Etablering af gennemsigtig og konsistent kommunikation med kunder bør være den højeste prioritet for enhver online butik. Alligevel er der tidspunkter, hvor der sker en pause, uanset om det er til ferie, vedligeholdelse eller andre formål.
I sådanne tilfælde introducerer visning af en feriemeddelelse klarhed og professionalisme til din virksomhed, hvilket sparer dig for tusindvis af kundeforespørgsler og -beskeder.
Heldigvis kommer denne blog med en guide til, hvordan du aktiverer ferietilstand i WooCommerce-butikker ved hjælp af en brugervenlig løsning. Så lad os uden videre springe ind i selvstudiet til problemfri administration af kunderelationer.
Quick Overview
This blog will help you showcase vacation notice on your eCommerce store with the no-code solution WooCommerce builder, ShopEngine. For first, navigate to your WooCommerce dashboard and visit “Add plugin” under "Plugins" tab to install and activate the following solutions:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Here is the integration process of displaying vacation notice:
✅ Enable Vacation mode.
✅ Setup WooCommerce vacation notice.
✅ Showcase store vacation.
Also, you can turn off vacation notice anytime by disabling the Vacation module of ShopEngine.
Hvorfor er en feriemeddelelse vigtig for onlinebutikker?
At vise en feriemeddelelse betyder at give kunderne besked om din utilgængelighed eller forsinkelse i svaret, hvilket yderligere øger kundetilfredsheden og virksomhedens troværdighed. Det vil også spare dig for indlæste kundeforespørgsler og åbne supportbilletter i feriesæsonen. Desuden kommer ferievarsel med mange flere mål for at fremme kunderelationer og support.
Her er de potentielle fordele ved at bruge feriemeddelelser i din onlinebutik:
- Det fjerner kundernes frustration ved at skabe gennemsigtighed.
- Feriemeddelelse minimerer forvirring om, hvorfor deres forespørgsler ikke bliver besvaret eller løst.
- Det forhindrer kunderne i efterlade negative anmeldelser på grund af uindfriede forventninger eller utilfredsstillende kommunikation.
- Det hjælper dig med at afspejle professionalisme i din virksomhed.
- En feriemeddelelse bevarer mærkets omdømme ved at sikre en smidig kommunikation.
- Ferieopslag kan øge gentagelse kunder ved at øge kundeloyaliteten.
- Det giver dine medarbejdere mulighed for at tage en pause uden at bekymre sig om kundeforespørgsler.
Guide til tilføjelse af feriemeddelelser i WooCommerce
A vacation notice is paramount in notifying your audience about WooCommerce store vacations or sudden service disruptions due to maintenance or other reasons. Unfortunately, you won’t be able to display vacation notices using the default WooCommerce features. So, you have to use an addon to introduce this feature on your online store.
Her vil vi demonstrere den komplette guide ved hjælp af en WooCommerce ferietilstand plugin, ShopEngine. Denne kodeløse guide er 100% venlig for begyndere eller ikke-teknologikyndige personer. Så lad os se nærmere på, hvordan du aktiverer ferietilstand i WooCommerce ved hjælp af ShopEngine:
Trin 1: Installer WooCommerce Vacation Mode Plugin.
For at tilføje feriemeddelelse til din e-handel butik, installer et WooCommerce ferietilstand plugin. Da feriemodulet er en premium-funktion, skal du bruge både gratis og premium-versioner for at udnytte denne funktion.
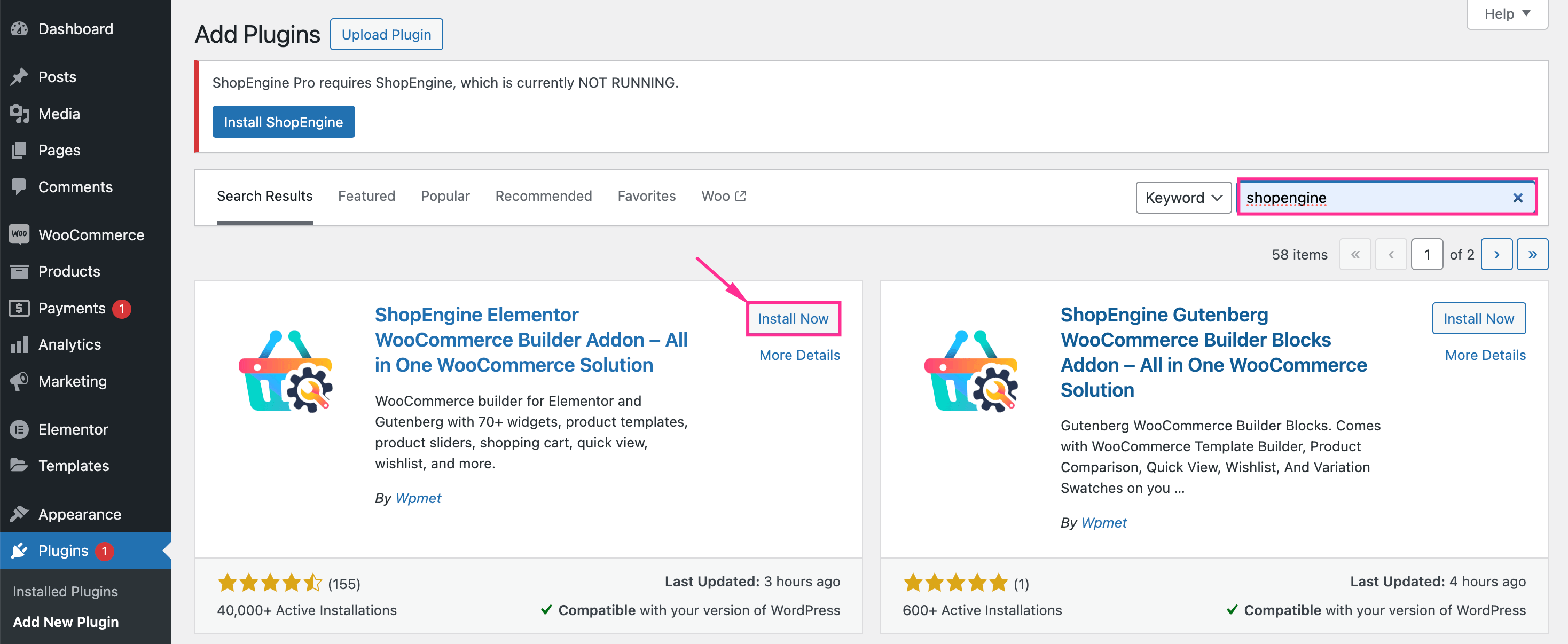
Først skal du installere og aktivere ShopEngine by navigering af plugins >> Tilføj nyt. Søg derefter efter ShopEngine og start installationen ved at trykke på knappen Installer. Efter installation, tryk på aktiver button and enjoy the feature of setting the WooCommerce Store vacation message. Also, upload ShopEngine Pro and download it by going to Plugins >> Tilføj nyt plugin.

