Vidste du, at konvertere din enkelt-trins WordPress-formular til multi-trin form WordPress kan øge din konvertering med næsten 60%? Faktisk er det i nogle tilfælde konverteringsraten kan blive så høj som 300%.
Ja. For i dag har folk for travlt og har et kort tidsrum af opmærksomhed. Oven i det, hvis du beder dem om at udfylde en et-trins lang formular, er det højst sandsynligt, at de forlader dit websted og efterlader formularen ufuldstændig.
Du kan dog ændre dette scenarie ved at bruge en flertrinsformular til dit WordPress-websted. Men spørgsmålet er hvordan?
Det er derfor, jeg er her for at vise dig en trin for trin guide til, hvordan du tilføjer en flertrinsformular i WordPress.
Keep reading to find out how you can easily create a multi step form in WordPress website with MetForm builder in just a few minutes ….
Quick Overview
In this guide, you will learn everything about a WordPress multistep form.
Here we’ll create multistep form using a blank template of WordPress form builder, MetForm.
Tools Used: Elementor, MetForm free, & MetForm pro.
After installing and activating these much needed tools, you need to follow the 5 steps friendly tutorial that requires zero coding skills.
Hvad er en flertrinsformular?
Nå, som navnet antyder, er det en formular med flere trin, hvor spørgsmål/inputfelter er opdelt i forskellige trin i stedet for at lægge alle i ét trin. Hvis du leder efter en definition, er her hvordan HubSpot definerer flertrinsform.
En flertrinsform er en lang form, der er opdelt i flere stykker. De er vant til at gøre lange former mindre skræmmende og skræmmende.
– Hubspot
Flertrinsformularer er dybest set en erstatning for lange formularer med for mange inputfelter. Hvis du har en forholdsvis mindre formular, så kan du holde dig til en et-trins formular.
Nu hvor du ved, hvad en flertrinsformular er, lad os se på nogle af grundene til, hvorfor du bør overveje at tilføje en flertrinsformular til dit WordPress-websted.
Hvorfor bruge Multi Step Form i WordPress?
Nå, det enkle svar er at skyrocke din konverteringsrate. Multi-trins-formularer er i dag ved at blive ekstremt populære på websteder med anvendelser som registreringsformularer, reservationsformularer, madbestillingsformularer osv. Nogle af grundene til, at du også bør overveje at bruge multi-step-formularen på dit websted omfatter:
- Multi-step formularer fungerer bedre, når det kommer til at fange brugerens opmærksomhed. Som et resultat engagerer folk sig mere og udfylder deres formularindsendelse oftere.
- Brugere synes, at multistep er mere brugervenligt, og det giver bedre brugervenlighed, end en lang et-trins form ikke gør.
- Da der er en navigeringslinje/fremskridtslinje med en flertrinsformular, føler brugerne sig mere opmuntret til at udfylde en flertrinsformular.
- Betingede flertrinsformularer er fantastiske til kun at indsamle relevante data, som du har brug for.
- Som et resultat af alle de positive sider nævnt ovenfor, øger multi-step formularer konverteringsraten.
Nu hvor du ved, at du skal bruge flertrinsformularer på WordPress-webstedet, er det tid til at skabe den perfekte opsætning, du har brug for til at bygge din flerdelte formular.
Konfigurer du skal bygge en WordPress Multi Step Form
Sammen med WordPress har du brug for yderligere to plugins for nemt at oprette flertrinsformularer i WordPress. Disse WordPress-plugins er:
Elementor is the best WordPress page builder and MetForm is one of the fastest-growing free WordPress multi-step form plugins. If you need help installing MetForm, you can have a look at our documentation on hvordan man installerer MetForm.
Når du er færdig med at installere, skal du oprette en side med Elementor-sidebyggeren, før du kan bruge Metform. For det, gå til Dashboard ⇒ Side ⇒ Tilføj ny.

Giv nu en passende Titel, Vælg Elementor fuld bredde som skabelon, Click on Publish. After that, click on Rediger med Elementor.

Endelig er du klar til at bygge din flertrinsformular. Så lad os gå videre til hovedprocessen.
Bemærk: I denne vejledning vil jeg vise dig, hvordan du tilføjer en formular med flere trin til en side. Men du kan også tilføje formularer bygget med MetForm i en modal popup nemt.
Sådan opretter du en flertrinsformular i WordPress
I denne blog lærer du at skabe en moderne flertrinsform fra bunden i kun 5 nemme trin:
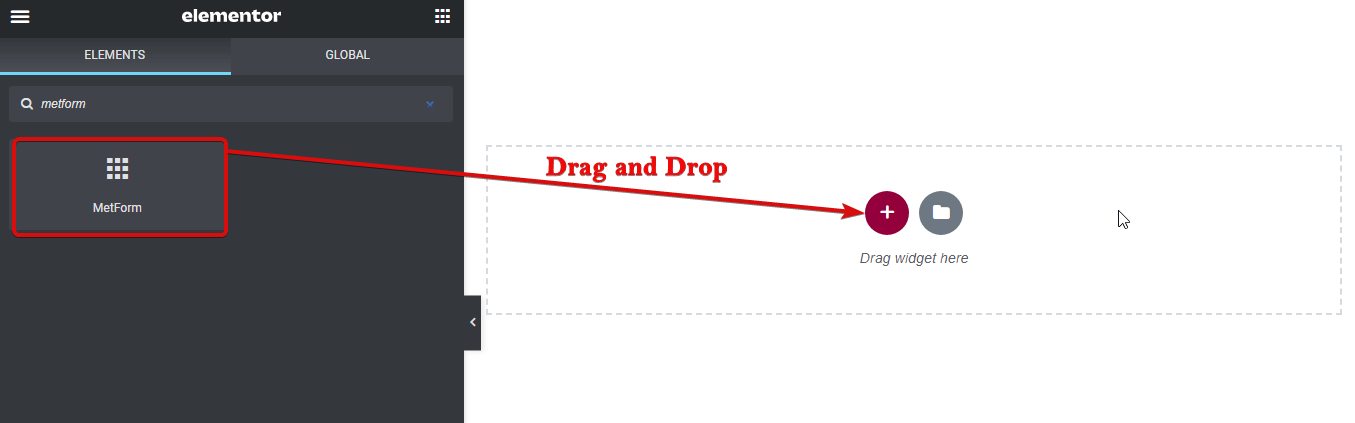
Trin 1: Træk og slip MetForm
Når du først er inde Rediger med Elementor mode, Søg til MetForm og Træk og slip på det sted, hvor du ønsker, at formularen skal vises.

Trin 2: Opret en ny formular
Klik på formularsektionen for at gå til Rediger MetForm muligheder. Klik på den Rediger formular Knap.

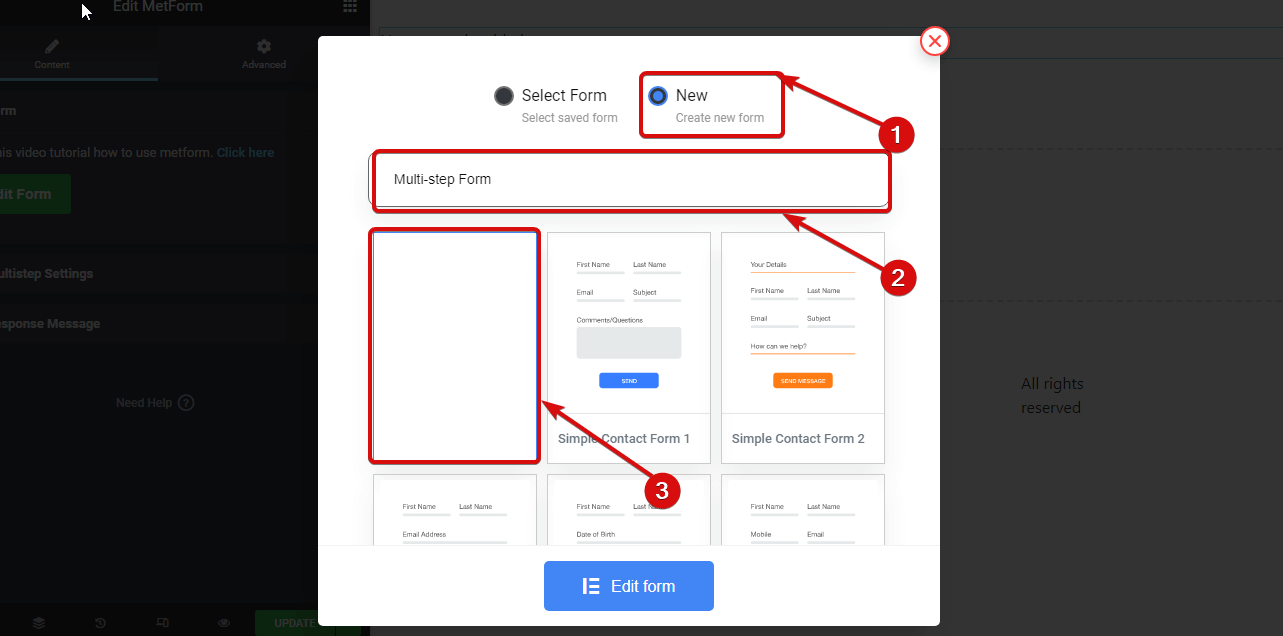
Når et nyt vindue dukker op
- Vælg Ny (opret ny formular)
- Angiv en formular navn for formularen
- Vælg den tomme skabelon,
- og klik på Rediger formular

