Står du overfor WooCommerce-vognen er tom problem?
WooCommerce turns online shopping into a smooth ride. But unfortunately, you may sometimes face technical issues like “the cart is empty" eller "your WooCommerce cart is currently empty“. Sådanne problemer kan få dig til at miste kunder, og som et resultat kan du ende med at miste penge i din online-forretning.
Hvis du står over for problemet med den tomme vogn, så ingen bekymringer. Du er kommet til det rigtige sted. I denne blog har jeg samlet alle de mulige problemer, der kan forårsage WooCommerce tomme kurv fejl og måder at løse dem på.
Lad os komme igang…
Quick Overview
Customers add products to cart, but its still showing “your cart is currently empty”.
To solve WooCommerce empty cart issue, try:
✅ Set up right cache settings for WordPress and server side
✅ Check WooCommerce System Status and WooCommerce Page Set up.
✅ Clear Session and Transients Under WooCommerce tools.
✅ Make sure to remove space in the Checkout endpoints.
✅ Update WordPress and WooCommerce plugin.
✅ Update theme and plugins.
✅ Reset the permalinks.
✅ Disable plugins one-by-one for a possible plugin conflict.
✅ Switch to WP default theme temporarily.
Hvad er WooCommerce-problemet med tomme indkøbskurv?
Problemet med tom indkøbskurv opstår, når du tilføjer produkter til din online WooCommerce-indkøbskurv, men på en eller anden måde finder din indkøbskurv siger "din indkøbskurv er i øjeblikket tom". Dette er ikke den normale "din kurv er tom"-meddelelse, dette er et teknisk problem, der forhindrer din indkøbskurv i at opdatere, når du tilføjer produkter.
10 måder at løse WooCommerce Empty Cart Issue
With customer feedback and my own experiences, I have found there are about 10 reasons that can cause the cart to show empty despite adding products. Let’s check the problems and how you can solve those one by one to get rid of “your cart is empty” error or WooCommerce add to cart page not working:
Løsning #1: Tjek WooCommerce-systemstatus og WooCommerce-sideopsætning
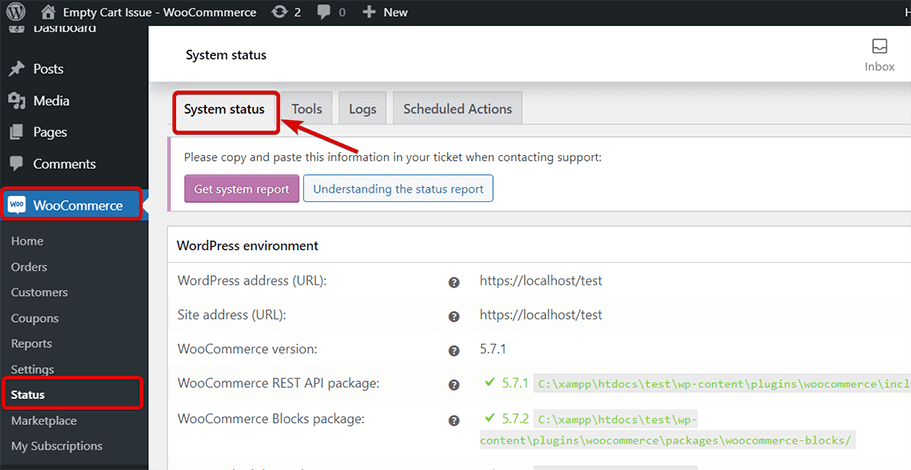
WooCommerce-systemstatus vil give et rødt skilt for at påpege alle problemer med dit webstedsmiljø, der kan være i konflikt med WooCommerce-funktionaliteter. Så din første opgave er at tjekke, om wooCommerce giver dig nogle røde flag.
Gå til WordPress Dashboard => WooCommerce => Status og løse alle problemer med en rød advarsel (hvis du får nogen).

