To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
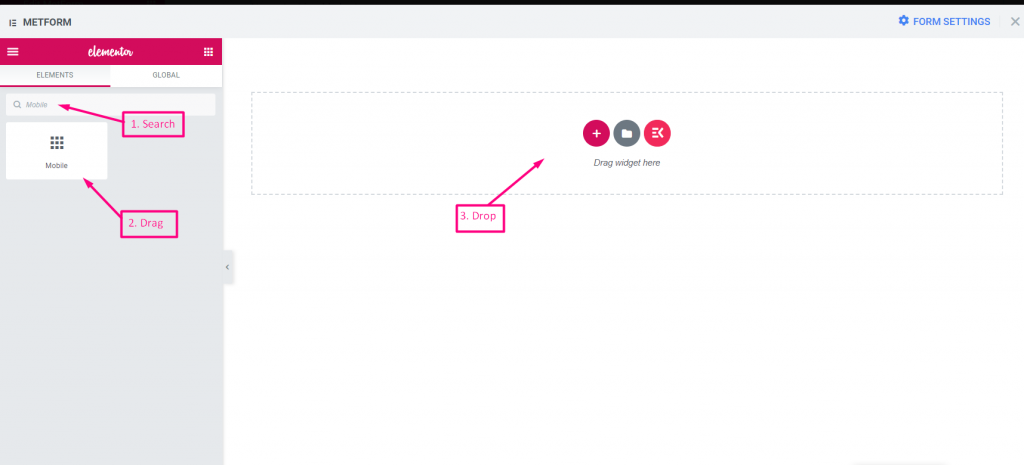
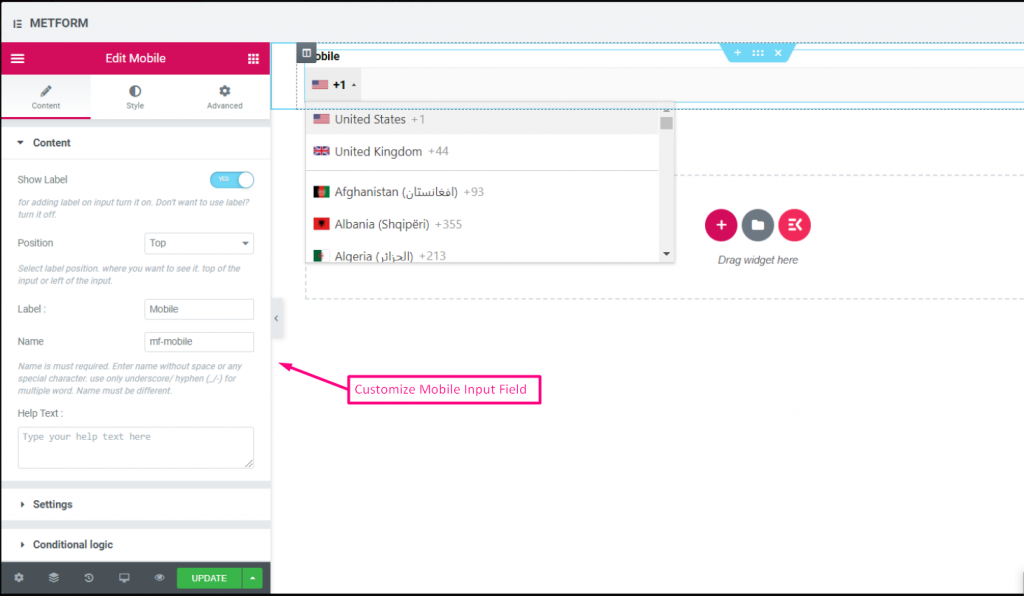
Mobile #
Mobile Field permit user to select prefix country code Phone number from the drop down. You can also select your position,enable or disable the label and change the Mobile number if wanted.


Watch out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
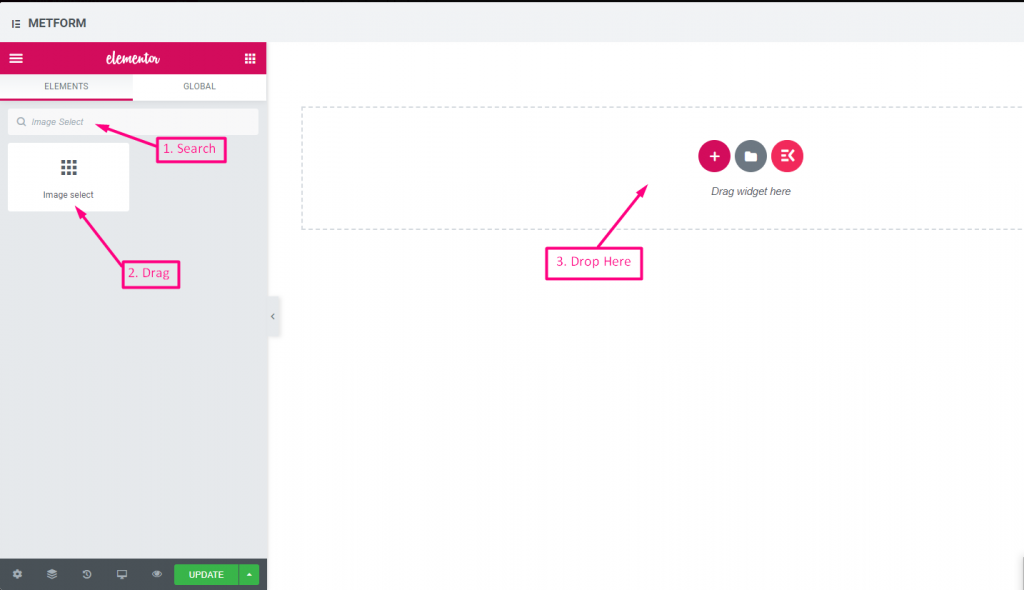
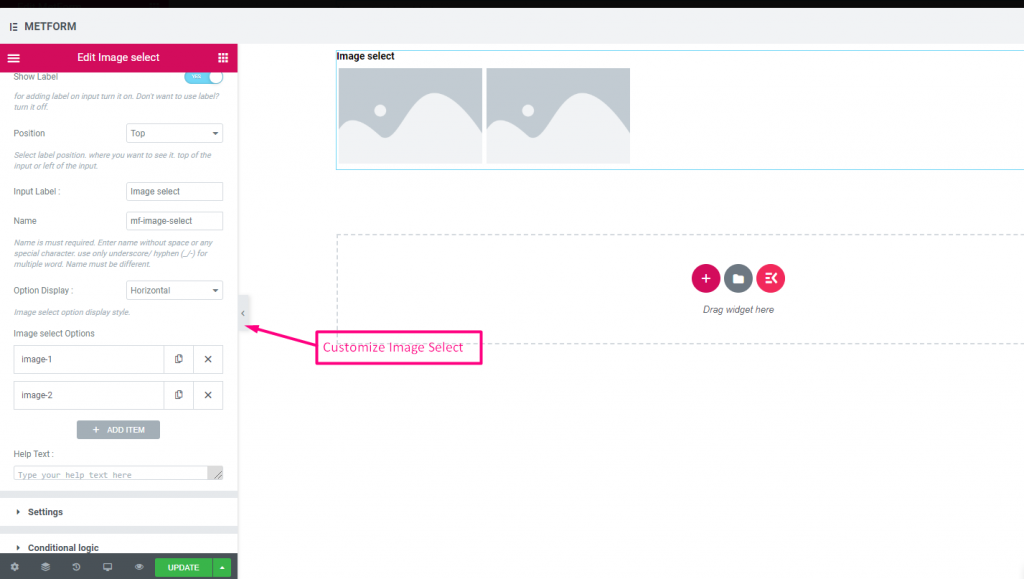
Vælg billede #
This Input field allowing your form users to make their choices using a series of images. All you need to do is upload your images to a web location, so that your form users can click on the images in response get the desired image.


