Drømmer du om at eje en blomstrende netbutik uden lagerhovedpine?
Start med dropshipping-virksomhed. Det er her, du sælger produkter uden fysisk at holde dem. Og WordPress er verdens mest populære webstedsplatform til at få det til at ske. Det tilbyder det perfekte grundlag for dit dropshipping-imperium.
Men hvordan bygger du det bedste dropshipping-websted, der konverterer besøgende til loyale kunder? Følg denne omfattende guide og se din online-forretning skyde i vejret.
Klar til at bygge din e-handelsdrøm? Lad os komme igang!
🧐 Hvad er Dropshipping?
Dropshipping er en detailopfyldelsesmodel, hvor du sælger produkter online uden faktisk at have dem på lager. Når en kunde foretager en ordre, køber du varen fra en tredjepartsleverandør (typisk en grossist eller producent), som derefter sender den direkte til din kunde.
Her er en oversigt over nøglespillerne:
Dig (dropshipperen): Du driver netbutikken, håndterer marketing, kundeservice og administrerer ordrer.
Leverandør: De holder lagerbeholdningen, pakker og sender ordrer og administrerer returneringer.
Kunde: De køber produkter fra din netbutik og modtager dem direkte fra leverandøren.
Tænk på det på denne måde: Du fungerer som bro mellem leverandøren og kunden. Du oplister produkter på din hjemmeside, tager imod bestillinger, håndterer kundehenvendelser og opkræver betalinger. Men du rører aldrig selv fysisk ved produkterne.
🛒 Bedste online platform for en dropshipping-virksomhed
Mens forskellige platforme henvender sig til dropshipping, skinner WordPress klarest. Her er hvorfor:
🔥 Nem at bruge: WordPress er kendt for sin brugervenlige grænseflade. Dette gør det nemt for selv begyndere at oprette og administrere deres egne hjemmesider.
🔥 Meget tilpasselig: WooCommerce tilbyder et stort bibliotek af temaer og plugins. Det giver dig mulighed for at tilpasse dropshipping-butikker, så de passer til dit brand og din niche.
🔥 Skalerbar: Efterhånden som din virksomhed vokser, kan du nemt tilføje flere funktioner og funktionalitet til WooCommerce-butikker.
🔥 Tilgængelig: Både WordPress og WooCommerce er open source-software, hvilket betyder, at de er gratis at bruge.

Hvis du vil læse hele artiklen om, hvordan du opretter en WooCommerce hjemmeside a til z bigginers guide, med rigtige trin-for-trin billeder og forklaringer... Tjek knappen nedenfor 👇👇👇
Trin til at bygge det bedste dropshipping-websted i WordPress
Med utallige platforme og endeløse råd kan det føles overvældende at bygge det bedste dropshipping-websted. Frygt ikke, håbefulde iværksætter! Denne guide skærer igennem støjen. Det leverer en trin-for-trin køreplan til at skabe et dropshipping-kraftcenter med høj konvertering i WordPress.
Fra valg af den rigtige niche og produkter til lancering med tillid og optimering til konvertering. Vi vil udstyre dig med de essentielle værktøjer og strategier til at gøre din online vision til et dropshipping-imperium.
1. Forudsætninger for at opbygge dit Dropshipping-websted
Før du dykker ind, skal du sikre dig, at du har de vigtigste værktøjer:
➡️ WordPress: Installer og konfigurer WordPress på din webhosting.
➡️ WooCommerce: Dette gratis plugin driver din onlinebutiks funktionaliteter.
➡️ Secure Socket Layer (SSL) Certifikat: Sikre din hjemmeside og opbyg kundernes tillid. Du kan få en fra en certifikatagent (CA). Eller spørg din webhost, om de tilbyder et internt alternativ.
2. Vælg et tema og design dit WooCommerce-websted
Første indtryk betyder noget. Vælg et visuelt tiltalende tema, der afspejler dit brand og din niche. Vælg et tema optimeret til WooCommerce for problemfri integration. Tilpas det med farver, skrifttyper og logoer for at skabe en unik online personlighed.
Hvad angår WooCommerce builder og customizer plugins, er der mange på markedet nu. Det kan være svært at vælge en til at designe dit WooCommerce-websted. Derfor er en omhyggelig udvælgelse et must. En, der har udstillet det bedste valg til et WooCommerce-websted, er ShopEngine.
Hvorfor ShopEngine?
- Træk-og-slip WooCommerce-bygger.
- Letvægts WooCommerce-løsning til Elementor.
- Sikrer hurtig indlæsning af WooCommerce-side.
- Spækket med funktioner, der er nødvendige for WooCommerce, såsom produktsammenligning, ønskeliste, betalings- og betalingsprocesser, ordrestyring og så mange flere...
- Med meget tilpasselige widgets og moduler.

3. Vælg en niche og produkter
Fokuser på en specifik niche, hvor du kan skille dig ud. Du kan foretage grundig konkurrentundersøgelse, granske markedstendenser og udpege produkter, der er karakteriseret ved høj efterspørgsel og lav konkurrence. Derudover kan du tilbyde kuraterede valg, der passer til din målgruppe.
Inden du vælger produkter, skal du beslutte dig for, hvilken type du vil sælge. For eksempel, hvis tøj og tilbehør er dit fokus, skal du indsnævre det efter stil eller efter målgruppe. Husk at vælge en niche, du kender og brænder for, for at gøre processen nemmere.
After picking a niche, look for products with low competition and high demand. You may check the trends on Amazon and other online platforms to explore the best-selling and top-rated products.
4. Find Dropshipping-leverandører og -leverandører
Undersøg pålidelige dropshipping-leverandører med produkter af høj kvalitet, konkurrencedygtige priser og effektive opfyldelsestjenester. Prioriter dem, der tilbyder produktvariationer, hurtig forsendelse og gennemsigtig kommunikation.
