Kom godt i gang #
Det Instagram-widget giver dig mulighed for at vise din seneste Instagram indlæg på dine WordPress-websteder. Her er en omfattende artikel for at forklare hver metode i detaljer. Følg trin-for-trin-processen for at oprette forbindelse til Instagram-feedet.
Generer Instagram Bruger-id og Adgangstoken #
Sådan genererer du et Instagram-bruger-id og et adgangstoken.
First browse to this link: developers.facebook.com/apps. Note that you need to be logged in here with your Facebook credential. Or, it will automatically synch with your Facebook account, if you stay logged in.

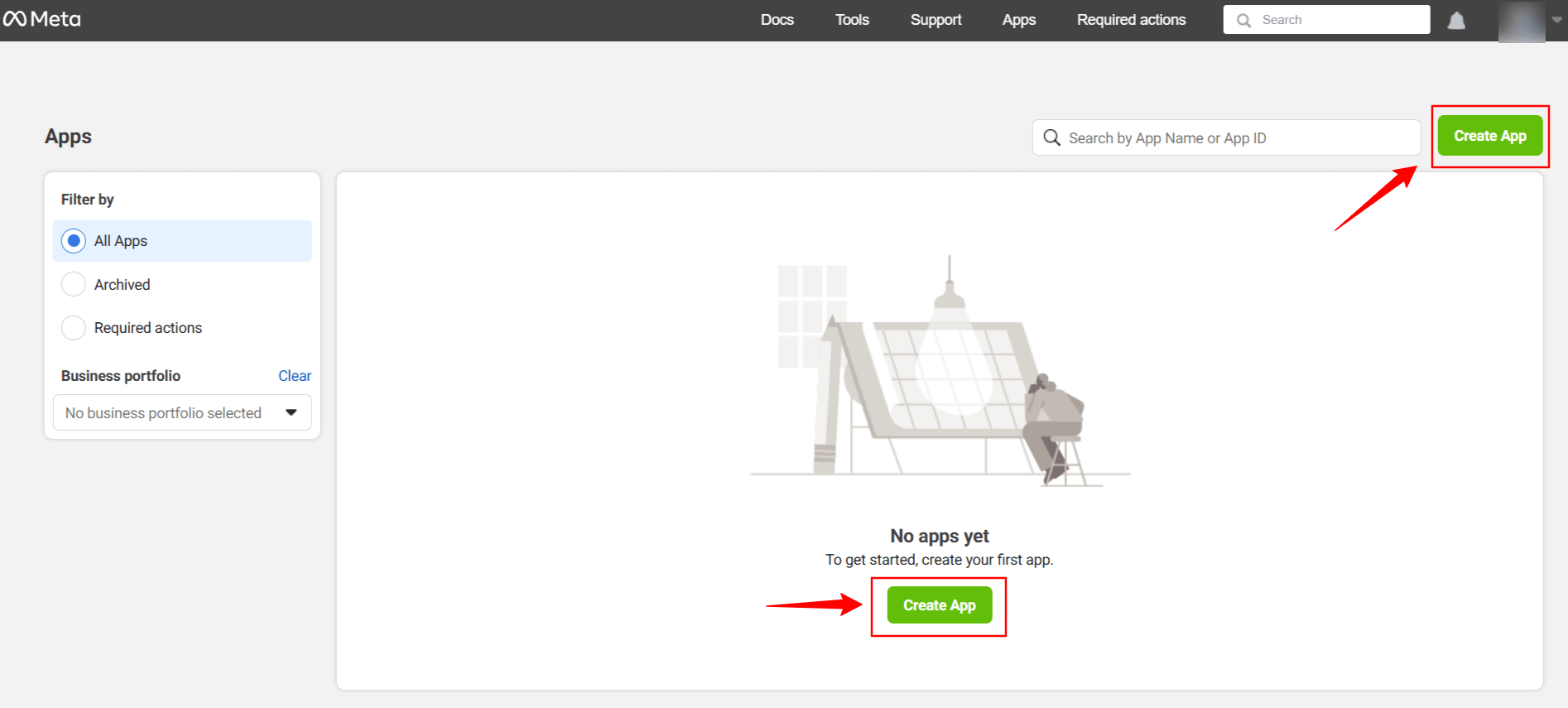
Klik på Create App. Doing this, a page will load an interface with different tabs.

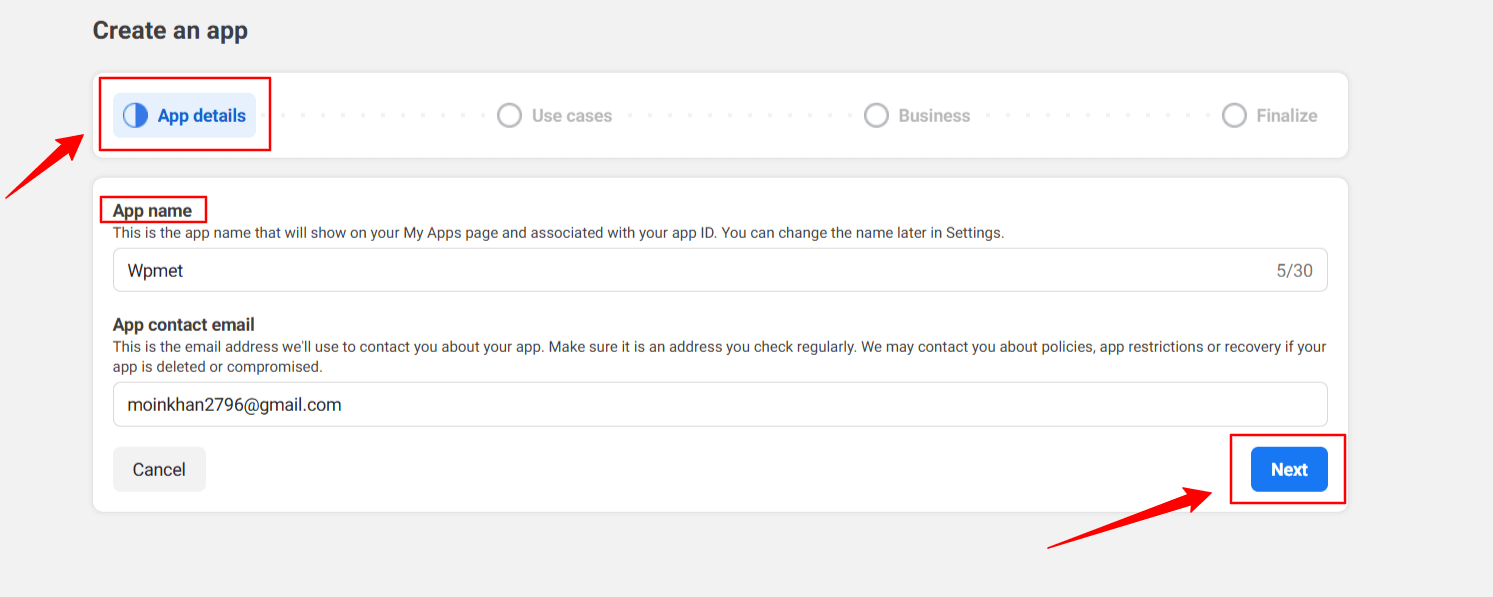
Give a name to the app, for this demo tutorial, I enter the app name as Wpmet. Tryk derefter på Næste fanen.

