Statistikker viser, at den gennemsnitlige afbrydelsesrate er omkring 70% på tværs af forskellige brancher. Det betyder, at onlinevirksomheder ender med at miste en masse indtægter. En kedelig betalingsproces er en af de medvirkende faktorer bag dette tab.
I nyere tid har vi også set på forskellige metoder til at optimere kasseprocessen. Og en af disse er at tilføje et-klik-checkout til e-handelsbutikker.
I denne artikel vil vi vise dig, hvordan du opsætter WooCommerce et-klik checkout uden kodningsbesvær.
Quick Overview
This tutorial will walk you through the easy steps to set up WooCommerce quick checkout in minutes with ShopEngine, a friendly WooCommerce checkout page builder. But before that, you will need two additional free plugins to incorporate quick checkout in WooCommerce.
Here are the solutions you will need to install and activate first:
Plugins needed: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Next, navigate to your WordPress dashboard and visit ShopEngine to:
✅ Activate the quick checkout module.
✅ Add quick checkout template.
✅ Customize quick checkout template.
Hvad er WooCommerce One-Click Checkout?
Implementering af en funktion med et enkelt klik giver dig mulighed for at reducere den langvarige betalingsproces på dine standard WooCommerce-websteder. I den konventionelle proces skal dine kunder indkøbe deres ønskede produkter, besøge kurvsiden, udfylde betalingsformularen og afgive deres ordre.
Denne købsproces i flere trin kan medføre en negativ købsoplevelse, der kan resultere i et stort tab af dine potentielle kunder. Som vi nævnte før procent er omkring 70%. Hvorimod WooCommerce et-klik checkout sikrer fuldførelsen af hele købet kun inden for en klikhandling.
Brugere behøver ikke at gå igennem forhindringen med at indtaste transaktionsoplysninger hver gang. En pop-up vises, når du trykker på et-klik-knappen. Der er ingen grund til at flytte flere sider.
Sådan konfigureres WooCommerce One-Click Checkout? (Trin-for-trin proces)
Den nemmeste måde at konfigurere en betalingsmulighed med et enkelt klik på dit WooCommerce-websted er ved at bruge et plugin. Vi anbefaler ShopEngine Quick Checkout modul for dets intuitive interface og avancerede funktionaliteter.
Med dette modul kan du nemt gøre betalingsprocessen hurtigere. For eksempel kan kunder springe knappen 'tilføj til indkøbskurv' over. Besøgende vil gå gennem en simpel popup-udbetalingsside på ingen tid.
For at bruge denne funktion i ShopEngine skal du have Elementor sidebygger installeret på din WordPress hjemmeside.
Trin 1: Installer plugins
Her er de nødvendige plugins for at installere og aktivere:
- Elementor: Download plugin'et
- WooCommerce: Installer plugin'et
- ShopEngine: Installer plugin'et
For at installere et plugin skal du fra dit WordPress-dashboard navigere til Plugins > Tilføj ny > Indtast det ønskede plugin-navn i søgefeltet. Og når plugin'et vises, skal du installere og aktivere det.
Noter det, Quick Checkout-modulet er en premium-funktion i ShopEngine WooCommerce-plugin. Så du skal også aktivere licensnøglen. Her er en detaljeret vejledning for at komme i gang med ShopEngine Pro-versionen.
Når du er færdig med ShopEngine-licensnøglebekræftelse, er den næste ting, vi vil fokusere på, aktiveringen af et-klik-knappen. Hvis du trykker på denne knap, kan brugere springe siden tilføje til indkøbskurv over og afslutte betalingsprocessen med det samme.
Trin 2: Aktiver One-Click Checkout-knappen
Når du er færdig med ShopEngine-licensnøglebekræftelse, er den næste ting, vi vil fokusere på, aktiveringen af et-klik-knappen. Hvis du trykker på denne knap, kan brugere springe siden tilføje til indkøbskurv over og afslutte betalingsprocessen med det samme.