Watch out our Live Demo Here
With Image Hover #
Watch out our Live Demo Here
Vertical #
Watch out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Option Display | Display Image Select options Vandret eller Lodret |
| Image select Options | Add/edit/remove options. You can add,edit or remove image Titel Provide Image title or image details Miniaturebillede Choose image from media library or upload files Preview (Optional) You can preview image if you want. You can also choose image from library or upload image and this is optional. Optionsværdi Select option value that will be stored/mailed to desired person. Status (Default: Aktiv) Want to make a option? which user can see the option but can’t select it. make it disable. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
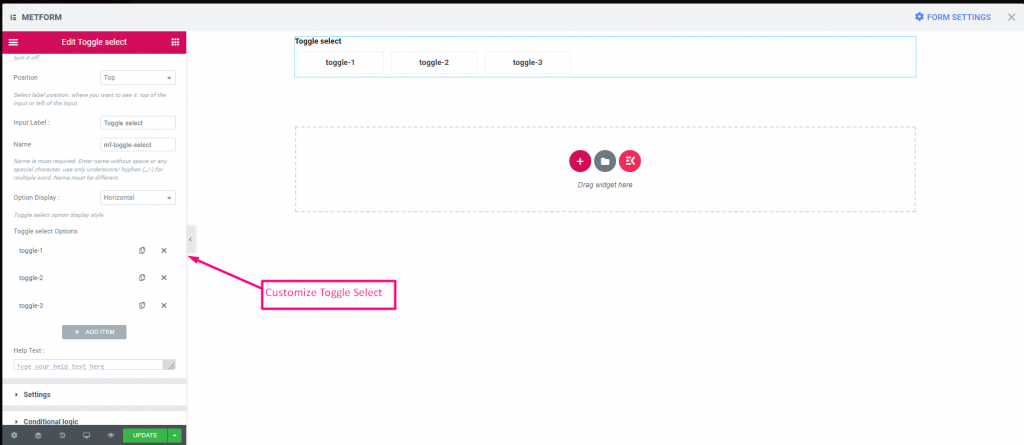
Skift Vælg #
Toggle Select, you can activate one section from multiple sections at a time.If you select one section active, then another section will automatically get deactivated.


Watch out our Live Demo Here
Vertical #
Watch out our Live Demo Here:
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Option Display | Vis Til/fra valgmuligheder Vandret eller Lodret |
| Toggle select Options | Add/edit/remove options. You can add,edit or remove image Toggle for select Provide toggle button name. Optionsværdi Select option value that will be stored/mailed to desired person. Status (Default: Aktiv) Want to make a option? which user can see the option but can’t select it. make it disable. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
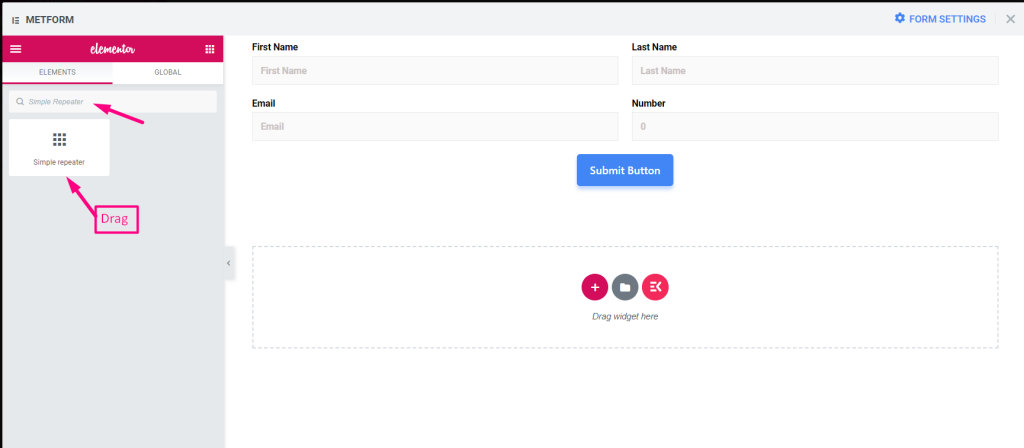
Simpel Repeater #
Use a group of fields several times, you don’t need to create the field again and again. Just click the “Add” button and the new field will appear automatically.
Se videoguiden
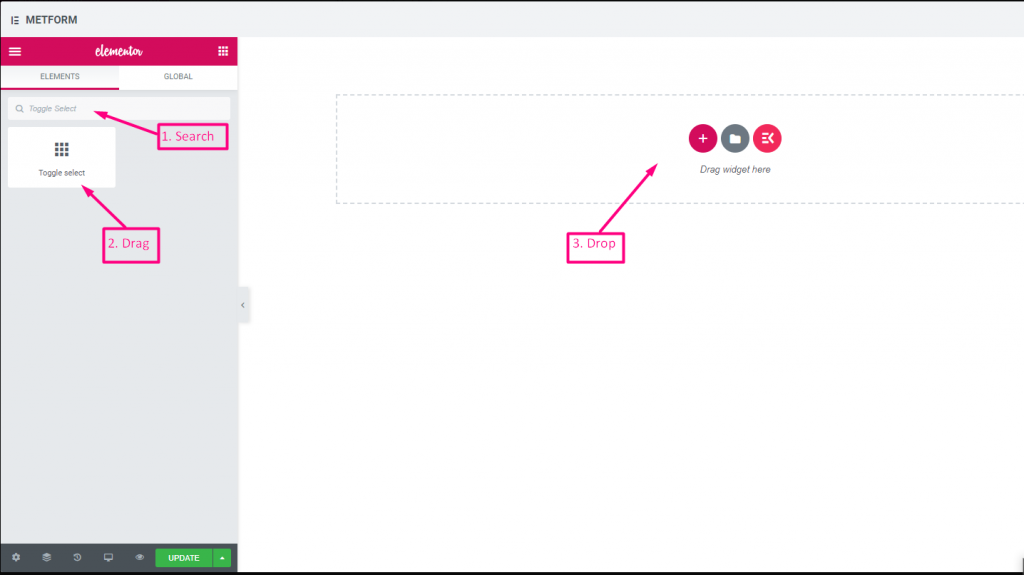
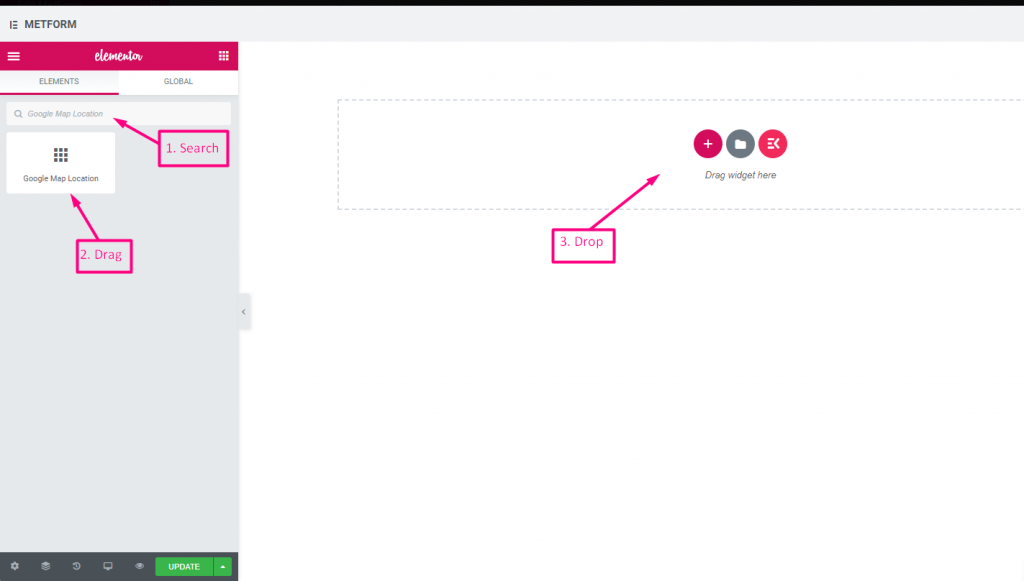
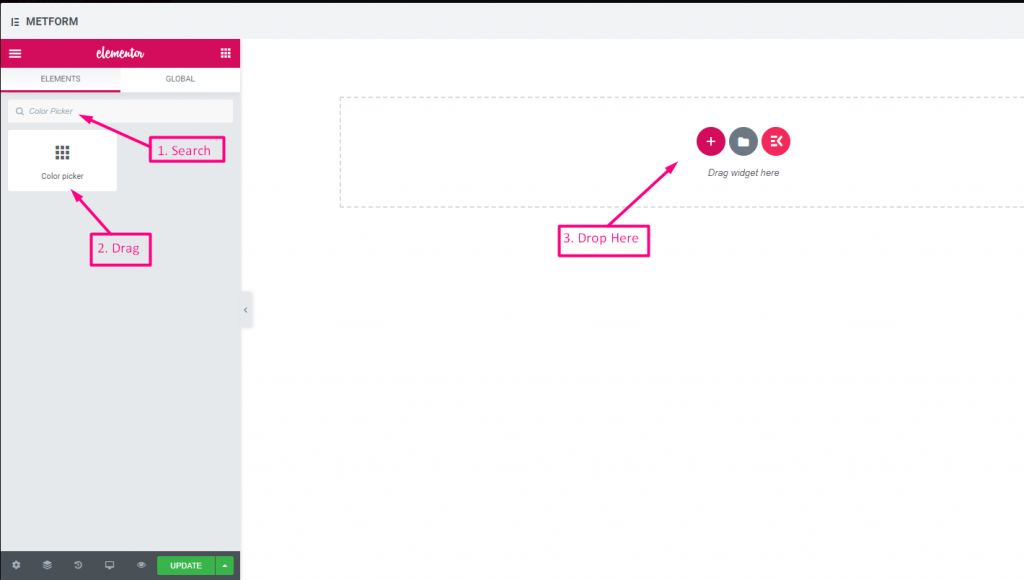
1. Search the Simpel Repeater and drag it to the widget placement area.

