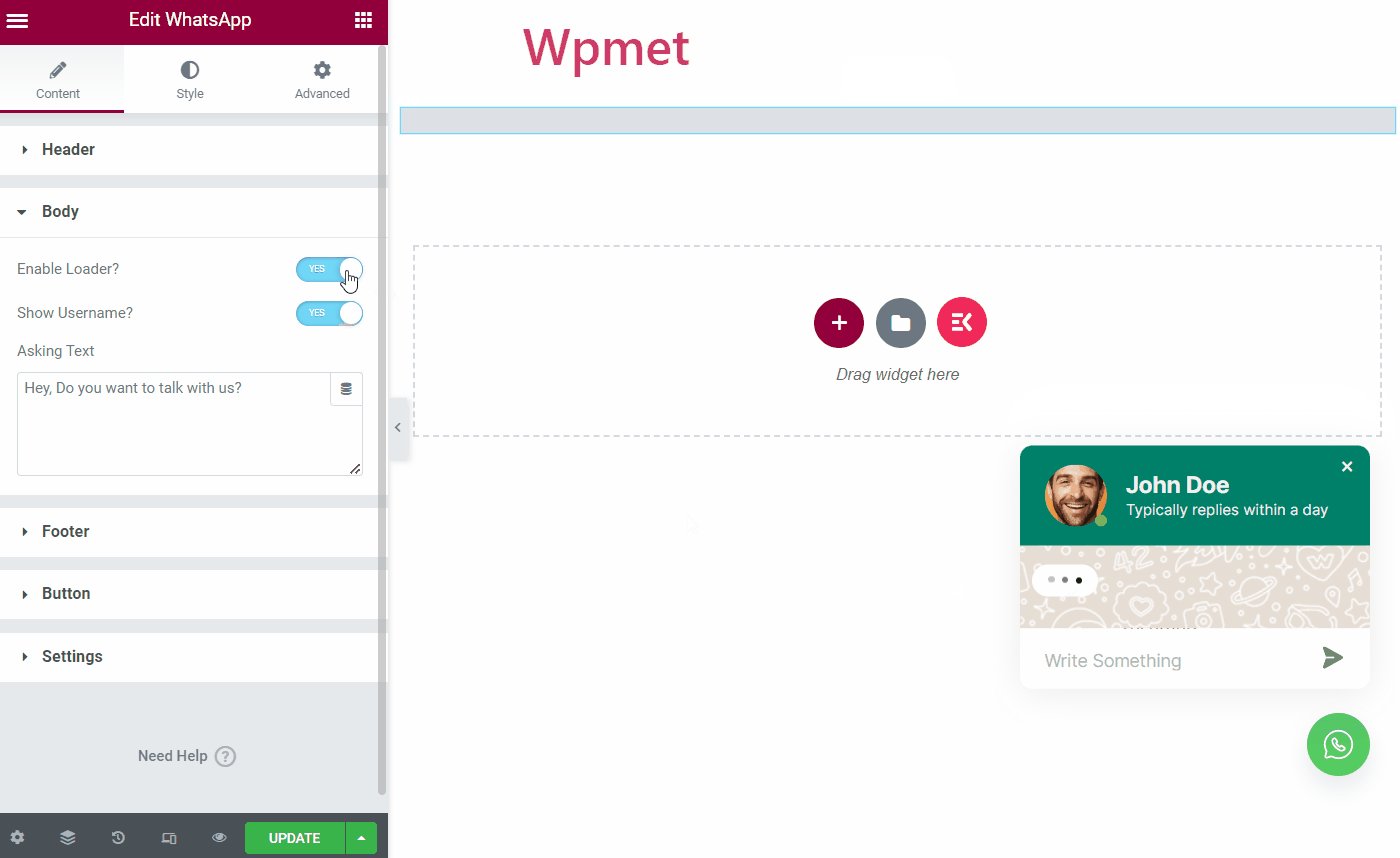
- Loader aktivieren: Wenn diese Option aktiviert ist, wird beim Tippen eine Tippanimation auf dem Bildschirm des Benutzers angezeigt.
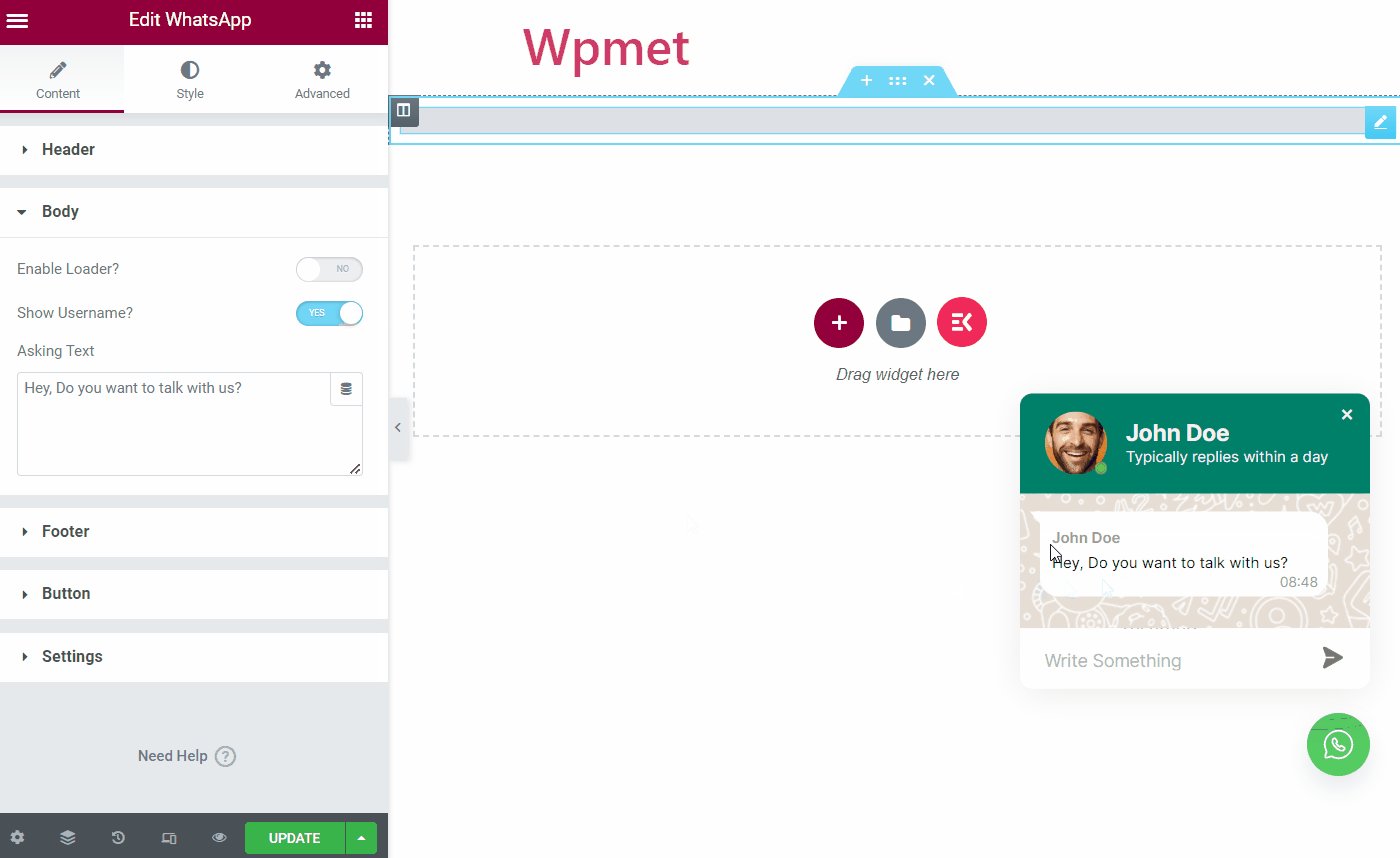
- Benutzernamen anzeigen: Sie können den Benutzernamen mit der Nachricht anzeigen, wenn Sie diese Option aktivieren.
- Fragetext: Dieser Text wird standardmäßig angezeigt, wenn ein Benutzer auf die WhatsApp-Schaltfläche klickt.

Fusszeile #
Das ElementsKit WhatsApp-Widget verfügt über drei verschiedene Stile für den Fußzeilenbereich.
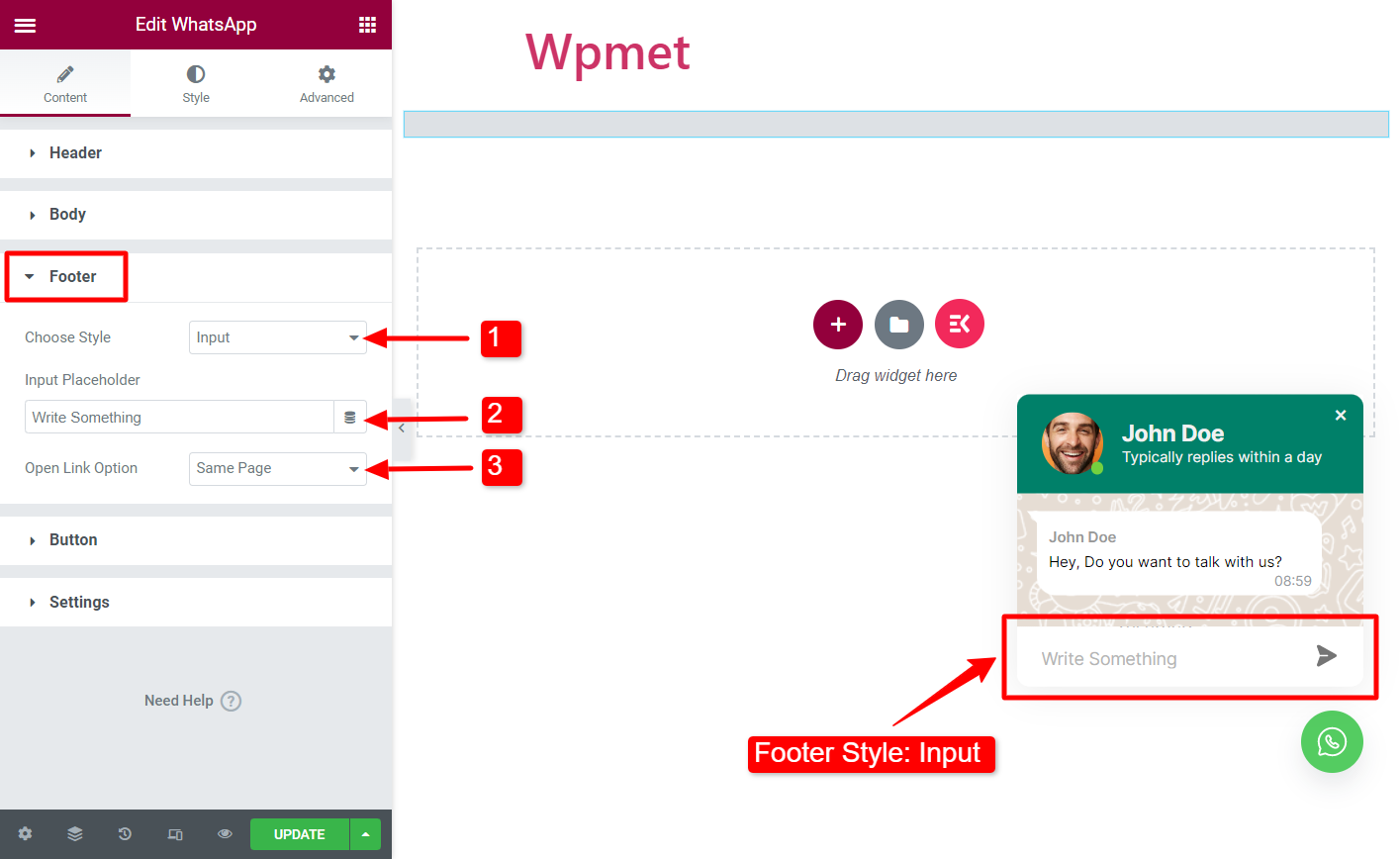
Stil: Eingabe
Ein einfaches Chat-Feld, in dem Benutzer eine Nachricht schreiben und senden können.
- Wählen Sie Stil: Wählen Sie den Stil „Eingang".
- Eingabeplatzhalter: Geben Sie einen Platzhaltertext ein.
- Option „Link öffnen“: Wenn der Benutzer auf die Schaltfläche „Senden“ klickt, wählen Sie aus, wohin er weitergeleitet werden soll. Es stehen drei Optionen zur Verfügung: 1. Gleiche Seite, 2. Neuer Tab und 3. Popup.

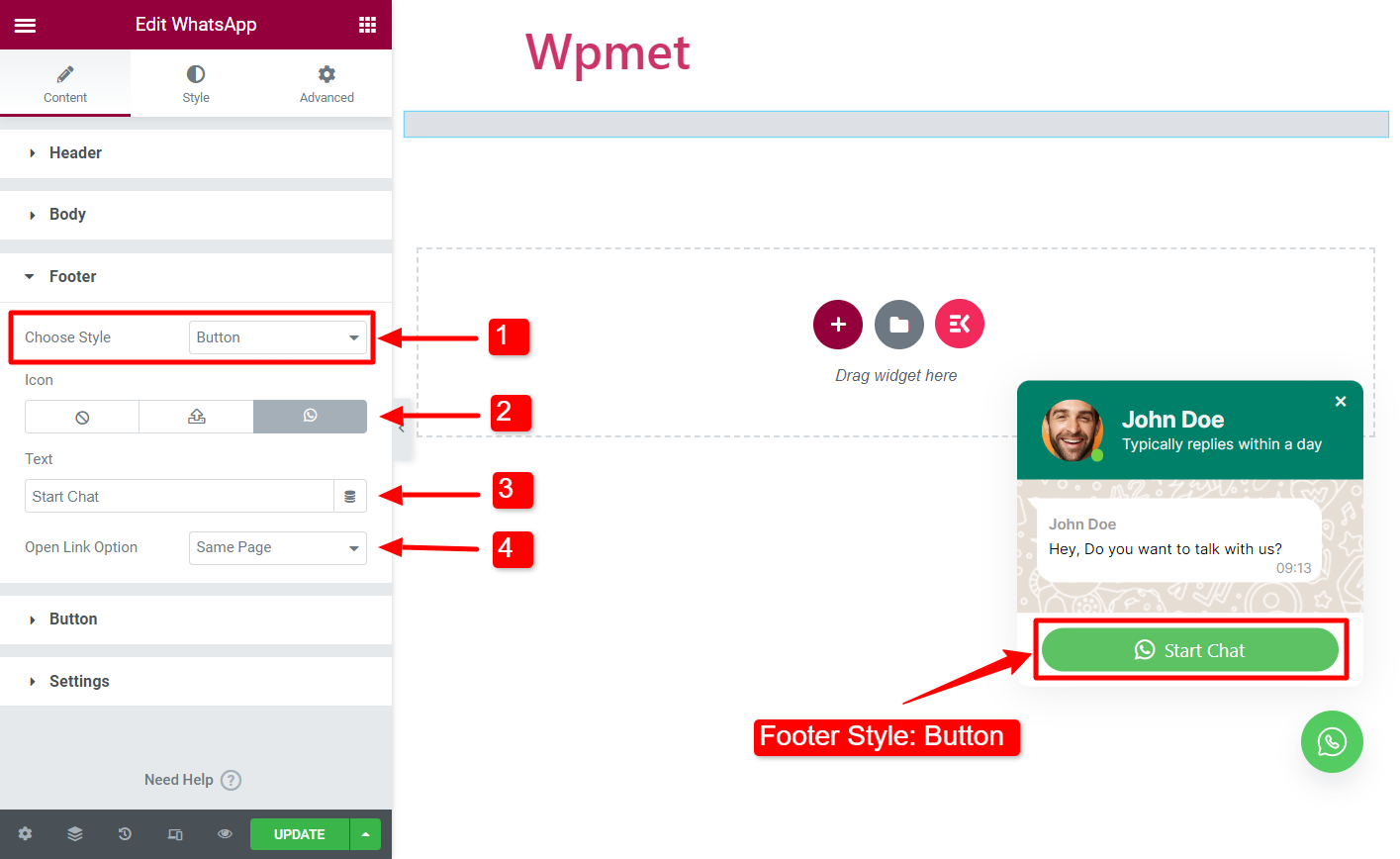
Stil: Knopf
In diesem Stil wird eine Schaltfläche angezeigt. Durch Klicken auf die Schaltfläche können Benutzer Ihnen Nachrichten über WhatsApp Web senden.
- Wählen Sie Stil: Wählen Sie den Stil „Taste".
- Symbol: Sie können der Nachrichtenschaltfläche ein Symbol hinzufügen. Laden Sie ein Symbol als SVG hoch oder wählen Sie eines aus der Elementor-Symbolbibliothek aus.
- Text: Geben Sie einen Schaltflächentext ein.
- Option „Link öffnen“: Wenn der Benutzer auf die Schaltfläche „Senden“ klickt, können Benutzer zu einer der folgenden Seiten weitergeleitet werden: 1. Gleiche Seite, 2. Neuer Tab und 3. Popup.