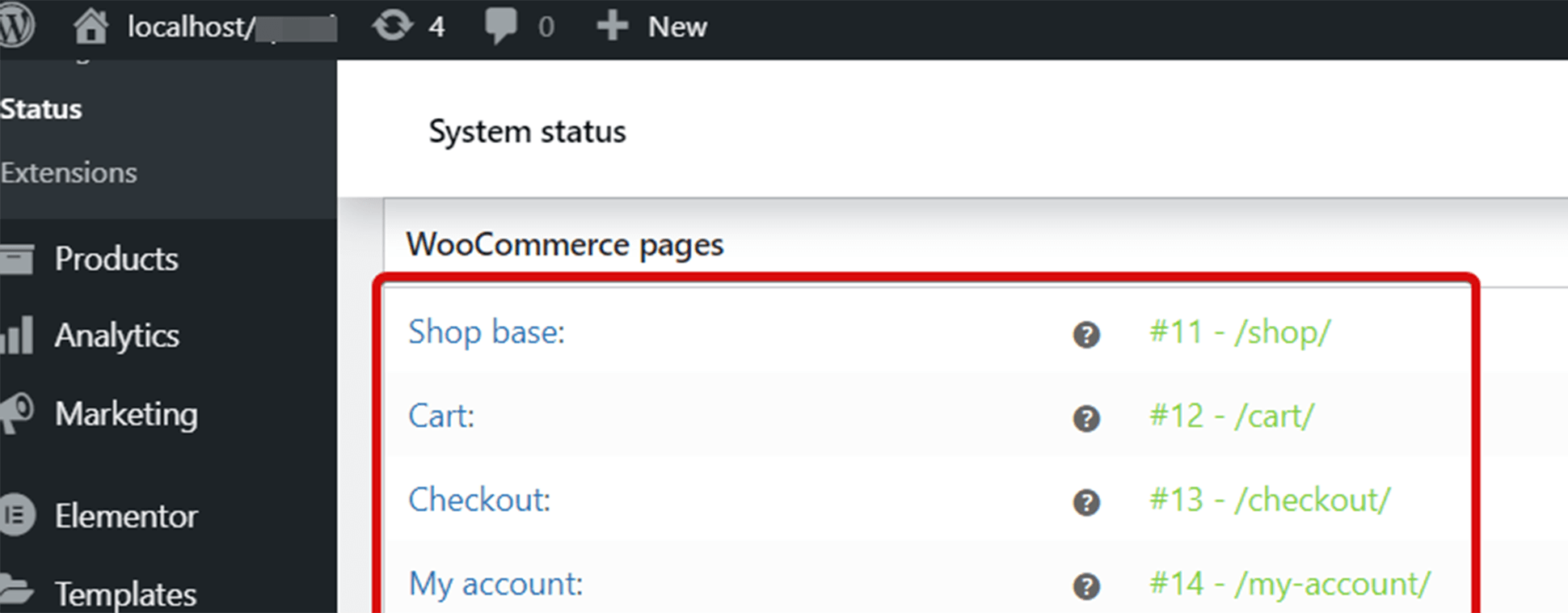
Sørg også for at tjekke, at alle wooCommerce-siderne er indstillet korrekt, og dit tema tilsidesætter ikke standardvognsiden, og hvis du tilsidesætter det, forårsager det ikke noget problem.