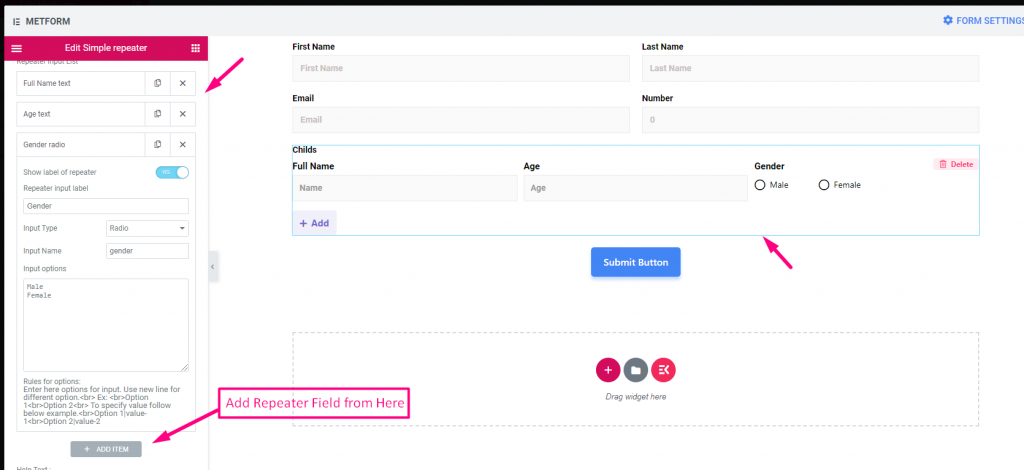
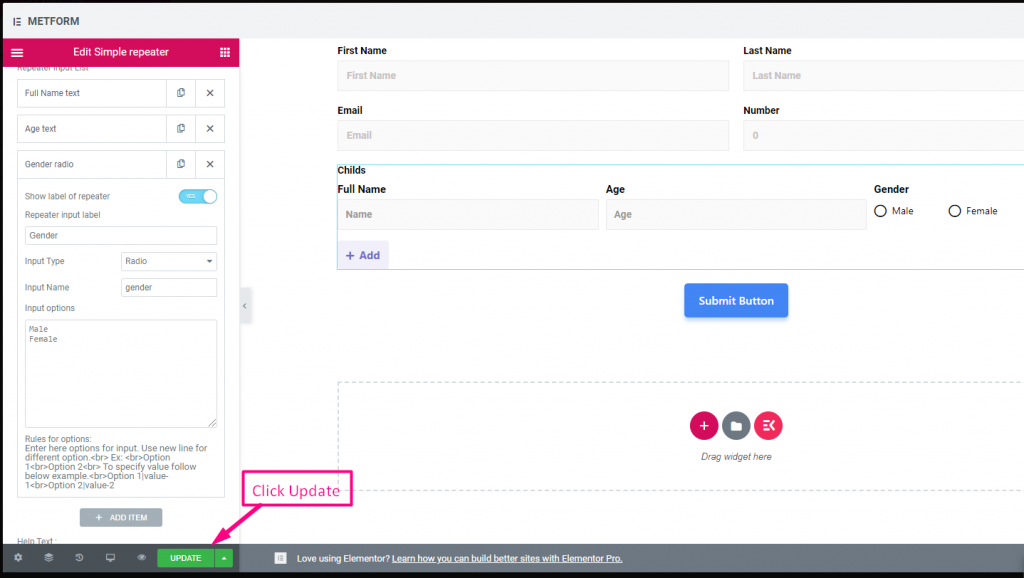
2. Add Simple Repeater Field from “Add Item”

3. Click on “Update”

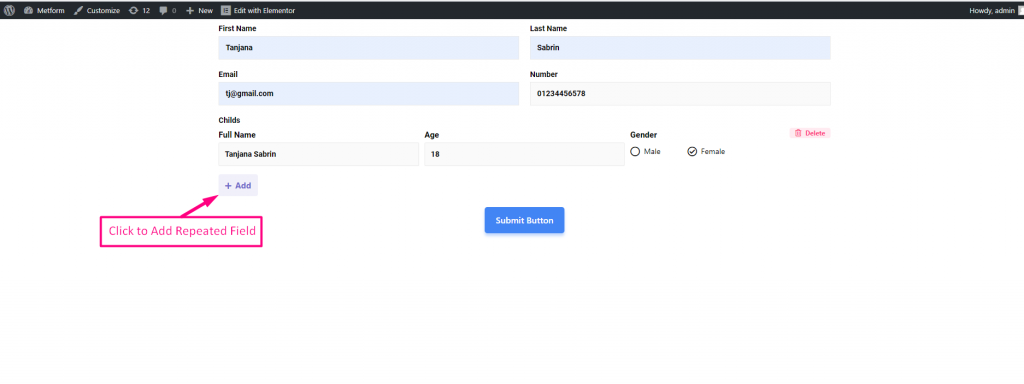
4. Go to Site=> Just Click on Tilføje to add repeated field

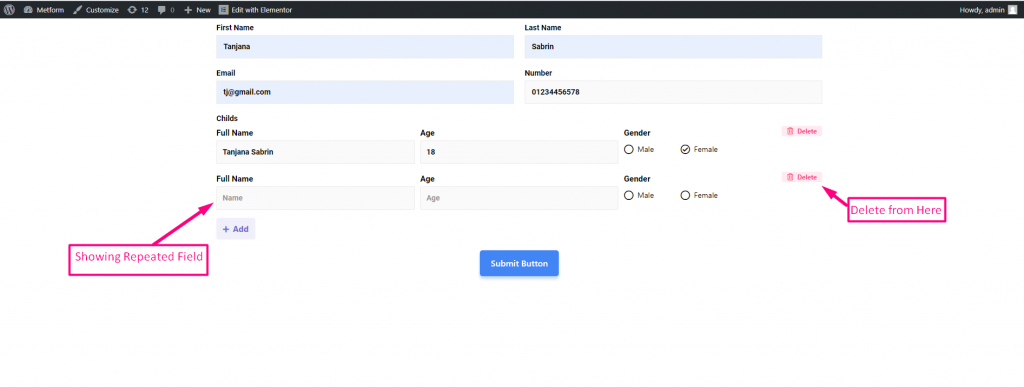
5. Repeated Field Showing Accordingly=> Click Slet to Delete the repeated section