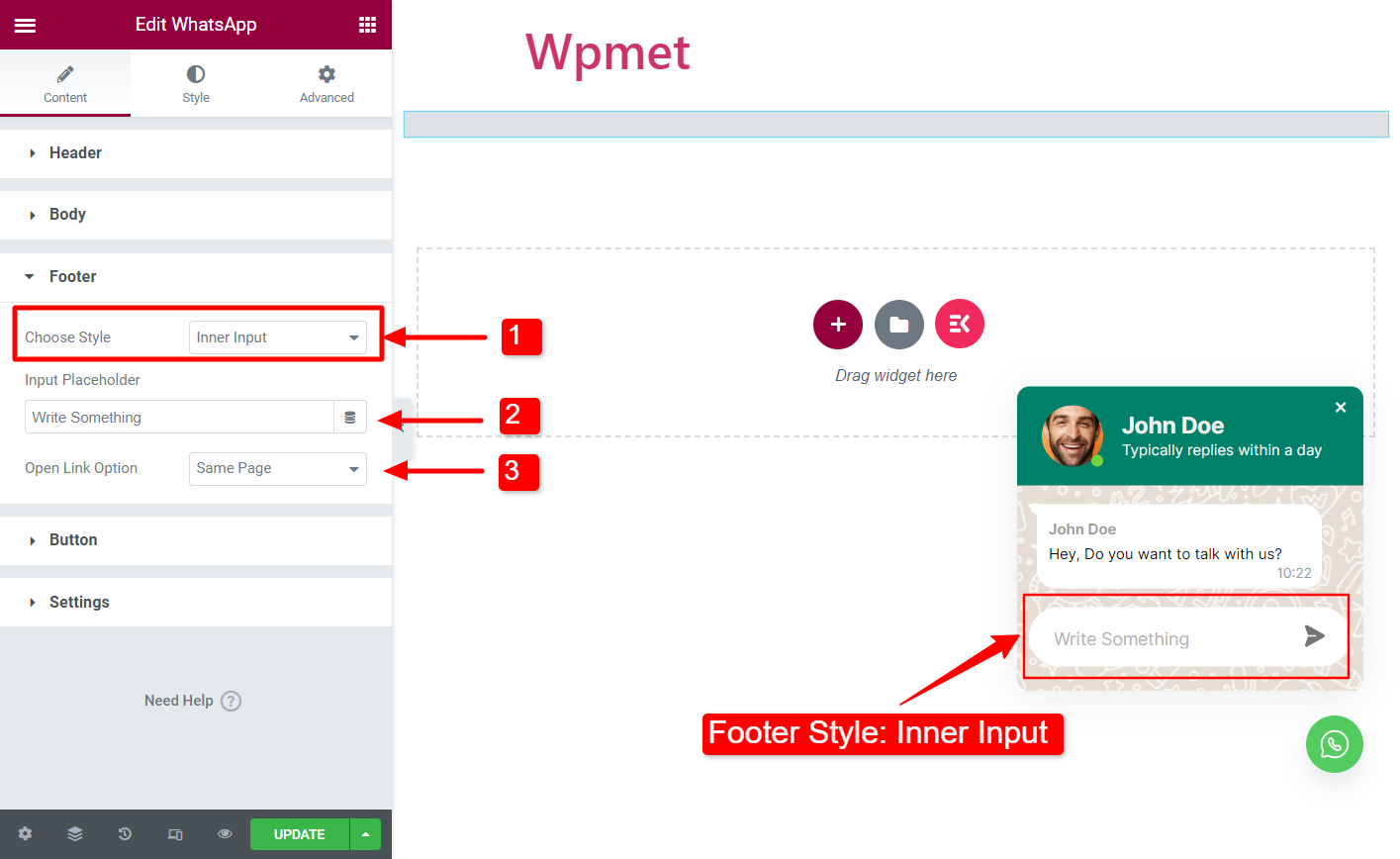
Stil: Innerer Eingang
Ein einfaches Chat-Feld, aber das Feld ist innerhalb des WhatsApp-Fensters gefaltet.
- Wählen Sie Stil: Wählen Sie den Stil „Innerer Input“.
- Eingabeplatzhalter: Geben Sie einen Platzhaltertext ein.
- Option „Link öffnen“: Wenn der Benutzer auf die Schaltfläche „Senden“ klickt, wählen Sie aus, wohin er weitergeleitet werden soll. Es stehen drei Optionen zur Verfügung: 1. Gleiche Seite, 2. Neuer Tab und 3. Popup.

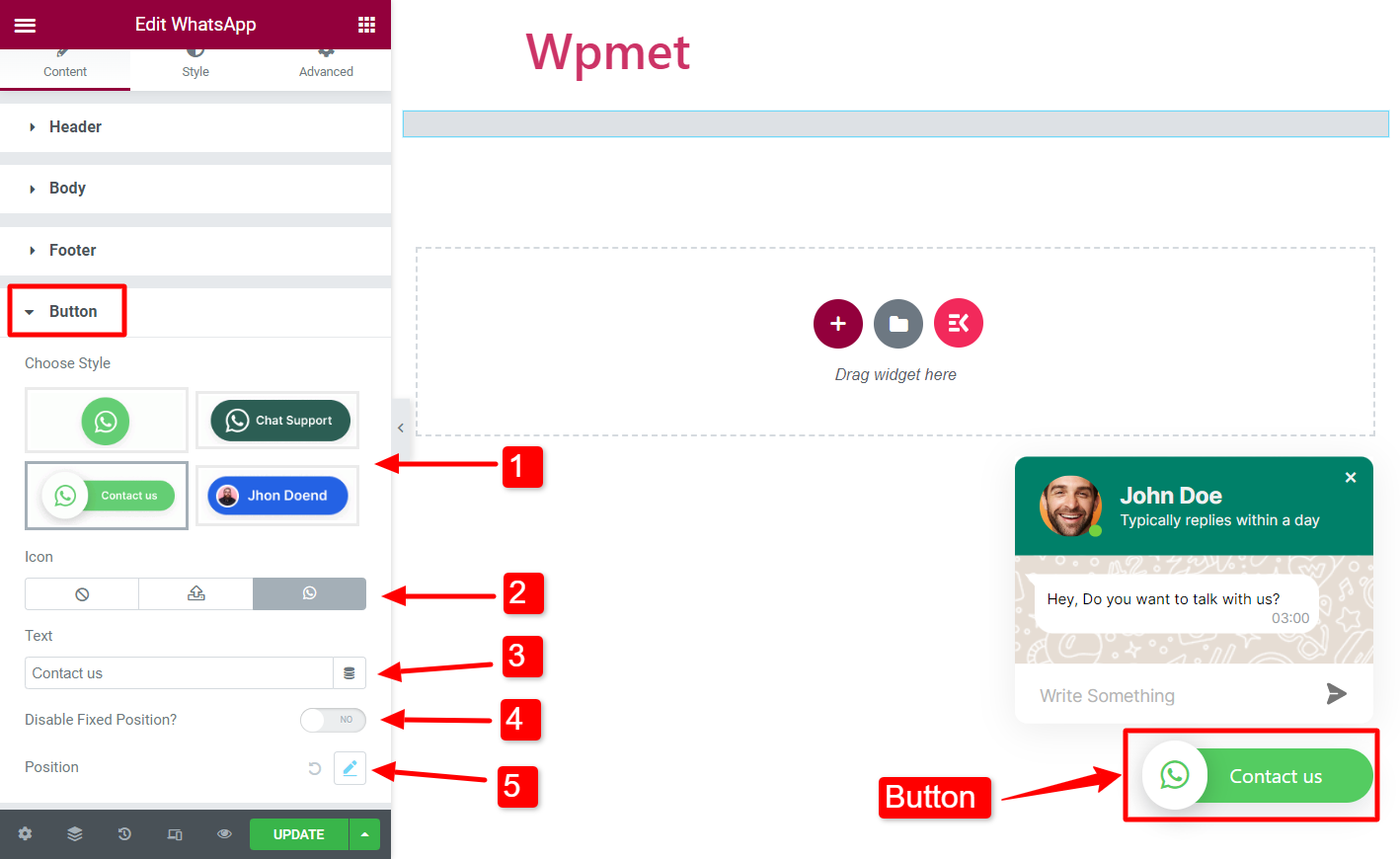
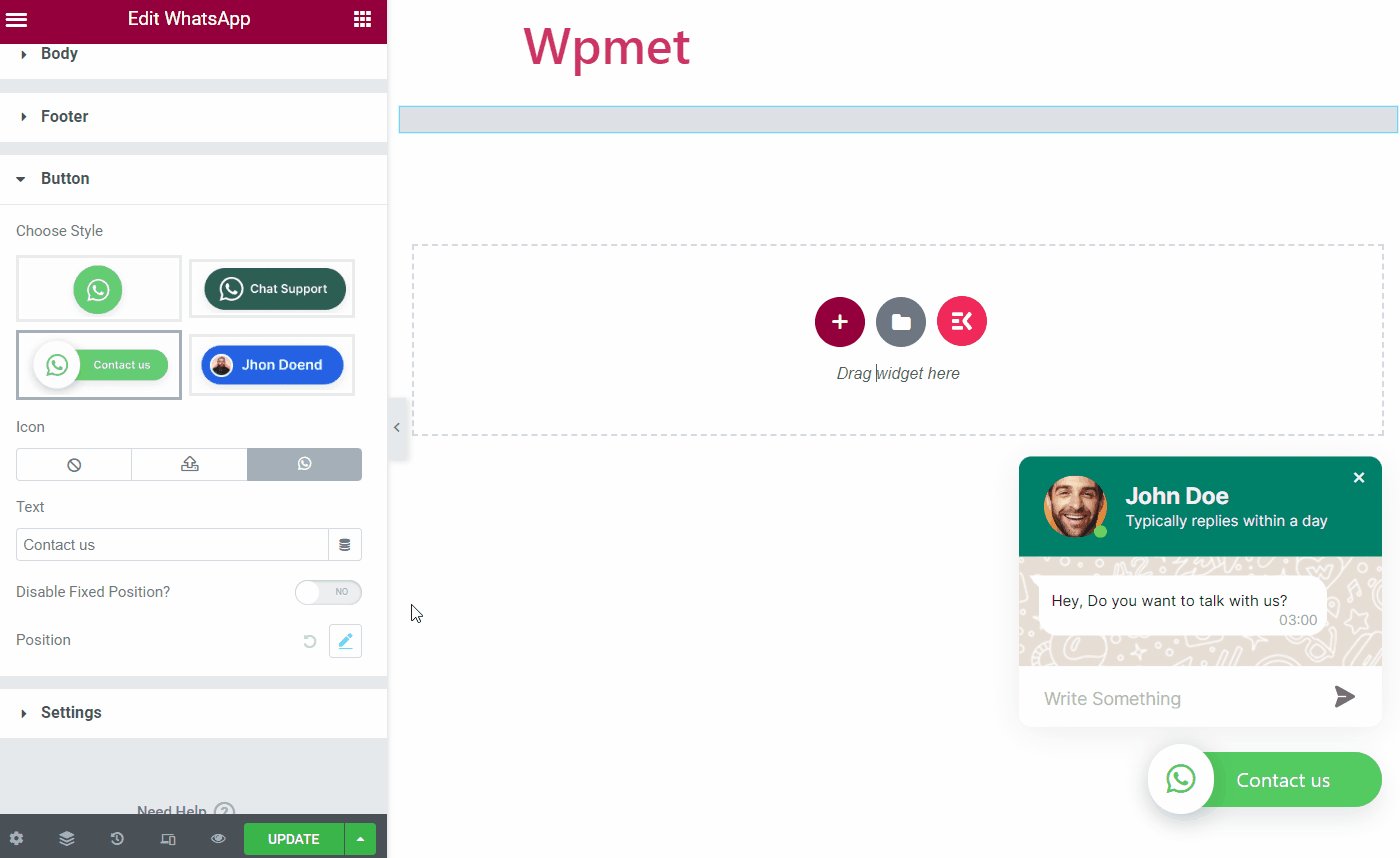
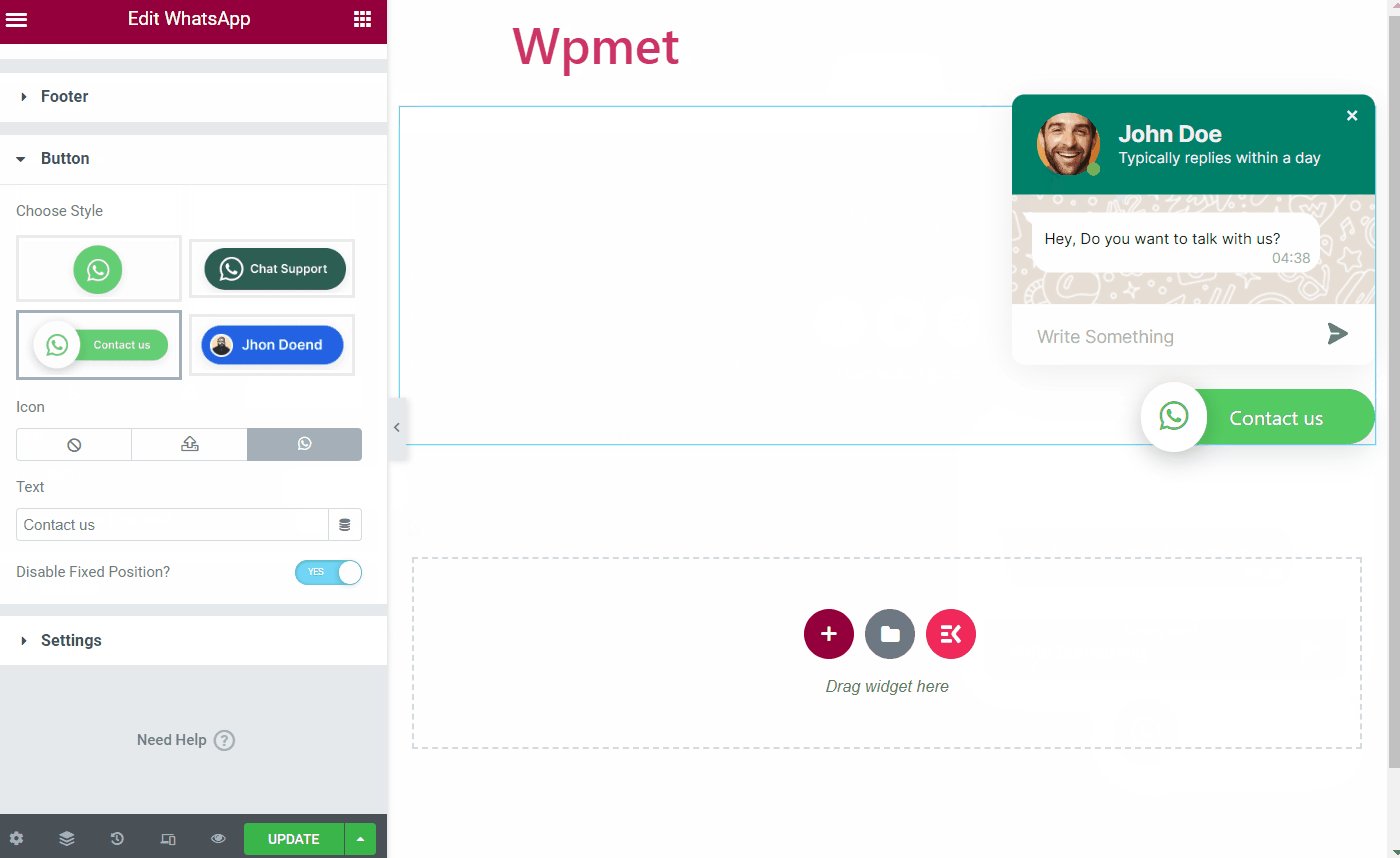
Taste #
- Wählen Sie Stil: Wählen Sie den Schaltflächenstil aus den angegebenen Optionen aus.
- Symbol: Sie können ein Symbol für die WhatsApp-Schaltfläche von Elementor hinzufügen (sofern für den von Ihnen gewählten Stil eine Symboloption verfügbar ist).
- Text: Fügen Sie einen Text auf der Schaltfläche hinzu (wenn für den von Ihnen gewählten Stil eine Symboloption verfügbar ist).