😕😕 Ikke sikker på, hvorfor du skal gå efter MetForm og ikke Kontaktformular eller Gravity Forms? Tjek vores blog på 👉🏽👉🏽 Hvorfor MetFrom er den bedste formbygger til WordPress.
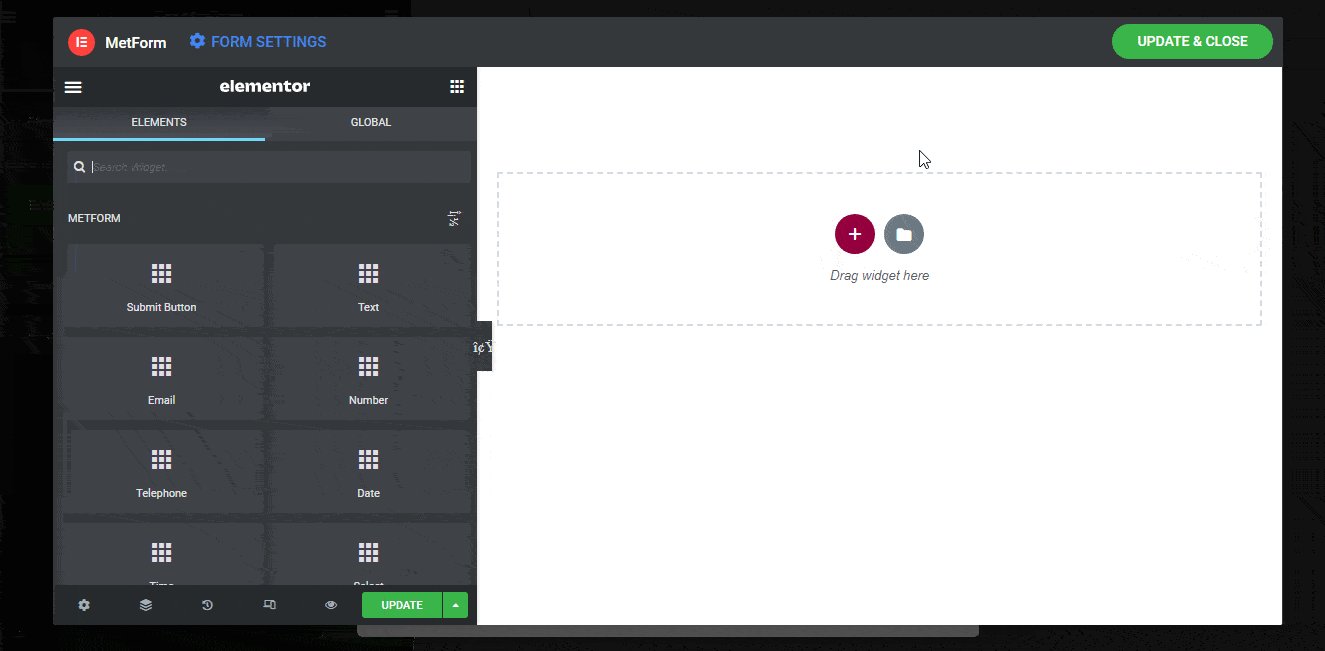
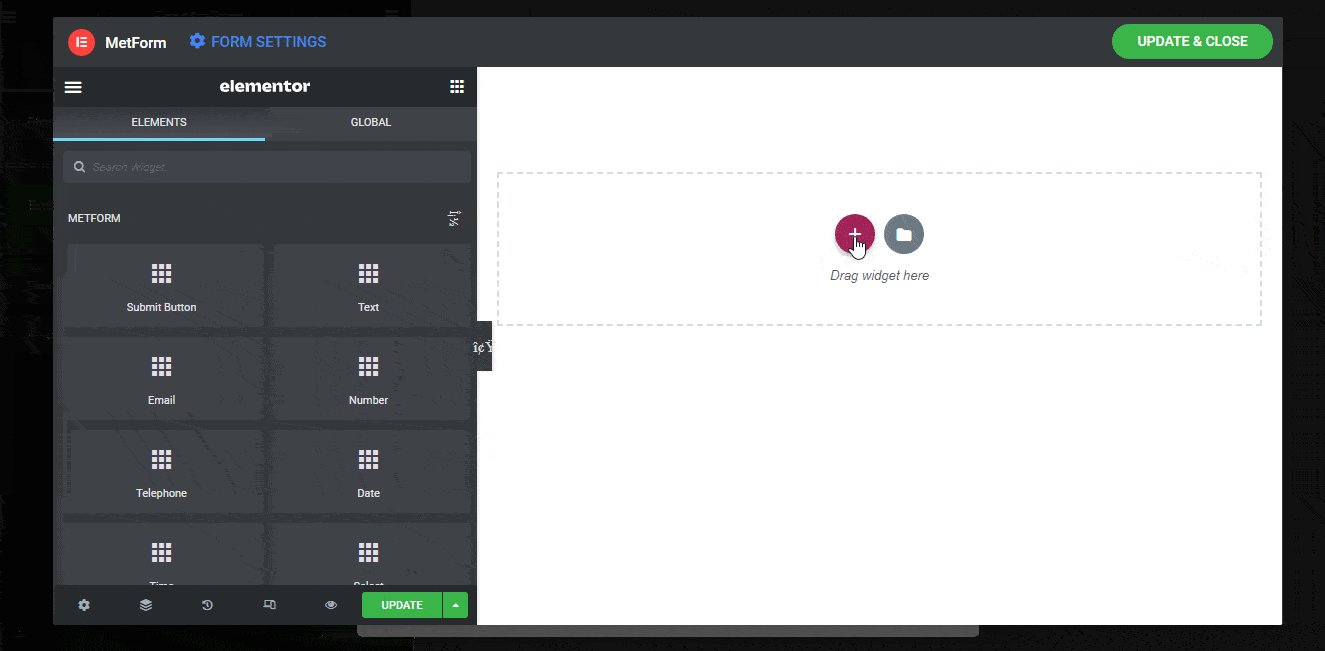
Step 3: Build WordPress Multi Step Form From Scratch Using MetForm and Elementor Page builder
Når du klikker på Rediger formular, får du adgang til endnu et nyt vindue med Elementor sidebygger for at oprette din formular fra bunden. Til bygge et enkelt trin af flertrinsform, skal du følg disse fire trin:
✅ Tilføj en helt ny sektion
✅ Træk og slip inputfelter i henhold til kravene
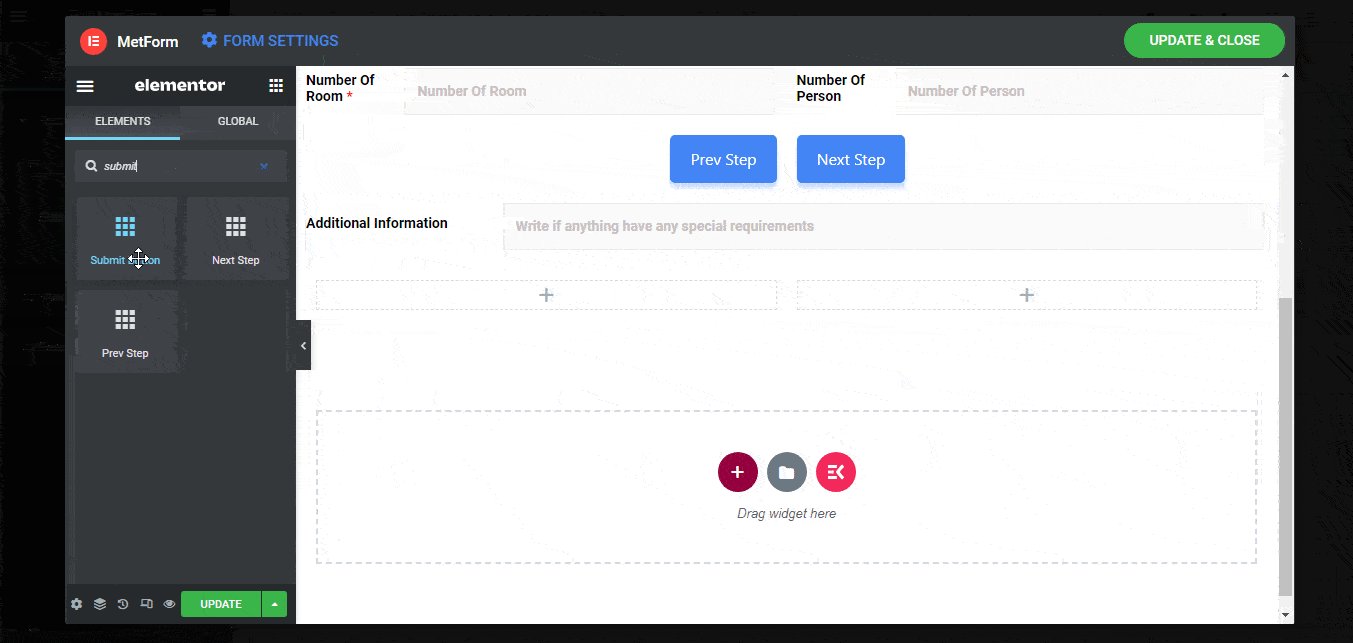
✅ Træk og slip knappen Forrige/Næste/Send afhængigt af formularens sætning
✅ Angiv et eget navn til afsnittet
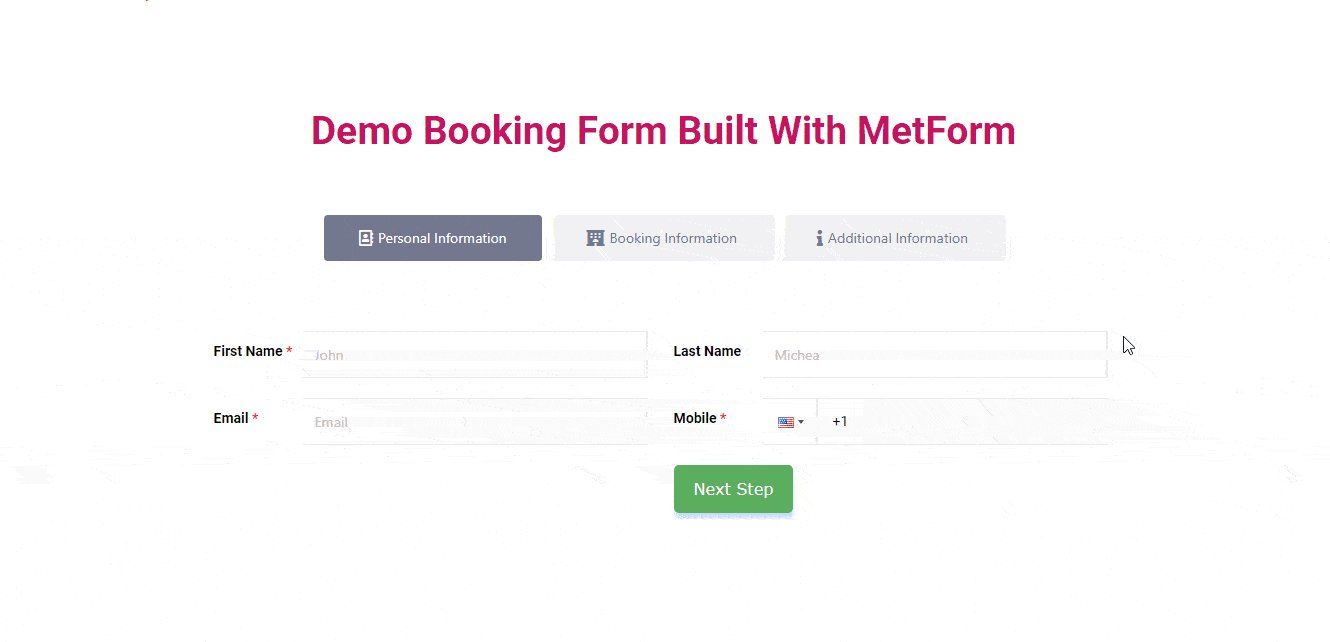
Til denne blog vil jeg lave en demo af 3-trins Hotel Booking Multi-step formular ved at bruge de trin, der er nævnt ovenfor. De tre trin i formularen vil omfatte personlige oplysninger, reservationsoplysninger og yderligere oplysninger
1️⃣ Bestillingsformular Trin 1 – Personlige oplysninger:
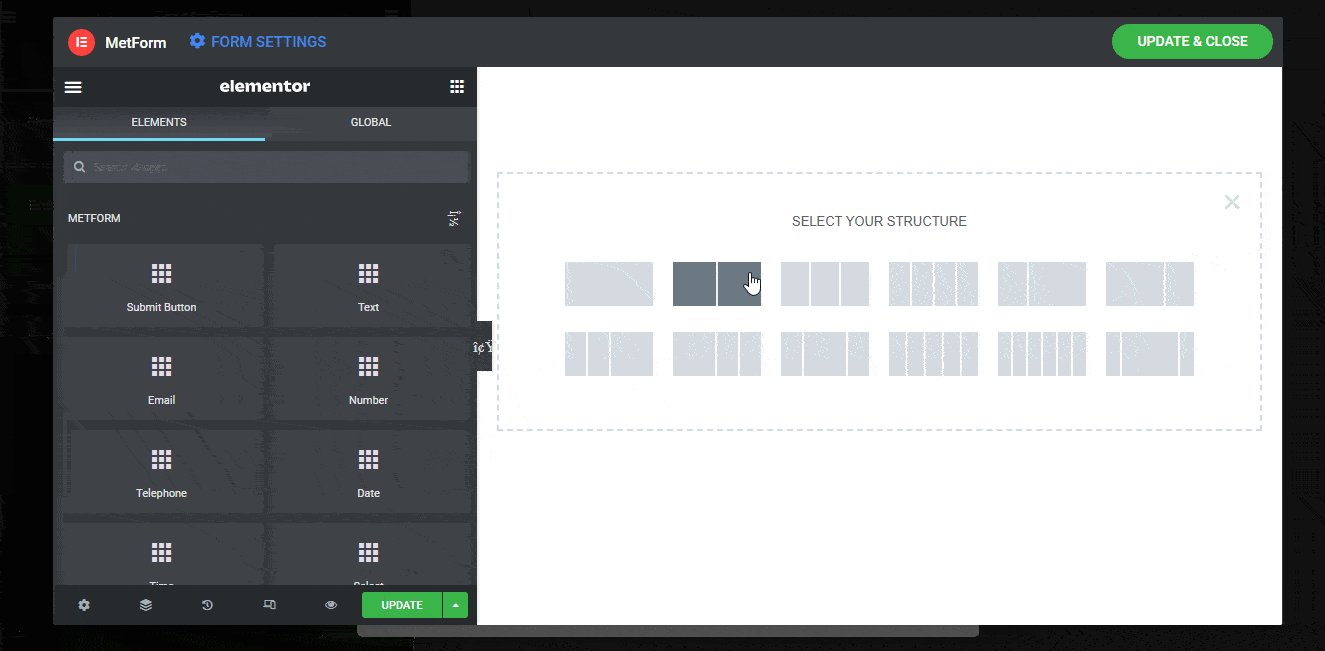
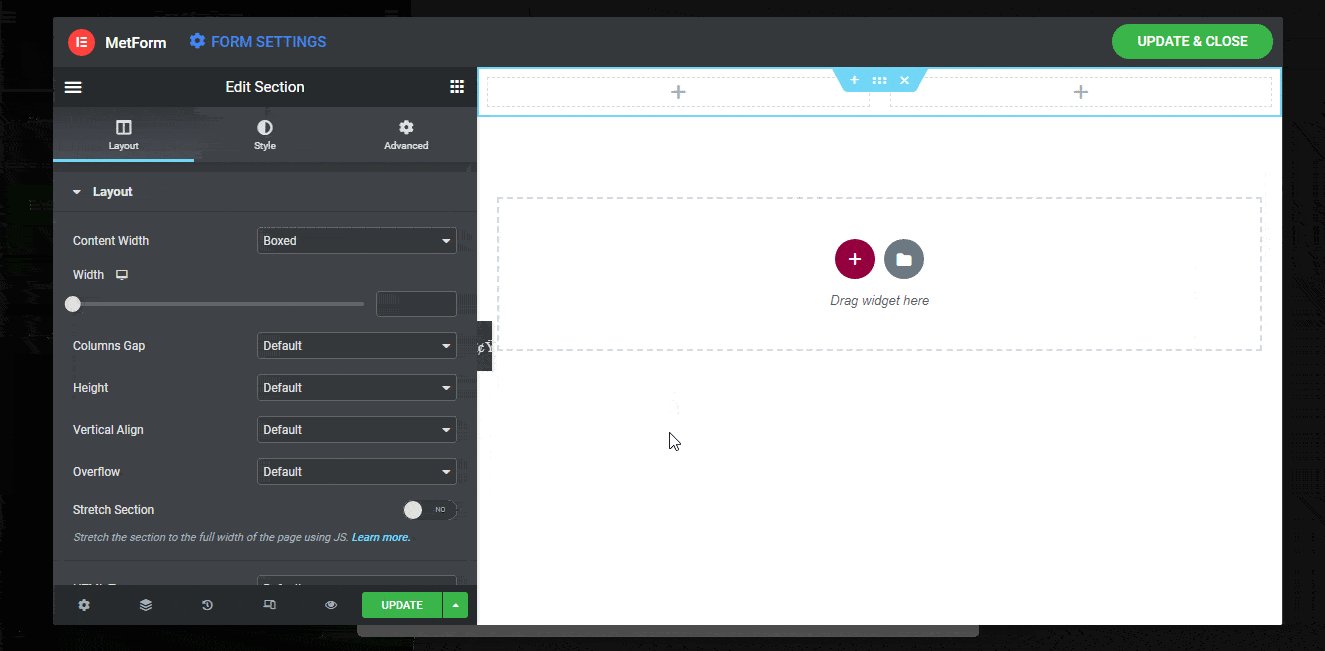
- For sektionen Personlige oplysninger skal du klikke på Elementor + ikon og vælg en struktur med to lige store søjler.

