For dem, der bygger websteder til sprog (såsom arabisk, hebraisk osv.), der læses fra højre mod venstre, ShopEngine giver RTL support. Du får én RTL-support færdigbygget skabelon for hver af de WooCommerce skabeloner. Oven i det kan du også lave skabeloner fra bunden.
Sådan bruger du RTL-layout i ShopEngine-skabeloner #
Det er virkelig nemt at bruge RTL-layoutet i ShopEngine-skabeloner. Tjek de trin, du skal følge for at tilføje RTL-layout i dine WooCommerce-skabeloner ved hjælp af ShopEngine.
Bemærk: Før du starter processen, skal du sikre dig, at du har valgt et RTL-sprog as Site Language. You can do that from:
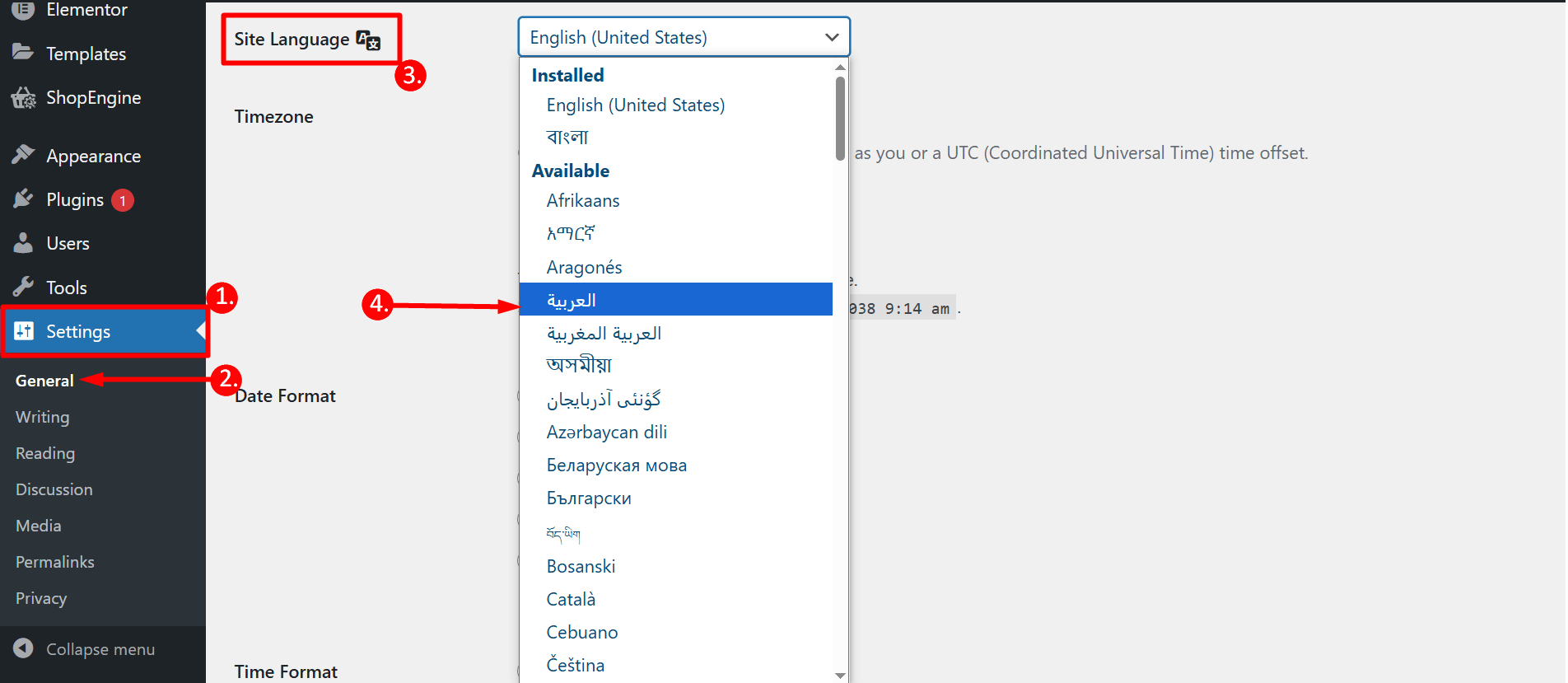
- Find Settings from the dashboard
- Generel
- Site Language
- Select the language that is read from right-to-left