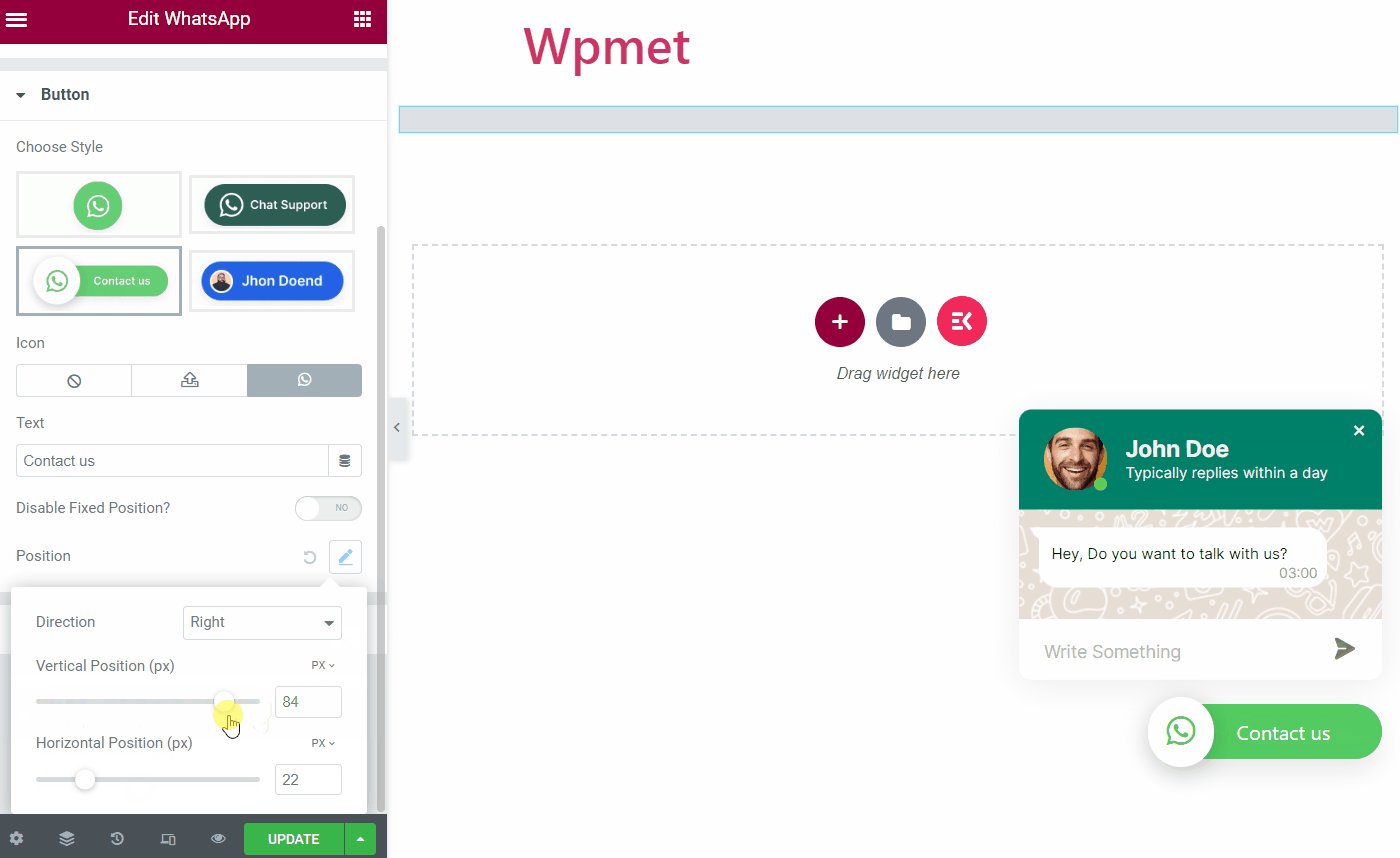
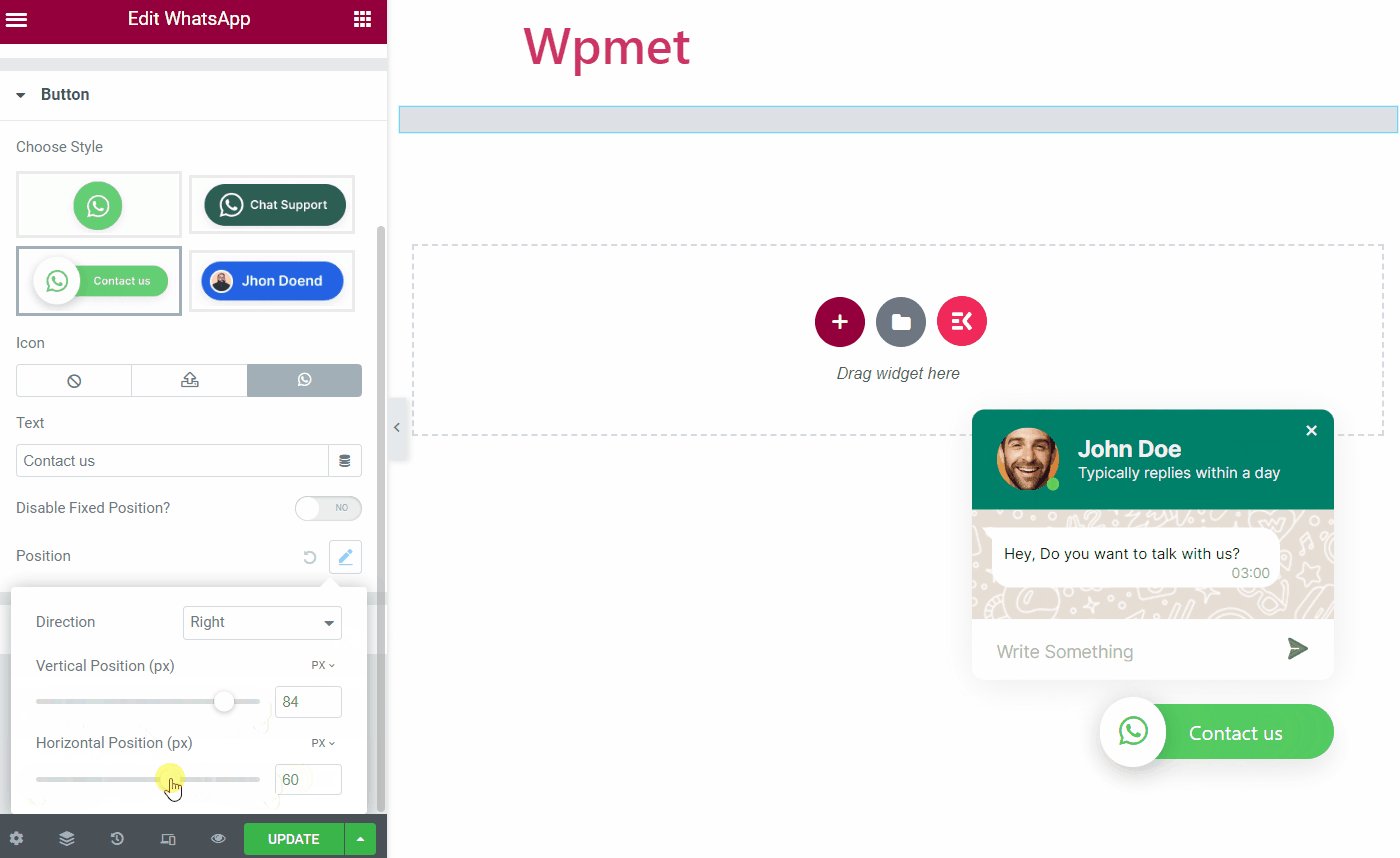
- Feste Position deaktivieren: Bei AUS ist die Tastenposition fixiert. Andernfalls können Sie die Tastenposition ändern.
- Position (Benutzerdefiniert): Sie können die Schaltflächenposition ändern, wenn die feste Position deaktiviert ist.