🤷 Vil du tilføje tilpasset CSS til dit Elementor-websted?
Tjek forskellige måder at tilføje tilpasset CSS i Elementor i vores blog
👉👉 Sådan tilføjes brugerdefineret CSS i Elementor: 4 nemme metoder
Løsning #2: Ryd session og transienter under WooCommerce-værktøjer
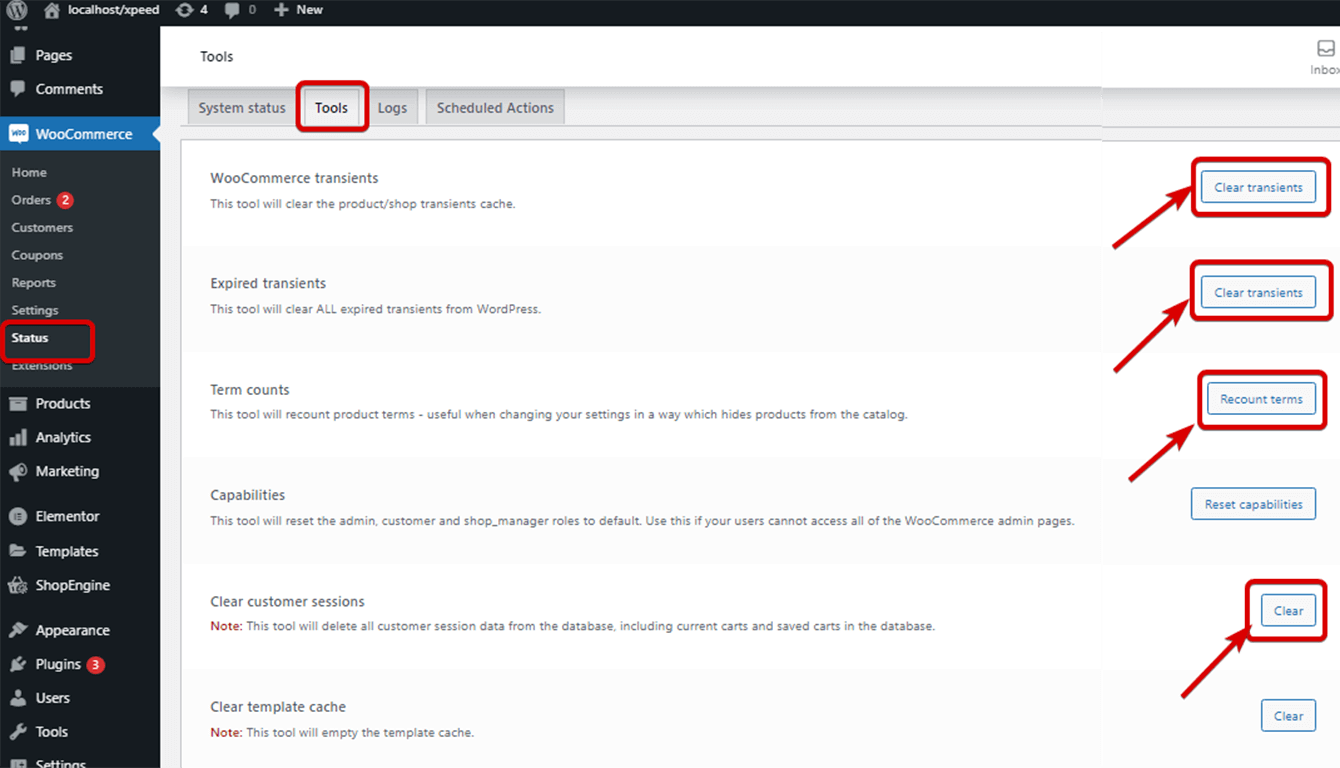
Rydning af WooCommerce-transienter, udløbne transienter, nulstilling af terminantal og sletning af kundesessioner kan også løse dit problem med tomme indkøbskurv. Gå til WordPress Dashboard => WooCommerce => Status => Værktøjer og følg skærmbilledet nedenfor for at nulstille og rydde alle de nævnte muligheder.

Løsning #3: Sørg for, at der ikke er plads i Checkout-endepunkterne
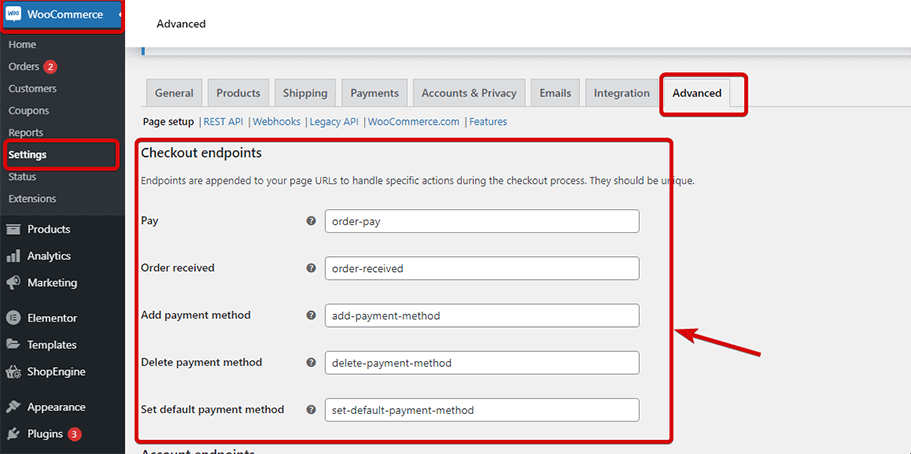
Gå til WordPress Dashboard => WooCommerce => Indstillinger => Avanceret fane og kontroller for at sikre, at der ikke er plads i check-out-endepunkterne.

