Die Verwendung von Glasmorphismus im Design ist in den letzten Jahren immer beliebter geworden. Mit einer Milchglasoptik können Sie Elementen ein interaktives Erscheinungsbild verleihen. Der ElementsKit Glass Morphism-Modul ermöglicht Ihnen die einfache Anwendung des Glasmorphismus-Stils auf jeder Elementor-basierten Seite oder Website.
In diesem Beitrag erfahren Sie, wie Sie jedem Elementor-Widget den Glass-Morphismus-Effekt hinzufügen.
So fügen Sie Glasmorphismus-Effekte zu jedem Elementor-Widget hinzu #
Befolgen Sie die folgenden Schritte, um eine vollständige Anleitung zu erhalten, wie Sie Ihrer Elementor-Website einen gläsernen Stil verleihen.
Schritt 1: Aktivieren Sie das Glass Morphism-Modul #
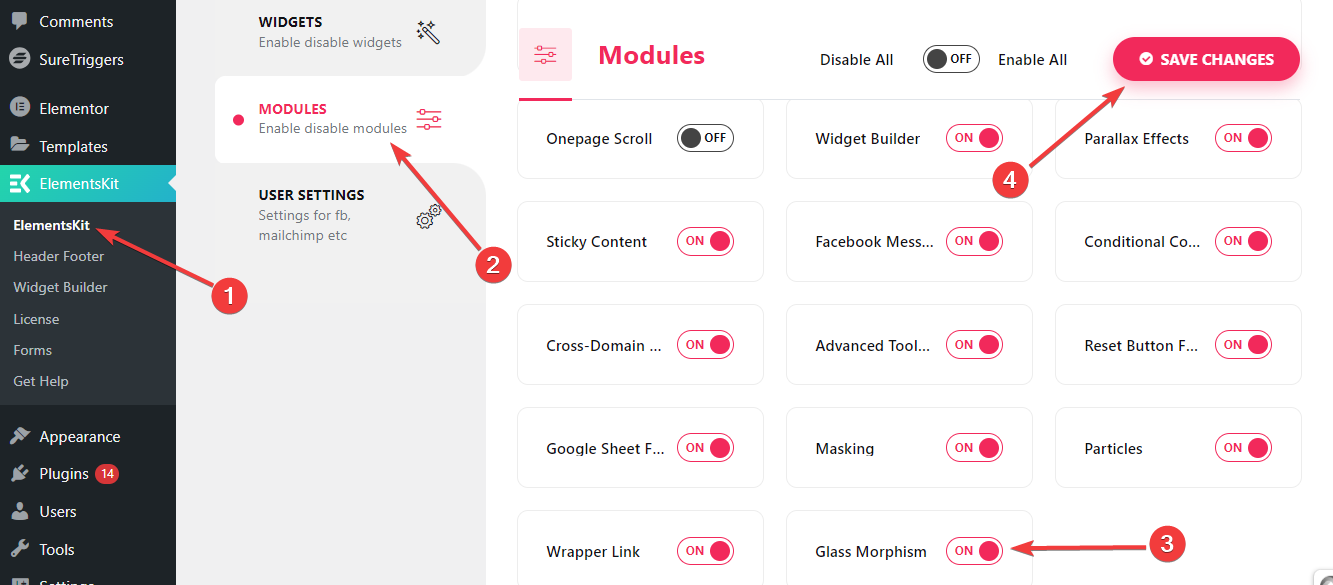
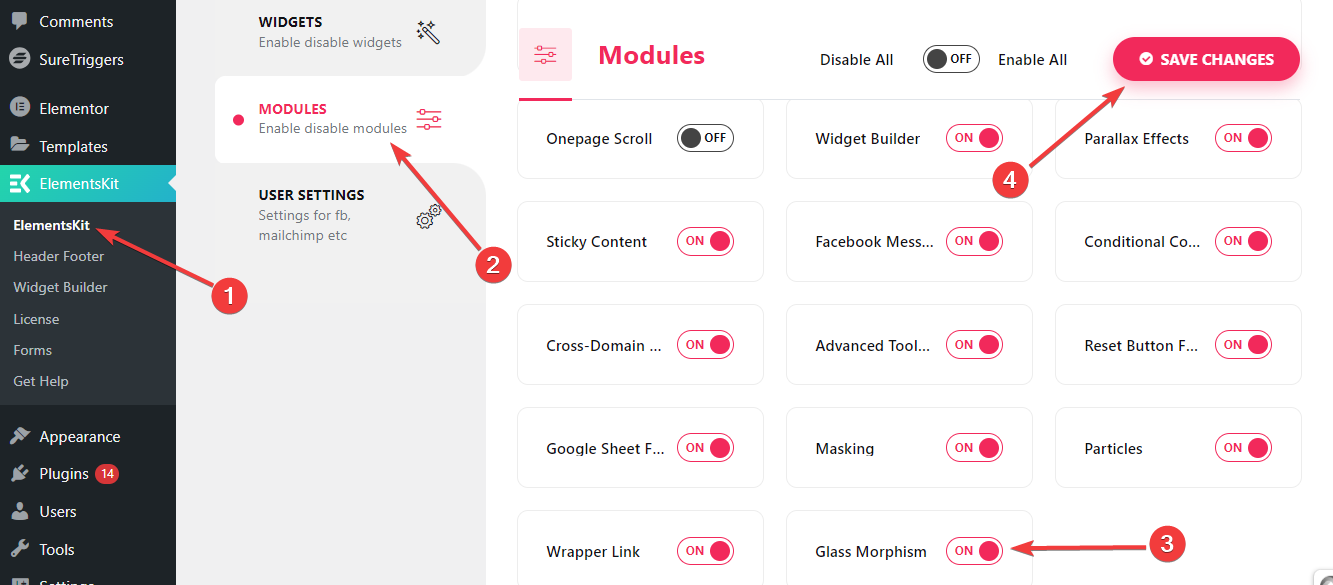
Um zu beginnen, müssen Sie das Glass Morphism-Modul manuell aktivieren. Dazu können Sie in Ihrem WordPress-Dashboard Folgendes tun:


- Folgen ElementsKit > MODULE.
- Finden Sie die Glasmorphismus Modul.
- Aktivieren Sie die Umschalttaste daneben.
- Klicken Sie dann auf „Änderungen speichern”-Schaltfläche in der oberen rechten Ecke.
Jetzt sehen Sie die Glass Morphism-Funktion auf der Registerkarte „Erweitert“ jedes Widgets oder jeder Spalte.
Schritt 2: Fügen Sie den Glass Morphism-Effekt hinzu #
Sie können Glass Morphism-Effekte zum Gestalten von Produktartikeln, Bildergalerien, Preisabschnitten, Vergleichen und vielem mehr hinzufügen.
Um dies zu tun,
- Fügen Sie eine beliebige Seite oder einen Beitrag hinzu und bearbeiten Sie sie mit Elementor.
- Fügen Sie dann eine Spalte oder ein Widget ein.
- Gehen Sie nun zur Registerkarte Erweiterte Einstellungen.
- Und öffnen Sie das „ElementsKit Glasmorphismus" Einstellungen.
- Klicken Sie auf das Bearbeitungssymbol und es werden alle Funktionen des Glass Morphism-Stils angezeigt.
Mal sehen, wie diese Funktion funktioniert 👇
Verwischen #


Definieren Sie einen Unschärfewert, je nachdem, wie unscharf die Oberfläche für das Design sein soll. Unschärfeeffekte verleihen Ihrem Design eine glasartige Ästhetik, indem sie bunte und transparente Schichten zwischen den Designelementen hinzufügen. Dadurch ergibt sich ein vielschichtiges Erscheinungsbild des Designs.
Helligkeit #


Verwenden Sie den Schieberegler oder fügen Sie einen benutzerdefinierten Wert hinzu, um die Helligkeit des Glasmorphismus-Designs anzupassen.
Kontrast #


Definieren Sie den Kontrastgrad. Es hilft dabei, die visuelle Hierarchie beizubehalten und gleichzeitig mehrere Designelemente zu verwenden.
Sättigung #


Verwenden Sie diesen Schieberegler oder geben Sie einen benutzerdefinierten Wert ein, um die Graustufe in der Elementfarbe zu steuern. Wenn Sie den Sättigungsgrad erhöhen, wird Ihre Farbe lebendiger. Umgekehrt führt eine Verringerung der Sättigung dazu, dass der Farbton stumpf wird.
Graustufen #


Von hier aus können Sie Grautöne auf Ihr Design anwenden. Sie entscheiden, wie hell oder dunkel das Design in Grautönen sein soll. Wenn Sie einen höheren Bereich auswählen, erhalten Sie die dunkelste Version des Designs. Wenn Sie hingegen einen niedrigeren Wert eingeben, wird Ihr Design heller.
Farbton #


Farbton ist ein Begriff, der die Intensität der Mischung zweier Farben beschreibt. Hier ändern Sie nicht die Hauptfarbe, sondern passen lediglich an, wie hell sie im Vergleich zur entsprechenden Farbe ist.
Wenn Sie beispielsweise zwei Farben wie Rot und Rosa hinzufügen, hat Ihr Design zwei Farbtöne. Und mit dem Schieberegler können Sie die Intensität beider Farben ändern.
Diese Einstellung basiert auf einem Farbkreis von 0 bis 360. Hier gilt:
- 0 bezieht sich auf Rot.
- 120 steht für Grün.
- 240 bezieht sich auf Blau.
Jetzt bist du dran. Wir haben gezeigt, wie Sie alle ElelmentsKit Glass Morphism-Funktionen nutzen können, um überall auf der Elementor-Website einen ansprechenden Milchglas-Look zu erzeugen.