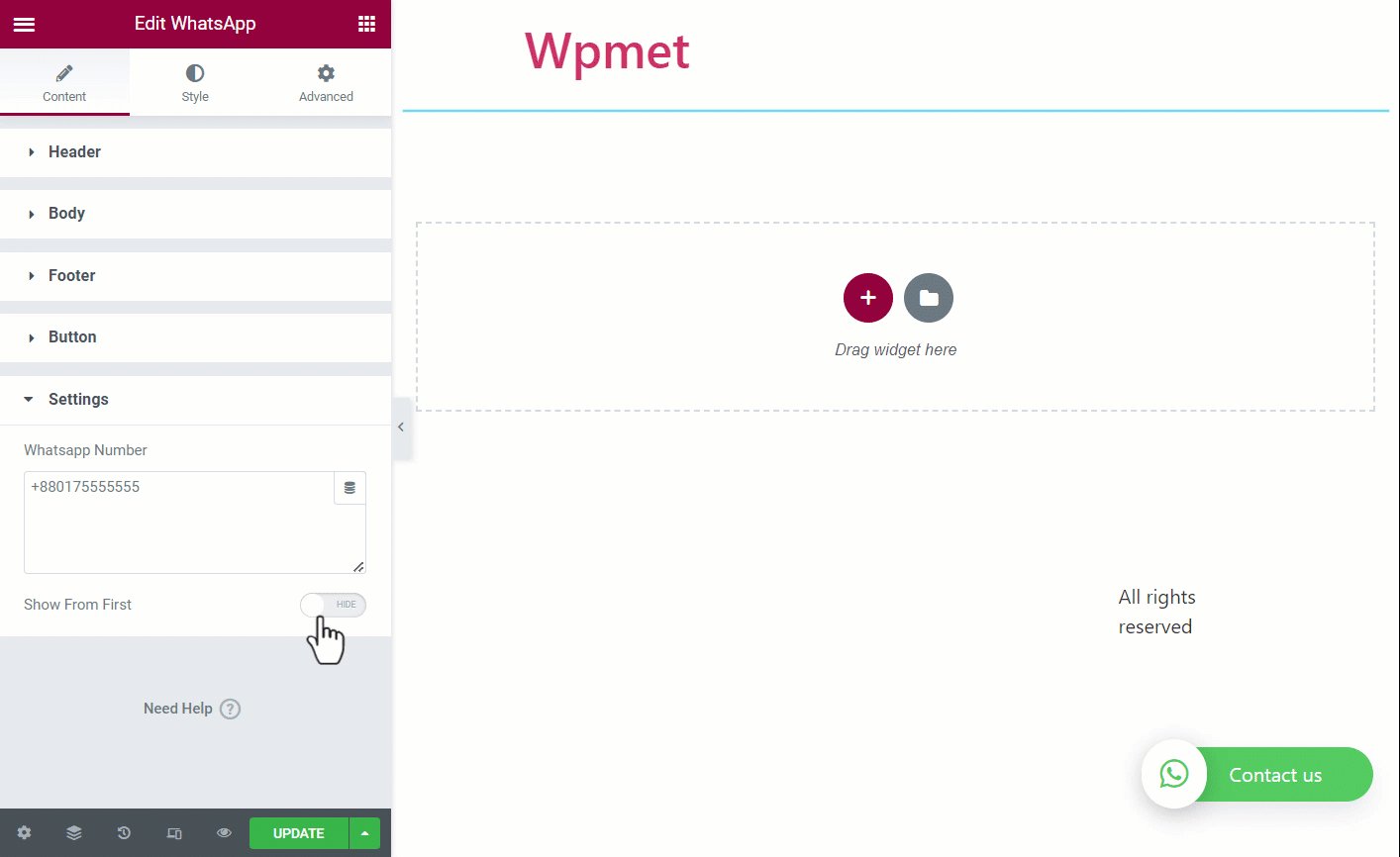
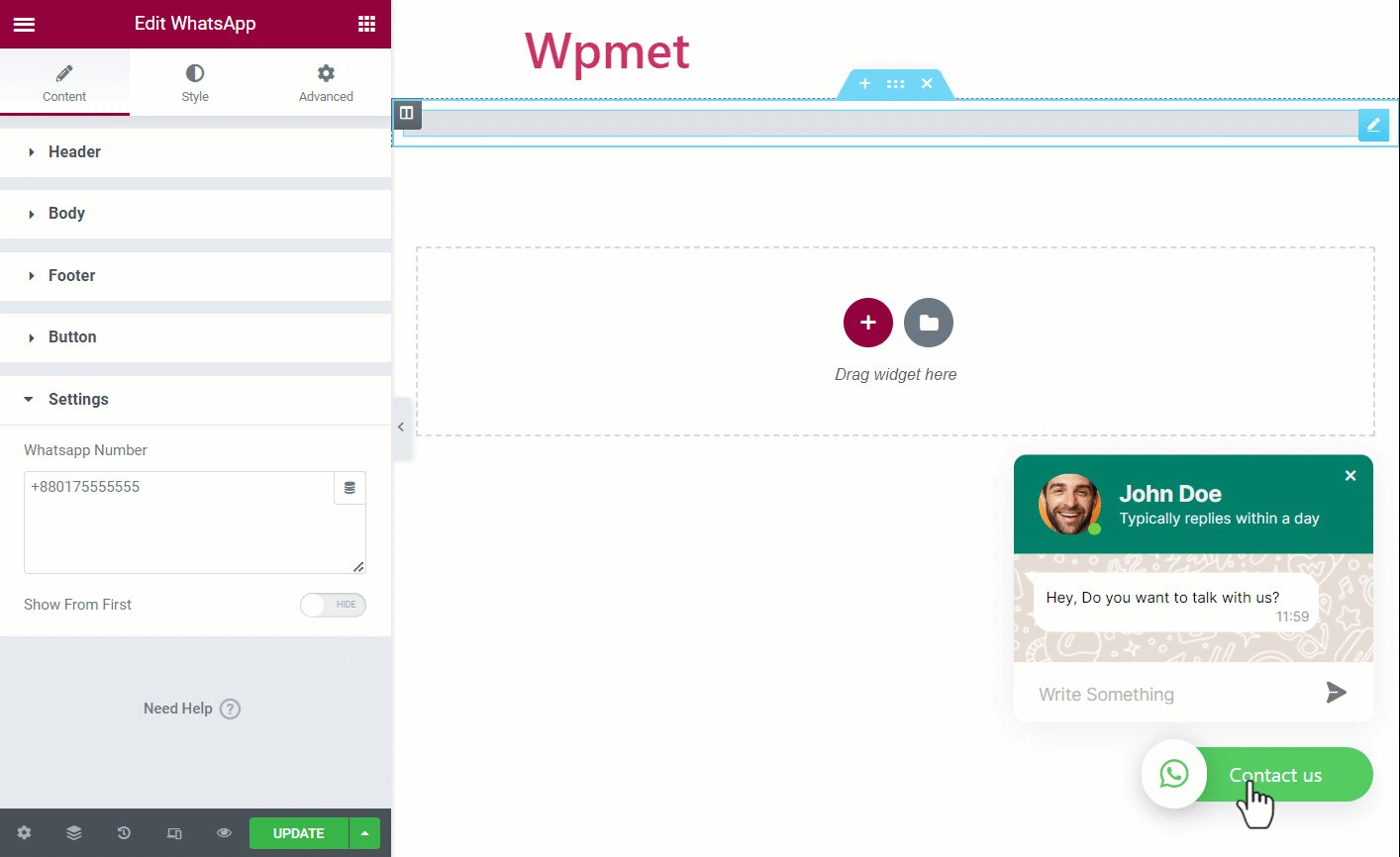
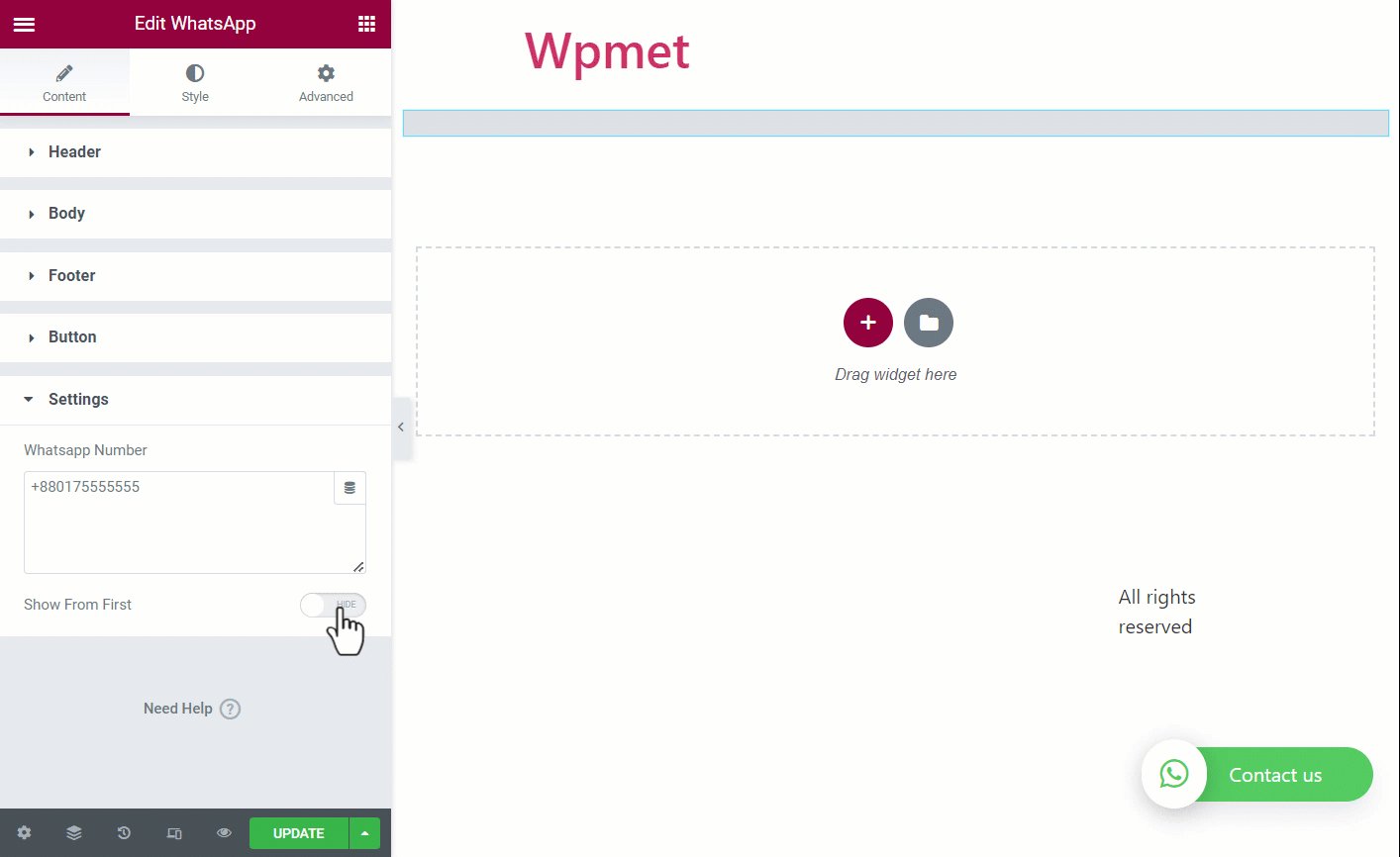
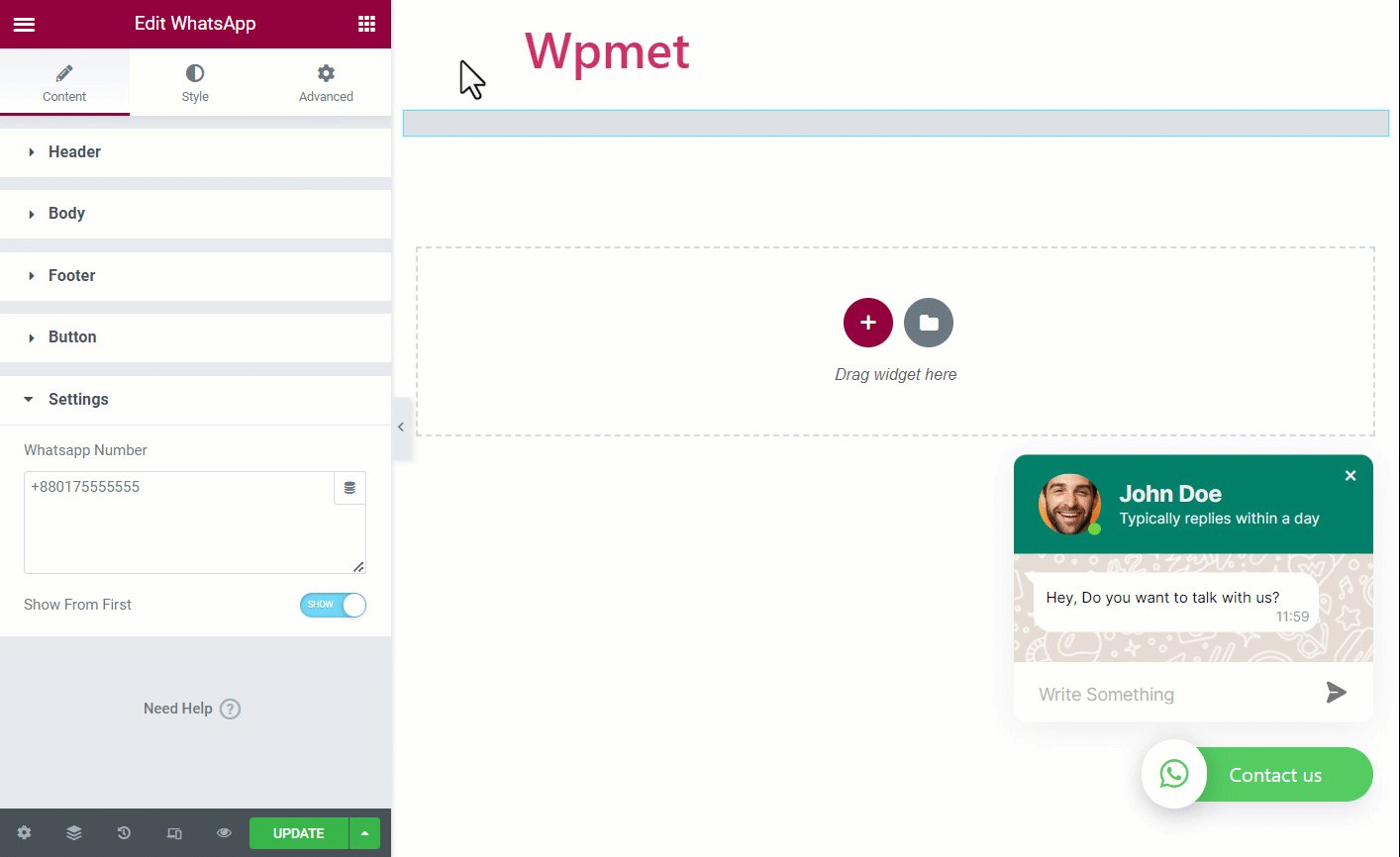
Einstellungen #
- WhatsApp-Nummer: Hier können Sie die Kontaktnummer Ihres WhatsApp-Dienstes eingeben. Dies ist die Nummer, für die Sie das WhatsApp-Widget für Benutzer festgelegt haben.
- Von Anfang an anzeigen: Wenn Sie einstellen Zeigen Dann erscheint das Chat-Feld von Anfang an, wenn ein Besucher Ihre Website besucht. Und wenn Sie einstellen Verstecken Dann sehen sie nur das Symbol und müssen darauf klicken, um einen Chat zu starten.