Forudsætning: ShopEngine fungerer ikke uden WooCommerce og Elementor, da det er en tilføjelse til disse løsninger. Så, installere og aktivere WooCommerce og Elementor at udnytte ShopEngines feriefunktion.
Trin 2: Aktiver ferietilstand for at vise feriemeddelelse.
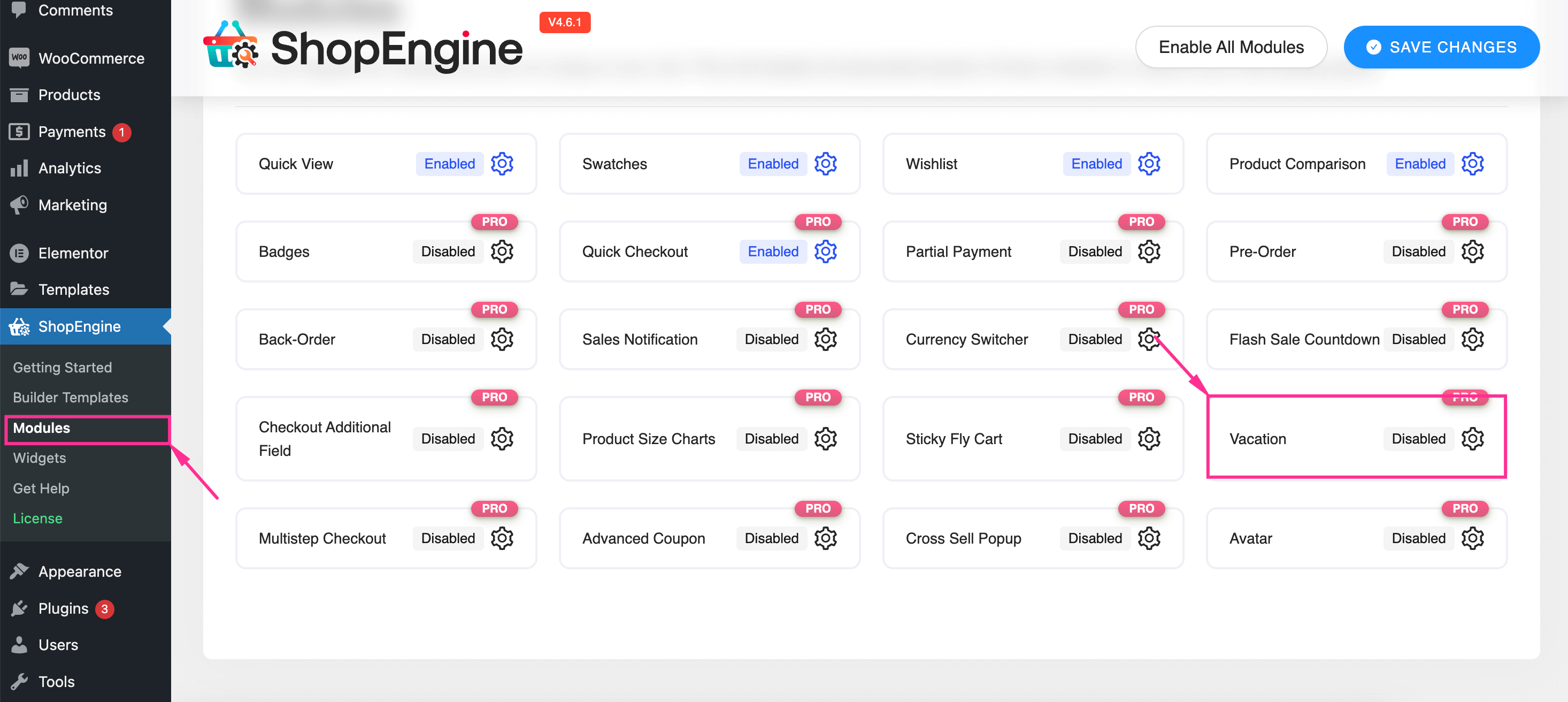
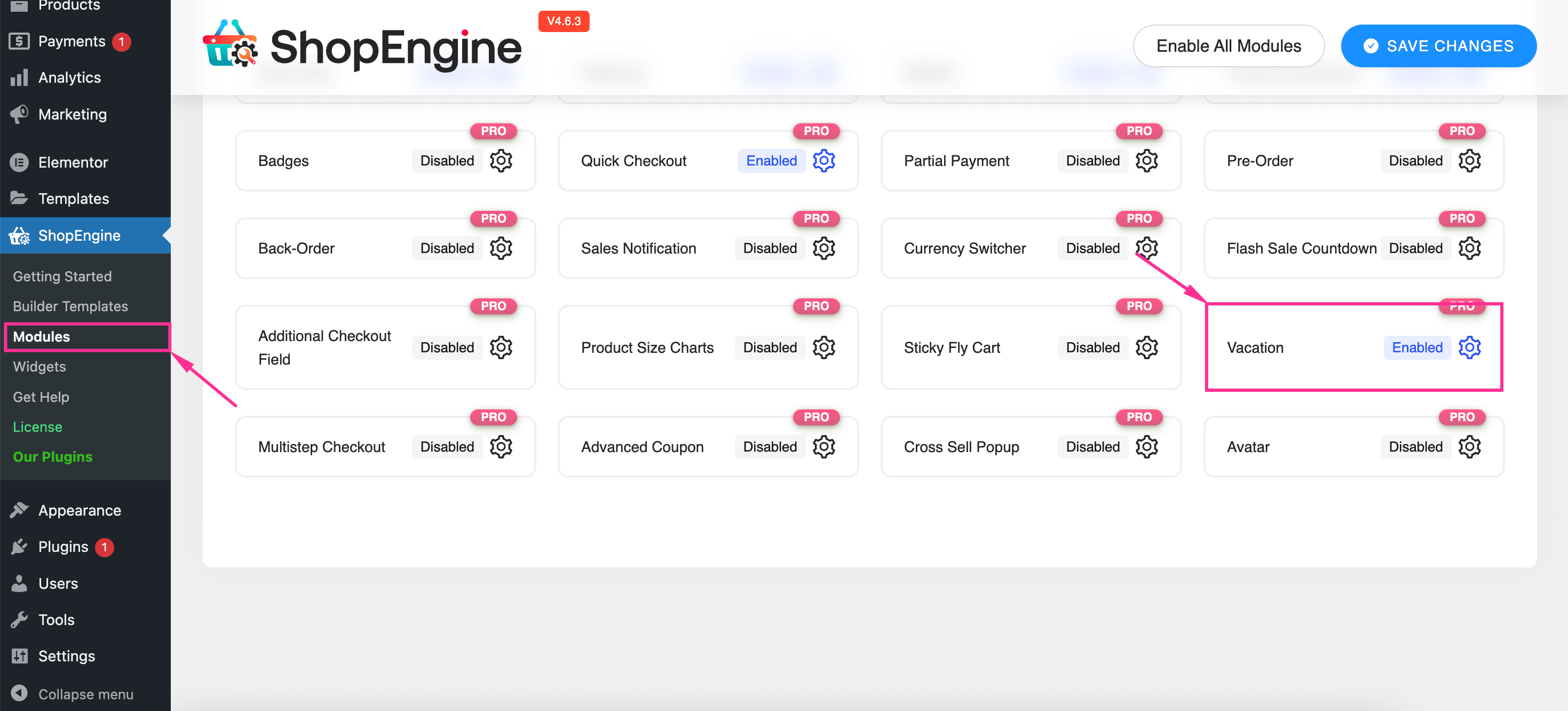
Når du har installeret alle de nødvendige plugins, skal du aktivere feriefunktionen fra ShopEngines moduler-fane. Gå til ShopEngine >> Moduler og tryk på skifteknappen for ferien modul.