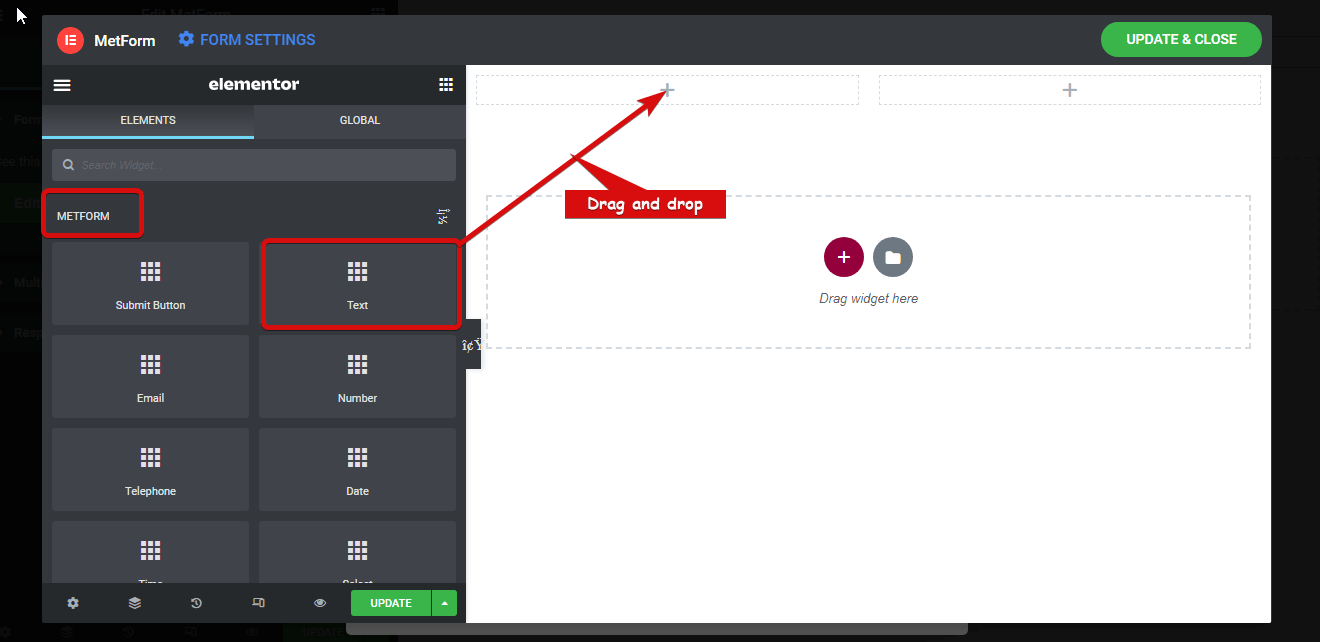
- Søg efter teksten indtastningsfeltet og træk og slip formularfeltet i venstre kolonne.

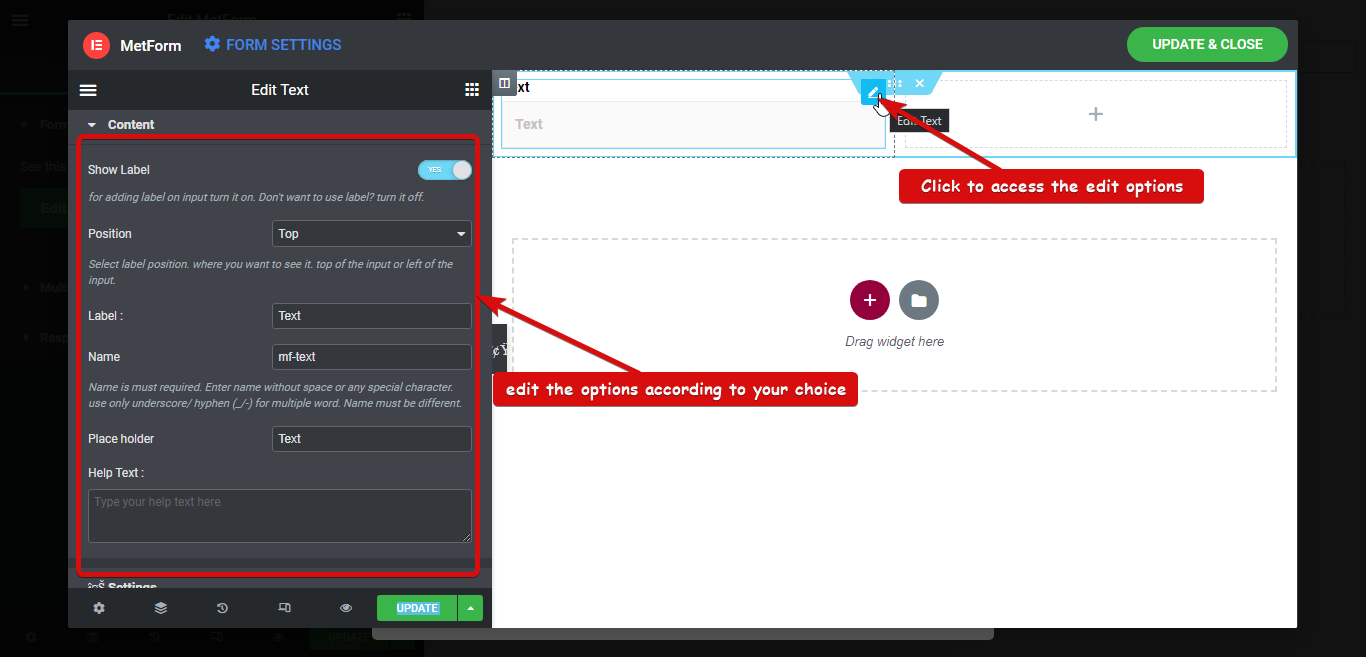
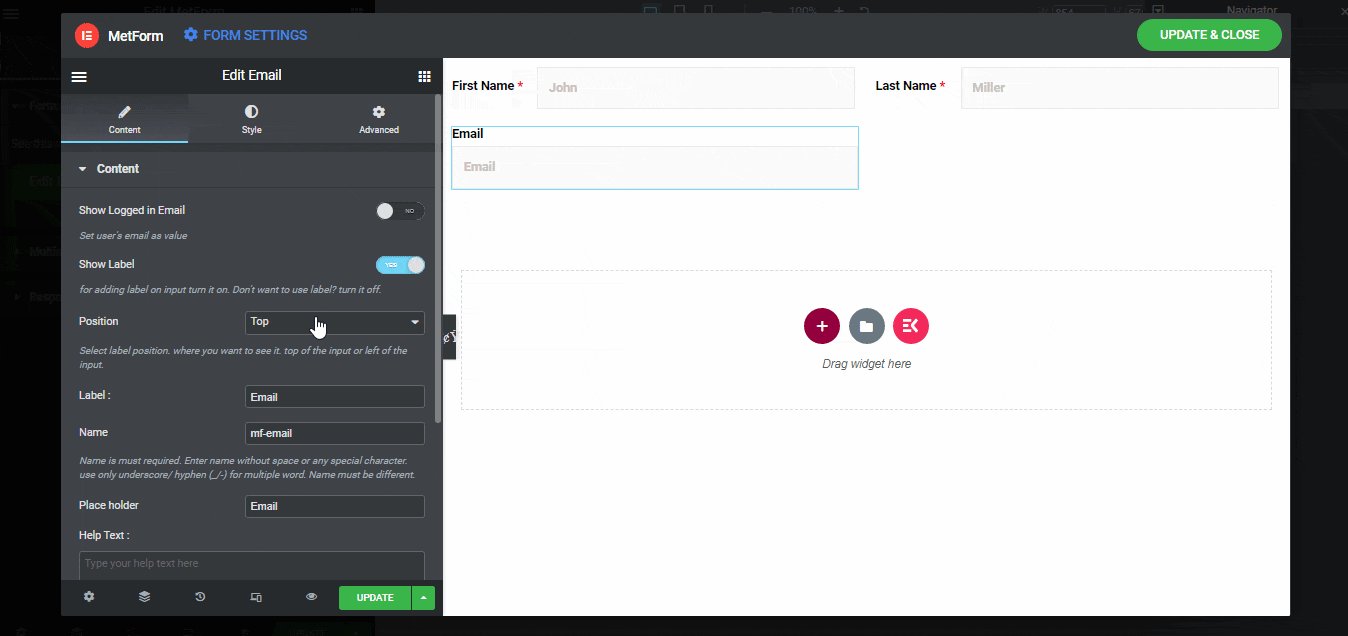
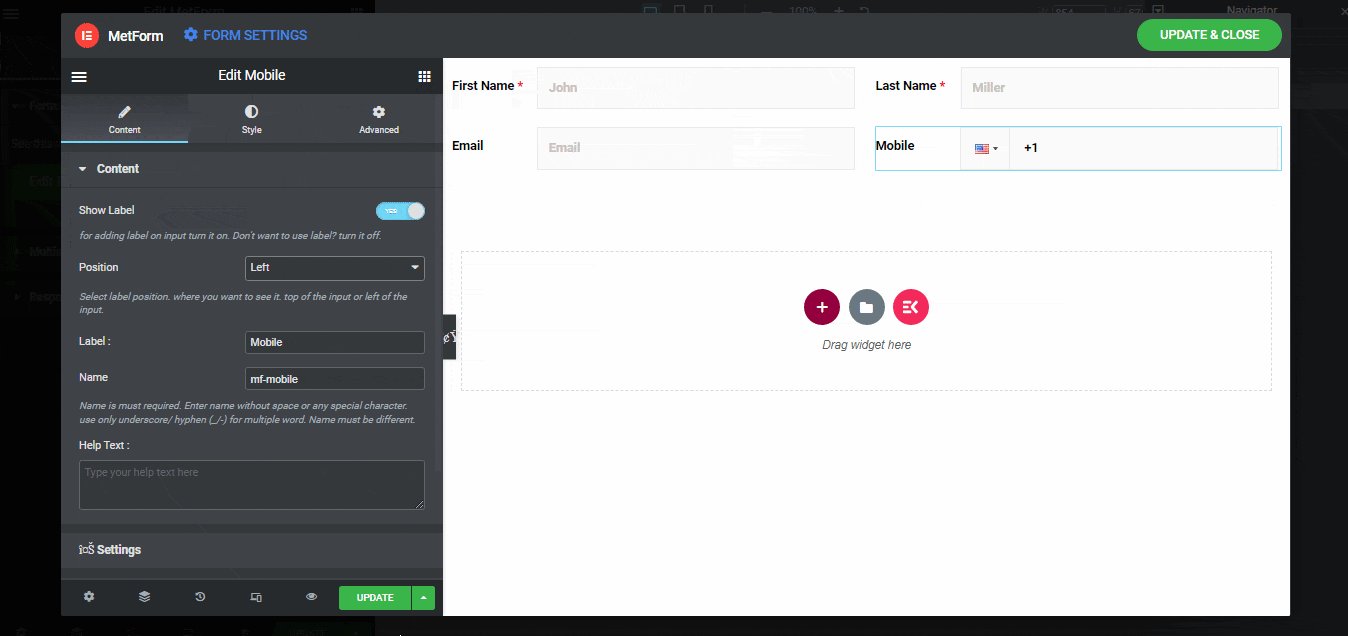
- Nu for at redigere attributten for dette inputfelt, klik på redigeringstegnet, gå til Indhold ⇒ indhold og rediger følgende muligheder:
- Vis etiket: Slå denne indstilling til for at vise etiketten for inputfeltet.
- Position: Du kan vælge at placere etiketten enten øverst eller til venstre.
- Etiket: Giv et navn til din etiket. Jeg vil bruge "Fornavn".
- Navn: Navnefelt er påkrævet og skal være unikt. Så sørg for at give hvert felt et andet navn og erstatte mellemrum med understregning/bindestreg.
- Pladsholder: Angiv en pladsholdertekst.
- Hjælpetekst: Hvis du ønsker at give en hjælpetekst til brugerne, kan du gøre det her.

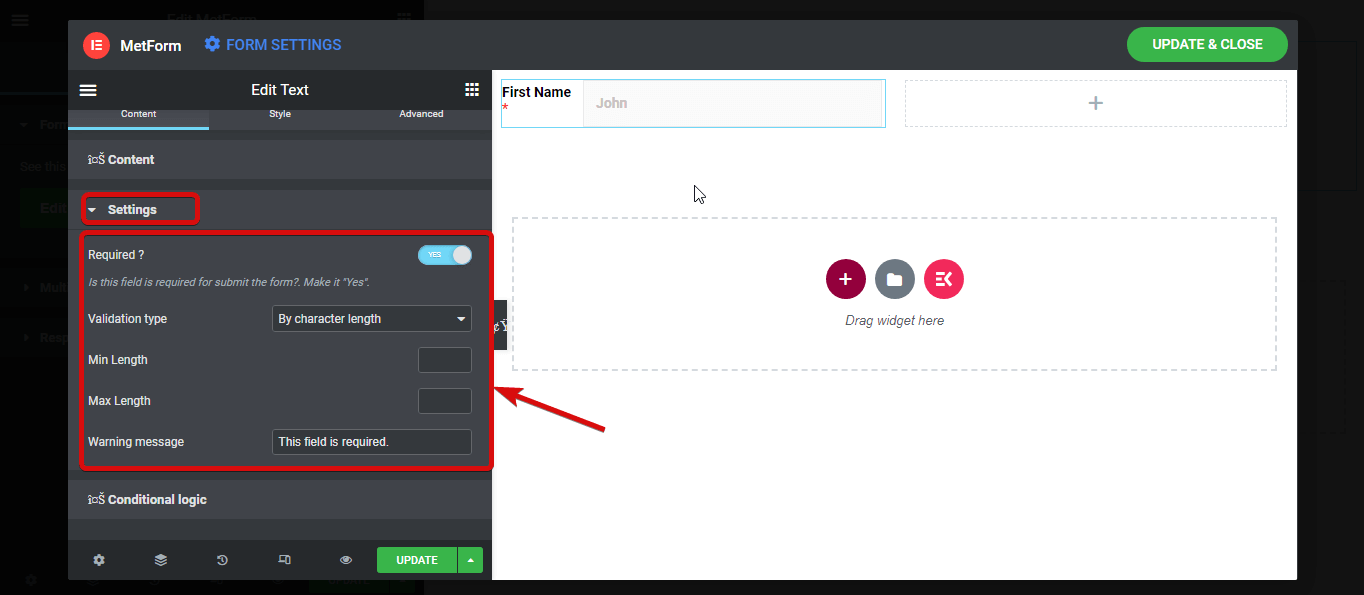
- Gå derefter til Indhold ⇒ Indstillinger for at ændre følgende muligheder:
- Påkrævet: Aktiver denne indstilling for at gøre dette formularfelt påkrævet.
- Valideringstype: Du kan indstille forskellige typer validering for tekstfeltet baseret på tegnlængde, ordlængde og udtryk.
- Advarselsmeddelelse: Her kan du indstille den advarselsmeddelelse, der skal vises, hvis kravet ikke er opfyldt.