By default, the WooCommerce Hurtig udtjekning modulet er deaktiveret. Du skal have adgang til ShopEngine-indstillingerne for at aktivere den. For det:

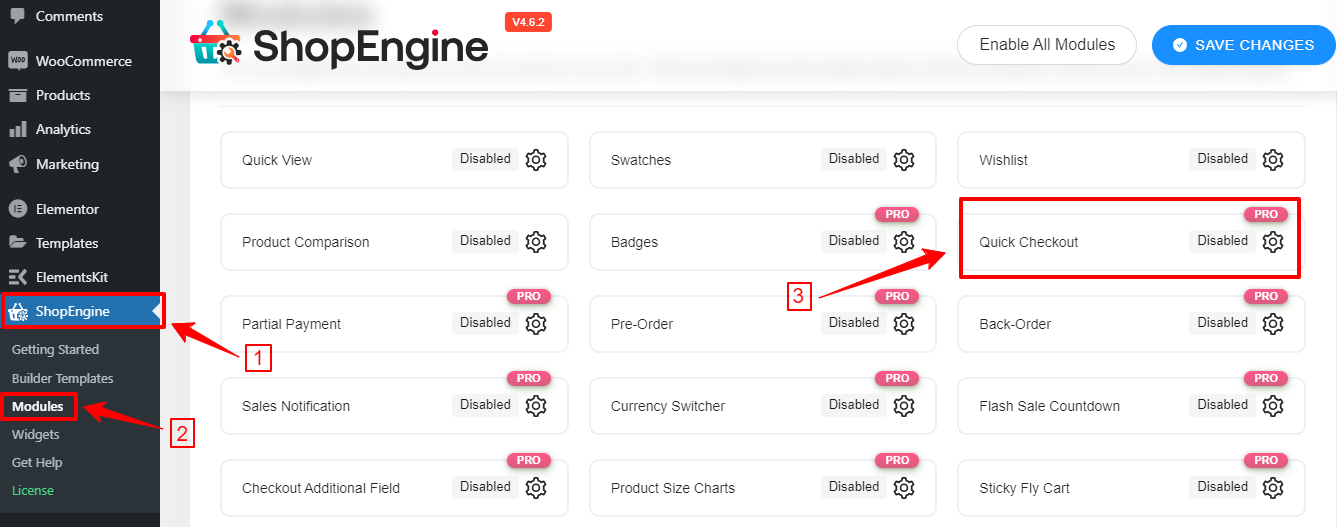
- Fra dit WordPress-dashboard, følg ShopEngine> Moduler.
- Se efter modulet Quick Checkout, og klik på det.

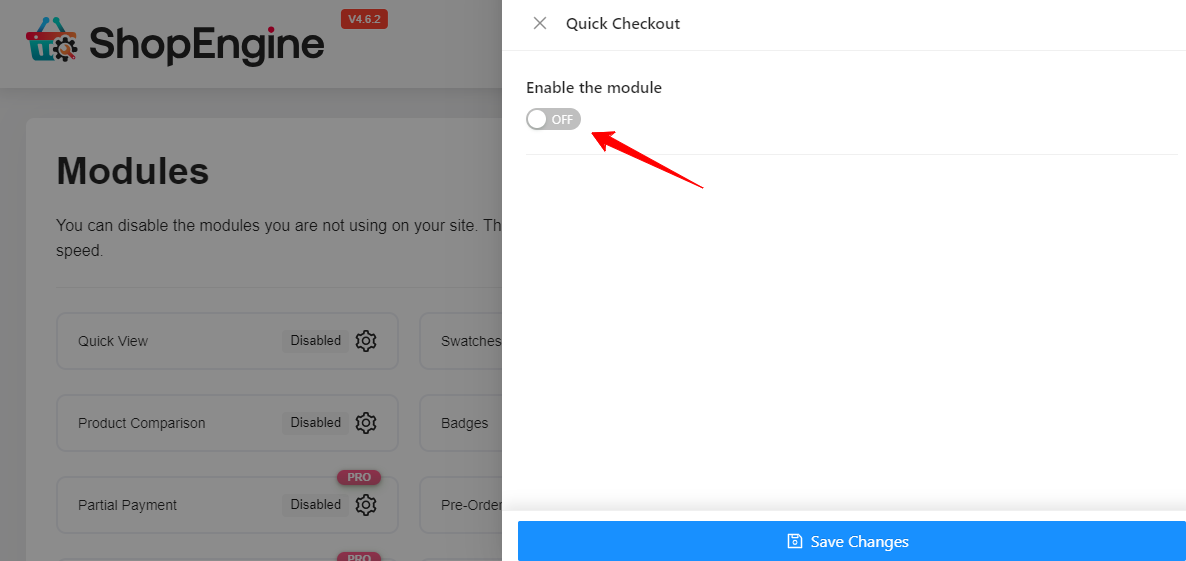
- Popup-vinduet for modulindstillinger vises i højre side af skærmen.