You can watch Out Our Live Demo Here
With Button Icons #
You can watch Out Our Live Demo Here
With Multiple Fields #
You can watch Out Our Live Demo Here
Supports Text, Email, Number, URL, Switch, Range, Checkbox, Radio and Select #
You can watch Out Our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Layout | Select layout, block or inline to show the input field one after another or in a row |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Use icon inside button ? | Påkrævet eller ej skifte Add and Remove Button text: Modify add and remove button text Add button Icon: You can upload or delete Add button Icon from our Icon Library or upload SVG Remove button Icon: You can upload or delete Remove button Icon from our Icon Library or upload SVG |
| Repeater Input List | Show label of repeater: Enable or Disable Input Type : Select any type of input from the drop-down Input Name : Provide Input Name from the drop-down Input Placeholder: Use place holder to show some dummy text and help user to put correct text |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Min Length | Set the Minimum range value. By default: 8 |
| Max Length | Set the Maximum range value. By default: 30 |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
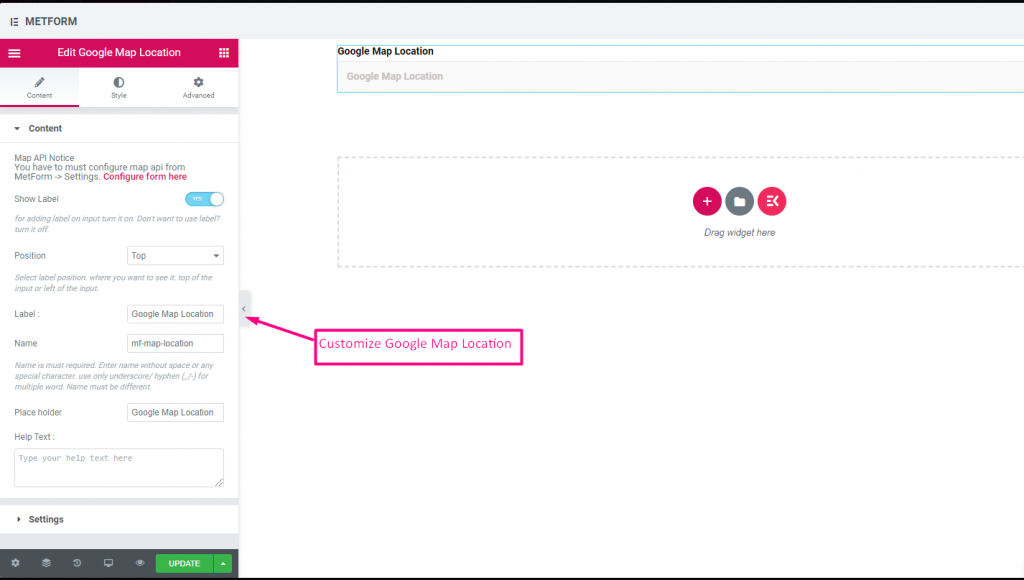
Google Maps placering #
Do you want to show your location to the user so they can easily get you? Google Map Location helps you to pinpoint the exact location which displays on your form with customizable content and styles.
Vigtig note:
** You must have to configure map API from MetForm -> Settings. Configure form here
** You also have to enable the Maps JavaScript API & Places API to connect your Google Map Location
** You must enable Billing on the Google Cloud Project at-> https://console.cloud.google.com/project/_/billing/enable
You can watch out our screenshot below


Watch out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
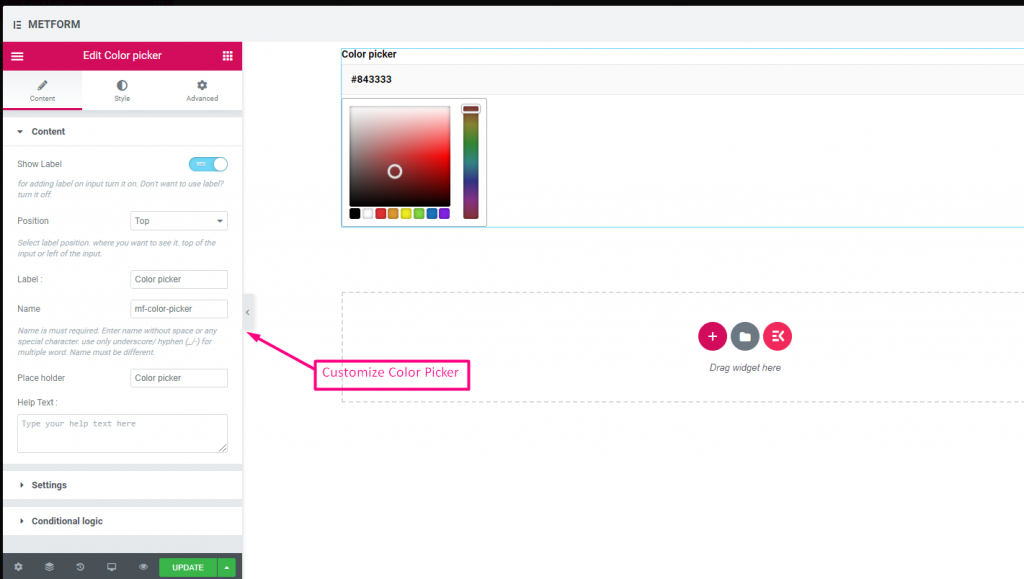
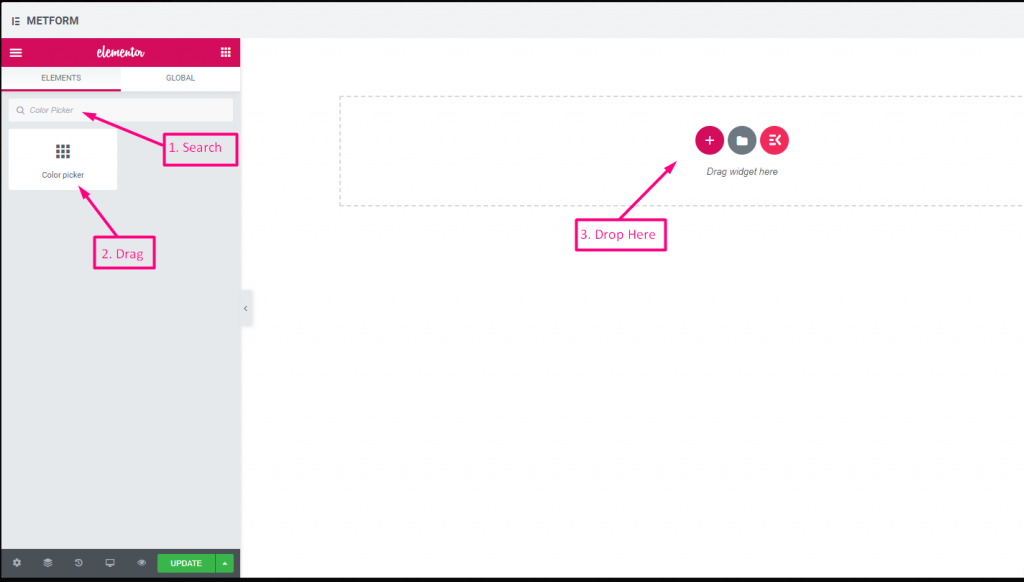
Farvevælger #
Easily select any color from drop down color palette to design your form in an eye-catching way. You just have to click on the choosable color and the color will appear accordingly.


Watch out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Pladsholder | Use place holder to show some dummy text and help user to put correct text. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
Beregning #
Perform calculations among Form Fields to display automatic calculated value with Metform. You can perform any kind of calculation using form field.
Se videoguiden
Or, follow the step by step process below:
Trin-> 1 #
Form Creation
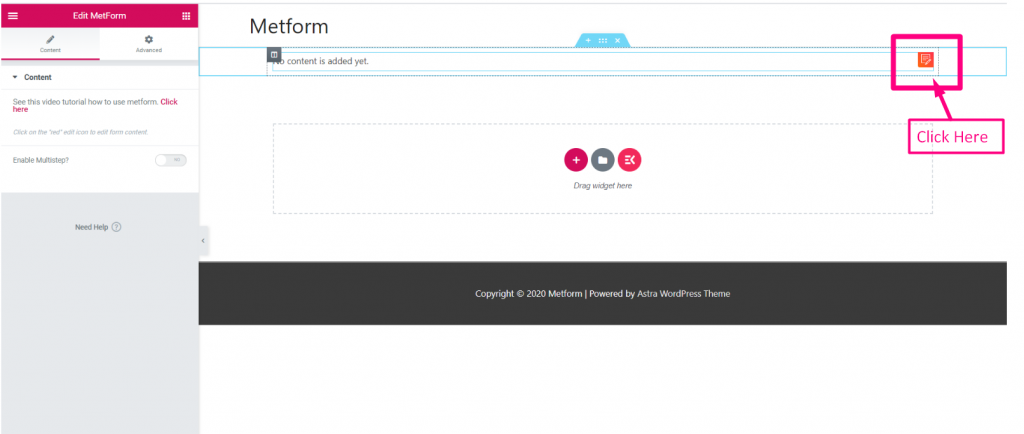
1: Søg i Metform widget og træk den til widgetplaceringsområdet.