Bemærk: Jeg vil bruge betinget logik funktion på det andet trin i denne formular.
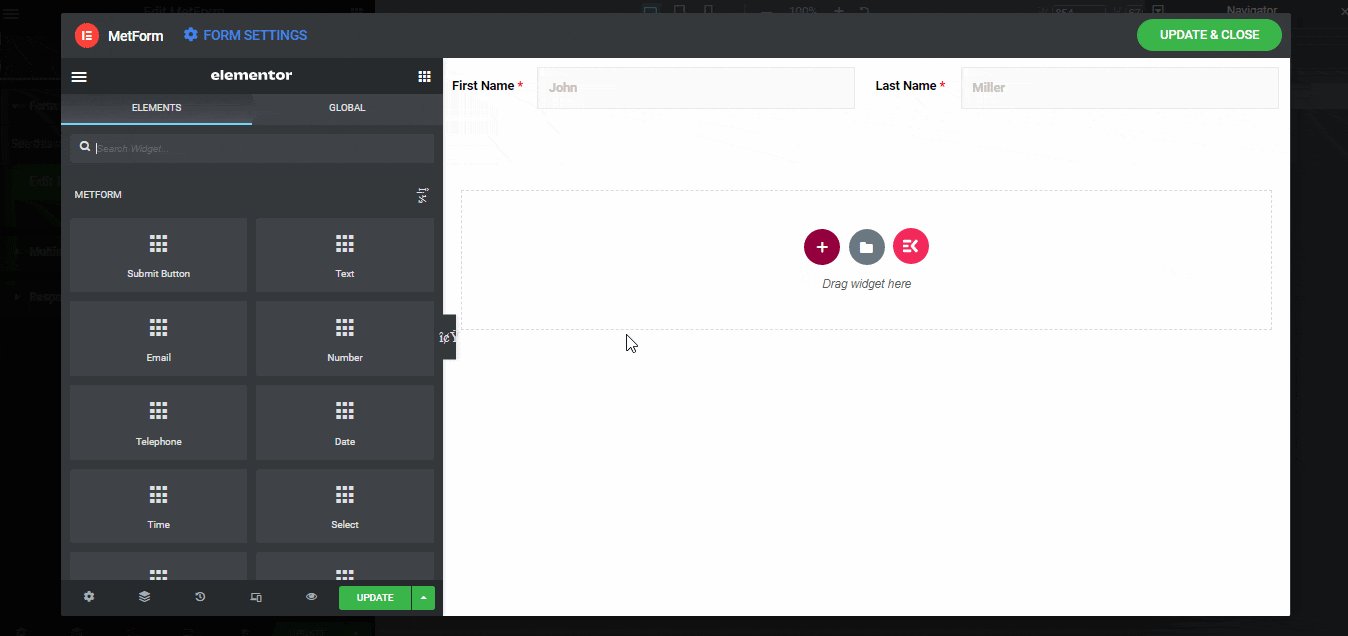
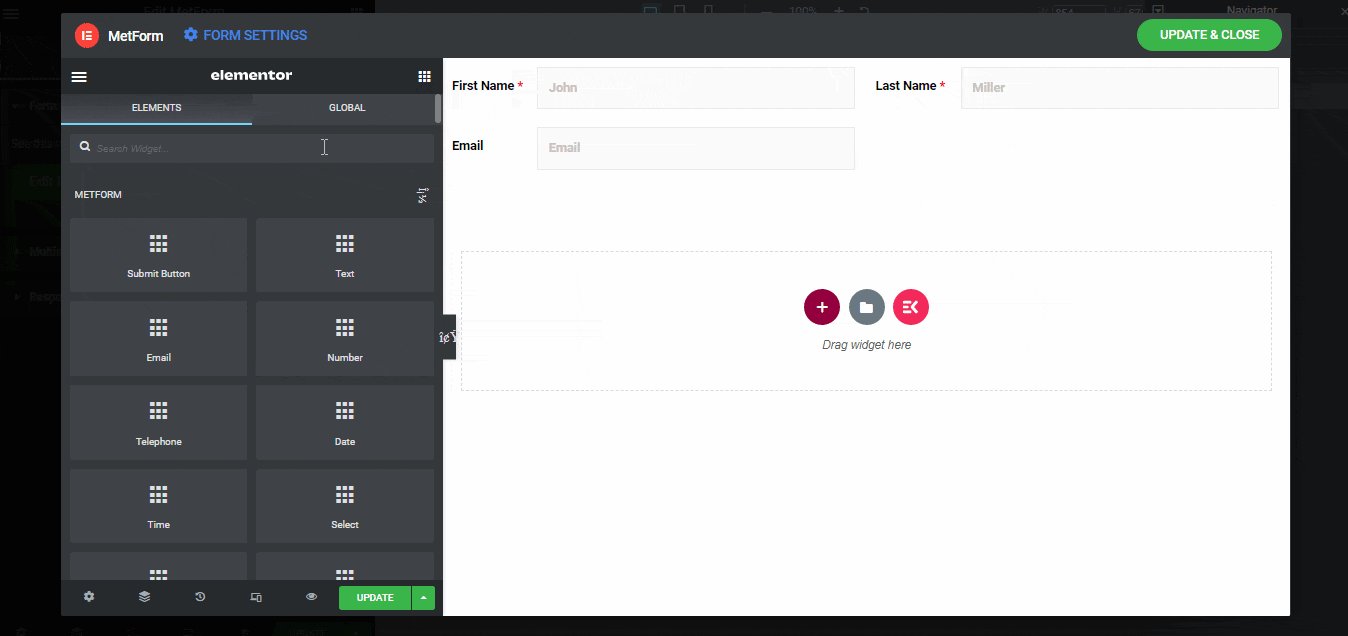
Ligesom fornavnet skal du tilføje et andet tekstindtastningsfelt til efternavnet. Som en del af trinnet med personlig information vil jeg her tilføje to felter mere; E-mail og mobilnummer.

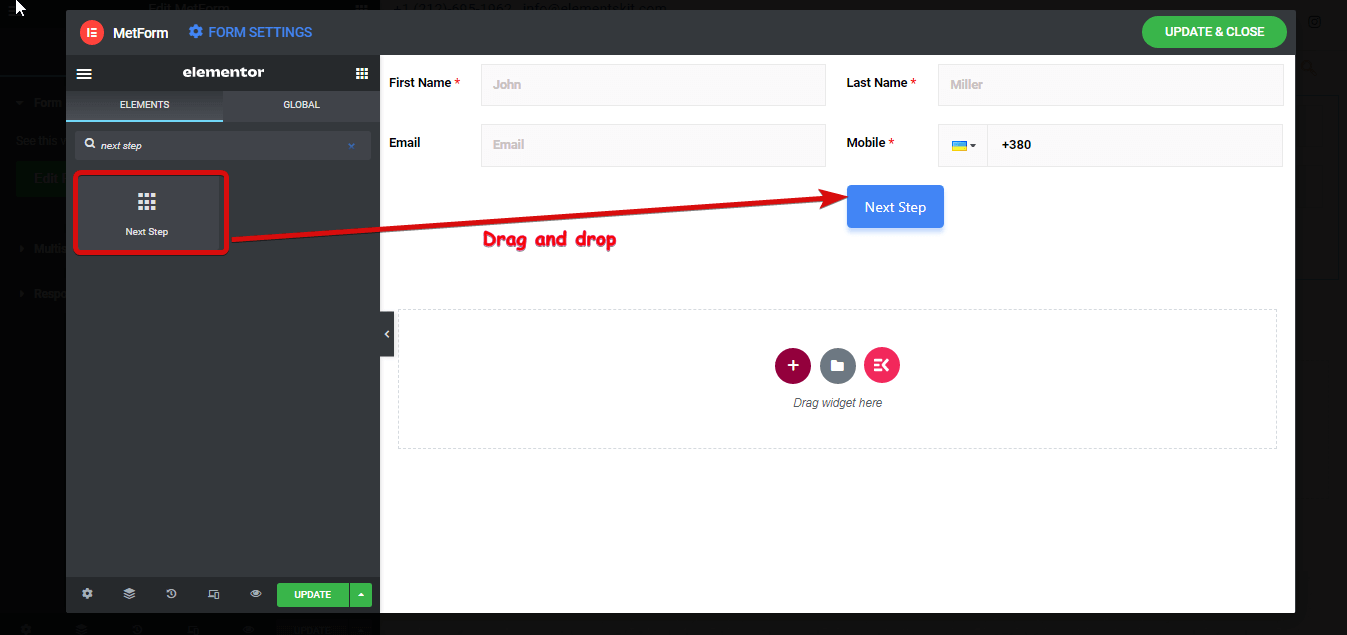
Når du er færdig med at ændre indstillingerne i feltet E-mail og mobilnummer. Søg og træk og slip knappen Næste trin. Du kan ændre forskellige knapindstillinger såsom etiket, knapjustering, ikon, ikonposition osv.

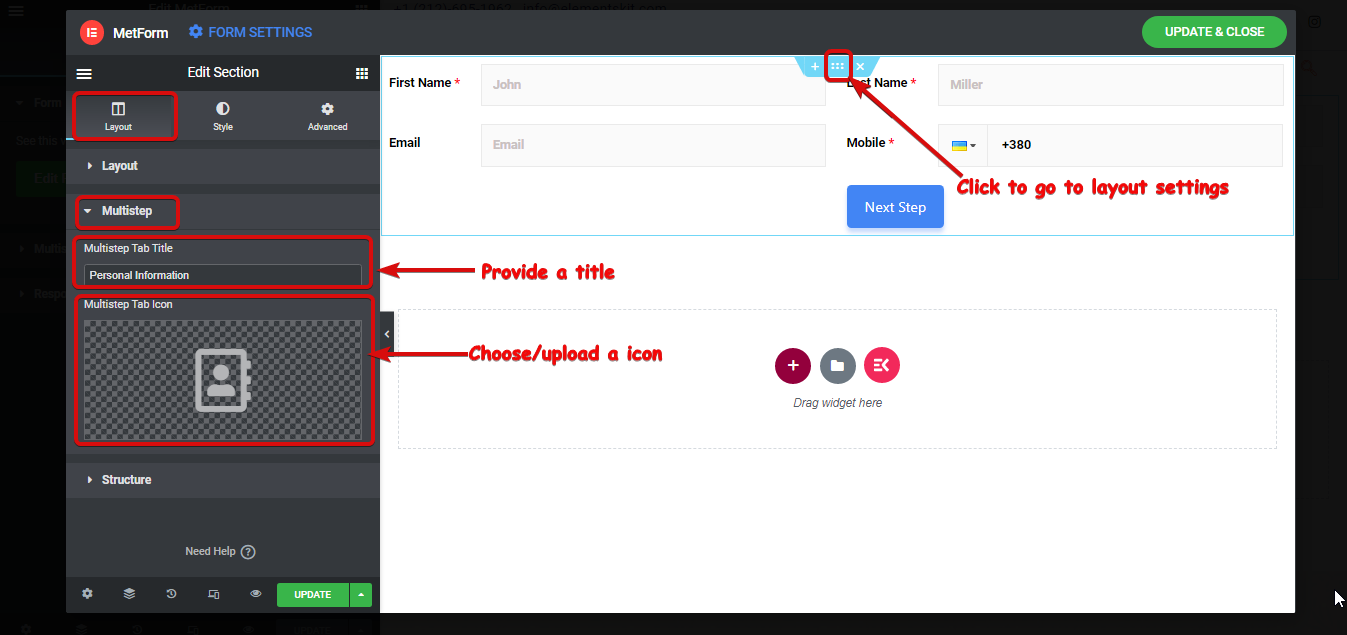
- Nu er afsnittet for det første trin klar, for at give det første trin et rigtigt navn
- Klik på ikonet med seks prikker for at åbne indstillingsmuligheden og gå til layout ⇒ flertrin.
- Angiv et navn på Flertrins tabulatortitel mulighed
- Vælg et ikon fra biblioteket, eller upload en SVG.
- Klik på opdater for at gemme.

Nu hvor den første sektion er klar, lad os bygge det andet trin.
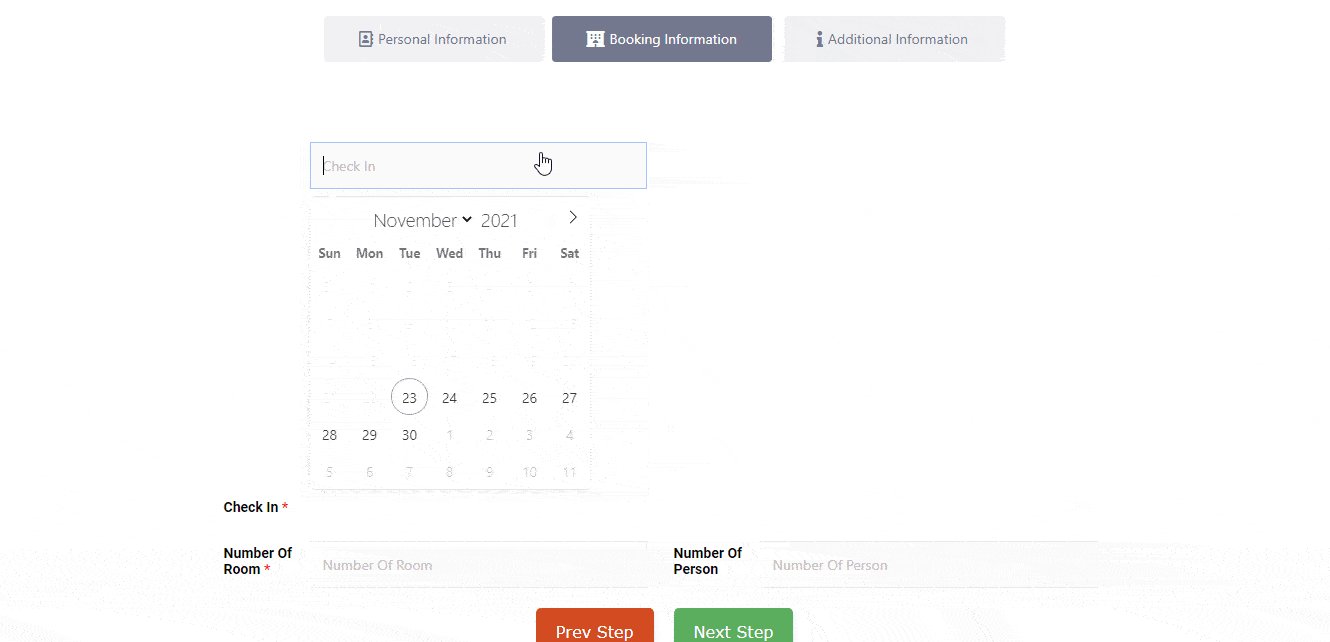
2️⃣ Bestillingsformular Trin 2 – Bestillingsinformation:
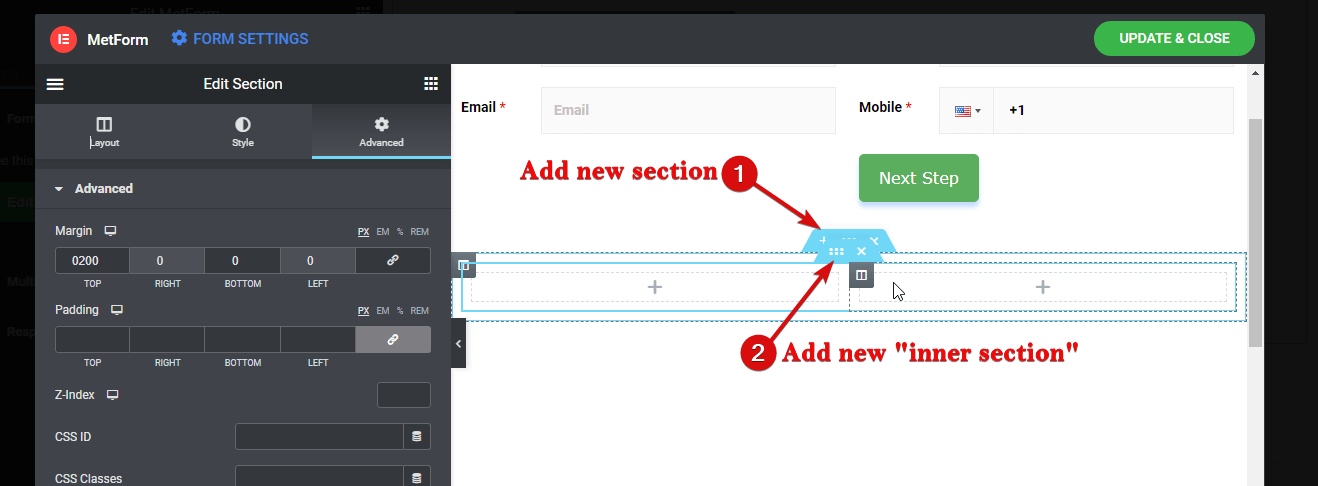
- Til det andet trin skal du vælge en ny sektion. Jeg vil vælge en ny sektion med en enkelt kolonne og derefter tilføje en ny indre sektion med to lige store kolonner.
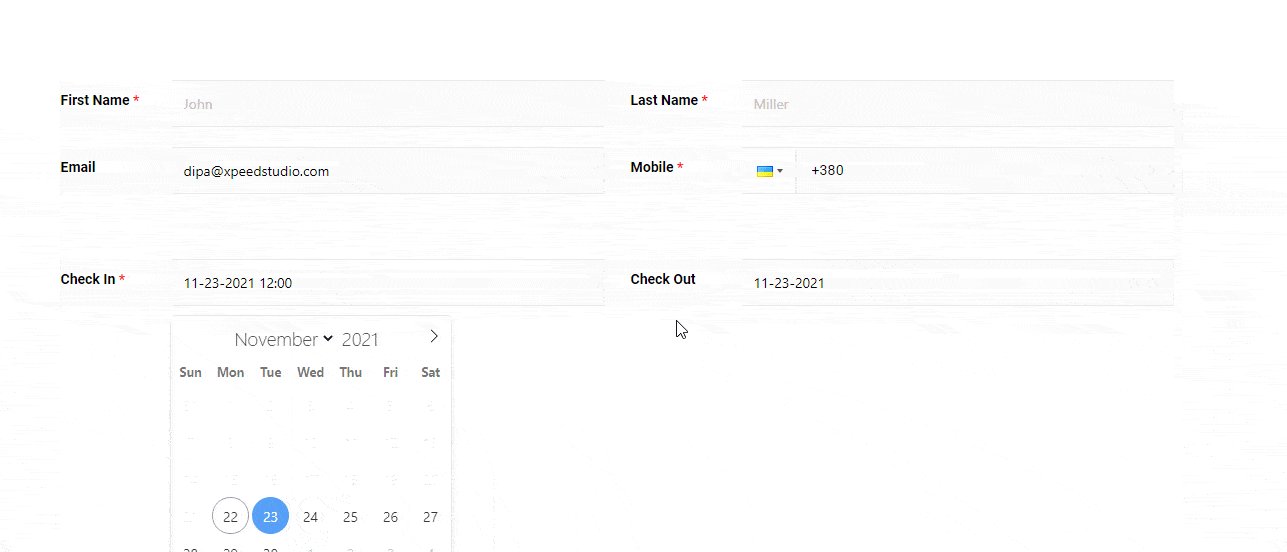
- Efter at have valgt kolonnen, træk og slip feltet med 2 datoer for ind- og udtjekning.

Skal følges regel: Du må vælg en ny sektion for at starte det nye trin, ellers vil ethvert inputfelt, du tilføjer, blive tilføjet til det forrige trin. Så husk altid, nye trin kræver et nyt afsnit selvom det har samme layout.
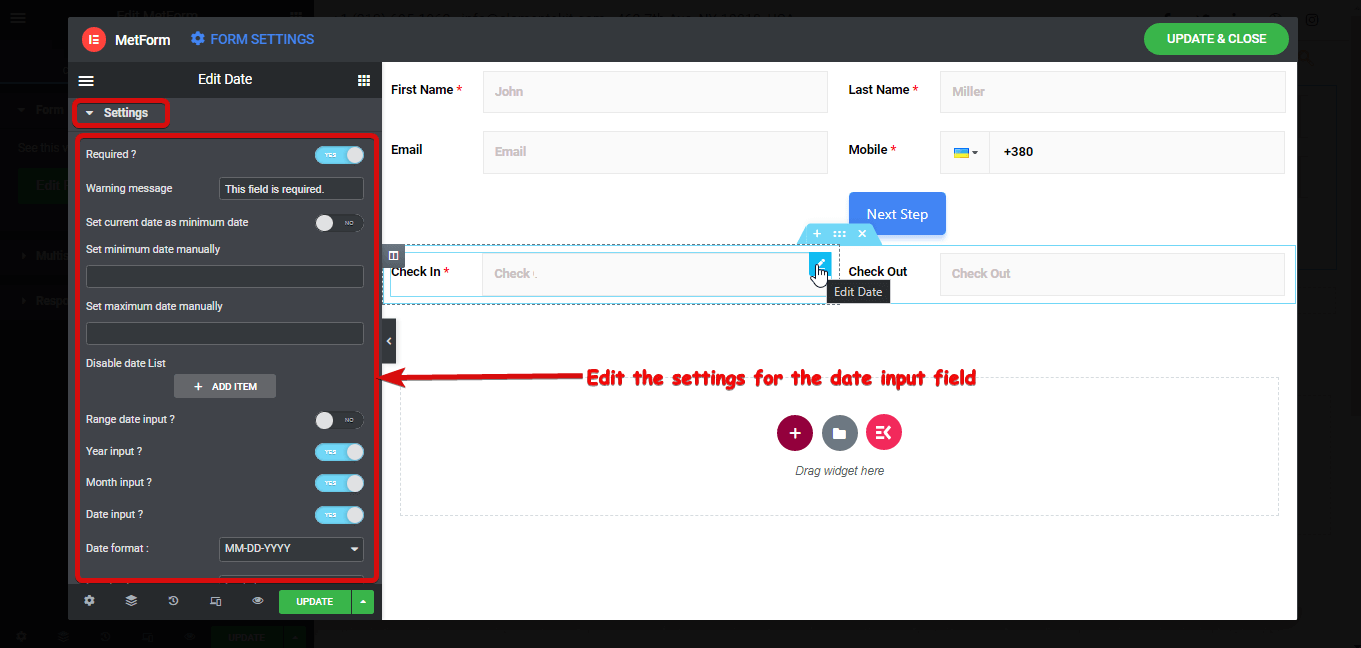
- Sammen med den nævnte indstillingsmulighed for tekstfeltet får du følgende indstillinger for Datoindtastningsfeltet under Indhold ⇒ Indstillinger
- Indstil den aktuelle dato som minimumsdato: Slå denne indstilling til for at indstille den aktuelle dato som minimumsdato.
- Indstil minimumsdato manuelt: Hvis du ikke ønsker at indstille den aktuelle dato som minimumsdato, kan du også indstille minimumsdatoen manuelt.
- Indstil maksimal dato manuelt: Her kan du indstille den maksimale dato.
- Deaktiver datoliste: Du kan bruge denne mulighed til at deaktivere nogle datoer. For at deaktivere enhver dato skal du klikke på knappen +ADD ITEM og vælge datoen.
- Indtastning af interval dato: Ved at slå denne indstilling til kan du give brugerne mulighed for at vælge et datointerval. Men for denne formular vil jeg lade denne indstilling være slået fra.
- Årstal input: Slå denne indstilling til for at tage et år som en del af datoindtastningen.
- Måneds input: Slå denne indstilling til for at aktivere måned som en del af datoindtastningen.
- Indtastning af dato: Slå denne indstilling til for at tage en dato (dag) som en del af datoindtastningen
- Datoformat: Indstil formatet for datoindtastningen her.
- Lokalisering: Vælg placeringen fra rullemenuen baseret på dine præferencer.
- Vil du indtaste tid med det: Slå denne indstilling til for at tage tid sammen med data som input. Hvis du slår denne indstilling til, får du en anden mulighed, der er Aktiver tid 24 timer. Ved at bruge denne mulighed kan du aktivere 24-timers formatet.

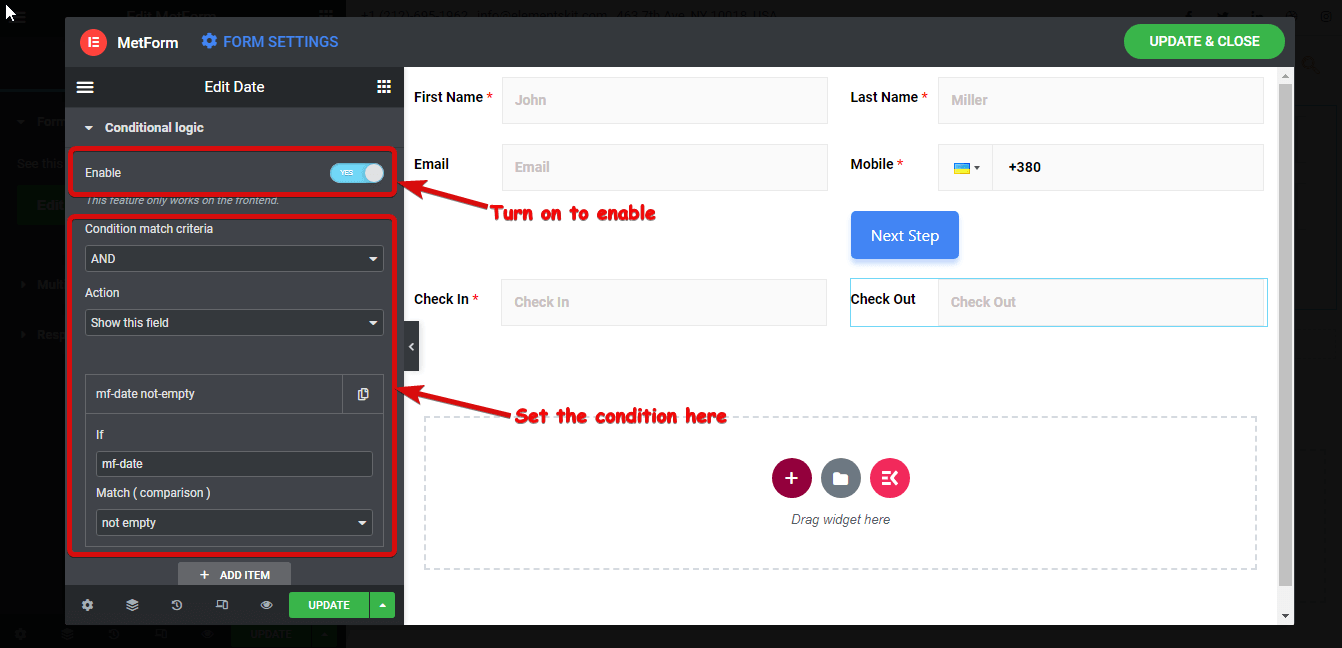
Nu skal vi endelig bruge betinget formtræk for feltet Check ud. For at gøre check-out-feltet kun synligt, når check-in-feltet er tomt,
- Kopier værdien af navnet feltet i indtastningsfeltet Check-In.
- Gå derefter til Indhold ⇒ Betinget, tænd for aktivere mulighed
- Vælg OG fra rullemenuen Betingelse matchkriterier.
- Vælg fra rullemenuen Handling Vis dette felt.
- Klik på + TILFØJ VARE, indsæt indtjekningsfeltets navn i indtastningsfeltet if, du kopierede.
- Vælg "ikke tom” fra rullemenuen Match (sammenligning).