Talrige online markedspladser er vært for en bred vifte af dropshipping-leverandører og -leverandører globalt. Nedenfor er en kort samling af de bedste dropshipping-markedspladser. Du kan udforske potentielle leverandører der.
- Etsy
- Doba
- SaleHoo
- AliExpress
5. Tilføj produkter til din butik
Importer dine valgte produkter ved hjælp af WooCommerce, eller tilføj dem manuelt. Optimer produktbeskrivelser og titler til SEO. Upload billeder i høj kvalitet og fremhæv unikke salgsargumenter.
Få adgang til processen ved at gå til Produkter > Tilføj nyt i dit dashboard. Når du har givet alle væsentlige detaljer og offentliggjort dit produkt, bliver det tilgængeligt for forskellige WooCommerce-funktioner. Dette bliver afgørende i næste trin. Du vil linke dine dropshipping-oplysninger til disse nye produkter.
6. Konfigurer dine WooCommerce Elements
Det er her, tingene bliver spændende! WooCommerce har et stort udvalg af plugins. De kan udvide din butiks funktionalitet og gøre den mere brugervenlig.
Her er nogle væsentlige WooCommerce-elementer:
- Produktstyring: Tilføjelse, redigering og styring af produktinformation, variationer, beskrivelser og billeder.
- Lagerstyring: Sporing af produktlagerniveauer og indstilling af advarsler om lavt lager.
- Ordrebehandling: Behandling af ordrer, håndtering af refusioner og sporing af kundeinteraktioner.
- Kundekonti: Oprettelse og administration af kundekonti, tilbud om ønskelister og facilitering af ordresporing.
- Kasse og betaling: Konfigurer forskellige betalingsgateways til sikre transaktioner. Tilbyd også muligheder for gæst og hurtig udtjekning.
- Forsendelse, opfyldelse og returnering: Indstil forsendelsespriser og zoner. Integrer med forsendelsesudbydere. Tilbyd ordresporing og returneringsmuligheder. Tillad produktudveksling, hvis det er nødvendigt.
- Testimonial skydere og kundeanmeldelser: Opbyg tillid og social bevis. Vis positiv feedback.
Bekymre dig ikke mere! Kombinationen af WooCommerce og ShopEngine har fået din ryg! ShopEngine tilbyder praktiske løsninger til de mest væsentlige elementer. Dette plugin er designet som:
- Butikssidebygger
- Indkøbskurv sidebygger
- Tjek sidebyggeren
- Min konto sidebygger
- Succes sidebygger
- Hurtig kassebygger
- Hurtigvisningsbygger
Nu vil jeg lære dig, hvordan du kan konfigurere nogle af dine WooCommerce-elementer ved hjælp af ShopEngine!
Byg din butiksside med ShopEngine
1. Opret en butiksskabelon: Gå til dit WordPress-dashboard ➡ Builder-skabelon ➡ Tilføj ny.
2. Angiv et navn til din skabelon ➡ Vælg "Shop" som sidetype ➡ Aktiver Aktiv ➡ Vælg dit design fra "Sample Designs" ➡ Gem ændringer.

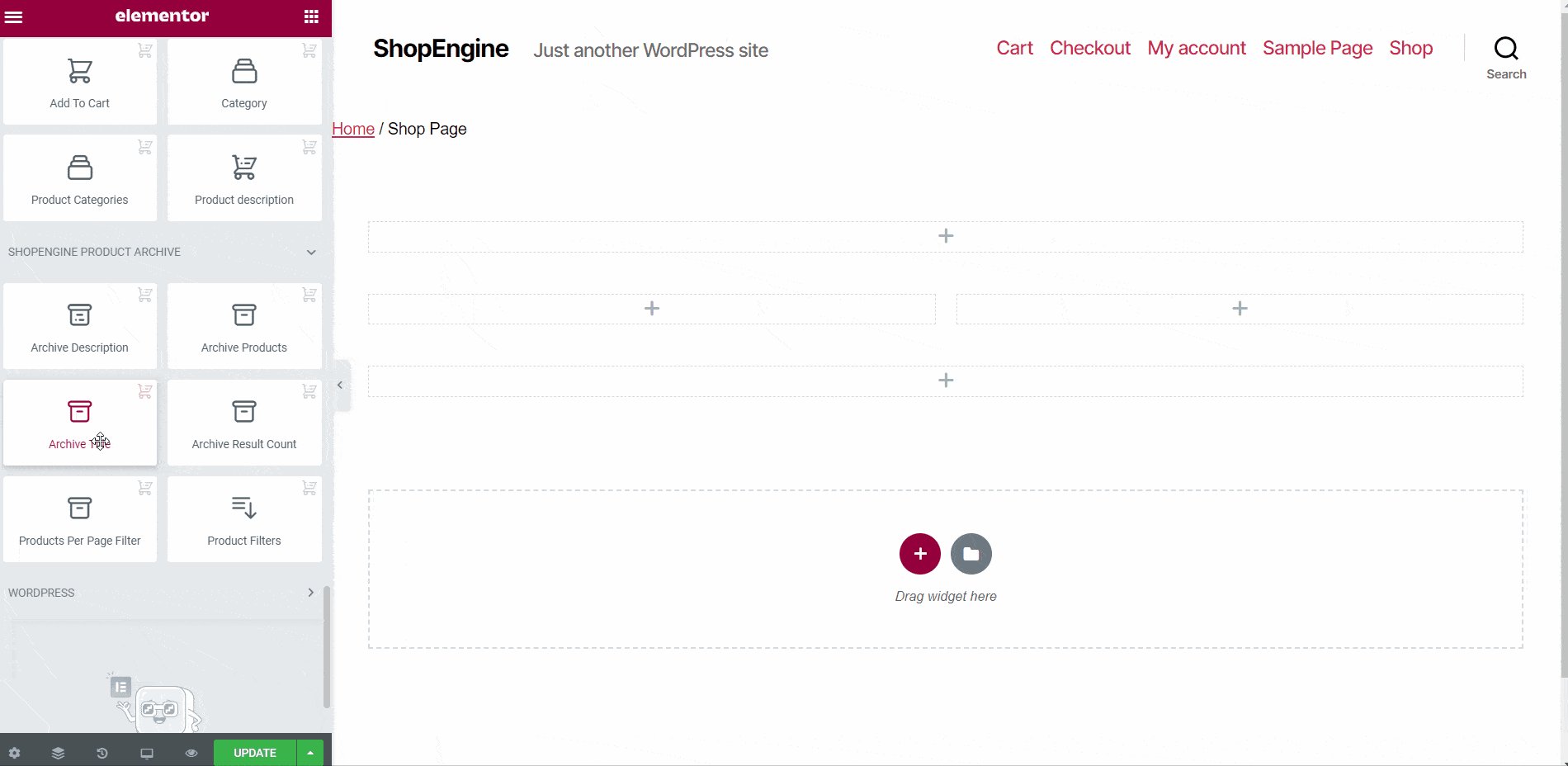
3. Når din skabelon er oprettet og synlig på din skabelonliste, skal du klikke på "Rediger med Elementor" for at skifte til Elementor-vinduet.
