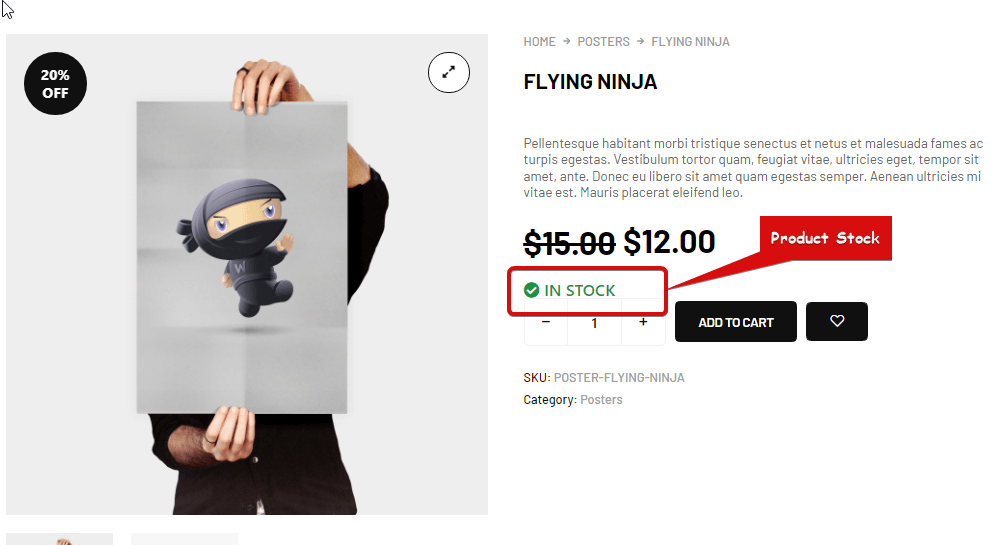
Product Stock widget is a Single Product Template widget. You can use this widget to show the product stock status.
Let’s learn how you can use Product Stock Widgets on your wooCommerce site:
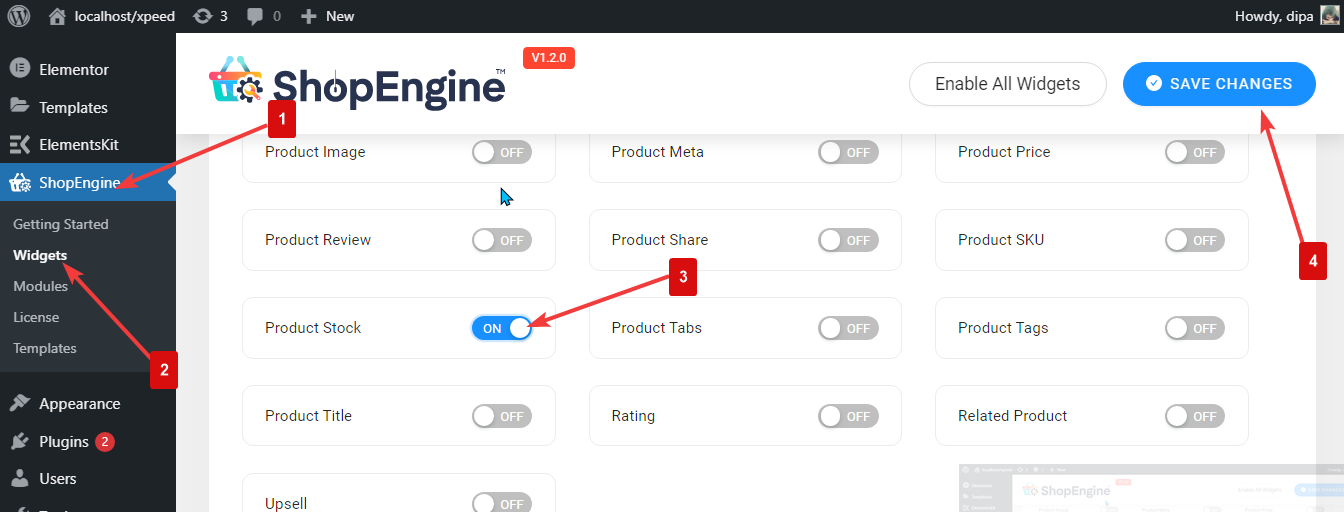
Step 1: Enable the Product Stock Widget #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Product Stock
- Tænde for
- Gem ændringer