- Aktiver "Aktiver modulet” skifteknap.

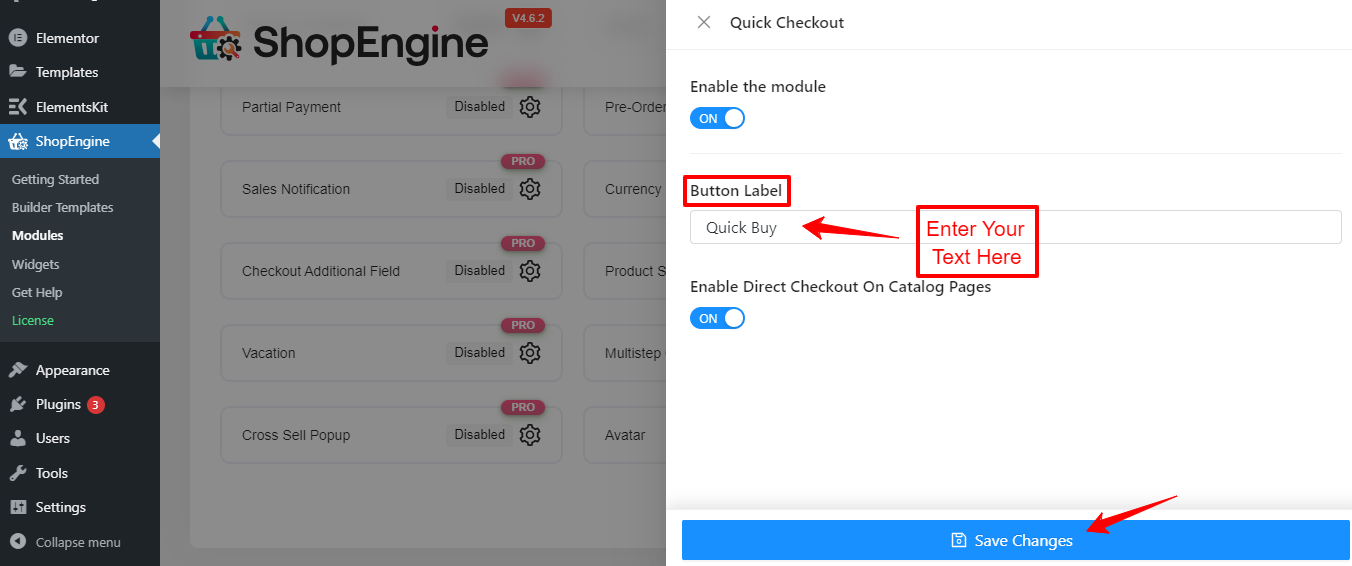
- Hvis du gør dette, åbnes en mulighed for at indtaste knapteksten.
- Skriv din tekst og tryk på Gem ændringer knap.