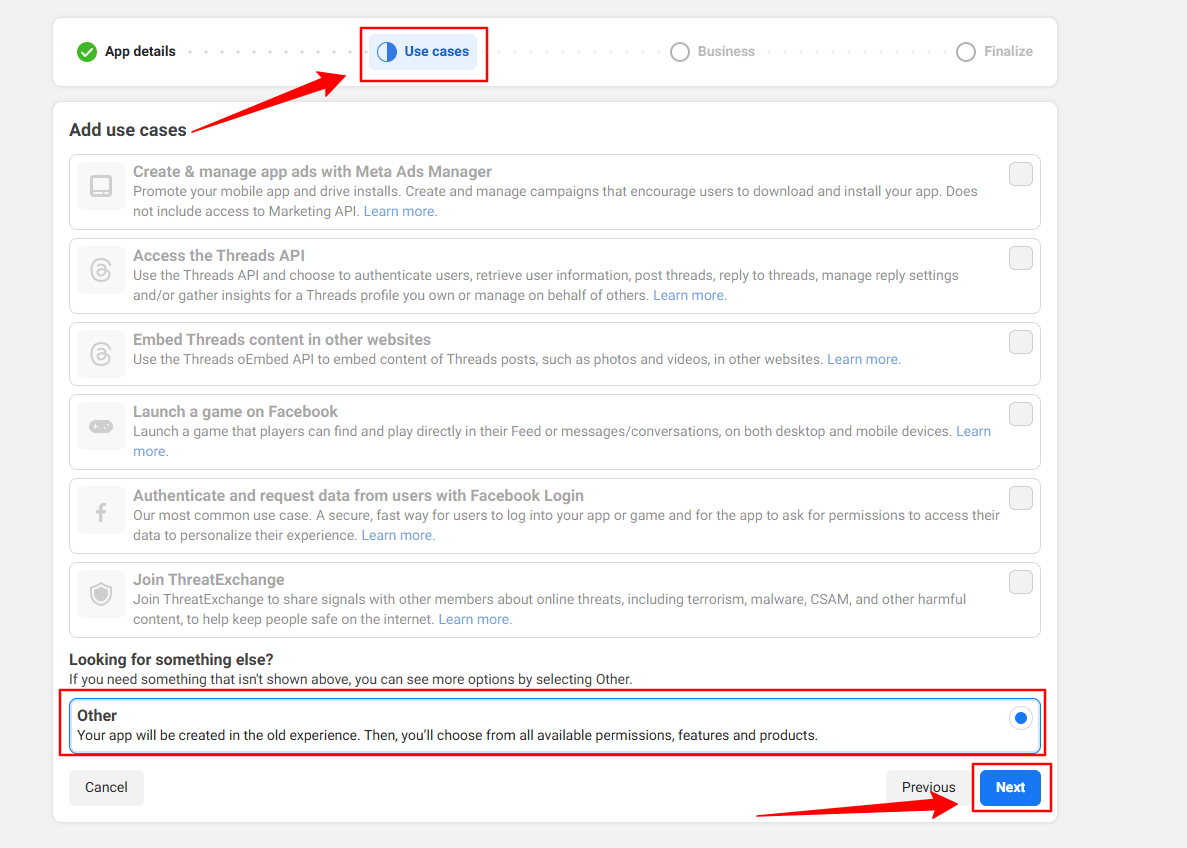
Then, select the “Other” option from the Use Cases tab. And, hit the Næste knap.

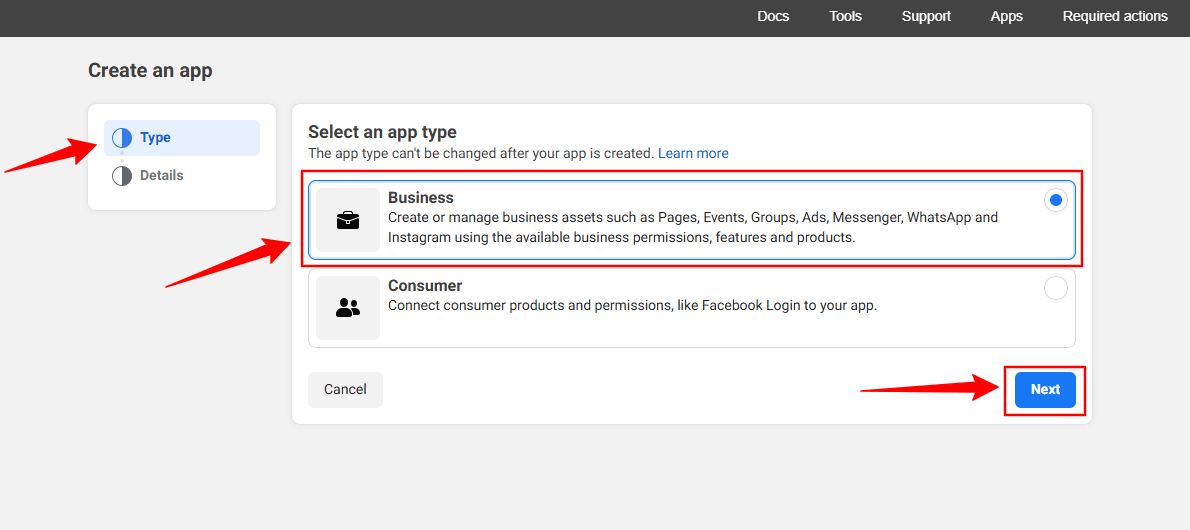
In the next screen, you’ll see two options. First, select Forretning fra Type fanen.

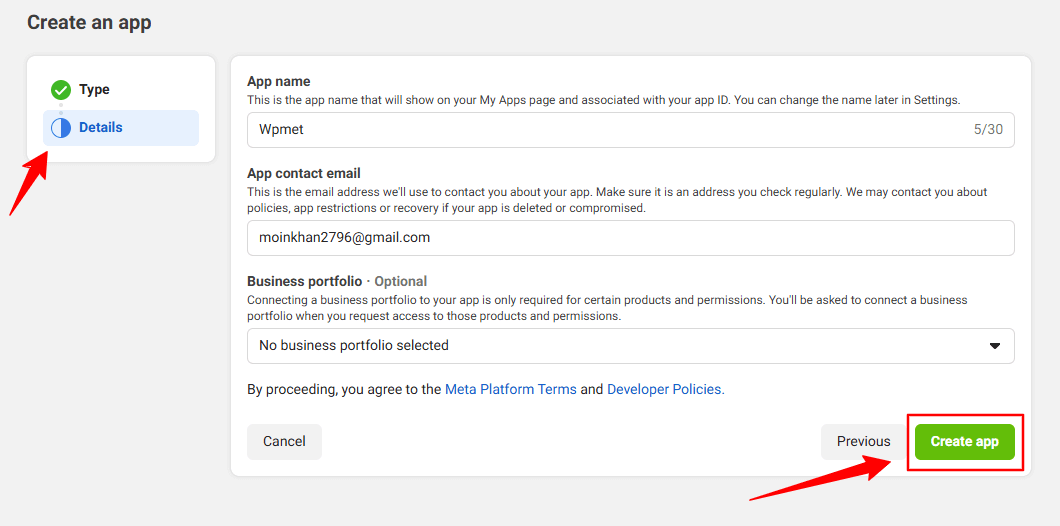
However, you don’t have to put any information in the detaljer option, just click the Opret app knap.