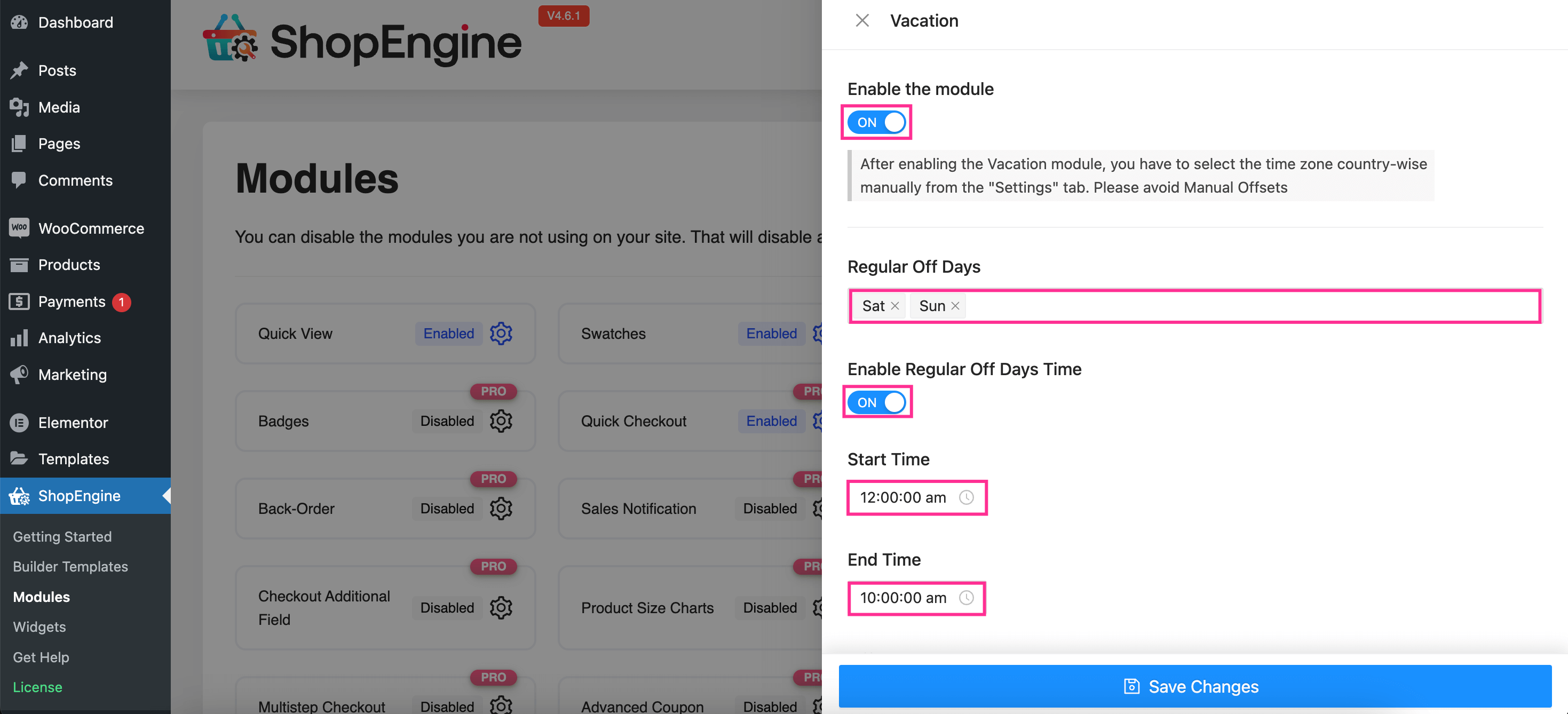
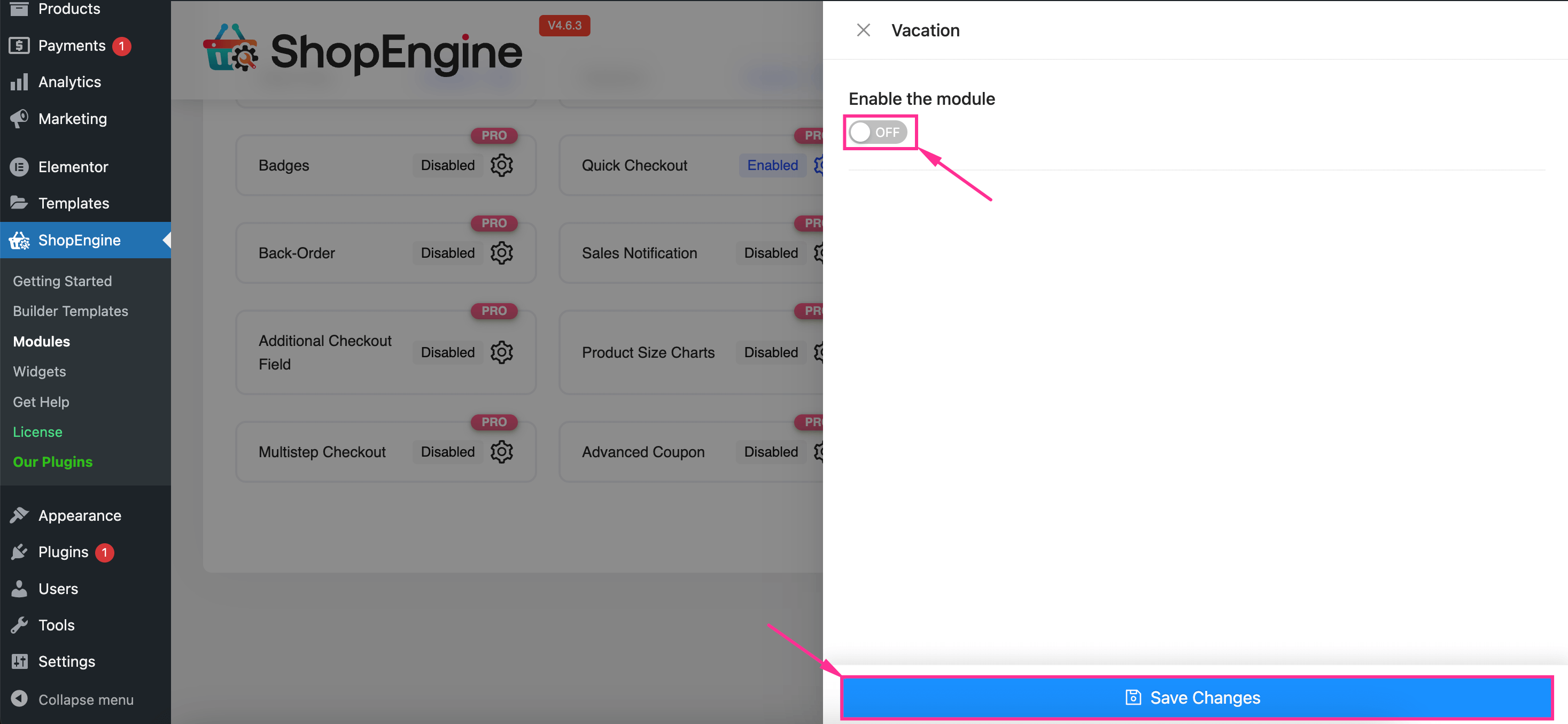
Efter at have trykket på Vacation-modulet, vil en fane være synlig i højre side, hvorfra du kan indstille Woo butiksferie. Aktiver nu modulet, der vil gøre andre felter synlige såsom:
- Almindelige fridage: Vælg almindelige fridage til din netbutik.
- Aktiver almindelige hviledage: Slå denne indstilling til for at indstille ferievarsel.
- Starttidspunkt: Vælg starttidspunktet for almindelige fridage.
- Sluttidspunkt: Indtast sluttidspunktet for almindelige fridage.
⚠️ Alert ⚠️: Vælg den landemæssige tidszone fra feriefanen "Indstillinger" efter aktivering af feriemodulet. Undgå manuelle forskydninger, da feriemodulet allerede arbejder med det.

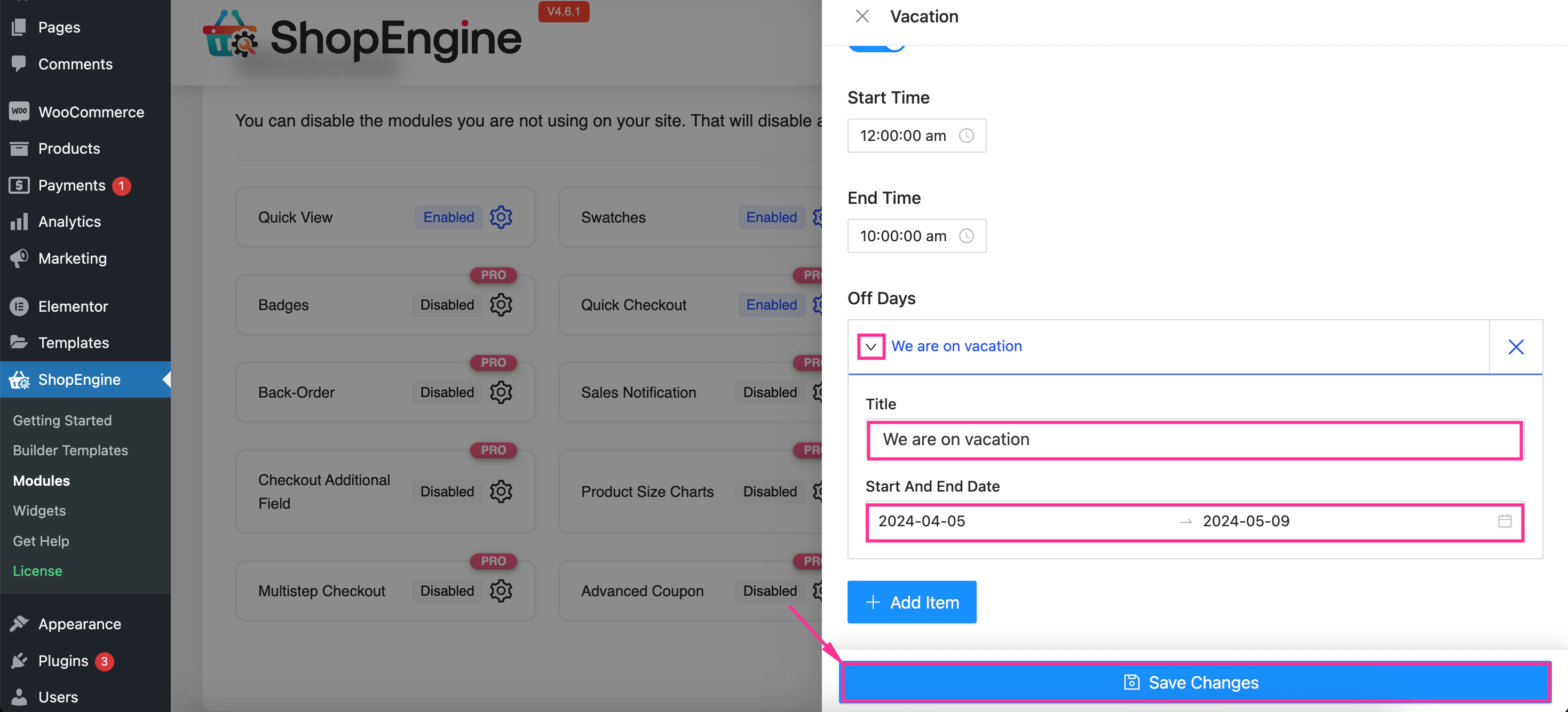
Nu, udvide rullemenuen mulighed for fridage. Her skal du tilføje en titel og Start- og slutdato for meddelelsen om butiksferien. Derefter, tryk på "Gem ændringer" knappen for at aktivere WooCommerce-feriefunktionen.

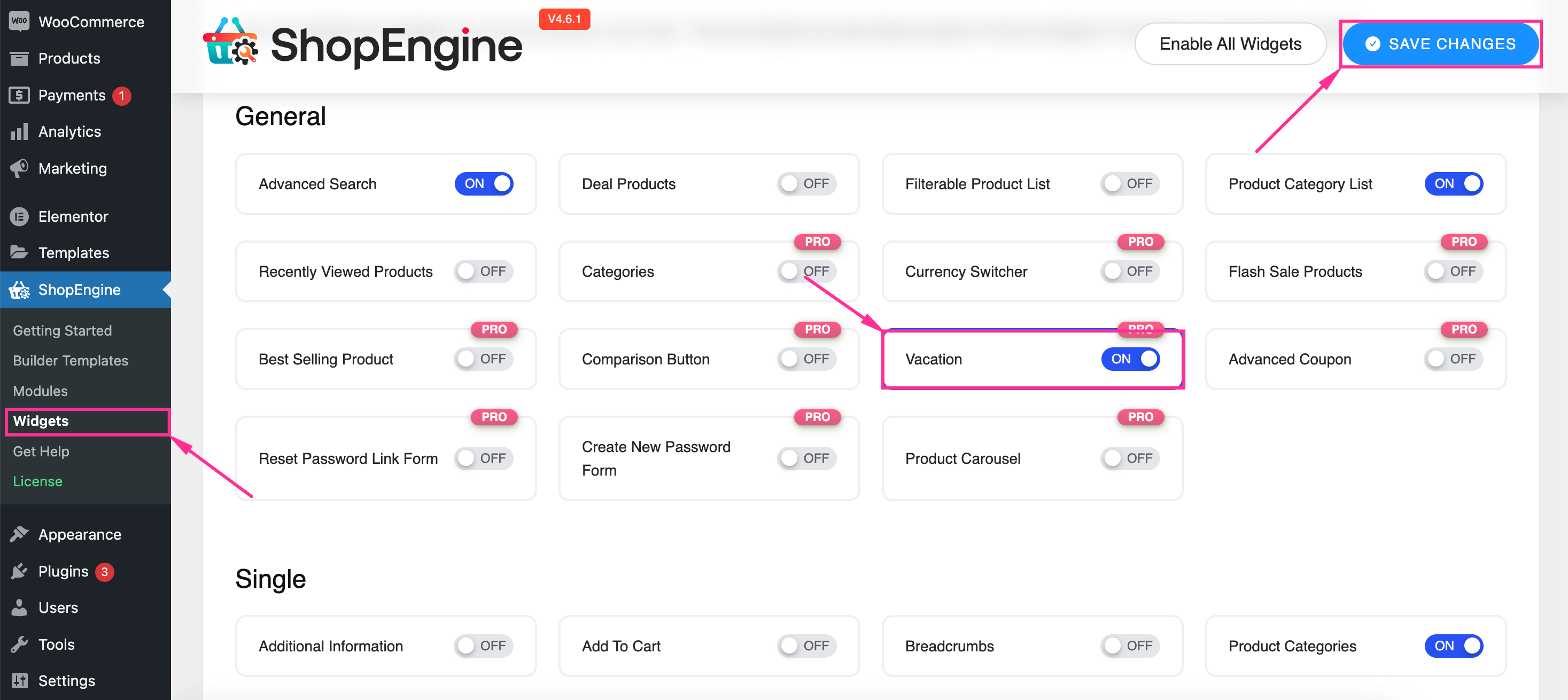
Når du har aktiveret feriemodulet, skal du følge den samme proces for at aktivere feriewidgetten. Naviger til ShopEngine >> Widgets og slå Ferien til widget. Nu, tryk på "Gem ændringer" knap.

Trin 3: Konfigurer WooCommerce Store Notice.
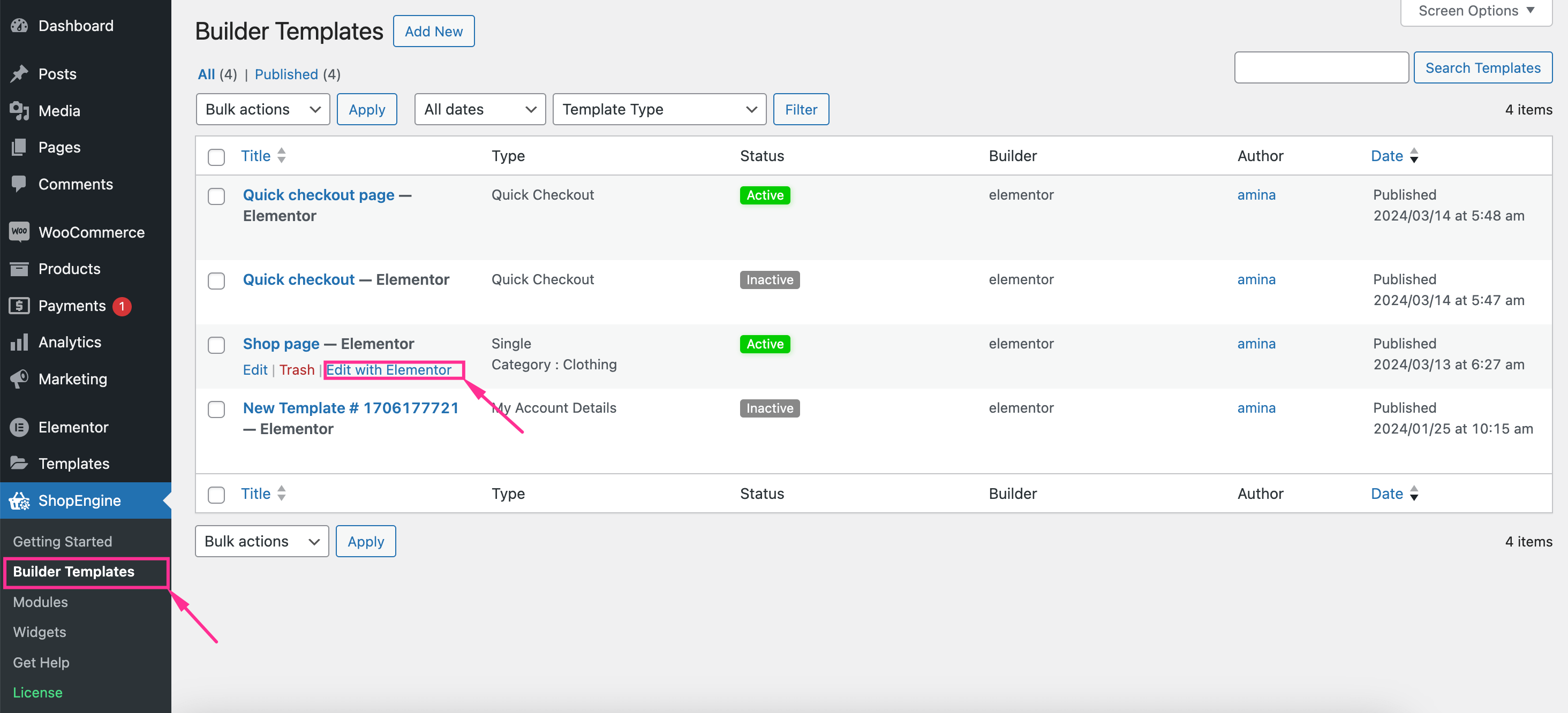
I det tredje trin, gå til "Builder Templates" fanen under ShopEngine og tryk på "Rediger med Elementor" mulighed for butikssideskabelonen.

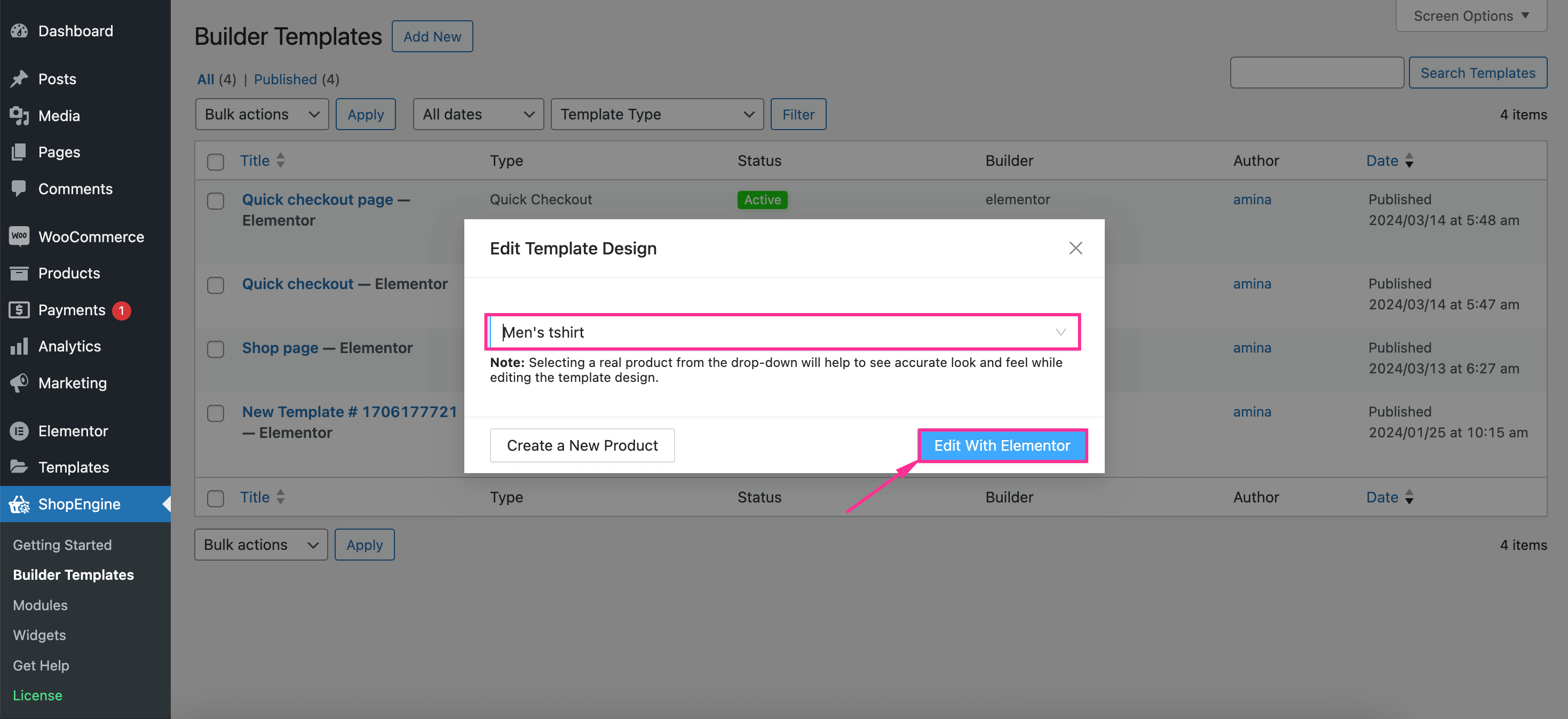
Derefter dukker en fane op, hvorfra du skal vælge et produkt for at få en præcis oplevelse af, hvordan det vil se ud på frontenden. Efter det, tryk på "Rediger med Elementor" knappen for at foretage yderligere ferieindstillinger.