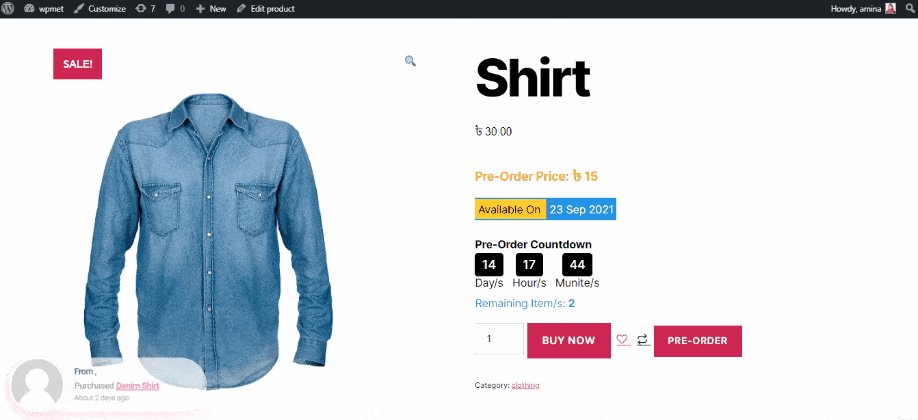
Nu skulle du se den tilføjede knap i WooCommerce-butikken.

But, don’t end here! To use the Quick Checkout module you must use the Quick Checkout template. This is what we’re going to show you next.
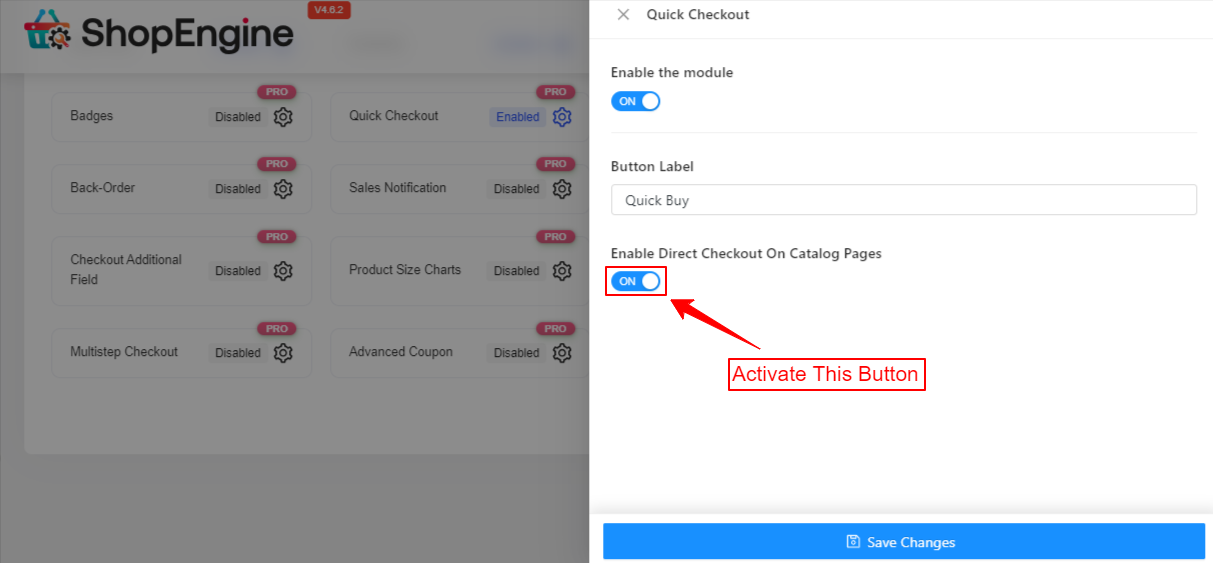
Trin 3: Konfigurer Direct Checkout i WooCommerce
En anden god ting ved ShopEngine Checkout-modulet er, at du kan aktivere den direkte checkout-funktion til dit WooCommerce-websted. Hvis du gør det, tilføjes et ikon til produktet i din butik.
Når kunder klikker på det ikon, vil de blive dirigeret til betalingssiden ved at springe standarden over WooCommerce kurv side. Dette kan være en anden vigtig mulighed for at fremskynde betalingsprocessen.
Lad os se, hvordan du opsætter direkte betaling i WooCommerce-butikker.
Gå til dit WordPress-dashboard og følg ShopEngine > Moduler > Quick Checkout.