Du kan også tjekke vores blog Sådan tilføjes valutaomskifter til WooCommerce

Løsning #4: Opdater hjemmesidens WordPress og WooCommerce
At have en gammel og forældet version af WordPress eller WooCommerce kan forårsage dette problem. Så du skal sikre dig, at dit websted har den mest opdaterede version af WordPress og WooCommerce.
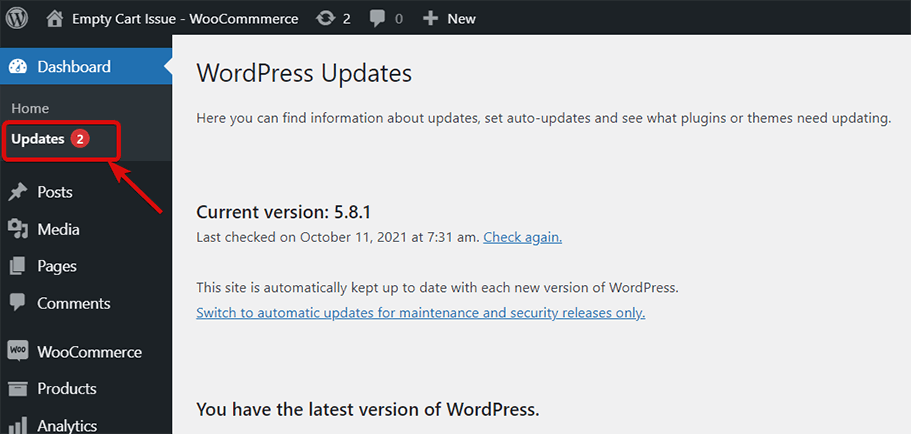
Du kan tjekke fra dashboardet, om din WordPress eller WooCommerce skal opdateres og opdateres om nødvendigt.

Løsning #5: Opdater tema og plugins
Ikke kun WordPress og WooCommerce, temaer og plugins skal også opdateres regelmæssigt. Så tjek, om det tema og de plugins, du bruger, skal opdatere og opdatere, hvis det kræves. Dette kan også løse dit WooCommerce Empty Cart-problem.
Bemærk: Blindt at opdatere alt (WordPress, WooCommerce, Theme og Plugins) er heller ikke en god idé. Du skal sikre dig, at alle de opdaterede versioner er kompatible med hinanden.
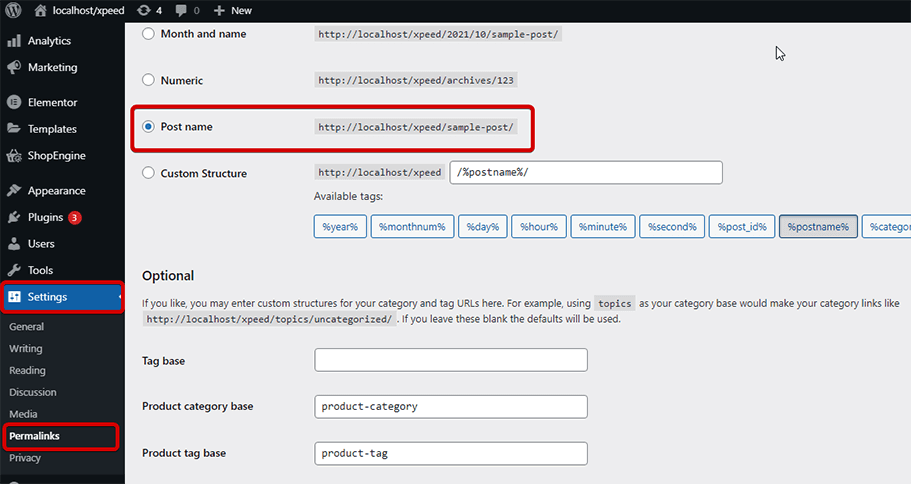
Løsning #6: Nulstil Permalinks
Nulstilling af WordPress-permalinks kan løse problemet med tomme indkøbskurv. For at nulstille gå til WordPress Dashboard => Indstillinger => Vælg Permalinks => Klik på Gem ændringer.