Schritt 3: Passen Sie die Elementor WhatsApp-Schaltfläche an #
Mit ElementsKit können Sie den Stil und das Erscheinungsbild der WhatsApp-Schaltfläche und der Chatbox ändern.
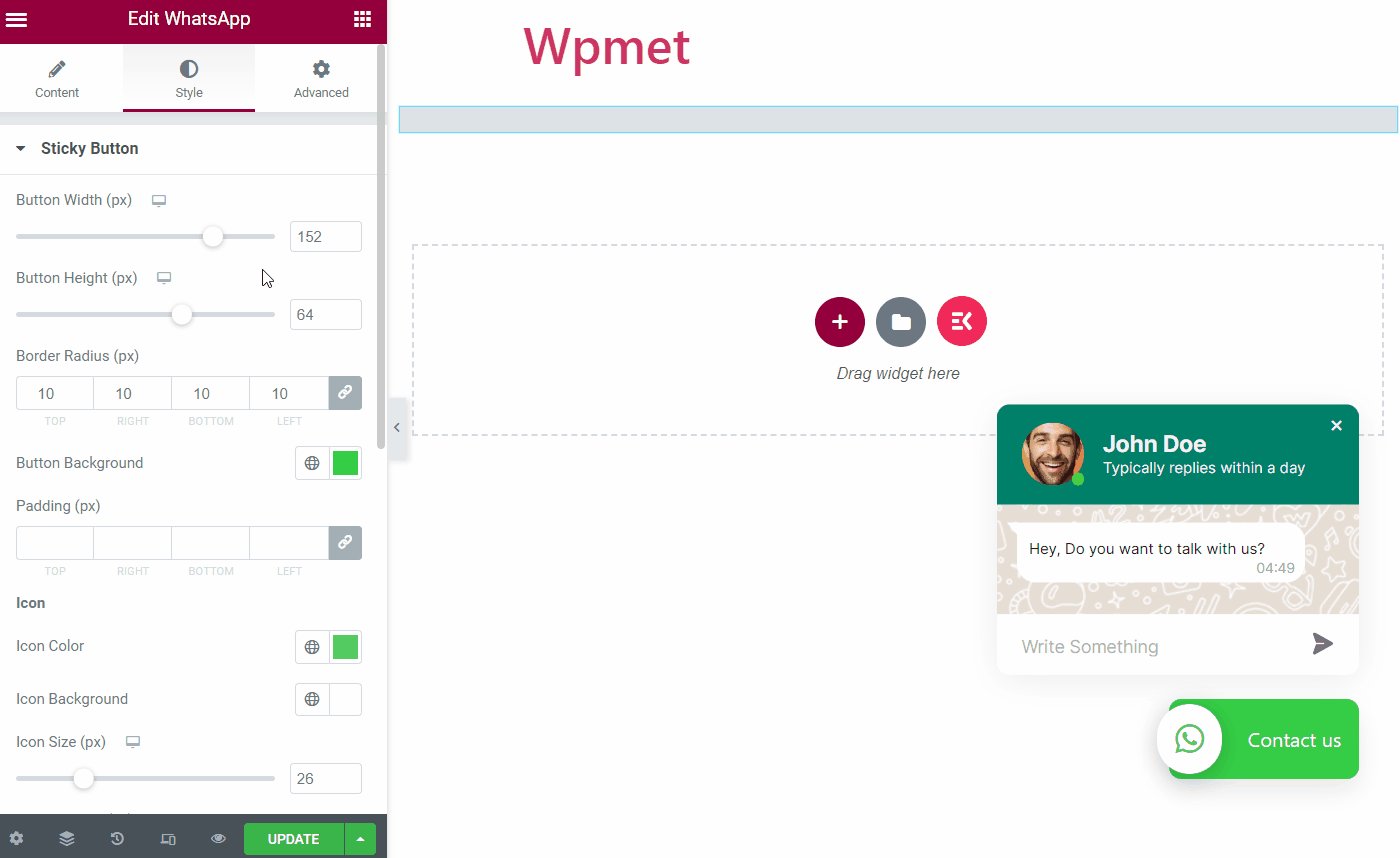
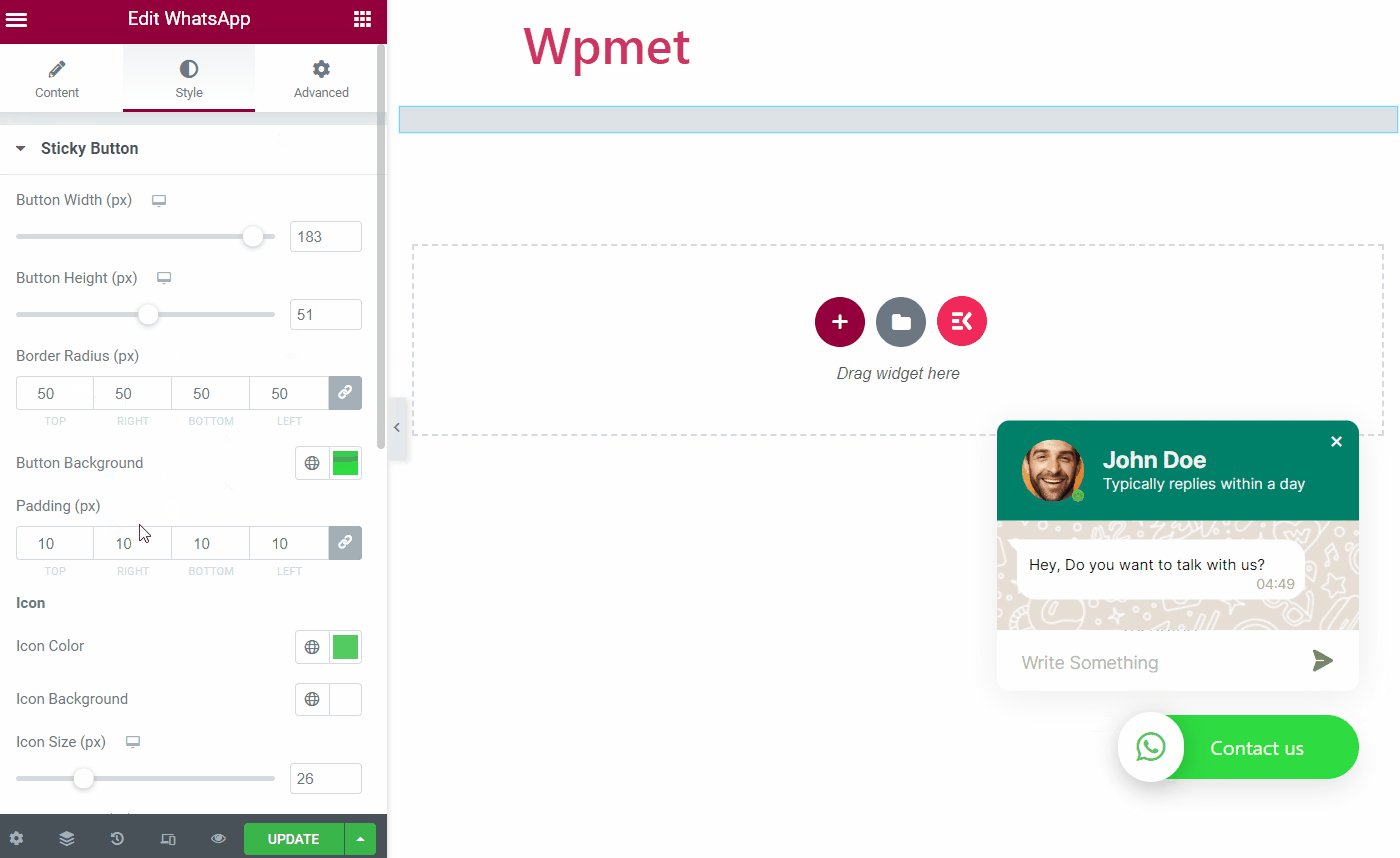
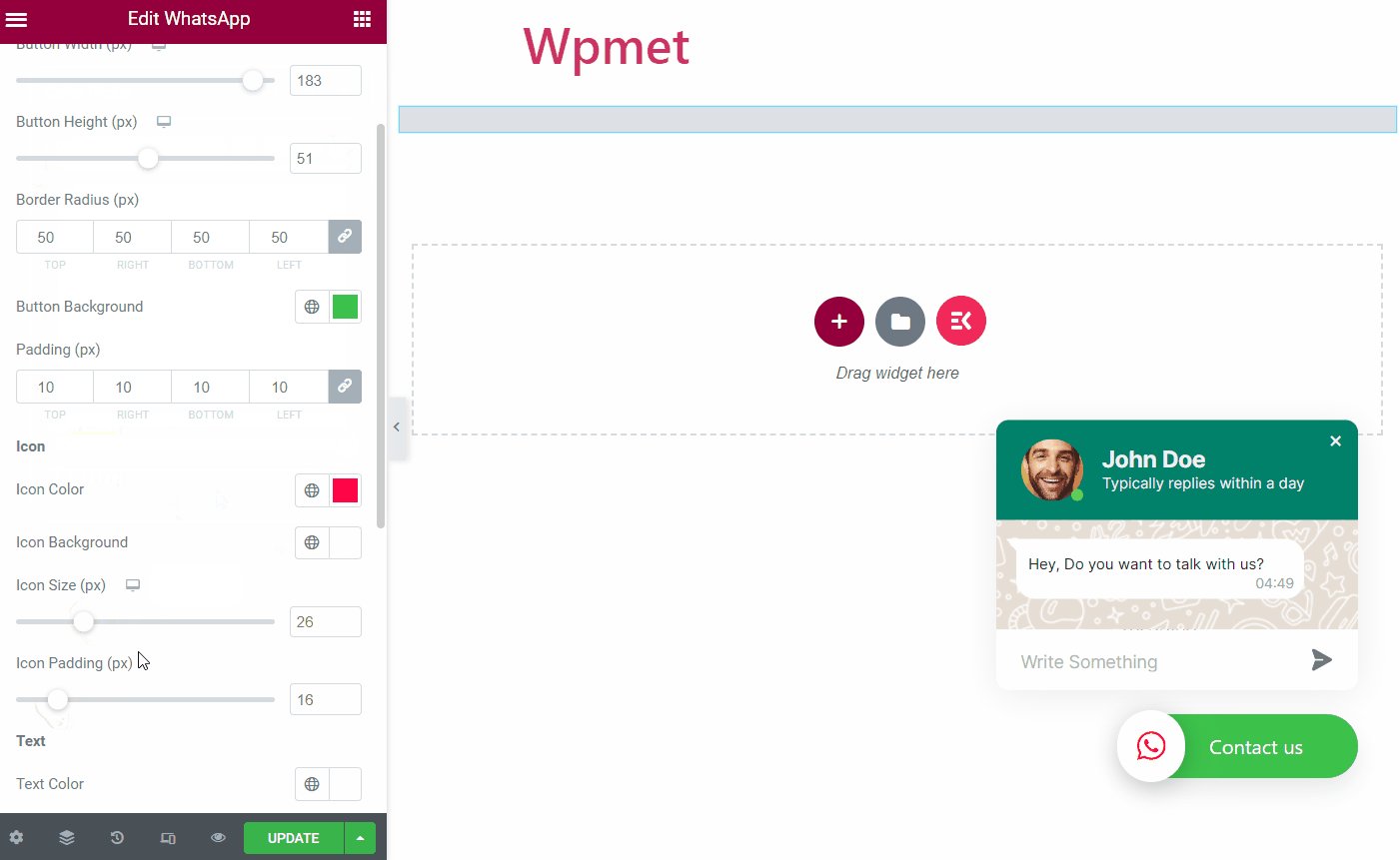
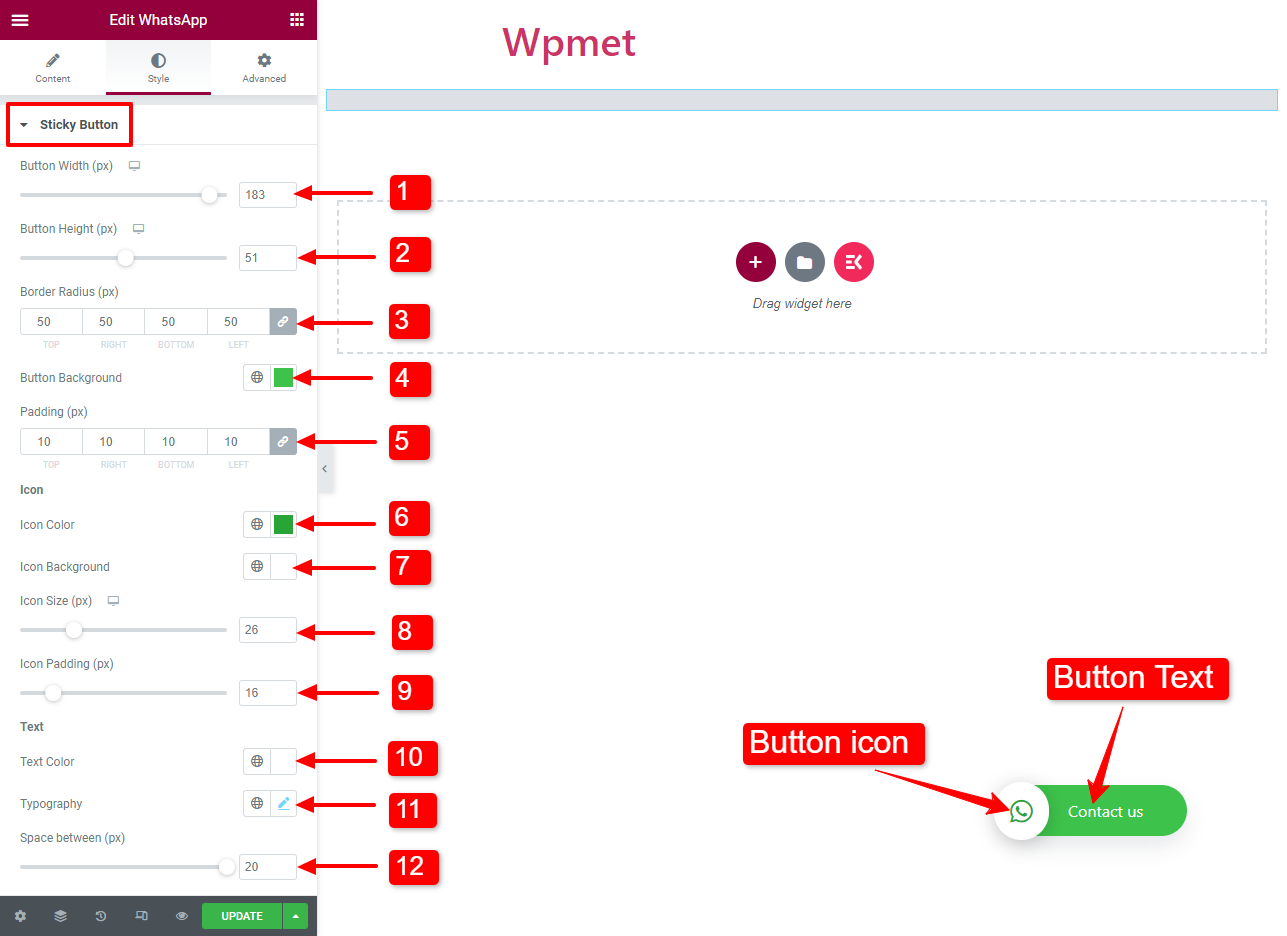
Klebriger Knopf #
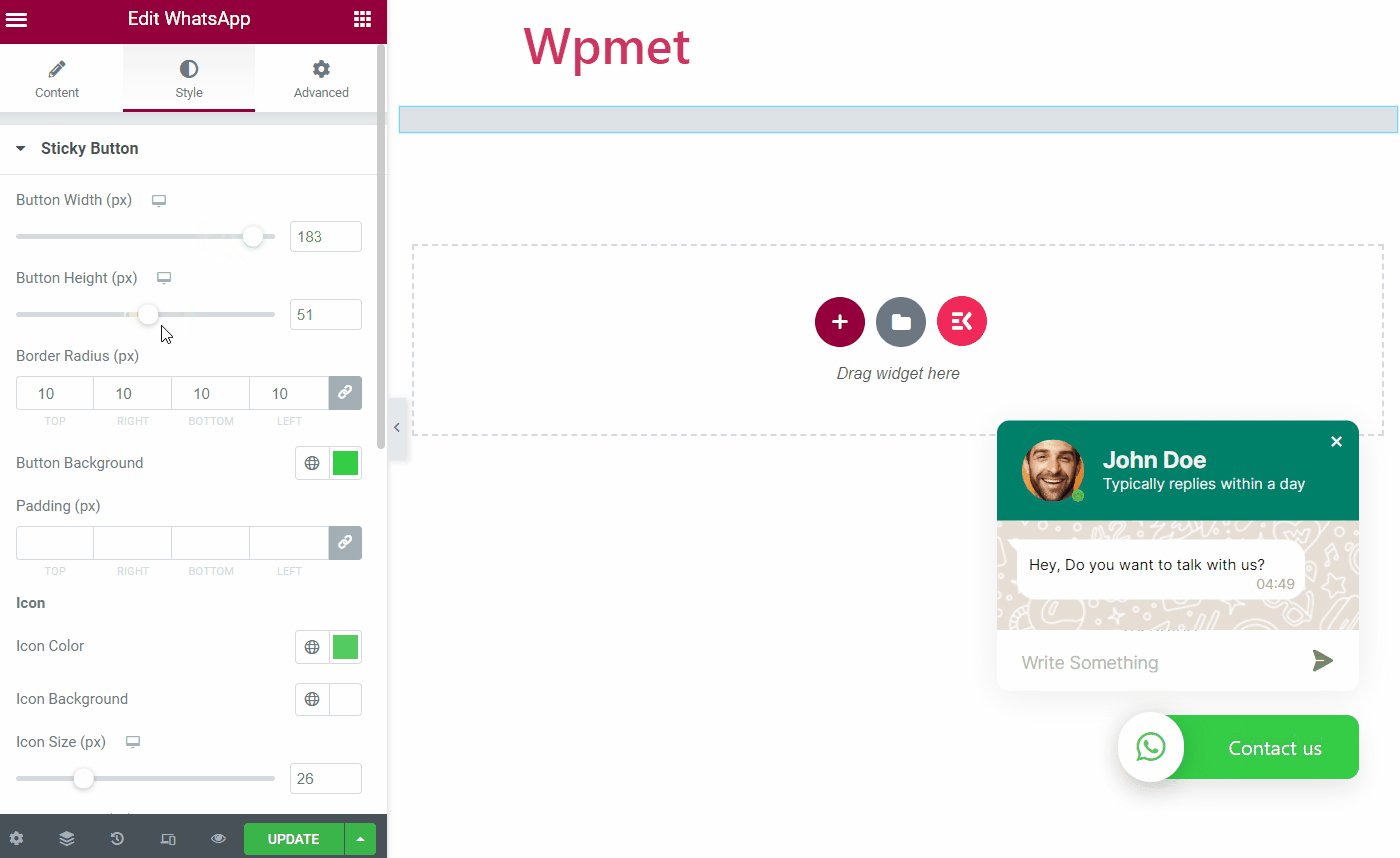
- Knopfbreite: Sie können die Breite der WhatsApp-Kontaktschaltfläche anpassen.
- Knopfhöhe: Sie können auch die Höhe der WhatsApp-Kontaktschaltfläche anpassen.
- Randradius: Ändern Sie die Form der Schaltfläche mithilfe des Randradius.
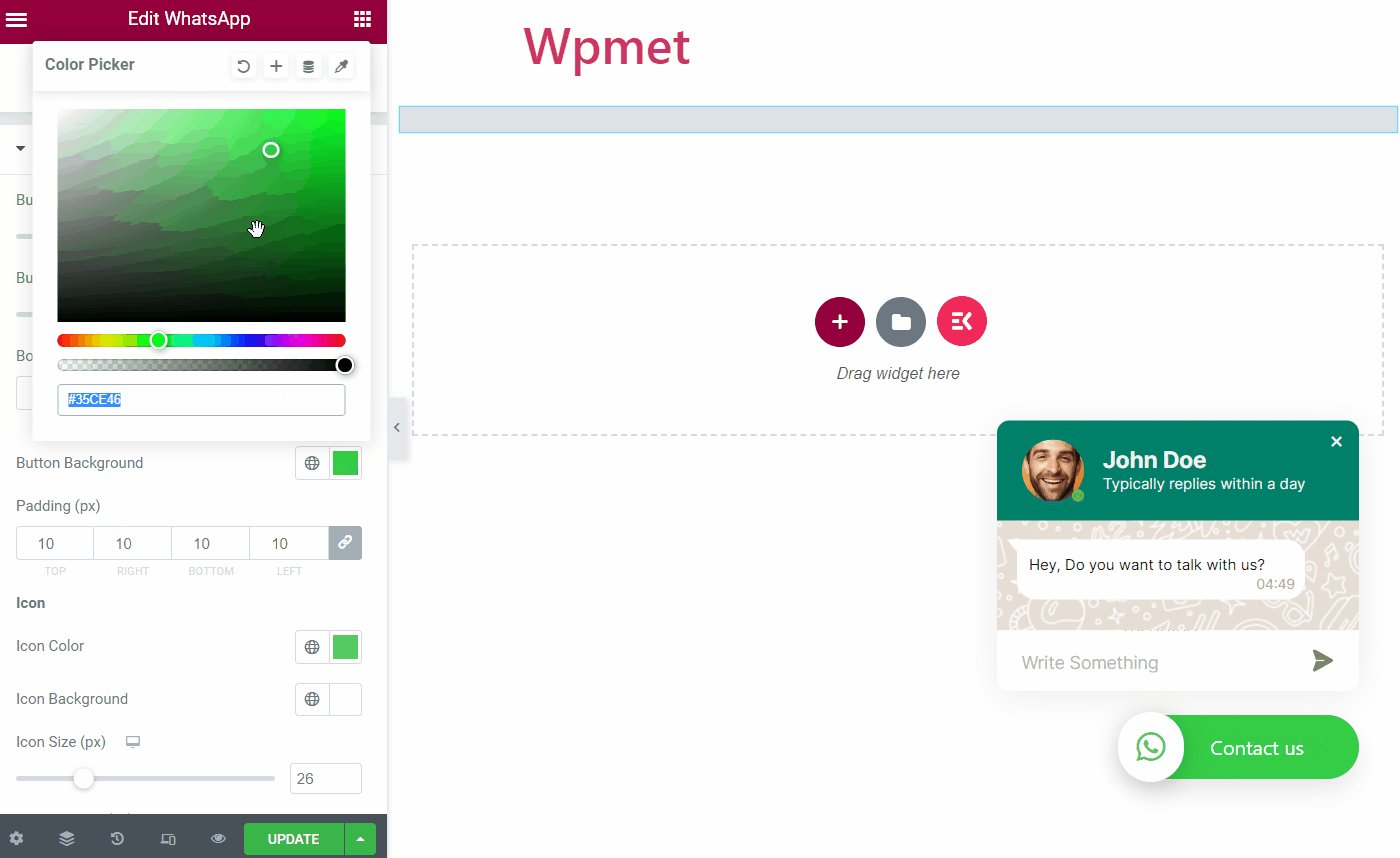
- Schaltflächenhintergrund: Wählen Sie eine Farbe für die WhatsApp-Schaltfläche.
- Polsterung: Passen Sie die Polsterung der Taste an.