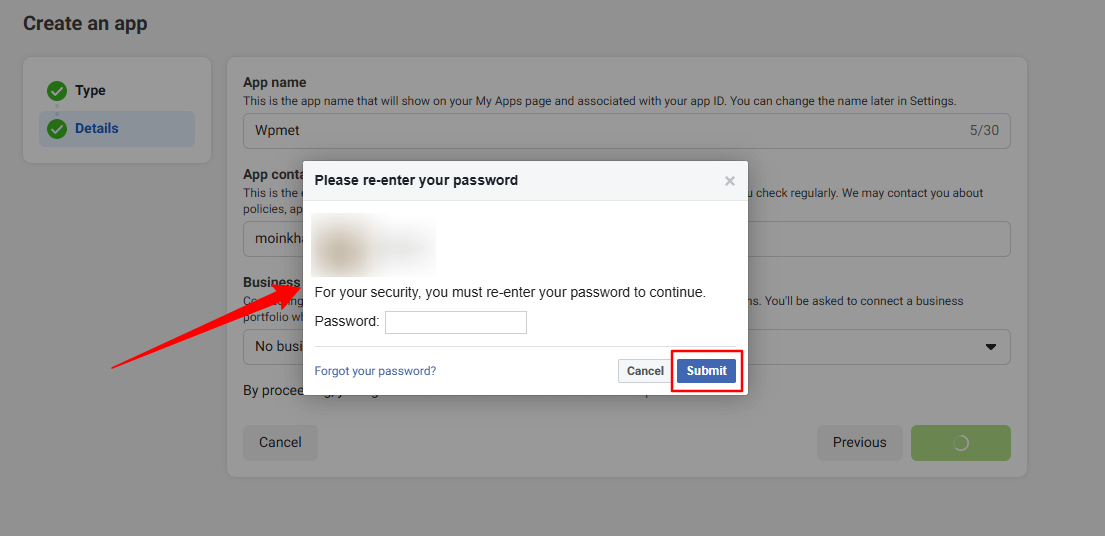
You may need to re-login with your Facebook credentials. Once, you’ve successfully login with your Facebook details, you’ll see all the apps.

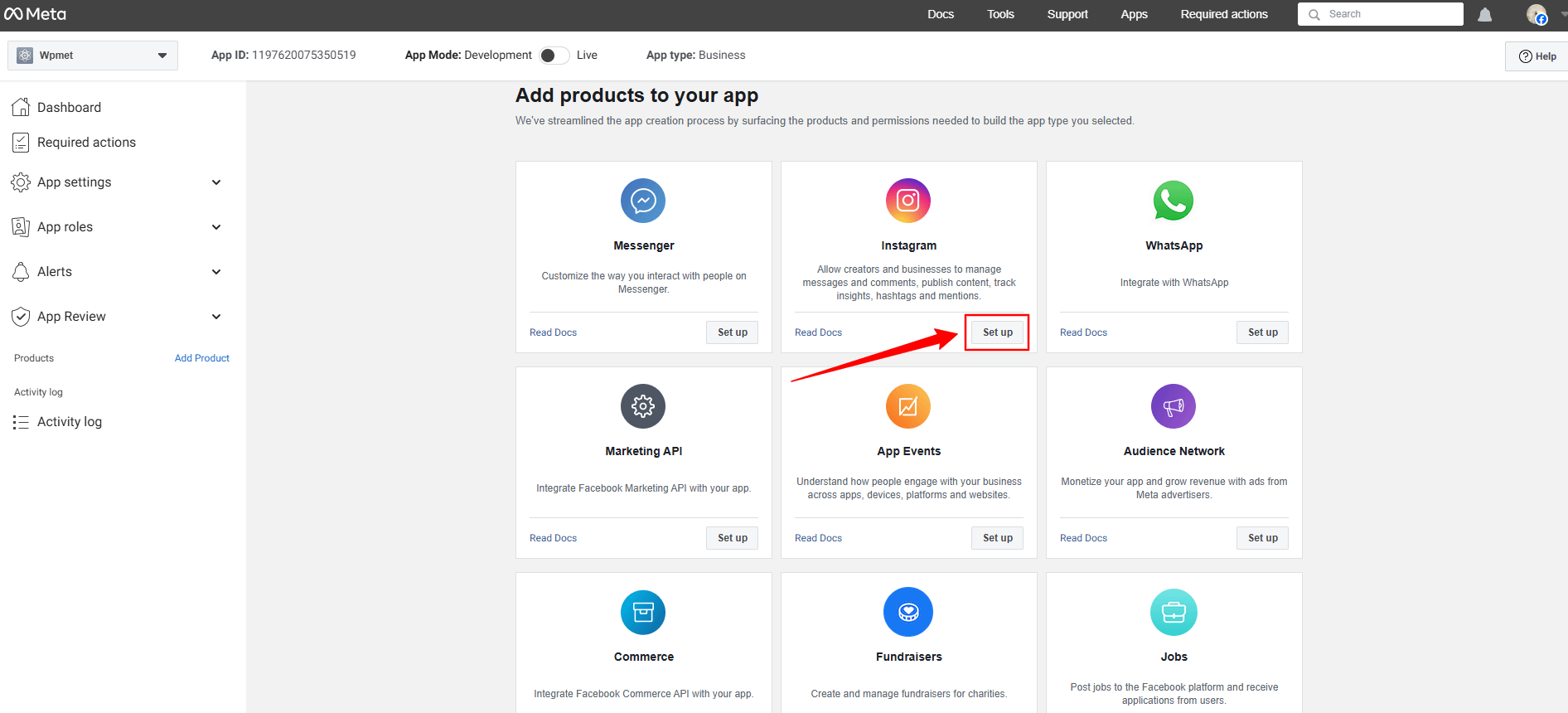
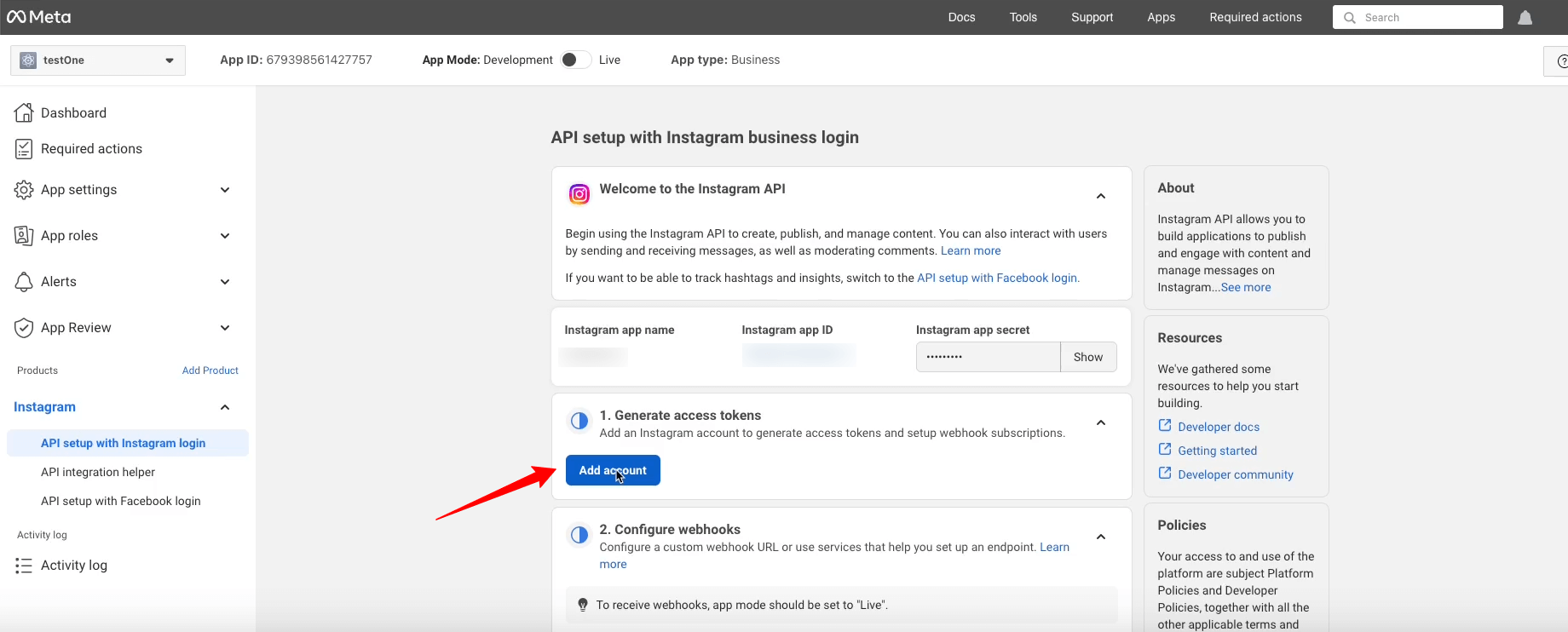
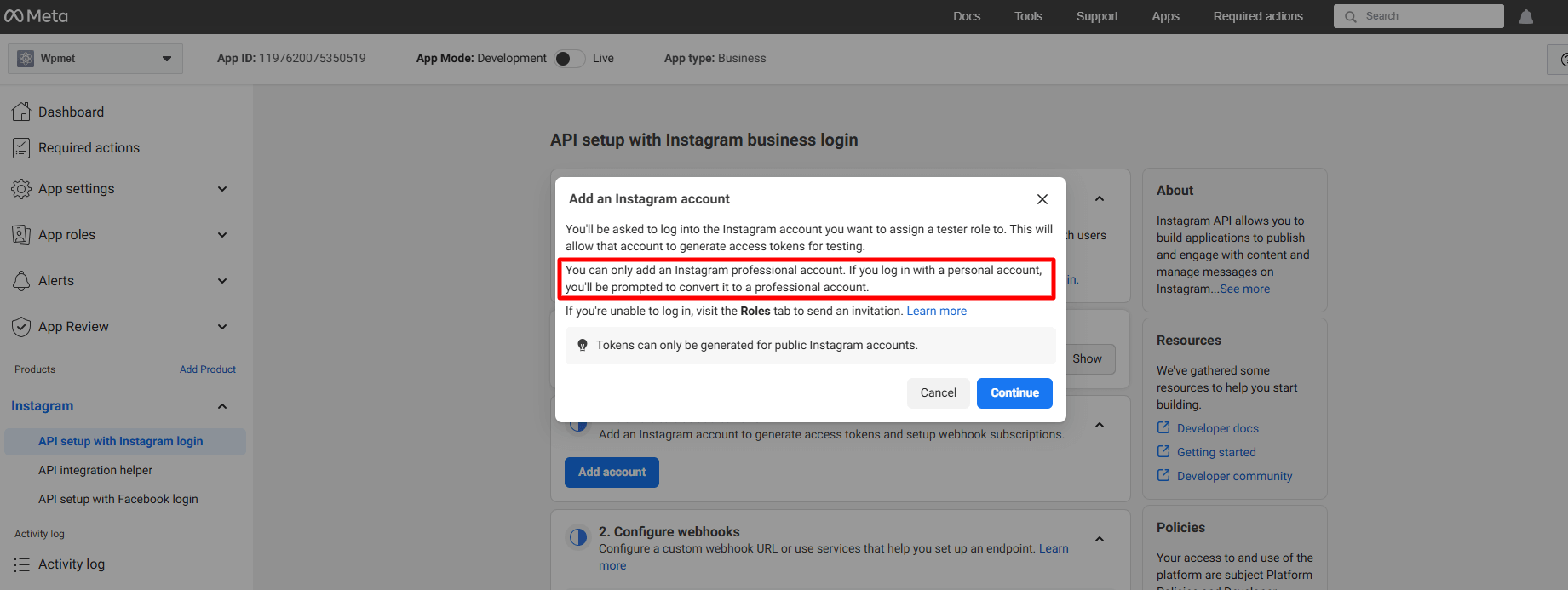
Look for the Instagram app, click the Set up option. Now, a page will load before you, where you can add Instagram account from the Generate Access Token option by clicking the Add account button. However, when you’ll click this button a popup will appear saying only a professional account can be used.

Here’s the professional account requirement popup.

But, here we won’t proceed with this. Rather, we’ll add a regular account. To do this, go under the App Roles dropdown.

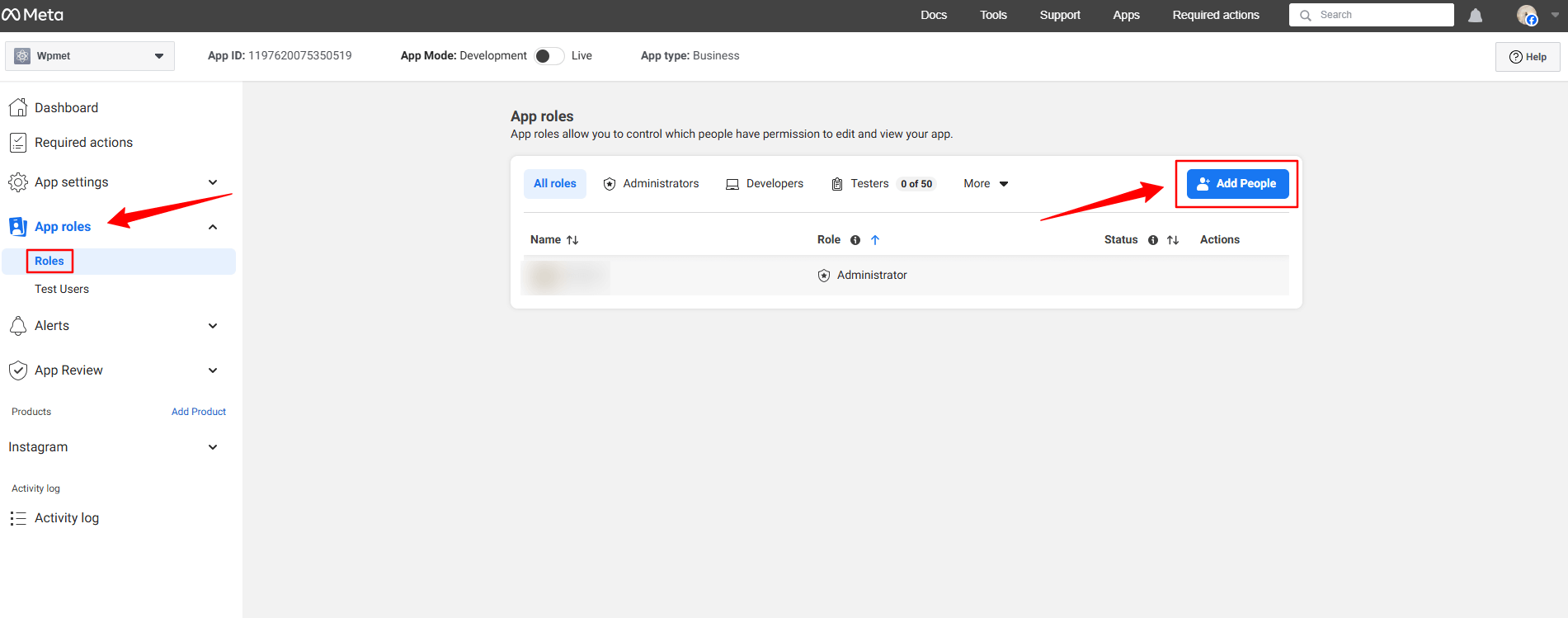
Klik på Roles mulighed under App roles dropdown. In the next page, you’ll see an Add People button. Clicking here will reveal a popup like image below.

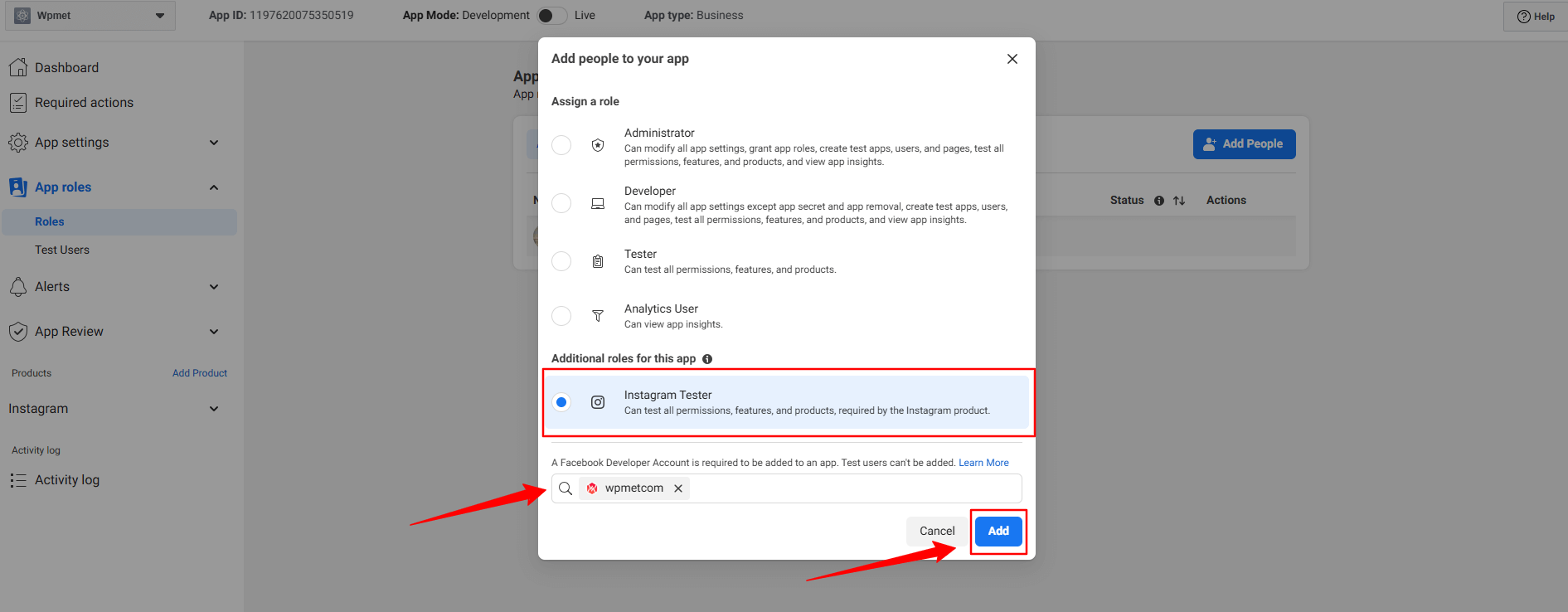
Her skal du vælge Instagram Tester option. When you’ll check this option, a search box will reveal. Search for the Instagram account that you want to integrate with your Elementor website. For example, in our case, we’ve searched for the Wpmetcom Instagram profile and click it from the search result to add in the box.
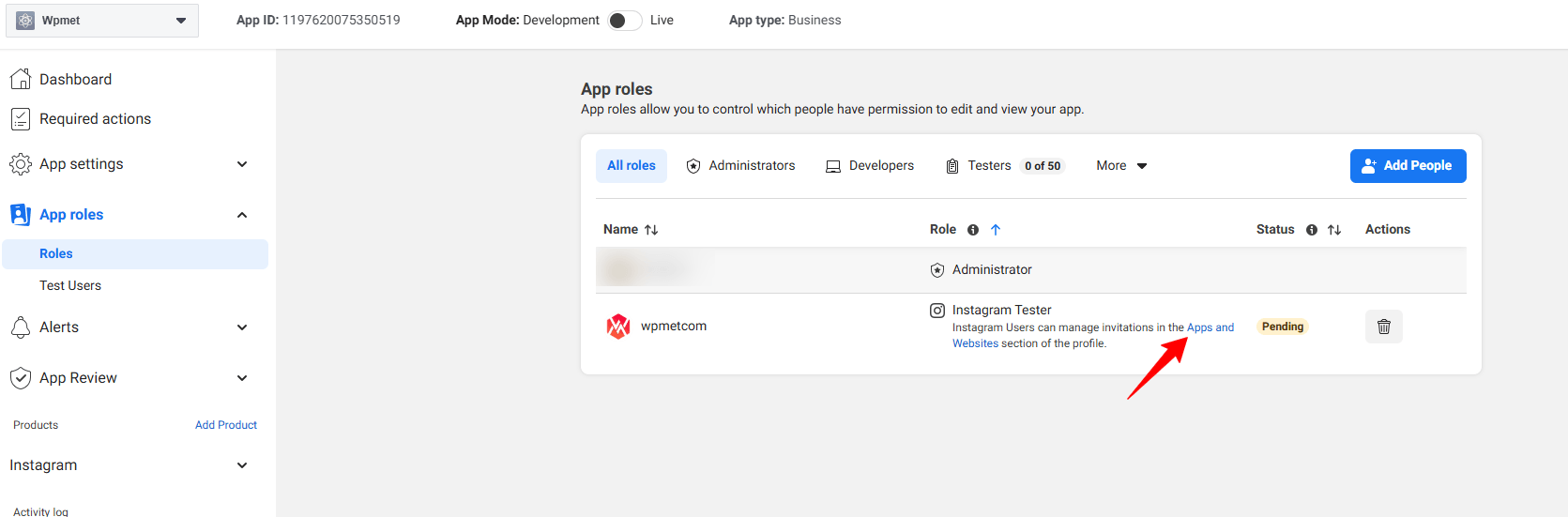
Tryk derefter på Tilføje button. You will see the pending status with the newly added profile. To resolve that, you need to verify your Instagram account.

Click in the Apps and Websites, marked in the above image. Doing this will open up the Facebook profile in a new tab.

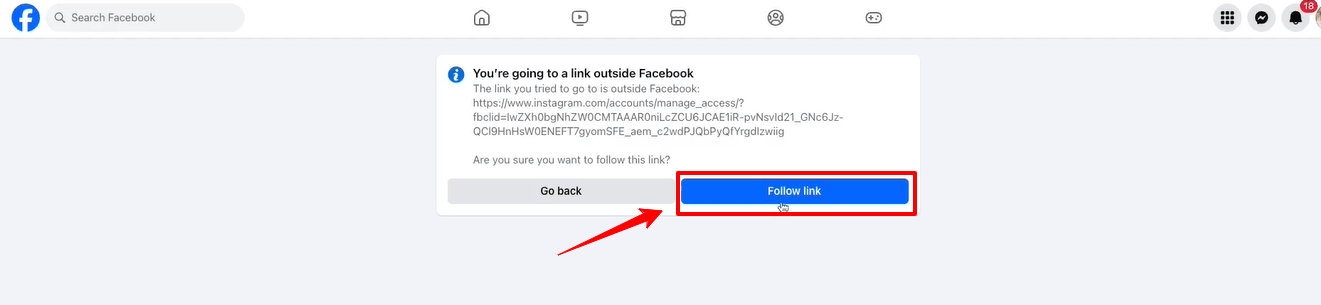
Klik på Follow link option and it will take you to your Instagram profile web page.

