Tak-adressedetaljer-widget er beregnet til at blive brugt på enhver ordre/tak-skabelon.
ShopEngine tilbyder Thank You Address Details-widgetten, så du kan ændre og tilpasse stilen med Thank You Address Details efter dine præferencer.
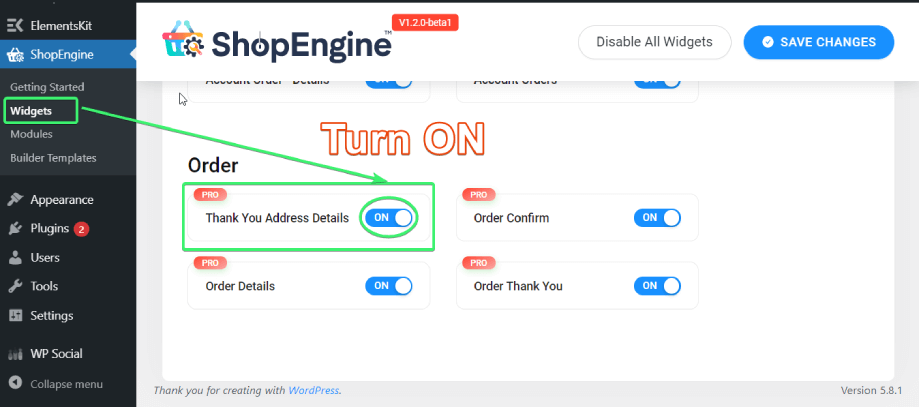
Aktiver widget med tak-adressedetaljer #
Fra WordPress admin dashboard, gå til ShopEngine > Widgets. Fra listen over Bestil-widgets skal du vende tak-adressedetaljer-widgetten PÅ.

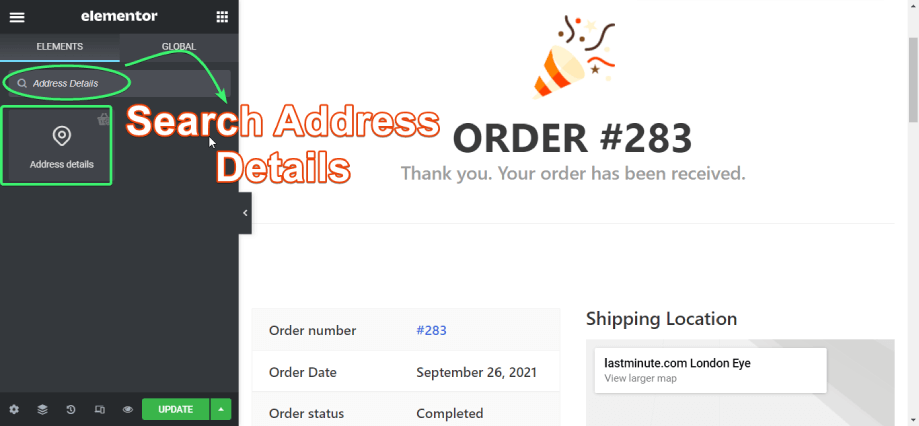
Brug widgetten Takadressedetaljer #
Søg Adressedetaljer-widget til Ordre/Tak-siden under fanen ELEMENTS i Elementor.

Træk og slip widgetten Adressedetaljer fra Elementor til siden Ordre/tak.

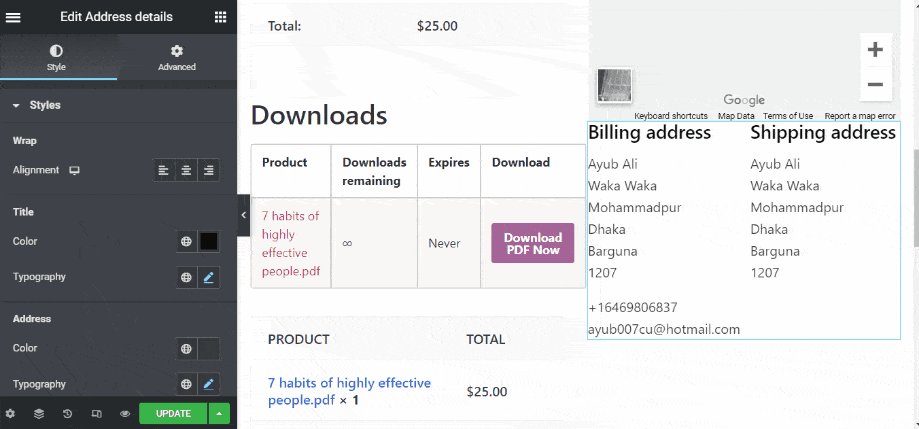
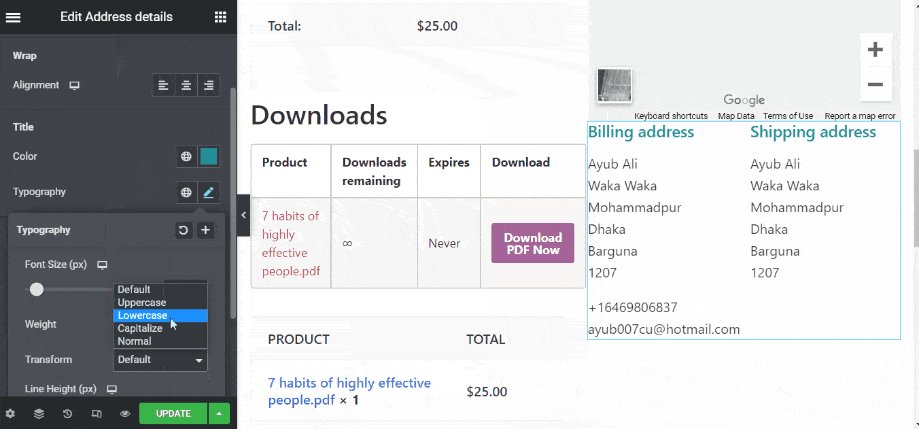
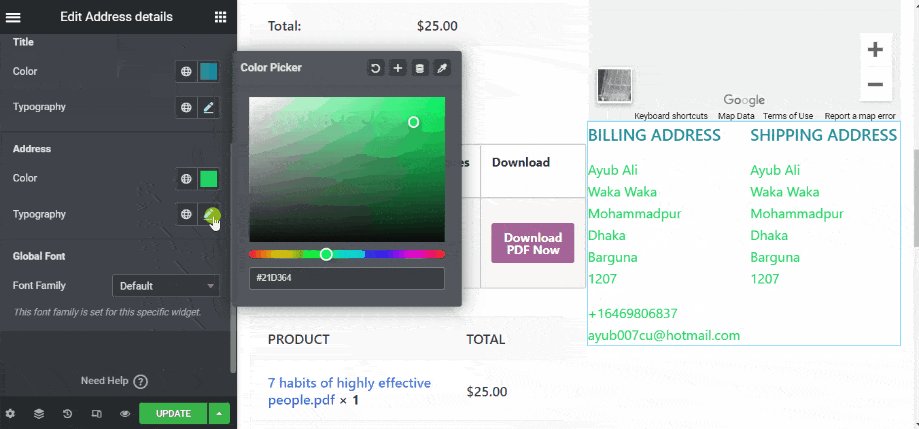
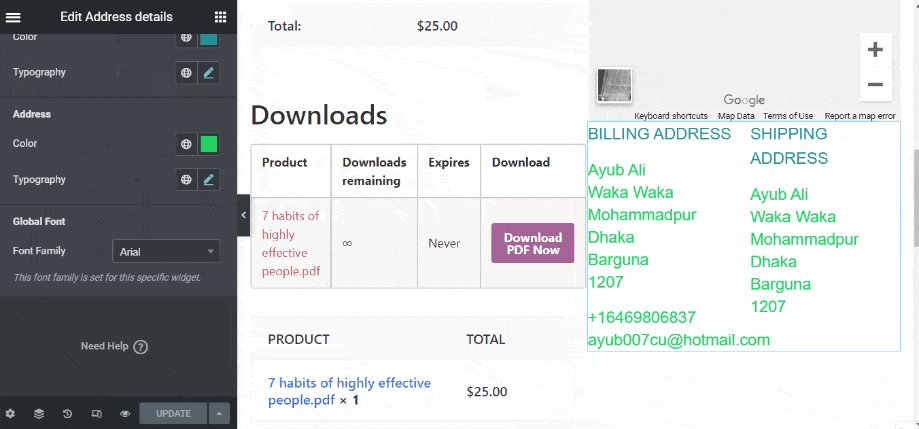
Tilpas widgetten Tak-adressedetaljer #
Tak Adressedetaljer-widget til Elementor giver dig mulighed for at tilpasse stilen til at vise den på ordre-/tak-siden.