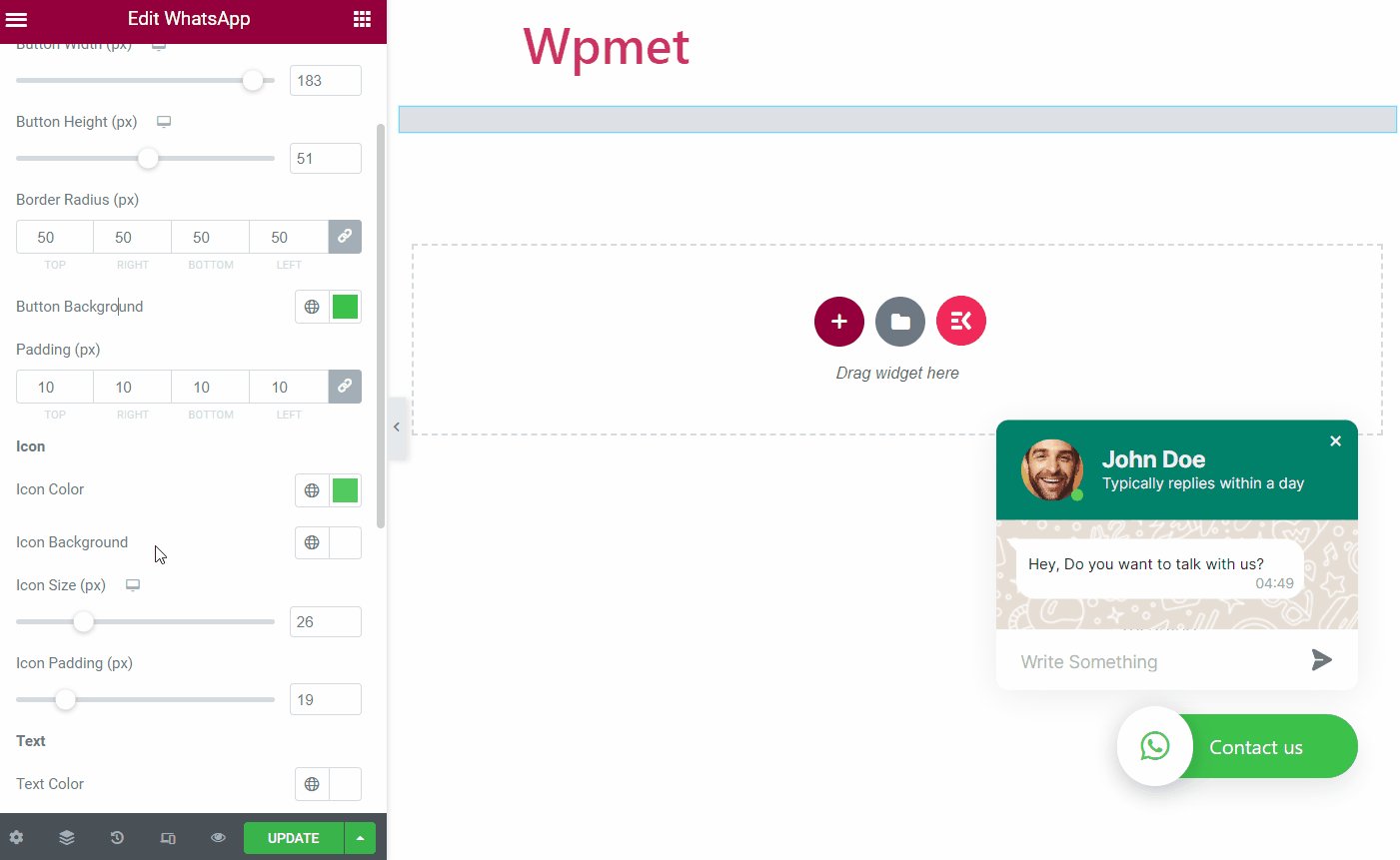
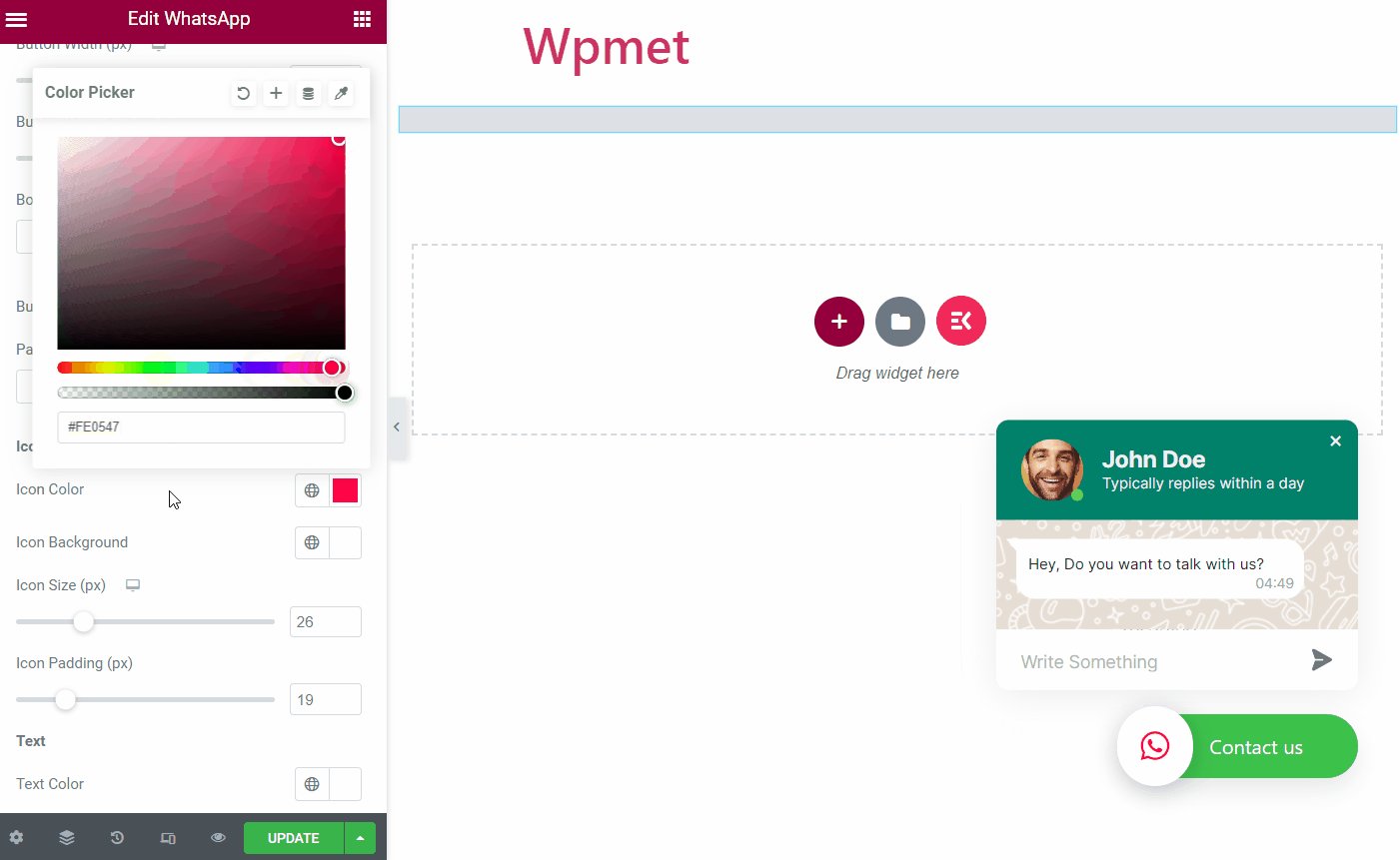
- Symbolfarbe: Wählen Sie mit der Schaltfläche eine Farbe für das WhatsApp-Symbol.
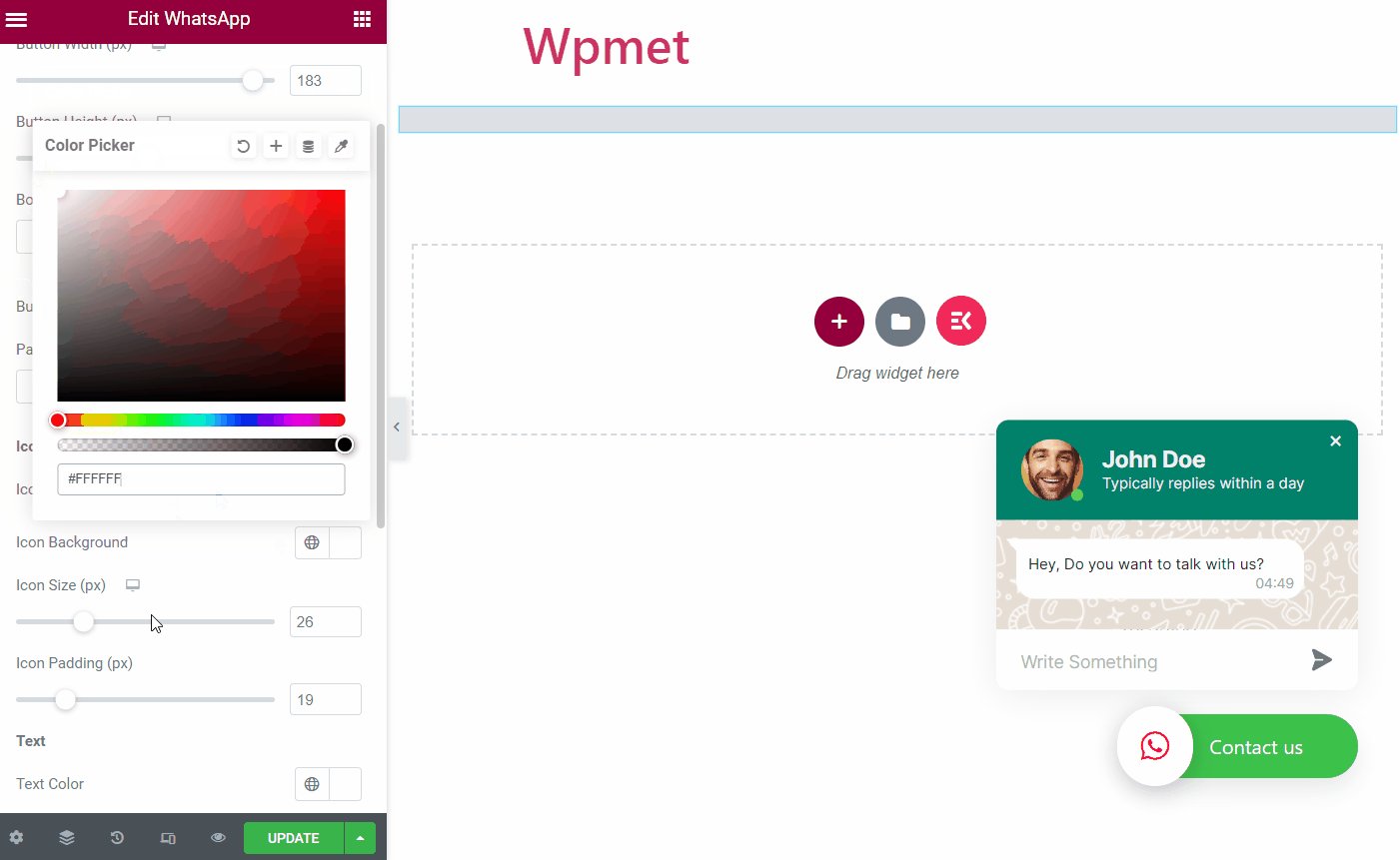
- Symbolhintergrund: Wählen Sie eine Hintergrundfarbe für das Symbol.
- Symbolgröße: Passen Sie die Symbolgröße an.
- Symbolauffüllung: Sie können den Abstand für das Schaltflächensymbol anpassen.

- Textfarbe: Wählen Sie eine Farbe für den Schaltflächentext.
- Typografie: Legen Sie die Typografie des Schaltflächentextes fest.
- Abstand zwischen: Passen Sie den Abstand zwischen dem Schaltflächentext und dem Symbol an.

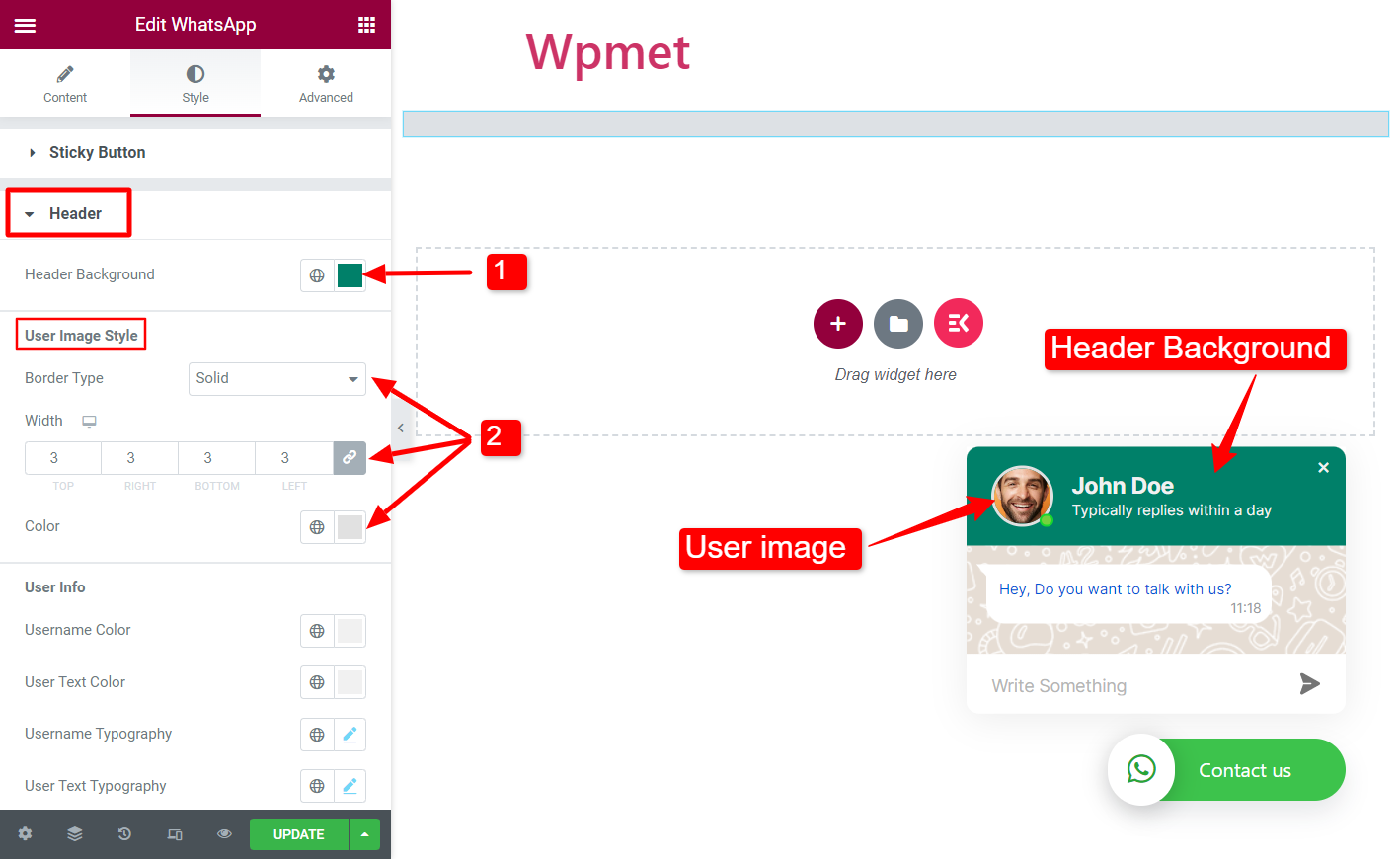
Header #
- Header-Hintergrund: Wählen Sie eine Farbe für den Header-Hintergrund der WhatsApp-Chatbox.
- Benutzerbildstil – Rahmentyp, Breite und Farbe: Sie können einen Rahmentyp für das Benutzerbild auswählen, die Rahmenbreite festlegen und eine Rahmenfarbe auswählen.