Trin 1: Tilføj en ny skabelon #
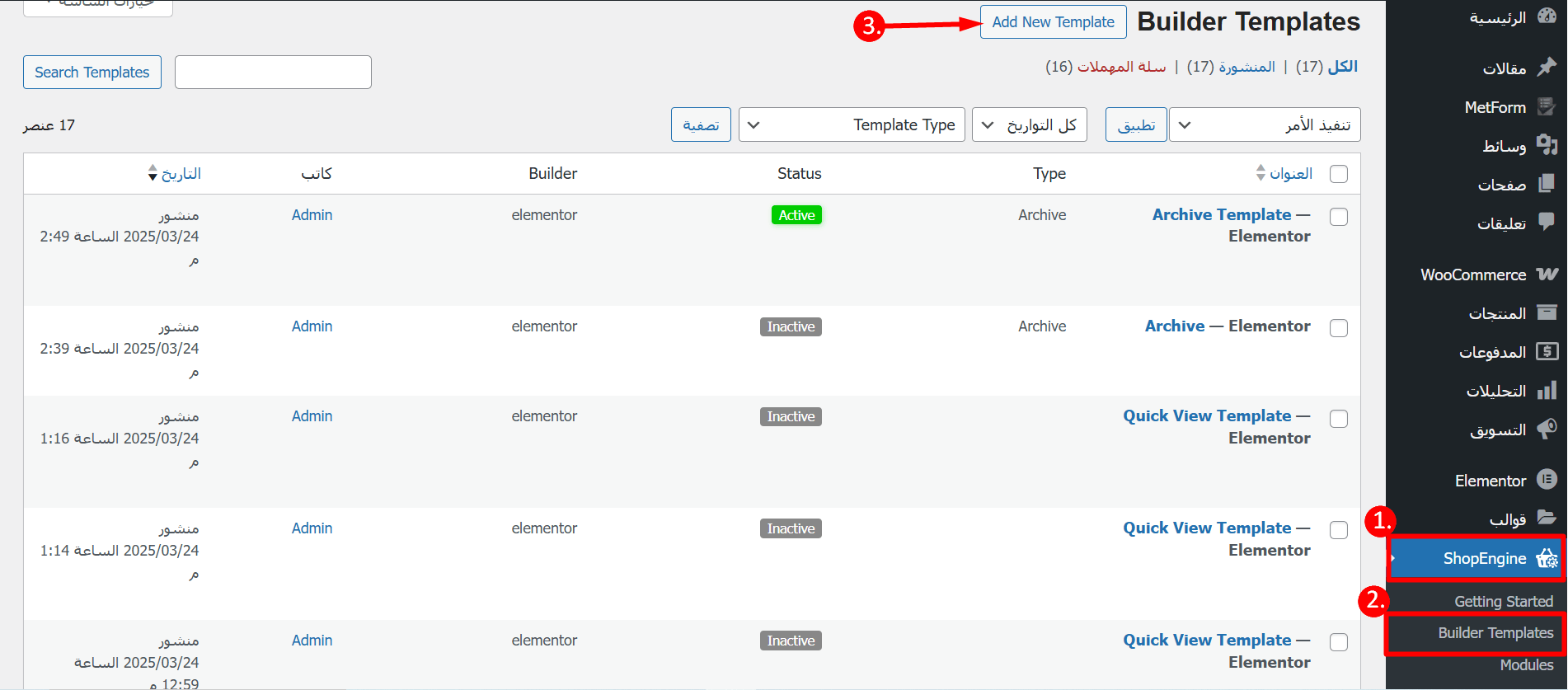
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

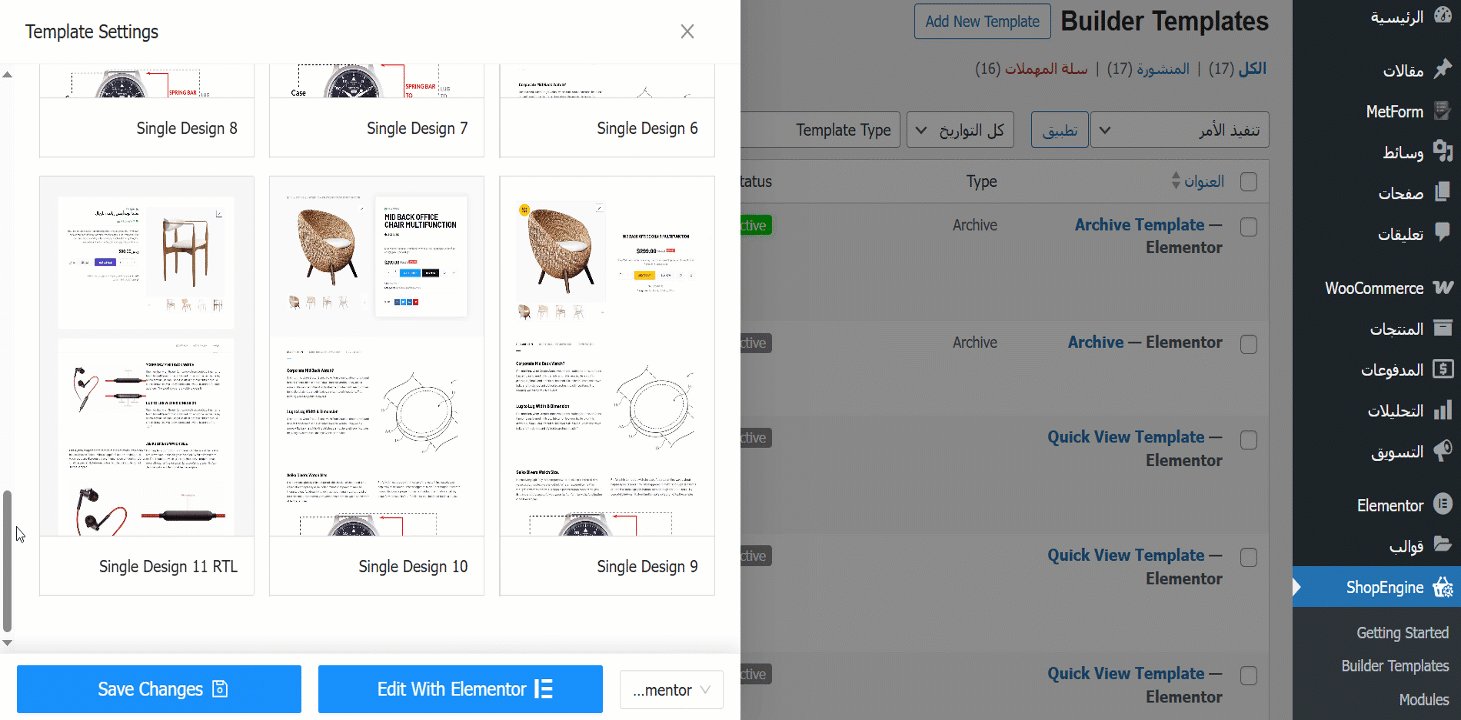
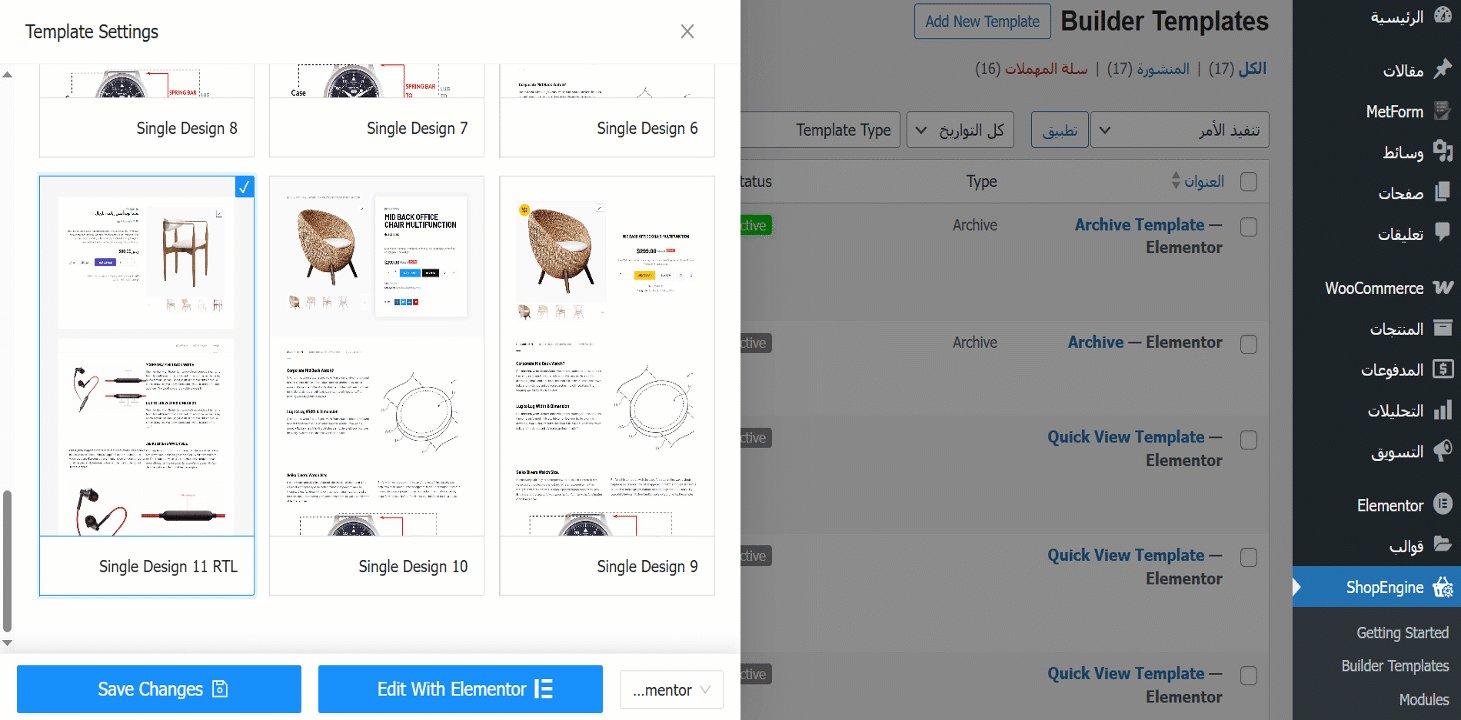
Trin 2: Vælg en forudbygget skabelon med RTL-layout #
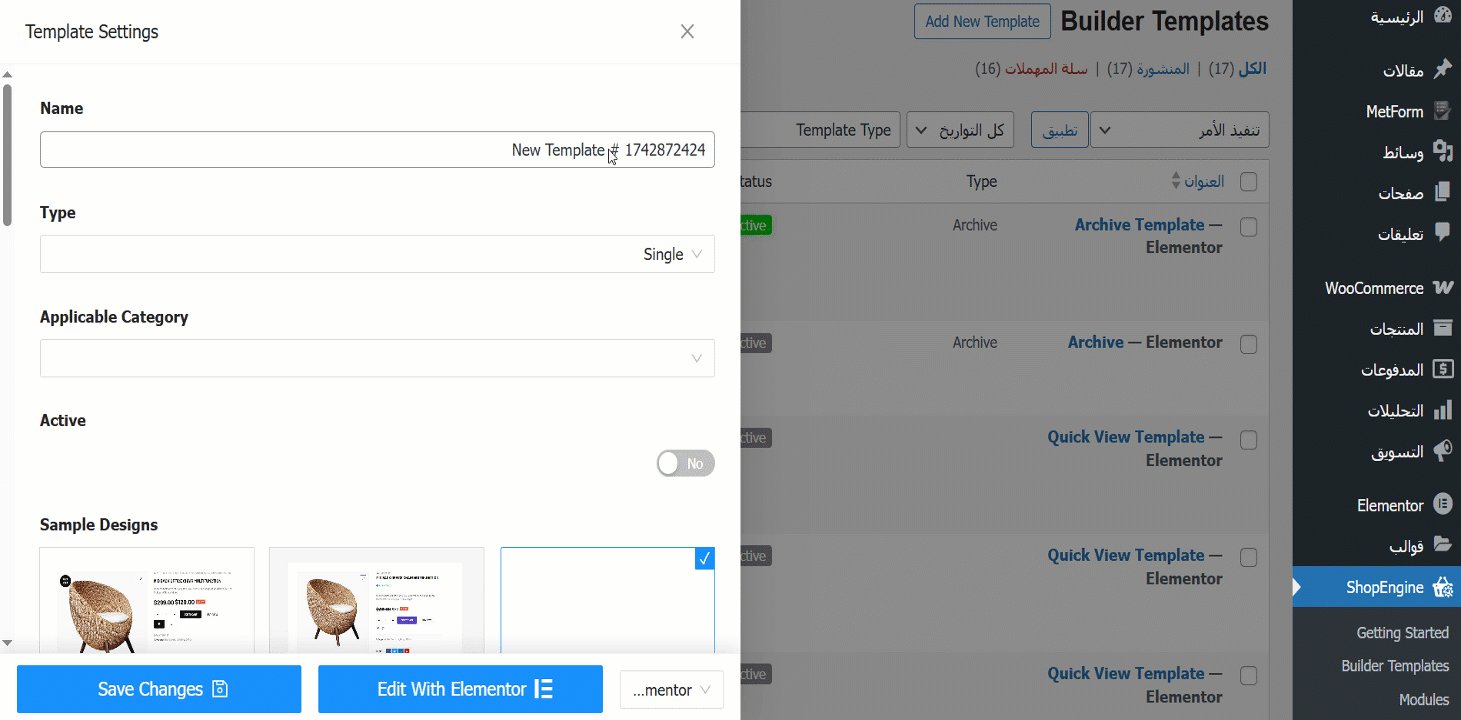
Nu skal du udfylde følgende muligheder:
- Navn: Angiv et navn til din skabelon.