Bemærk: Du kan også slå produktlager til med en global indstilling, der tænder alle widgets i ShopEngine på samme tid.
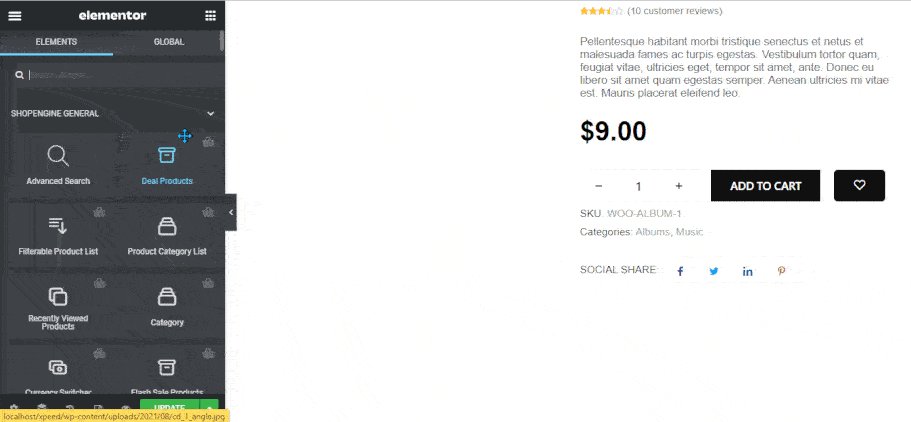
Step 2: Add Product Stock #
Før du kan tilføje widgetten, skal du først oprette en enkelt produktskabelon. Se dokumentationen på hvordan man opretter en enkelt produktskabelon.
At tilføje Product Stock:
- Gå til ShopEngine > Templates > Single Page Template
- Klik på Rediger med Elementor

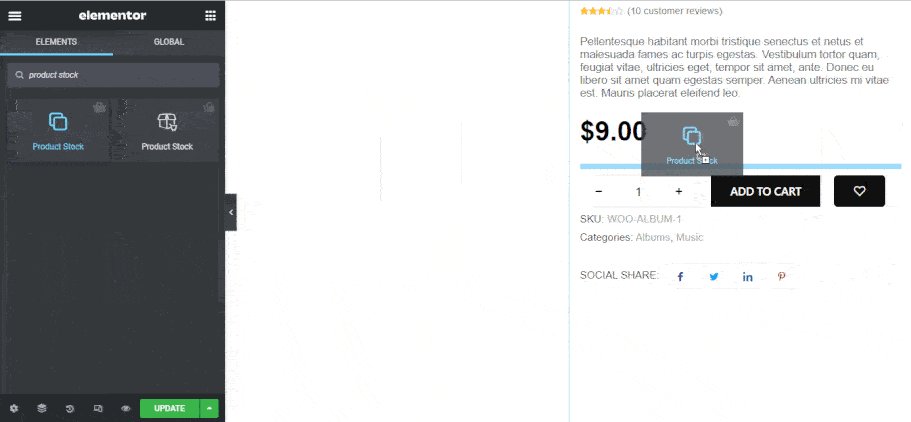
- Søg til Produktlager på Elements Search mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

Step 3: Settings of Product Stock #

Du kan tilpasse følgende indstillinger:
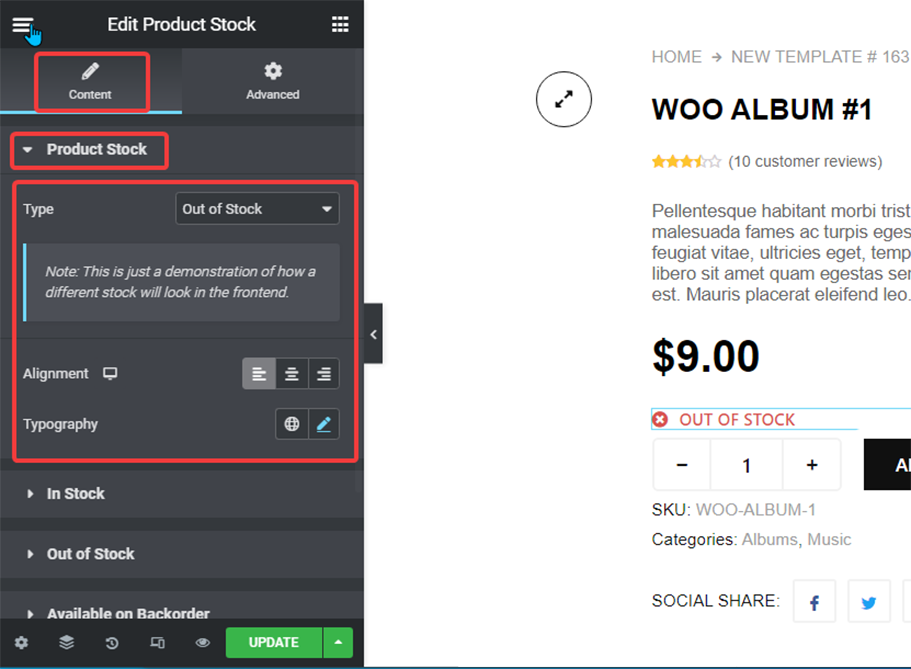
- Product Stock:
- Type: This is a preview option. You can choose from the dropdown and see how it will show up in the front end.
- Justering: You can set the alignment as left, right or center.
- Typografi: You can change the font family, font size, font weight, transform, style, and line-height here.

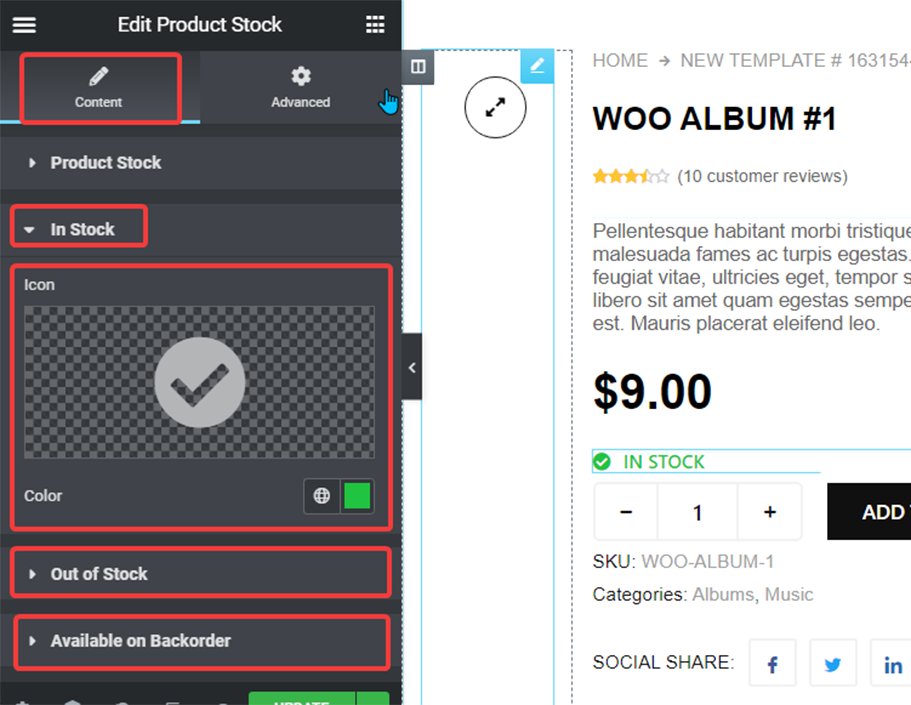
- In Stock: Expand this option to choose an icon for the In-Stock status and also pick a color.
- Out of Stock: Here you can choose an icon for the out of Stock status and also pick a color.
- Available On Backorder: Expand this option to choose an icon for the Available on Backorder status and also pick a color.
Klik på Opdatering option to Gemme all the changes.
Here is how Product Stock looks like :