2: Click on the red colored Redigere knap

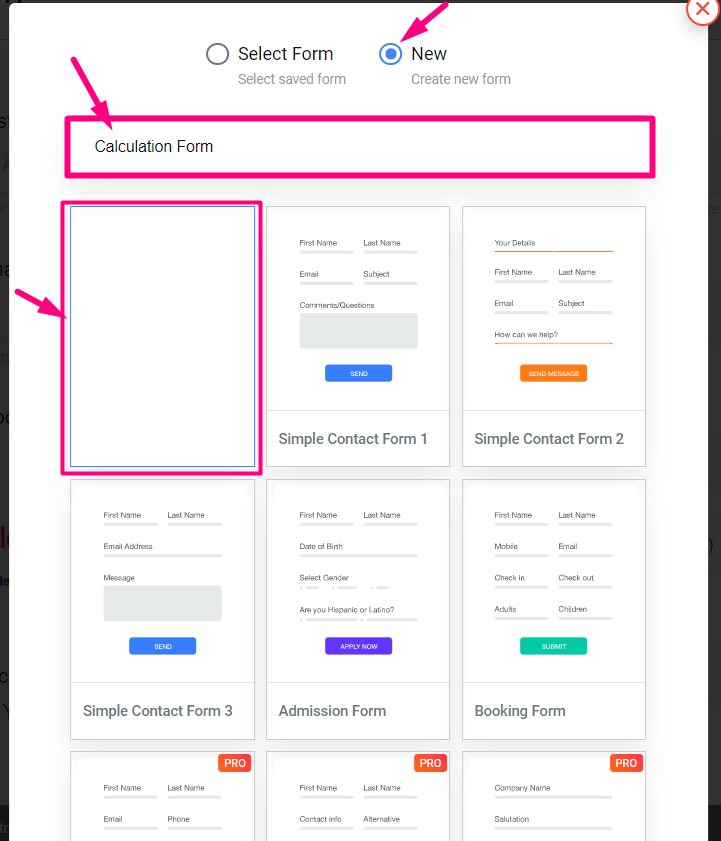
3: Klik på Ny=> Select the Blank form=> Giv Navn

Trin-> 2 #
Calculation Between Packages & Quantity
1: Indstil Pakke 1 Værdi: 50

2: Kopier feltet Pakker-feltet Navn

3: Kopier Antal feltnavn

Trin-> 3 #
Perform Multiplication: Multiplication is when you take one number and add it together a number of times.
1: Søge efter Beregningsfelt=> Træk og slip under Pakkefelt

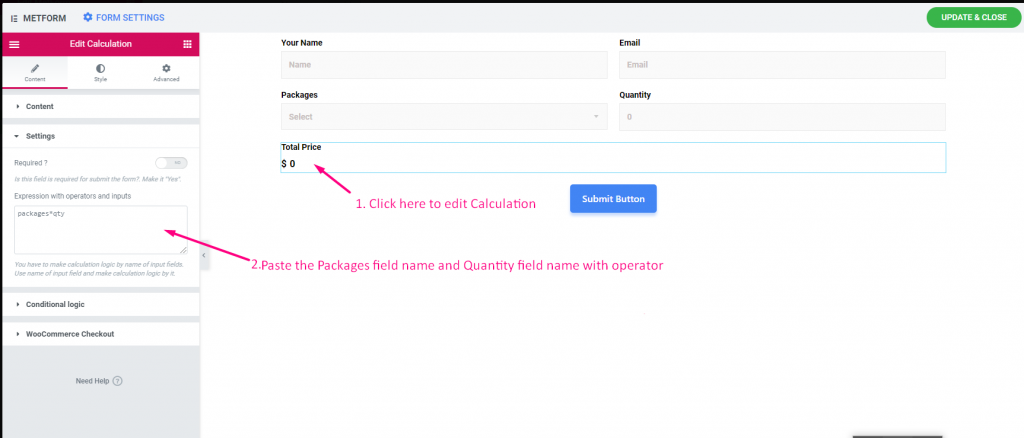
2: Edit Calculation=> Indstillinger=> Giv Udtryk
- Indsæt feltnavnet for pakker og mængde med operatorer: pakker * stk

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 1
- Viser pris: $50

2: Indstil nu Mængde Værdi: 2
- Viser pris: $100

Trin-> 4 #
Perform Addition : Addition is a process or action of adding something to something else.
- 1. Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Give Tilføjelse udtryk. For eksempel: pakker + stk

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser tillægspris: $53

Trin-> 5 #
Perform Subtraction: It is the operation of removing objects from a collection signified by the minus sign.
- 1. Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Give Subtraktion udtryk. For eksempel: pakker – stk

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser Fratrukket pris: $47

Trin-> 6 #
Udfør division: Et tal, der deler et andet tal enten helt eller med en rest
- 1. Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Give Division udtryk. For eksempel: pakker / stk

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser Opdelt pris: $16.666666666666668

Trin-> 7 #
Show Float Value: A float is a number, that has a decimal place.
- 1: Rediger beregning=> Indstillinger=>Paste the Packages Field Name and Quantity field name
- 2: Indstil det tal efter komma, som du vil tage efter decimalkomma.
- 3: Giv den Floating Point udtryk. For eksempel: float(pakker/antal,2). Her får du 2 decimaler, da du har sat værdi 2.

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser flydende pris med 2 tal af input efter decimalkomma : 16.67

Trin-> 8 #
Show Round Value : A number that keeping its value close to what it was.
- 1: Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Giv et rundt udtryk. For eksempel: rund (pakker / antal)

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser den afrundede pris: 17

Trin-> 9 #
Show NumberFormat Value: NumberFormat allows you to show comma separated value.
- 1: Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Angiv talformatudtryk. For eksempel: talformat (pakker * antal)

Site View
1: Vælg Pakke 1=> Indstil nu mængdeværdien: 100000
- Viser de kommaseparerede værdier: $5.000.000

Trin-> 10 #
At vise Etage Værdi: Floor values allows you to return the closest integer less than or equal to a given number.
- 1: Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Give Etage Udtryk. For eksempel: gulv (pakker / antal)

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser bundpris: 16

Trin-> 11 #
At vise Ceil Værdi: Loftværdier giver dig mulighed for at returnere det nærmeste heltals rivejern end eller lig med et givet tal.
- 1: Rediger beregning=> Indstillinger=> Paste the Packages Field Name and Quantity field name
- 2: Give Ceil Udtryk. For eksempel: loft (pakker/antal)

Site View
1: Vælg Pakke 1=> Indstil Mængde Værdi: 3
- Viser Ceil pris: 17

- Her er et eksempel på al operation med udtryk
| Operation | Udtryk |
|---|---|
| Multiplikation | pakker * stk |
| Tilføjelse | pakker + stk |
| Subtraktion | pakker – stk |
| Division | pakker / stk |
| Flyde | float(pakker/antal,2) |
| Rund | rund (pakker / antal) |
| NummerFormat | talformat (pakker * antal) |
| Etage | gulv (pakker / antal) |
| Ceil | loft (pakker/antal) |
- Indstillinger Beskrivelse
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Etiket | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Præfiks | Du kan også angive operator i udtrykket før operanderne. Eksempel : *+AB-CD (Infix : (A+B) * (CD) ) |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Udtryk med operatører og input | Du skal lave beregningslogik ved navn på inputfelter. Brug navnet på inputfeltet og lav beregningslogik ved det. For eksempel mf-nummer_2 * mf-nummer_3. Den vil vise beregnet værdi 6 i beregningsfeltet. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
Betalingsmetode #
Vælg din betalingsgateway som PayPal med betalingsmetode-indtastningsfeltet og gør brugernes betalingspolitik nem.
Følg nedenstående trin for trin-proces for, hvordan du kan foretage din betaling:
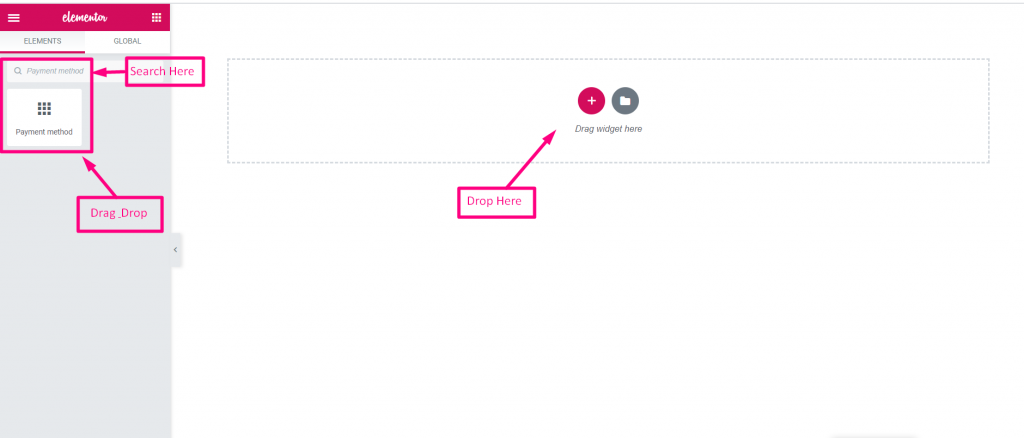
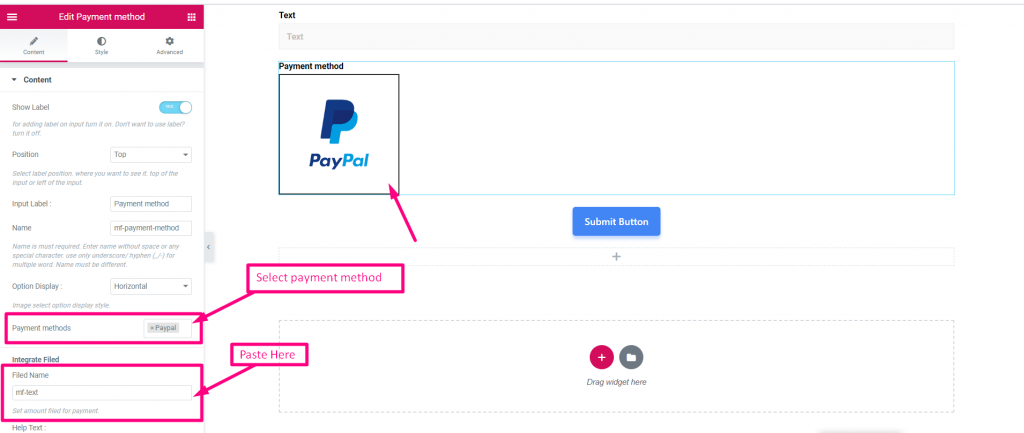
Søge efter Betalingsmetode=> Dråbe indtastningsfeltet