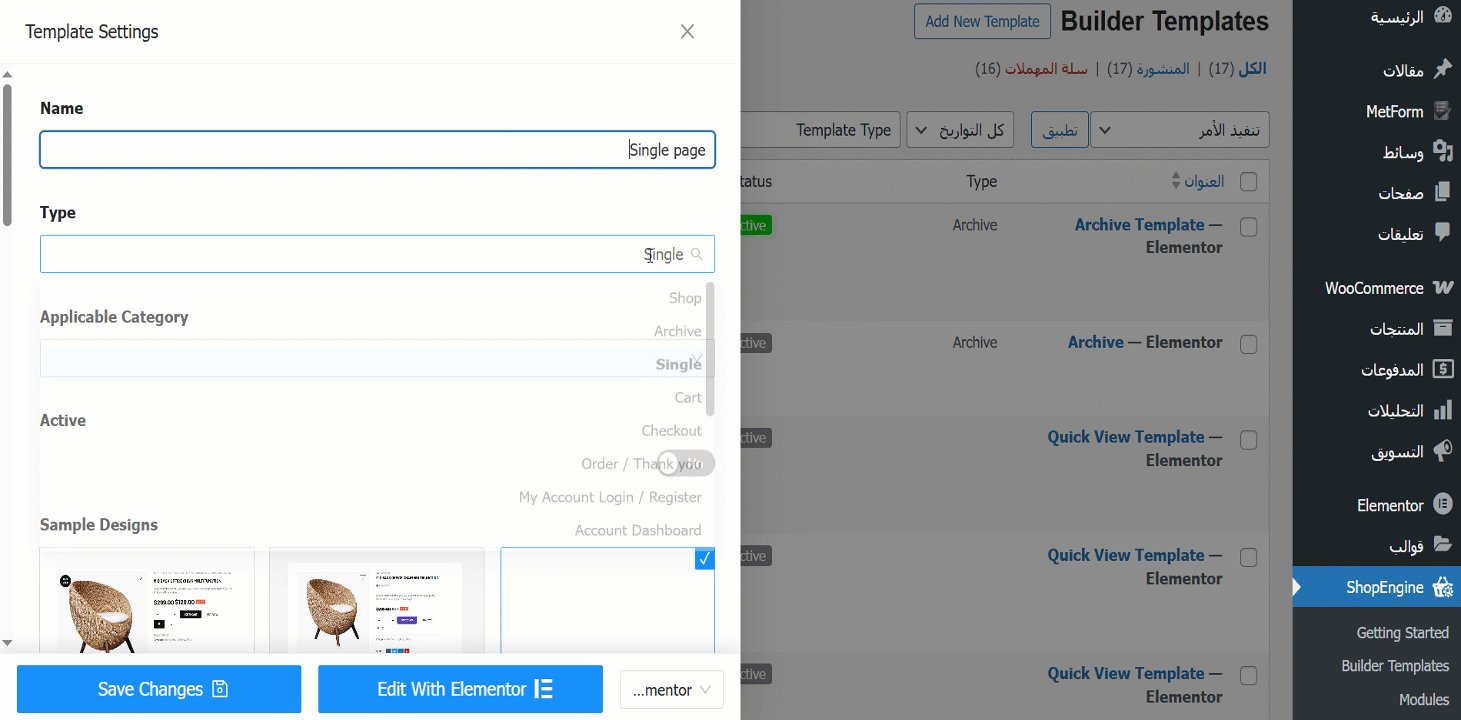
- Type: Vælg typen fra rullemenuen.
- Gældende kategori: Set the right category for the template.
- Sæt som standard: Skal aktivere denne mulighed skabelonen, du bygger, tilsidesætter enhver eksisterende skabelon af samme type.
- Eksempeldesign: You need to scroll down and choose the RTL design. The name will have RTL added to it.