Indtast modulindstillingerne, og du vil se en mulighed med titlen "Aktiver direkte udtjekning på katalogsider”. Aktiver til/fra-knappen med denne mulighed. Tryk til sidst på "Gem ændringer”-knappen. Det er det!

Besøg nu din butiksside og du vil se en ny knap er tilføjet til hvert produkt. Og hvis du klikker på den, flyttes du direkte til betalingssiden.
Trin 4: Brug Quick Checkout-skabelon

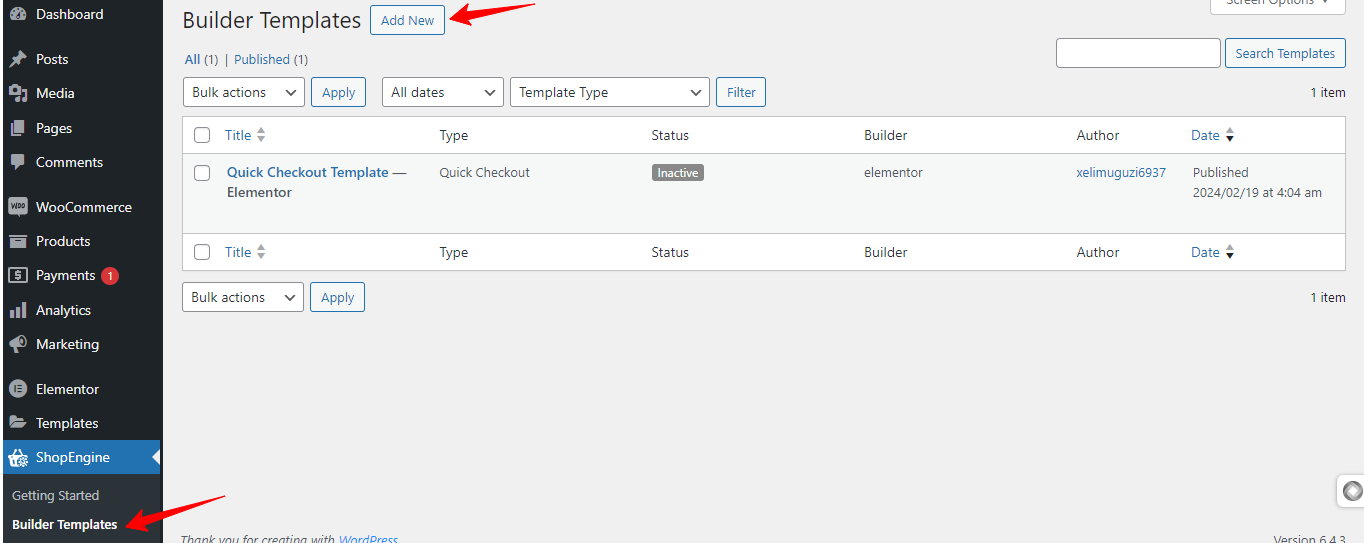
Vend tilbage til dit WordPress-dashboard og opret en skabelon til hurtig betaling. For at gøre dette, besøg ShopEngine > Builder skabeloner > Tilføj ny.
Hvis du gør dette, åbnes en popup fra venstre side af din skærm. Her gør du følgende ting:

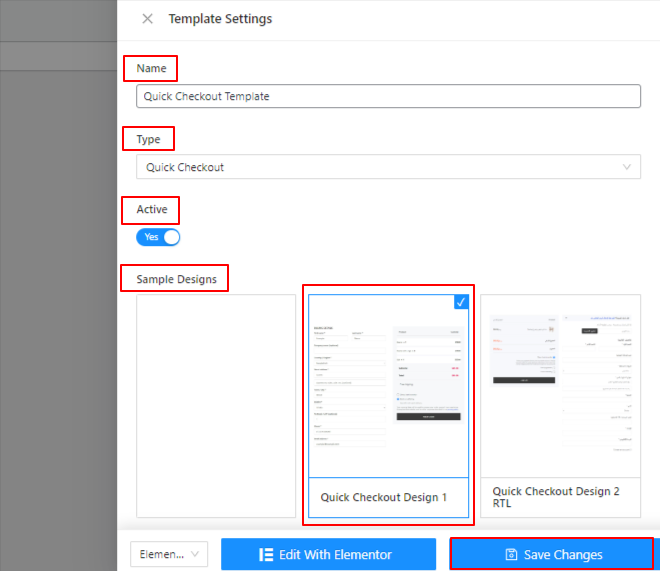
- Angiv først et navn til skabelonen.