4. Vælg din struktur fra det valgte område.
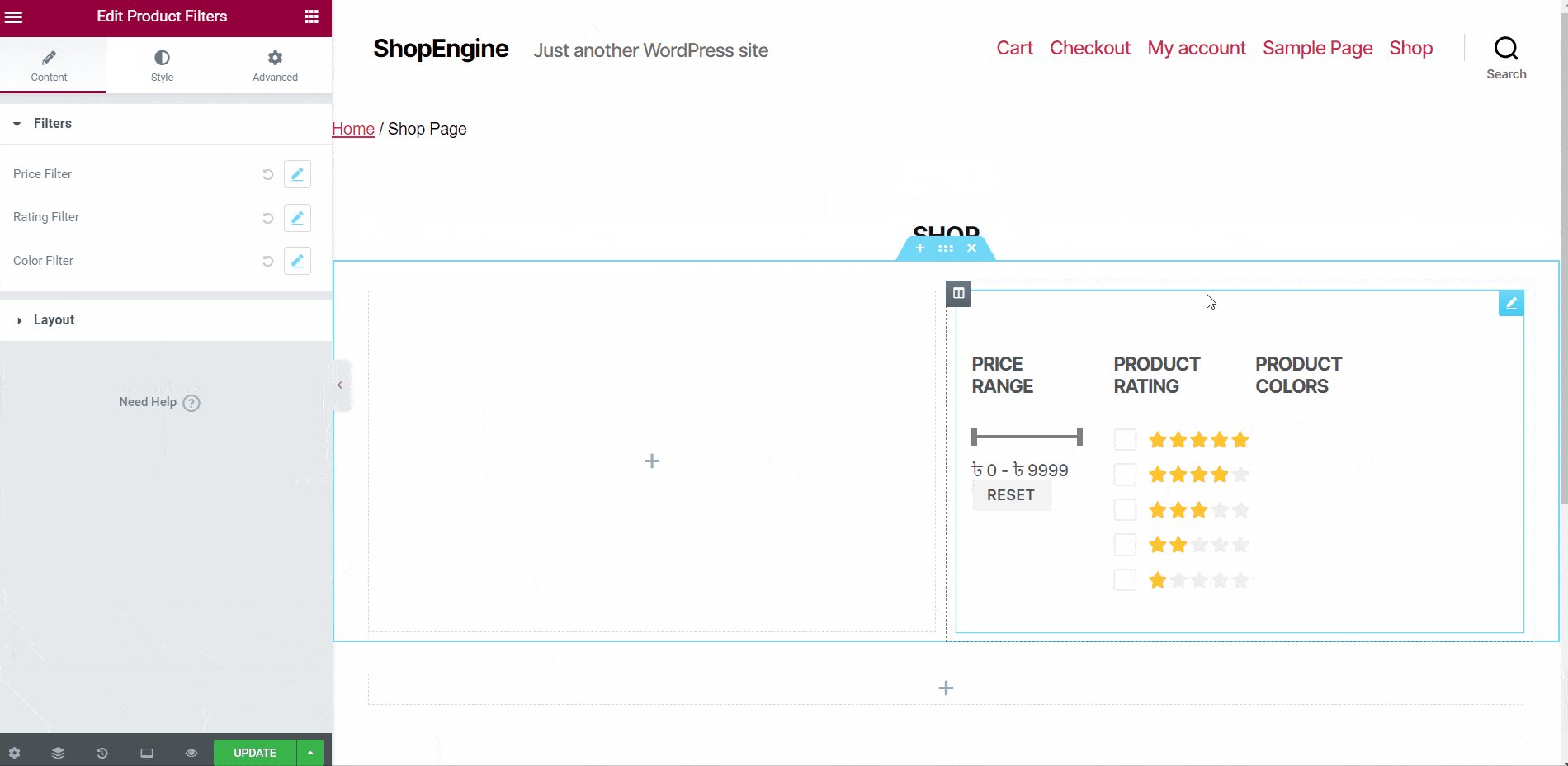
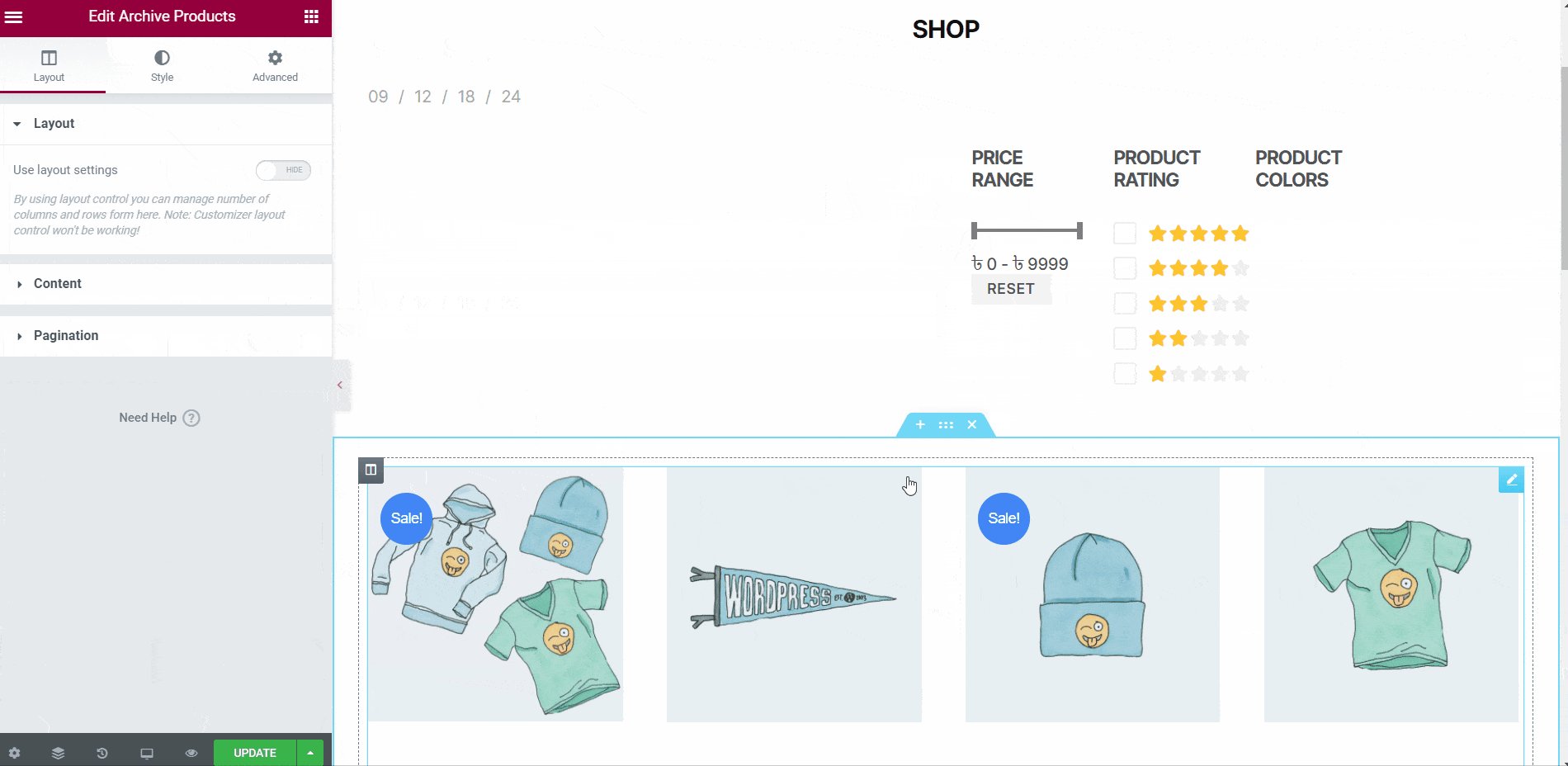
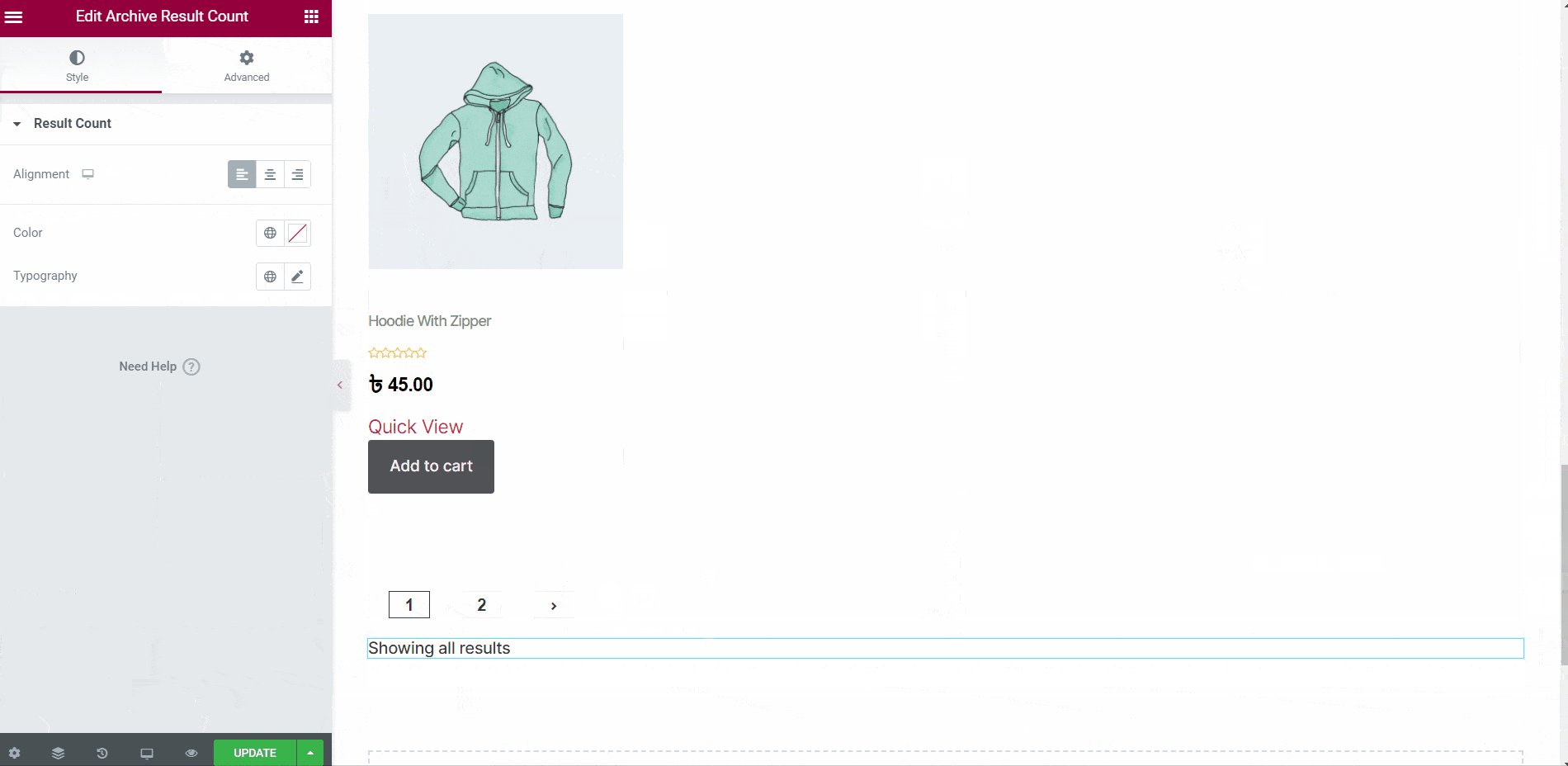