Klik nu videre Rediger med Elementor to make further changes to the template style. However, hvis du kan lide det eksisterende design, skal du klikke på Gem ændringer og den valgte RTL-skabelon vil være din standardskabelon (ingen grund til at gennemgå de følgende trin).
Bemærk: Hvis du vil bygge en RTL-understøttet skabelon fra bunden det kan du også bare vælg det tomme skabelon og byg din skabelon ved hjælp af de relevante widgets.
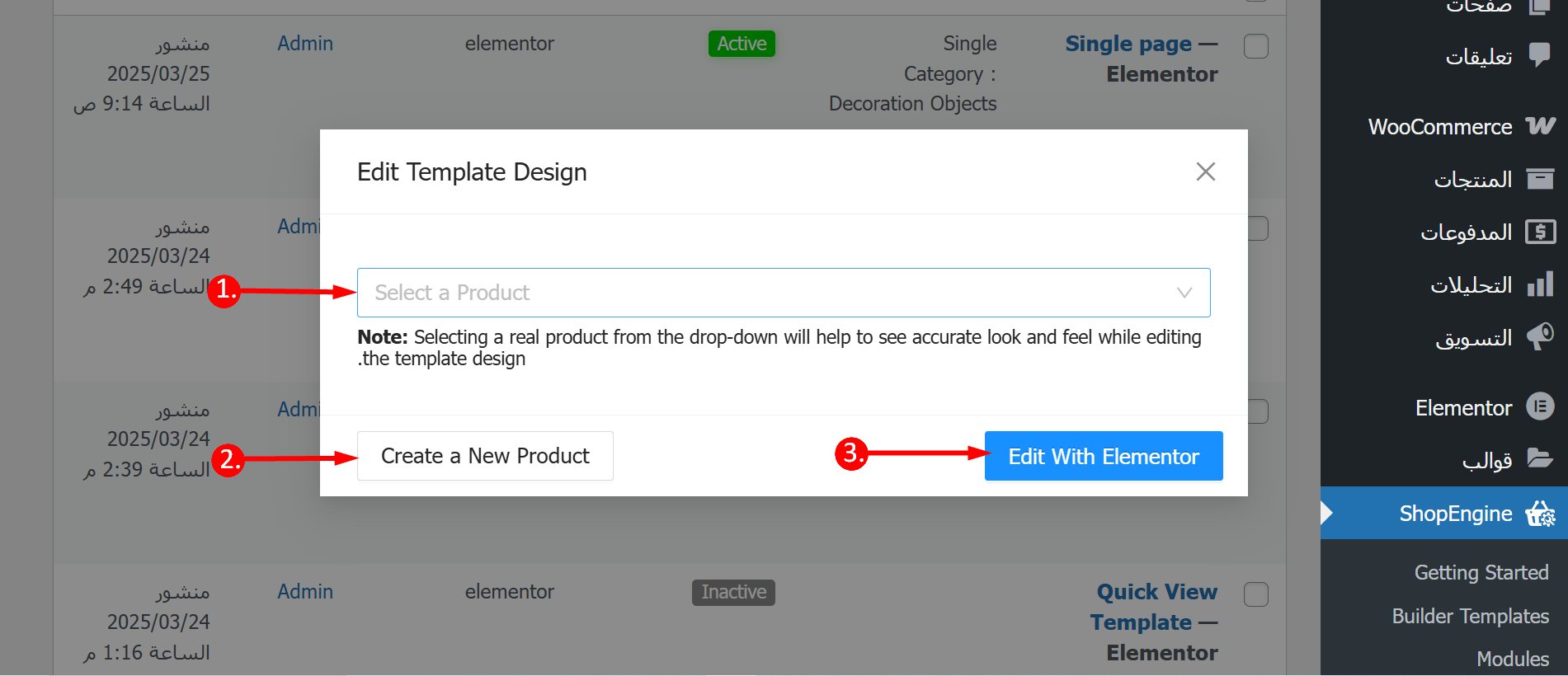
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Klik på Edit with Elementor button

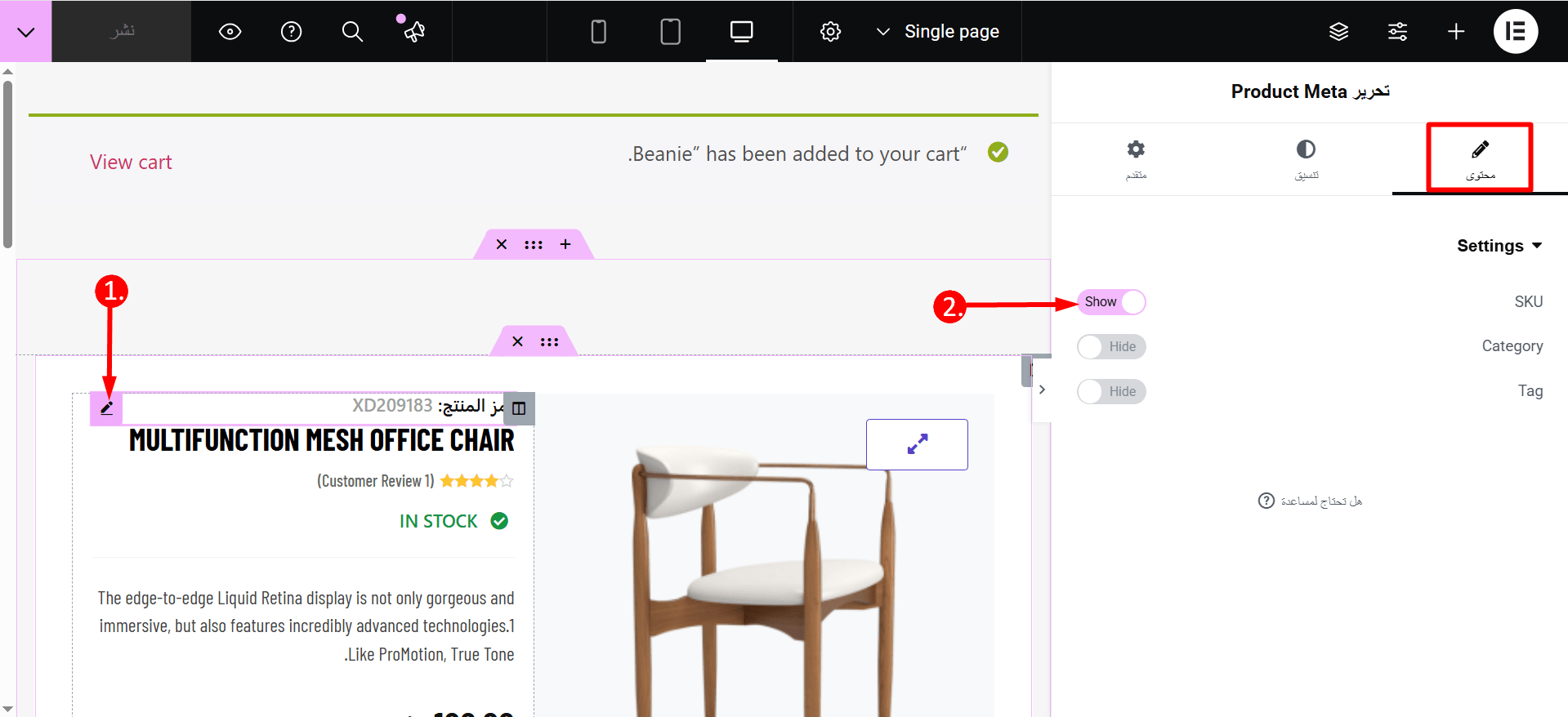
Step 4: Customize style (optional) #
Som nævnt før, skal du klik på Rediger med Elementor mulighed for