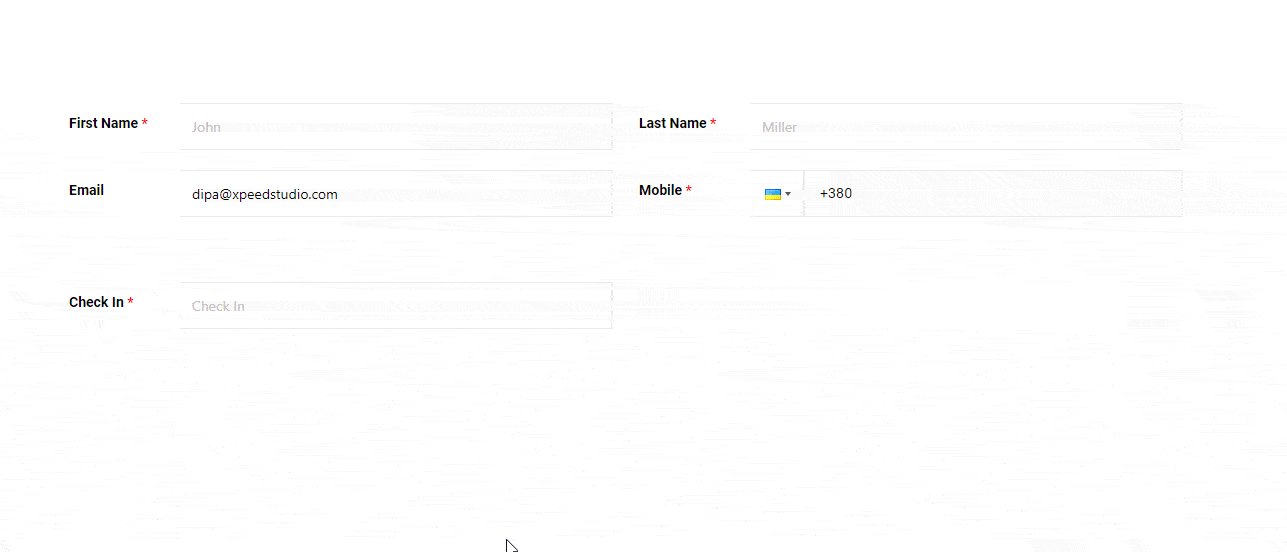
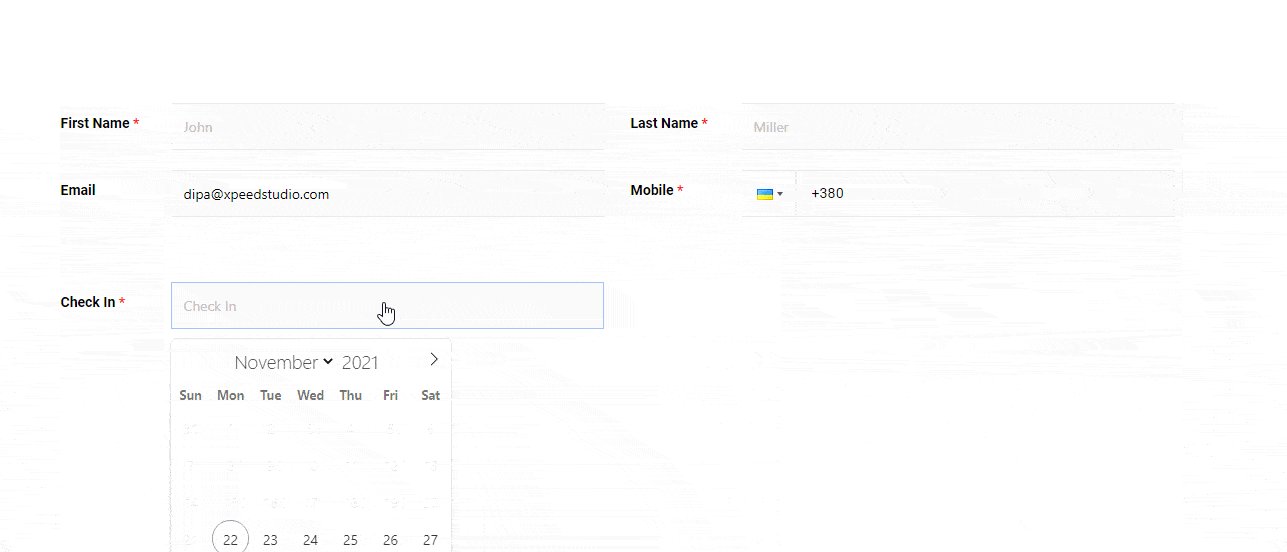
Klik nu på forhåndsvisningsknappen for at se. Tjek ud-feltet bør kun være synligt, når du har valgt en indtjekningsdato.

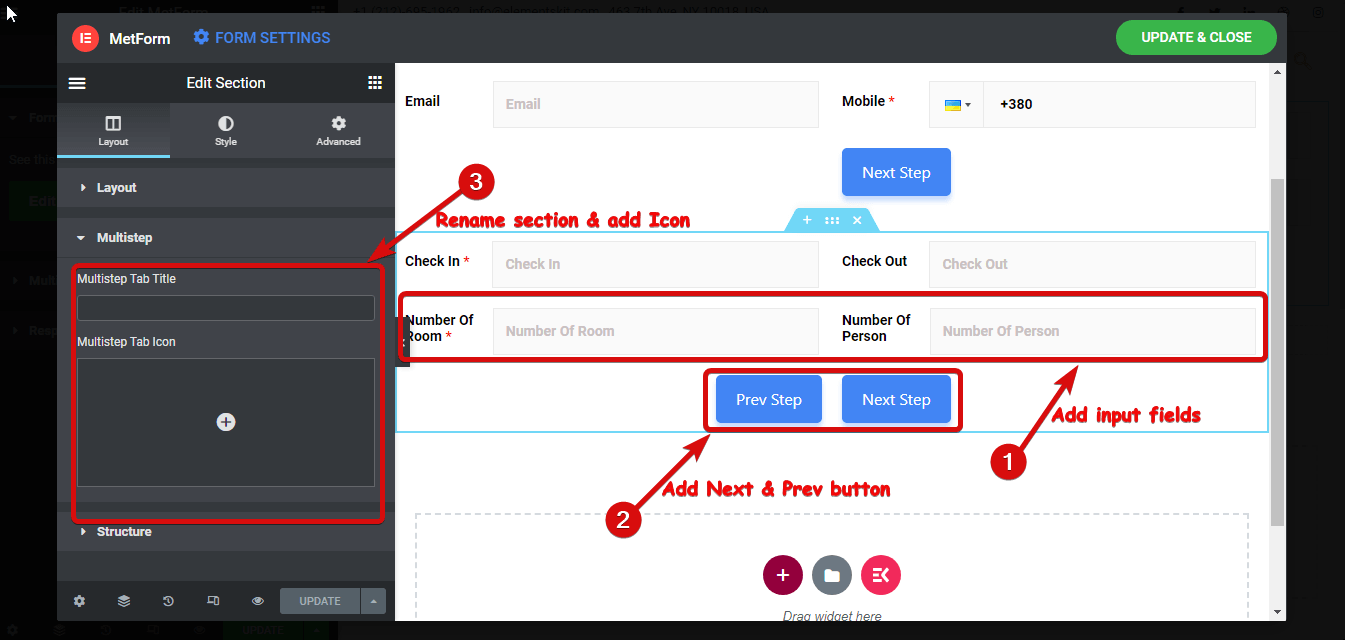
Tilføj et nyt indre afsnit så formularen ser ikke dårlig ud, når den betingede mulighed skjuler check-out i starten. Træk og slip nummerformularfeltet to gange for at oprette yderligere to felter for antallet af lokaler og antallet af personer.
Og da det er det midterste skridt, er vi nødt til det inkludere både forrige og næste knapper.

Når du er færdig med at redigere indstillingerne for alle de tilføjede felter for dette afsnit, skal du ændre sektions-/trinnavn fra layout ⇒ multitrin ligesom du gjorde med det første afsnit. Jeg kalder det Bookinginformation.
👉🏽👉🏽 At lære flere detaljer om betinget formularfunktion af MetForm klik her.
Nu er det andet trin klar, lad os gå videre til det tredje trin
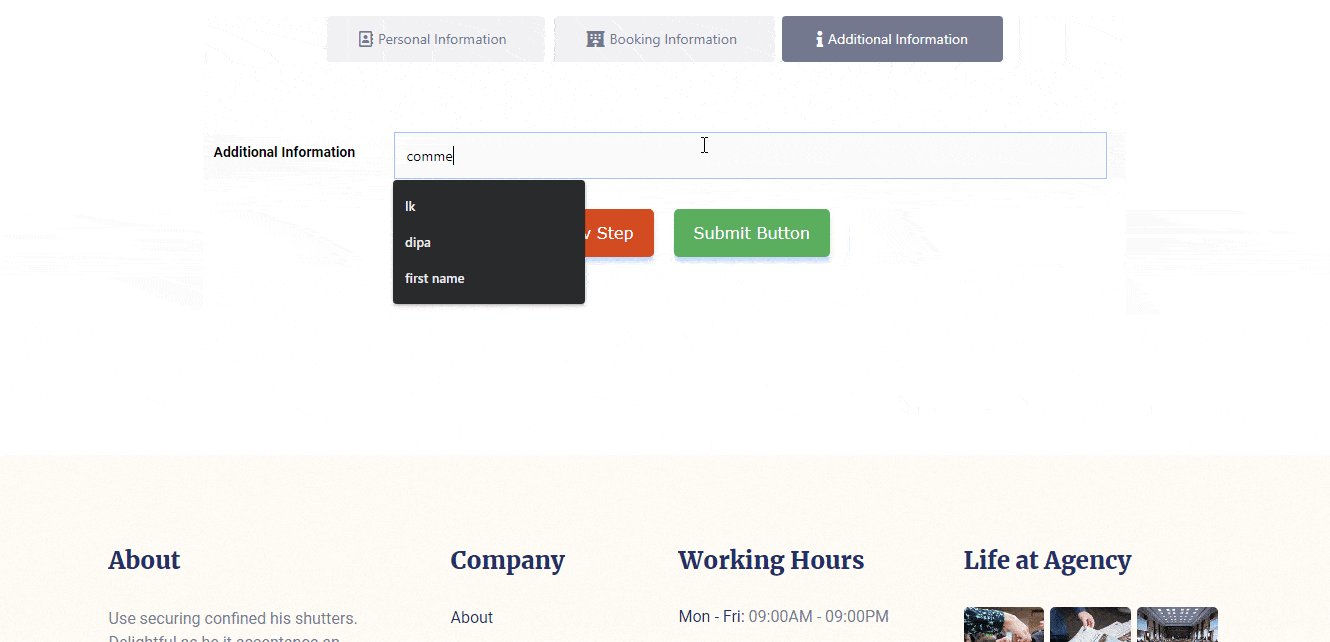
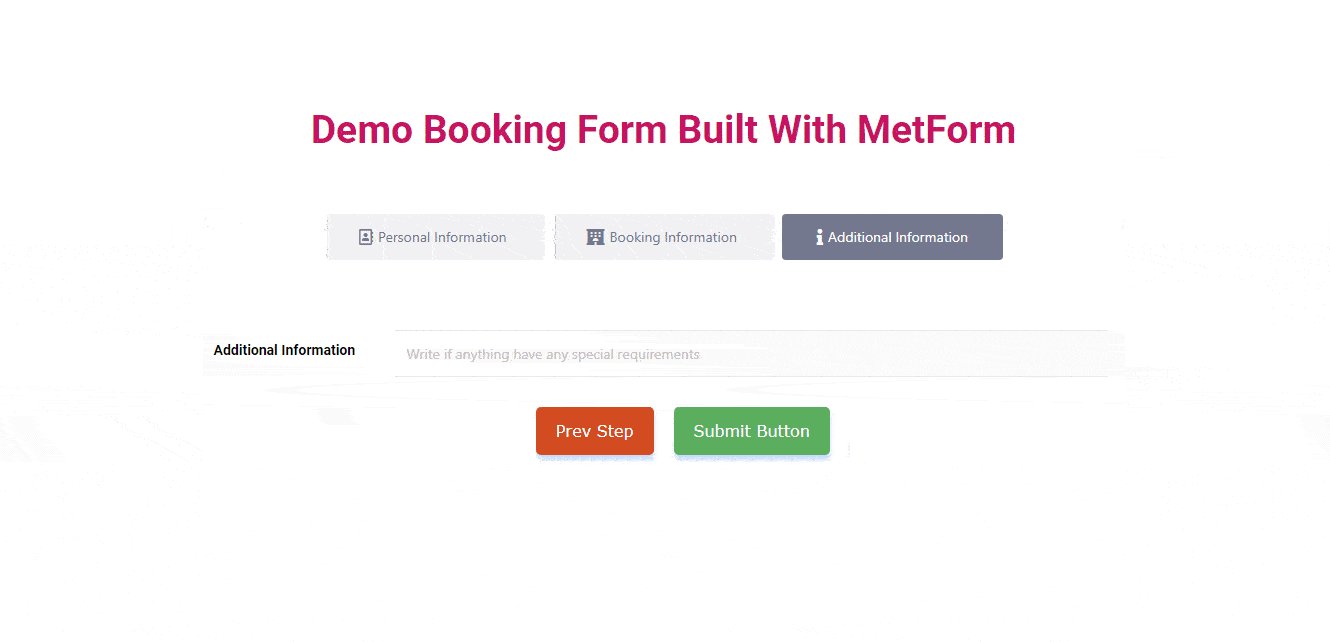
3️⃣ Bestillingsformular Trin tre – Yderligere information
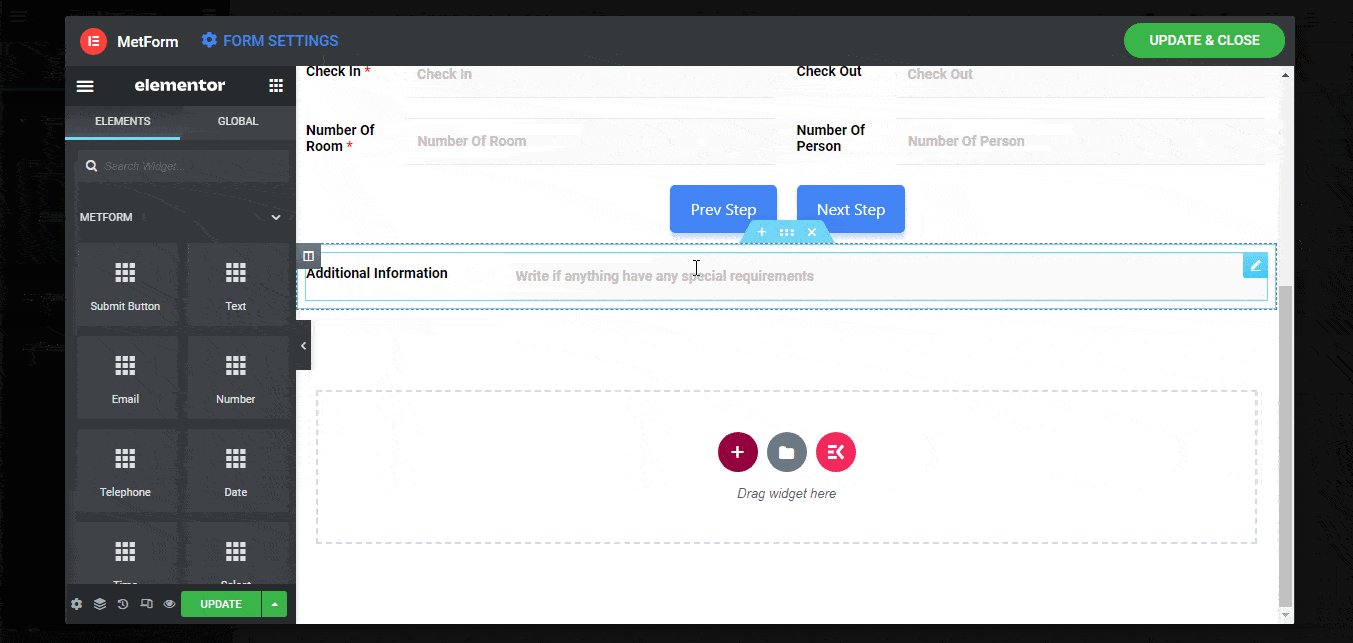
For det tredje trin, lad os tilføje en ny sektion med en enkelt kolonne. Og tilføje et tekstfelt og navngive det Yderligere oplysninger.
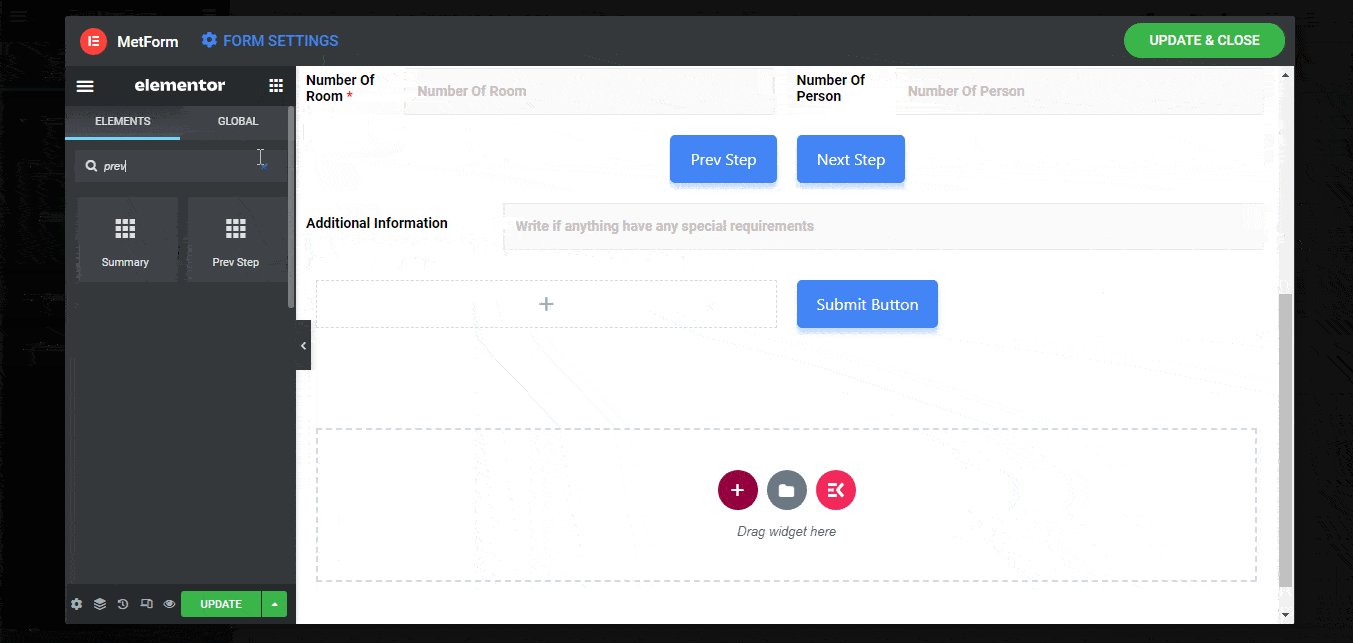
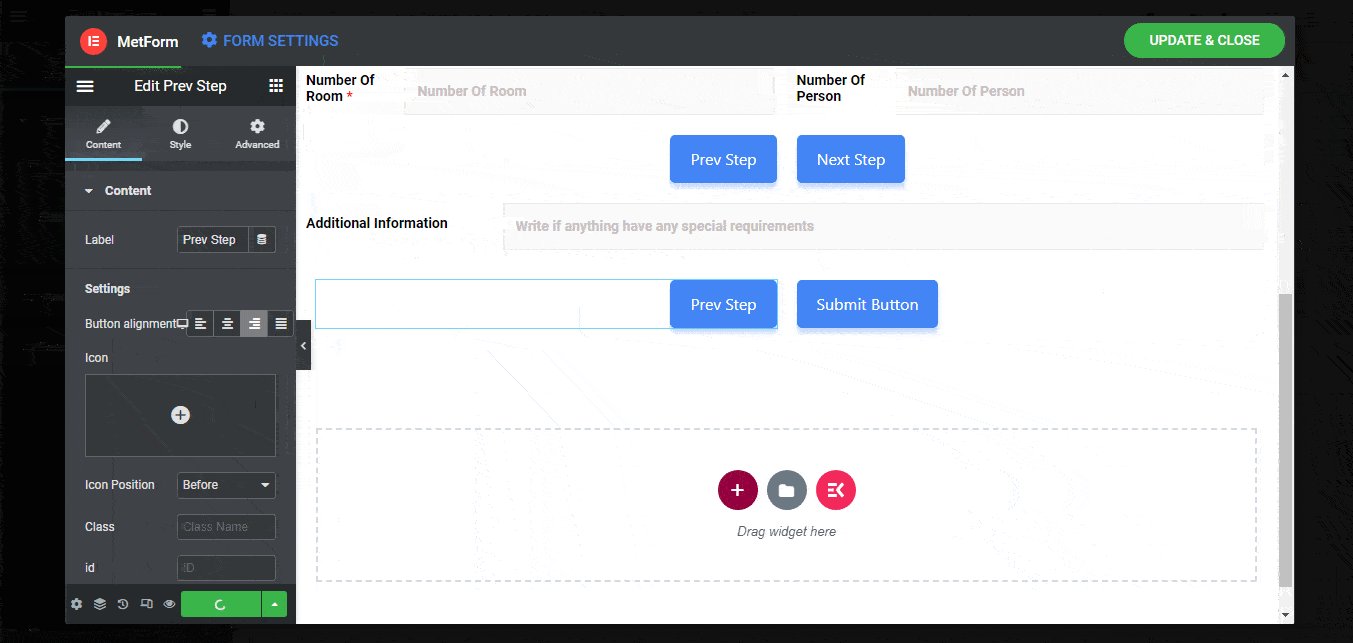
Tilføj derefter en indre sektion med to kolonner i sektionen. Efter det, træk og slip en forrige knap og derefter en send-knap for indsendelse af formularer.