- Fra rullemenuen i Type-boksen skal du vælge Hurtig udtjekning.
- Brug til/fra-knappen til at aktivere eller inaktivere skabelonen.
- Dernæst har du mulighed for at oprette fra bunden eller vælge en forudlavet skabelon.
- Til sidst skal du trykke på "Gem ændringer" knap.
- Det er det.
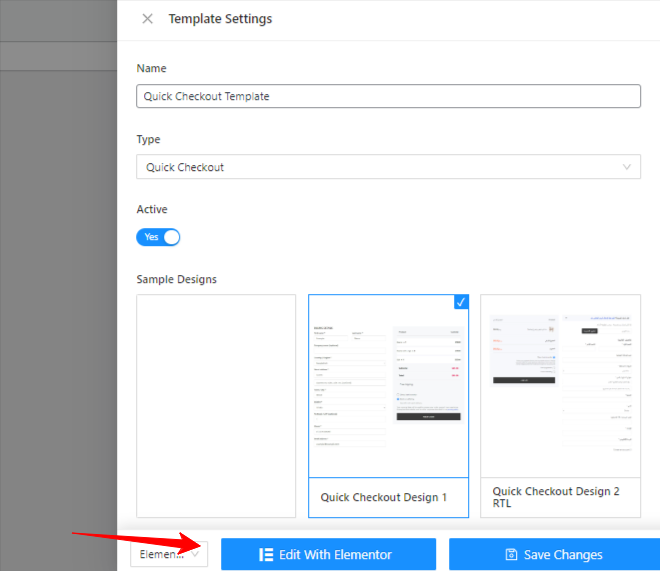
Trin 5: Tilpas Quick Checkout-skabelonen
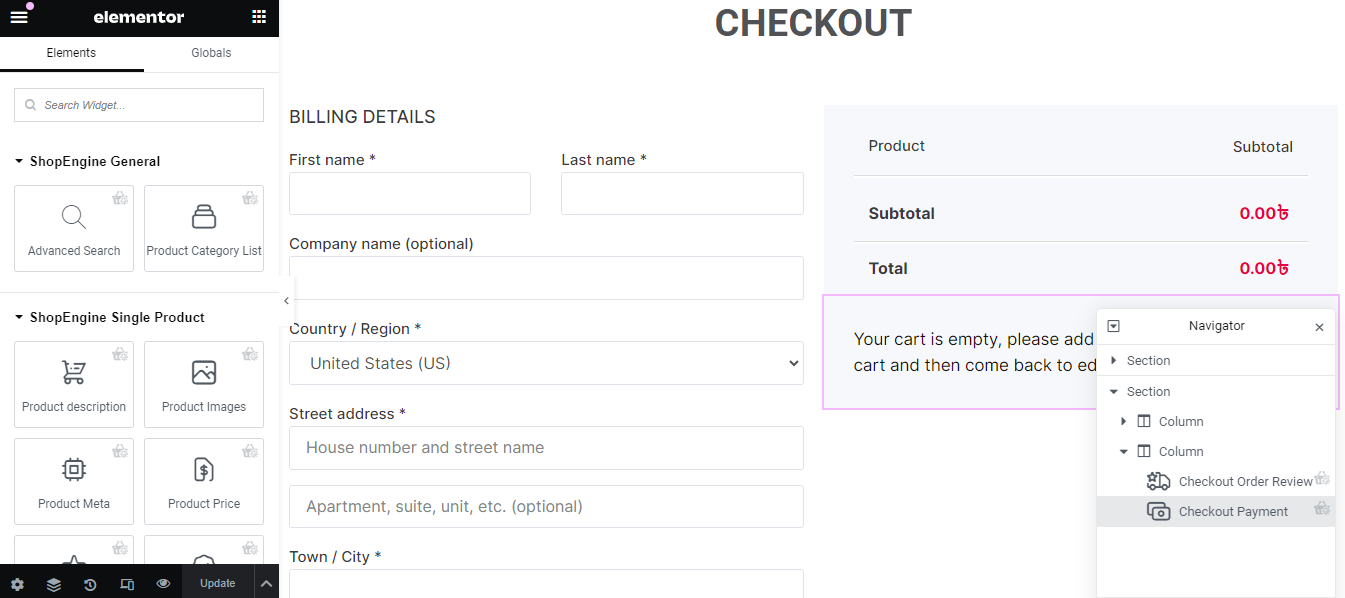
ShopEninge giver mulighed for hurtig kasseskabelontilpasning med uendelige muligheder. Du kan tilføje forskellige slags widgets og elementer efter dit behov i et træk-og-slip-dashboard.