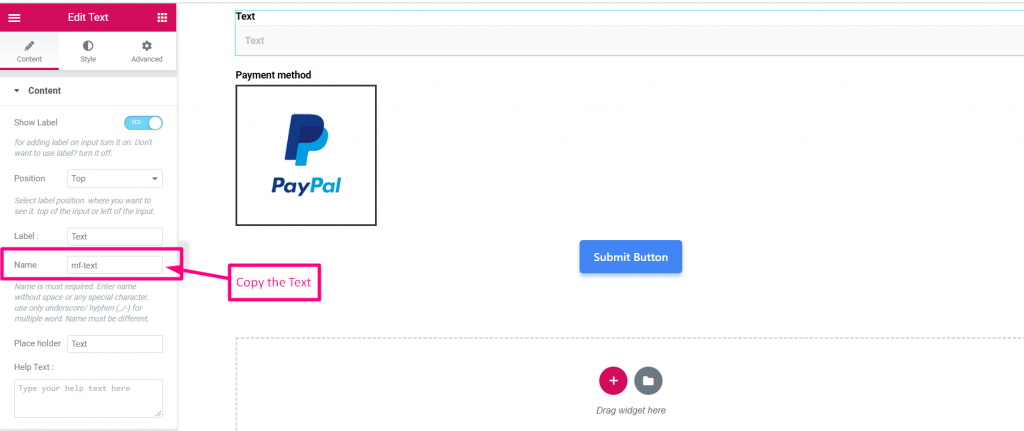
- Drop den Tekstfelt og Send-knap
- Kopier nu det valgte navn: Mf-tekst

- Vælg Betalingsmetode
- Indsæt tekstnavnet i det integrerede felt

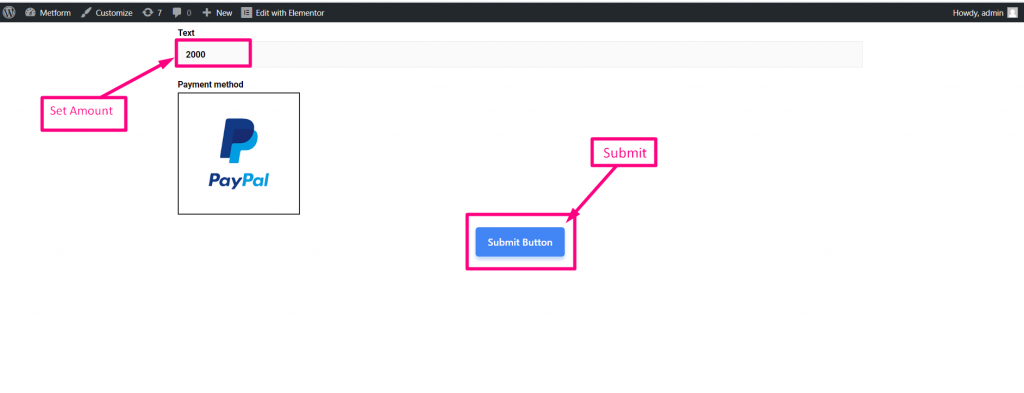
- Indstil beløb
- Indsend

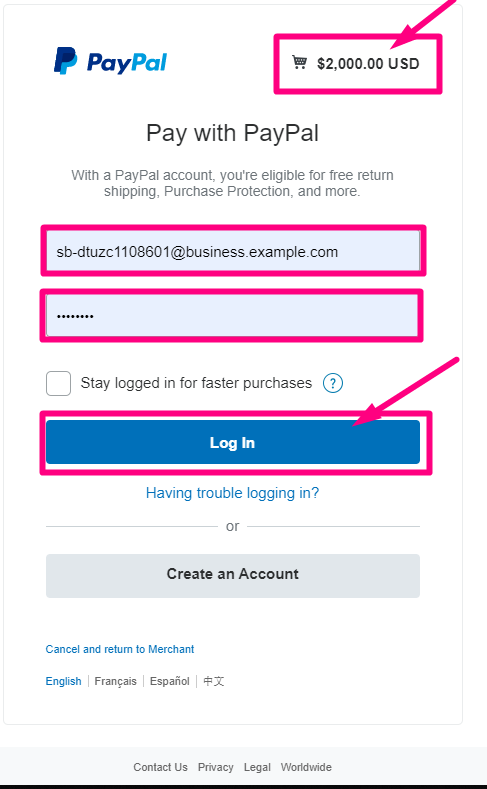
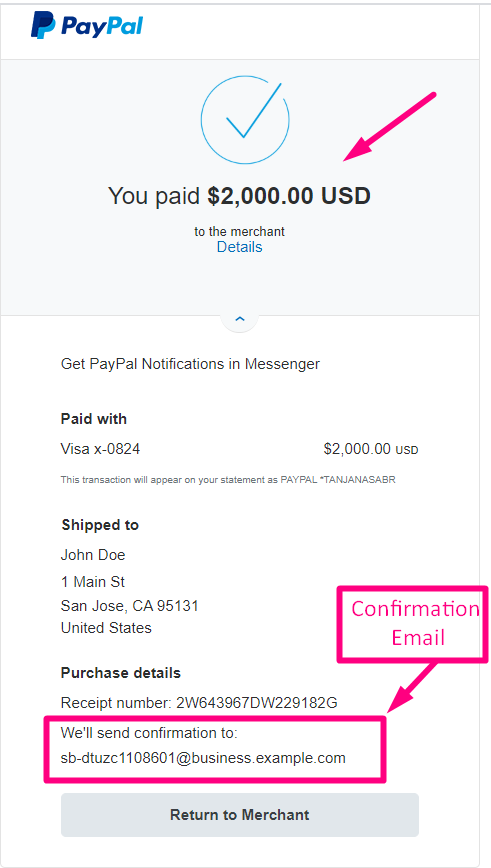
Log ind med din PayPal-konto