Bemærk: Du kan tilføje så mange indre sektioner, som du vil. Men for at oprette et nyt trin, skal du tilføje en ny sektion.
For at give et navn til den tredje sektion, gå til layout ⇒ flertrin og tilføj titlen "Yderligere Information” og tilføje et ikon.
Endelig er vi færdige med at bygge vores WordPress flertrinsformular med 3 trin. Klik nu på opdatering for at gemme og luk vinduet for at gå videre til indstillingerne med flere trin.
👉👉 Du kan også tjekke vores blog Sådan opretter du WordPress Survey Form i Elementor ved hjælp af MetForm
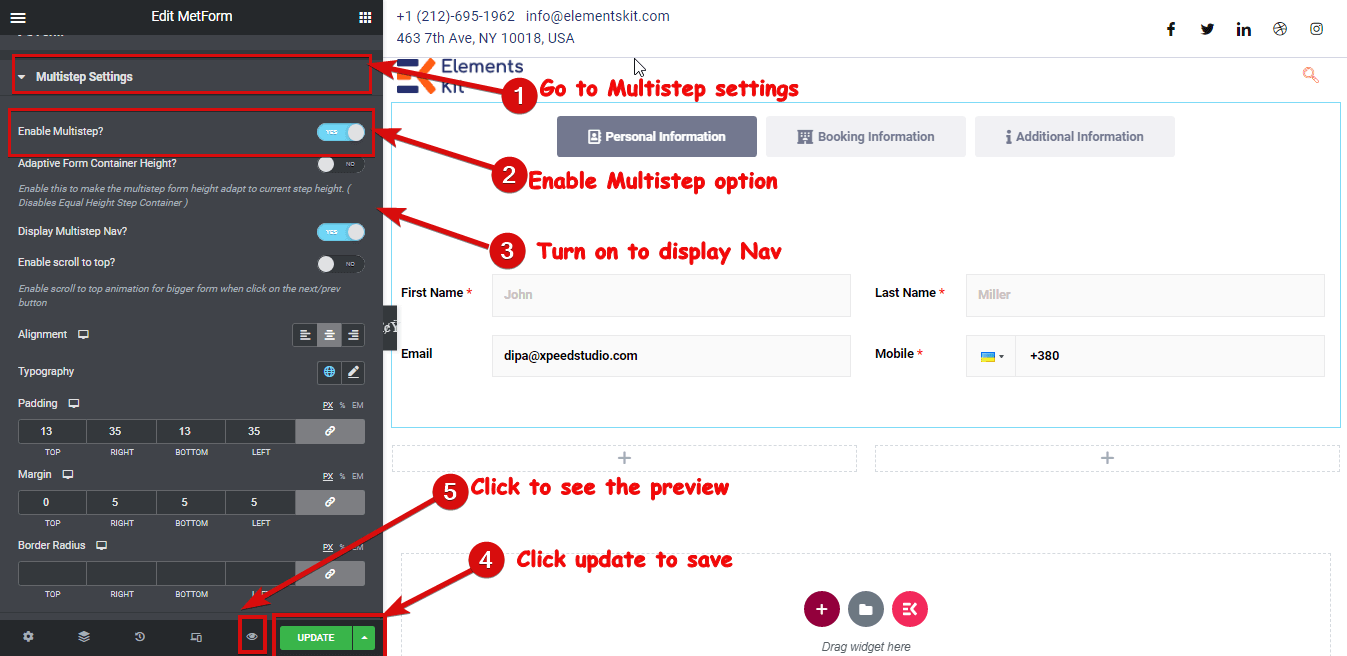
Trin 4: Aktiver Multi Step Form Option for MetForm
Nu hvor vi har vores formular, er det tid til at konvertere den til en fungerende flertrinsformular. For at gøre det
- Gå til Indhold ⇒ Flertrinsindstillinger
- Aktiver muligheden for flere trin for at gøre indstillingerne for flere trin aktive
- Aktiver Display Multistep Nav, så sektionsmenuen vises øverst. Du kan også redigere de forskellige indstillinger som Adaptive Form Container Height, Aktiver rul til toppen osv.
- Når du har foretaget alle ændringerne, skal du klikke på opdater for at gemme

Trin 5: Konfigurer bekræftelse, meddelelse og andre indstillinger for at fuldføre
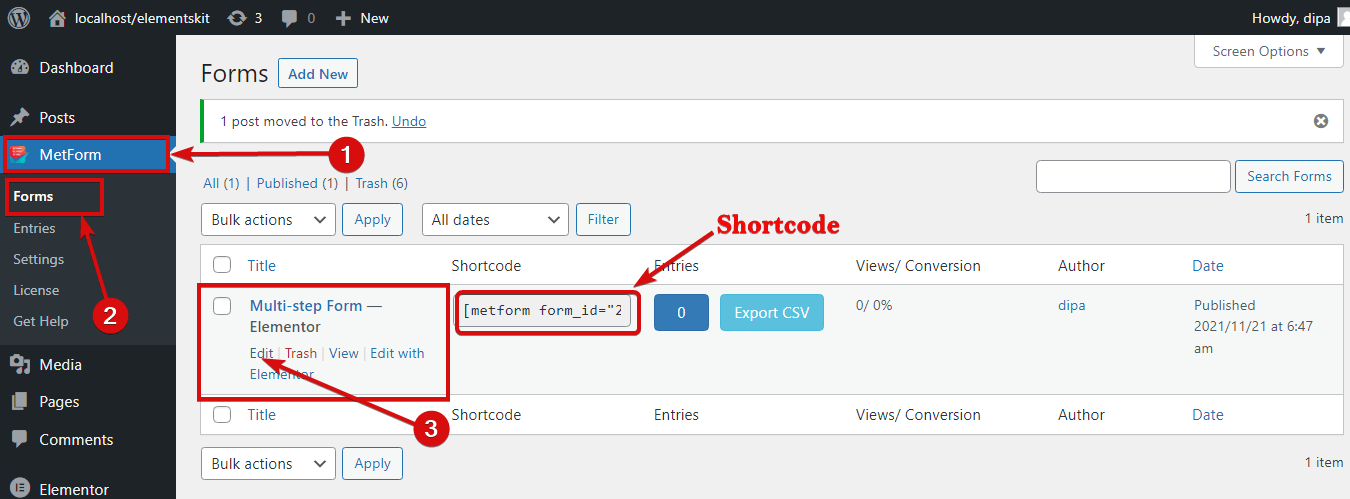
Now that you have designed the WordPress multistep form, let’s configure all the form settings MetForm has to offer. To modify the MetForm settings from the WordPress dashboard, gå til MetForm ⇒ Forms ⇒ Klik på Rediger mulighed for den formular, du lige har oprettet.