Løsning #7: Deaktiver alle plugin-accepter WooCommerce midlertidigt
Dette er en meget grundlæggende fejlfindingsteknik, men den kan også hjælpe dig med at løse WooCommerce indkøbskurven er tom fejl. Hvis deaktivering af andet plugin løser dit WooCommerce-problem med tomme indkøbskurv, kan du være sikker på, at der ikke er noget galt med WooCommerce på dit websted og rette det plugin, der forårsager problemet.
🤷 Har du nogensinde haft serverfejl 400 dårlig anmodning i Elementor? Tjek forskellige måder at løse denne serverfejl på
👉👉 Sådan rettes serverfejl 400 dårlig anmodning i Elementor
Løsning #8: Skift til WP-standardtema midlertidigt
Ligesom plugins er der en mulighed for, at dit tema skaber konflikt med WooCommerce, så du kan skifte til enhver standard WordPress midlertidigt for at kontrollere, om problemet løser sig eller ej. Hvis det løser sig, kender du problemet, og du kan tale med din temaudbyder for at løse konflikten.
Løsning #9: Opsæt korrekte cache-indstillinger på både WordPress-plugin og serverside
Da kurven viser dynamisk indhold, bør den ikke cachelagres. Så brug altid et WordPress-cache-plugin, der har cacheekskluderings-URL'er. Ikke kun WordPress-plugins, nogle hosting-udbydere bruger også deres egne cache-systemer såsom Varnish, som også anvendes på hjemmesiden.
Så du bør tale med dit hostingfirma for at konfigurere en korrekt cache-indstilling på serversiden for at løse problemet med tomme indkøbskurv.
Løsning #10: Skal følge standard .htaccess-regler
.htaccess file usually is used to put instructions on how user requests are handled. Check if you are using the standard .htaccess rule that WordPress provides. If not, fix the file to get the default .htaccess configuration. This can also solve WooCommerce cart page is empty problem.
Bonus tips
Apart from the empty cart issue, having a boring-looking cart page can also lead to customers leaving your website without completing the order. However, now you can reduce the cart page’s abundant rate by customizing your WooCommerce cart page to make it more attractive.
ShopEngine er et revolutionerende plugin i WooCommerce-verdenen. Ikke kun tilpasning af kurvside, ShopEngine giver dig muligheden for at specialbygge alle dine WooCommerce-sider som f.eks. produktside, kategoriside, flertrins check-out side, tak side osv.
Derudover giver det dig 60+ widgets og 10+ ekstremt nyttige moduler som f.eks Forudbestille, Restordre, Delvis betaling, Salgsmeddelelse, Flash Salg Nedtælling, Valutaomskifter, Produktsammenligning, og mange flere.

✨✨ Tjek hvordan du kan bruge ShopEngines fleksible tilpasningsmulighed til at tilføje ekstra avanceret brugerdefineret felt til WooCommerce betalingsside.
✨✨ Har du brug for et indkøbskurv-plugin for at forbedre din WooCommerce-butik? Tjek vores blog på
Mest nyttige indkøbskurv-plugin til WooCommerce
Ofte stillede spørgsmål
How to know when your cart is empty?
You can easily find out whether your cart is empty or not by checking the cart page. It will notify you with an alert message “Your cart is empty” if there is no products added. Whenever you will add a product, this notification will be removed.
Empty cart button facilitates customers to remove all add to cart products with a single click. Therefore, your customers don’t need to delete products one-by-one that consumes extra time and effort.
Is it possible to save add to cart products for later purchase?
Yes, WooCommerce plugins allows you to save add to cart products for later purchase. But, this feature doesn’t come by default. You need to use a separate plugin like ShopEngine to enable this feature in WooCommerce.
What to do when your shopping cart is empty?
Whenever you face WooCommerce cart page not working error, clear browser cache. Also, lost shipping cart can show due to disable cookies. So, ensure your browser cookies are enabled.
De sidste ord på din indkøbskurv er tom fejl i WooCommerce
So, you have found out all the measures to fix WooCommerce empty cart error. Hope this blog helped you to solve your WooCommerce empty cart page issue in no time. If you have any questions or confusion about any of the steps, leave a message in the comment box.

Skriv et svar