at foretage ændringer i den eksisterende skabelon. Her kan du foretage ændringer i hver af widgetens indstillinger og stile begge.
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

Trin 4: Opdater og se forhåndsvisningen #
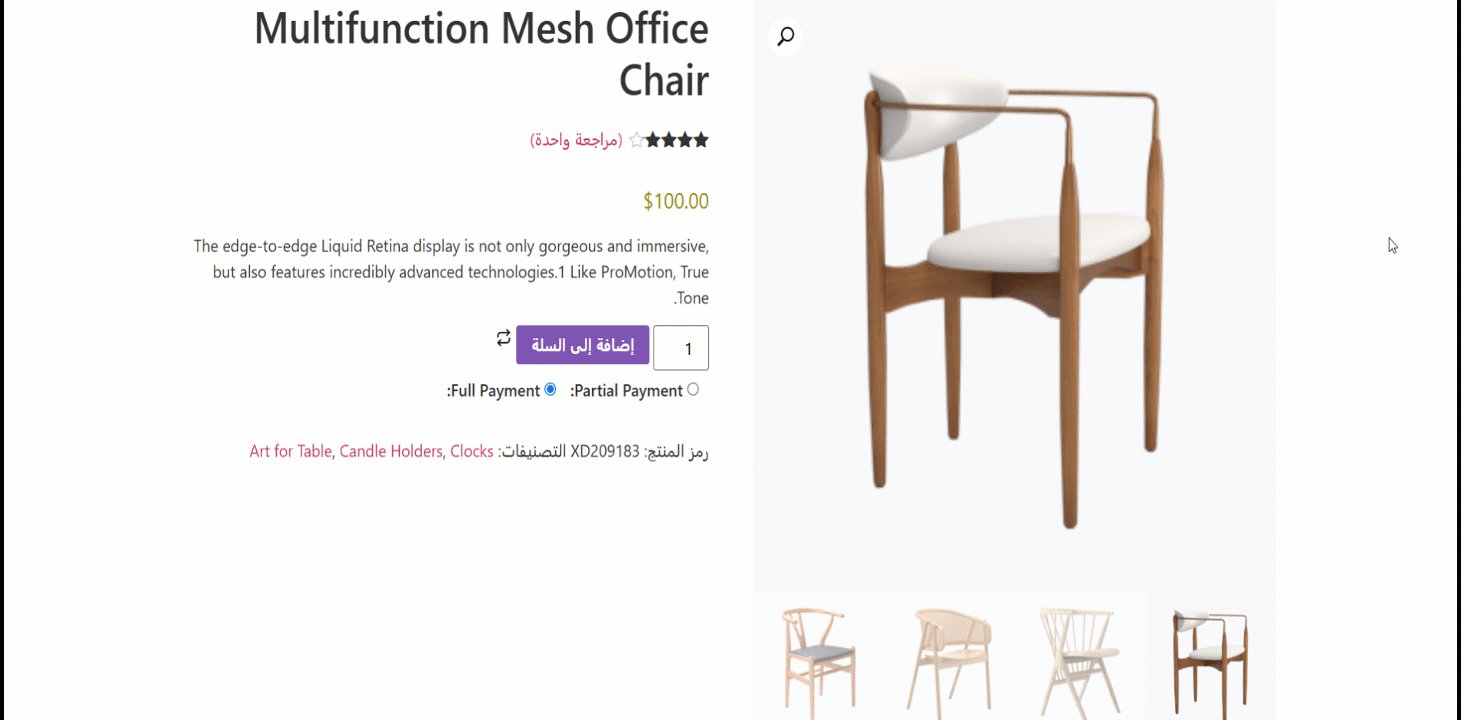
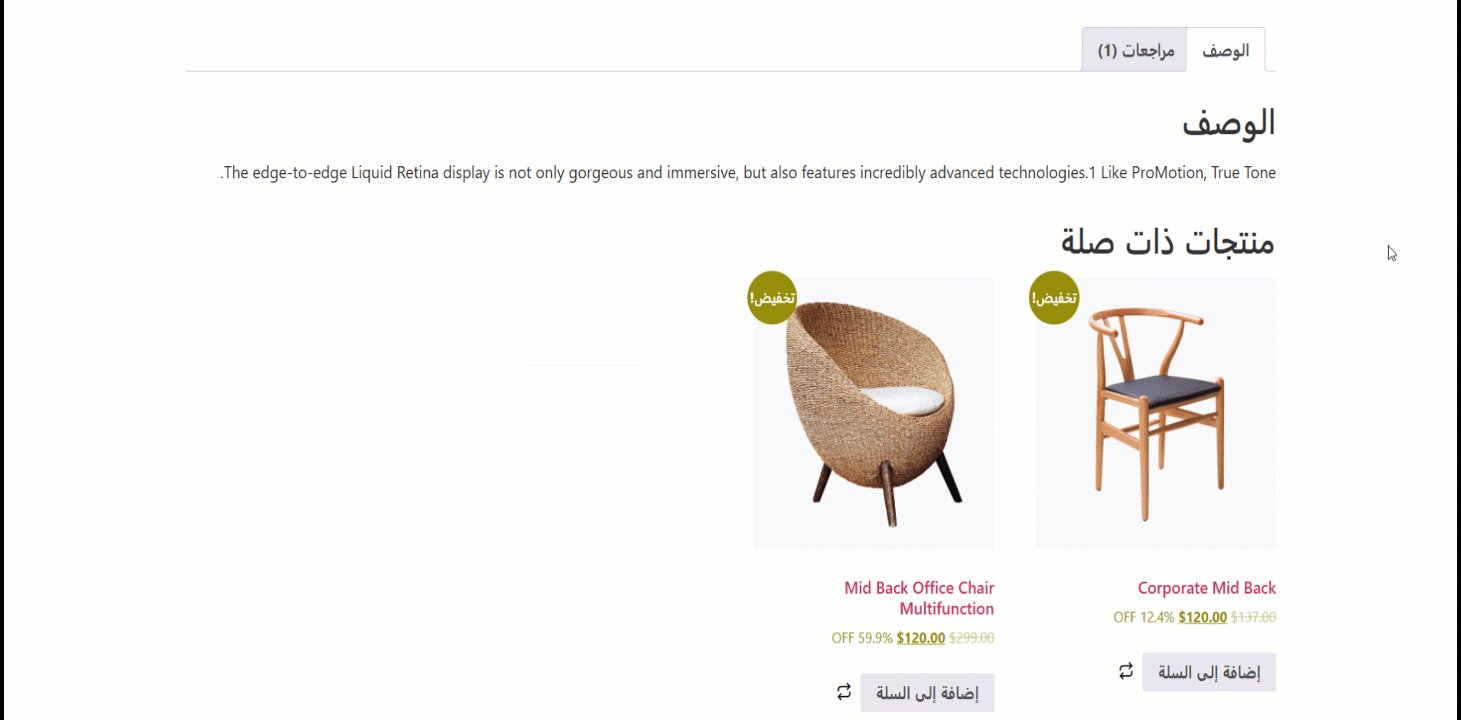
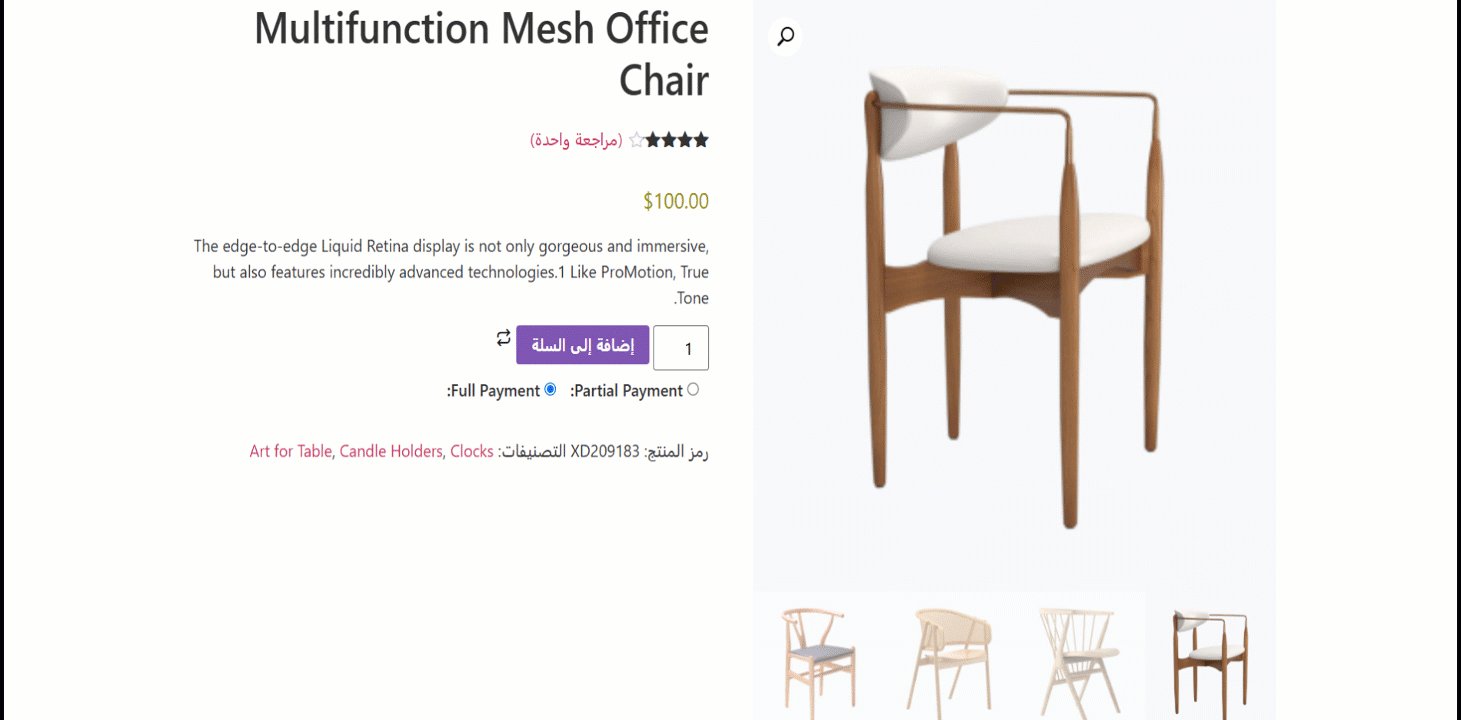