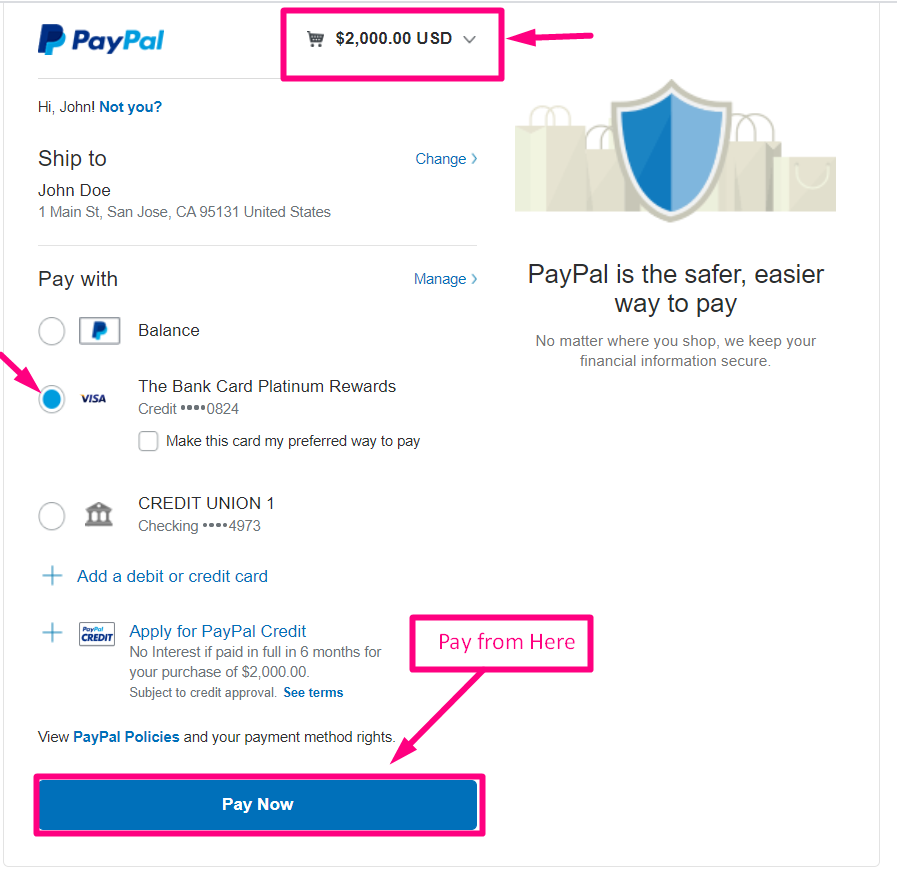
- Vælg din betalingstype
- Betal nu

Bekræftelse sendes til din e-mail

You can watch out Live Demo Here
Vertical #
You can watch out Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input label | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Option Display | Vis Til/fra valgmuligheder Vandret eller Lodret |
| Betalingsmetode | Vælg betalingsmetode fra rullemenuen. For eksempel: PayPal eller Stripe |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Integrer arkiveret | Feltnavn: Indstil beløbsfelt for betaling. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
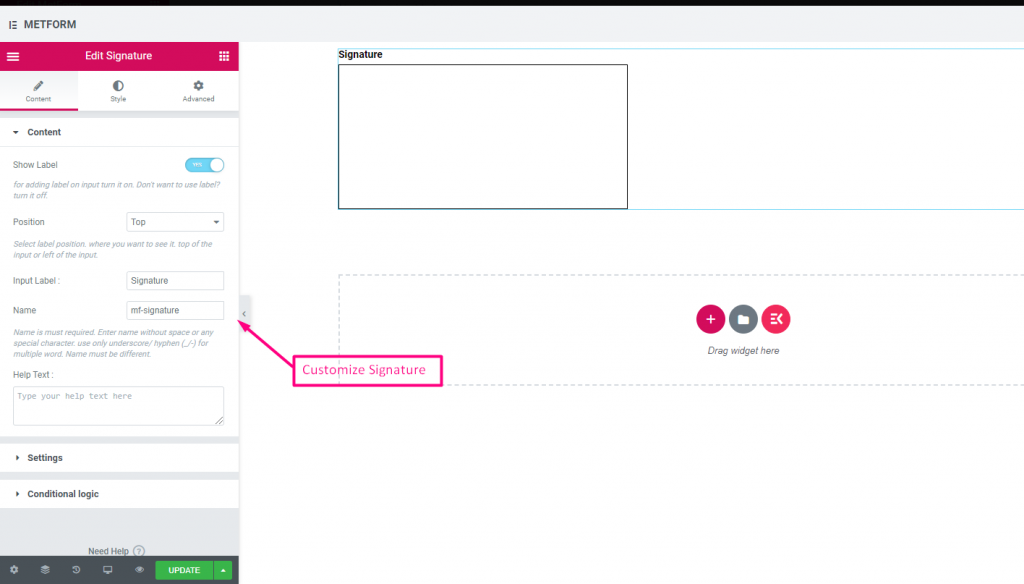
Underskrift #
Would you like to get users realistic signature to your form before they hit upon the submit button? Signature Input Field will help you to collect realistic signatures for agreement, low-risk transactions and for other contracts.
You can watch out our screenshot below


Watch out our Live Demo Here
| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input label | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
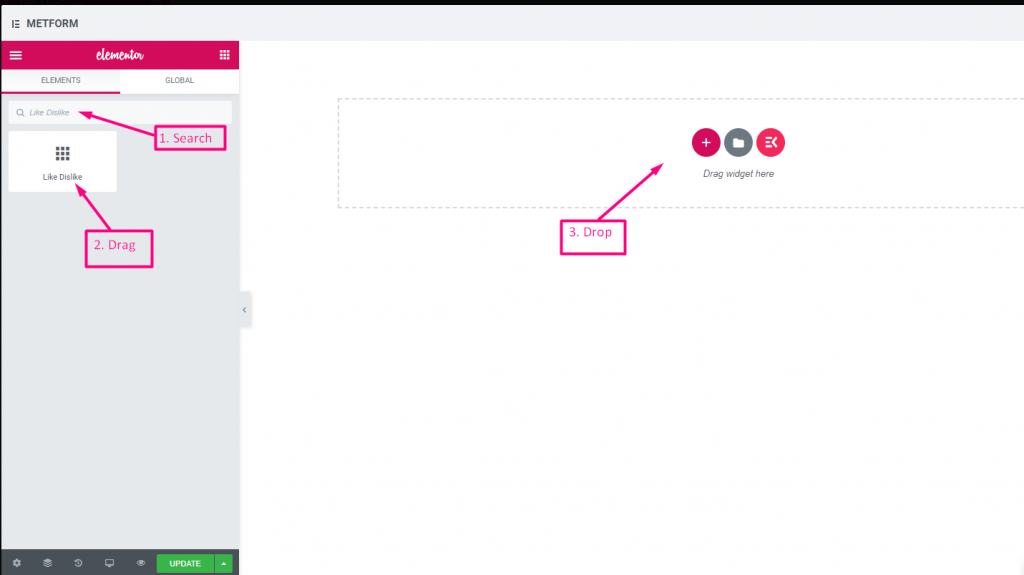
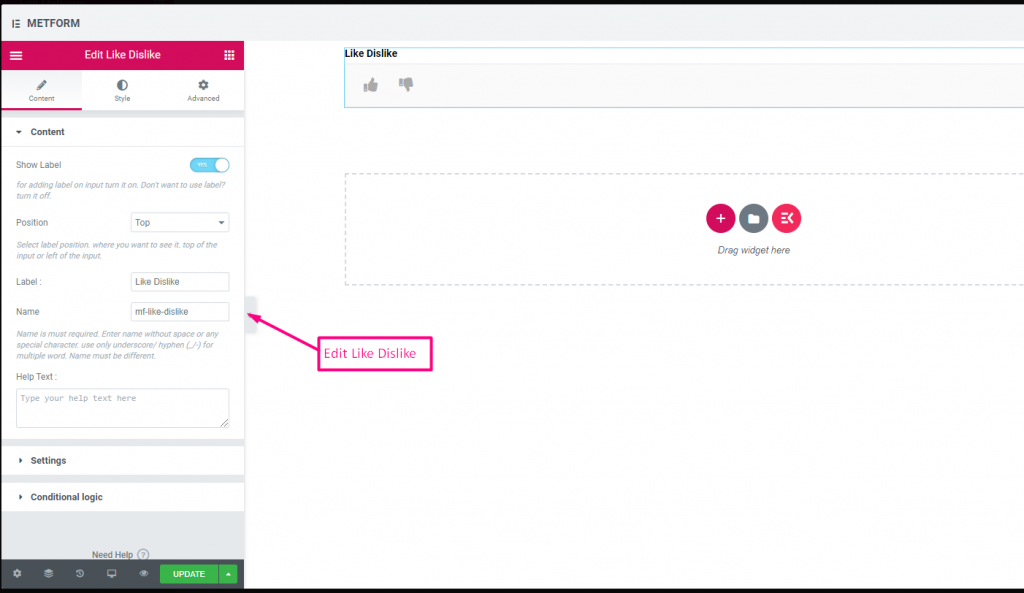
Like Dislike #
Get feedback from the user for better improvement. Allow users to provide their reaction using like and dislike input fields.
You can watch out our screenshot below


| Muligheder | Beskrivelse |
|---|---|
| Vis etiket | Slå etiket til/fra. |
| Position | Standard: Top Vælg etiketpositionen. hvor du vil se det. øverst eller venstre for input. |
| Input label | Indtast etiketteksten. |
| Navn | Navn skal kræves. Indtast et navn uden mellemrum eller specialtegn. brug kun understregning/bindestreg (_/-) for flere ord. Navnet skal være anderledes. |
| Hjælpetekst | Indtast den tekst, der skal vises under widgetten. |
| Påkrævet | Standard: Ingen Skift denne indstilling for at gøre den påkrævet. Brugere kan ikke indsende formularerne uden at udfylde de påkrævede felter. |
| Betinget logik | Vis/skjul dette felt baseret på bestemte kriterier. |
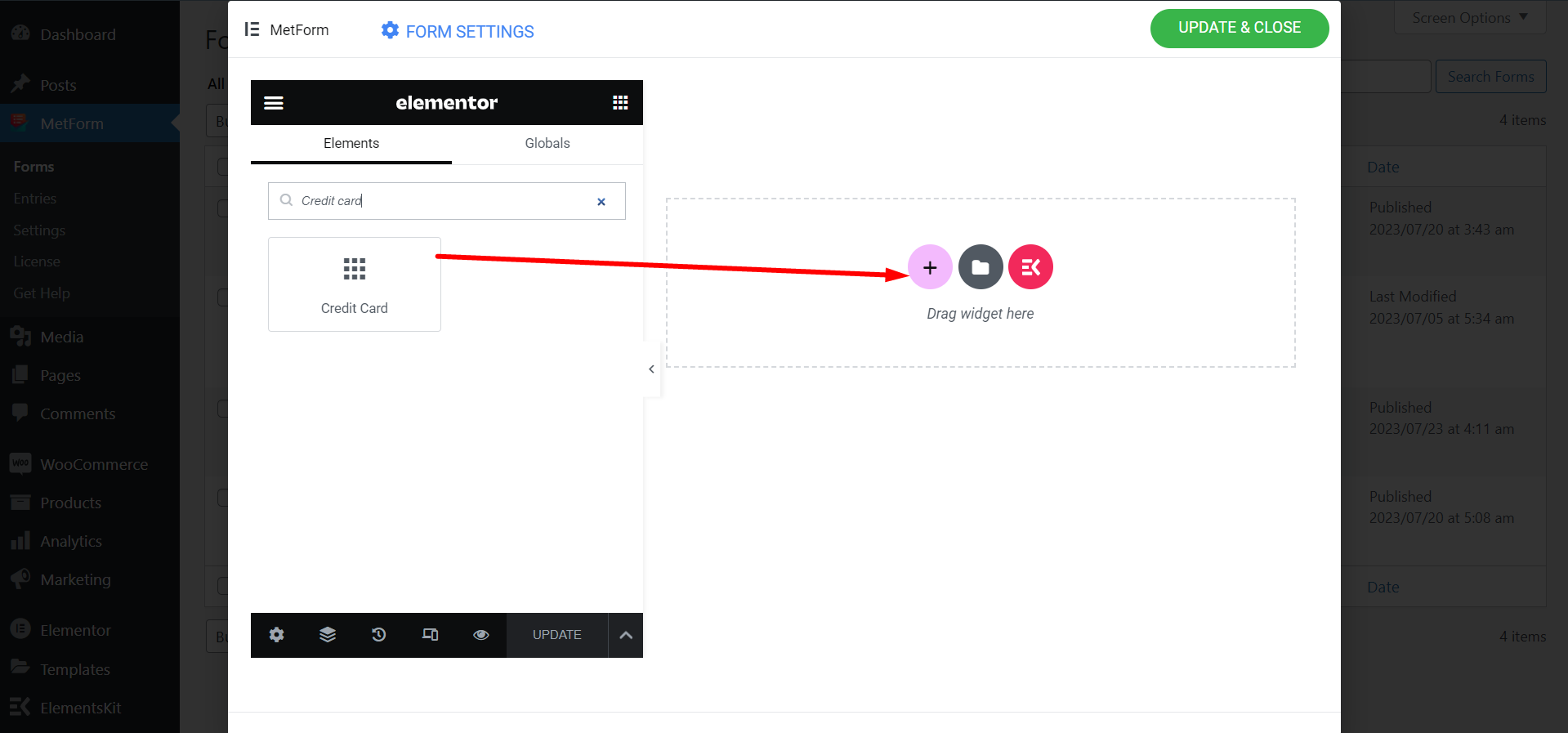
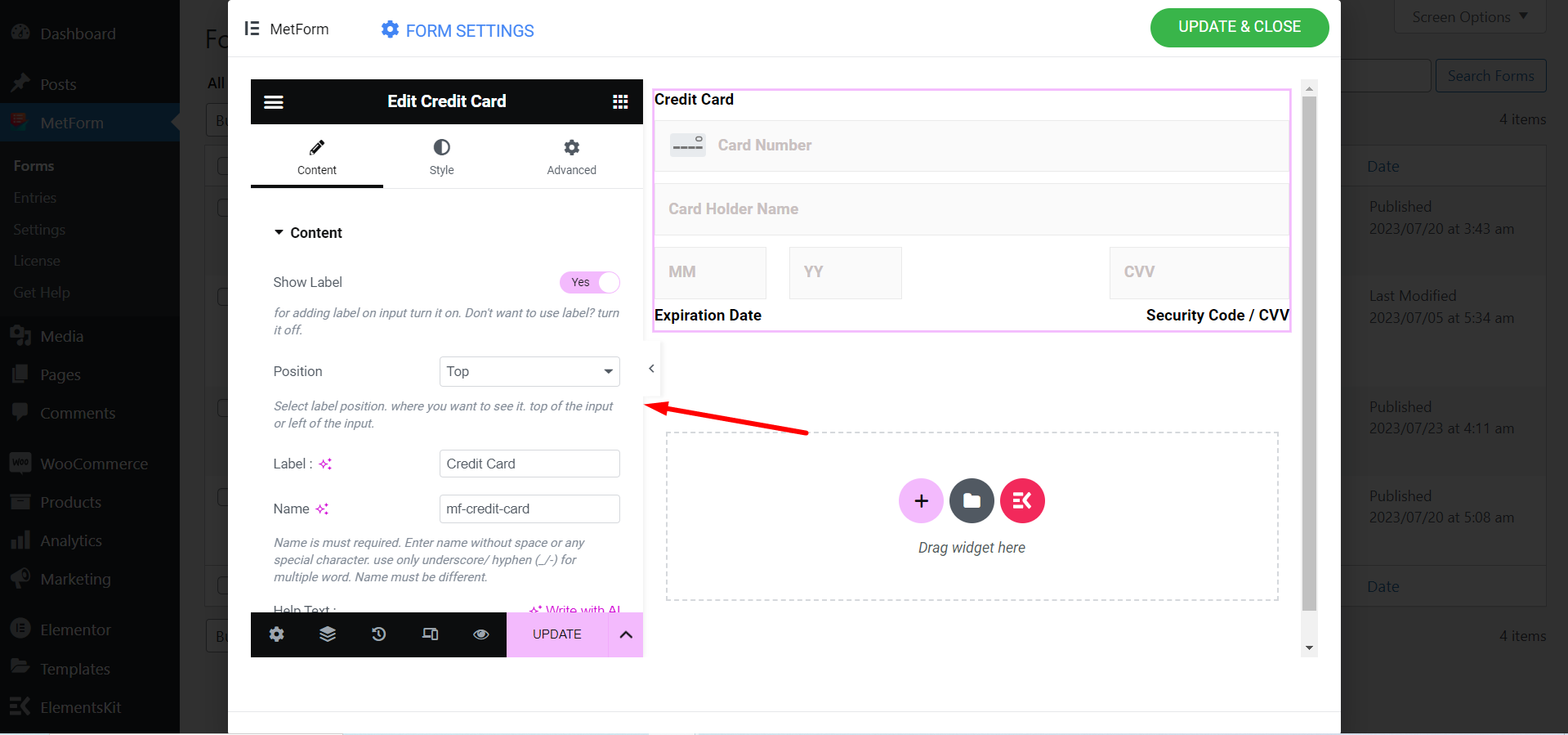
Credit Card #
You have to search the widget in the Elementor search bar and drag and drop it.

Find the customization fields and set them based on your preferences.

Try Metform now 👇