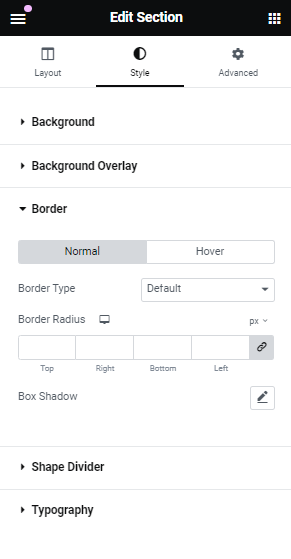
Derudover har du alsidige stylingmuligheder til typografi, baggrund, kant, felt, beholder og mange flere.

For at få adgang til ShopEngines skabelontilpasning skal du finde "Rediger med Elementor” fra skabelonindstillingerne, og klik på den.

Du vil blive flyttet til en redigeringsskærm som Elementor-sidebyggeren.

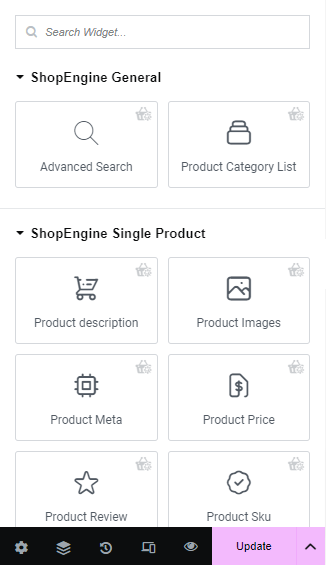
Fra venstre sidebjælke på denne skærm kan du tilføje forskellige nyttige widgets som feltet for betalingsskabelonen.

Og når du klikker på ethvert element, vil du se Indhold, Stil, og Fremskreden fanen for at konfigurere og tilpasse udseendet og følelsen af betalingsformularen.
Hvordan påvirker WooCommerce One-Click Checkout konvertering?
Tænk på dig selv som en kunde, og du har allerede besluttet dig for dit ønskede produkt, hvad vil du så gøre? Afslut selvfølgelig betalingsprocessen så hurtigt som muligt! På den anden side, som en online butiksejer, vil du ikke gå glip af en mulighed for at tjene og se din kunde afslutte købsprocessen.
Her kommer WooCommerce et-klik-funktionen for at fremskynde betalingsprocessen. Tilføjelse af det til din e-handelsbutik kan hjælpe på flere måder. Lad os se dem nedenfor:
Forbedre kundeoplevelsen
En strømlinet kasseproces prioriterer brugervenlighed hos kunderne. Dette kan være den nemmeste måde at købe noget på. Brugere skal ikke gøre mere end blot at klikke på en knap. Denne funktion vises med alle forsendelses-, fakturerings- og betalingsoplysninger på en enkelt skærm. Dermed sikrer det et klart overblik over alle informationer og minimerer muligheden for fejl.
Boost e-handelskonvertering
Funktionen med et enkelt klik letter den kedelige opgave med at udfylde transaktionsoplysninger for kunder og hjælper dem med at fuldføre det på kortere tid. Denne glatte oplevelse skaber en følelse af positivitet, der hjælper med at reducere antallet af forladte vogne.