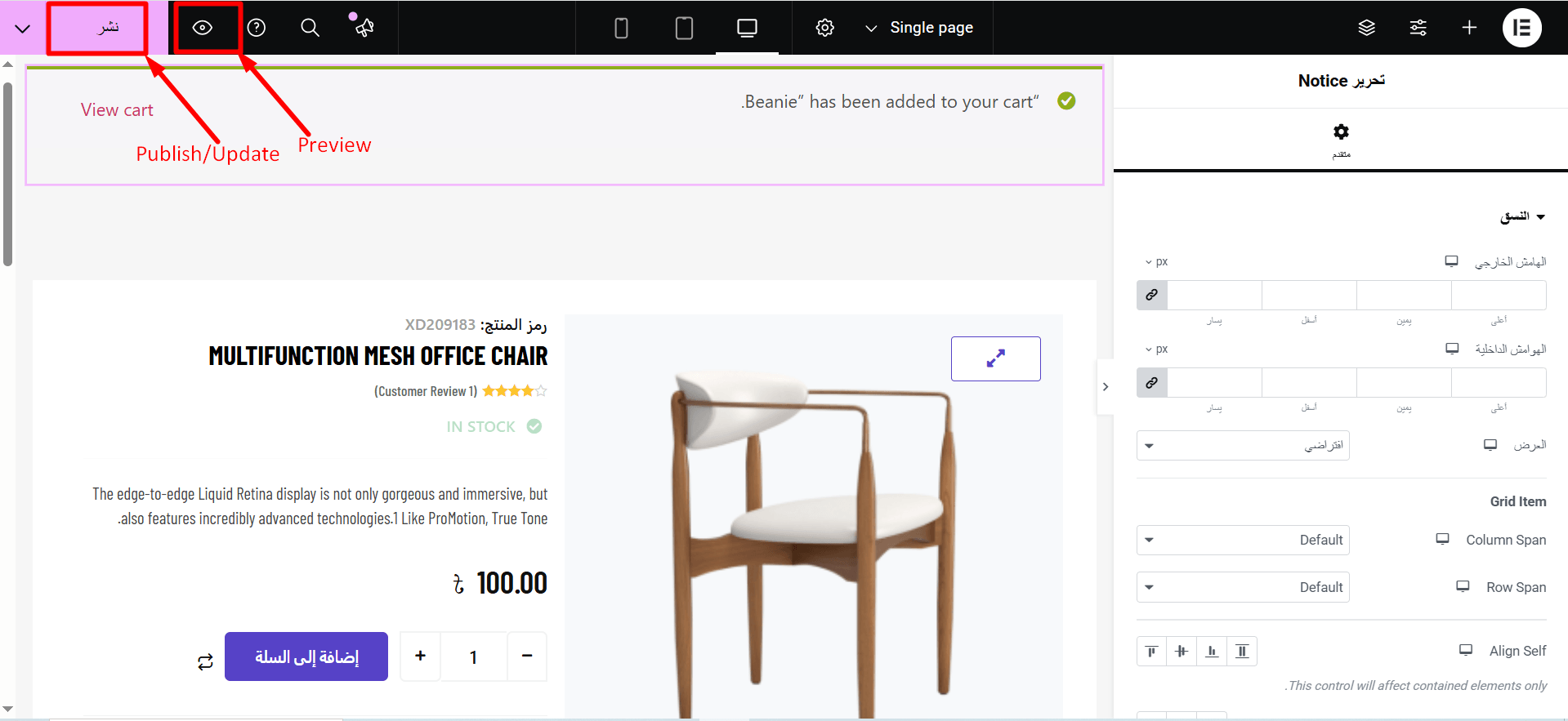
Når du er færdig med ændringerne click on the Publish button to publish/update RTL skabelonen. Nu kan du klik på forhåndsvisningsknappen for at se visningen eller se den side, som du har bygget skabelonen til, for at se det endelige udseende.

Her er et eksempel på en enkelt produktsideskabelon med ShopEngine RTL-support: