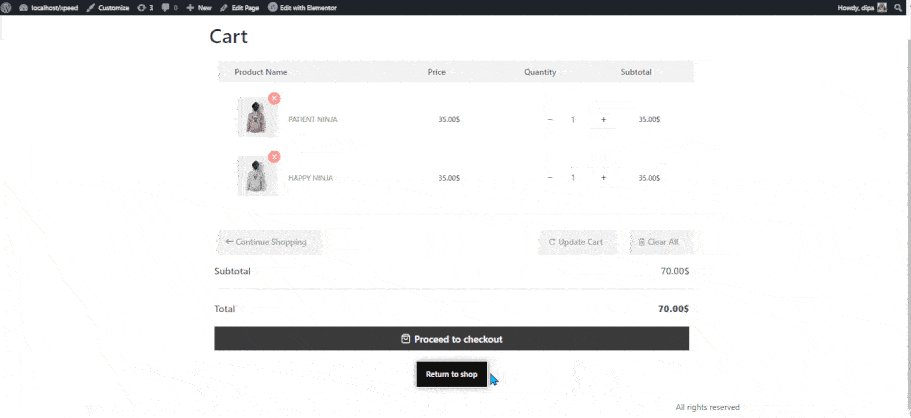
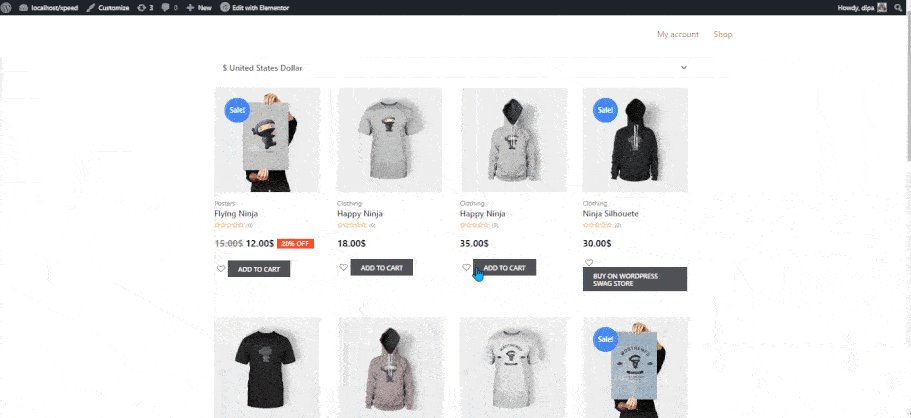
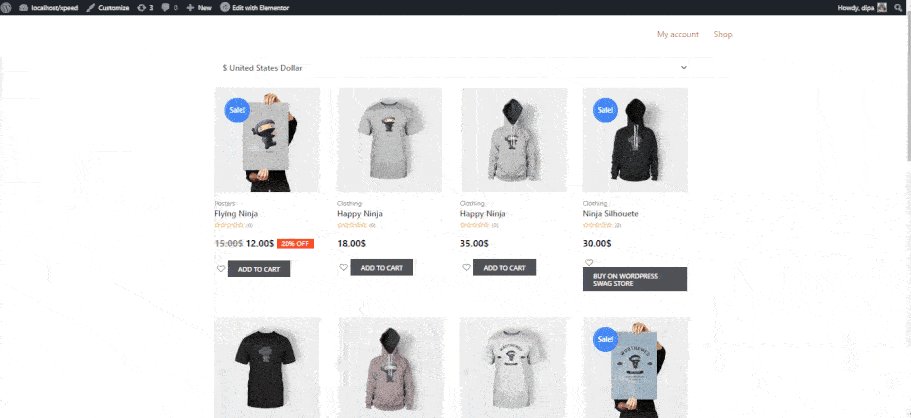
Return To Shop widget takes the customer to the Shop page from the cart page. This is a great option so customers can go back to the shop page with one click and buy more products.
Let’s learn how you can use Return To Shop Widgets on your wooCommerce site:
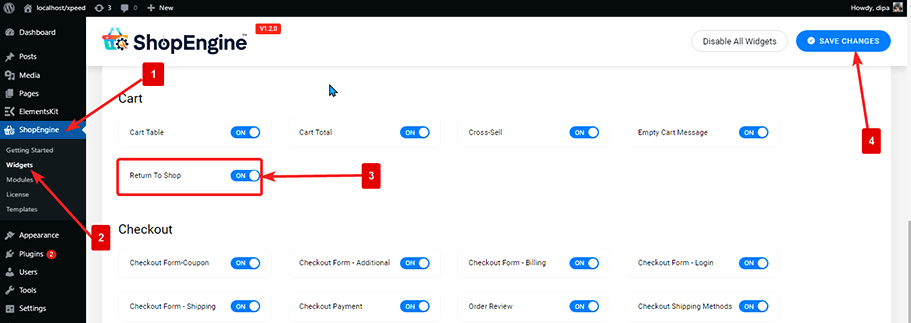
Step 1: Enable the Return To Shop Widget #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Return To Shop
- Tænde for
- Gem ændringer

Bemærk: You can also turn on Product Tabs with a global setting that tænder alle widgets i ShopEngine
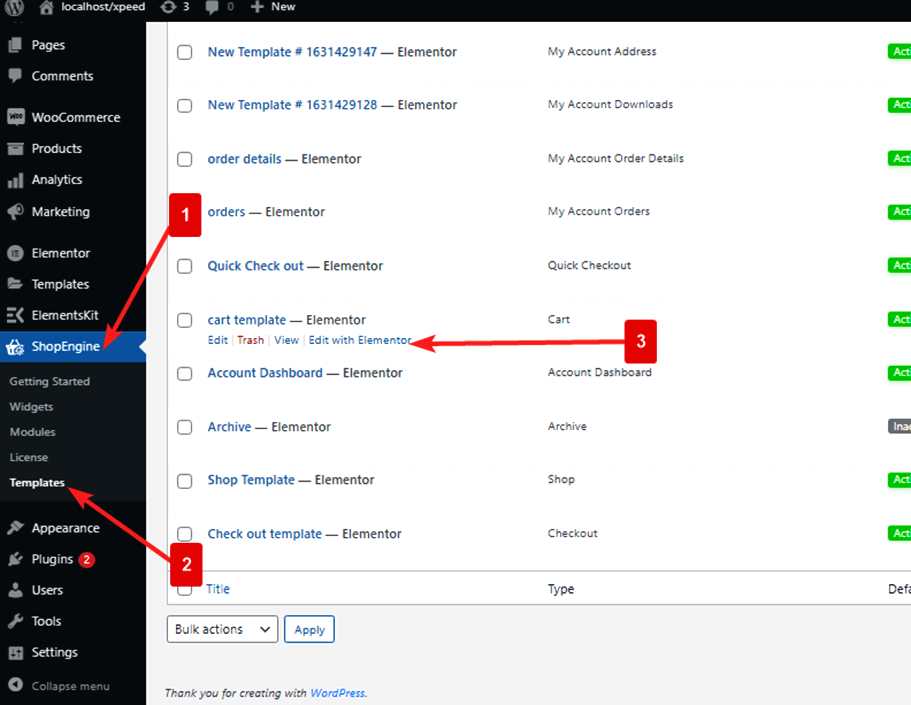
Step 2: Add Return To Shop #
Before you can add the widget you need to create a Cart Template first. Check out the documentation on how to create a Cart Template.
To add Return to Shop Widget:
- Gå til ShopEngine > Templates > Cart Page Template
- Klik på Rediger med Elementor

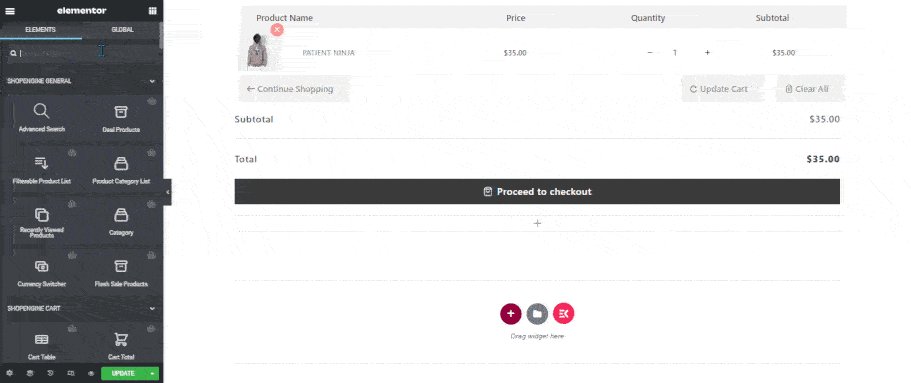
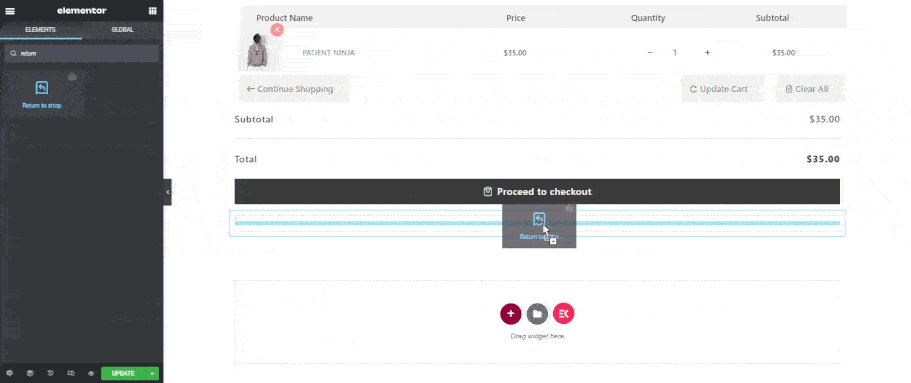
- Søg for Return To Shop on Elements Search option
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

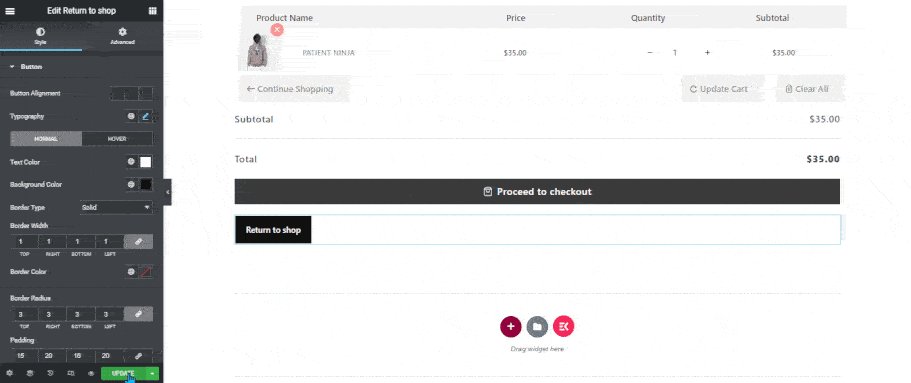
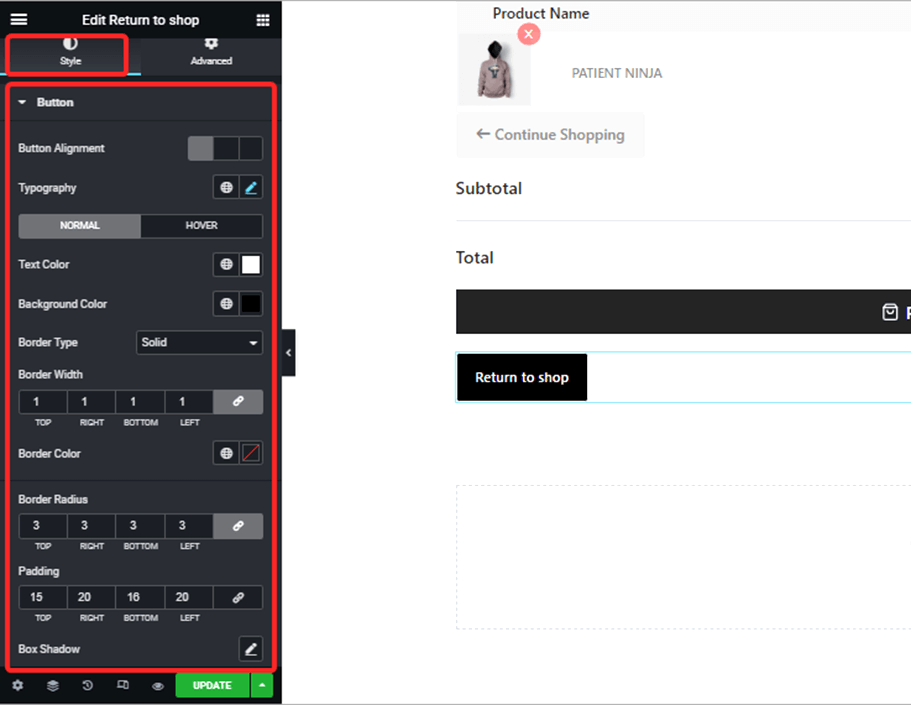
Step 3: Style Settings of Return To Shop Widget #

Gå til Style > Button to customize the following style settings:
- Button Alignment: You can set the button alignment to be left, right or center.
- Typografi: You can change the font family, font size, font weight, transform, and line height for Return To Shop Button here.
- Normal/Hover: Switch to normal and hover tab to change text color and background color for both normal and hover view.
- Kanttype: du kan vælge, at rammetypen skal være fast, prikket, dobbelt stiplet eller ingen.
- Kantbredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Kantfarve: Vælg en farve til kanten.
- Grænse-radius: Indsæt de øverste, højre, nederste og venstre værdier for radius.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen.
- Box Shadow: You can choose the shadow color, horizontal, vertical, blur and spread value. You can also set the position as inset or outline.
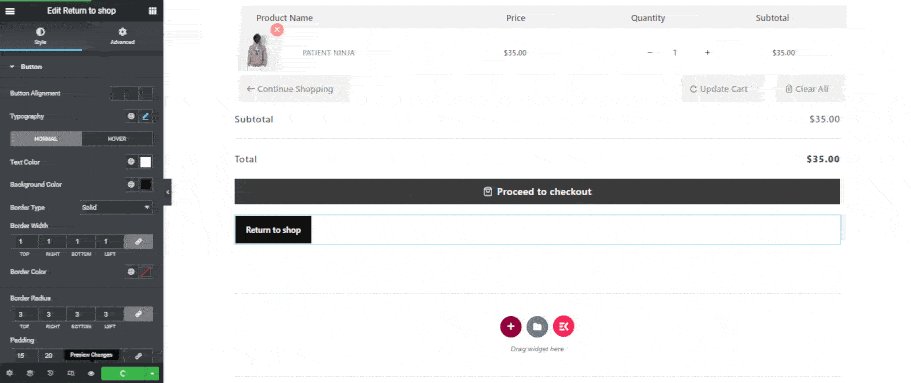
Finally, click Opdatering for at gemme alle ændringerne.
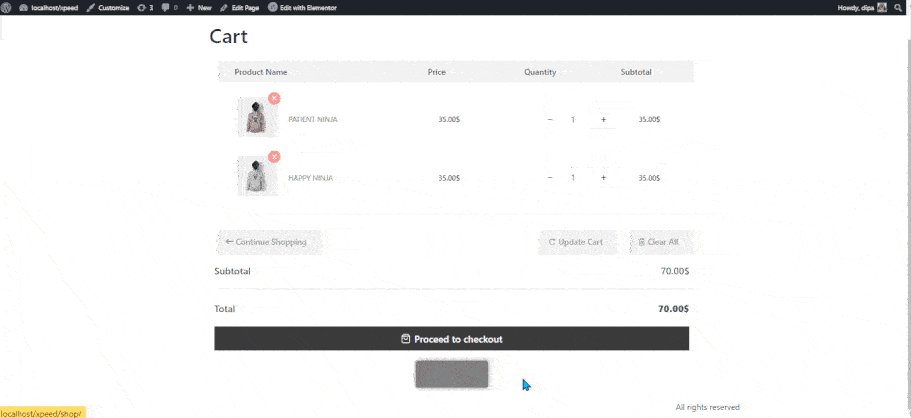
Here is how the Return to Shop should work on your cart page.