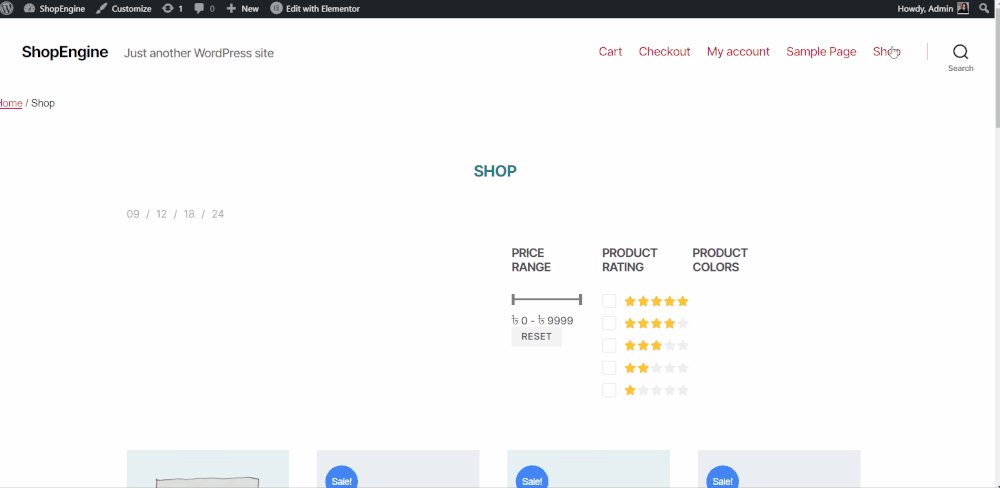
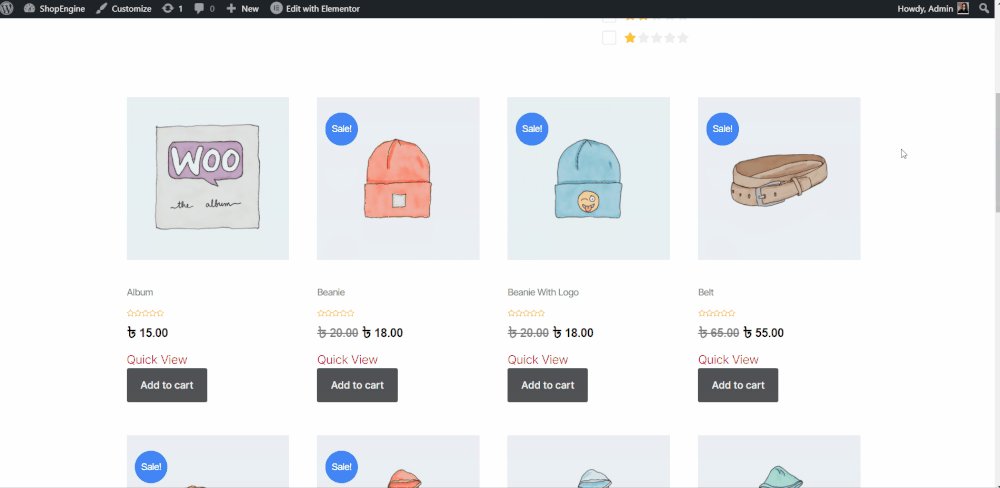
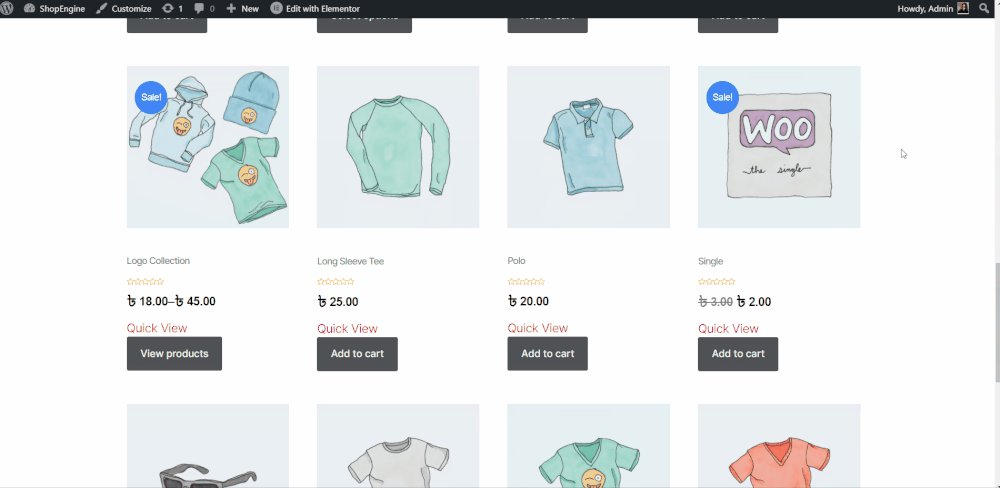
5. Forbedre din butikssideskabelon med produktarkiv-widgets. Du skal gå til produktarkivblokken og trække arkivwidgets inklusive Arkiv titel, Produktfilter, Arkiver produkter pr. side-filter, Arkiv produkt, Antal arkivresultaterosv. for at forbedre din butiksside.