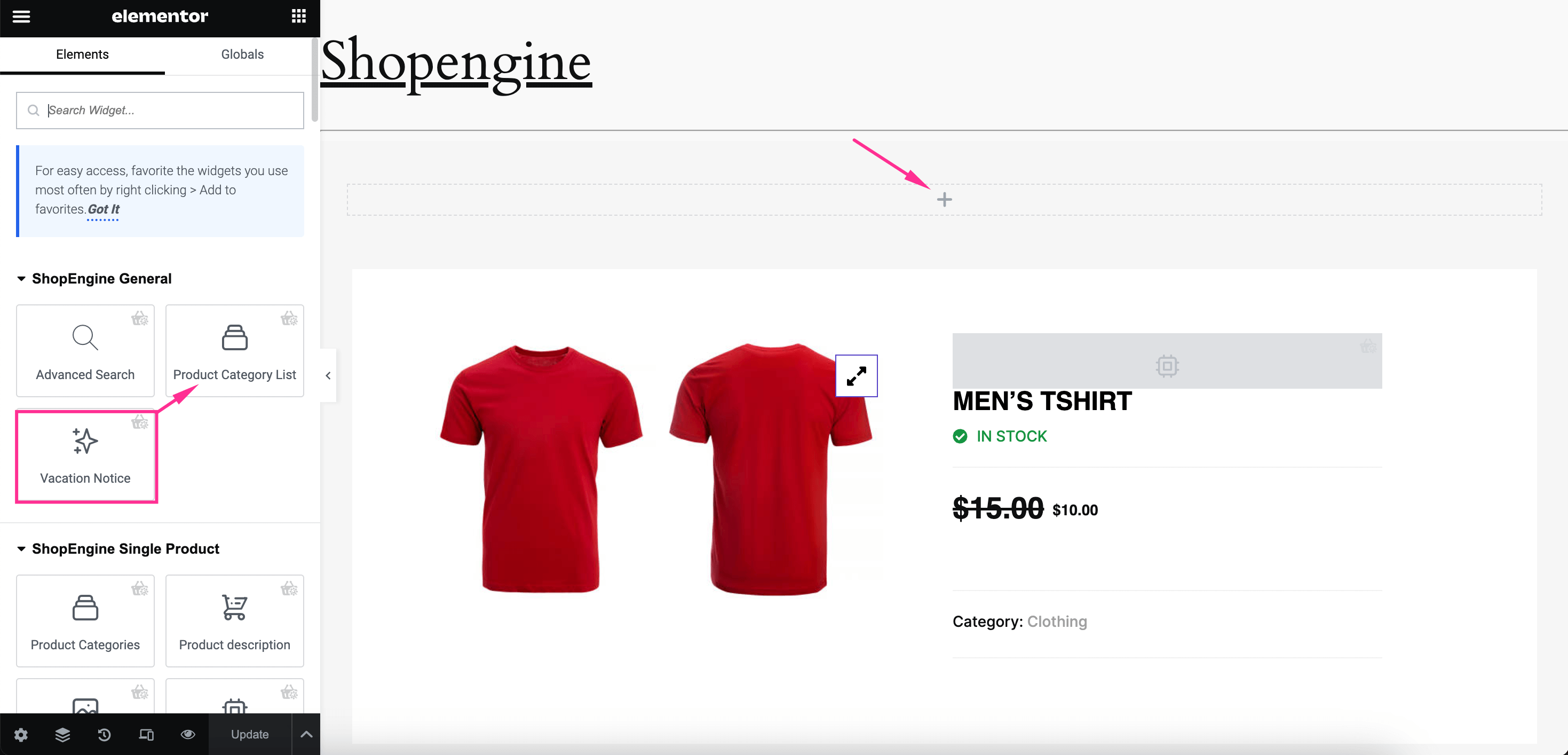
Efter at have omdirigeret til Elementor-editoren, træk og slip "Feriemeddelelse" widget på plusikonet. Dette vil gøre WooCommerce-butiksmeddelelsen synlig øverst på din butiksside.

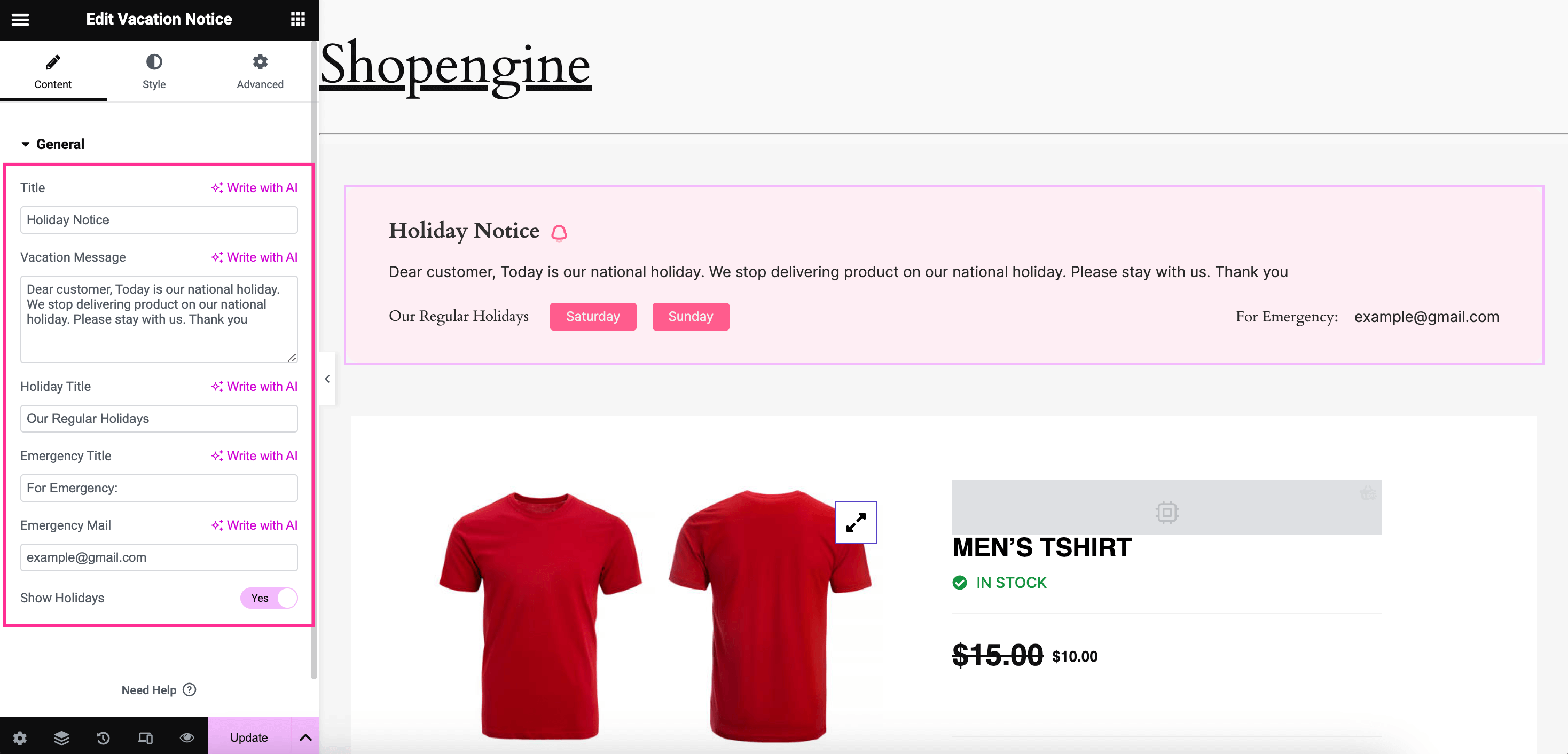
Nu tilpasse følgende generelle indstillinger af WooCommerce-butiksmeddelelsen i henhold til dine præferencer:
- Titel: Tilføj feriebetegnelse til din butiksferiemeddelelse.
- Feriebesked: Indtast den besked, som du vil levere til dine kunder via WooCommerce-besked-popup'en.
- Ferie titel: Tilføj en titel for almindelige helligdage.
- Emergency Titel: Giv en titel for nødkontakt.
- Nødmail: Indtast mail for nødkontakt.
- Vis helligdage: Gør det aktiveret til at vise helligdage.

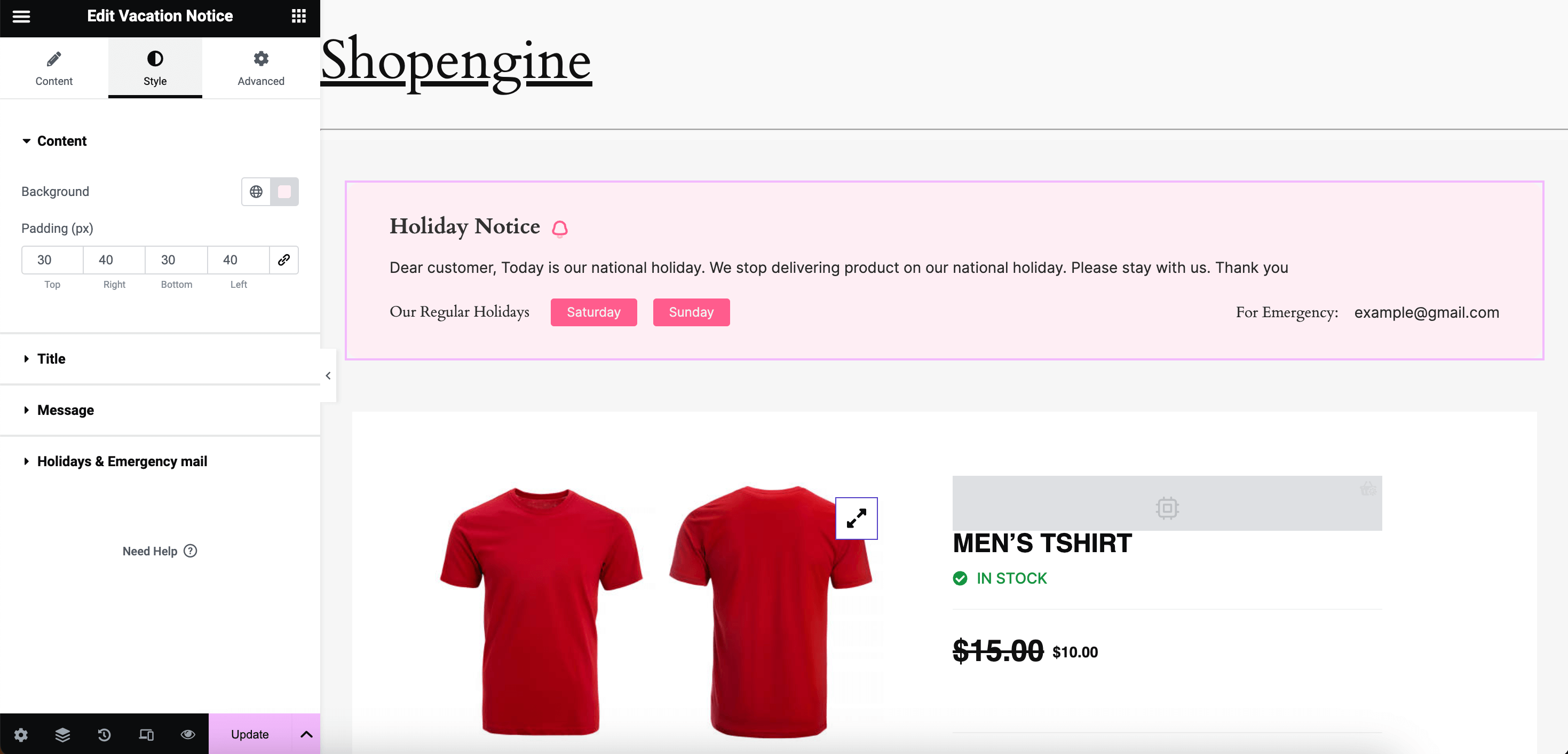
Efter at have tilpasset alle, gå til fanen Stil og udføre stiltilpasning til Indhold, Titel, Besked, Helligdage & Nødpost for perfekt at vise feriemeddelelser. Her bør tilpasning ske med fokus på tydelig meddelelsessynlighed og gennemsigtighed.

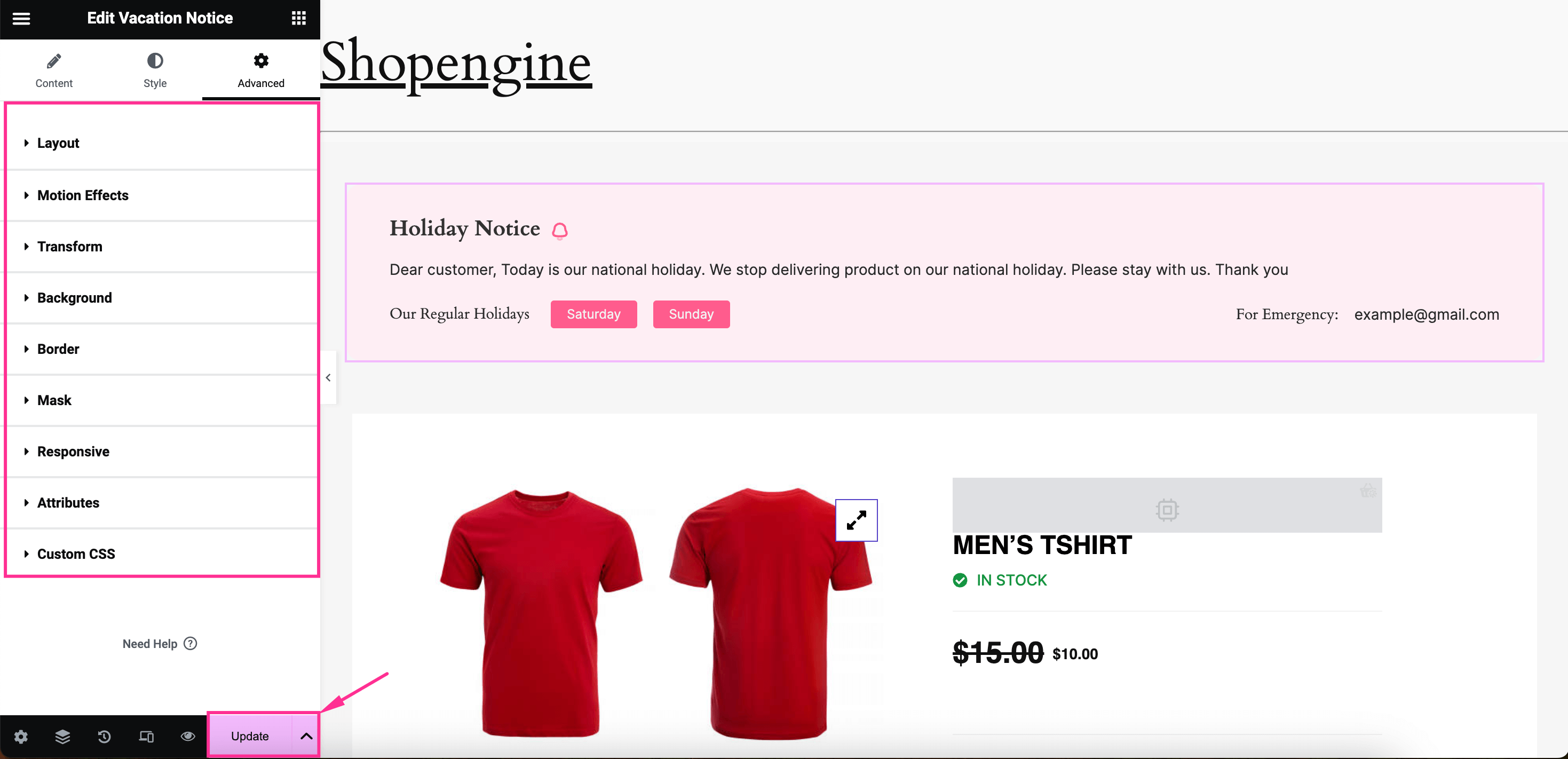
Desuden kan du også gennemgå avancerede tilpasninger til din WooCommerce-feriemeddelelse, der inkluderer redigeringsmuligheder for layout, Motion Effects, Transform, Background, Border, Mask, Responsive, Attributes og Custom CSS. Endelig, efter at have fuldført alle, tryk på "Opdater" knappen for at leve din brugerdefinerede WooCommerce-butiksmeddelelse.

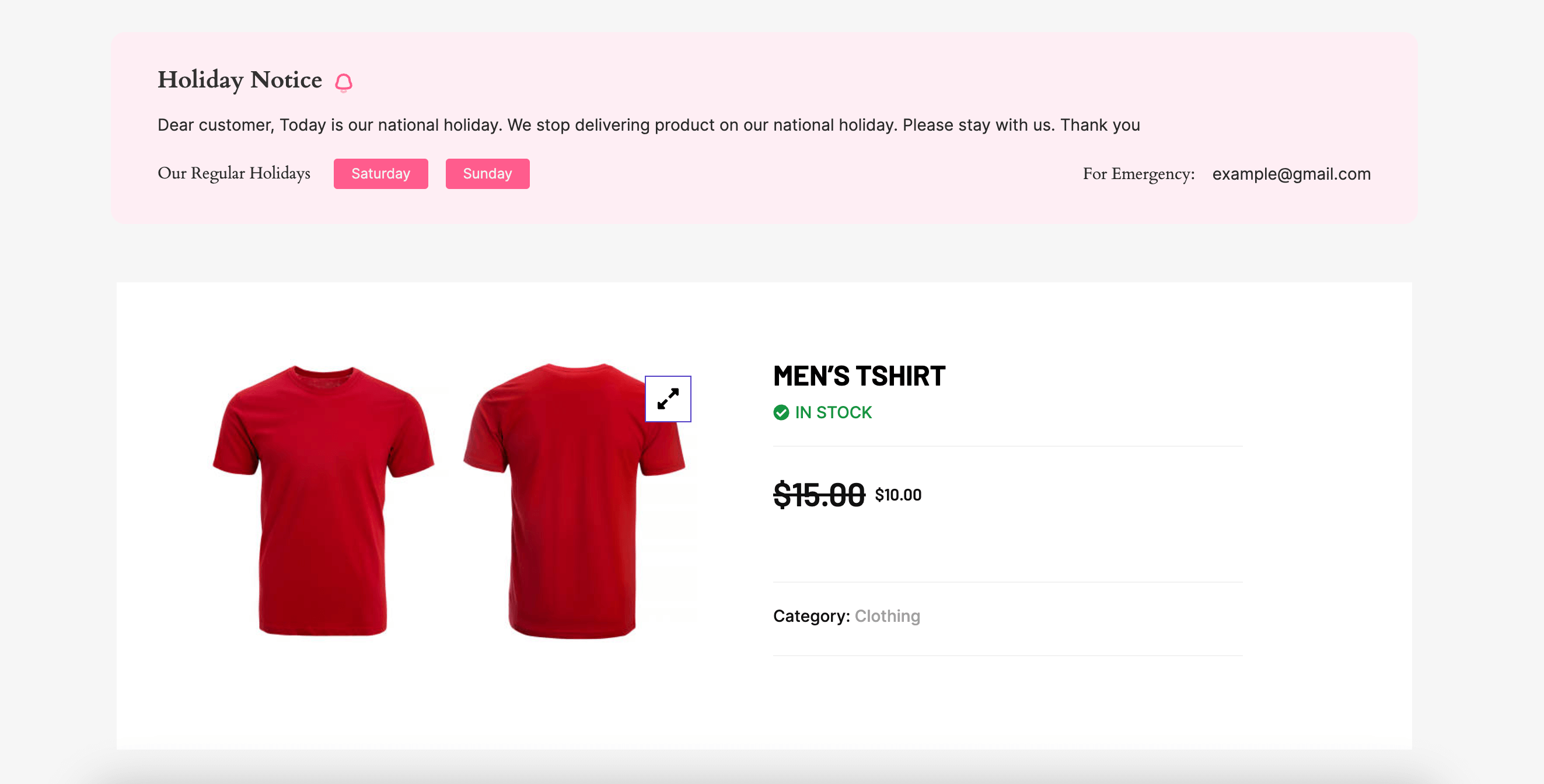
Trin 4: Vis feriemeddelelse i WooCommerce.
Til sidst skal du tjekke forhåndsvisningen og se, hvordan din brugerdefinerede feriemeddelelse ser ud på forsiden.

Sådan slår du WooCommerce Stores ferietilstand fra
Ligeledes at aktivere ferievarsel, er det også vigtigt at slå WooCommerce-variationstilstand fra for at etablere problemfri kommunikation med dine kunder. Til det skal du navigere ShopEngine >> Moduler og tryk på Ferie modul.

Deaktiver nu modulet og tryk på "Gem ændringer" knap for midlertidigt at deaktivere WooCommerce shop. Din tilføjede feriemeddelelse vil således blive fjernet fra dit websted.

✔️✔️ Tjek denne tutorial for at vise bedst sælgende produkter i WooCommerce.
FAQ
WooCommerce giver dig mulighed for at sætte salgsmuligheden på pause ved at deaktivere alle betalingsmetoder. Ved at navigere til WooCommerce >> Indstillinger >> Betalinger finder du alle betalingsmetoder, som du skal deaktivere for at sætte salg på pause.
WooCommerce-lagerskjulningsmulighed er nødvendig for udsolgte produkter. Du kan benytte denne mulighed ved at navigere til WooCommerce >> Indstillinger >> Produkter >> Beholdning. Og fra katalogindstillingen, aktiver skjul varer, der ikke er på lager.
Afslutter
Without any doubt, WooCommerce holiday mode plays a vital role in pausing your store’s contact system and maintaining satisfactory communication with your customers. Luckily, since you have already learned the most efficient method, adding WooCommerce ferietilstand will take less than a few minutes. So. start leveraging WooCommerce vacation mode whenever you wish to put your virtual shop on vacation.



Skriv et svar