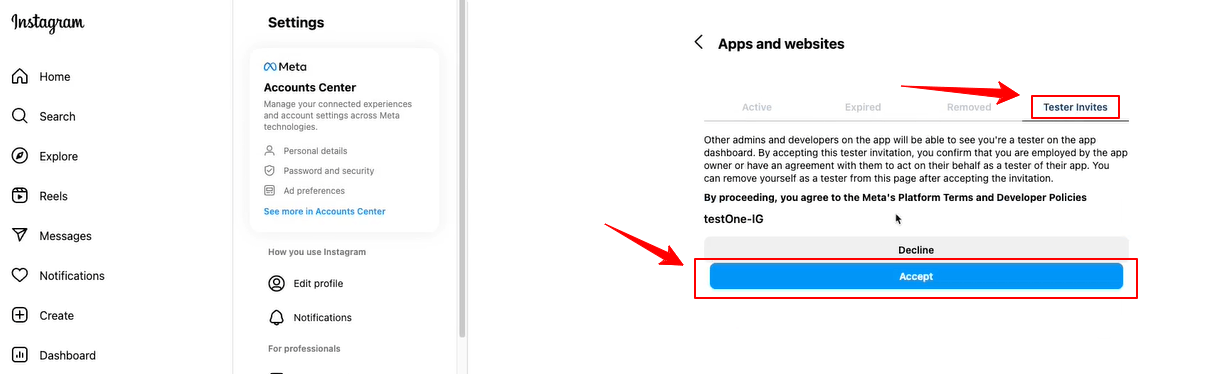
When the Instagram page will load on your screen, navigate to the Tester Invites tab and click the Accept button. Then, return to the Facebook developer dashboard and refresh the page. Now, there will be no pending status anymore with the newly added profile.

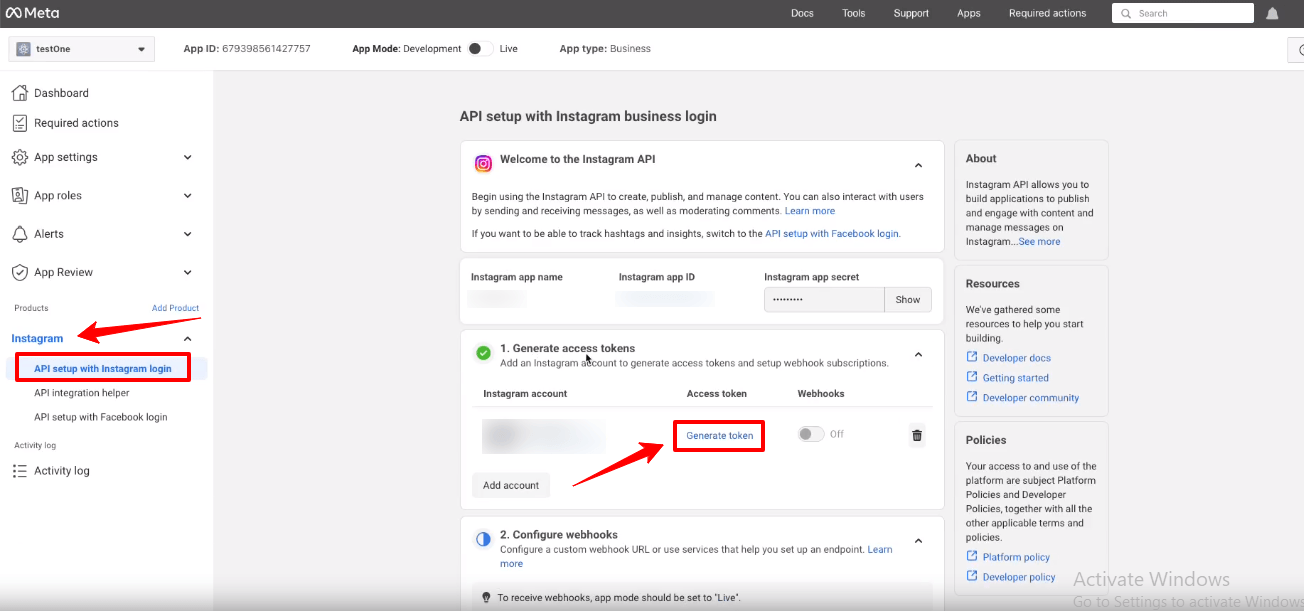
Now, you will see the green check mark with the Generate access tokens option. Click the Generate token option next to your instagram account and you’ll see a popup to re-login with your Instagram account.

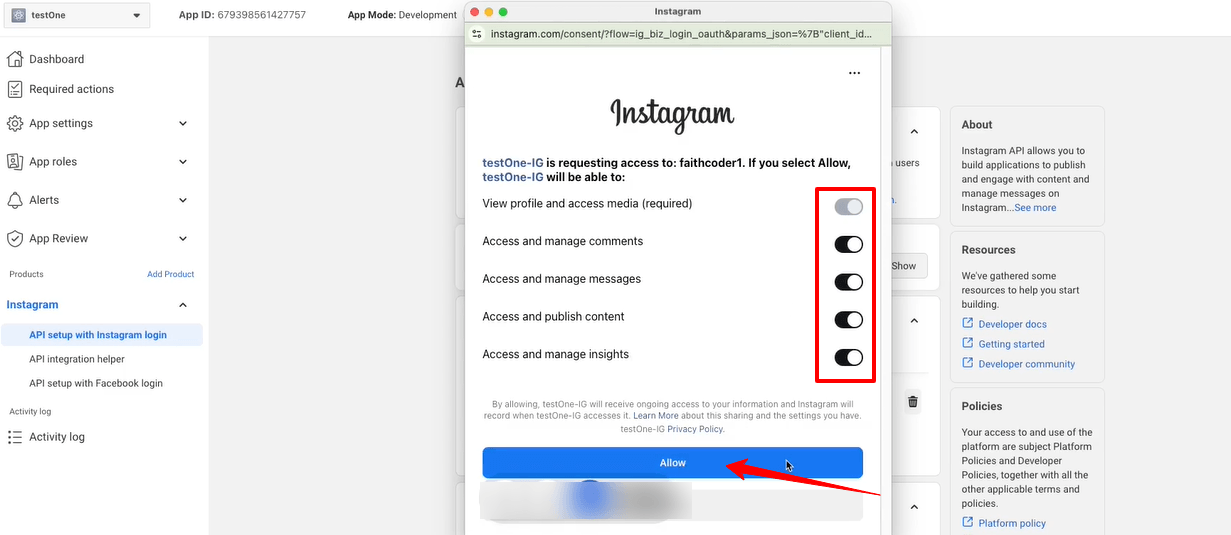
You also need to allow all the access and actions. Toggle all the options to permit like the image above and click the Give lov til knap.

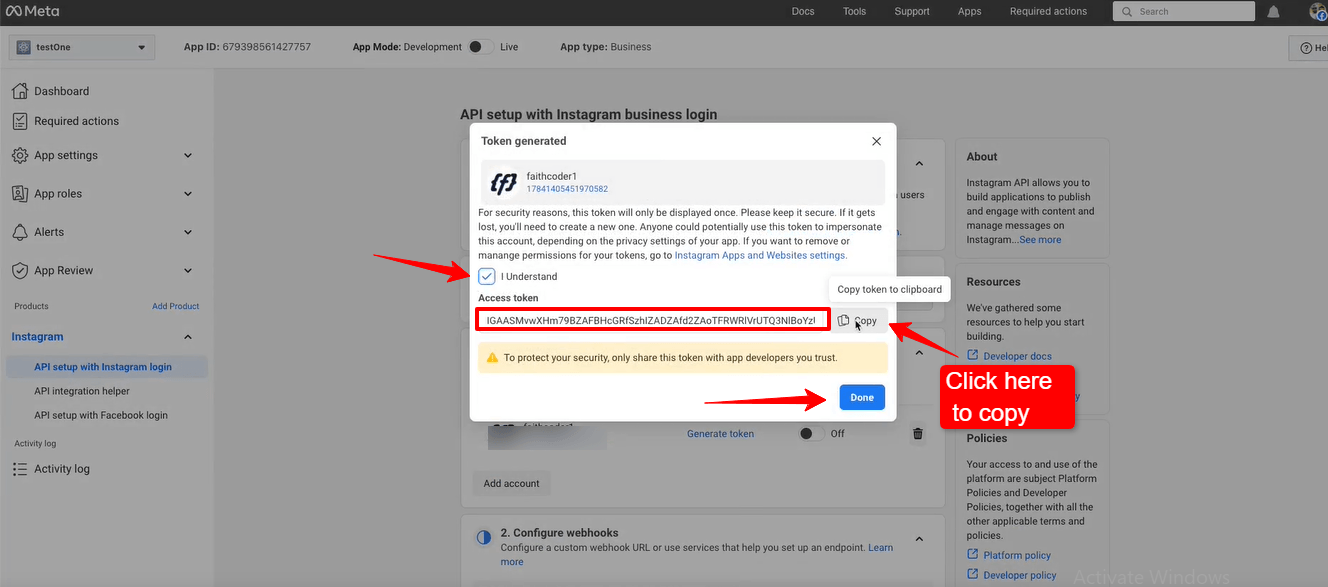
Up next, you’ll see the access token. Check the box with I Understand and select the Kopi button to copy your Instagram access token. You need to paste it within the ElementsKit settings. We’re going to show the process in the next phase.
Tryk på Færdig button to clear the popup.
Adding Instagram Access Tokens to ElementsKit #
Du skal bruge en Bruger-id og Adgangstoken at oprette forbindelse til din Instagram.
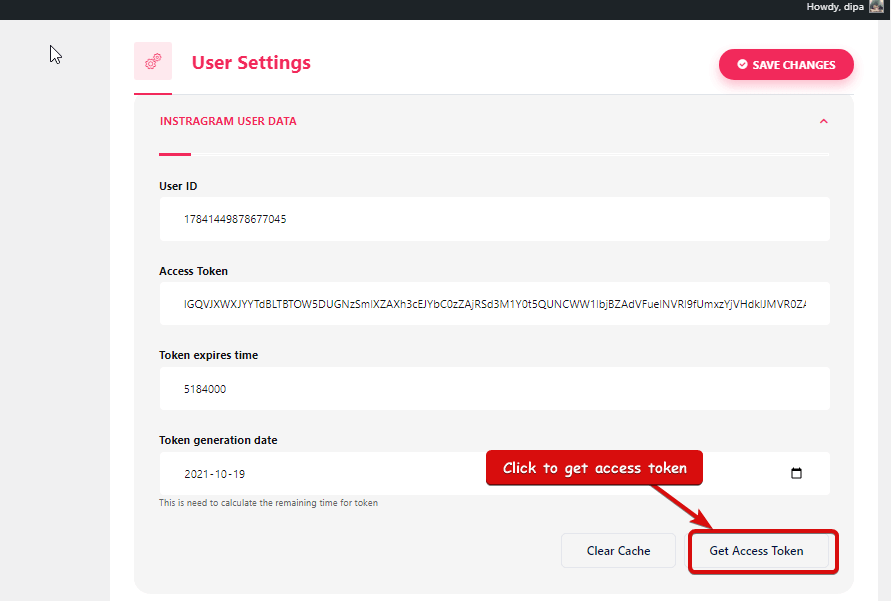
- Trin=>1: Gå til Elementskit=> Brugerdata=> Klik på Instagram brugerdata for at udvide-> Klik på Få adgangstoken.

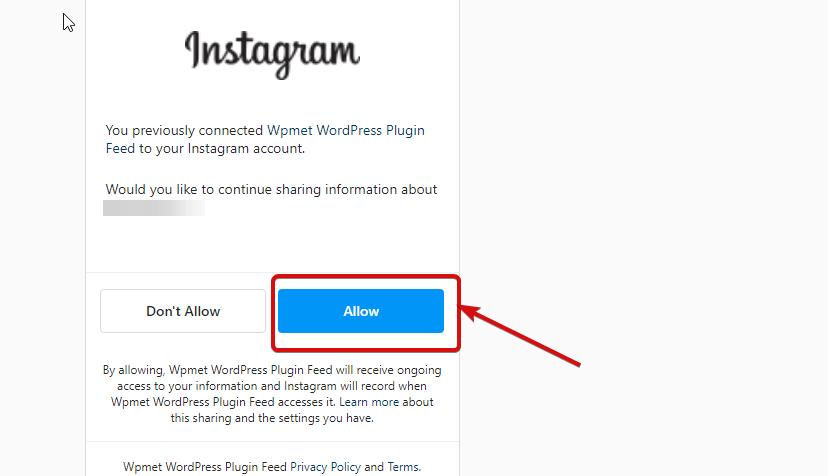
- Trin=>2: Indtast din Instagram-konto Legitimationsoplysninger og klik på Log på. Eller du kan logge ind med din Facebook-konto. Når du er blevet bedt om tilladelse, klik på tillad.

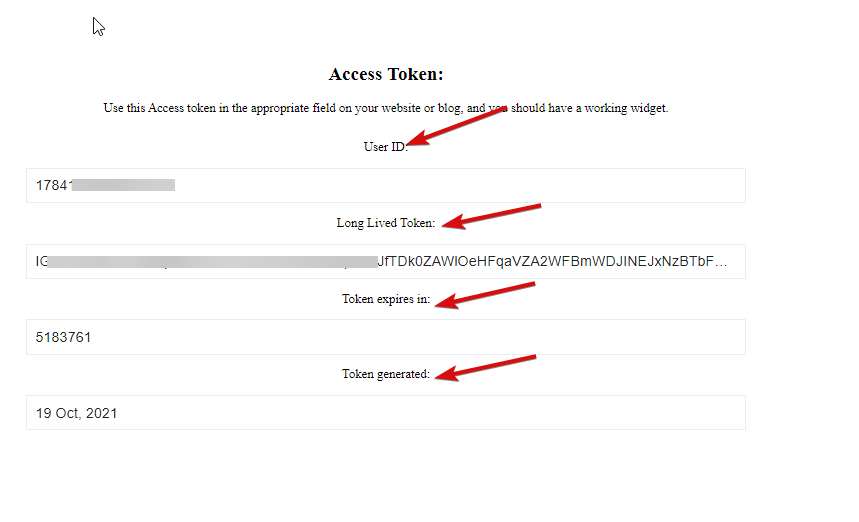
- Trin=>3: Her er din Instagram bruger ID, Long Leved Token, Token udløber om og Token genereret. Kopi dem.

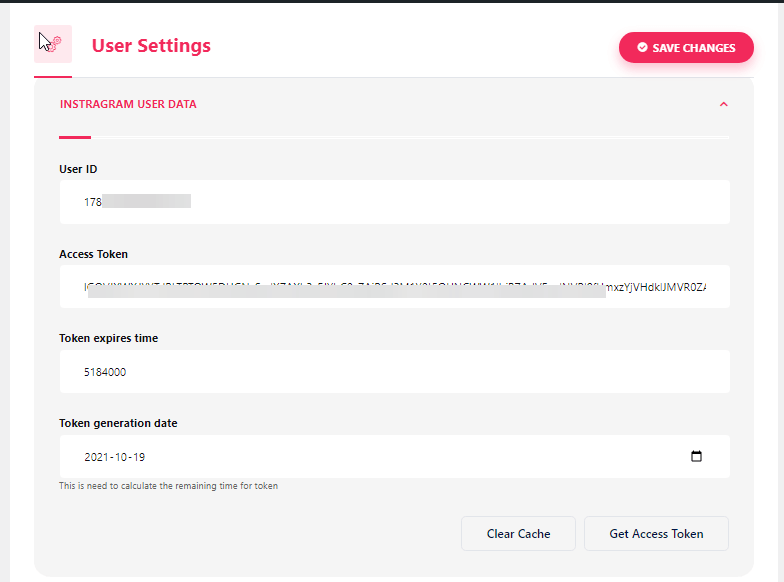
- Trin=>4: Så gå til Instagram brugerdata og sæt ind det Bruger-id, Long Lived Token, Token udløber om og Token-genererede værdier.

Bemærk: Du skal synkronisere dataene, før tokenets udløbstid overskrider.
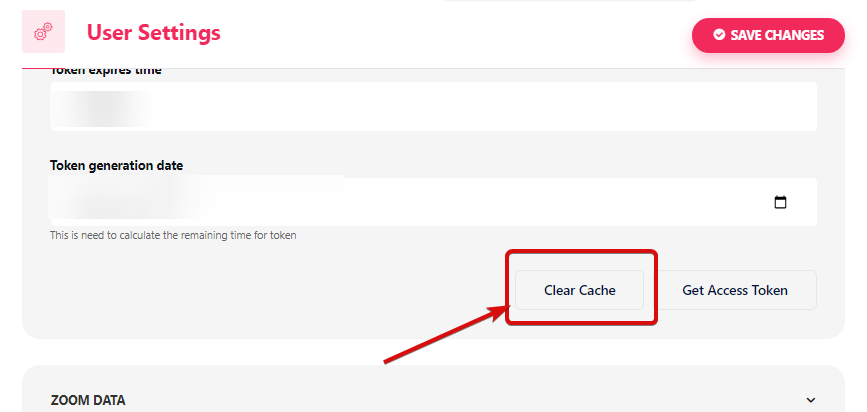
- Hvis du står over for problemer med at synkronisere dataene, skal du blot klikke på Ryd cache.

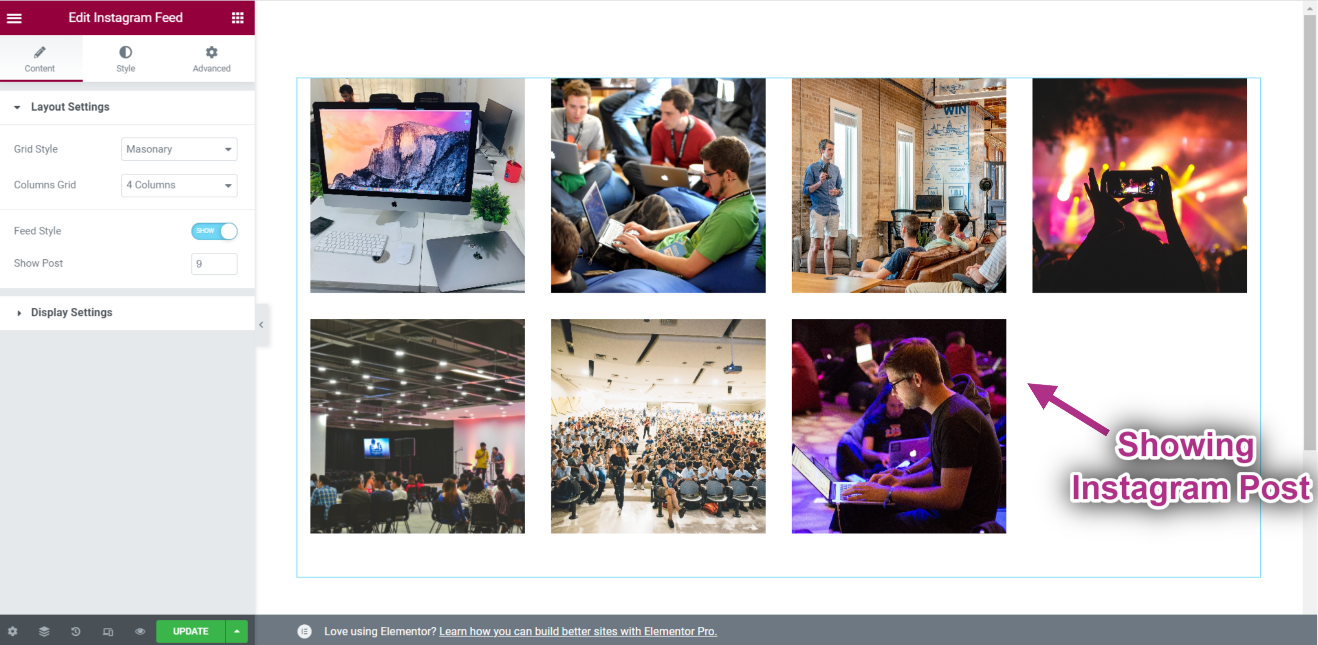
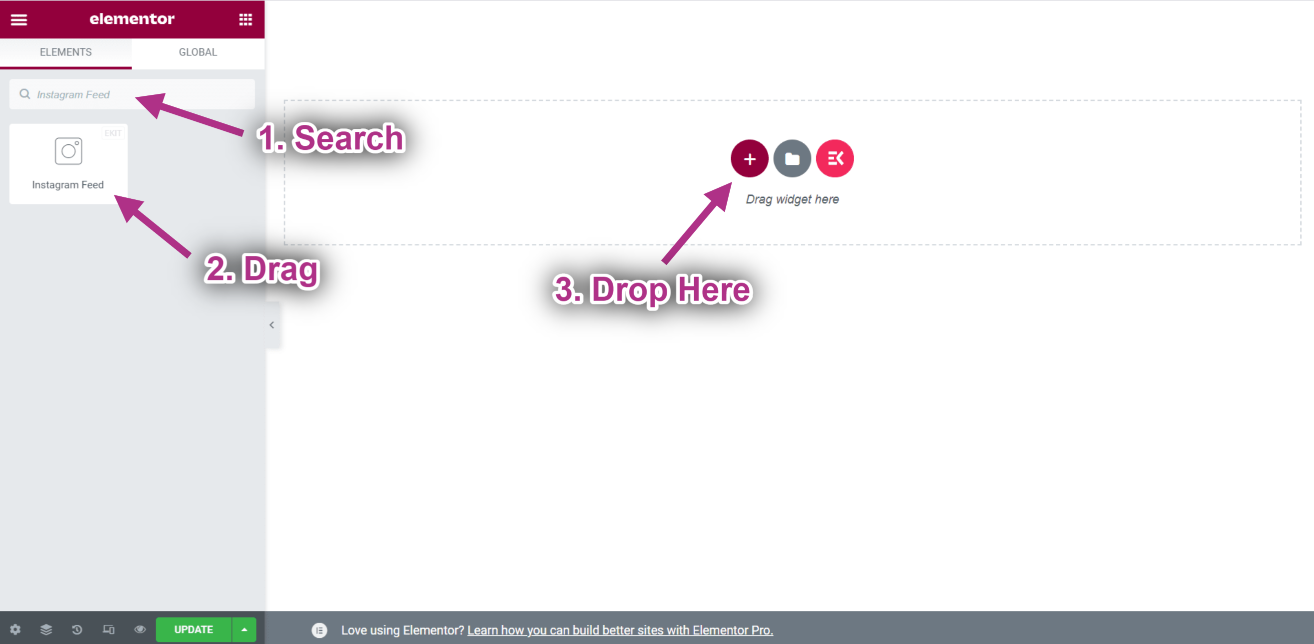
- Trin=>5: Gå til Elementor=> Søg Instagram feed=> Bare Træk og slip feltet.

- Nu kan du se dit Instagram-opslag på din Instagram-feedwidget.