6. Når du har designet din skabelon, skal du udgive den.

Byg din indkøbskurvside med ShopEngine
ShopEngine giver dig mulighed for at oprette din indkøbskurvside i 2 stile; Border Cart og RTL stilarter.
1. Naviger til dit WordPress-dashboard ➡ ShopEngne ➡ Builder-skabeloner ➡ Tilføj ny
2. Angiv et navn til din skabelon ➡ Vælg "Indvogn" som sidetype ➡ Aktiver Aktiv ➡ Vælg "Tøm prøvedesign" for at oprette dit eget design ➡ Klik på "Rediger med Elementor".

3. Træk og slip blokstrukturen og begynd at skabe dit design.
4. Gå til ShopEngine Cart Block for at hæve æstetikken på din kurv-side. Du vil se forskellige widgets, herunder kurvtabel, kurv i alt, krydssalg, meddelelse om tom kurv, vend tilbage til butikken osv. Bare træk og slip widgets.

5. Udgiv din kurv-sideskabelon.
Hvis det er besværligt at lave din egen skabelon, kan du indsætte en forudbygget ShopEngine Cart Page Template. Følg trin 2, men i stedet for at vælge "Empty Sample Design", skal du enten vælge Border Cart Style eller RTL-skabelon.
Opbygning af din betalingsside med ShopEngine
En Checkout-side letter indtastningen af betalingsoplysninger og afslutter ordren for dine besøgende. På denne side er både betalingsoplysninger og forsendelses-/faktureringsoplysninger problemfrit integreret i strukturen i din WooCommerce-butik.
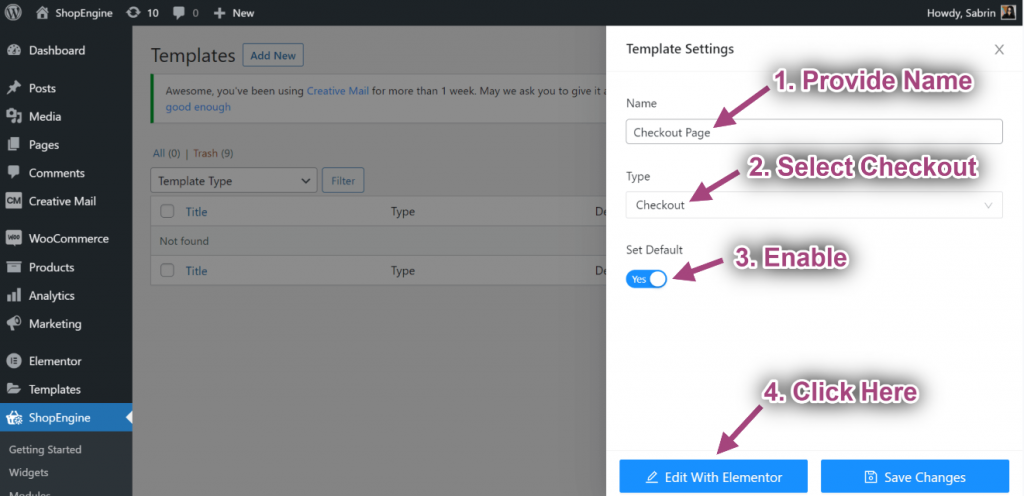
1. Naviger til dit WordPress-dashboard ➡ Se efter ShopEngine ➡ Skabeloner ➡ Tilføj nyt.
2. Navngiv din skabelon ➡ Vælg "Checkout" som sidetype ➡ Aktiver standardskabelon ➡ Klik på Rediger med Elementor for at tilføje en Elementor betalingssideskabelon.

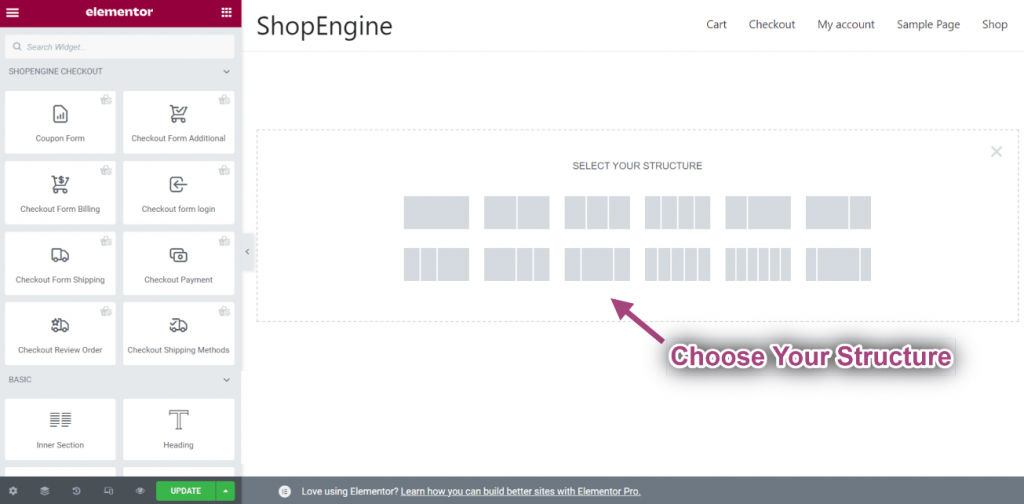
3. Vælg din struktur fra det valgte område.

4. Gå til en ShopEngine Checkout-blok for at vælge widgets inklusive Betalingsformularfakturering, Kuponformular, Checkout Gennemgå ordre, Betaling til kassenosv. for at designe din egen skabelon.