Bemærk: Her finder du også formularens kortkode du har oprettet, som du bare kopierer og indsætter for at tilføje din formular hvor som helst på hjemmesiden. Du kan få adgang til formularindstillingerne fra Rediger Form mulighed også.
Her finder du følgende indstillinger:
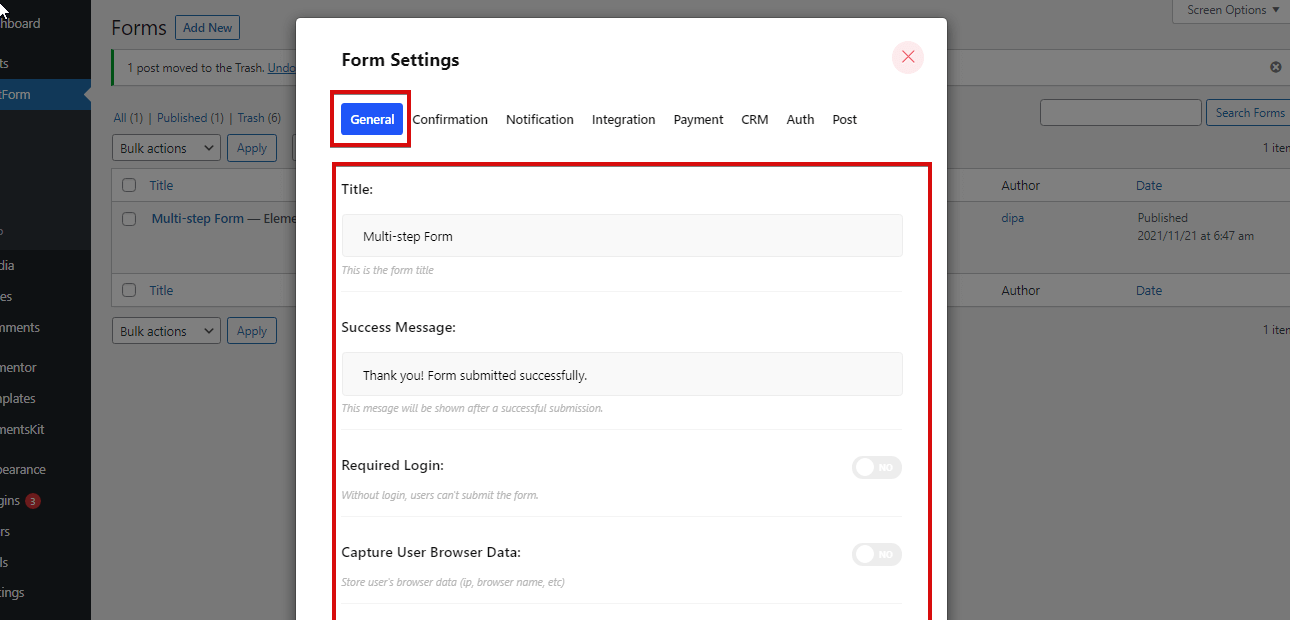
Generel:
Som en del af de generelle indstillinger kan du ændre Titel, succesmeddelelse, påkrævet login, tæl visningerosv. Du kan også indstille evt tilpasset URL du vil have brugerne til at lande på efter indsendelse af formularen.

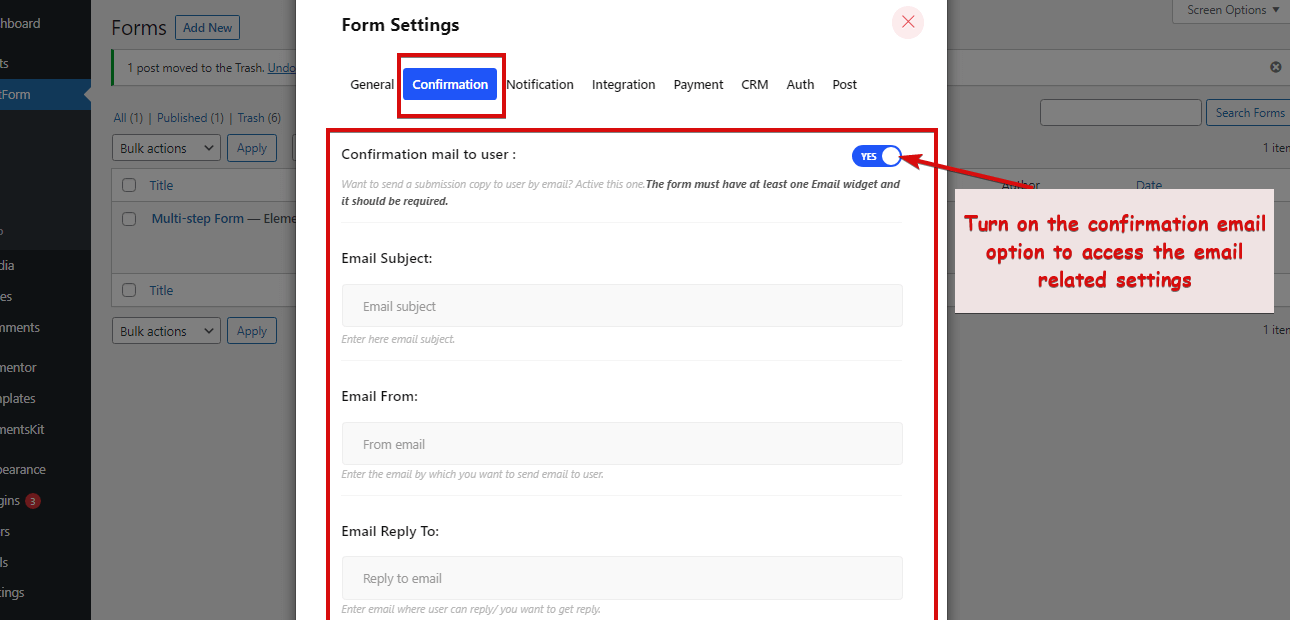
Bekræftelse:
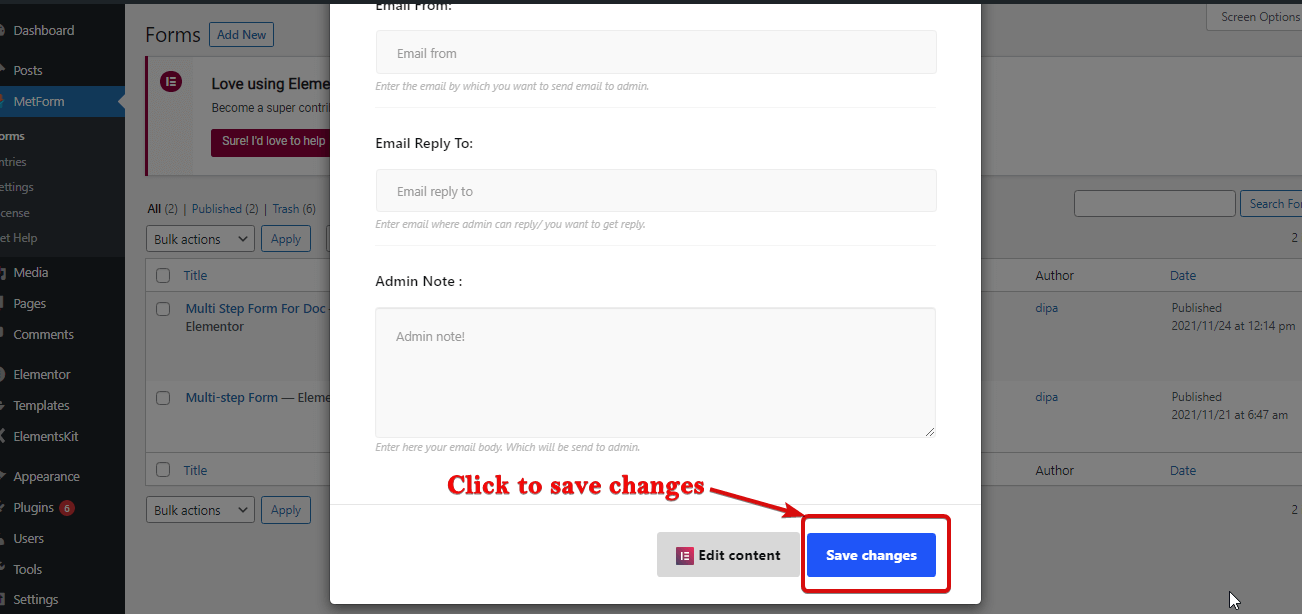
Du kan sende en bekræftelses-e-mail til dine brugere med en kopi af deres indsendte formular med dette formularbygger-plugin. Slå bekræftelsesmuligheden til og så kan du indstille E-mail-emne, E-mail Fra, Fra e-mail, E-mail Svar til og Tak-besked.

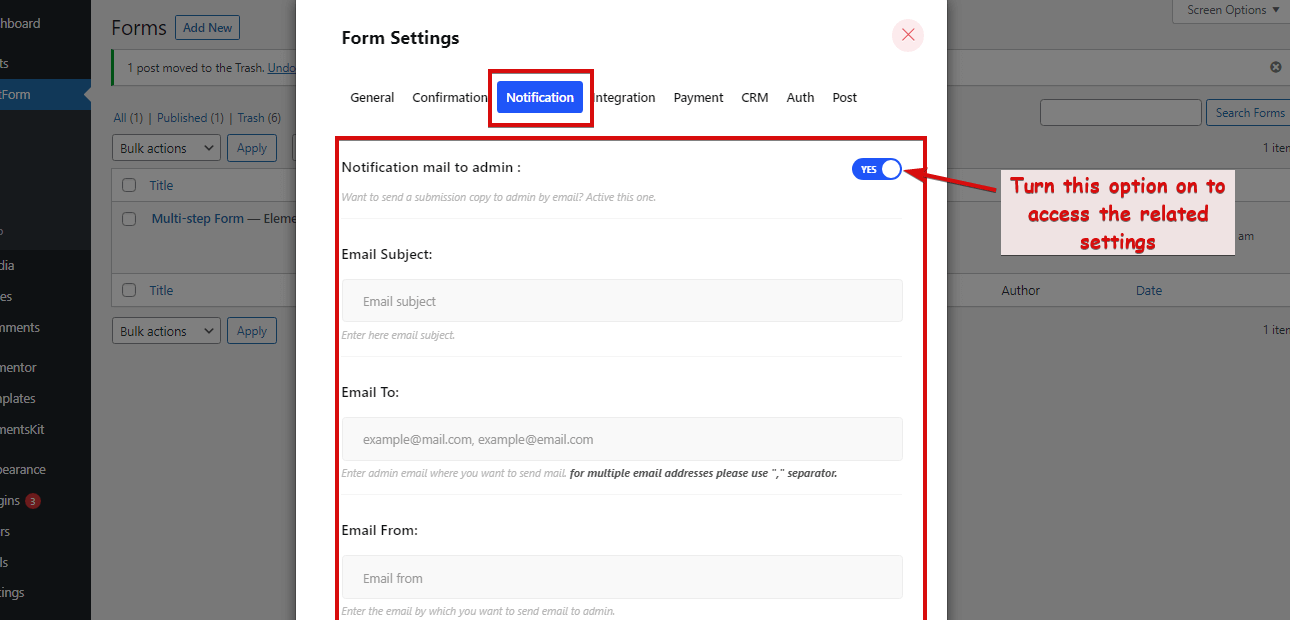
Notifikationsindstillinger:
Du kan også sende formularmeddelelses-e-mails til administratoren med MetForm. Aktiver meddelelsesmailen til administratorindstillingen. Indstil derefter E-mail-emne, e-mail til, e-mail fra, administratorbemærkning, etc.

Når du har foretaget alle redigeringerne, skal du rulle ned og klikke på Gem ændringer for at opdatere indstillingerne.

Udover indstillingerne, jeg har dækket i denne blog, får du også Integration som REST API, Mail Chimp, Google Sheetosv. Også betalingsgateway-integration som PayPal, Stripe. CRM-integration som inkluderer HubSpot, Zoho, osv. Du får også godkendelsesmuligheder som login og registrering. For flere detaljer om disse indstillinger, tjek vores dokumentation af MetForm.
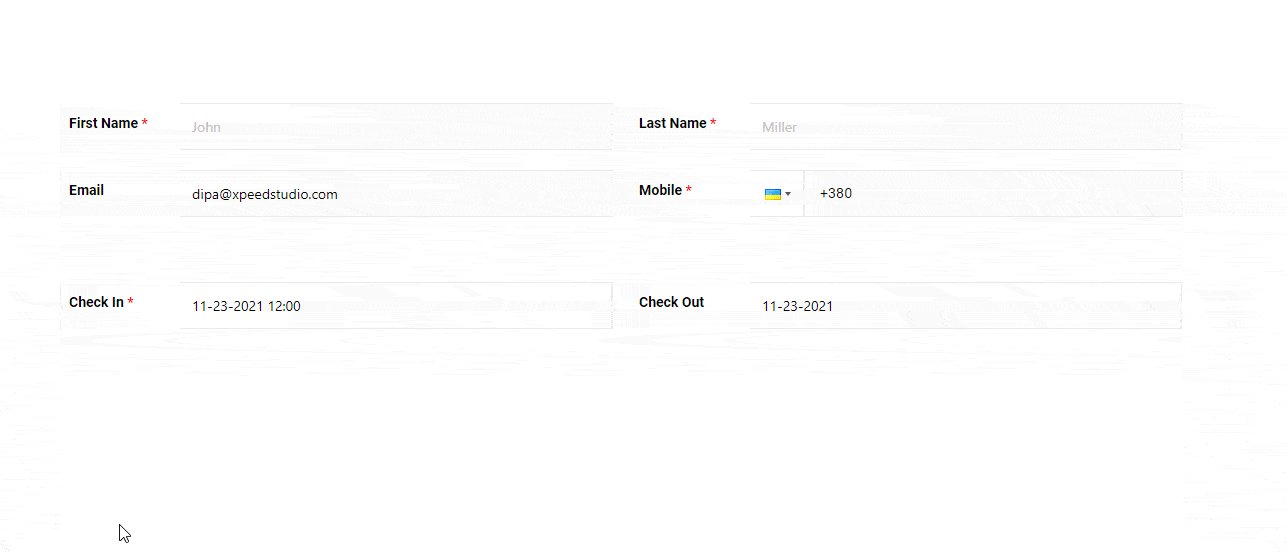
Hvis du har fulgt de nævnte trin korrekt, bør du få en flertrins reservationsformular som den nedenfor:

👉🏽👉🏽 At oprette en ledig stillingsformular er også super nemt at bruge færdiglavet jobansøgningsskemaskabelon. For at tjekke hele bloggen 👉🏽Klik her.
Afslut
There, you have just created your WordPress multistep form in a few minutes. If you think this form is simple then don’t worry. The main purpose of this blog was to show how you can create a multi-step form in WordPress using MetForm.
Nu hvor du ved, hvordan du opretter en WordPress flertrinsformular, kan du oprette din brugerdefinerede formular og logik. Jeg håber, du bruger MetForm-funktioner til at skabe vidunderlige flertrinsformularer. Hvis du støder på problemer undervejs, så del med os, vores team vil svare ASAP.
Glem ikke at tjekke alle de fantastiske funktioner, MetForm har at tilbyde.
Den gode nyhed er, at du kan tilmeld dig MetForm-fællesskabet på en 20% mindre pris ved hjælp af kuponkoden fællesskab 20

Skriv et svar