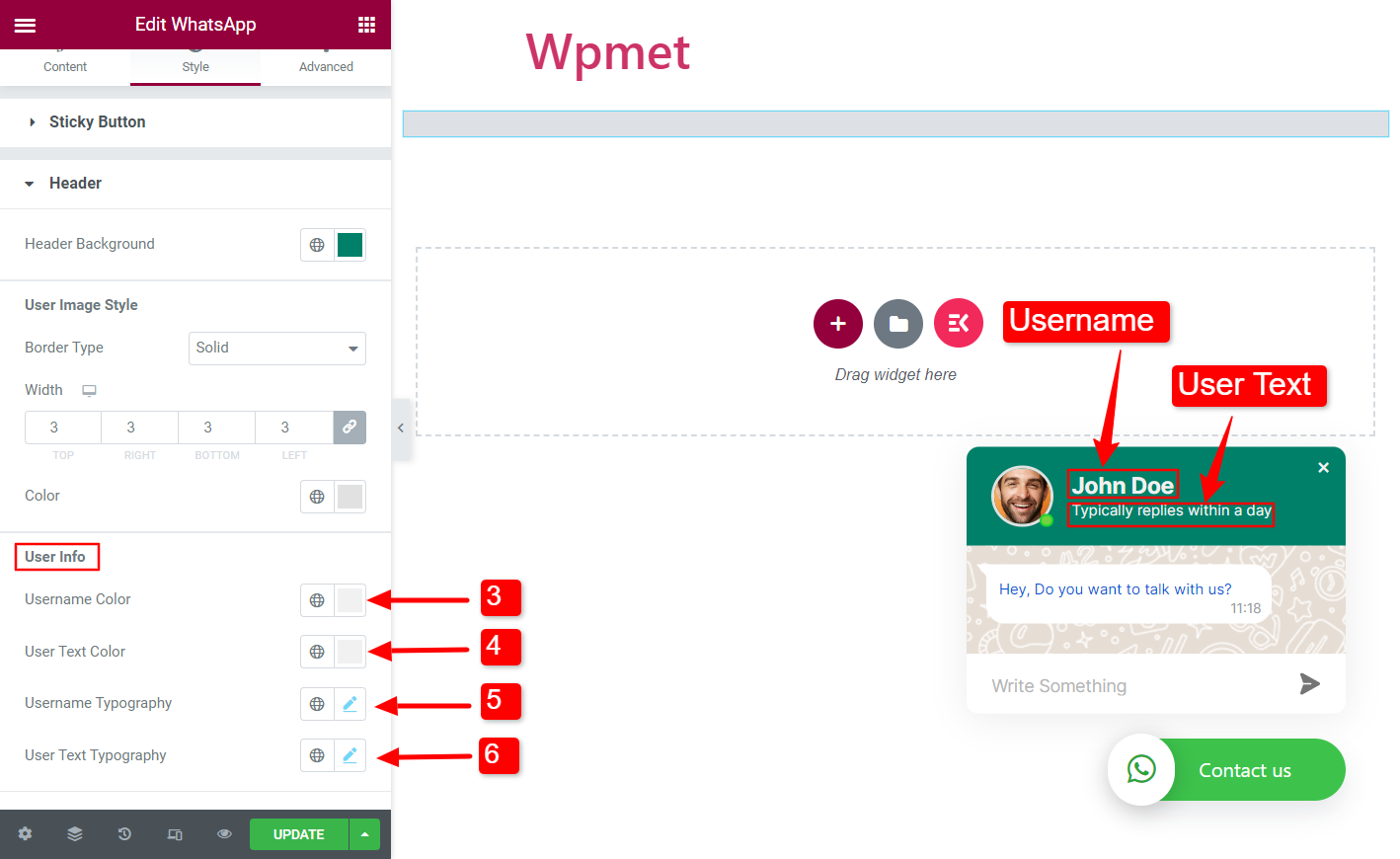
- Farbe des Benutzernamens: Wählen Sie eine Farbe für den Benutzernamen in der Kopfzeile.
- Benutzertextfarbe: Wählen Sie eine Farbe für den Text unter dem Benutzernamen.
- Benutzertypografie: Legen Sie die Typografie für den Benutzernamen in der Kopfzeile fest.
- Typografie des Benutzertextes: Legen Sie die Typografie für den Text unter dem Benutzernamen fest.

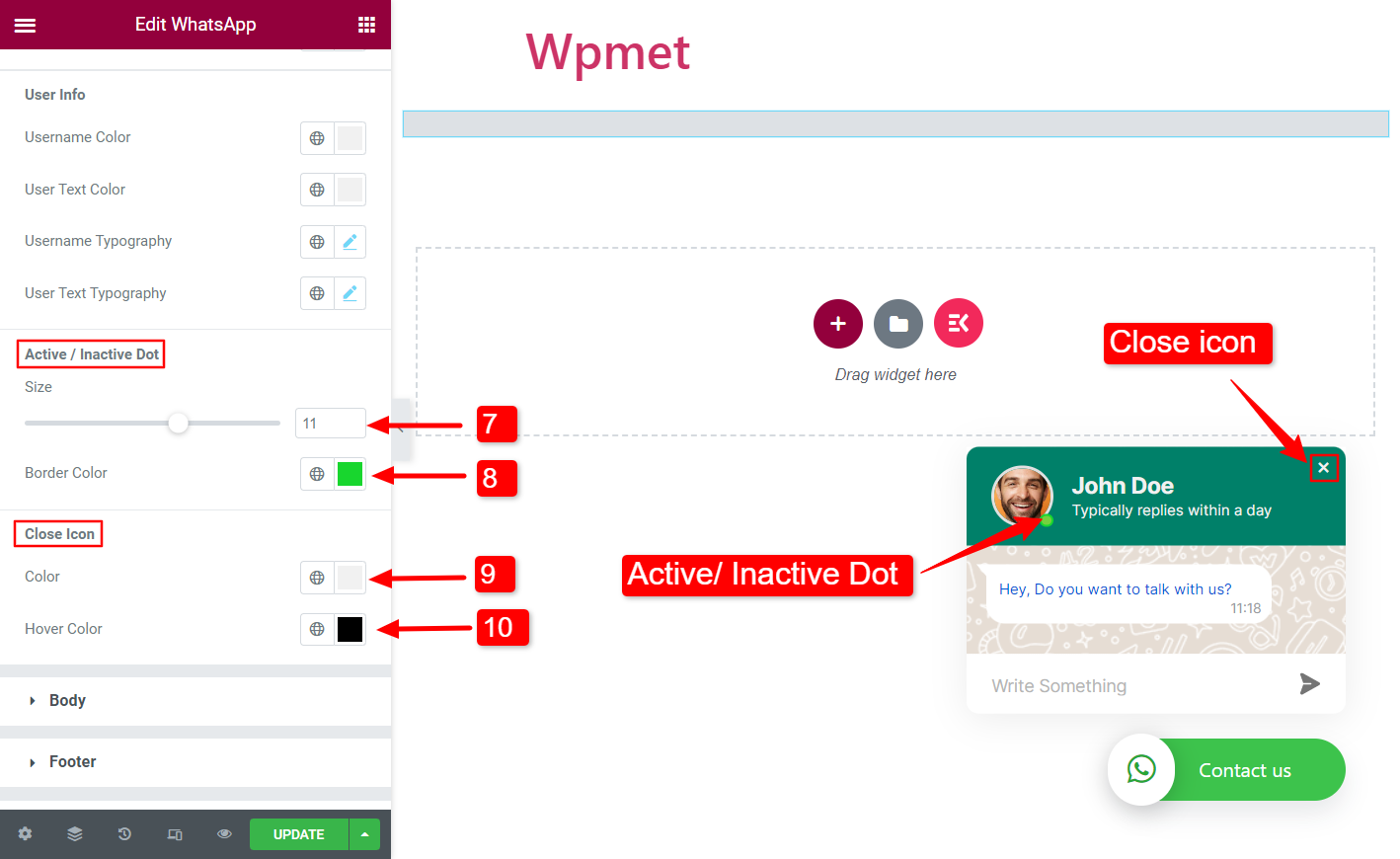
- Aktiver / inaktiver Punkt – Größe: Passen Sie die Größe des aktiven/inaktiven Punkts an.
- Aktiver/inaktiver Punkt – Rahmenfarbe: Wählen Sie eine Rahmenfarbe für den aktiven/inaktiven Punkt.
- Schließen-Symbol – Farbe: Legen Sie eine Farbe für das Symbol zum Schließen der Chatbox fest.
- Schließen-Symbol – Hover-Farbe: Wählen Sie eine Farbe für das Symbol zum Schließen der Chatbox, wenn Sie mit der Maus darüber fahren.

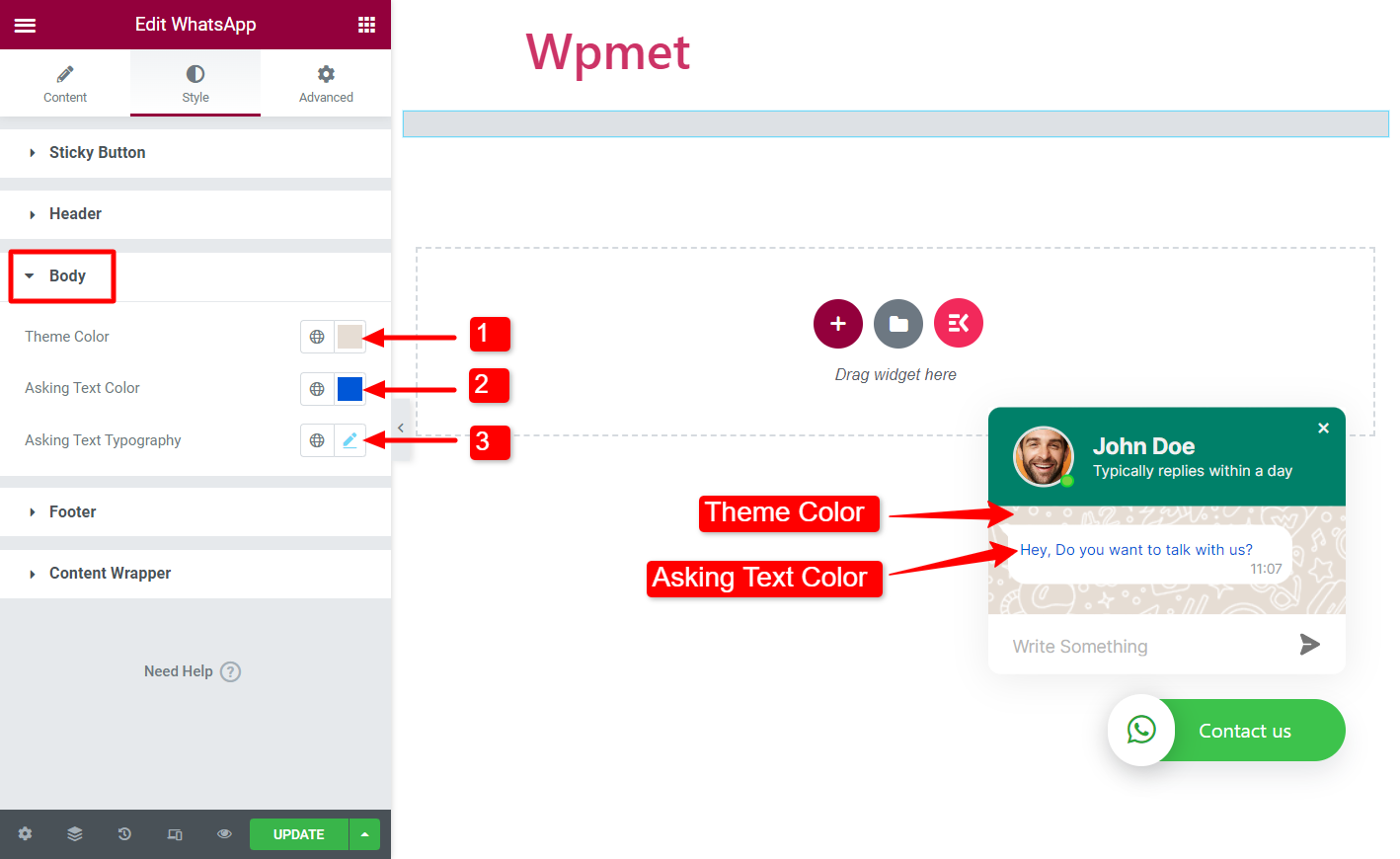
Körper #
- Themenfarbe: Wählen Sie eine Farbe für den Körperbereich.
- Textfarbe erfragen: Wählen Sie eine Textfarbe für die Nachricht aus.
- Fragetext-Typografie: Legen Sie die Typografie des Nachrichtentextes fest.

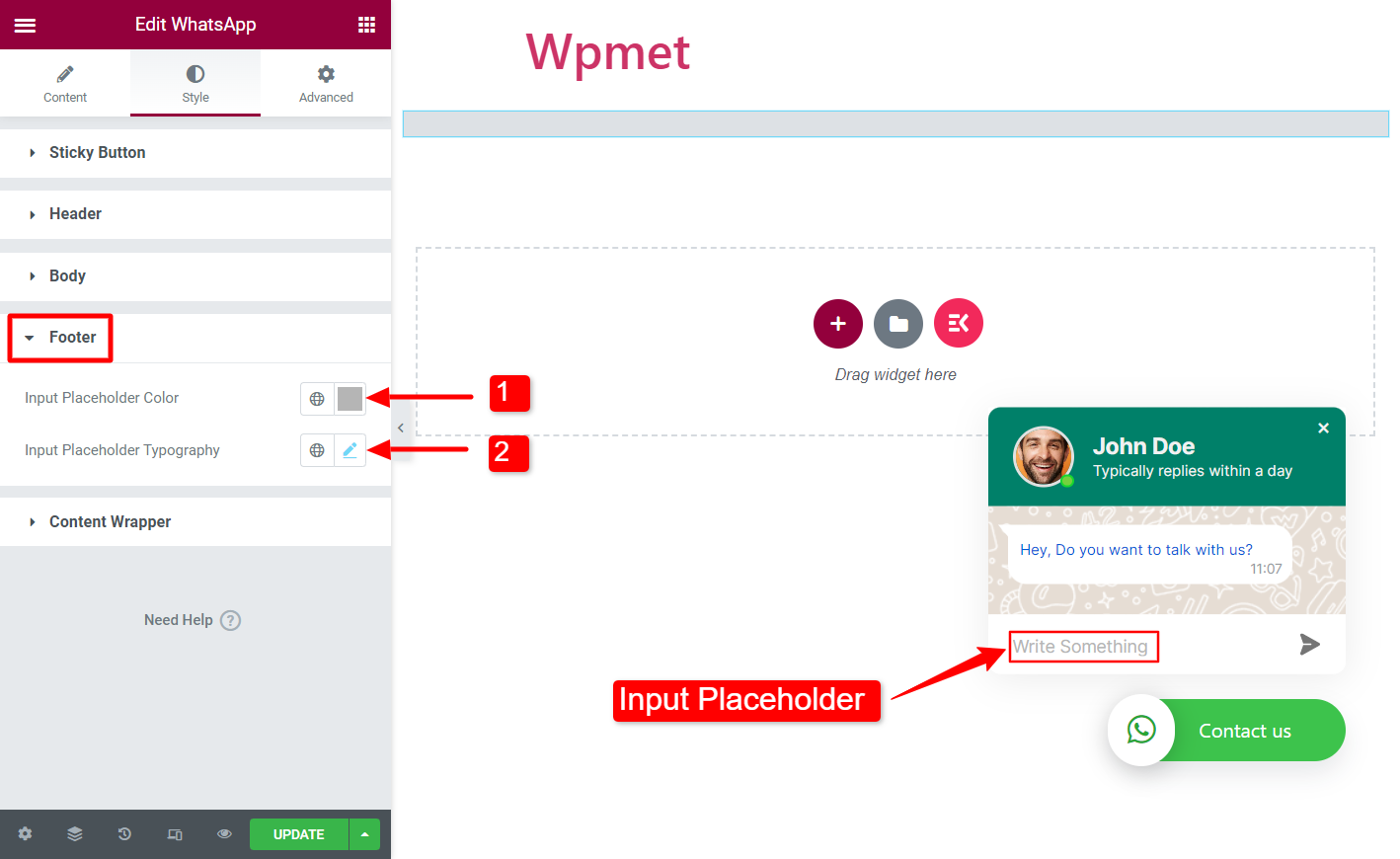
Fusszeile #
- Farbe des Eingabeplatzhalters: Wählen Sie eine Farbe für den Platzhaltertext des Eingabefelds.
- Eingabe-Platzhalter-Typografie: Legen Sie die Typografie für den Platzhaltertext des Eingabefelds fest.

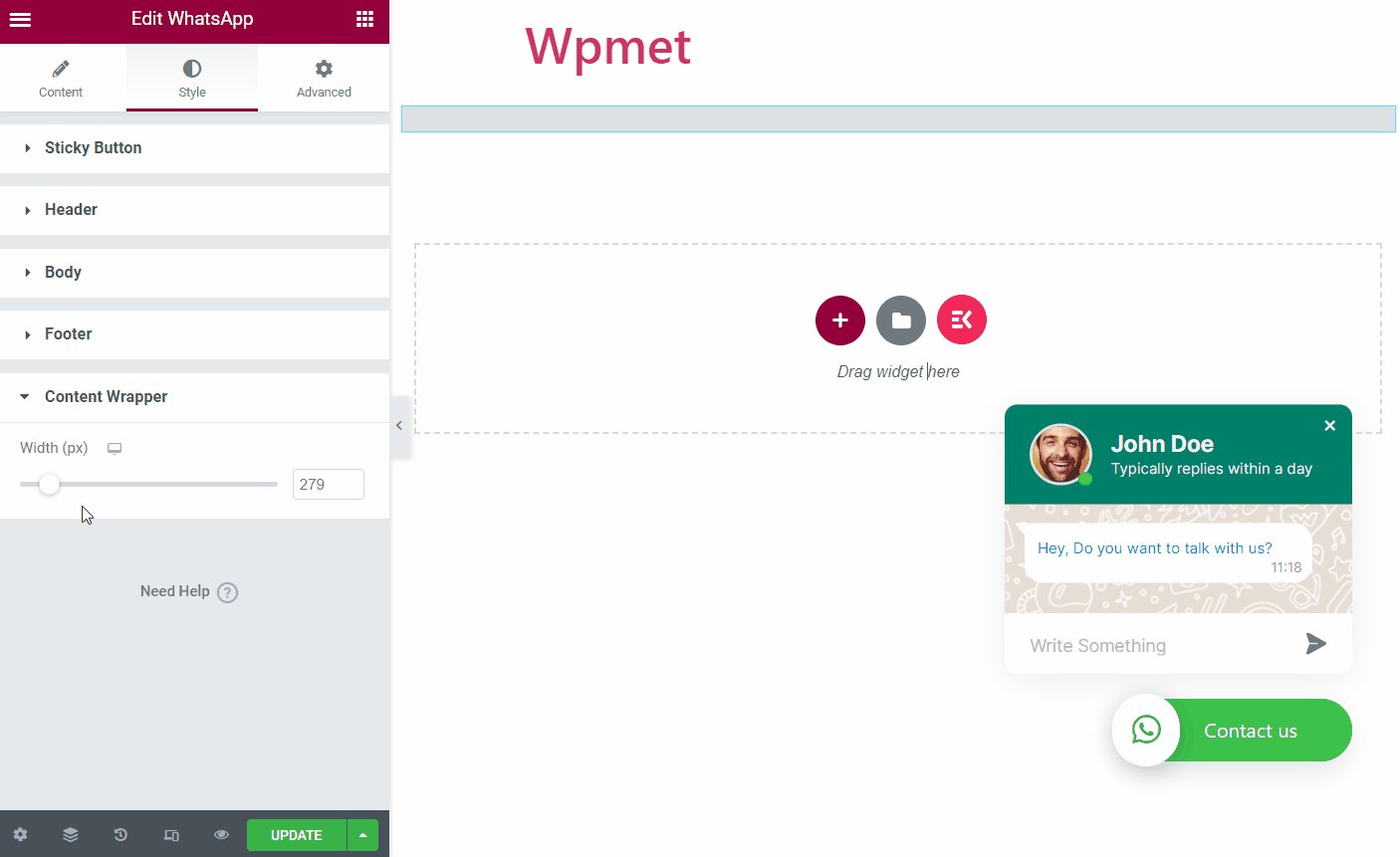
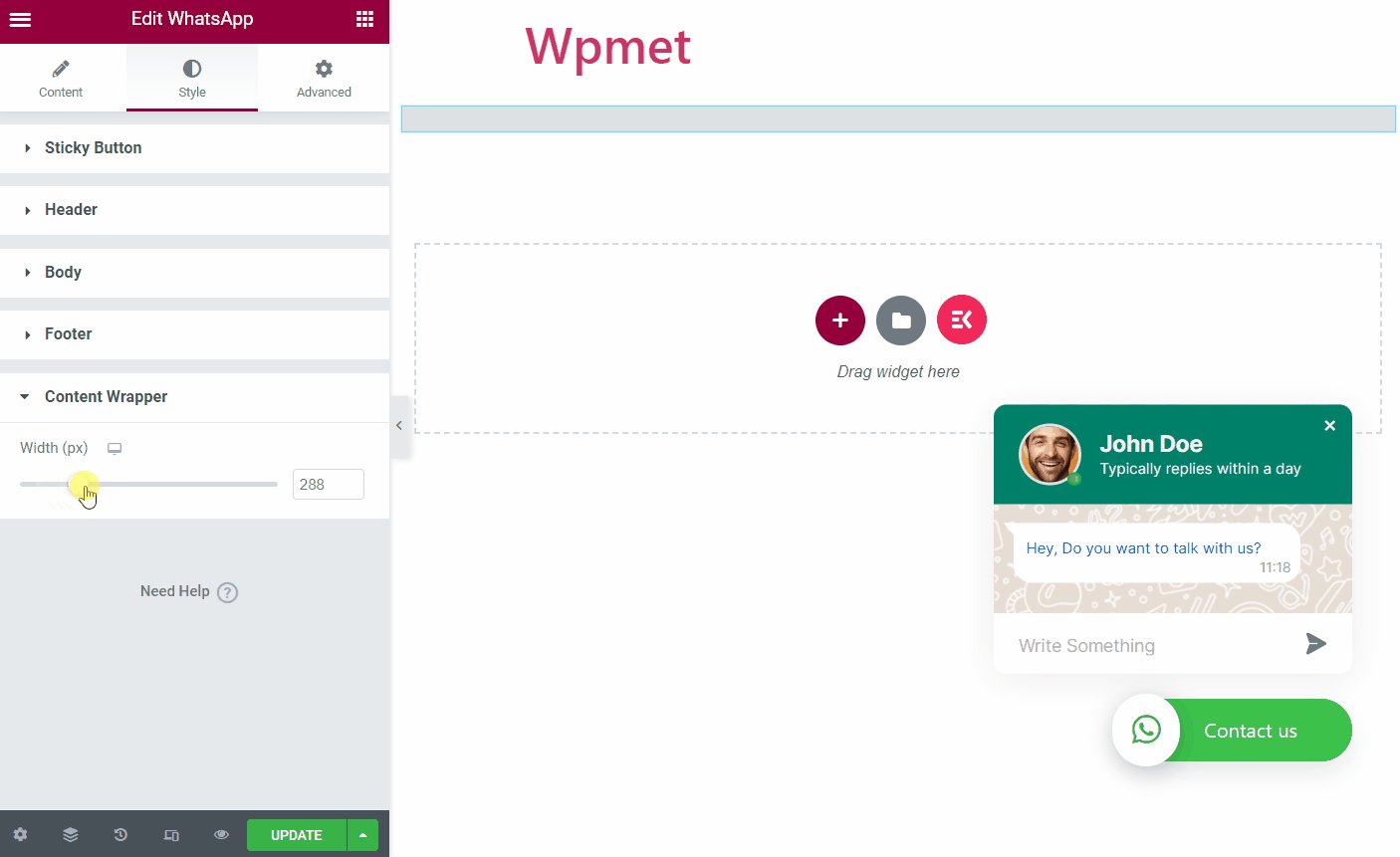
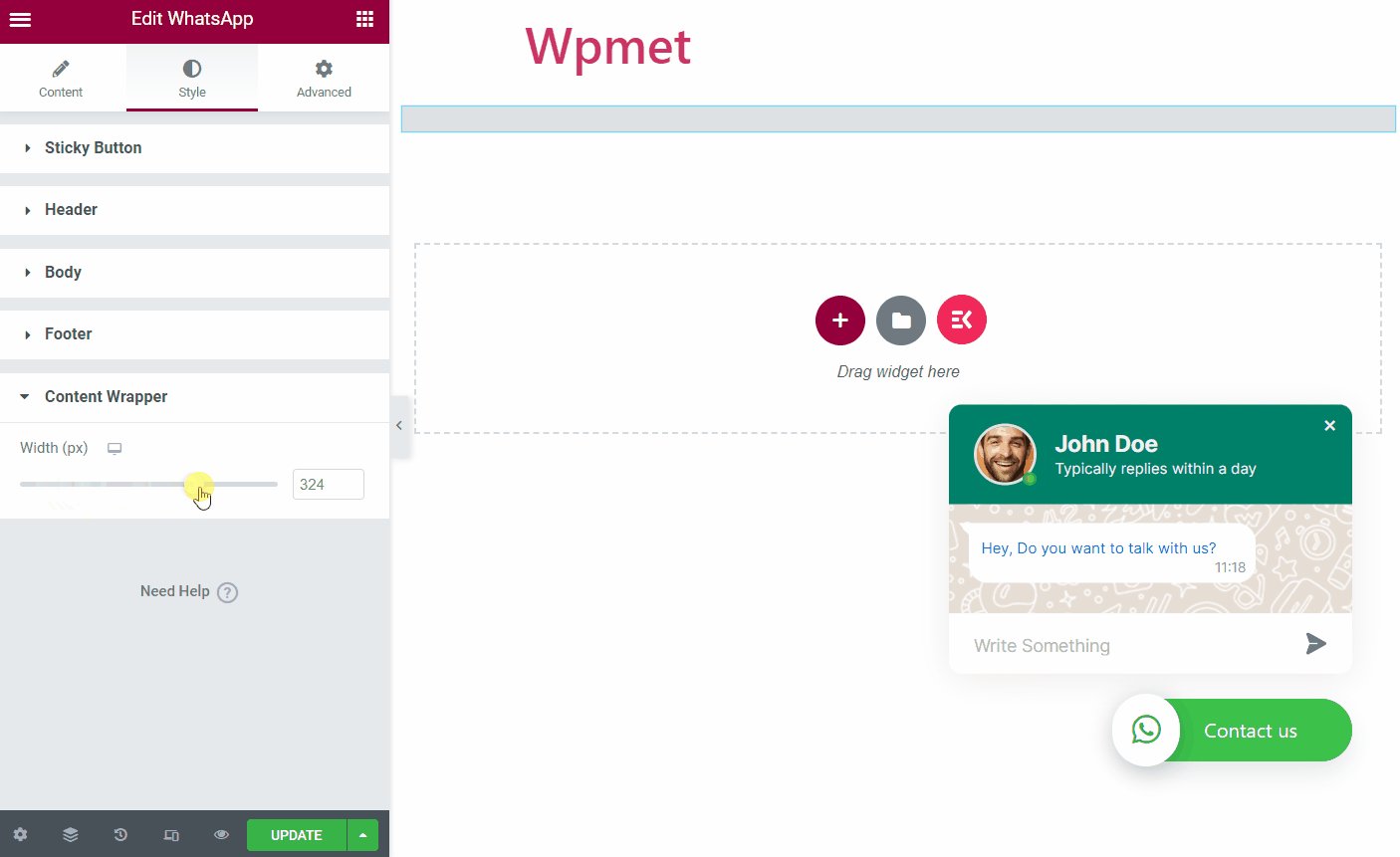
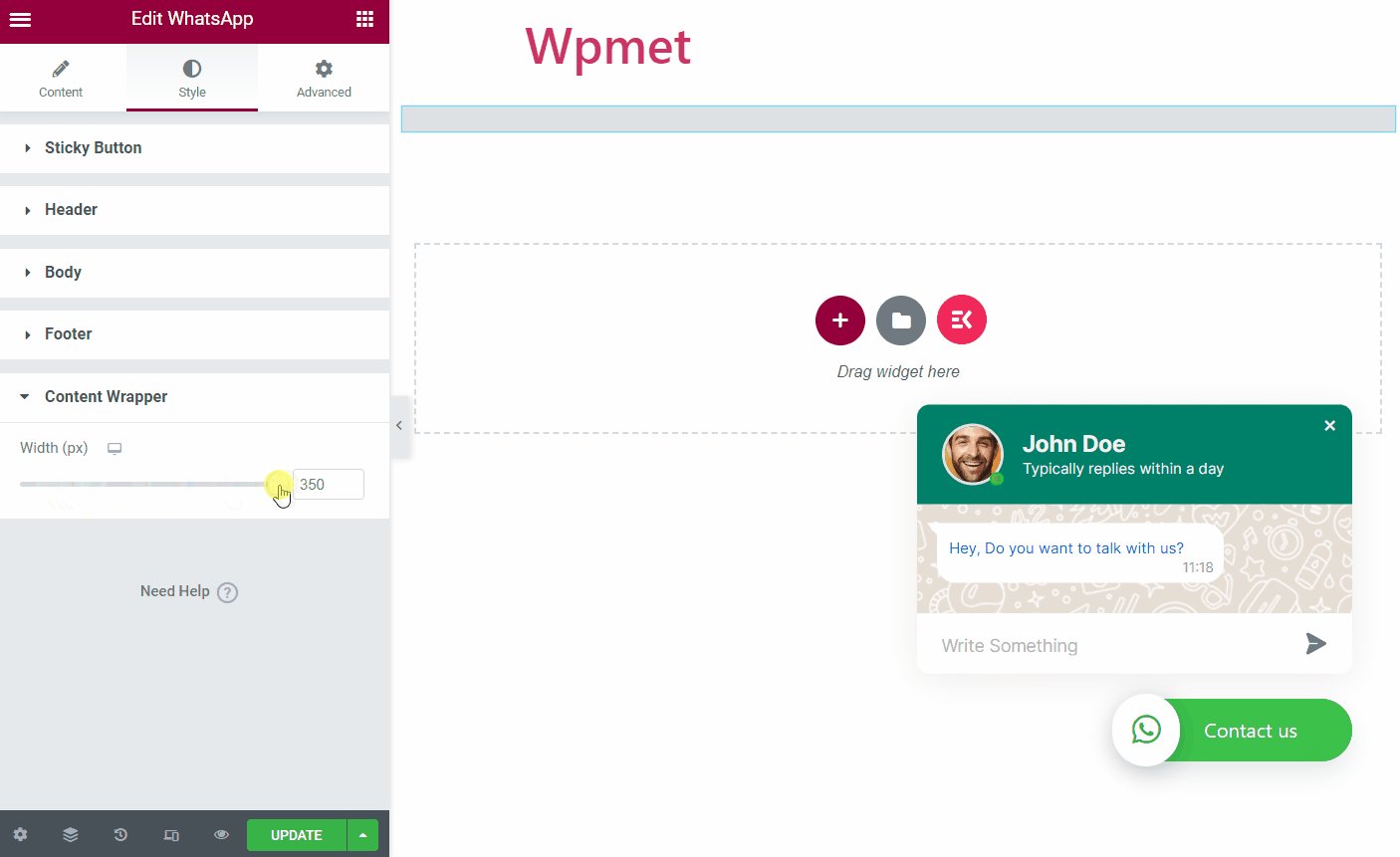
Content-Wrapper #
In diesem Abschnitt können Sie die anpassen Breite der WhatsApp-Chatbox.

Wie das WhatsApp-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.