5. Udgiv din skabelon.

Opbygning af din kontoside med ShopEngine
ShopEngine forenkler processen med oprettelse af kontoside, herunder;
- Konto Dashboard-side
- Kontoordreside
- Siden med kontoordreoplysninger
- Siden med kontooverførsler
- Kontoadresseside
- Siden med kontooplysninger
- Konto login/registreringsside
Med ShopEngine kan du nemt generere en dedikeret "Min konto”-side, der giver kunderne mulighed for problemfrit at navigere i deres dashboard, overvåge ordrestatus og downloads og ændre kontoadresser og oplysninger. Denne mangefacetterede side fungerer også som et praktisk adgangspunkt for kunder til at logge ind eller registrere sig på din hjemmeside.
Bare gå til dit WordPress-dashboard og se efter ShopEngine. Vælg "Widgets” for at se alle de widgets, du skal aktivere for at oprette din kontoside. Når du har aktiveret de nødvendige widgets, skal du gå til "Skabeloner" og klik på "Tilføj ny” for at starte oprettelsen af din skabelon.
Besøg denne for fuldstændige instruktioner dokumentation.
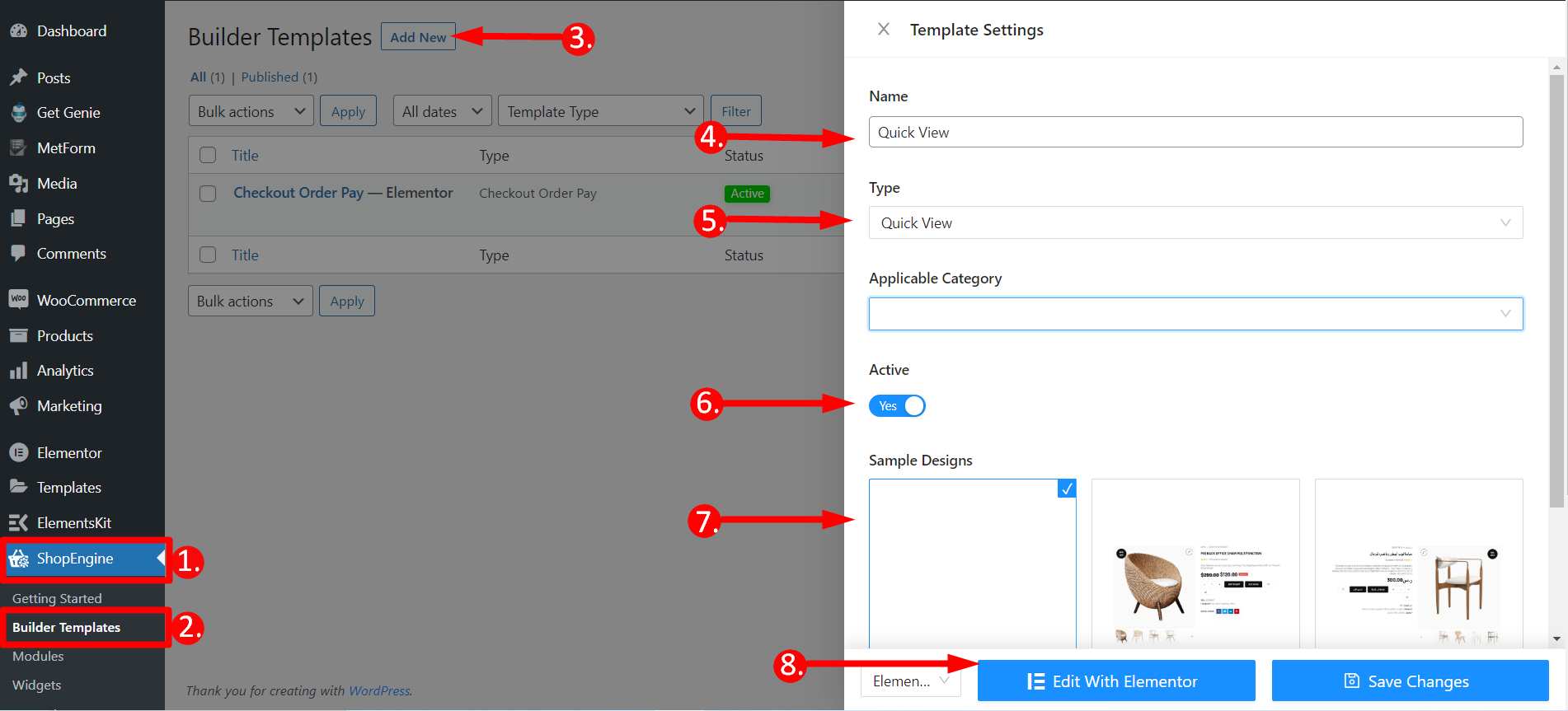
Byg din Quick View med ShopEngine
Quick View-funktionaliteten gør det muligt for brugere hurtigt at få et overblik over WooCommerce-produkter. Denne funktion giver enkeltpersoner mulighed for at inspicere ethvert produkt uden at skulle navigere til den detaljerede side.
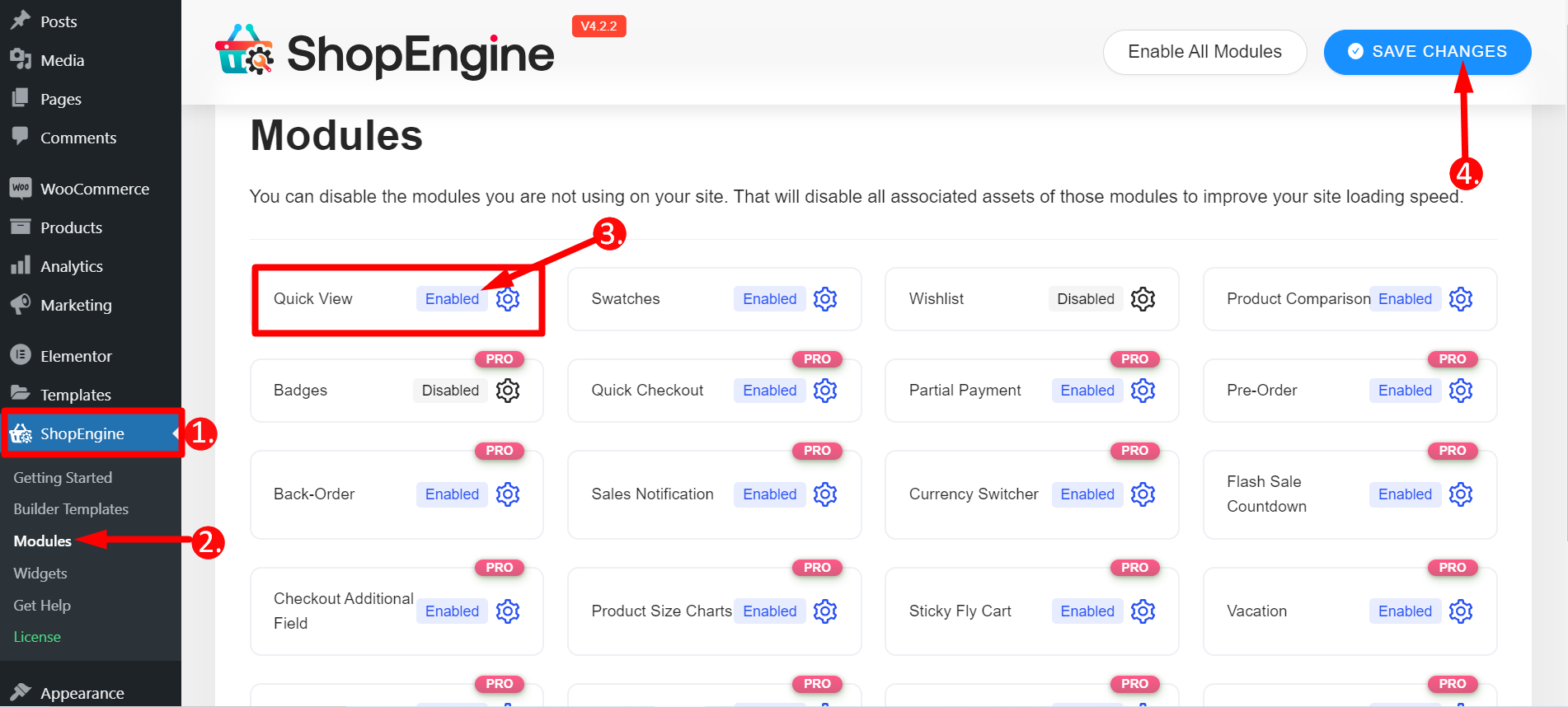
På dit WordPress Dashboard, se efter ShopEngine og vælg "modul”. Find Quick View-modulet og aktiver det, og gem derefter ændringerne.

Gå tilbage til ShopEngine og vælg "Builder Templates" og klik på "Tilføj ny". Udfyld de påkrævede felter og klik på "Rediger med Elementor".

Et vindue vil poppe op, hvor du skal skrive et produkts navn, eller du kan også oprette et nyt produkt. Klik derefter på "Rediger med Elementor" for at ændre det nyligt tilføjede enkeltprodukt ved at inkorporere eventuelle ønskede redigeringer. Forbedr eventuelt siden ved at inkludere yderligere widgets som f.eks Relaterede produkter, Senest viste produkter, eller andre, og skræddersy siden til dine præferencer. Klik til sidst på opdateringsknappen.
7. Test dit Dropshipping-websted
Inden lanceringen skal du teste din hjemmeside grundigt. Fokuser på brugeroplevelsen og optimer din hjemmeside til mobile enheder. Sørg for, at sideindlæsningshastigheder er hurtige og tilbyder et jævnt navigationsflow.
Desuden bør du tjekke produktsider, betalingsprocesser og betalingsgateways. Ret eventuelle fejl eller fejl for at sikre en problemfri brugeroplevelse.
8. Start dit Dropshipping-websted
Tillykke! Dit dropshipping-websted er klar til at gå live. Markedsfør din butik gennem sociale medier, betalt annoncering og SEO. Vær tålmodig, analyser kundefeedback, og optimer løbende din butik for bedre resultater.
9. Optimer til konvertering
Implementer konverteringsfremmende strategier som produktanmeldelser, rabatkoder og tidsbegrænsede tilbud.
Brug desuden sociale medier, e-mailmarketing og betalt annoncering til at drive trafik til dit websted. Markedsfør dine produkter på sociale medieplatforme, hvor din målgruppe er aktiv.
Byg desuden en e-mail-liste og send engagerende nyhedsbreve. For at nå ud til nye kunder, tænk på at køre skræddersyede annoncer.
Afsluttende tanker
Opbygning af et succesfuldt dropshipping-websted kræver dedikation og strategisk planlægning. Følg disse trin. Tilpas løbende markedstendenser. Du kan forvandle din WordPress-drevne onlinebutik til et dropshipping-kraftcenter.
Husk, succes ligger i at tilbyde førsteklasses kundeservice. Det ligger også i at opbygge tillid og forblive engageret i din niche. Gå nu frem og erobre verden af dropshipping!

Skriv et svar