Ingen unødvendige skridt
I en WooCommerce-baseret onlinebutik skal besøgende gennemse flere sider, selvom de kun køber ét produkt. Disse sider kan være unødvendige trin i din salgstragt. I stedet for blot at tilføje et enkelt produkt til kurvsiden og se det separat, bør kunderne stå over for faktureringstrinnet for en bedre oplevelse.
Effektiv for tilbagevendende kunder
Checkout-processen med et enkelt klik sikrer, at der ikke er overflødigt arbejde for tilbagevendende kunder. Når de først har indtastet deres betalings- og forsendelsesoplysninger, behøver de aldrig at udfylde dem igen. Dette kan motivere til at fremskynde købsbeslutningen.
Mobil responsiv funktion
Checkout med et enkelt klik fungerer bedst for kunder baseret på mobile enheder. Denne funktion tager minimalt med plads og tilpasser sig problemfrit til mobile skærme, hvilket giver brugerne mulighed for at fuldføre betalingsprocessen uden kompleksitet. Og du vil nyde højere konverteringsrater.
✅ Lær hvordan man viser bedst sælgende produkter i WooCommerce.
Tips til optimering og opsætning af en One-Click Checkout
Opsætning af en betalingsside med et enkelt klik er i sig selv en del af optimering af en WooCommerce-butiks betalingsproces. Vi vil dog dykke dybere for bedre at forbedre et-klik-udbetalingen. Her er nogle tips, du bør overveje, når du skal oprette en betalingsside med et enkelt klik.
Design ny betalingsside
Når du anvender en betalingsside med et enkelt klik, skal du sørge for at designe en ny betalingsside til den. Da alle betalingsoplysningerne vises i en popup, skal du muligvis omdefinere hele betalingsdesignet. Selvom vores mål er at minimere betalingsprocessen, kan vi ikke indeholde nogle vitale oplysninger. De skal vises tydeligt.
Regelmæssig overvågning og test
Det ultimative mål med at tilføje en checkout med et enkelt klik er at give besøgende en forenklet oplevelse. Du skal dog stadig lede efter regelmæssige forbedringer og opdateringer. Du skal fokusere på detaljerne for at få et samlet overblik. Derudover bør du med jævne mellemrum teste, at checkout med et enkelt klik fungerer korrekt.
Giv detaljeret pris
Popup-vinduet til kassen med et enkelt klik skulle vise den samlede oversigt over priserne. Din kasse skal vise prisen på hvert produkt individuelt. Sørg for at vise yderligere omkostninger som forsendelsesgebyrer og skatter. Giv endda rabatprisen præcist også. Kunder vil forlade vognen, hvis der er en misforståelse.
Betaling & forsendelsesmetode
Betalings- og forsendelsesmetoder er vitale dele af en betalingsproces. Kunder vil lede efter deres foretrukne måde at foretage betalinger og modtage produkter på. Så du bør sikre dig, at alle tilgængelige betalings- og forsendelsesmetoder er synlige.
Vis bred knap
Du kan gøre alle knapperne på din betalingsside brede. Det vil hjælpe den besøgende til nemt at navigere. Disse typer knapper kan vises nøjagtigt på mobile enheder.
Kan jeg bruge shortcodes til at konfigurere et-klik-checkout i WooCommerce?
Kan kunder købe flere produkter gennem et-klik-checkout?
Hvad er den bedste måde at aktivere et-klik-udtjekning i WooCommerce?
Boost dine konverteringer i dag!
We hope this article helped you find the easiest answer on how to set up WooCommerce one-click checkout. Adding a one-click checkout page through code can be a difficult task. However, using a plugin like ShopEngine kan være en nem måde at oprette og designe betalingssiden med et enkelt klik via en træk-og-slip-grænseflade.
Du vil ikke møde nogen forhindringer, selvom du vil tilføje en betalingsside med et enkelt klik for første gang i din e-handelsbutik.


Skriv et svar